Shopify 튜토리얼: Shopify 스토어 설정 방법(단계별)
게시 됨: 2022-04-10전자 상거래 사업을 시작할 계획이라면 Shopify가 온라인 상점을 시작하기 위한 가장 인기 있는 솔루션 중 하나라는 것을 이미 알고 계실 것입니다. 매력적이고 기능적인 제품 페이지를 만들고 고객이 원활하게 구매할 수 있도록 하는 실용적인 도구입니다. 그러나 이전에 이 전자상거래 플랫폼을 사용한 적이 없다면 Shopify 튜토리얼 없이 시작하는 방법을 정확히 이해하지 못할 수도 있습니다.
다행히 Shopify 사용 방법을 찾는 것이 복잡할 필요는 없습니다. 시작하는 데 필요한 몇 가지 핵심 단계가 있으므로 부담 없이 가장 중요한 모든 기초를 다룰 수 있습니다.

아래 단계를 따르면 온라인 상점을 구축하고 몇 시간 만에 브랜드 홍보를 시작할 수 있습니다.
이 기사에서는 Shopify 사이트를 온라인으로 만드는 6가지 필수 단계를 안내합니다. 따라하고 싶다면 전자 상거래 솔루션에서 등록에 신용 카드 정보가 필요 없는 14일 무료 평가판을 제공합니다. 바로 뛰어들자!
목차:
- Shopify 계정에 가입
- 스토어의 Shopify 테마 선택
- 상점 디자인을 사용자 정의하십시오.
- 제품 추가
- 스토어 설정 구성
- 온라인 스토어 시작
1단계: Shopify 계정 등록
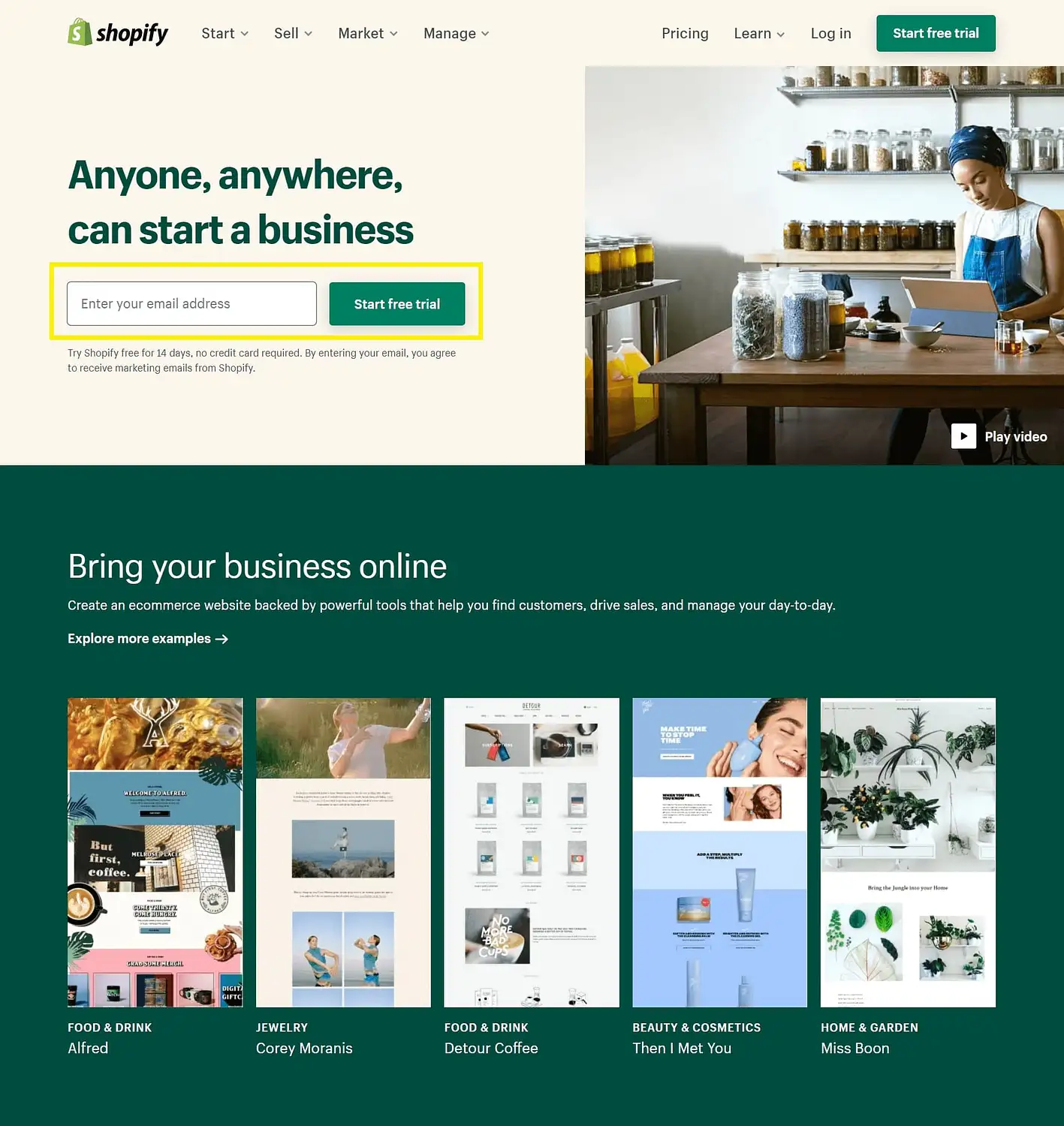
이 Shopify 자습서에서 가장 먼저 해야 할 일은 Shopify 홈페이지를 방문하는 것입니다. 등록하기 전에 플랫폼에 대해 조금 더 배우고 싶다면 사이트 전체에 많은 정보가 있습니다.
그러나 시작할 준비가 되었다면 홈페이지를 나갈 필요조차 없습니다. 도착하면 해당 필드에 이메일을 입력하여 계정 설정을 시작할 수 있습니다.

