단일 열 형식: 예 및 영감
게시 됨: 2024-08-19사용자가 양식을 작성하고 제출할 가능성이 더 높도록 양식을 단순화하고 싶습니까? 단일 열 형식이 원하는 디자인일 수 있습니다.
몇 가지 예와 영감이 필요하시면 제가 도와드리겠습니다. 이 게시물에서는 드래그 앤 드롭 양식 작성 도구를 사용하여 수백 개의 양식을 구축한 후 우리 팀이 선별한 단일 열 양식을 만들기 위한 아이디어와 디자인 팁을 공유합니다.
시작해 봅시다!
단일 열 형식: 예 및 영감
- 단일 열 양식에 대한 간략한 살펴보기
- 단일 열 양식을 사용하는 경우
- 단일 열 양식 디자인 팁
- 효과적인 단일 열 형식의 예
- 다음으로, 추가 레이아웃 디자인 팁을 확인해 보세요.
단일 열 양식에 대한 간략한 살펴보기
단일 열 양식은 필드가 하나의 수직선으로 차례로 배열된 양식입니다. 각 양식 필드는 양식 컨테이너의 전체 너비에 걸쳐 있으므로 사용자는 양식 상단에서 하단으로 이동하면서 한 번에 하나의 필드에 집중할 수 있습니다.
단일 열 형식의 몇 가지 주요 특징은 다음과 같습니다.
- 선형 흐름 : 필드가 간단한 선형 순서로 구성되어 있어 사용자가 혼란 없이 양식을 쉽게 따르고 완료할 수 있습니다.
- 단순성 : 단일 열 레이아웃은 여러 열로 인해 발생할 수 있는 복잡성을 제거하여 양식이 사용자에게 덜 부담스러워 보이게 합니다.
- 모바일 친화성 : 단일 열 형식은 가로 공간이 덜 필요하므로 다양한 화면 크기, 특히 모바일 장치에 자연스럽게 적용됩니다. 이러한 응답성은 모든 장치에서 중단 없는 사용자 경험을 보장합니다.
- 초점 및 명확성 : 각 필드가 양식의 전체 너비에 걸쳐 있으므로 사용자는 한 번에 하나의 작업에 쉽게 집중할 수 있습니다. 이렇게 하면 오류 가능성이 줄어들고 완료율이 향상됩니다.
- 스캔 용이성 : 수직 정렬을 통해 사용자는 양식을 빠르게 스캔할 수 있으며 이는 연락처 또는 가입 양식과 같은 짧은 양식에 특히 유용할 수 있습니다.
- 더 나은 사용성 : 간단한 레이아웃은 사용자 친화적입니다. 이해하기 쉽고 완성도가 높기 때문에 제출률이 높아질 수 있습니다.
이러한 특성으로 인해 단일 열 양식은 다양한 유형의 양식에 이상적인 선택이 되지만, 특히 단순성과 사용 용이성이 최우선인 경우에 더욱 그렇습니다.
지금 단일 열 양식을 만들어 보세요.
단일 열 양식을 사용하는 경우
소규모 사업자의 경우 단일 컬럼 양식이 고급 기술 없이도 설계 및 구현이 쉽기 때문에 인기가 있습니다. 이러한 양식은 다양한 플랫폼에서 일관성을 제공하고 비용 효율적이며 다양한 목적으로 사용할 수 있을 만큼 다재다능합니다. 따라서 중소기업을 위한 실용적인 선택입니다.

하지만 항상 귀하의 양식에 가장 적합한 디자인 선택입니까? 단일 열 레이아웃을 사용할지 여부를 결정할 때 다음 요소를 고려하십시오.
- 양식 길이 : 양식이 더 짧거나 필드 수가 제한되어 있는 경우 양식을 간단하고 쉽게 작성할 수 있도록 단일 열 레이아웃을 사용합니다.
- 모바일 사용자 : 청중이 주로 모바일 장치를 통해 사이트에 액세스하는 경우 단일 열 레이아웃을 선택하십시오. 이러한 양식은 모든 화면 크기에서 반응하는 사용자 경험을 보장하기 때문입니다.
- 접근성 요구 사항 : 접근성이 최우선인 경우 일반적으로 장애가 있는 사용자가 단일 열 양식을 탐색하기가 더 쉽습니다. 따라서 포용성을 촉진하는 데 더 나은 선택입니다.
알고 계셨나요? WPForms Lite 구독자에게 무료로 제공되는 모든 양식 템플릿은 단일 열 양식입니다.
단일 열 양식 디자인 팁
단일 열 양식의 주요 목적 중 하나는 사용자가 쉽게 작성할 수 있는 간단한 디자인을 제공하는 것입니다.
양식이 이해하기 쉽고 완성되면 사용자가 정보를 제출할 가능성이 높아져 전환율이 높아집니다. 명확한 라벨링, 논리적 필드 순서 및 최소한의 필수 필드를 추가하여 사용자 불만을 줄이고 전반적인 경험을 향상시켜 반복 상호 작용도 장려합니다.
WPForm 사용
여기에서 공유하는 모든 예제와 영감은 WPForms로 생성되었으며 귀하의 웹 사이트에 가장 적합한 단일 열 양식을 구축하는 데 도움이 되는 매우 유용한 도구와 기능을 제공합니다.
