WooCommerce에서 장바구니 페이지를 건너뛰는 방법
게시 됨: 2021-02-20온라인 상점에서 단계를 줄이고 결제 프로세스를 단순화하는 방법을 배우고 싶으십니까? 당신은 바로 이곳에 왔습니다! 이 가이드에서는 플러그인을 사용하거나 사용하지 않고 WooCommerce에서 장바구니 페이지를 건너뛰는 다양한 방법을 보여줍니다.
상점 소유자로서 귀하의 궁극적인 목표는 고객의 구매 프로세스를 보다 편리하게 만드는 것입니다. 이를 달성하기 위해 할 수 있는 다양한 작업이 있습니다. 예를 들어, 한 페이지 결제를 도입하고, 불필요한 결제 필드를 제거하고, 브랜드별로 제품을 구성하고, 빠른 보기 버튼을 추가하는 등의 작업을 수행할 수 있습니다.
이 기사에서는 WooCommerce에서 장바구니 페이지를 건너뛰어 쇼핑 프로세스를 단순화하고 전환율을 높이는 방법 에 중점을 둘 것입니다. 프로세스 세부 정보로 넘어가기 전에 먼저 장바구니 페이지를 건너뛸 때의 이점을 이해하겠습니다.
WooCommerce에서 장바구니 페이지를 건너뛰는 이유는 무엇입니까?
지루한 체크아웃 프로세스를 갖는 것은 쇼핑객의 주요 턴오프이며 장바구니를 포기하는 주요 원인 중 하나이기도 합니다. WooCommerce에서 기본 체크아웃 프로세스는 고객이 장바구니에 제품을 추가하는 것으로 시작한 다음 수동으로 장바구니 페이지로 이동하여 최종적으로 주문할 수 있는 체크아웃 페이지로 이동합니다.
보시다시피 프로세스에는 몇 가지 단계가 있습니다. 그러나 고객들은 주문을 하기 위해 이러한 번거로운 절차를 거치는 것을 좋아하지 않습니다. 온라인 구매는 쉽고 빨라야 하므로 진행 속도가 느리면 많은 잠재 구매자를 잃을 수 있습니다. 좋은 소식은 결제 프로세스를 간단하고 간단하게 만들어 이를 쉽게 피할 수 있다는 것입니다.
이것은 한 번만 구입할 수 있는 eBook 또는 멤버십 플랜과 같은 단일 제품을 판매할 때 특히 중요합니다. 이러한 경우 장바구니 페이지를 완전히 건너뛰어 결제 프로세스를 단순화할 수 있습니다. 쇼핑객이 필요로 하지 않는 페이지이므로 시간을 절약할 수 있습니다. 장바구니 페이지를 건너뛰면 고객은 장바구니에 추가 버튼을 클릭하고 결제 페이지로 직접 이동하여 주문합니다. 고객을 더 행복하게 만들고 매출을 높이는 데 도움이 되는 더 짧고 편리한 프로세스.
단계를 줄이고 결제 프로세스를 단순화하는 것이 중요한 이유를 알았으니 이제 WooCommerce에서 장바구니 페이지를 건너뛸 수 있는 방법을 살펴보겠습니다.
WooCommerce에서 장바구니 페이지를 건너뛰는 방법
이 가이드에서는 WooCommerce에서 장바구니 페이지를 건너뛰는 3가지 방법을 보여줍니다.
- WooCommerce 설정을 통해
- WooCommerce에 직접 결제 사용
- 코드 조각을 사용하여 프로그래밍 방식으로
이 모든 방법으로 작업이 완료됩니다. 가장 적합한 것을 선택할 수 있도록 각각에 대해 설명하겠습니다.
1) WooCommerce 설정을 통해 장바구니 페이지 건너뛰기
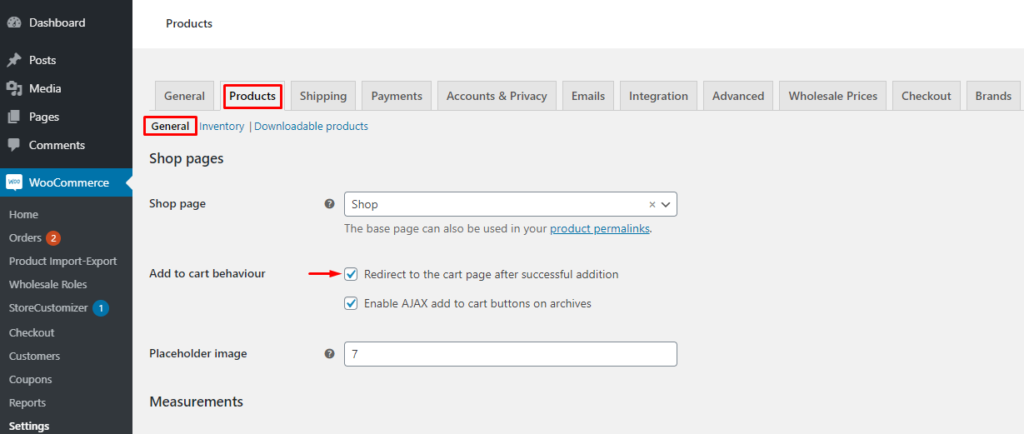
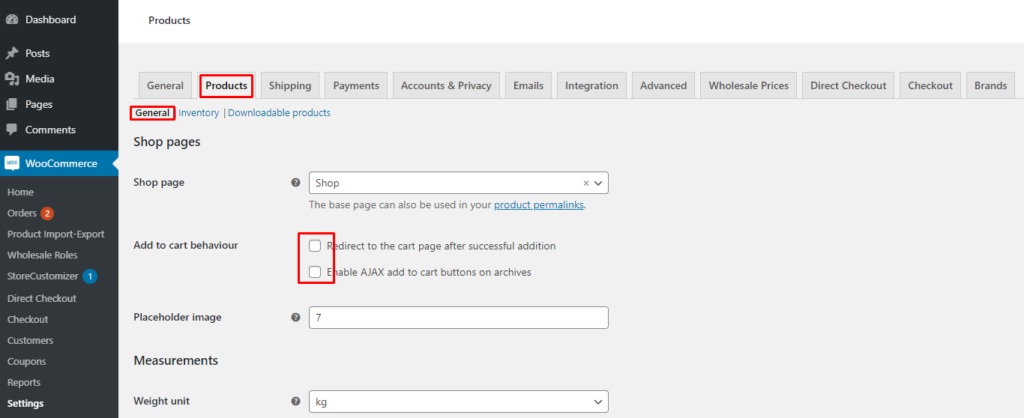
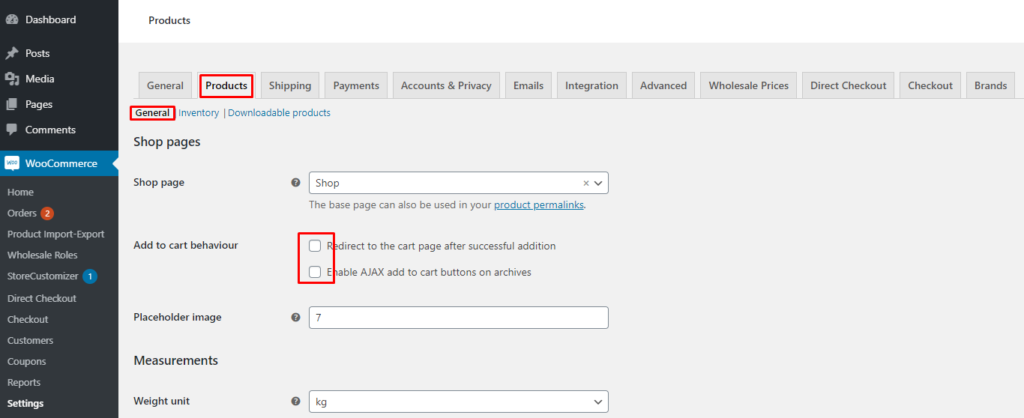
1) WP 관리자 대시보드 로 이동하여 WooCommerce > 설정 으로 이동합니다. 그런 다음 제품 탭에서 일반 설정 옵션을 선택하고 " 추가 성공 후 장바구니 페이지로 리디렉션" 옵션을 선택하고 변경 사항을 저장 합니다.

