2022년 최고의 신발 웹사이트 디자인 아이디어 20가지
게시 됨: 2022-12-22신발 페이지를 만들기 전에 최고의 신발 웹사이트 디자인 예를 확인하고 싶습니까?
브랜드 사이트에서 일반 온라인 신발 매장에 이르기까지 다양한 환상적인 전자 상거래 웹 사이트 사례 모음에 오신 것을 환영합니다.
이러한 모든 웹사이트는 데스크탑과 모바일에서 환상적인 온라인 쇼핑 경험을 위한 뛰어난 탐색 기능을 갖춘 반응형 레이아웃을 갖추고 있습니다.
하지만 가장 좋은 것이 무엇인지 아십니까?
최고의 전자 상거래 웹 사이트 빌더 또는 신발 WordPress 테마를 사용하여 유사한 페이지를 쉽고 빠르게 만들 수 있습니다. (코딩 및 디자인 기술이 필요하지 않습니다!)
갑시다.
영감을 주는 최고의 신발 웹사이트 디자인 아이디어
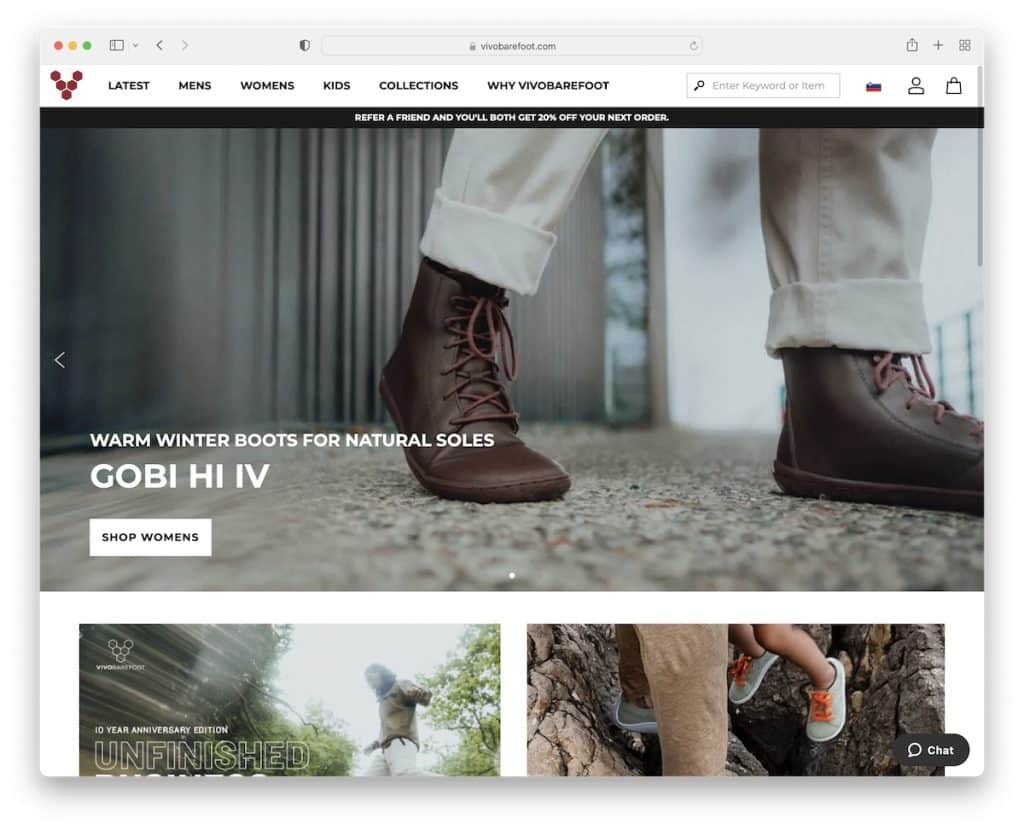
1. 비보베어풋
구축 : Magento/Adobe Commerce

Vivobarefoot에는 메가 메뉴, 검색 표시줄, 통화/언어 전환기, 프로필 및 카트 아이콘, 알림 표시줄이 있는 고정 헤더가 있습니다.
또한 클릭 유도문안(CTA) 버튼이 있는 슬라이더, 뉴스레터 구독 양식 및 사용 중인 신발을 보여주는 편리한 캐러셀(개별 카테고리 링크 포함)이 있습니다.
참고 : Vivobarefoot은 판매에 기여한 뛰어난 스토리텔링으로 강력한 온라인 입지를 확보하고 있습니다.
또한 최고의 Magento 웹사이트 전용 목록을 놓치고 싶지 않을 것입니다.
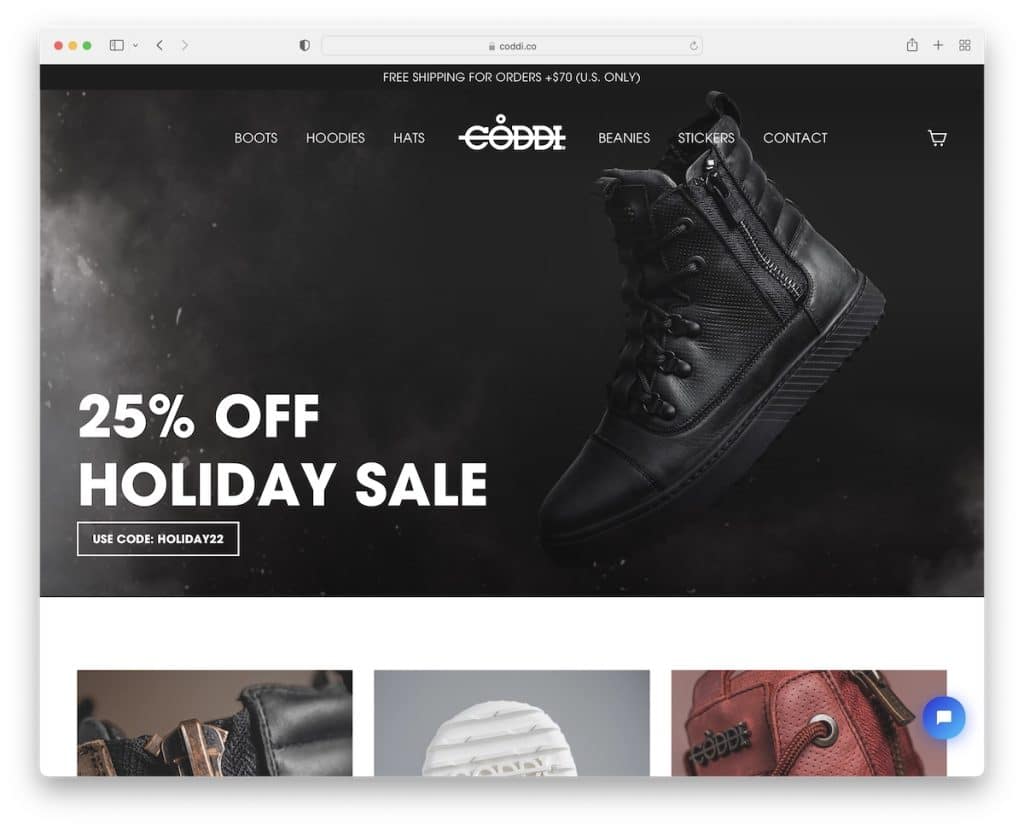
2. 코디
내장 : Shopify

