사이트 속도 통계(웹사이트를 얼마나 빨리 로드해야 합니까?)
게시 됨: 2022-10-24사이트 속도는 그 어느 때보다 중요합니다.
사이트 속도가 빠른 웹 사이트는 더 많은 전환을 얻고 검색 엔진에서 더 높은 순위를 기록하며 방문자에게 더 나은 고객 경험을 제공합니다.
웹사이트가 빨리 로드 되어야 하는 것이 아니라 빠르게 로드 되어야 합니다.
그러나 얼마나 빠를까요? 사이트 속도가 느려지는 이유는 무엇입니까? 그리고 개선하기 위해 어떤 조치를 취할 수 있습니까?
이것이 올해 가장 중요한 사이트 속도 통계를 공개하면서 오늘 우리가 알게 될 것입니다.
사이트 속도, 비즈니스에 미치는 영향, 사이트 속도에 영향을 미치는 요인에 대한 가장 유용한 데이터를 선택하기 위해 웹을 크롤링했습니다. 계속 읽어주시면 빠르게 안내해 드리겠습니다.
시작하자!
사이트 속도 통계(최고 추천)
- Google에 따르면 모든 웹사이트 페이지 는 3초 이내에 로드되어야 하고 전자상거래 페이지 는 2초 이내에 로드되어야 합니다.
- 그러나 평균 웹사이트 로딩 속도 는 실제로 데스크톱에서 10초 , 모바일에서 27초 에 가깝습니다(그러나 보는 데이터 세트에 따라 다름).
- 평균 TTFB(Time to First Byte) 는 데스크톱에서 1.3초 , 모바일에서 2.6초 입니다.
- 중국 은 세계에서 가장 빠른 로딩 속도를 가지고 있으며 인도와 브라질 은 가장 느린 로딩 속도를 가지고 있습니다.
- 사이트 속도에 영향을 미치는 가장 큰 세 가지 요소는 총 페이지 무게 , CDN 사용 및 HTML 요청 입니다.
- 이상적인 페이지 무게는 <500kb (빠른 사이트 속도를 목표로 하는 경우 목표)입니다.
- 설문에 응한 고객의 70% 는 사이트 속도가 온라인 소매업체에서 구매할지 여부에 영향을 미친다고 말합니다.
- 모바일 사이트 속도를 0.1초 개선하면 전자상거래 전환율을 8.4% 높일 수 있습니다.
- 로딩 시간이 2초에서 5초로 증가하면 전자상거래 이탈률이 6%에서 38%로 증가합니다.
- 마케터의 73% 는 사이트 속도 향상이 시급하다고 생각합니다.
웹사이트는 얼마나 빨리 로드해야 합니까?
일반적인 합의는 웹사이트가 로드되는 데 3초 이상 걸리지 않아야 한다는 것입니다. 이는 구글이 권장하는 속도 지수에 관해서는 '모범 사례'이지만 목표보다는 최대치 이상으로 취급해야 한다.
궁극적으로 웹사이트 로드가 빠를수록 좋습니다. 따라서 특히 전자 상거래 상점을 운영하는 경우 그보다 훨씬 낮은 속도 지수를 목표로 해야 합니다.
실제로 구글 웹마스터 마일 오예는 2초가 전자상거래 사이트의 문턱이라고 말했지만, 그것은 2010년으로 거슬러 올라간다. 당시에도 구글은 0.5초 미만을 목표로 한다고 분명히 했다.
속도 지수는 사이트 로딩 속도를 측정하는 데 사용되는 많은 지표 중 하나일 뿐입니다. 페이지가 사용자에게 시각적 콘텐츠를 얼마나 빨리 표시하는지 알려주지만 똑같이 중요한 다른 요소도 있습니다.
Time to First Byte는 서버의 응답성을 나타내는 또 다른 속도 메트릭입니다. 권장되는 첫 번째 바이트까지의 시간은 1.3초 미만입니다.
사용자는 사이트가 로드될 때까지 얼마나 기다릴 준비가 되어 있습니까?
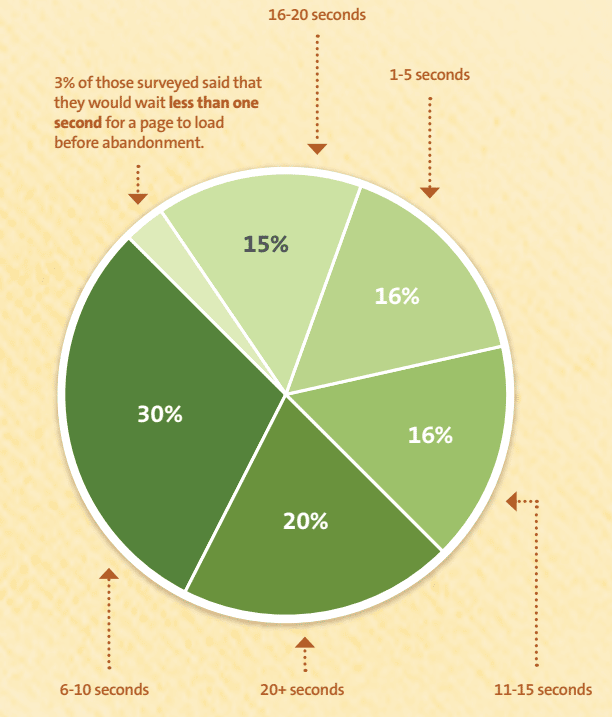
3초는 Google에서 권장하는 목표일 수 있지만 최근 조사에 따르면 소비자는 그보다 조금 더 오래 기다릴 의향이 있습니다. 대부분의 설문조사 응답자는 페이지를 포기하기 전에 페이지가 로드될 때까지 6~10초를 기꺼이 기다립니다.

- 3%는 1초 미만을 기다릴 것이라고 말했습니다.
- 16%는 1~5초를 기다릴 것이라고 말했습니다.
- 30%는 6~10초를 기다릴 것이라고 말했습니다.
- 16%는 11-15초를 기다릴 것이라고 말했습니다.
- 15%는 16-20초를 기다릴 것이라고 말했습니다.
- 20%는 20초 이상 기다릴 것이라고 말했습니다.
출처: Kissmetrics, YouTube, Think with Google 6
평균 웹 사이트 로딩 속도는 얼마입니까?
이에 대한 답은 어떤 연구를 보느냐에 따라 다르지만 가장 좋은 데이터에 따르면 평균 웹사이트 로딩 속도는 데스크톱에서 약 10초, 모바일에서 약 27초입니다.
