WordPress 홈페이지 설정을 위한 최고의 가이드(단계별)
게시 됨: 2022-09-27워드프레스에서 계속해서 홈페이지를 편집하는 것이 지겹습니까? 그렇다면 올바른 페이지에 도착한 것입니다.
WordPress에서 홈페이지를 편집하는 데 어려움을 겪고 있다면 처음으로 하는 것일 수 있습니다. 글쎄, 당신이 초보자이든 전문가이든 상관없이 WordPress 홈페이지 편집은 쉬운 일이 아닙니다.
많은 주의가 필요하며 홈페이지에서 모든 결함을 제거해야 합니다. 결국 고객이 웹 사이트에 들어올 때 먼저 보이는 것입니다.
웹 사이트 홈페이지는 전환을 생성하고 전체 웹 페이지로 많은 트래픽을 얻는 데 도움이 되기 때문에 많은 의미를 갖습니다. 홈페이지가 매력적일수록 나날이 방문자를 얻을 수 있는 기회가 많아집니다.
따라서 WordPress 세트 홈페이지 를 구성하는 것은 시간과 노력이 거의 들지 않고 완벽하게 만들 수 있지만 WordPress 테마 설정 및 편집에 대해 걱정할 필요가 없습니다.
웹사이트에서 작업을 보다 편리하고 최상으로 만들기 위해 수행해야 하는 중요한 사항을 여기에서 공유했기 때문에 이제부터는 쉬운 작업이 될 것입니다.

그럼 오늘부터 편집 작업에 들어가 워드프레스 세트 홈페이지 변경을 시작해 보겠습니다.
홈페이지란?

홈페이지 설정으로 넘어가기 전에 홈페이지의 중요성을 알아야 합니다.
홈페이지는 회사에 대한 더 많은 리드를 생성하는 데 도움이 되는 랜딩 페이지입니다. 홈 페이지는 귀하가 제공하는 서비스에 대한 정보를 설명하며 모든 정보는 귀하가 보유한 웹사이트의 종류에 따라 다릅니다.
예를 들어, 전자 상거래 웹사이트를 시작하려면 홈페이지에서 판매하는 모든 정보를 위에서 아래로 설명해야 합니다.
일반적으로 이러한 경우 웹사이트를 만들기 전에 몇 가지 테마를 살펴보고 새 웹사이트에 적합한 무료 WordPress 테마를 선택합니다.
그러나 잠재 고객을 판매로 전환하는 데 중요한 역할을 하는 홈페이지를 고려하는 것이 중요합니다.
이것이 전문가들이 항상 전문가와 함께 WordPress 세트 홈페이지를 추천하는 이유입니다. 따라서 Google에서 살 때마다 좌절감을 느끼지 않을 것입니다.
대부분의 WordPress 테마에는 사용자 정의 홈 페이지가 함께 제공되지만 테마가 지원하지 않더라도 홈페이지를 즉시 설정하여 WordPress 사이트에서 사용자 정의 홈 페이지를 쉽게 만들 수 있습니다. 다음은 WordPress 세트 홈페이지를 편집하는 방법에 대한 전체 안내서입니다.
언제 WordPress 홈페이지를 설정하고 편집해야 합니까?
어떻게 작동하는지 봅시다. 우리 모두 알고 있듯이 WordPress는 모든 사람을 사이트로 끌어들이는 핵심 요소인 홈페이지에 블로그를 표시하는 최고의 블로깅 플랫폼 중 하나입니다. 즉, 모든 블로그 게시물이 모든 사람이 방문하는 첫 번째 페이지에 표시됩니다.
많은 웹사이트에서 이것은 완벽하게 훌륭합니다. 그러나 다른 사람들에게는 마케팅 관점에서 의미가 없습니다.
따라서 WordPress는 기반이 잘 구축된 웹사이트를 포함하고 있으며 빌더와 회사는 모든 제품과 서비스의 정보를 즉시 표시할 수 있는 정적인 홈페이지와 다양한 기능을 갖춘 다양한 방문 페이지를 만들고 있습니다.
또한 이러한 회사의 블로그는 고객이 블로그 게시물을 탐색하고 방문할 때 보조 섹션에 표시됩니다.
이제 주요 섹션인 WordPress 홈페이지를 편집하는 방법으로 이동합니다. 그렇다면 게시물을 계속 읽어야 합니다.