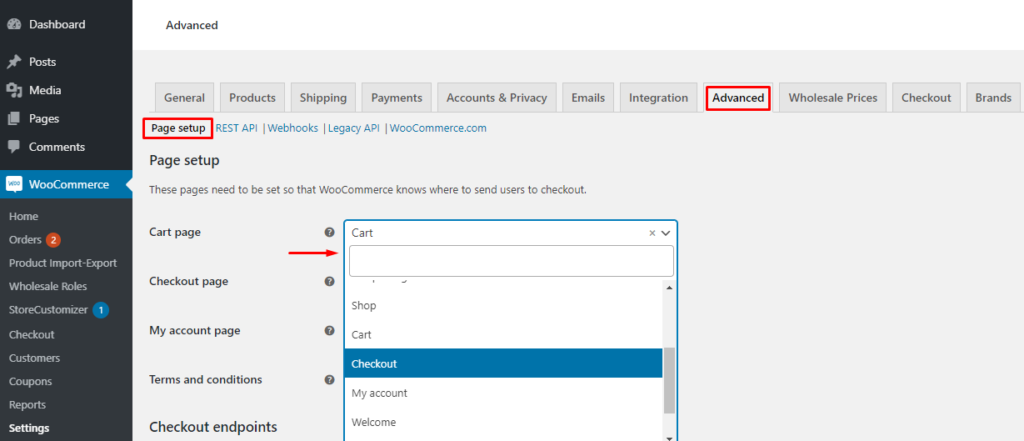
2) 그런 다음 고급 탭으로 이동하여 페이지 설정을 선택합니다. 드롭다운 메뉴를 사용하여 Checkout 을 기본 장바구니 페이지 로 설정하고 변경 사항을 저장합니다.

