상점에서 WooCommerce 위시리스트 기능을 설정하는 방법
게시 됨: 2025-03-06개요 ➣ WooCommerce 위시리스트 옵션은 쇼핑객이 나중에 구매, 판매 증가, 카트 포기 감소 및 마케팅 전략 향상을 위해 제품을 절약 할 수 있도록하여 사용자 경험을 향상시킵니다. 이 안내서는 Yith Woocommerce Wishlist와 같은 플러그인을 통해 매장에서 위시리스트를 구현하는 데 도움이됩니다.
매장에 WooCommerce 위시리스트 기능을 설정하려고하십니까? 당신은 올바른 장소에 왔습니다! 이 간단한 가이드에서는 WooCommerce 상점에 위시리스트 기능을 추가하는 방법을 보여 드리겠습니다.
WooCommerce 상점에서 위시리스트 기능을 성공적으로 활성화하려면 가이드를 계속 지켜봐 주시기 바랍니다.
WooCommerce 상점의 위시리스트 기능은 고객이 향후 구매를 위해 원하는 제품을 저장할 수 있으므로 고객 경험을 향상시킵니다.
이는 판매 및 고객 상호 작용을 향상시킬 수 있습니다. 이 튜토리얼에서는 상점에서 WooCommerce 위시리스트 기능을 단계별로 구현하는 방법을 안내합니다.
목차
WooCommerce 상점에 위시리스트 기능을 추가하는 이유는 무엇입니까?
- 사용자 경험 향상 - 소비자는 나중에 품목을 저장할 수 있으므로 구매를 완료하고 완료하는 것이 간단합니다.
- 판매 증가 - 위시리스트는 사용자를 다시 구매하여 전환율을 높입니다.
- 카트 포기 감소 - 특정 고객은 즉시 구매할 의도없이 제품을 카트에 넣을 수 있습니다. 위시리스트는 버려진 카트에 기여하지 않고 제품을 절약 할 수있는 추가 수단을 제공합니다.
- 마케팅 전략 부스트 - 저장된 제품을 알리는 고객에게 알림 이메일을 보낼 수 있습니다.
상점에서 WooCommerce 위시리스트 기능을 설정하는 방법
WooCommerce에서 위시리스트 기능을 설정하는 단계
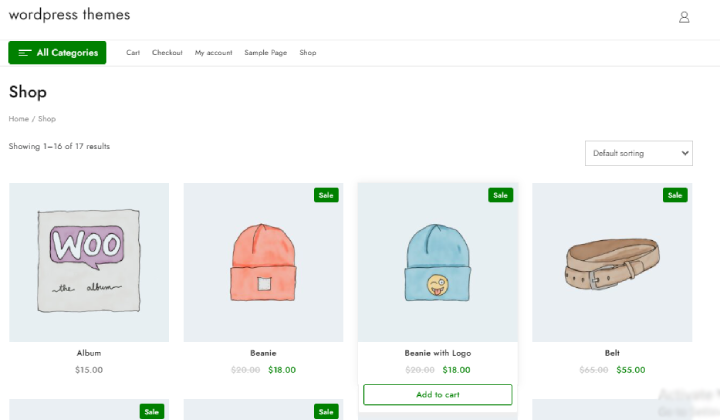
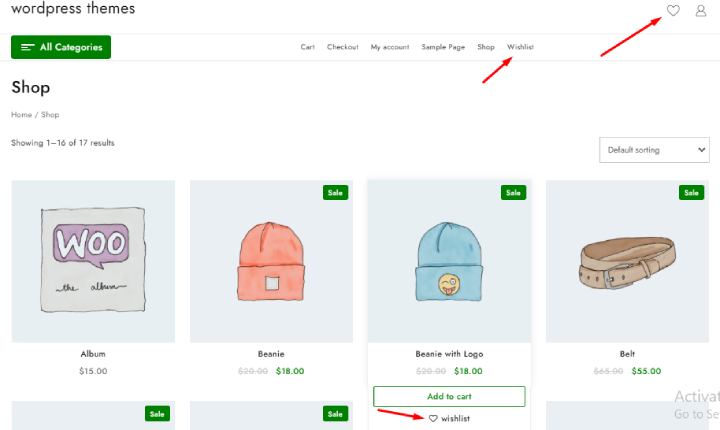
아래 이미지에는 위시리스트 버튼과 위시리스트 페이지가 없습니다. 이 간단한 가이드를 따라 위시리스트 버튼을 쉽게 활성화하십시오.

