WhatsApp에서 WordPress 게시물을 공유하는 방법(플러그인 및 단축 코드)
게시 됨: 2020-05-0416억 명 이상의 활성 사용자를 보유한 WhatsApp 은 세계에서 가장 인기 있는 메시징 및 소셜 미디어 플랫폼 중 하나입니다. 따라서 모든 WordPress 웹 사이트 소유자는 이 방대한 잠재 고객 풀을 활용하는 것을 고려해야 합니다. 소셜 미디어 공유는 시청자가 제품과 서비스를 쉽게 소비하고 공유할 수 있도록 하여 비즈니스 성장에 큰 역할을 할 수 있습니다. 그래서 오늘 WhatsApp에서 WordPress 게시물을 쉽게 공유하는 방법을 보여 드리겠습니다.
WhatsApp에서 WordPress 게시물을 공유하는 이유는 무엇입니까?
최근 연구에 따르면 현재 전 세계적으로 소셜 미디어를 사용하는 사람은 38억 명이고 WhatsApp은 16억 명이 사용합니다. 그렇다면 거대한 청중을 최대한 활용하여 브랜드를 성장시키는 것이 어떻겠습니까? 게시물에 소셜 공유 버튼이 있으면 수백만 명의 사용자에게 도달하고 사이트를 유기적으로 성장시키는 데 도움이 됩니다. 이 버튼을 사용하면 시청자가 클릭 한 번으로 소셜 미디어 페이지에서 콘텐츠를 공유할 수 있습니다.
Facebook에 게시물을 자동으로 게시하는 방법을 이미 살펴보았으며 오늘은 WhatsApp에서 WordPress 게시물을 공유하고 전 세계 16억 명의 활성 사용자를 최대한 활용하는 방법을 살펴보겠습니다. 누군가가 귀하의 요리 블로그에서 흥미로운 요리법을 찾는 간단한 시나리오를 생각해 보십시오. 사용자가 게시물을 좋아하고 WhatsApp 그룹에서 공유하기로 결정합니다.
이제 더 많은 사람들이 귀하의 블로그를 방문하고 해당 콘텐츠를 친구들과 공유할 수 있습니다. 그리고 가장 좋은 점은 모든 것이 유기적인 트래픽이라는 것입니다! 이 예를 통해 소셜 미디어 공유 버튼을 추가하면 트래픽을 높이는 데 어떻게 도움이 되는지 쉽게 알 수 있습니다. 또한 WhatsApp 에서 이러한 소셜 공유 버튼을 활성화하는 것은 매우 쉽습니다.
WhatsApp에서 WordPress 게시물을 공유하는 방법을 살펴보겠습니다.
WhatsApp에서 WordPress 게시물을 공유하는 방법은 무엇입니까?
WhatsApp에서 게시물을 공유하는 방법에는 두 가지가 있습니다.
- 플러그인 사용
- 단축 코드를 통해
두 가지 방법 모두 작업을 완료하므로 필요에 가장 적합한 방법을 선택하십시오.
1) 플러그인을 사용하여 WhatsApp에서 WordPress 게시물 공유
WhatsApp에서 게시물을 공유할 수 있는 최고의 플러그인은 다음과 같습니다.
- 모두에 추가
- 이거 추가 해봐
- 소셜 미디어 깃털
- 건방진 소셜 공유
참고 : 이 목록의 모든 도구는 100% 무료이므로 WhatsApp에서 무료로 게시물을 공유할 수 있습니다!
1. 모든 항목에 추가
 Add to Any 는 다양한 소셜 미디어 공유 버튼을 제공하여 웹사이트 트래픽을 늘릴 수 있도록 설계된 훌륭한 플러그인입니다. LinkedIn, Facebook, WeChat 및 WhatsApp을 포함한 수많은 소셜 미디어 서비스 플랫폼을 통합할 수 있습니다. 또한 많은 사용자 정의 옵션이 있는 버튼을 사용하고 여기에 공유 카운터를 추가할 수도 있습니다.
Add to Any 는 다양한 소셜 미디어 공유 버튼을 제공하여 웹사이트 트래픽을 늘릴 수 있도록 설계된 훌륭한 플러그인입니다. LinkedIn, Facebook, WeChat 및 WhatsApp을 포함한 수많은 소셜 미디어 서비스 플랫폼을 통합할 수 있습니다. 또한 많은 사용자 정의 옵션이 있는 버튼을 사용하고 여기에 공유 카운터를 추가할 수도 있습니다.
이 추가 기능을 사용하면 공유할 이미지를 추가하고 공유 버튼을 벡터화할 수도 있습니다. 그리고 충분하지 않은 경우 사용자 지정 공유 버튼을 사용하도록 선택할 수 있습니다. 이 목록에서 가장 사용자 정의 가능한 플러그인 중 하나인 Add to Any를 만드는 배치를 사용자 정의하고, 단축 코드를 활성화하고, 부동 공유 버튼 막대를 사용자 정의하는 추가 옵션이 있습니다. 또한 Google Analytics 통합, WooCommerce 호환성 및 AMP 지원과 같은 멋진 기능도 즐길 수 있습니다.
주요 특징들
- WhatsApp 및 기타 여러 소셜 미디어 사이트를 위한 완전히 사용자 정의 가능한 공유 버튼
- 완벽한 모바일 호환성과 함께 Google Analytics 통합
- 위젯, 단축 코드, 플로팅 바 등과 같은 전용 테마 기능
2. 이 추가
 AddThis 는 번거로움 없이 게시물에 WhatsApp 공유 버튼을 추가할 수 있는 또 다른 인기 있는 도구입니다. 이 플러그인은 설정이 매우 쉽고 모바일 친화적이며 200개 이상의 다양한 소셜 미디어 채널에 대한 공유 버튼을 제공하여 소셜 미디어 공유에 대한 모든 요구 사항을 충족합니다.
AddThis 는 번거로움 없이 게시물에 WhatsApp 공유 버튼을 추가할 수 있는 또 다른 인기 있는 도구입니다. 이 플러그인은 설정이 매우 쉽고 모바일 친화적이며 200개 이상의 다양한 소셜 미디어 채널에 대한 공유 버튼을 제공하여 소셜 미디어 공유에 대한 모든 요구 사항을 충족합니다.
AddThis는 또한 항상 페이지 상단에 유지되는 멋진 플로팅 버튼과 함께 제공됩니다. 이렇게 하면 페이지 콘텐츠 내에서 공유 버튼이 사라지지 않습니다. 또한 모바일 사용을 염두에 두고 완벽하게 설계된 깔끔한 확장 버튼을 활성화할 수 있습니다. 인라인 공유 버튼과 조정 가능한 이미지 공유 버튼도 훌륭한 추가 기능입니다.
