WooCommerce에서 별도의 로그인 및 등록 페이지를 만드는 방법
게시 됨: 2021-05-18 로그인 페이지와 등록 페이지를 프로그래밍 방식으로 분리하는 방법을 찾고 계십니까? 이 간단한 자습서는 쉬운 솔루션을 제공합니다.
로그인 페이지와 등록 페이지를 프로그래밍 방식으로 분리하는 방법을 찾고 계십니까? 이 간단한 자습서는 쉬운 솔루션을 제공합니다.
로그아웃한 고객은 로그인 페이지로 보내고 등록되지 않은 고객은 별도의 페이지로 보낼 수 있습니다. 기본적으로 WooCommerce는 로그인 양식과 등록 양식을 같은 페이지에 표시합니다.
WooCommerce 내 계정 페이지는 [woocommerce_my_account] 단축 코드로 표시됩니다.
사용자 등록과 같은 특정 목표를 가진 방문 페이지 또는 판매 페이지를 사용하려는 경우 로그인 및 등록 양식을 모두 같은 페이지에 두는 것은 좋은 생각이 아닐 수 있습니다. 이것은 이 페이지에서 로그인 양식이 필요하지 않음을 의미합니다.
WooCommerce에서 별도의 로그인 및 등록 페이지를 만드는 방법
이 간단한 자습서에서는 로그인 페이지와 등록 페이지를 분리하는 방법을 보여줍니다. 로그인 양식용과 등록 양식용의 두 가지 새 단축 코드를 만드는 방법을 보여 드리겠습니다. 이 단축 코드는 사이트 어디에서나 사용할 수 있습니다.
이를 달성할 수 있는 방법을 살펴보겠습니다.
WooCommerce에서 별도의 로그인 및 등록 페이지를 만드는 단계
계속 진행하기 전에 단축 코드를 만드는 데 사용된 콘텐츠가 WooCommerce 템플릿 파일에서 복사된다는 점에 유의해야 합니다. 이는 WooCommerce가 업데이트 중에 이러한 파일에 대한 변경 사항을 릴리스할 때 코드의 일부를 변경해야 함을 의미합니다.
단축 코드를 사용하는 방법도 보여주므로 계속 읽으십시오.
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 등록 페이지 단축 코드를 생성할 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- 두 번째 단축 코드는 [wc_login_form_bloomer]입니다. 새 페이지에 추가해야 합니다. 동일한 파일에 다음 코드를 추가합니다.
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
단축 코드를 사용하는 방법
앞서 언급했듯이 [woocommerce_my_account] 단축 코드는 내 계정 페이지를 표시합니다. 동일한 페이지에 로그인한 상태에서 로그인 양식과 계정 페이지 대시보드를 유지하려면 첫 번째 단축 코드인 [woocommerce_my_account] 를 사용해야 합니다.

