WordPress에서 서비스 페이지 디자인을 만드는 방법
게시 됨: 2023-05-25WordPress에서 서비스 페이지 디자인을 만드는 쉬운 방법을 찾고 계십니까?
사람들이 귀하의 사이트를 방문하면 귀하가 제공하는 서비스에 대해 알고 싶어할 것입니다. 서비스 섹션 또는 페이지 디자인을 사용하면 해당 정보를 신속하게 제공할 수 있으므로 잠재 고객이 소규모 비즈니스에 대해 더 쉽게 알아볼 수 있습니다.
이 기사에서는 한 줄의 코드를 작성하지 않고 WordPress에서 서비스 페이지 디자인을 만드는 방법을 보여줍니다.
왜 서비스 페이지 디자인이 필요한가요?
잘 디자인된 서비스 페이지는 잠재 고객이 귀하가 제공하는 제품과 귀하의 비즈니스를 선택해야 하는 이유를 쉽게 이해할 수 있도록 제품 또는 서비스를 소개하는 데 필수적입니다. 서비스 섹션에 입력하는 내용에는 가격 정보, 기술 사양, 혜택 등이 포함될 수 있습니다.

이것은 많은 정보이기 때문에 사용자가 더 자세한 정보를 얻을 수 있는 각 서비스에 대한 사용자 지정 페이지를 만드는 것이 더 좋습니다.
또는 각 서비스에 대한 간략한 개요가 포함된 서비스 랜딩 페이지 또는 홈페이지 섹션을 만들어 항목을 간결하고 쉽게 탐색할 수 있습니다. 그런 다음 사용자가 더 많은 정보를 얻을 수 있는 개별 서비스 페이지에 대한 링크를 포함할 수 있습니다.
고객이 콜백을 요청하거나 양식을 작성할 수 있도록 클릭 유도문안(CTA) 버튼을 추가할 수도 있습니다.
간단히 말해서, 최고의 비즈니스 웹사이트에는 사용자 경험을 개선하고 고객 기반과 온라인 입지를 강화하기 위해 서비스를 보여주는 전용 섹션 또는 페이지가 있습니다.
이를 염두에 두고 WordPress의 콘텐츠 관리 시스템에서 서비스 페이지 디자인을 만드는 방법을 살펴보겠습니다.
- SeedProd를 사용하여 WordPress에서 서비스 페이지 디자인을 만드는 방법
- 대안: WordPress 블록 편집기를 사용하여 서비스 섹션 생성
- 서비스 페이지 디자인 FAQ
SeedProd를 사용하여 WordPress에서 서비스 페이지 디자인을 만드는 방법
WordPress에서 전문 서비스 섹션 또는 서비스 페이지 디자인을 만드는 가장 쉬운 방법 중 하나는 페이지 빌더를 사용하는 것입니다. 좋은 WordPress 페이지 빌더 플러그인을 사용하면 페이지에 원하는 만큼 서비스를 추가하고 매력적인 레이아웃으로 정렬할 수 있습니다.
또한 CTA 버튼, 링크, 위젯 및 기타 사용자 지정 요소를 포함하여 전환율을 높일 수 있습니다.
이 가이드에서는 끌어서 놓기 기능이 있는 최고의 WordPress 페이지 빌더인 SeedProd를 사용합니다. 전문적으로 디자인된 수백 개의 템플릿과 기성품 섹션을 통해 맞춤형 서비스 페이지 디자인을 만드는 데 적합합니다.

랜딩 페이지에 대한 사용자 정의 디자인을 만드는 것 외에도 이 플러그인을 사용하여 코드 없이 처음부터 사용자 정의 WordPress 테마를 만들 수 있습니다. 이는 회사에서 WordPress 웹 사이트 디자인 서비스를 제공하는 경우 탁월합니다.
기타 인기 있는 기능으로는 전자상거래 지원, 사용자 정의 사이드바, 머리글 및 바닥글, 구독자 관리, 사용자 정의 도메인, 애니메이션 등이 있습니다.
이 강력한 WordPress 플러그인은 이미 전환을 유도하는 데 사용할 수 있는 타사 도구와도 원활하게 작동합니다. 예를 들어 인기 있는 이메일 마케팅 서비스, Google Analytics, WooCommerce 등과 통합됩니다.
SeedProd로 서비스 페이지 디자인을 만들려면 아래 자습서의 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
먼저 WordPress 웹사이트에 SeedProd 플러그인을 설치하고 활성화해야 합니다. 이에 대한 도움이 필요한 경우 SeedProd 설치 방법에 대한 설명서를 참조하십시오.
설명서는 설치 프로세스를 안내하고 SeedProd 라이센스 키를 활성화하는 방법을 보여줍니다.
2단계. 랜딩 페이지 템플릿 선택
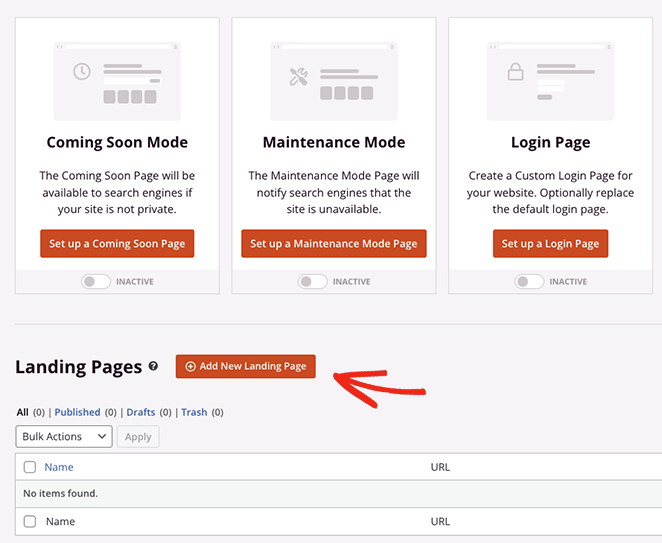
플러그인이 활성화되면 WordPress 관리자 패널에서 SeedProd»Landing Pages 로 이동하고 Add New Landing Page 버튼을 클릭하십시오.