그리고 예, 위에서 이야기한 권장 로딩 속도보다 훨씬 낮습니다.
조금 더 깊이 파고들어 평균 사이트 속도 통계를 살펴보겠습니다.
평균 전체 웹사이트 로딩 속도
우리가 언급한 바와 같이, 많은 다른 매장에서 평균 사이트 속도에 대한 자체 연구를 수행했으며 결과는 매우 다양 합니다 .
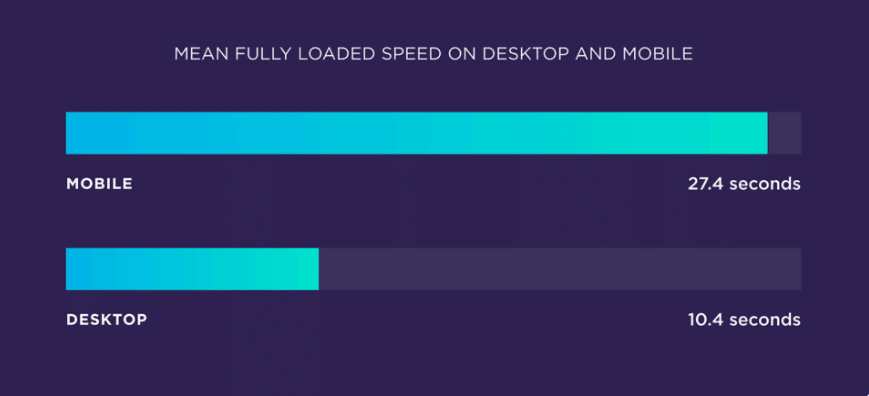
즉, 현재까지 가장 포괄적인 연구는 520만 웹사이트 페이지에 대한 Backlinko의 분석인 것 같습니다. 그 연구에 따르면:
- 평균 웹사이트 페이지는 데스크톱에서 약 10.4초 안에 완전히 로드됩니다.
- 평균 웹사이트 페이지는 모바일에서 약 27.4초 안에 완전히 로드됩니다.

흥미롭게도 이는 모범 사례 목표인 3초보다 3배 이상 느리며 사이트 속도와 관련하여 대부분의 사이트가 부족함을 나타냅니다.
Think with Google은 모바일 페이지 로딩 속도에 대해 좀 더 낙관적입니다. 그들에 따르면:
- 평균 모바일 웹페이지 로드 시간은 15.3초입니다.
그리고 Portent는 평균이 훨씬 낮습니다. 그들의 분석에 따르면:
- Portent에서 측정한 B2b 웹사이트 페이지의 82% 및 B2C 웹사이트 페이지의 86%는 5초 이내에 로드됩니다.
그러나 Portent의 표본 크기가 훨씬 작았다는 점을 지적할 가치가 있습니다. 그들은 20개의 웹사이트만 보았고, 이는 결정적인 결론을 내리기에 충분하지 않을 것입니다.
Tooltester도 자체 연구를 수행했습니다. 그들은 특히 상위 100개 웹사이트를 분석한 결과 다음을 발견했습니다.
- 평균 로딩 시간은 데스크톱에서 2.5초, 모바일에서 8.6초였습니다.
다시 말하지만 이것은 Backlinko와 Think with Google보다 훨씬 빠릅니다. 이 경우 Tooltester가 인터넷에서 가장 큰 웹사이트에만 집중했기 때문에 불일치가 설명될 수 있습니다. 이러한 사이트 뒤에 있는 회사는 최고의 웹 사이트 성능을 보장하기 위해 투자할 돈과 자원이 더 많습니다.
첫 번째 바이트까지의 평균 시간(TTFB)
앞서 언급했듯이 사이트 속도를 측정하는 데 다양한 측정항목이 사용됩니다. 여기에는 첫 번째 바이트까지의 시간, 콘텐츠가 포함된 첫 번째 페인트, 시각적으로 준비된 로드 시간, 대화형 시간 및 완전히 로드된 시간이 포함됩니다.
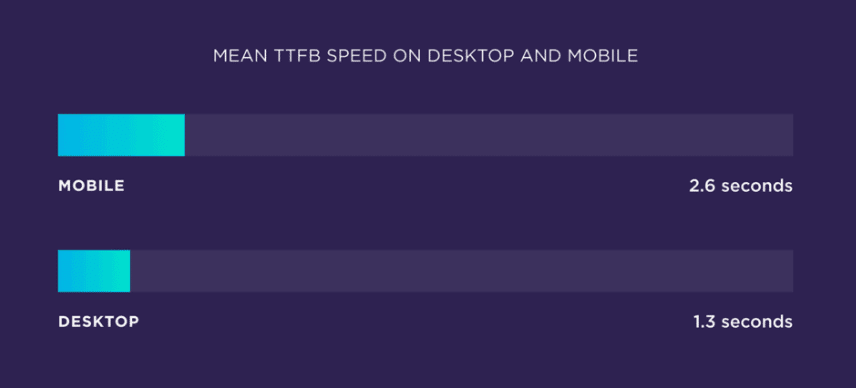
TTFB(Time to First Byte)는 HTTP 요청과 클라이언트 브라우저에 전달되는 첫 번째 페이지 바이트 사이의 시간을 측정합니다. 당연히 평균 TTFB는 평균 완전 로드 시간보다 훨씬 낮은 경향이 있습니다.

Backlinko의 분석에 따르면:
- 평균 TTFB(Time to First Byte)는 데스크톱에서 약 1.3입니다.
- 평균 TTFB(Time to First Byte)는 모바일에서 약 2.6입니다.
평균 시각적 완료 로딩 속도
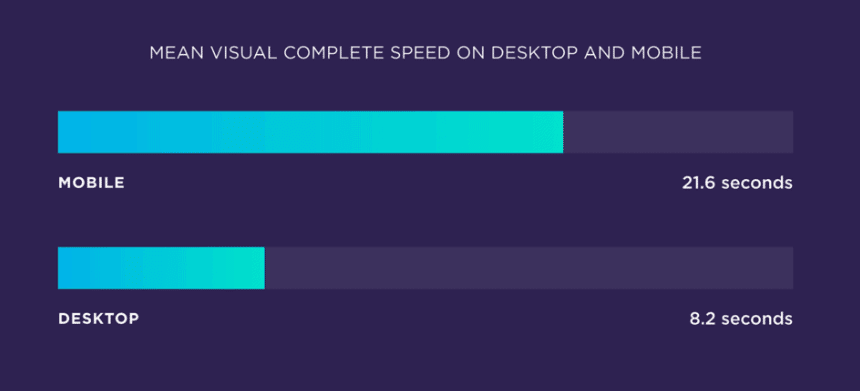
시각적 완료 로드 속도는 페이지에서 볼 수 있는 모든 요소를 완전히 렌더링하는 데 걸리는 시간을 나타냅니다. 다시 말해, 화면 뒤에서 여전히 일이 일어나고 있더라도 최종 사용자에게 완전히 로드된 것처럼 보일 때까지 몇 초가 걸리는지 알려줍니다.

