Divi에서 슬라이드인 메뉴를 만드는 방법
게시 됨: 2022-05-12슬라이드 메뉴의 가장 큰 장점은 화면의 추가 공간을 차지하지 않고 더 많은 콘텐츠를 사용할 수 있고 대부분의 레이아웃에 적합하며 모바일 앱에서 자주 볼 수 있으므로 사용에 익숙할 것입니다.
이 튜토리얼에서는 Divi 웹사이트에 슬라이드인 메뉴를 표시하는 두 가지 방법을 설명합니다. 첫 번째는 Divi 테마용 테마 사용자 지정 프로그램을 사용하는 것이고 두 번째는 Divi 테마 빌더를 사용하여 전역 헤더를 만드는 것입니다.
테마 사용자 지정 프로그램을 통해 Divi에서 슬라이드인 메뉴를 만드는 방법
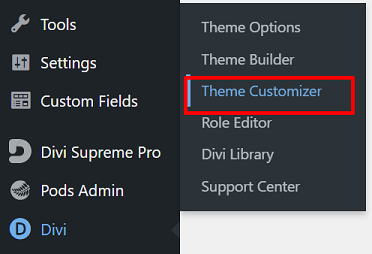
먼저 WordPress에 관리자로 로그인하여 웹사이트 테마 커스터마이저에 액세스해야 하며 Divi 테마 빌더에 활성 글로벌 헤더가 없는지 확인해야 합니다. 그런 다음 Divi → Theme Customizer 로 이동하십시오.

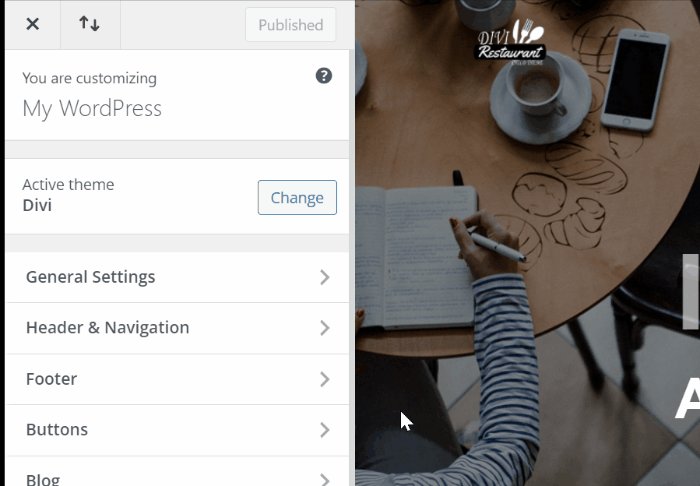
웹 사이트를 사용자 정의하기 위해 테마 사용자 정의로 이동합니다. 여기에서 사이트 제목 및 태그라인을 변경하고, 사이드바 또는 바닥글에 위젯을 추가하고, 메뉴를 만들고, 홈페이지 설정을 변경하는 등의 작업을 수행할 수 있습니다.
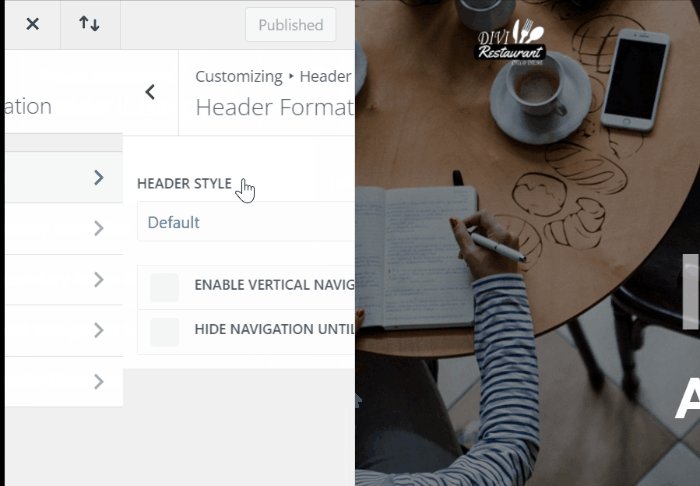
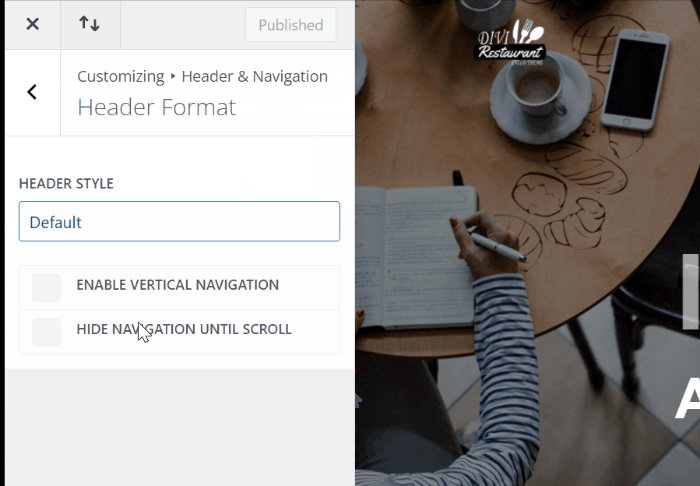
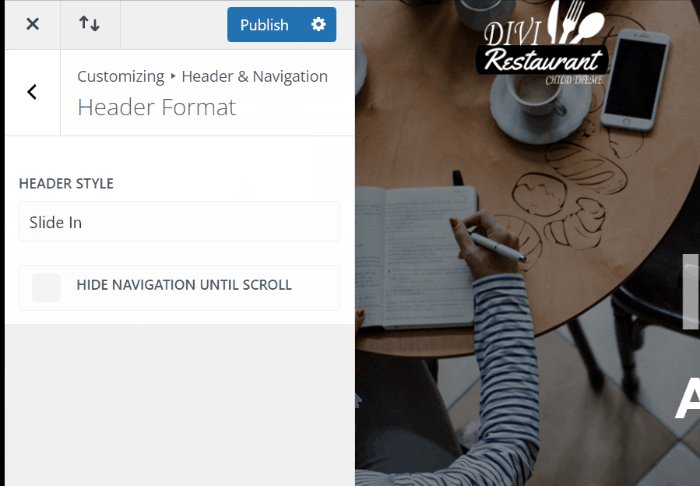
머리글 및 탐색 블록 → 머리글 형식 → 머리글 스타일 을 클릭한 다음 슬라이드 인 옵션을 선택하여 계속합니다.

