사이트에서 브랜드 개성을 보여주는 방법
게시 됨: 2020-10-20"브랜드"라는 단어를 들으면 로고, 패키지 디자인 또는 색상을 생각할 수 있습니다. 그러나 그것은 그 이상에 관한 것입니다.
브랜드는 사람들이 귀하의 비즈니스 이름을 들었을 때 생각하는 모든 것입니다.
사용하는 단어, 소셜 미디어에 게시하는 사진, 고객 서비스를 제공하는 고객 서비스, 고객에게 불러일으키는 감정과 느낌입니다. 사람들이 회사에 대해 가지고 있는 인식입니다.
모든 브랜드에는 개성이 있습니다. 재미있고 이상할 수도 있습니다. 그것은 현대적이고 진보적일 수 있습니다. 아니면 연민과 사랑으로 지역 사회에 환원할 수도 있습니다. 그 성격은 청중과 연결하고 개 사료, 커피, 보석 또는 판매할 수 있는 모든 것을 선택하는 데 도움이 됩니다.
그렇기 때문에 온라인 상점에서 브랜드를 알리는 것이 매우 중요하므로 자신이 누구이며 무엇을 대표하는지 의심의 여지가 없습니다. 하지만 어떻게 합니까?
완벽한 테마로 시작
테마는 사이트 디자인에서 큰 역할을 합니다. 귀하의 산업에 맞게 특별히 제작되었거나, 귀하의 브랜드에 적합한 레이아웃을 갖고 있거나, 원하는 무엇이든 만들 수 있는 유연성을 제공하는 것을 선택하십시오.

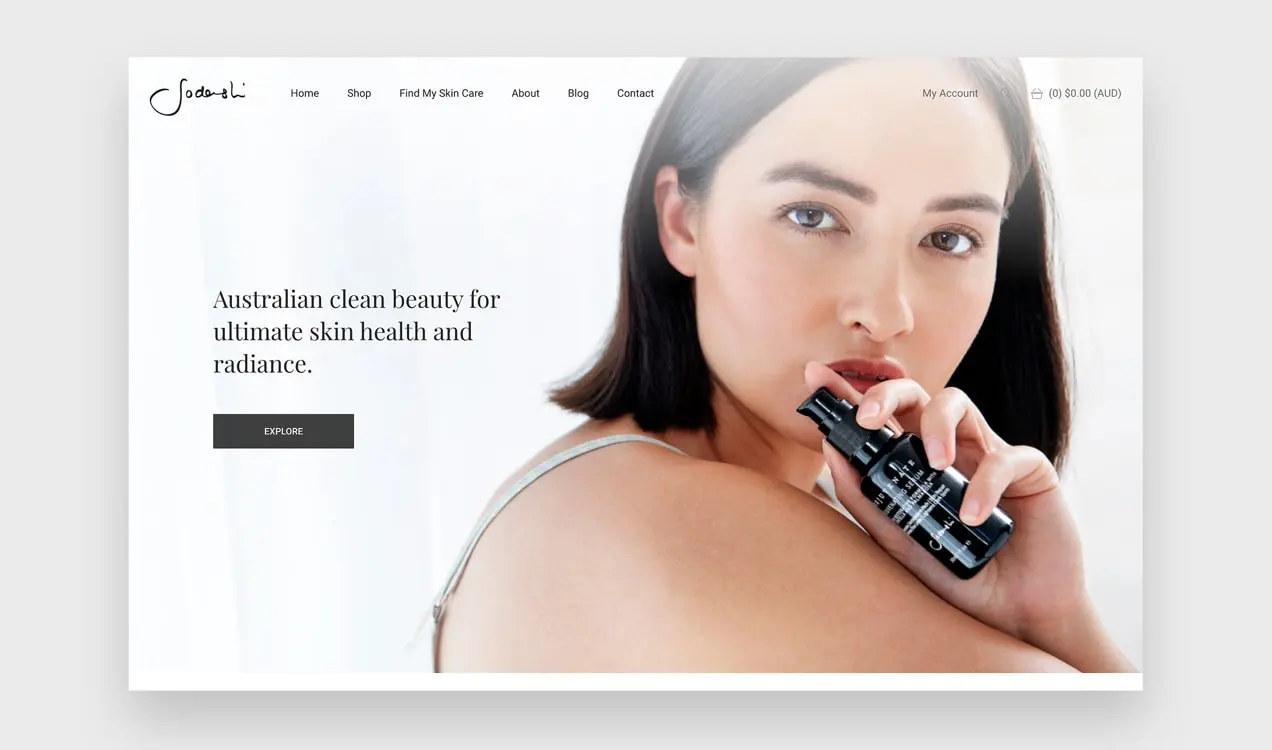
호주 뷰티 회사인 Sodashi는 탁월한 미용 성분과 피부 건강에 대한 헌신을 반영하여 깨끗하고 가벼운 레이아웃을 사용했습니다.

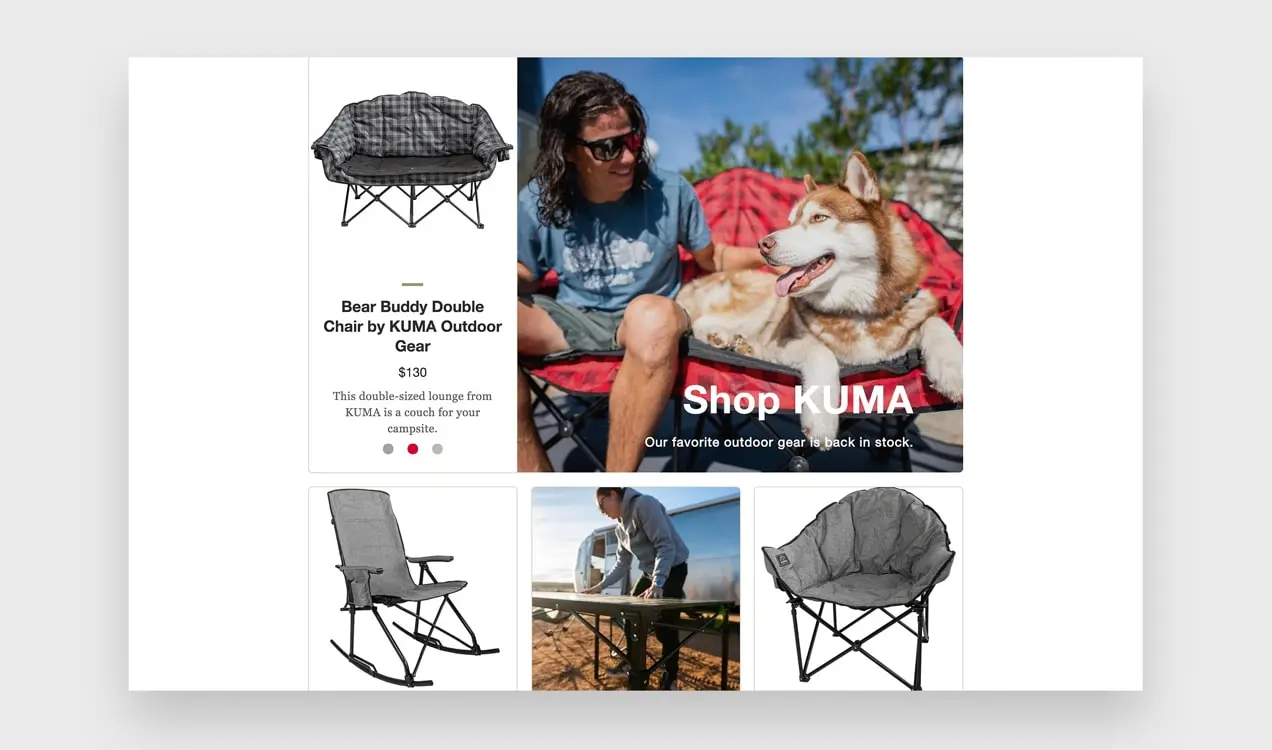
모험에 관한 모든 것의 브랜드 에어스트림 서플라이 컴퍼니(Airstream Supply Company)는 그들의 아름다운 자연 사진을 보여주는 디자인을 선택했습니다.
WooCommerce Marketplace는 패션 부티크, 애완동물 가게, 장난감 가게 등을 위한 테마를 제공합니다. 또는 더 많은 WooCommerce 지원 옵션을 보려면 "전자 상거래"로 WordPress 테마 저장소를 필터링하십시오. 설치하기 전에 테마를 테스트하려면 라이브 데모를 사용해 보세요. 이것은 실제로 어떻게 보이는지 느낄 수 있는 좋은 방법입니다.
색상에 주의
색상은 감정과 관련이 있으며 사이트 및 브랜드의 분위기를 설정합니다. 예를 들어, 빨간색은 종종 에너지와 사랑을 전달하고 녹색은 부와 자연의 개념과 연결됩니다. 선택한 색상이 청중에게 어떤 의미인지 고려하는 것이 중요합니다.