Backlinko에 따르면:
- 평균 시각적 완료 속도는 데스크톱에서 약 8.2초입니다.
- 평균 시각적 완료 속도는 모바일에서 약 21.6초입니다.
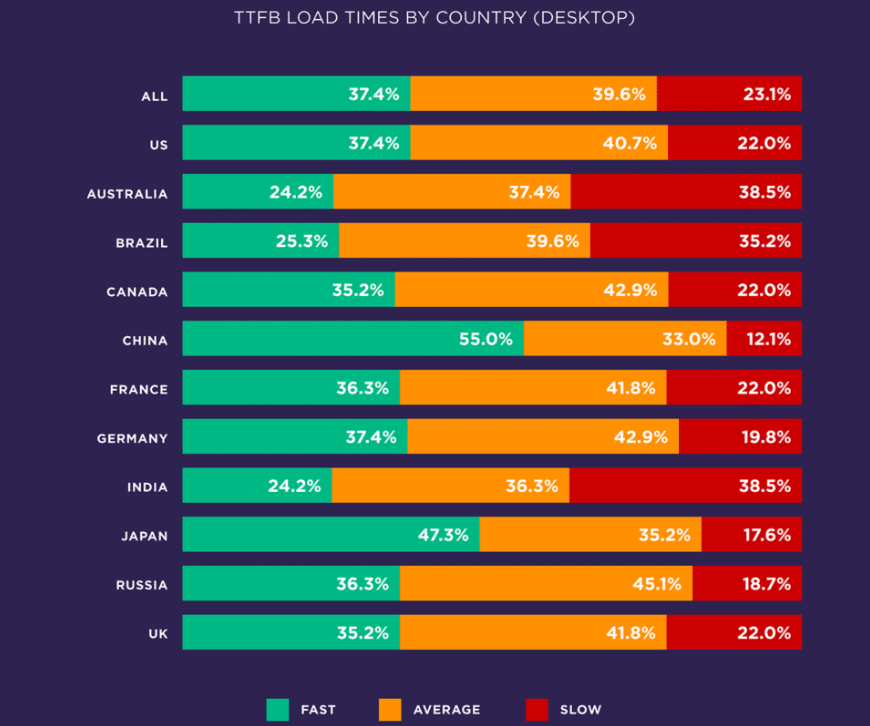
전 세계 평균 사이트 속도
평균 사이트 속도는 장소에 따라 다릅니다. 데이터에 따르면 중국은 가장 빠른 로딩 속도(TTFB)를 갖고 있으며 인도와 브라질은 가장 느린 로딩 속도(TTFB)를 가지고 있습니다.

Google 검색 결과 페이지에서 1위를 차지하는 웹사이트의 평균 PageSpeed 점수는 데스크톱에서 60점, 모바일에서 40점입니다. 게시자의 평균 PageSpeed 점수는 31입니다.
모바일 vs 데스크탑 로딩 속도
어떤 데이터를 보더라도 모바일 페이지가 데스크톱 페이지보다 로드되는 데 시간이 더 오래 걸린다는 것은 분명합니다. 하지만 얼마나 더 길까요? 글쎄, 그것은 당신이 묻는 사람에 달려 있습니다.
- Backlinko에 따르면 모바일 웹 페이지는 데스크톱보다 로드하는 데 87.84% 더 오래 걸립니다.
- Tooltester에 따르면 모바일 웹 페이지는 데스크톱보다 로드하는 데 70.9% 더 오래 걸립니다.
출처: Backlinko 1 , Think with Google 5 , 알파 효율성, 포텐트, 언바운스, 툴테스터, 핑덤
사이트 속도에 영향을 미치는 요인은 무엇입니까?
사이트 속도에 영향을 미치는 주요 요소에는 CDN 사용, HTML 요청 수 및 총 페이지 무게가 포함됩니다. 이러한 요소는 페이지를 로드하는 데 걸리는 시간에 가장 큰 영향을 미칩니다.
다른 페이지 수준 요소도 사이트 속도에 영향을 주지만 위와 같은 정도는 아닙니다.
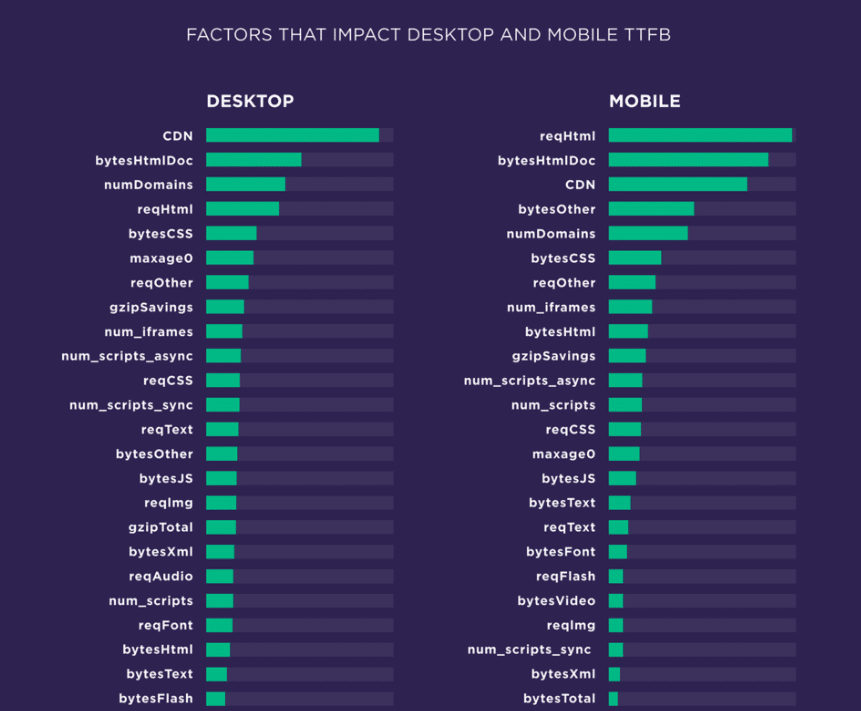
TTFB(Time to First Byte)에 영향을 미치는 요인:
Backlinko의 연구에 따르면 CDN은 데스크톱에서 Time to First Byte 속도에 가장 큰 영향을 미칩니다.

