ShopWP 레이아웃 빌더로 Shopify와 WordPress 통합이 쉬워졌습니다.
게시 됨: 2023-10-05웹사이트 레이아웃 디자인을 선택하는 끝없는 노력에 지치셨나요? 사이트를 전문적이고 시각적으로 매력적으로 보이려고 몇 시간을 소비했지만 결과에 만족하지 못하셨나요? 저를 믿으십시오. 나도 거기에 가봤습니다. 웹 디자인 세계를 막 시작한 사람으로서 시각적으로 훌륭하고 사용자 친화적인 웹 사이트를 만드는 복잡한 과정을 헤쳐나가는 것은 부담스러울 수 있습니다.
하지만 그게 전부는 아닙니다. Shopify 제품을 WordPress 사이트에 원활하게 통합하고 싶으신가요? 제가 당신을 위한 완벽한 솔루션을 갖고 있으니 더 이상 찾지 마세요. 최고의 웹사이트 디자인 동반자인 ShopWP Shopify Layout Builder를 소개합니다. 멋진 웹 사이트를 만드는 데 항상 열정을 갖고 있는 사람으로서 저는 귀하의 비전을 실현하는 데 적합한 도구를 찾는 데 따른 어려움을 이해합니다. ShopWP 레이아웃 빌더가 모든 것을 다룹니다. 응집력 있고 시각적으로 매력적인 디자인을 유지하면서 WordPress 웹사이트에서 Shopify 제품을 쉽게 선보이고 판매할 수 있다고 상상해 보세요.
이 놀라운 도구가 웹 디자인 경험을 어떻게 향상시킬 수 있는지 보여 드리겠습니다.
ShopWP 레이아웃 빌더란 무엇입니까?
ShopWP Shopify Layout Builder는 Shopify 제품을 WordPress 웹사이트에 통합하도록 맞춤화된 WordPress 플러그인입니다. 이 플러그인을 사용하면 사용자는 코딩이나 디자인 기술에 대한 전문 지식이 없어도 훌륭하고 전문적인 웹사이트를 만들어 WordPress에서 Shopify 제품을 판매할 수 있습니다. ShopWP Layout Builder를 사용하면 간단한 드래그 앤 드롭 인터페이스를 사용하여 웹 사이트의 레이아웃, 디자인 및 콘텐츠를 쉽게 구축하고 사용자 정의할 수 있습니다.
ShopWP Pro 가격
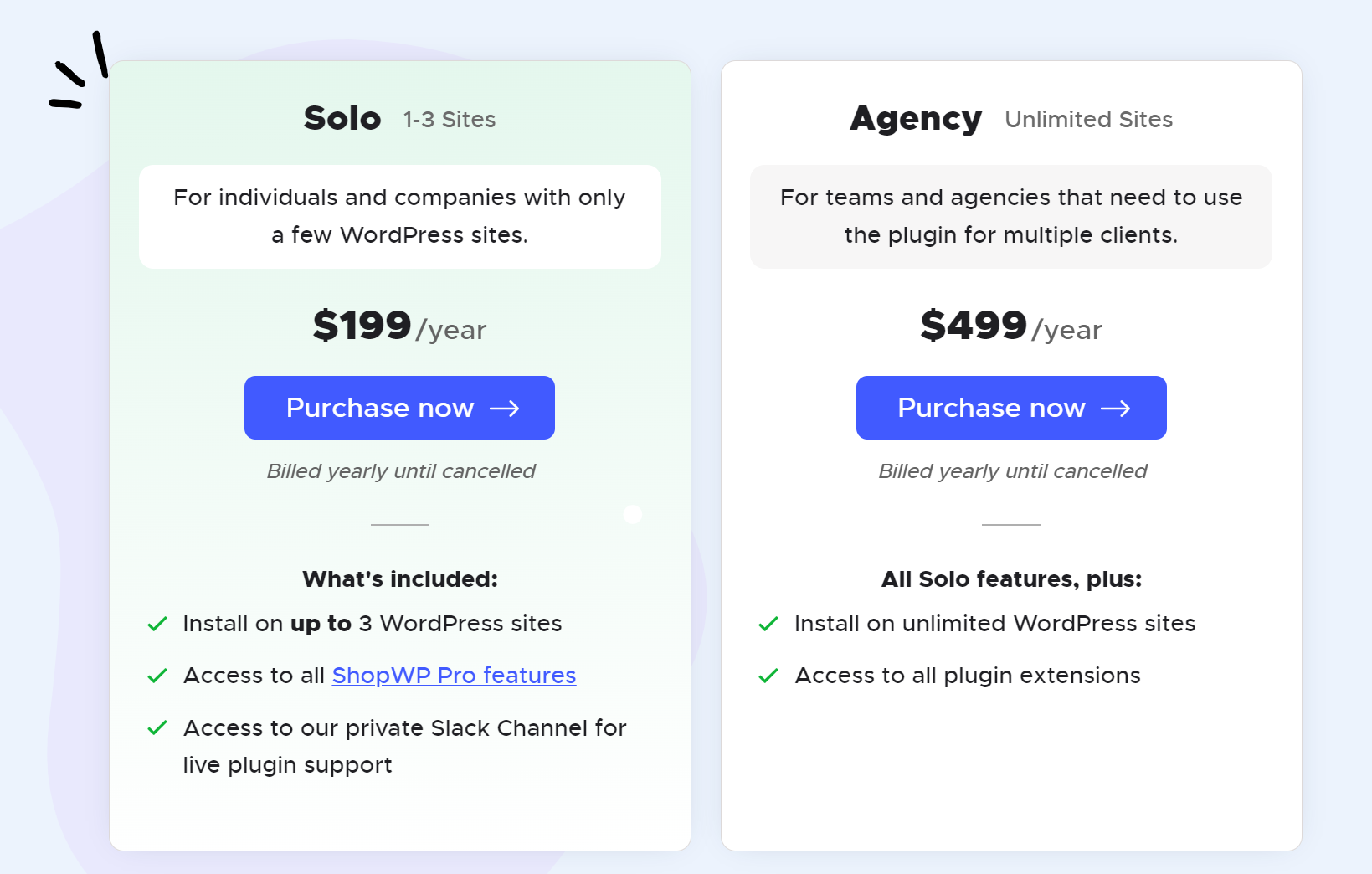
ShopWP Pro는 다양한 비즈니스 요구 사항을 충족하기 위해 Solo와 Agency라는 두 가지 구독 계획을 제공합니다.
