슬라이더를 SEO 친화적으로 만드는 방법은 무엇입니까?
게시 됨: 2020-05-13SEO는 사람들이 귀하의 웹사이트를 찾도록 하는 데 매우 중요합니다. 아무도 당신을 찾을 수 없다면 당신의 사이트와 서비스가 얼마나 멋진지는 중요하지 않습니다. 그러나 SEO 목적으로 슬라이더를 사용할 수 있다는 것을 알고 계셨습니까? 슬라이더는 WordPress 사이트에서 찾을 수 있는 가장 인기 있는 디자인 요소이므로 SEO에 사용하는 것이 좋습니다. 그렇게 하려면 슬라이더가 가장 필수적인 SEO 도구를 지원해야 합니다 .
SEO 친화적 슬라이더를 어떻게 인식합니까?
슬라이더가 SEO에 좋지 않은지 여부는 개발자에 따라 다릅니다. 이를 염두에 두고 SEO 친화적 슬라이더의 상위 5가지 측면을 살펴보겠습니다.
- 플래시 기반이 아닙니다. 플래시는 화려한 효과로 인해 꽤 인기를 끌었던 오래된 기술입니다. 검색 엔진이 검색 결과를 크롤링할 수 없기 때문에 인기가 떨어지고 있습니다. 슬라이더가 플래시를 사용하는 경우 SEO 친화적이지 않으므로 사이트에서 해당 슬라이더를 사용하면 안 됩니다.
- 그것은 당신이 당신의 이미지에 대체 텍스트를 쓸 수 있습니다. 대체 텍스트는 검색 엔진이 이미지를 색인화하는 데 도움이 됩니다. 다른 텍스트가 없는 간단한 이미지 슬라이더를 만들 때 특히 중요합니다.
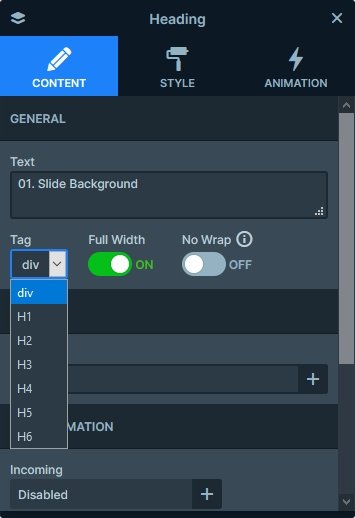
- 적절한 H 태그를 설정하는 기능. h1 또는 h2와 같은 H 태그는 콘텐츠를 더 잘 구성하는 데 도움이 됩니다. 잘 구성된 콘텐츠는 SEO 관점에서 매우 중요합니다. 사실 사이트의 각 페이지에는 h1 태그가 하나만 있어야 합니다. 따라서 슬라이더가 h1 태그만 있는 제목을 만들고 변경할 수 없는 경우 이 WordPress 플러그인을 덤프하십시오.
- H 태그 없이 텍스트를 작성할 수 있습니다. 모든 콘텐츠가 제목일 필요는 없습니다. 좋은 슬라이더 플러그인을 사용하면 텍스트를 단락으로 추가할 수도 있습니다.
- 유효한 HTML 구조가 있습니다. 검색 엔진은 잘못된 HTML 구조를 가진 페이지를 인덱싱하는 데 어려움을 겪습니다. 슬라이더에 잘못된 코드가 포함되어 있으면 사이트와 슬라이더를 인덱싱하기가 더 어려워집니다.
SEO 목적으로 슬라이더를 사용하는 방법은 무엇입니까?
분명히, SEO 친화적인 경우에만 슬라이더를 SEO 목적으로 사용할 수 있습니다. 사실 Smart Slider 3는 SEO 친화적 슬라이더 입니다. 즉, SEO를 수행하는 데 사용할 수 있습니다. 레이어를 사용하여 Smart Slider 3에 쓰는 모든 텍스트는 검색 엔진에서 크롤링할 수 있습니다. SEO 친화적인 슬라이더를 만드는 데 사용할 수 있는 도구를 살펴보겠습니다!
제목 레이어를 사용하여 슬라이더 구성
사이트에 추가한 제목 태그 는 페이지의 구조를 정의합니다 . 사람들은 사이트를 탐색할 때 정보를 찾습니다. 제목은 독자에게 다음 단락에서 얻을 수 있는 정보에 대한 아이디어를 제공합니다. 또한 가독성을 높이기 위해 텍스트를 분할하는 데도 좋습니다.

