Divi Dash 설정을 위한 단계별 가이드
게시 됨: 2024-09-26여러 WordPress 사이트를 관리하는 것은 부담스러울 수 있지만 Divi Dash와 같은 도구를 사용하면 생각보다 쉽게 작업을 수행할 수 있습니다. Divi 멤버십에 포함된 이 강력한 도구를 사용하면 하나의 세련된 대시보드에서 모든 사이트를 감독할 수 있습니다.
이 단계별 가이드는 Divi Dash가 무엇인지, 설정 방법은 물론 사이트 관리 게임에 혁신을 가져오는 데 사용할 수 있는 모든 옵션을 보여줍니다. 작업 흐름을 간소화하고 귀중한 시간을 절약하며 웹 프로젝트를 쉽게 관리할 준비가 되셨습니까? 뛰어들어보자!
- 1 Divi Dash 란 무엇입니까?
- 2 Divi Dash 설정: 생각보다 쉽습니다
- 2.1 사용자 이름 및 비밀번호 사용
- 2.2 연결 키 사용
- 3 Divi Dash 인터페이스의 간략한 개요
- 3.1 웹사이트
- 3.2 업데이트
- 3.3 테마
- 3.4 플러그인
- 3.5 클라이언트
- 3.6 역사
- 3.7 권한
- 4 오늘 Divi Dash를 받으세요
Divi Dash 란 무엇입니까?

Divi Dash는 추가 비용 없이 Divi 멤버십에 포함된 강력한 사이트 관리 도구입니다. 이 혁신적인 솔루션은 Divi 사용 여부에 관계없이 여러 WordPress 사이트에 대한 감독을 단순화합니다.
이 도구는 단일 화면에서 모든 사이트의 통합 보기를 제공하므로 주의가 필요한 영역을 쉽게 찾아내고 중앙 위치에서 모든 프로젝트를 쉽게 모니터링할 수 있습니다. 한 번의 클릭으로 모든 것을 업데이트할 수 있는 기능은 획기적인 변화를 가져왔습니다. 각 사이트에 개별적으로 로그인할 필요가 없어져 귀중한 시간을 절약할 수 있습니다.