무료 평가판 시작 을 클릭합니다. 그러면 비밀번호를 설정하고 상점 이름을 만들 수 있는 팝업이 나타납니다. 귀하의 사이트에 대한 고유한 제목을 만드는 데 시간을 할애하십시오. Shopify의 다른 스토어와 다를 수 있으므로 첫 번째 아이디어가 이미 채택된 경우 상당한 양의 브레인스토밍을 수행해야 할 수 있습니다.
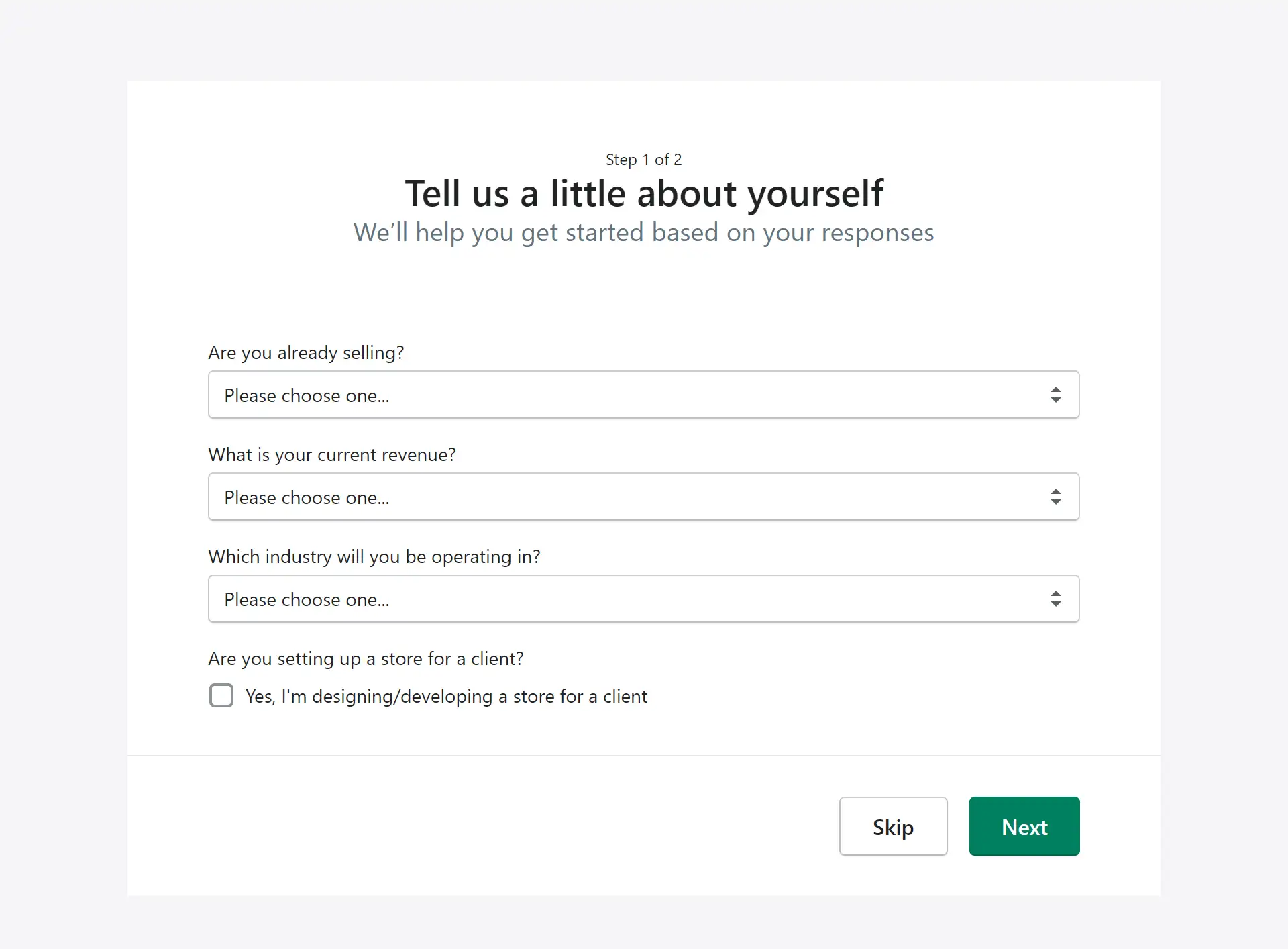
그런 다음 상점 만들기 를 클릭하여 다음 페이지로 이동합니다. 이미 다른 곳에서 제품을 판매하고 있는지 여부와 어떤 산업에서 운영할 계획인지를 포함하여 몇 가지 기본 정보를 묻는 화면이 표시됩니다.

원하지 않는 경우 이 단계에서 커밋할 필요가 없습니다. 내가 아직 결정하지 않았 거나 잠시 동안 탐색하고 나중에 이 정보를 추가하고 싶다면 그냥 놀고 있는 중과 같은 옵션을 언제든지 선택할 수 있습니다. 또는 건너뛰기 버튼을 눌러 이 단계를 모두 건너뛸 수 있습니다.
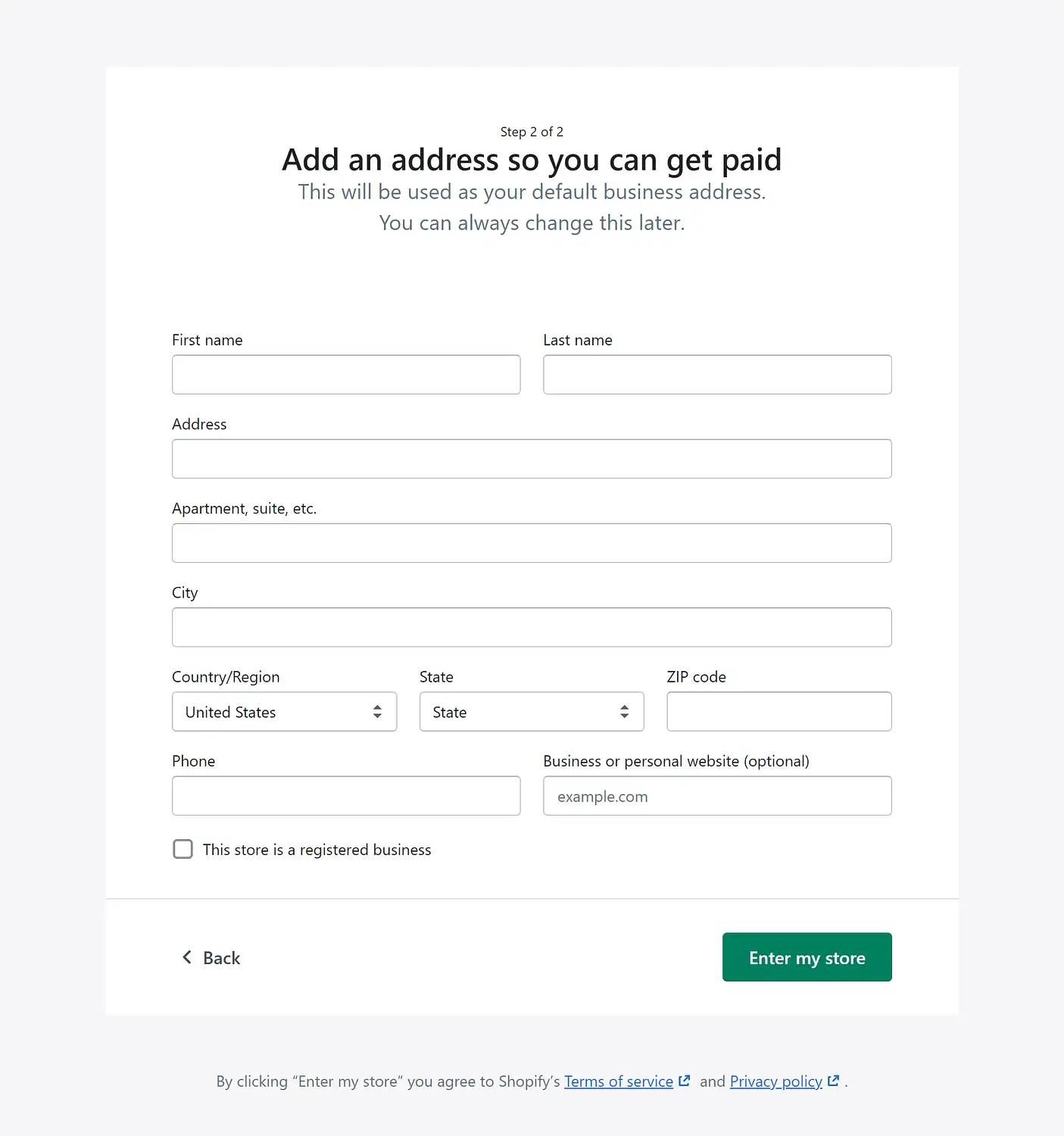
그러나 다음 양식은 완전히 작성해야 합니다.

