2023년 최고의 Shopify 블로그 예시 20개
게시 됨: 2023-03-17온라인 스토어 확장에 관심이 있어 최고의 Shopify 블로그 예시를 확인하고 싶습니까?
Shopify로 블로그를 시작하는 것이 반드시 권장되는 것은 아니지만 전자 상거래 웹사이트에 블로그를 추가하는 것이 좋습니다.
신제품 발표 및 특별 할인 프로모션에 사용할 수 있을 뿐만 아니라 SEO에 최적화된 기사(팁, 요령, 조언 등)를 통해 비즈니스를 성장시키고 더 많은 유기적 트래픽을 즐길 수 있습니다.
당신이 해당 분야의 전문가임을 세상에 보여주세요.
Shopify에는 블로그를 시작하는 데 필요한 모든 도구가 있습니다. 여기에 영감을 주는 20가지 최고의 예가 있습니다.
영감을 주는 Shopify 블로그 예시
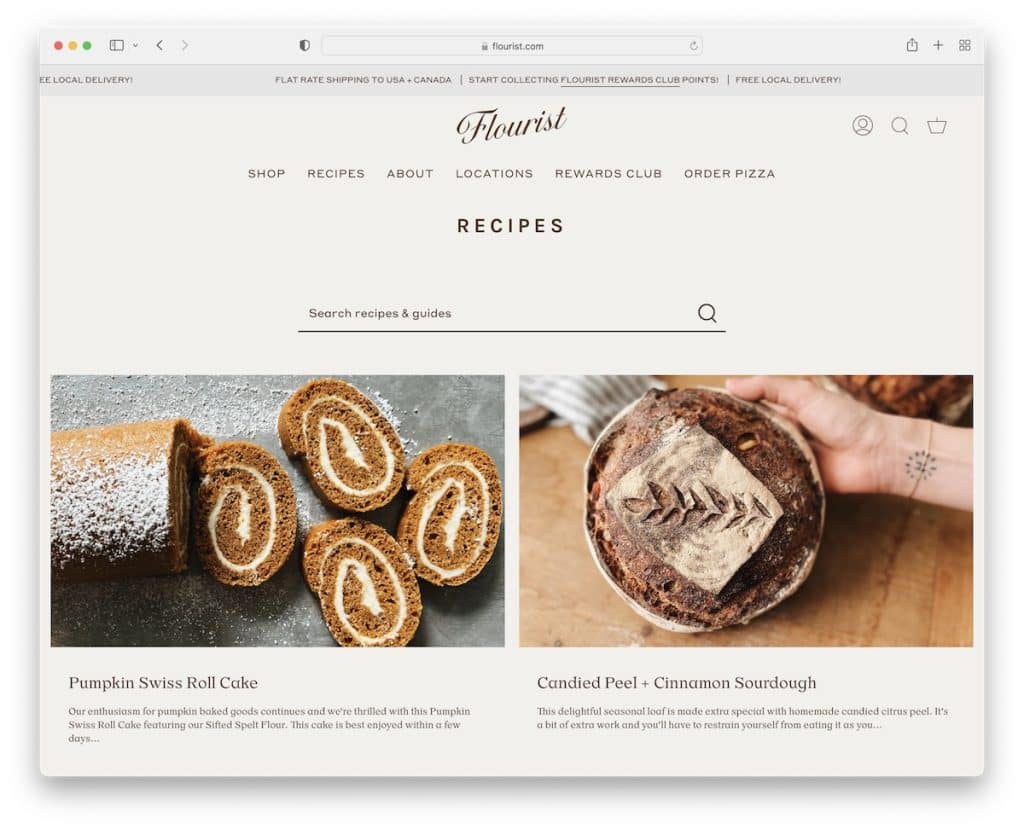
1. 플로리스트 레시피
내장 : Shopify

Flourist Recipes는 2열 그리드 레이아웃이 있는 Shopify 블로그의 좋은 예입니다. 상단 표시줄에 슬라이딩 텍스트 알림이 있고 탐색 표시줄이 있는 헤더(다중 열 드롭다운이 있음)가 있습니다.
헤더 아래에는 특정 항목을 찾고 있는 경우 기본 검색 표시줄이 있습니다. 또한 바닥글에는 많은 추가 빠른 링크, 소셜 미디어 아이콘 및 뉴스레터 구독 위젯이 있습니다.
참고: 다중 열 그리드 레이아웃으로 "홈페이지"에 더 많은 블로그 게시물을 표시합니다.
최고의 레시피 블로그 모음에 관심이 있으실 수도 있습니다.
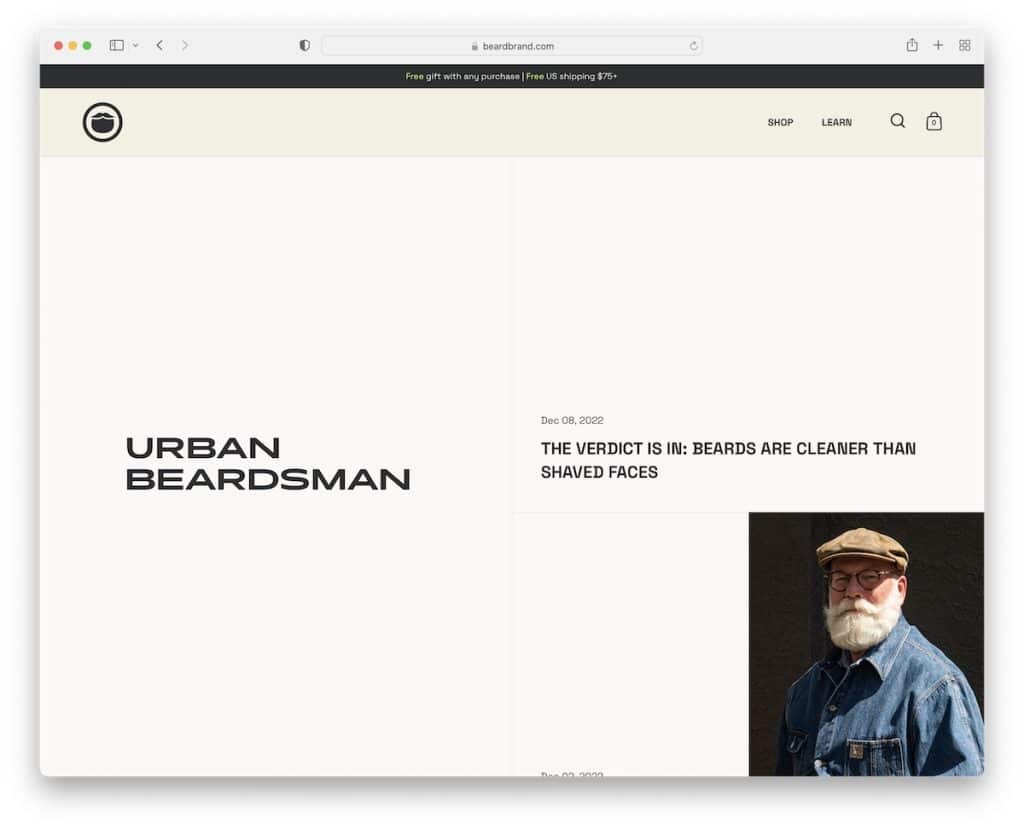
2. 어반 비어드맨
내장 : Shopify

