2022년 최고의 간단한 웹사이트 21개(예제)
게시 됨: 2022-12-23영감을 얻을 수 있는 최고의 단순 웹사이트를 찾는 미니멀리스트입니까?
너무 많은 아름다운 페이지로 가장 뛰어난 목록을 선별하는 것은 꽤 어려웠습니다.
그러나 여기 있습니다. 웹 디자인을 단순하게 유지하고 싶다면 확인해야 할 컬렉션입니다.
전자 상거래 및 개인 웹 사이트에서 온라인 포트폴리오 및 비즈니스 사이트에 이르기까지 모든 것을 찾을 수 있으며 일부도 찾을 수 있습니다.
또한 각 페이지에서 사용하는 플랫폼/빌더를 배우게 되지만 많은 사용자가 WordPress를 선호한다는 것을 알고 있습니다.
이러한 이유로 우리는 사용하기 쉬울 뿐만 아니라 아름답고 깨끗한 웹 사이트를 만드는 최고의 간단한 WordPress 테마 목록도 만들었습니다.
영감을 주는 최고의 단순 웹사이트
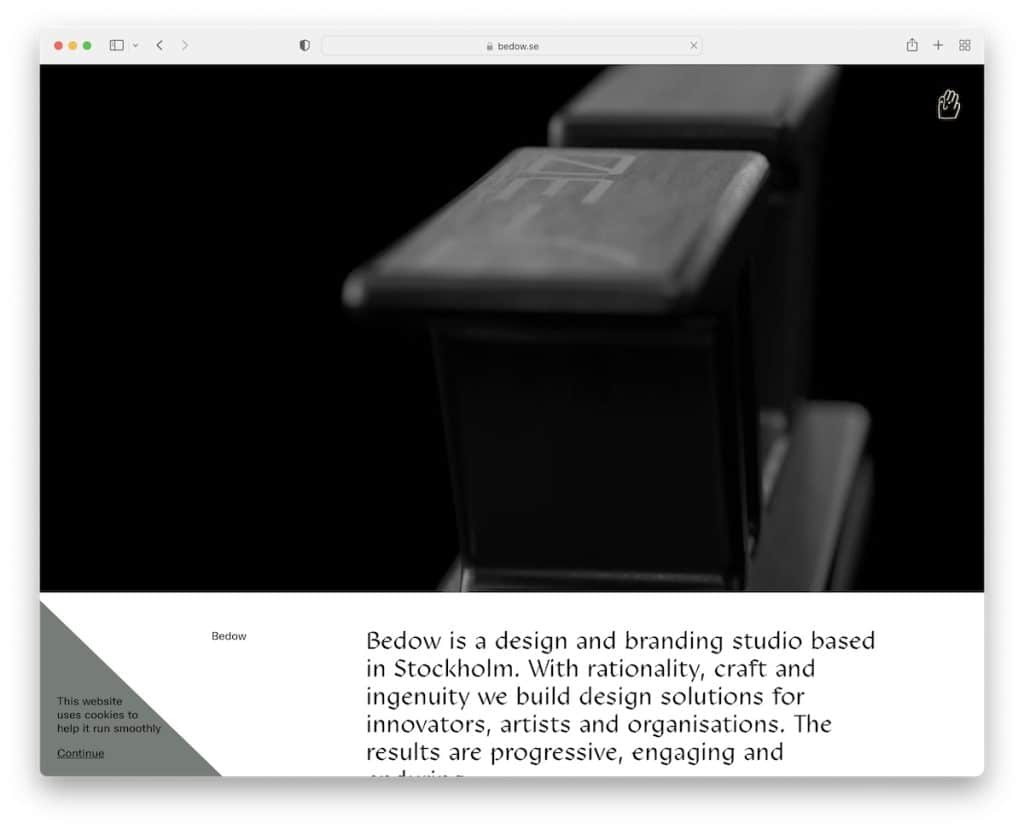
1. 베도우
빌트인 : 개츠비

Bedow는 모든 사람의 시선을 사로잡는 영웅 섹션의 매우 매력적인 비디오가 포함된 간단한 페이지 예제입니다.
헤더에는 클릭 시 전체 화면 메뉴 오버레이를 여는 끈끈한 흔들림 손만 있습니다. 그러나 웹사이트는 링크, 연락처 정보 및 뉴스레터 구독 위젯이 포함된 미니멀한 바닥글을 사용합니다.
참고 : 방문자의 관심을 끌 수 있도록 스크롤 없이 볼 수 있는 부분에 매력적인 동영상을 추가하세요.
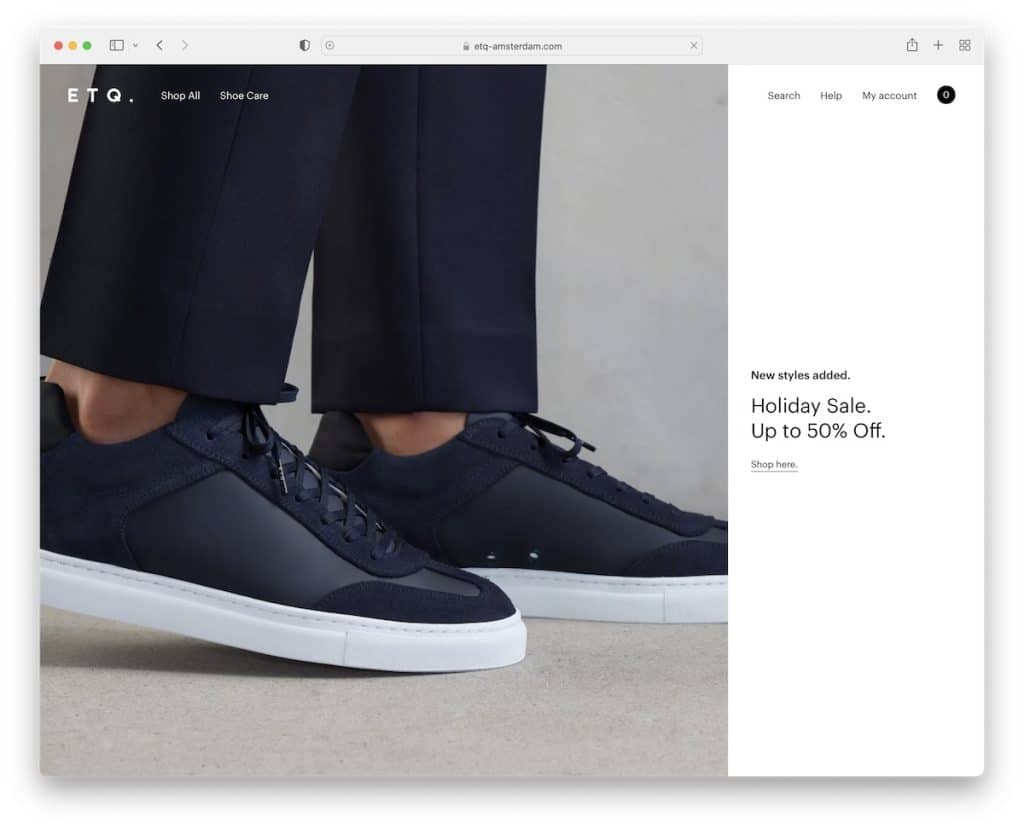
2. ETQ
내장 : Shopify