1 단계 : 위시리스트 플러그인을 선택하십시오
WooCommerce에는 내장 위시리스트 기능이 없으므로 플러그인이 필요합니다. 인기있는 옵션은 다음과 같습니다.
- Yith Woocommerce 위시리스트
- WooCommerce 위시리스트
2 단계 : 플러그인을 설치하고 활성화합니다
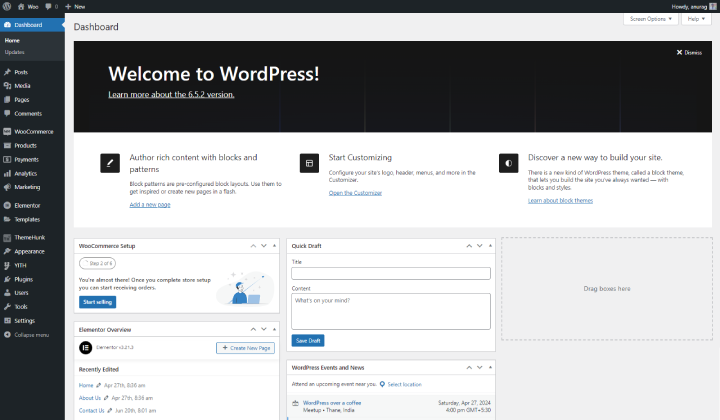
WordPress 대시 보드에 로그인하십시오.

사용자 이름과 비밀번호를 입력하여 WordPress 대시 보드에 로그인하십시오.
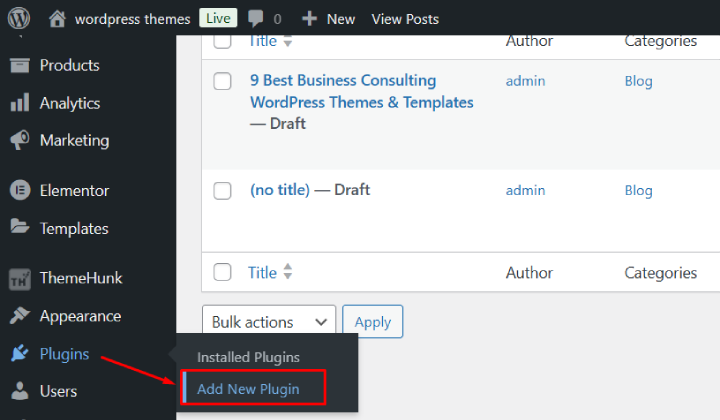
플러그인으로 이동> 새 추가.

WordPress 대시 보드에서 왼쪽 사이드 바의 플러그인으로 이동하십시오.
사용 가능한 플러그인을 검색, 업로드 또는 탐색 할 수있는 플러그인 설치 페이지에 액세스하려면 "새 추가"를 클릭하십시오.
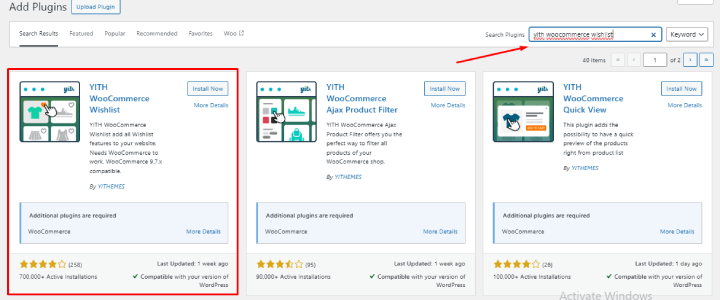
검색 상자에 선택한 위시리스트 플러그인을 입력하십시오.
여기서 Yith Woocommerce Wishlist 플러그인과 함께 갈 것입니다