주요 특징들
- WhatsApp, Facebook, Messenger, Twitter 등을 포함한 200개 이상의 소셜 미디어 웹사이트 전용 공유 버튼
- 전용 분석 기능으로 데스크톱 및 모바일 지원
- 인라인, 플로팅 또는 확장 가능한 공유 버튼을 포함한 공유 버튼에 대한 다양한 사용자 정의 옵션
3. 소셜 미디어 깃털
 Social Media Feather 는 WhatsApp에서 WordPress 게시물을 공유하는 또 다른 최고의 도구입니다. 이 플러그인을 사용하면 WhatsApp 및 Facebook, LinkedIn, YouTube 또는 Twitter와 같은 다른 많은 소셜 미디어 사이트에 대한 전용 공유 버튼을 페이지나 게시물에 직접 추가할 수 있습니다. 사용자 지정 효과와 함께 제공되는 버튼을 공유할 수 있도록 레티나 레디를 활성화할 수도 있습니다. 또한 단축 코드를 사용하여 사이드바 또는 웹사이트의 어느 부분에나 배치하여 콘텐츠를 더 많이 성장시킬 수 있습니다.
Social Media Feather 는 WhatsApp에서 WordPress 게시물을 공유하는 또 다른 최고의 도구입니다. 이 플러그인을 사용하면 WhatsApp 및 Facebook, LinkedIn, YouTube 또는 Twitter와 같은 다른 많은 소셜 미디어 사이트에 대한 전용 공유 버튼을 페이지나 게시물에 직접 추가할 수 있습니다. 사용자 지정 효과와 함께 제공되는 버튼을 공유할 수 있도록 레티나 레디를 활성화할 수도 있습니다. 또한 단축 코드를 사용하여 사이드바 또는 웹사이트의 어느 부분에나 배치하여 콘텐츠를 더 많이 성장시킬 수 있습니다.
또한 Social Media Feather에는 트래픽을 높일 수 있는 수단을 조금 더 추가하는 전용 북마크 버튼이 있습니다. 광범위한 맞춤형 단축 코드와 함께 광범위한 전용 단축 코드를 사용할 수 있습니다. 특정 게시물에 대해 소셜 아이콘을 비활성화하도록 선택할 수도 있어 게시물과 콘텐츠를 보다 편리하게 관리할 수 있습니다.
주요 특징들
- 사용하기 쉽고 설정이 매우 빠름
- 전용 단축 코드와 함께 사용자 정의 가능한 공유 버튼
- Retina 지원 및 모바일 친화적인 디자인
4. 건방진 소셜 공유
 게시물에 소셜 미디어 버튼을 좀 더 세련되게 만들고 싶다면 Sassy Social Share 가 완벽한 선택입니다. 이 최신 플러그인은 백엔드와 프론트엔드 모두에서 완벽한 모바일 응답성과 유연성으로 설계되었습니다. 위젯과 단축 코드가 함께 제공되며 공유 버튼은 구텐베르그와 호환됩니다.
