WooCommerce Shop 페이지에 카테고리를 표시하는 방법
게시 됨: 2021-12-16훌륭한 상점 디자인의 필수 요소는 제품을 분류할 수 있는 것입니다. 판매하는 제품을 올바른 방법으로 표시하면 판매에 큰 차이를 만들 수 있습니다. 제품에 대한 접근성이 높을수록 고객이 제품을 확인하고 구매할 가능성이 높아집니다. 그렇기 때문에 이 가이드 에서는 WooCommerce Shop 페이지에 카테고리를 표시하는 다양한 방법을 보여드릴 것입니다.
Shop 페이지에 카테고리를 표시하는 이유는 무엇입니까?
카테고리가 매우 다양한 많은 제품을 판매하는 경우 방문자가 원하는 것을 쉽게 찾을 수 있도록 해야 합니다. 신중한 조직이 필요합니다. 모든 제품을 한 번에 표시하는 것은 쇼핑객을 압도할 수 있으며 리드를 잃는 쉬운 방법이 될 수 있습니다. 대신 상점에 도움이 되는 방식으로 상점 페이지를 구성하는 것을 고려해야 합니다.
가장 좋은 방법 중 하나는 카테고리를 개별적으로 표시하여 Shop 레이아웃 을 최대한 활용하는 것입니다. 이렇게 하면 고객이 원하는 제품 카테고리에 집중할 수 있고 관심 있는 모든 유형의 제품 사이를 저글링할 수 있습니다. 이렇게 하면 탐색이 훨씬 쉬워지고 원하는 것을 빨리 찾을 수 있어 더 많은 판매로 이어집니다.
범주 및 특정 범주 설정
예를 들어 전자 제품을 판매하는 경우 스마트폰, 데스크톱 PC, PC 부품 및 기타 장비가 별도의 범주에 표시되도록 하려고 합니다. 이렇게 하면 고객이 컴퓨터 부품에 관심이 있는 경우 해당 특정 범주를 확인하고 해당 범주에서 원하는 것을 찾을 수 있습니다. 마찬가지로, 필요한 제품이 어떤 카테고리에 나열되어 있는지 확실하지 않은 경우 동일한 카테고리에 있는 다른 제품에 대한 참조가 이를 파악하는 데 도움이 될 수 있습니다.