플러그인 추가 페이지에서 오른쪽 상단에서 검색 상자를 찾으십시오.
Yith WooCommerce 위시리스트를 입력하고 Enter를 누릅니다.
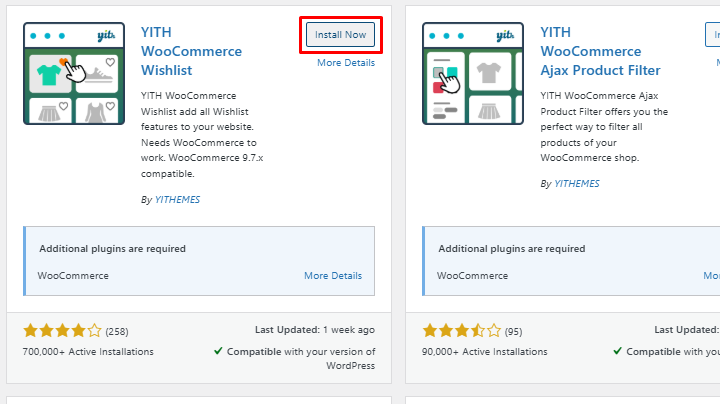
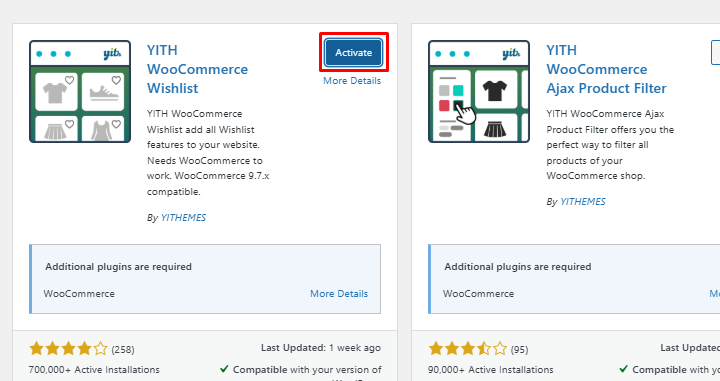
지금 설치를 클릭 한 다음 활성화하십시오.

검색 결과에서 플러그인을 찾은 다음 옆에 설치 버튼을 클릭하십시오.

설치되면 "활성화"를 클릭하여 사이트에서 플러그인을 활성화하십시오.
3 단계 : 플러그인 설정을 설정합니다
활성화 후 매장의 요구 사항에 따라 설정을 설정하십시오.
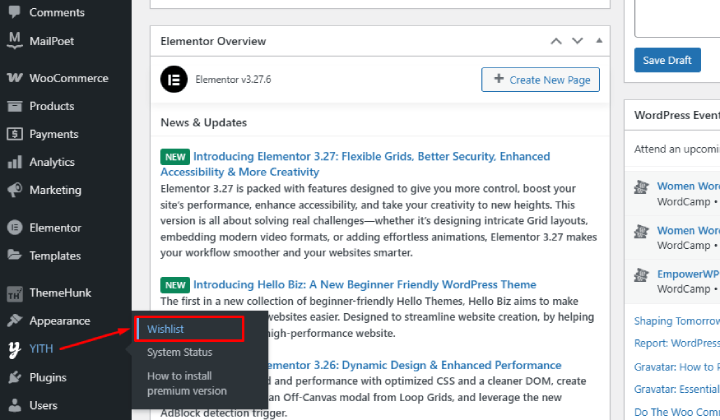
이제 대시 보드에서 Yith 옵션을 볼 수 있습니다. 구성 설정에 액세스하려면 클릭하십시오.

