WooCommerce에서 추천 제품을 설정하고 표시하는 방법
게시 됨: 2021-06-17스토어에 추천 제품을 추가할 방법을 찾고 계십니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WooCommerce에서 추천 제품을 설정하고 표시하는 다양한 방법을 보여줍니다 .
추천 제품은 온라인 상점에서 선보이고 싶은 아이템입니다. 일반적으로 대부분의 상점은 특정 품목이 가장 인기 있는 품목이기 때문에 특장점을 하고 있습니다. 특정 항목을 강조 표시하려는 이유에 관계없이 WooCommerce를 사용하면 주요 제품을 쉽게 표시할 수 있습니다.
그러나 그렇게 하는 방법을 보기 전에 먼저 이러한 제품을 표시해야 하는 이유를 더 잘 이해해야 합니다.
추천 제품을 표시해야 하는 이유는 무엇입니까?
추천 제품에는 WooCommerce 스토어에서 강조하고 싶은 모든 유형의 상품 또는 서비스가 포함됩니다. 인기 있는 제품, 트렌드 제품, 신제품 또는 선보이고 싶은 일부 후원 제품이 될 수 있습니다. 또한 계절 아이템이 될 수 있으므로 수요가 증가하는 짧은 기간을 최대한 활용하고자 합니다. 예를 들어 스포츠 매장이 있는 경우 슈퍼볼 직전에 수요가 증가할 것으로 예상되는 팀의 티셔츠, 모자 및 상품을 강조 표시할 수 있습니다.
또한 웹사이트 어디에서나 추천 제품을 광고할 수 있습니다. 게시물, 블로그, 홈페이지, 쇼핑 페이지 또는 사이드바에 위젯으로 추가할 수 있습니다. 이러한 제품을 선보임으로써 노출을 늘리고 매출을 높일 수 있습니다.
상상할 수 있듯이 WooCommerce에서 추천 제품을 설정하면 수익을 높이는 훌륭한 마케팅 전략이 될 수 있습니다. 그러나 표시하기 전에 WooCommerce 스토어의 추천 제품처럼 설정해야 합니다.
WooCommerce에서 추천 제품을 설정하는 방법
WooCommerce 대시보드에서 추천 제품을 쉽게 설정하는 다양한 방법이 있습니다.
- WooCommerce 대시보드
- 제품 페이지 편집
- 빠른 편집
- 모든 제품 페이지
각각의 방법을 살펴보자.
시작하기 전에 WooCommerce를 올바르게 설정했는지 확인하십시오.
1. 제품 페이지 편집
추천 상품을 추가하는 가장 편리한 방법은 상품 페이지를 수정하는 것입니다. 새 제품을 만들어 추천 제품으로 설정할 수도 있습니다.
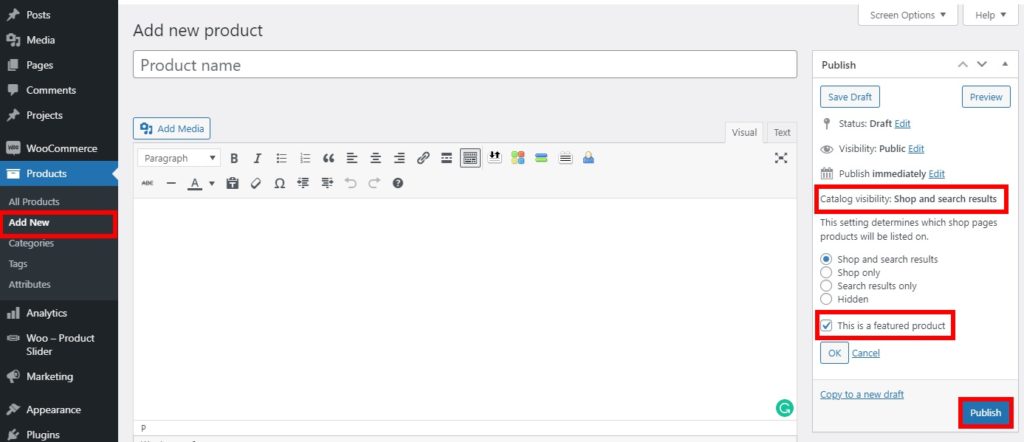
새 제품을 추가하려면 먼저 WooCommerce 대시보드에서 제품 > 새로 추가 로 이동합니다. 또는 현재 제품을 업데이트하려는 경우 제품 > 모든 제품 으로 이동합니다. 그런 다음 추천으로 설정할 제품을 열고 편집 을 클릭합니다. 화면 오른쪽 상단에 있는 검색 창을 사용하여 특정 제품을 검색할 수도 있습니다.
오른쪽 사이드바에 제품 카탈로그 가시성 옵션이 표시되는 제품 편집 페이지로 리디렉션됩니다. 편집 을 눌러 가시성 옵션을 변경합니다. 그런 다음 " 추천 제품입니다 " 옵션을 선택하고 확인을 누르 십시오 . 새 제품인 경우 필요한 모든 세부 정보를 추가한 다음 게시 하는 것을 잊지 마십시오.