또는 쇼핑 페이지에 특정 카테고리 의 제품만 표시하여 더 작은 카탈로그에 집중할 수도 있습니다. 상점 페이지에서 특정 제품만 홍보하고 고품질 제품을 소량 판매하는 경우 눈에 띄게 하세요.
고객 친화적인 레이아웃이 판매에 큰 영향을 미칠 수 있으므로 쇼핑 페이지 구성은 매우 중요합니다. 이를 염두에 두고 WooCommerce Shop 페이지에 카테고리를 표시하는 몇 가지 방법 과 사용자 정의하는 방법을 살펴보겠습니다.
WooCommerce Shop 페이지에 카테고리를 표시하는 방법
WooCommerce의 Shop 페이지에 카테고리를 표시하는 다양한 방법이 있습니다.
- 대시보드에서 테마 커스터마이저 사용
- 단축 코드 사용
- 프로그래밍 방식으로
각 방법에 대해 자세히 살펴보겠습니다.
참고 : 이 데모에서는 Storefront 테마를 사용하므로 테마의 옵션이 약간 다를 수 있습니다. 그러나 대부분의 옵션이 비슷하므로 이 가이드를 따라가는 데 문제가 없어야 합니다.
1) WooCommerce 대시보드로 카테고리 표시
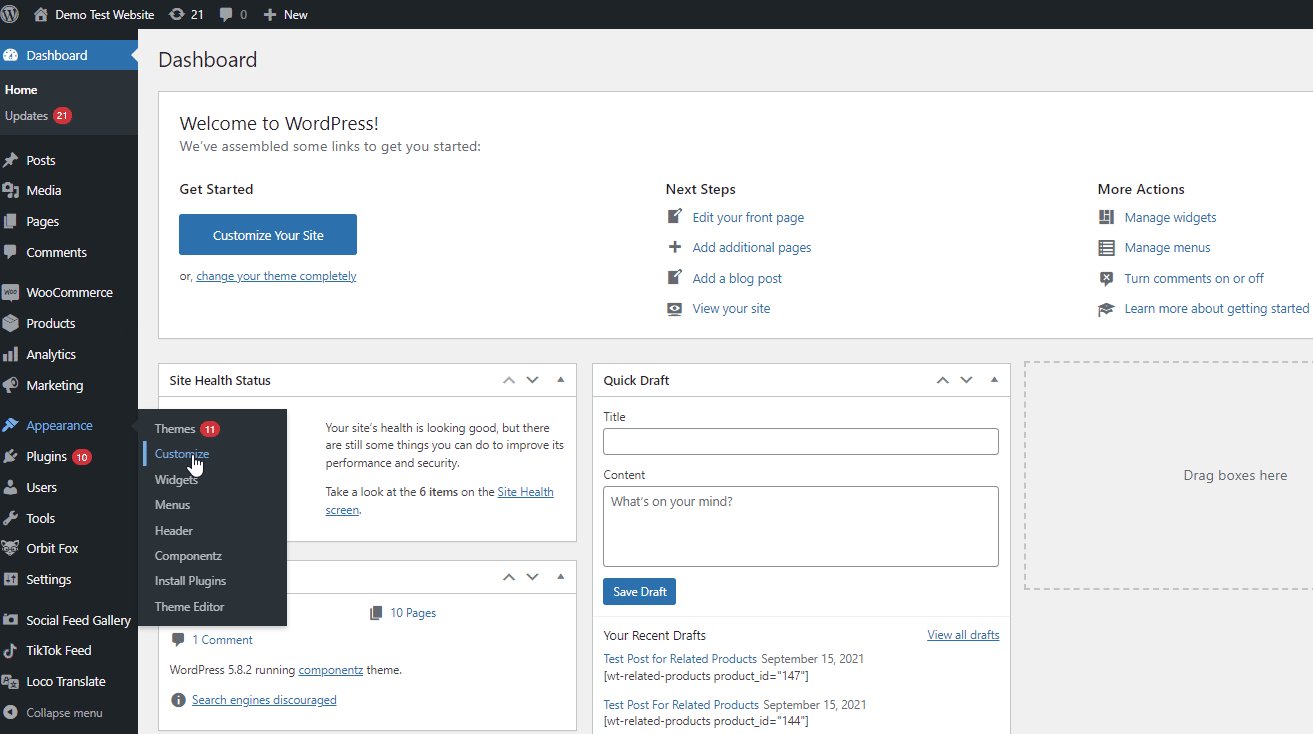
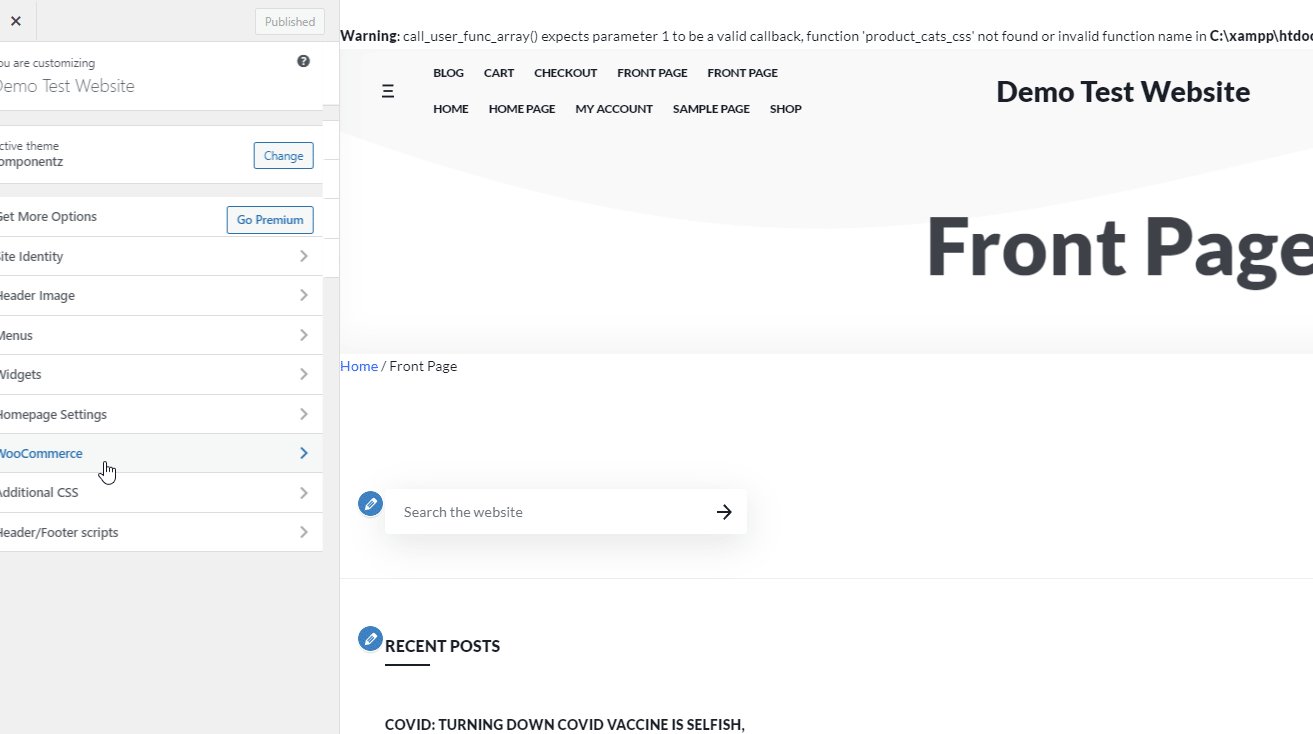
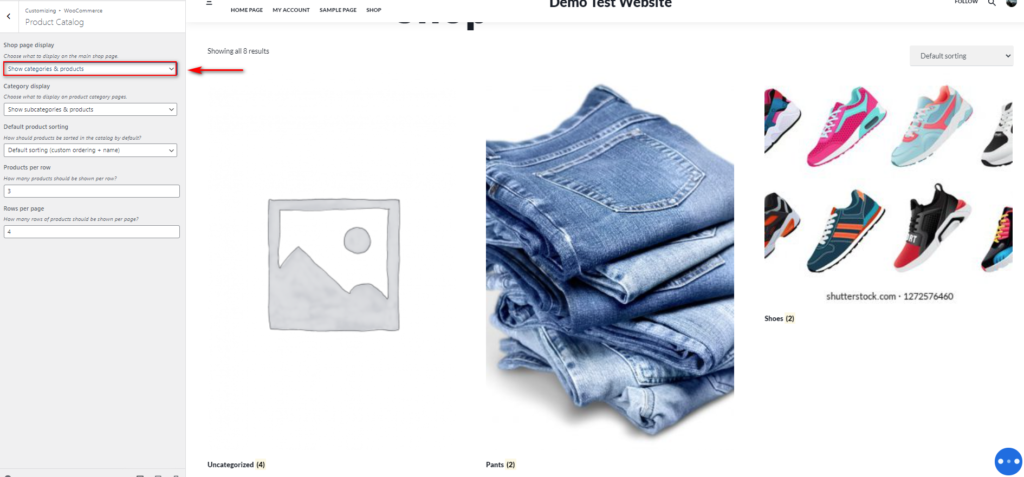
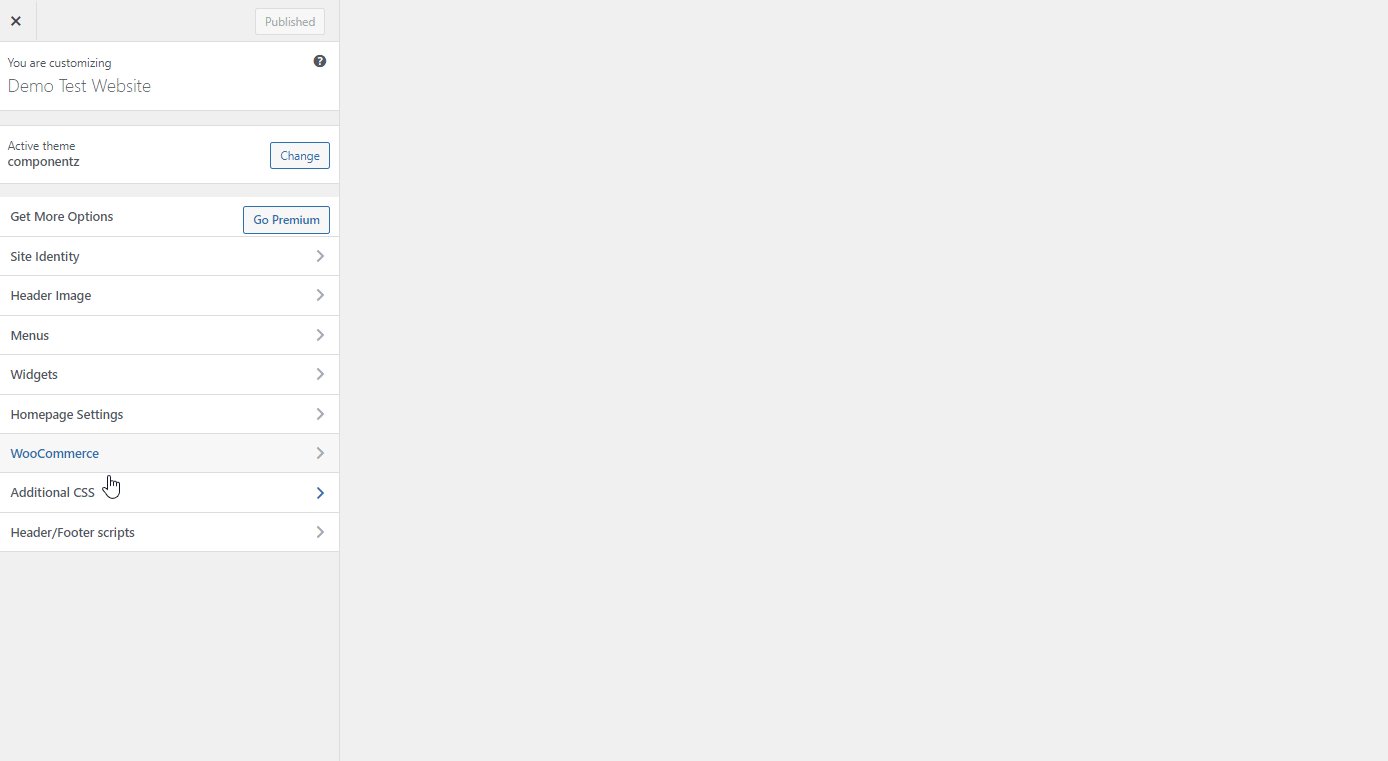
Shop 페이지에 카테고리를 표시하는 가장 쉬운 방법은 WooCommerce 설정 을 사용하는 것입니다. 이를 위해 대시보드에서 모양 > 사용자 정의 로 이동한 다음 사용자 정의 사이드바에서 WooCommerce > 제품 카탈로그 를 클릭하십시오.

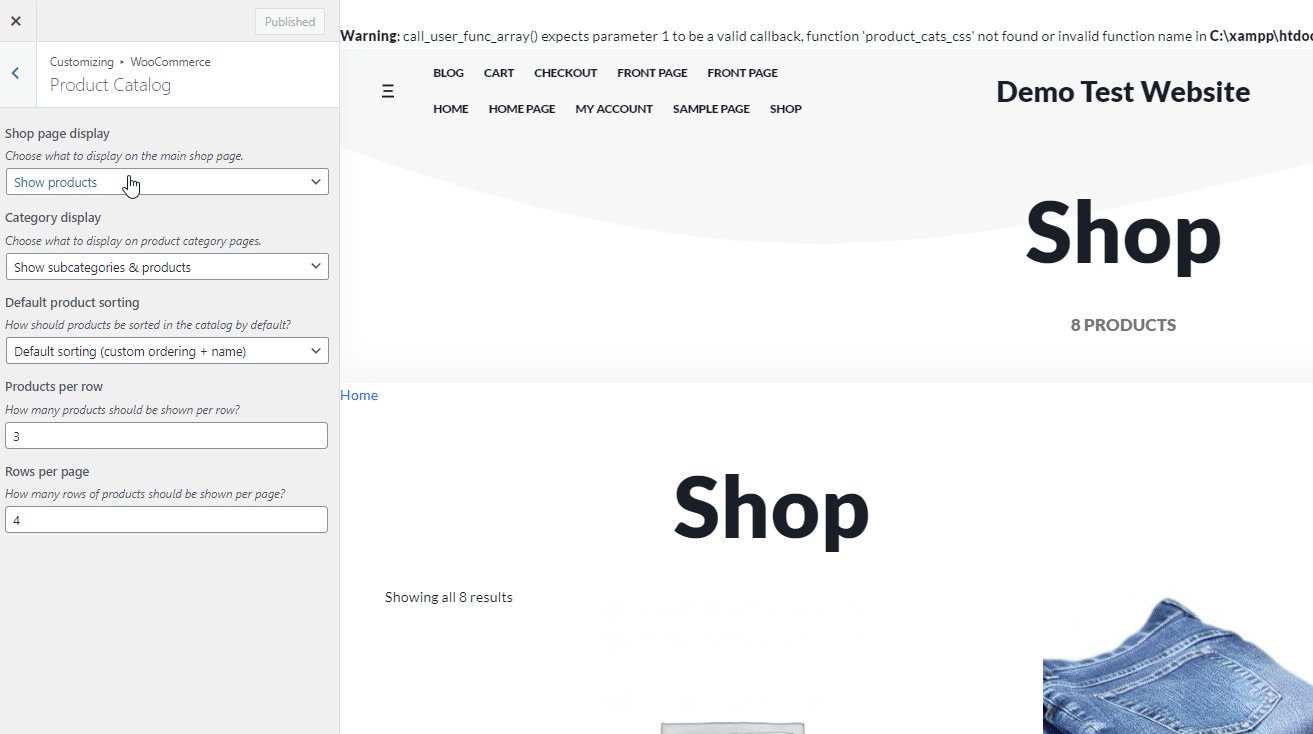
여기에서 쇼핑 페이지 표시 를 사용하고 카테고리 표시 또는 카테고리 및 제품 표시를 선택할 수 있습니다.

