체크아웃 후 WooCommerce 리디렉션을 설정하는 방법
게시 됨: 2021-05-11 고객을 맞춤 감사 페이지로 리디렉션하시겠습니까? 고객이 WooCommerce에서 주문을 완료하면 Order Received 페이지 로 리디렉션됩니다. 이 페이지는 매우 중요한 역할을 합니다. 이 게시물에서는 체크아웃 후 WooCommerce 리디렉션을 설정하는 방법, 단계별로 주문 수신 페이지를 사용자 지정하는 방법을 보여줍니다.
고객을 맞춤 감사 페이지로 리디렉션하시겠습니까? 고객이 WooCommerce에서 주문을 완료하면 Order Received 페이지 로 리디렉션됩니다. 이 페이지는 매우 중요한 역할을 합니다. 이 게시물에서는 체크아웃 후 WooCommerce 리디렉션을 설정하는 방법, 단계별로 주문 수신 페이지를 사용자 지정하는 방법을 보여줍니다.
그러나 페이지는 실제로 제공되지 않습니다. 사용자 정의 감사 페이지 로 리디렉션할 수 있습니다.
감사 페이지를 사용자 정의하면 고객에게 독특한 쇼핑 경험이 제공됩니다. 그렇기 때문에 특정 제품에 맞게 아름답게 디자인된 감사 페이지를 만드는 것이 중요합니다.
또한 경쟁 업체와 비교할 때 매장을 독특하게 만드는 데 많은 도움이 됩니다. 이 페이지에서 판매 후 서비스를 포함하고 지원 세부 정보를 관리할 수도 있습니다.
이것은 온라인 상점에서 더 많은 매출을 올리고 트래픽을 늘리려면 필수적입니다!
이 간단한 자습서가 끝나면 프로그래밍 방식으로 고객을 사용자 지정 페이지로 리디렉션할 수 있습니다. 또한 새로운 감사 페이지를 만들고 기존 페이지를 덮어쓰기 위한 몇 가지 코드 스니펫을 공유합니다.
이 튜토리얼의 주요 목표는 개발자가 코드 조각을 사용하거나 WooCommerce 템플릿을 덮어써 페이지를 사용자 정의하는 것이 매우 쉬운 방법을 이해하도록 돕는 것입니다.
사용자를 사용자 지정 감사 페이지로 리디렉션하려면 무엇이 필요합니까?
계속 진행하기 전에 하위 테마도 만들어야 합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
이 튜토리얼에서 사용자 정의 PHP 코드 스니펫을 사용할 것이라는 점에 유의하는 것이 중요합니다. 우리는 당신이 따라야 하는 모든 단계를 설명하였으므로 작업을 더 쉽게 할 수 있습니다.
이 튜토리얼은 또한 WordPress가 제대로 설치되어 있고 그 위에 WooCommerce가 추가되어 있다고 가정합니다.
이를 달성할 수 있는 방법을 살펴보겠습니다.
1. 고객을 맞춤형 감사 페이지로 리디렉션
이 섹션에서는 사용자 정의 PHP 코드 조각을 사용하여 사용자가 구매를 완료한 후 환영 페이지로 리디렉션합니다.
시작 페이지는 제품을 상향 판매하거나 추천을 포함하거나 고객에게 제품에 대해 교육할 수 있는 좋은 방법입니다. 이 페이지에 할인이나 쿠폰을 포함하여 신규 충성 고객을 유치할 수도 있습니다.
