Crisp 헬프데스크 설정: 단계별 가이드
게시 됨: 2023-09-21다중 채널 고객 지원은 현대 비즈니스에 필수적입니다. 소셜 미디어 사이트를 통해 고객 기반과 교류하려면 행동할 준비가 되어 있어야 합니다. 온라인에서 '놀기' 좋아하는 곳에서 사용자를 만날 수 있다면 더욱 효과적이고 문제를 해결할 수 있을 것입니다. 사이트에 Crisp을 구현하는 것은 사용자에게 다중 채널 지원을 제공할 수 있는 가장 좋은 방법 중 하나입니다.
이 게시물에서는 WordPress를 통해 Crisp을 비즈니스에 구현하는 방법을 살펴보겠습니다. 전자상거래 통합, 채팅 창 사용자 정의 등에 대해 다루겠습니다.
Crisp에 대한 간략한 개요

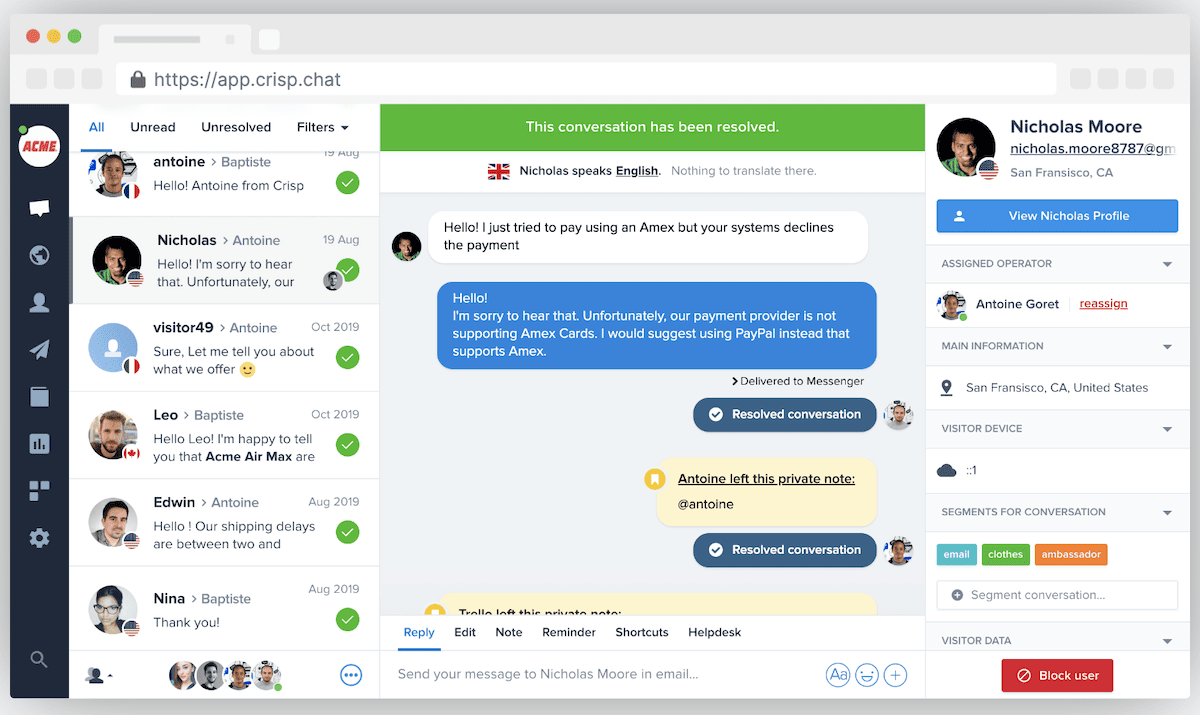
Crisp이 무엇인지에 대해 너무 오랫동안 이야기할 필요는 없습니다. 블로그의 다른 곳에서 전체 리뷰를 제공합니다. 그러나 간단히 말해서 이 앱을 사용하면 중앙 집중식 받은 편지함을 사용하여 다중 채널 지원을 제공할 수 있습니다. 이를 통해 모든 대화를 한 곳에서 정리할 수 있습니다.

하지만 더 많은 제안이 있습니다:
- Crisp의 핵심 기능 중 하나는 사이트에 빠르고 쉽게 통합할 수 있는 채팅 상자입니다.
- Crisp에는 모든 기능을 갖춘 고객 관계 관리자(CRM)가 함께 제공됩니다. 이를 통해 고객에 대해 알아보고 고객 경험을 맞춤화하는 등의 작업을 수행할 수 있습니다.
- Crisp를 다른 많은 타사 앱 및 서비스와 함께 WooCommerce에 연결할 수 있습니다.