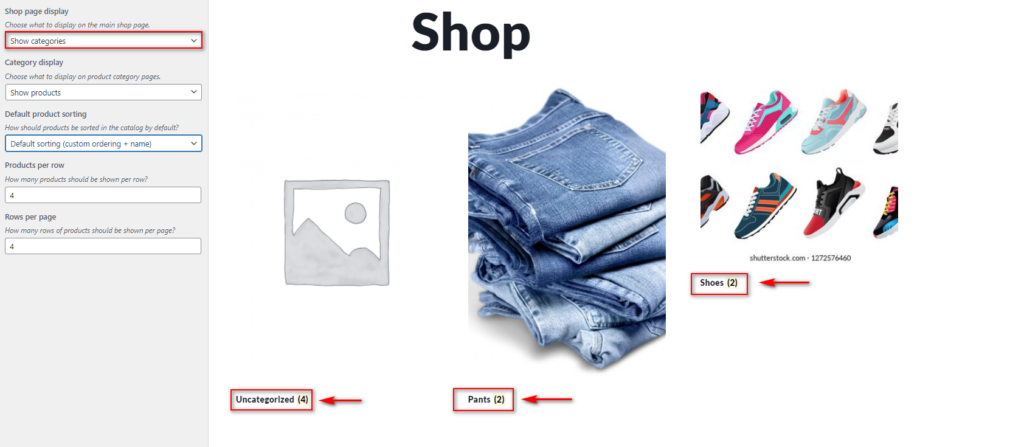
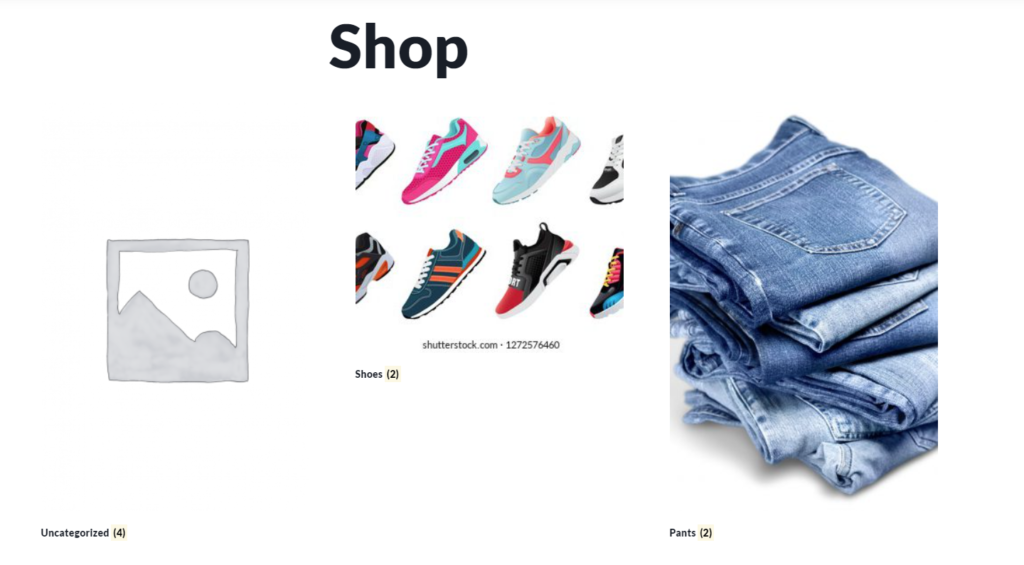
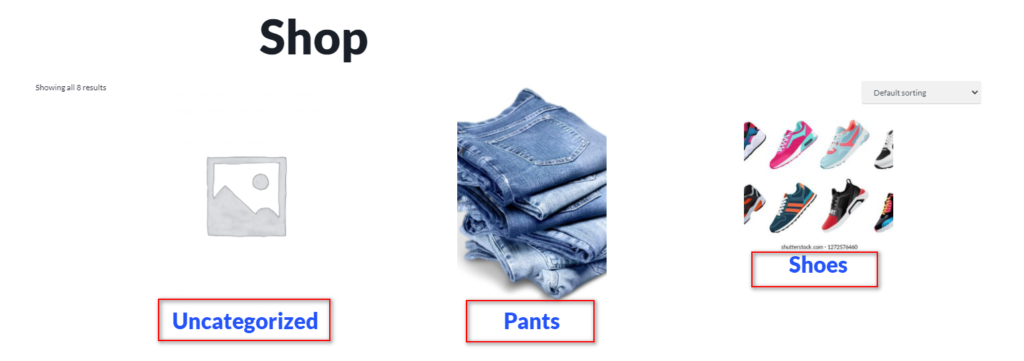
첫 번째 옵션은 쇼핑 페이지에 제품 카테고리만 표시하고 두 번째 옵션은 제품 카테고리와 나머지 제품을 표시합니다. 예를 들어 쇼핑 페이지 표시에서 카테고리 표시 를 활성화하면 쇼핑 페이지에 아래와 같이 제품 카테고리만 표시됩니다.

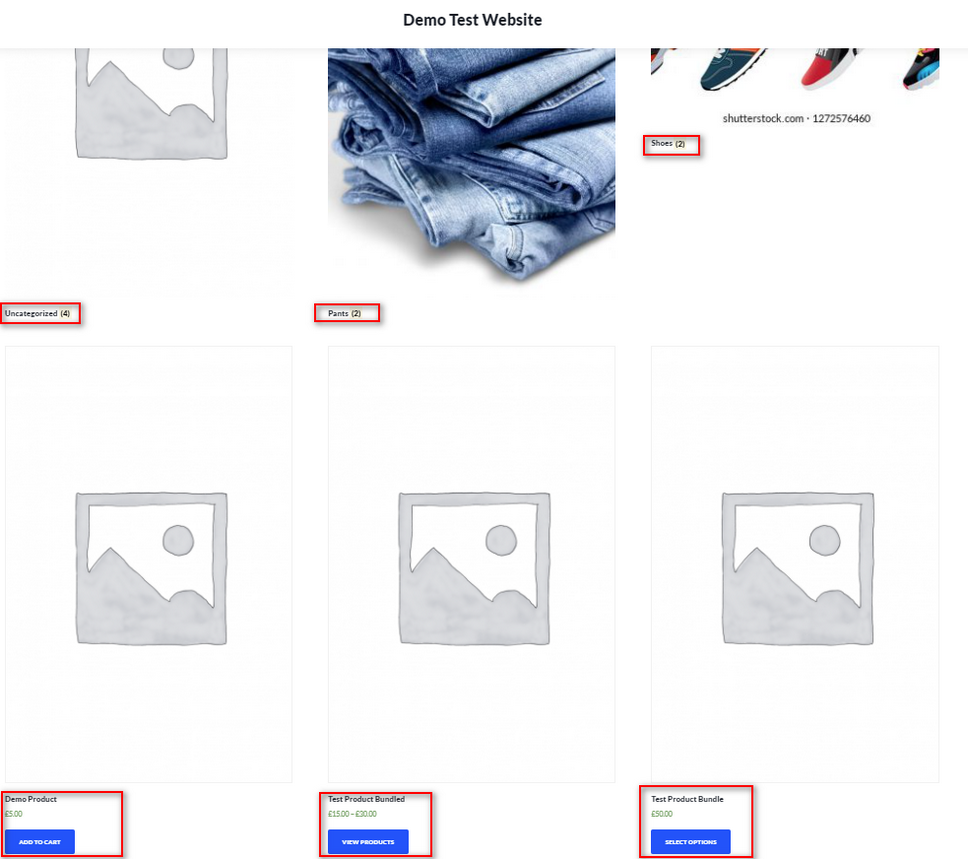
그러나 카테고리 및 제품 을 선택하면 카테고리가 먼저 표시되고 나머지 제품 카탈로그가 표시됩니다.

아래 카테고리 표시 옵션을 사용하여 제품 카테고리 페이지에서 제품 하위 카테고리 및 제품을 표시하거나 숨길 수도 있습니다.
사용자 정의가 만족스러우면 게시 를 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이 방법의 가장 유용한 점 중 하나는 변경 사항을 실시간으로 미리 볼 수 있어 사용하기 쉽습니다. 그러나 두 가지 옵션만 있으므로 많은 제어를 제공하지 않습니다. 더 많은 유연성을 원한다면 다음 방법을 확인하십시오.
2) 단축 코드를 사용하여 카테고리 표시
페이지 빌더를 사용하여 사용자 정의 Shop 페이지 를 설정했거나 사용자 정의 디자인된 Shop 페이지가 있는 경우 WooCommerce 단축 코드를 활성화하여 제품 카테고리를 표시할 수 있습니다. 이렇게 하면 대시보드를 사용하는 것보다 표시할 항목과 제품 범주를 표시하는 방법을 더 잘 제어할 수 있습니다. 또한 이 방법을 사용하여 WordPress 페이지 또는 게시물에 카테고리를 표시할 수 있습니다.
이렇게 하려면 쇼핑 페이지에 다음 단축 코드를 추가하기만 하면 됩니다.
[ product_categories ]그러면 쇼핑 페이지에 제품 카테고리가 표시됩니다. 하지만 그게 다가 아닙니다. 추가 속성을 사용하여 단축 코드를 사용자 정의할 수 있습니다. 예를 들어, 제품 범주의 순서를 변경하고, 상위 범주만 표시하고, 빈 범주를 숨기고, 범주 수를 정의하는 등의 작업을 수행할 수 있습니다.
WooCommerce 단축 코드를 사용하는 방법에 대해 자세히 알아보려면 이 게시물을 보는 것이 좋습니다. 사용할 수 있는 모든 범주 속성에 대한 자세한 내용은 이 사이트를 확인하십시오.