a) WooCommerce에서 결제 후 고객을 리디렉션하는 단계
사용자를 사용자 정의 페이지로 리디렉션하기 위해 따라야 하는 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 체크아웃 후 고객을 리디렉션하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
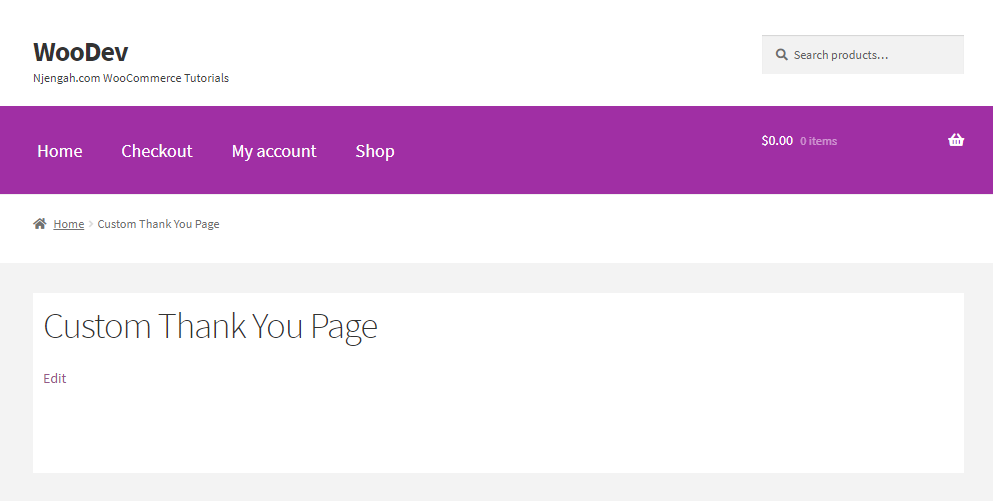
- 결과는 다음과 같습니다.

코드 작동 방식
코드 조각은 사용자가 구매를 완료한 후 고객을 맞춤 페이지로 리디렉션합니다.
사용자가 구매를 완료했는지 확인하고 URL로 리디렉션합니다. 이 코드가 작동하려면 해당 페이지의 URL을 교체해야 합니다.
사용자 정의 페이지는 사이트의 사용자 경험을 개선할 수 있도록 아름답게 디자인되어야 합니다.
b) WooCommerce 감사 페이지를 설정하기 위해 WooCommerce 템플릿 덮어쓰기
WooCommerce 템플릿을 덮어써 맞춤 감사 페이지를 쉽게 설정할 수 있습니다. 리디렉션 URL과 함께 템플릿 리디렉션 후크 및 콜백 기능을 사용해야 합니다.
다음은 따라야 할 간단한 단계입니다.
- 첫 번째는 사용자 지정 리디렉션 페이지를 만들기 전에 사용자가 체크아웃 페이지, 주문 페이지 또는 주문 접수 페이지에 있는지 확인하는 것입니다. template_redirect() 함수를 사용할 것입니다. 그런 다음 아래와 같이 template_redirect 액션 후크를 추가합니다.
add_action('template_redirect', 'your_callback_function');- 다음 단계는 위의 템플릿 리디렉션 후크에서 참조한 콜백 함수를 만드는 것입니다. 그러나 콜백 함수의 이름과 후크가 일치해야 합니다.
- 성공적인 체크아웃 후 사용자가 리디렉션되기를 원하는 페이지를 추가하려면 콜백 함수에서 wp_redirect() 함수를 사용해야 합니다. wp_redirect 함수 뒤에 exit를 추가하는 것이 좋습니다. 이렇게 하면 리디렉션 문제를 방지하는 데 도움이 됩니다.
- 코드를 삽입하려면 모양 메뉴 > 테마 편집기 메뉴 를 클릭하십시오. 테마 편집기 페이지가 열리면 기능을 추가할 테마 기능 파일을 찾습니다.
- 변경 사항을 저장하거나 테마 functions.php 또는 플러그인 파일을 업데이트하십시오.
그게 당신이해야 할 전부입니다. 이제 사용자가 구매를 완료한 후 원하는 페이지로의 리디렉션을 성공적으로 생성했습니다.
2. 필터로 WooCommerce 감사 페이지 사용자 정의하기
사용자 지정 감사 페이지를 만드는 대신 기존 페이지를 사용자 지정할 수 있습니다. 이를 달성하기 위해 우리는 필터와 액션 후크를 할 것입니다.
액션 후크를 사용하면 다양한 지점에 사용자 정의 코드를 삽입할 수 있습니다. 반면에 필터 후크를 사용하면 전달되는 변수를 조작하고 반환할 수 있습니다.
이 섹션에서는 필터를 사용하여 제목을 변경하고, 제목을 개인화하고, 주문 정보 전에 텍스트를 변경합니다.