워드프레스 홈페이지를 편집하거나 설정하기에 완벽한 시간은 블로그가 검색 엔진에 노출되는 것을 원하지 않는 때입니다. 이는 다음과 같은 특정 종류의 목표를 달성하려는 경우에만 발생할 수 있습니다.
- 이메일 구독자 개선
- 더 많은 판매 및 리드 생성
- 블로그를 전혀 게시하고 싶지 않을 때 서비스에 집중합니다(방문 페이지를 좋아하는 경우).
- 이것은 블로그를 시작할 준비가 되지 않았을 때 가장 좋습니다.
WordPress 세트 홈페이지는 완전히 다른 이야기이지만 해당 가이드를 시작하기 전에 테마와 기본 구성에 완전히 만족해야 합니다.
이를 위해 자연스럽게 최고의 웹사이트를 만들 기회가 증가할 것입니다. 예를 들어, 다음과 같은 것을 달성하고자 할 수도 있습니다.
- 위젯 추가
- 쉬운 탐색 메뉴
- 새로운 색상, 로고 및 기타 디자인 측면
- 여러 사이드바
요컨대, 많은 WordPress 사용자는 홈페이지에 약간의 첨부 파일을 만듭니다. 가장 인기 있는 방법은 블로그 대신 정적 페이지를 추가하는 것입니다. 다른 사람들은 블로그를 유지하면서 좋아하는 위젯을 모두 읽고 싶어합니다. WordPress에서 페이지를 설정하는 방법을 알아보겠습니다.
페이지를 홈페이지로 설정하는 방법은 무엇입니까?
워드프레스 홈페이지 설정 방법을 결정하기 전에 먼저 필요한 홈페이지 종류를 결정해야 합니다.
정적 또는 블로그 게시물이어야 합니까?
홈페이지에 블로그 게시물 목록 표시
간단한 WordPress 블로그를 운영하든 회사 웹사이트를 운영하든 가장 최근 블로그 목록은 홈페이지에 표시하고 싶은 것입니다.
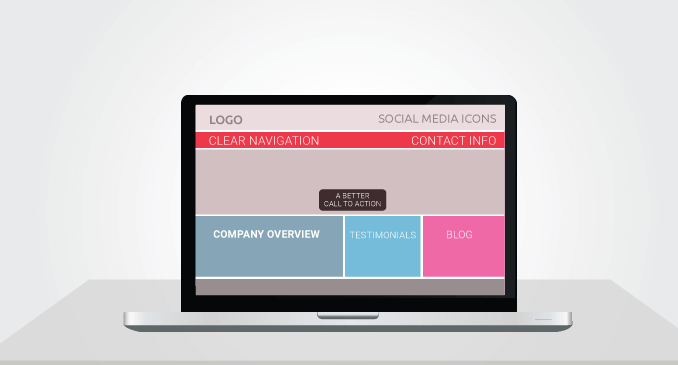
독자가 가장 최근 기사를 보는 방식은 홈페이지에서 강조 표시됩니다. 다른 유형의 웹사이트, 즉 전자상거래 웹사이트를 구축할 계획이라면 사이트에 다음을 소개해야 합니다.
- 소개(회사소개)
- 제품 및 서비스 목록
- 고객의 평가
- 연락처 정보
게다가 WordPress는 홈페이지를 만드는 두 가지 방법을 제공합니다.
- 블로그
- 페이지
그래서 어떻게 선택합니까?
블로그 게시물은 블로그의 시간순 항목이며 각각 게시 날짜가 있습니다. 반면에 일부 페이지에는 시간 순서가 없으며 회사 소개 페이지 및 연락처 정보와 같은 영원한 콘텐츠를 위한 것입니다. 이것은 정적 콘텐츠로 간주되며 정적 WordPress 페이지에 게시해야 합니다.
이제 정적 페이지를 만드는 방법으로 이동합니다.
WordPress에서 정적 홈페이지를 설정하는 방법?
여기에서는 WordPress에서 정적 홈페이지를 만드는 방법에 대해 설명합니다.
랜딩 페이지를 더 많이 만들거나 제품 갤러리 또는 슬라이더를 추가하는 경향이 있다면 홈페이지를 정적 홈페이지로 변경해야 합니다. 이것은 대부분의 프리미엄 테마입니다.