가능성, 가격 등에 대한 통찰력을 제공하므로 전체 Crisp 리뷰를 읽어 보시기 바랍니다. 그러나 이러한 측면 중 어느 것도 이 기사의 초점이 아닙니다. 대신 Crisp을 구현하는 것이 얼마나 간단한지 보여주고 앱으로 무엇이 가능한지 살펴보겠습니다.
Crisp 구현: WordPress 웹사이트 설정 가이드
WordPress의 경우 Crisp는 다른 플랫폼에서도 예상한 대로 쉽게 설치할 수 있습니다. 이 프로세스는 사용 가능한 거의 모든 다른 WordPress 플러그인과 동일합니다. 플러그인 자체는 무료이지만 통합을 완료하려면 적합한 Crisp 계획이 필요합니다.
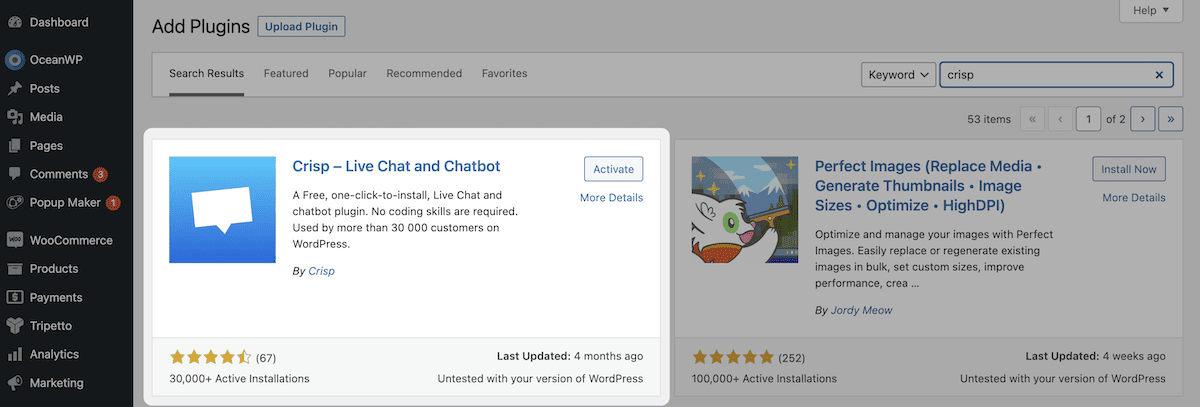
시작하려면 WordPress의 플러그인 > 새 추가 페이지로 이동하여 Crisp을 검색하세요.

다음으로 Crisp 플러그인 카드를 찾아 파란색 지금 설치 버튼을 클릭하세요. 몇 초 후에 흰색 활성화 버튼이 표시됩니다. 이것을 클릭하면 WordPress가 사이트에 설치를 완료합니다. 그러면 WordPress를 Crisp에 연결하는 데 도움이 되는 화면이 표시됩니다.

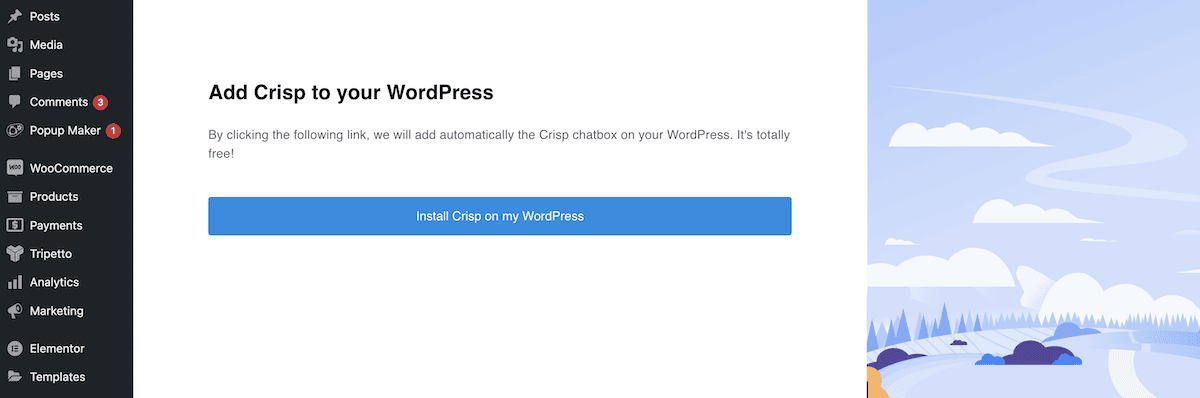
여기의 파란색 링크를 클릭하면 Crisp이 귀하의 사이트에 실시간 채팅 상자를 설치합니다. 나중에 이를 원하는 대로 사용자 정의하는 방법을 보여 드리겠습니다. 사실, 우리는 다음 몇 섹션에 걸쳐 Crisp의 다양한 측면을 보여줄 것입니다.