우리는 즉시 사용할 수 있도록 설계된 수백 개의 단일 열 양식 템플릿을 제공할 뿐만 아니라 드래그 앤 드롭 양식 작성기를 활용하여 자신만의 단일 열 양식을 만드는 것이 좋습니다.
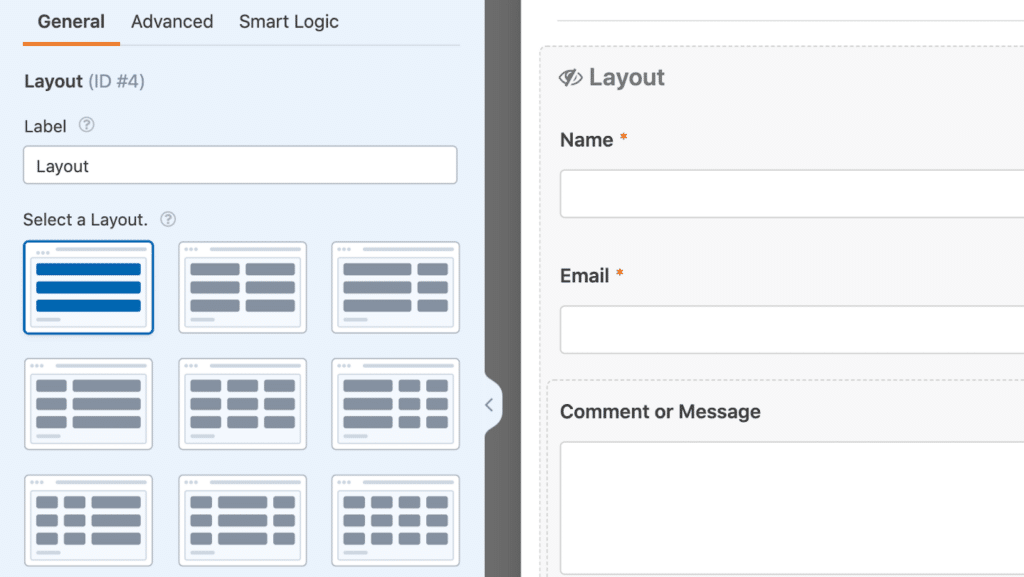
레이아웃 필드에서 사용할 수 있는 단일 열 옵션을 사용하면 전체 양식을 단일 열로 신속하게 구성하거나 이 필드를 사용하여 특정 부분을 선형으로 유지하면서 다른 부분을 여러 열로 구성할 수 있습니다.

즉, 레이아웃 필드를 사용하지 않고 양식 필드를 선형 방식으로 구성할 수도 있습니다. 양식에 끌어다 놓으면 필드가 자동으로 단일 열로 이동됩니다.
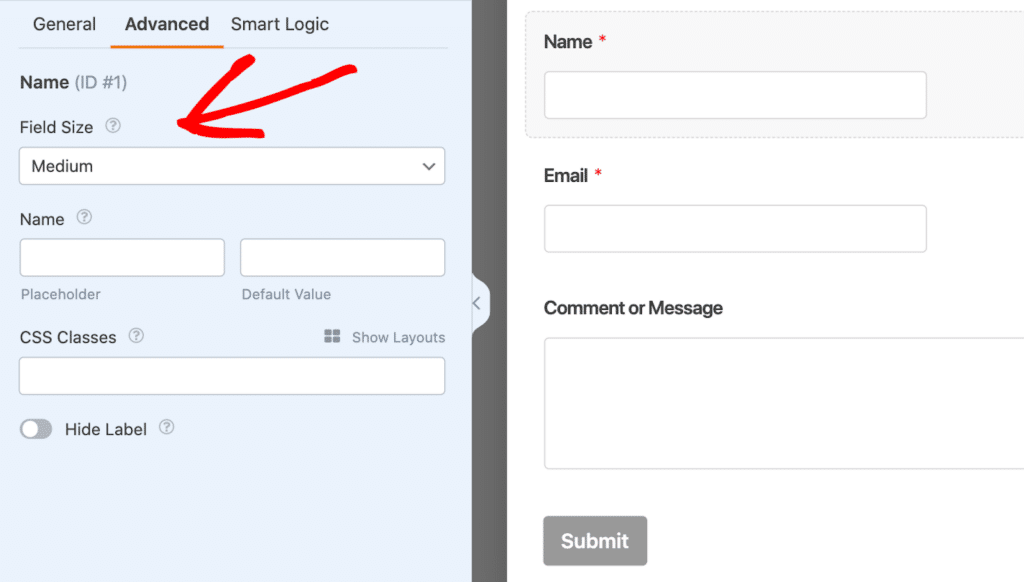
양식의 너비에 미치지 못하는 필드 크기를 조정하고 싶을 수도 있습니다. 필드 크기를 Large 로 설정하면 됩니다!

알고 계셨나요? WPForms 리드 양식 애드온을 활성화하면 이러한 양식에 사용되는 필드가 화면의 균일한 너비에 걸쳐 자동으로 형식이 지정됩니다.
양식 필드 줄이기
일반적으로 양식에 있는 불필요한 필드와 정보를 제거하는 것이 좋습니다. 단일 열 형식의 경우도 마찬가지입니다. 단순성을 추구하는 것은 이러한 양식의 의도 중 하나이므로 사용자 경험을 향상시키기 위해 필드 수를 줄이는 것이 좋습니다(가능한 경우에만).
어떤 필드를 유지하고 어떤 필드를 제거해야 할지 모르시나요? 다음 팁을 명심하세요.