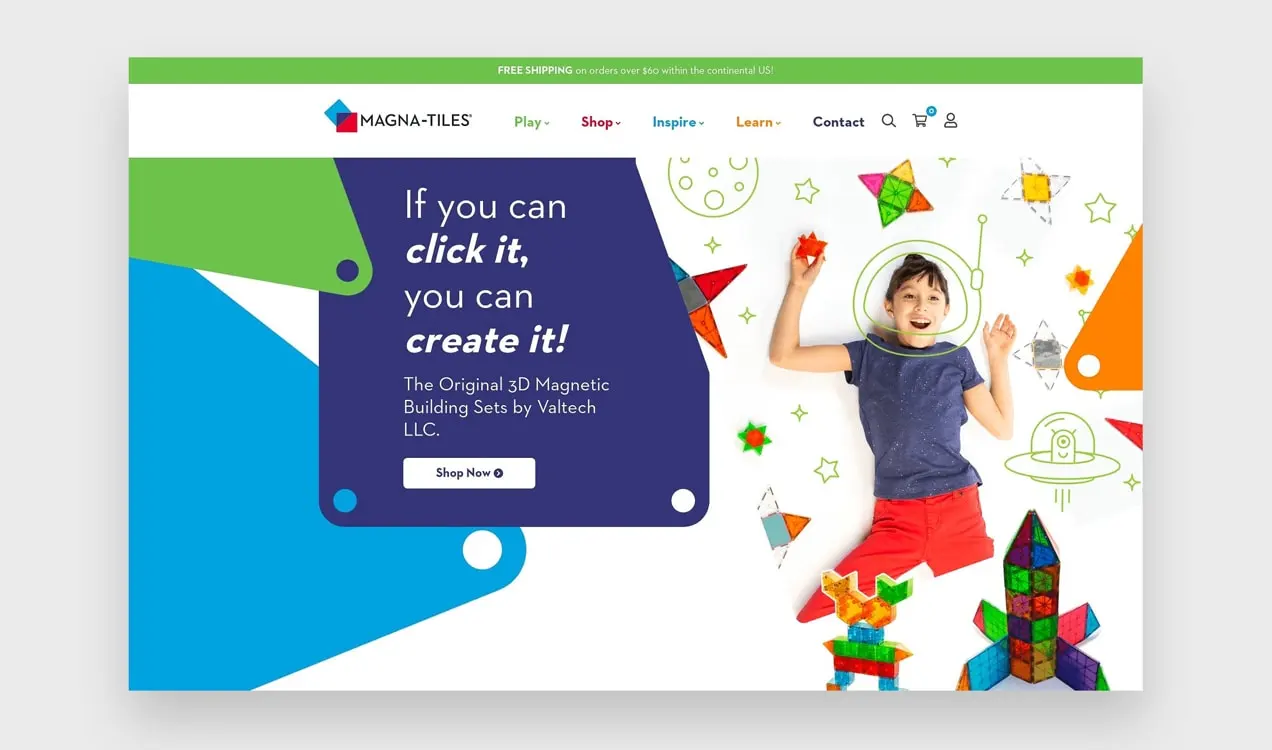
마그네틱 빌딩 장난감을 판매하는 Magna-Tiles는 사이트에 기본 및 보조 색상을 사용했습니다. 밝은 빨강, 초록, 파랑이 즉시 재미있고 장난기 가득한 느낌을 주므로 아이들에게 안성맞춤입니다!