Coddi는 더 매끄러운 모양을 위해 투명한 헤더가 있는 큰 영웅 이미지를 가지고 있습니다. 오른쪽 하단에는 무료 배송에 대한 상단 표시줄 알림과 실시간 채팅 위젯도 있습니다.
흥미로운 점은 Coddi가 바닥글을 사용하지 않는다는 것입니다. 이 깨끗한 웹사이트의 마지막 항목은 뉴스레터 구독 양식입니다.
참고 : 라이브 채팅 기능을 통합하여 사용자를 돕고 결과적으로 판매를 늘리십시오.
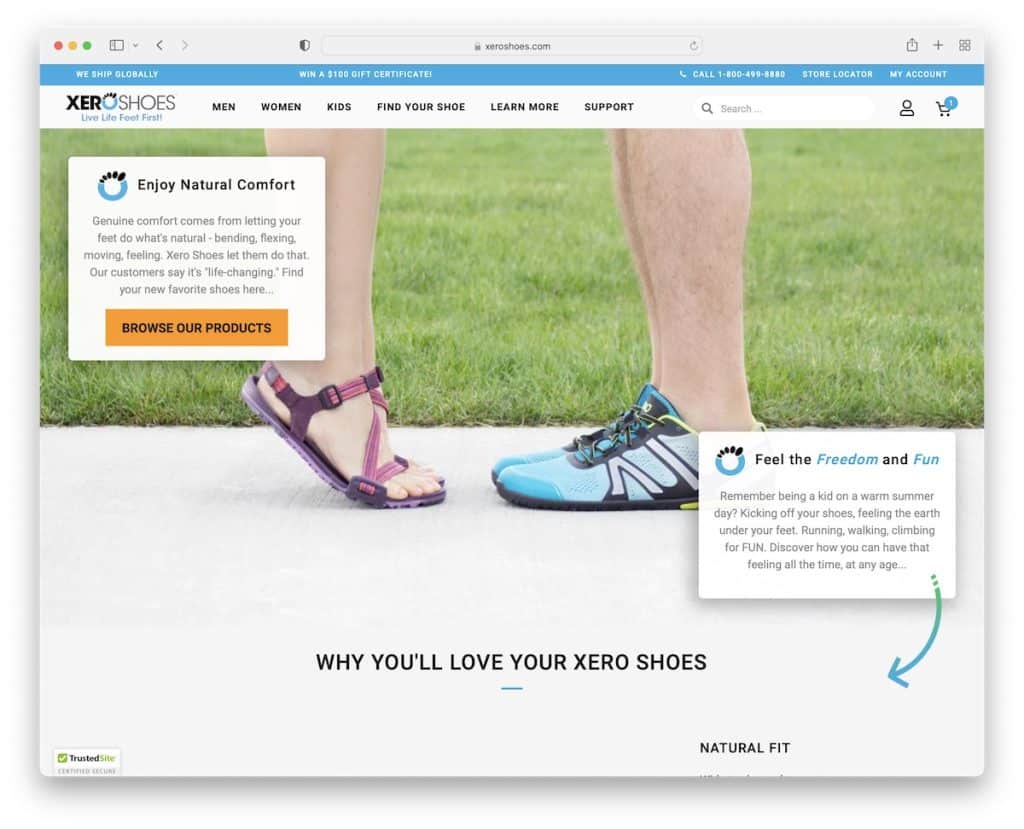
3. 제로슈즈
내장 : 엘리멘터

Xero Shoes 웹 사이트는 지역을 선택하라는 팝업으로 시작됩니다. Vivobarefoot과 마찬가지로 Xero Shoes에도 플로팅 헤더가 있어 항상 메뉴, 검색 표시줄 등에 액세스할 수 있습니다.
우리는 영웅 섹션에서 아래쪽 화살표를 사용하는 것을 정말 좋아합니다. 스크롤하여 화살표가 가리키는 대상을 확인하고 싶게 만듭니다.
참고 : 다른 위치에 상점이 있는 경우 팝업 국가 선택을 사용하십시오.
WordPress로 신발 사이트를 구축하려면 광범위한 Elementor 리뷰를 확인하세요.
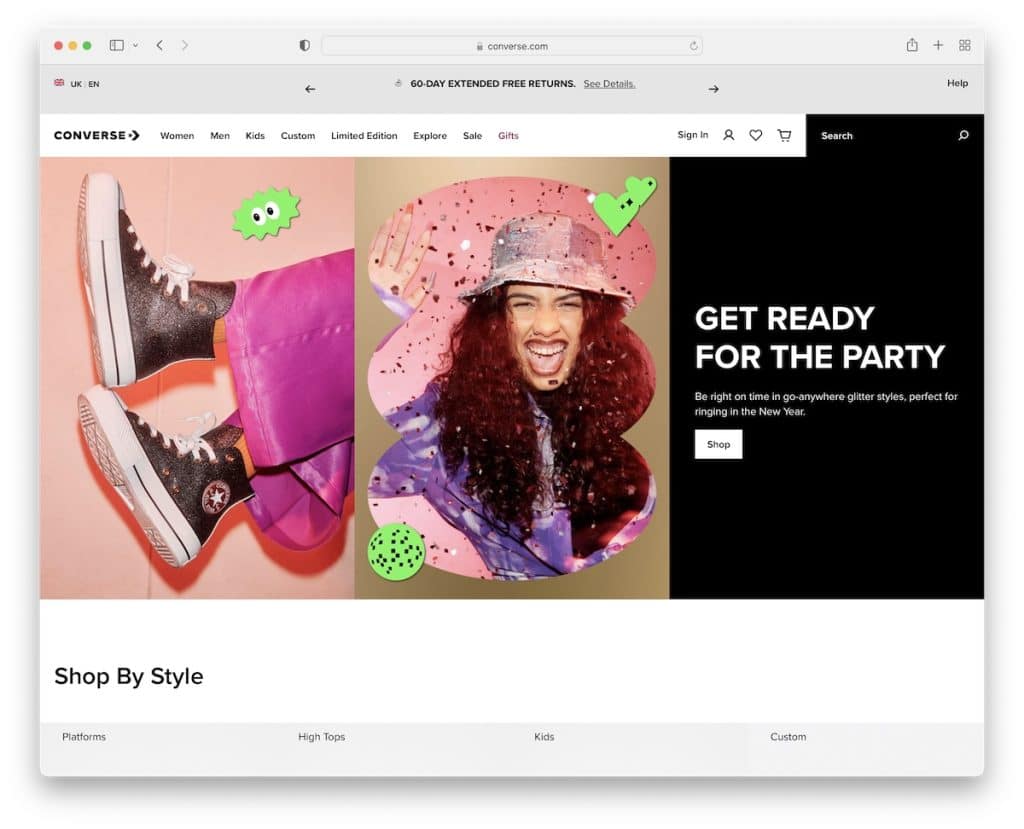
4. 대화
내장 : Salesforce Commerce

Converse는 더 나은 사용자 경험을 위해 로컬 웹 사이트를 여는 언어 선택기로 작업을 시작합니다.
이 신발 웹사이트는 큰 이미지, 호버 효과 및 CTA 버튼으로 깔끔한 디자인을 가지고 있습니다. 흥미를 돋우는 멋진 신발 애니메이션도 있습니다.
또한 바닥글에는 뉴스레터, 소셜 등과 같은 여러 위젯이 포함된 4개의 열이 있습니다.
참고 : 언어 선택기를 사용하여 현지화된 경험을 제공하십시오.
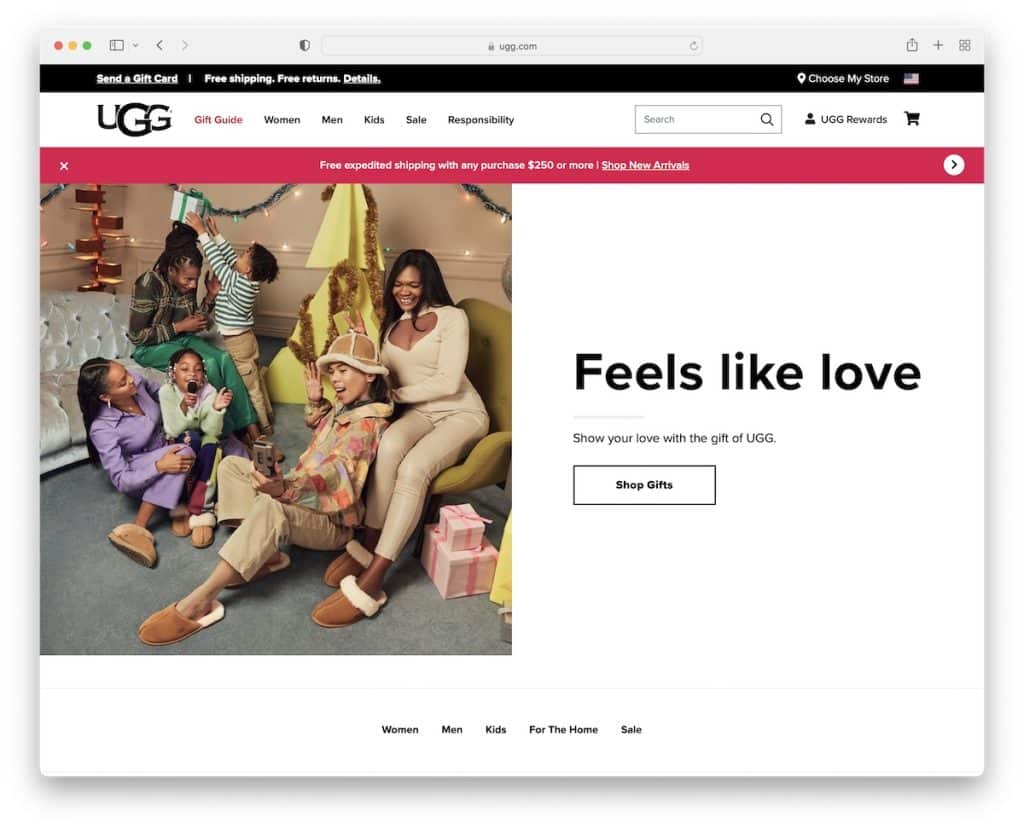
5. 어그
내장 : Salesforce Commerce