ETQ는 2/3 이미지와 1/3 텍스트 및 클릭 유도문안(CTA)을 특징으로 하는 전체 화면 영웅 섹션이 있는 단순하고 미니멀한 전자 상거래 웹 사이트의 예입니다.
헤더(메가 메뉴 포함)는 스크롤 시 사라지고 상단으로 다시 스크롤하면 다시 나타납니다.
또한 바닥글은 메인 디자인에 흰색 배경으로 통합하여 깔끔한 느낌을 유지하였습니다.
참고 : 사라지거나 다시 나타나는 헤더로 더 부드러운 스크롤 경험을 유지하십시오.
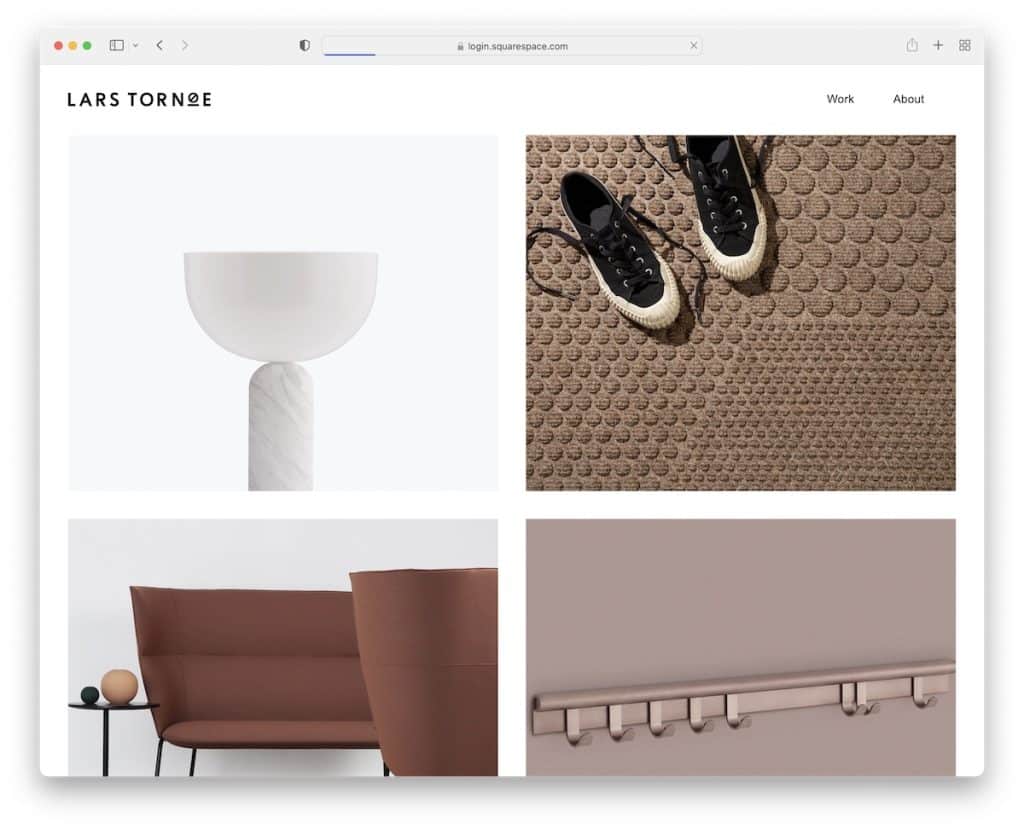
3. 라스 토르노에
빌트인 : Squarespace

Lars Tornoe는 홈 페이지에 기본 머리글과 바닥글이 없는 프레임 웹 사이트 레이아웃을 가지고 있습니다. 2열 그리드에는 클릭 시 개별 프로젝트 페이지로 이동하는 호버 효과가 있는 큰 이미지가 있습니다.
참고 : 더 깔끔한 웹사이트 모양을 만들고 싶다면 바닥글을 사용하지 마세요.
또한 더 창의적인 아이디어를 얻으려면 Squarespace 웹 사이트 예제를 놓치지 마십시오.
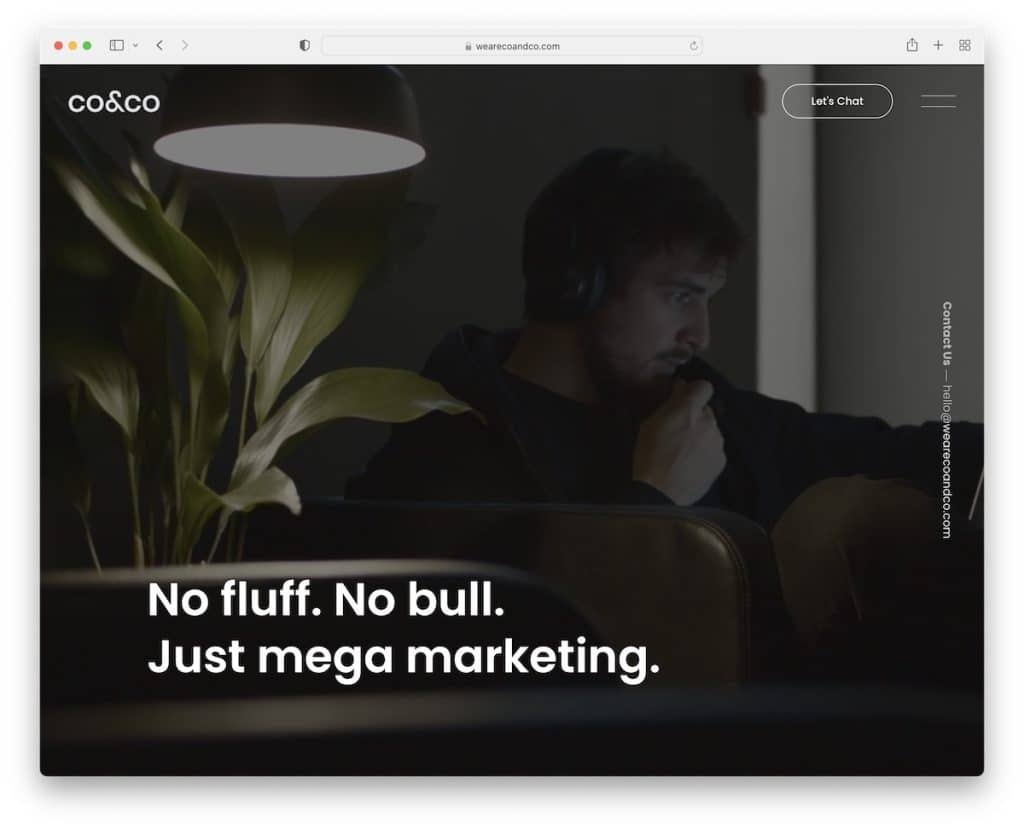
4. 공동 & 공동
내장 : Craft CMS

Co & Co는 전체 화면 비디오 배경, 텍스트 및 수직 오른쪽 사이드바 연락처 정보로 여러분을 환영합니다.
우리는 또한 흑백 사이에서 변경되는 섹션의 배경색 선택을 좋아합니다. 글꼴 선택과 공백 사용은 페이지를 훨씬 더 읽기 쉽게 만듭니다.
또한 클라이언트 아바타, 이름 및 위치와 함께 평가 슬라이더를 사용하면 매우 효과적입니다.
참고 : 사회적 증거를 위해 평가를 반응형 웹 디자인에 통합했습니다.
5. 모노그래프
내장 : 웹플로우

Monograph는 사용자 경험을 향상시키는 그라데이션 배경이 있는 간단한 웹 사이트입니다.
Monograph의 독특한 점은 웹사이트가 이미지를 사용하지 않고 텍스트가 많다는 것입니다. 이러한 이유로 그들은 레이아웃을 여러 섹션으로 나누는 공백과 선이 있는 더 큰 글꼴을 사용합니다.
참고 : 웹사이트에서 시각적 콘텐츠를 사용하고 싶지 않으신가요? 문제 없습니다. 텍스트 전용 작업을 수행하세요!
더 많은 Webflow 웹사이트를 확인하고 싶으신가요? 우리는 그들에게 바쳐진 전체 컬렉션을 가지고 있습니다.
6. 언어 + 시각
빌트인 : 만족스러운