Urban Beardsman은 왼쪽 부분이 정적이고 오른쪽 부분이 스크롤 가능한 매우 흥미로운 분할 화면 디자인을 가지고 있습니다. 그러나 "스크롤 가능" 섹션에는 분할 디자인이 있으며 한 섹션은 단색 배경의 날짜와 제목이고 다른 섹션은 추천 이미지입니다.
이 블로그에는 아래로 스크롤하면 숨겨지지만 맨 위로 돌아가면 드러나는 헤더가 있습니다. 우리는 또한 추가 정보와 링크를 더욱 돋보이게 하는 검은색 배경을 좋아합니다.
참고: 사라지거나 다시 나타나는 헤더로 더 나은 사용자 경험을 만들어 스크롤을 더 즐겁게 만드십시오.
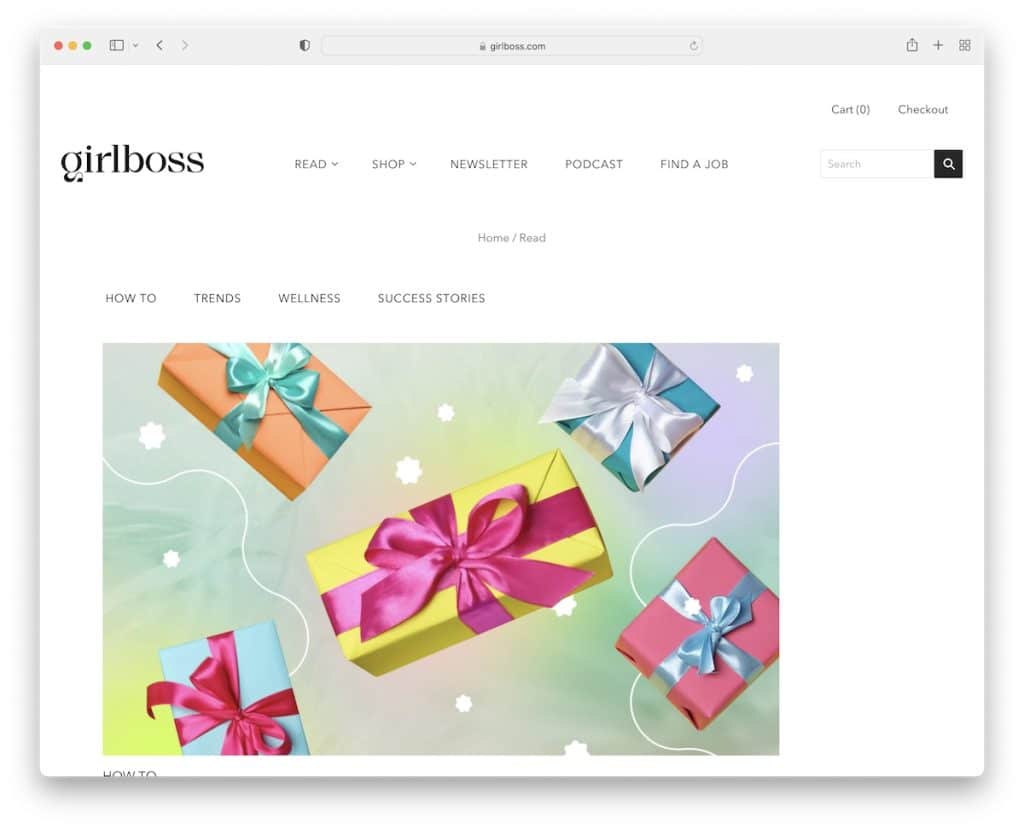
3. 걸보스
내장 : Shopify

Girlboss는 밝은 머리글과 어두운 바닥글이 있는 미니멀한 블로그 레이아웃을 사용하여 더욱 역동적으로 만듭니다. 헤더와 이동 경로 아래에는 관심 있는 기사에 빠르게 액세스할 수 있는 태그가 있습니다. 하지만 언제든지 검색창에 더 구체적인 내용을 입력할 수 있습니다.
모든 게시물 그리드 사이에는 모든 사람의 관심을 끌 수 있는 활기찬 디자인의 뉴스레터 구독 섹션도 있습니다.
참고: 뉴스레터 구독 위젯을 통합하여 목록을 작성하고 이메일 마케팅을 통해 비즈니스를 성장시키십시오.
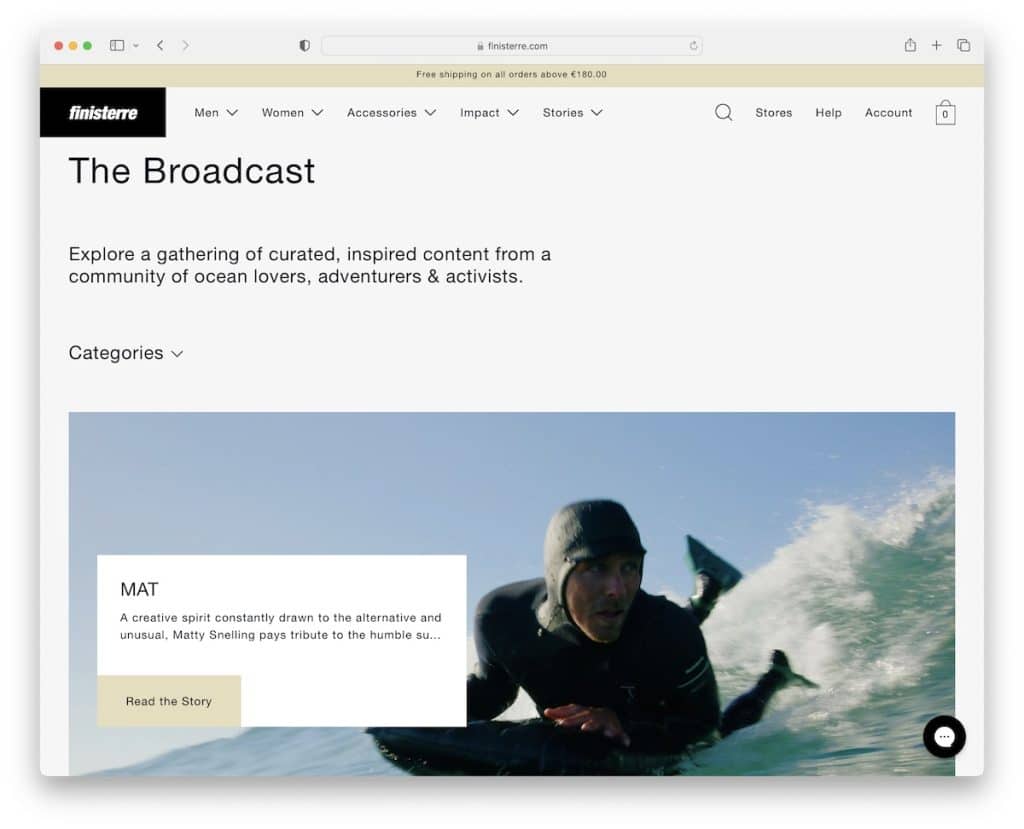
4. 피니스테레
내장: Shopify

Finisterre는 콘텐츠가 풍부한 블로그 홈 페이지를 가지고 있으며 깔끔한 모양으로 훑어보기가 식은 죽 먹기입니다. 영웅 섹션에는 카테고리 드롭다운도 있어 읽고 싶은 주제만 선택할 수 있습니다.
개별 게시물은 전체 너비 레이아웃을 가지고 있어 뛰어난 시각적 및 텍스트 콘텐츠 배포를 보장합니다.
Finisterre에는 수신할 이메일 유형을 결정하는 확인란이 있는 뉴스레터 구독 팝업도 있습니다.
참고: 확인란을 사용하면 사용자가 관심 있는 주제와 범주를 선택할 수 있습니다.
5. 레어드 슈퍼푸드
내장: Shopify

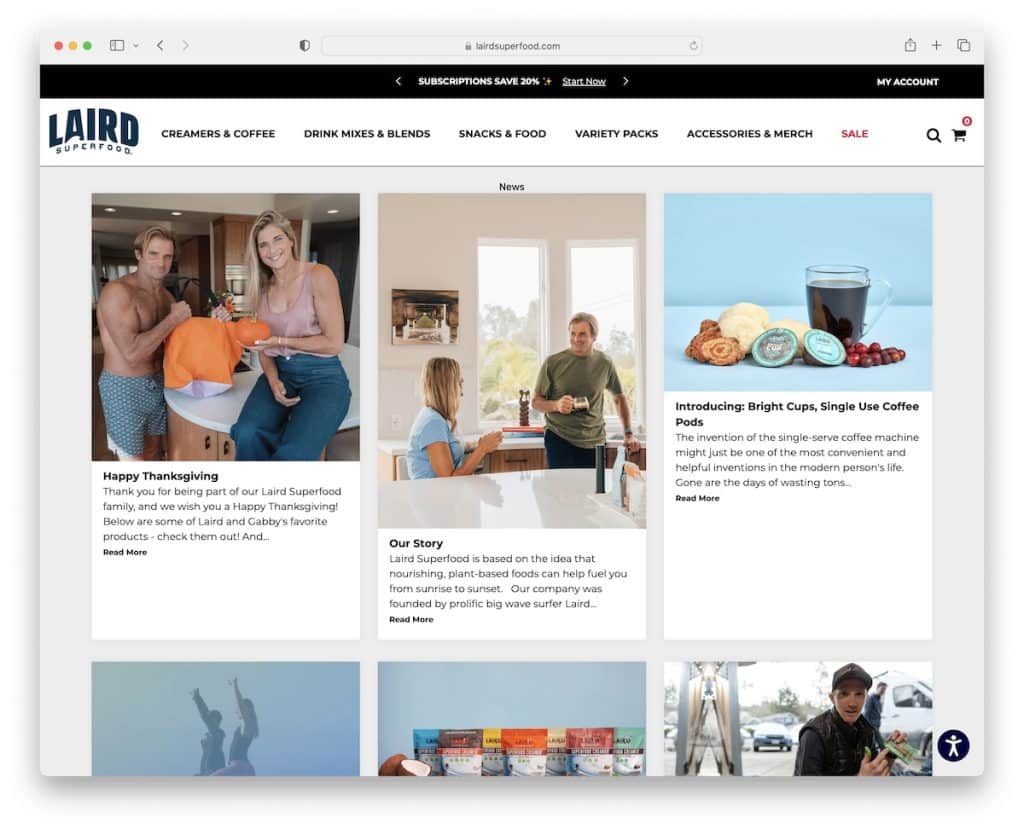
Laird Superfood의 Shopify 블로그는 몇 번의 클릭만으로 많은 기사를 보여줄 수 있는 3열 그리드가 포함된 박스형 구조를 가지고 있습니다. 각 그리드 요소에는 썸네일, 제목, 발췌문 및 "더 읽기" 버튼이 있습니다.
게시물 자체는 오른쪽 사이드바가 있는 보다 전통적인 형태를 가지고 있으며, 여기에서 최근 게시물, 모든 뉴스 및 거대한 태그 목록에 대한 링크를 찾을 수 있습니다.
Laird Superfood의 또 다른 장점은 접근성 구성기이므로 모든 사람이 원하는 대로 블로그의 모양을 조정할 수 있습니다.
참고: 독자가 접근성 조정을 통해 블로그의 모양을 구성할 수 있습니다.
6. 마니라이프
내장: Shopify