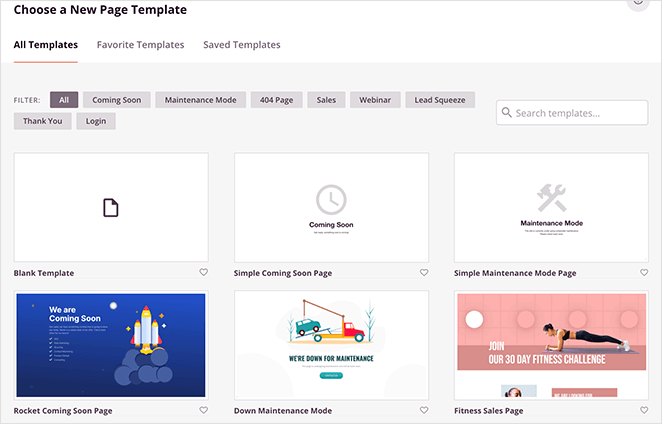
여기에서 반응형 랜딩 페이지 템플릿 라이브러리를 검색하여 디자인의 시작점으로 사용할 수 있습니다.

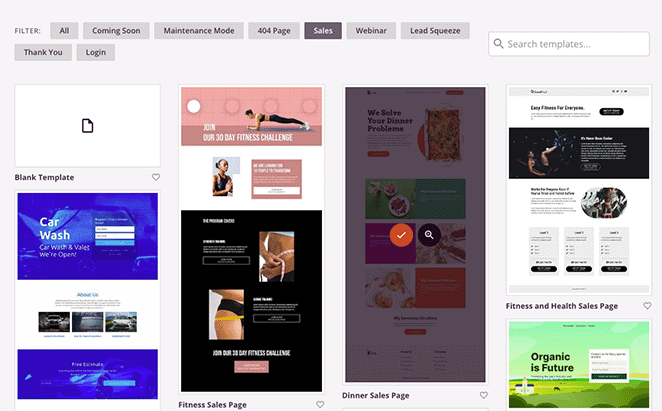
상단의 필터를 사용하여 출시 예정, 리드 스퀴즈, 영업 페이지, 웨비나 등과 같은 다양한 캠페인 유형에 대한 템플릿을 볼 수 있습니다.
마음에 드는 템플릿을 찾으면 주황색 체크 표시 아이콘을 클릭하기만 하면 됩니다.

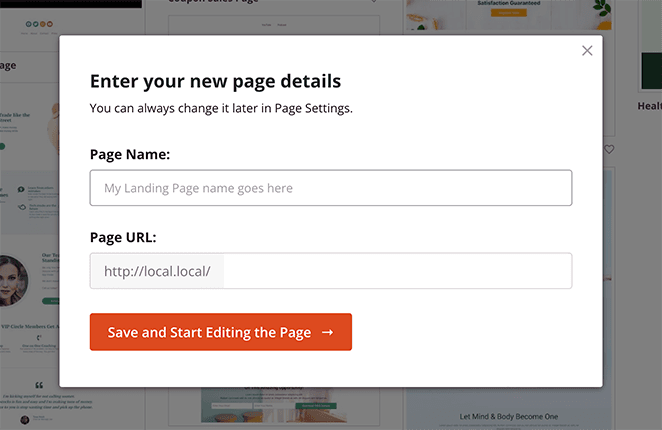
이제 저장하고 페이지 편집 시작 버튼을 클릭하기 전에 페이지 이름과 URL을 지정할 수 있습니다.