게시물에 소셜 미디어 버튼을 좀 더 세련되게 만들고 싶다면 Sassy Social Share 가 완벽한 선택입니다. 이 최신 플러그인은 백엔드와 프론트엔드 모두에서 완벽한 모바일 응답성과 유연성으로 설계되었습니다. 위젯과 단축 코드가 함께 제공되며 공유 버튼은 구텐베르그와 호환됩니다.
Sassy Social Share를 사용하면 소셜 미디어에서 아이콘을 팔로우하고 100개 이상의 다양한 소셜 미디어 웹사이트에 대한 공유 버튼을 사용할 수 있습니다. 또한 이 도구를 사용하면 WhatsApp에 사용자 지정 가능한 공유 버튼을 추가할 수 있습니다. 더 나은 모바일 브라우저 호환성을 위해 모바일 장치용 플로팅 공유 바를 활성화하거나 비활성화할 수도 있습니다.
주요 특징들
- GDPR 준수, 다중 사이트 지원 및 Gutenberg 친화적
- 소셜 미디어 공유를 위한 맞춤형 표준, 플로팅 공유 버튼 및 레이아웃
- 공유 버튼에 대한 소셜 공유/팔로우 수, 사용자 정의 가능한 아이콘 및 URL 사용자 정의 활성화/비활성화
최고의 플러그인 중 일부를 살펴보았으므로 사이트에서 이러한 도구 중 하나를 설정하고 사용하여 시청자가 WhatsApp에서 WordPress 게시물을 공유할 수 있도록 하는 방법을 살펴보겠습니다.
WhatsApp에서 게시물을 공유하기 위해 WordPress 플러그인을 설정하는 방법은 무엇입니까?
이 데모에서는 AddToAny 플러그인 을 사용하지만 일반적인 프로세스는 모든 플러그인에서 매우 유사합니다. 따라서 이 튜토리얼을 지침으로 사용하여 목록에 있는 다른 플러그인을 설정할 수 있습니다.

1) 플러그인 설치
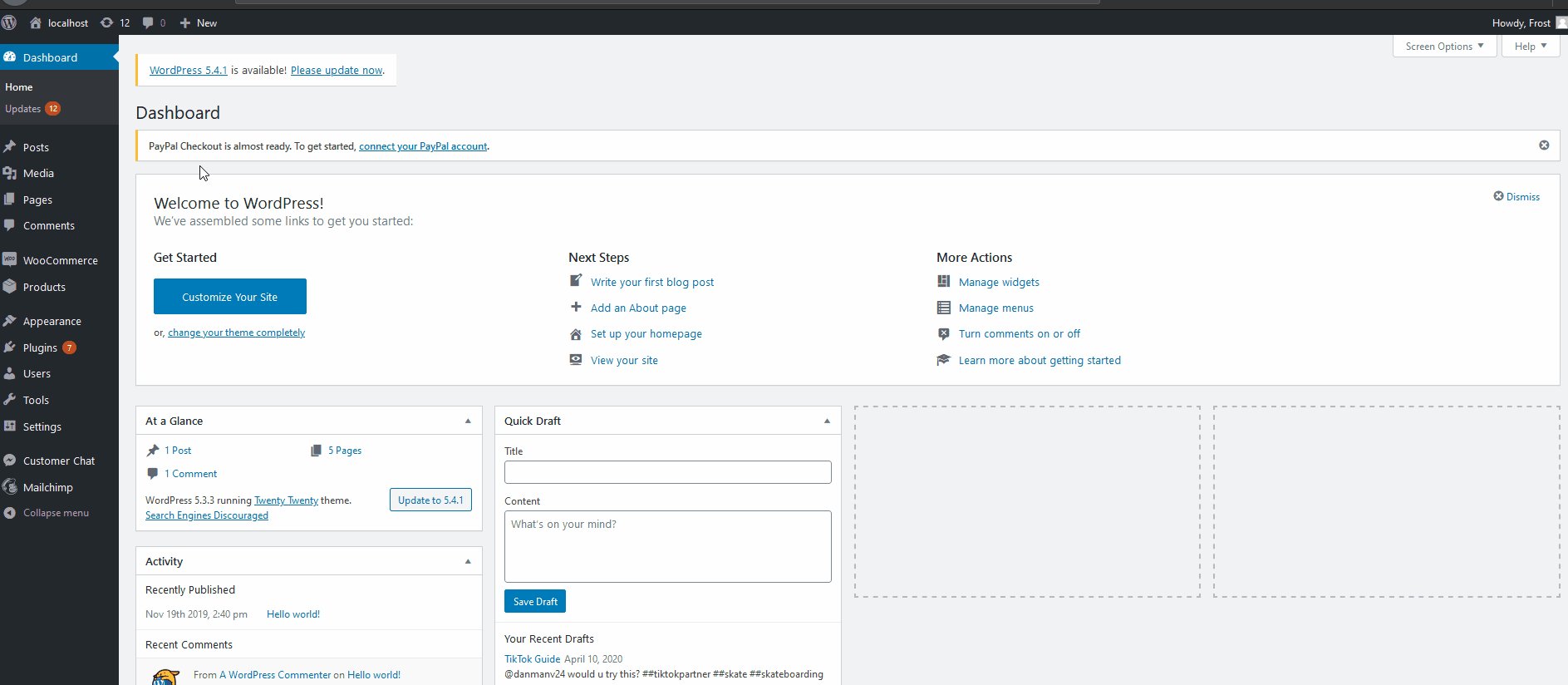
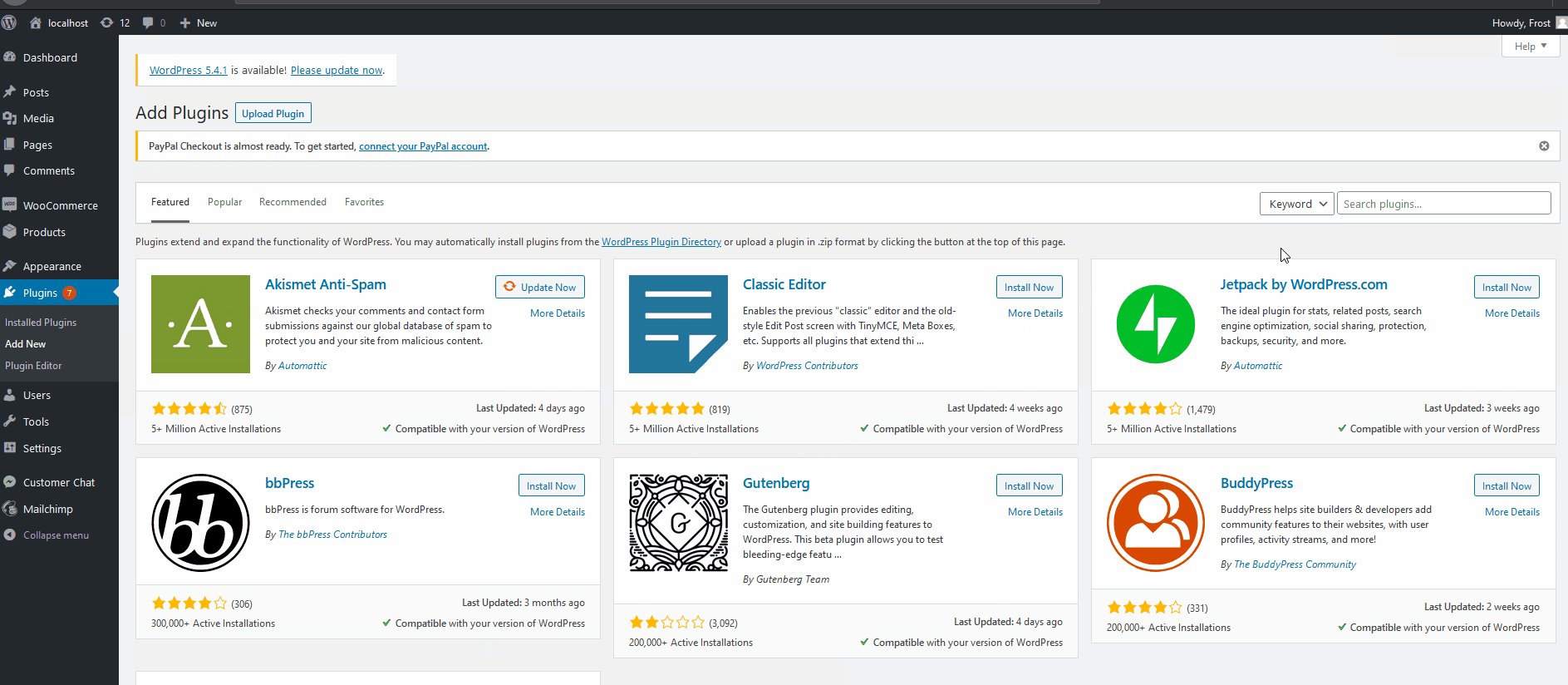
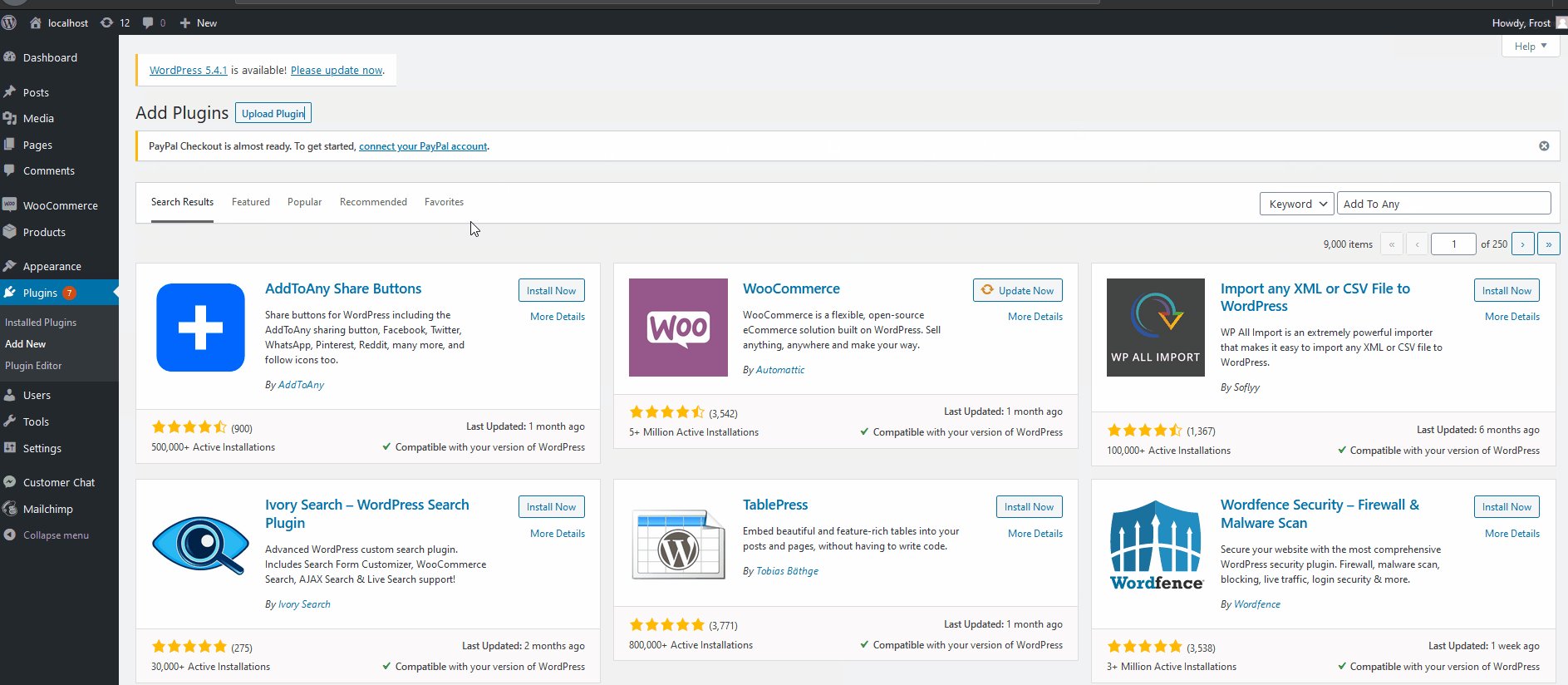
WordPress 관리 대시보드를 열고 플러그인 위로 마우스를 가져갑니다. 새로 추가 를 클릭한 다음 맨 오른쪽에 있는 검색 표시줄을 사용하여 AddtoAny (또는 즐겨찾는 소셜 미디어 공유 플러그인)를 검색합니다. WordPress 플러그인 옆에 있는 설치 버튼을 클릭하면 설치 프로세스가 시작됩니다.