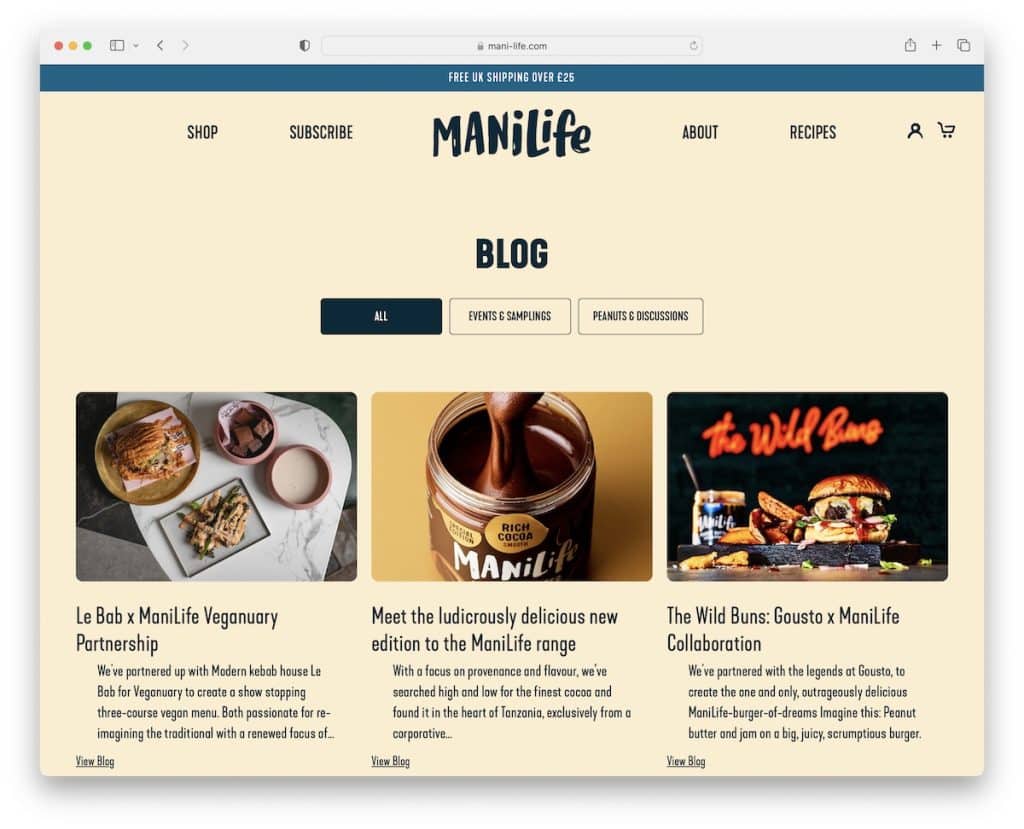
Mani Life의 블로그는 "모든" 기사, "이벤트 및 샘플링" 또는 "땅콩 및 토론" 보기를 선택하는 세 개의 탭으로 시작합니다.
모서리가 둥근 썸네일로 인해 모양이 더 모바일과 비슷합니다. Mani Life는 또한 스크롤 움직임에 따라 사라지고 다시 나타나는 헤더를 사용합니다.
그러나 더 영리한 기능 중 하나는 각 게시물 아래의 "관련 제품"으로 더 많은 전환에 기여합니다.
참고: 블로그를 사용하면 비즈니스에서 더 많은 매출을 올릴 수 있습니다.
7. 에트니스
내장: Shopify

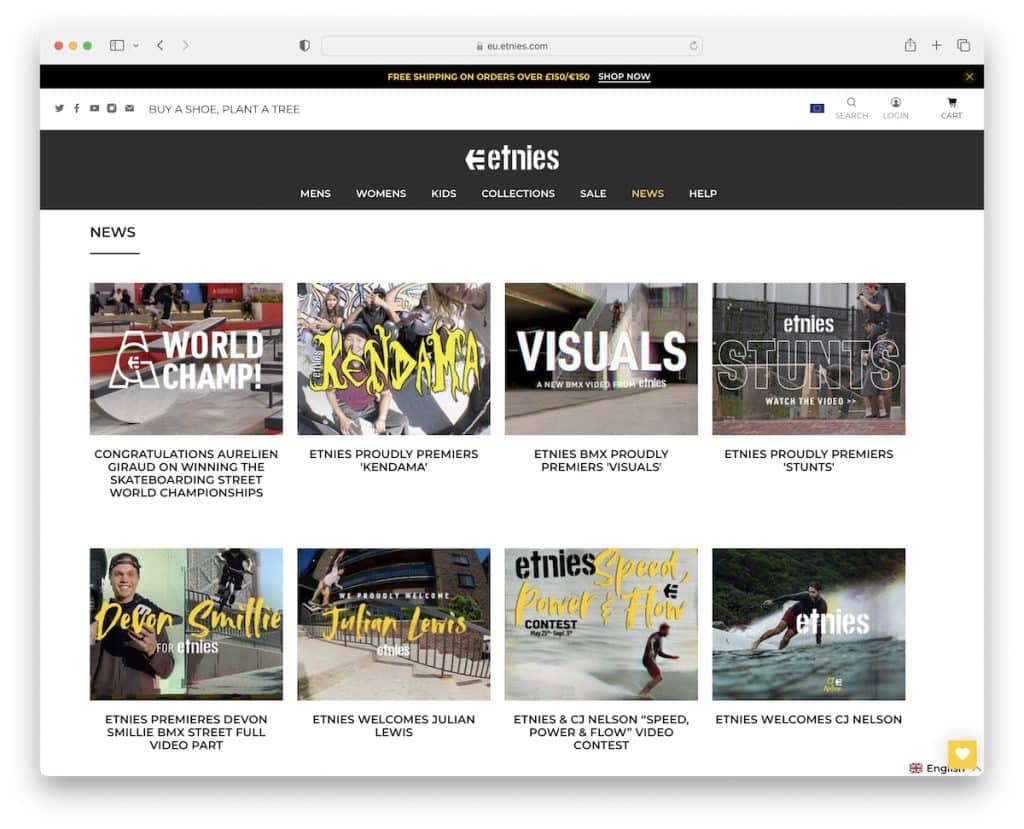
Etnies의 블로그에는 궁극의 내비게이션 경험을 보장하기 위해 메가 메뉴가 있는 고정 헤더가 있습니다. 또한 검색 표시줄에 권장 사항("이것을 찾으셨나요?")이 표시되어 문제 없이 올바른 항목을 찾을 수 있습니다.
또한 블로그 게시물에는 일반적으로 텍스트 외에 이미지와 비디오 콘텐츠가 모두 포함되어 있어 재미를 더합니다. 또한 게시물 사이를 보다 편리하게 이동할 수 있는 "이전/다음" 링크가 오른쪽 상단에 있습니다.
참고: 메가 메뉴 탐색을 사용하면 링크, 이미지 등이 있는 사용자 지정 드롭다운 템플릿을 만들 수 있습니다.
8. 구두열정
내장: Shopify