업데이트 외에도 Divi Dash를 사용하면 사용자를 관리하고, 데이터베이스를 최적화하고, 각 사이트에 대한 메모를 유지할 수 있습니다. 클라이언트 관리 기능은 사이트 소유권을 추적하는 데 특히 유용합니다. 또한 인터페이스를 통해 테마와 플러그인을 직접 관리할 수 있으므로 여러 대시보드 사이를 탐색할 필요가 없습니다.
클라이언트별로 사이트에 태그를 지정하여 웹 디자인 비즈니스 워크플로우를 향상시킬 수도 있습니다. Divi 멤버십에 포함되어 있으므로 유사한 도구에 대한 다른 유료 구독을 제거하여 잠재적으로 비용을 줄일 수 있습니다.
팀으로 일하는 사람들을 위해 Divi Dash는 Divi Teams와 원활하게 통합됩니다. 이 기능을 사용하면 동료와 고객에 대한 특정 권한을 설정하여 효율적인 협업을 촉진하고 Divi의 지원 및 리소스에 대한 액세스를 촉진할 수 있습니다.
Divi Dash 받기
Divi Dash 설정: 생각보다 쉽습니다
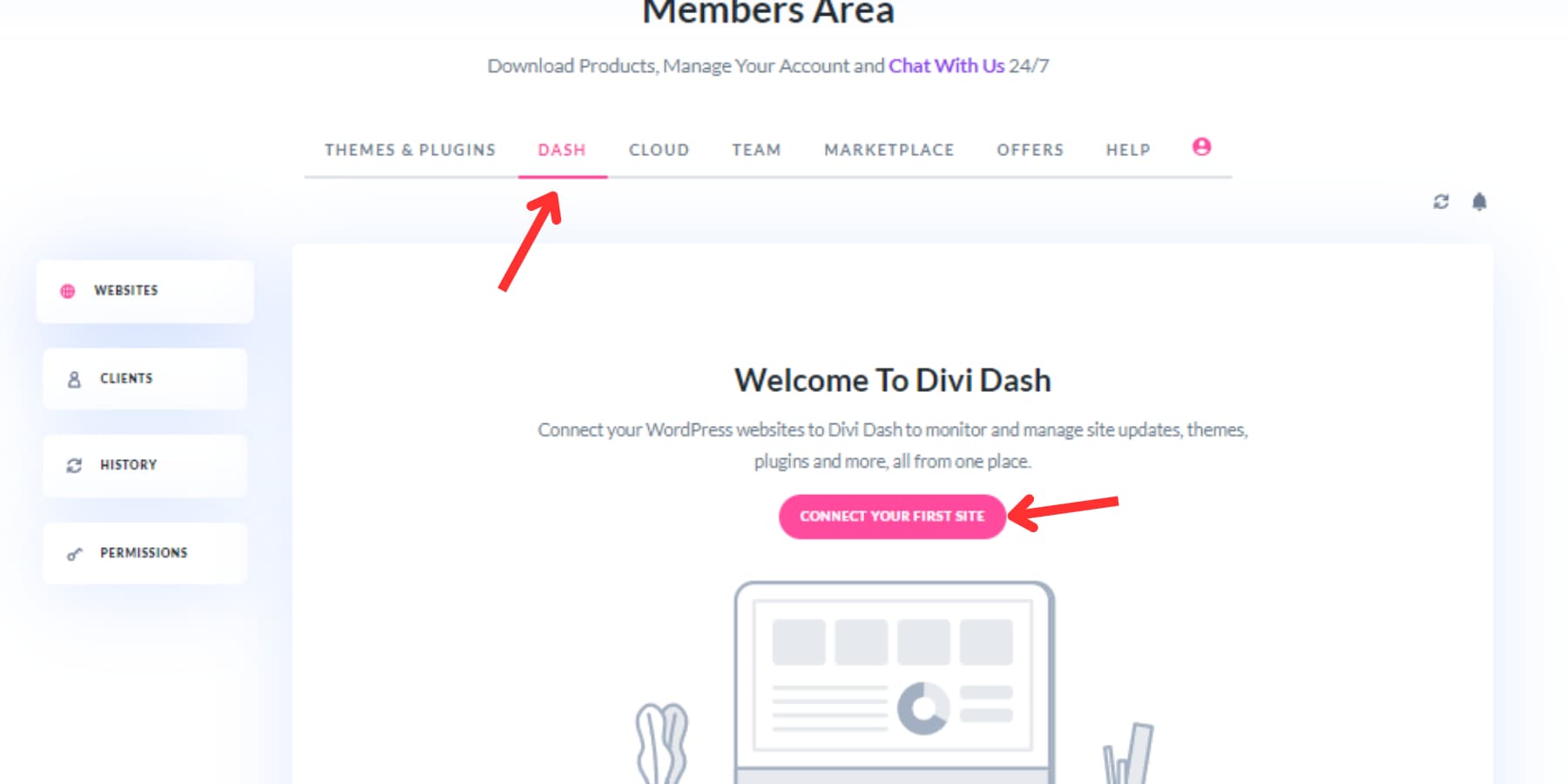
Divi Dash 사용을 시작하려면 Elegant Themes의 회원 영역으로 이동하여 메인 메뉴에서 'Dash' 옵션을 찾으세요. 다음으로 '첫 번째 웹사이트 추가' 버튼을 클릭하세요.

사이트를 Divi Dash에 연결하기 위한 두 가지 옵션을 제공하는 팝업이 나타납니다.
사용자 이름 및 비밀번호 사용
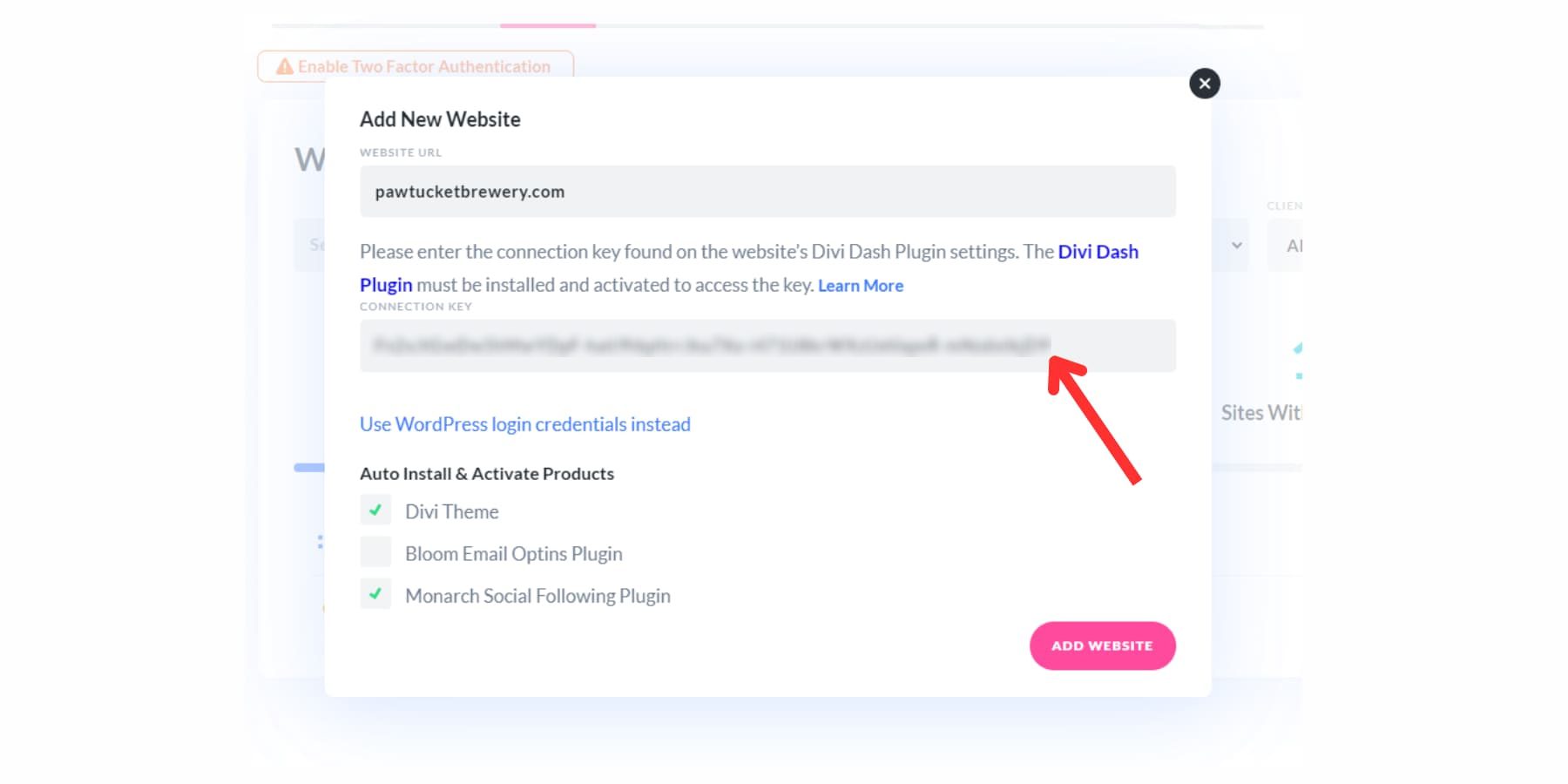
이것이 가장 쉽고 편리한 방법입니다. 웹사이트 관리자 계정의 웹사이트 URL, 사용자 이름, 비밀번호를 입력하기만 하면 됩니다. 사이트에 연결할 때 Divi 테마와 Bloom 및 Monarch 플러그인을 설치하는 옵션을 선택할 수도 있습니다. 이는 새 웹 사이트를 추가하고 수동으로 다운로드하고 설치하는 번거로운 작업을 줄이는 데 이상적입니다.