또한 설문 조사 양식을 만들어 고객으로부터 추가 정보를 수집하는 방법도 보여줍니다. 또한 양식에 대한 AJAX 요청을 보내고 처리하는 방법도 보여줍니다.
a) 감사 페이지 제목 변경
WooCommerce는 Include/wc-conditional-functions.php 파일에 is_order_received_page() 함수를 제공합니다. 이 기능을 사용하여 페이지 제목을 변경합니다.
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 감사 페이지의 제목을 변경하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
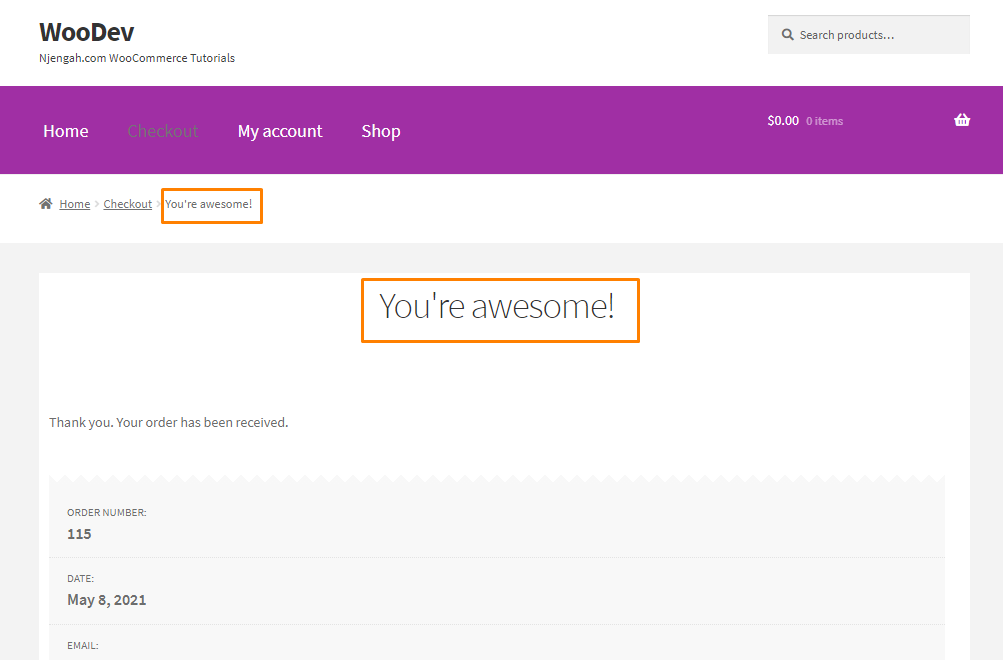
- 결과는 다음과 같습니다.

b) 제목 개인화
'감사합니다' 제목을 강화할 수 있습니다. 고객의 이름이나 기타 정보와 같은 세부정보를 추가할 수 있습니다.
이를 달성하기 위해 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 감사 페이지의 제목을 개인화할 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
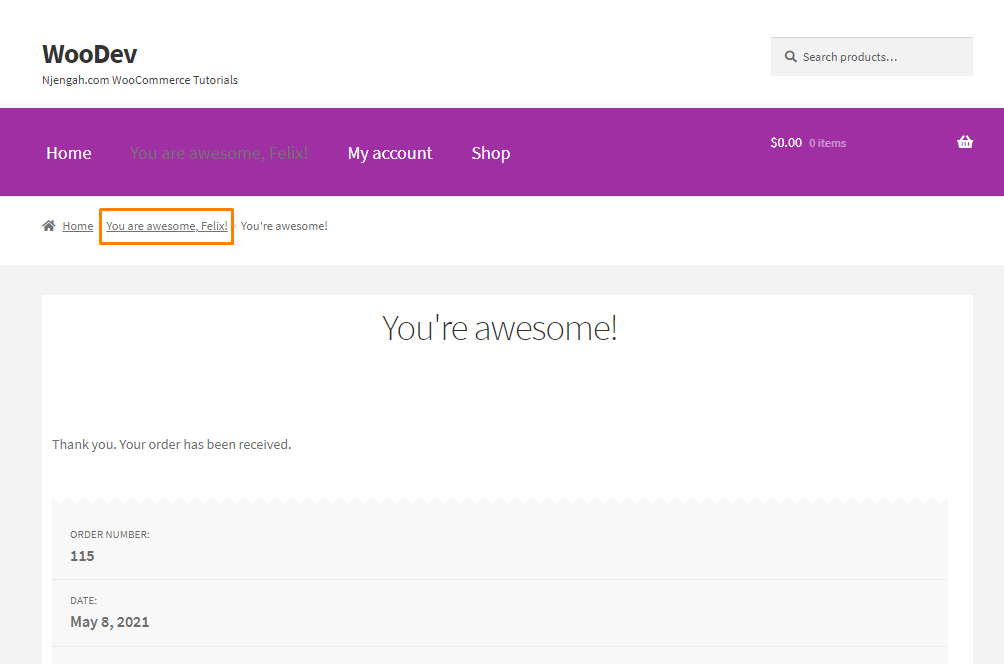
- 결과는 다음과 같습니다.