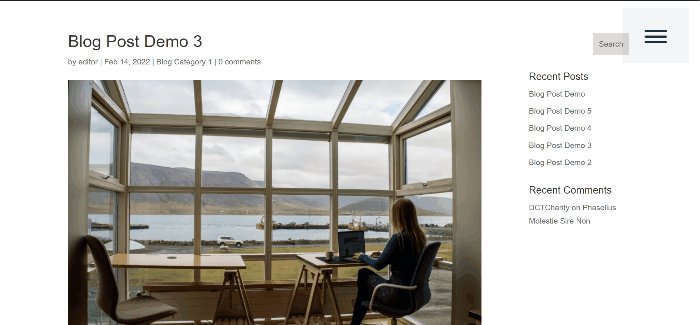
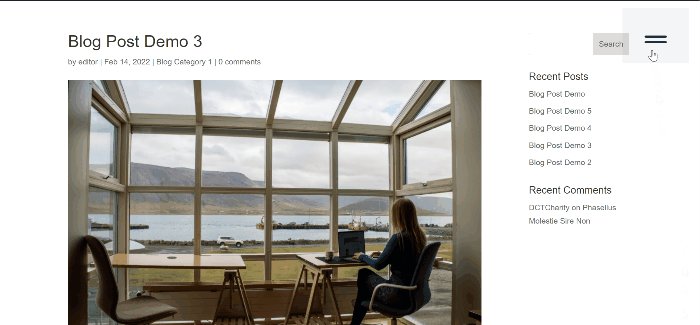
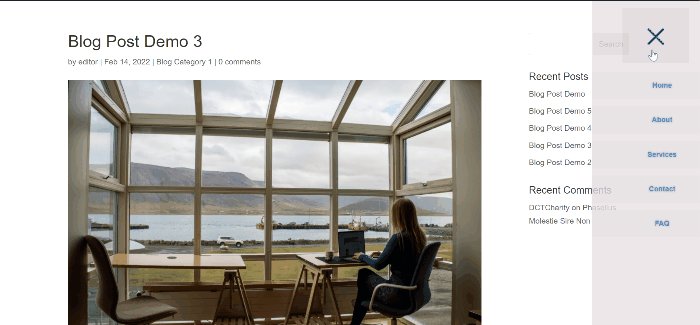
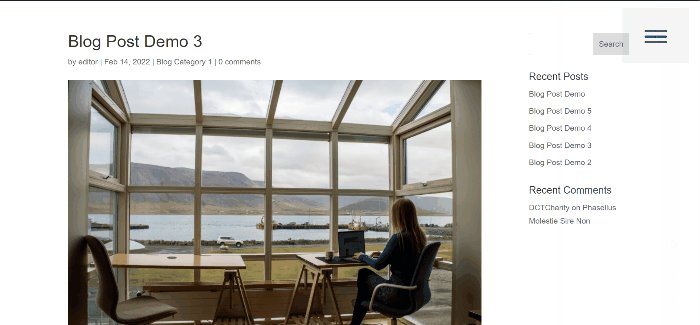
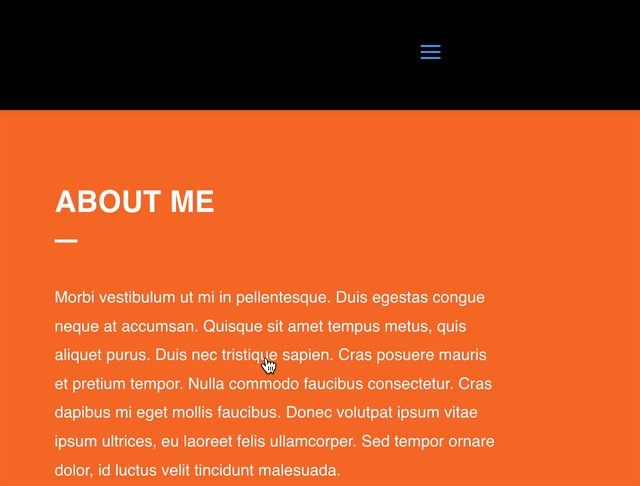
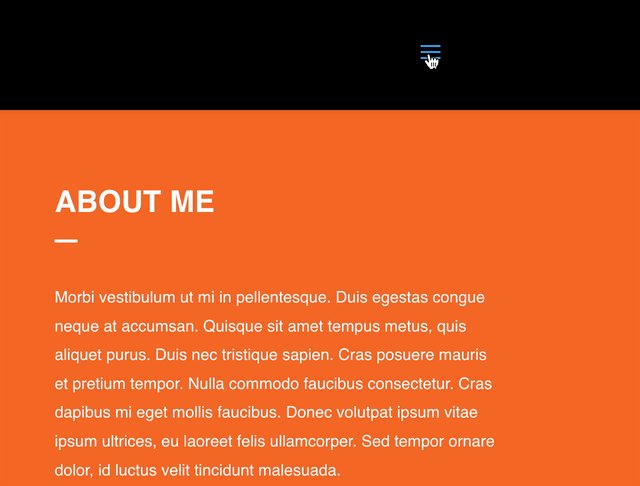
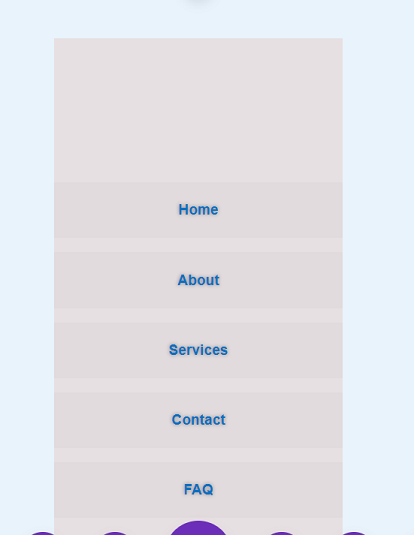
Viola는 슬라이드 인 메뉴가 작동할 준비가 된 것과 같습니다.