Verbal + Visual의 단순성은 애니메이션 배경과 텍스트 전용 영웅 섹션으로 시작하여 매우 심각합니다. 헤더는 전체 화면 메뉴를 여는 아이콘이 있는 미니멀한 스타일입니다.
포트폴리오 스타일의 홈 페이지는 열당 하나의 항목만 제공하므로 시도해야 하는 멋진 호버 효과가 있습니다.
그리고 바닥글 앞에 Verbal + Visual은 함께 작업한 일부 클라이언트의 로고를 표시합니다.
참고 : 유명한 브랜드/회사와 함께 작업한 경우 웹사이트에 참조로 언급하십시오.
7. 네틸 라디오
빌트인 : 개츠비

Netil Radio는 영웅 섹션을 사용하여 다음 쇼를 홍보하여 깨끗하고 단순한 모양을 유지합니다. 다음 섹션은 주민을 다루고 세 번째 섹션은 이미 로고, 텍스트 및 소셜 미디어 아이콘이 있는 바닥글입니다.
멋진 점은 재생 버튼을 누르면 모든 점이 솔리드가 되어 활성화된다는 것입니다.
참고 : 일반 웹사이트를 만들 계획이더라도 애니메이션이나 다른 창의적인 요소를 사용하여 생동감을 더할 수 있습니다.
8. 위러브데일리
빌드 : 커비

Welovedaily의 페이지는 부풀어 오르지 않지만 일부 애니메이션 요소를 사용하여 콘텐츠를 더 흥미롭게 스크롤합니다.
머리글은 화면 상단에 고정되므로 상단으로 다시 스크롤하지 않고도 언제든지 다른 정보에 액세스할 수 있습니다.
고객 신뢰를 구축하는 회전식 사용자 피드백 슬라이더도 있습니다.
참고 : 미니멀한 레이아웃과 눈길을 끄는 애니메이션이 잘 어울립니다.
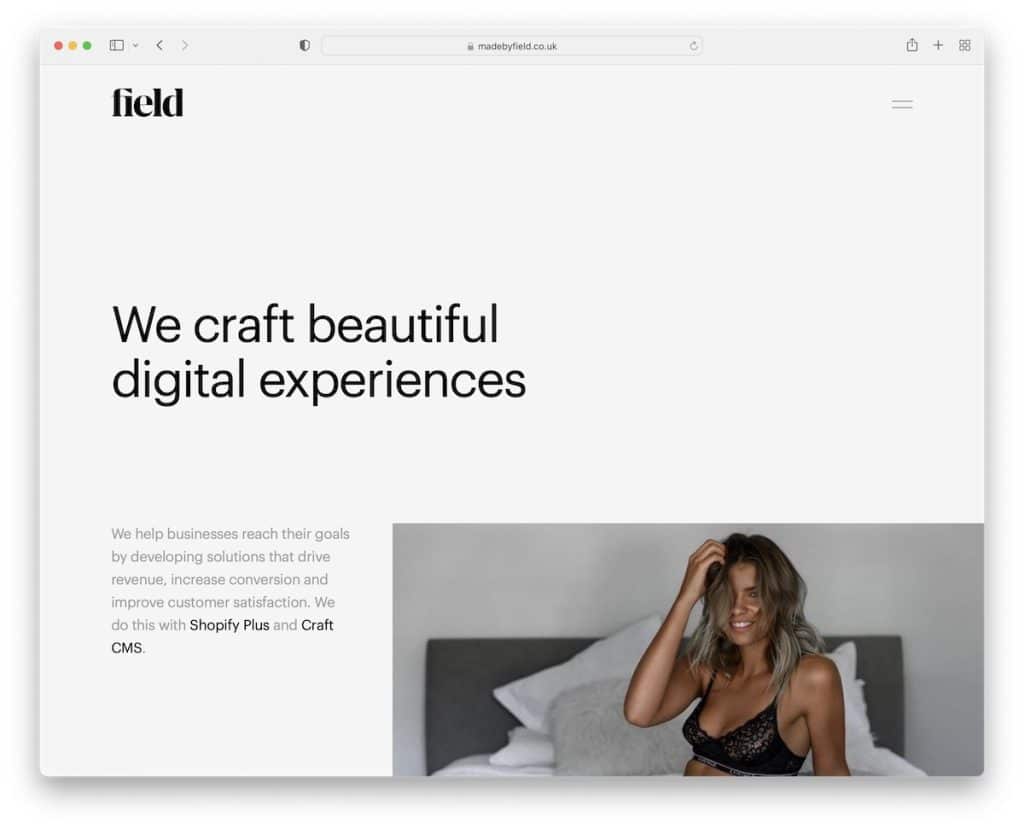
9. 분야
내장 : Craft CMS

Field는 텍스트, 이미지 및 모든 항목이 더 많이 나타나도록 충분한 여백을 갖춘 즐거운 콘텐츠 로딩 스크롤 경험을 제공합니다.
우리는 이 간단한 웹사이트의 머리글, 바닥글 및 베이스가 동일한 배경을 사용하여 디자인의 깔끔함을 더하는 것을 좋아합니다. 그러나 헤더의 햄버거 메뉴 아이콘은 어두운 배경의 전체 화면 오버레이를 엽니다.
참고 : 웹 사이트 레이아웃을 단순화하는 한 가지 방법은 모든 섹션(머리글 및 바닥글 포함)에서 동일한 배경색을 유지하는 것입니다.
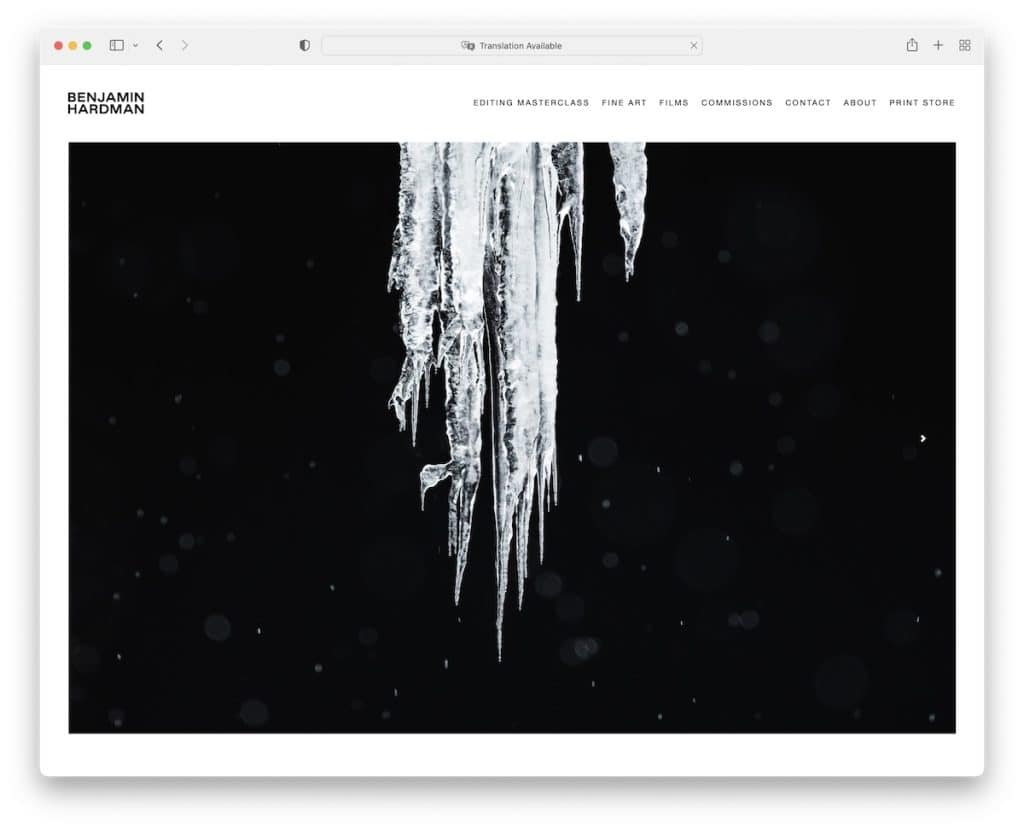
10. 벤자민 하드만
빌트인 : Squarespace