3단계. WordPress에서 서비스 페이지 디자인 사용자 지정
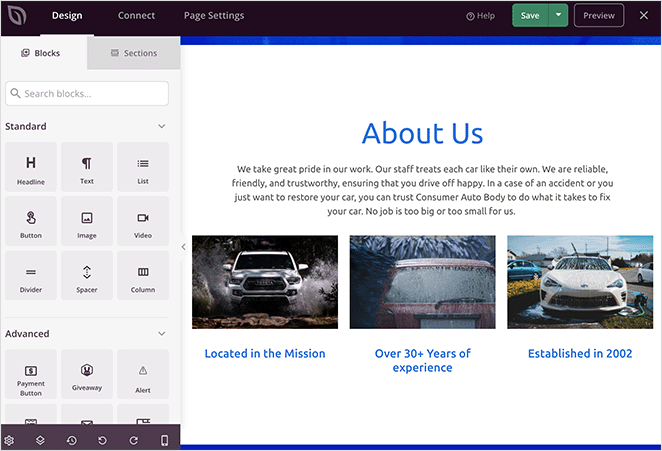
다음 화면에서 템플릿이 SeedProd의 시각적 드래그 앤 드롭 페이지 빌더에 로드됩니다. 오른쪽에는 실시간 미리보기가 있고 왼쪽에는 여러 WordPress 블록 및 설정이 있습니다.

많은 SeedProd 템플릿은 블록을 사용하여 전체 레이아웃을 구성합니다. 사용자 지정하려면 하나만 클릭하면 왼쪽 메뉴에서 해당 설정이 열립니다.
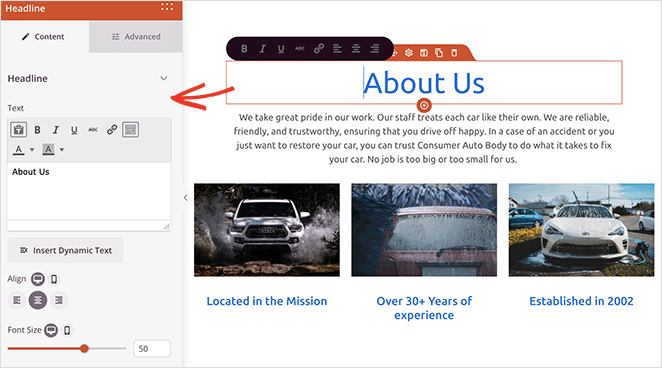
예를 들어 제목이나 텍스트 블록을 클릭하면 콘텐츠, 글꼴 크기, 스타일 등을 변경할 수 있는 설정이 열립니다.

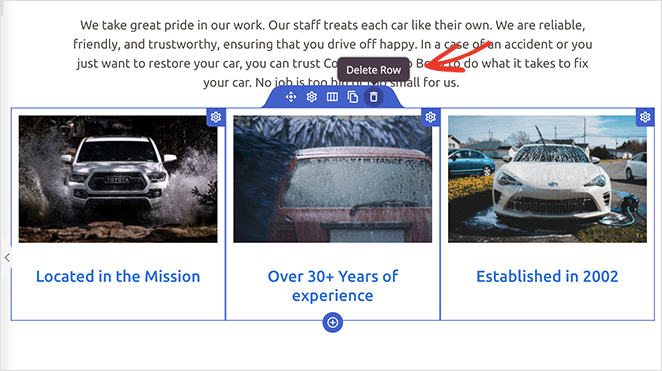
필요하지 않은 요소를 제거하려면 해당 요소 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭하면 됩니다.

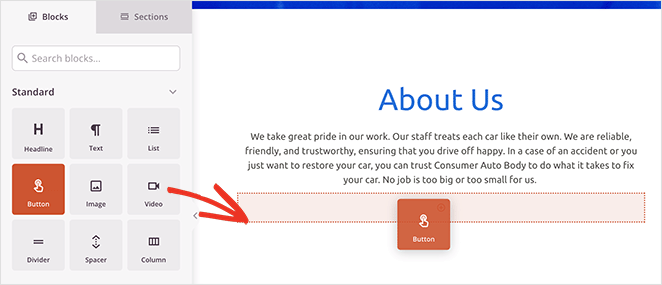
행동 유도 버튼과 같은 새로운 요소를 디자인에 추가하려면 왼쪽 패널에서 블록을 드래그하여 미리보기의 제자리로 드래그합니다.

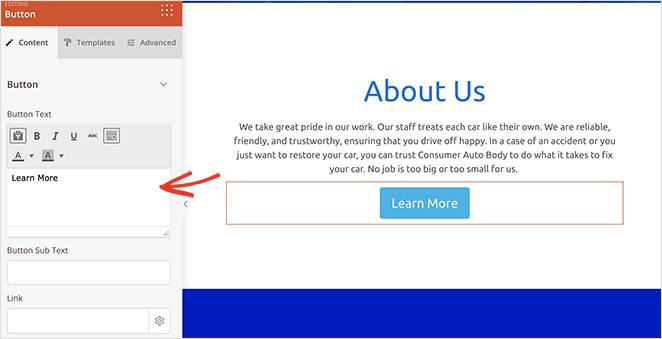
그런 다음 이를 선택하여 모양, 콘텐츠 및 기타 설정을 사용자 지정할 수 있습니다.