Divi Dash는 로그인하여 플러그인을 설치하고 사이트를 대시보드에 연결하기 위한 모든 작업을 처리합니다. 연결은 완전히 안전하고 암호화되어 있습니다. 또한 Divi Dash는 귀하의 비밀번호를 저장하거나 제3자와 공유하지 않으므로 이 방법이 완전히 안전하다고 신뢰할 수 있습니다.
각 웹사이트에 대해 다음 단계를 수행할 수 있습니다. 사이트를 추가하면 필요한 모든 것이 정리되어 있고 관리하기 쉬운 대시보드가 표시됩니다.
연결 키 사용
그래도 로그인 자격 증명을 공유하고 싶지 않은 경우 사용자 이름과 비밀번호 대신 연결 키를 사용하여 Divi Dash에 연결하면 로그인 세부 정보를 공유할 필요가 없으므로 작업을 더욱 신뢰할 수 있습니다.
시작하려면 로그인 필드 아래에서 '대신 연결 키 사용'을 선택하세요. 그런 다음 웹사이트 URL을 입력하고 'Divi Dash 플러그인' 버튼을 클릭하여 플러그인을 다운로드해야 합니다.
플러그인을 다운로드한 후 사이트에 설치하세요. 설치 후, 플러그인 페이지에서 크레딧 옆에 있는 'Divi Dash Connection' 버튼을 클릭하세요. 연결 키가 포함된 대화 상자가 나타납니다. 연결 키를 클릭하여 복사하세요.
그리고 Divi Dash 설정 팝업에 붙여넣으세요.


Divi 테마와 기타 Elegant Themes 플러그인을 설치할지 결정하세요. 마지막으로 '웹사이트 추가' 버튼을 누르세요. 그러면 Divi Dash가 귀하의 사이트에 연결하고 나머지를 처리합니다. 추가하려는 모든 웹사이트에 대해 동일한 작업을 반복합니다.
Divi Dash 인터페이스에 대한 간략한 개요
이제 웹사이트를 추가했으므로 Divi Dash에서 사용할 수 있는 모든 옵션과 해당 옵션에 액세스하는 방법 및 위치에 대한 간략한 개요를 살펴보겠습니다. Divi Dash 화면에는 다음 섹션이 표시됩니다.
웹사이트
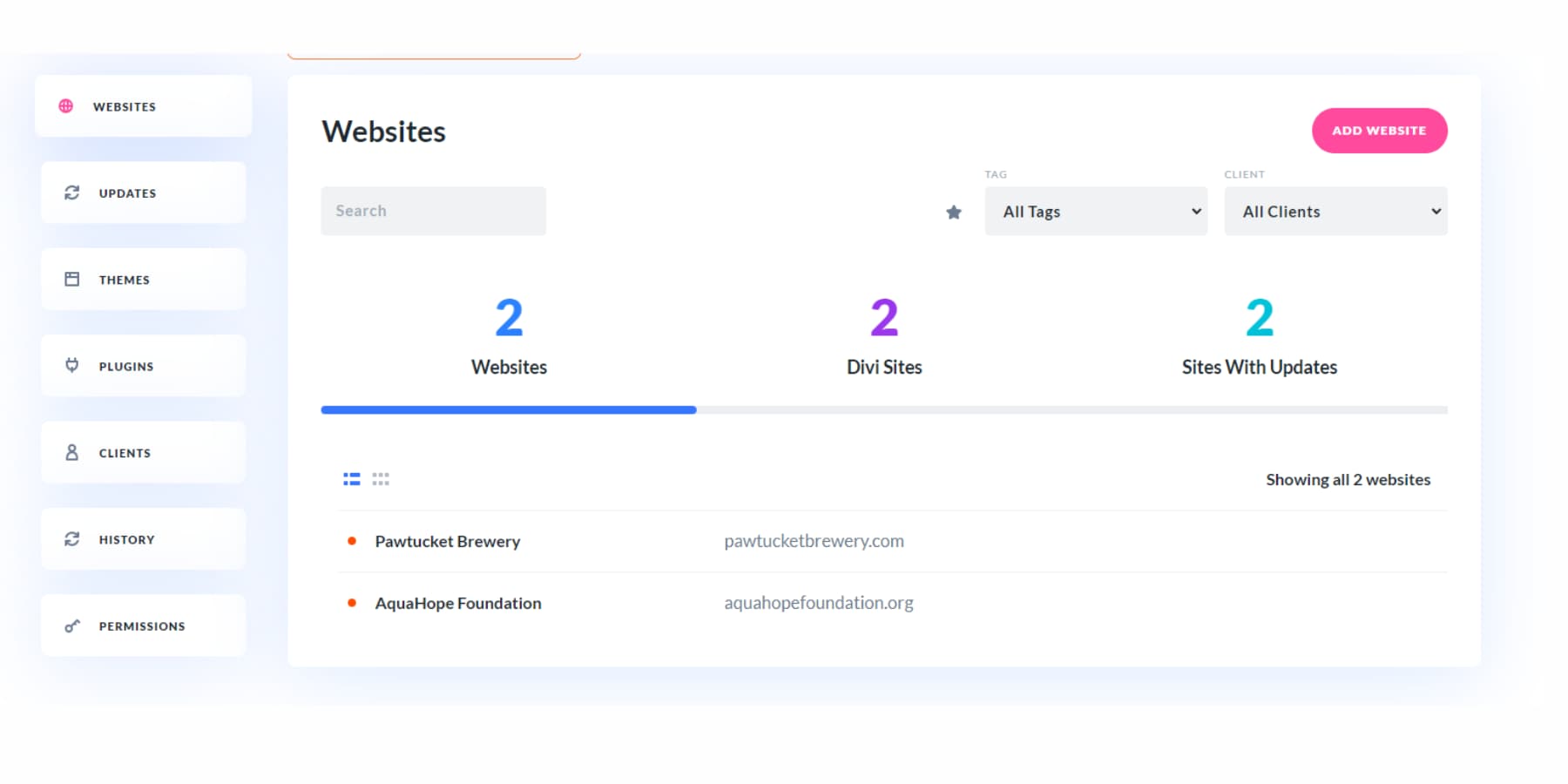
Divi Dash의 웹사이트 섹션은 연결된 모든 웹사이트를 관리하기 위한 중앙 허브 역할을 합니다. 이 섹션에서는 액세스를 간소화하기 위한 여러 필터링 옵션을 제공하며, 이는 특히 수많은 웹사이트를 연결하는 데 유용합니다. 모든 웹사이트, Divi 웹사이트, 업데이트가 있는 사이트라고 표시된 눈에 띄는 탭을 사용하여 다양한 카테고리를 빠르게 탐색할 수 있습니다.