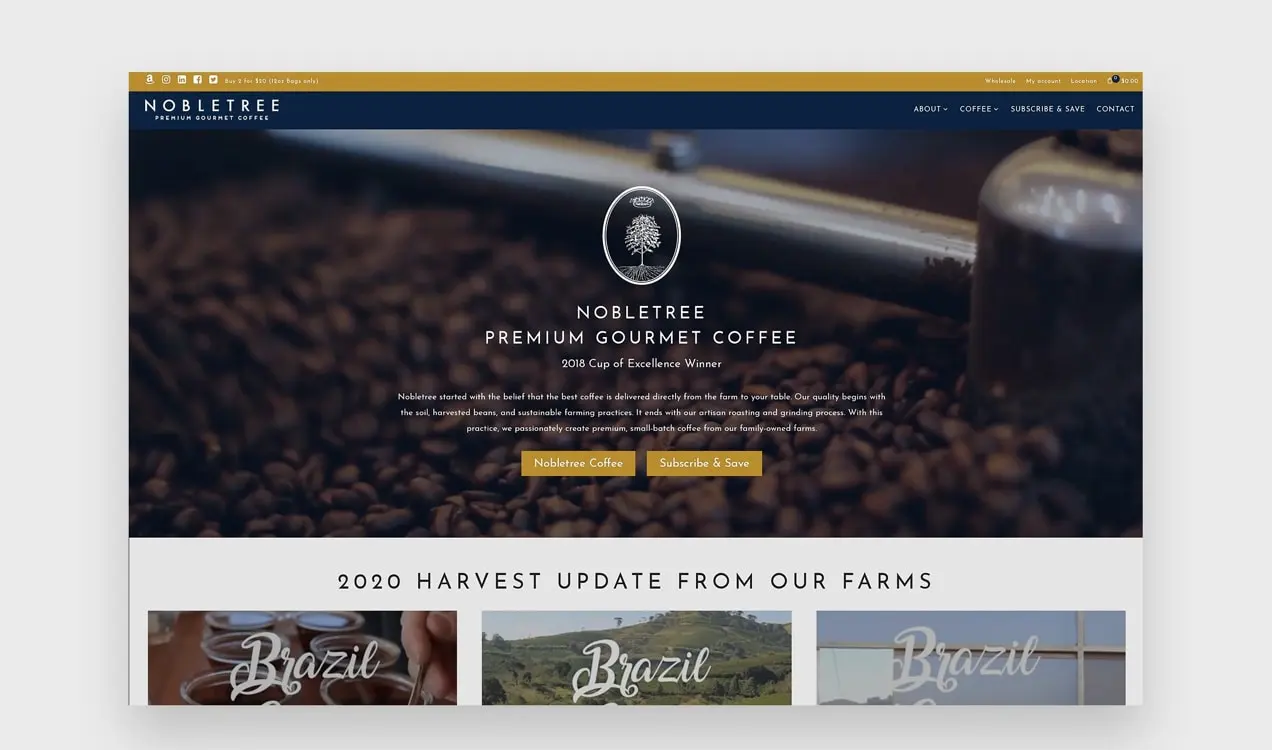
그러나 프리미엄 커피 로스터인 Nobletree는 장인의 고급 커피 원두를 찾는 청중에게 적합한 세련된 블루스와 골드를 선택했습니다.
이 두 가지 접근 방식이 있지만 각 매장의 고객에게 완벽한 선택입니다. 어떤 색상을 선택하든 브랜딩 자료와 매장 전체에서 일관되게 사용하십시오. 이렇게 하면 고객이 사이트에 도착한 두 번째 위치를 알 수 있습니다.
올바른 글꼴 사용
올바른 글꼴 조합은 가장 중요하게는 읽기 쉬우면서도 스타일과 개성을 전달하는 것입니다. 웹에서 볼 수 있는 글꼴에 대해 생각해 보십시오. 각 글꼴의 느낌은 어떻습니까? 전통적인 세리프 글꼴은 전문적이고 신뢰할 수 있는 반면 손으로 쓴 글꼴은 재미있고 기발할 수 있습니다.

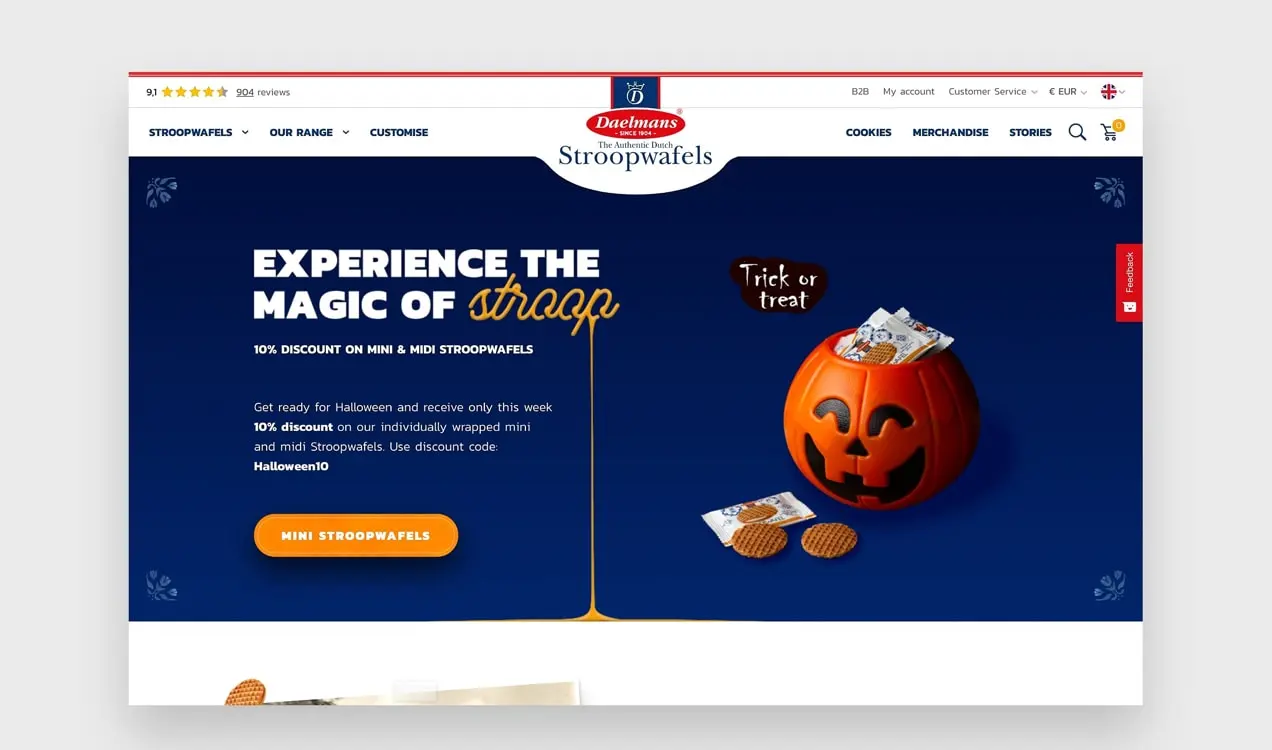
Daelman's는 스트룹 와플에서 떨어지는 캐러멜 모양을 모방하기 위해 필기체 글꼴을 사용합니다. 이는 사이트를 사용자 정의하고 독특하게 느끼게 하는 독창적인 움직임입니다.