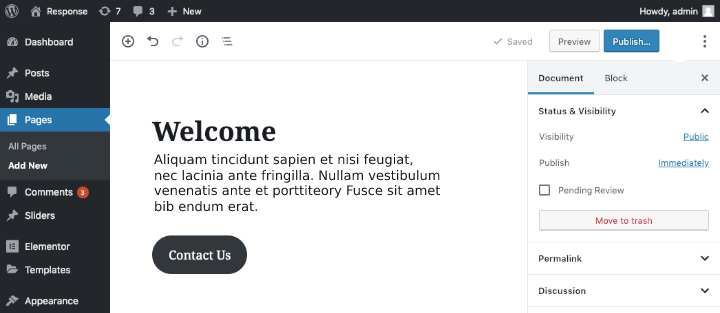
1단계- 정적 페이지 만들기

이 단계에서는 나중에 홈 페이지로 설정할 WordPress 페이지를 만듭니다. 따라서 워드프레스 페이지를 생성하기 위해서는 먼저 대시보드에 대한 관리 영역에 로그인한 후 다음과 같은 단계로 이동합니다.
- 페이지를 클릭하고 새 버튼을 추가하도록 선택합니다.
- 이제 페이지 제목과 콘텐츠를 추가한 다음 게시 버튼을 클릭하여 페이지를 시작합니다.
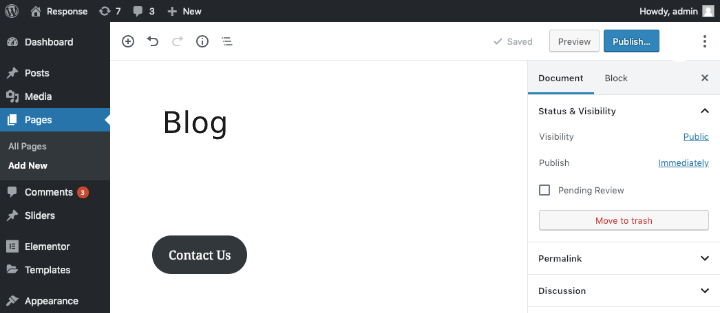
2단계 - 자리 표시자 블로그 페이지 만들기

페이지가 생성되면 다음 단계는 블로그를 표시하기 위해 다른 페이지로 이동하는 것입니다. 이 페이지는 블로그 게시물을 표시하는 자리 표시자 역할을 합니다. 따라서 자리 표시자를 만들려면 다음 단계를 따라야 합니다.
- 페이지를 클릭한 다음 새 이름을 추가하십시오.
- 페이지 제목을 설정하고 블로그를 작성합니다.
- 게시 버튼을 클릭하여 페이지를 게시합니다.
3단계 - 정적 페이지를 첫 페이지로 설정


마지막 단계는 설정 페이지를 첫 페이지로 설정하는 것이므로 단계를 따르십시오.
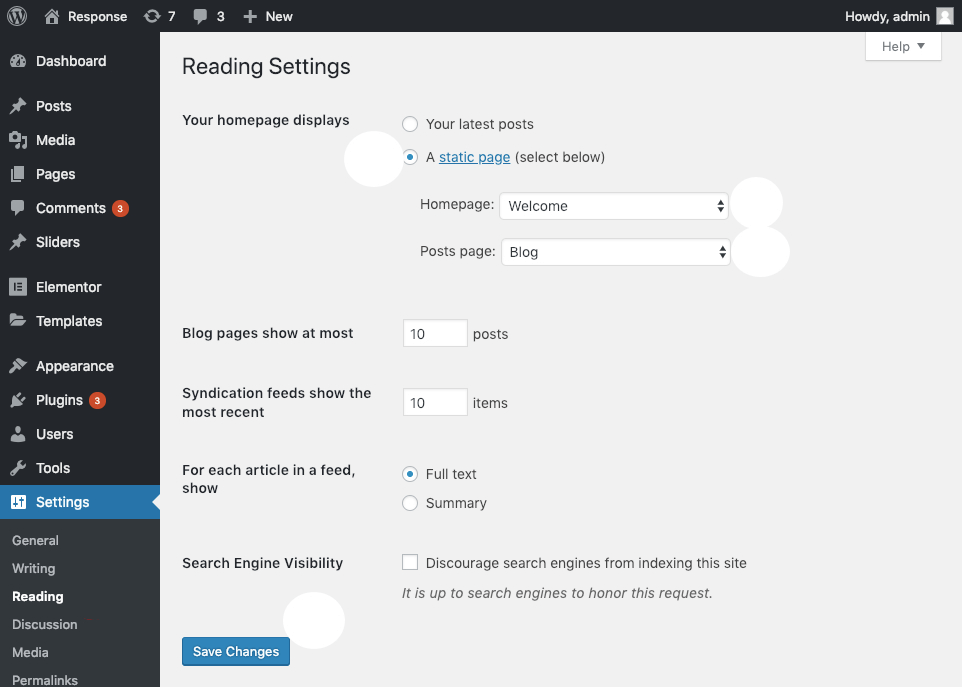
- WordPress 대시보드 >> 설정 >> 읽기를 엽니다.
