WordPress 웹사이트가 왜 느린가요? (+ 수정 방법)
게시 됨: 2023-11-22느린 로딩 시간으로 인해 좌절감을 느꼈고 "왜 내 WordPress 웹사이트가 느린가요?"라고 궁금해하셨다면 여러분은 혼자가 아닙니다. 노련한 WordPress 사용자이든 초보자이든 관계없이 성능 저하의 원인이 되는 요인을 이해하는 것은 웹 사이트에 걸맞은 속도와 효율성을 되찾기 위한 첫 번째 단계입니다! WordPress 웹사이트의 로딩 시간은 사용자 경험을 형성하고 온라인 성공을 결정하는 데 중요한 역할을 합니다.
이 문서에서는 느린 WordPress 웹사이트의 가장 일반적인 이유를 밝히고 성능을 방해하는 일반적인 원인을 조사하고 사이트 로딩 시간을 가속화하는 실용적인 솔루션을 제공합니다.
WordPress 웹사이트가 느린 11가지 이유
WordPress 사이트 로딩 속도가 느린 문제를 해결하려면 코드 최적화부터 서버 측 문제까지 성능에 영향을 미치는 각 요소를 탐색해야 합니다. 웹사이트 속도 저하의 가장 일반적인 원인부터 살펴보겠습니다.
1. 무거운 테마를 사용하고 있습니다.
과도한 코드, 큰 파일 크기, 복잡한 디자인 요소를 특징으로 하는 무거운 WordPress 테마는 웹 사이트 성능에 큰 영향을 미칠 수 있습니다. 무거운 테마와 관련된 주요 문제에는 더 높은 페이지 로드 시간, 더 높은 반송률 및 잠재적인 SEO 페널티가 포함됩니다. 이를 방지하려면 효율적인 코딩, 최적화된 자산, 미학과 성능 간의 균형을 통해 테마의 우선순위를 지정하여 부드럽고 반응이 빠른 웹 사이트를 보장하는 것이 중요합니다.
WordPress 테마 속도를 테스트하는 방법
WordPress 테마의 성능을 측정하려면 다음 단계를 따르세요.
- 콘텐츠 없이 새로운 WordPress 설치 설정
- 선택한 테마를 설치하고 활성화합니다( 데모 콘텐츠 추가 또는 설정 조정이 무효화됨).
- GTmetrix 및 PageSpeed Insights와 같은 도구를 사용하여 웹사이트를 테스트하여 데스크톱 및 모바일 버전에 대한 결과를 얻으세요.
- 코어 웹 바이탈, 속도 지수, 총 페이지 로딩 시간, HTTP 요청 수, 페이지 크기 등 핵심 성과 지표(KPI)를 확인하세요.
느린 WordPress 테마를 수정하는 방법
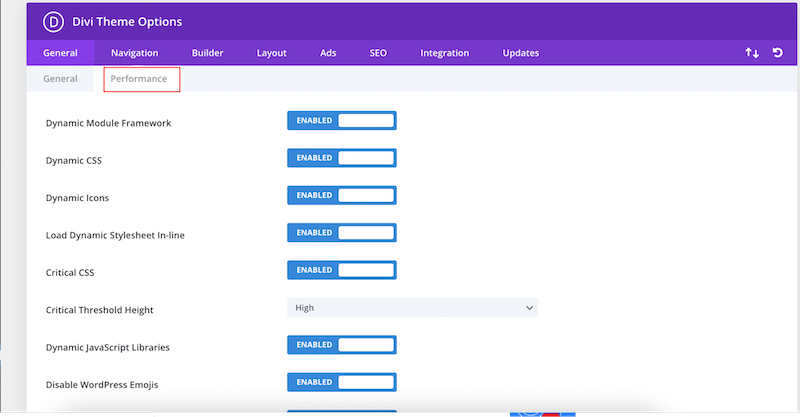
- 테마에 조정할 수 있는 성능 설정이 있는지 확인하세요. Divi에는 일부 옵션을 켜거나 끌 수 있는 성능 탭이 있습니다.