연간 199달러의 가격으로 제공되는 Solo 플랜은 소수의 WordPress 사이트를 관리하는 개인 및 회사에 이상적이며 주요 ShopWP Pro 기능에 대한 액세스를 제공합니다.
여러 고객이나 대규모 팀을 보유한 경우 연간 $499의 에이전시 요금제 가 선택됩니다. 이 플랜에는 Solo 플랜의 모든 혜택이 포함될 뿐만 아니라 WordPress 사이트 수에 제한 없이 설치가 가능하고 추가 플러그인 확장에 대한 액세스 권한도 부여됩니다.
또한 ShopWP를 사용하려면 사용자에게 활성 Shopify 플랜이 필요하며 권장 옵션은 비용 효율적인 Shopify Starter 플랜이므로 WordPress 기반 판매에만 집중하는 사람들에게 탁월한 선택입니다. 또한 30일 환불 정책도 제공됩니다.

ShopWP Shopify 레이아웃 빌더를 시작하는 방법
ShopWP Shopify Layout Builder를 시작하려면 먼저 ShopWP Pro 8.0 이상이 필요합니다.
두 가지 프로 버전 중 하나를 구매한 후 다음 단계를 따르세요.
1. WordPress를 Shopify에 연결
시작하려면 WordPress 사이트에 ShopWP 플러그인을 설치해야 합니다.
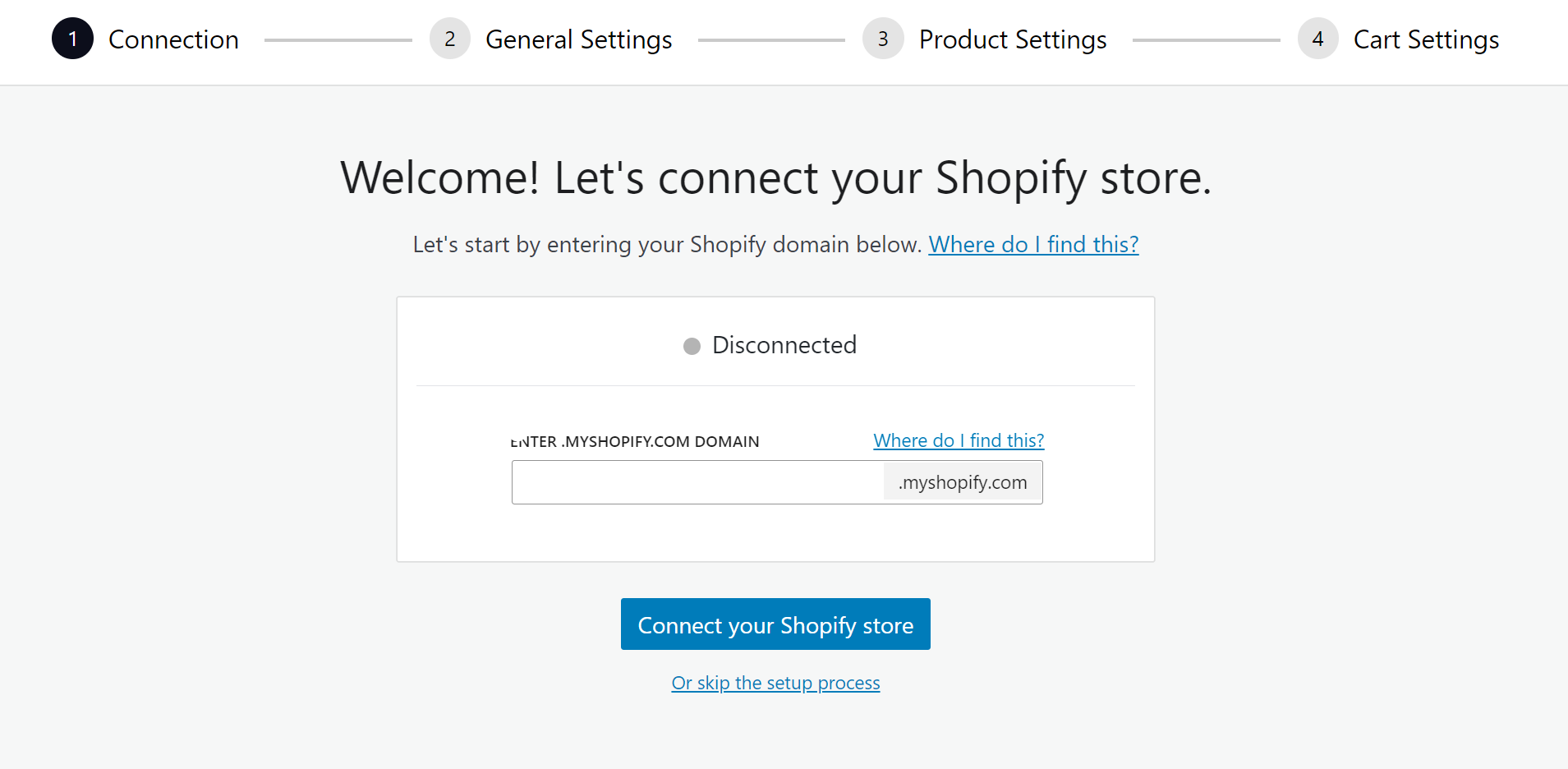
설치가 완료되면 ShopWP → 연결로 이동하여 버튼을 클릭하여 WordPress를 Shopify에 연결할 수 있습니다.