기존 제품인 경우 업데이트 를 클릭하기만 하면 됩니다. 그게 다야! 이제부터 해당 제품이 귀하의 사이트에 게재될 것입니다.
제품을 만드는 방법을 잘 모르는 경우 WooCommerce 제품을 추가하는 방법에 대한 자습서를 확인하세요.
2. 빠른 편집
빠른 편집 옵션을 사용하여 WooCommerce에서 추천 제품을 설정할 수도 있습니다. 이것은 기존 제품에 대한 몇 가지 기본 정보를 편집할 때 매우 유용할 수 있는 훨씬 빠른 프로세스입니다.
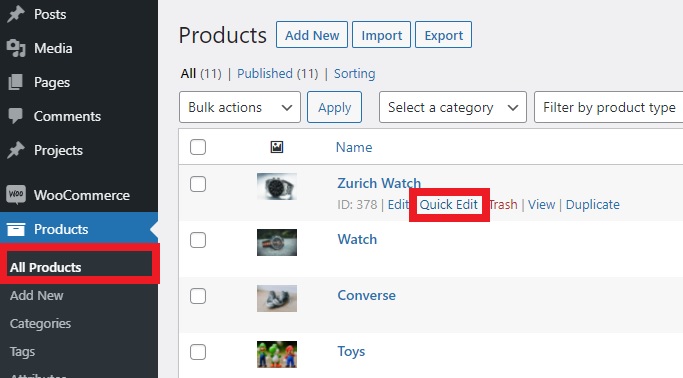
제품 > 모든 제품 으로 이동하여 추천으로 설정할 제품을 찾은 다음 빠른 편집 을 누르기만 하면 됩니다.

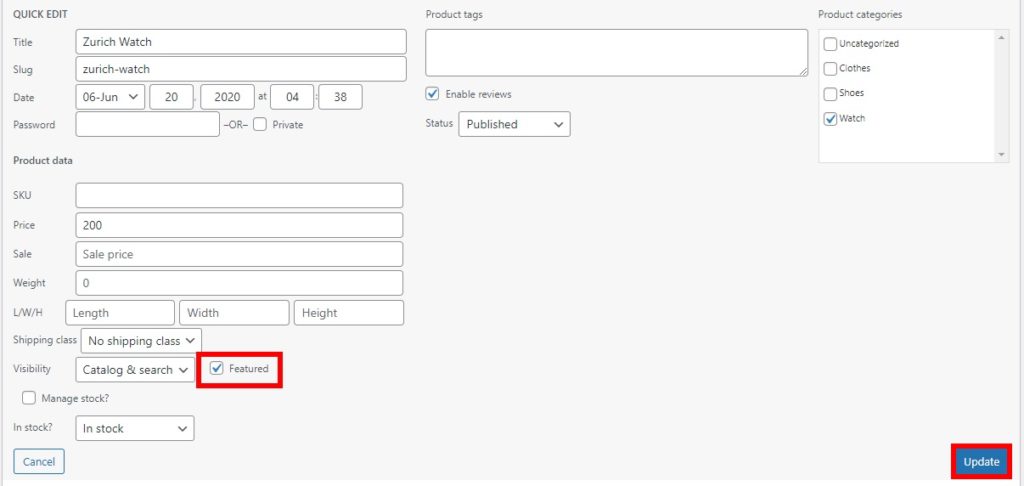
변경할 수 있는 모든 기본 정보와 옵션이 표시됩니다. 추천 옵션을 선택하고 업데이트 를 누르기만 하면 됩니다.

