WordPress에서 헬프 데스크를 설정하는 방법
게시 됨: 2022-04-05고객이 제품 또는 서비스와 관련된 문제를 겪고 있습니까? 그렇다면 WordPress에 헬프 데스크를 설정 하여 문제를 제시간에 해결할 수 있습니다.
이 기사에서는 고객과 고객을 위한 헬프데스크를 설정하는 쉬운 단계를 보여줍니다. 그러나 프로세스를 진행하기 전에 WordPress 웹 사이트에 헬프 데스크를 두는 것이 왜 중요한지 간단히 살펴보겠습니다.
WordPress에 헬프 데스크를 추가하는 이유는 무엇입니까?
어떤 유형의 온라인 비즈니스를 운영하든 웹사이트에서 강력한 고객 지원 시스템을 제공하는 것보다 고객을 만족시키는 더 좋은 방법은 없습니다.
고객 지원을 제공하는 가장 좋은 방법 중 하나는 웹 사이트에 헬프 데스크를 두는 것입니다. 헬프데스크는 특정 리소스와 관련된 고객의 의심이나 문제를 해결하는 완벽한 솔루션입니다. 많은 회사에서 채팅창 및 FAQ와 같은 지원 채널을 사용하지만 헬프데스크는 가능한 한 최단 시간에 모든 문제를 해결해야 하기 때문에 보다 직접적이고 효율적인 서비스 입니다.
WordPress 기반 웹 사이트가 있는 경우 헬프 데스크를 구현하는 것은 매우 쉬울 수 있습니다. 다른 헬프데스크 소프트웨어 및 도구와 비교하여 예산 친화적인 헬프데스크 플러그인을 사용할 수 있습니다. 마찬가지로 플러그인은 가볍기 때문에 웹사이트 성능에 영향을 미치지 않습니다.
WordPress에서 헬프 데스크를 설정하는 방법은 무엇입니까?
WordPress에서 헬프 데스크를 설정하는 가장 좋은 방법 중 하나는 플러그인을 사용하는 것입니다. WordPress에 헬프 데스크를 설정하기 위해 시장에서 사용할 수 있는 플러그인이 많이 있습니다. 가장 인기있는 것을 살펴 보겠습니다.
굉장한 지원 – 워드프레스 헬프데스크 및 지원 플러그인

Awesome Support 는 WordPress에서 헬프 데스크를 설정하는 최고의 플러그인 중 하나입니다. 사용자가 프런트엔드에서 티켓을 만들 수 있도록 하는 고객 지원 시스템을 쉽게 만들 수 있습니다. 이 플러그인은 일부 프리미엄 지원 티켓 시스템에 비해 다양한 기능을 갖추고 있습니다.
또한 사용자는 티켓 제출뿐만 아니라 다양한 파일 형식의 파일을 첨부할 수 있습니다. 백엔드에서 티켓을 쉽게 관리할 수 있으며 사용자는 편리한 프론트엔드 메시지 스레드를 사용하여 귀하와 통신할 수 있습니다.
주요 특징들:
- 무료 버전에서도 무제한 티켓
- 첨부 파일의 크기 제어
- Zapier와 통합 가능
- WooCommerce 제품을 동기화할 수 있습니다.
가격:
Awesome Support는 프리미엄 플러그인입니다. 공식 WordPress 저장소에서 무료 버전을 얻을 수 있습니다. 프리미엄 버전은 업데이트 및 지원에 대해 연간 149달러부터 시작합니다.
SupportCandy – 헬프데스크 및 지원 티켓 시스템