Crisp 구현: 3단계로 비즈니스에 통합하는 방법
이 기사의 나머지 부분에서는 Crisp을 사용하여 몇 가지 주요 작업을 수행하는 방법을 보여 드리겠습니다. 논리적인 순서로 제시되어 있지만 귀하의 사이트에 구현하고 싶은 특정 기능이 있으면 바로 건너뛸 수 있습니다.
그러나 중요한 구현 중 하나는 중앙 집중식 받은 편지함입니다. 먼저 이를 살펴보겠습니다.
1. 중앙 받은편지함 설정
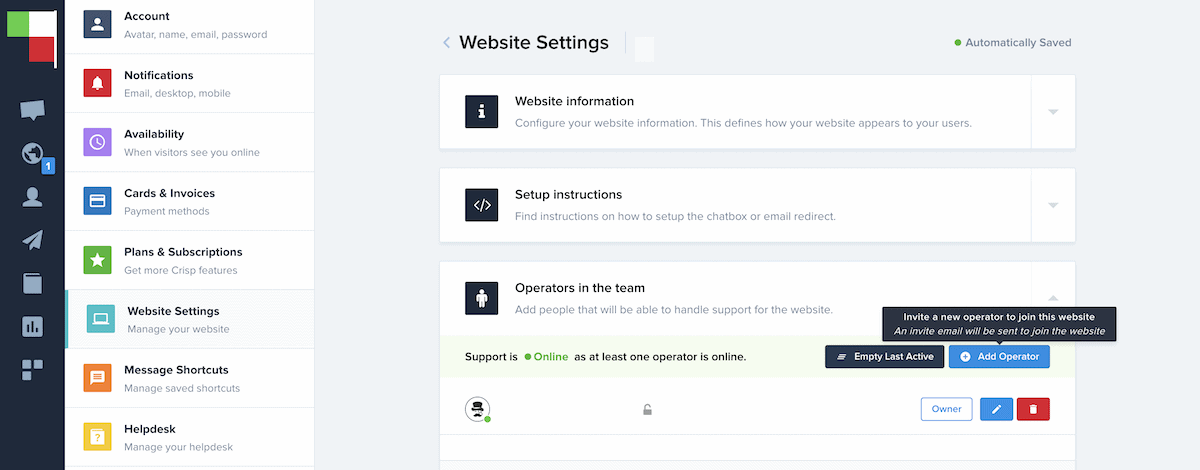
중앙 집중식 받은 편지함은 대부분의 시간을 보내는 곳입니다. 따라서 Crisp의 이 지역을 집과 같은 느낌으로 만들 수 있습니다. 첫 번째 작업 중 하나는 팀 구성원을 추가하는 것입니다. 설정 > 웹사이트 설정 화면에서 이러한 설정을 찾은 다음 클릭하여 웹사이트로 이동할 수 있습니다.
여기에서 팀 섹션의 운영자 까지 아래로 스크롤하고 상자를 확장합니다.

운영자 추가 버튼을 사용하면 사용자 역할을 선택하고 동료의 이메일 주소를 입력하여 초대할 수 있습니다. 여기에서 팀은 고객과 상호 작용할 수 있습니다. 그러나 일반적인 전달을 사용하여 Crisp Pro 플랜의 받은 편지함 내에서 이메일 알림을 받을 수도 있습니다.
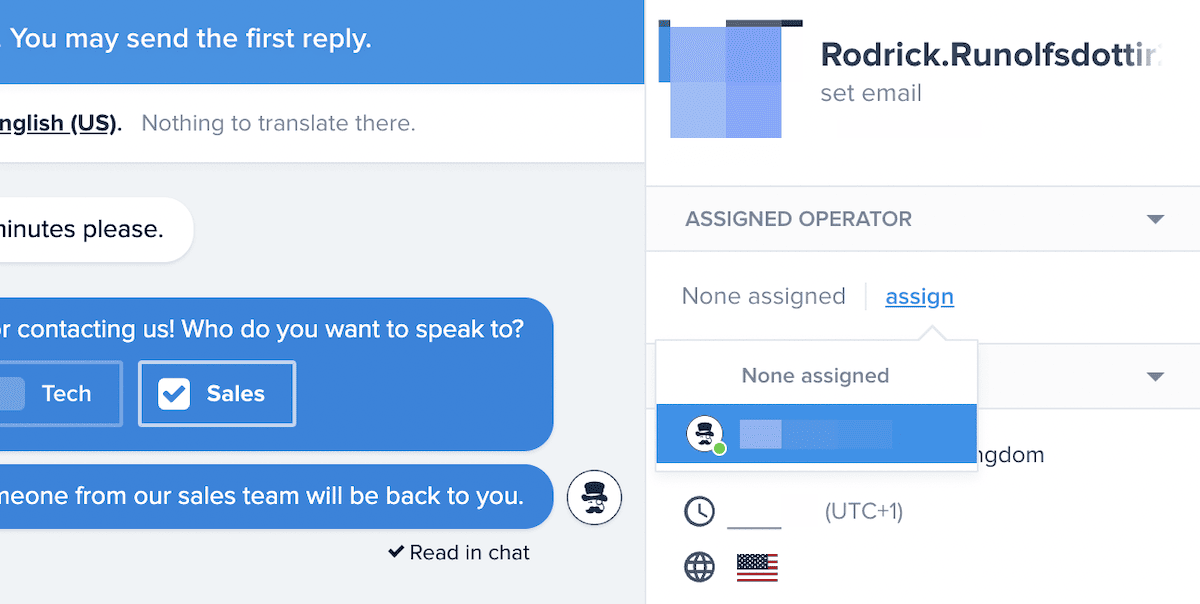
Crisp Unlimited 계획을 사용하면 적절한 팀 구성원에게 대화를 전달할 수도 있습니다. 팀에 대화를 할당하거나 할당 취소할 수 있으므로 이는 필수 기능입니다. 대화의 오른쪽 사이드바에서 '연산자'를 할당할 수 있습니다.

