WordPress에서 부모 및 자식 페이지를 설정하는 방법은 무엇입니까?
게시 됨: 2022-12-29WordPress에서 부모 및 자식 페이지를 설정 하는 방법을 알고 싶습니까 ? WordPress 사이트의 상위 페이지는 사이트 계층 구조 내의 최상위 페이지입니다. 일반적으로 하위 페이지는 상위 페이지 아래에 있는 하위 페이지 그룹입니다.
사이트 소유자는 상위 및 하위 페이지를 만들어 페이지 계층을 만들 수 있습니다. 특히 이 방식은 방문자가 이러한 사이트를 탐색할 수 있도록 하므로 많은 양의 정적 정보를 포함하는 WordPress 사이트에 유리합니다.
이 기사에서는 상위 페이지, 상위 페이지와 하위 페이지의 차이점, 하위 페이지의 이점, WordPress에서 상위 및 하위 페이지를 설정하는 방법, 상위 페이지의 하위 페이지 목록 표시, 하위 페이지 순서 변경에 대해 설명합니다. , 상위 및 하위 페이지를 관리합니다.
상위 페이지란 무엇입니까?
WordPress에는 게시물과 페이지의 두 가지 유형의 게시물이 있습니다. 그러나 게시물 및 기타 사용자 지정 게시물 유형과 달리 페이지는 게시물과 동일한 수준에 있을 필요가 없습니다.
WordPress 웹사이트의 상위 페이지는 하위 페이지를 포함하는 계층 구조의 맨 위에 있는 페이지입니다. 하위 페이지는 상위 페이지 아래에 있는 페이지입니다.
상위 페이지와 하위 페이지의 차이점
계층 구조는 개별 페이지 간의 상위-하위 관계를 설정하여 생성됩니다.
이 배열에서는 상위 페이지가 하위 페이지보다 우선하므로 하위 페이지는 상위 페이지 없이는 존재할 수 없습니다.
예를 들어 기본 메뉴에서 VPS 및 비디오 자습서와 같은 범주를 찾을 수 있습니다. 이들은 모두 상위 페이지 /튜토리얼의 하위 페이지입니다.
하위 페이지는 URL로도 상위 페이지와 구별됩니다. 기본적으로 하위 페이지는 URL에 상위 페이지의 슬러그를 포함합니다.
하위 페이지의 이점은 무엇입니까?
웹사이트에 많은 수의 페이지가 포함되어 있는 경우 웹사이트에 계층 구조를 갖는 것이 중요합니다. 웹 사이트의 페이지 수가 제한된 경우 하위 테마를 가질 필요가 없습니다.
그럼에도 불구하고 웹 사이트에 8개 이상의 페이지가 있다고 가정합니다. 이 경우 방문자는 목록에 있는 모든 메뉴를 보고 압도적인 메뉴를 발견하게 될 것입니다.
이러한 경우 방문자가 찾고 있는 것을 정확하게 찾을 수 있도록 페이지를 하위 페이지와 상위 페이지로 구성하는 것이 좋습니다.
웹 사이트의 콘텐츠를 쉽게 찾을 수 있도록 직관적인 웹 사이트 구조를 정의하고 윤곽을 그리는 데 시간을 할애해야 할 수 있습니다.
하위 페이지가 올바르게 작동하려면 명확하게 정의된 상위 페이지 아래에 논리적으로 그룹화되어야 합니다. 방문자가 필요한 정보를 찾을 수 없으면 혼란스러워하거나 좌절할 수 있습니다.
WordPress에서 부모 및 자식 페이지를 설정하는 방법은 무엇입니까?
계층적 페이지 구조를 설정하려면 WordPress에 첫 번째 상위 페이지를 게시해야 합니다. 이렇게 하려면 다음 단계를 따르십시오.
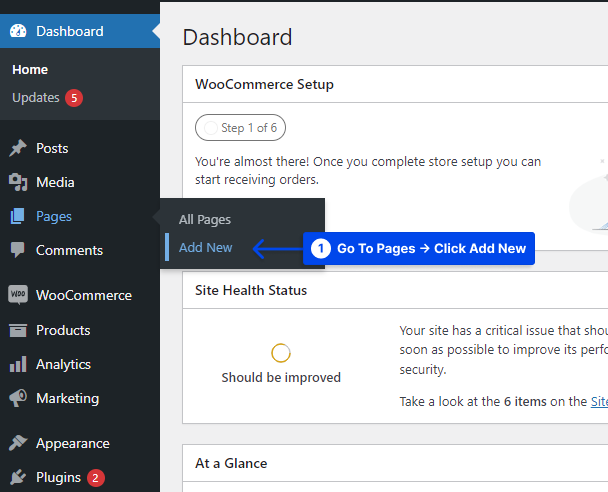
- WordPress 대시보드에서 페이지 로 이동합니다.
- 새로 추가 옵션을 클릭합니다.