SupportCandy 는 무료 버전과 프리미엄 버전이 함께 제공되는 사용하기 쉬운 또 다른 헬프 데스크 티켓 시스템입니다. 이 플러그인은 에이전트를 위한 전체 프론트엔드 및 백엔드 인터페이스를 허용하고 방문자가 새 계정을 등록하기를 원하지 않는 경우 게스트 티켓을 생성할 수 있는 기능을 제공합니다.
플러그인에는 Ajax 기능 , 모든 화면 크기에서 잘 작동하는 반응형 디자인, 사용자 정의 가능한 티켓 양식, 사용자 정의 가능한 이메일 알림 등이 함께 제공됩니다. 프리미엄 버전을 선택하면 티켓을 CSV 형식으로 내보낼 수 있습니다. 뿐만 아니라 티켓의 전체 그래픽 보고서에 액세스할 수도 있습니다.
주요 특징들:
- 로그인 또는 등록 없이 티켓 제출
- 티켓 양식에 추가 필드 만들기
- WPML 플러그인과 호환
- 이메일 알림 사용자 정의
가격:
SupportCandy는 프리미엄 플러그인입니다. 공식 WordPress 저장소에서 무료 버전을 얻을 수 있습니다. 프리미엄 버전은 단일 사이트 라이선스로 연간 49.99 USD부터 시작합니다.
이제 플러그인을 사용하여 WordPress에서 헬프 데스크를 설정해 보겠습니다. 이 튜토리얼에서는 다재다능하고 많은 지원 기능을 제공하는 " Awesome Support" 플러그인을 사용할 것입니다. 시작하려면 첫 번째 단계는 플러그인을 설치하고 활성화하는 것입니다.
그러나 그 전에 단계를 건너뛰지 않고 WooCommerce를 설정하고 이 가이드를 따르는 동안 충돌이 발생하지 않도록 항상 호환되는 WooCommerce 테마를 사용하는 것이 좋습니다.
1단계: Awesome Support 플러그인 설치 및 활성화
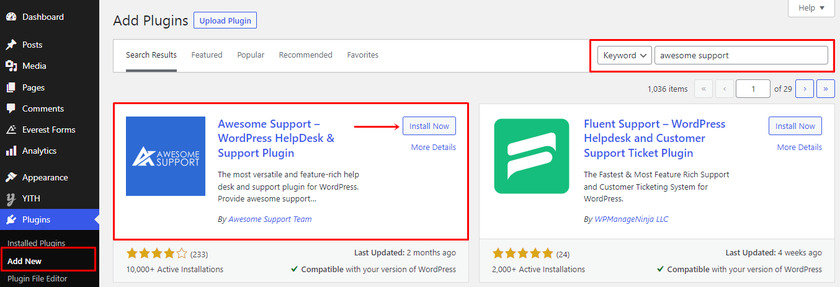
플러그인을 설치하려면 WordPress 대시보드로 이동하여 메뉴에서 " 플러그인 "을 클릭하십시오. 이제 " 새로 추가 "를 클릭하십시오.
추천 플러그인 목록을 찾을 수 있는 플러그인 페이지로 리디렉션됩니다. 오른쪽에 검색창이 보입니다. 이제 검색 필드에 ' 멋진 지원 '을 입력하십시오. 표시된 결과에 플러그인이 나타나면 " 지금 설치 " 버튼을 클릭합니다. 플러그인을 설치하는 데 몇 초 밖에 걸리지 않습니다. 플러그인을 설치한 후 " 활성화 " 버튼을 클릭해야 합니다.

그리고 거기에서 플러그인의 무료 버전을 성공적으로 다운로드했습니다. 그러나 이 플러그인의 프리미엄 버전을 다운로드하려면 공식 플러그인 페이지로 이동할 수 있습니다. 이 플러그인의 프리미엄 버전을 설치하는 방법을 잘 모르겠다면 플러그인을 수동으로 설치하는 방법에 대한 기사를 확인하세요.
2단계: 플러그인 설정
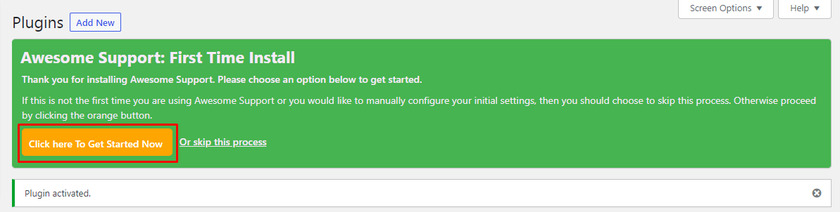
플러그인이 활성화되면 상단에 플러그인 설정 옵션이 포함된 메시지가 표시되는 것을 볼 수 있습니다.
플러그인을 처음 사용하거나 아직 플러그인을 설정하지 않은 경우 " 지금 시작하려면 여기를 클릭하십시오 " 버튼을 클릭하십시오.

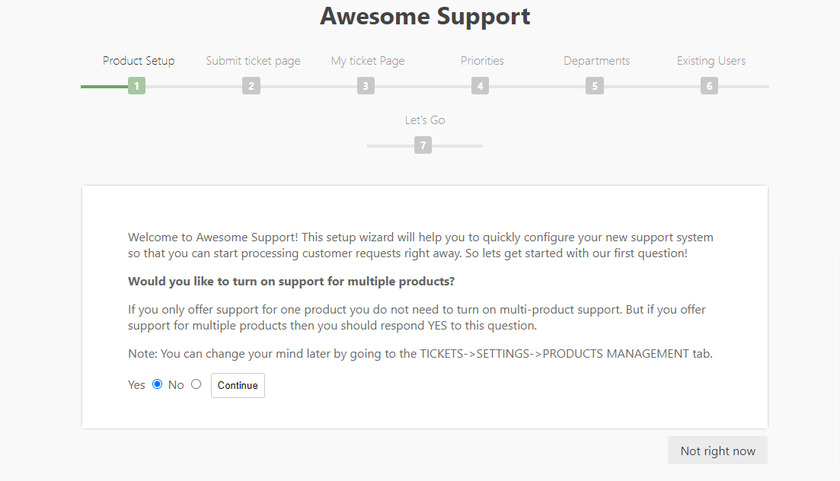
버튼을 클릭하면 설정 마법사로 리디렉션됩니다.
마법사에서 가장 먼저 보게 되는 것은 여러 제품에 대한 지원을 켜도록 선택할 수 있는 제품 설정 옵션입니다. 여러 제품 대신 단일 제품을 판매하는 경우 아니요 옵션을 선택합니다. 또한 원하는 경우 나중에 제품 관리 탭에서 설정을 변경할 수 있습니다.