검색창을 사용하면 특정 웹사이트를 빠르고 쉽게 검색할 수도 있습니다. 기본 필터 외에도 플랫폼을 사용하면 개별 웹사이트 대시보드에 할당할 수 있는 사용자 정의 태그 및 클라이언트별로 웹사이트를 정렬할 수 있습니다. 이 기능을 사용하면 사용자 정의 기준에 따라 특정 사이트를 쉽게 구성하고 찾을 수 있습니다.
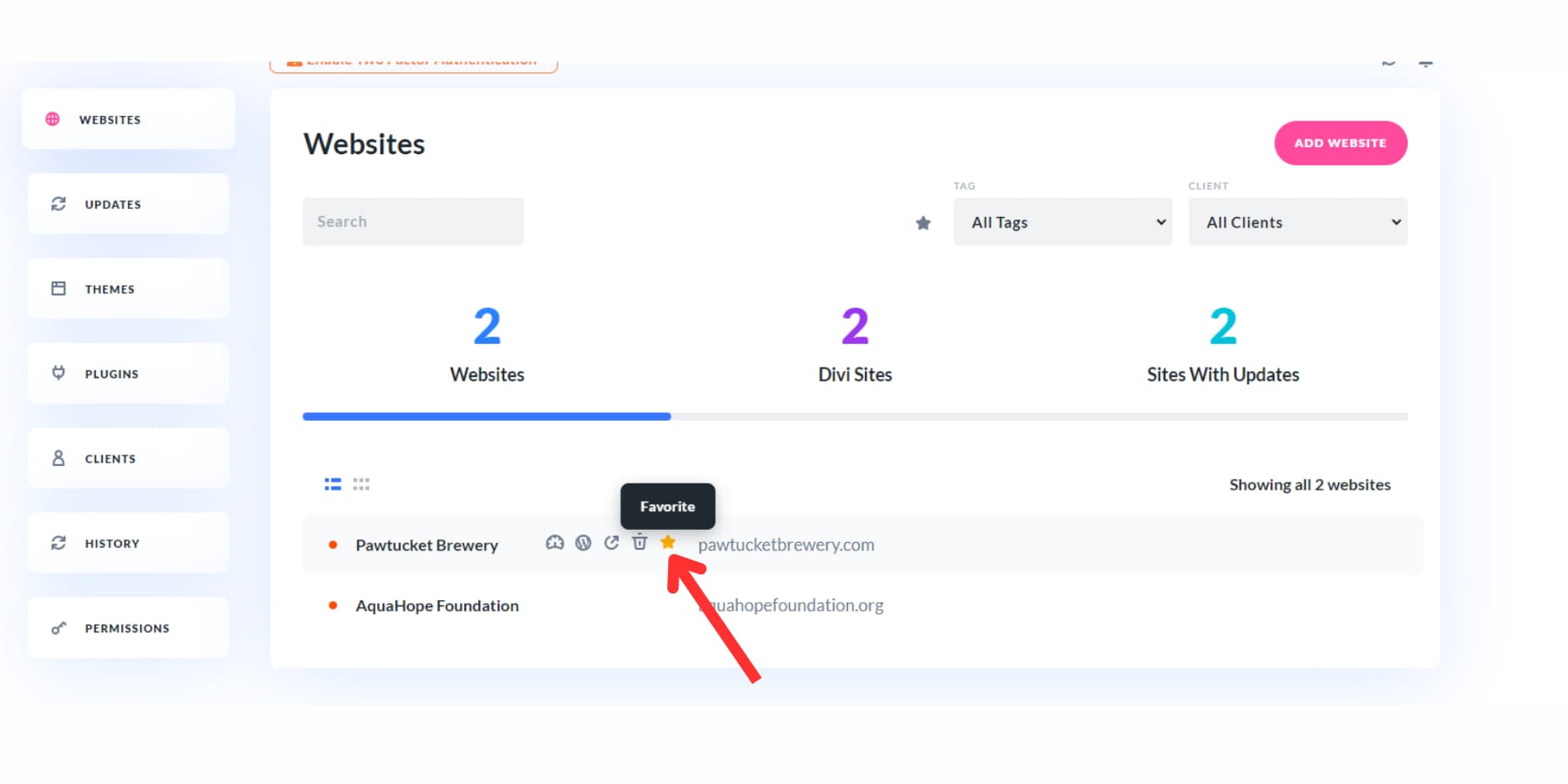
유용성을 더욱 향상시키기 위해 Divi Dash를 사용하면 특정 웹사이트를 즐겨찾기로 표시할 수 있습니다. 그런 다음 즐겨찾기 버튼을 클릭하면 표시된 웹사이트에 빠르게 액세스할 수 있습니다.