그러나 대화를 자동 할당하기 위해 특정 규칙을 설정할 수 있습니다. 여기서는 다루지 않지만 지원 프로세스를 더욱 효율적으로 만드는 간단한 방법입니다.
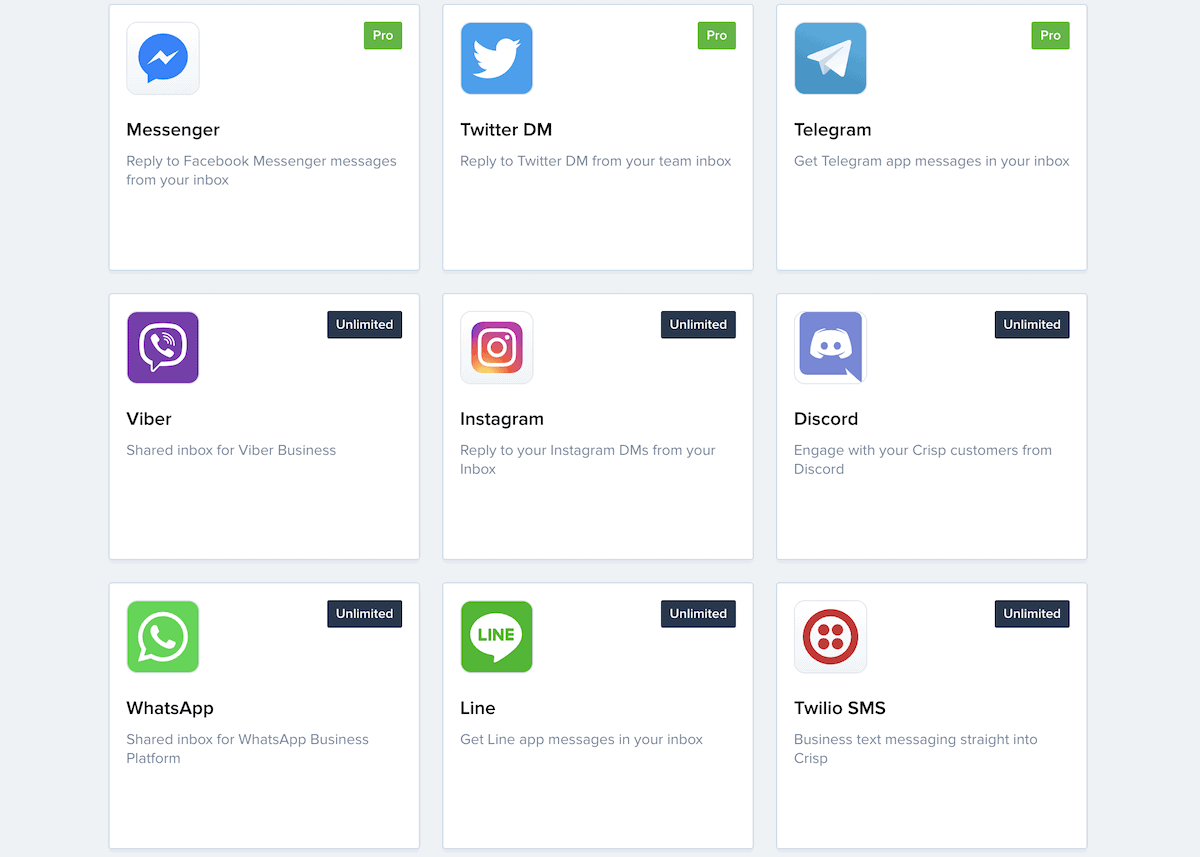
마지막으로 Crisp의 공유 받은 편지함 내에서 소셜 미디어 활동에 액세스할 수도 있습니다. 모든 주요 소셜 채널에 대한 다양한 통합이 있습니다.