메시지가 나타나면 Shopify 스토어 URL을 제공하세요.

아직 설치하지 않은 경우 Shopify 스토어에 ShopWP 앱을 설치하라는 메시지가 표시됩니다.
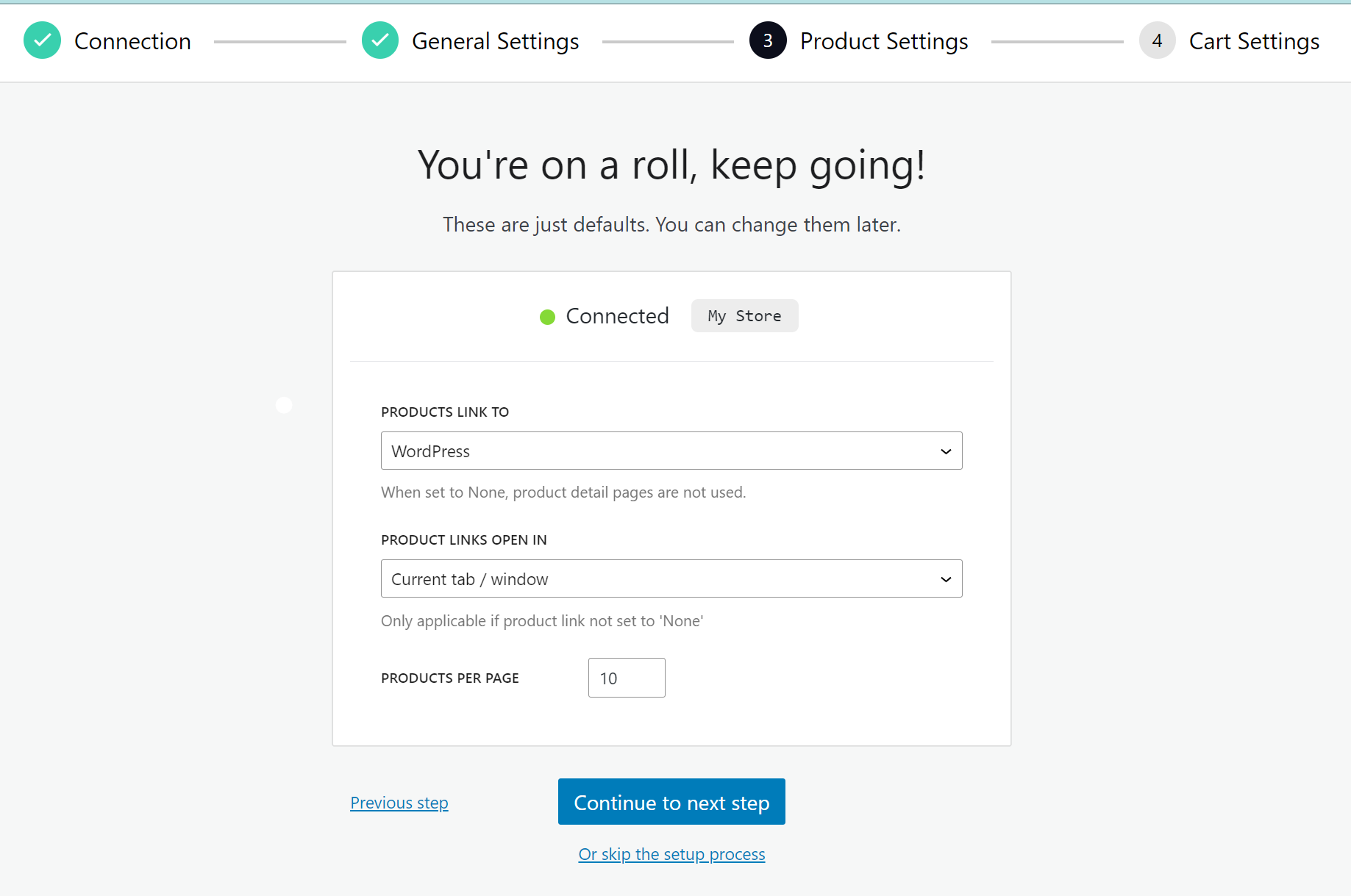
완료되면 스토어가 성공적으로 연결되었다는 확인 메시지와 함께 플러그인 설정으로 리디렉션됩니다.

여기에서 스토어 목록 페이지를 사용자 정의하고 제품을 Shopify에 연결할지 아니면 WordPress 사이트에 표시할지 선택할 수 있습니다.