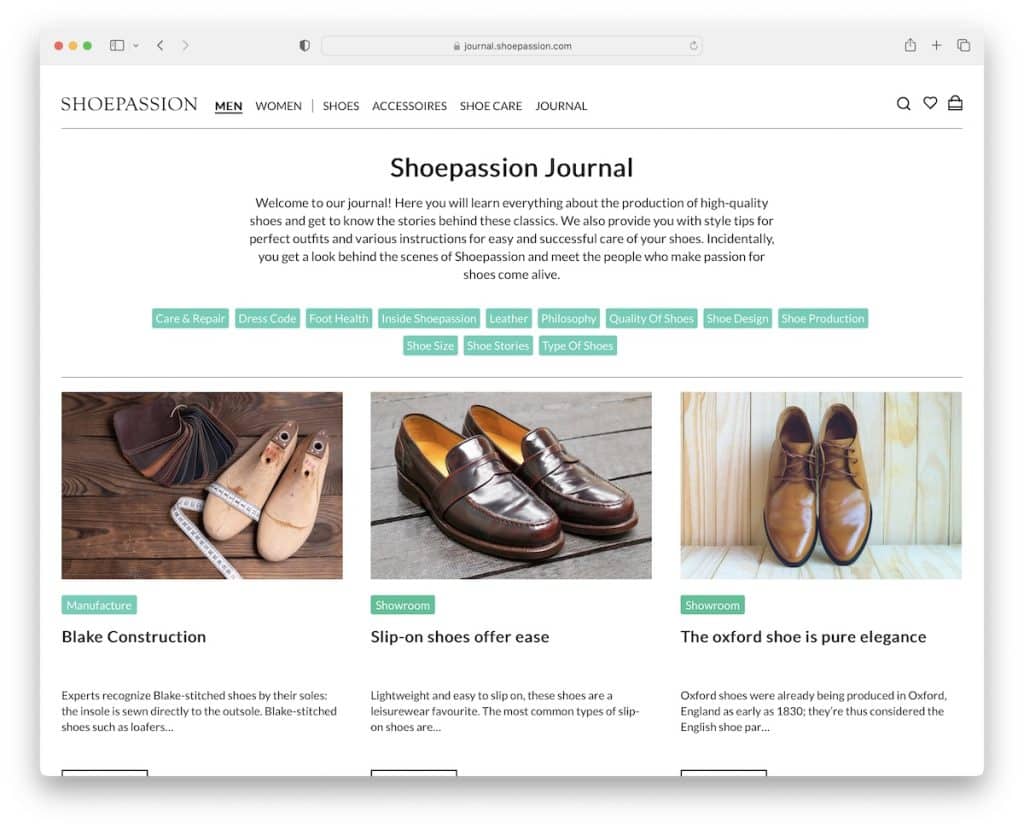
Shoepassion의 저널/블로그는 작업을 훌륭하게 수행할 수 있는 간단한 구조로 우아합니다. 접은 부분 위에는 저널 페이지에 게시된 콘텐츠에서 기대할 수 있는 내용에 대한 제목과 간단한 설명이 있습니다.
또한 Shoepassion은 필요한 콘텐츠를 훨씬 더 빨리 찾을 수 있도록 다양한 카테고리/주제에 대한 여러 버튼을 표시합니다.
참고: 독자가 올바른 기사를 더 빨리 검색하고 찾을 수 있도록 블로그 분류를 사용하십시오.
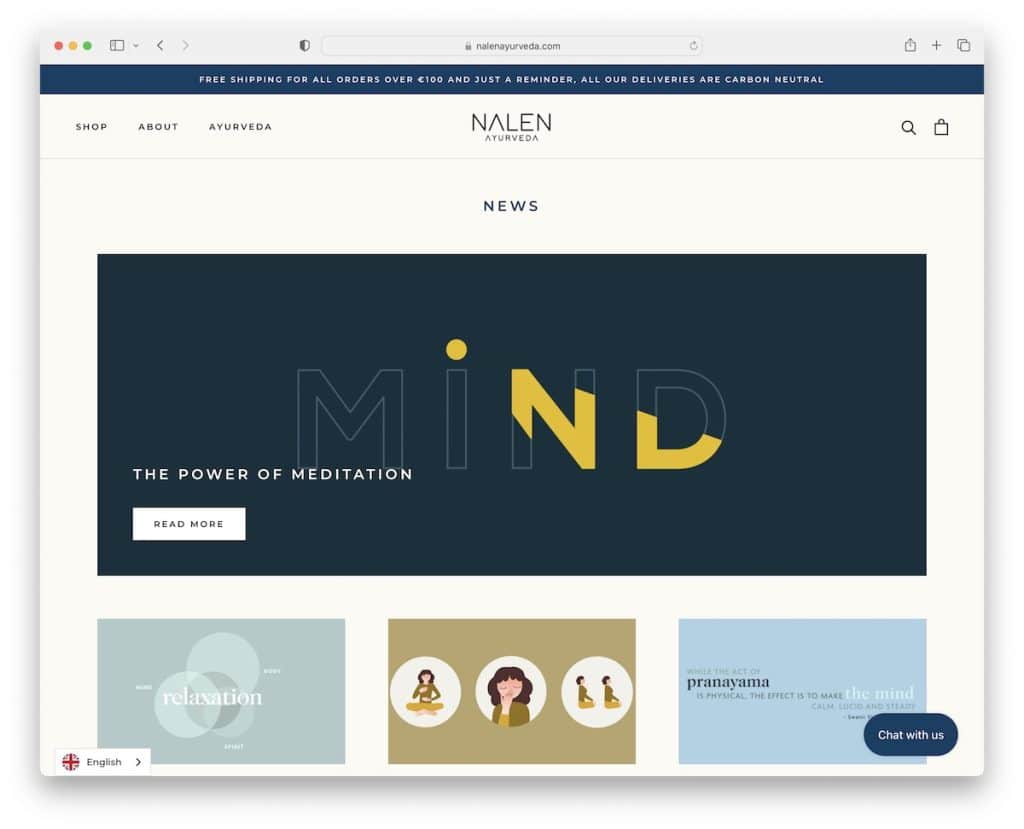
9. 날렌
내장: Shopify

Nalen은 영웅 섹션에 최신 기사를 표시한 다음 스크롤하는 동안 로드되는 기사 그리드를 표시합니다.
이 Shopify 블로그 예제에는 세 가지 고정 요소가 있습니다. 헤더, 언어 전환기 및 채팅 위젯. 많이 들리지만 화면을 가득 채우지는 않습니다.
블로그의 홈 페이지와 마찬가지로 개별 기사도 하단에 제품 캐러셀이 있으므로 모든 사람이 페이지에 머물면서 다른 항목을 계속 확인할 이유가 있습니다.
참고: 영웅 섹션에서 강조 표시하여 최신 또는 가장 많이 읽은 기사를 더욱 빛나게 하십시오.
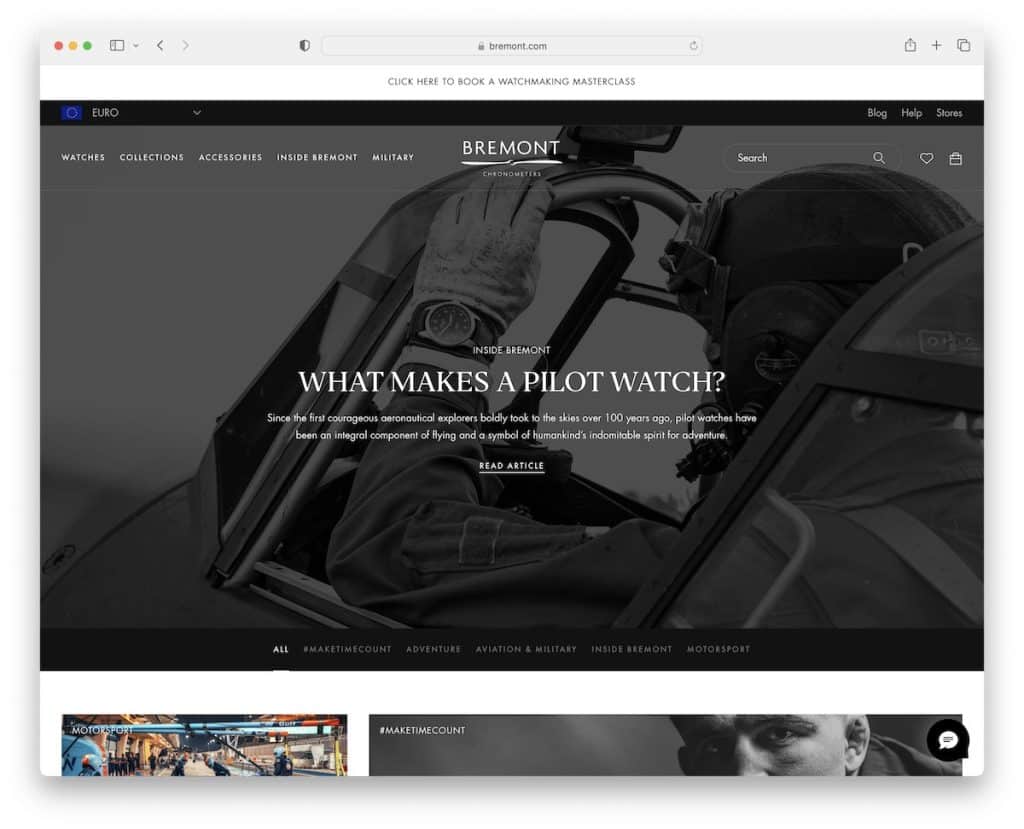
10. 브레몽
내장: Shopify

Bremont는 로드된 기사 수와 총 기사 수를 알려주는 추가 로드 버튼이 있는 최신 Shopify 블로그 예시입니다. 거의 진행률 표시 줄처럼 느껴집니다.
최신 기사 아래, 접은 부분 위에는 빠른 액세스를 위해 다양한 카테고리에 대한 링크가 있는 배너가 있습니다. 하지만 멈추지 않고 스크롤을 계속해도 배너는 화면 상단에 뜨기 때문에 도달하기 위해 돌아올 필요가 없습니다.