관련 필드에 기본 비즈니스 세부 정보를 추가합니다. 화면에서 알 수 있듯이 이 정보도 고정되어 있지 않습니다. 주소가 변경되면 나중에 업데이트할 수 있습니다. Enter my store 를 클릭하여 프로세스를 마칩니다.
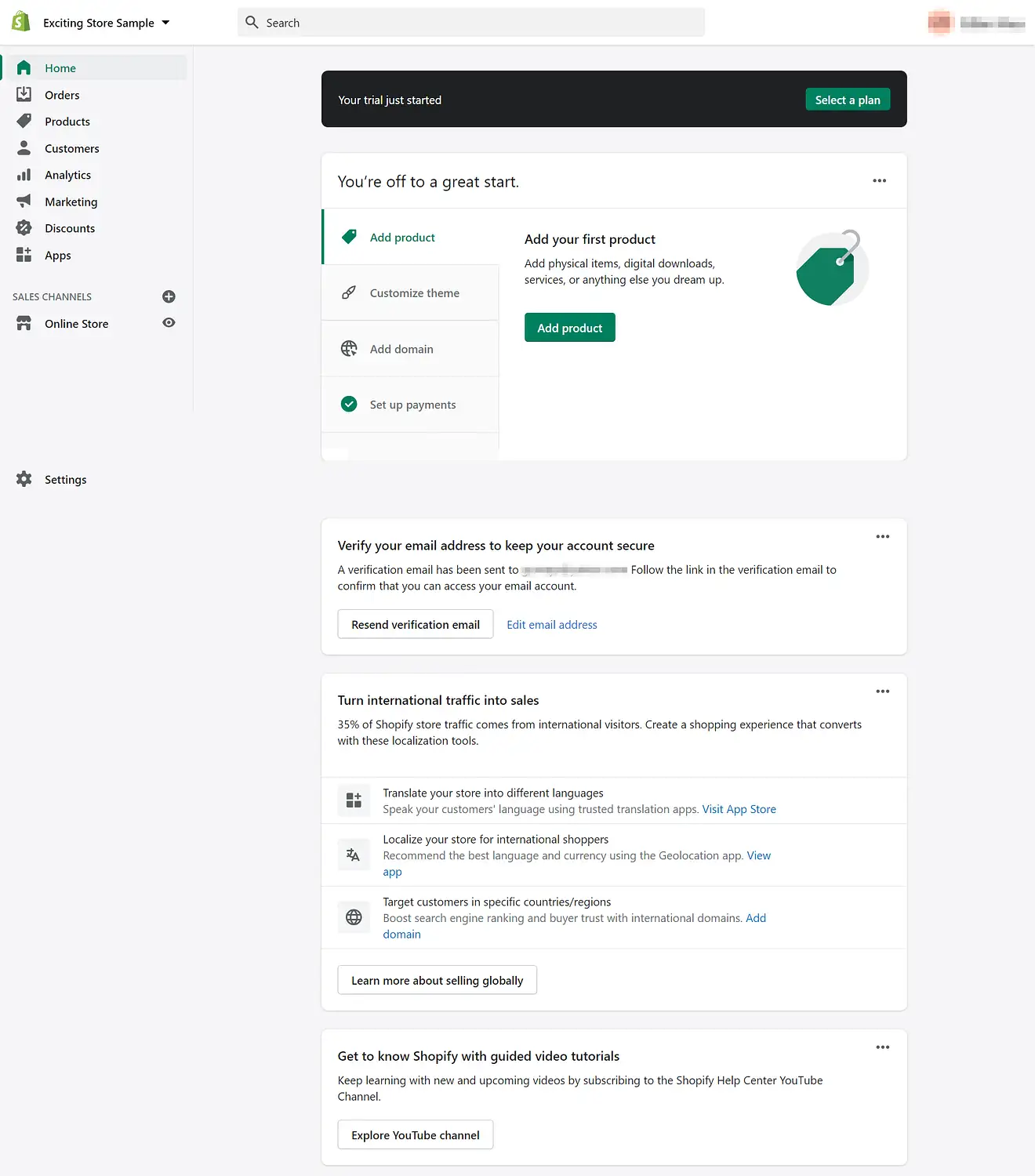
그러면 다음과 유사한 대시보드가 나타납니다.

레이아웃을 탐색하고 이메일 주소를 확인하는 데 시간을 할애하는 것이 좋습니다. 화면 상단의 플랜 선택 버튼으로 배너를 닫을 수는 없지만 아직까지는 걱정할 필요가 없습니다. 이해가 되면 Shopify 튜토리얼의 다음 단계로 넘어갈 수 있습니다.
2단계: 스토어의 Shopify 테마 선택
다음으로 상점의 테마를 선택할 수 있습니다. 테마는 방문자가 사이트에 방문하는 즉시 브랜드의 개성을 전달할 수 있는 간단한 방법입니다. 사용 가능한 항목을 보려면 왼쪽 메뉴로 이동하십시오. 판매 채널 에서 온라인 스토어 → 테마 를 선택합니다.
여기에서 페이지 하단으로 스크롤하여 몇 가지 테마 옵션을 찾을 수 있습니다. 프리미엄 테마에 대해 비용을 지불하도록 선택할 수 있지만 선택할 수 있는 몇 가지 우수한 무료 Shopify 테마도 있습니다. 무료 테마 탐색 을 클릭하여 액세스할 수 있습니다.
그렇게 하면 사용 가능한 테마 카탈로그가 나타납니다. 자신에게 맞는 핏을 찾는 데 시간을 할애할 수 있지만 Shopify 튜토리얼을 마친 후에는 언제든지 변경될 수 있다는 점을 기억하십시오. Simple 테마를 사용하여 시작하겠습니다. 선택 항목을 클릭하면 다음 화면으로 이동합니다.