그게 다야! 짧고 달콤하지 않습니까?
3. 모든 제품 페이지
모든 제품 페이지에서 제품을 설정할 수도 있습니다. 다른 것은 변경하지 않고 기존 제품을 추천 제품으로 추가하려는 경우 가장 빠른 방법입니다.
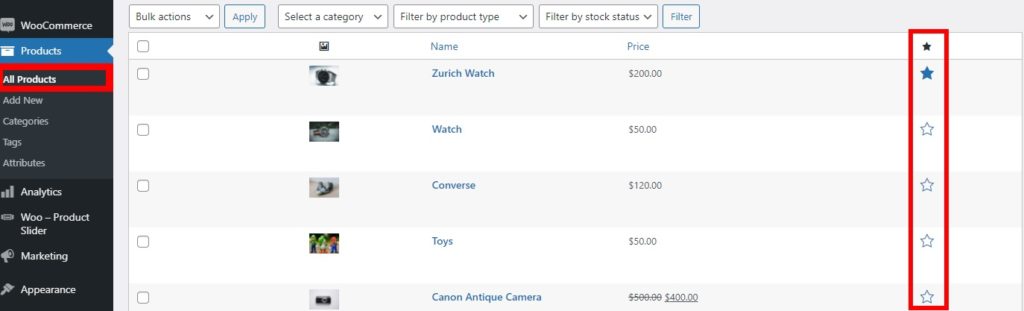
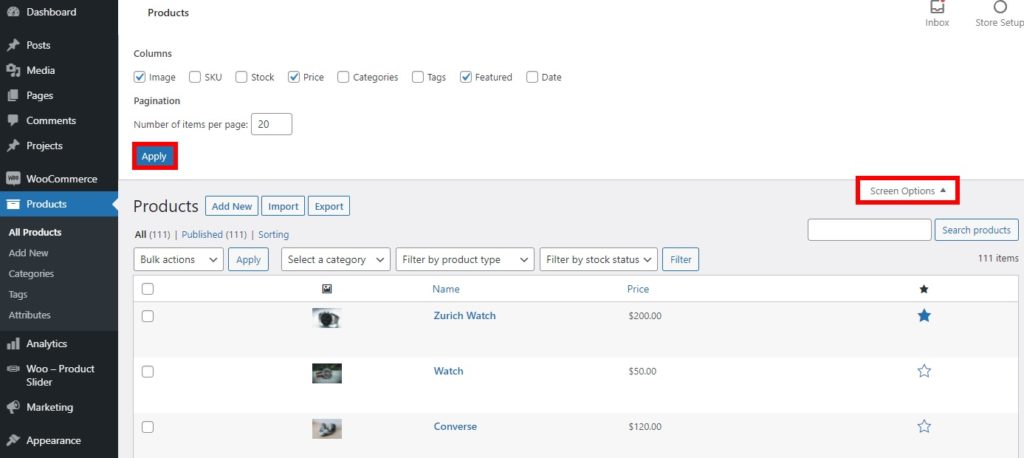
제품 > 모든 제품 으로 이동하여 추천으로 설정할 제품을 찾은 다음 별표 아이콘을 선택하기만 하면 됩니다.

별표는 제품을 추천하는 옵션을 나타내므로 아이콘이 강조 표시되면 해당 특정 제품이 추천됩니다.
추천 상품으로 삭제하고 싶다면 아이콘을 다시 클릭하세요.
참고: 모든 제품 페이지에 추천 열이 표시되지 않으면 표시 옵션을 활성화했는지 확인하세요. 화면의 오른쪽 상단 옵션 모서리에 있는 화면 옵션 을 클릭하여 확인할 수 있습니다.
그런 다음 추천 열을 확인합니다. 또한 보거나 숨기려는 열을 활성화하고 페이지당 표시할 항목 수를 늘릴 수 있습니다. 마지막으로 모든 변경 사항을 적용한 후 적용 을 누릅니다.

이제 WooCommerce에서 추천 상품을 설정하는 방법을 알았으므로 스토어에 표시하는 방법을 살펴보겠습니다.
WooCommerce 주요 제품을 표시하는 방법
추천 제품을 설정한 후 표시해야 합니다. 추천 제품을 표시하는 방법에는 여러 가지가 있습니다. 가장 효과적인 것은 다음과 같습니다.
- 위젯에서
- 단축 코드 사용
- 추천 제품 블록으로
- 플러그인 사용
이 자습서에서는 Divi 테마를 사용합니다. 다른 테마를 사용하는 경우 일부 옵션이 약간 다를 수 있지만 문제 없이 가이드를 따를 수 있습니다.
1. 위젯에 추천 제품 표시
추천 제품을 스토어의 위젯으로 표시할 수 있습니다. WooCommerce가 제공하는 기본 제품 위젯을 사용하여 웹사이트의 모든 위젯 영역에 제품을 표시할 수 있습니다.
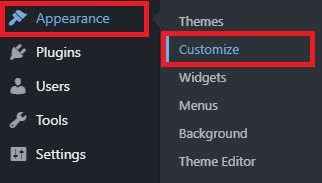
WooCommerce 스토어에서 추천 제품을 설정한 후에는 모양 > 사용자 정의 로 이동하기만 하면 됩니다. 테마 사용자 지정 프로그램으로 리디렉션됩니다.