Wishlist 버튼 활성화 - 제품 페이지에 "위시리스트 추가"버튼을 표시하십시오.


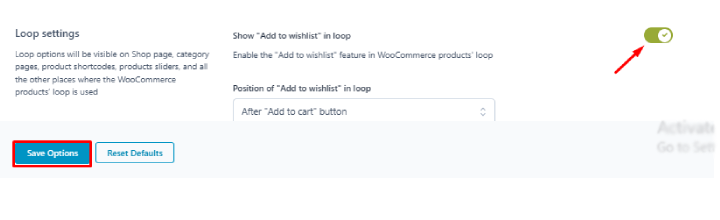
Yith Woocommerce Wishlist에서 "위시리스트 추가"기능을 활성화하려면 :

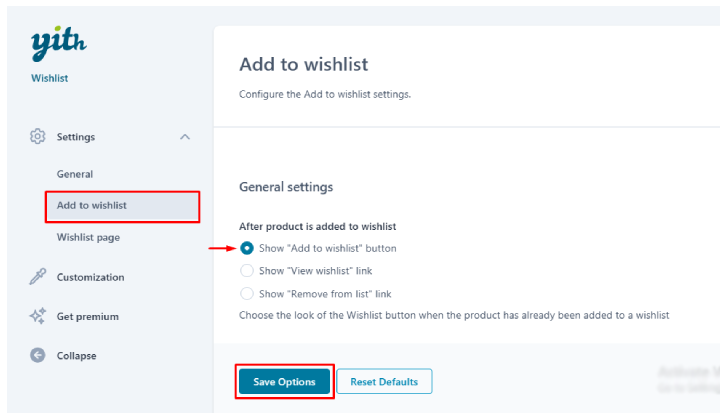
- 이동 : 설정> 위시리스트에 추가하십시오.
- 일반 설정에서“ 'Wishlist에 추가'버튼 표시 "를 선택하십시오 .
- 활성화 : 제품 루프에 버튼을 추가하기위한 토글.
- 클릭 : "옵션 저장"으로 변경 사항을 적용하십시오.
이제 위시리스트 버튼이 제품 페이지 및 목록에 나타납니다.
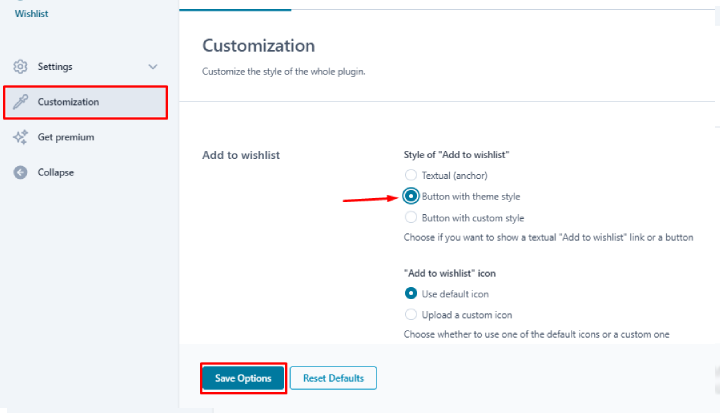
버튼 디자인 사용자 정의 - 테마에 맞게 버튼의 색상, 텍스트 및 위치를 수정하십시오.