그러나 슬라이드인 메뉴 너비, 배경색, 텍스트 크기 등을 변경하는 것과 같은 사용자 정의를 추가하려는 경우 선택 후 나타나는 헤더 및 탐색 블록에서 슬라이드 인 및 전체 화면 헤더 설정 으로 이동할 수 있습니다. 슬라이드 인 또는 전체 화면 메뉴 옵션.
테마 빌더를 통해 Divi에서 슬라이드 인 메뉴를 만드는 방법
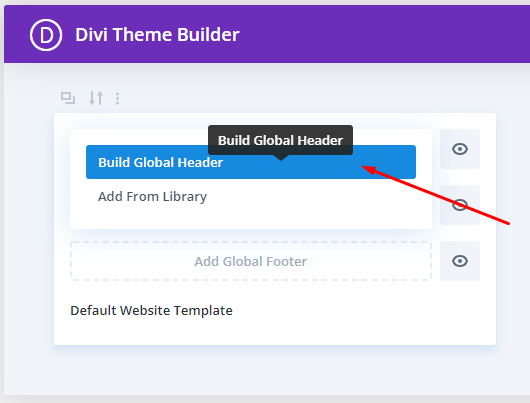
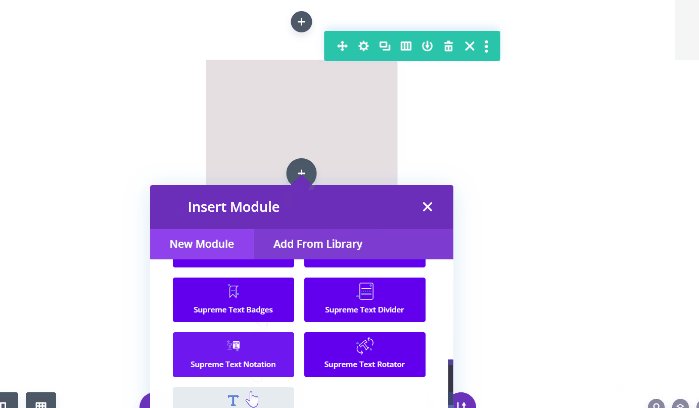
이번에는 전체 헤더를 만들어 Divi 테마 빌더를 사용하여 Divi에서 슬라이드 인 메뉴를 만드는 방법을 보여 드리겠습니다. WordPress 대시보드의 Divi 메뉴에서 테마 빌더 옵션을 선택한 다음 글로벌 헤더 빌드를 진행합니다.

섹션 설정
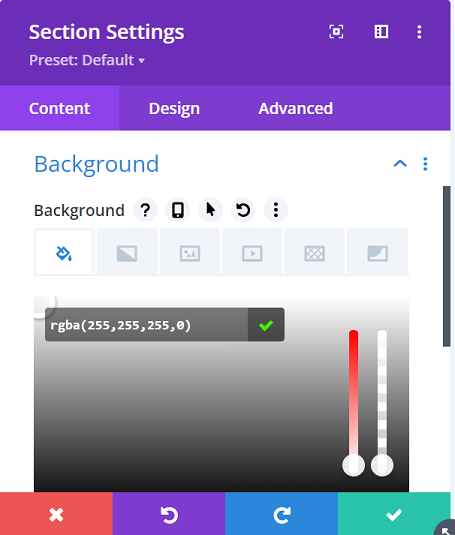
섹션 설정 아이콘을 클릭하여 시작하면 Divi Builder 편집기로 이동합니다. ![]() 첫 번째 섹션 설정을 변경합니다. 섹션 배경색을 투명한 것으로 변경하여 계속하십시오:
첫 번째 섹션 설정을 변경합니다. 섹션 배경색을 투명한 것으로 변경하여 계속하십시오: rgba(255,255,255,0)

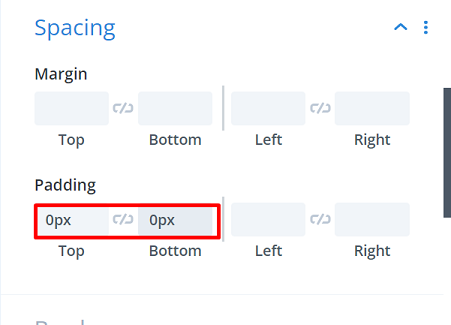
디자인 탭 → 간격 으로 이동하여 기본 상단 및 하단 패딩 을 제거합니다. 둘 다에 대해 값을 0으로 설정합니다.