또는 모양 > 위젯 으로 이동하여 추천 제품을 위젯으로 추가할 수도 있지만 라이브 미리 보기가 있으므로 사용자 지정 도구를 사용하는 것이 좋습니다.
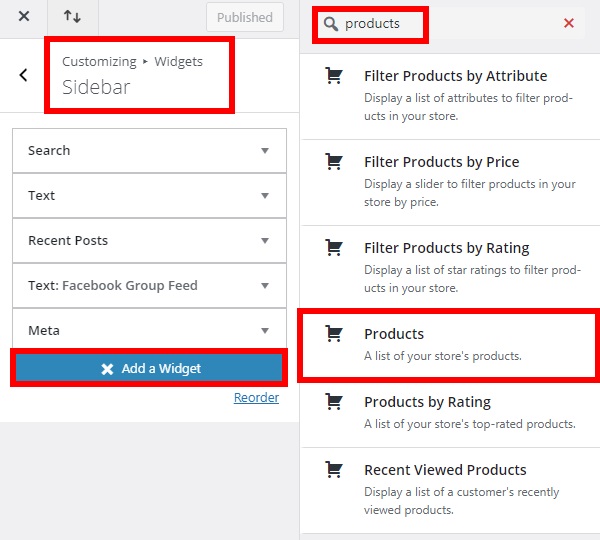
사용자 지정 프로그램에 있는 경우 위젯 탭을 열면 상점에 사용할 수 있는 모든 위젯 영역이 표시됩니다. 추천 제품을 표시할 위젯 영역을 선택하고 위젯 추가 를 클릭합니다. 이 튜토리얼에서는 추천 제품을 사이드바에 추가하지만 원하는 위젯 영역을 사용할 수 있습니다.
그런 다음 " 제품 " 위젯을 검색하여 여기에 추가하십시오.

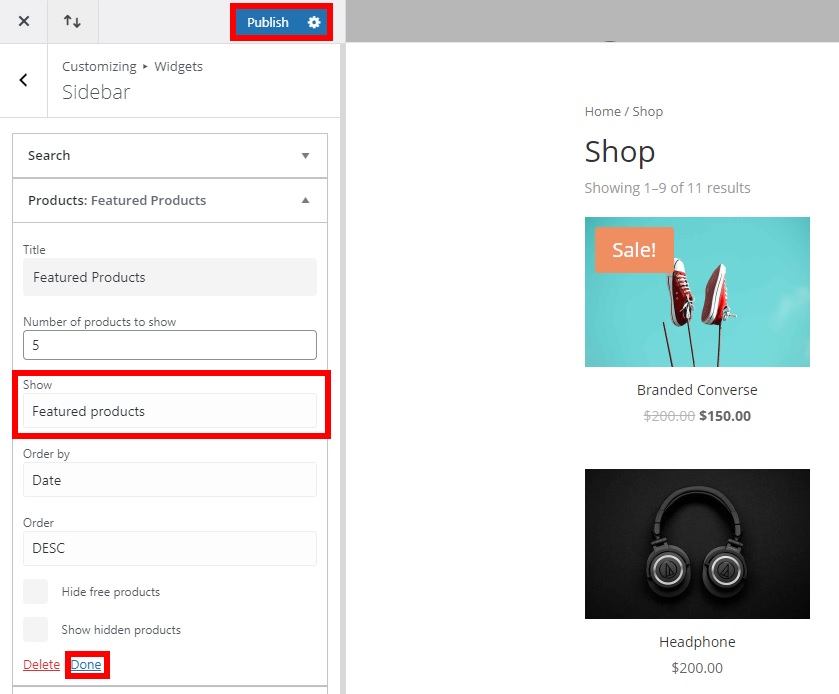
제품 위젯에는 제품을 표시하는 몇 가지 옵션이 있습니다. 표시 옵션에 대해 추천 제품 을 선택합니다.
또한 주문과 함께 표시할 추천 제품의 수를 설정할 수도 있습니다. 그들에 대한 옵션도 설정하고 완료를 누르 십시오 . 마지막으로 게시 를 클릭하여 변경 사항을 적용합니다.