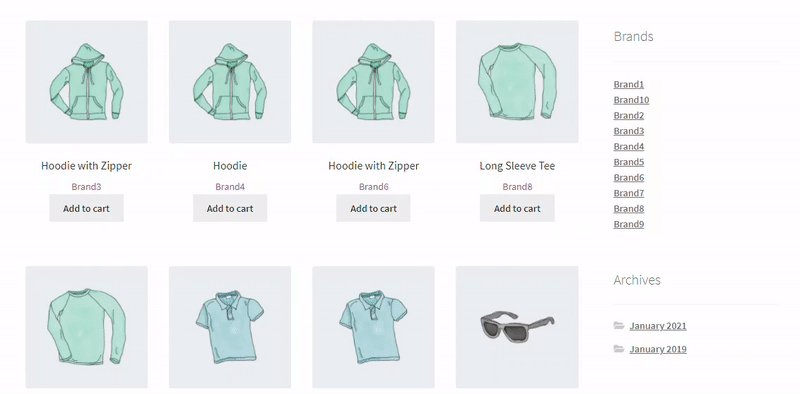
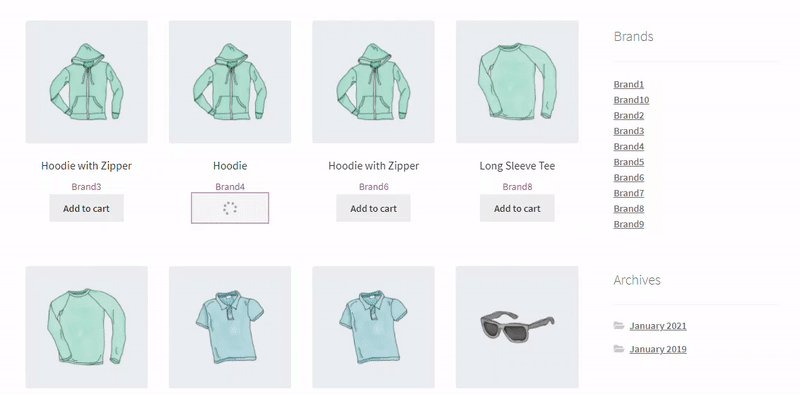
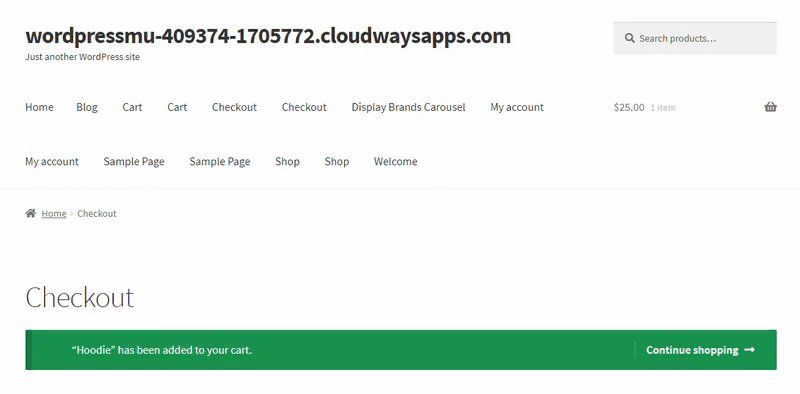
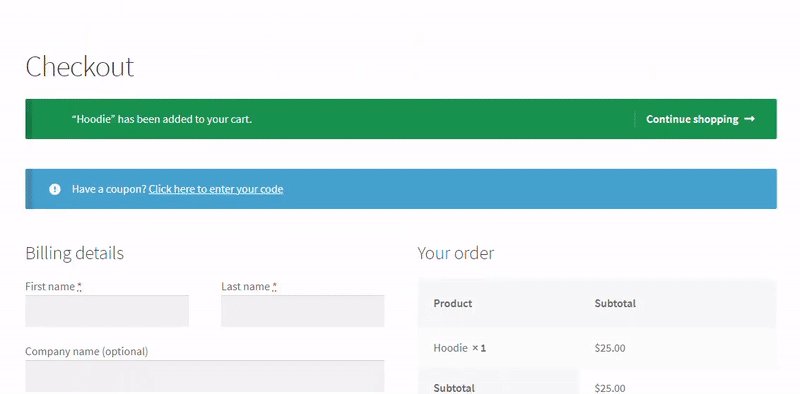
그게 다야! 말 그대로 간단합니다. 이제 프런트엔드를 확인하고 쇼핑객이 장바구니 페이지를 건너뛰고 쇼핑 페이지에서 바로 결제로 이동하여 주문을 완료하는 방법을 확인할 수 있습니다.

2) 플러그인을 사용하여 장바구니 페이지 건너뛰기

장바구니 페이지를 건너뛰는 또 다른 옵션은 플러그인을 사용하는 것입니다. 이 섹션에서는 QuadLayers에서 개발한 WooCommerce 용 Direct Checkout을 사용합니다. 장바구니 페이지를 건너뛸 수 있는 기능 외에도 이 프리미엄 플러그인은 결제를 개선할 수 있는 뛰어난 유연성과 여러 사용자 정의 옵션을 제공합니다.
이 도구에는 기본 기능이 포함된 무료 버전과 19 USD(일회성 결제)부터 시작하는 고급 기능이 포함된 3가지 프리미엄 플랜이 있습니다.
주요 기능 중 일부는 다음과 같습니다.
- One-page Checkout: 사용자가 동일한 페이지에서 장바구니를 편집하고 주문을 확인할 수 있습니다.
- 체크아웃 필드 제거: 불필요한 필드를 쉽게 제거하고 체크아웃 프로세스 속도를 높입니다.
- AJAX 단일 제품 장바구니에 추가: 사용자가 매번 전체 사이트를 다시 로드할 필요 없이 장바구니에 단일, 그룹화 또는 가변 제품을 포함할 수 있습니다 .
- 체크아웃 리디렉션: 사용자를 쇼핑 페이지에서 체크아웃 페이지로 직접 리디렉션합니다.
- 빠른 구매 버튼: 단일 제품에 대한 직접 구매 활성화
- 빠른 보기 버튼: WooCommerce 쇼핑 페이지 및 제품 카테고리의 빠른 보기를 표시합니다 .
이 가이드에서는 Checkout Redirect 기능만 사용하지만 보시다시피 플러그인에는 많은 기능이 있습니다.
WooCommerce용 Direct Checkout으로 장바구니 건너뛰기
이제 WooCommerce용 Direct Checkout으로 장바구니를 건너뛰는 방법을 살펴보겠습니다.
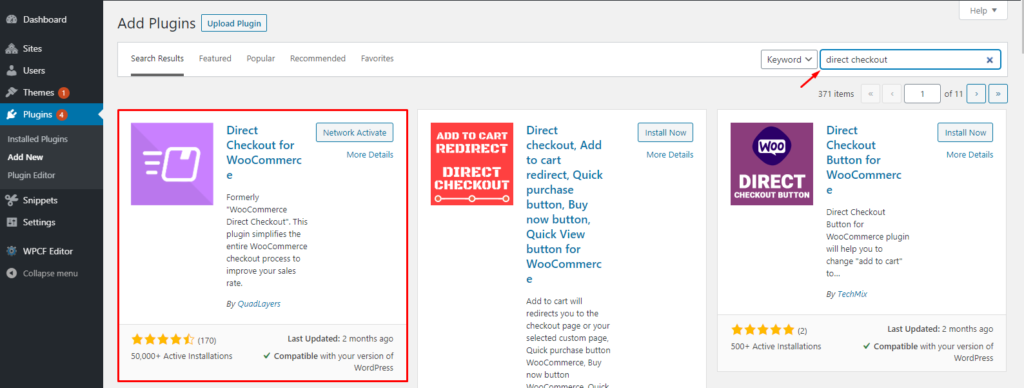
1) WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다. WooCommerce용 Direct Checkout을 검색하고 지금 설치 를 클릭한 다음 설치가 완료되면 활성화 를 누르십시오.