각 소셜 미디어 사이트에는 Crisp과 통합하는 고유한 방법이 있지만 프로세스는 유사합니다. 물론 여기에서 모든 내용을 다룰 수는 없지만 Crisp 문서에서는 각 채널에 대한 단계를 다룹니다.
2. 채팅 위젯 사용자 정의 및 채팅 시나리오 개발
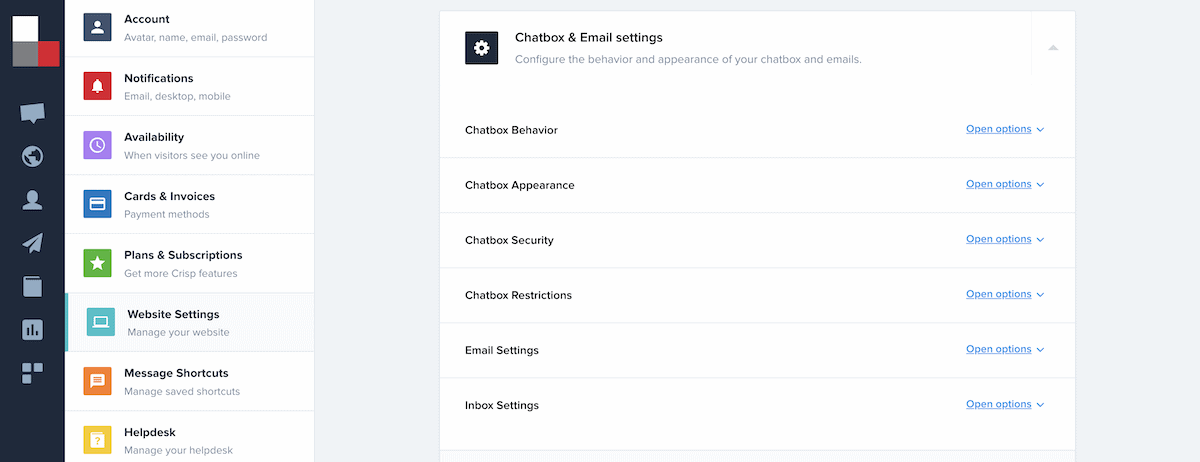
공유 받은 편지함과 채팅 위젯은 Crisp의 두 가지 '주요' 기능이라고 해도 과언이 아닙니다. 따라서 받은 편지함 작업을 마친 후 채팅 창을 사용자 정의하는 것이 좋습니다. 설정 > 웹사이트 설정 > 채팅 상자 및 이메일 설정 화면에서 사용할 수 있는 몇 가지 간단한 옵션이 있습니다.


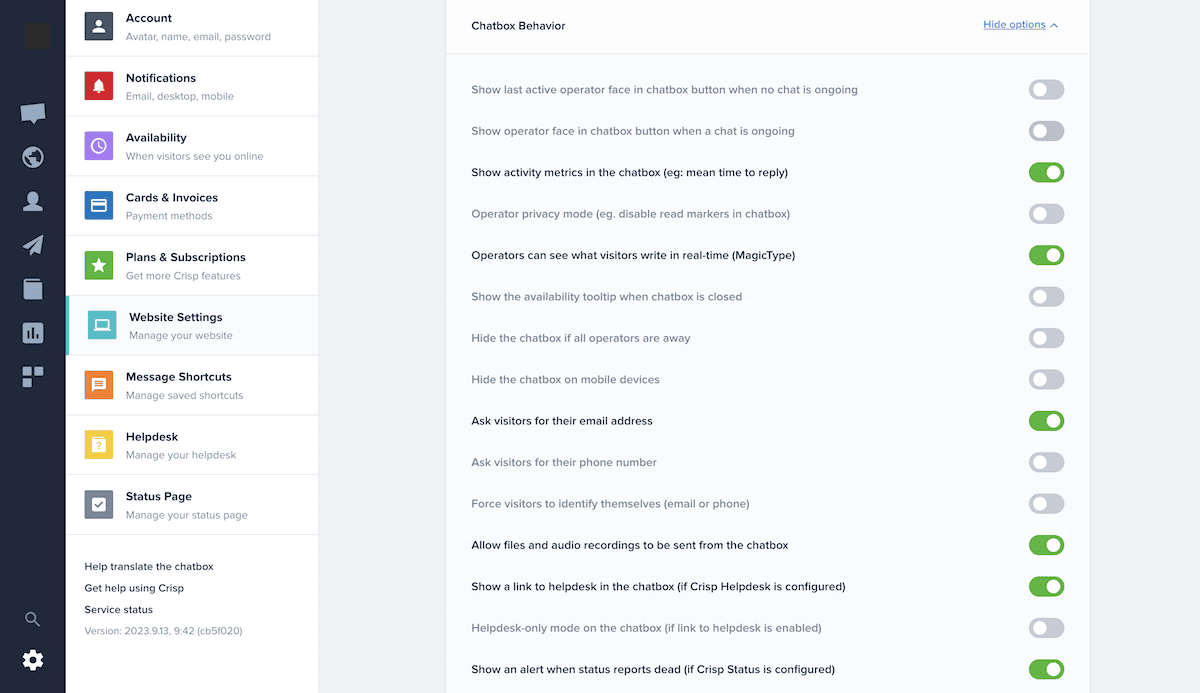
여기에서 색상 설정, 챗봇이 작동하는 기본 언어 등을 조정할 수 있습니다. 여기에는 많은 옵션이 있지만 Chatbox Behavior 및 Chatbox Restrictions 섹션에서는 채팅 위젯을 더욱 세부적으로 맞춤화할 수 있는 다양한 방법을 제공합니다.