제목의 다른 주요 목적은 콘텐츠를 구성하는 것 입니다. 독자에게 구조를 더 명확하게 하기 위해 제목에 다른 글꼴 크기를 사용할 수 있습니다. 예를 들어, 추가하는 각 하단 제목의 글꼴 크기를 줄이십시오. 즉, 32px 글꼴 크기의 h2 제목을 추가하는 경우 h3 제목에 더 낮은 값을 사용합니다.
슬라이더에 SEO 친화적인 콘텐츠 추가
제목은 SEO에 중요하지만 좋은 콘텐츠 없이는 별로 도움이 되지 않습니다. 그 멋진 텍스트는 텍스트 레이어에 배치할 수 있는 것입니다. 다른 SEO 텍스트를 취급하는 것과 동일한 방식으로 이러한 텍스트를 처리해야 합니다. 독자에게 잘 쓰여지고 흥미로운지 확인하십시오. 그런 다음 슬라이더에 명확한 형식으로 배치합니다.

이미지에 캡션을 추가하려면 텍스트 레이어도 사용해야 합니다. 그것 은 검색 엔진 이 텍스트 를 크롤링할 수 있도록 하고 SEO 순위 에 도움 이 됩니다 . 또한 레이어는 실제로 반응이 좋으며 모바일 장치에서 가독성을 유지할 수 있습니다. 불행히도 이것은 이미지의 일부인 텍스트에는 해당되지 않습니다. 사실 응답성은 SEO의 또 다른 중요한 부분입니다.

검색 엔진이 이미지를 인덱싱할 수 있도록 이미지에 대체 텍스트를 추가하세요.
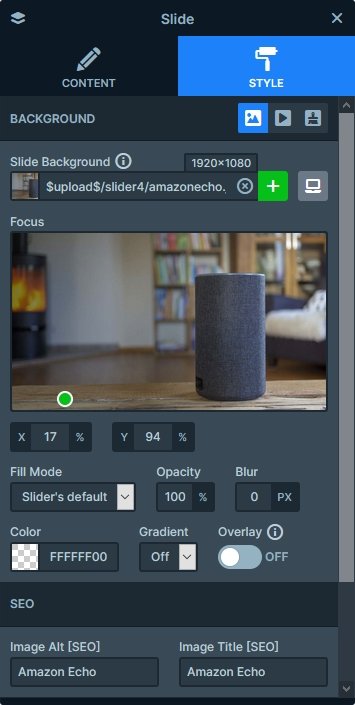
Smart Slider 3에는 모든 이미지 레이어와 배경 이미지에 대한 대체 텍스트를 입력할 수 있는 필드가 있습니다. 이렇게 하면 검색 엔진이 정적 이미지인 것처럼 크롤링할 수 있습니다. 물론 너무 높은 해상도의 이미지를 사용하는 것은 피해야 합니다. 사이트 로딩 속도가 느려져 사용자 경험이 나빠질 수 있습니다.

SEO 친화적인 이미지를 만드는 또 다른 핵심은 이미지의 실제 이름입니다 . SEO 관점에서 관련 이름은 일반 이름보다 훨씬 낫습니다. 예를 들어, 금문교를 보여주는 이미지를 추가하는 경우 이름을 DSC1523.jpg로 지정하지 마십시오. 대신 Golden_Gate_Bridge_San_Fransisco.jpg와 같은 이름을 지정합니다.
슬라이더 SEO는 실생활에서 어떻게 작동합니까?
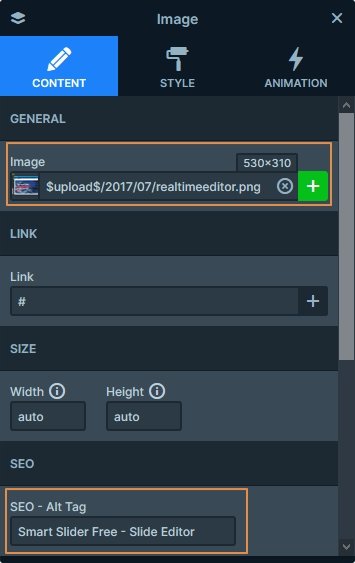
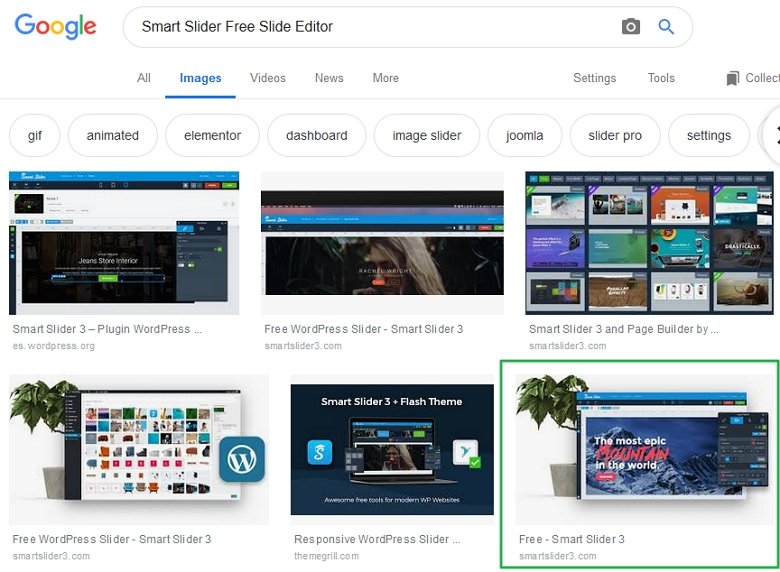
SEO 목적으로 슬라이더를 사용하는 것이 너무 좋다고 생각 한다면 실제 사례를 증거로 보겠습니다 . 슬라이더만 포함된 몇 개의 방문 페이지가 있습니다. 물론 모든 슬라이더는 Smart Slider 3로 만들어졌습니다. 이 페이지 중 하나가 Smart Slider 3 Free의 제품 페이지입니다. 실시간 슬라이드 편집기 옆에 다음 이미지가 있습니다.