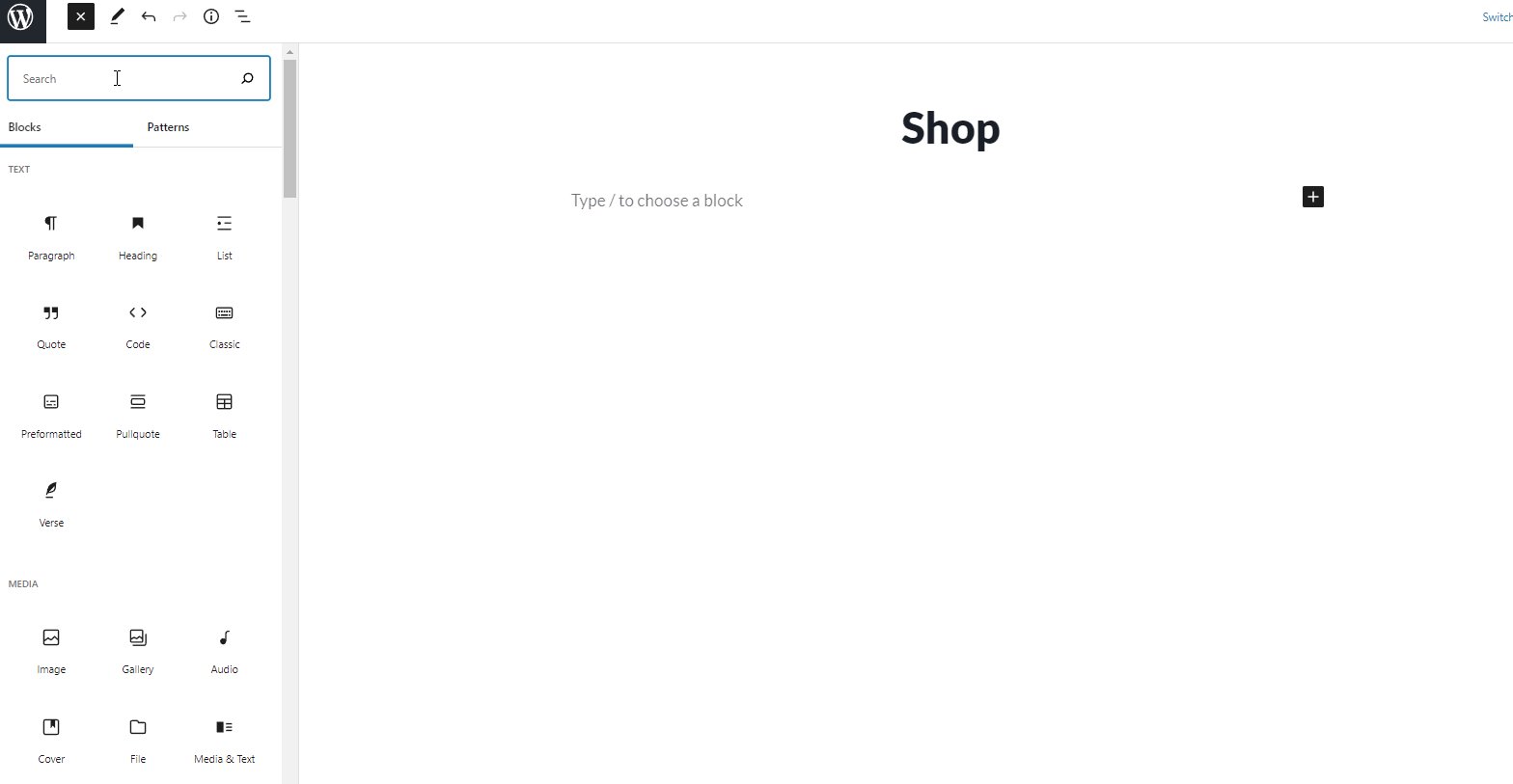
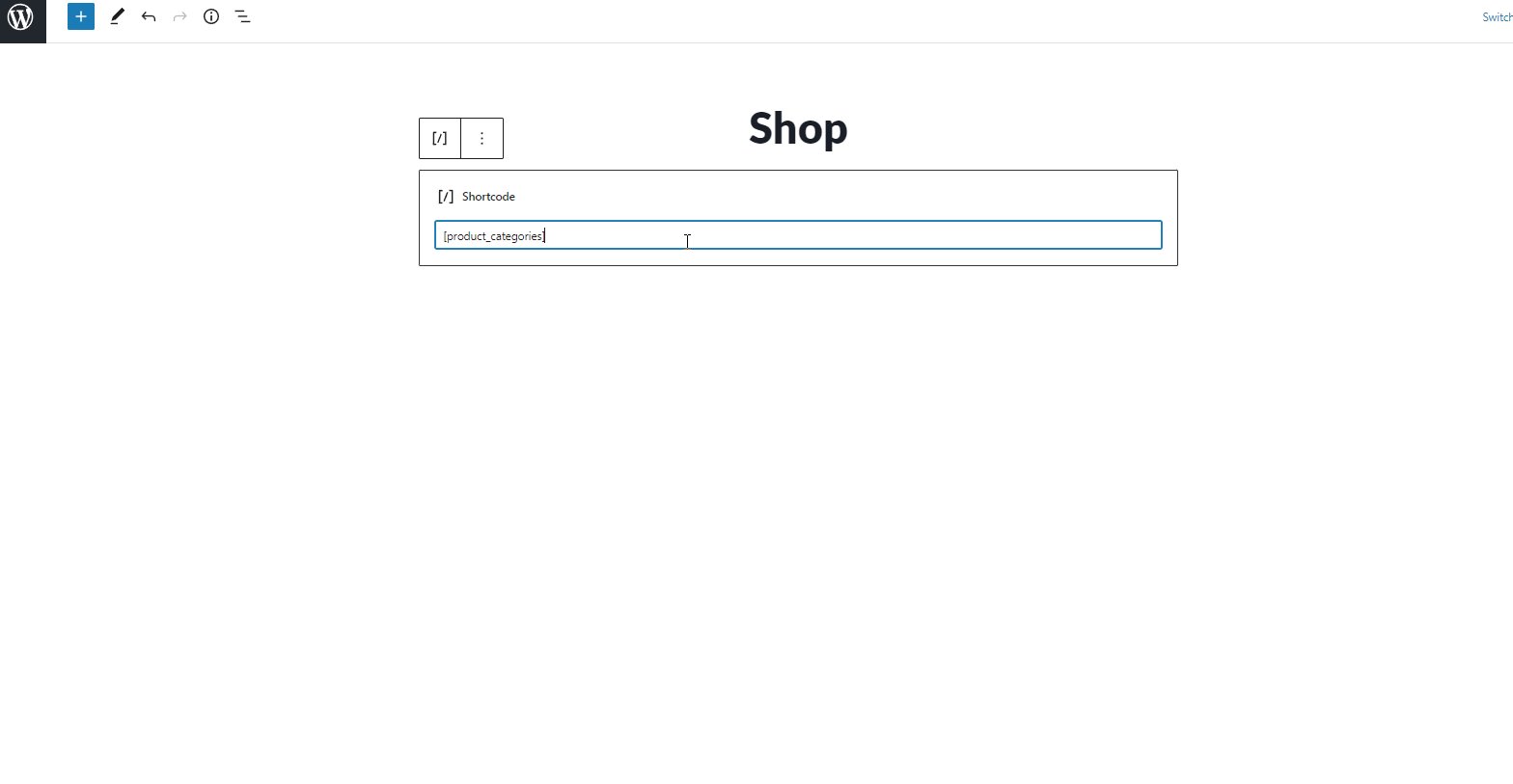
Gutenberg를 사용하는 경우 Shop 페이지로 이동하여 단축 코드 블록을 추가하고 [ product_categories ] 단축 코드를 붙여넣기만 하면 됩니다.

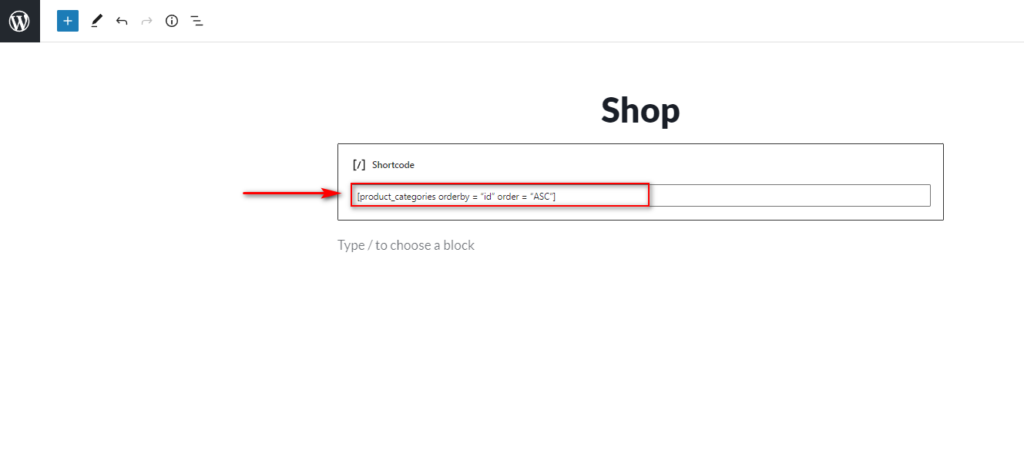
이제 숏코드를 사용하는 방법을 알아보겠습니다. WooCommerce Shop 페이지에 카테고리를 오름차순으로 카테고리 ID별로 표시하려면 다음 단축 코드를 사용합니다.