UGG는 왼쪽에 이미지가 있고 오른쪽에 텍스트와 CTA가 있는 눈길을 끄는 분할 화면 영웅 디자인을 가지고 있습니다.
페이지에는 상단 표시줄, 탐색 표시줄 및 슬라이딩 알림 표시줄(닫을 수 있음)이 있지만 메뉴만 떠 있습니다.
미니멀한 느낌은 방해 요소가 거의 없이 즐거운 쇼핑 경험과 제품 보기를 제공합니다.
참고 : 무료배송, 특가, 세일 등 알림바를 이용하세요.
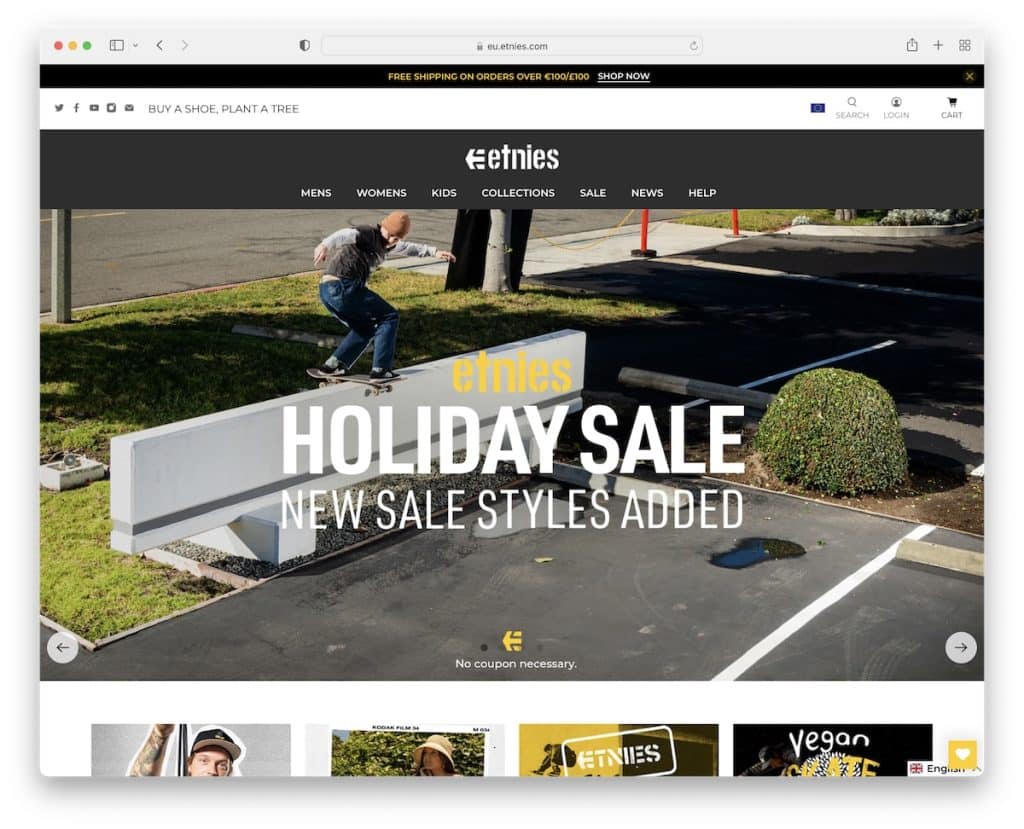
6. 에트니스
내장 : Shopify

Etnies는 "x" 버튼을 눌러 닫을 수 있는 프로모션 팝업으로 더 많은 리드를 확보하는 것을 목표로 합니다.
이 신발 사이트에는 거래, 신제품 출시 등을 광고할 수 있는 큰 슬라이더가 있습니다. 고정 알림 표시줄과 내비게이션은 웹 사이트를 훨씬 쉽게 탐색할 수 있도록 항상 존재합니다.
마지막으로 Etnies에는 최신 프로젝트를 소개하는 임베디드 비디오도 포함되어 있습니다.
참고 : 비디오를 제작하는 팀이 있는 경우 페이지에 포함해야 합니다.
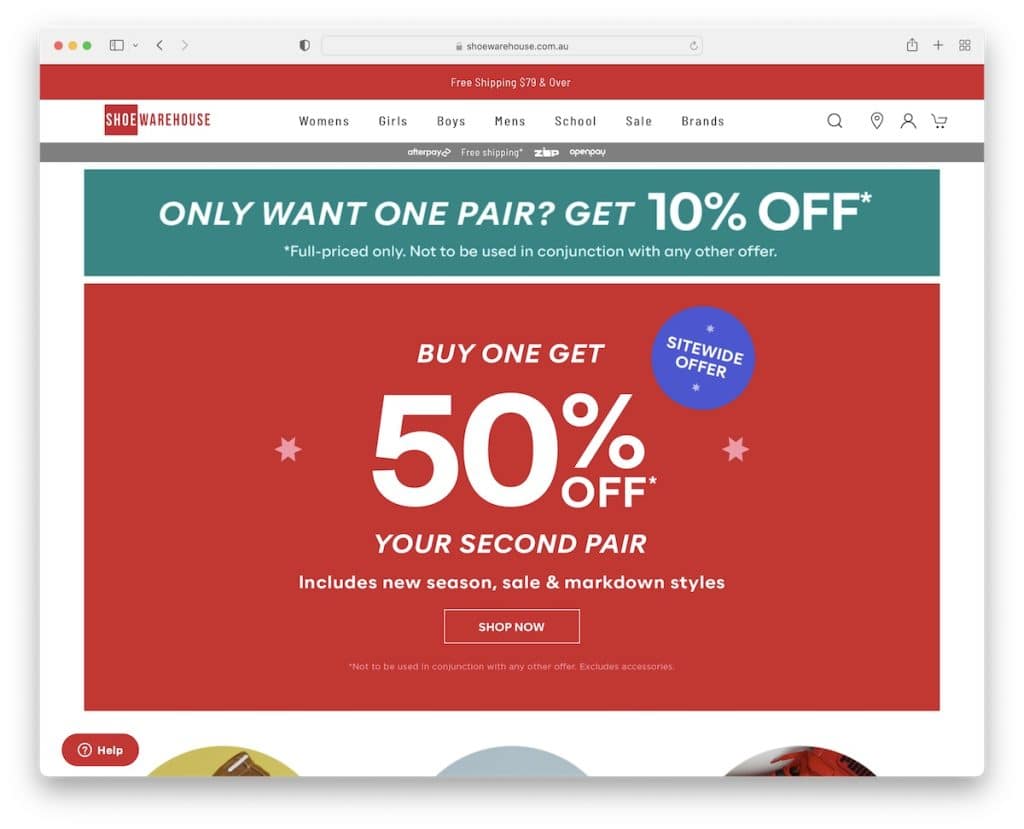
7. 신발창고
내장 : BigCommerce