- 필수 정보 우선 순위 지정 : 양식 목적을 달성하는 데 꼭 필요한 필드에 집중하고 목표에 직접적으로 기여하지 않는 필드는 제거합니다.
- 조건부 논리 사용 : 관련성이 있는 특정 필드만 표시하고 특정 조건이 충족되지 않으면 불필요한 필드를 숨기는 조건부 논리를 사용합니다.
- 관련 필드 결합 : 가능한 경우 관련 필드를 단일 입력으로 병합하여 총 필드 수를 줄입니다.
- 사용자 노력 고려 : 위치 데이터 사용이나 사용자 입력에 따른 자동 채우기 등 다른 수단을 통해 쉽게 얻을 수 있는 정보를 사용자에게 제공하도록 요구하는 필드를 제거합니다.
- 나중에 정보 요청 : 일부 정보가 즉시 필요하지 않은 경우 초기 양식을 너무 복잡하게 만드는 대신 나중 단계나 최초 제출 후에 요청하는 것이 좋습니다.
모바일 장치에 최적화
저는 이 블로그 게시물에서 모바일 반응성의 중요성에 대해 여러 번 언급했기 때문에 아마도 그 내용을 듣는 것이 지겹겠지만 사실입니다! 모바일 장치로 사이트를 방문하는 웹사이트 사용자가 너무 많기 때문에 이러한 화면에 맞게 양식을 최적화하는 것이 중요합니다.
다행스럽게도 단일 열 형식은 자연스럽게 모바일 친화성에 적합합니다. 따라서 사이트에 양식이 있거나 우리가 제공하는 템플릿이 마음에 들지만 여러 열을 활용하는 경우 간단히 끌어서 놓기 양식 작성기로 양식을 하나의 열로 편집할 수 있습니다.
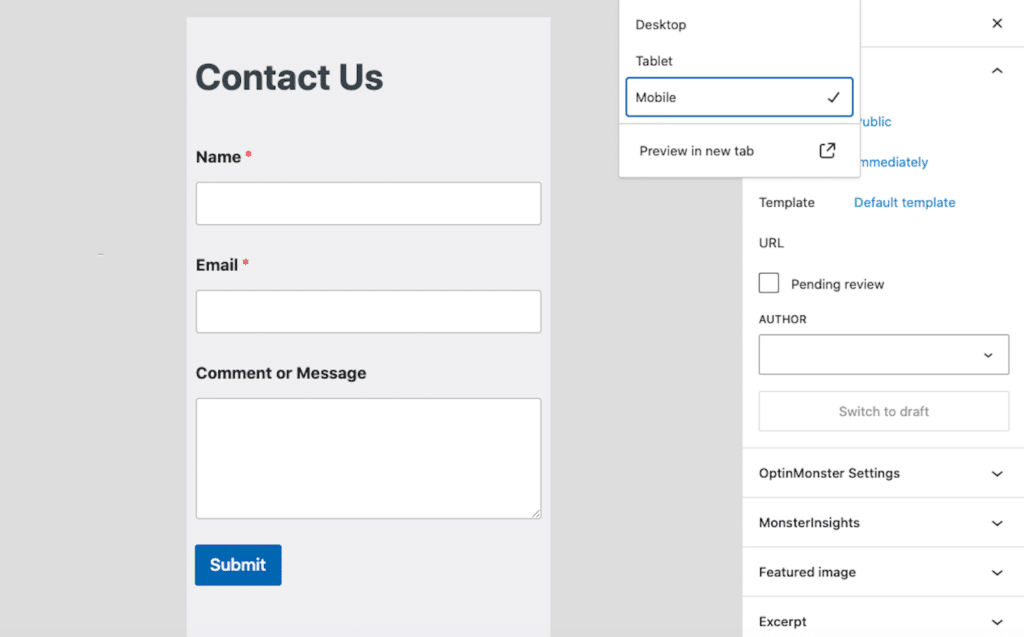
그런 다음 WordPress 페이지에 양식을 게시하기 전에 모바일 미리 보기 옵션을 선택하여 작은 장치에서 양식이 어떻게 보이는지 확인하세요.

실제로 게시하기 전에 모바일 보기로 양식을 미리 보는 것이 좋은 경험 법칙일 것입니다. 다중 열 형식이 단일 열 형식에 더 적합할 수도 있습니다.
명확한 필드 레이블 및 설명 작성
각 양식 필드의 설정 내에서 레이블과 설명은 물론 지침 텍스트를 포함하는 기타 옵션을 사용자 정의할 수 있습니다.

이러한 레이블과 지침은 양식 필드를 시각적으로 복잡하게 만들지 않고 사용자에게 양식 전체를 원활하게 안내하는 것이 중요합니다.
사용자가 혼란을 피하고 오류를 줄일 수 있도록 양식 필드에 자리 표시자 텍스트를 추가하는 것을 고려할 수 있습니다. 이는 지침 텍스트를 제공하거나 예상 입력의 예를 보여줌으로써 방문자에게 양식 작성 방법에 대한 지침을 제공합니다.
효과적인 단일 열 형식의 예
이제 단일 열 양식의 기능과 용도에 대해 더 잘 알게 되었으므로 이러한 양식 중 일부가 실제로 작동하는 모습을 살펴보겠습니다.