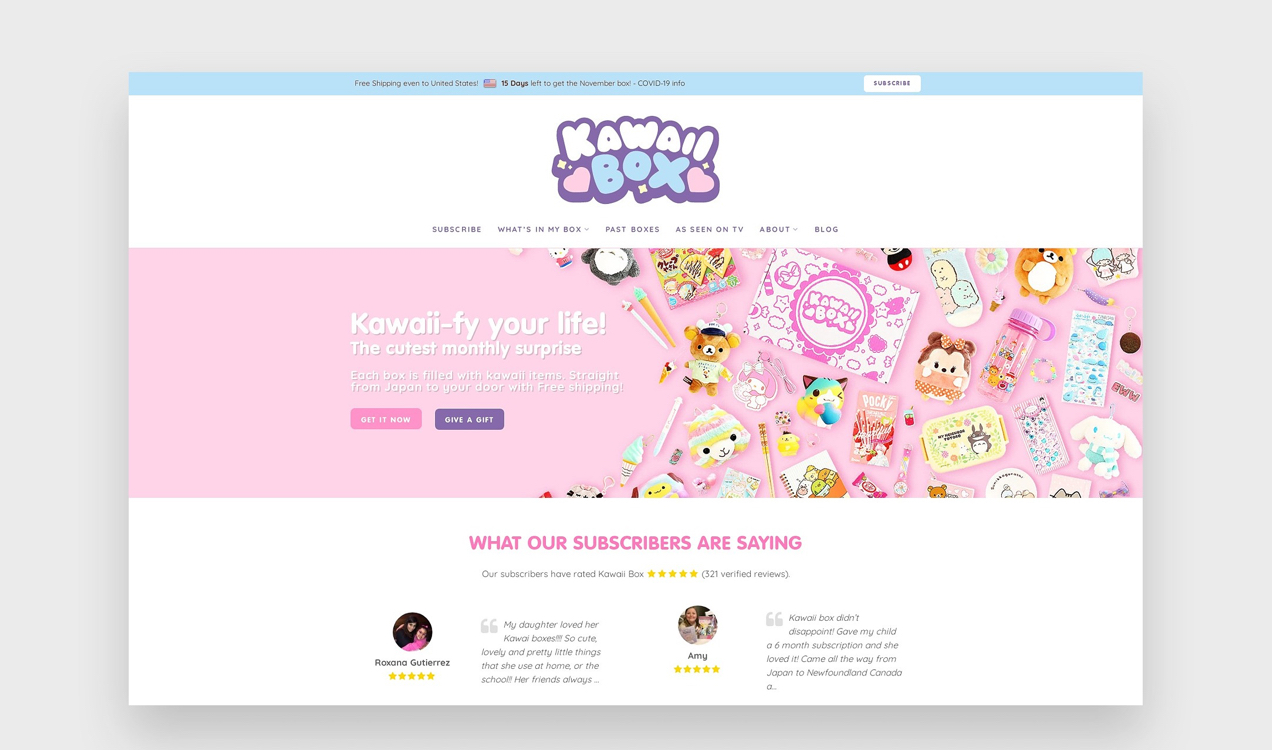
Kawaii Box는 "일본에서 온 슈퍼 귀여운 물건"으로 가득 찬 구독 상자처럼 귀엽고 행복한 느낌이 나는 둥근 거품 글꼴을 사용합니다.
창의적이되 한계가 있습니다. 고객이 모든 애플리케이션에서 쉽게 읽을 수 있도록 사이트의 단어를 항상 확인하십시오. 예를 들어, 스크립트 글꼴은 헤드라인에 적합하지만 큰 텍스트 본문에서는 사용하기 어려울 수 있습니다.
독창적인 콘텐츠 작성
당신이 말하는 것과 말하는 방식은 브랜드 개성을 확립하는 데 큰 영향을 미칩니다. 귀하의 글의 어조를 고려하십시오. 귀하의 비즈니스에 대해 무엇을 말합니까?

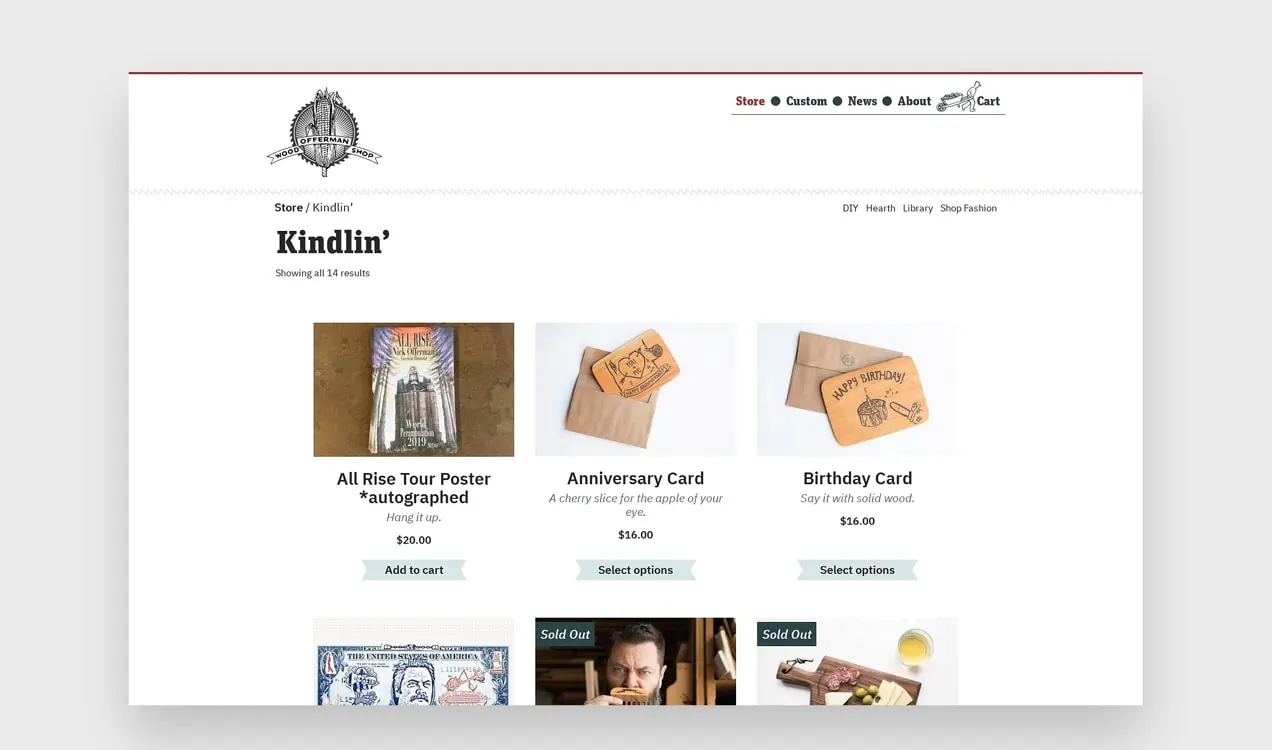
로스앤젤레스의 목공예가와 제작자의 모임인 Offerman Woodshop은 웹사이트 전체에 창립자인 Nick Offerman의 카리스마 넘치는 성격을 보여줍니다. 그들은 각 제품 목록 아래에 재미있는 항목 설명과 함께 부제 라인을 추가했습니다. 연필에는 "약한 순간을 위한 실수 스틱"이라고 쓰여 있습니다. 블로그에서 "herewith"와 같은 단어를 사용하고 뉴스레터 양식을 이메일 주소로 자동 완성합니다. “[email protected].” 이러한 종류의 작은 터치는 매장을 돋보이게 만드는 데 큰 역할을 합니다.
귀하의 웹사이트는 귀하의 이야기를 공유할 수 있는 기회입니다. 최대한 활용하십시오! 자선단체에 돌려주나요? 지속 가능한 재료만 사용합니까? 어렸을 때부터 장신구를 만드셨나요? 사람들에게 당신이 무엇을 좋아하고 왜 만드는지 알리면 더 깊은 수준에서 그들과 소통할 수 있습니다.