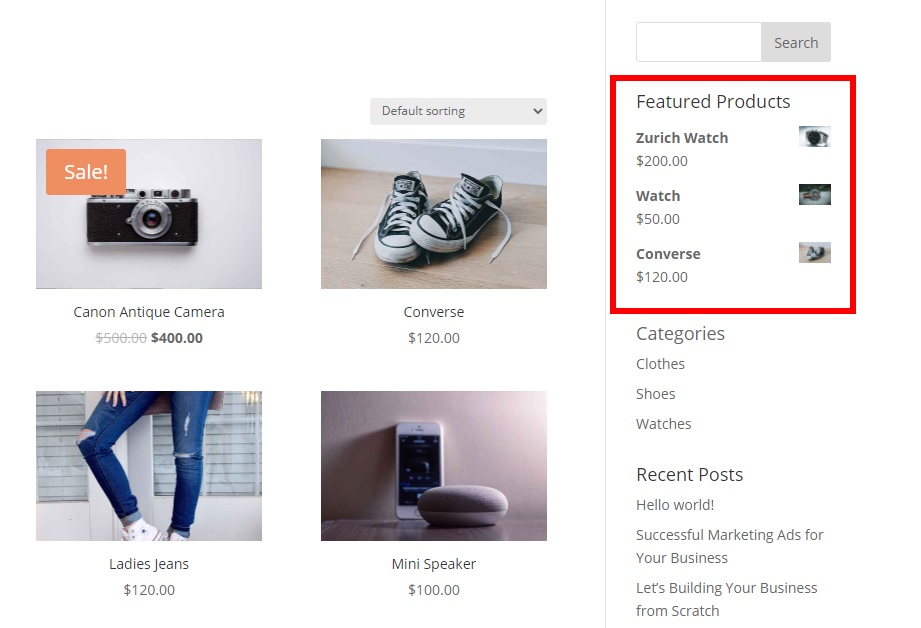
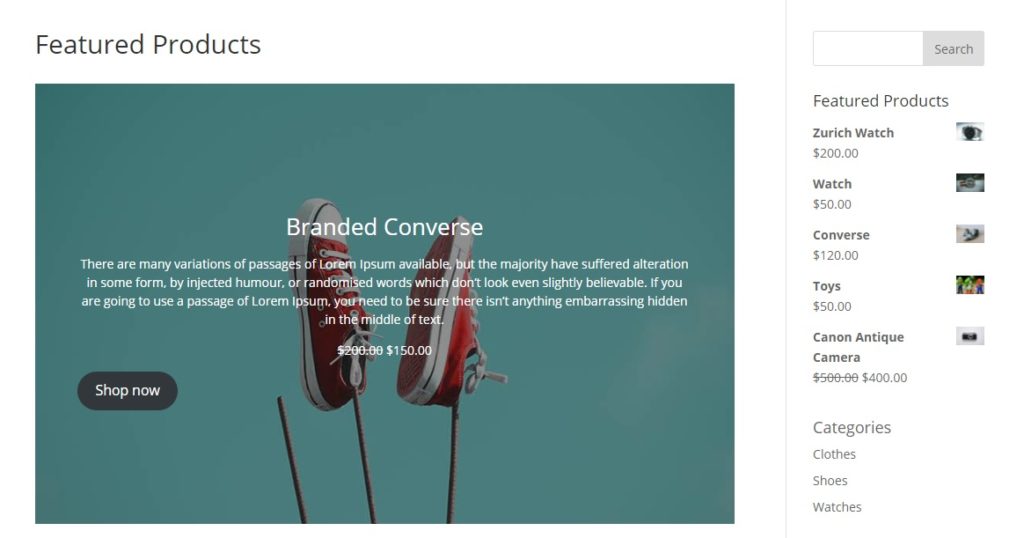
그런 다음 프런트 엔드에서 매장을 확인하면 웹사이트의 원하는 위젯 영역에 추천 제품이 어떻게 표시되는지 확인할 수 있습니다. 위젯 영역이 포함된 상점의 모든 페이지에 표시됩니다.

2. 단축 코드를 사용하여 주요 제품 표시
WooCommerce는 상점에서 추천 제품을 표시하는 데 사용할 수 있는 다양한 단축 코드를 제공합니다. 단축 코드에 익숙하지 않은 경우 이 가이드를 확인하여 단축 코드가 무엇이며 어떻게 사용하는지 알아보세요.