c) 주문 정보 이전 텍스트 변경
기본적으로 주문 정보 앞의 텍스트는 "감사합니다. 주문이 접수되었습니다." 텍스트가 감사 페이지에 표시됩니다. 템플릿/체크아웃/고마워요.php 파일에서 가져옵니다.

WooCommerce에는 다음 텍스트를 변경할 수 있는 필터가 있습니다. woocommerce_thankyou_order_received_text.
변경하려면 다음 단계를 따라야 합니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 감사 페이지의 제목을 개인화할 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
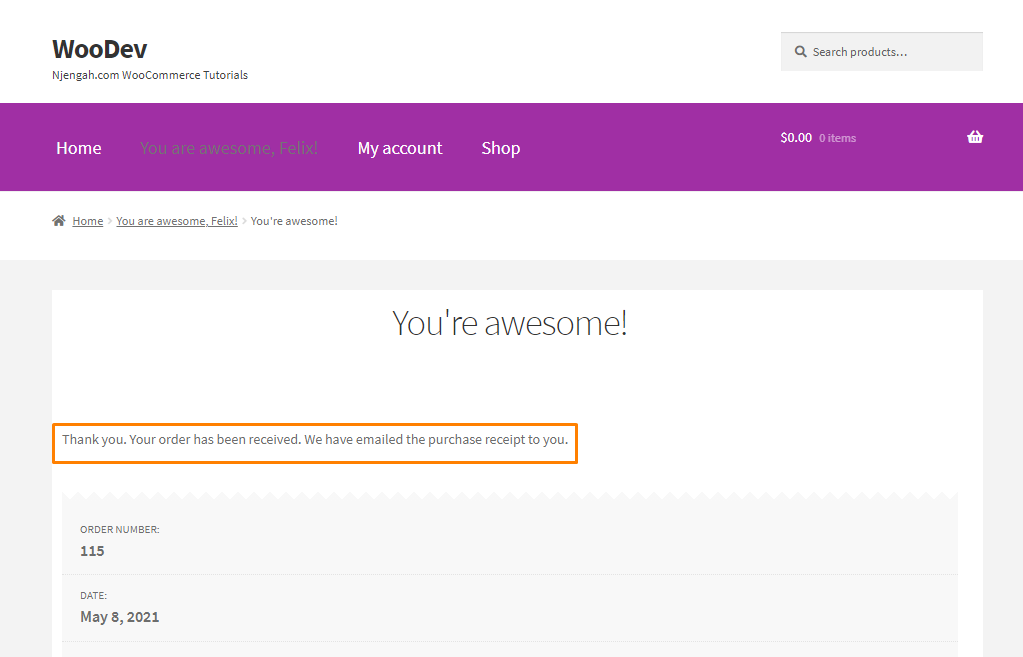
- 여기에 자신의 텍스트를 추가할 수 있음을 기억하십시오. 결과는 다음과 같습니다.