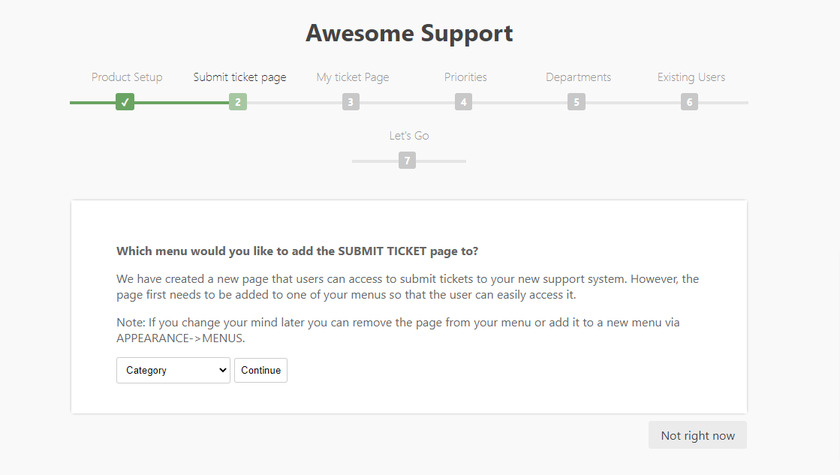
다음으로 고객이 티켓을 제출할 수 있는 페이지를 선택할 수 있습니다. 이 플러그인은 또한 티켓을 제출하기 위한 새 페이지를 생성하지만 플러그인을 설정하려면 WordPress 웹사이트에서 기존 페이지 중 하나를 선택해야 합니다. 웹사이트의 페이지를 찾을 수 있는 드롭다운 메뉴를 찾을 수 있습니다. 여기에서 카테고리를 선택했습니다. 그런 다음 " 계속 " 버튼을 클릭하십시오.

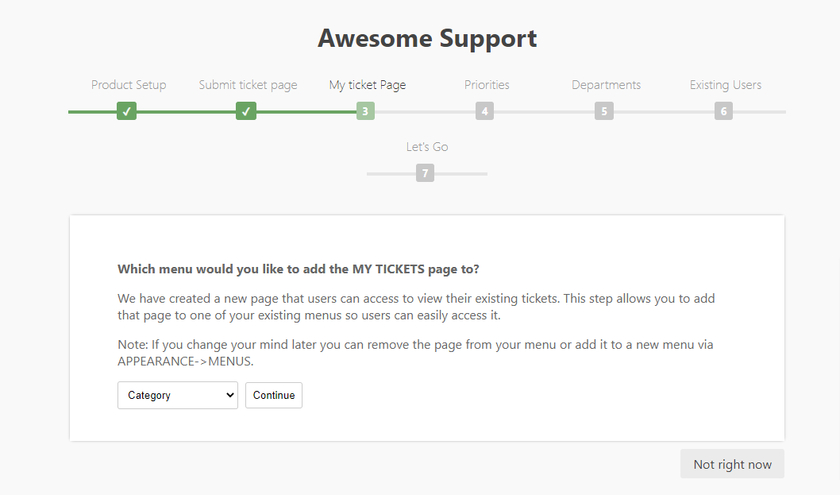
그런 다음 설정 마법사에서 내 티켓 페이지 옵션을 볼 수 있습니다. 이 옵션은 고객에게 열려 있는 티켓을 표시 할 수 있는 이전 옵션과 동일합니다. 드롭다운 메뉴에서 원하는 위치를 선택할 수 있습니다. 그런 다음 " 계속 " 버튼을 다시 클릭하십시오.