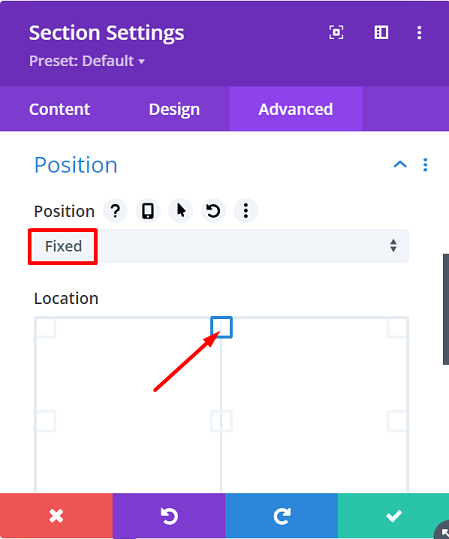
고급 탭 → 위치 로 이동한 다음 위치 옵션을 고정 으로 변경하고 위치 를 상단 중앙으로 변경합니다.

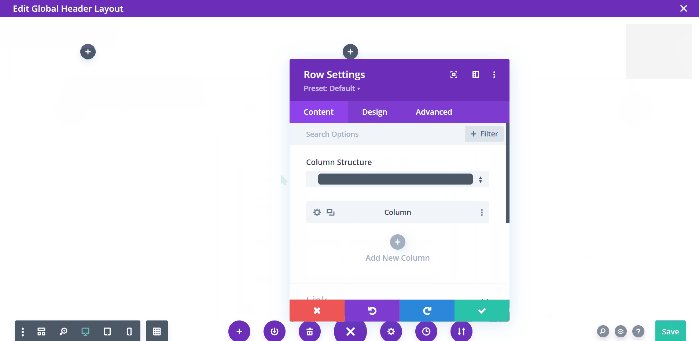
첫 번째 행 설정
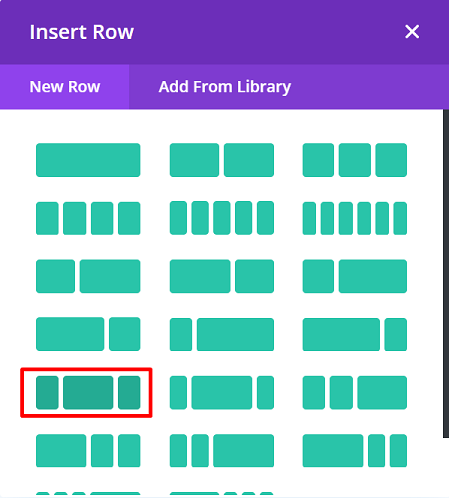
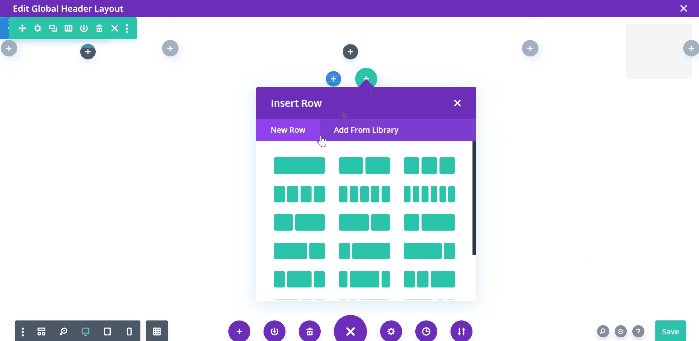
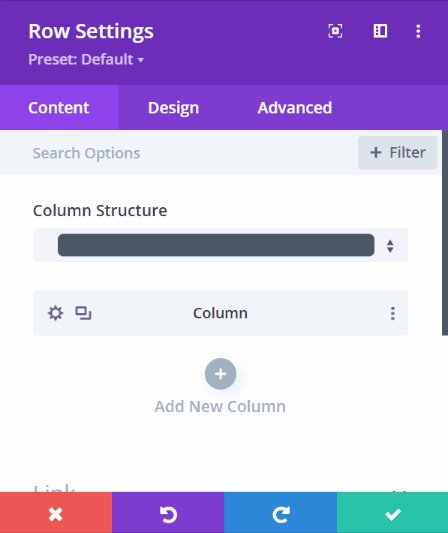
다음 열 구조를 사용하여 섹션에 새 행을 계속 추가합니다.

모듈을 추가하기 전에 먼저 행 설정 을 연 다음 디자인 탭에서 크기 조정 및 간격 옵션을 다음과 같이 변경하십시오.
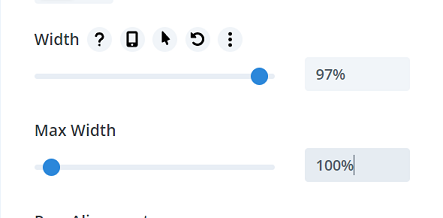
사이징 :
- 폭 : 97%
- 최대 너비 : 100%

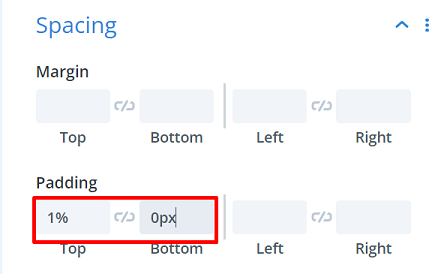
간격 :
- 탑 패딩 : 1%
- 하단 패딩 : 0px

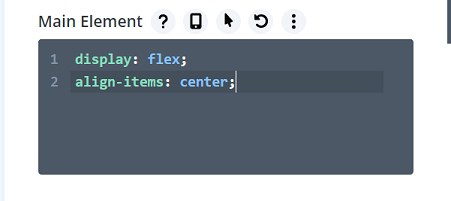
그런 다음 고급 탭 → 사용자 정의 CSS → 기본 요소 로 이동하고 거기에 다음 스니펫을 추가합니다.
디스플레이: 플렉스; 항목 정렬: 가운데;