2) WP 관리자 대시보드에서 WooCommerce > 설정으로 이동합니다. 제품 탭에서 일반 으로 이동하여 플러그인 설정을 방해하지 않도록 두 장바구니 동작 옵션을 모두 선택 취소합니다.

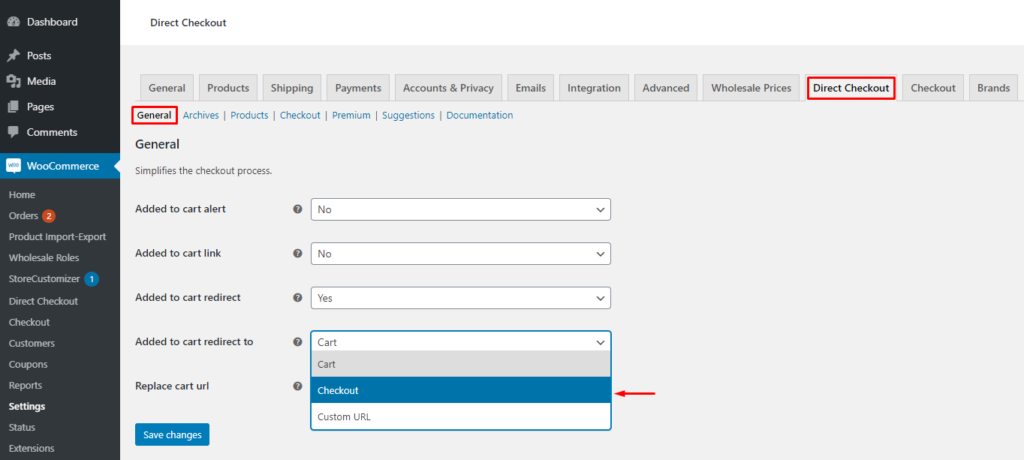
3) 이제 직접 결제 탭으로 이동하여 일반 설정을 선택합니다. 드롭다운 메뉴를 사용하여 장바구니에 추가됨 리디렉션 을 체크아웃 으로 설정하고 변경 사항을 저장합니다.

완료! WooCommerce용 Direct Checkout으로 장바구니 페이지를 건너뛰는 방법을 배웠습니다.
위에서 언급했듯이 이 플러그인은 결제를 개선하는 훌륭한 도구이므로 다른 기능을 살펴보고 전환율을 높이려면 최대한 활용하는 것이 좋습니다.

3) 프로그래밍 방식으로 장바구니 페이지를 건너뛰는 방법
코딩 기술이 있는 경우 코드 조각을 사용하여 프로그래밍 방식으로 장바구니 페이지를 건너뛸 수 있습니다. 이를 위해 functions.php 파일을 편집해야 합니다. 어떻게 할 수 있는지 더 잘 이해합시다.
functions.php 파일을 편집하는 방법
functions.php 파일에 코드 조각을 추가하는 두 가지 방법이 있습니다.
- functions.php 파일 끝에 코드 포함
- 플러그인 사용
두 가지 옵션을 자세히 살펴보겠습니다.
참고 : 계속 진행하기 전에 사이트의 전체 백업을 만들고 functions.php 파일을 편집하기 위해 하위 테마 를 사용하는 것이 좋습니다. 하는 방법을 모르는 경우 하위 테마를 만드는 방법 또는 하위 테마 플러그인 을 사용하는 방법에 대한 가이드를 참조하세요 .
a) WordPress 대시보드에서 functions.php 파일 편집
functions.php 파일에 코드 조각을 추가하는 가장 쉬운 방법은 WordPress 대시보드에서 추가하는 것입니다.
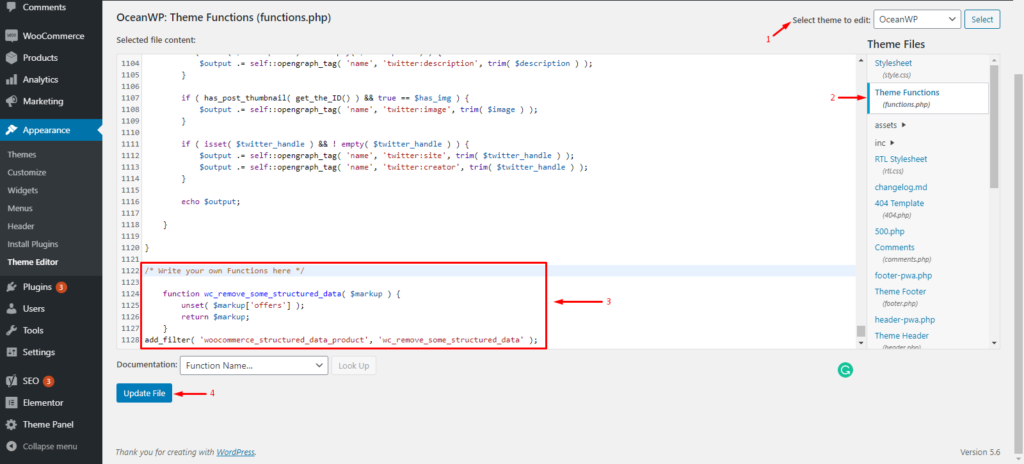
대시보드에서 모양 > 테마 편집기로 이동합니다. 그런 다음 오른쪽 열에서 하위 테마 의 functions.php 파일을 선택하고 파일 끝에 코드 스니펫을 붙여넣습니다. 마지막으로 파일 업데이트 를 누르십시오.

짧고 달콤하지 않습니까?
b) 플러그인을 사용하여 functions.php 파일에 코드 스니펫 추가
또는 functions.php 파일을 직접 편집하는 것이 불편하다면 플러그인을 사용할 수 있습니다. 이 데모에서는 코드 조각 을 사용합니다.