Shoe Warehouse는 여러 브랜드를 취급하는 보다 전통적인 온라인 신발 매장입니다. 페이지에는 텍스트가 포함된 큰 배너와 계절별 거래를 홍보하는 CTA가 있습니다(하지만 일년 내내 다른 제안에도 사용함).
Shoe Warehouse에는 더 인기 있는 카테고리를 홍보하는 원형 축소판과 최고의 브랜드가 있는 그리드 섹션도 있습니다.
참고 : 스크롤 없이 볼 수 있는 부분 위에 큰 배너를 사용하여 특별 할인, 신제품 드롭 또는 진행 중인 모든 사항에 대한 인지도를 높입니다.
더 많은 아이디어가 필요하십니까? 그런 다음 최고의 BigCommerce 웹 사이트를 살펴보십시오.
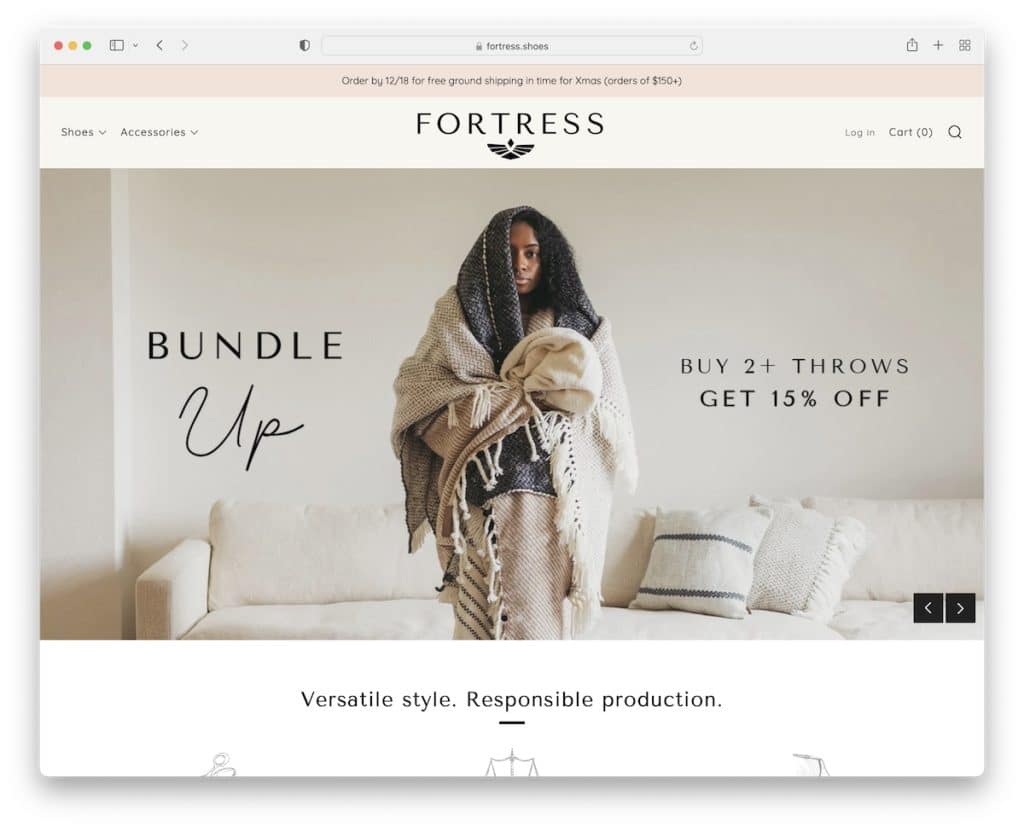
8. 요새
내장 : Shopify

Fortress는 우아한 브라우징 경험을 제공하는 아름답고 현대적인 신발 웹사이트입니다. 슬라이더에는 CTA 버튼이 포함되어 있지 않지만 각 슬라이드는 여전히 클릭할 수 있습니다.
헤더는 메가 메뉴와 검색 막대 및 기본 메뉴가 있는 팝업을 여는 검색 아이콘이 있는 매우 미니멀합니다.
우리는 품질에 대한 즉각적인 인상을 주는 슈메이커 소개 섹션을 정말 좋아합니다.
참고 : 브랜드 뒤에 있는 팀을 보여주는 것을 두려워하지 마십시오.
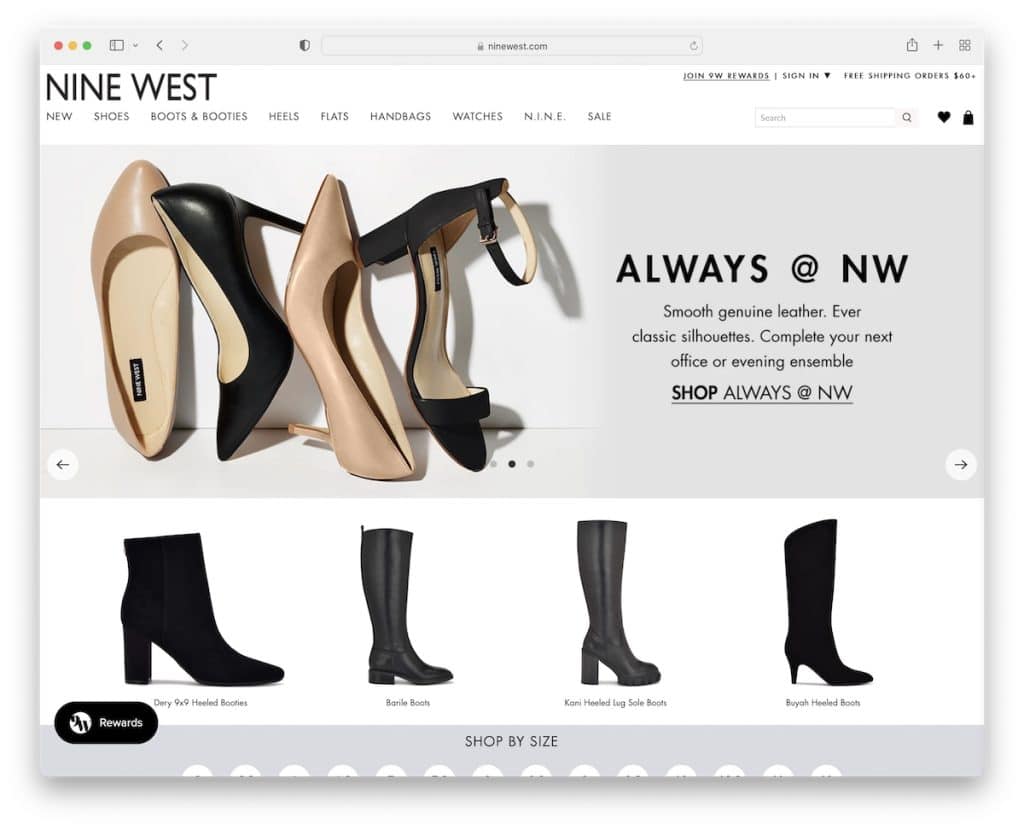
9. 나인 웨스트
내장 : Shopify

Nine West는 이메일에 대한 대가로 즉시 할인을 제공하는 큰 팝업으로 이메일을 수집합니다.
이 페이지는 놓칠 수 없는 꽤 큰 알림 표시줄을 사용합니다. 애니메이션이 있거나 없는 여러 섹션이 있지만 브라우징이 즐겁고 방해가 되지 않습니다.
편리한 기능 중 하나는 클릭 한 번으로 특정 사이즈로 제공되는 모든 신발을 찾을 수 있는 "사이즈별 쇼핑"입니다.
참고 : 알림 표시줄(특별 거래용)을 쉽게 알아볼 수 있을 만큼 충분히 크게 만듭니다(그러나 너무 크지는 않음).
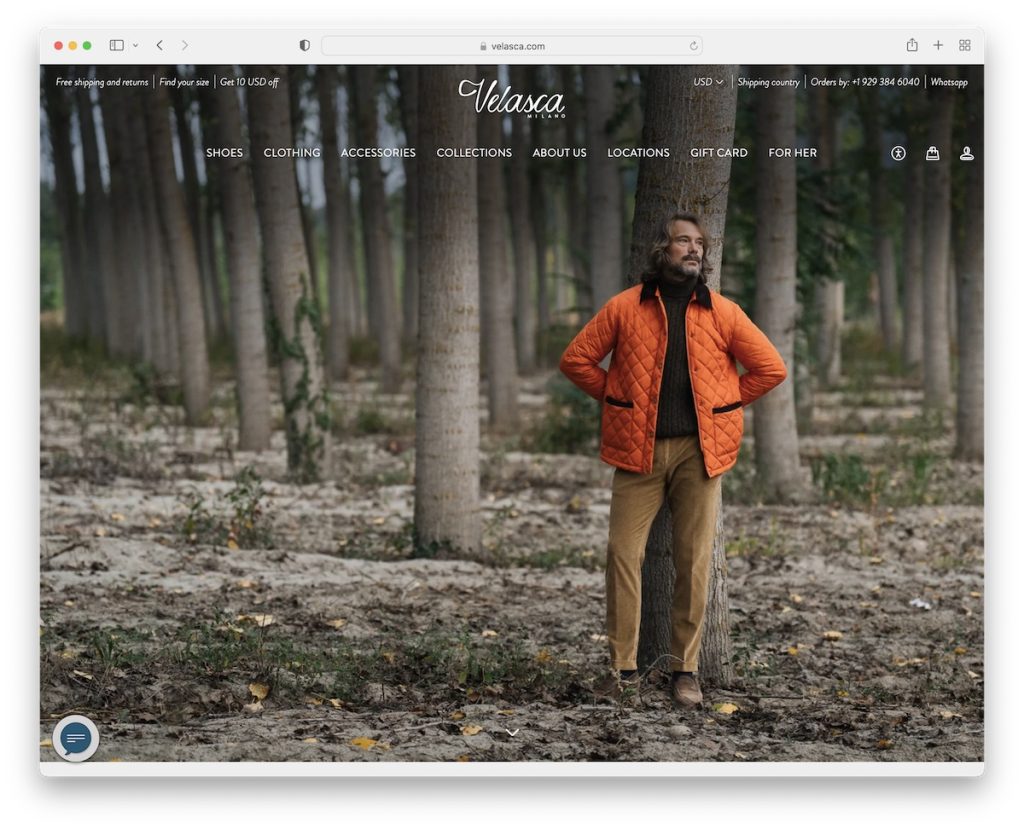
10. 벨라스카
내장 : Shopify