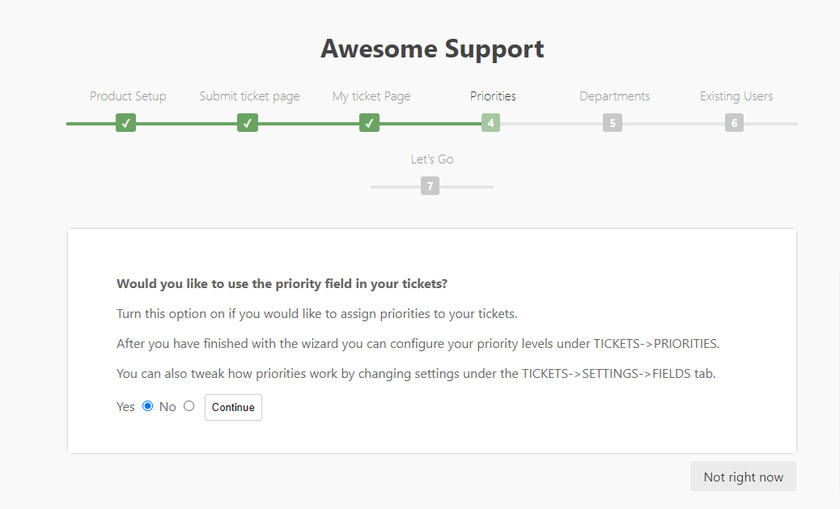
다음 옵션은 티켓의 우선 순위를 지정하는 것입니다. 이 옵션은 우선 순위가 더 높은 티켓을 처음에 처리하는 데 도움이 됩니다. 
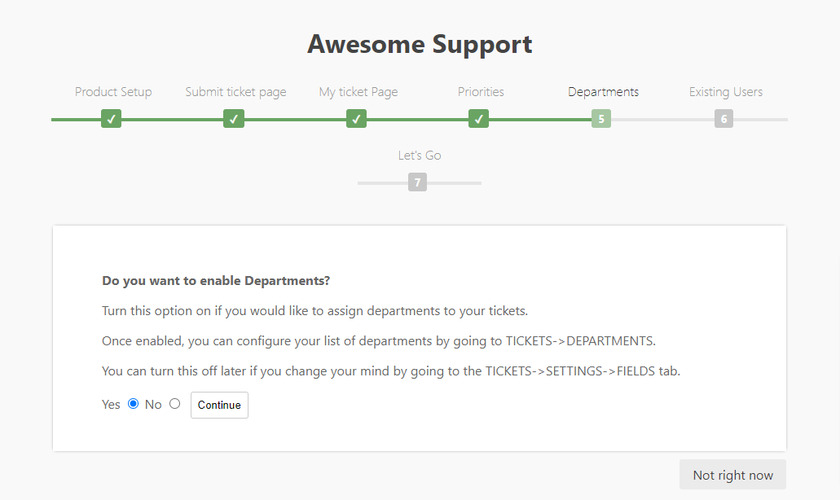
이제 다음 단계에서 지원 부서가 여러 개인 경우 티켓을 활성화하거나 비활성화할 수 있습니다. 이 옵션을 활성화하거나 켜면 지원 부서를 기반으로 티켓을 할당할 수 있습니다.

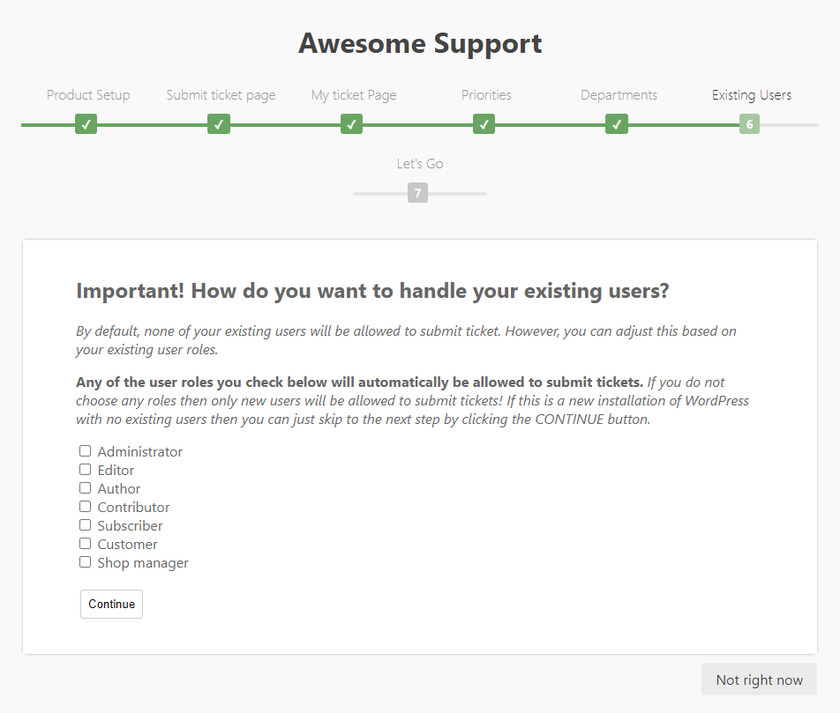
마지막으로 기본적으로 기존 사용자 중 누구도 티켓을 제출할 수 없기 때문에 티켓을 제출할 수 있는 사용자 역할을 선택하는 옵션이 제공됩니다. 사용자 역할 중 하나를 선택할 수 있습니다. 그렇지 않은 경우 웹사이트의 새로운 방문자만 티켓을 제출할 수 있습니다. 사용자 역할을 선택한 후 " 계속" 버튼을 클릭합니다.


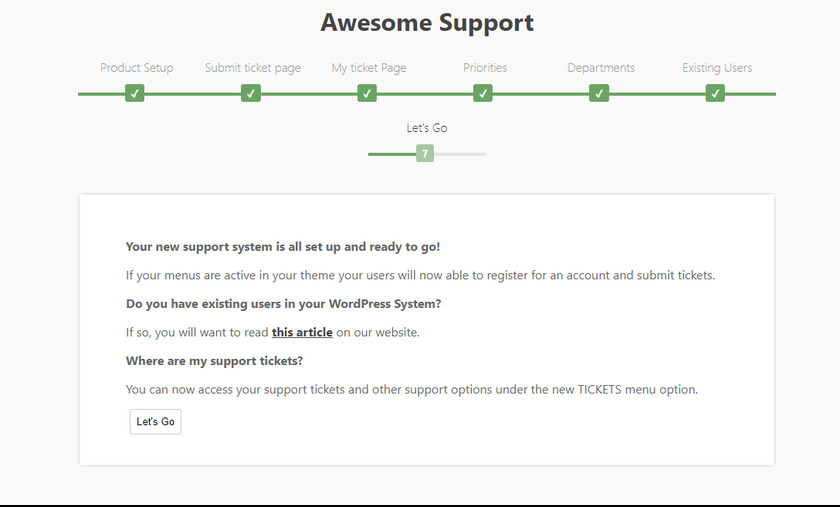
플러그인을 설정한 후 티켓이 어떻게 작동하는지 테스트할 수 있습니다. 이를 위해 " Let's Go " 버튼을 클릭하면 메인 대시보드로 이동합니다.