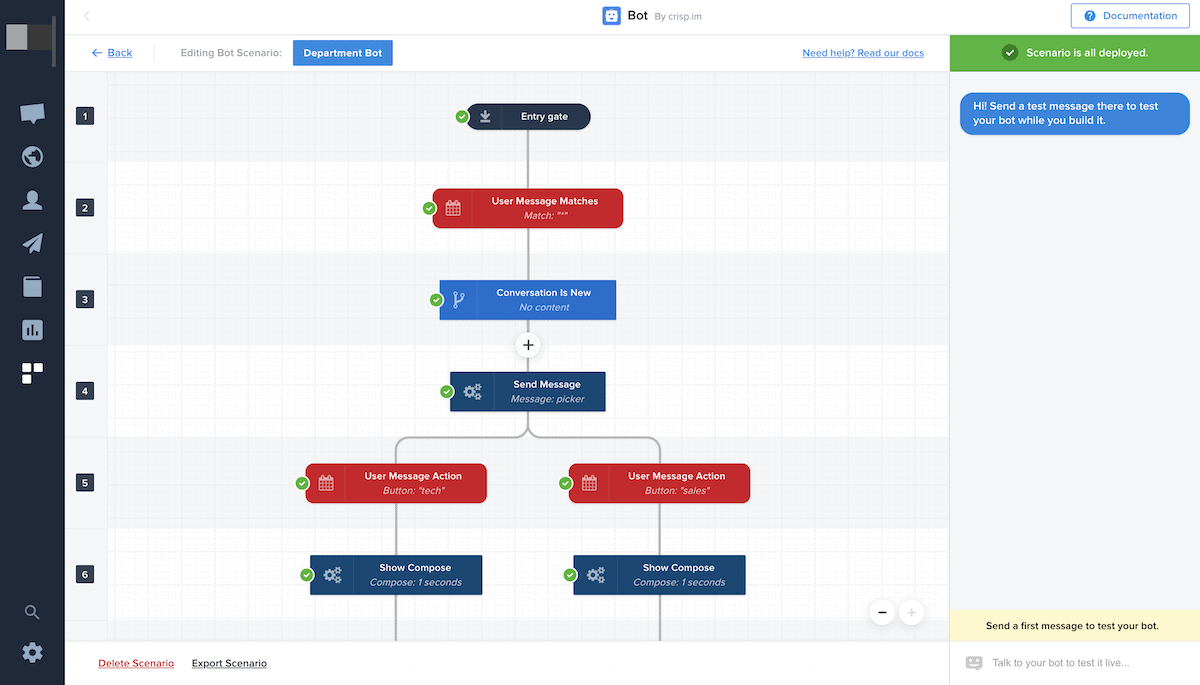
어떤 시점에서는 '시나리오'도 설정해야 합니다. 이는 궁극적으로 챗봇이 사용자와 소통한 후 따라야 하는 프로세스입니다. Chatbot Builder는 코드 없이 시나리오를 만드는 데 도움이 되는 드래그 앤 드롭 편집기입니다.

그러나 시나리오를 작성하는 데 많은 시간을 소비하게 될 것입니다. 이는 사용자 경험(UX)에 필요합니다. 우리의 조언은 시간을 들여 고객과 소통하고, 고객의 요구 사항을 이해하고, 고객을 전환할 방법을 고려하라는 것입니다.
Bot 플러그인은 무제한 플랜으로 제공되며 모든 종류의 사용 사례에 대한 다양한 템플릿을 포함합니다. Crisp 블로그에는 반드시 읽어야 할 챗봇 시나리오 예시도 있습니다.