참고: 전통적인 페이지 매김 대신 로드/더 보기 버튼을 사용하여 같은 페이지에서 게시물을 계속 즐길 수 있습니다.
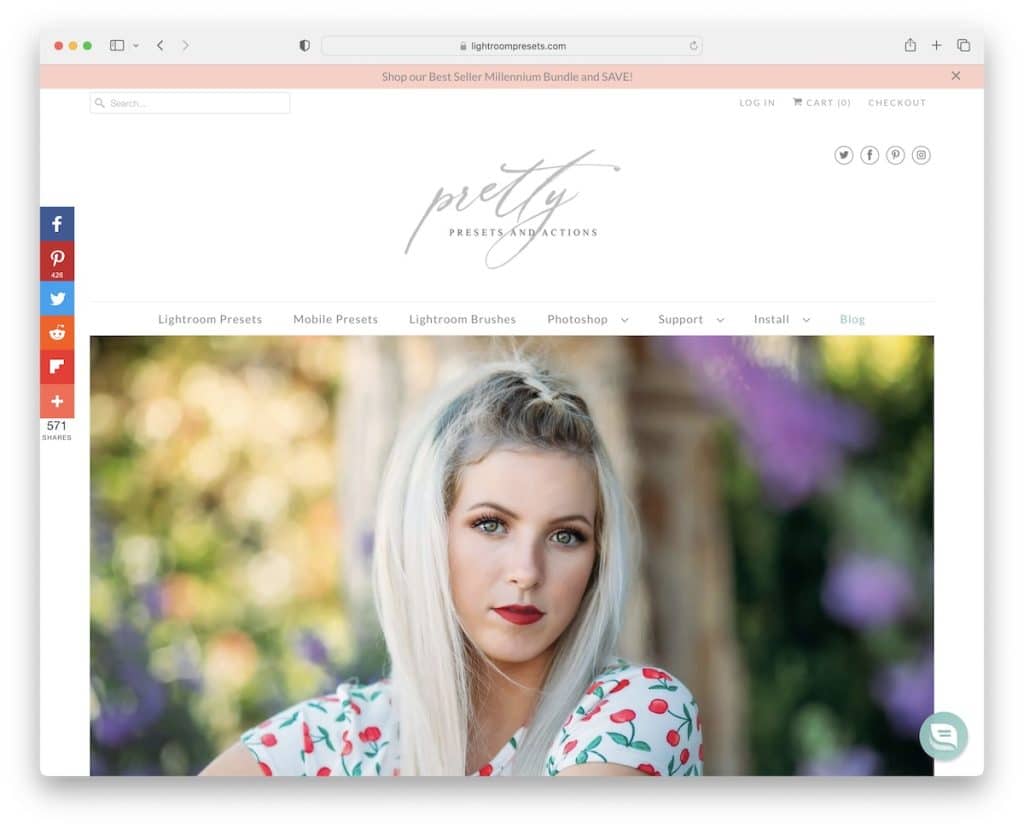
11. 예쁜 프리셋
내장: Shopify

Pretty Presets는 두 개의 열과 다양한 범주에 대한 링크가 있는 사이드바 및 뉴스레터 구독 양식이 있는 우아한 Shopify 블로그입니다.
화면 왼쪽에는 콘텐츠를 공유하고 입소문을 퍼뜨리는 데 도움이 되는 떠다니는 소셜 미디어 아이콘이 있습니다.
게시물의 멋진 기능 중 하나는 전후 슬라이더(훌륭한 판매 요소이기도 함)입니다.
참고: 이전/이후 슬라이더를 사용하여 이미지 변환, 신체 변환, 집 변환 등 개선 사항을 보여줍니다.
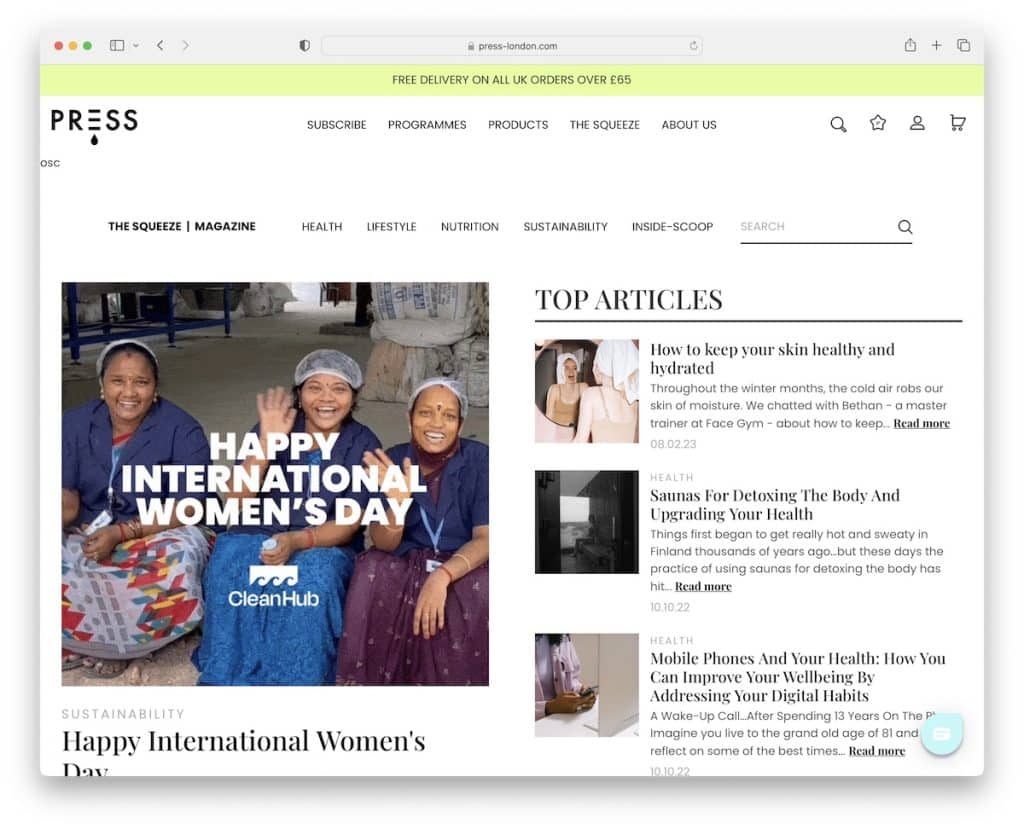
12. 누르기
내장: Shopify

Press' GIF는 독자의 관심을 촉발(그래서 그들이 너무 빨리 떠나지 않도록)하는 훌륭한 관심을 끄는 도구입니다.
그러나 레이아웃 전반에 걸쳐 더 많은 애니메이션 요소가 매우 매력적인 분위기를 조성합니다.
게다가 노티피케이션바와 헤더가 모두 화면 상단에 붙어 있기 때문에 다시 상단으로 스크롤할 필요가 없다.
참고: 대비되는 배경이 있는 상단 표시줄 알림은 방문자에게 알리고 싶은 내용에 대해 더 많은 시선을 끌 수 있는 현명한 방법입니다.
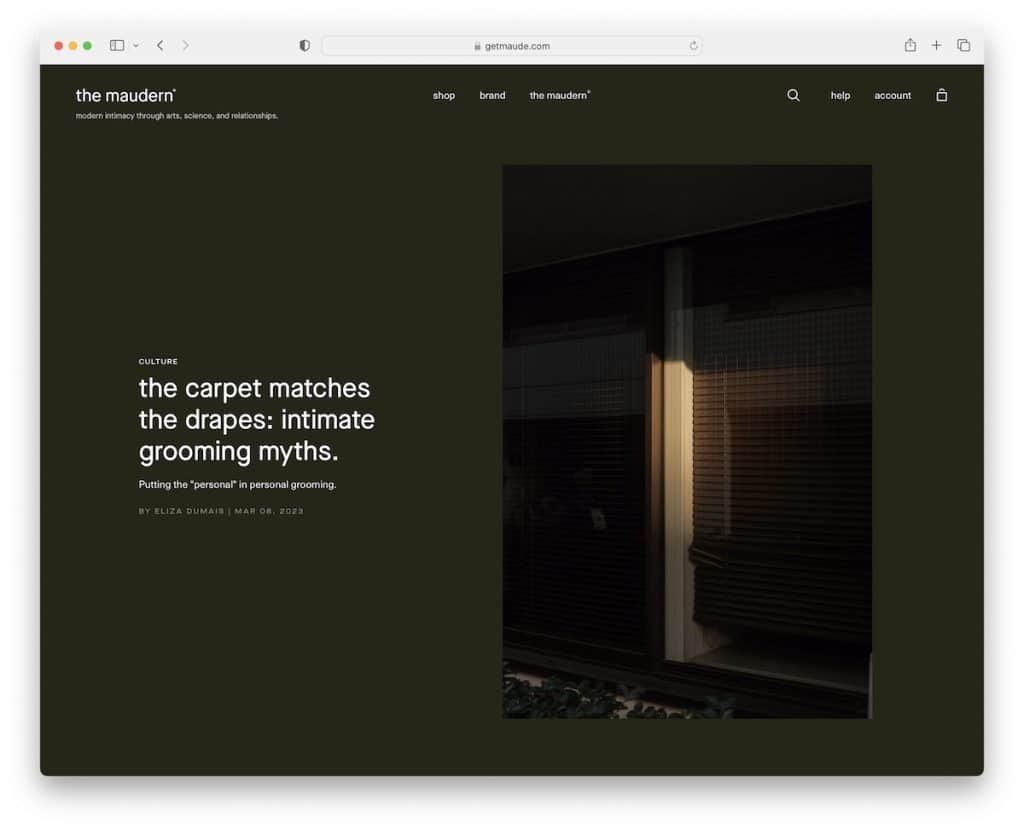
13. 마우던
내장: Shopify