이미지 모듈을 추가하여 이 행의 첫 번째 열에 사이트 로고를 배치할 수 있습니다.
대화형 햄버거 아이콘 만들기
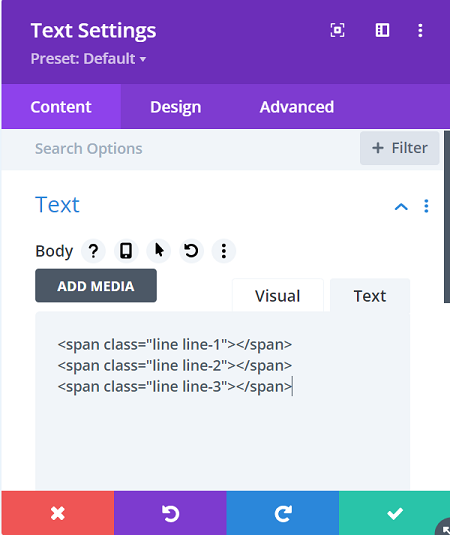
세 번째 열 또는 열 3으로 이동하여 텍스트 모듈을 추가합니다. 대화형 햄버거 아이콘을 만들기 위해 사용자 지정 클래스가 있는 세 개의 HTML 범위를 추가하기 위해 시각적 개체 대신 텍스트 탭을 사용합니다.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

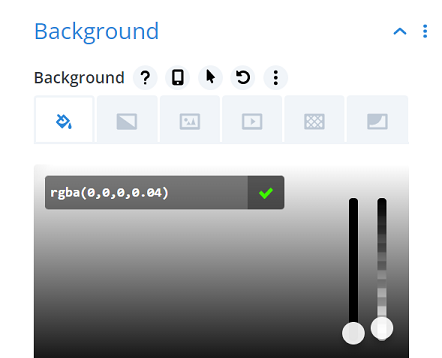
그런 다음 rgba(0,0,0,0.04) 값을 사용하여 배경색을 변경합니다.

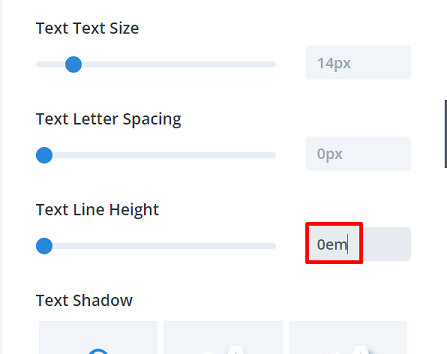
디자인 탭 → 텍스트 → 텍스트 줄 높이 로 이동하여 추가한 범위를 완전히 제어할 수 있도록 0em 값을 입력하여 텍스트 줄 높이를 제거합니다.

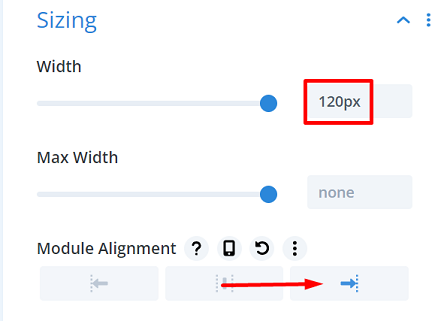
Sizing 설정으로 이동하여 다음과 같이 값을 수정합니다.
- 너비 : 120px
- 모듈 정렬 : 오른쪽

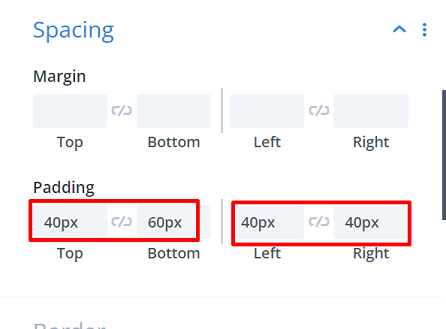
Spacing 설정에 패딩 사용자 정의 값을 추가하여 모듈을 정사각형으로 만들어 보겠습니다. 값은 다음과 같습니다.

- 상단 패딩 : 40px
- 하단 패딩 : 60px
- 왼쪽 패딩 : 40px
- 오른쪽 패딩 : 40px

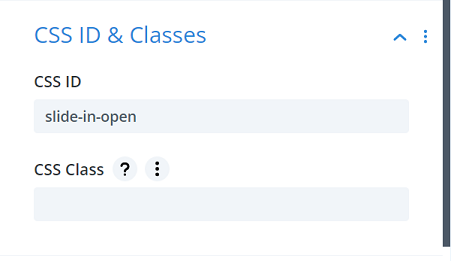
그런 다음 사용자 정의 CSS ID 를 추가하여 모듈을 완료하십시오. 이 CSS ID를 사용하여 코드에서 클릭 기능을 생성합니다. 고급 탭 → CSS ID 및 클래스 로 이동한 다음 CSS ID 필드에 다음 텍스트를 입력합니다.
- CSS ID : 슬라이드 인 오픈

두 번째 행 설정
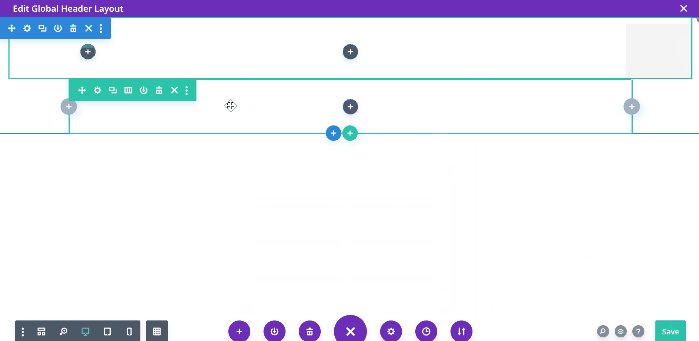
계속해서 두 번째 행인 새 행을 만들어 보겠습니다. 아직 모듈을 추가하지 않고 행 설정 아이콘을 클릭하여 설정을 엽니다. 이 행은 전체 슬라이드인 메뉴의 위치입니다.