서비스 섹션 추가
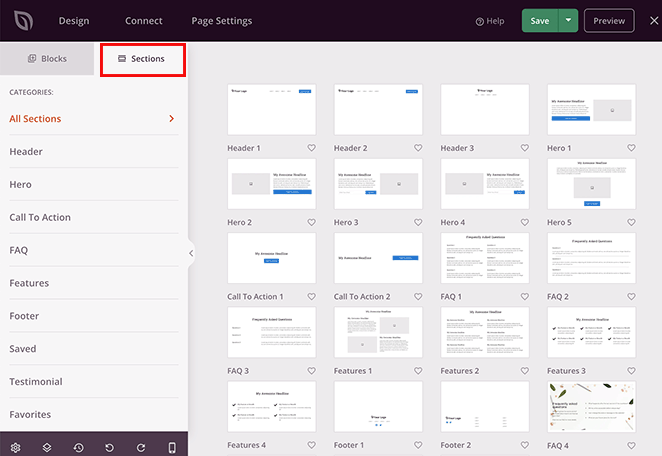
또 다른 유용한 SeedProd 기능은 미리 만들어진 섹션입니다. 왼쪽 패널에서 섹션 탭을 클릭하여 찾을 수 있습니다.

섹션은 행, 열 및 블록을 결합하여 FAQ, 영웅 영역, 헤더 등과 같은 미리 만들어진 디자인을 만드는 미니 템플릿과 같습니다.
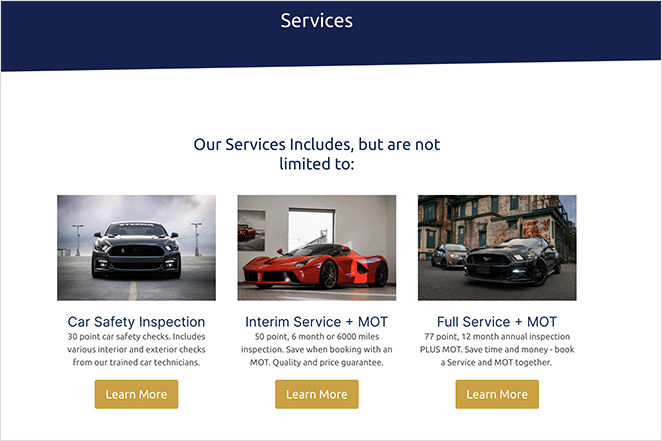
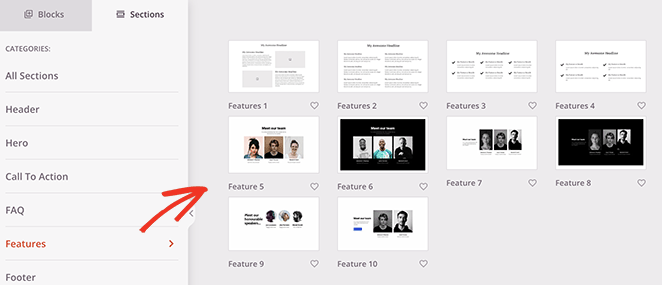
예를 들어 기능 섹션은 WordPress 페이지에 서비스 섹션을 추가하는 데 적합합니다. 그들은 서비스 정보에 대한 매력적인 레이아웃을 만들기 위해 머리글, 이미지, 단락 및 열의 조합을 사용합니다.

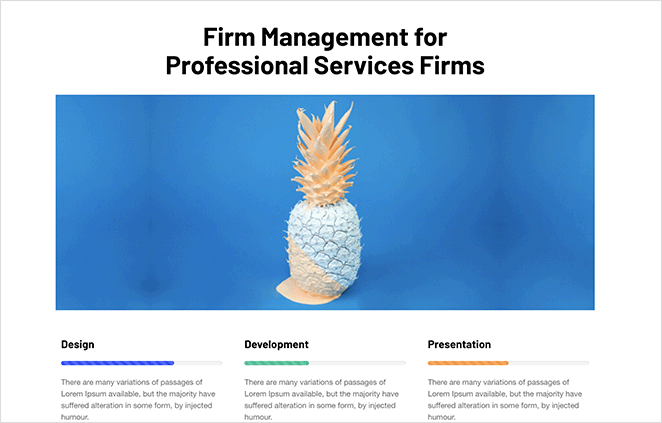
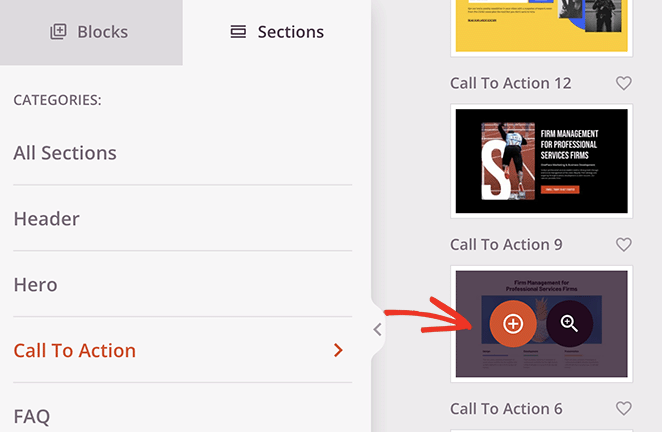
아래에는 3개의 서비스와 맞춤형 영웅 이미지를 위한 공간이 있는 행동 유도 6 섹션이 있습니다.