[ product_categories orderby = “id” order = “ASC” ] 
다음과 같이 Shop 페이지에 표시됩니다.

WooCommerce Shop 페이지에 특정 카테고리를 표시하는 방법
단축 코드 방법을 사용하여 특정 WooCommerce 제품 카테고리를 표시할 수도 있습니다.
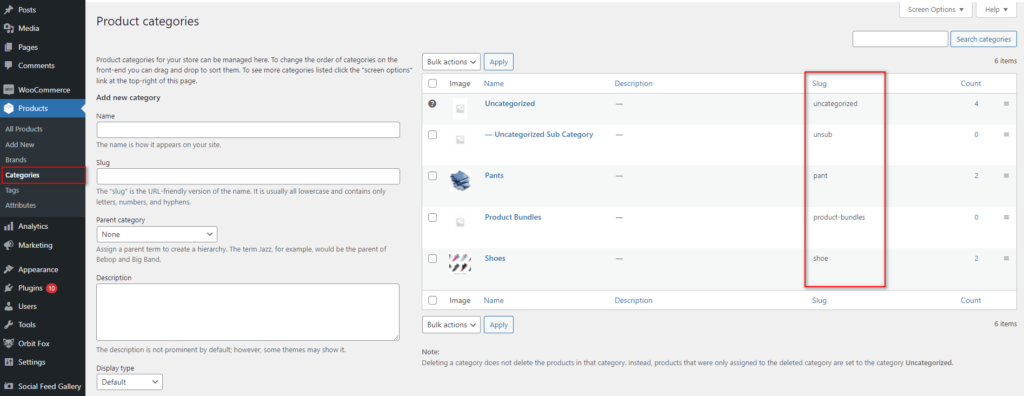
그것을 사용하려면 제품 카테고리의 슬러그를 사용해야 합니다. 제품 > 카테고리 아래에서 카테고리 슬러그를 볼 수 있습니다.

특정 제품의 슬러그를 알게 되면 다음과 같이 Shop 페이지에서 사용할 수 있습니다.
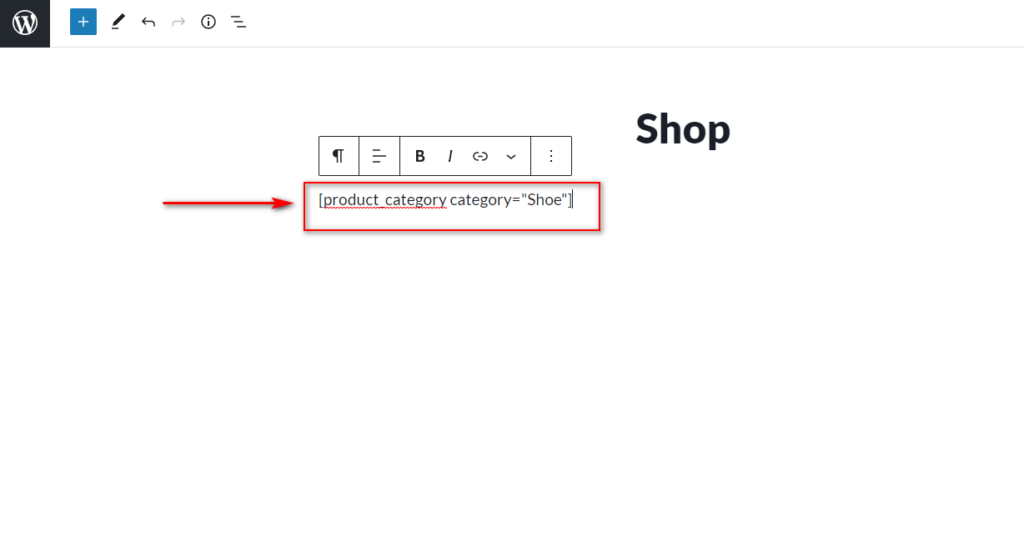
[ product category category=”slug” ]슬러그 텍스트를 해당 카테고리 슬러그로 바꾸기만 하면 됩니다. 예를 들어 슬러그가 Show인 경우 단축 코드는 다음과 같습니다.

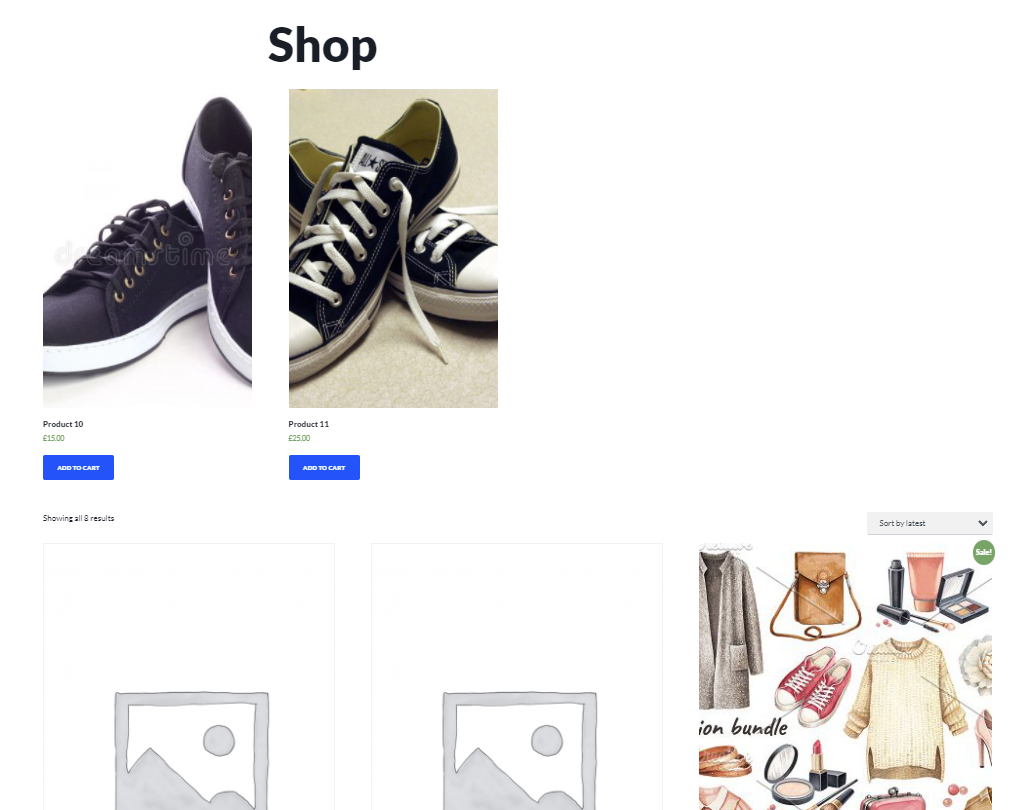
그리고 프론트엔드에는 다음과 같은 내용이 표시됩니다.

추가 사용자 정의를 위해 [ product categories ] 에 사용 가능한 동일한 속성을 사용할 수도 있습니다.
3) 프로그래밍 방식으로 카테고리 표시
WooCommerce Shop 페이지에 카테고리를 추가하는 또 다른 방법은 약간의 코드를 사용하는 것입니다. 이 방법은 코딩 기술이 있고 테마 파일을 구성할 수 있는 사용자에게 권장됩니다. PHP에 대한 지식 외에도 CSS에 대한 기본 지식도 있는 것이 좋습니다. 이러한 언어가 익숙하지 않다면 위의 방법을 따르는 것이 좋습니다.
일부 핵심 파일을 편집하므로 이 프로세스를 시작하기 전에 사이트를 백업하고 아직 없는 경우 하위 테마를 만드는 것이 좋습니다. 어떻게 하는지 잘 모르겠다면 최고의 하위 테마 플러그인을 살펴보세요.
이제 더 이상 고민하지 않고 WooCommerce 쇼핑 페이지에 카테고리를 표시하는 방법을 살펴보겠습니다.