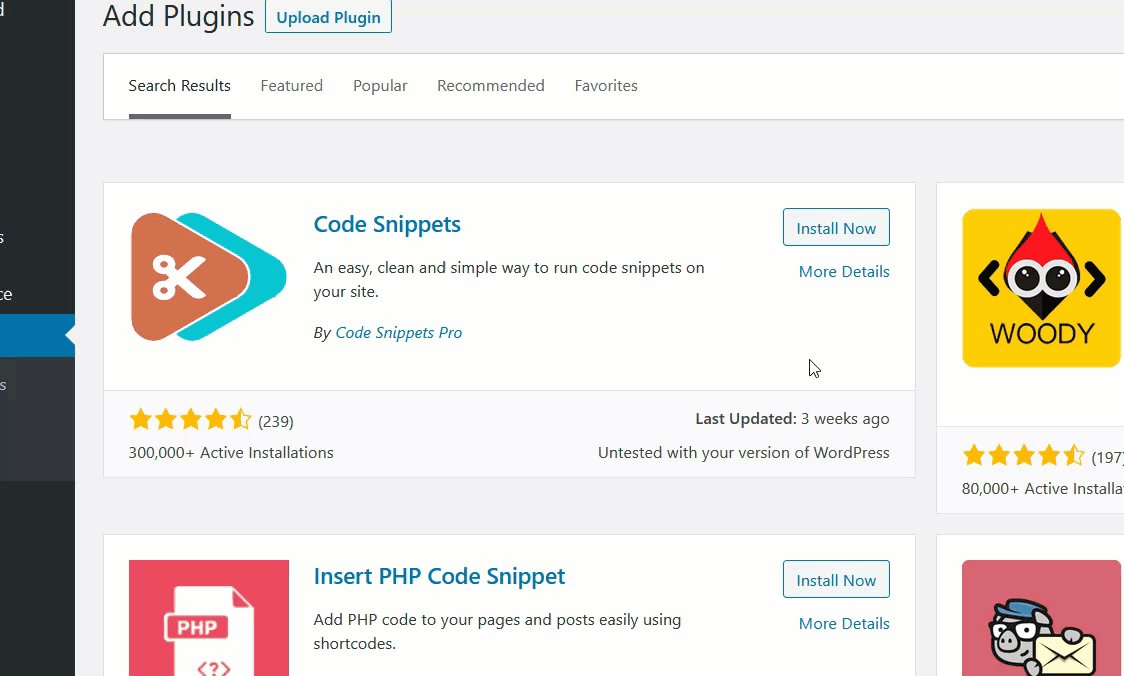
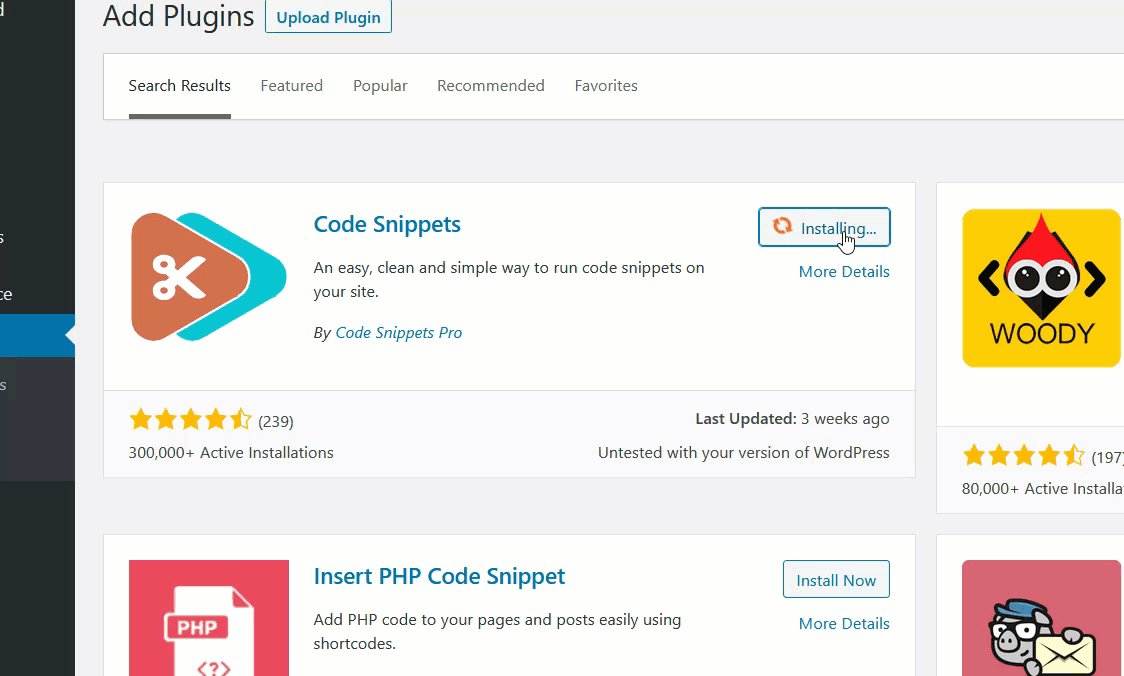
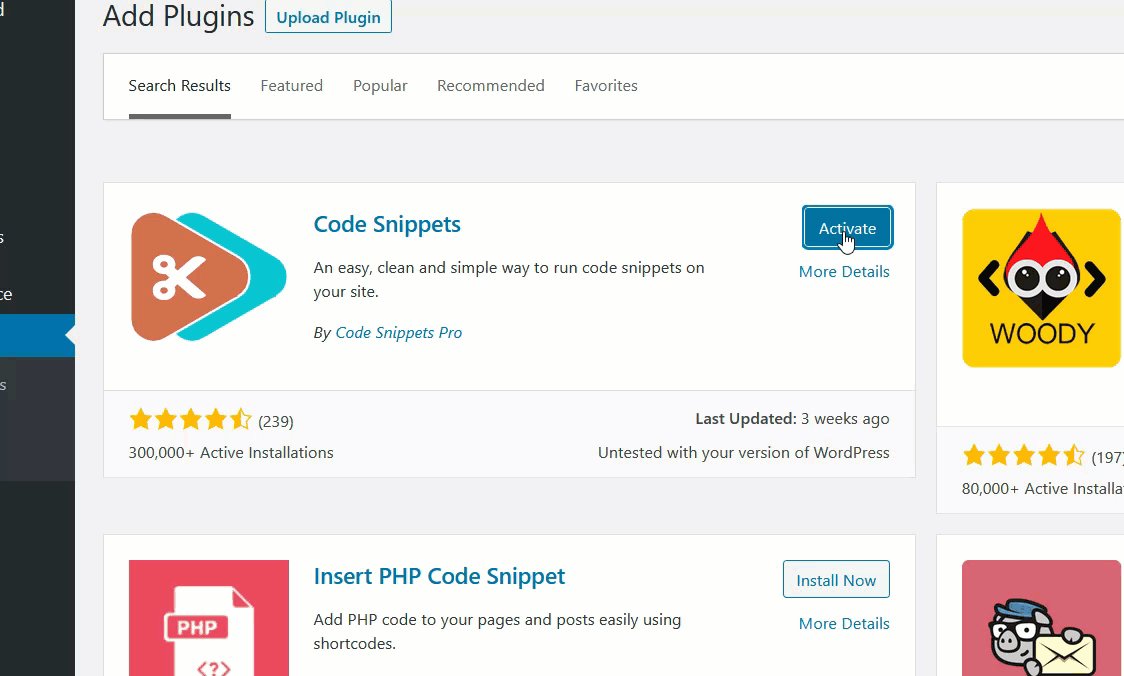
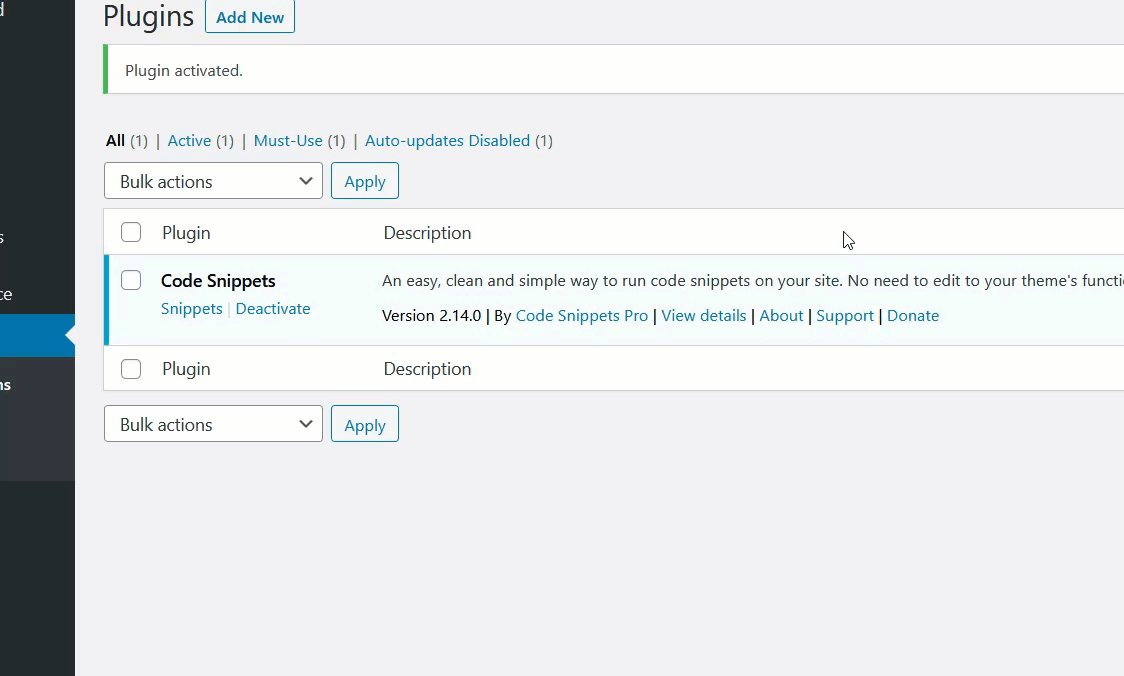
먼저 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 코드 조각 플러그인을 검색합니다. 그런 다음 아래 그림과 같이 설치하고 활성화합니다.