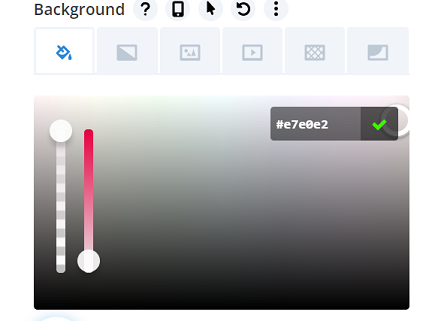
배경색을 원하는 대로 변경해 보겠습니다. 메뉴의 경우 다음 색상을 선택합니다. #e7e0e2

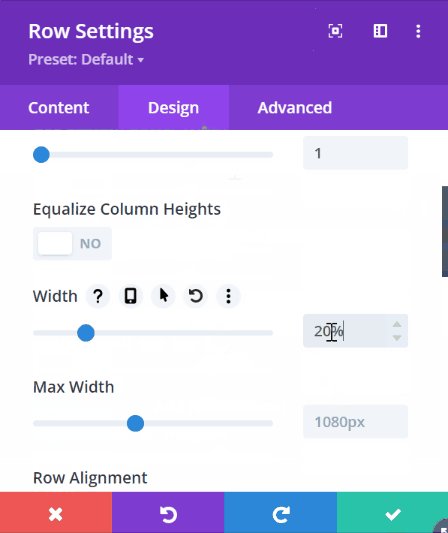
계속해서 디자인 탭 → 크기 조정 으로 이동하고 값을 다음과 같이 수정합니다.
- 사용자 지정 거터 너비 사용 : 예
- 거터 폭 : 1
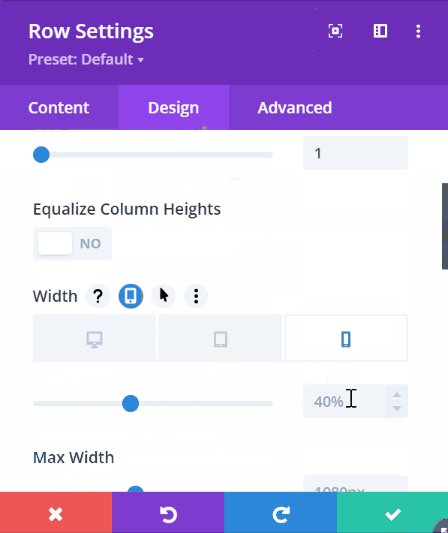
- 너비 : 20%(데스크톱), 40%(태블릿), 60%(전화)
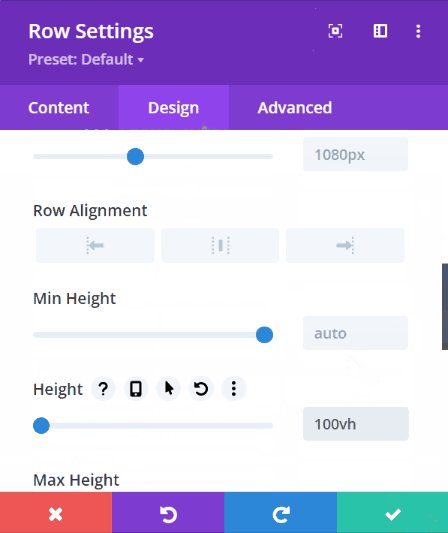
- 높이 : 100vh

그런 다음 Spacing 설정으로 이동하고 Top Padding : 10vw(데스크톱), 30vw(태블릿), 40vw(전화)에 대해 다른 장치에서 값을 수정합니다.

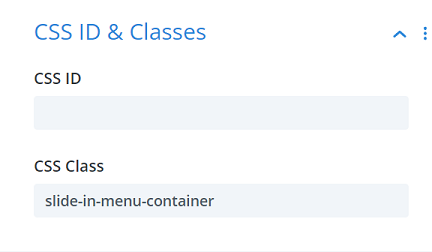
계속해서 사용자 정의 CSS 클래스를 추가합니다. 행을 밀어넣는 데 필요합니다. 고급 탭 → CSS ID 및 클래스 로 이동한 다음 CSS 클래스 필드에 다음 텍스트를 입력합니다.
- CSS 클래스 : 슬라이드 인 메뉴 컨테이너

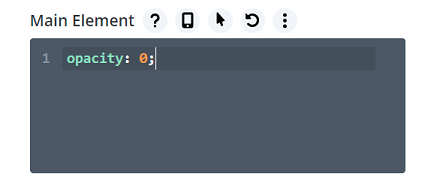
그런 다음 opacity: 0; 사용자 정의 CSS → 기본 요소 .