CDN은 Content Delivery Network의 약자입니다. CDN은 기본적으로 전 세계에 퍼져 있는 프록시 서버 네트워크로, 지리적으로 더 가까운 서버에서 방문자에게 페이지 콘텐츠를 전달하여 로딩 시간을 단축하는 데 도움이 됩니다.
동일한 연구에 따르면 HTML 요청 수가 모바일에서 Time to First Byte 속도에 가장 큰 영향을 미치는 것으로 나타났습니다. 즉, 방문자의 브라우저가 웹페이지를 채우기 위해 서버에서 가져와야 하는 콘텐츠가 많을수록 모바일에서 로드되는 속도가 느려집니다.
흥미롭게도 Backlinko는 페이지 수준 요소가 위의 서버 관련 요소만큼 TTFB에 큰 영향을 미치지 않는다는 것을 발견했습니다.
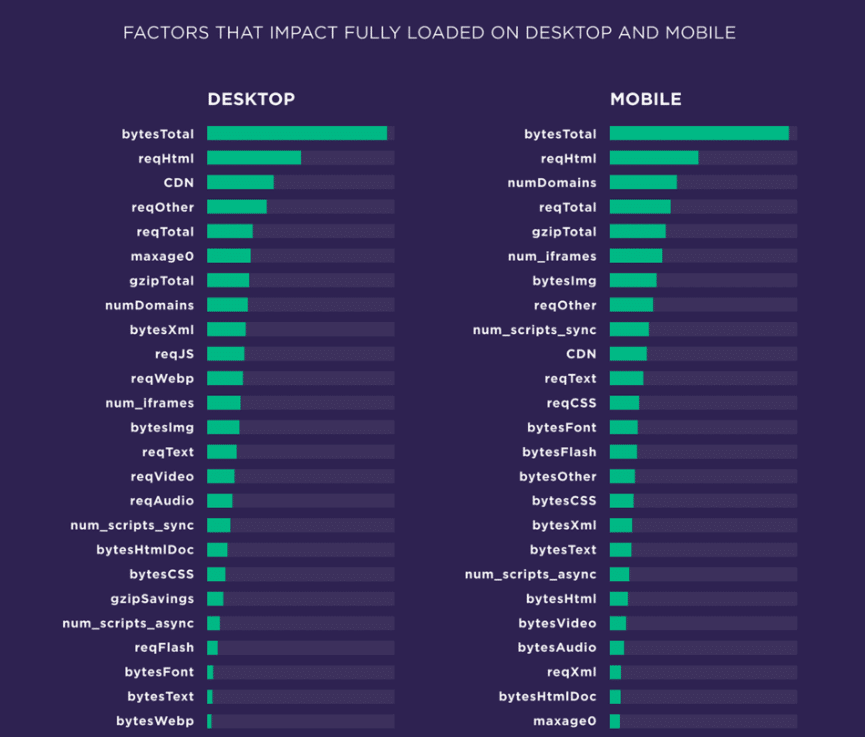
완전히 로드된 페이지 속도에 영향을 주는 요소
완전히 로드된 페이지 속도와 관련하여 CDN 사용 및 HTML 요청은 여전히 중요하지만 총 페이지 무게는 단연 모바일과 데스크톱 모두에 가장 큰 영향을 미칩니다.

사실, 작은 페이지(총 페이지 무게가 가벼운 페이지)는 큰 페이지(총 페이지 무게가 무거운 페이지)보다 486% 더 빠르게 로드됩니다.
결과: 이미지 압축 및 캐싱과 같은 조치를 취하는 것만으로도 충분합니다. 궁극적으로 모든 것은 페이지의 콘텐츠로 귀결됩니다. 브라우저가 로드해야 하는 자산이 많을수록 페이지를 로드하는 데 더 오래 걸립니다. 간단합니다.
따라서 로딩 속도를 정말로 줄이려면 페이지 크기를 줄이고 스크립트를 최소화하는 데 집중하고 다른 모든 것에 너무 매달리지 마십시오.
FCP(First Contentful Paint)에 영향을 미치는 요소
타사 스크립트는 FCP(First Contentful Paint)에 큰 영향을 미칩니다. 실행하는 Google Analytics, 비디오 호스트 등과 같은 스크립트가 많을수록 웹사이트 성능이 저하됩니다.
실제로 페이지에 추가하는 모든 타사 스크립트는 로드 시간에 평균 34.1밀리초를 추가합니다.
출처: Backlinko 1
사이트 속도를 개선하는 방법
위의 내용에 따르면 사이트 속도를 향상시키기 위해 할 수 있는 최선의 방법은 페이지 무게를 줄이는 것입니다. 그러나 다른 어떤 조치를 취할 수 있습니까? 이 질문에 답하는 사이트 속도 통계를 좀 더 살펴보겠습니다.
파일을 압축하면 페이지 속도가 향상됩니까?
때에 따라 다르지. 데이터에 따르면 압축 수준이 매우 낮거나 높은 페이지가 가장 빠르게 로드되는 경향이 있지만 적당한 양(60-80%)의 파일을 압축하는 페이지의 성능이 가장 떨어지는 경향이 있습니다.
낮은 압축 수준은 브라우저에 필요한 작업을 줄이고 높은 압축 수준은 추가 작업보다 더 적은 페이로드를 제공하기 때문입니다. 그러나 중간에 두 세계의 최악의 상황을 마주하게 됩니다.
속도를 위해 사이트 이미지를 최적화하는 가장 좋은 방법은 무엇입니까?
반응형 이미지를 사용하는 것은 모든 이미지 최적화 전술에서 사이트 속도에 가장 큰 영향을 미칩니다. 오프스크린 이미지를 연기하는 것은 두 번째로 큰 영향을 미칩니다.
최적화된 이미지(예: 압축, CDN 등)를 사용하는 것이 세 번째로 큰 영향을 미쳤고 WebP 이미지 형식을 사용하는 것이 모든 이미지 최적화 전술 중 가장 낮은 영향을 미쳤지만 여전히 속도는 다소 향상되었습니다.