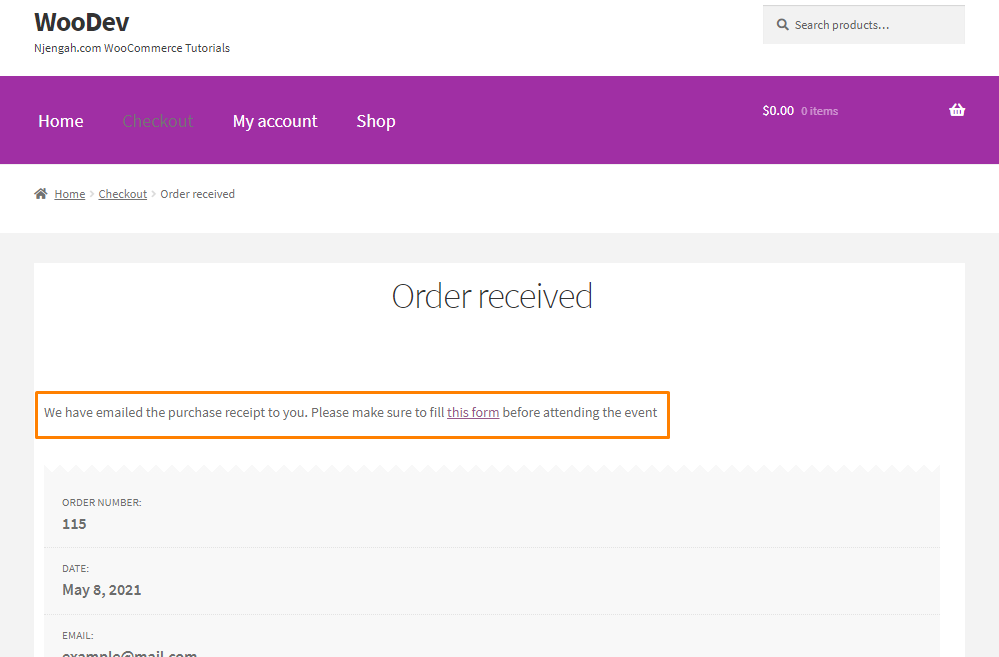
- 또는 고객이 양식을 다운로드하도록 하려는 경우 지침을 추가할 수 있습니다. 제품을 다운로드할 수 있는 사용자 지정 링크를 제공할 수 있습니다. 이렇게 하려면 functions.php 파일에 다음 코드를 추가하세요.
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- 결과는 다음과 같습니다.

3. 추가 정보 수집
사용자로부터 추가 정보를 수집하는 것이 가능합니다. 예를 들어 사용자 경험을 평가하도록 요청할 수 있습니다.
이를 달성하려면 양식을 만들어야 합니다. 또한 백엔드에 등록하려면 AJAX 요청을 보내고 처리해야 합니다.
따라야 할 단계를 살펴보겠습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 테마 기능 파일/
3. 먼저 폼을 추가해야 합니다. 제목 바로 뒤에 나타나게 하려면 woocommerce_thankyou_order_received_text 후크를 사용해야 합니다.
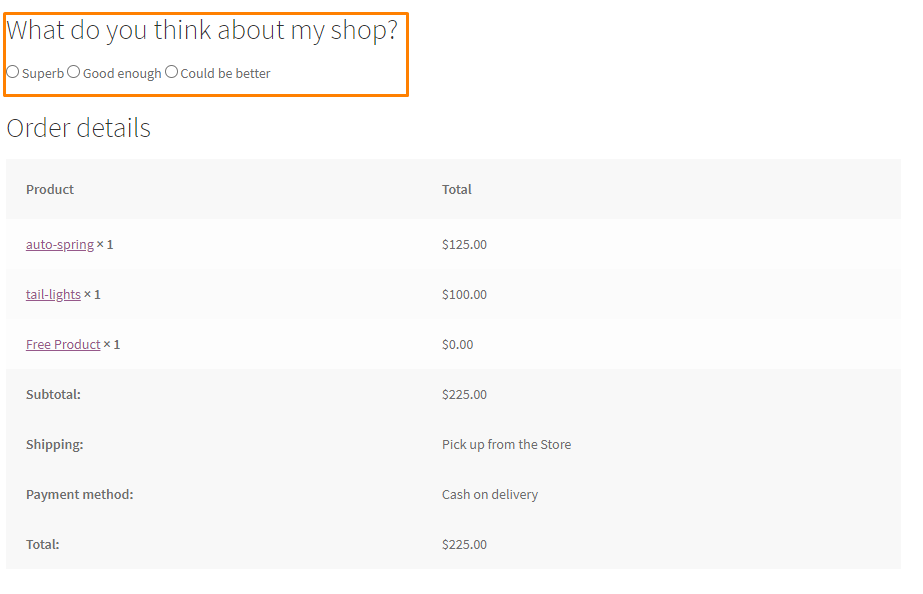
- 설문 조사 양식을 추가하려면 다음 코드 조각을 추가하세요.