좋아하는 스타일을 선택 하고 테마 라이브러리에 추가를 선택합니다. 그런 다음 기본 테마 페이지로 돌아가서 아래로 스크롤하여 라이브러리를 찾을 수 있습니다. 여기에서 사용자 정의를 시작할 수 있습니다.
3단계: 상점 디자인 사용자 지정
구축할 테마를 선택한 후에는 더 자신만의 테마로 만들 수 있습니다. 시작하려면 테마 라이브러리의 기본 템플릿 옆에 있는 사용자 지정 을 클릭하세요.
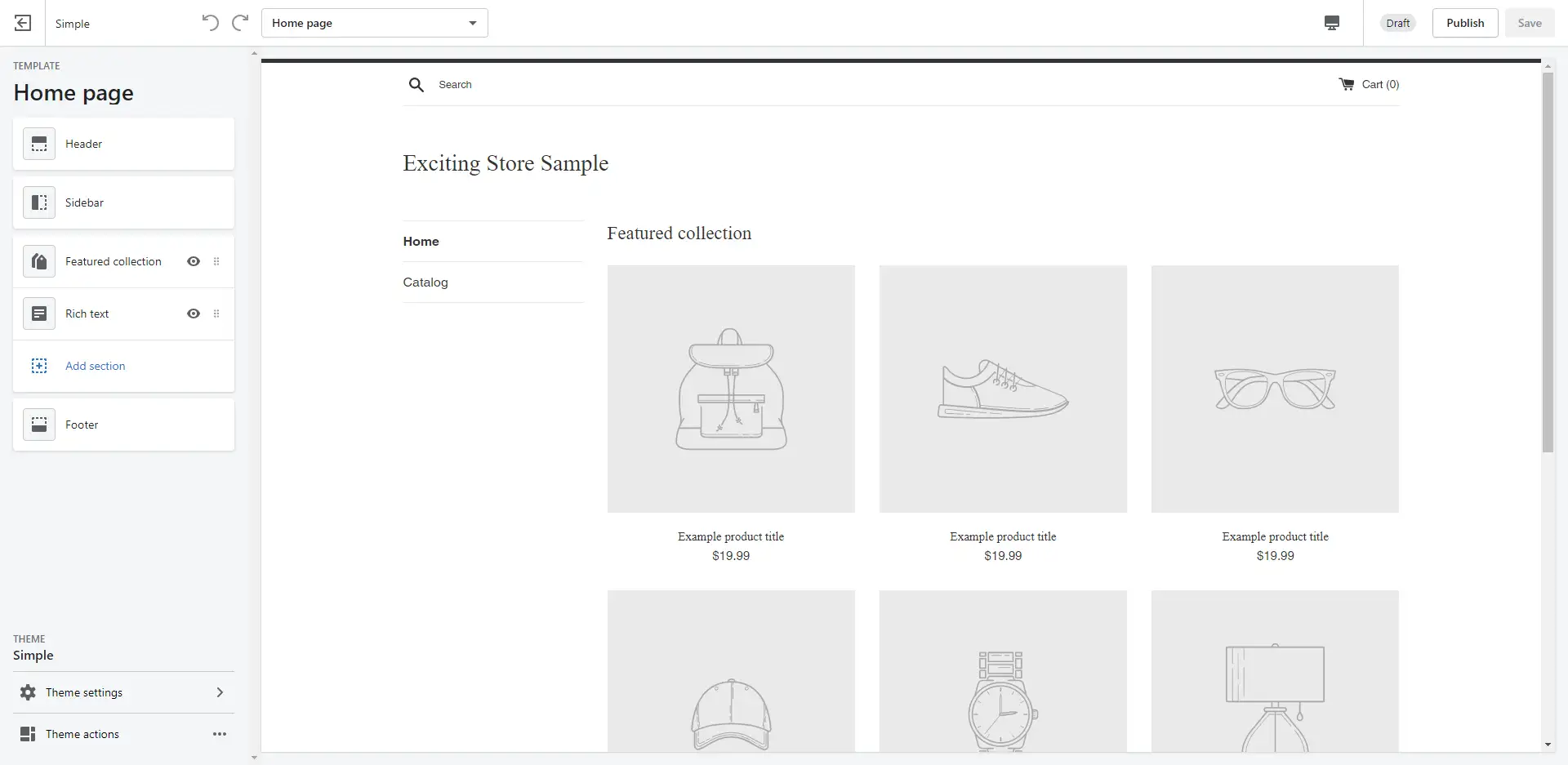
이렇게 하면 다음과 같은 인터페이스가 있는 기본 버전의 테마로 이동합니다.

여기에서 자신의 브랜드를 추가하여 온라인 상점을 개별화할 수 있습니다. 머리글에 회사 로고를 추가하거나, 고유한 탐색 메뉴를 만들거나, 사이트 하단에 서식 있는 텍스트를 추가하는 것과 같이 간단하면서도 눈에 띄는 수정을 고려해 보십시오.
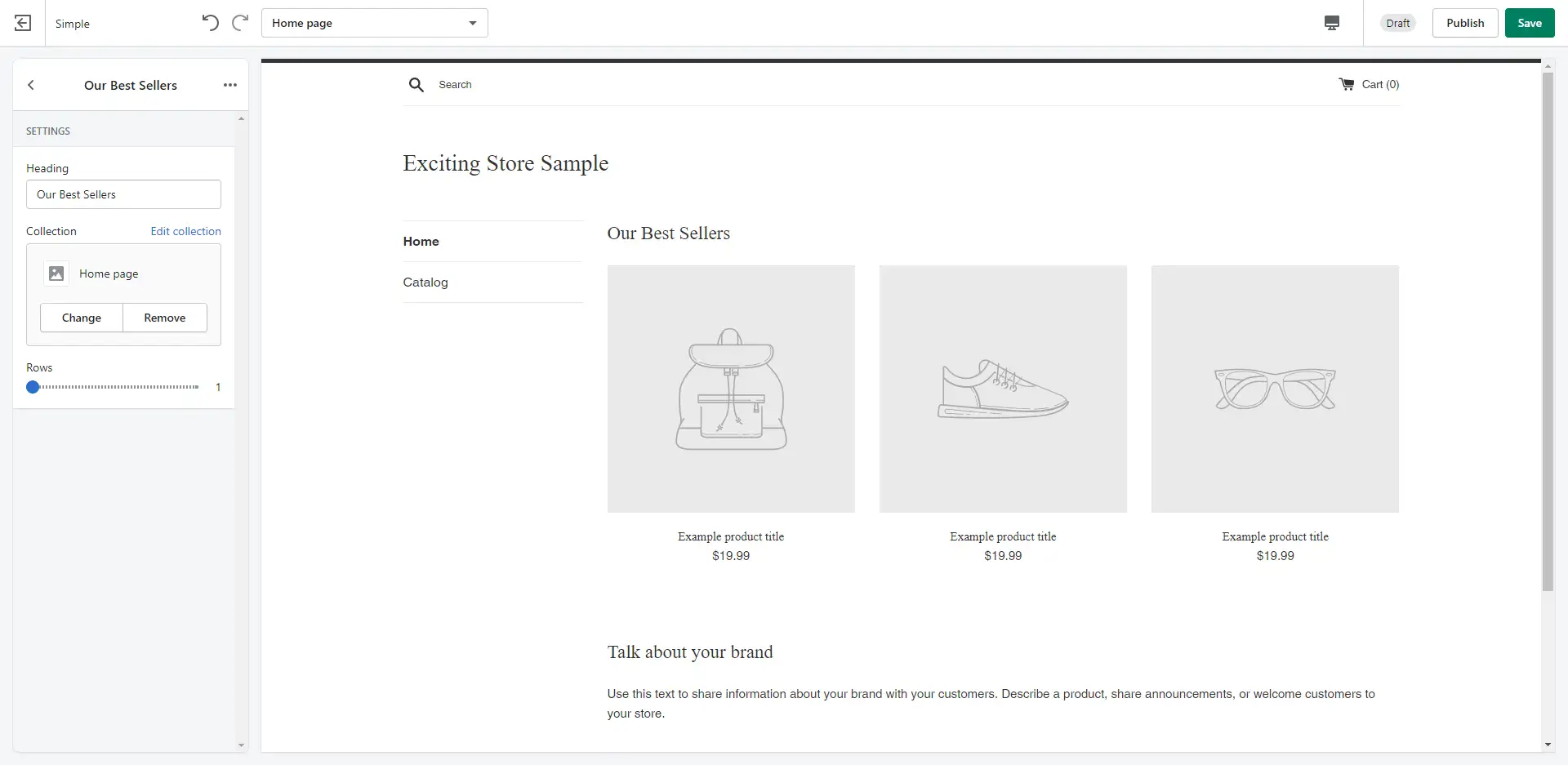
변경 사항이 영향을 미치기 위해 극적일 필요는 없습니다. 예를 들어, 홈 페이지에 베스트 셀러 항목 3개가 표시되기를 원한다고 가정해 보겠습니다. 왼쪽 메뉴에서 추천 컬렉션 옵션을 선택하여 이를 수행할 수 있습니다. 그러면 다음과 같은 인터페이스로 이동합니다.