Velasca는 반응형 웹 디자인 전체에 우아함이 퍼져 있습니다. 텍스트나 CTA 없이 접은 부분 위에 전체 화면 배경 이미지가 있는 미니멀한 신발 웹사이트입니다. 헤더는 100% 투명하여 보다 쾌적한 첫인상을 연출합니다.
Velasca는 또한 최신 게시물을 포함하는 Instagram 피드를 통합하는 데 정말 훌륭합니다.
참고 : 영웅 섹션의 전체 화면 이미지(전용)로 우아하고 스타일리시하게 유지하세요.
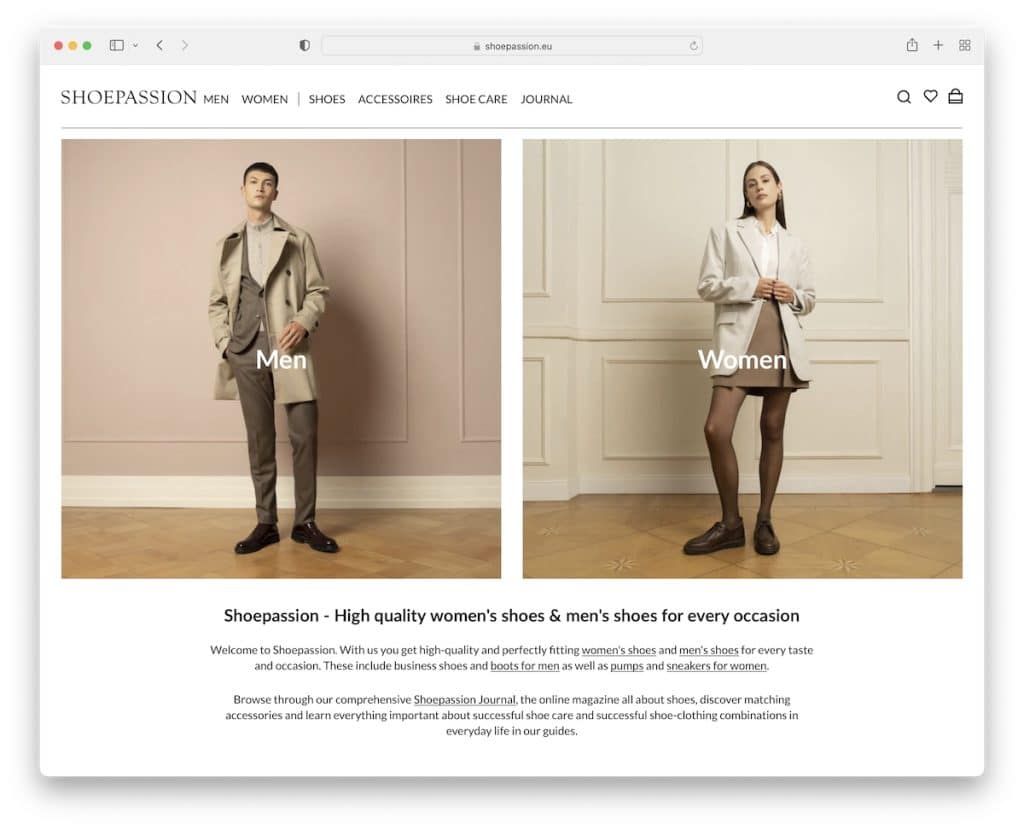
11. 구두열정
내장 : Shopify


Shoepassion의 홈페이지는 깔끔한 헤더, 남녀 신발을 위한 두 개의 배너, 더 많은 정보가 있는 아코디언으로 매우 간단합니다.
바닥글에는 추가 링크, 뉴스레터 구독, 소셜 아이콘 및 통화 전환기가 있는 여러 열이 있습니다.
참고 : 남성 고객과 여성 고객이 자체 설명 배너를 통해 올바른 섹션을 찾을 수 있도록 합니다.
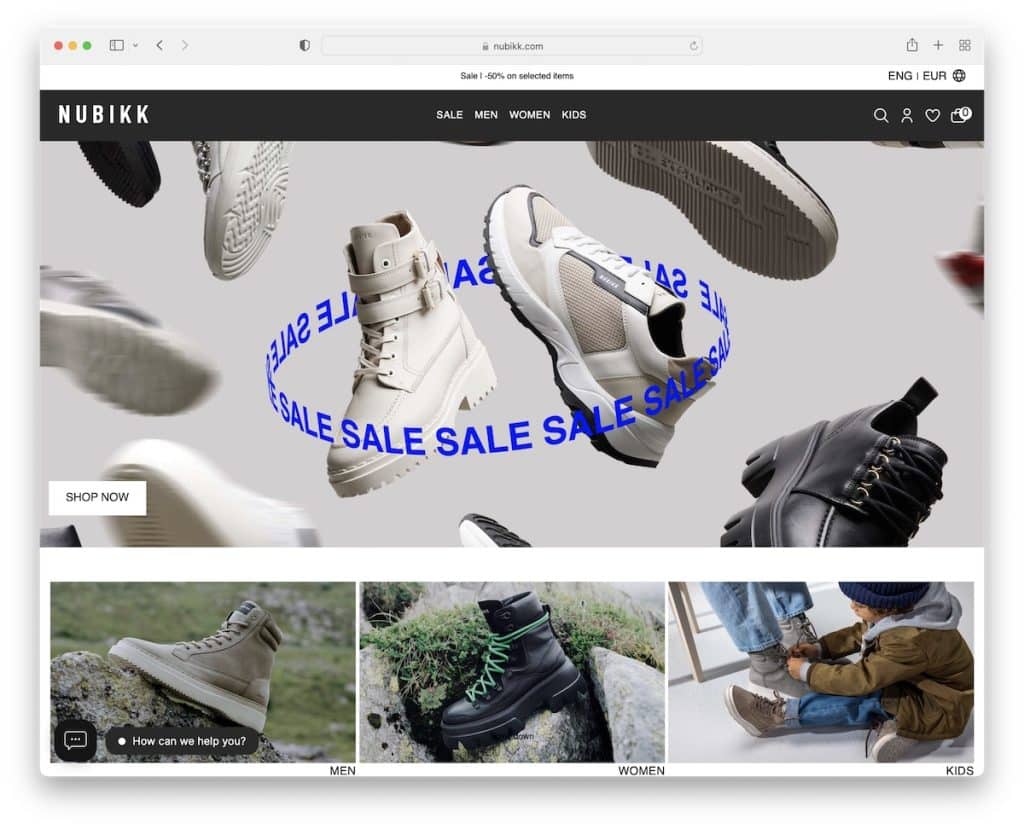
12. 누빅
내장 : Shopware

Nubikk은 사용자를 남성, 여성 및 아동용 신발로 안내하는 접힌 부분 위의 큰 배너와 배너 아래에 세 개의 이미지가 있는 트렌디한 디자인을 가지고 있습니다.
슬라이딩 상단 표시줄 알림에는 보다 쾌적한 온라인 쇼핑을 위해 언어 및 통화 전환기가 있습니다.
그러나 Nubikk에는 사이트의 상단과 하단을 구분하는 배송, 배송 및 무료 반품에 대한 또 다른 알림 배너가 있습니다.
참고 : 잠재 고객에게 무료 배송 및 빠른 배송에 대해 알리십시오.
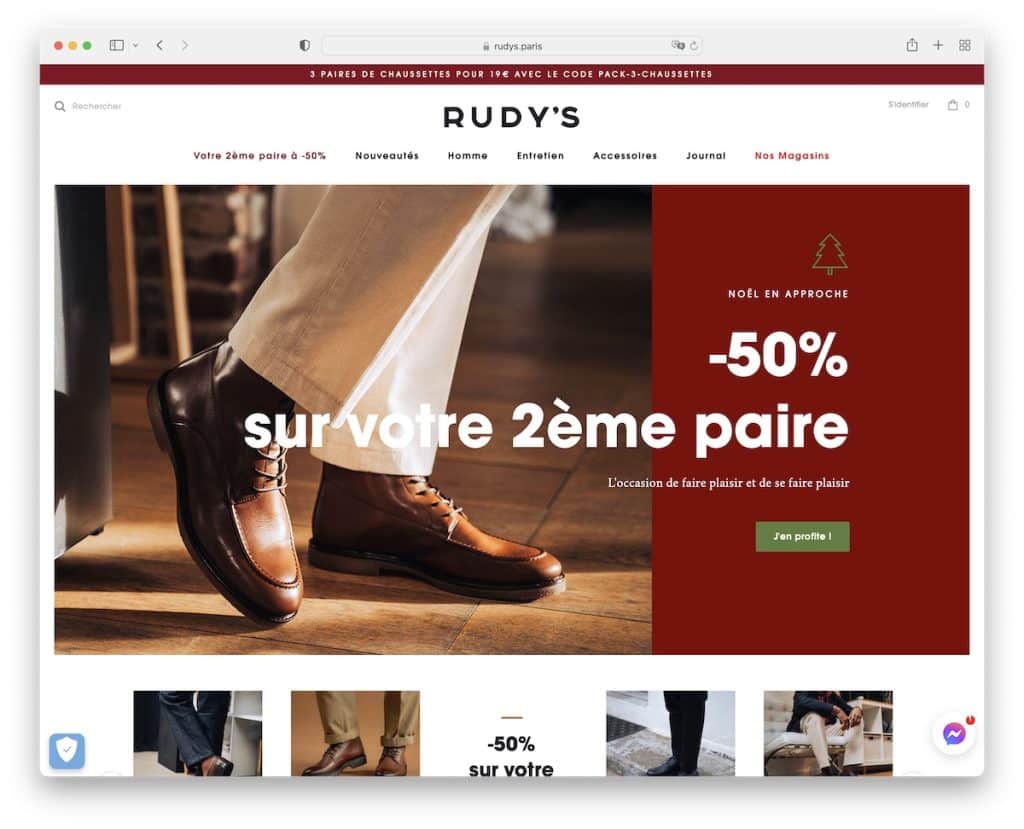
13. 루디의
내장 : Shopify