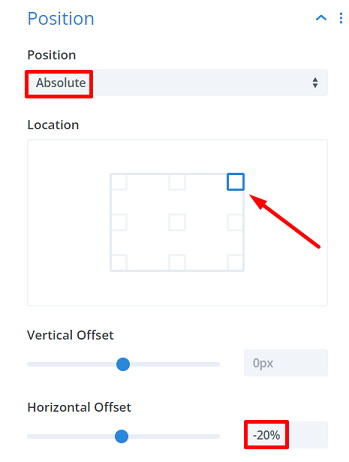
두 번째 행 설정을 완료하려면 위치 설정에서 위치를 다음 값으로 수정합니다.
- 위치 : 절대
- 위치 : 오른쪽 상단
- 수평 오프셋 : -20%(데스크톱), -40%(태블릿), -60%(전화)

메뉴 추가
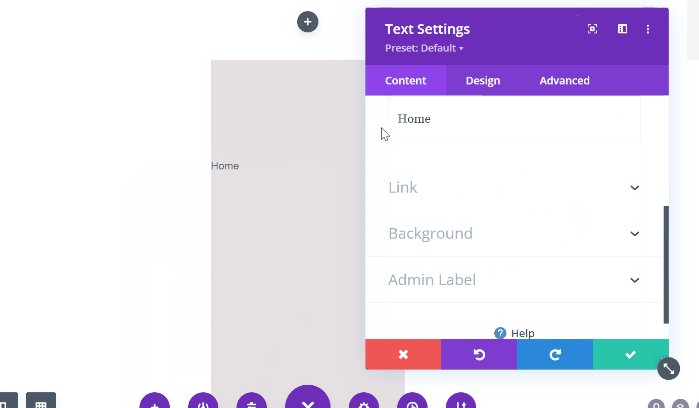
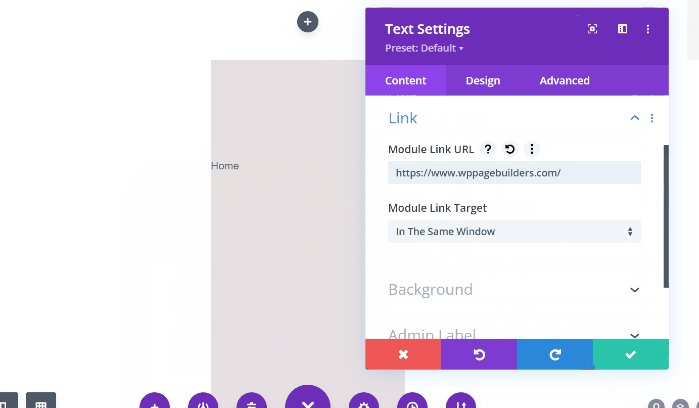
텍스트 모듈을 추가하고 표시하려는 첫 번째 메뉴를 입력하여 메뉴 추가를 시작해 보겠습니다. 첫 번째 메뉴로 홈을 사용합니다. 그런 다음 관련 링크를 추가합니다.

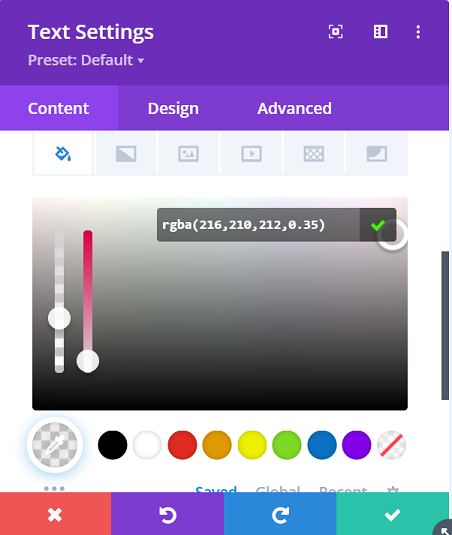
계속해서 배경색을 rgba(216,210,212,0.35) 로 변경합니다.

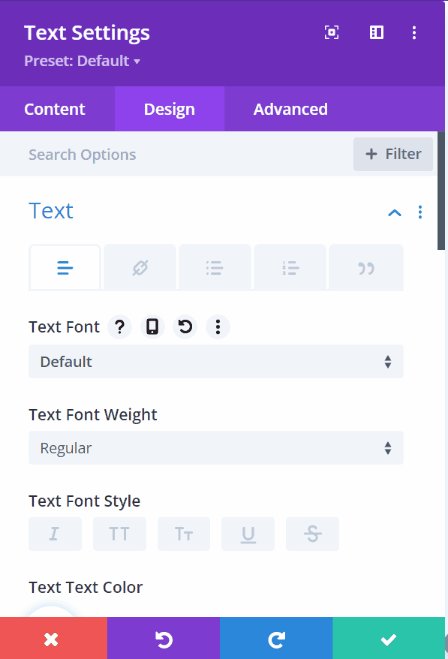
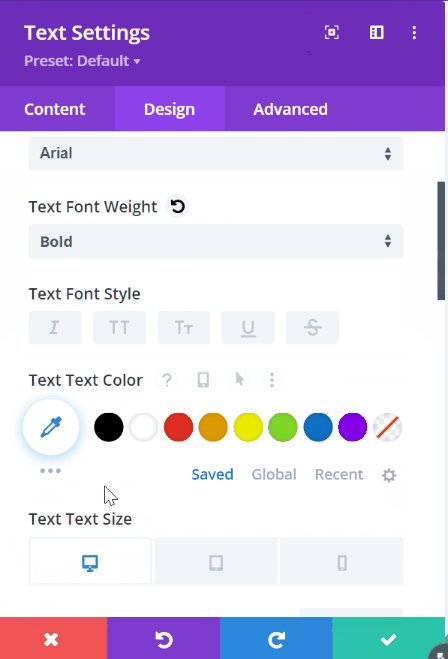
디자인 탭으로 이동하여 다음과 같이 텍스트 설정을 수정합니다.
- 텍스트 글꼴 : Arial
- 텍스트 글꼴 두께 : 굵게
- 텍스트 색상 : #0c71c3
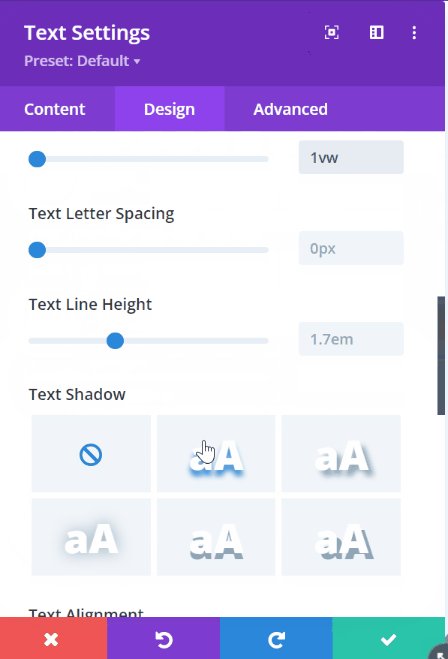
- 텍스트 크기 : 1vw(데스크톱), 2vw(태블릿), 3vw(전화)
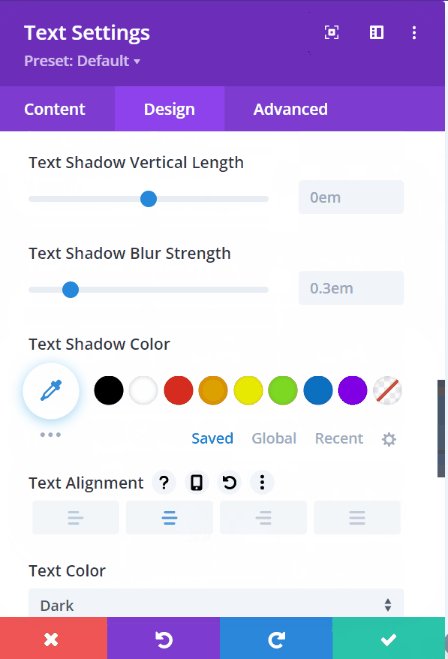
- 텍스트 그림자 : 조명 효과
- 텍스트 정렬 : 가운데