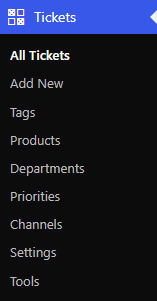
지원 티켓에 액세스하고 관리할 수 있는 WordPress 대시보드에서 새로운 메뉴 " 티켓 "을 볼 수 있습니다.

3단계: 프런트엔드에서 헬프데스크 테스트
플러그인을 설정했으면 헬프데스크가 어떻게 작동하는지 테스트해 보겠습니다. 이를 위해 WordPress 웹 사이트에서 로그아웃하고 테스트 사용자로 등록할 수 있습니다.
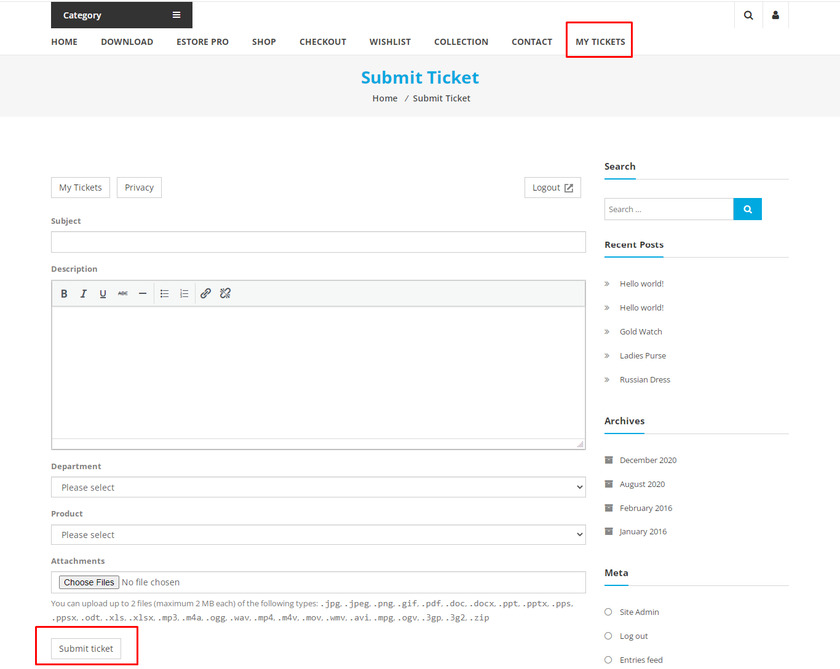
웹사이트에 로그인하면 " 내 티켓 "이라는 새 페이지를 볼 수 있습니다. 그것을 클릭하면 " 티켓 제출 "이라는 링크를 찾을 수 있습니다. 이 링크는 고객이 주어진 필드에 제목과 설명을 채우고 부서 및 제품을 선택하고 다양한 파일 형식의 첨부 파일을 추가할 수 있는 페이지로 연결됩니다.

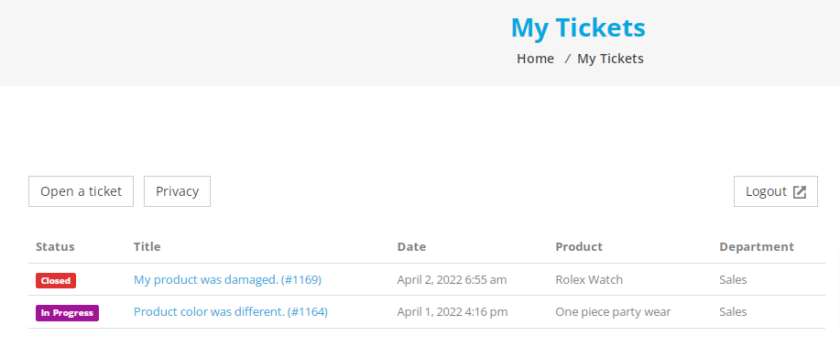
티켓을 제출하면 고객은 내 티켓 페이지로 이동하여 티켓 상태를 확인할 수 있습니다.
4단계: 티켓에 답장하기
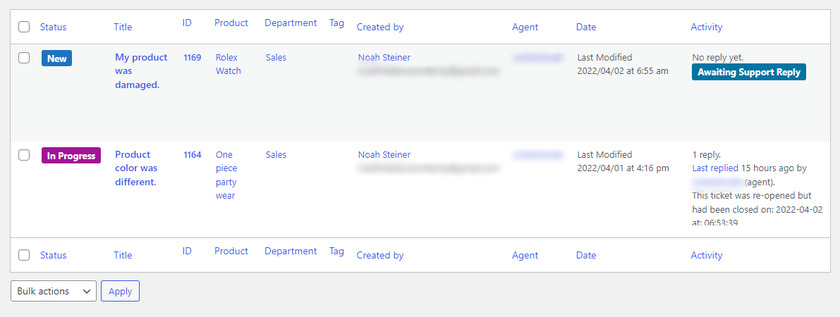
이제 고객의 문제를 해결하기 위해 WordPress 관리 영역에서 답변할 수 있습니다. 티켓>모든 티켓 으로 이동하십시오. 상태와 함께 티켓 목록이 표시됩니다.