- 이제 읽기 탭을 선택하고 홈페이지의 읽기 설정을 엽니다.
- 두 가지 옵션이 있는 홈 페이지 표시를 찾아 정적 페이지를 선택합니다.
옵션을 선택하면 WordPress에서 두 가지를 더 선택하라는 메시지가 표시됩니다. 처음에는 어떤 페이지를 첫 페이지로 표시하고 싶은지, 다른 하나는 게시물 페이지로 표시할지 묻습니다. 웹사이트에 이미 여러 페이지가 있는 경우 아래로 스크롤하여 표시할 페이지를 선택합니다.
예를 들어, 홈 페이지 또는 첫 페이지를 선택할 표준 설정을 선택할 수 있습니다. 모든 단계를 신중하게 수행하고 페이지에 부여하는 이름을 중심으로 모든 사항을 염두에 두십시오.
설정을 표시하도록 홈페이지를 설정한 다음 변경 사항 저장 버튼으로 이동합니다. 완료되면 정적 페이지가 어떻게 새로운 WordPress 홈페이지가 되었는지 웹사이트에서 확인할 수 있습니다.
WordPress 홈페이지를 변경하는 방법은 무엇입니까?
이제 WordPress 설정 홈페이지가 생겼습니다. 이제 다른 작업과 도구를 사용할 차례입니다. 따라서 WordPress 홈페이지를 변경하려면 세 가지 방법 중에서 선택하십시오.
첫 번째 방법: 테마 사용자 정의 도구를 사용하여 홈페이지 편집
대부분의 워드프레스 테마는 기본 홈페이지 디자인과 편집 옵션을 제공하므로 테마 커스터마이저를 통해 홈페이지를 편집할 수 있습니다. 관리 영역에서 시작하여 모양으로 이동한 다음 도구를 실행하는 옵션을 사용자 정의할 수 있습니다.
홈페이지에서 쉽게 수정이 가능합니다. 그러나 게시 버튼을 클릭할 때까지 변경 사항이 나타나지 않습니다. 따라서 테마에 따라 편집할 수 있는 옵션이 다릅니다.
두 번째 방법: 블록 편집기로 홈페이지 편집
블록 편집기라는 또 다른 옵션이 있습니다. 따라서 시작하려면 페이지를 클릭하여 관리 대시보드로 이동한 다음 홈페이지로 설정할 페이지를 선택하십시오.
블록 편집기는 홈 페이지에 대해 다양한 유형의 콘텐츠를 제공합니다. 적절한 단락을 입력하거나 선택하는 것으로 시작할 수 있습니다.
단락 블록이 자동으로 생성되며 + 기호를 클릭하여 직접 블록을 선택할 수도 있습니다. 이미지 블록을 선택하여 홈 페이지에 더 많은 이미지를 추가할 수 있는 경우에도 색상 설정으로 단락에 색상을 추가할 수 있습니다.
세 번째 방법: 클래식 편집기로 WordPress 변경
Classic 편집기에 대한 지식이 있는 경우 WordPress 홈페이지를 변경할 때 고려해야 할 가장 좋은 옵션이기도 합니다.
- 페이지를 방문하여 사이트의 홈페이지로 설정할 페이지를 선택합니다. 그런 다음 텍스트를 추가하고 텍스트 입력을 시작합니다.
- 이것은 기본적으로 단락이 되며 드롭다운 메뉴를 사용하여 헤드라인을 만들 수 있습니다.
- 도구 모음은 원하는 추가 변경을 수행할 수 있는 드롭다운 영역 옆에 있습니다.
- 도구 모음을 사용하여 사본에 링크를 추가할 수도 있습니다.
- 마지막으로 "추가 태그 읽기"를 추가할 수 있는 버튼
모든 것이 명확하고 세련되면 미리보기 버튼을 클릭할 수 있습니다. 만족하면 이 페이지를 게시하고 웹사이트에서 눈에 띄는 변경 사항을 볼 수 있습니다.
메뉴에 홈 링크 추가
탐색 메뉴에는 웹사이트의 홈페이지를 가리키는 홈 링크가 포함됩니다. 그런데 위의 순서대로 홈페이지로 변경했다면 홈링크는 어떻게 변경하나요?