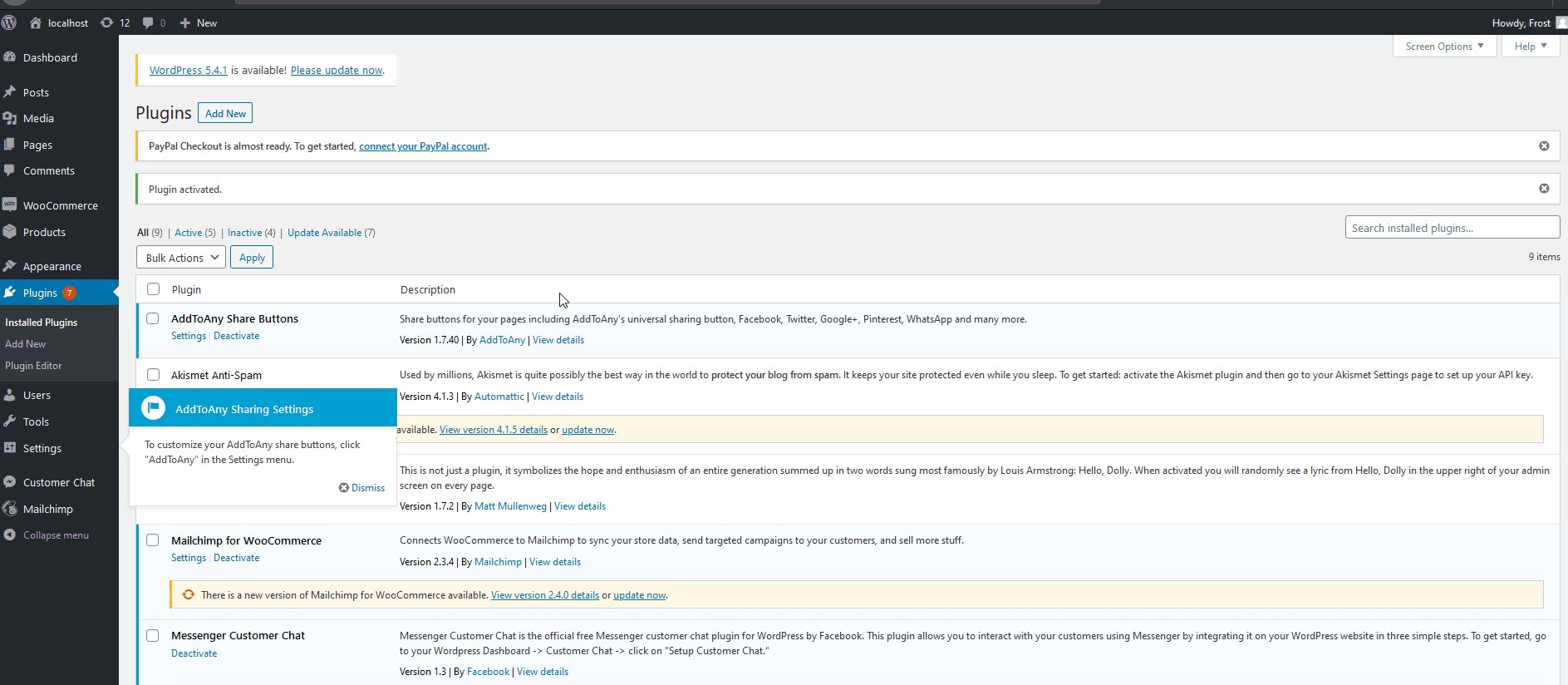
설치가 완료되면 활성화 를 클릭하면 시작할 준비가 됩니다.

2) 게시물에 WhatsApp 공유 버튼 설정
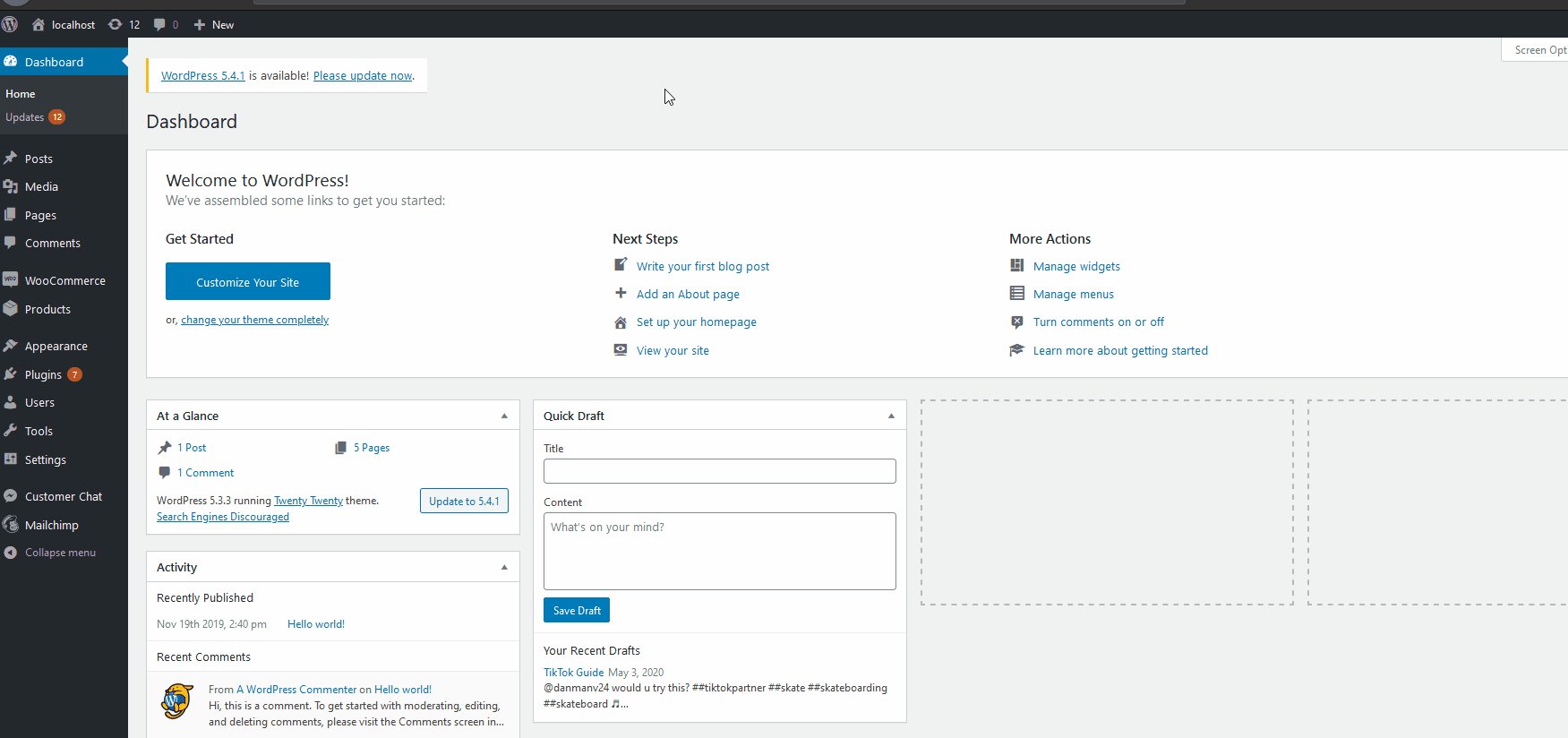