- 캐싱 및 GZIP 압축을 사용하고 성능 테스트를 다시 실행하십시오. 아무것도 변경되지 않으면 테마를 전환하는 것이 좋습니다.
| 활성화 시 캐싱 및 GZIP 압축을 적용하는 WordPress용 최고의 캐싱 중 하나인 WP Rocket을 사용할 수 있습니다. |
2. 올바른 호스팅 계획을 사용하지 않고 있습니다.
올바른 WordPress 호스팅을 선택하는 것은 웹사이트의 성능, 보안 및 전반적인 성공에 매우 중요합니다. WordPress 호스팅 제공업체를 선택할 때 고려해야 할 몇 가지 주요 요소는 다음과 같습니다.
- 호스팅 유형: 공유, 관리형 WordPress 호스팅 또는 전용 호스팅. 예를 들어 전용 호스팅은 최고 수준의 성능을 제공하지만 비용도 가장 높습니다.
- 리소스 제한: 호스팅 계획의 대역폭, 저장소 및 기타 리소스에 대한 제한 사항을 알고 있어야 합니다. 수백 가지 제품이 포함된 동영상, 이미지, WooCommerce가 포함된 사이트를 개발하려는 경우 요구 사항에 맞는 계획을 세워야 합니다.
- 확장성: 웹 사이트 성장에 따라 쉽게 확장할 수 있는 호스팅 계획을 확인하세요. 예를 들어, 특별 프로모션 기간 동안 방문자 수가 급증하는 경우 로드하는 데 오랜 시간이 걸리거나 전혀 로드되지 않는 오작동 사이트가 되는 것을 원하지 않습니다.
- 가동 시간 및 안정성: 높은 가동 시간을 보장(99.9% 이상)하는 호스팅 제공업체를 찾고 고객 리뷰를 확인하여 호스트 안정성에 대한 통찰력을 얻으세요.
- WordPress 지향: WordPress를 사용하는 경우 WordPress 전용 호스팅을 선택하는 것이 좋습니다. 성능을 유지하는 데 중요한 원클릭 WordPress 설치, 스테이징 환경, 자동 업데이트와 같은 기능을 얻을 수 있습니다.
호스팅 제공업체 속도를 확인하는 방법
- 호스팅 제공업체의 웹사이트를 살펴보세요.
- 호스팅 제공업체의 웹사이트로 이동하여 시작하세요. 호스팅 회사는 서버에서 페이지를 호스팅하기 때문에 기본 페이지의 성능이 저하되는 경우 회사 자체에 문제가 있을 가능성이 높습니다.
- PageSpeed Insights를 사용하여 보다 정확한 결과를 얻으려면 제공업체 사이트에서 무료 웹사이트 속도 테스트를 수행하세요. 그런 다음 이 결과를 웹사이트에서 실시한 속도 테스트와 비교할 수 있습니다.
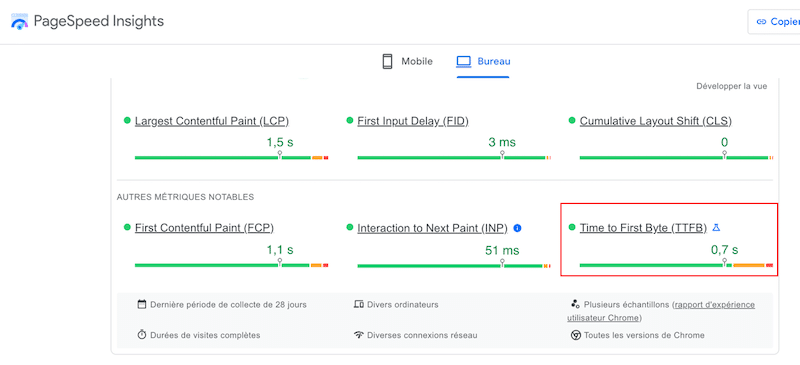
- PageSpeed Insights를 사용하여 WordPress 사이트의 TTFB(Time To First Byte)를 확인하세요. 이 KPI는 웹 사이트에 요청을 보낸 후 초기 정보 바이트를 받을 때까지의 기간을 평가합니다.
첫 번째 바이트를 얻는 간격이 길면 호스팅 회사에 문제가 있을 가능성이 높습니다. 이상적으로는 사이트에서 첫 번째 바이트까지의 시간이 0.8초 이하가 되도록 노력해야 합니다.
| 힌트: TTFB가 0.8초보다 높으면 호스트에서 문제가 발생할 수 있습니다. 그들에게 연락할 가치가 있습니다. |