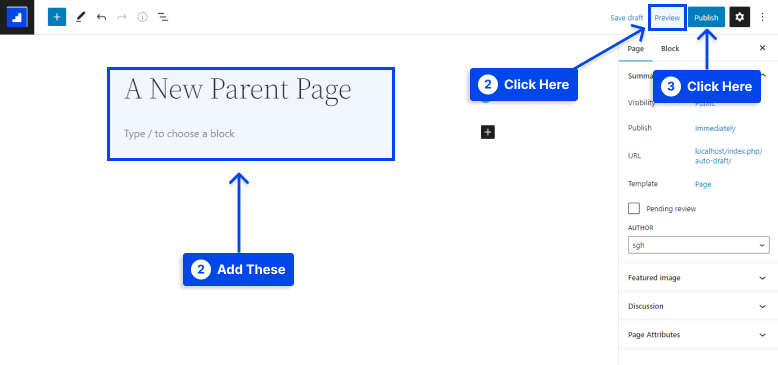
- 페이지의 제목과 내용을 입력합니다.
- 미리 보기 옵션을 클릭하여 어떻게 표시되는지 확인합니다.
- 게시 버튼을 클릭하여 페이지를 게시합니다.

웹 사이트에 더 많은 상위 페이지를 추가하려면 이 단계를 반복하십시오. 하위 페이지를 만들려면 먼저 상위 페이지를 만들어야 합니다.
같은 방식으로 기존 페이지를 하위 페이지로 변환하거나 하위 페이지가 될 새 페이지를 만들 수 있습니다.
하위 페이지를 만들려면 다음 단계를 따르세요.
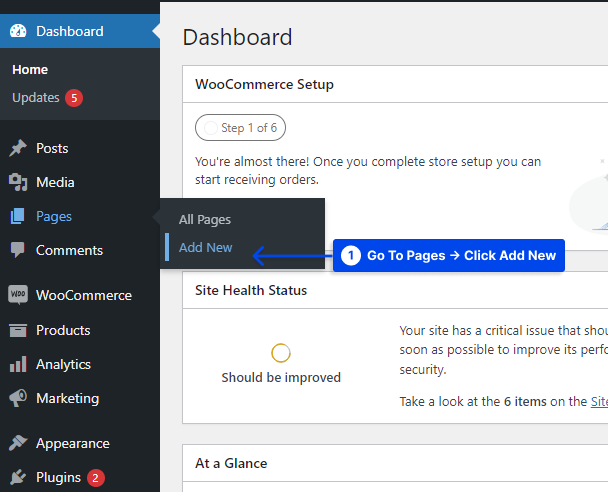
- WordPress 대시보드에서 페이지 로 이동합니다.
- 새로 추가 옵션을 클릭합니다.

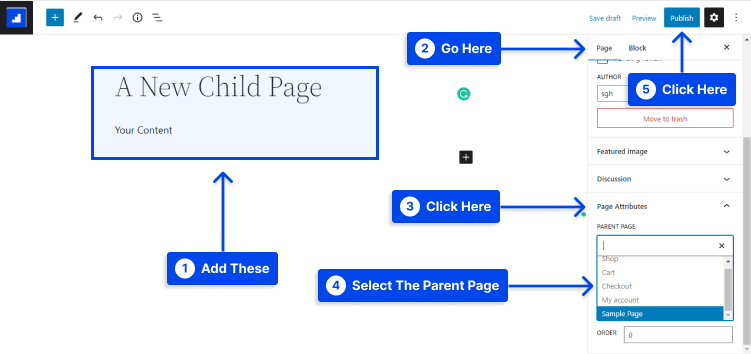
- 제목과 내용을 작성합니다.
- 페이지 탭으로 이동하여 페이지 속성 까지 아래로 스크롤합니다.
- 드롭다운 메뉴에서 상위 페이지로 설정할 특정 페이지를 선택합니다.
- 게시 버튼을 클릭합니다.