여기에서 제목을 Our Bestsellers 로 설정하고 행 수를 줄이고 작업을 저장할 수 있습니다. 이와 같이 이제 엄선된 최고의 제품을 광고할 수 있는 홈페이지가 준비되었습니다. 메뉴 하단의 테마 설정 을 방문하여 모양을 완성해 보세요.
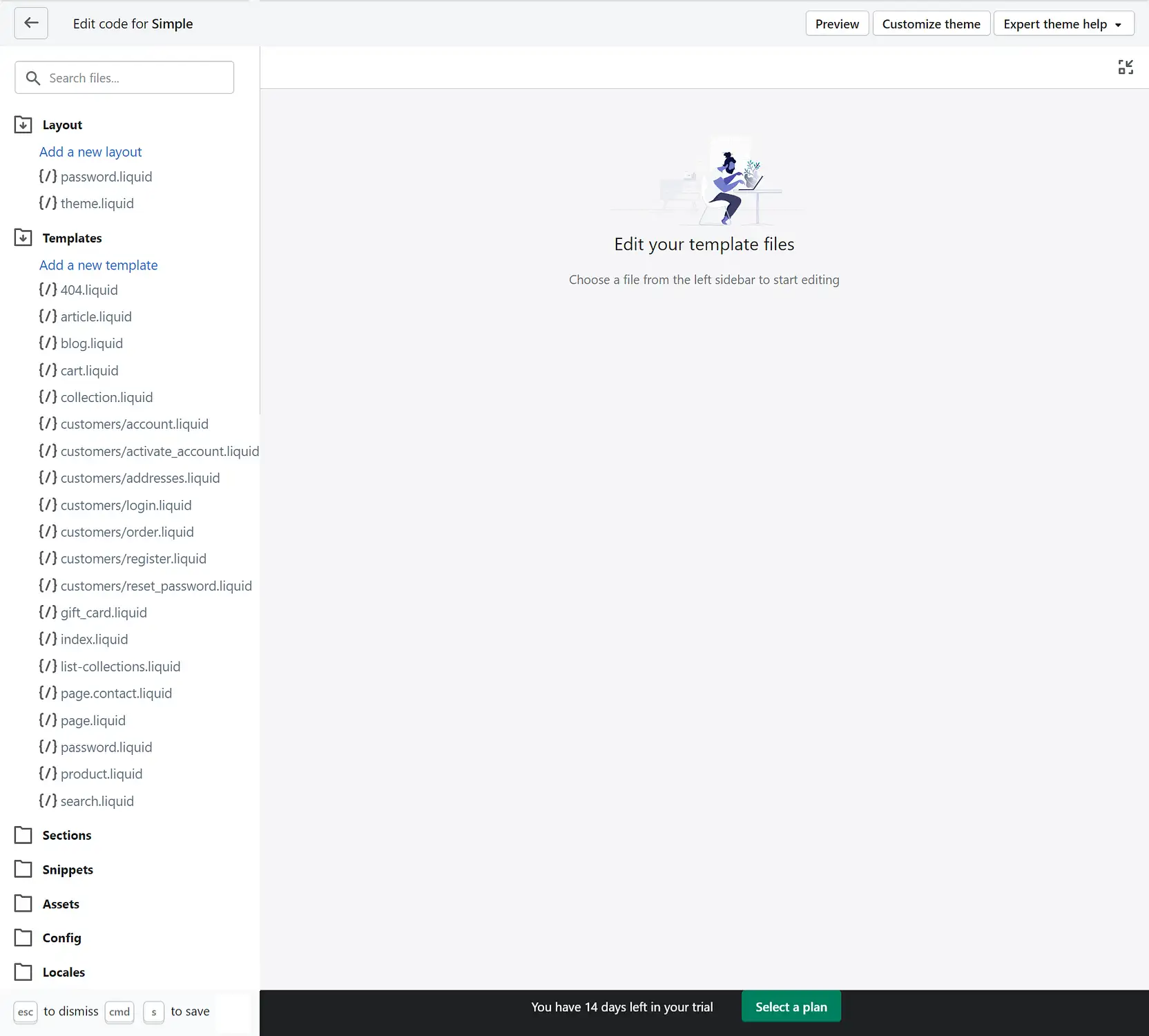
기술에 정통한 경우 테마 코드를 편집할 수도 있습니다. 테마 라이브러리로 다시 돌아가서 그렇게 할 수 있습니다. 수정하려는 항목까지 아래로 스크롤하되 이번에는 작업 → 코드 편집 을 선택하여 이 화면에 액세스합니다.

여기에서 HTML 또는 CSS를 사용하여 변경할 수 있습니다. 스토어와 관련된 파일을 편집할 때는 주의하시기 바랍니다. 코딩 능력에 자신이 없더라도 이전에 다룬 사용자 지정 화면이 많은 디자인 기능을 제공한다는 것을 알게 될 것입니다.
4단계: 제품 추가
이제 사이트가 원하는 대로 보이고 느껴지므로 대부분의 온라인 상점의 주요 초점인 제품으로 이동할 수 있습니다. 설정은 이 Shopify 자습서에서 다음에 다룰 내용입니다.

시작하려면 왼쪽 메뉴에서 제품 → 모든 제품 을 선택합니다.
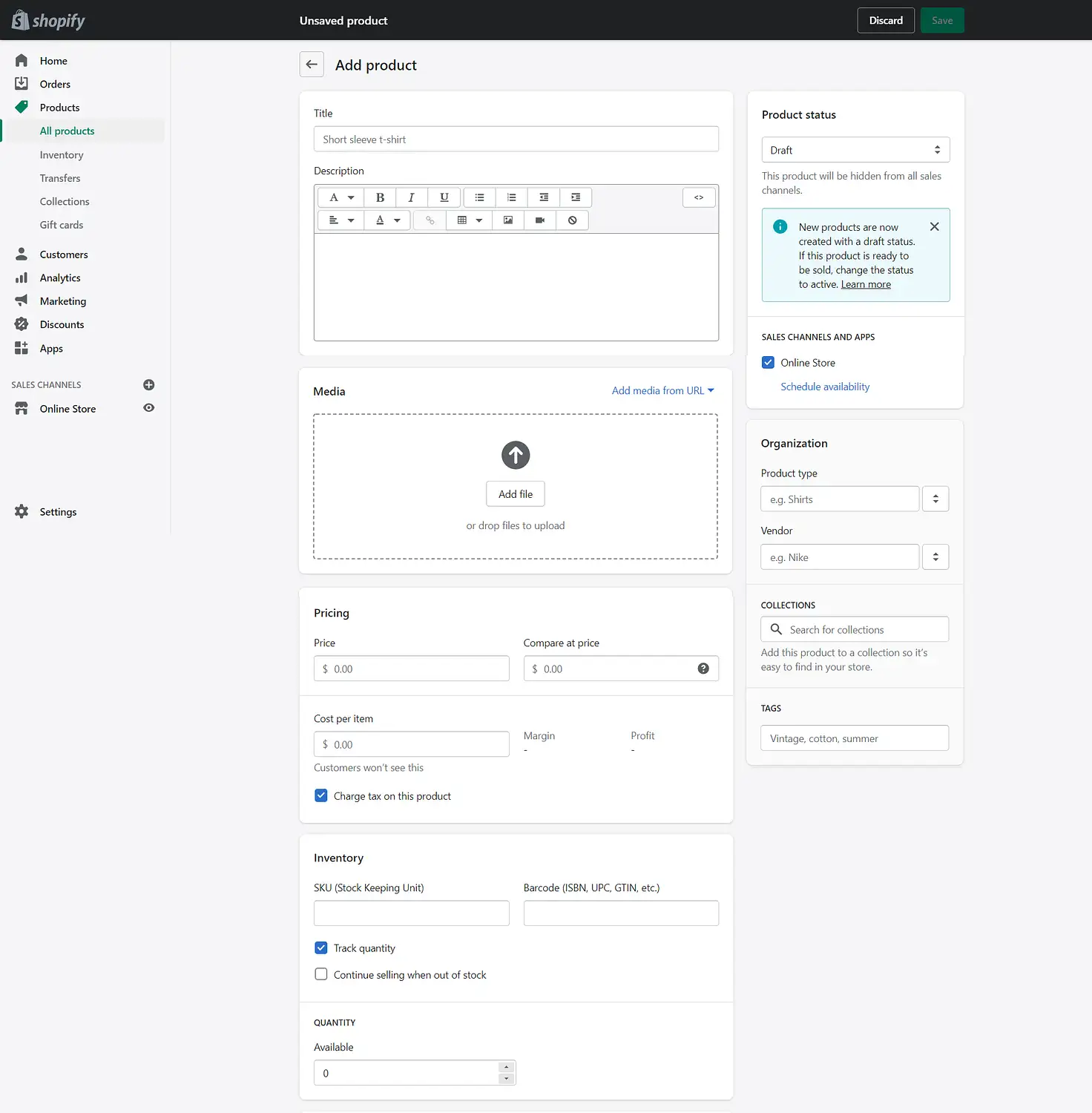
제품 추가 를 선택하여 시작할 수 있는 화면으로 이동합니다. 다음과 유사한 제품 페이지 편집기로 바로 이동해야 합니다.