다음 단축 코드를 사용하여 웹사이트의 어느 곳에서나 추천 제품을 표시할 수 있습니다.
[ featured_products ]또한 요구 사항에 따라 다양한 방식으로 추천 제품을 표시하도록 사용자 지정할 수 있습니다. 예를 들어 다음 단축 코드를 살펴보겠습니다.
[ featured_products per_page=”6” columns=”3” ] 
이 단축 코드는 3열 레이아웃으로 페이지당 6개의 추천 제품을 표시합니다.
또한 더 많은 속성을 추가하여 추천 제품을 더 많은 변형으로 표시할 수 있습니다. 예를 들어, 날짜에 따라 내림차순으로 3열 형식의 페이지에 3개의 추천 제품을 표시하려면 이 단축 코드를 사용합니다.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]이는 몇 가지 예일 뿐이지만 단축 코드를 사용자 정의하기 위해 할 수 있는 일은 훨씬 더 많습니다. 이를 최대한 활용하려면 이 게시물을 보고 숏코드로 할 수 있는 모든 것을 배우는 것이 좋습니다.
3. 구텐베르크 블록이 있는 게시물 또는 페이지에 주요 제품 표시
또 다른 흥미로운 대안은 게시물이나 페이지에 추천 제품을 표시하는 것입니다. 그리고 좋은 소식은 플러그인이나 단축 코드가 필요하지 않다는 것입니다. WooCommerce는 Gutenberg를 사용하는 경우 기본적으로 이 옵션을 제공합니다.
WooCommerce에서 추천 제품을 설정한 후 WordPress 대시보드에서 페이지 > 모든 페이지 로 이동하여 페이지에 추가합니다. 또는 게시물에 추천 제품을 추가하려면 게시물 > 모든 게시물 로 이동합니다. 그런 다음 편집 하려는 페이지 또는 게시물에서 편집을 클릭합니다.
새 페이지 또는 새 게시물에 추천 제품을 추가하려면 페이지 > 새로 추가 또는 게시물 > 새로 추가 로 각각 이동합니다.
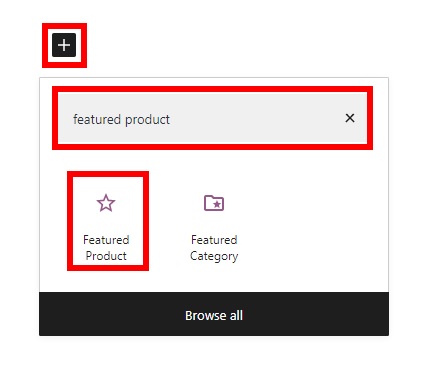
이제 " + " 아이콘을 클릭하여 블록을 추가하기만 하면 됩니다. 그런 다음 " 추천 제품 " 블록을 검색하여 페이지 또는 게시물에 추가합니다.

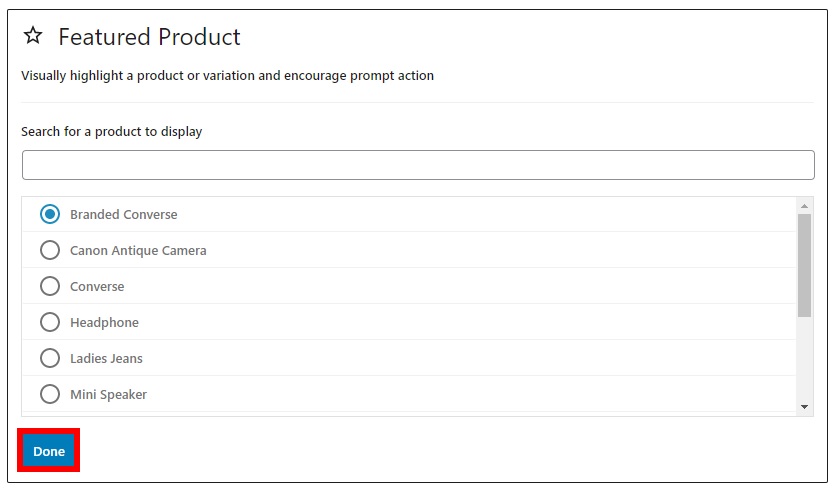
표시할 추천 제품을 찾아 선택하고 완료 를 누릅니다.