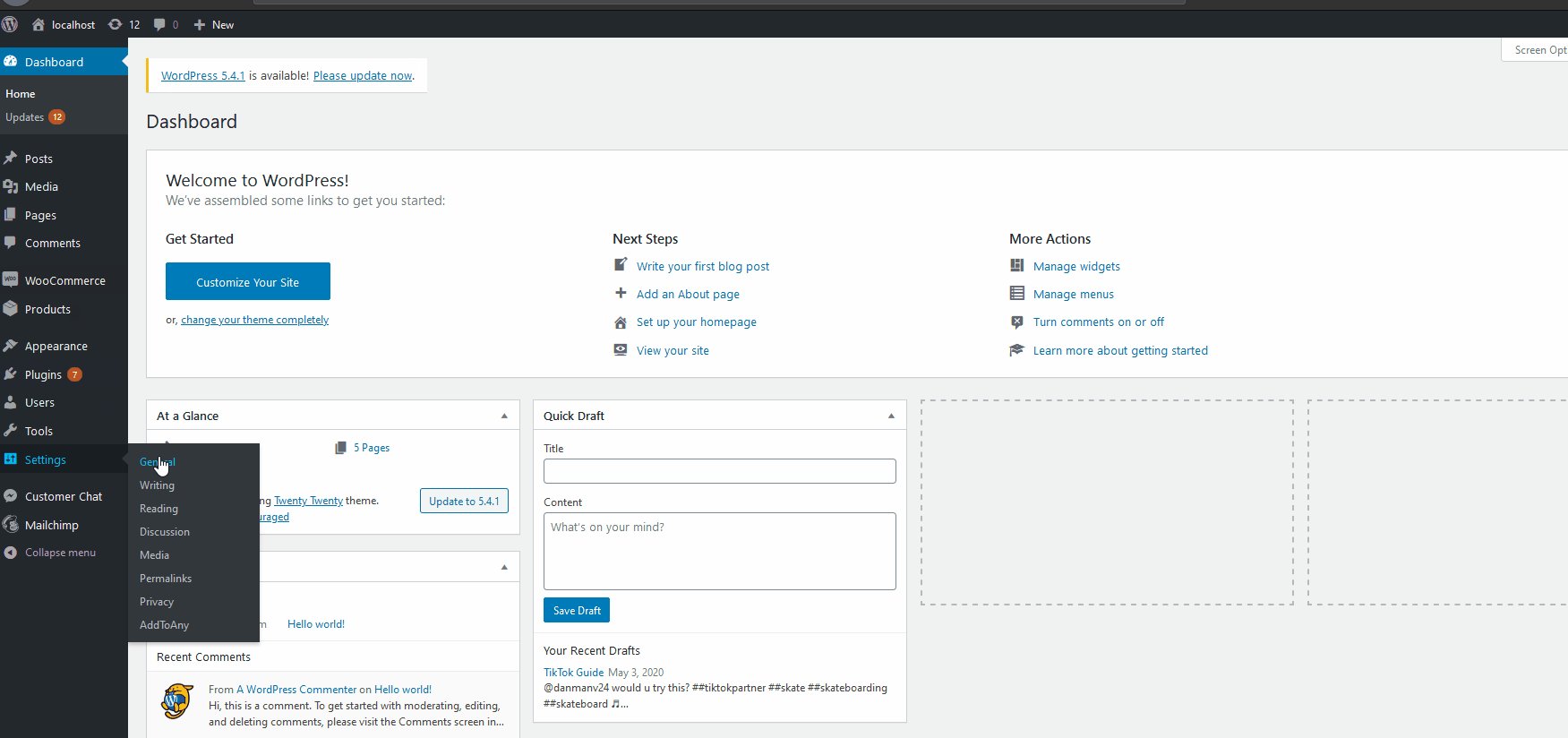
게시물에 공유 버튼을 설정하려면 플러그인의 설정 인터페이스로 이동해야 합니다. 이를 위해 설정 위로 마우스를 가져간 다음 AddToAny 를 클릭하기만 하면 됩니다.