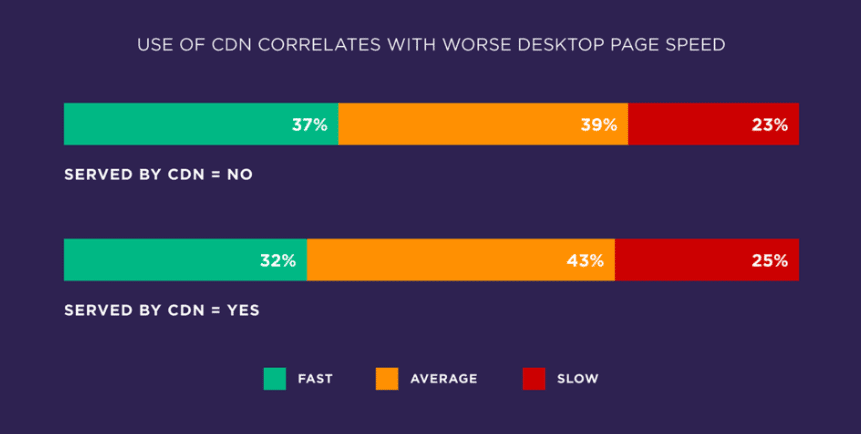
CDN은 사이트 속도를 향상합니까?
CDN은 사이트 속도를 향상시키는 것으로 널리 알려져 있지만 Backlinko의 데이터는 실제로 부정적인 영향을 미칠 수 있음을 시사합니다.
그들의 분석에 따르면 CDN이 없는 사이트의 37%는 데스크톱 로딩 속도가 빠른 반면 CDN이 있는 사이트는 32%에 불과했습니다.

마찬가지로 CDN이 없는 사이트의 33%는 모바일 로딩 속도가 빠르며 CDN이 있는 사이트의 28%와 비교됩니다.
이는 최적화되지 않은 CDN을 사용하는 많은 사이트 때문일 수 있습니다. 그리고 실제로 어떤 CDN 공급자를 보느냐에 따라 성능에 큰 차이가 있습니다.
예를 들어 Cachefly CDN(최고 성능 CDN)이 제공하는 웹사이트의 60.5%가 빠른 로딩 속도를 보인 반면 Akamai가 제공하는 웹사이트의 16.5%만이 동일한 로딩 속도를 보였습니다. 즉, 최고의 CDN은 최악의 CDN보다 3.6배 더 나은 성능을 보입니다.
출처: Backlinko 1
소비자는 사이트 속도에 대해 어떻게 생각합니까?
다음은 소비자가 페이지 로딩 시간에 대해 어떻게 느끼는지를 보여주는 사이트 속도 통계입니다.
소비자는 사이트 속도에 관심이 있습니까?
통계에 따르면 소비자는 확실히 사이트 속도에 관심이 있는 것 같습니다. 2018년 소비자와 마케터를 대상으로 한 Unbounce 설문조사에 따르면:
- 설문에 응한 소비자의 70%는 페이지 속도가 온라인 소매업체에서 구매하려는 의향에 영향을 미친다고 말합니다.
- 온라인 쇼핑객의 47%는 웹페이지가 2초 이내에 로드될 것으로 기대합니다.
- 온라인 쇼핑객의 40%는 로드하는 데 3초 이상 걸리는 웹사이트를 포기합니다.
- 온라인 쇼핑객의 52%는 빠른 로딩 시간이 충성도에 중요하다고 말합니다.
- 웹 성능에 만족하지 못하는 온라인 쇼핑객의 79%는 같은 사이트에서 다시 구매할 가능성이 적습니다.
- 1초 지연은 고객 만족도를 약 16% 감소시킵니다.
- 온라인에서 나쁜 경험을 한 온라인 쇼핑객의 44%는 친구에게 말할 것입니다.
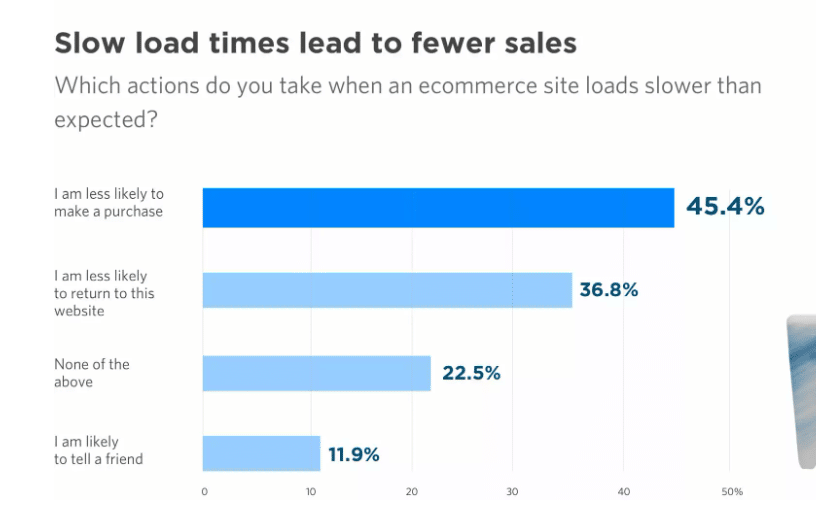
방문자는 느리게 로드되는 사이트에 어떻게 반응합니까?
방문자는 사이트가 느리게 로드되는 것을 좋아하지 않으며 다음과 같은 경험을 하는 경우 귀하의 비즈니스를 외면할 수 있습니다.


- 조사 대상 소비자의 45.4%는 전자상거래 사이트가 예상보다 느리게 로드될 때 제품/서비스를 구매할 가능성이 낮다고 말했습니다.
- 설문조사에 참여한 소비자의 36.8%가 웹사이트를 다시 방문할 가능성이 낮다고 말했습니다.
- 설문에 응한 소비자의 11.9%는 친구에게 사이트를 추천할 가능성이 낮다고 말했습니다.
- 22.5%는 위의 사항이 적용되지 않는다고 답했습니다.