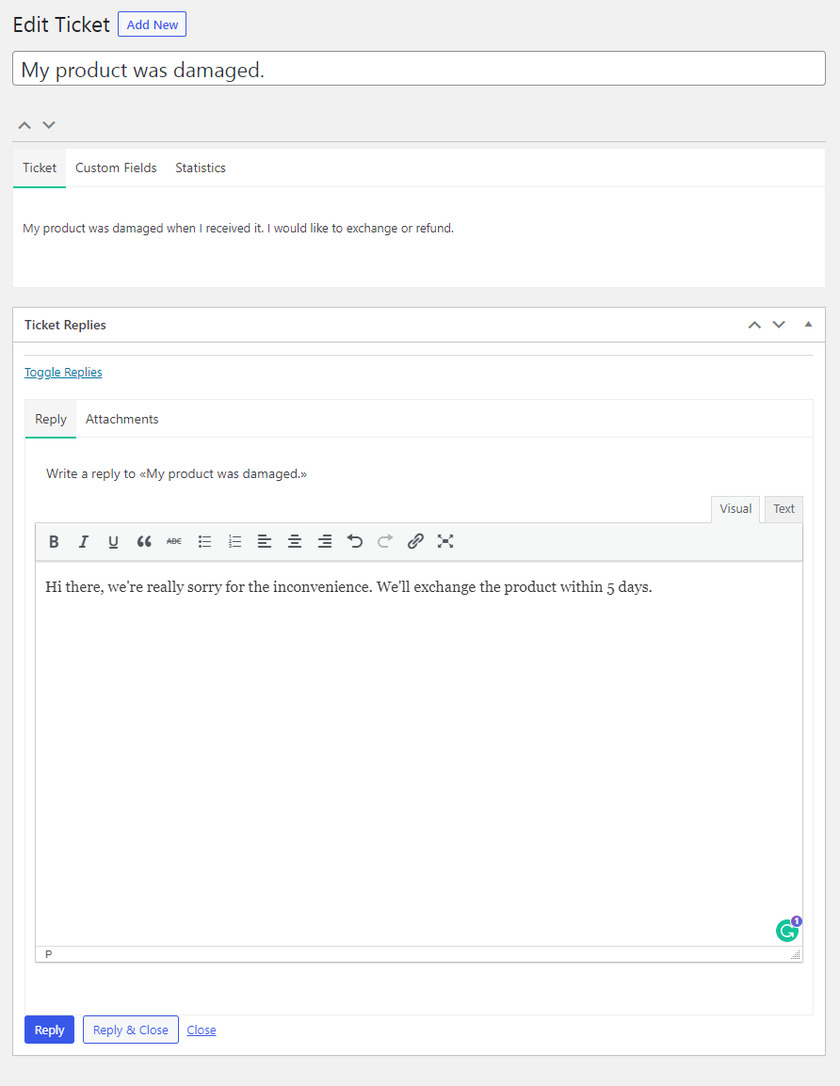
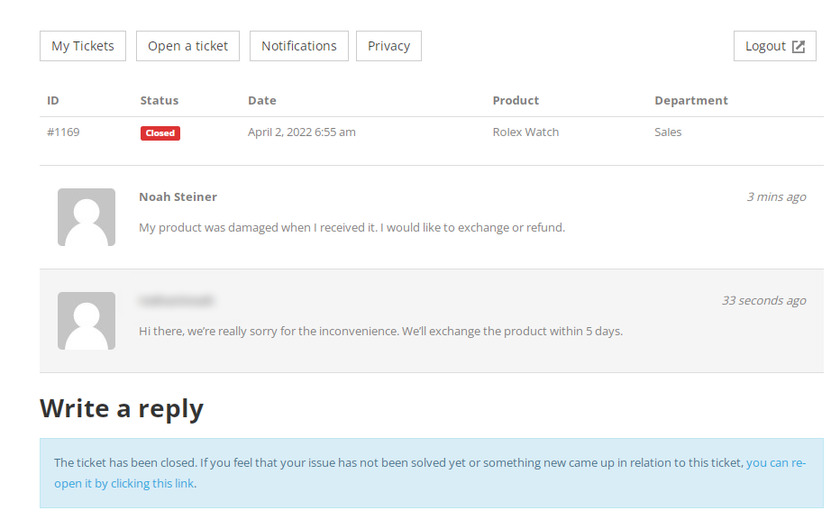
회신하려는 티켓을 클릭하고 " 회신" 버튼을 클릭하십시오.