한 번에 하나의 추천 제품만 표시할 수 있으므로 추가하려는 제품만큼 블록을 추가해야 합니다.
페이지 또는 게시물에 필요한 모든 정보를 추가하거나 업데이트했으면 업데이트 (또는 새 페이지 또는 게시물을 추가하는 경우 게시 )를 클릭합니다.
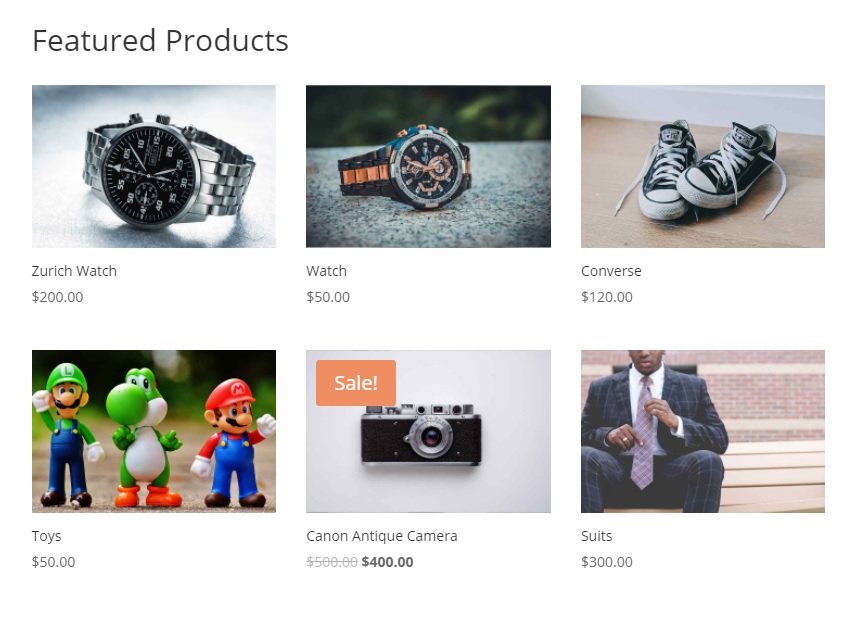
프런트 엔드에서 사이트를 확인하면 아래와 같이 페이지 또는 게시물에서 추천 제품을 볼 수 있습니다.

4. 플러그인을 사용하여 추천 제품 표시
위의 모든 옵션이 요구 사항에 비해 너무 제한되어 있는 경우 전용 플러그인을 사용하여 추천 제품을 표시할 수 있습니다. 여러 도구를 사용할 수 있지만 이 자습서에서는 Product Slider 및 Carousel with Category 플러그인을 사용합니다. 일부 단축 코드를 사용하여 추천 제품을 표시할 수 있는 무료 플러그인입니다. 또한 이러한 단축 코드를 사용하여 WooCommerce 스토어에 대한 추천 제품 슬라이더를 만들 수 있습니다.
플러그인 설치 및 활성화
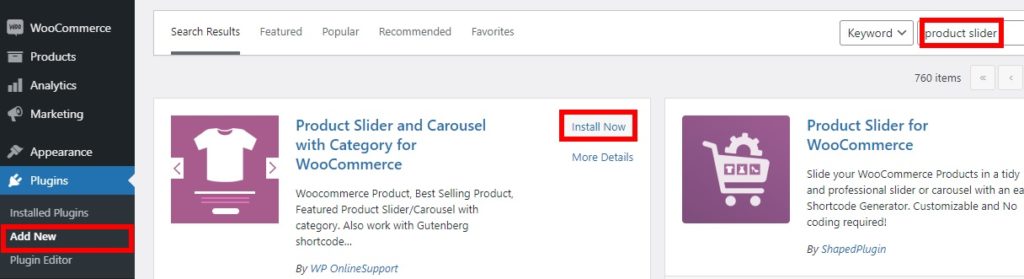
플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 찾습니다. 지금 설치 를 클릭한 다음 활성화합니다.