즉시 호기심을 불러일으키는 것은 The Maudern의 짙은 녹색 디자인으로 차분하면서도 동시에 텍스트와 시각적 요소에 집중할 수 있습니다.
플로팅 헤더는 햄버거 메뉴, 검색 및 장바구니 아이콘과 함께 매우 미니멀합니다.
찾기 프로세스를 쉽게 하기 위해 검색어를 입력하기 시작하면 검색 표시줄에 권장 결과가 표시됩니다. 그리고 햄버거 탐색 슬라이드는 드롭다운이 있는 왼쪽에서 쉽게 올바른 위치에 도달할 수 있도록 합니다.
참고: 탐색 모음에 링크를 표시하는 대신 햄버거 메뉴 아이콘으로 더 우아한 모양을 만듭니다.
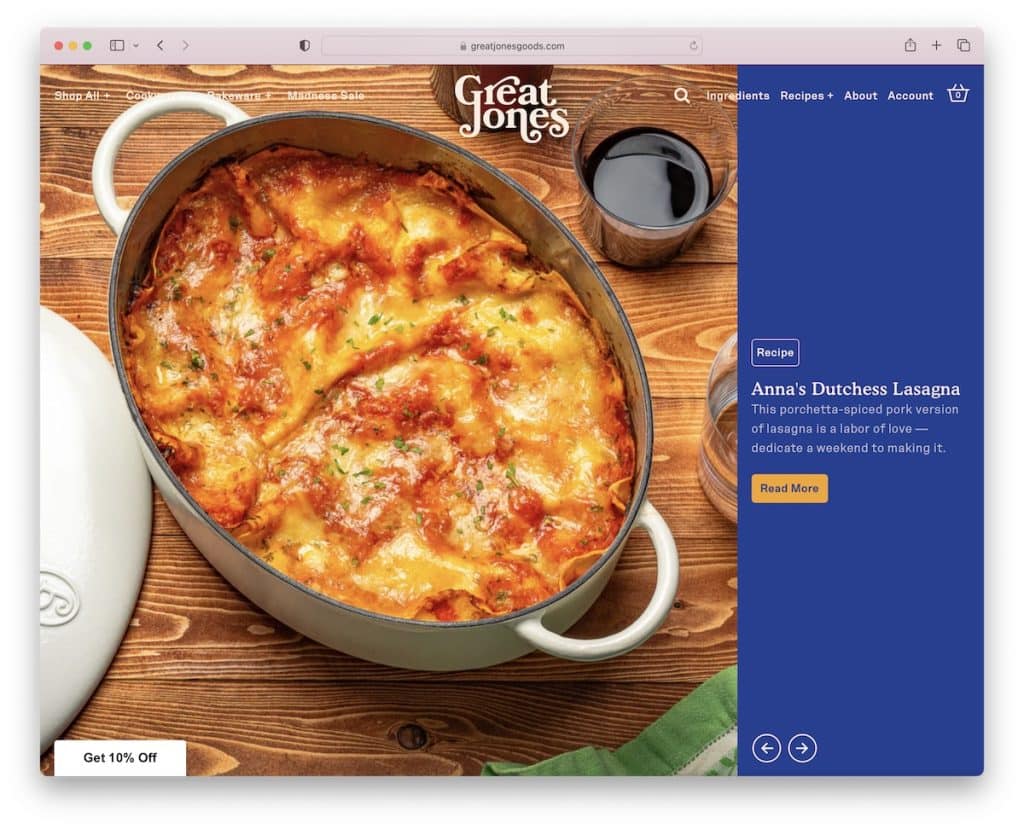
14. 그레이트 존스
내장: Shopify

Great Jones가 다른 점은 접힌 부분 위의 거대한 슬라이더와 배경 색상이 변경되는 슬라이딩 텍스트 알림 표시줄을 사용하는 것입니다.
Great Jones는 더 나은 가독성을 보장하기 위해 다양한 타이포그래피와 여분의 여백을 갖춘 눈길을 끄는 웹 사이트 색 구성표를 가지고 있습니다.
참고: 반드시 읽어야 할 기사를 관심의 중심으로 가져오려면 (대형) 슬라이드쇼를 만드십시오.
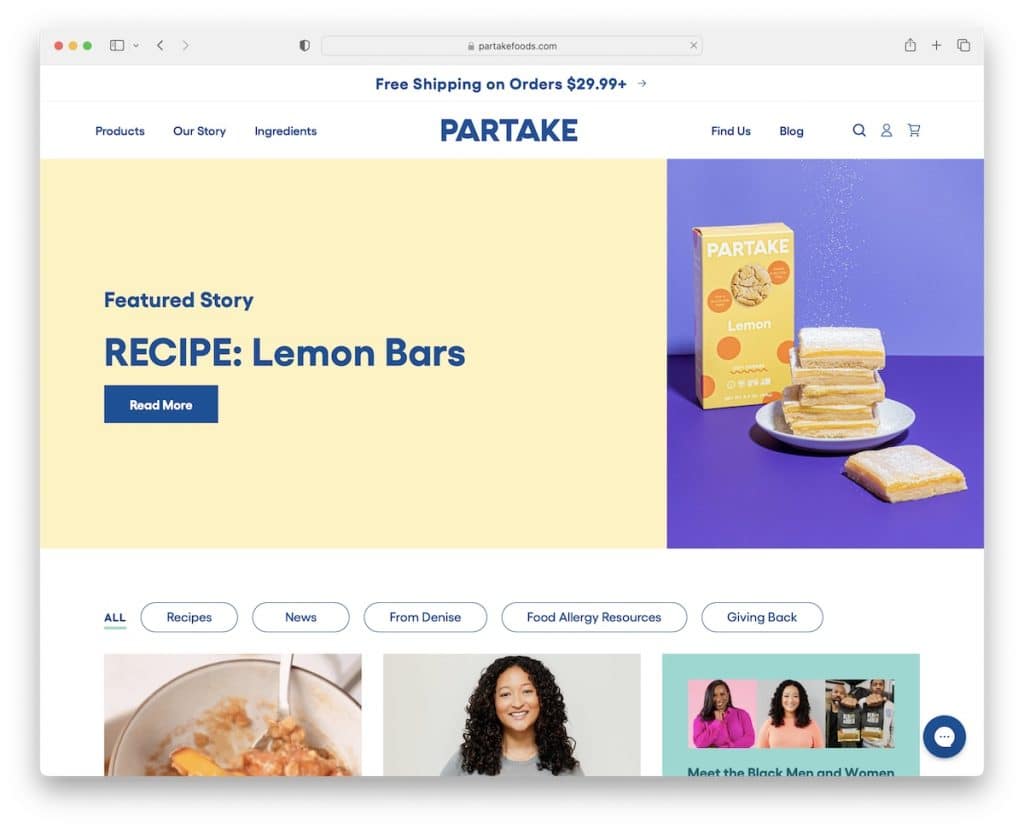
15. 음식 섭취
내장: Shopify