Benjamin Hardman은 가벼운 디자인과 슬라이더로 그의 아름다운 사진 작품을 빛나게 합니다.
그는 보다 세분화된 검색을 위해 드롭다운 메뉴가 있는 헤더만 사용합니다. 그리고 물론 진정한 미니멀리스트 외관을 구현하기 위해서입니다.
참고 : 가볍고 심플한 디자인은 사진을 강조하기에 적합합니다.
멋진 디자인을 즐기기 위해 더 많은 사진 웹사이트를 확인하고 싶을 수도 있습니다.
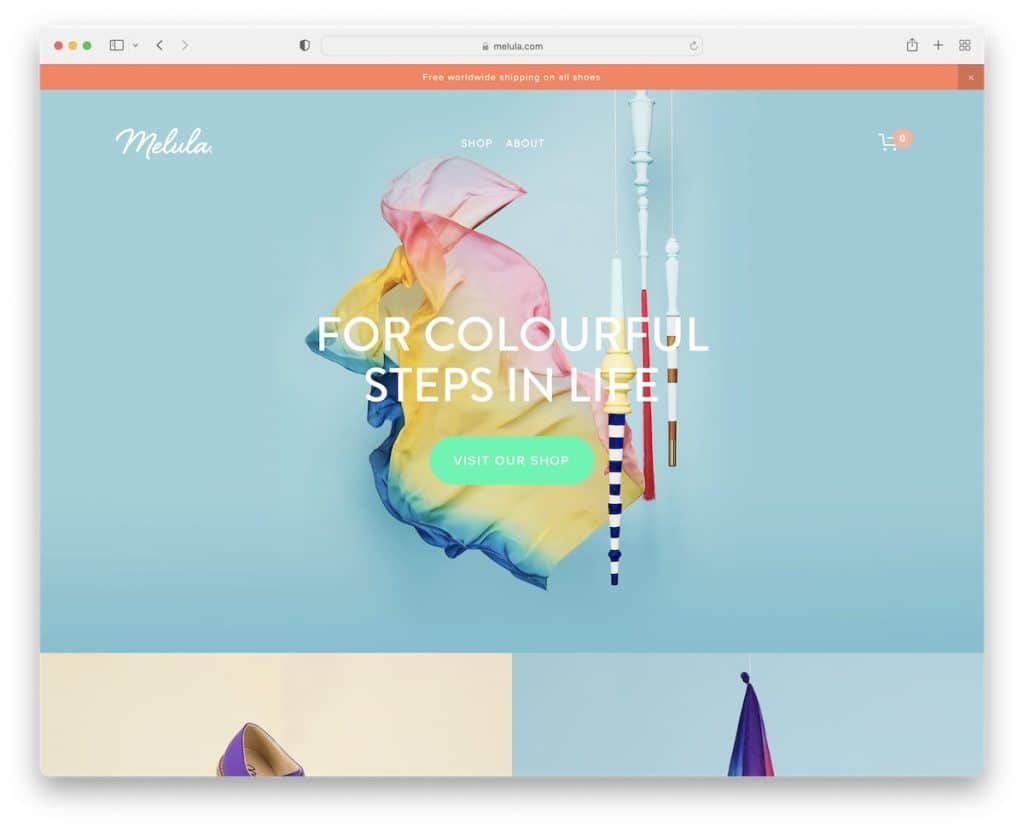
11. 멜룰라
빌트인 : Squarespace

Melula의 웹사이트는 매우 단순하지만 브랜딩 및 메시지와 잘 어울리는 매우 다채롭습니다.
시차 효과가 있는 영웅 이미지, 투명한 헤더 및 "x"를 눌러 닫을 수 있는 상단 표시줄 알림이 특징입니다.
"그들은 우리에 대해 이야기합니다" 섹션에는 브랜드의 인기를 더해주는 권위 있는 로고가 포함되어 있습니다.
참고 : 간단한 웹 사이트 레이아웃이 반드시 일반 색상을 사용하는 것은 아닙니다. 화려하게!