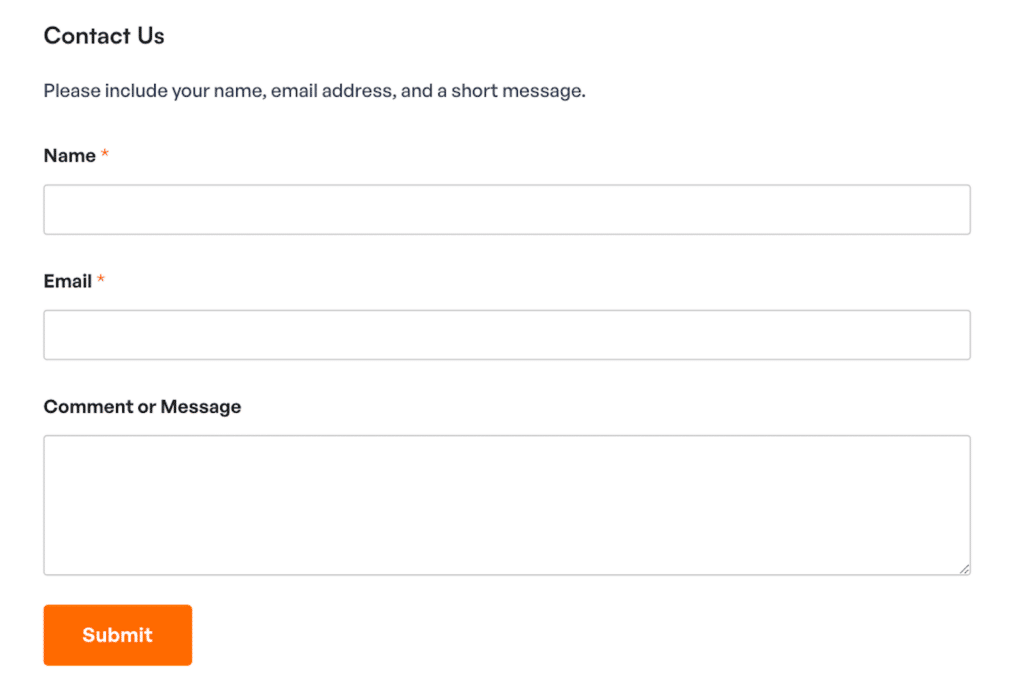
문의 양식
단일 열 문의 양식은 짧고 간단합니다. 기능을 수행하는 데 많은 필드가 필요하지 않으며 시각적으로 매력적인 방식으로 구성됩니다.

위의 연락처 양식에서 콘텐츠 필드는 양식 사용자에 대한 지침을 포함하기 위해 먼저 활용됩니다. 이름 필드는 한 줄로 단순화되었으며 양식의 각 필드는 레이아웃 필드의 단일 열 내에 포함됩니다.
우리의 템플릿 갤러리는 이와 같은 다양한 문의 양식 템플릿을 제공한다는 사실을 잊지 마세요!
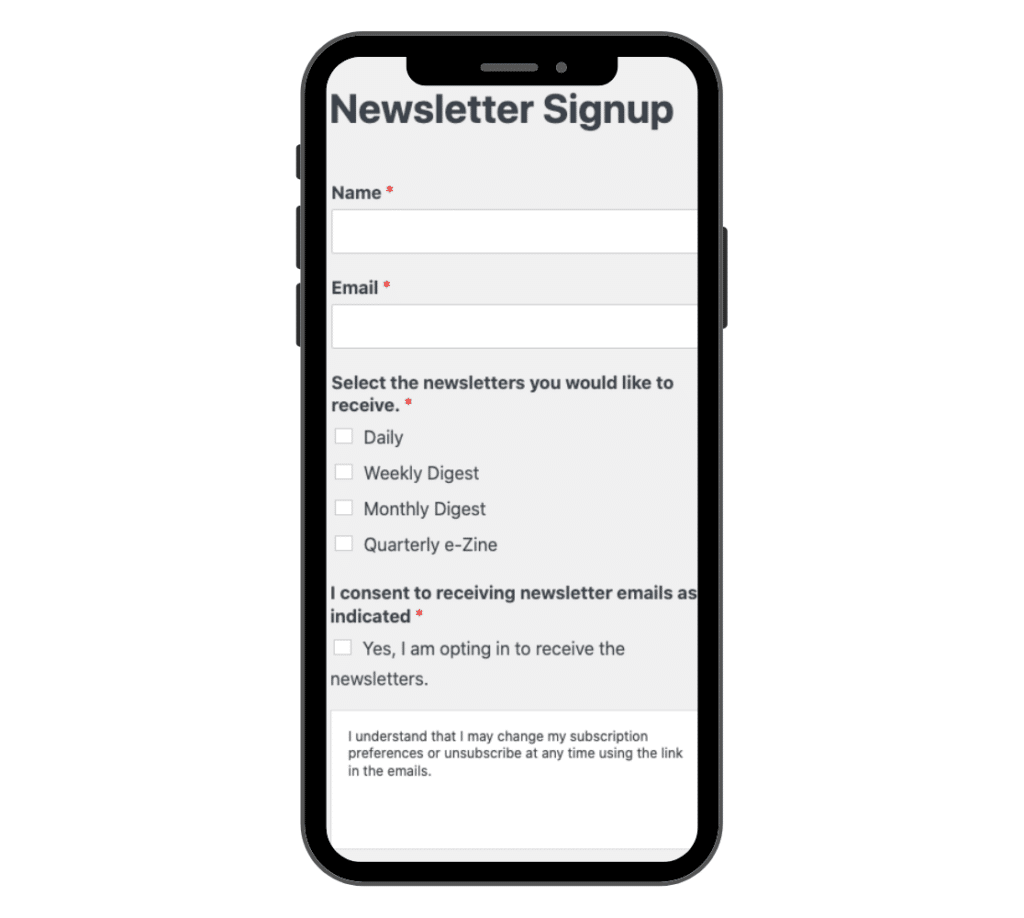
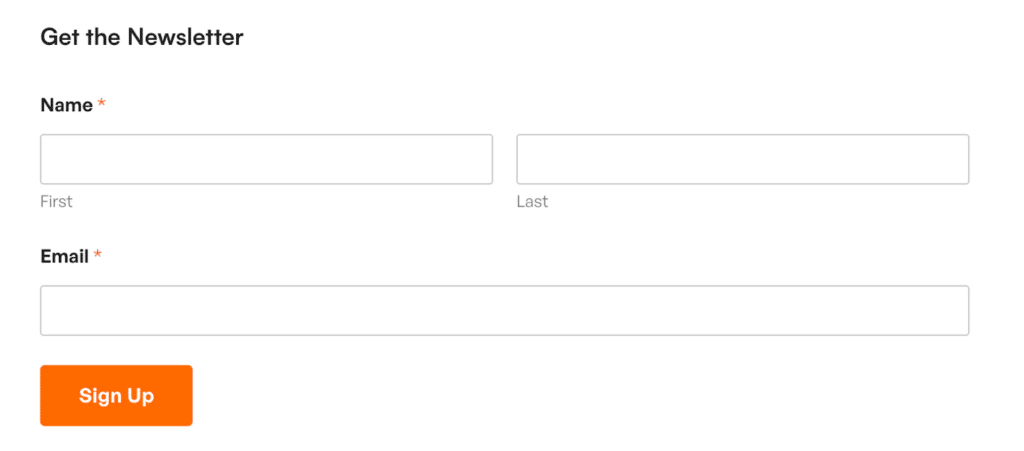
뉴스레터 가입 양식