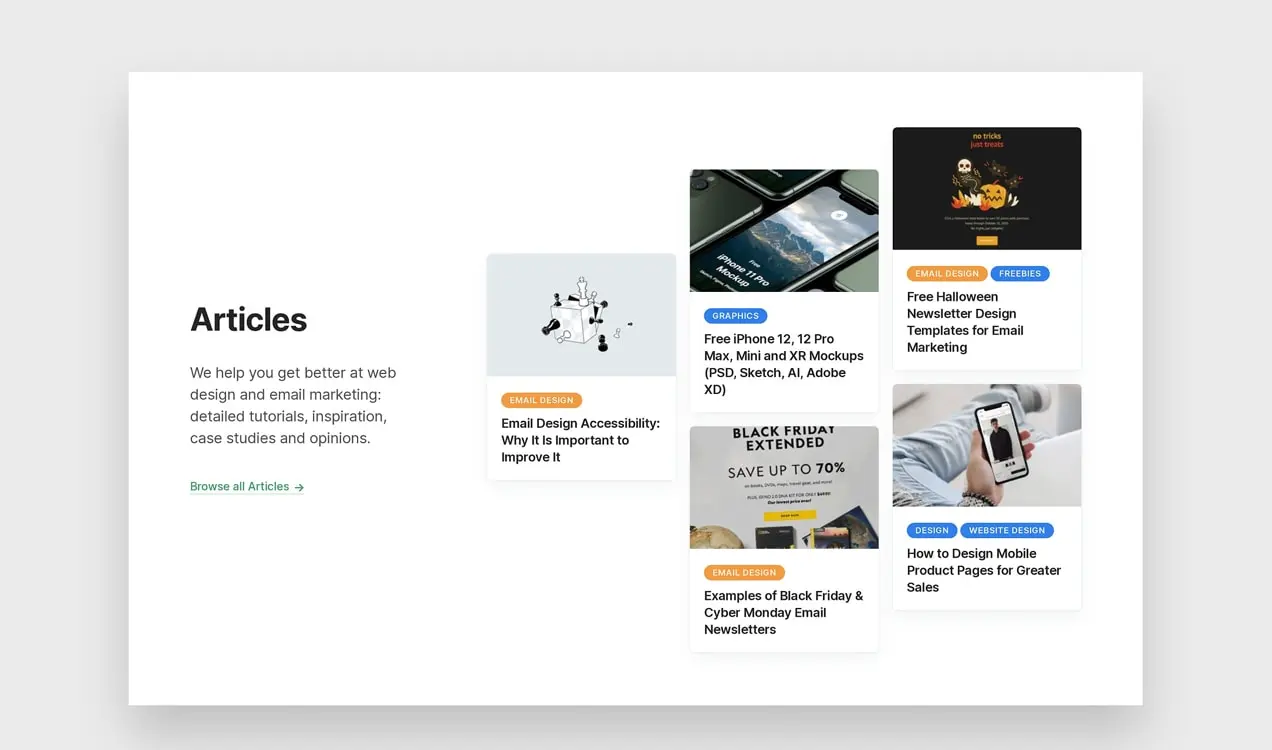
또한 고객을 교육하고 지원하는 것이 사명의 일부인 경우 콘텐츠를 통해 그렇게 하십시오. 가치를 제공하는 블로그 게시물을 작성하거나 다운로드 가능한 가이드를 제공하거나 FAQ 페이지를 만드십시오. 디자인 도구를 판매하는 온라인 상점인 Designmodo에는 튜토리얼, 팁, 공짜 및 예제의 전체 라이브러리가 있습니다. 이는 쇼핑객이 도구를 최대한 활용하는 데 도움이 될 뿐만 아니라 고객을 진정으로 생각하는 브랜드로 자리잡게 합니다.

멋진 사진을 선택하세요
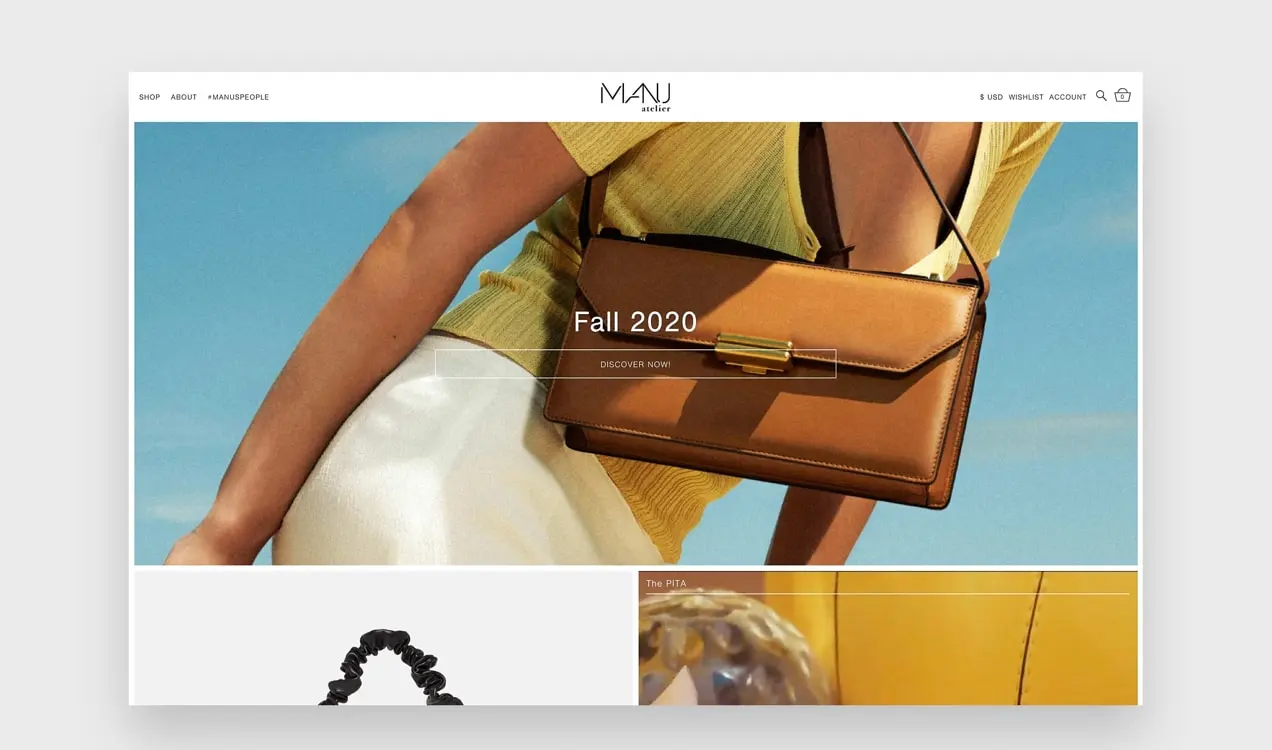
고품질 사진은 당신을 전문적으로 보이게 하고 잠재 구매자가 당신의 제품이 어떤 모습인지 명확하게 이해하는 데 도움이 됩니다. 그러나 그들은 또한 감정과 스타일을 전달할 수 있습니다.