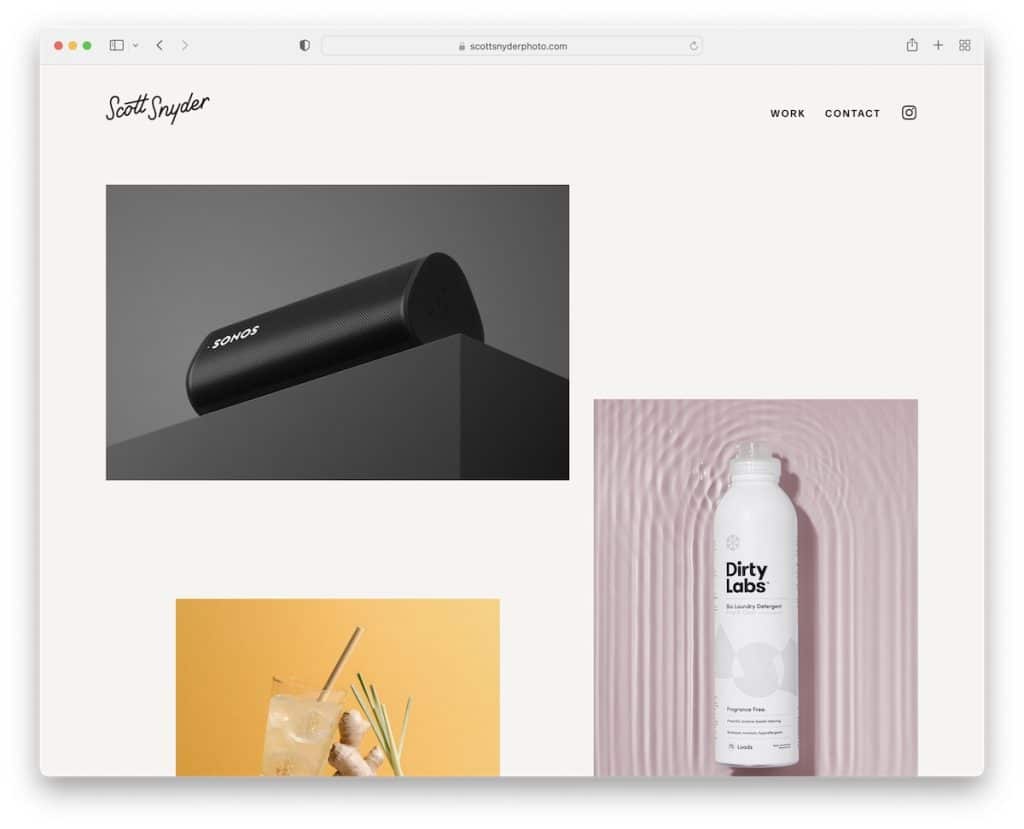
12. 스콧 스나이더
빌트인 : Squarespace

Scott Snyder는 정적 및 애니메이션 이미지와 함께 고유한 포트폴리오 그리드 레이아웃을 사용합니다. 모든 포트폴리오 항목은 추가 이미지 및 텍스트가 있는 개별 페이지에서 프로젝트를 엽니다.
Scott은 또한 자신이 가장 좋아하는 고객 중 일부, 두 개의 추천서 및 문의 양식으로 연결되는 CTA를 보여줍니다.
바닥글은 홈 페이지의 클릭 가능한 로고와 저작권 텍스트로 구성됩니다. 그게 전부입니다.
참고 : 정적 요소와 애니메이션 요소를 혼합하여 온라인 포트폴리오 웹 사이트를 더욱 매력적으로 만드십시오.
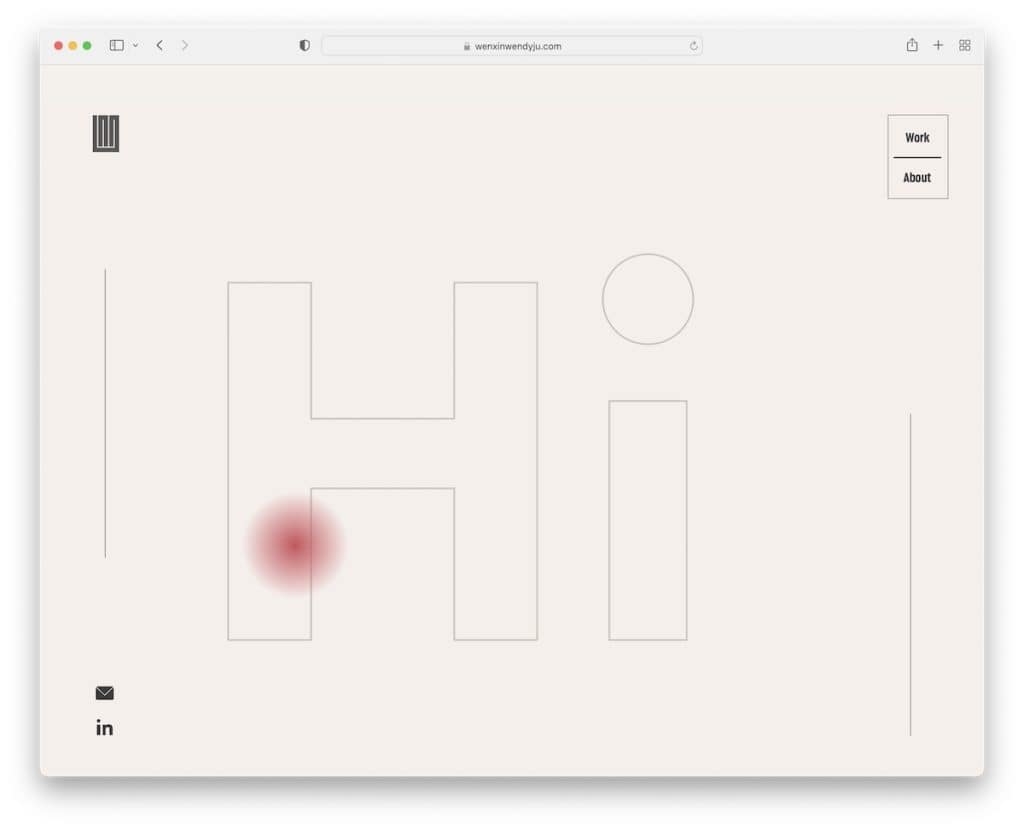
13. 주웬디
빌트인 : 윅스

Wendy Ju의 페이지는 접힌 부분 위의 멋진 텍스트 애니메이션과 단순함을 멋지게 결합합니다. 홈 페이지에는 이동 및 정적 요소와 호버 효과가 있는 8개 항목 그리드 포트폴리오가 있습니다.
이 2페이지 웹사이트에는 LinkedIn 및 이메일 아이콘이 포함된 고정 사이드바가 있는 현대적인 레이아웃이 있습니다.
우리는 웹사이트에 실제로 머리글이나 바닥글이 없지만 두 개의 링크만 있는 플로팅 코너 탐색이 있다고 거의 말할 수 있습니다.
참고 : 개인 웹 사이트 방문자를 환영하기 위해 다양한 방법을 사용할 수 있으며 애니메이션 "hello"도 그 중 하나입니다.
그러나이 빌더로 가능한 다른 것을보고 싶다면 Wix 플랫폼에 구축 된 웹 사이트가 더 있습니다.
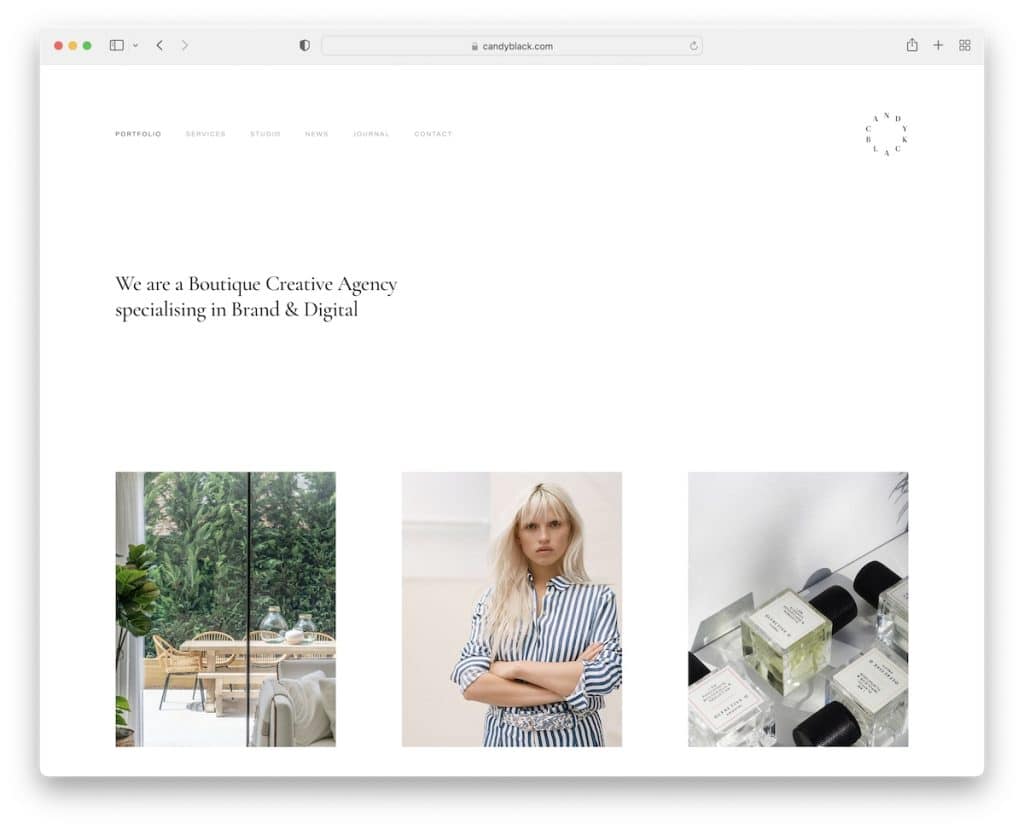
14. 캔디 블랙
빌트인 : Squarespace