뉴스레터 가입은 일반적으로 많은 필드를 포함하지 않고 상당히 단순하게 유지되는 또 다른 유형의 양식입니다. 뉴스레터 가입 양식에 필요한 것은 이름과 이메일 필드뿐입니다.

내 뉴스레터 가입 예에서는 이름 필드를 그대로 두었습니다. 이는 필드를 이름과 성으로 구분합니다(위의 연락처 양식과 같은 간단한 버전이 아님). 따라서 모바일 사용자의 경우 이 두 텍스트 상자가 서로 겹쳐집니다.
즉, 이 양식에서는 레이아웃 필드를 전혀 활용하지 않았기 때문에 이는 여전히 단일 열입니다. 그러나 앞서 디자인 팁에서 언급한 대로 필드 크기를 Large로 조정했습니다.
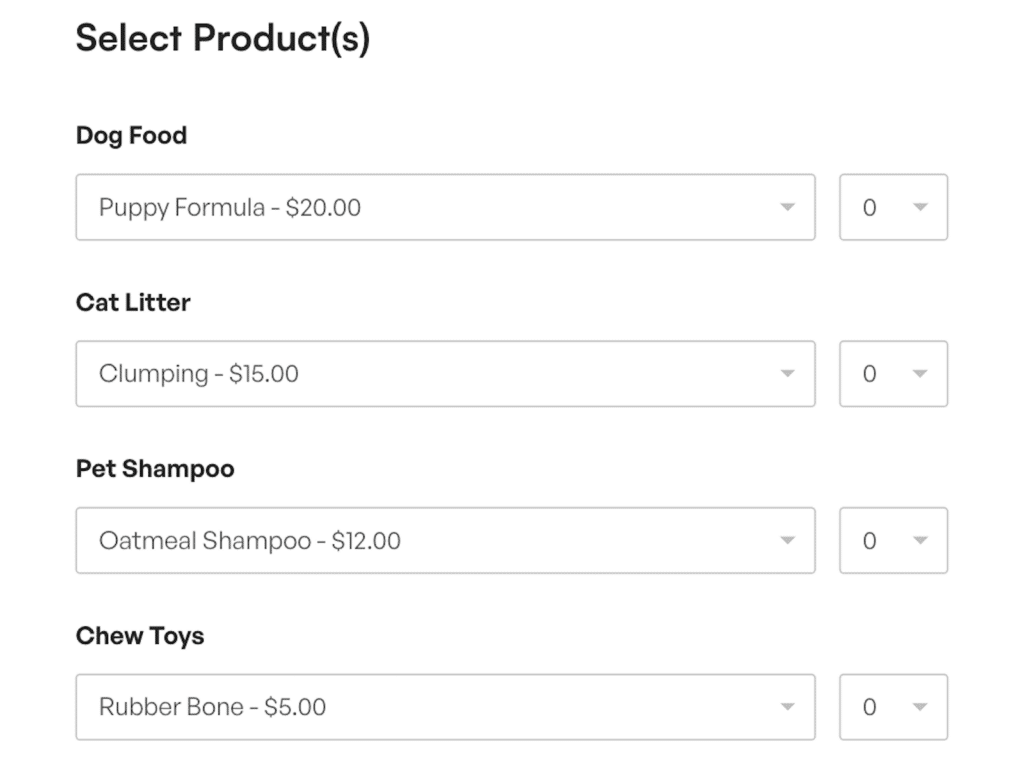
주문 양식
다음은 애완동물 용품 주문 양식의 예입니다. 각 제품 선택 필드에 수량 옵션이 표시되지만 이 양식도 단일 열 디자인입니다.