| 신뢰할 수 있는 호스팅 제공업체를 찾고 계십니까? 우리는 귀하를 위한 최고의 WordPress 호스팅 서비스 목록을 선별했습니다. |
3. 페이지를 캐싱하지 않습니다.
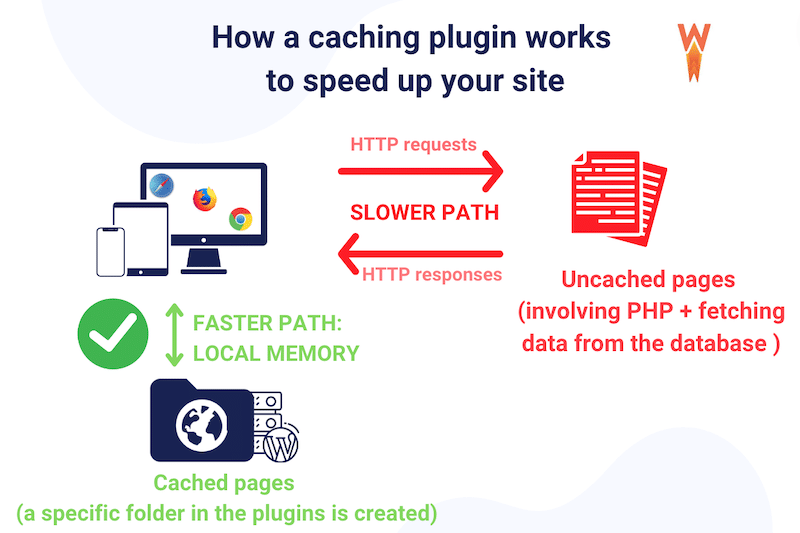
캐싱은 웹 페이지의 정적 복사본을 저장하고 각 방문자에 대한 콘텐츠를 재생성할 필요성을 줄여 느린 WordPress 사이트를 수정하는 가장 좋은 기술 중 하나입니다. 캐싱 덕분에 특히 자주 액세스하는 콘텐츠의 경우 사전 렌더링된 페이지를 즉시 제공하여 서버의 로드를 줄이고 사용자 경험을 향상시킬 수도 있습니다.

캐싱을 사용하고 있는지 확인하는 방법
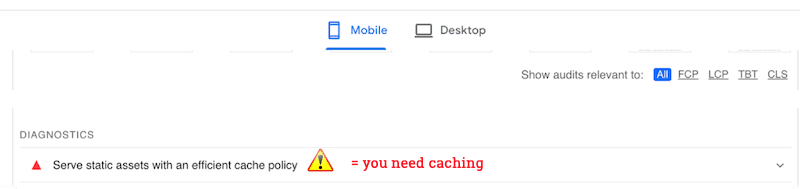
PageSpeed Insights를 사용하고 웹사이트 감사를 실행하세요. "효율적인 캐시 정책으로 정적 자산 제공" 경고가 나타나면 캐시를 설치해야 할 이유가 한 가지 더 있습니다.

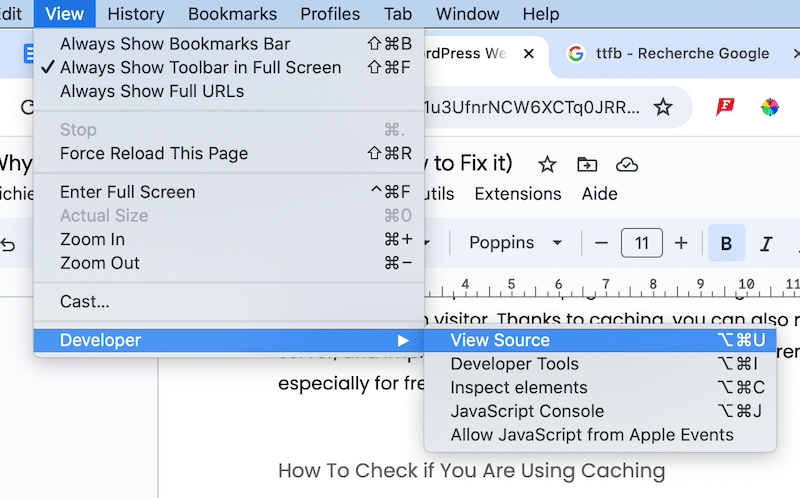
대안으로 개발자 Chrome 탭을 열고 소스 보기를 선택할 수 있습니다.