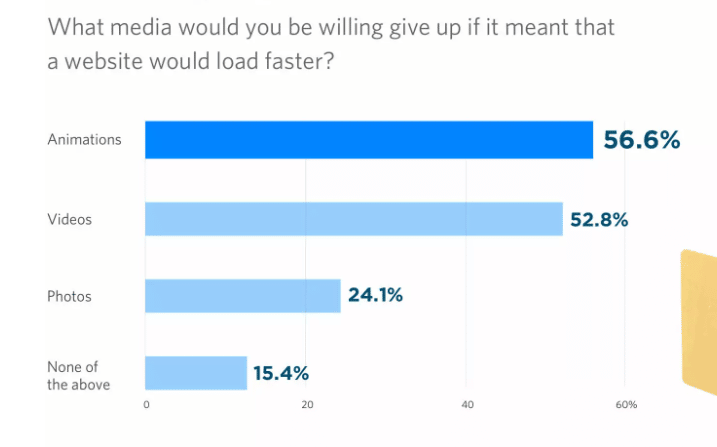
소비자들은 더 빠른 로딩 시간을 위해 무엇을 포기할까요?
사이트 로딩 속도를 관리하는 것은 종종 균형을 잡는 일처럼 느껴집니다.
한편으로 비디오 및 대화형 퀴즈와 같이 리소스가 많이 사용되는 미디어 파일을 추가하면 고객 경험을 개선할 수 있습니다. 그러나 다른 한편으로는 페이지 크기가 증가하여 로딩 시간이 느려질 수 있습니다.
그렇다면 고객은 어떻게 해야 한다고 생각합니까? 음, 통계에 따르면 사이트가 더 빨리 로드된다는 의미라면 대부분의 사람들이 기꺼이 애니메이션과 동영상을 포기할 것입니다.

- 설문에 응한 소비자의 56.6%는 더 빠른 로딩 속도를 위해 애니메이션을 포기할 것입니다.
- 52.8%는 더 빠른 로딩 속도를 위해 비디오를 포기할 것입니다.
- 24.1%는 더 빠른 로딩 속도를 위해 사진을 포기할 것입니다.
- 15.4%는 위의 어느 것도 포기하지 않을 것입니다.
소비자가 사이트 로드가 느리다고 생각하는 이유는 무엇입니까?
웹사이트가 느리게 로드되는 경우 설문에 응한 소비자의 50.5%가 자신의 인터넷 연결 때문이라고 생각합니다. 그러나 34.2%는 웹사이트의 잘못이라고 생각하고 15.4%는 이동통신사의 잘못이라고 생각합니다.
출처: 언바운스
사이트 속도가 왜 중요한가요?
통계에 따르면 사이트 속도는 전환율에서 SEO 순위 순위에 이르기까지 모든 것에 극적인 영향을 미칠 수 있습니다.
다음은 온라인 비즈니스에 왜 중요한지 자세히 알려주는 사이트 속도 통계입니다.
사이트 속도는 전환율에 어떤 영향을 미칩니까?
Portent에 따르면 1초 안에 로드되는 B2B 사이트는 5초 안에 로드되는 사이트보다 3배, 10초 안에 로드되는 사이트보다 5배 더 자주 전환합니다. 그리고 1초 안에 로드되는 B2C 사이트는 5초 안에 로드되는 사이트보다 전자상거래 전환율이 2.5배 더 높습니다.
뿐만 아니라 전자상거래 전환율은 사이트를 로드하는 데 1초가 추가될 때마다 평균 0.3%씩 감소합니다.
로딩 속도를 조금만 변경해도 전환에 큰 영향을 줄 수 있습니다. 한 보고서에 따르면 모바일 사이트 속도가 0.1초만 향상되어도 소매 전환율은 최대 8.4%, 여행 사이트 전환율은 10.1% 증가할 수 있습니다. 또한 퍼널 진행의 모든 단계에서 눈에 띄는 영향을 미칩니다.
전자상거래 전환율뿐만이 아닙니다. 느린 로딩 시간은 아래 표와 같이 목표 전환율에도 상당한 영향을 미칩니다.
로딩 시간별 평균 목표 전환율:
- 1초 – 40%(+6%)
- 2초 – 34%(+5%)
- 3초 – 29%(+5%)
- 4초 – 24%(+2%)
- 5초 – 22%(+4%)
- 6초 – 18%
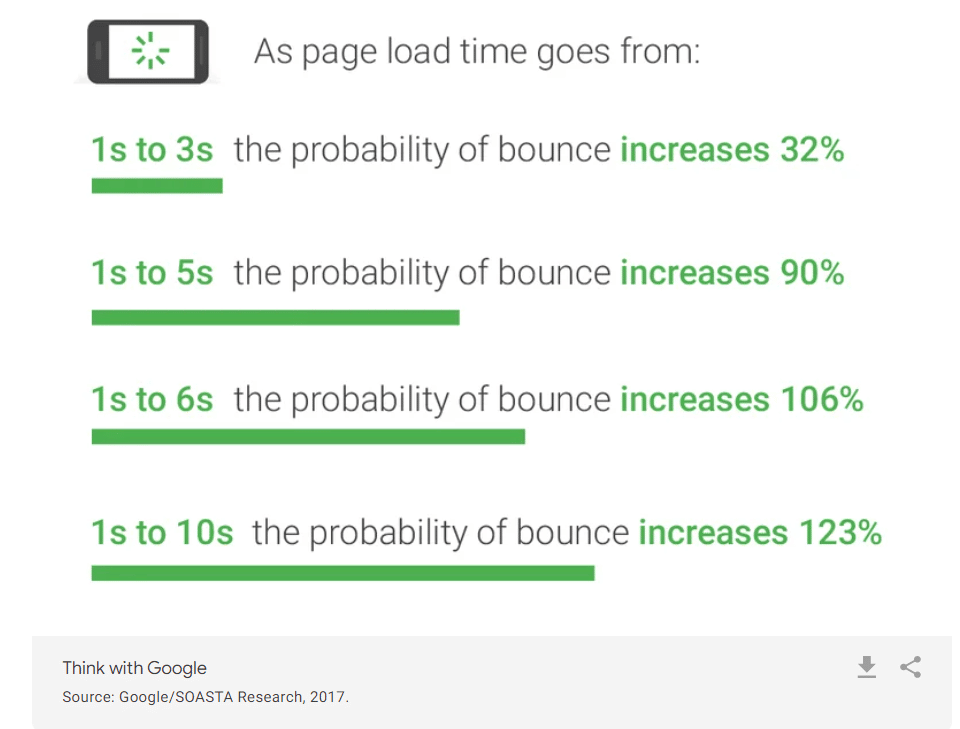
사이트 속도는 이탈률에 어떤 영향을 줍니까?
페이지가 완전히 로드되는 데 걸리는 시간은 사용자가 모바일 사이트에 머무는지 여부에 가장 큰 영향을 미칩니다.