Manu Atelier 사이트의 사진을 보면 어떤 느낌이 드나요? 사치? 장인 정신? 수제 명품 매장으로서 그들이 당신이 느끼기를 원하는 바로 그것입니다.
이 개념이 자신의 상점에 어떻게 적용되는지 생각해 보십시오. 밝고 다채로운 사진이 브랜드에 적합할 수 있습니다. 또는 흑백 사진. 브랜드를 나타내는 스타일이 무엇이든 제품 페이지에서 홈페이지의 슬라이더에 이르기까지 사진을 결정할 때마다 이를 고려하십시오.
브랜드 스타일을 보여주세요
물론 사이트 디자인에는 글꼴, 이미지 및 색상보다 더 많은 것이 있습니다. 이러한 디자인 요소가 아이콘, 일러스트레이션, 텍스처와 같은 모든 추가 요소와 함께 작동하여 독특한 모양을 만드는 방식입니다.

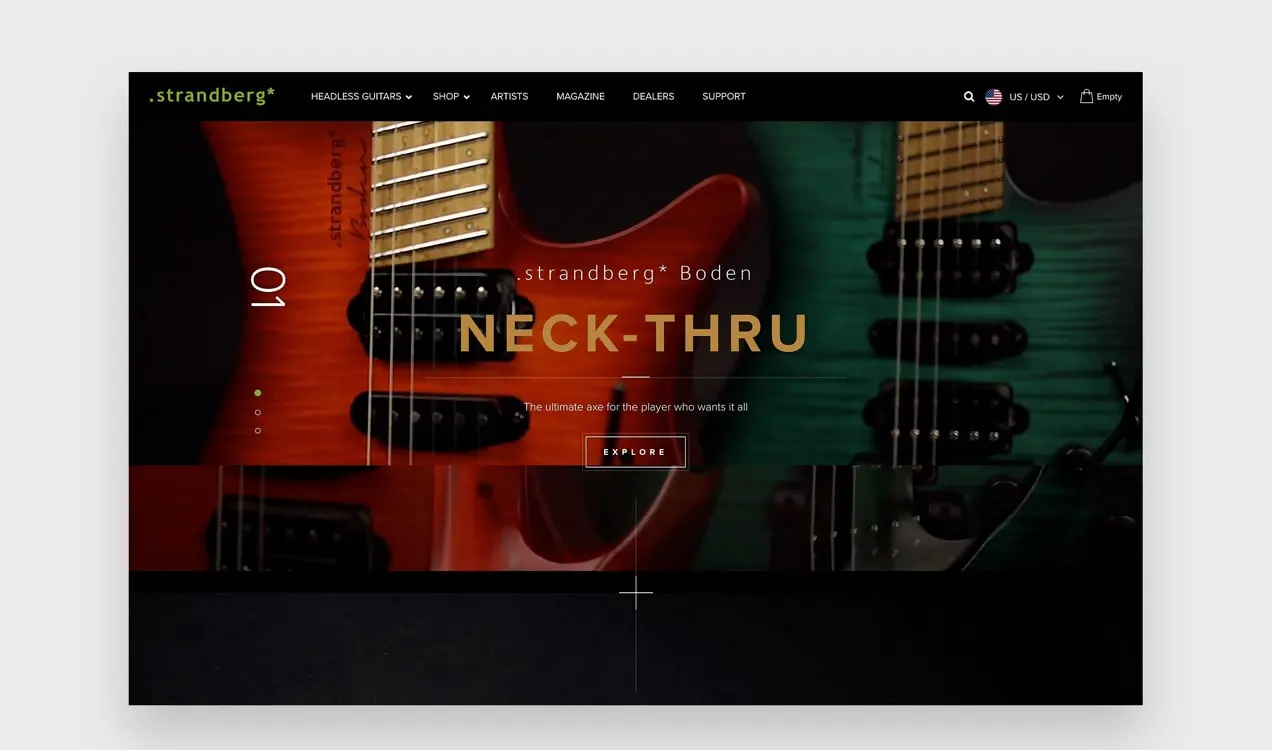
Strandberg Guitars는 어두운 오버레이, 독특한 버튼 및 이미지 호버, 나무 질감 및 사용자 정의 다이어그램으로 고급스러운 느낌을 줍니다.

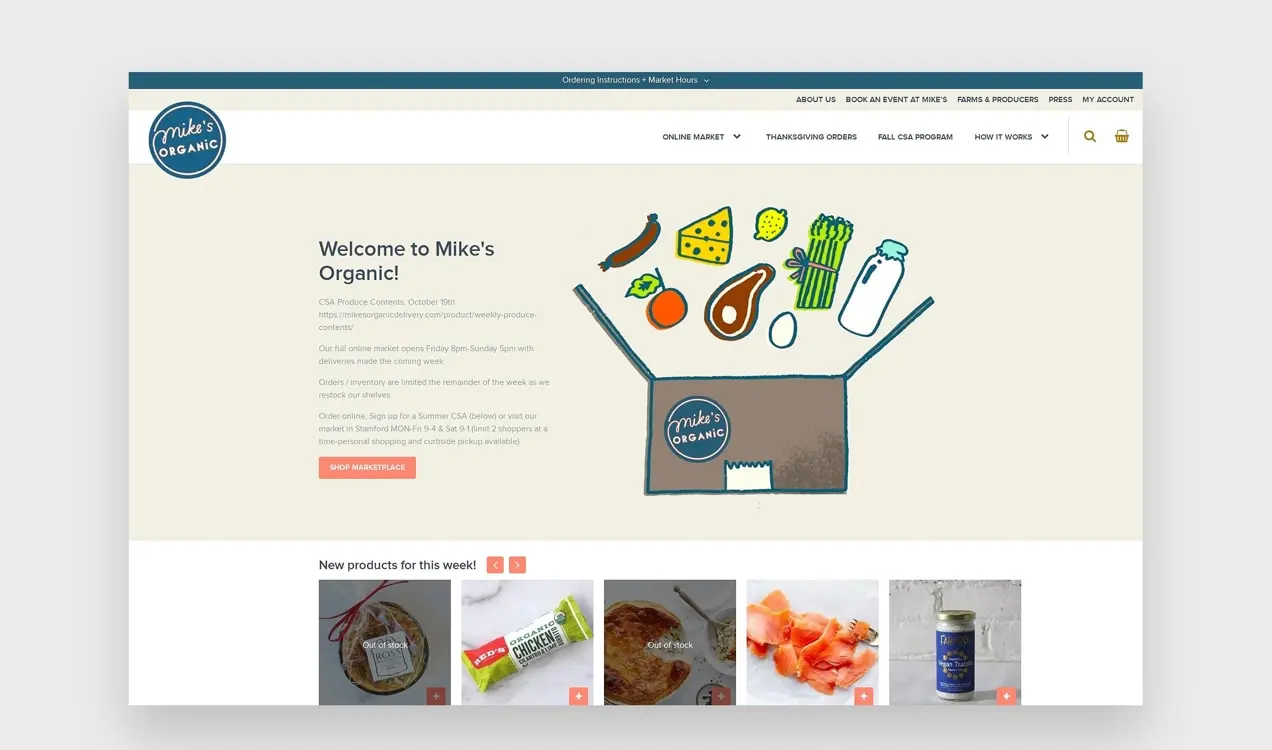
그러나 Mike's Organic Delivery의 사이트는 재미있는 삽화, 손으로 그린 아이콘, 밝고 밝은 색상으로 장난기 있고 접근하기 쉬운 분위기를 가지고 있습니다.
브랜딩과 디자인에 관해서는 작은 것이 큰 도움이 됩니다.
기능 고려
결국 브랜드는 청중에 관한 것이어야 합니다. 그것의 모든 측면은 당신이 섬기는 사람들을 염두에 두고 만들어져야 합니다. 그렇기 때문에 기능도 브랜드의 중요한 부분입니다.
고령자와 함께 작업하는 경우 접근성이 훨씬 더 큰 고려 사항입니다. 더 큰 글꼴 크기를 사용하고 다양한 연락 방법을 제공할 수 있습니다. 바쁜 기업가를 도우려면 일을 간단하고 빠르게 해야 하므로 한 페이지 계산을 구현하고 불필요한 계산 필드를 제거할 수 있습니다. 그것은 모두 특정 청중이 필요로 하는 것에 달려 있습니다.