Shop 페이지에 카테고리를 표시하는 기능 추가
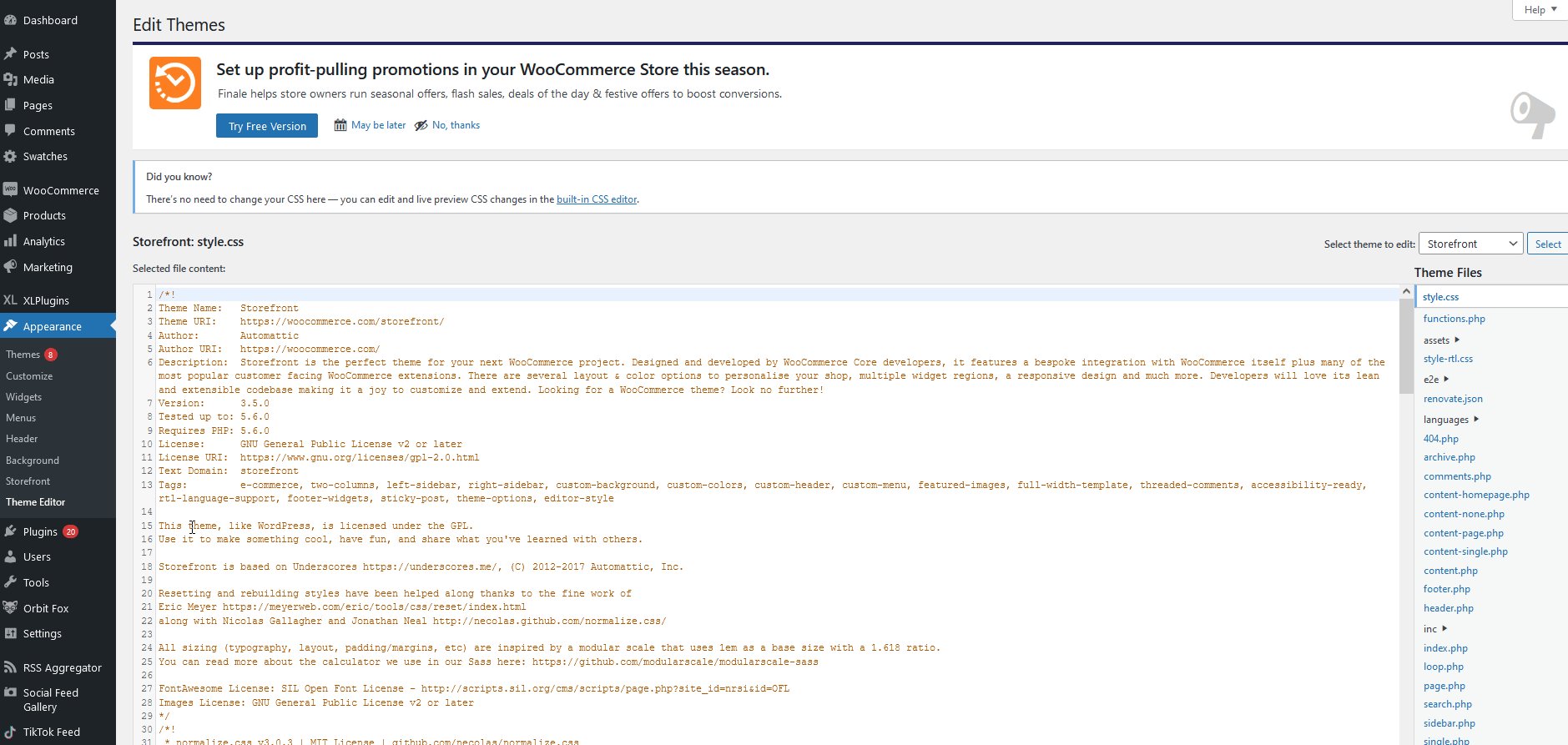
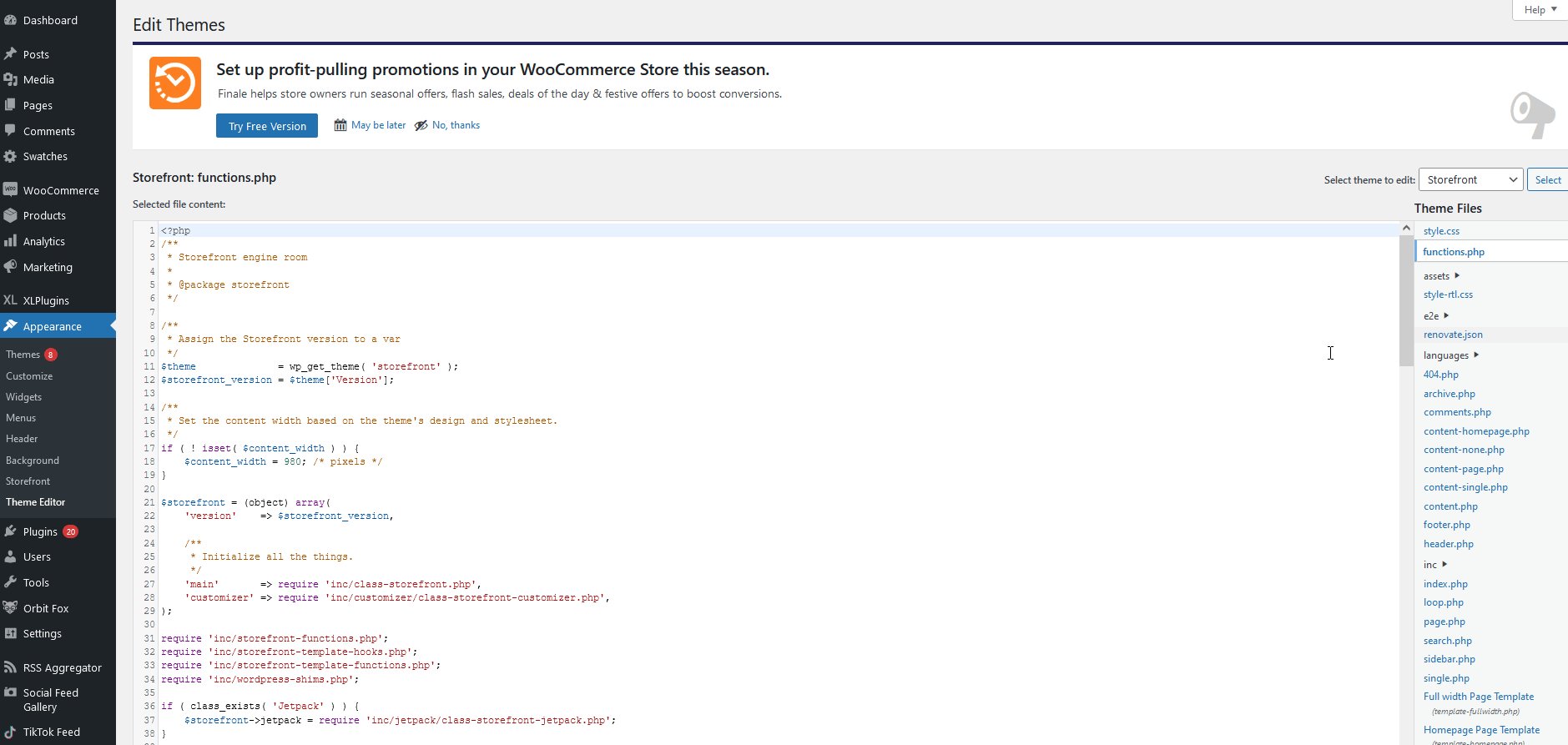
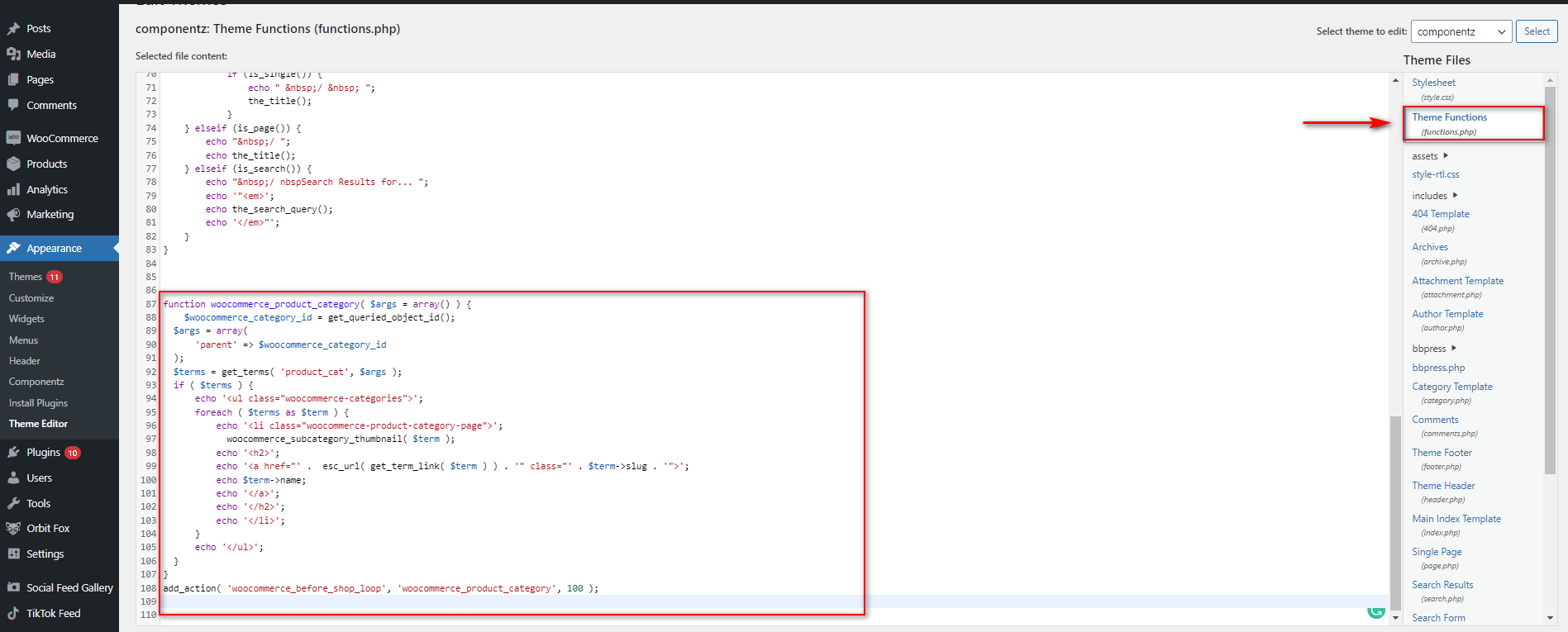
자식 테마를 설정했으면 Appearance > Theme Editor 로 이동하여 테마 functions.php 파일을 엽니다. 여기에서 오른쪽 테마 파일 사이드바 에서 functions.php 파일을 클릭하십시오.