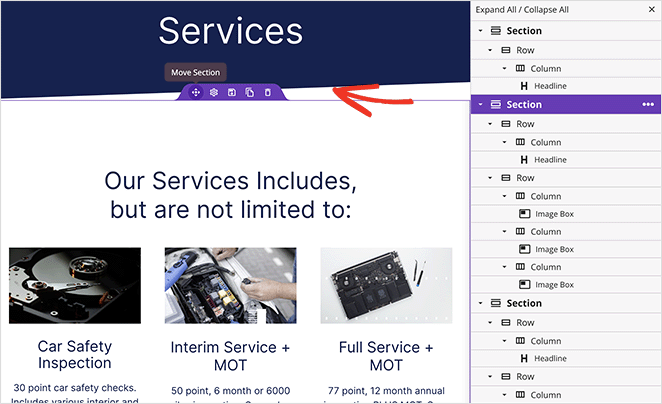
페이지에 섹션을 추가하려면 해당 섹션 위로 마우스를 가져간 다음 주황색 더하기 아이콘을 클릭하십시오.

기본적으로 새 섹션은 페이지 하단에 나타납니다. 그러나 전체 섹션을 클릭하고 드래그 앤 드롭하여 올바른 위치로 이동할 수 있습니다.

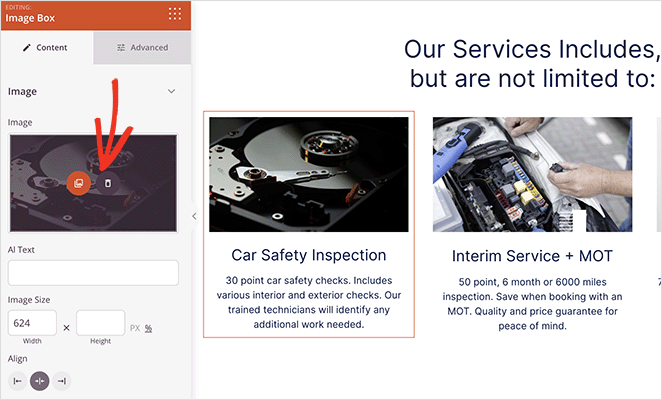
섹션의 위치를 변경한 후 요소를 클릭하여 콘텐츠를 사용자 지정할 수 있습니다. 예를 들어 이미지를 교체하려면 이미지를 클릭하고 왼쪽 패널에서 휴지통 아이콘을 선택하여 제거합니다.


여기에서 컴퓨터 또는 WordPress 미디어 라이브러리에서 새 이미지를 업로드할 수 있습니다.
모양이 마음에 들 때까지 서비스 페이지를 계속 사용자 지정합니다. 사용자가 연락할 수 있도록 전화번호를 포함하거나 예정된 웨비나 및 회의를 위한 이벤트 일정을 포함할 수 있습니다.
5단계. WordPress에 서비스 페이지 디자인 게시
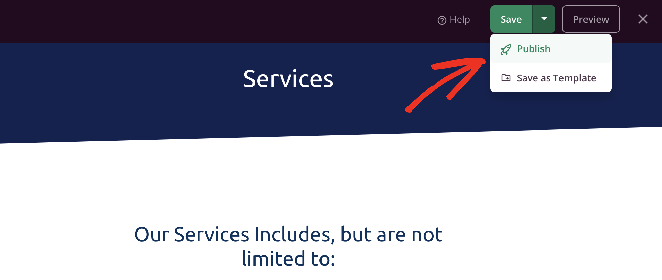
새 서비스 페이지를 게시할 준비가 되면 저장 버튼의 드롭다운 화살표를 클릭하고 게시를 선택하기만 하면 됩니다.