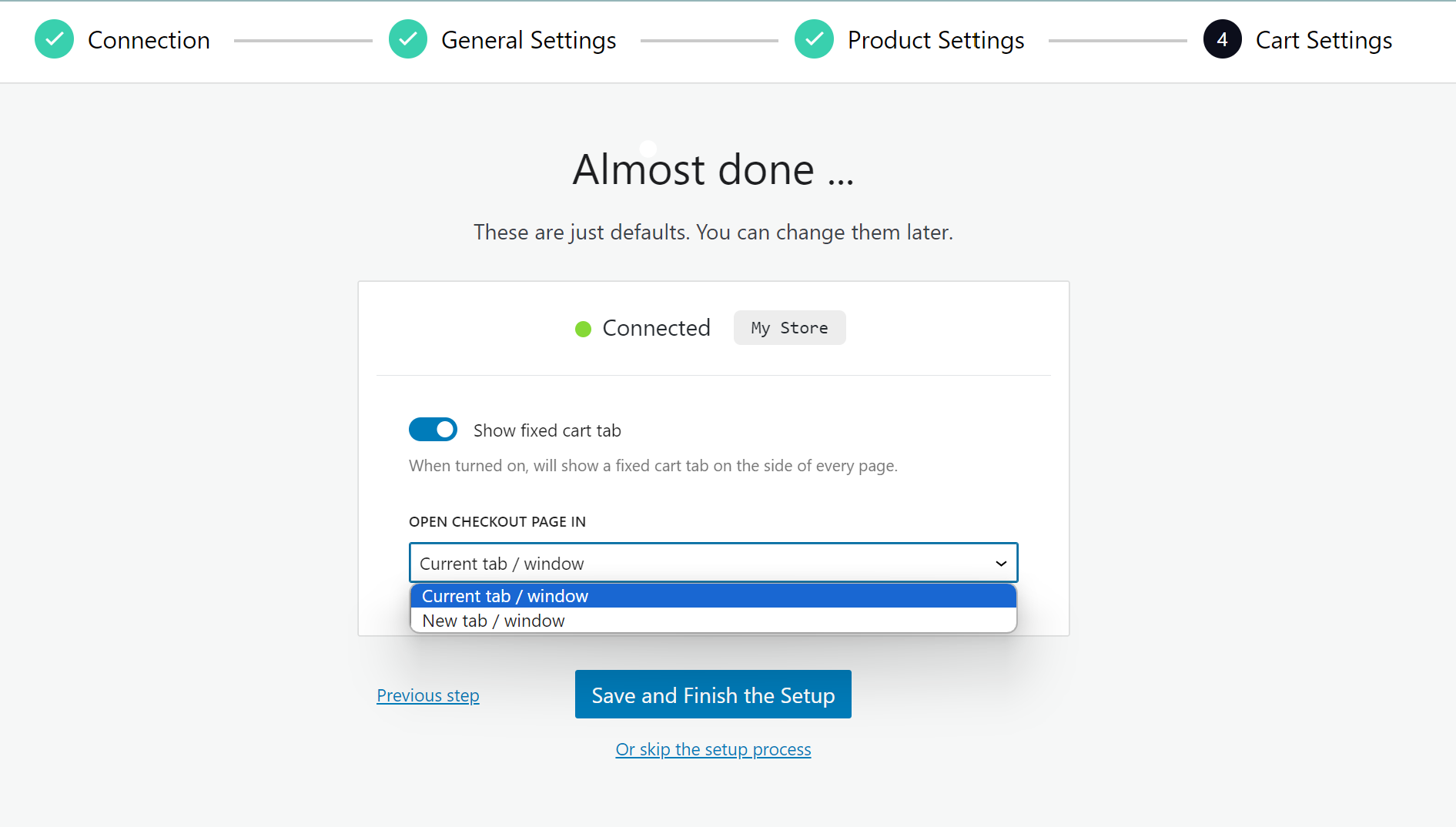
또한 고정 장바구니 탭을 표시하고 결제 페이지가 열리는 방식을 사용자 정의할 수 있는 옵션도 있습니다.
2. Shopify 제품을 WordPress에 동기화
스토어를 연결한 후 다음 단계는 Shopify 제품을 WordPress와 동기화하는 것입니다. 모든 제품을 동기화하거나 특정 제품을 선택하여 WordPress에 추가할 수 있는 옵션이 있습니다.