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- 다음 단계는 AJAX 요청을 보내는 것입니다. 이렇게 하려면 동일한 파일에 다음 코드를 추가합니다.
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- 결과는 다음과 같습니다.

- 그런 다음 동일한 파일에 다음 코드를 추가하여 AJAX 요청을 처리해야 합니다.
add_action( 'wp_ajax_collect_feedback', 'njengah_thankyou_ajax' ); // wp_ajax_{ACTION}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax' );
함수 njengah_thankyou_ajax(){
// 보안 검색
check_ajax_referer( '고마워요'.$_POST['order_id'], '고마워요_nonce' );
if( $order = wc_get_order( $_POST['order_id'] ) ) {
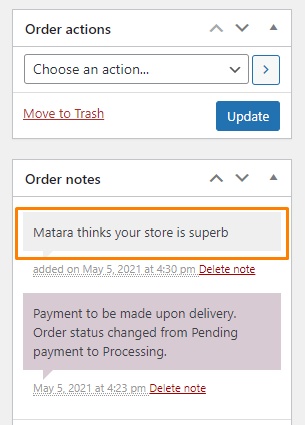
$note = $order->get_formatted_billing_full_name() . ' 가게는 '라고 생각합니다. $_POST['좋아요'] . '.';
$order->add_order_note( $note, 0, true );
}
주사위();
}
- 백엔드의 결과는 다음과 같습니다.

결론
지금쯤이면 체크아웃 후 고객을 맞춤 페이지로 리디렉션할 수 있어야 합니다. 또한 감사 페이지에 다른 요소를 추가하기 위해 템플릿을 덮어쓰는 방법도 공유했습니다.
유지율을 높이려면 이 페이지를 편집할 때 매우 창의적이어야 합니다.
그러나 functions.php 파일을 편집할 때는 항상 주의해야 합니다. 실수하면 오류가 표시됩니다.
페이지 빌더 플러그인을 사용하여 감사 페이지를 사용자 정의할 수도 있습니다. 제품을 추천하는 상점 주인의 비디오를 포함하여 관련성을 유지해야 합니다.
이것은 고객의 참여를 유도하고 매장에서 더 많은 제품을 구매하도록 동기를 부여합니다.
이 튜토리얼이 문제를 해결하는 데 도움이 되었기를 바랍니다.
유사한 기사
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
- 100개 이상의 팁, 트릭 및 스니펫 Ultimate WooCommerce Hide Guide
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- WooCommerce 이미지 자리 표시자 가이드
- WooCommerce에서 제품 무게를 숨기는 방법
- 상점 테마 WooCommerce에서 태그를 숨기는 방법
- 쿠폰 코드 자리 표시자를 변경하는 방법 WooCommerce
- 상점 첫 화면 정렬 옵션을 제거, 이름 변경 및 추가하는 방법
- WooCommerce에서 제품 SKU를 숨기는 방법
- 쇼핑 페이지에서 카테고리를 숨기는 방법 WooCommerce
- WooCommerce에서 0인 경우 가격을 숨기는 방법
- 후행 0을 숨기는 방법 WooCommerce
- 주소 탭을 숨기고 이름을 바꾸는 방법 내 계정 페이지 WooCommerce
- WooCommerce 제품 수를 숨기는 방법
- WooCommerce 사용자 정의 결제 메시지를 추가하는 방법
- WooCommerce에서 제품을 내보내는 방법
- WooCommerce 최대 또는 최소 주문 수량을 설정하는 방법
- SKU, 카테고리, 태그 메타 제품 페이지를 숨기는 방법 WooCommerce
- CSS에서 마지막 자식을 제외하고 모두 선택하는 방법 » CSS가 마지막 자식이 아닌 예
- 매장 결제 페이지를 사용자 정의하는 방법