Rudy의 신발 웹사이트는 디자인을 깨끗하고 단순하게 유지하며 슬라이딩 상단 막대 텍스트가 유일하게 움직이는 요소입니다. (좋아요, 한 가지 더 있습니다. 더 큰 이미지는 마우스를 올리면 확대되기 시작합니다.)
플로팅 헤더는 미니멀하지만 편리한 메가 메뉴는 매우 실용적입니다.
Rudy's에는 빠른 채팅을 위한 Facebook 메신저 버튼도 있습니다.
참고 : Facebook Messenger(우리 모두 사용하지 않습니까?)는 사용자가 귀하와 연락할 수 있는 좋은 방법입니다.
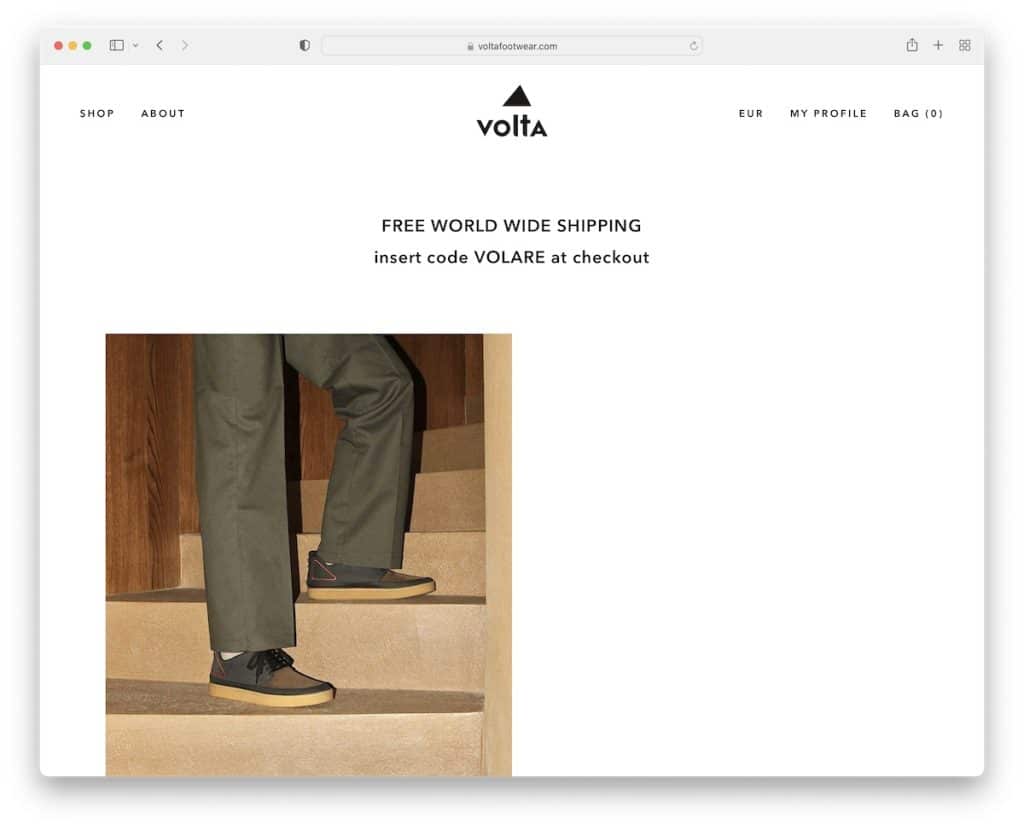
14. 볼타
내장 : Sage 스타터 테마

Volta의 주요 특징 중 하나는 그들이 당신에게 무언가를 팔려고 한다는 느낌을 주지 않는다는 것입니다. 그들은 모든 것을 매우 낮은 키로 유지하고 있습니다.
헤더는 웹 사이트의 나머지 부분과 마찬가지로 가장 깨끗한 것 중 하나입니다. 또한 바닥글은 전통적인 바닥글처럼 거의 나타나지 않습니다.
또한 크고 대담하고 끈적한 하단 화면 뉴스레터 구독 배너를 놓치기 어렵습니다.
참고 : 미니멀한 룩을 지향한다면 콘텐츠 활용, 머리글, 바닥글에 적용하세요.
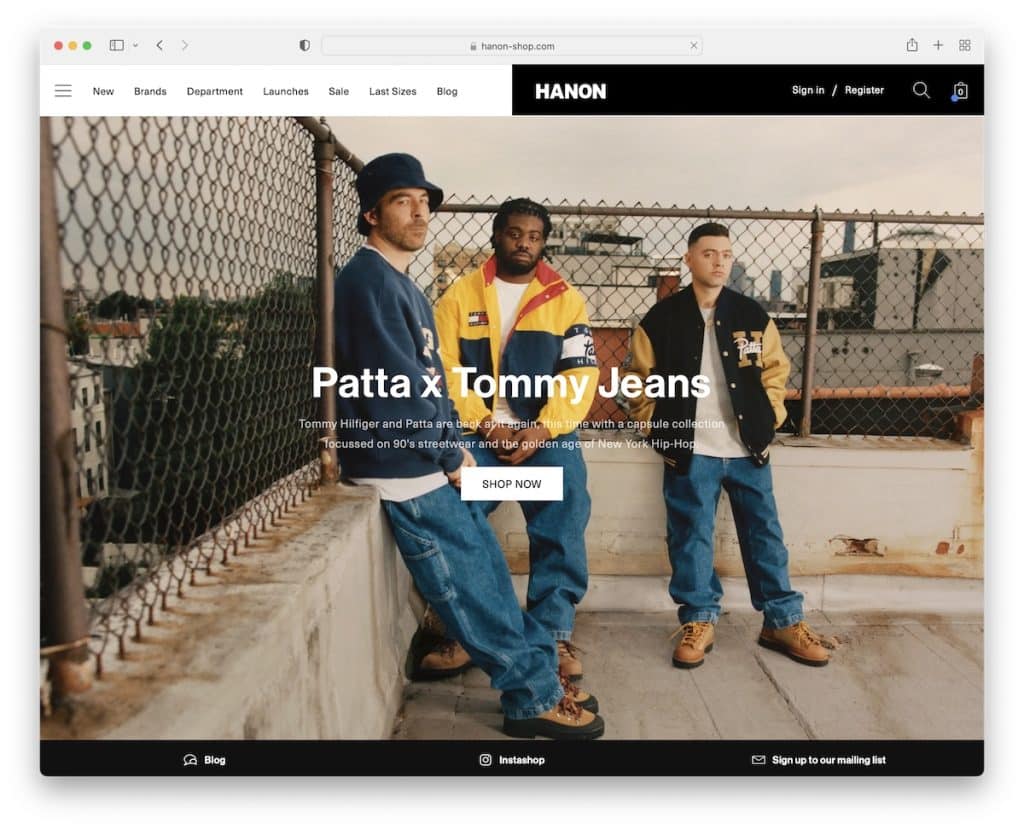
15. 하논
내장 : Shopify