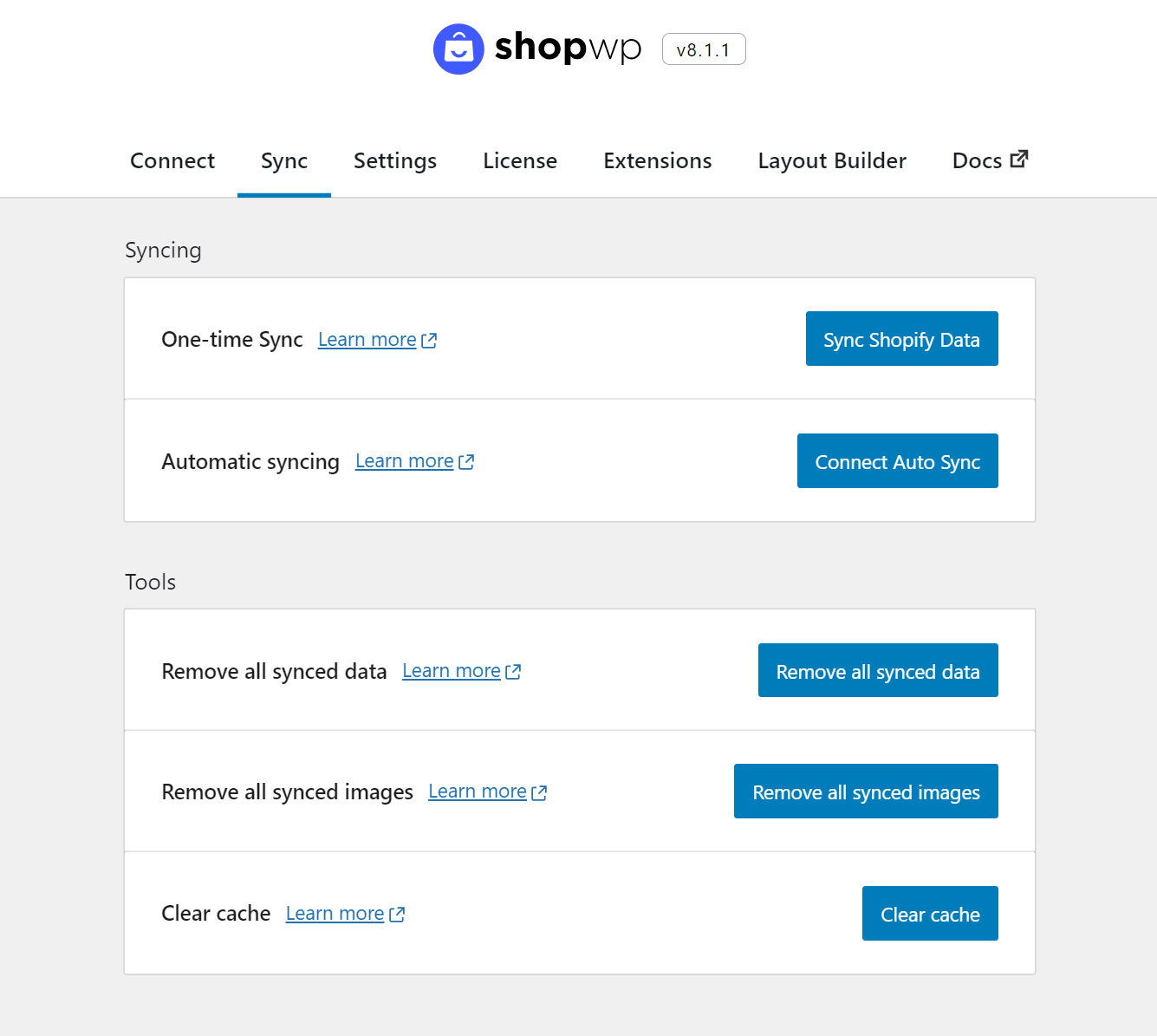
ShopWP는 두 가지 동기화 옵션을 제공합니다.
- 일회성 동기화 : 필요할 때마다 제품 세부정보를 수동으로 동기화할 수 있습니다.
- 자동 동기화 : ShopWP는 귀하가 제어하는 간격에 따라 제품 세부 정보를 자동으로 동기화합니다. 예를 들어 Shopify에서 제품을 변경하면 해당 수정 사항은 수동 작업 없이 WordPress에 자동으로 동기화됩니다.
이러한 옵션에 액세스하려면 ShopWP > 동기화로 이동하세요.
동기화 설정을 제어하려면 ShopWP > 설정 > 동기화로 이동하세요.
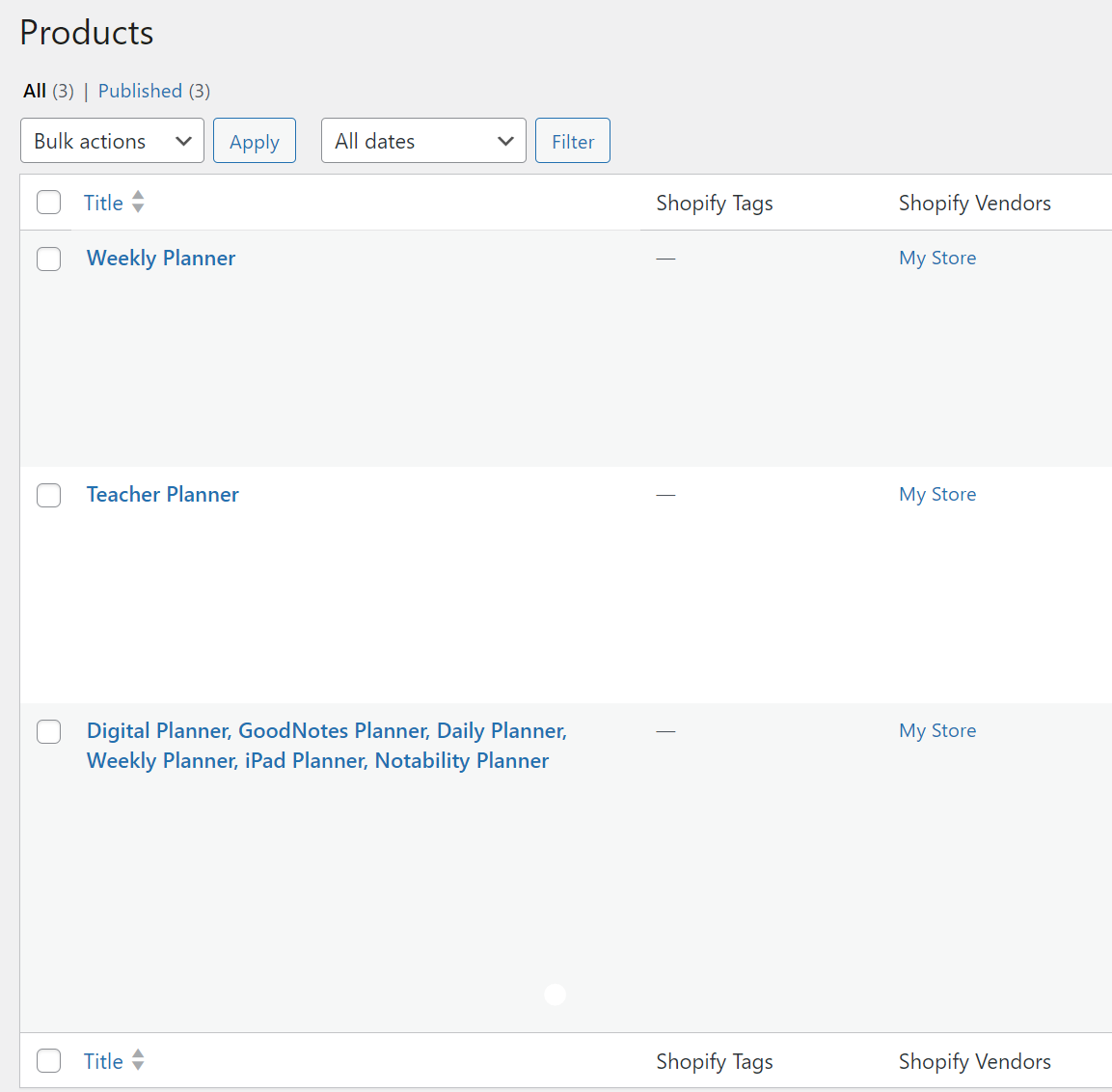