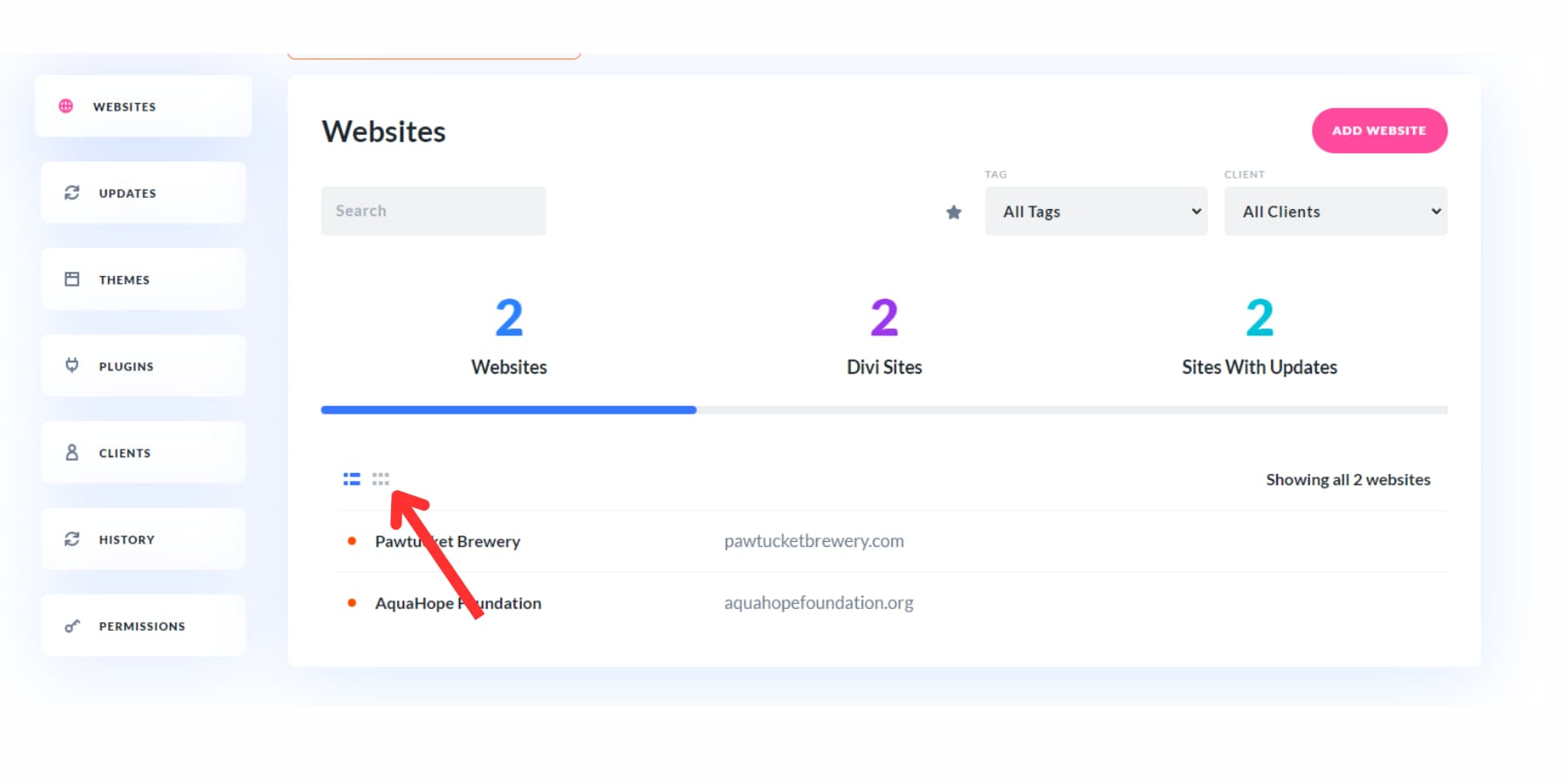
또한 많은 사이트를 관리하는 경우 그리드 보기와 목록 보기 간에 유연하게 전환할 수 있으므로 필요에 가장 적합한 레이아웃을 선택할 수 있습니다.

이러한 기능을 결합함으로써 Divi Dash는 여러 웹사이트를 효율적으로 관리하고 원하는 대로 사용자 정의할 수 있도록 보장합니다.