다른 장치에서 간격 값을 수정하여 계속하십시오. 값은 다음과 같습니다.
- 하단 여백 : 1vw(데스크탑), 2vw(태블릿), 3vw(전화)
- 탑 패딩 : 1vw
- 하단 패딩 : 1vw

첫 번째 메뉴가 완료되었습니다. 이제 나머지 메뉴에 대해 복제 모듈 아이콘을 클릭하여 첫 번째 메뉴를 복제하기만 하면 됩니다. ![]() 그런 다음 텍스트와 링크를 원하는 대로 변경합니다.
그런 다음 텍스트와 링크를 원하는 대로 변경합니다.

슬라이드 인 기능 추가
첫 번째 행의 두 번째 열에 코드 모듈을 추가하여 메뉴를 완성하고 다음 코드를 모듈에 복사해 보겠습니다.
<스타일>
#슬라이드인오픈{
커서: 포인터;
}
.라인{
디스플레이: 블록;
위치: 절대;
높이: 4px;
너비: 100%;
배경: #24394A;
테두리 반경: 9px;
불투명도: 1;
-webkit-transition: .1s-in-out;
-moz-transition: .1s-in-out;
-o-전환: .1s-in-out;
전환: .1s 인-아웃;
}
.line-2 {
상단: 10px;
}
.line-3 {
상단: 20px;
}
#slide-in-open.open .line-1 {
상단: 10px;
-webkit-transform: 회전(135deg);
-moz-변환: 회전(135deg);
-o-변환: 회전(135deg);
변환: 회전(135deg);
}
#slide-in-open.open .line-2 {
디스플레이: 없음;
}
#slide-in-open.open .line-3 {
상단: 10px;
-웹킷 변환: 회전(-135deg);
-moz-변환: 회전(-135deg);
-o-변환: 회전(-135deg);
변환: 회전(-135deg);
}
.슬라이드 인 메뉴 {
오른쪽: 0 !중요;
불투명도: 1 !중요;
}
.slide-in-menu-container {
-webkit-transition: 모든 0.5초 용이성 !중요;
-moz-transition: 모든 0.5초 용이성 !중요;
-o-전환: 모든 0.5초 용이성 !중요;
-ms-transition: 모든 0.5초는 !중요합니다.
전환: 모든 0.5초 용이성 !중요;
}
</스타일>
<스크립트>
제이쿼리(함수($){
$('#슬라이드-인-오픈').click(function(){
$(this).toggleClass('열기');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</스크립트>코드는 클릭 기능 효과를 처리하고 햄버거 아이콘 범위의 스타일을 지정한 다음 아이콘을 클릭할 때 메뉴를 슬라이드 안으로 만들어야 합니다.
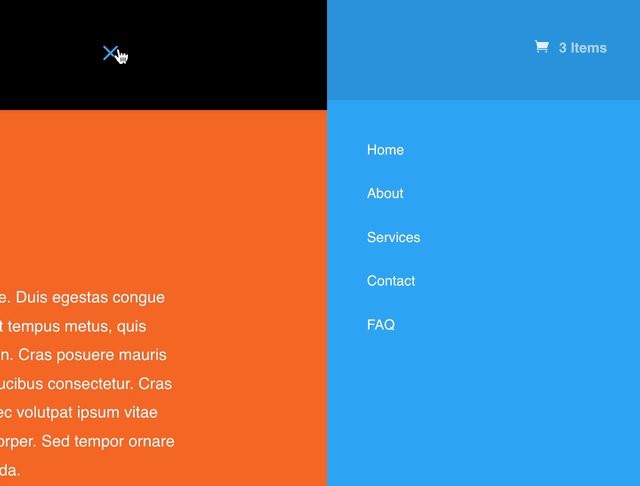
슬라이드인 메뉴가 완성되면 프로젝트를 저장하고 Divi 테마 빌더에서 모든 변경 사항 저장을 클릭하여 변경 사항을 적용해 보겠습니다. 홈페이지 게시물에 있는 메뉴를 한번 볼까요?