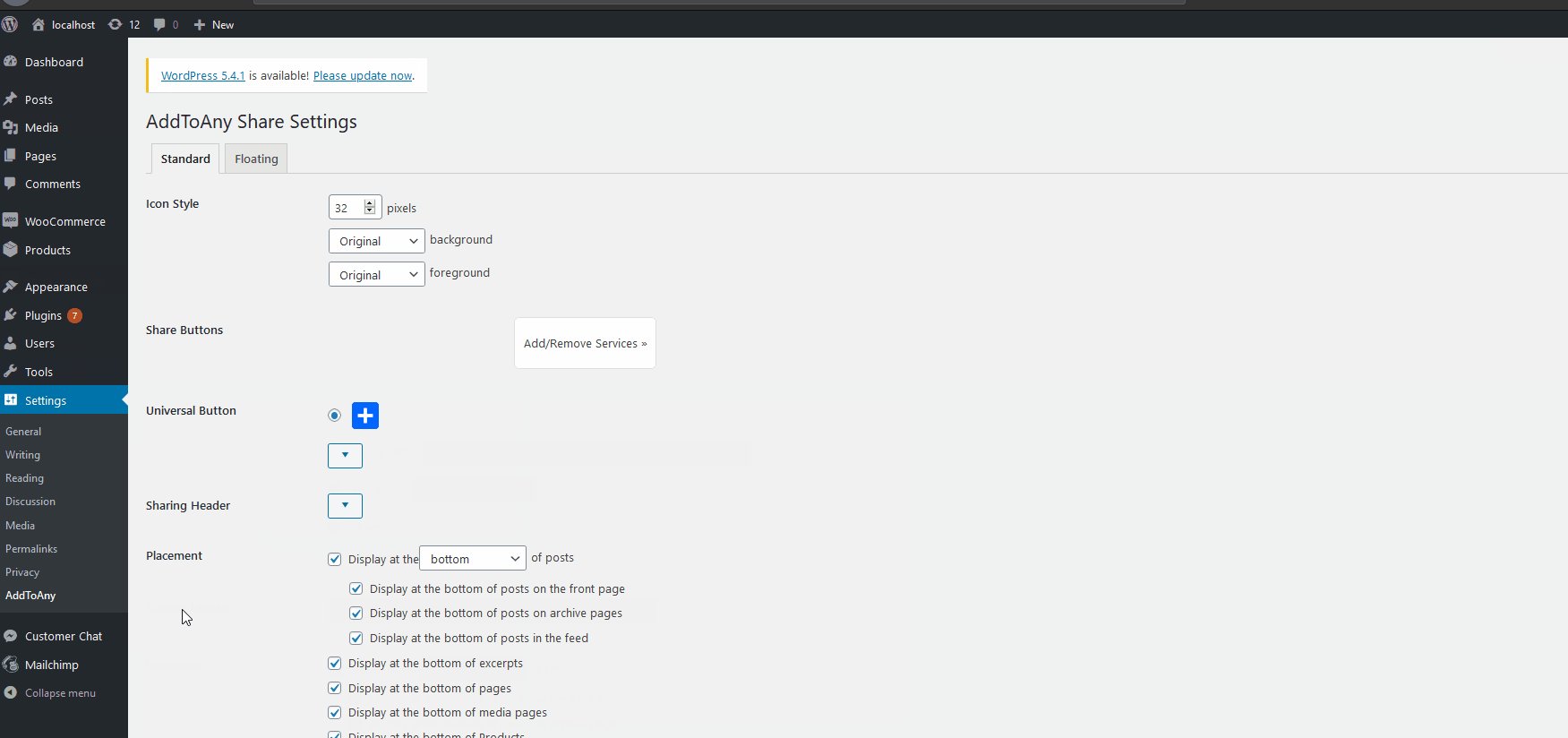
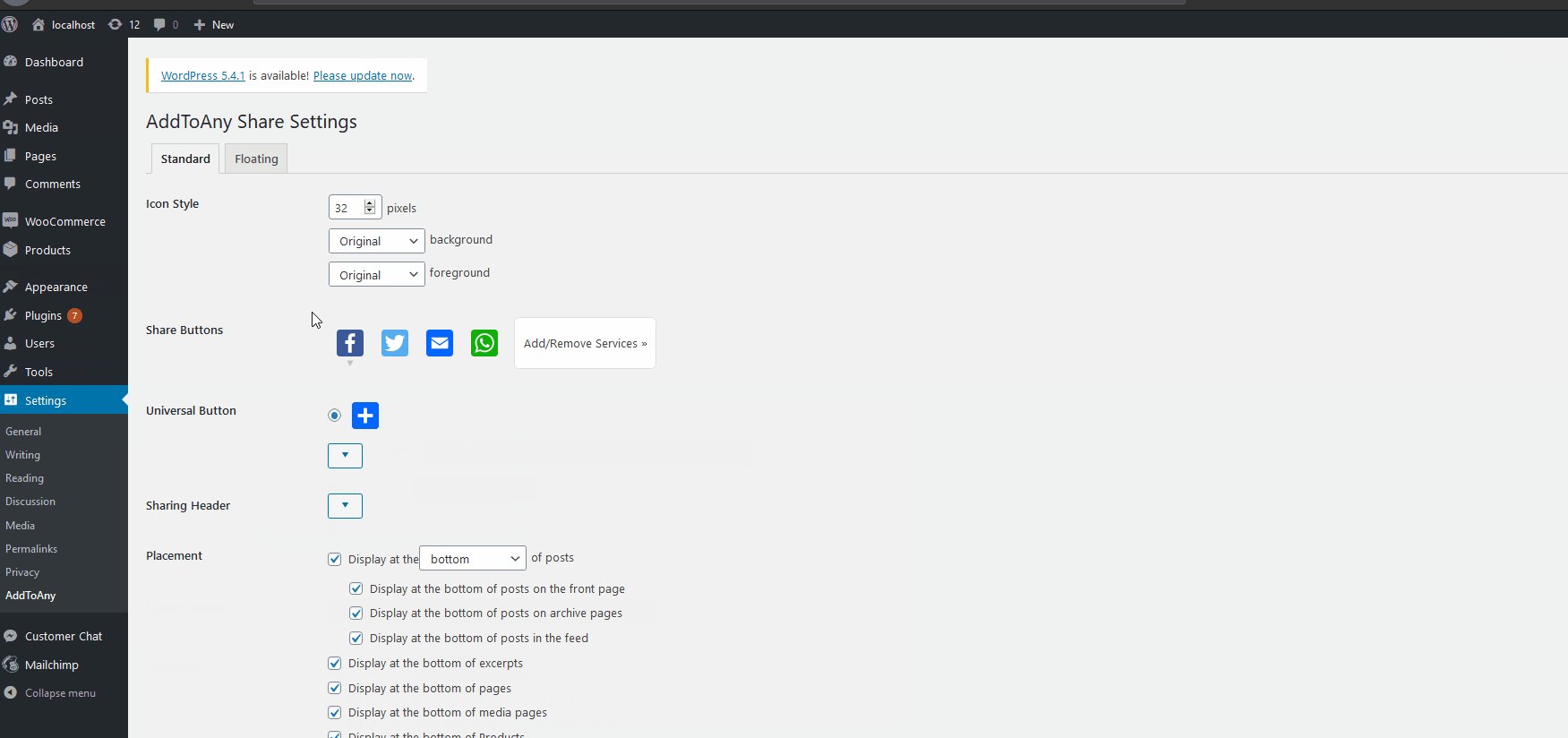
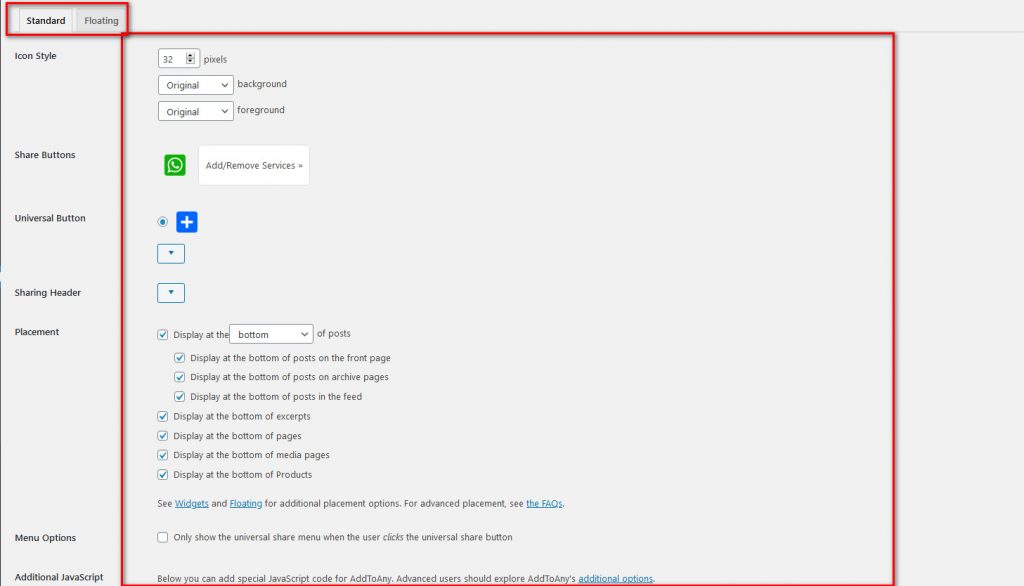
 여기에 플러그인을 사용자 정의할 수 있는 다양한 옵션이 표시되지만 먼저 WhatsApp을 공유 표시줄에 대한 서비스로 활성화해야 합니다. 공유 버튼 옆에 서비스 추가/제거 라는 옵션이 표시됩니다 . 그것을 클릭하면 활성화할 소셜 미디어 사이트의 거대한 목록이 표시됩니다.