설치와 관련하여 문제가 있는 경우 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 참조하세요.
추천 제품을 표시하기 위해 단축 코드 추가
앞서 언급했듯이 이 플러그인은 추천 제품을 표시하기 위한 단축 코드 옵션을 제공합니다. 이러한 단축 코드를 사용하는 가장 좋은 방법 중 하나는 추천 제품을 슬라이더에 표시하는 것입니다.
추천 제품을 설정한 후 슬라이더를 표시할 WooCommerce 스토어의 페이지 또는 게시물을 선택합니다. 그런 다음 특정 페이지 또는 게시물에 단축 코드를 추가하십시오. 예를 들어 단축 코드는 다음과 같을 수 있습니다.
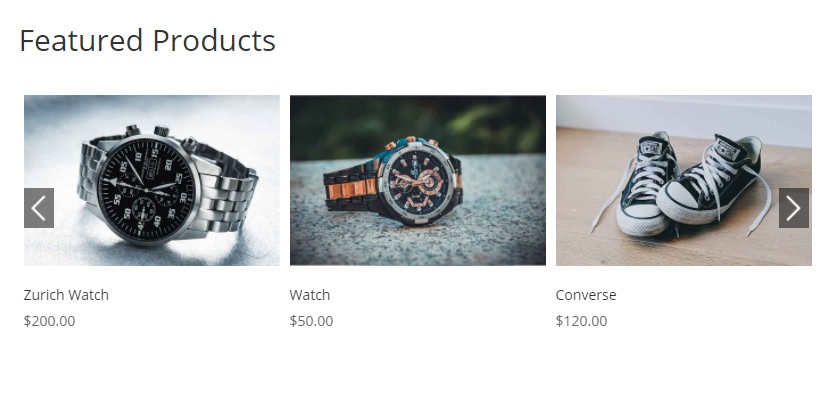
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]플러그인 데모 페이지에서 더 많은 변형과 속성을 찾을 수 있습니다. 단축 코드를 추가했으면 페이지 또는 게시물을 게시하거나 업데이트하여 사이트의 변경 사항을 확인하십시오.

또는 추천 제품을 캐러셀로 표시하려면 이 단축 코드를 사용하고 Category-ID 를 카테고리 ID 로 바꿉니다.
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
보너스: WooCommerce에서 추천 제품을 얻는 방법
테마에 추천 제품을 표시하는 데 문제가 있는 경우 해결 방법이 있습니다. 이 섹션에서는 추천 제품을 쉽게 얻을 수 있는 방법을 보여 드리겠습니다.
아시다시피, 2017년 WooCommerce 3 출시 이후, product_visibility 사용자 정의 분류에 의해 처리되는 추천 제품을 가져오려면 세금 쿼리를 사용해야 합니다. 또한 WooCommerce 단축 코드는
로 대체되었습니다 .추천 제품을 얻으려면 다음 스크립트를 사용할 수 있습니다.
// 세금 쿼리 $tax_query[] = 배열(
'분류' => '제품_가시성',
'필드' => '이름',
'용어' => '추천',
'operator' => 'IN', // 또는 'NOT IN' 기능 제품 제외
);
// 쿼리
$query = 새로운 WP_Query( 배열(
'post_type' => '제품',
'post_status' => '게시',
'ignore_sticky_posts' => 1,
'posts_per_page' => $제품,
'orderby' => $orderby,
'주문' => $주문 == '오름차순' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
) );자세한 내용은 이 문서를 확인하거나 이 링크를 참조하십시오.
결론
대체로 적절한 추천 제품을 선택하면 판매를 늘리고 수익을 높일 수 있습니다. 이 가이드에서는 WooCommerce 스토어에서 추천 제품을 설정하고 표시하는 방법을 살펴보았습니다.
WordPress 대시보드에서 주요 제품을 설정하는 주요 방법에 대해 논의했습니다.
- 제품 페이지 편집
- 빠른 편집
- 모든 제품 페이지
추천 제품을 설정한 후 표시해야 합니다. 이에 대한 다양한 옵션도 있습니다.
- 위젯에 추천 제품 표시
- 단축 코드 사용
- 구텐베르크 주요 제품 블록
- 플러그인 사용
또한 고객이 추천 제품을 클릭하면 제품 페이지로 리디렉션됩니다. 그렇기 때문에 최고 수준의 제품 페이지가 있어야 합니다. WooCommerce 제품 페이지를 사용자 정의하려면 가이드를 살펴보는 것이 좋습니다. 또한 튜토리얼을 확인하여 Divi 및 Elementor로 제품 페이지를 개인화하고 프로그래밍 방식으로도 해야 합니다.
이 튜토리얼이 유용하다고 생각했다면 다음과 같은 흥미로운 다른 기사도 볼 수 있습니다.
- 변형이 있는 WooCommerce 제품 속성을 추가하는 방법
- WooCommerce에서 빠른 구매 버튼을 추가하는 방법
- WooCommerce 제품을 내보내는 방법