제목 필드에 제품 이름을 추가하여 시작할 수 있습니다. 항목에 대한 설명은 바로 아래 상자에 표시됩니다. 모든 제품에 효과적인 광고 문구를 작성하는 것은 어려울 수 있지만 이는 판매 프로세스의 중요한 부분이기도 합니다.
다행히도 몇 가지 일반적인 마케팅 기술을 사용하여 양질의 설명을 작성할 수 있습니다. 예를 들어, 효과적인 전략 중 하나는 제공하는 제품의 고유성을 강조하는 것입니다. 고객에게 여러 옵션이 있는 경우 군중에서 눈에 띄도록 노력하는 것이 좋습니다. 명확한 브랜드 개성을 카피에 통합하면 도움이 될 수 있습니다.
주의 깊게 서식을 지정하여 광고 문구를 쉽게 읽을 수 있도록 노력하십시오. 짧은 설명이라도 깔끔한 글머리 기호 목록이나 정리된 표가 도움이 될 수 있습니다. Shopify의 설명 상자는 이 모든 것 이상을 달성할 수 있는 도구를 제공합니다. 정당하다고 생각되는 경우 미디어를 추가할 수도 있습니다.
그러나 단순함의 측면에서 실수하고 싶을 수도 있습니다. 설명을 최소화하지만 고객이 질문을 남기지 않도록 하려면 라이브 채팅 소프트웨어를 설치하는 것이 좋습니다. 복잡해 보이는 페이지 없이 간단하게 정보를 제공할 수 있습니다.
설명을 추가한 후 각 후속 섹션으로 이동하여 제품 사양을 설정할 수 있습니다. 페이지 아래로 내려가서 할 수 있는 것을 채우십시오. 완료되면 작업을 저장하고 다른 제품에 대해 프로세스를 반복할 수 있습니다.
5단계: 스토어 설정 구성
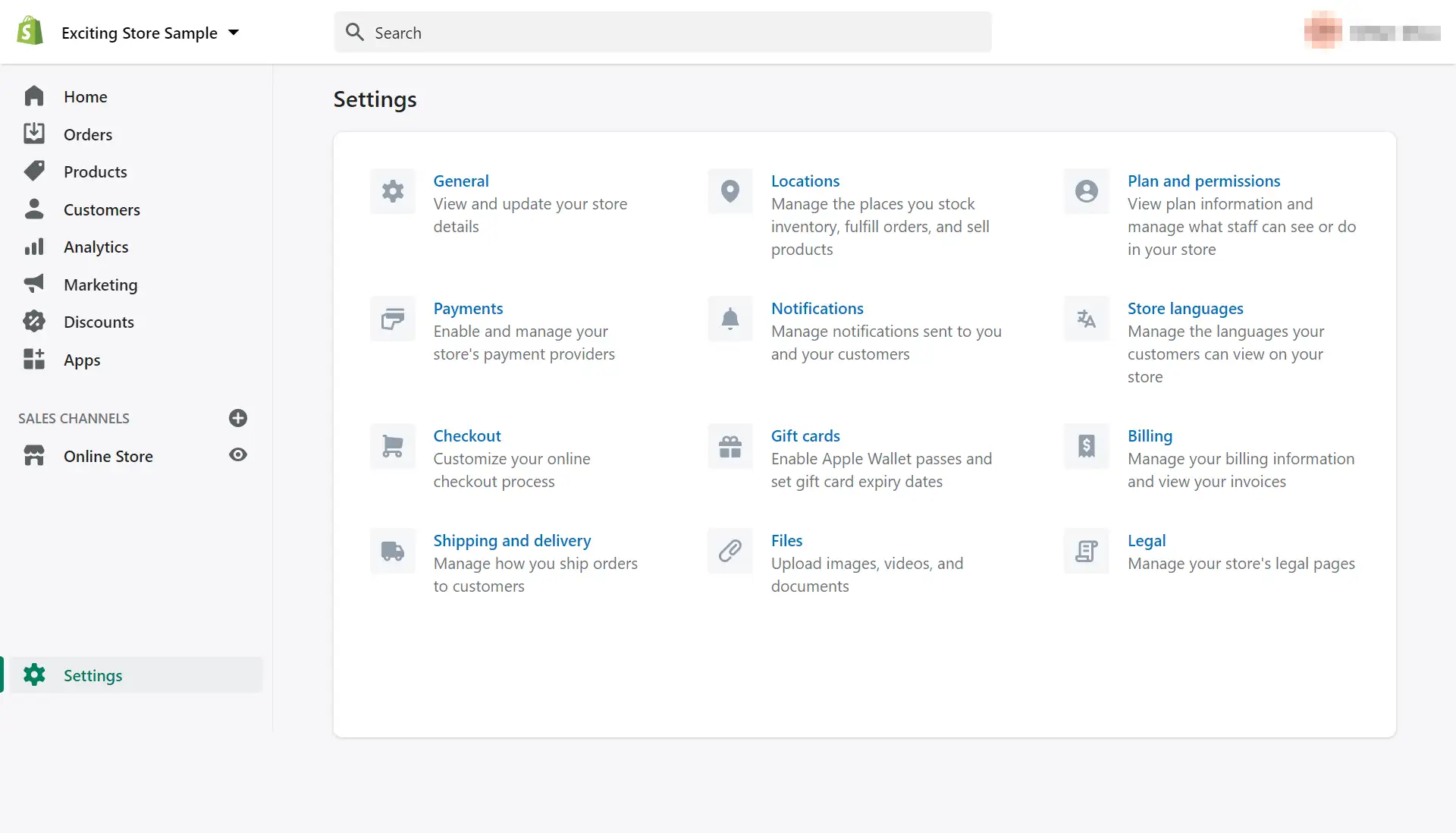
제품을 설정하고 나면 Shopify 자습서의 다음 단계인 스토어에 대한 몇 가지 중요한 설정을 조정할 수 있습니다. 여기에 필요한 모든 옵션은 화면 왼쪽 하단의 설정 에서 찾을 수 있습니다.