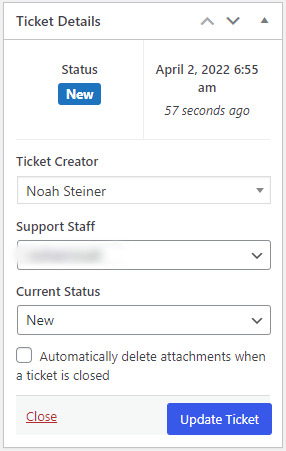
문제가 해결되면 " 티켓 편집" 페이지의 오른쪽에 있는 티켓 세부 정보에서 " 닫기" 를 클릭할 수 있습니다.
티켓 상태를 변경하고 티켓 세부 정보 섹션에서 지원 에이전트에 대한 정보를 볼 수도 있습니다.

결국 고객이 지원 부서에서 보낸 메시지를 미리 볼 수 있는 방법입니다.

뿐만 아니라 사용자는 " 내 티켓" 페이지를 통해 티켓 상태를 볼 수 있습니다.

그게 다야! 이것이 WordPress에서 헬프 데스크를 설정하는 방법입니다.
보너스: WordPress에 Telegram 채팅 추가
우리는 이미 WordPress에서 헬프 데스크를 설정하는 효율적인 방법 중 하나를 제시했습니다. 그러나 보다 쉽고 빠르고 편리한 방법으로 고객과 소통하고 싶다면 WordPress 웹사이트 에 Telegram 채팅 버튼을 추가하면 됩니다.
이것이 보너스로 WordPress에 Telegram 채팅을 추가하는 방법에 대한 이 가이드를 제공한 이유입니다.
간단한 플러그인인 Telegram Chat 을 사용하면 쉽게 할 수 있습니다. 클릭 몇 번으로 Telegram 계정을 WordPress와 연결할 수 있는 프리미엄 플러그인입니다.
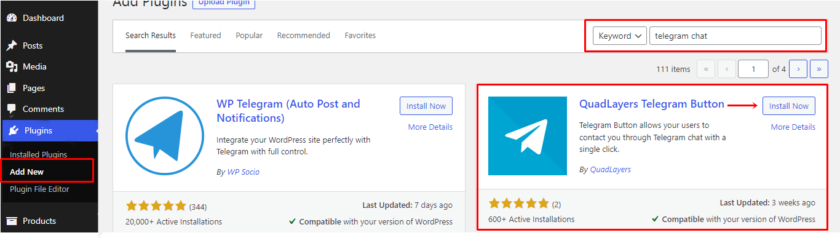
다른 플러그인과 마찬가지로 우선 플러그인을 설치하고 활성화하여 사용할 것입니다. 이제 " 플러그인 " 메뉴에서 " 새로 추가 " 로 이동합니다 . 검색창에 " 텔레그램 버튼 또는 텔레그램 채팅 "을 검색하세요. 결과가 표시되면 " 지금 설치 " 버튼을 클릭하고 플러그인을 활성화합니다.

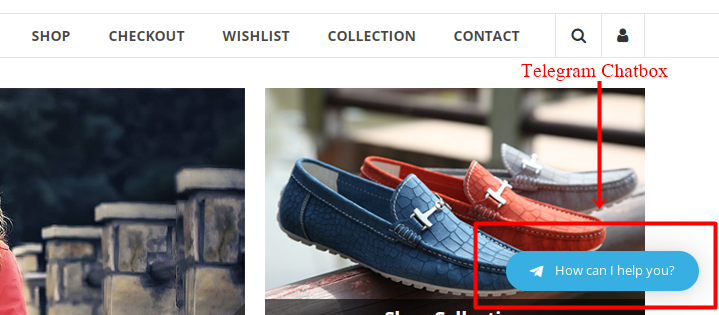
이제 플러그인이 설치되고 활성화되는 즉시 Telegram 채팅 상자가 웹사이트에 추가됩니다.

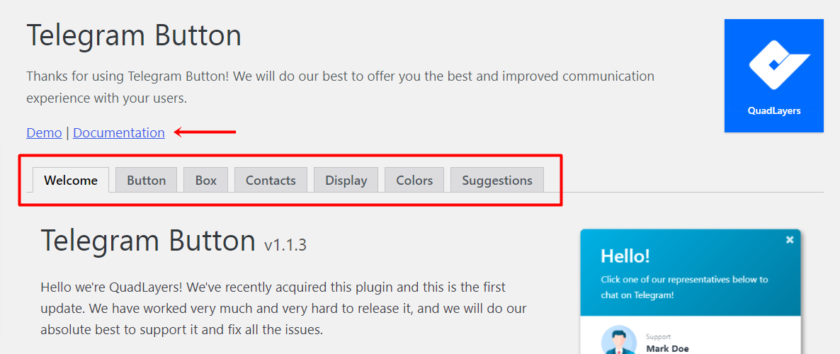
플러그인 설정에서 버튼을 사용자 정의할 수 있습니다. 이를 위해 WordPress 대시보드 메뉴에서 " 텔레그램 버튼 " 메뉴를 볼 수 있습니다.

