WooCommerce에서 제품 거래 및 제안을 가장 잘 보여주는 방법은 무엇입니까?
게시 됨: 2022-12-01수익성 있는 제품 거래는 전 세계 주요 온라인 소매 대기업의 성공에 기여한 주요 요인 중 하나입니다. 이것은 대부분의 온라인 판매가 WooCommerce 거래 및 제안에 의존한다는 사실을 밝힙니다. 고객은 제안을 좋아하고 제안이 좋을수록 투표율이 높아집니다.
그러나 거래 및 제안을 제공하는 것만으로는 트래픽이 증가하지 않을 수 있습니다. 제안의 가시성을 높이는 기술을 도입해야 합니다. 실제로 이를 수행하는 가장 좋은 방법은 소셜 미디어, PR 사이트 등과 같은 외부 플랫폼에서 WooCommerce 거래 및 제안을 광고하는 것입니다. 그러나 조금 더 노력하면 매출 수치를 훨씬 더 높일 수 있습니다.
이것은 제품 페이지 자체에서 제품에 대해 사용 가능한 모든 제안 및 거래를 나열하거나 보여주는 것입니다. 이렇게 하면 고객이 제안을 놓치지 않을 것입니다. 또한 윈도우 쇼핑객이 제품을 구매하도록 유도할 수 있습니다.
이를 위해 필요한 것은 WooCommerce용 디스플레이 할인 플러그인입니다. 여기서 자세히 살펴보겠습니다.
매장에 WooCommerce 제품 거래 및 제안을 나열해야 하는 이유는 무엇입니까?
제품 거래 및 제공의 주요 목표는 판매를 늘리고 고객 만족도를 높이는 것입니다. 이러한 매출 증가에 기여하는 다른 중요한 요소 중 하나는 접근성입니다. 고객이 문제 없이 쿠폰에 액세스할 수 있는 경우 다시 생각하거나 리디렉션(쿠폰을 찾기 위해 다른 사이트로 이동하는 사용자와 관련이 있는 경우가 많음) 없이 구매를 완료할 수 있습니다. 이것이 WooCommerce 생태계와 관련된 WooCommerce 할인을 나열하는 이유입니다.
또한 WooCommerce에 할인을 나열하면 방금 제품을 검색한 사용자를 전환하는 데 도움이 될 수 있습니다. 자신에게 유익한 제안을 보면 구매가 예비 의도가 아니더라도 수락할 가능성이 있습니다.
귀하가 게시한 광고나 게시물을 본 후 귀하의 사이트에 방문하는 고객은 WooCommerce 거래 또는 제안을 보여주지 않으면 혼란스러워하거나 길을 잃을 수 있습니다. 그들은 종종 그들이 가지고 있는 데이터를 사이트의 데이터와 확증하여 상황의 장점을 평가해야 합니다. 특정 제품 페이지에서 제품에 대해 실행하는 모든 관련 WooCommerce 제안을 표시하거나 나열하여 쉽게 만들 수 있습니다.
WooCommerce에 대한 디스플레이 할인
WooCommerce용 디스플레이 할인은 개별 제품 페이지에 쿠폰 제안과 같은 WooCommerce 제품 제안을 나열할 수 있도록 맞춤 설계된 WordPress 플러그인입니다. 플러그인이 활성화되면 제품 페이지에 '사용 가능한 쿠폰'이라는 별도의 섹션이 자동으로 추가됩니다.
이 섹션에 표시할 쿠폰 유형을 구성할 수 있습니다. 기본적으로 특정 제품 페이지의 사용 가능한 쿠폰 섹션에는 해당 특정 제품에 사용할 수 있는 모든 쿠폰이 포함됩니다. 제한 없이 쿠폰을 제거하도록 추가로 사용자 정의할 수 있습니다.
제목의 이름을 바꾸거나 사용자 정의 설명을 추가하여 이 섹션을 개인화할 수도 있습니다. 제품 페이지에서 선택한 위치로 섹션을 재배치하는 것도 가능한 옵션입니다. 다음은 플러그인의 주목할만한 기능 중 일부입니다.