이 선형 흐름은 사용자에게 친숙하므로 양식을 제출할 가능성이 더 높습니다. 그리고 해당 양식이 주문 양식이라면 사이트 방문자가 쇼핑객에서 고객으로 전환된다는 의미입니다!
주문 양식 프로 팁 : 연락처 정보, 배송 세부정보, 결제 정보 등 제품 선택을 따르는 등 사용자의 사고 과정에 맞춰 자연스럽고 순차적인 순서로 필드를 정렬합니다.
피드백 양식
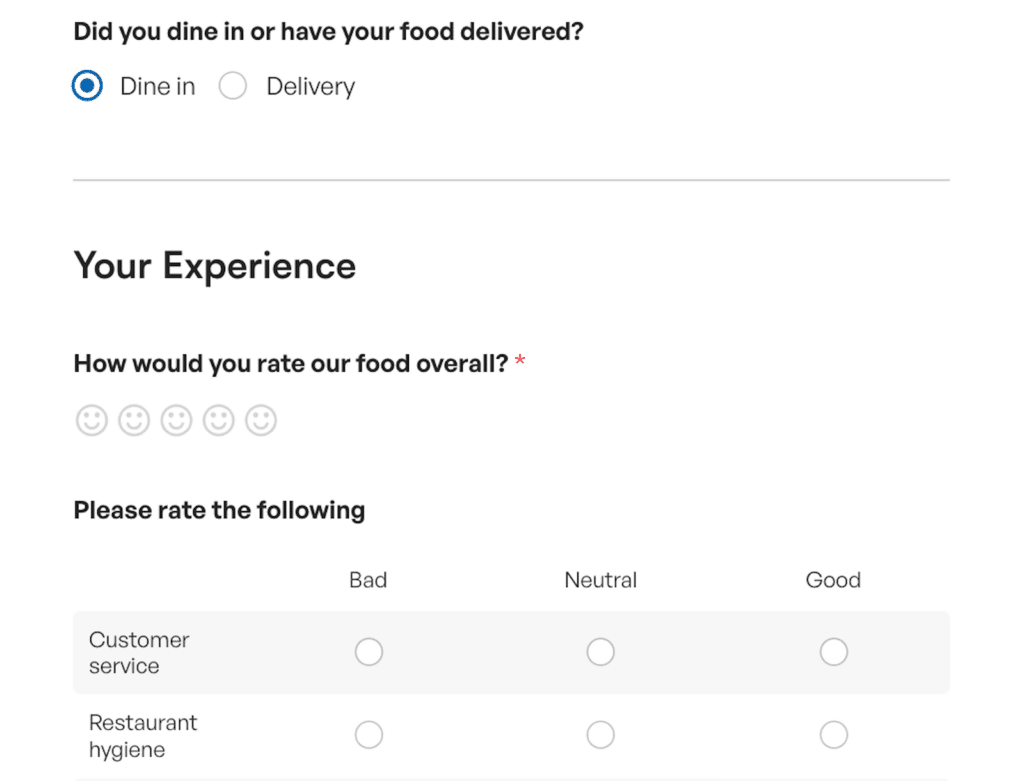
양식에 평가 필드, 설문 조사, 투표 또는 여러 열로 쉽게 혼잡해질 수 있는 기타 대화형 기능이 포함된 경우 피드백 양식은 단일 열 디자인을 활용해야 합니다.

이 피드백 양식 예에서는 이 단일 열이 너무 오래 실행되는 것을 방지하기 위해 조건부 논리도 사용했습니다.
사용자가 식사 옵션을 선택하면 해당 경험을 바탕으로 설문조사를 작성하게 됩니다. 배송을 선택하면 다른 질문이 제공됩니다.
리드 생성 양식
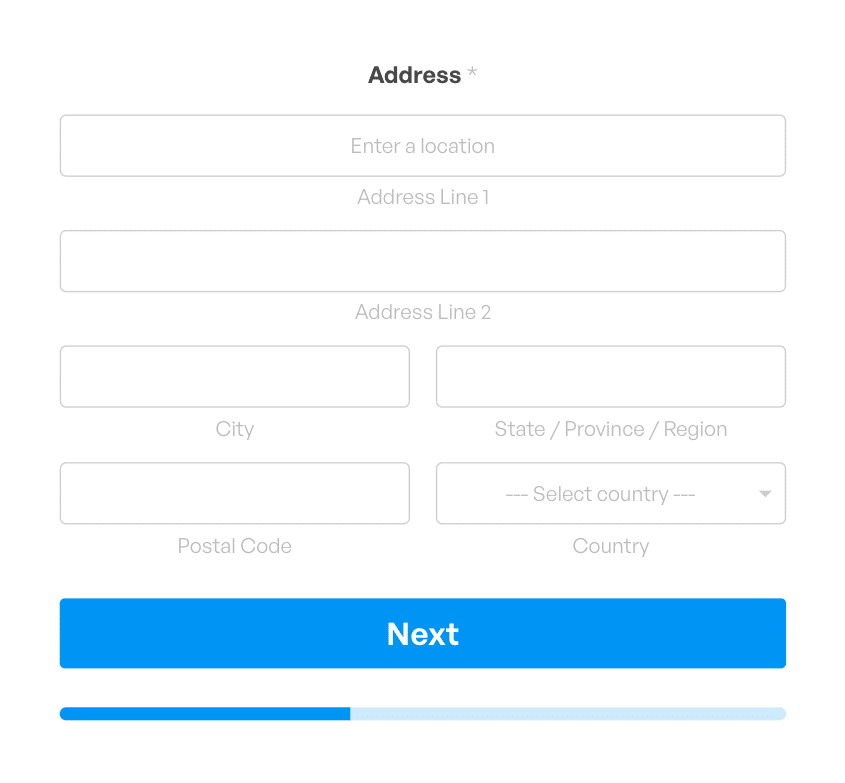
리드 양식은 한 번에 하나 또는 몇 개의 필드만 사용하여 한 번에 한 화면씩 진행됩니다. 이는 단일 열 양식의 고유한 예이지만 리드 양식 기능을 활성화하려면 양식을 이러한 방식으로 구성해야 하기 때문에 여기에 포함했습니다.