플러그인을 사용자 정의할 수 있는 시작 페이지와 다양한 탭을 볼 수 있습니다. 또한 동일한 페이지에서 플러그인 문서에 대한 링크를 찾을 수 있습니다.

이제 Telegram 계정을 연결하기 만 하면 됩니다. 전화기에 Telegram 앱을 이미 설치했다면 데스크탑과 동기화할 수 있습니다.
하지만 Telegram 계정이 없고 계정을 만드는 방법에 대해 잘 모르는 경우 이 기사를 확인하시기 바랍니다.

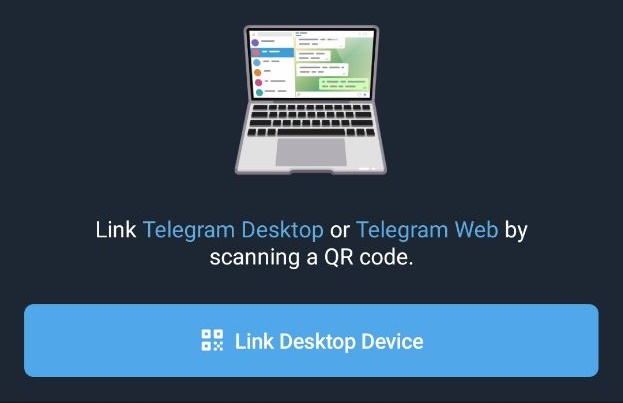
휴대폰에서 설정> 텔레그램 앱의 장치 로 이동하십시오. 그런 다음 장치를 데스크탑에 연결하는 파란색 버튼을 볼 수 있습니다.
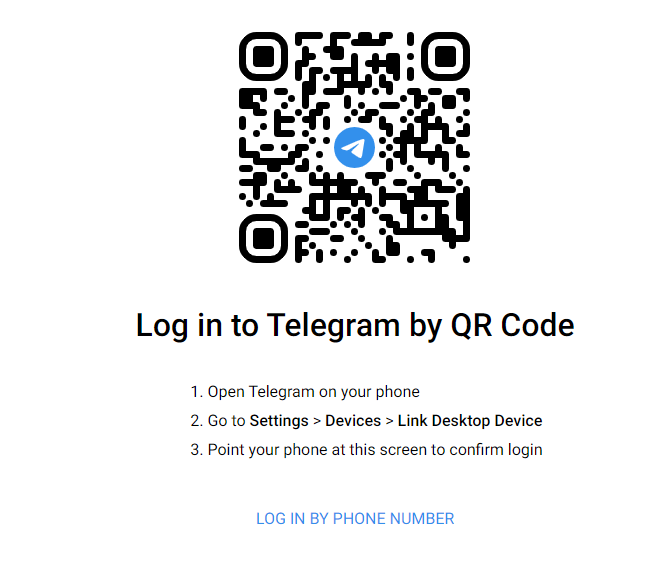
휴대전화에서 QR 코드를 스캔 하거나 전화번호로 텔레그램 계정에 로그인할 수 있습니다.

코드가 텔레그램 계정으로 전송되며, 이 코드를 사용하여 데스크탑에서 로그인할 수 있습니다.
그게 다야! 이 간단한 단계를 따르면 Telegram 채팅을 WordPress 사이트에 추가 할 수 있습니다.
결론
이것은 WordPress에서 헬프 데스크를 설정하는 튜토리얼입니다. 고객의 문제를 즉시 해결하고 사용자를 행복하게 하려면 웹사이트에 있어야 하는 가장 필수적인 기능입니다.
요약하면 플러그인을 사용하여 WordPress에서 헬프 데스크를 설정하는 단계별 프로세스를 보여 주었습니다. 무료 버전에서 제공하는 기능이 충분하다면 무료 버전의 플러그인을 사용할 수 있습니다. 그러나 추가 기능을 위해 언제든지 프리미엄 기능을 선택할 수 있습니다.
또한 WordPress 웹 사이트에 전보 채팅을 추가하는 데 필요한 단계에 대해서도 논의했습니다. 이는 팀을 관리하고 같은 장소에서 사용자의 쿼리를 처리하는 데에도 유리할 수 있습니다.
이 기사가 지금 WordPress 웹 사이트에 대한 헬프 데스크를 설정하는 방법을 배우는 데 도움이 되었기를 바랍니다. 의견 섹션에서 귀하의 경험에 대해 알려주십시오.
여기에 있는 동안 다음 리소스도 확인하는 것이 좋습니다.
- WordPress에서 이미지를 압축하는 방법(플러그인 포함 및 미포함)
- WordPress 페이지를 리디렉션하는 최고의 플러그인
- 사용자 정의 WordPress 플러그인을 만드는 방법
이 게시물은 WordPress 웹사이트를 다음 단계로 끌어올리는 데 도움이 될 것입니다.