"위시리스트에 추가"를 개인화하려면 설정 메뉴에서 위시리스트> 사용자 정의로 이동하십시오. "위시리스트에 추가"섹션 스타일에서 "테마 스타일의 버튼"을 선택하여 버튼이 사이트 스타일과 정렬되도록하십시오. 또한 기본 위시리스트 아이콘 사용 여부를 결정하거나 사용자 정의 아이콘을 업로드하십시오.
마지막으로 "옵션 저장"을 클릭하여 변경 사항을 구현하여 WooCommerce 웹 사이트에서 시각적으로 매력적인 위시리스트 버튼을 보장합니다.
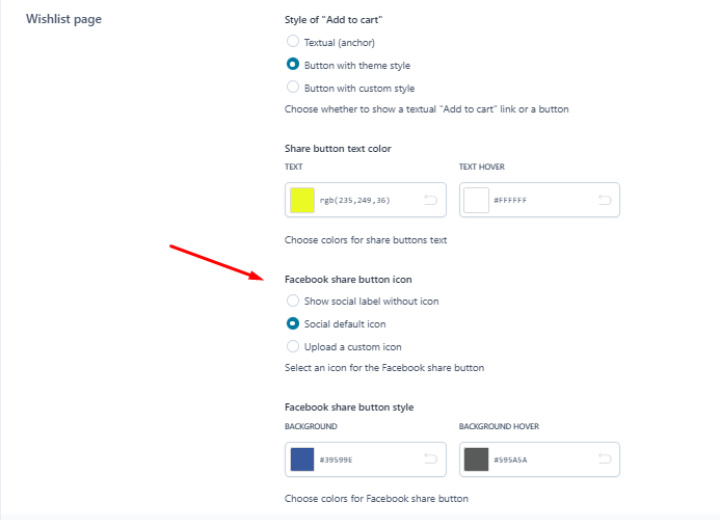
소셜 공유 활성화 - 사용자가 이메일 또는 소셜 미디어로 위시리스트를 공유 할 수 있도록합니다.

위시리스트> 위시리스트 페이지로 이동하여 "장바구니 추가"버튼 스타일을 선택하십시오.
공유 버튼 텍스트 색상을 사용자 정의하십시오.
예를 들어 : Facebook 공유 버튼 아이콘 (레이블, 기본 아이콘 또는 사용자 정의 아이콘)을 선택하십시오.
마지막으로, 개인화 된 모양을 위해 Facebook 공유 버튼 배경 및 호버 색상을 조정하십시오.
이러한 방식으로 모든 소셜 공유 버튼을 쉽게 사용자 정의 할 수 있습니다.
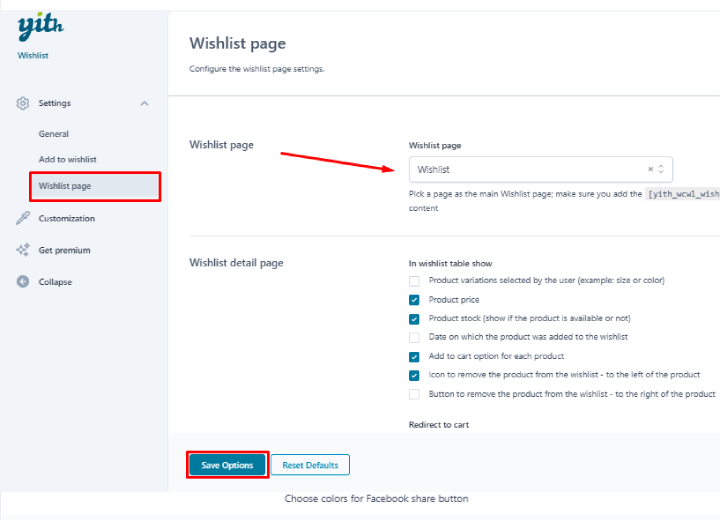
위시리스트 페이지 설정 - 사용자가 위시리스트를보고 유지 관리 할 수있는 특별한 페이지를 만듭니다.

위시리스트> 위시리스트 페이지로 이동하여 위시리스트를 표시 해야하는 페이지를 선택하십시오.
제품 가격, 주식 상태 및 카트 추가 버튼과 같은 기능을 활성화하여 위시리스트 테이블 설정을 사용자 정의 할 수 있습니다.
변경 사항을 저장하려면 옵션 저장을 클릭하십시오.
위시리스트 버튼이 성공적으로 활성화 된 것을 볼 수 있습니다.