보시다시피 이미지의 이름은 realtimeeditor.png이고 Alt 태그는 "Smart Slider Free – Slide Editor"입니다. 덕분에 Google은 이미지를 알고 색인을 생성할 수 있었습니다. "Smart Slider Free Slide Editor" 키워드에 대한 이미지 검색을 수행하십시오. 이미지가 6번째 결과로 표시되는 것을 알 수 있습니다. 첫 번째 결과 중 하나이기 때문에이 6 위는 꽤 좋습니다.

검색 엔진이 슬라이더에서 텍스트를 읽을 수 있습니까?
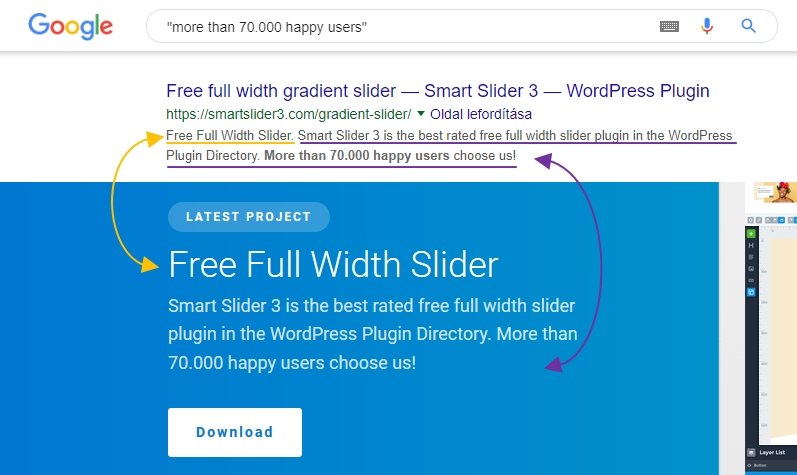
물론 그들은 할 수 있습니다! 예를 들어 그라디언트 슬라이더 템플릿을 자세히 살펴보겠습니다. 이 슬라이더의 페이지는 SEO에 최적화되어 있지 않습니다. 우리는 템플릿을 시연하기 위해서만 사용하고 있습니다. 그럼에도 불구하고 검색 엔진은 슬라이더에서 콘텐츠를 읽을 수 있습니다 . "70,000명 이상의 행복한 사용자"에 대한 간단한 검색을 수행해 보겠습니다. 페이지가 SEO에 최적화되지 않았지만 첫 번째 페이지에 표시됩니다. Google은 페이지를 찾을 수 있었을 뿐만 아니라 h2 제목과 아래 단락을 모두 읽었습니다.

스크린샷에서 볼 수 있듯이 Google과 같은 검색 엔진은 Smart Slider 3에서 텍스트를 읽을 수 있습니다. 즉 , Smart Slider 3 for SEO를 사용할 수 있습니다 .
검색 엔진은 실제로 얼마나 똑똑합니까?
Google의 개발자는 웹 페이지를 더 잘 이해하기 위해 엄청난 노력을 기울였습니다. 그들은 더 이상 페이지에 있는 내용을 학습하기 위해 페이지 소스에만 의존하지 않습니다. 이것은 그들이 웹사이트에서 코드를 실행하거나 최소한 그렇게 하려고 시도한다는 것을 의미합니다. 이것이 WordPress 사이트에 좋은 이유는 무엇입니까? 웹 개발이 지난 몇 년 동안 많이 발전했기 때문입니다. 최신 웹사이트에는 점점 더 많은 JavaScript 생성 콘텐츠가 있습니다.
물론 검색 엔진은 사용자처럼 페이지를 보지 않습니다. 예를 들어 사용자는 페이지와 상호 작용합니다. 그들은 애니메이션 요소나 이미지를 클릭하고 탭과 아코디언을 확인합니다. 방문자는 흥미로운 효과를 확인하기 위해 위아래로 스크롤합니다. 반면 검색 봇은 페이지 로드가 완료되었을 때 있는 그대로 페이지를 크롤링합니다.