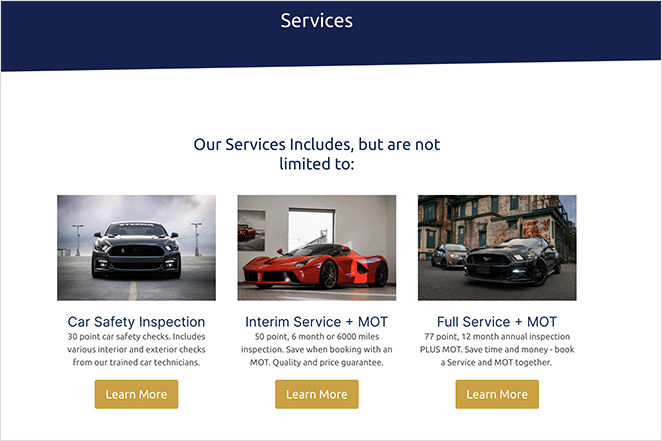
페이지는 잠재 고객이 한 번에 귀하의 서비스를 볼 수 있는 WordPress 사이트에 자동으로 게시됩니다.

대안: WordPress 블록 편집기를 사용하여 서비스 섹션 생성
WordPress 웹사이트에 서비스를 추가하는 또 다른 방법은 Service Box Showcase 플러그인을 사용하는 것입니다. 이 도구를 사용하면 서비스 섹션을 만들고 WordPress 블록 편집기를 사용하여 게시물이나 페이지에 추가할 수 있습니다.
그러나 플러그인의 미리 만들어진 레이아웃 중 하나를 사용해야 하므로 가장 맞춤화할 수 있는 옵션은 아닙니다. 서비스 섹션 디자인에 더 많은 유연성이 필요한 경우 첫 번째 방법을 사용하는 것이 좋습니다.
시작하려면 WordPress 사이트에 Service Box Showcase 플러그인을 설치하고 활성화해야 합니다. 다음은 WordPress 플러그인 설치 및 활성화에 도움이 필요한 경우 유용한 가이드입니다.
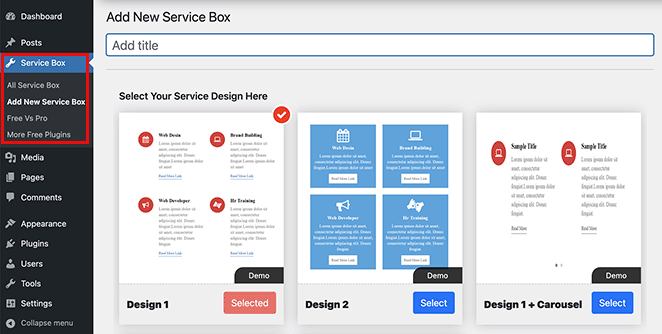
플러그인을 활성화한 후 WordPress 대시보드에서 Service Box » Add New Service Box 로 이동합니다. 그런 다음 새 서비스 상자의 제목을 입력하십시오.

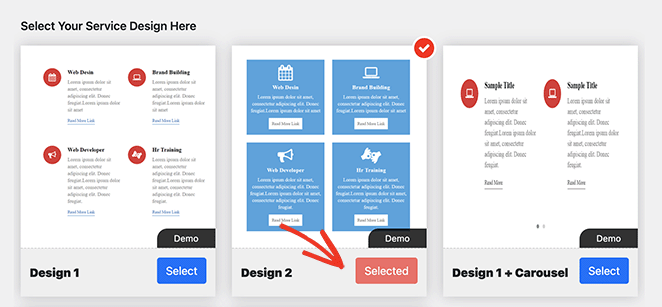
그런 다음 선택 버튼을 클릭하여 미리 만들어진 테마에서 서비스 박스 디자인을 선택합니다.

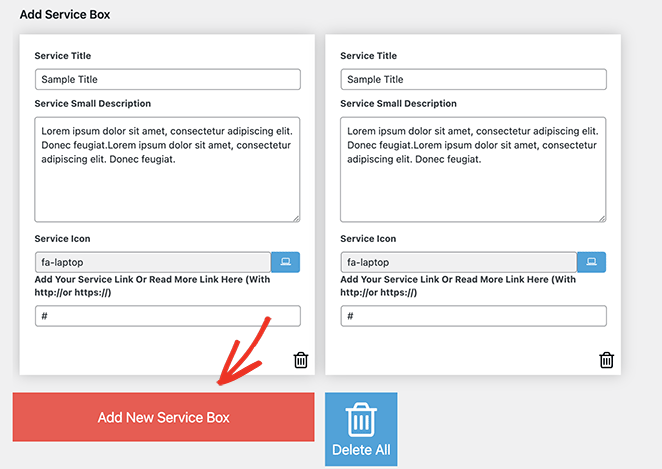
여기에서 기본적으로 2개의 상자가 있는 '서비스 상자 추가' 섹션까지 아래로 스크롤합니다. 그 이상이 필요한 경우 새 서비스 상자 추가 버튼을 클릭하십시오.