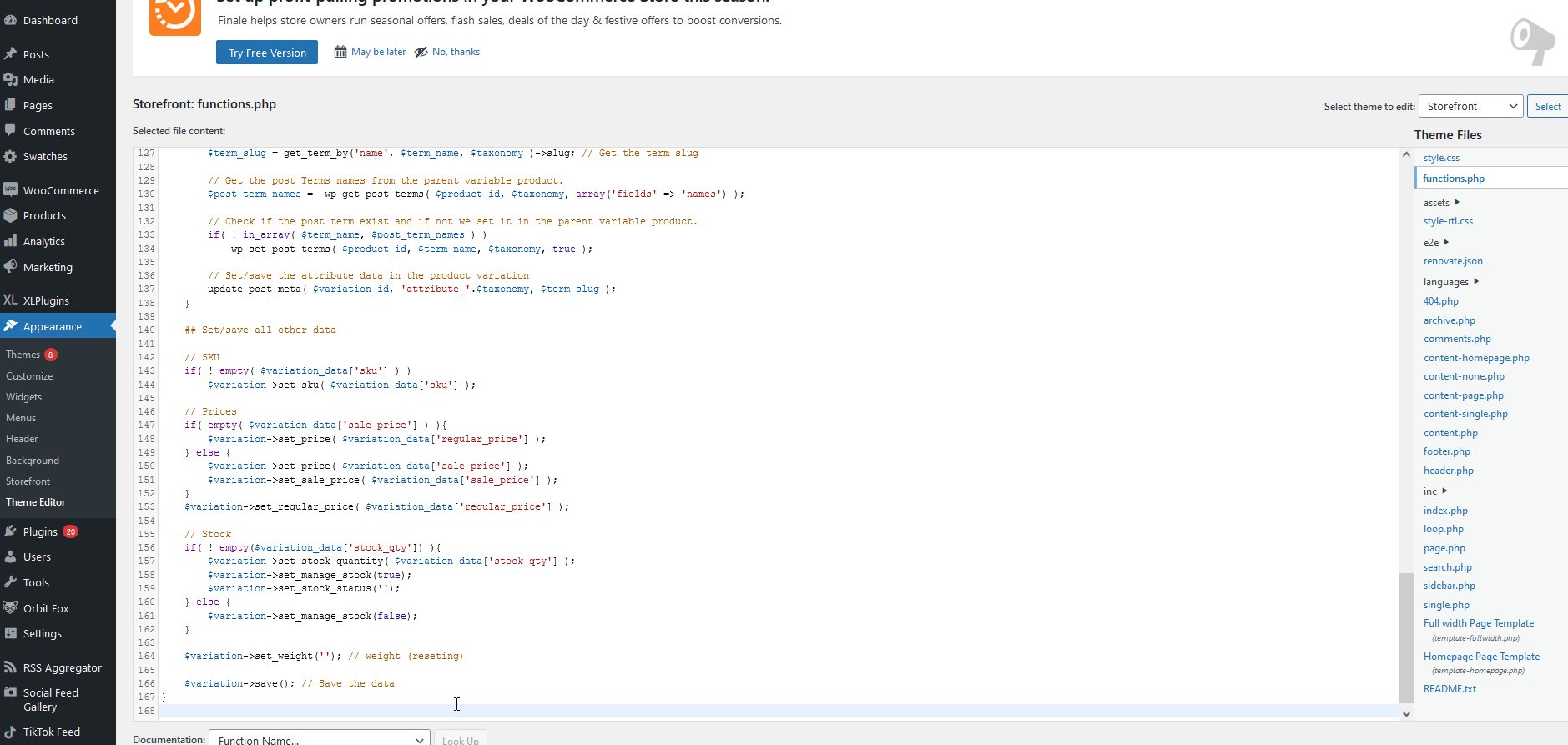
이제 다음 스크립트를 편집기에 붙여넣어 사용자 정의 함수를 추가할 준비가 되었습니다.
이 기능은 나머지 Shop 페이지 제품을 로드하기 전에 제품 카테고리를 추가합니다. 이것은 제품 카탈로그의 나머지 부분을 표시하기 전에 모든 제품 카테고리 항목을 추가하는 좋은 방법입니다.
함수 product_subcategories( $args = array() ) {
$parentid = get_queied_object_id();
$args = 배열(
'부모' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="제품 고양이">';
foreach ( $terms as $term ) {
echo '<li class="카테고리">';
woocommerce_subcategory_thumbnail( $term );
에코 '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->이름;
에코 '</a>';
에코 '</h2>';
에코 '</li>';
}
에코 '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
위에서 언급했듯이 이 기능은 카테고리 섹션을 WooCommerce Shop 페이지에 추가합니다. 그러나 원하는 모양이 아닐 수도 있고 사이트 스타일과 일치하지 않을 수도 있습니다. 새로 만든 범주 섹션의 스타일 을 지정해야 하기 때문입니다.
사용자 정의 카테고리 섹션에 대한 스타일 설정하기
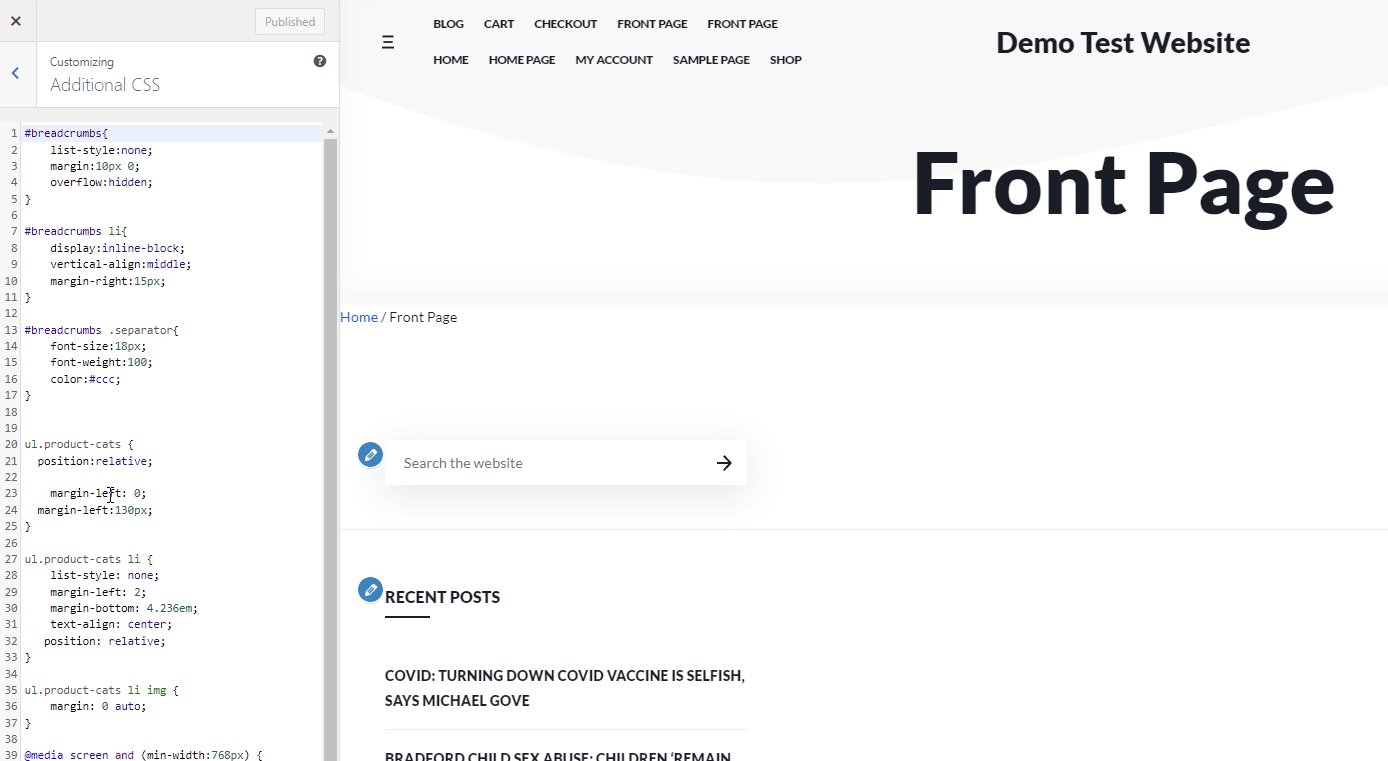
이제 테마 사용자 정의 프로그램의 추가 CSS 섹션에 사용자 정의 가능한 CSS 를 추가해 보겠습니다. WordPress 대시보드에서 모양 > 사용자 지정 으로 이동하여 테마 사용자 지정 메뉴를 연 다음 추가 CSS를 클릭합니다.