4 단계 : 위시리스트 기능을 테스트하십시오
- 시작하기 전에 기능을 테스트하십시오.
- 위시리스트에 제품을 추가하여 예상대로 작동하는지 테스트하십시오.
- 모바일 및 데스크탑에서 모양을 테스트하십시오.
- 사용자가 항목을 쉽게 제거하거나 카트로 전송할 수 있는지 확인하십시오.
매니아 woocommerce 테마를 쇼핑하십시오
WooCommerce 상점을 보완하기 위해 놀랍고 기능이 풍부한 테마를 찾고 계십니까?

우리는 매끄럽고 시각적으로 즐거운 쇼핑 경험을 위해 Shop Mania 테마를 강력하게 제안합니다. 세련된 디자인, 간단한 사용자 정의 기능 및 WooCommerce 지원을 통해 Shop Mania는 고객 경험을 향상시키고 전환을 늘리려는 매장에 이상적입니다. 여기서 볼 수 있습니다.
Shop Mania의 놀라운 기능 :
- 즉시 임박한 사이트 : 간단히 샘플 사이트를 가져 와서 상점에 맞게 사용자 정의하십시오.
- 다중 제품 카트 템플릿 : 상점에 맞게 5 개의 고품질 카트 템플릿 중에서 선택하십시오.
- 빠른보기 : 사용자는 페이지를 떠나지 않고도 제품 정보를 볼 수 있습니다.
- Off-Canvas 사이드 바 : 홈페이지에서 공간을 차지하지 않고 더 많은 제품과 위젯을 표시하십시오.
- 플로팅 카트 : 더 나은 사용자 경험을위한 플로팅 쇼핑 카트.
- 제품 호버 효과 : 줌, 페이드, 이미지 스왑 및 슬라이드 효과 기능.
- 모바일 헤더 스타일 : 모바일에 최적화 된 다양한 헤더 스타일.
- 사용자 정의 가능한 단일 제품 레이아웃 : 그리드 및 슬라이더와 같은 다양한 갤러리 조합.
- 고급 체크 아웃 및 카트 스타일 : 사용자 정의 가능한 체크 아웃 페이지 레이아웃 및 산만없는 카트/체크 아웃.
FAQ
Q : 고객이 위시리스트를 다른 사람과 공유 할 수 있습니까?
ANS : 예, 위시리스트 플러그인을 통해 사용자는 소셜 미디어, 이메일 또는 직접 링크를 통해 위시리스트를 공유 할 수있어 추천을 통해 잠재적 인 판매를 늘릴 수 있습니다.
Q : 위시리스트 데이터를 분석하여 판매를 개선하려면 어떻게해야합니까?
ANS : 특정 위시리스트 플러그인에는 분석 및 저장된 제품에 대한 보고서도 포함되어 있습니다. 이 정보를 활용하여 할인을 제공하고 대상 마케팅 캠페인을 보내며 재고 균형을 유지하십시오.
Q : 위시리스트 플러그인은 모든 WooCommerce 테마에서 작동합니까?
ANS : WISHLIST 플러그인은 인기있는 WooCommerce 테마와 호환되지만 항상 플러그인 문서를 확인하거나 테마를 생중계하기 전에 테마와 호환하는 것이 가장 좋습니다.
최종 생각
WooCommerce 스토어에 위시리스트 기능을 포함하여 사용자 경험을 향상시키고 고객을 유지하며 판매를 추진할 수 있습니다.
적절한 플러그인과 구성을 통해 매장의 기능을 확장하고 소비자의 관심을 유지할 수 있습니다.
이 게시물이 귀하의 상점에서 WooCommerce 위시리스트 기능을 설정하는 데 도움이되기를 바랍니다.
YouTube 채널 을 구독 할 수 있습니다. 또한 훌륭한 콘텐츠를 업로드하고 Facebook 및 Twitter 에서도 팔로우하십시오.
더 유용한 읽기 :
- 30+에는 WooCommerce 플러그인이 있어야합니다
- WordPress에서 WooCommerce 지불을 설정하는 방법은 무엇입니까? 초보자 가이드
- WooCommerce에 대한 Amazon Pay를 설정하는 방법