Partake Foods의 포스트 그리드 레이아웃은 매우 길지만 지루하지 않습니다. 왜? 눈에 매우 매력적인 정적 및 애니메이션 미리보기 이미지 때문입니다.
끝없이 스크롤하는 대신 영웅 배너 아래의 버튼을 클릭하여 다른 카테고리를 탐색할 수도 있습니다.
우리의 친절한 조언: UX를 개선하기 위해 (매우) 긴 페이지를 만드는 경우 맨 위로 버튼이나 고정 헤더를 추가하십시오.
참고: 주로 정적인 반응형 웹 디자인에 애니메이션을 혼합하면 전체적인 분위기를 더욱 흥미롭게 만들 수 있습니다.
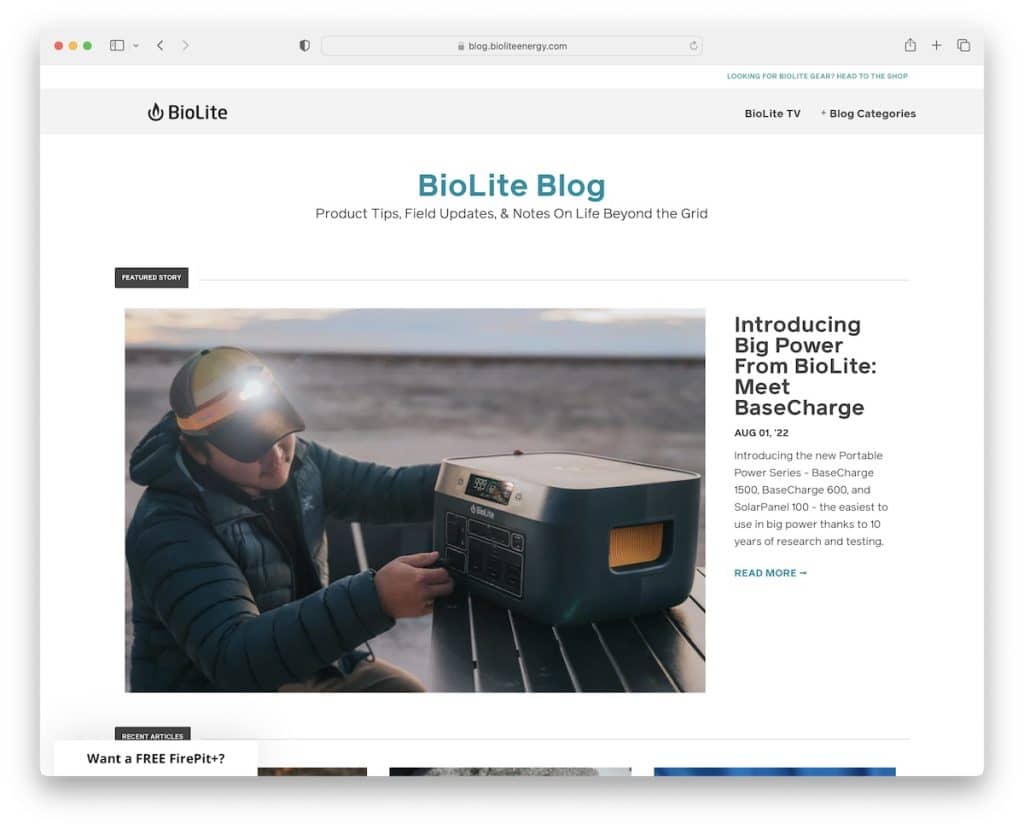
16. 바이오라이트
내장: Shopify

BioLite는 콘텐츠가 더 전면 중앙에 오도록 하기 위해 깔끔함을 염두에 둔 훌륭한 Shopify 블로그 예시입니다.
블로그의 홈 페이지와 포스트 페이지 모두 우리 모두가 추구하는 산만함 없는 경험을 위한 사이드바가 없습니다.
또한 영웅 영역에는 큰 썸네일, 제목, 날짜, 발췌 및 더 읽기 링크가 포함된 주요 스토리가 표시됩니다.
(하지만 BioLite는 플로팅 내비게이션 또는 위로 가기 버튼이 실용적인 또 다른 블로그입니다.)
참고: 사이드바가 없는 블로그는 보다 만족스러운 UX에 기여할 수 있습니다.
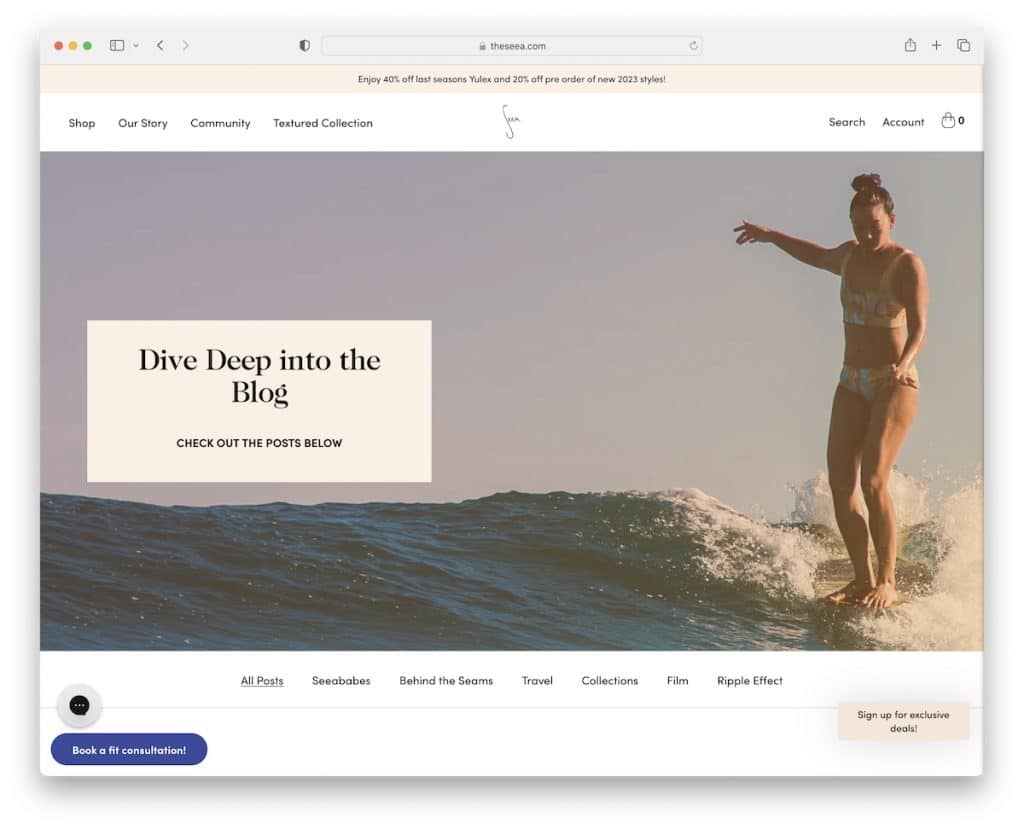
17. 바다
내장: Shopify

Seea는 이 Shopify 블로그를 나머지 블로그와 차별화하는 단순한 세부 사항인 윤곽선이 있는 그리드 요소가 있는 눈길을 끄는 레이아웃을 가지고 있습니다.
4개의 플로팅 요소로 필요한 모든 것이 항상 손끝에 있습니다. 헤더, 채팅 상자, 예약 및 구독, 언제 어디서나 액세스할 수 있습니다.
또한 각 블로그 게시물에는 진행률 표시줄과 분 메모가 있습니다(그래서 읽는 데 걸리는 시간을 알 수 있습니다).
참고: 진행률 표시줄을 포함하여 독자가 콘텐츠의 "깊이"를 정확히 알 수 있습니다.
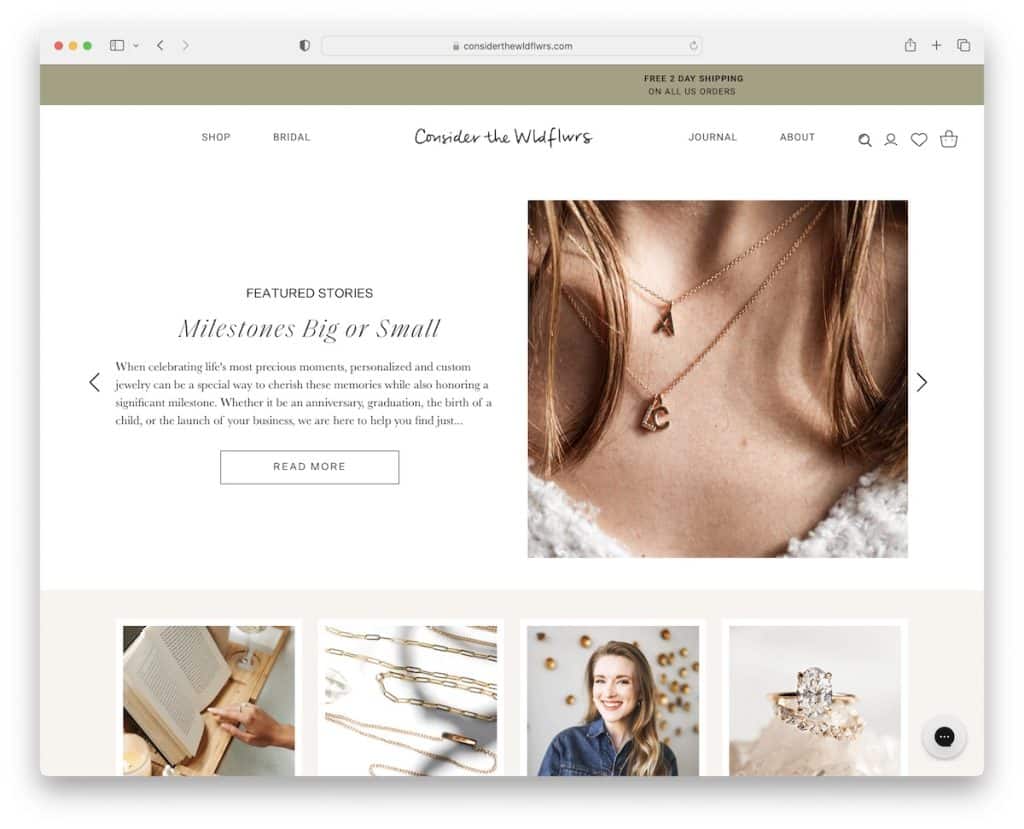
18. Wldflwrs 고려
내장: Shopify