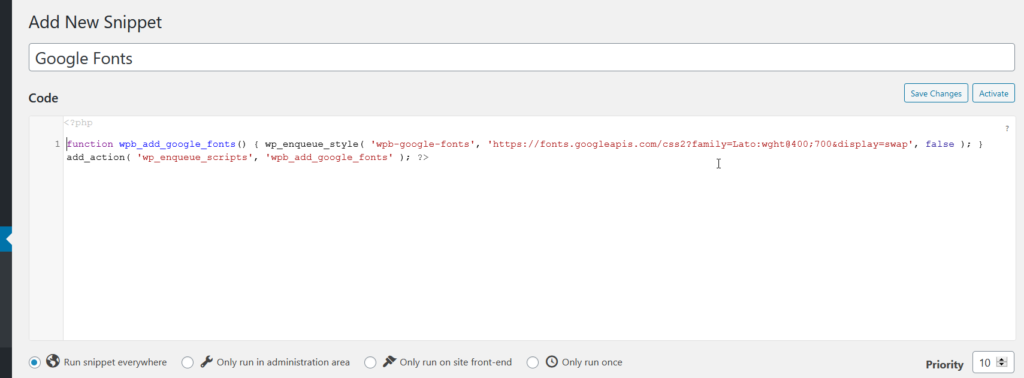
그런 다음 조각 > 새로 추가로 이동합니다. 코드 섹션에 스니펫을 붙여넣고 변경 사항을 저장합니다. 또한 코드 조각에 이름을 지정하여 코드 조각이 수행하는 작업을 기억할 수 있습니다.