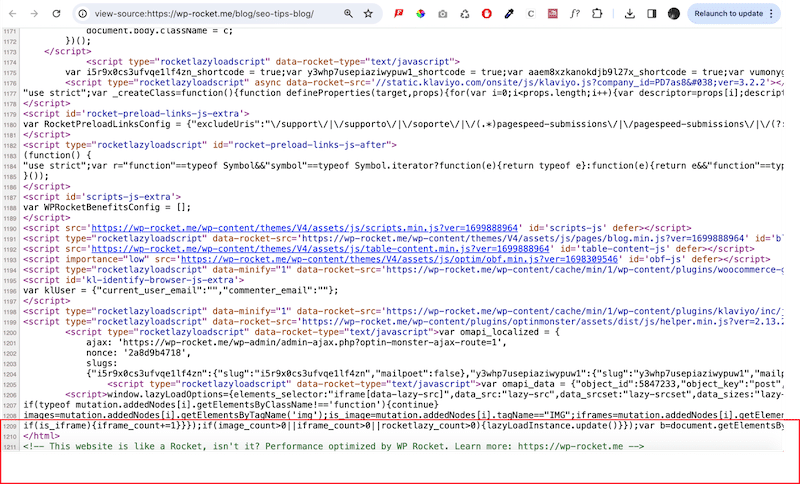
페이지 끝까지 아래로 스크롤합니다. 캐시 플러그인을 활성화했다면 마지막에 표시되어야 합니다. 다음은 WP Rocket의 예입니다.

캐싱을 구현하는 방법
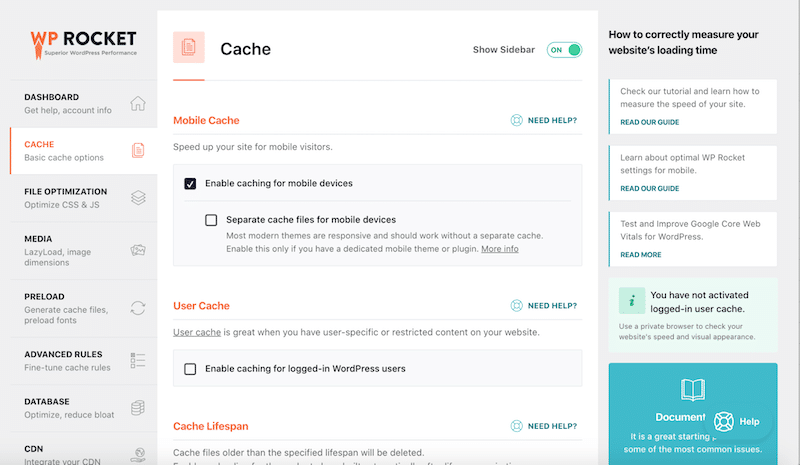
위에서 언급했듯이 WP Rocket과 같은 플러그인을 사용하여 캐싱을 구현하고 느린 웹 사이트를 수정할 수 있습니다. 플러그인은 간단한 활성화 시 캐싱을 활성화합니다. WP Rocket은 동적 WordPress 사이트에 대한 정적 HTML 페이지를 자동으로 생성합니다. 사용자가 페이지를 방문하면 캐시된 HTML 버전이 제공되어 페이지 로드 속도는 물론 전체 웹사이트 로드 속도도 빨라집니다.