- 제품 페이지에 WooCommerce 쿠폰을 표시하기 위한 섹션을 추가합니다.
- 쿠폰용으로 미리 제작된 표시 템플릿입니다.
- 제품 페이지에 표시되는 쿠폰 수를 전체적으로 제한합니다.
- 게스트 사용자에게 쿠폰 섹션을 숨깁니다.
- 무제한 쿠폰(제한이 없는 쿠폰)을 사용자에게 숨기세요.
- 섹션을 사용자 지정 위치에 배치합니다.
- 사용자 지정 섹션 제목 및 설명을 추가합니다.
- 템플릿에 쿠폰 코드를 추가합니다.
- 쿠폰 코드를 클릭하기만 하면 복사할 수 있습니다.
- 쿠폰 카드에 제한 정보를 추가합니다.
- 제품 제한이 설정된 쿠폰의 모든 적격 제품 페이지에 대한 링크를 표시합니다.
- 고객이 이 링크를 클릭할 때 어떤 일이 일어나야 하는지 정의하십시오.
- 만료 날짜가 설정된 쿠폰에 쿠폰 만료 카운트다운 타이머를 추가합니다.
WooCommerce에서 제품 거래 및 제안을 나열하는 방법은 무엇입니까?
이 기사에서는 WooCommerce 플러그인에 대한 디스플레이 할인을 사용하여 WooCommerce 제품 거래 및 제안 목록을 살펴볼 것입니다. 편리하고 사용하기 쉬운 플러그인은 리스팅 제안을 매우 간단하게 만듭니다.
여기에서는 WooCommerce 제품 제안을 선보일 수 있는 단계를 살펴보겠습니다.
1단계: 플러그인 설치 및 활성화
WooCommerce 디스플레이 할인 플러그인 zip 파일은 플러그인 구매 시 다운로드할 수 있습니다. 다운로드하고,
- WordPress 관리자 계정으로 이동하십시오.
- 플러그인 > 새로 추가 로 이동합니다.
- 플러그인 업로드 를 클릭하고 다운로드한 플러그인 zip 파일을 선택합니다.
- 지금 설치 를 클릭한 다음 플러그인 활성화 를 클릭하여 WordPress에서 플러그인 활성화를 완료합니다.
플러그인이 활성화되면 WordPress 탐색 모음의 " 마케팅 " 탭 아래에 " 디스플레이 할인" 이라는 새 하위 탭이 나타납니다.
2단계: 할인 표시 섹션 구성
플러그인이 활성화되면 제품에 사용 가능한 쿠폰을 쿠폰 페이지에 자동으로 추가합니다. 그러나 이 디스플레이를 더 개인화하여 더 사용자 지정하고 관련성 있게 만들 수 있습니다.
예를 들어 플러그인은 기본적으로 디스플레이에 3개의 쿠폰만 추가하지만 쿠폰 표시 제한을 개인화하여 더 많이 표시할 수 있습니다(쿠폰이 더 많은 경우).
어떻게 할 수 있는지 봅시다.
- 마케팅 > 디스플레이 할인 (또는 스마트 쿠폰 > 디스플레이 할인 )으로 이동합니다.
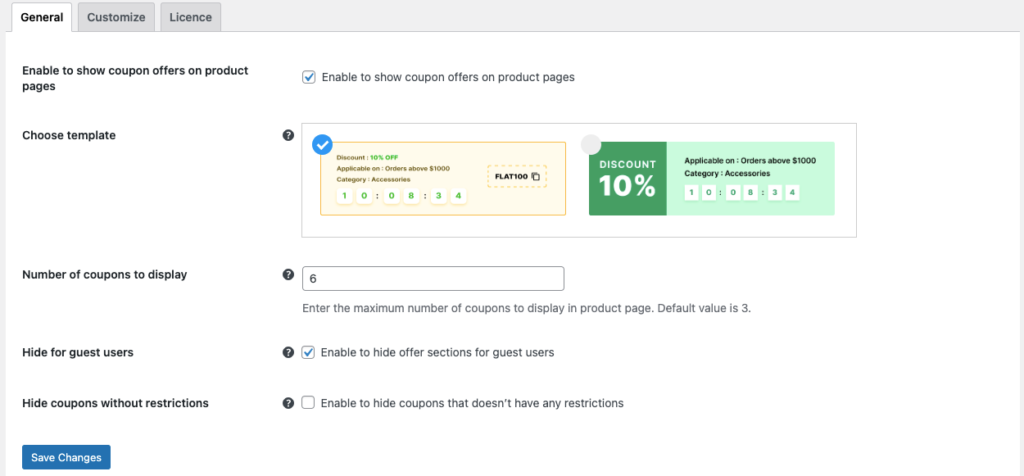
- 일반 탭 에서 제품 페이지에 쿠폰 제공을 표시하려면 활성화 확인란이 선택되어 있는지 확인하십시오.