Hanon은 멋진 운동화, 신발 및 의류 웹사이트로 지금까지 본 것 중 최고의 헤더 중 하나입니다. 반은 흰색, 반은 검은색 레이아웃이 멋져 보이고 달라붙습니다.
그런 다음 Hanon은 큰 영웅 이미지를 사용하여 텍스트와 CTA로 신제품 출시를 홍보합니다.
또한 블로그, IG 상점 및 구독 양식을 홍보하는 화면 하단에 또 다른 플로팅 요소/바가 있습니다.
참고 : 화면 하단에 다른 고정 막대를 추가해 보십시오(단, 가능한 한 최소화하십시오).
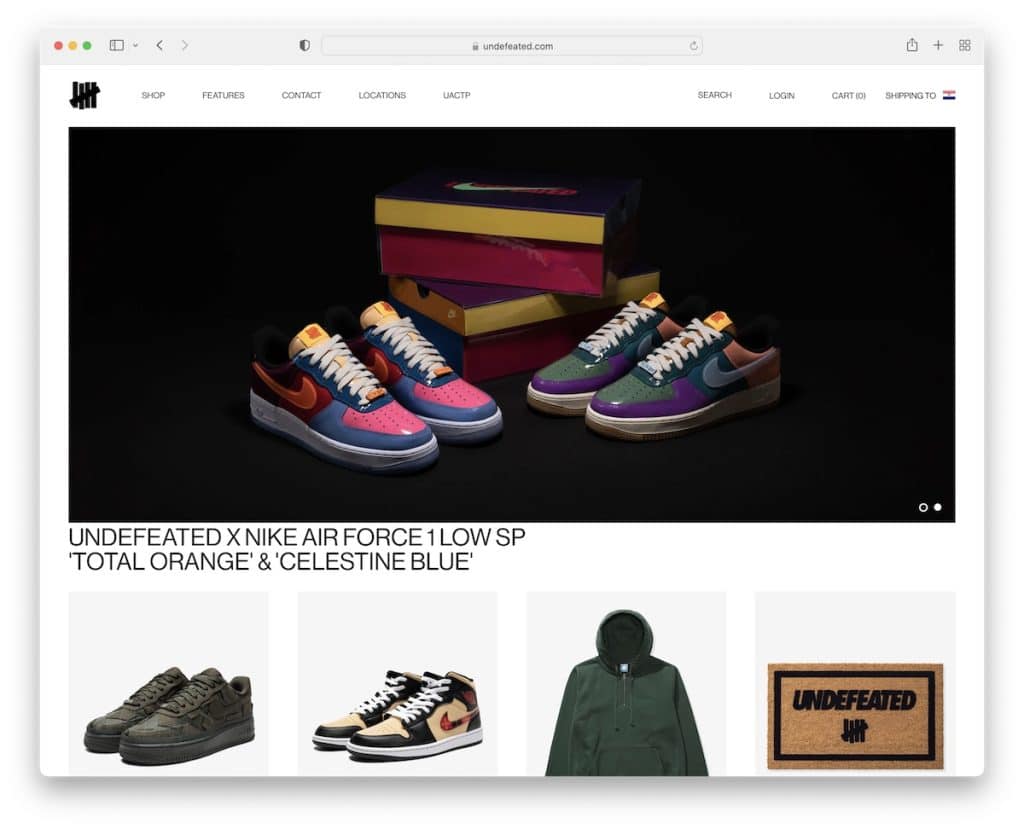
16. 무패
내장 : Shopify

Undefeated는 우리가 우연히 발견한 가장 단순한 홈페이지 중 하나입니다. 깔끔한 머리글, 슬라이더, 4개의 제품에 대한 4개의 배너, 머리글과 마찬가지로 깔끔한 바닥글이 있습니다.
또한 Undefeated는 더 큰 화면에서만 표시되는 박스형 레이아웃을 선택했습니다.
참고 : 홈페이지를 복잡하지 않게 유지하되 방문자가 필요한 것을 빠르게 찾을 수 있도록 필요한 링크를 포함하십시오.
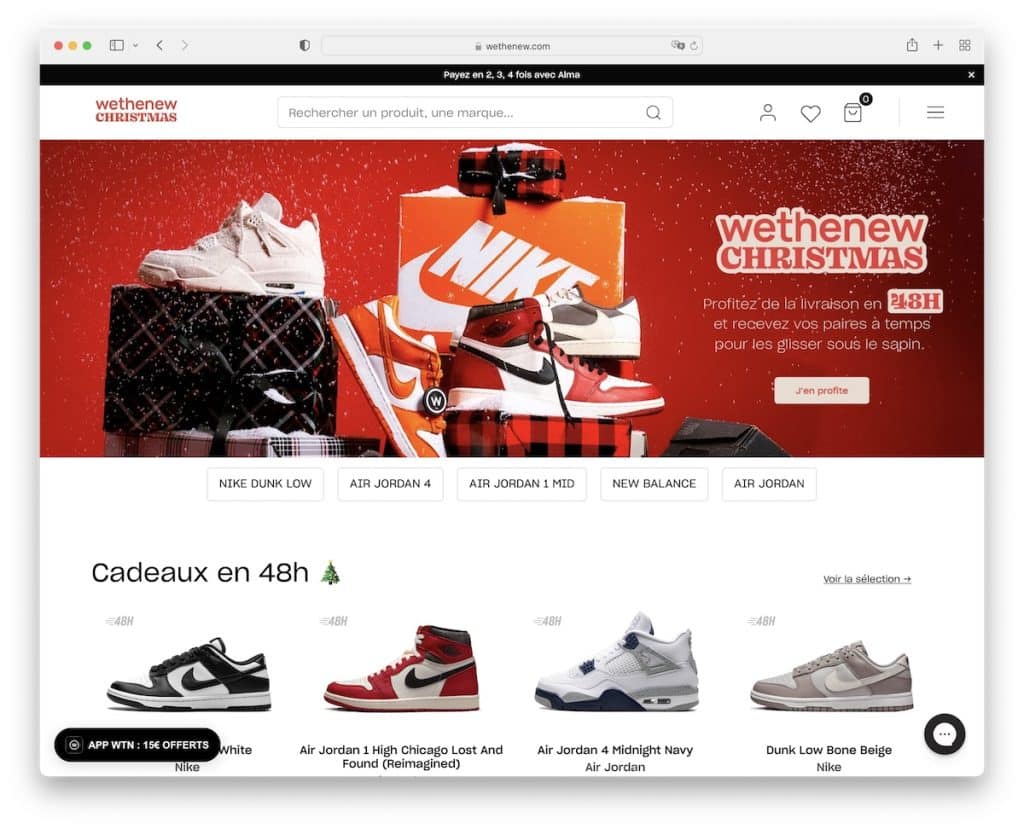
17. 웨더뉴
내장 : Shopify

Wethenew는 홈 페이지에 3개의 캐러셀과 함께 넘길 수 있는 많은 운동화를 제공합니다. 운 좋게도 그들은 경험을 즐겁게 유지하기에 충분한 여백을 사용합니다.
헤더는 간단하며 햄버거 메뉴 아이콘과 큰 검색 표시줄이 있습니다. 그러나 바닥글은 Trustpilot 리뷰, 뉴스레터 구독, 소셜 아이콘 및 여러 링크를 포함하여 위젯이 풍부합니다.
참고 : 햄버거 메뉴 아이콘으로 머리글을 깔끔하게 유지하십시오.
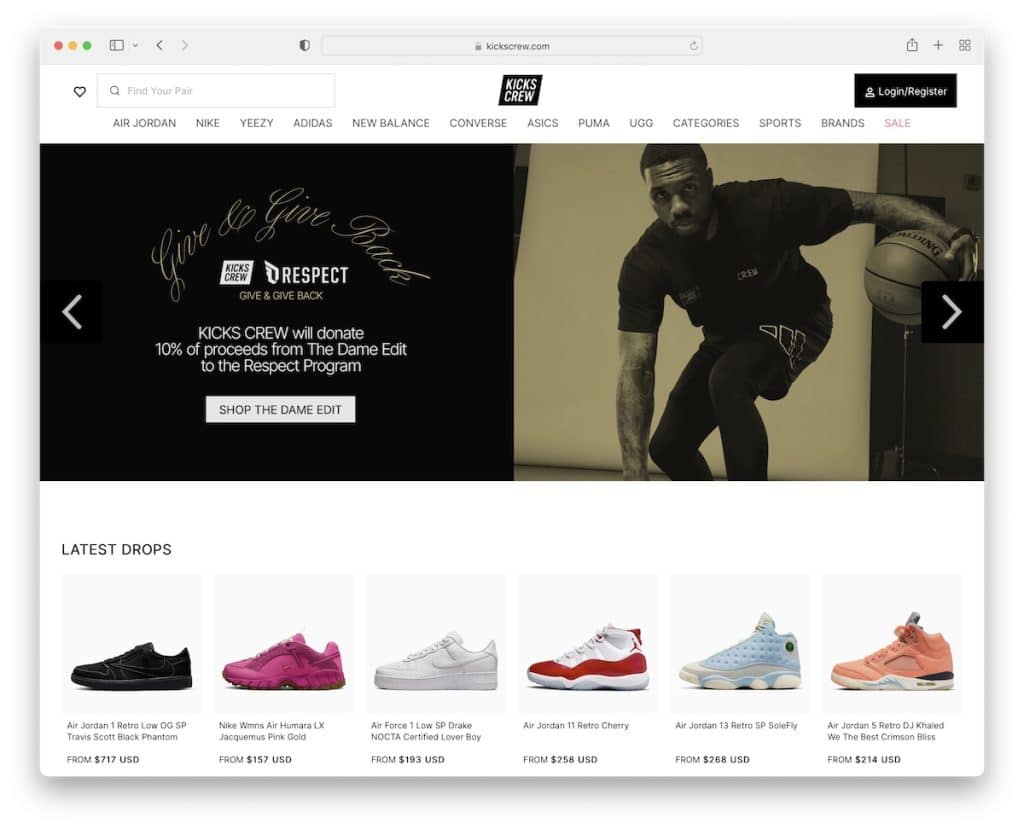
18. 킥스크류
내장 : Shopify