여기에서 동기화할 제품과 포함할 제품 정보의 양을 선택할 수 있습니다. 동기화가 완료되면 ShopWP > 상품에서 동기화된 상품을 확인하실 수 있습니다.

ShopWP Layout Builder를 사용하려면 Shopify 스토어를 연결하고 사용하기 전에 하나 이상의 제품을 동기화해야 합니다.
하나의 제품으로도 충분하지만 여러 제품을 사용하면 프로세스가 더 쉬워집니다.
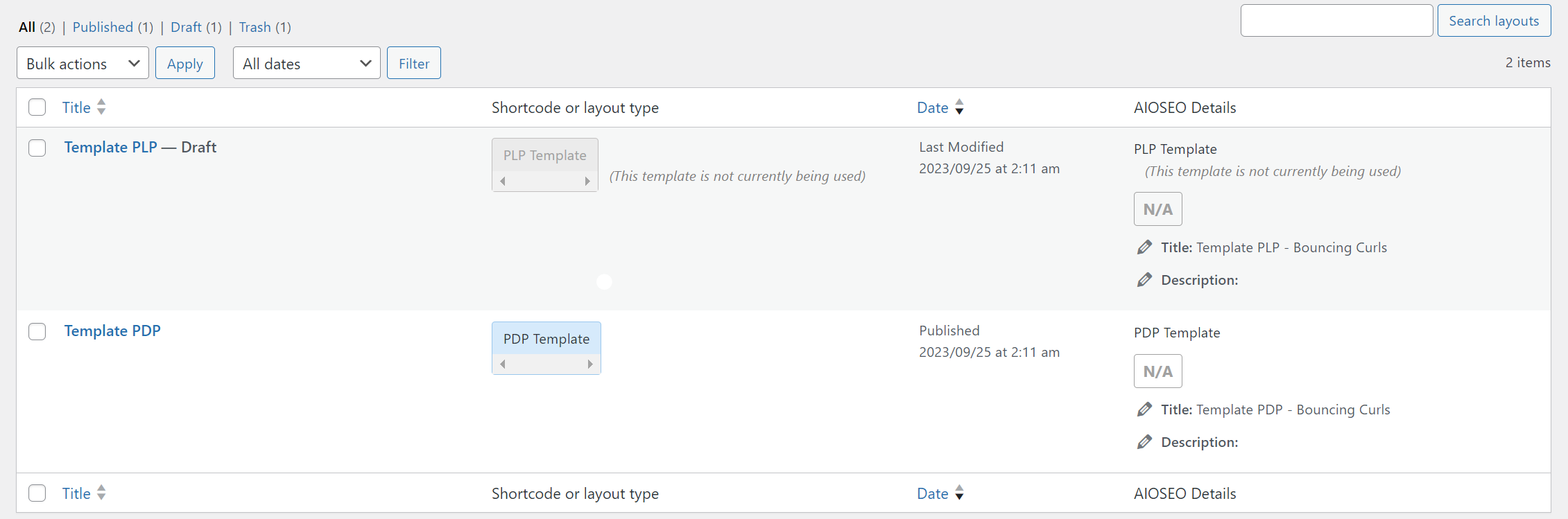
3. 레이아웃 빌더로 레이아웃 만들기
수동으로 단축 코드를 생성할 필요 없이 시각적으로 매력적인 제품 레이아웃을 만들려면 레이아웃 빌더로 이동하세요.

제품 세부 정보 페이지(PDP)와 제품 목록 페이지(PLP)라는 두 가지 유형의 레이아웃 유형이 사전 구축되어 있습니다.