- 할인을 표시할 템플릿을 선택합니다.
- 단일 상품 페이지에 표시할 쿠폰 수를 지정하십시오.
- 필요한 경우 게스트 사용자에게 쿠폰 표시 섹션을 숨깁니다.
- 제한 없이 쿠폰 표시를 비활성화합니다.
- 다음 단계로 이동하기 전에 변경 사항 저장 버튼을 클릭하여 지금까지 구성한 내용을 저장하십시오.

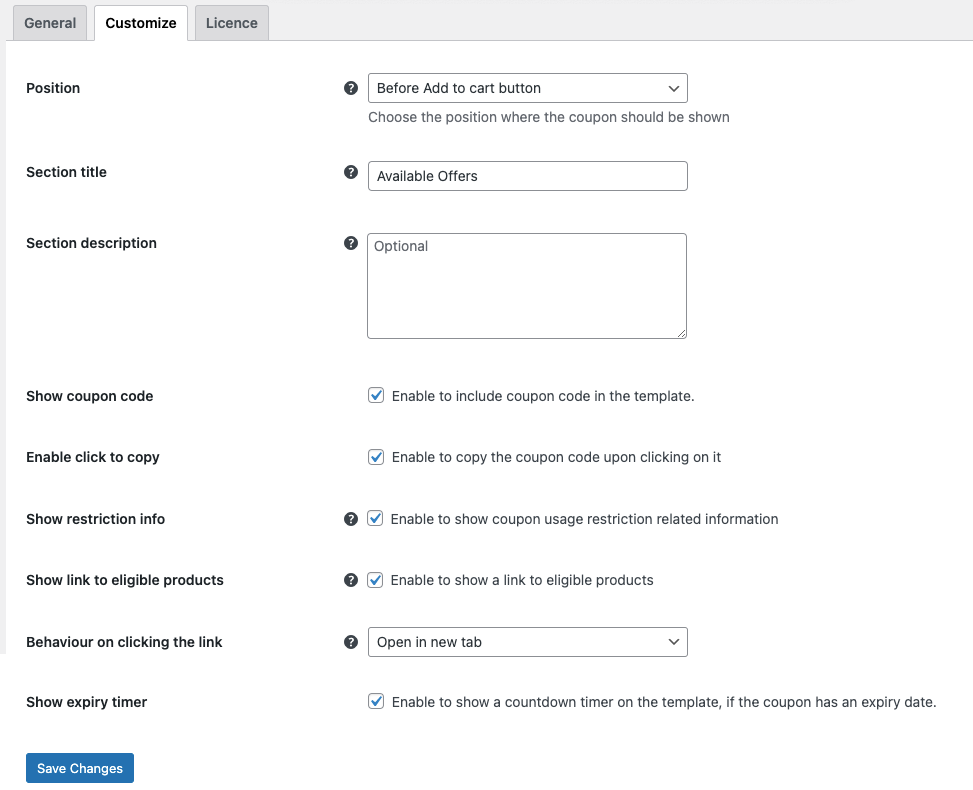
- 사용자 지정 탭으로 이동하여 할인 섹션을 배치할 위치를 선택합니다.
- 필요한 경우 섹션 제목을 변경하고 섹션 설명을 추가합니다.
- 고객이 보다 쉽게 쿠폰을 사용할 수 있도록 필요한 경우 쿠폰 템플릿에 쿠폰 코드를 추가하십시오.