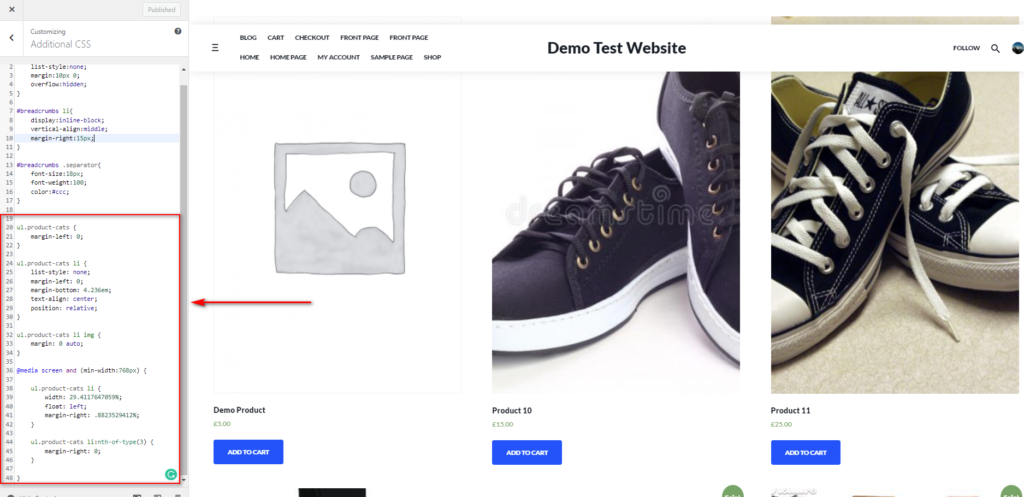
그런 다음 다음 CSS 스니펫을 추가 CSS 섹션 에 붙여넣고 웹사이트 스타일과 일치하도록 사용자 정의하십시오 .
상상할 수 있듯이 CSS에 대한 지식이 있으면 더 많은 옵션이 있습니다. 코드를 추가하는 방법을 잘 모르겠다면 WordPress에 CSS를 추가하는 방법에 대한 가이드를 살펴보세요.
다음 스니펫은 이미지의 크기와 이미지 아래의 텍스트를 변경합니다. 이 코드는 샘플이므로 자유롭게 사용자 정의하고 사이트에 적합한 스타일을 지정하여 카테고리 섹션을 설정하십시오.
ul.product-cats {
여백-왼쪽: 0;
}
ul.product-cats 리 {
목록 스타일: 없음;
여백-왼쪽: 0;
여백-하단: 4.236em;
텍스트 정렬: 가운데;
위치: 상대;
}
ul.product-cats li img {
여백: 0 자동;
}
@미디어 화면 및 (최소 너비:768픽셀) {
ul.product-cats 리 {
너비: 29.4117647059%;
왼쪽으로 뜨다;
여백 오른쪽: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
오른쪽 여백: 0;
}
} 
변경이 완료되면 커스터마이저 설정을 업데이트하면 쇼핑 페이지가 새 카테고리 섹션으로 업데이트되어야 합니다.

보너스: 쇼핑 페이지를 개선하는 추가 방법
귀하의 쇼핑 페이지가 가능한 한 고객 친화적인지 확인하기 위해 적용할 수 있는 다른 변경 사항이 있습니다. 여기에는 표시되는 제품 수 관리, 최고 평점 제품 섹션 추가 등이 포함됩니다. 아이디어는 제품을 쉽게 찾고 고객에게 더 나은 쇼핑 경험을 제공하는 것입니다. 상점 페이지를 사용자 정의하여 판매를 늘리는 방법을 살펴보겠습니다.
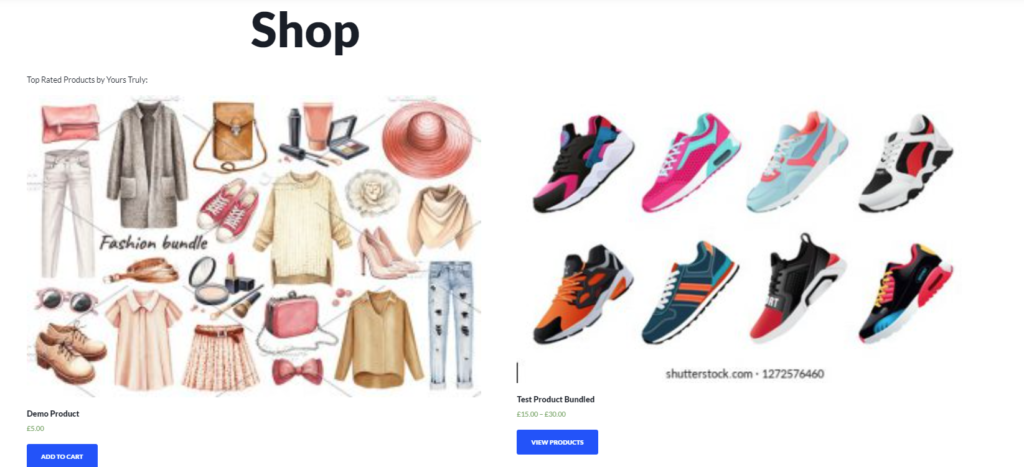
먼저 제품 카테고리 바로 아래에 가장 인기 있는 제품 목록을 추가하는 방법을 살펴보겠습니다.
WooCommerce Shop 페이지에서 가장 인기 있는 제품을 표시하는 방법
제품 카테고리를 추가하는 것 외에도 단축 코드를 사용하여 맞춤형 제품 카탈로그를 추가할 수도 있습니다. 여기에는 다음 단축 코드를 사용하여 표시할 수 있는 가장 인기 있는 제품 섹션이 포함됩니다.
[ products orderby="popularity" ]앞에서 본 것처럼 여기에서 찾을 수 있는 단축 코드 속성을 추가할 수 있습니다.
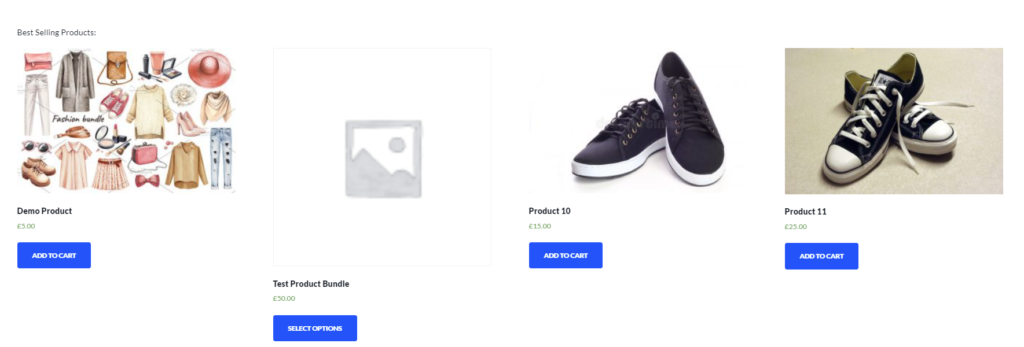
가장 인기 있는 제품 섹션을 쇼핑 페이지에 추가하려면 다음 단축 코드를 추가하기만 하면 됩니다. 이 경우 두 개의 열에 제품을 표시하기 위해 몇 가지 속성을 추가합니다.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
또한 단축 코드를 사용하여 판매 중인 제품 , 베스트 셀링, 최고 평점 제품 등과 같은 여러 섹션을 추가할 수 있습니다.
- [
best_selling_products_판매_제품 ] - [
top_rated_products] - [
recent_products]

가장 좋은 점은 쇼핑 페이지의 다른 부분에서 이러한 단축 코드를 사용하고 속성을 추가하여 사용자 정의할 수 있다는 것입니다. 이렇게 하면 쇼핑 페이지의 흐름을 제어하고 판매를 늘릴 수 있습니다.
이는 몇 가지 예일 뿐이지만 쇼핑 페이지를 최대한 활용하기 위해 할 수 있는 일은 훨씬 더 많습니다. 자세히 알아보려면 WooCommerce Shop 페이지를 사용자 지정하는 방법에 대한 전체 가이드를 확인하세요.
결론
요약하면, 상점 페이지에 제품을 표시하는 방식은 판매에 큰 영향을 미칠 수 있습니다. 그렇기 때문에 카테고리를 표시하고 제품을 현명하게 구성하는 것은 모든 매장 소유자에게 필수입니다.
이 튜토리얼에서는 WooCommerce Shop 페이지에 카테고리를 표시하는 다양한 방법을 보여주었습니다.
- 테마 커스터마이저에서 WooCommerce 설정으로
- 단축 코드 사용
- 사용자 정의 기능과 약간의 CSS를 사용하여 사용자 정의
쉬운 솔루션을 원한다면 WordPress 대시보드의 옵션을 사용할 수 있습니다. 그러나 이 방법은 많은 사용자 지정 옵션을 제공하지 않습니다. 또 다른 옵션은 사용자 정의할 수 있는 단축 코드를 사용하는 것입니다. 그러나 더 많은 유연성을 원하고 코딩 기술이 있는 경우 프로그래밍 방식으로 제품 범주를 표시할 수 있습니다. 이를 위해서는 PHP와 CSS에 대한 지식이 모두 필요합니다.
또한 처음부터 시작하는 대신 템플릿 을 사용하여 쇼핑 페이지를 사용자 정의하는 방법을 찾고 있다면 그렇게 할 수도 있습니다. 그러나 이를 위해서는 템플릿 파일을 구성하고 테마 파일을 수정해야 합니다. 여기에 프로그래밍 방식으로 Shop 페이지를 사용자 정의하고 WooCommerce 템플릿을 구성하는 방법에 대한 전체 가이드가 있습니다.
- 프로그래밍 방식으로 WooCommerce Shop 페이지를 편집하는 방법
- WooCommerce 템플릿 파일을 사용자 정의하는 방법
쇼핑 페이지를 사용자 정의하고 제품 카테고리를 표시했습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!
마지막으로 쇼핑 페이지를 개선할 다른 방법을 찾고 있다면 다음 기사를 살펴보세요.
- 프로그래밍 방식으로 WooCommerce Shop 페이지 편집(CSS 및 PHP)
- Elementor에서 WooCommerce Shop 페이지를 사용자 정의하는 방법
- WooCommerce Shop 페이지가 비어 있는 문제를 해결하는 방법