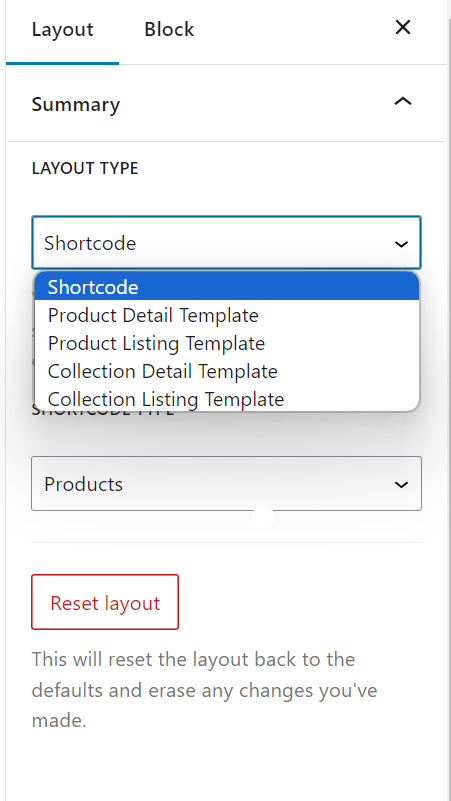
자신만의 레이아웃을 디자인하려면 '새로 추가'로 이동하세요. 사이드바에서 레이아웃 유형을 변경할 수 있습니다.

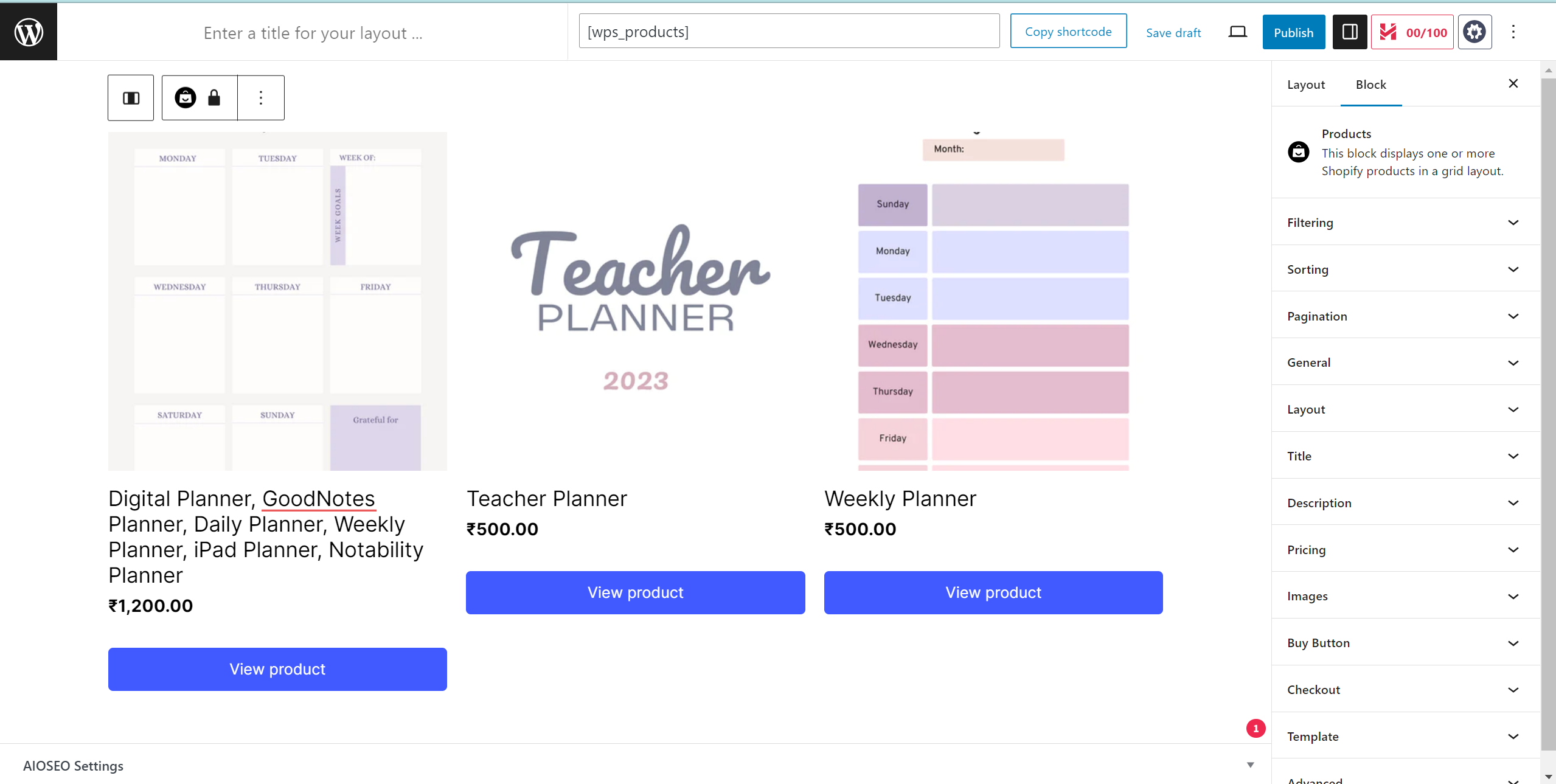
'새로 추가'를 클릭하면 동기화된 모든 제품이 생성됩니다. 오른쪽 사이드바의 블록 설정은 WordPress에서 제품의 레이아웃 디자인을 편집할 수 있는 다양한 편집 옵션을 제공합니다.