Candy Black은 작은 헤더, 그들이 하는 일을 설명하는 텍스트 및 긴 그리드 포트폴리오가 있는 깔끔한 에이전시 웹사이트입니다. 모든 포트폴리오 요소는 프로젝트의 이름과 범주로 이동합니다.
머리글과 마찬가지로 Candy Black의 바닥글도 작으며 비즈니스 정보, 연락처 및 소셜 링크가 있습니다.
참고 : 추가 간격이 있는 포트폴리오 그리드를 사용하면 개별 항목에 더 쉽게 집중할 수 있습니다.
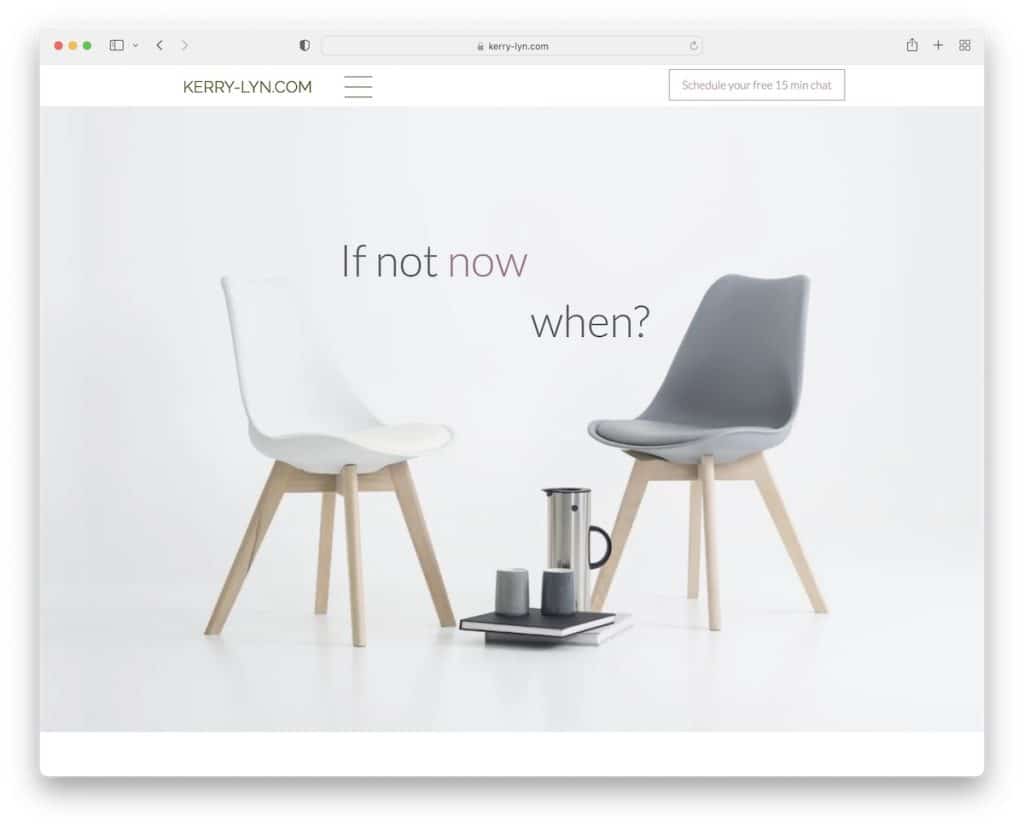
15. 케리 린
빌트인 : 윅스

Kerry Lyn은 텍스트가 있는 큰 영웅 이미지와 화면 오른쪽에서 탐색을 여는 햄버거 메뉴 아이콘이 있는 헤더가 있는 간단한 웹 사이트입니다.
페이지에는 단색 배경이 있는 여러 섹션이 있으며 하나는 시차 이미지입니다. 비디오 캐러셀에는 Kerry가 추천하는 다른 실무자들이 포함되어 있는데, 이는 그녀가 매우 친절합니다.
참고 : 귀하의 서비스가 가장 중요하지만 다른 사람을 추천하는 것은 귀하의 전문성을 보여줄 수 있습니다.
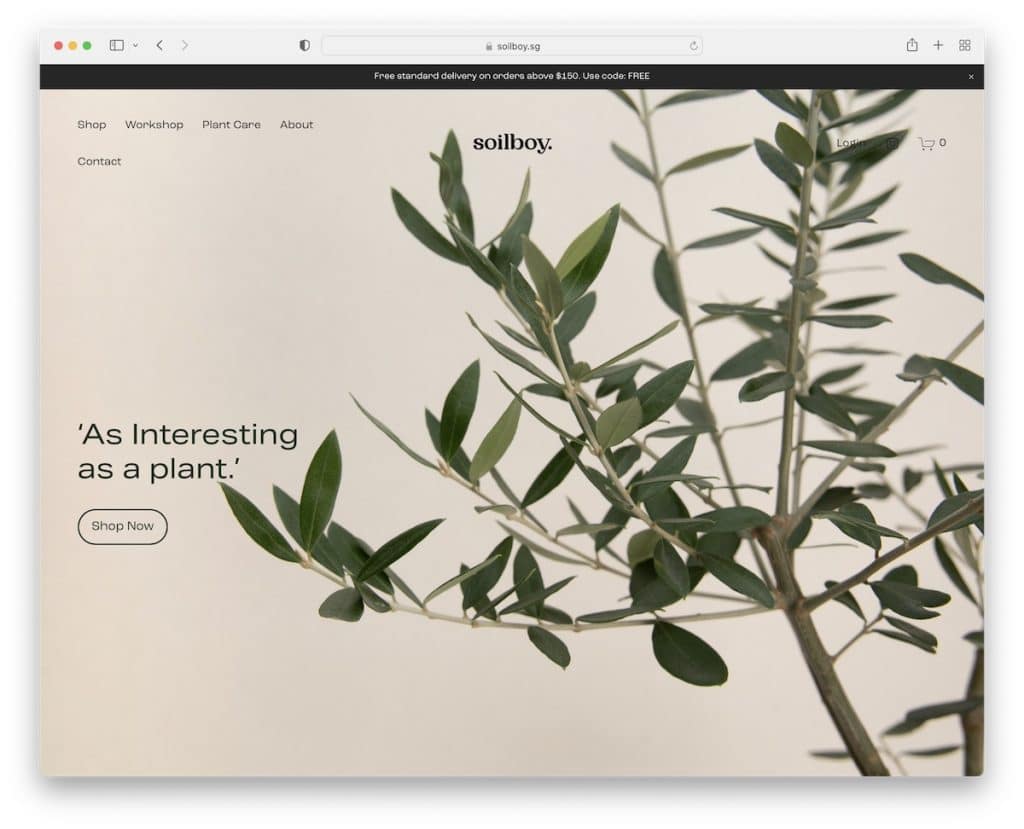
16. 소일보이
빌트인 : Squarespace

식물 판매에 관한 웹 사이트를 구축하고 식물 관리에 관한 콘텐츠를 만드는 경우 Soilboy를 확인해야 합니다.
배경 이미지와 이미지의 선택이 너무 잘 어울려 차분한 분위기를 자아냅니다.
Soilboy의 기본 머리글은 스크롤을 시작하면 사라지므로 콘텐츠와 항목에 집중할 수 있습니다(하지만 뒷 스크롤에 다시 나타남).
또한 Instagram 피드는 우리가 한동안 본 것 중 가장 깨끗한 것 중 하나입니다!
참고 : 페이지에 더 많은 콘텐츠를 추가하시겠습니까? IG 피드를 통합합니다.
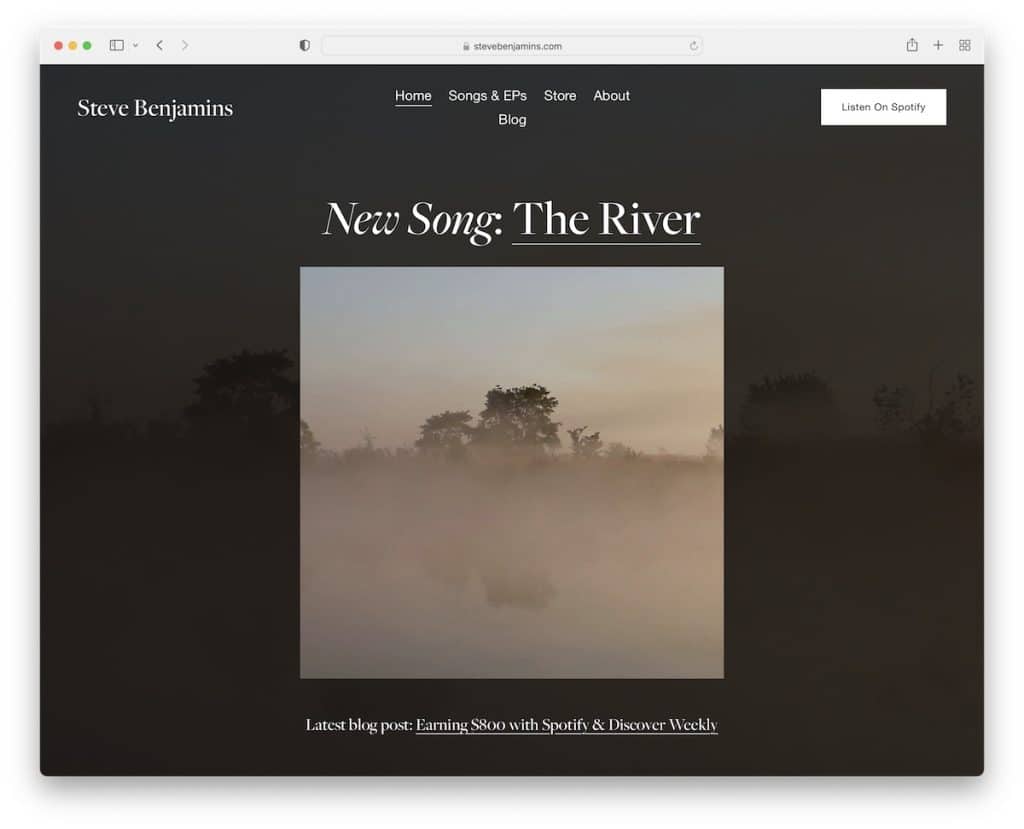
17. 스티브 벤자민스
빌트인 : Squarespace