여기에 플러그인을 사용자 정의할 수 있는 다양한 옵션이 표시되지만 먼저 WhatsApp을 공유 표시줄에 대한 서비스로 활성화해야 합니다. 공유 버튼 옆에 서비스 추가/제거 라는 옵션이 표시됩니다 . 그것을 클릭하면 활성화할 소셜 미디어 사이트의 거대한 목록이 표시됩니다.
WhatsApp 을 클릭하면 공유 표시줄에 추가됩니다. 또한 모든 버튼을 끌어 순서를 변경하고 서비스 이름을 클릭하여 공유 버튼을 제거할 수 있습니다.
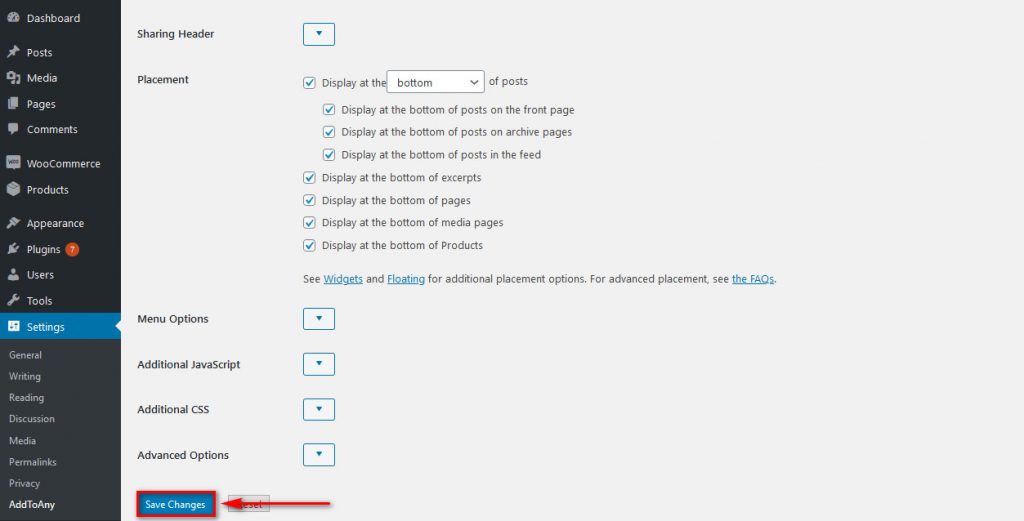
3) 변경 사항 저장
원하는 소셜 미디어 버튼을 추가했으면 하단의 변경 사항 저장 을 클릭합니다. WhatsApp 공유 버튼은 소셜 미디어 공유 바 설정과 함께 게시물에서 활성화되어야 합니다. 
4) 소셜 바 사용자 정의
AddToAny 및 대부분의 플러그인에는 소셜 미디어 공유 막대를 사용자 지정하는 데 도움이 되는 수많은 설정이 함께 제공됩니다. 귀하의 사이트에 가장 적합한 것이 무엇인지 알아보기 위해 사용자 지정 옵션을 테스트하고 플레이하는 것이 좋습니다. 이렇게 하면 시청자가 콘텐츠를 공유하고 트래픽을 늘리도록 도울 수 있습니다.

2) 단축 코드를 사용하여 소셜 공유 버튼 활성화
소셜 공유 버튼을 활성화하는 데 사용할 수 있는 대부분의 플러그인은 전용 단축 코드와 함께 제공되므로 좀 더 유연합니다. 단축 코드를 사용하면 특정 페이지, 게시물 또는 웹사이트의 일부에 소셜 미디어 공유를 쉽게 표시하도록 선택할 수 있습니다. 시작하려면 선택한 플러그인에 대한 올바른 단축 코드가 무엇인지 확인해야 합니다.
AddToAny의 경우 다음과 같습니다.
[추가]
그런 다음 이 단축 코드로 WhatsApp 공유를 사용하려면 다음과 같이 간단히 활성화할 수 있습니다.
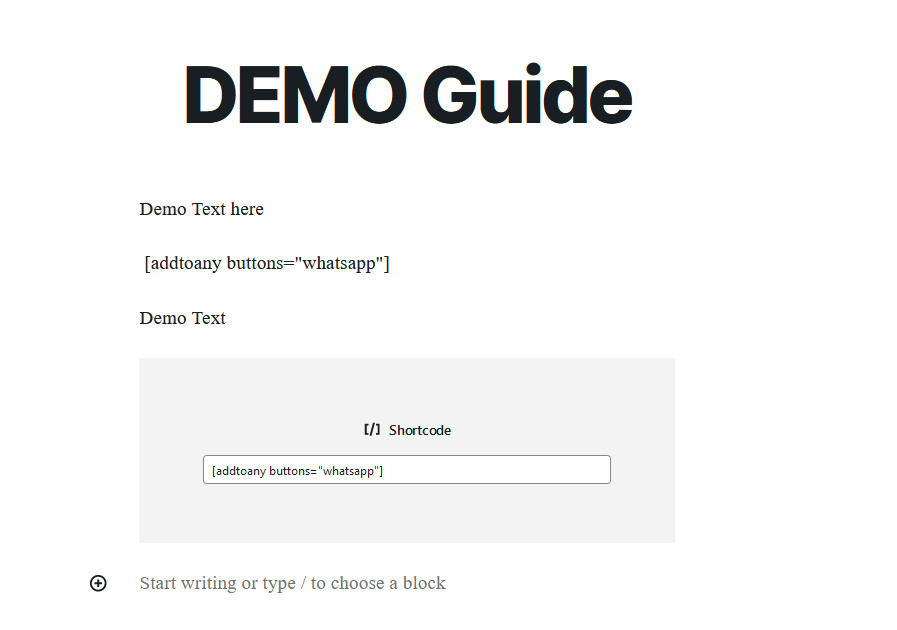
[addtoany 버튼="whatsapp"]
또한 다음과 같이 쉼표를 사용하여 동일한 막대에 더 많은 소셜 미디어 플랫폼을 추가할 수 있습니다.