업데이트
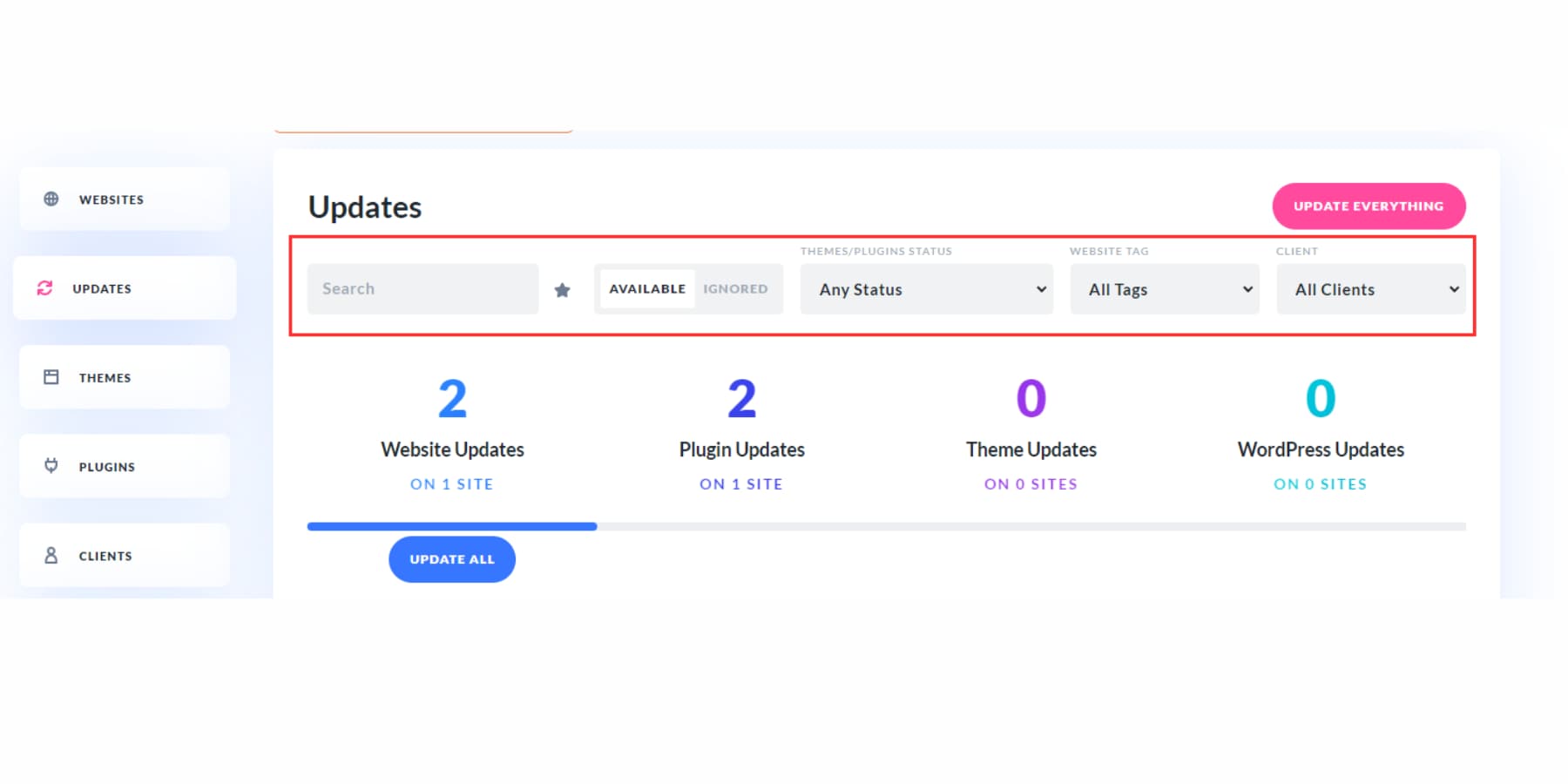
업데이트 섹션을 사용하면 모든 웹사이트의 업데이트를 한 곳에서 효율적으로 관리할 수 있습니다. 또한 업데이트가 있는 웹 사이트를 찾고 구성하는 데 도움이 되는 다양한 정렬 옵션도 제공합니다.
필터를 사용하여 특정 웹 사이트를 검색하고, 즐겨찾는 웹 사이트별로 정렬하고, 사용 가능한 업데이트가 있거나 무시한 웹 사이트를 표시하고, 업데이트 활성화 상태를 확인하고, 웹 사이트 태그 및 클라이언트별로 분류할 수 있습니다.

또한 다양한 유형의 업데이트를 기준으로 웹 사이트를 정렬하고 플러그인, 테마 및 핵심 업데이트가 필요한 업데이트를 포함하여 사용 가능한 모든 업데이트가 포함된 웹 사이트를 볼 수 있습니다. 각 범주에는 해당 확인란이 있어 업데이트할 개별 웹사이트를 선택하거나 모든 웹사이트를 동시에 업데이트하도록 선택할 수 있습니다.
이 섹션 상단에는 한 번의 클릭으로 모든 웹사이트에 대한 모든 업데이트를 수행할 수 있는 "모든 항목 업데이트" 버튼이 있습니다. 이러한 기능은 프로세스를 간소화하여 웹사이트를 쉽게 최신 상태로 유지합니다.