Steve Benjamins는 메뉴 링크와 iTunes에 대한 CTA 버튼이 있는 100% 투명한 헤더가 있는 어두운 분위기의 간단한 페이지를 운영합니다.
사이트의 베이스는 동영상, 가사 등이 포함된 새 페이지에서 열리는 그의 새 노래를 홍보합니다.
마지막으로 Steve는 자신의 비닐, 뉴스레터 구독 양식 및 소셜 미디어 아이콘을 홍보하기 위해 바닥글을 사용합니다.
참고 : 관심 있는 모든 사람이 즉각적인 조치를 취할 수 있도록 헤더에 CTA 버튼을 사용하세요.
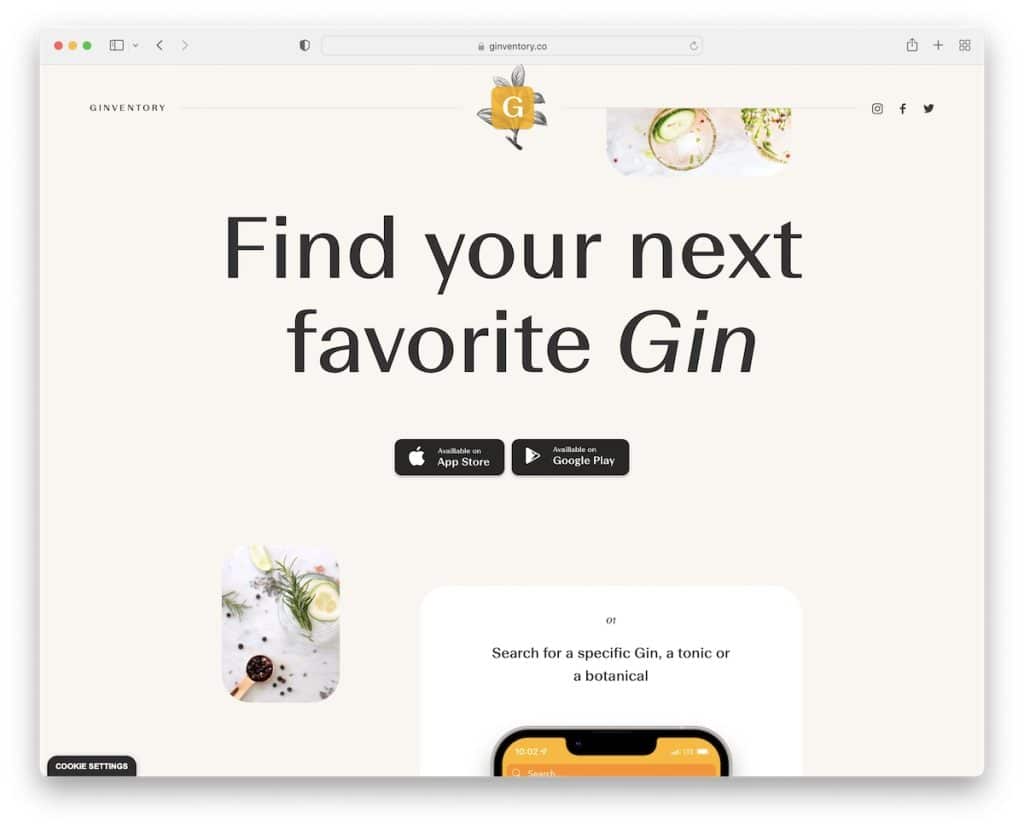
18. 진벤토리
내장 : 웹플로우

Ginventory는 소셜 아이콘이 있는 머리글과 다시 소셜 아이콘 및 연락처 버튼이 있는 바닥글을 특징으로 하는 깔끔한 디자인의 현대적인 랜딩 페이지 예시입니다.
둥근 모서리는 환상적으로 모바일 앱 경험과 유사합니다. 그리고 iPhone 스크린샷 덕분에 앱에서 무엇을 얻고 어떻게 보이는지 쉽게 알 수 있습니다.
폴드 위와 하단(및 콘텐츠 사이)에 있는 CTA 버튼은 다운로드를 늘리기 위한 필수 요소입니다.
참고 : 더 많은 잠재 사용자를 다운로드 페이지로 유도하려면 CTA 버튼이 표시되고 클릭 가능해야 합니다.
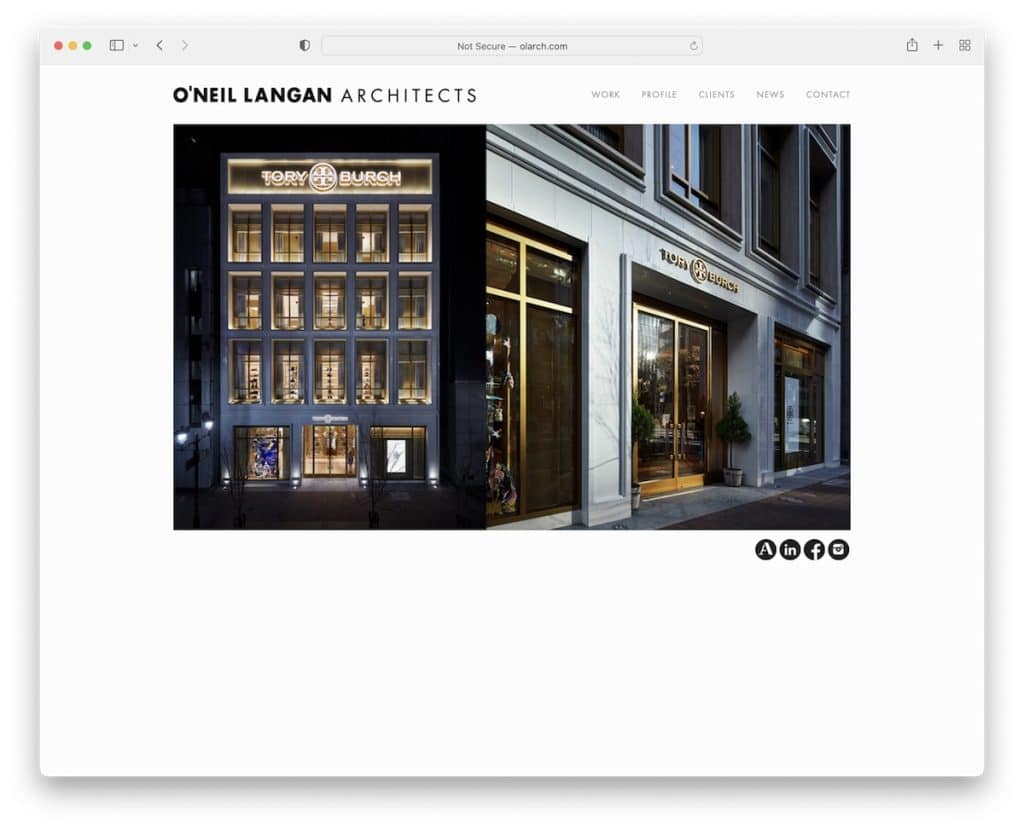
19. 오닐 랭건
빌트인 : Squarespace