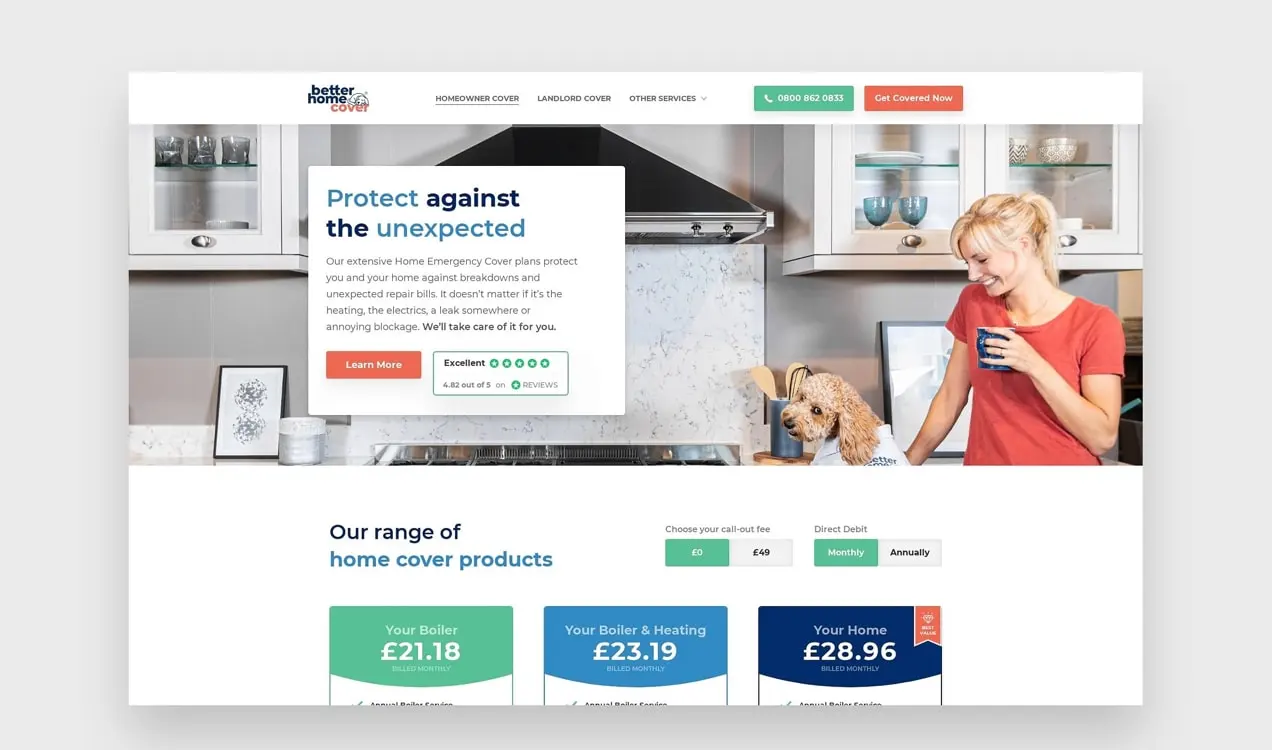
Better Home Cover는 사람들이 걱정할 필요가 없는 간단한 가정 보호에 관한 것입니다. 그들의 웹사이트 디자인과 기능은 단순한 레이아웃과 명확한 탐색을 통해 이를 반영합니다. 패키지와 가격은 모두 매우 이해하기 쉽고 체크아웃 프로세스는 명확한 단계로 나뉩니다. 청중의 요구 사항을 충족하는 기능을 어떻게 제공할 수 있습니까?
소셜 미디어에 연결
소셜 미디어는 청중과 연결하고 이미지, 콘텐츠 및 상호 작용을 통해 브랜드를 보여줄 수 있는 훌륭한 방법입니다. 소셜 미디어에 대한 노력을 매장에 연결하면 회사의 가치가 강화됩니다.