페이지 로드 시간이 1초에서 3초로 증가하면 웹사이트 방문자 이탈 확률이 32% 증가합니다. 또한 모바일 사이트 방문의 53%는 로드하는 데 3초 이상 걸리면 이탈합니다.

평균 모바일 웹사이트 로드 시간은 반송된 세션(6.9초)이 반송되지 않은 세션보다 2.4초 더 느립니다. (4.5초)
전자상거래 웹사이트의 경우 페이지가 2초 이내에 로드되면 평균 이탈률이 6%이지만 페이지 로드 시간이 5초를 초과할 때까지 38%까지 점프합니다.
페이지 로드 시간별 전자상거래 페이지 이탈률:
- 1초 – 7%
- 2초 – 6%
- 3초 – 11%
- 4초 – 24%
- 5초 – 38%
- 6초 – 46%
- 7초 – 53%
- 8초 – 59%
- 9초 – 61%
- 10초 – 65%
사이트 속도가 순위 요소입니까?
예, 사이트 속도는 확인된 순위 요소이며 몇 년 동안 지속되어 왔습니다. 그러나 핵심 웹 바이탈(Core Web Vitals)로 세 가지 새로운 페이지 속도 관련 순위 측정항목을 도입한 Google의 페이지 경험 업데이트(Page Experience Update) 이후 SEO에 더욱 중요해졌습니다.
또 다른 Backlinko 분석에 따르면 첫 페이지 결과의 평균 페이지 속도가 1.65초라는 것도 알고 있습니다. 이는 전반적으로 평균 페이지 속도보다 훨씬 빠릅니다.
출처: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, 백링크코 2
가장 빠른 CMS는 무엇입니까?
보고 있는 데이터와 속도 성능을 측정하는 방법에 따라 달라지므로 가장 빠른 CMS는 없습니다. 즉, Weebly와 GoDaddy는 우리가 찾을 수 있는 최고의 데이터를 기반으로 최고의 자리를 놓고 두 경쟁자입니다.
가장 빠른 웹 사이트 빌더는 무엇입니까?
Backlinko에 따르면:
Weebly는 데스크탑 페이지 속도 성능으로 가장 빠른 CMS입니다. 분석된 Weebly 웹사이트의 49.5%가 빠르게 로드되는 것으로 나타났습니다.
Joomla는 데스크톱 페이지 속도 성능으로 가장 느린 CMS였습니다. Joomla 웹사이트의 18.7%만이 빠르게 로드되는 것으로 나타났습니다.
놀랍게도 WordPress는 속도 성능 측면에서도 낮은 순위를 기록했으며 WP 사이트 중 25.3$만 빠르게 로드되는 것으로 나타났습니다. 이것은 다른 CMS보다 더 많은 웹 사이트를 지원한다는 사실에도 불구하고.
Tooltester는 또한 가장 빠른 웹사이트 빌더가 무엇인지 알아보기 위해 연구를 수행했지만 다른 결과를 얻었습니다.
Tooltester에 따른 평균 대화형 시간(데스크톱) 기준 상위 10개 웹사이트 빌더:
- 고다디 – 1.10초
- 짐도 - 1.51
- 볼루젼 - 1.57
- 웹노드 – 2.01
- 위블리 – 2.09
- 빅커머스 - 2.10
- 쇼피파이 - 2.41
- 정사각형 – 2.46
- 윅스 – 2.53
- 워드프레스 – 2.57
가장 빠른 웹 호스팅 제공업체는 무엇입니까?
Backlinko에 따르면 Github는 가장 빠른 웹 호스팅 제공업체입니다. 데스크톱과 모바일 모두에서 최고의 TTFB 성능을 보였습니다. Github 호스팅 사이트의 50.6%가 데스크톱에서 빠른 성능을, 48.4%가 모바일에서 빠른 성능을 달성했습니다.
이는 GitHub 페이지가 정적 리소스만 제공하기 때문일 수 있습니다.
Wix, Siteground 및 Automatic은 모바일 및 데스크톱에서 가장 느린 3개 호스팅 제공업체였습니다. 데스크톱에서 Siteground 사이트의 17.6%만이 빠른 TTFB 성능을 보였습니다.
ThemeIsle은 또한 가장 빠른 웹 호스팅 제공업체에 대한 자체 테스트를 수행했으며 다른 결과를 얻었습니다. 그들은 가장 인기 있는 호스트에 동일한 테스트 사이트를 설정하고 다른 글로벌 위치에서 속도 테스트를 실행했습니다.
그들이 수집한 데이터에 따르면 다음은 선택한 지역에서 로딩 시간(초)과 함께 가장 빠른 웹 호스트입니다.
| 노스 버지니아 | 런던 | 도쿄 | 시드니 | |
| 저렴한 이름 | 0.75 | 1.19 | 1.19 | 1.89 |
| 클라우드웨이 | 0.92 | 1.49 | 1.26 | 1.49 |
| 호스팅어 | 0.62 | 1.12 | 1.96 | 2.28 |
| 액체 웹 | 1.03 | 1.6 | 1.41 | 1.95 |
| 누를 수 있는 | 1.17 | 1.24 | 1.62 | 1.86 |
| 이오노스 | 0.95 | 1.45 | 2.85 | 2.74 |
| 그린긱스 | 1.73 | 1 | 3.02 | 3.57 |
| 사이트그라운드 | 1.97 | 1.25 | 3.2 | 3.23 |
가장 빠른 Javascript 프레임워크는 무엇입니까?
Backlinko의 분석에 따르면 Gatsby와 Wink는 가장 빠른 Javascript 프레임워크이지만 React는 웹사이트에서 단연코 가장 일반적으로 사용됩니다.
중간 크기 페이지의 경우 Wink(가장 빠른 프레임워크)가 Meteor(가장 느린 프레임워크)보다 213% 더 빠르게 로드되었습니다.
출처: Backlinko 1 , 도구 테스터
모바일 페이지 속도 벤치마크
마지막으로 Think with Google에서 보고한 웹사이트 속도와 관련된 몇 가지 벤치마크 및 모범 사례를 살펴보겠습니다. 아래 데이터를 사용하여 틈새 시장의 다른 웹 사이트와 비교하는 방법을 확인하십시오.
요청 수
Google에서 권장하는 최적의 요청 수는 50개 미만입니다. 그러나 대부분의 웹사이트는 산업 전반에 걸쳐 그보다 훨씬 많은 것으로 보입니다.