Benjamin의 간단한 웹 사이트와 마찬가지로 O'Neil Langan도 홈페이지에서 깔끔한 헤더와 슬라이더를 사용합니다.
이 사이트의 어떤 페이지에도 바닥글이 없으므로 단순성을 다음 단계로 끌어올립니다.
비즈니스 세부 정보 및 연락처 외에도 O'Neil Langan에는 위치 마커가 있는 Google 지도가 있습니다.
참고 : Google 지도를 통합하여 비즈니스 위치를 보여줍니다.
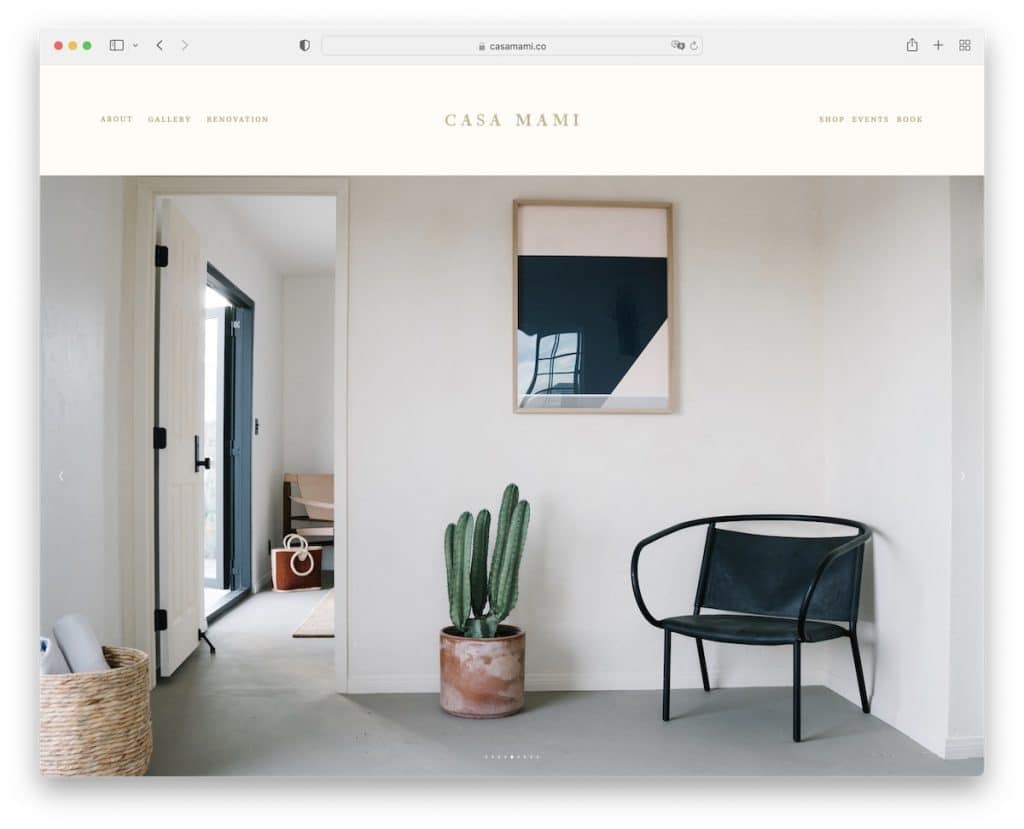
20. 까사마미
빌트인 : Squarespace

Casa Mami에는 아름다운 위치를 보여주는 거대한 이미지 전용 슬라이더가 있어 마치 그곳에 있는 것처럼 느껴집니다.
이 페이지에는 많은 공백, 시차 이미지 효과 및 예약을 위한 CTA 버튼이 있습니다(Airbnb로 리디렉션됨).
까사마미 웹사이트의 모든 텍스트는 작기 때문에 이미지가 더 돋보입니다. 그리고 리노베이션 페이지에는 프로세스를 보여주는 이전/이후 슬라이더가 있습니다.
참고 : 재설계, 리노베이션, 신체 변형 등을 작업하는 경우 전/후 슬라이더를 사용하십시오.
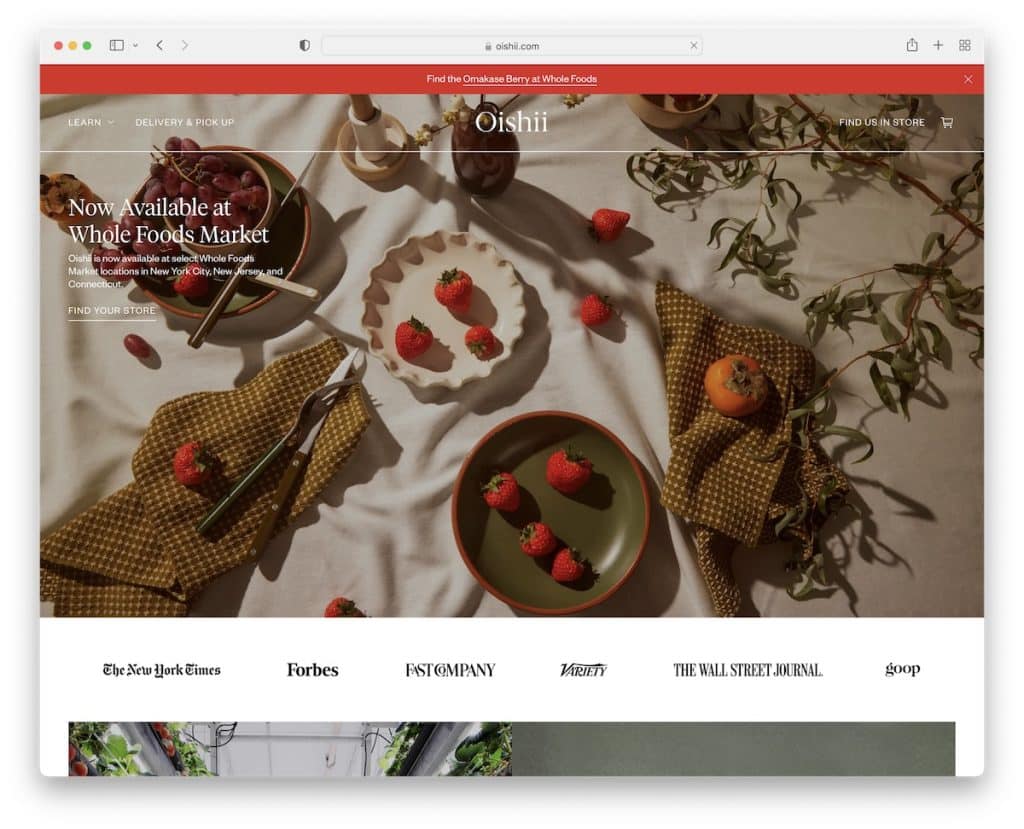
21. 오이시이
내장 : Shopify

Oishii는 웹사이트에 더 많은 요소가 있지만 전체적인 디자인은 여전히 단순하고 깔끔합니다.
첫 번째는 상단 표시줄 알림(닫을 수 있음)이고 두 번째는 스크롤 시 떠다니는 투명한 헤더입니다.
또한 라이트박스 갤러리로 열리는 바닥글 바로 위에 전체 너비 IG 피드가 있습니다. 그리고 푸터는 링크와 구독폼으로 구성되어 있습니다.
참고 : 특별 공지 사항의 경우 상단 표시줄 알림을 사용하십시오.
