슬라이더 속도를 높이는 방법
게시 됨: 2021-04-13방문자를 유지하려면 빠른 웹 사이트를 갖는 것이 중요합니다. 사실 페이지가 로드될 때까지 몇 초 이상 기다리기를 원하는 사람은 아무도 없습니다. 이 때문에 모든 사람은 자신의 사이트가 빨리 로드되기를 원합니다 . 그러나 리치 미디어(이미지 및 비디오) 사용으로 인해 사이트 로드를 빠르게 만드는 것이 어려울 수 있습니다. 이미지와 동영상 모두 텍스트보다 느리게 로드되므로 웹에 최적화해야 합니다.
Smart Slider 3는 WordPress 및 Joomla 슬라이더 플러그인이며 웹사이트에 리치 미디어를 추가하는 데 탁월한 선택입니다. 이 플러그인으로 이미지 슬라이더, 비디오 슬라이더, 심지어 전체 랜딩 페이지를 만들 수 있습니다. 이 기사에서는 사이트 속도를 확인하는 방법과 슬라이더 속도를 높이는 방법을 보여 드리겠습니다.
무엇이 웹사이트 속도를 늦출 수 있습니까?
빠른 답변: 무엇이든. 텍스트가 정말 긴 경우에도 페이지 속도가 느려질 수 있습니다. 대부분의 경우 문제는 사용된 리치 미디어에서 발생합니다. 또는 서버가 요청된 콘텐츠를 적시에 반환할 만큼 충분히 빠르지 않다는 사실일 수 있습니다.
귀하의 사이트가 얼마나 빠른지 알고 싶습니까? Google PageSpeed Insights를 사용하여 사이트 속도를 측정하십시오. 사이트 로드 속도를 확인하고 사이트를 개선할 수 있는 방법에 대한 팁을 제공합니다. Google PageSpeed Insights는 놀라운 도구입니다. 이러한 이유로 Lighthouse라고 하는 Chrome 브라우저에 내장했습니다.
속도 측정항목
Lighthouse에는 사이트 속도를 설명할 수 있는 여러 가지 측정항목이 있습니다. 그것들은 모두 사이트를 개선하는 방법을 이해하는 데 중요하므로 몇 마디로 설명하겠습니다.
- 브라우저가 콘텐츠의 첫 번째 비트를 렌더링하는 시기를 측정하는 FCP(First Contentful Paint) 입니다. 페이지가 실제로 로드되고 있다는 것은 사용자에게 첫 번째 피드백입니다.
- 속도 지수(SI) 는 페이지의 콘텐츠가 시각적으로 채워지는 속도를 보여줍니다.
- 가장 큰 콘텐츠가 포함된 페인트(LCP) 는 사용자가 입력하기 전에 가장 큰 이미지 또는 텍스트 페인트에 대한 세부 정보를 제공합니다.
- TTI(Time to Interactive) . 마지막 Long Task가 완료된 시점입니다.
- 총 차단 시간(TBT) : FCP와 TTI 사이의 총 시간을 측정합니다.
- CLS(Cumulative Layout Shift) 는 시각적 안정성을 측정하기 위한 사용자 중심 메트릭입니다.
이러한 측정항목의 값은 웹사이트를 개선할 수 있는 부분에 대한 힌트를 제공합니다. 불행히도 일반적으로 어디서부터 시작해야 하는지는 그리 간단하지 않습니다. 웹 개발이 처음인 경우 특히 그렇습니다.
웹사이트를 최적화하는 가장 좋은 방법은 무엇입니까?
경험에 따르면 웹사이트를 최적화하는 가장 좋은 방법은 다음 체크리스트를 따르는 것입니다.
- 신뢰할 수 있는 호스팅 제공업체를 사용하세요. 제한된 웹 서버는 모든 업적을 파괴할 수 있습니다.
- 최신 버전의 서버 소프트웨어 실행
- opcache가 활성화된 PHP 사용
- Cloudflare를 미들웨어로 사용하고 캐싱 정책을 적절하게 설정
- 항상 최신 WordPress 사용 가능
- 빈 WordPress 설치에서 테마를 테스트하고 빈 페이지에서 100/100에 도달할 때까지 테마를 최적화하십시오.
- 플러그인을 최적화하여 테마에 가장 좋은 결과를 제공하는 플러그인을 확인할 수 있습니다.
- 미리 로드할 내용에 대한 힌트를 브라우저에 제공하기 위해 "링크" 헤더를 준비합니다. 이것은 style.css, 글꼴 패밀리 및 모든 렌더링 차단 리소스일 수 있습니다.