산업별 평균 요청 수(미국):
- 자동차 – 119
- 비즈니스 및 산업 시장 – 83
- 분류 및 지역 – 78
- 금융 – 84
- 미디어 및 엔터테인먼트 – 95
- 소매 – 129
- 기술 – 140
- 여행 – 105
페이지 무게
Google에서 권장하는 최적의 페이지 무게는 500kb 미만이지만 대부분의 웹사이트 페이지는 그 크기의 5배입니다. 산업 전반의 평균 웹 페이지 무게는 약 2.5Mb입니다.
산업별 평균 페이지 무게(미국)
- 자동차 – 2.1Mb
- 비즈니스 및 산업 시장 – 1.6Mb
- 분류 및 로컬 – 1.6Mb
- 금융 – 1.3Mb
- 미디어 및 엔터테인먼트 – 1.9Mb
- 소매 – 2.1Mb
- 기술 – 2.3Mb
- 여행 – 2Mb
속도 지수
Google에서 권장하는 최적의 속도 지수는 3초 미만입니다. 그러나 다시 말하지만, 대부분의 웹사이트는 그 기준에 훨씬 못 미치는 것 같습니다.
산업별 평균 속도 지수(미국):
- 자동차 – 9.5초
- 비즈니스 및 산업 시장 – 8.7초
- 분류 및 로컬 – 7.9초
- 금융 – 8.3초
- 미디어 및 엔터테인먼트 – 9s
- 소매 – 9.8초
- 기술 – 11.3초
- 여행 – 10.1초
첫 번째 바이트까지의 시간
Google에서 권장하는 최적의 첫 번째 바이트까지의 시간은 1.3초 미만입니다. 다음은 대부분의 웹 사이트가 실제로 달성하는 평균과 비교하는 방법입니다.
산업별 첫 번째 바이트 평균 시간(미국):
- 자동차 – 2초
- 비즈니스 및 산업 시장 – 2.7초
- 분류 및 로컬 – 2.2초
- 금융 – 2.4초
- 미디어 및 엔터테인먼트 - 1.8초
- 소매 – 1.9초
- 기술 - 2.1초
- 여행 -2.2초
출처: Think with Google 6 , Think with Google 3
사이트 속도 및 마케팅
마지막으로 Unbounce의 설문조사에서 처음 공개된 마케팅과 관련된 사이트 속도 통계를 살펴보겠습니다.
마케터에게 사이트 속도의 중요성
대부분의 마케터는 사이트 속도의 중요성을 인식하는 것 같습니다. 설문 조사 대상 중 81%는 속도가 전환에 영향을 미친다는 사실을 알고 있고 73%는 페이지 속도 개선이 다소 또는 매우 시급하다고 생각합니다.
그러나 설문 조사에 참여한 마케터 중 3%만이 사이트 속도 개선이 최우선 과제라고 말했습니다. 또한 56%는 현재 모바일에서 사이트가 로드되는 속도에 만족한다고 말했습니다.
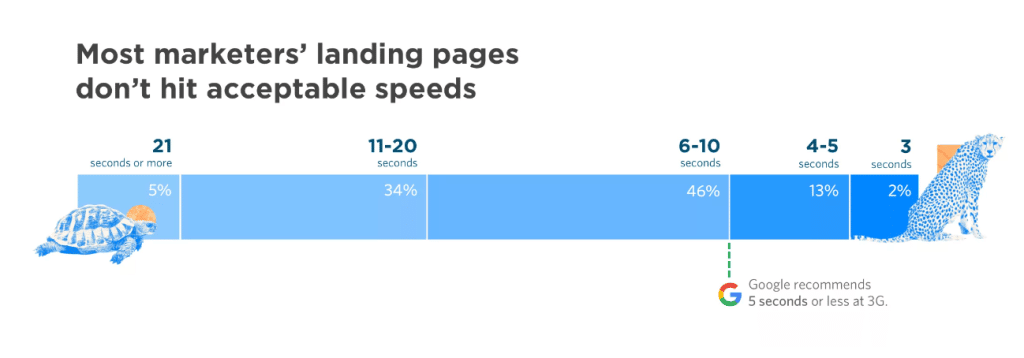
방문 페이지 로딩 속도
Unbounce는 또한 설문조사에 참여한 일부 마케터의 랜딩 페이지를 테스트하여 랜딩 페이지가 얼마나 빨리 로드되는지 확인했으며 흥미로운 결과를 얻었습니다.

- 방문 페이지의 5%는 로드하는 데 21초 이상 소요되었습니다.
- 34%는 로드하는 데 11-20초가 소요되었습니다.
- 46%는 로드하는 데 6-10초가 소요되었습니다.
- 13%는 로드하는 데 4-5초가 걸렸습니다.
- 2%는 3초가 걸렸습니다.
걱정스럽게도 이는 참가자의 98%가 Google이 권장하는 3초 이하의 권장 로드 속도보다 느린 랜딩 페이지를 가지고 있다는 것을 의미하며 마케터는 속도를 개선할 수 있는 먼 길이 있음을 시사합니다.
마케터는 사이트 속도를 어떻게 개선합니까?
사이트 속도를 개선하기 위해 어떤 조치를 취했는지 물었을 때:
- 설문에 응한 마케터의 57%는 이미지 및 비디오와 같은 미디어를 최적화했다고 말했습니다.
- 43%는 캐싱 및 호스팅과 같은 백엔드 개선을 수행했습니다.
- 39%는 Google Lighthouse와 같은 도구를 사용하여 속도 감사를 실행했습니다.
- 38%는 JavaScript 및 CSS 코드를 축소하거나 줄였습니다.
- 22%는 AMP(Accelerated Mobile Pages)를 사용했습니다.
- 14%는 CDN(콘텐츠 전송 네트워크)을 사용했습니다.
출처: 언바운스
마지막 생각들
이것으로 가장 중요한 사이트 속도 통계 및 사실을 정리했습니다. 유익한 정보가 되셨기를 바랍니다.
이러한 사이트 속도 통계에서 알 수 있듯이 대부분의 웹 사이트는 성능 면에서 부족하고 모범 사례를 달성하지 못합니다. 사이트 속도가 전환율, 이탈률 및 검색 가시성에 분명한 영향을 미친다는 사실에도 불구하고 말입니다.
웹 관리자와 소유자는 페이지 가중치를 줄이고 우수한 CDN을 활용하며 건전한 온페이지 관행을 따르면 개선할 수 있습니다.
행운을 빕니다!