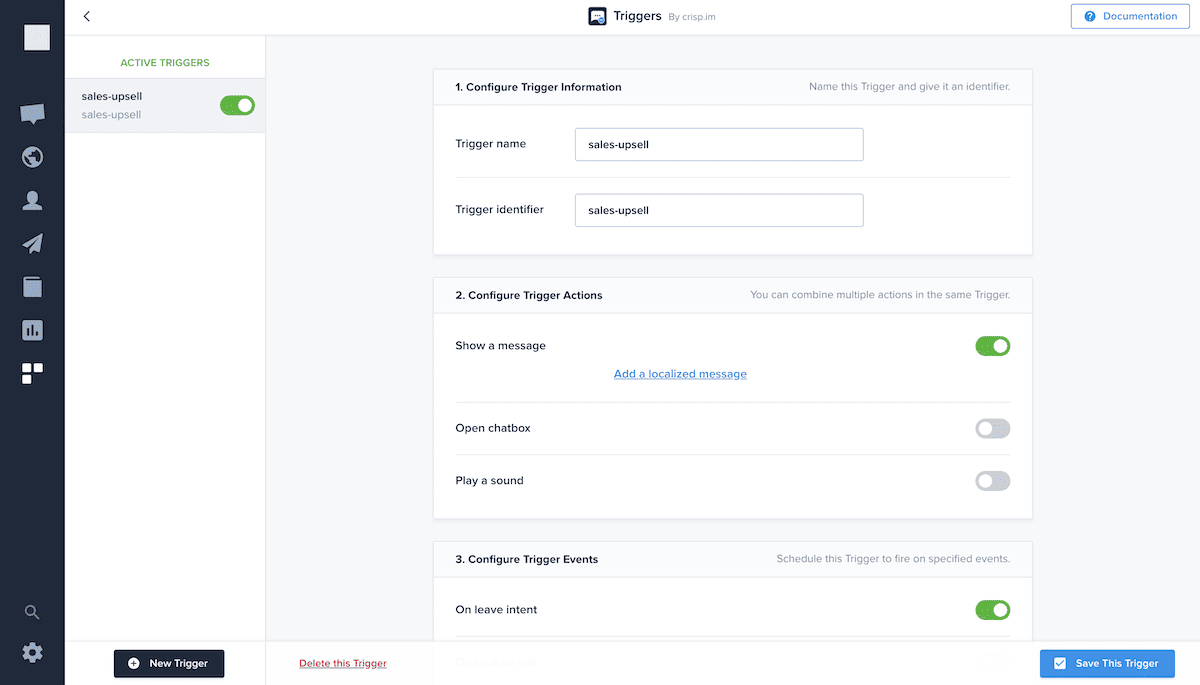
사용자 지정을 마친 후에는 헬프데스크 생성 및 관리, 트리거 등의 개념을 살펴보고 싶을 것입니다. 후자는 채팅 창 내에서 특정 이벤트를 자동화하는 방법을 제공합니다. 예를 들어 사용자가 현재 있는 페이지를 참조하는 자동 메시지를 보낼 수 있습니다.

이것은 큰 주제입니다. Crisp에서 트리거 사용에 대한 전체 튜토리얼을 보려면 기사 마지막 부분의 댓글 섹션을 통해 알려주세요!
3. WooCommerce와 Crisp 통합
WordPress 및 WooCommerce 사용자는 Crisp이 제공하는 기능을 최대한 활용하고 싶어할 것입니다. 공식 WooCommerce 확장 프로그램을 사용하면 실시간 채팅을 웹사이트와 통합할 수 있을 뿐만 아니라 Crisp 내의 고객 데이터에도 액세스할 수 있습니다.
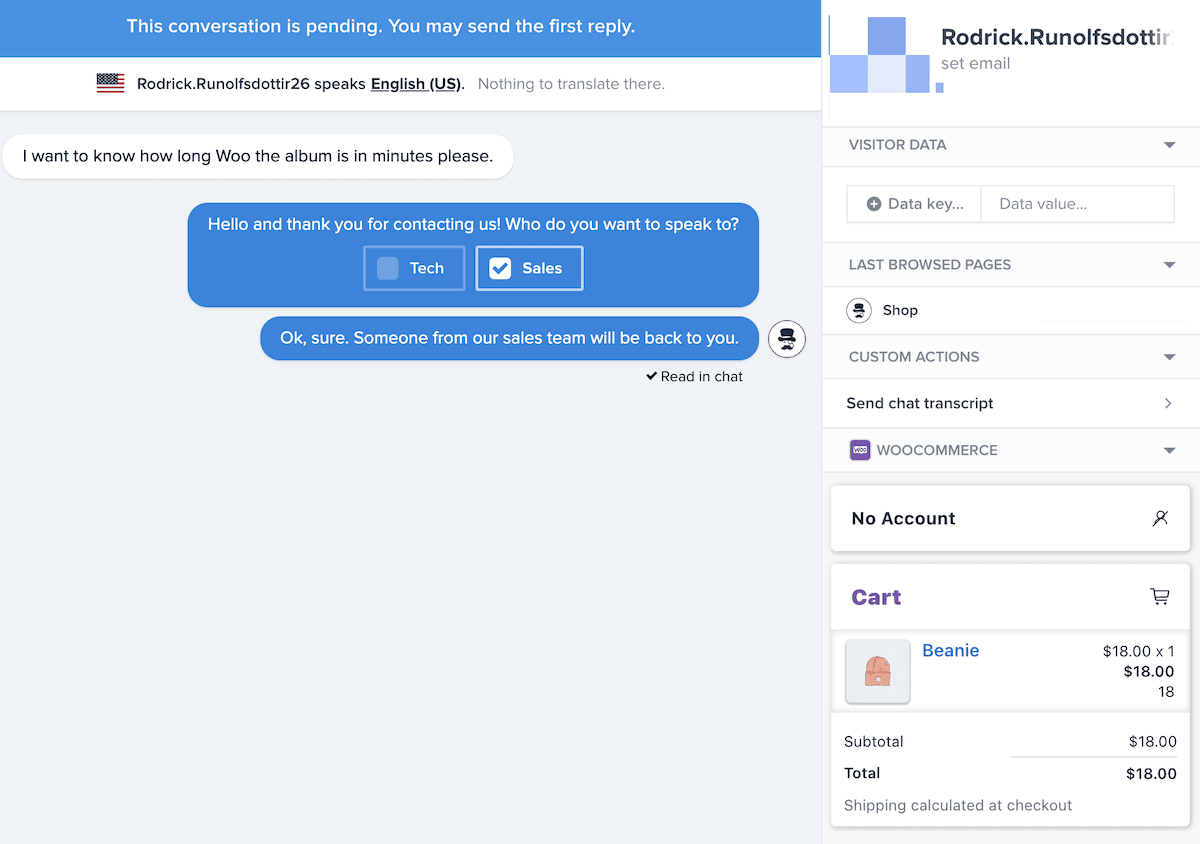
Crisp은 고객 주문 내역, 주문 업데이트 등을 동기화하므로 이는 큰 문제입니다. 모든 정보는 Crisp CRM 및 공유 받은 편지함에 표시됩니다. 하지만 이를 활용하려면 WordPress에 설치해야 합니다.
일단 연결하면 Crisp 내에서 고객의 WooCommerce 데이터에 액세스할 수 있습니다. 여기에는 주문 데이터, 주문 내역 및 WooCommerce와 관련된 거의 모든 것이 포함됩니다.

WooCommerce 매장의 경우 확장 기능은 뛰어난 지원을 제공하는 데 있어 중요한 톱니바퀴입니다. Crisp의 실시간 채팅 및 참여 기능과 함께 모든 기능을 손끝에서 사용할 수 있습니다.
자주 묻는 질문(FAQ)
이제 귀하의 웹사이트에 Crisp을 구현하는 측면에 대해 몇 가지 간단한 질문과 답변을 드릴 시간입니다. 여기에서 다루지 않은 추가 질문이 있는 경우 게시물 끝에 있는 댓글 섹션에서 질문해 주세요.