귀하가 제공한 차단 설정은 웹사이트에서 Shopify 제품 표시를 사용자 정의하기 위한 인터페이스입니다. 다음은 사용 가능한 편집 기능을 요약한 것입니다.
필터링:
- 제목별 필터링: 디스플레이에 포함할 하나 이상의 제품 제목을 지정할 수 있습니다.
- 컬렉션별 필터링: 제품이 속한 컬렉션을 기준으로 제품을 필터링합니다.
- 태그로 필터링: 태그를 기준으로 제품을 일치시킵니다.
- 공급업체별 필터링: 공급업체를 기준으로 제품을 일치시킵니다.
- 제품 유형별 필터링: 유형에 따라 제품을 일치시킵니다.
- 판매 가능: 재고가 있는 제품, 품절된 제품 또는 기타 제품을 표시할지 여부를 선택할 수 있습니다.
- 일치 기준: 모든 필터가 true여야 하는지(AND) 또는 하나라도 충족되는지(OR)를 지정합니다.
정렬:
- 정렬 기준: 제목, 가격 또는 기타 기준으로 제품을 정렬할 수 있습니다.
- 역순: 제품을 오름차순으로 표시할지 내림차순으로 표시할지 선택할 수 있습니다.
제목 옵션:
- 상품명 글꼴 크기: 상품명 글꼴 크기를 설정합니다.
- 제목 색상: 제품 제목의 색상을 지정합니다.
설명 옵션:
- 상품 설명 글꼴 크기: 상품 설명의 글꼴 크기를 설정합니다.
- 설명 색상: 제품 설명의 색상을 지정합니다.
- 설명 줄 높이: 제품 설명의 줄 높이를 설정합니다.
- 설명 길이 제한: 제품 설명의 문자 수를 제한할 수 있습니다.
가격 옵션:
- 가격대 표시 : 상품의 가격대를 표시할지 여부를 결정합니다.
- 가격 비교 표시: 가능한 경우 '비교 가격'을 표시합니다.
- 변형 버튼 옆에 가격 표시: 변형 선택 버튼 옆에 가격을 표시합니다.
- 가격 책정 글꼴 크기: 가격 책정의 글꼴 크기를 설정합니다.
- 가격 색상: 가격의 색상을 지정합니다.
ShopWP 레이아웃 빌더의 일부 최신 업데이트에는 다음 변경 사항이 포함되어 있습니다.
- 제품 변형 및 정렬을 위한 사용자 정의 가능한 드롭다운 메뉴 색상입니다.
- JavaScript 번들 크기를 100KB 이상 줄여서 저장 속도를 높이고 잠재적으로 매출을 늘릴 수 있습니다.
- Shopify에서 사용되는 "컬렉션 기본값" 값을 기준으로 ShopWP 제품 블록에서 제품을 정렬하는 옵션이 추가되었습니다.
레이아웃을 편집하고 마무리한 후 오른쪽 상단에 있는 단축 코드를 복사하세요.

4. WordPress에 제품 게시
WordPress에서 새 페이지나 게시물을 만들고 게시하려는 레이아웃의 단축 코드를 붙여넣습니다.

페이지를 게시하면 디자인한 레이아웃이 표시되며 사용자는 Shopify 스토어로 이동하지 않고도 WordPress에서 제품을 직접 구매할 수 있습니다.
결론: 웹사이트 디자인 향상
Shopify 플러그인의 복잡한 공간을 탐색하는 데 어려움을 겪은 경험을 통해 사용하기 쉬운 ShopWP Layout Builder를 자신있게 증명할 수 있습니다. 이 혁신적인 도구는 전체 웹사이트 생성 프로세스를 단순화하는 자동화된 단축 코드와 함께 사용하기 쉬운 드래그 앤 드롭 인터페이스를 제공합니다. 제가 매우 유용하다고 생각하는 뛰어난 기능 중 하나는 강력한 단축 코드 기능입니다. 레이아웃을 디자인하고 WordPress에서 Shopify 제품을 선보이면서 동적 및 대화형 요소를 추가할 수 있었습니다. 이러한 수준의 유연성은 사용자 정의 및 창의성의 가능성을 열어 주며 혼잡한 디지털 환경에서 귀하의 웹사이트가 돋보이도록 보장합니다.
자주 묻는 질문
예, ShopWP Layout Builder는 초보자에게 적합합니다. 드래그 앤 드롭 인터페이스를 제공하므로 WordPress 경험이 없는 사용자도 사용할 수 있습니다. 사용자 친화적인 디자인을 통해 초보자는 가파른 학습 곡선 없이 Shopify 스토어를 위한 시각적으로 매력적인 레이아웃을 만들 수 있습니다.
예, ShopWP는 사용자에게 발생할 수 있는 모든 문제를 지원하기 위해 고객 지원을 제공합니다. ShopWP Pro 고객만을 위한 개인 Slack 채널이 있으며 팀은 문제 해결을 돕기 위해 오전 9시부터 오후 4시(CST)까지 온라인 상태입니다. 프로 버전이 없는 ShopWP 사용자는 [email protected]로 이메일을 보내 문의할 수 있습니다.
아니요, ShopWP Layout Builder 사용과 관련된 추가 비용은 없습니다. 플러그인을 구매하면 숨겨진 비용 없이 모든 기능에 액세스할 수 있습니다. 원하는 만큼 많은 웹사이트를 만들고 추가 비용 없이 여러 도메인에서 플러그인을 사용할 수 있습니다.