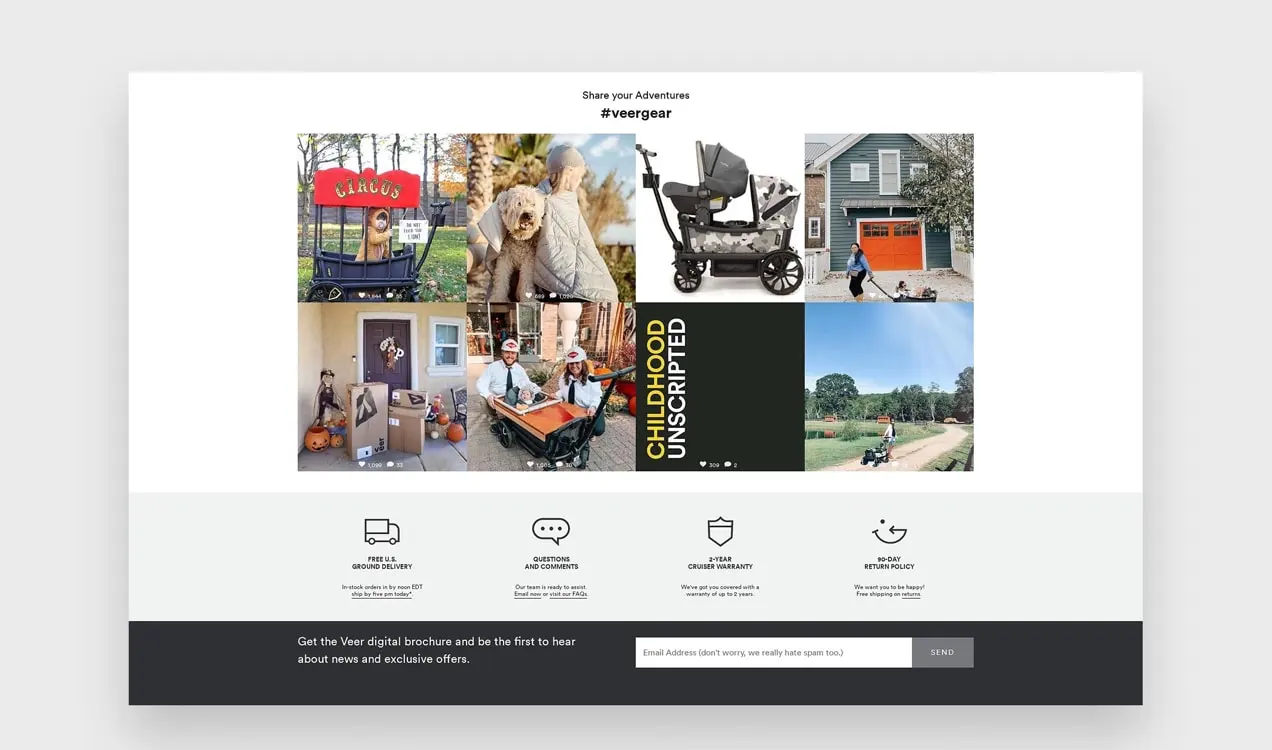
견고한 전천후 유모차/왜건 크로스오버를 만든 Veer는 웹사이트에서 소셜 미디어의 힘을 활용합니다. 그들의 브랜드는 모험에 관한 것이므로 "Share Your Adventures"라는 제목으로 Instagram 피드를 홈페이지 하단에 추가했습니다. 다음은 제품을 사용하여 함께 즐거운 시간을 보내는 가족 사진입니다. 이것은 그들의 브랜드가 단순한 아이디어 이상임을 보여줍니다. 그것은 운동입니다.
소셜 미디어 피드를 통합하는 방법을 모르십니까? WooCommerce는 작업을 완료할 수 있는 다양한 확장 기능을 제공합니다.
비디오 또는 애니메이션 만들기
비디오는 관심을 끌고 잠재 고객의 참여를 유도하며 귀하와 귀하의 회사가 누구인지 보여줄 수 있는 기회입니다. 고객 리뷰, 워크샵 또는 비즈니스 투어, 팀원 소개, 관련된 자선 행사 및 실제 제품을 공유하십시오.
WooCommerce용 제품 비디오를 사용하여 제품 페이지에 비디오를 추가하거나 Jetpack의 비디오 호스팅 기능을 사용하여 타사 도구 없이도 다른 페이지에 포함할 수 있습니다.

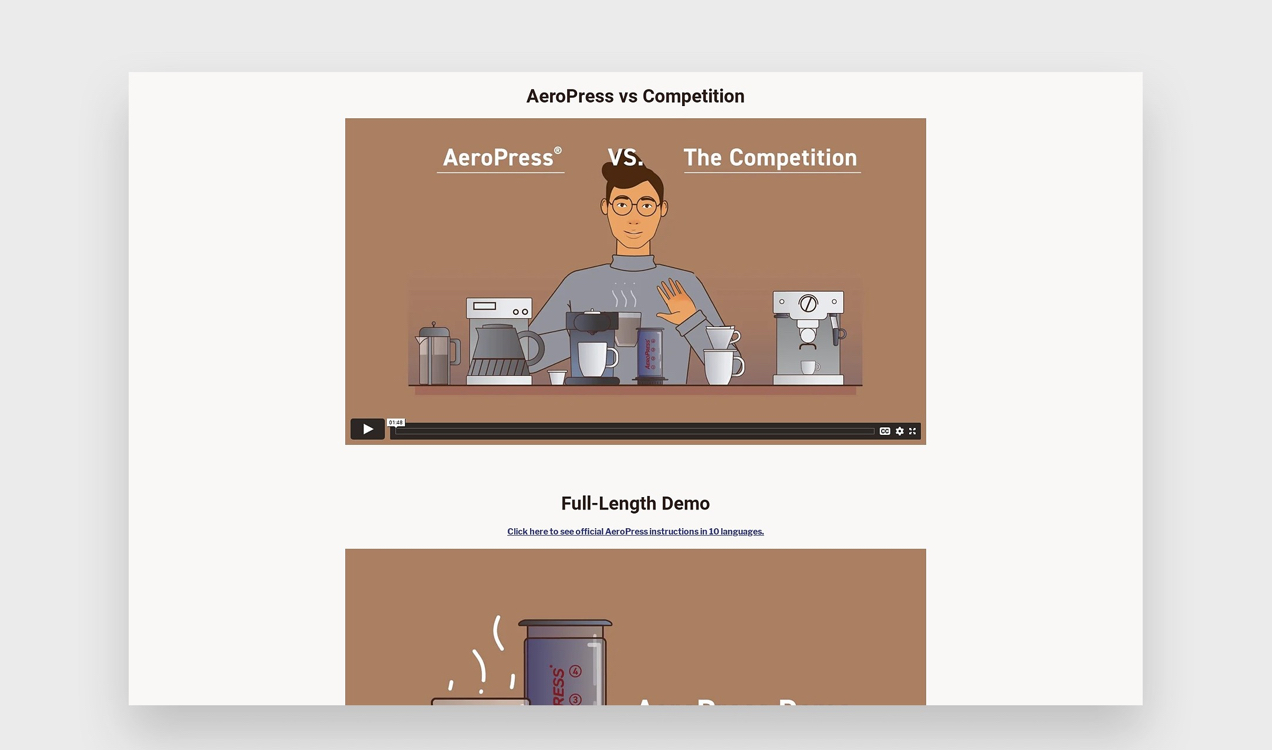
애니메이션은 또한 많은 개성을 보여줄 수 있습니다. AeroPress는 홈 페이지의 전면 중앙에 배치하여 커피 프레스를 사용하는 것이 얼마나 쉬운지 보여줍니다. 그들은 해당 일러스트레이션 스타일을 사이트 전체에 있는 실제 사람들의 비디오와 결합하여 제품 시연에서 재미있는 팁에 이르기까지 모든 것을 보여줍니다.
모든 결정에서 브랜드를 고려하십시오
당신의 브랜드는 당신만의 고유한 것입니다. 그것은 당신의 회사와 고객에 관한 것입니다. 안아줘! 당신의 성격, 당신이 열정을 갖고 있는 것, 그리고 당신이 지지하는 것을 자랑하는 것을 두려워하지 마십시오.
가장 중요한 것은 일관성을 유지하는 것입니다. 누군가가 귀하의 사이트에 있으면 방문하는 페이지에 관계없이 귀하가 무엇에 대해 알고 있는지 즉시 알아야 합니다. 동일한 색상, 글꼴 및 스타일을 고수하면 기억에 남을 것입니다.
매장에서 브랜드를 어떻게 보여주나요? 댓글로 알려주세요!