로그인 + 내 계정, 별도의 등록 페이지를 원하시면:
- 등록 페이지의 [wc_reg_form_njengah]
- 로그인 + 계정 페이지의 [woocommerce_my_account]
별도의 로그인, 등록 및 내 계정 페이지를 갖고 싶다면:
- wc_reg_form_njengah] 등록 페이지에서
- 로그인 페이지의 [wc_login_form_njengah]
- [woocommerce_my_njengah ] 내 계정 페이지에서
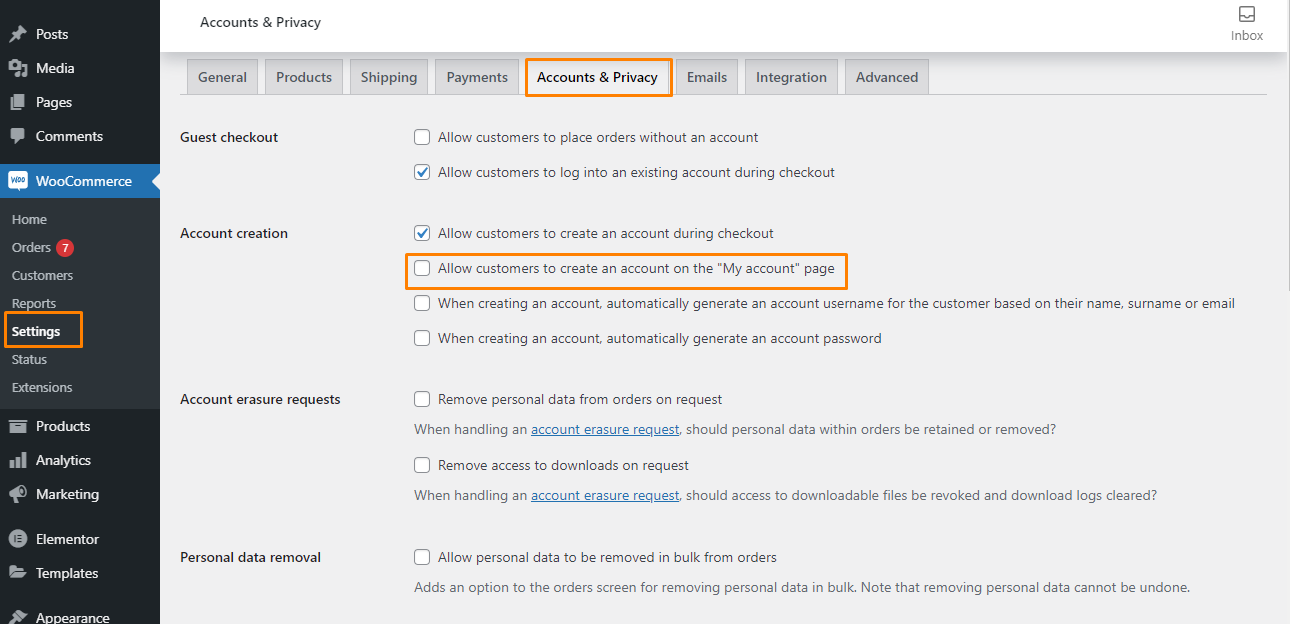
그러나 아래와 같이 "고객이 계정을 생성하도록 허용"을 비활성화해야 합니다. 
결론
로그인 페이지와 등록 페이지를 분리하기만 하면 됩니다. 새 페이지에 단축 코드를 복사하여 붙여넣는 것을 잊지 마십시오.
하위 테마를 만드는 것이 좋습니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
이 게시물이 문제를 해결하는 데 도움이 되었기를 바랍니다.
유사한 기사
- WooCommerce 내 계정 페이지 리디렉션을 추가하는 방법
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- WooCommerce에서 로그아웃 시 장바구니를 지우는 방법
- 내 계정 페이지에서 대시보드를 숨기는 방법 WooCommerce
- 모든 탭을 숨기는 방법 내 계정 페이지 WooCommerce
- 다운로드 메뉴를 제거하는 방법 내 계정 페이지 WooCommerce
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce 이메일에 PDF 인보이스를 첨부하는 방법
- WooCommerce 데이터베이스에 액세스하는 방법
- WooCommerce에서 이메일 발신자를 변경하는 방법
- WooCommerce에서 제품을 내보내는 방법
- WooCommerce 로그인 로그아웃 단축 코드를 만드는 방법
- 제품별 결제 후 WooCommerce 리디렉션을 만드는 방법
- 사이트 보호를 위한 30가지 최고의 WordPress 보안 플러그인
- WooCommerce 소셜 로그인에 소셜 로그인을 추가하는 방법
- WooCommerce 등록 양식에 필드를 추가하는 방법
- WooCommerce 관리자에 로그인하는 방법
- 플러그인을 사용하지 않고 WordPress에 성공적으로 로그인한 후 사용자를 리디렉션하는 방법
- WooCommerce에서 내 계정 페이지를 만드는 방법
- WordPress 관리자 대시보드에 액세스하거나 WordPress 대시보드에 로그인하는 방법