테마
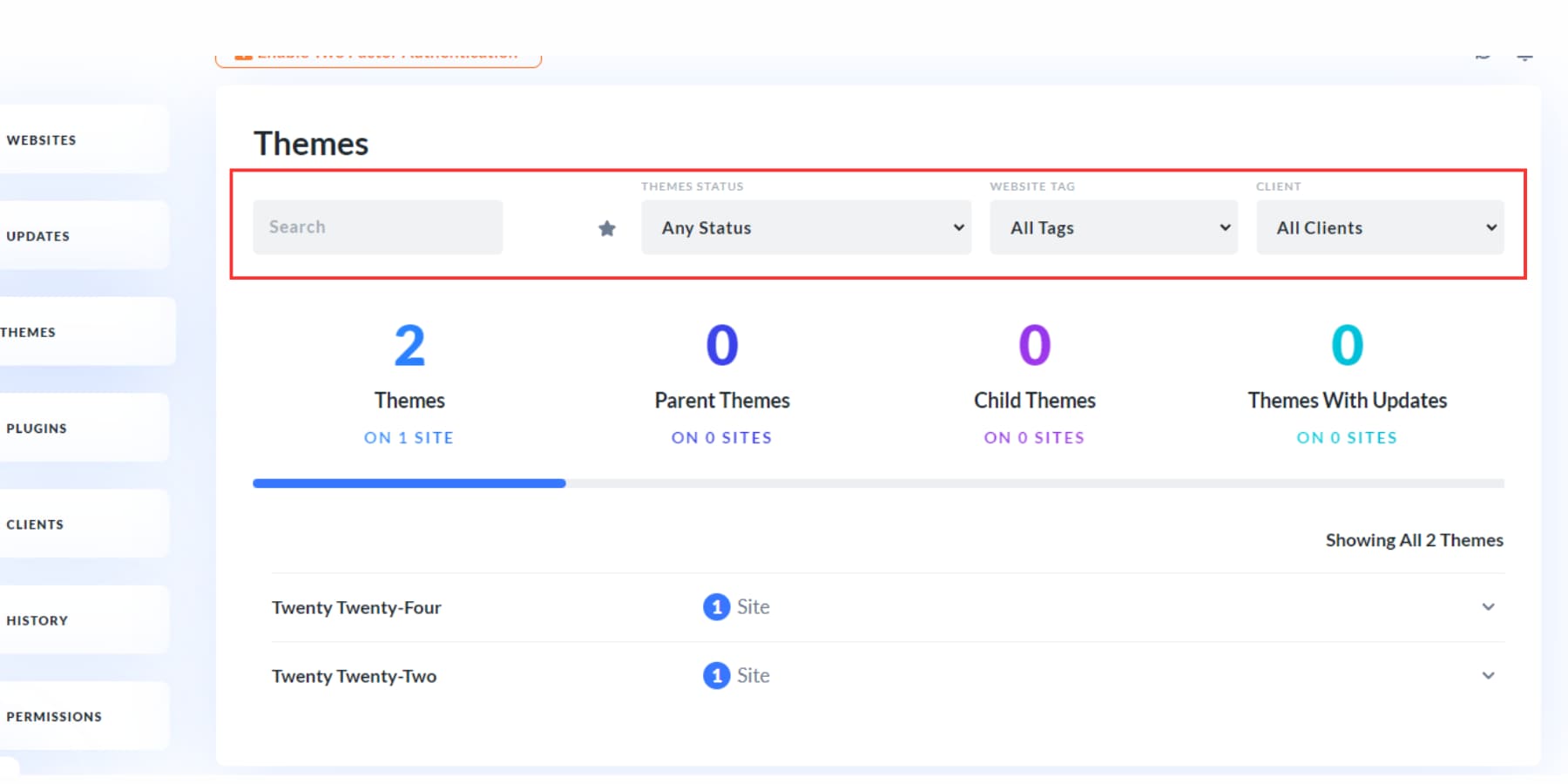
테마 섹션을 사용하면 모든 웹사이트의 모든 테마를 중앙에서 감독하고 구성할 수 있습니다. 검색 기능과 다양한 드롭다운 필터를 사용하면 특정 테마를 빠르게 찾거나 즐겨찾기, 테마 상태, 태그, 고객 연결 등의 기준에 따라 초점을 좁힐 수 있습니다.

보다 세부적인 구성을 위해 눈에 띄는 탭을 사용하면 테마를 모든 테마, 상위 테마, 하위 테마 및 업데이트가 있는 테마 등 고유한 그룹으로 분류할 수 있습니다. 이 분류 시스템은 테마 생태계에 대한 명확한 개요를 제공하여 관리 및 유지 관리를 간소화합니다.
이 섹션에서는 개별 테마에 대한 필수 작업을 수행할 수 있습니다. 특정 테마를 선택하면 원하는 웹사이트에서 활성화하거나, 더 이상 필요하지 않은 곳에서 비활성화하거나, 시스템에서 완전히 제거할 수 있습니다.
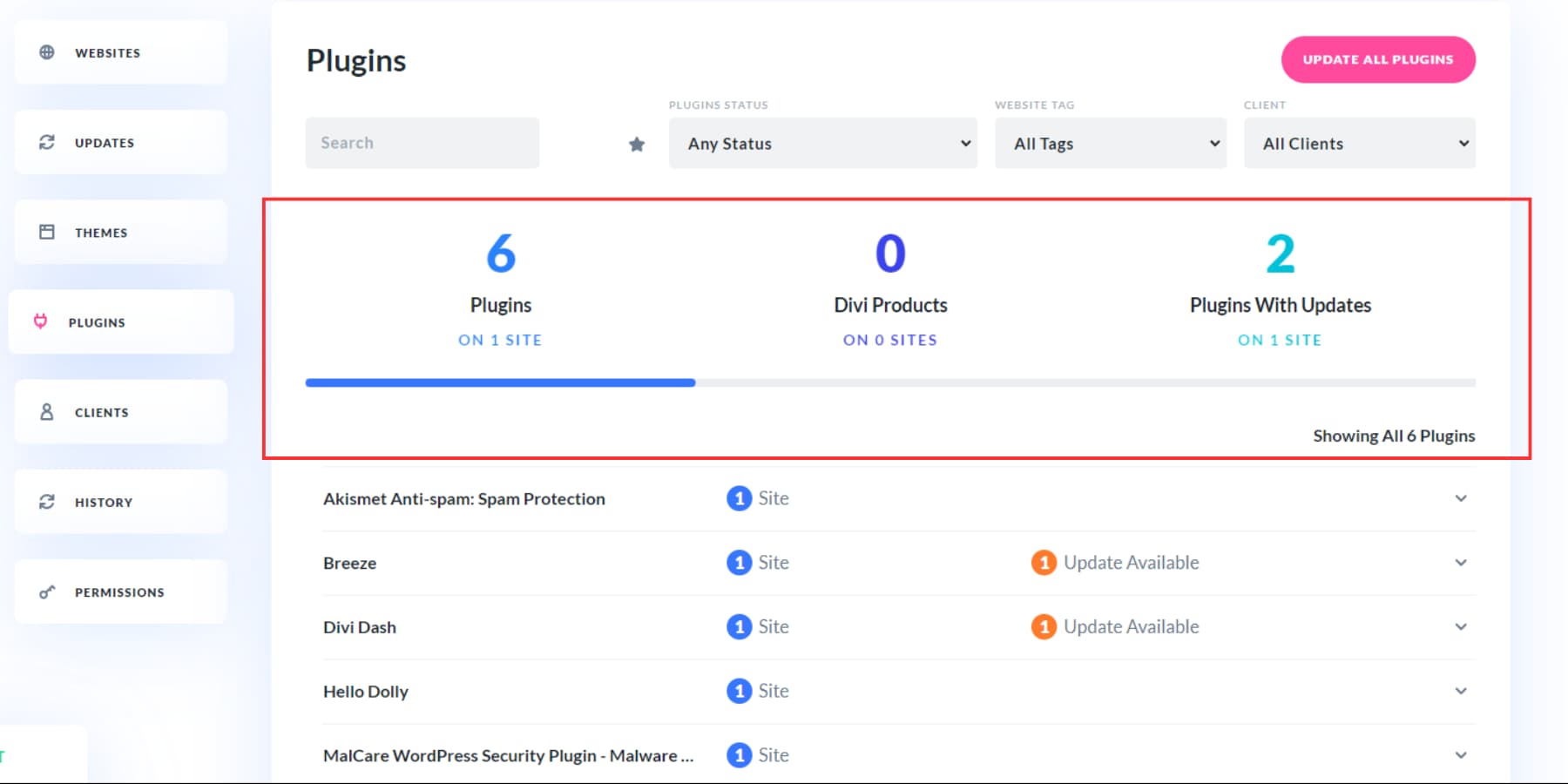
플러그인
플러그인 섹션은 테마 섹션과 비슷한 목적으로 플러그인을 관리하는 체계적인 방법을 제공합니다. 즐겨찾는 사이트, 상태, 태그 및 클라이언트를 기준으로 플러그인을 빠르게 정렬하여 개별 요구 사항에 맞는 간소화된 경험을 제공할 수 있습니다.
또한 편리한 탭을 사용하면 플러그인을 모든 플러그인, Divi 제품 및 업데이트가 있는 플러그인과 같은 카테고리로 필터링할 수 있습니다.

효율성을 높이기 위해 상단의 "모든 플러그인 업데이트" 버튼을 사용하면 모든 플러그인을 동시에 업데이트하여 최소한의 노력으로 사이트를 최신 상태로 유지할 수 있습니다.
고객
클라이언트 섹션에서는 새로운 클라이언트를 추가하고 이를 Divi Dash 설정의 웹사이트에 연결하여 태그 지정, 필터링 및 추적을 쉽게 할 수 있습니다.
클라이언트를 추가하려면 클라이언트 추가 버튼을 클릭하세요. 이름, 회사 이름, 이메일, 전화번호를 입력한 후 특정 웹사이트를 할당하세요.