참고 : 코드 조각을 사용하는 경우 하위 테마를 만들 필요가 없습니다. 그러나 항상 하나를 갖는 것이 좋습니다.
이제 functions.php 파일에 코드 조각을 추가하는 방법을 알았으므로 프로그래밍 방식으로 WooCommerce 장바구니 페이지를 건너뛰는 방법을 살펴보겠습니다.
프로그래밍 방식으로 스니펫 추가 및 장바구니 페이지 건너뛰기
코드 조각을 추가하기 전에 WooCommerce > 설정 > 제품 > 일반 에서 장바구니 동작 옵션이 모두 선택 취소 되어 코드 기능을 방해하지 않는지 확인하십시오.

위에서 설명한 두 가지 방법 중 하나를 사용하여 functions.php 파일에 다음 코드 조각을 추가하십시오. 스니펫은 장바구니 페이지를 거치지 않고 쇼핑 페이지에서 바로 체크아웃 페이지로 고객을 보냅니다.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
기능 ql_skip_cart_page() {
글로벌 $우커머스;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
$redirect_checkout 반환;
}축하합니다! 이제 WooCommerce에서 장바구니 페이지를 건너뛰는 세 가지 방법에 모두 익숙해졌습니다.
하지만 그게 다가 아닙니다. 고객의 쇼핑 경험을 개선할 수 있는 몇 가지 작업이 더 있습니다. 그 중 몇 가지를 살펴보겠습니다.
장바구니에 추가 텍스트 바꾸기
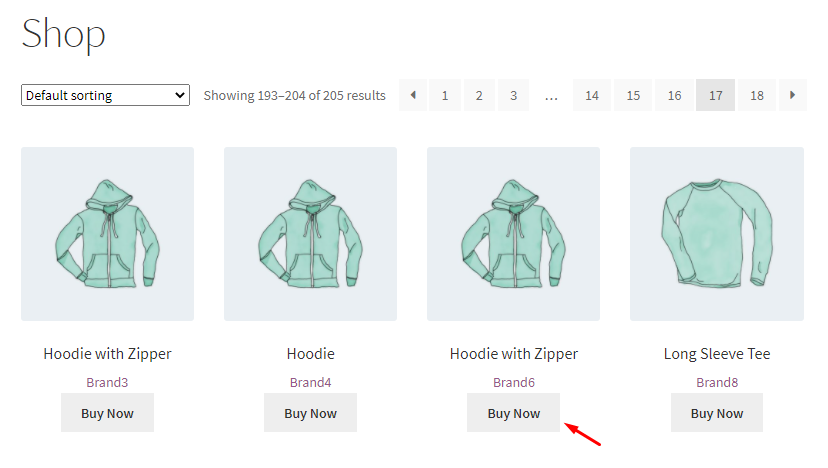
지금까지 상점에서 장바구니 페이지를 건너뛰는 방법을 배웠습니다. 더 이상 장바구니 페이지가 없기 때문에 " 장바구니에 추가 " 버튼은 이제 의미가 없습니다. 따라서 지금 구매 또는 구매와 같은 다른 것으로 변경하는 것이 좋습니다.

좋은 소식은 버튼 텍스트를 교체하는 작업이 간단하다는 것입니다. 다음 두 가지 방법으로 이를 달성할 수 있습니다.
- Direct Checkout 플러그인 사용
- 프로그래밍 방식으로
각각의 방법을 살펴보자.
1) Direct Checkout 플러그인을 사용하여 버튼 텍스트 바꾸기
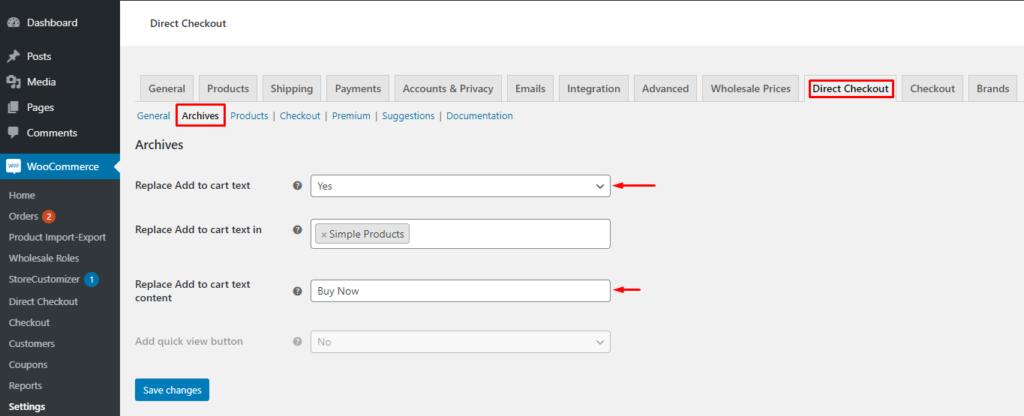
WP 관리자 대시보드 에서 WooCommerce > 설정 으로 이동하여 직접 결제 탭으로 이동합니다. 아카이브 설정에서 " 바꾸기 텍스트에 추가 "를 예로 설정하고 표시할 텍스트를 입력합니다. 마지막으로 저장 버튼을 눌러 변경 사항을 저장합니다.