글쎄요, WordPress는 모든 것을 사용자에게 쉽게 해주기 때문에 걱정하지 마십시오. 항상 웹사이트의 홈페이지를 가리키는 사이트에 대한 사용자 지정 링크를 만들어야 합니다.
탐색 메뉴에 홈 링크를 추가하는 방법을 살펴보겠습니다. 계속 읽으십시오.
블로그 페이지 옵션

WordPress는 블로그 페이지에 대한 몇 가지 옵션을 제공하므로 웹 사이트에서 블로그 페이지 모양을 쉽게 제어할 수 있습니다.
블로그 페이지에 표시할 게시물 수
이 옵션은 홈페이지에 표시할 블로그 게시물 수를 제어합니다. 예를 들어 홈 페이지의 게시물에 2, 3 등을 표시하려고 합니다.
따라서 방문자는 페이징 링크를 사용하여 웹사이트의 다음 페이지로 이동할 수 있습니다. 테마에 따라 페이징 링크를 결정할 수 있습니다.
이제 홈페이지에 표시할 게시물 수를 설정하는 방법은 무엇입니까?
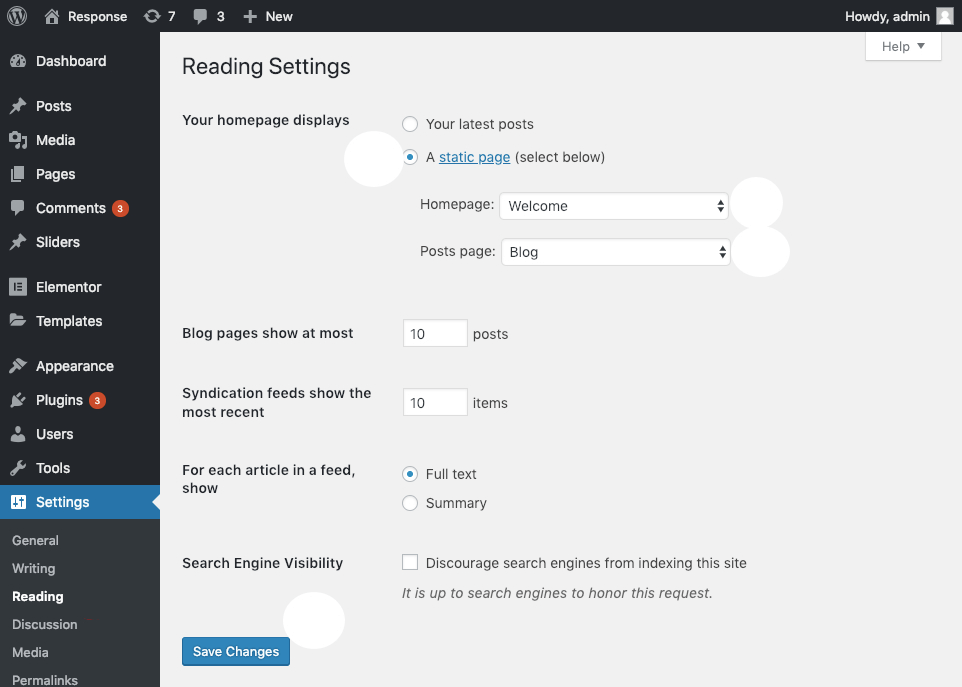
- 대시보드를 열고 설정 버튼을 방문한 다음 관리자 대시보드에서 읽으십시오.
- 최대 블로그 페이지를 설정하고 거기에서 선택하려는 옵션의 수를 결정해야 합니다.
스티커 게시물은 단순히 숫자를 무시한다는 점을 명심해야 합니다. 예를 들어 숫자를 10으로 설정하고 고정 게시물이 있는 경우 블로그 페이지에 11개의 블로그 게시물이 표시됩니다.
게시물 입력 콘텐츠 표시 모드
블로그 게시물 항목의 내용이 어떻게 나타나는지 알고 싶다면 다음 단계에 따라 WordPress 설정 홈페이지를 편집하고 이동할 수 있습니다.
- WordPress 대시보드를 열고 설정으로 이동한 다음 관리자 대시보드에서 읽으십시오.
- 여기에서 스피드 쇼 옵션의 각 기사에 대해 설정해야 합니다.
- 원하는 옵션을 선택하십시오.
WordPress 메뉴를 만드는 방법?