- 가능한 한 많은 렌더링 차단 리소스를 제거하십시오.
- 하나의 외부 글꼴 모음만 사용하고 로컬에서 호스팅되는 가변 글꼴인지 확인하십시오.
- JavaScript 사용을 줄이고 가능한 경우 jQuery를 삭제하십시오.
- Lighthouse에 최적화된 플러그인을 사용하세요. 업데이트를 중단하지 않고는 타사 플러그인을 수정할 수 없습니다.
- 좋은 점수를 받을 수 있도록 콘텐츠를 준비하세요. 예를 들어 스크롤 없이 볼 수 있는 부분에 더 적은 수의 이미지와 동영상을 사용합니다. 또한 이미지와 비디오가 가능한 한 최적화되어 있는지 확인하십시오.
플러그인이 내 사이트의 성능에 얼마나 영향을 미칩니까?
웹사이트에 설치하는 모든 플러그인은 결국 사이트 성능에 영향을 미칩니다. 페이지 속도 점수를 낮추고 웹사이트 속도를 늦춥니다. 유일한 예외는 플러그인을 최적화하는 것입니다. 플러그인의 목적은 속도를 향상시키는 것입니다. 고려해야 할 사항은 각 플러그인이 사이트 성능에 미치는 영향입니다. 또한 플러그인이 성능에 비해 가치가 있는 기능을 제공하는지 여부.
플러그인을 구입하려는 경우 개발자에게 Lighthouse용 플러그인을 어떻게 최적화했는지 물어보십시오. 또한 플러그인의 (데모) 웹사이트를 Lighthouse로 직접 테스트하여 얼마나 잘 작동하는지 확인하십시오. 데모 사이트의 성능이 좋지 않으면 자체 사이트에서도 좋은 결과를 기대할 수 없습니다 . 결국 개발자가 자신의 사이트를 제대로 작동하게 만들 수 없다면 어떻게 할 수 있습니까?
사실, 우리는 Smart Slider 3로 만든 콘텐츠가 중요하다고 확신합니다. 웹 사이트에서 사용자에게 놀랍고 기억에 남는 경험을 제공하는 데 도움이 됩니다. 이러한 이유로 Smart Slider 3.5를 최적화하기 위해 모든 노력을 기울였습니다 . 그 결과 슬라이더만 사용하여 만든 홈페이지(머리글과 바닥글 제외)는 100/100 점수를 받았습니다. 놀랍지 않습니까?

데스크탑
이동하는
슬라이더가 느리게 로드되는 이유는 무엇입니까?
우선 슬라이더가 웹사이트에서 느리게 로드되고 다른 것이 없는지 확인하십시오. Smart Slider 3가 느리게 로드되는 것처럼 보일 수 있지만 실제로는 전체 사이트가 느립니다. 사이트가 빠르지 않으면 슬라이더도 빠르게 로드할 수 없습니다.
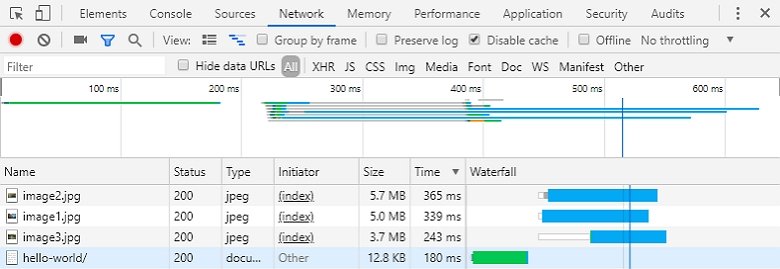
웹 사이트 속도 테스트를 사용하면 웹 사이트에 로드되는 시간을 확인할 수 있습니다. 또는 Chrome 또는 Firefox 브라우저를 사용할 수 있습니다. 이 경우 F12 키를 누르고 → "네트워크" 탭 을 클릭하고 하드 새로 고침으로 페이지를 새로 고칩니다. 여기에서 페이지의 모든 요소를 볼 수 있으며 로딩 시간에 따라 주문할 수도 있습니다.

빠른 로딩과 최적화된 슬라이더 를 생성하려면 이미지의 품질과 크기 에 주의하는 것이 중요합니다. 큰 이미지는 슬라이더의 속도를 늦추고 방문자에게 방해가 될 수 있습니다. 작은 이미지도 화질이 너무 좋으면 크기가 커질 수 있다는 점에 유의해야 합니다. 특정 품질 수준 이상에서는 사람의 눈으로 차이를 볼 수 없으므로 너무 높은 품질의 이미지를 사용하지 마십시오.