위에서 볼 수 있듯이 주소 필드의 몇 가지 요소는 나란히 있는 부분으로 구분되지만 양식의 전체 레이아웃은 단일 열입니다.
약속 예약 양식
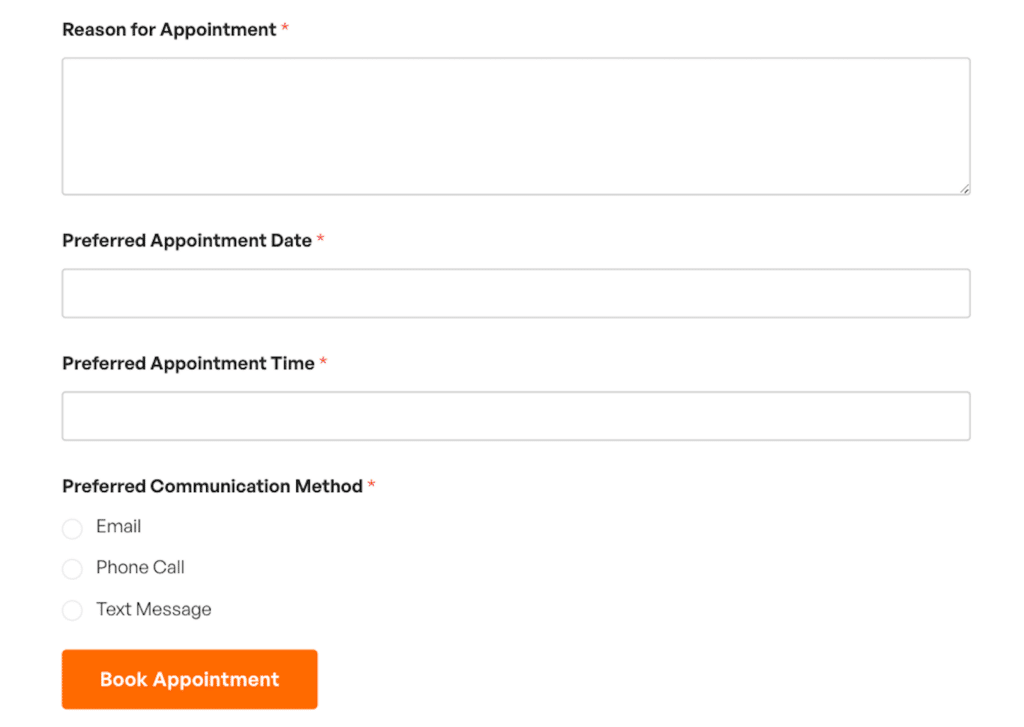
많은 양식 사용자가 모바일 장치에서 약속을 예약하려고 하기 때문에 약속 예약 양식을 단일 열로 구성하는 것이 좋습니다.

위의 폼 예시는 휴대폰에서 보기 좋게 보이도록 단일 컬럼을 활용한 것입니다.
날짜 및 시간 필드는 나란히 상자가 있는 단일 필드에 포함될 수 있으며(모바일 화면에 자동으로 적용됨) 여기서는 필드를 2개로 구분했습니다. 마찬가지로, 선호하는 통신 방법 옵션은 인라인으로 구성하거나 모바일 반응형 열로 구성할 수 있지만 이 예에서는 하나의 열에 남아 있습니다.