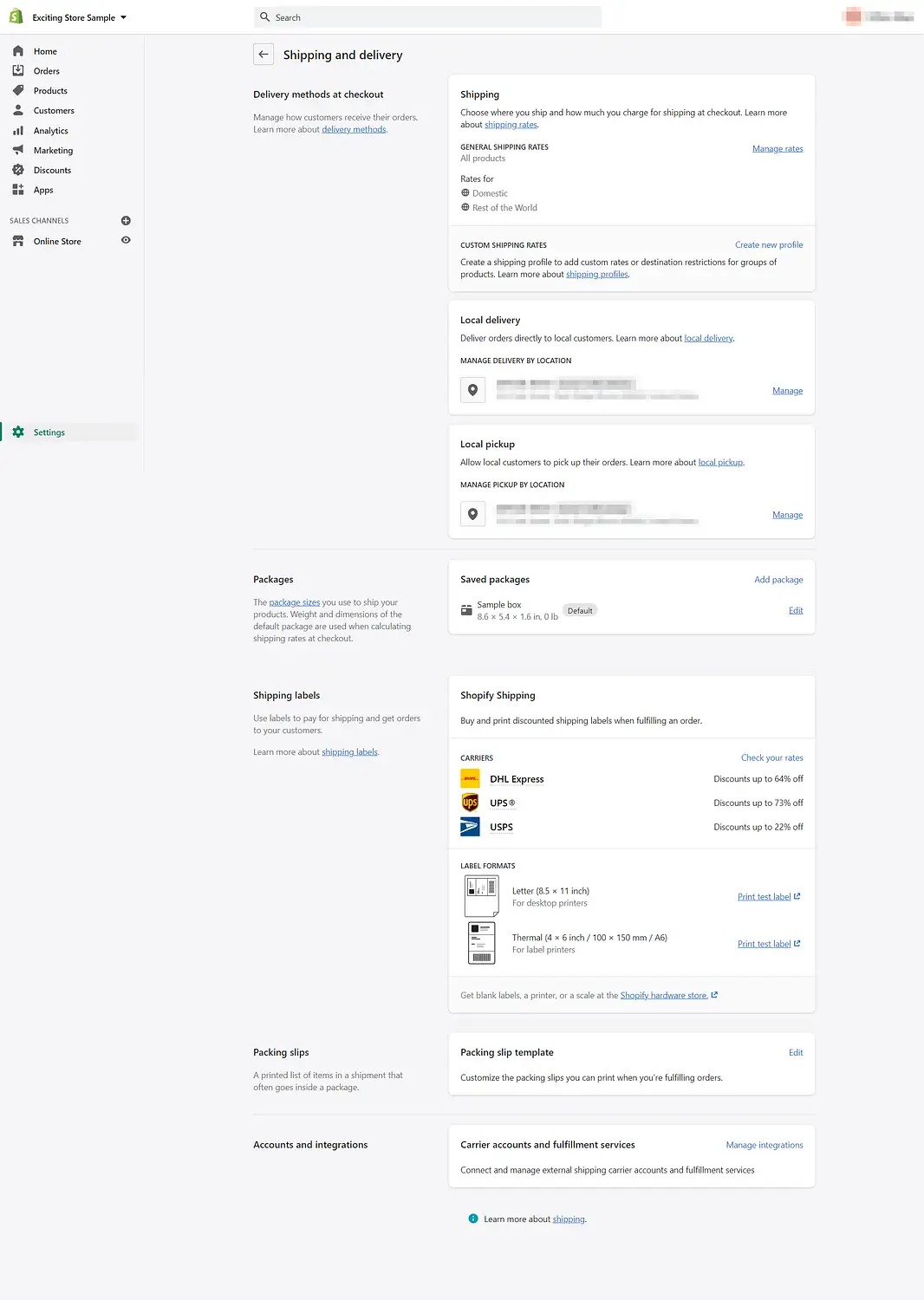
여기에서 조정할 수 있는 몇 가지 옵션을 찾을 수 있습니다. 이 연습의 목적을 위해 필수 항목만 살펴보겠습니다. 여기에는 배송 및 지불 기본 설정이 포함됩니다. 배송 및 배송 을 클릭하여 시작하겠습니다.

맨 위에서 시작하여 요금 관리 를 선택 하고 배송 지역 만들기 또는 요금 추가 를 클릭하여 배송료를 설정할 수 있습니다. 여기에서 옵션을 선택할 때 주문을 처리한 후 각 배송의 최종 비용이 얼마인지 고려하십시오. 높은 배송료로 인해 쇼핑객이 구매를 완료하지 못하게 하고 싶지 않습니다.
또한 여기에서 무료 배송 옵션을 설정할 수 있는 추가 기회가 있습니다. 요금 추가 를 클릭하고 수수료를 0으로 설정하고 특정 수의 제품을 구매하는 것과 같이 구매자가 자격을 갖추기 위한 조건을 추가하기만 하면 됩니다.
현지 배송 및 픽업 옵션을 선택하고 기본 패키지 크기를 지정할 수도 있습니다. 또한 배송 레이블 섹션에서 DHL Express, UPS 및 USPS를 포함한 운송업체 레이블에 대한 Shopify 할인을 확인할 수 있습니다.
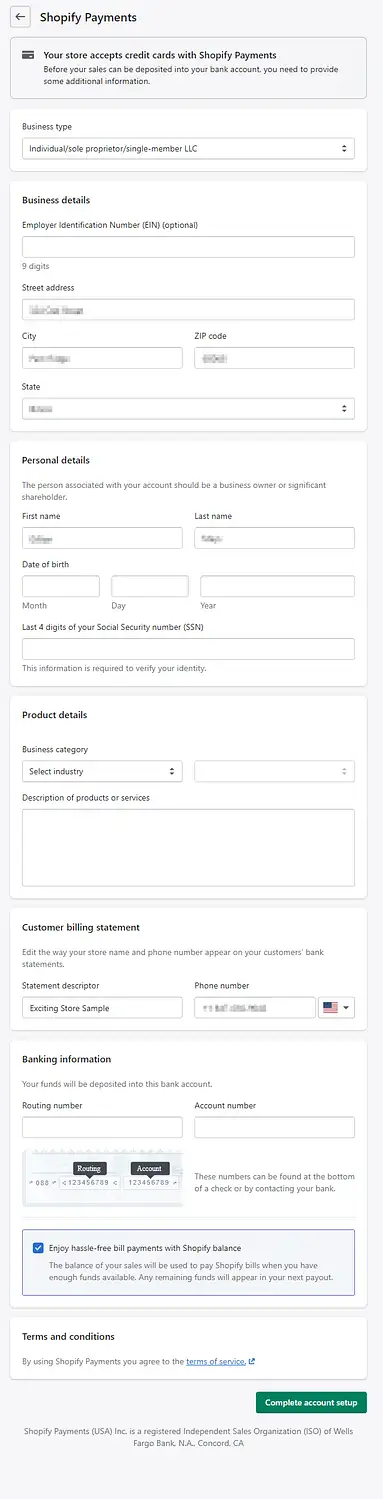
다음으로 재정을 설정할 수 있습니다. 기본 메뉴의 결제 에서 이러한 설정을 구성할 수 있습니다. Shopify 결제 아래에서 이 화면에 도달하려면 Shopify 결제 설정을 완료 하라는 알림을 선택하십시오.