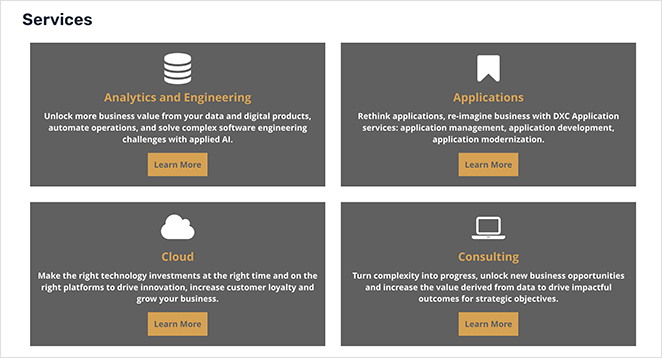
이제 각 서비스 상자에 대한 제목과 설명을 추가할 수 있습니다. 방문자는 웹사이트를 탐색할 때 이 텍스트를 보게 되며 필요한 서비스 정보를 찾는 데 도움이 됩니다.

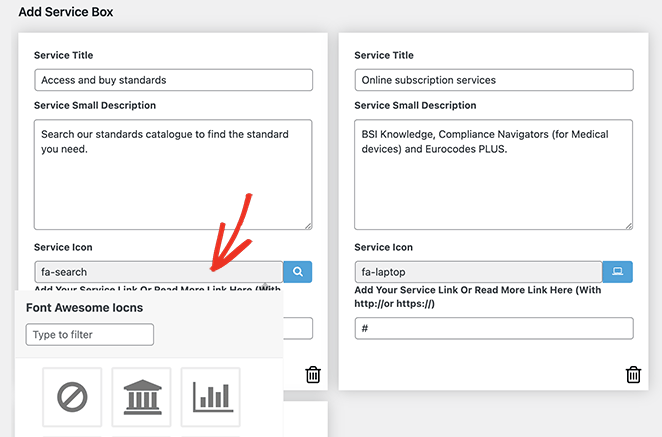
각 상자에는 기본적으로 동일한 아이콘이 포함됩니다. 그러나 '서비스 아이콘' 필드를 클릭하면 각 상자의 아이콘을 더 적합한 아이콘으로 변경할 수 있습니다.
이렇게 하면 다양한 Font Awesome 아이콘을 검색하고 선택할 수 있는 팝업 상자가 나타납니다.
그 아래에 각 서비스에 대한 사용자 지정 URL을 추가할 수 있습니다. 이것은 각 서비스에 대한 전용 페이지 또는 귀하와 연락하기 위한 문의 양식에 링크하려는 경우에 좋은 생각입니다.
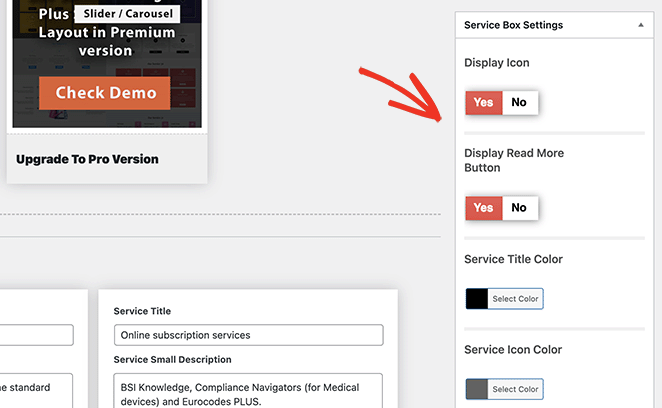
서비스 정보를 입력한 후 서비스 상자 설정 패널을 사용하여 스타일을 사용자 정의할 수 있습니다. 이러한 설정은 일반적으로 사용하기 쉽고 텍스트 색상 및 크기, 글꼴 모음, 열 레이아웃 및 추가 옵션을 포함합니다.

서비스 섹션에서 아이콘을 숨기려면 아이콘 표시 스위치를 비활성화해야 합니다.
자신의 스타일에 맞는 룩을 얻으려면 이 설정을 가지고 놀아보세요. 나중에 언제든지 이 페이지로 돌아와서 변경할 수 있습니다.
서비스 상자에 만족하면 화면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다.
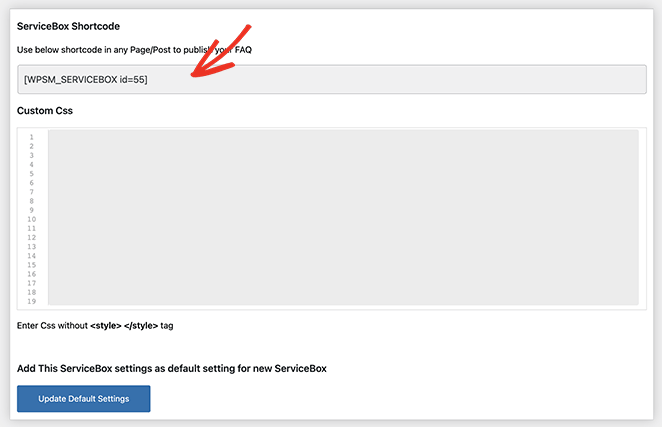
그런 다음 서비스 박스 쇼트코드 섹션까지 아래로 스크롤하고 첫 번째 필드에서 쇼트코드를 복사합니다.