Kikscrew는 홈 페이지에 많은 항목이 있는 신발 웹사이트이지만 멋진 스크롤과 보기 만남을 위해 디자인을 밝게 유지합니다.
이를 통해 방문자는 추가 검색을 수행하지 않고도 최신 드롭 및 판매 항목을 빠르게 엿볼 수 있습니다.
물론 플로팅 헤더는 드롭다운 내비게이션 또는 검색 표시줄을 통해 보다 구체적인 항목을 찾기 위해 항상 사용할 수 있습니다.
참고 : 한 페이지에 많은 제품을 추가하는 경우 충분한 여백을 확보하십시오.
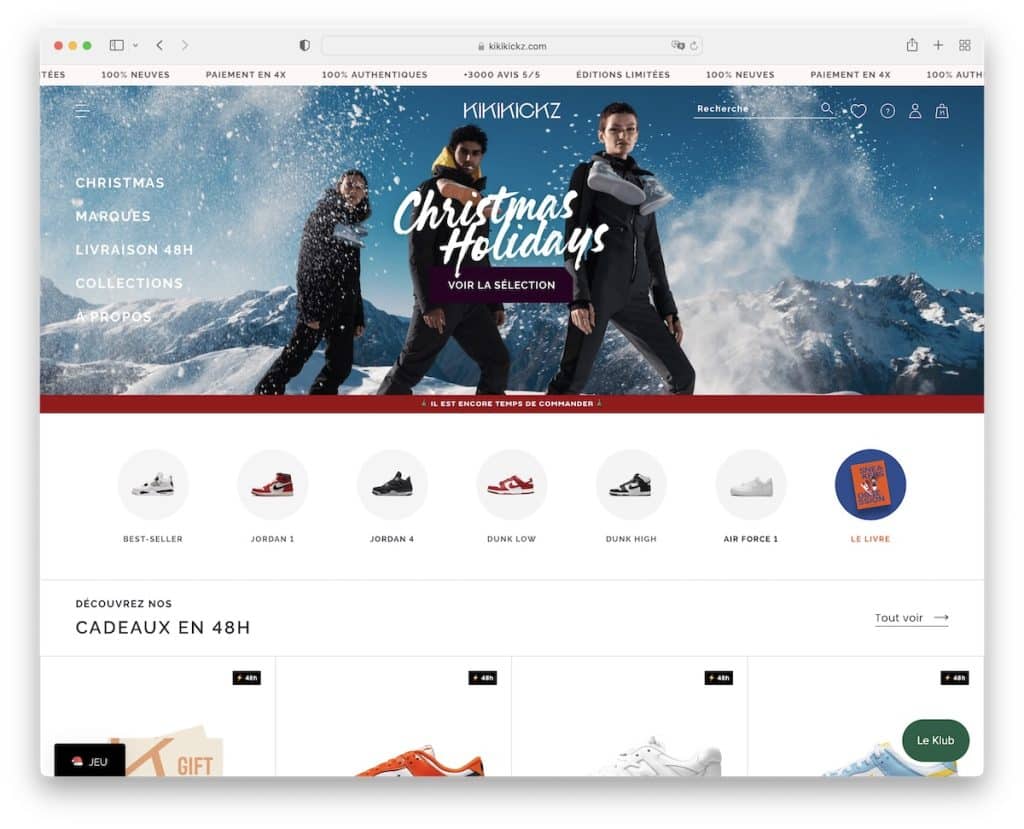
19. 키키킥즈
내장 : Shopify

Kikikickz는 헤더 및 사이트 탐색에 대한 보다 흥미로운 접근 방식 중 하나를 제공합니다. 메뉴는 헤더가 아니라 사이드바에 있으며 투명합니다. 또한 마우스를 가져가면 즉시 확장됩니다.
그러나 헤더는 스크롤을 시작하고 화면 상단에 떠 있을 때 더 전통적인 방식이 됩니다.
우리는 또한 일부 컬렉션을 홍보하는 캐러셀과 알림이 있는 슬라이딩 상단 표시줄을 좋아합니다.
참고 : Kikikickz의 내비게이션 접근 방식을 모방하고 작업을 다르게 수행합니다.
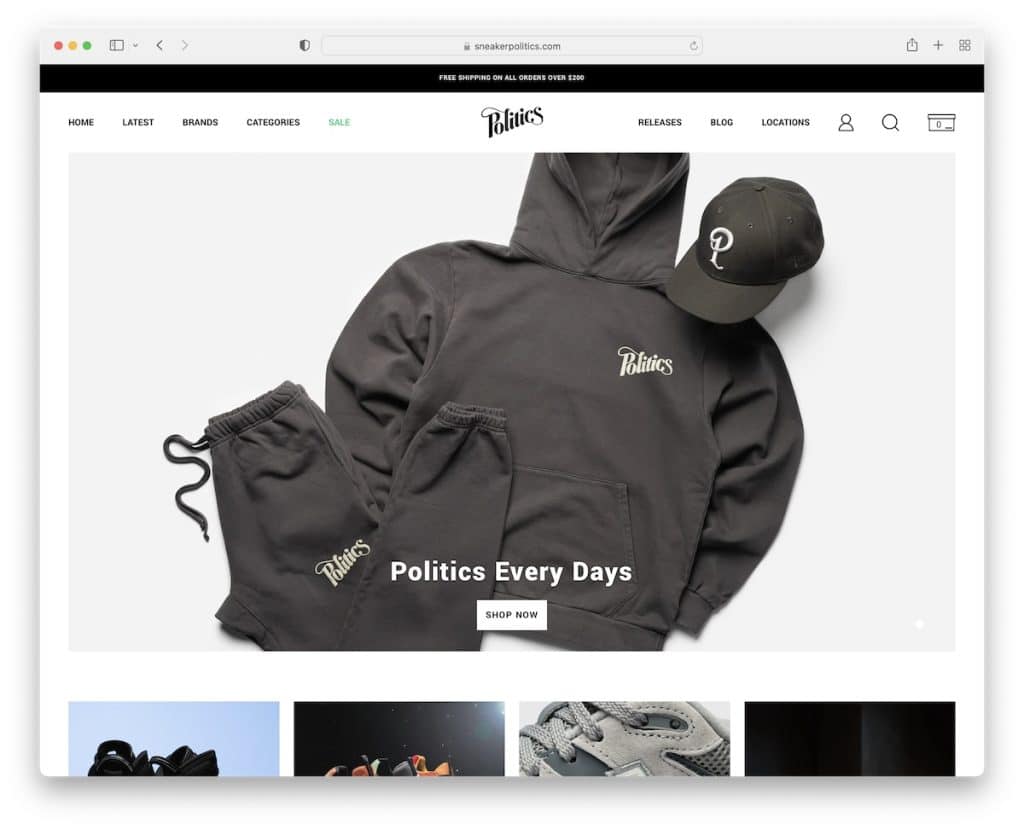
20. 운동화 정치
내장 : Shopify

Sneaker Politics 홈페이지는 다른 신발 웹사이트만큼 콘텐츠와 제품이 많지는 않지만 여전히 큰 슬라이더, 최신 상품의 캐러셀, 추천 블로그 등이 있습니다.
상단 표시줄에는 무료 배송 알림이 있고 헤더에는 프로필, 검색 및 카트 아이콘이 있는 간단한 탐색 기능이 있습니다.
클릭 시 뉴스레터 구독 양식을 여는 왼쪽 하단 모서리에 있는 작은(끈적한) "정치 VIP 클럽"도 확인할 수 있습니다.
참고 : 헤더에서 클릭 가능한 아이콘을 통해 사용자가 자신의 프로필에 쉽게 액세스할 수 있습니다.