명시적으로 선택 사항 으로 표시된 필드를 제외하고 이 페이지를 완전히 작성해야 합니다. 여기에는 비즈니스 유형, 비즈니스 및 개인 세부 정보, 제품 정보, 청구서 모양, 은행 계좌 정보가 포함됩니다. 완료되면 계정 설정 완료 를 클릭하여 이 단계를 완료합니다.
상점을 추가로 사용자 정의하려면 결제 아래에서 결제 페이지의 레이아웃을 변경하는 것이 좋습니다. 상점의 법률 페이지를 조정하거나 알림을 관리할 수도 있습니다.
6단계: 온라인 상점 시작
마지막으로 이 Shopify 자습서를 완료하고 인터넷에 상점을 공개하기 위해 마지막 터치를 추가할 수 있습니다. 사이트가 게시되기 전에 사이트를 테스트할 수 있습니다. 이 경우 설정으로 돌아가서 결제 → 제3자 제공업체 선택 → (테스트용) Bogus Gateway를 통해 이를 위한 도구에 액세스할 수 있습니다.
이 설정을 사용하면 테스트 주문을 할 수 있습니다. 또한 고객의 관점에서 매장을 볼 수 있습니다. Shopify는 문제가 발생한 경우 가짜 게이트웨이를 사용하는 데 도움이 되는 지원 문서를 제공합니다.
사용자 지정 도메인 이름을 추가할 수도 있습니다. Shopify는 www.anexamplestorename.myshopify.com 방식으로 기본 사이트 주소를 설정합니다. 이 URL은 작업을 완료하지만 저렴한 방법으로 개인화할 수도 있습니다. Shopify에는 구매 및 사용 방법에 대한 지침이 있습니다.
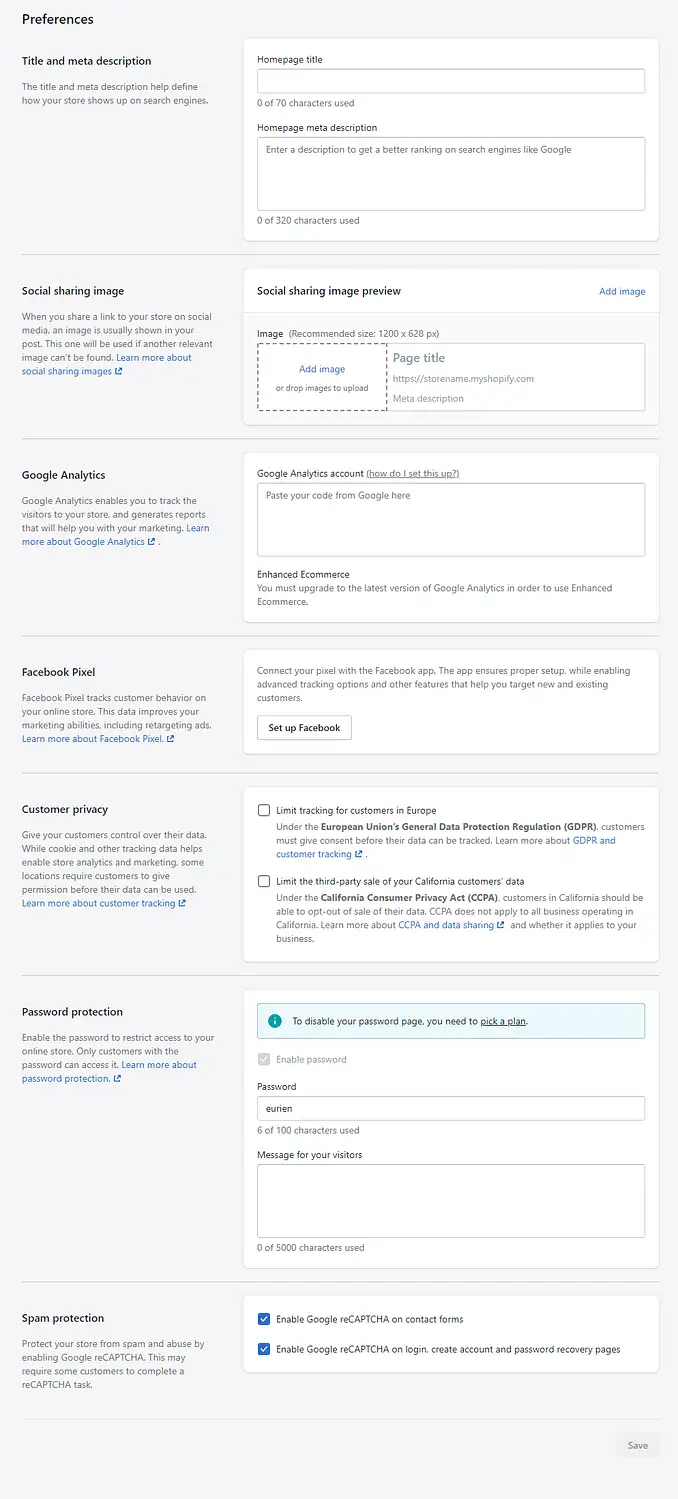
시작하기 전에 사이트를 한 번 더 살펴보세요. 오타가 있는지 확인하고 모든 것이 원하는 대로 정확하게 표시되는지 확인할 수 있습니다. 그런 다음 마침내 계획을 선택할 수 있습니다. 시작할 준비가 되면 기본 대시보드로 이동하여 온라인 스토어 → 기본 설정 을 선택합니다.

여기에서 메타 설명, 소셜 설정 및 Google Analytics를 포함하여 사이트에 마무리 작업을 추가할 수 있습니다. 준비가 되면 맨 아래로 스크롤하여 비밀번호 보호 섹션을 찾으십시오. 계획이 수립되면 비밀번호 페이지를 비활성화할 수 있으며 사이트는 공식적으로 활성화됩니다.
Shopify 튜토리얼 결론
온라인 상점은 온라인 생태계의 중요한 부분입니다. 그러나 Y Combinator의 공동 설립자인 Paul Graham은 다음과 같이 중요한 차이점을 지적합니다.
전반적으로 웹은 매우 조잡하지만 온라인 상점은 그럴 여유가 없습니다.
Shopify와 같은 전자 상거래 플랫폼을 사용하면 필수적인 높은 수준의 조직을 달성하는 데 도움이 될 수 있습니다.
이 Shopify 자습서에서는 온라인 스토어를 시작하기 위한 6단계를 안내했습니다.
- Shopify 계정에 가입합니다.
- 스토어의 Shopify 테마를 선택합니다.
- 상점의 디자인을 사용자 정의하십시오.
- 제품을 추가하세요.
- 스토어 설정을 구성합니다.
- 온라인 상점을 시작하십시오.
Shopify 사용 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
…
WordPress 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마십시오. 몇 가지 간단한 수정으로 로딩 시간을 50-80%까지 줄일 수 있습니다.

Chris Fitzgerald와 Karol K.의 레이아웃 및 프레젠테이션
* 이 포스트는 제휴 링크를 포함하고 있어, 상품 링크 중 하나를 클릭 후 상품을 구매하시면 저희가 커미션을 받게 됩니다. 그래도 걱정하지 마세요. 표준 금액을 계속 지불하게 되므로 비용이 들지 않습니다.