워드프레스 메뉴를 만들려면 워드프레스 세트 홈페이지 가이드에서 주어진 단계를 따라야 합니다.
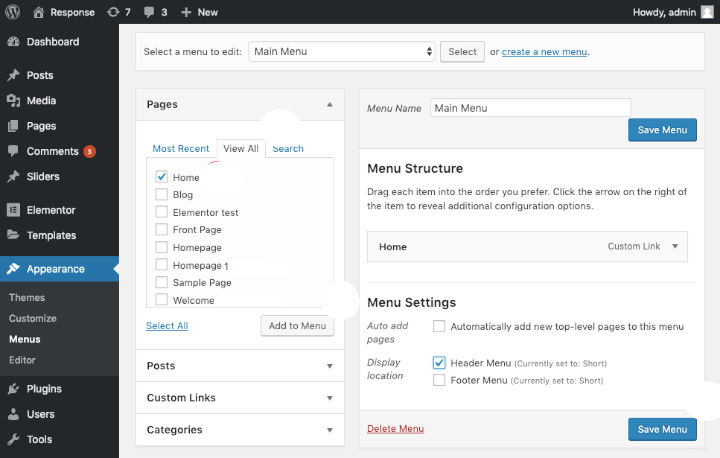
- 외모 >> 메뉴로 이동합니다.
- 또는 메뉴를 선택하여 드롭다운을 선택하거나 새 메뉴 링크 생성을 클릭하여 편집할 수 있습니다.
- 처음부터 새 메뉴를 만들 수도 있습니다.
- 원하는 메뉴를 만든 후 불러와 옵션을 사용자 정의합니다.
- 메뉴에 추가할 페이지, 게시물, 카테고리 및 사용자 정의 게시물 유형에서 선택합니다.
- 누군가 사용자 정의 링크를 메뉴 항목으로 추가하면 사람들이 웹 페이지를 탐색할 수 있도록 하는 주 메뉴의 전면을 조금 더 자세히 볼 수 있습니다. 여기에서 선택하려는 메뉴 항목을 클릭하고 드래그하기만 하면 됩니다.
- 새 위치를 추가하려는 경우 끌어서 놓기 기능을 선택하여 쉽게 추가할 수 있습니다.
라이브 커스터마이저에서 메뉴를 만드는 방법은 무엇입니까?
WordPress 세트 홈페이지에 포함된 또 다른 가장 큰 옵션은 WordPress 라이브 사용자 지정 옵션에서 홈페이지를 편집할 수 있다는 것입니다. 이렇게 하려면 주어진 단계를 따라야 합니다.
- 모양 >> 사용자 정의 옵션을 탐색하십시오.
- 거기에서 메뉴 옵션을 찾을 수 있습니다. 새 메뉴를 만들거나 기존 메뉴를 만들지 선택합니다.
- 또한 + 항목 추가 버튼을 사용하여 동일한 페이지에서 선택하고 맞춤 게시물 유형에 태그 지정 및 맞춤 링크 옵션을 지정할 수 있습니다.
- 이 메뉴를 배치할 위치가 확실하면 새 위치를 선택하고 메뉴를 게시할 수 있습니다.
추가 홈페이지 편집 생각
주어진 모든 설정으로 "모양"이라는 공통 옵션을 찾았습니다. 대부분의 홈페이지 도구는 모양 탭에 있습니다.
또한 시각적 빌더를 검토하는 모양 아래의 사용자 정의 탭으로 이동할 수 있으며 로고를 업로드하고 원하는 글꼴 및 색상을 변경하는 좋은 방법입니다.
결론
간단한 블로그를 운영하든 큰 웹사이트를 운영하든 상관없습니다. 이 기사에 나와 있는 것처럼 사용자 정의 WordPress 홈 페이지가 필요할 가능성이 큽니다.
이제 홈페이지가 필수인 이유와 홈페이지를 만들어야 하는 위치에 대해 알게 되었습니다.
이번 포스트에서는 메뉴에 커스텀 홈페이지 링크를 추가하는 방법을 살펴보았습니다. 또한 다양한 방법으로 메뉴 옵션을 만드는 방법을 살펴보았습니다. 또한 워드프레스 홈페이지 설정 방법에 대한 전체 가이드를 살펴보았습니다.
따라서 모든 것이 명확하고 세련됩니다. 그리고 귀하의 작업을 계속 진행하고 이 기사를 고려하여 귀하의 웹사이트에 가장 적합한 홈페이지를 만들 차례입니다.