여러 클라이언트를 추가한 후 보류 중인 업데이트가 있는 웹 사이트를 기준으로 클라이언트를 정렬할 수 있습니다. 고객의 이름을 클릭하면 해당 정보를 편집하고, 고객에게 할당된 웹사이트를 볼 수 있으며, 협업에 유용할 수 있는 프로젝트 세부 정보나 개인 정보와 같은 사용자 정의 메모를 추가할 수 있습니다.
역사
기록 탭을 사용하면 웹 사이트의 변경 사항을 추적할 수 있습니다. 이는 팀이나 계약업체와 함께 작업하는 경우 특히 유용합니다.
웹사이트, 기간(과거 최대 60일), 작업 유형, 관련 구성요소별로 활동을 검색할 수 있습니다.
또한 이 내역을 CSV 파일로 내보낼 수 있어 기록 및 보관 정보를 쉽게 보관할 수 있습니다.
권한
Divi Teams를 Divi Dash와 통합하면 귀하가 감독하는 사이트에서 팀원의 권한과 권한을 쉽게 관리할 수 있습니다.
구성원을 추가하거나 제거하려면 "내 팀 관리" 버튼을 클릭하세요.
또한 고객을 Divi 팀에 포함시켜 고객이 Divi 지원에 액세스할 수 있도록 하여 웹사이트 관리를 더욱 간단하게 만들 수 있습니다.
지금 Divi Dash를 받으세요
Divi Dash를 사용하면 WordPress 사이트를 쉽게 관리할 수 있어 많은 시간과 노력을 절약할 수 있습니다. Divi 멤버십에는 수많은 기능이 포함되어 있어 웹 디자이너의 판도를 완전히 바꿔 놓을 것입니다.
우리가 살펴본 것처럼 Divi Dash에는 편리한 도구가 포함되어 있으며 가동 시간 모니터링, 분석, 취약성 보고서 및 기타 유용한 업데이트와 같은 더 많은 기능이 추가될 예정입니다.
귀하의 Divi 멤버십에는 Divi 테마와 대시만 포함되지 않습니다. 또한 Divi AI 및 Quick Sites에 액세스하여 페이지, 테마 빌더 요소, 템플릿, 개인화된 콘텐츠 및 이미지 등 모든 정보를 비즈니스에 맞게 맞춤화된 완전한 웹사이트로 만들 수 있습니다.
지금 가입하여 WordPress 웹사이트를 얼마나 쉽게 구축하고 관리할 수 있는지 경험해보세요!
회원이 되세요!