The Wldflwrs는 특집 스토리를 표시하는 슬라이더가 있는 또 다른 멋진 Shopify 블로그 예시입니다. 각 슬라이드에는 제목, 발췌문, CTA(Call-to-Action) 버튼 및 이미지가 있습니다.
블로그에는 스크롤하는 동안 이미지가 로드되는 단일 열 레이아웃이 있습니다.
Wldflwrs에는 우리가 만난 가장 긴 블로그 홈 중 하나가 있습니다. 하지만 맨 위로 돌아가기 위해 스크롤할 필요가 없는 고정 헤더(메가 메뉴 포함)를 사용하기 때문에 괜찮습니다.
참고: 스크롤에 일부 또는 모든 콘텐츠를 로드하여 더 매력적인 분위기를 만드세요.
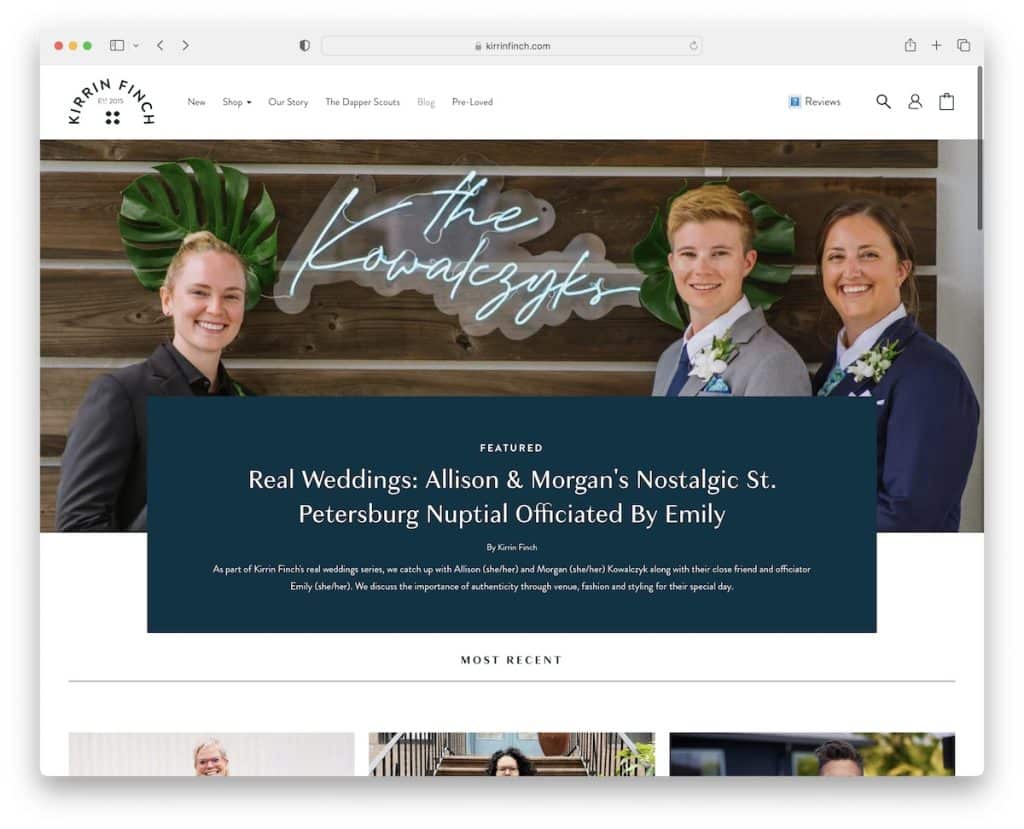
19. 키린 핀치
내장: Shopify

Kirrin Finch의 블로그의 스크롤 없이 볼 수 있는 섹션에는 주요 기사와 가장 최근 기사의 그리드가 표시됩니다. 각 그리드 썸네일에는 상호 작용을 위한 호버 효과가 있습니다(더 클릭하기 쉽게 만들려면 읽으십시오).
이 Shopify 블로그 예제의 더 흥미로운 요소 중 하나는 오른쪽 하단 모서리에 떠 있는 "당신의 경험을 어떻게 평가하시겠습니까?" 아이콘입니다. 이를 통해 Kirrin Finch는 직접 피드백을 받아 웹 사이트의 전반적인 경험, 성능 등을 개선하고 최적화할 수 있습니다.
참고: 블로그/웹사이트 방문자에게 (익명으로) 의견을 공유하도록 요청하면 큰 보상을 받을 수 있습니다.
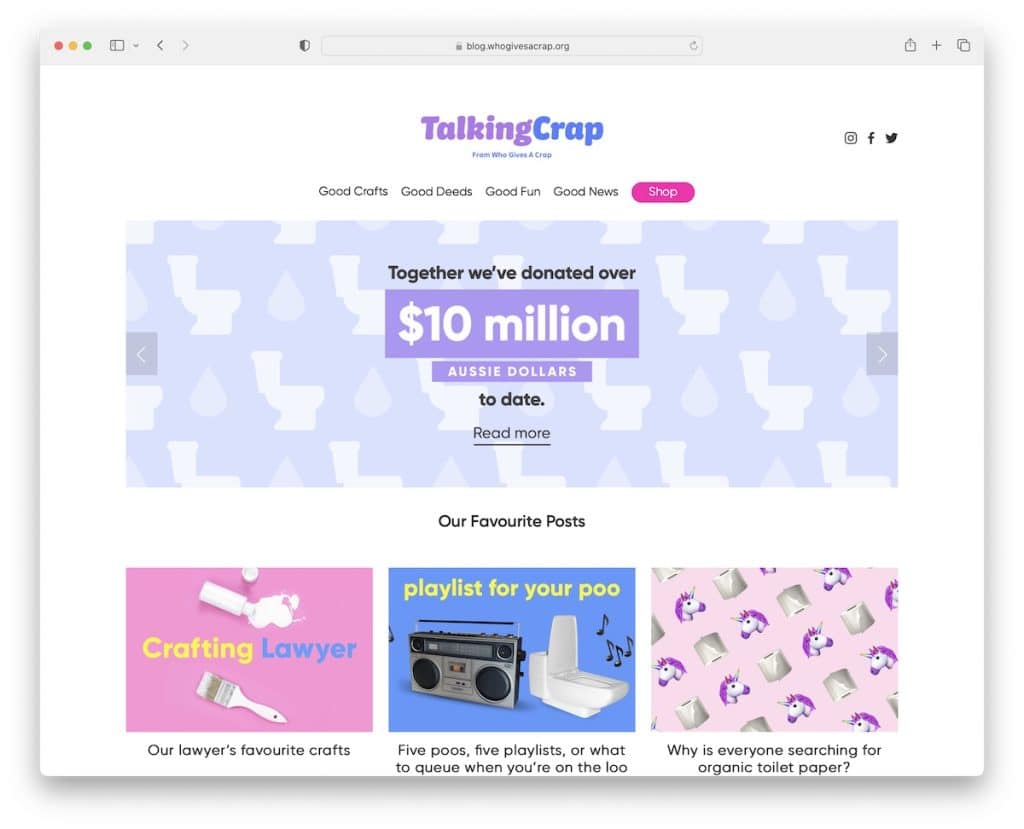
20. 말하는 쓰레기
내장: Shopify

Talking Crap은 Who Gives A Crap 웹사이트의 블로그 섹션으로, 이름만으로도 가장 큰 관심을 끌 것입니다.
슬라이드쇼와 두 부분으로 구성된 헤더, 로고, 소셜 미디어 아이콘, 탐색 모음(이전 스틱만 해당)이 특징입니다. 하단에는 새 탭에서 게시물을 여는 Instagram 피드가 있습니다.
개별 게시물에는 배너가 포함된 오른쪽 사이드바, 추천 게시물, 기사 사이를 보다 우아하게 이동할 수 있는 왼쪽 및 오른쪽 고정 버튼이 있습니다.
참고: IG 피드는 블로그에 더 많은 콘텐츠를 추가할 뿐만 아니라 프로필을 성장시키는 데도 도움이 됩니다.