이제 이 단축 코드를 콘텐츠 편집기에 붙여넣어 WordPress 사이트의 모든 게시물이나 페이지에 추가할 수 있습니다. 여기에서 게시물이나 페이지를 게시하거나 업데이트하기만 하면 변경 사항이 적용됩니다.

서비스 페이지 디자인 FAQ
이미지를 추가하려면 WordPress 미디어 라이브러리를 통해 직접 업로드할 수 있습니다. SeedProd, Elementor 또는 Divi와 같은 페이지 빌더를 사용하는 경우 편집기에 이미지 블록을 추가하는 옵션이 있습니다.
비즈니스 소유자는 웹사이트 디자인 서비스, 웹 호스팅, 유지 관리 서비스, 소셜 미디어, 웹 개발, 검색 엔진 최적화(SEO) 등을 포함한 모든 유형의 서비스를 보여줄 수 있습니다. 디지털 마케팅 대행사, 웹 디자인 회사, 그래픽 디자인 대행사 등에서 서비스 페이지는 새 웹사이트를 전문적으로 보이게 하고 전환율을 높이는 데 도움이 됩니다.
예, 서비스 섹션에 연락처 양식을 추가할 수 있습니다. WPForms와 같은 WordPress 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
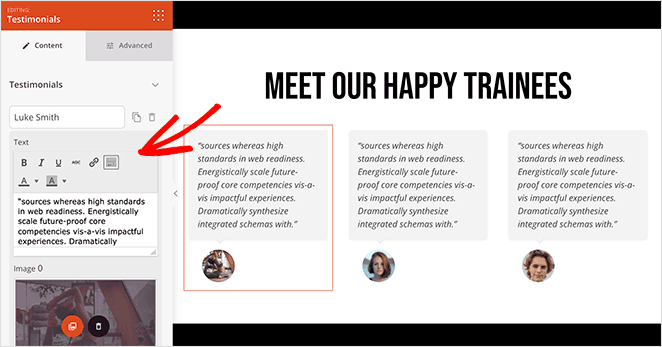
SeedProd의 추천 글 블록을 사용하여 서비스 섹션에 추천 글을 추가할 수 있습니다. 이렇게 하면 고객의 얼굴 사진이 포함된 평가 캐러셀을 포함할 수 있습니다.

SeedProd는 즉시 사용 가능한 모바일 반응형이므로 서비스 페이지가 항상 모바일 장치에 잘 표시됩니다. 라이브 모바일 미리보기 옵션을 사용하여 게시하기 전에 페이지를 확인할 수도 있습니다.
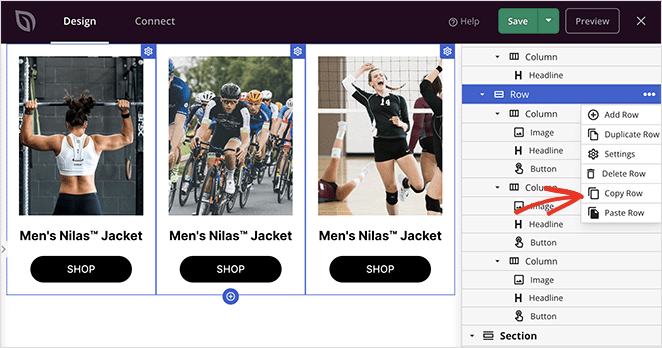
SeedProd에서는 레이아웃 탐색기의 섹션 복사 옵션을 사용하거나 섹션을 템플릿으로 저장하여 섹션을 복제할 수 있습니다.

검색 엔진 순위에 대한 서비스 섹션을 최적화하려면 관련 키워드를 사용하고 이미지에 대체 텍스트를 추가하고 메타 설명을 포함하십시오. All in One SEO와 같은 WordPress SEO 플러그인은 프로세스를 안내하고 SeedProd와 원활하게 통합할 수 있도록 도와줍니다.
당신은 그것을 가지고 있습니다!
이 가이드가 WordPress에서 서비스 페이지 디자인을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
서비스 페이지를 전환할 수 있는 더 많은 방법을 찾고 있다면 사회적 증거가 도움이 될 수 있습니다. 다음은 귀하의 비즈니스에 대한 긍정적인 피드백을 강조하기 위해 WordPress에 Google 및 Yelp 리뷰를 추가하는 방법에 대한 가이드입니다.
웹 사이트가 빠르고 안전하며 최상의 상태인지 확인하기 위해 최고의 WordPress 호스팅 서비스에 대한 이 가이드를 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.