4. GZIP 압축을 사용하고 있지 않습니다.
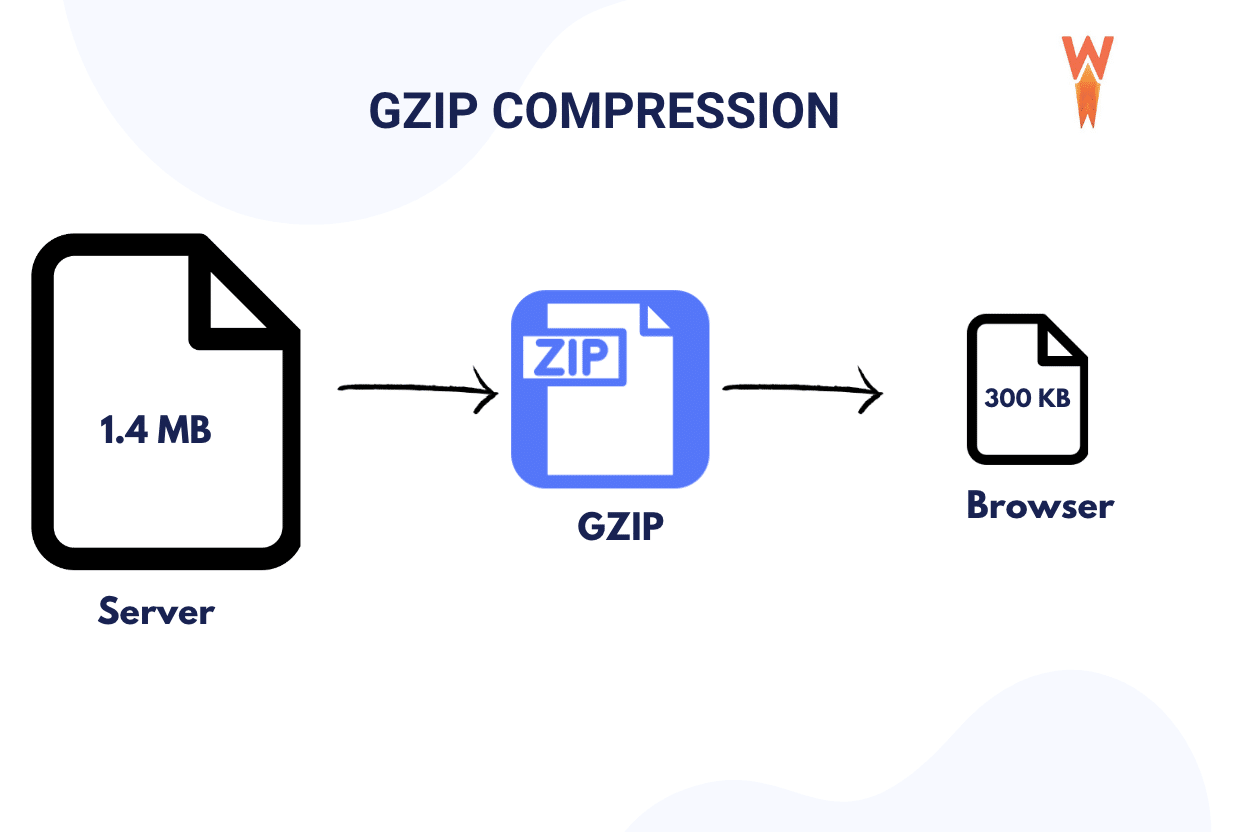
GZIP 압축은 네트워크를 통해 전송되는 데이터의 크기를 줄여 성능을 향상시킵니다. 파일이나 데이터를 전송하기 전에 압축하고 수신 측에서 압축을 풉니다. GZIP 압축은 파일 크기를 최대 90%까지 줄여 HTML, CSS, JS 파일을 전송하는 데 걸리는 시간을 크게 줄여줍니다.

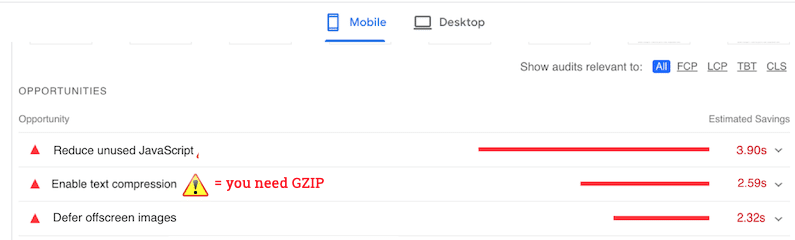
GZIP 압축을 사용하고 있는지 확인하는 방법
PageSpeed Insights로 이동하여 사이트 감사를 실행하세요. 다음 경고 – 텍스트 압축 활성화 –가 나타나면 이를 구현해야 합니다.