로그인 양식
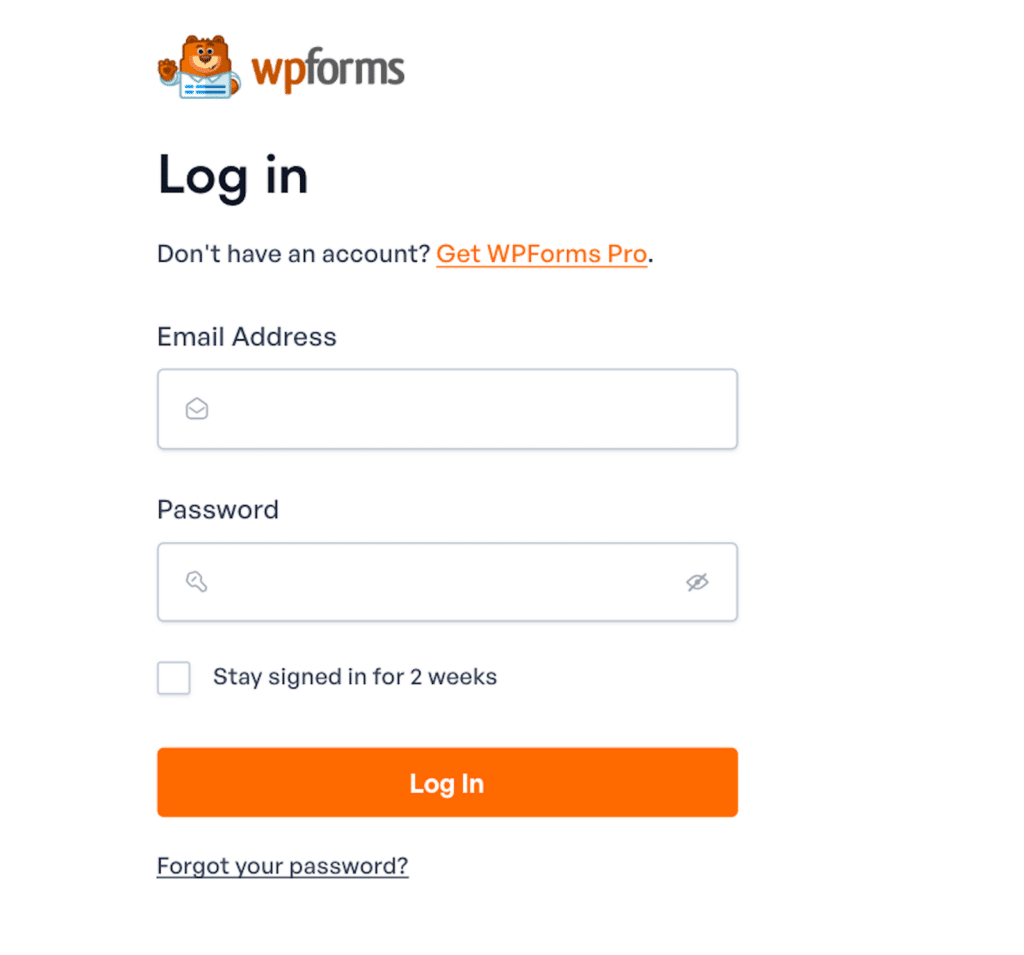
사용자가 웹사이트에 로그인하는 페이지의 양식은 단일 열 디자인을 볼 수 있는 또 다른 유형입니다. 이 양식은 실제로 사용자 이름, 이메일, 비밀번호라는 2가지 정보만 필요하기 때문에 매우 간단합니다.

이것이 WPForms에서 사용하는 위의 로그인 페이지입니다. 멋지지 않나요?
그리고 그것은 그것을 마무리합니다! 이러한 예는 단일 열 형식을 사용하는 모든 이유와 방법을 표면적으로만 보여줍니다. 실제로 필요한 경우 사이트에 게시하는 모든 단일 양식은 단일 열 레이아웃을 사용할 수 있습니다. 모바일 친화적인 것은 확실합니다!
지금 단일 열 양식을 만들어 보세요.
단일 열 양식 FAQ
휴, 우리는 많은 내용을 다루었습니다! 요약하자면, 주요 내용 요약을 보려면 자주 묻는 질문(FAQ)을 확인하세요.
단일 열 형식이란 무엇입니까?
단일 열 양식에는 필드가 하나의 수직선으로 차례로 배열되어 있습니다. 각 필드는 양식의 전체 너비를 채우므로 사용자는 양식의 위에서 아래로 이동하면서 한 번에 하나의 필드에 집중할 수 있습니다.
웹 디자인에서 단일 열 양식을 사용하는 이유는 무엇입니까?
단일 열 형식은 논리적이고 선형적인 흐름의 각 필드를 통해 사용자를 안내하여 긍정적인 사용자 경험을 촉진하는 깔끔하고 간단한 레이아웃을 제공하므로 웹 디자인에 이상적입니다.
이러한 단순성으로 인해 특히 모바일 장치에서 양식을 더 쉽게 작성할 수 있을 뿐만 아니라 접근성이 향상되고 사용자 오류 가능성이 줄어들어 완료율이 높아집니다.
효과적인 단일 열 양식을 만들려면 어떻게 해야 합니까?
효과적인 단일 열 양식을 만들려면 단순성에 중점을 두는 것부터 시작하십시오. 양식을 간결하고 사용자 친화적으로 유지하려면 필수 필드만 포함하십시오.
WPForms를 사용하면 필드를 단일 열 레이아웃으로 쉽게 끌어서 놓아 깔끔하고 체계적인 흐름을 만들 수 있습니다. 레이블, 자리 표시자, 양식 설명을 사용자 정의하여 사용자에게 프로세스를 원활하게 안내합니다.
또한 WPForms의 반응형 디자인 기능을 활용하여 양식이 모든 장치, 특히 모바일에서 멋지게 보이고 제대로 작동하도록 하세요.
다음으로, 추가 레이아웃 디자인 팁을 확인해 보세요.
단일 열 레이아웃은 양식을 디자인하는 다양한 방법 중 하나일 뿐입니다. WPForms를 사용하면 사용자 정의 옵션이 거의 끝이 없습니다! 하지만 시작하기 위한 몇 가지 팁을 찾고 있다면 사용자 친화적인 디자인을 위해 권장되는 모범 사례를 살펴보세요.
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