- 고객이 텍스트를 클릭하기만 하면 쿠폰 코드를 복사할 수 있도록 클릭 복사를 활성화하십시오.
- 쿠폰 카드에 쿠폰 제한 표시를 활성화하려면 제한 정보 표시를 활성화하십시오.
- 특정 제품 세트에만 사용할 수 있는 쿠폰이 있는 경우 쿠폰 자체에 적격 제품을 지정하는 것이 좋습니다. 쿠폰을 사용할 수 있는 모든 제품이 표시되는 전용 페이지로 이동하는 쿠폰에 '지원되는 제품' 하이퍼링크를 추가하면 됩니다.
- '지원되는 제품' 하이퍼링크를 추가하도록 선택한 경우 새 페이지 또는 동일한 페이지에서 링크를 열지 여부를 지정하십시오.
- 만료일이 설정된 쿠폰이 쿠폰 표시 섹션에 포함되면 만료 카운트다운 타이머를 추가하여 더 빠른 결정을 유도할 수 있습니다.
- 변경 사항 저장 을 클릭합니다.

이제 사용 가능한 모든 쿠폰 표시 구성을 개인화했으므로 이것이 고객의 매장 경험에 어떤 영향을 미치는지 살펴보겠습니다.

이것이 매장 경험에 어떤 영향을 미치나요?
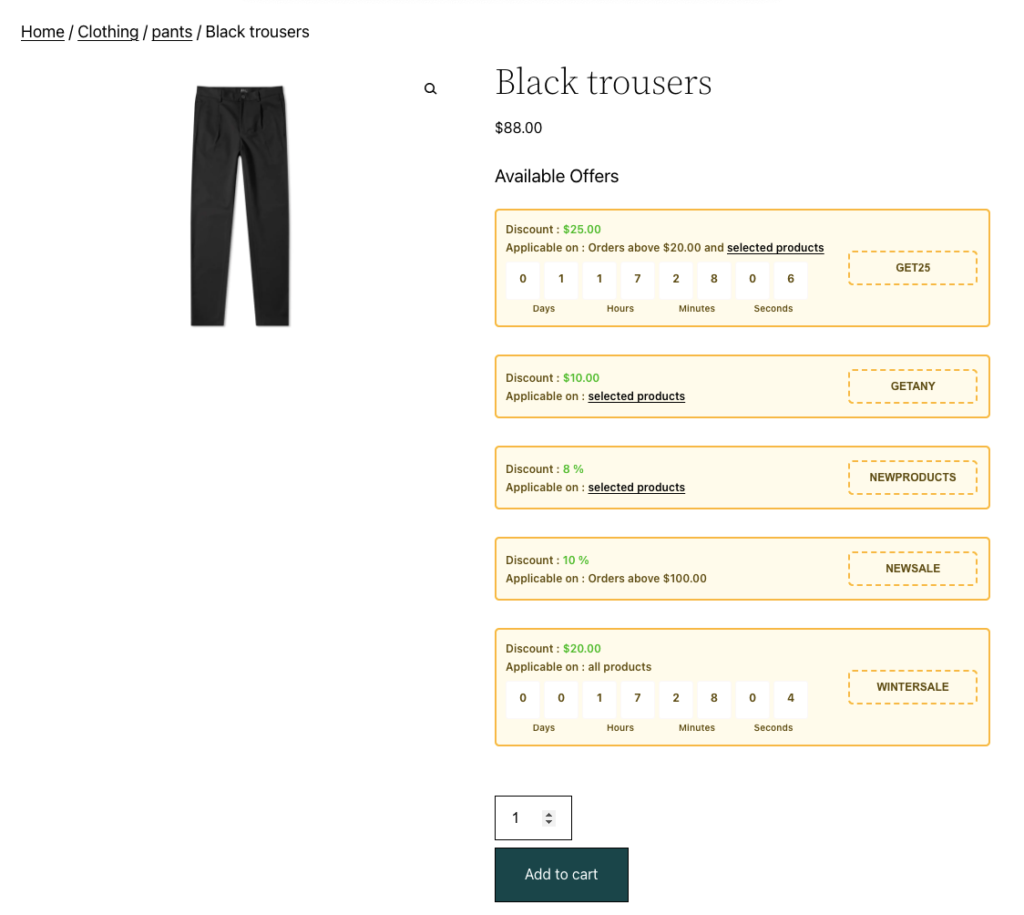
스토어의 제품 페이지를 방문하는 사용자에게는 이제 '사용 가능한 제안'이라는 추가 섹션이 표시됩니다. "장바구니에 추가" 버튼 앞에 추가됩니다.