GZIP 압축을 추가하고 텍스트 압축을 활성화하는 방법
WordPress 사이트에서 GZIP 압축과 같은 텍스트 압축을 활성화하는 가장 쉬운 방법은 캐싱 또는 성능 최적화 플러그인을 사용하는 것입니다. 코딩에 능숙하다면 수동 방식을 선택할 수도 있습니다. 어떤 방향을 취할 것인지 선택할 수 있도록 두 가지 기술을 모두 살펴보겠습니다.
GZIP 압축을 수동으로 추가하는 방법
- 서버에서 GZIP 압축 활성화(호스팅 제공업체에 문의)
- 아래 코드를 사용하여 test.php라는 파일을 생성하고 서버 루트에 업로드합니다.
<?php phpinfo(); ?>- cPanel에서 .htaccess 파일을 찾으세요.
- .htaccess 파일을 마우스 오른쪽 버튼으로 클릭하고 파일 내부의 아래 코드로 편집합니다.
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(코드 출처 : Zuziko )
WordPress 플러그인을 사용하여 GZIP 압축을 추가하는 방법(가장 쉬운 방법)
GZIP 압축을 추가하는 가장 쉽고 안전한 방법은 다음과 같은 WordPress 플러그인을 사용하는 것입니다.
- WPO 조정 및 최적화 – GZIP 압축을 적용하고 불필요한 코드와 스크립트를 비활성화하여 호스팅 리소스와 비용을 절약하는 플러그인입니다.
- WP Rocket – 활성화 시 자동으로 GZIP 압축을 적용하는 완벽한 성능 플러그인입니다.
5. 코드를 최적화하지 않고 있습니다
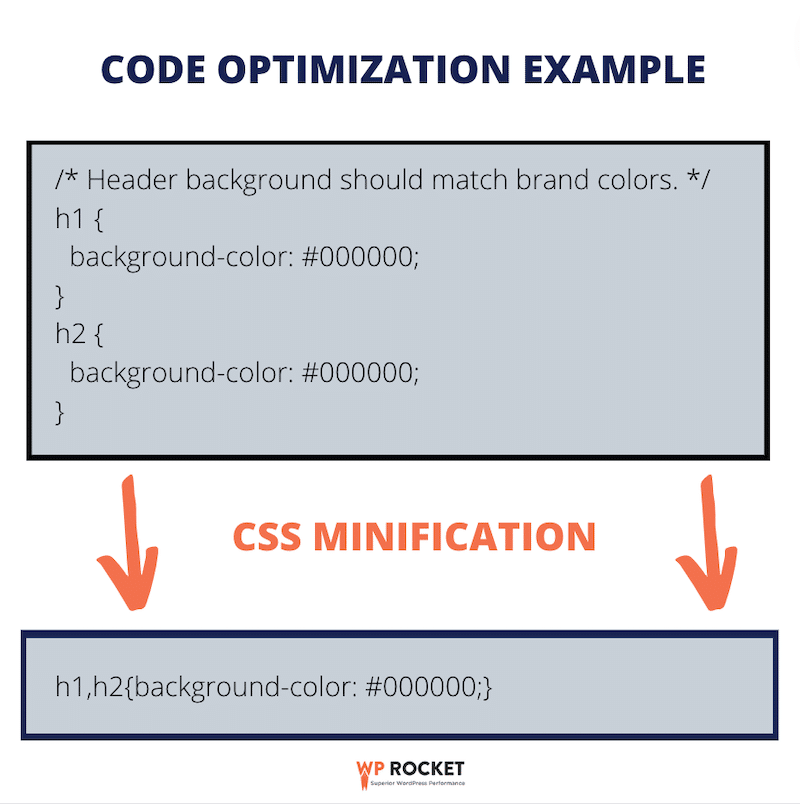
코드 최적화는 파일 크기를 줄여 성능을 향상시켜 다운로드 시간을 단축하고 대역폭 사용량을 낮추며 페이지 로딩 속도를 높입니다. 주요 코드 최적화 기술은 다음과 같습니다.
- 축소 – 아래와 같이 불필요한 문자를 제거합니다.

- 사용하지 않는 CSS 제거: 페이지의 어떤 요소에도 적용되지 않는 웹사이트 스타일시트에서 스타일을 식별하고 제거합니다.
- 중요하지 않은 JS 지연: 이는 JavaScript를 나중에 로드하고 사용자 경험을 최적화하기 위해 먼저 페이지 렌더링에 집중하는 것을 의미합니다 .
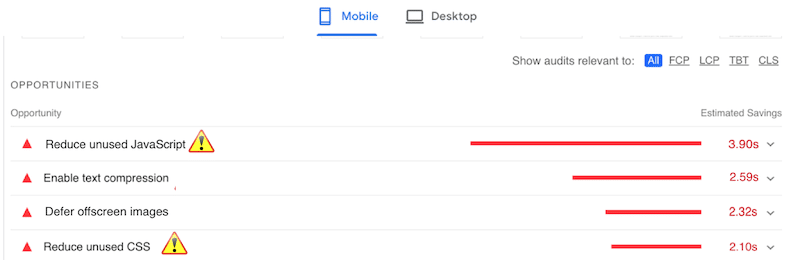
코드 최적화 문제가 있는지 확인하는 방법
PageSpeed Insights로 이동하여 URL로 성능 감사를 실행하세요. 아래 경고 중 하나라도 표시되면 코드를 최적화해야 할 수 있습니다.