[addtoany 버튼="whatsapp,페이스북, 트위터, 이메일"]
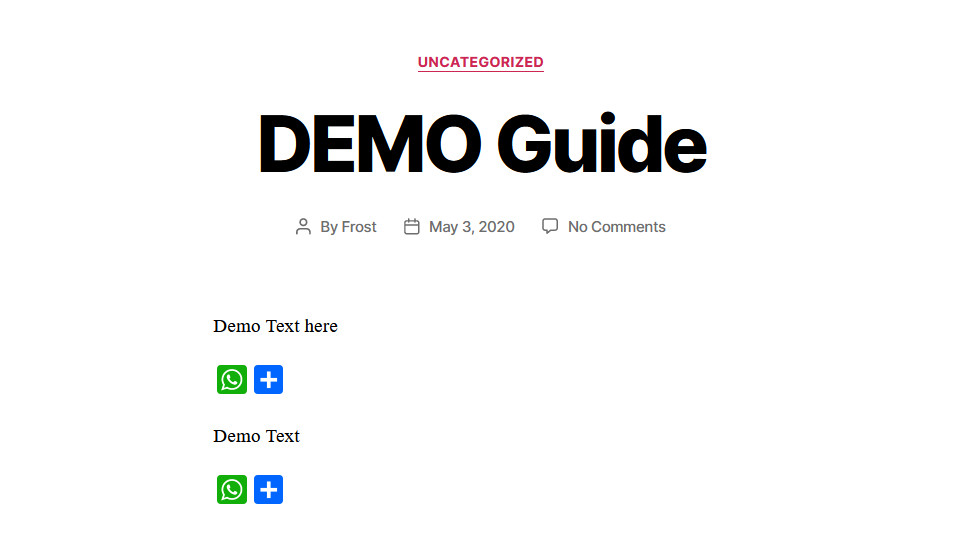
그런 다음 원하는 위치에 단축 코드를 복사하기만 하면 WhatsApp 공유 버튼을 사용할 수 있습니다.
 또한 Gutenberg의 전용 단축 코드 블록을 사용하고 이 코드를 붙여넣기만 하면 공유 버튼을 설정할 수 있습니다.
또한 Gutenberg의 전용 단축 코드 블록을 사용하고 이 코드를 붙여넣기만 하면 공유 버튼을 설정할 수 있습니다.
 마지막으로, 각 도구에는 다른 단축 코드가 있을 수 있으므로 플러그인의 설명이나 FAQ 섹션을 확인하여 선호하는 도구에 대한 올바른 단축 코드를 찾으십시오.
마지막으로, 각 도구에는 다른 단축 코드가 있을 수 있으므로 플러그인의 설명이나 FAQ 섹션을 확인하여 선호하는 도구에 대한 올바른 단축 코드를 찾으십시오.
단축 코드에 대해 자세히 알아보려면 WooCommerce Shortcodes: Ultimate Guide 가이드를 확인하세요.
보너스 : WhatsApp에서 추천 이미지로 WordPress 게시물을 공유하는 방법
때때로 WhatsApp에서 WordPress 게시물을 공유하고 싶을 수 있지만 URL을 붙여넣을 때 WhatsApp은 제목만 표시하고 추천 이미지는 표시하지 않습니다. WhatsApp은 링크에 있는 OG(Open Graph) 메타 태그를 읽고 링크, 이미지 및 설명이 포함된 미리보기를 생성하기 때문입니다.
링크를 공유하면 WhatsApp에서 다음 4개의 OG 메타 태그를 읽습니다.
- OG URL
- OG 타이틀
- OG 설명
- OG 이미지
그러나 이러한 OG 메타 태그가 링크에 없으면 WhatsApp에 붙여넣을 때 미리보기에 표시되지 않습니다. 좋은 소식은 OG 메타 태그를 추가하여 이 문제를 해결했다는 것입니다.
오픈 그래프 메타 태그 추가
이 문제를 해결하려면 WordPress 사이트의 <head> 섹션에 4개의 OG 메타 태그가 있는지 확인해야 합니다. 그렇게 하려면 사이트의 코드를 확인하고 4개의 OG 메타 태그를 찾으십시오. og:URL, og:title, og:description, og:image 로 표시됩니다.
예를 들어 이 게시물의 코드는 다음과 같습니다.
<html>
<머리>
<meta property="og:title" content="WhatsApp에서 WordPress 게시물을 공유하는 방법" />
<meta property="og:description" content="플러그인 및 단축 코드를 사용하여 WhatsApp에서 WordPress 게시물을 공유하는 방법 알아보기" />
<메타 속성="og:url" content="https://quadlayers.com/share-wordpress-post-on-whatsapp/" />
<메타 속성="og:image" content="https://quadlayers.com/wp-content/uploads/2020/05/share-wordpress-post-on-whatsapp-featured-image.jpg" />
</head>
</html>
Open Graph 메타 태그가 "og:image" 와 같은 따옴표로 묶여 있는지 확인하십시오. 그렇지 않으면 작동하지 않습니다.
이것을 추가하고 변경 사항을 저장하면 WhatsApp의 WordPress 게시물을 추천 이미지와 공유할 수 있습니다.
결론
요약하면 사이트에 소셜 미디어 공유 버튼을 추가하는 것은 트래픽을 높이는 좋은 방법입니다. WhatsApp은 가장 인기 있는 소셜 미디어 플랫폼 중 하나이므로 WhatsApp에서 WordPress 게시물을 공유할 수 있는 버튼을 활성화하는 것은 탁월한 조치입니다.
그러나 연락처에 메시지가 넘쳐나거나 이용 약관을 위반하지 않도록 하십시오. 그렇지 않으면 WhatsApp에서 귀하의 번호를 차단할 수 있습니다. 플러그인과 관련하여 우리가 가장 좋아하는 것은 AddToAny 및 Social Media Share 입니다. 둘 다 사용하기 매우 쉬운 놀라운 무료 플러그인입니다. 공유 버튼 설정은 두 사람 모두에게 쉬운 일이며 다양한 기능으로 인해 초보자와 숙련된 사용자 모두에게 최고의 플러그인이 됩니다.
또한 소셜 미디어를 사용하여 사이트를 개선하는 방법을 찾고 있다면 최고의 WhatsApp 채팅 플러그인 및 WP 소셜 채팅 플러그인 에 대한 게시물을 확인하여 웹사이트에 WhatsApp 채팅을 추가하는 것이 좋습니다.
WhatsApp에서 게시물을 공유하는 이러한 도구에 대해 어떻게 생각하십니까? 당신은 그들을 시도 했습니까? 아래 의견 섹션에서 경험을 알려주십시오!