각 쿠폰에 해당하는 쿠폰 코드가 표시되며 클릭만 하면 복사할 수 있습니다. 쿠폰 만료를 알리는 카운트다운 타이머가 템플릿에 추가됩니다.
최소 지출 및 최대 지출(우커머스용 스마트 쿠폰 플러그인을 통해 설정)과 같은 모든 제한 사항이 쿠폰 템플릿에 표시됩니다.

고객이 '선택한 제품' 하이퍼링크를 클릭하면 해당하는 모든 제품이 포함된 새 페이지가 새 페이지에서 열립니다. 해당 페이지는 다음과 같습니다.

고객은 결제 시 제품 페이지에서 복사한 쿠폰 코드를 입력하여 할인을 받을 수 있습니다.
쿠폰 코드를 표시하면 고객이 쉽게 쿠폰을 찾고 최소한의 시간에 결제를 완료할 수 있습니다.
특정 WooCommerce 쿠폰 표시 비활성화
제품 페이지에서 특정 WooCommerce 쿠폰 표시를 비활성화하고 싶습니까? WooCommerce 디스플레이 할인 플러그인을 사용하면 쉽게 할 수 있습니다.
이것을하기 위해,
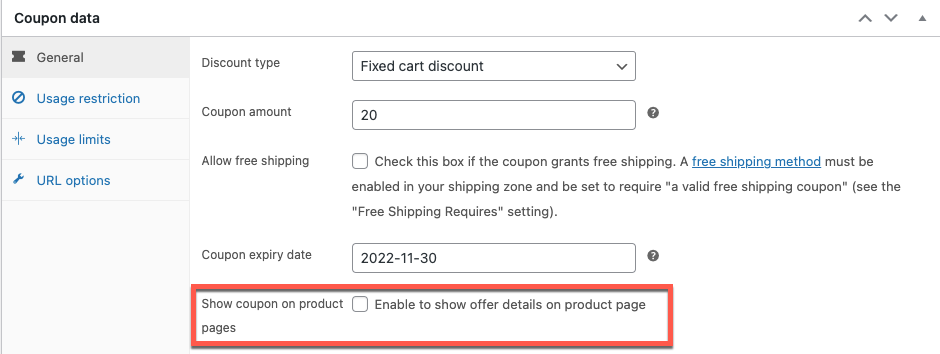
- 마케팅 > 쿠폰 으로 이동하여 숨길 쿠폰을 클릭합니다.
- 제품 데이터 위젯의 일반 탭으로 이동합니다.
- 제품 페이지에 쿠폰 표시에 해당하는 상자의 선택을 취소하십시오.
- 변경 사항을 업데이트 합니다.

최종 메모
제품 페이지에 WooCommerce 할인 제안 및 거래를 표시하는 이점은 단점보다 훨씬 더 중요합니다. 제안을 표시하면 이전보다 더 쉽게 쿠폰을 찾고 사용할 수 있습니다. 또한 WooCommerce 제품 페이지에 더 많은 가치를 추가하는 데 도움이 됩니다.
그러나 이것은 할인을 표시하는 것이 모두 좋고 해가 없다는 것을 의미하지는 않습니다. 페이지에 추가하는 항목이 많을수록 부피가 커집니다. 이것은 로딩 시간과 사이트의 외관에도 영향을 미칠 수 있습니다. 따라서 관련성이 있고 고객이 가장 필요로 하는 쿠폰만 표시해야 합니다.
이 기사가 도움이 되었기를 바랍니다. WooCommerce 제품 페이지에 쿠폰을 표시하는 것에 대해 어떻게 생각하는지 알려주십시오.