이 단계를 반복하면 더 많은 하위 페이지를 추가할 수 있습니다. 숫자 값을 입력하여 하위 페이지의 표시 순서를 변경할 수도 있습니다. 이를 위해 페이지 속성 섹션에서 주문 텍스트 상자를 사용할 수 있습니다.
상위 페이지의 하위 페이지 목록을 표시하는 방법은 무엇입니까?
상위 페이지에 하위 페이지 목록을 표시하는 것은 웹 사이트의 명확한 구조를 설정하는 좋은 방법입니다.
명확한 구조는 사용자가 원하는 정보를 찾는 능력을 향상시켜 사용자 경험과 사이트 탐색을 모두 개선합니다.
이 섹션에서는 상위 페이지의 하위 페이지 목록을 표시하는 두 가지 방법을 제공합니다.
WordPress 플러그인을 사용하여 하위 페이지 목록 표시
플러그인을 사용하면 구성 프로세스를 단순화할 수 있습니다. 대부분의 WordPress 플러그인에서 단축 코드 매개변수를 사용하여 하위 페이지 목록을 상위 페이지에 추가하고 목록의 스타일을 결정할 수 있습니다.
이 방법에 사용할 수 있는 많은 플러그인이 WordPress 디렉토리에서 제공됩니다. 이 섹션에서는 페이지 목록 플러그인이 활용됩니다.
이 도구를 사용하려면 다음 단계를 따르십시오.
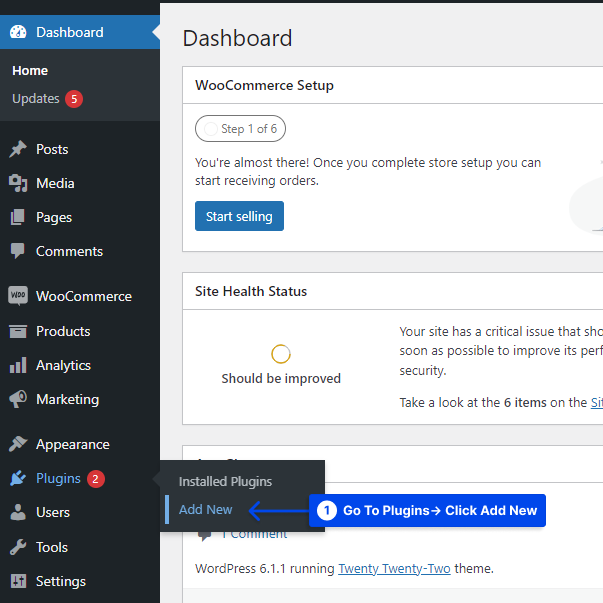
- WordPress 대시보드에서 플러그인 으로 이동합니다.
- 새로 추가 옵션을 클릭합니다.

- 플러그인을 설치하고 활성화합니다.
플러그인 페이지의 여러 단축 코드를 사용하여 목록의 모양을 사용자 정의할 수 있습니다. 여기에는 다음이 포함됩니다.

-
[pagelist]‒ 웹사이트의 사이트맵을 표시합니다. -
[subpages]‒ 현재 페이지의 하위 페이지를 표시합니다. -
[siblings]‒ 동일한 상위 페이지 아래에 그룹화된 현재 페이지의 형제 페이지를 표시합니다. -
[pagelist_ext]‒ 각 페이지의 주요 이미지와 발췌문이 있는 페이지 목록을 표시합니다.
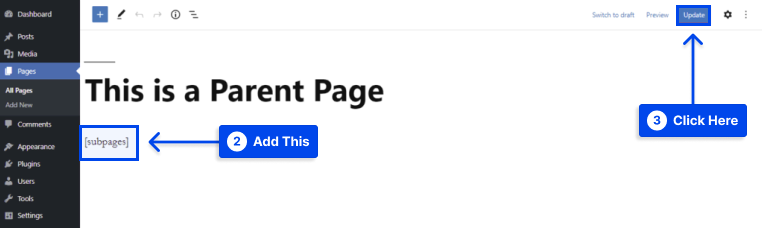
- 원하는 상위 페이지 내에 [하위 페이지] 단축 코드를 삽입하고 업데이트 버튼을 클릭합니다.