모든 Crisp 프리미엄 플랜에는 플러그인을 사용하여 WordPress에 연결하는 기능이 포함되어 있습니다. 여기에는 무료 등급도 포함되어 있어 사이트에 문제 없이 채팅 위젯을 설치할 수 있습니다.
Bot 플러그인에는 Crisp으로 가져올 수 있는 다양한 챗봇 템플릿이 포함되어 있습니다. 또한 Crisp 블로그에는 필요에 따라 복사하고, 조정하고, 사용할 수 있는 많은 예제가 포함되어 있습니다.
Crisp를 Facebook Messenger에 연결하는 것은 계획의 일부로 한 번에 한 페이지에서만 가능합니다. 그러나 다른 Facebook 페이지에서 Crisp를 활용하려면 구독료 외에 $20의 비용이 듭니다.
Crisp for WooCommerce를 통해 따라갈 수 있는 잠재적인 경로는 많이 있습니다. 당연히 채팅 위젯을 설치하는 것이 좋습니다. WooCommerce 확장은 WordPress 전자상거래에 적합합니다. 이를 통해 Crisp의 모든 기능을 제공하고 WooCommerce 데이터도 통합할 수 있습니다. 여기에는 중앙 집중식 받은 편지함 내의 주문 내역이 포함됩니다.
마무리
우리가 WP Mayor에서 Crisp을 좋아하는 데는 그만한 이유가 있습니다. 이를 통해 다중 채널 지원을 쉽게 설정할 수 있으며 중앙 집중식 받은 편지함 내부의 모든 활동을 수집할 수 있습니다. 거기에서 적절한 팀 구성원에게 대화를 할당하도록 트리거를 설정할 수 있습니다. 또한 WordPress 웹사이트, 전자상거래 플랫폼, 소셜 미디어 채널 등을 통해 Crisp을 구현하기 위한 도구도 있습니다.
Crisp 구현과 관련해 여전히 도움이 필요한 부분이 있나요? 아래 댓글 섹션에서 문의해 주세요!