그게 다야! 장바구니에 추가 버튼이 이제 구매 버튼으로 바뀝니다.
2) 프로그래밍 방식으로 버튼 텍스트 바꾸기
플러그인을 사용하지 않으려면 프로그래밍 방식으로 버튼의 텍스트를 변경할 수도 있습니다. functions.php 파일에 다음 코드 스니펫을 추가하기만 하면 됩니다.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//장바구니에 추가 텍스트를 지금 구매로 바꿉니다!
기능 ql_replace_add_to_cart_button_text() {
return __( '지금 구매하세요!', '우커머스' );
}이 예에서는 버튼 텍스트를 Buy Now! 로 변경합니다. 그러나 코드의 마지막 줄을 약간 수정하여 표시하려는 텍스트를 선택할 수 있습니다.
return __( '지금 구매하세요!', '우커머스' );
지금 구매를 교체하기만 하면 됩니다! 표시하려는 모든 텍스트. 예를 들어 지금 구매, 지금 쇼핑, 주문 등이 있습니다. 텍스트가 작은따옴표로 묶여 있는지 확인하십시오.
그게 다야! 버튼 텍스트를 변경하는 방법입니다. 이제 다음 조정으로 넘어가겠습니다.
장바구니에 추가됨 메시지 제거
자세히 관찰하면 고객이 제품을 구매할 때마다 "귀하의 제품이 장바구니에 추가되었습니다" 라는 메시지가 체크아웃 페이지에 표시되는 것을 볼 수 있습니다.

장바구니가 더 이상 없기 때문에 이 메시지는 의미가 없으므로 제거하는 것이 좋습니다. 이를 위해 다음 코드 스니펫을 사용합니다.
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message' );
기능 ql_remove_add_to_cart_message($message){
반품 '';
}위에서 설명한 대로 이 코드 조각을 자식 테마에 직접 추가하거나 코드 조각 플러그인을 사용할 수 있습니다.
이제 마지막 조정을 살펴보겠습니다.
메뉴에서 장바구니 페이지 제거
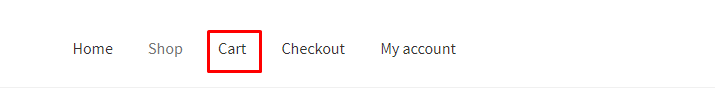
대부분의 쇼핑 페이지에는 고객이 언제든지 장바구니 항목을 확인할 수 있도록 기본 메뉴에 장바구니 페이지 에 대한 링크가 있습니다. 그러나 더 이상 장바구니 페이지가 없으므로 메뉴에서 장바구니 링크를 제거해야 합니다.

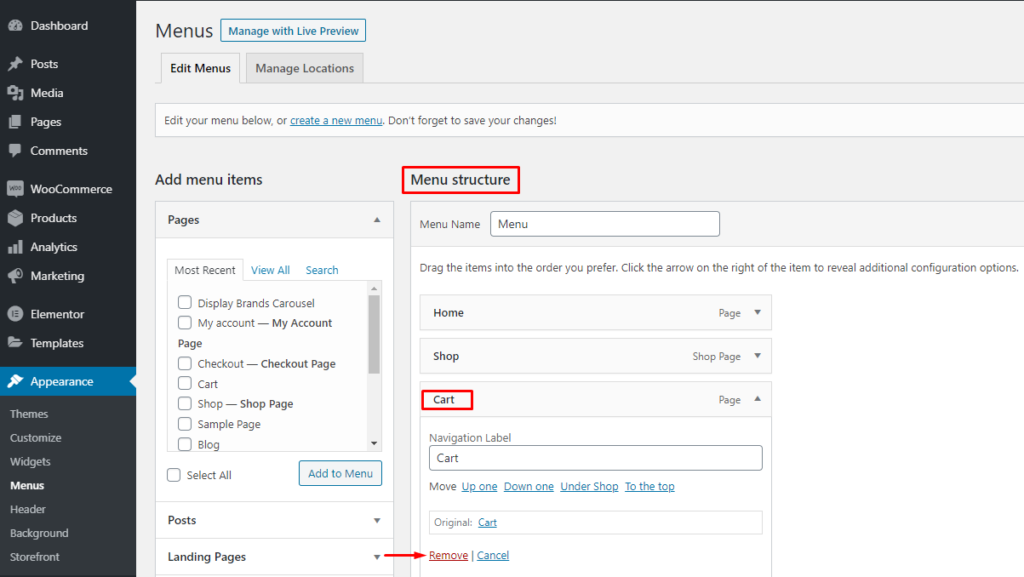
기본적으로 WordPress는 메뉴 항목을 제거하는 옵션을 제공합니다. 이렇게 하려면 WP 관리 대시보드 로 이동하여 모양 > 메뉴로 이동합니다. 메뉴 구조 섹션에서 장바구니 페이지 를 선택하고 제거 를 클릭 하십시오 . 그런 다음 저장 버튼을 눌러 변경 사항을 적용합니다.

축하합니다! 메뉴에서 장바구니 페이지를 제거했습니다. 이러한 작은 조정은 상점을 최적화하고 사용자에게 더 나은 구매 경험을 제공하는 데 도움이 됩니다.
결론
대체로 모든 온라인 상점에서 간단하고 간단한 체크아웃 프로세스가 필수적입니다. 주문하는 동안 관련된 단계 수가 적을수록 장바구니 포기를 줄이고 전환율을 높일 가능성이 높아집니다. 장바구니 페이지를 건너 뛰면 결제 프로세스의 한 단계가 제거되어 고객이 더 빠르고 편리하게 사용할 수 있습니다.
이 가이드에서는 다음을 수행하는 방법을 살펴보았습니다.
- WooCommerce에서 장바구니 페이지 건너뛰기
- 기본 설정을 통해
- WooCommerce 플러그인에 대한 Direct Checkout 사용
- 코드 조각 을 사용하여 프로그래밍 방식으로
- 장바구니에 추가 버튼 텍스트 교체
- Direct Checkout 플러그인 사용
- 프로그래밍 방식으로
- 장바구니에 추가 메시지 제거
- 메뉴에서 장바구니 페이지 제거
WooCommerce에서 장바구니 페이지를 건너 뛰려고 시도한 적이 있습니까? 어떤 방법을 사용하셨나요? 아래 의견에 알려주십시오.
이 게시물이 유용했다면 소셜 미디어에 공유하고 뉴스레터를 구독하십시오!
더 흥미로운 자습서를 보려면 다음 게시물을 확인하세요.
- WooCommerce 장바구니 페이지를 사용자 정의하는 방법
- WooCommerce의 제품 페이지 사용자 지정