그 외에도 CSS 클래스를 추가하거나 기본 단축 코드를 사용 가능한 매개 변수와 결합하여 목록의 스타일을 지정할 수 있습니다.
PHP 코드를 사용하여 하위 페이지 목록 표시
하위 페이지를 수동으로 코딩하면 목록을 더 유연하게 사용자 정의할 수 있습니다. 하지만 이 과정은 일정 수준의 기술 지식이 필요하기 때문에 워드프레스 초보자나 비기술 사용자에게는 적합하지 않을 수 있습니다.
FTP 클라이언트 프로그램 또는 파일 관리자 를 사용하여 액세스할 수 있는 WordPress 테마의 function.php 파일에 코드 사본을 배치해야 합니다.
PHP 코드를 사용하여 하위 페이지 목록을 표시하려면 다음 단계를 따르세요.
- FTP 클라이언트 프로그램 또는 파일 관리자 를 사용하여 사이트의 파일에 액세스하십시오.
- 파일 → 파일 관리자 로 이동합니다.
- 루트 디렉토리(public_html)에서 wp-content → 테마 에 액세스합니다.
- 활성 테마의 폴더를 열고 functions.php 파일을 찾습니다.
- functions.php 파일을 두 번 클릭하고 파일 맨 아래에 다음 코드를 추가하여 엽니다.
function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');
- 변경 사항을 저장 하고 WordPress 대시보드로 이동합니다.
- 모양 으로 이동하여 위젯 옵션을 클릭합니다.
- 위젯 영역에
[betterstudio_childpages]쇼트코드를 추가합니다.
또는 상위 페이지에 직접 삽입할 수 있습니다.
하위 페이지 순서를 변경하는 방법?
웹 사이트에서 하위 페이지의 순서를 설정하여 프런트 엔드에서 탐색을 보다 직관적으로 만들 수 있습니다. 컴퓨터 프로그래밍 언어의 예는 다음과 같은 하위 페이지로 설정할 수 있습니다.
컴퓨터 프로그래밍 언어 는 상위 페이지이고 C, C#, C++, Java, JavaScript, PHP 및 Python 은 하위 페이지입니다.
특정 순서로 정렬하려면 JavaScript를 예로 들어 먼저 소개하는 것이 좋습니다. 두 가지 방법을 사용하여 하위 페이지를 주문할 수 있습니다.
- WordPress 편집기의 페이지 속성 상자에서 주문 메뉴 항목을 사용하십시오.
- 모든 페이지를 보고 있을 때 빠른 편집 링크를 사용합니다.
부모 및 자식 페이지를 관리하는 방법?
WordPress 웹 사이트의 계층 구조를 사용하면 탐색 및 사용자 친화성이 크게 향상된다는 것을 알 수 있습니다.
많은 경우 WordPress 사용자는 페이지 구조가 사이트의 검색 엔진 최적화에 영향을 미친다는 사실을 인식하지 못합니다.
잘 구성된 페이지는 콘텐츠의 위치와 이해를 단순화하여 Google과 같은 검색 엔진이 사이트를 크롤링하고 인덱싱하는 데 도움이 될 수 있습니다.
또한 사이트의 계층 구조는 어떤 페이지가 필수적인지에 대한 정보를 검색 엔진에 전달하여 웹 사이트의 권위와 검색 가능성을 높입니다.
다음은 페이지 구조를 최대한 활용하는 방법에 대한 몇 가지 팁입니다.
관련 콘텐츠를 함께 그룹화해야 함
상위 페이지의 키워드와 하위 페이지의 키워드 간의 관계를 고려하십시오.
따라야 할 순서 결정
하위 페이지는 방문자의 검색 프로세스 속도를 높이기 위해 상위 페이지의 키워드 인기도를 기반으로 가장 자주 표시됩니다.
그러나 내용의 우선순위에 따라 배열하는 것이 더 적절할 때가 있습니다.
제한된 수의 범주 만들기
사용자를 압도하지 않도록 하위 페이지 수가 2개 또는 7개를 초과하지 않도록 합니다.
사이트맵이 최신인지 확인
새 페이지를 만들거나 기존 페이지의 콘텐츠를 업데이트하여 인덱싱을 향상할 때마다 WordPress 사이트맵을 업데이트하는 것이 중요합니다.
결론
이 글은 부모페이지, 부모페이지와 자식페이지의 차이점, 자식페이지의 장점, 워드프레스에서 부모페이지와 자식페이지를 설정하는 방법, 부모페이지의 자식페이지 목록 표시, 자식페이지 순서 변경에 대해 설명했습니다. , 상위 및 하위 페이지를 관리합니다.
이 기사를 소개하게 된 것을 기쁘게 생각합니다. 검토해 주셔서 감사합니다. 질문이나 의견이 있으시면 의견 섹션에 자유롭게 게시하십시오.
최신 업데이트를 최신 상태로 유지하려면 Facebook 및 Twitter 페이지를 팔로우하고 좋아요를 누르는 것이 좋습니다.