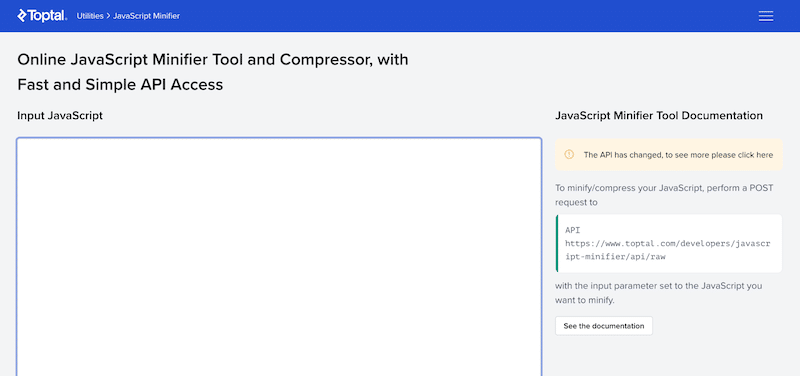
코드를 수동으로 축소하는 방법
Toptal과 같은 도구에 코드를 붙여넣어 JavaScript를 축소하고 축소된 출력을 얻을 수 있습니다. 그런 다음 WordPress 사이트에 업로드하세요. 그러나 계속하기 전에 주의를 기울이고 사이트 백업을 만드십시오.

마찬가지로 minifier.org와 같은 온라인 도구를 사용하여 CSS를 축소하고 축소된 코드를 WordPress 사이트에 다시 업로드할 수 있습니다.
WordPress 플러그인을 사용하여 코드를 최적화하는 방법(가장 쉬운 방법)
축소를 넘어 코드를 최적화하는 가장 쉽고 안전한 방법은 다음 플러그인 중 하나를 사용하는 것입니다.
- WP Super Minify – 필요에 따라 인라인 JavaScript 및 CSS 파일을 결합, 축소 및 캐시합니다.
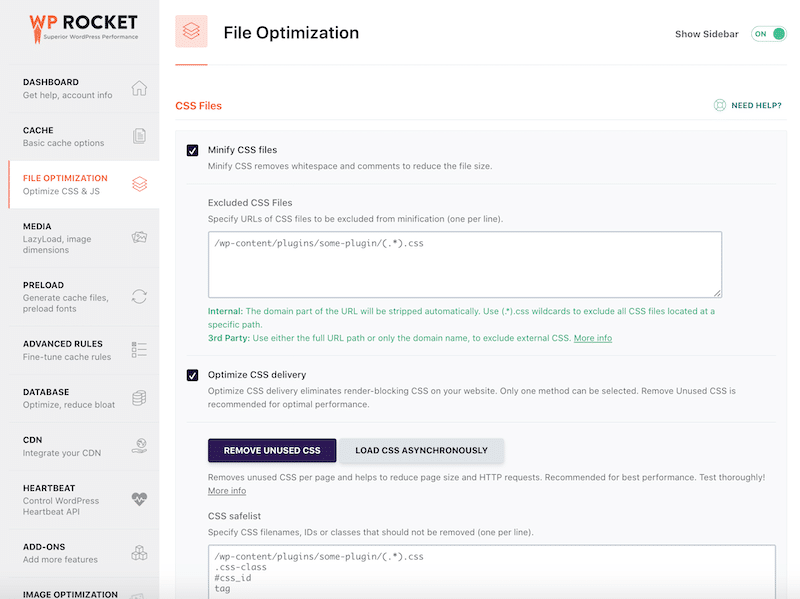
- WP Rocket – 다음 수준에서 코드를 효율적으로 최적화할 수 있습니다.
- JS 및 CSS 축소
- CSS 전달 최적화
- JS 로드 연기
- JS 실행 연기

마지막으로 WP Rocket은 모든 코드 최적화 경고를 해결하여 웹 사이트가 PageSpeed Insights의 감사를 통과하도록 지원합니다.

| WordPress에서 CSS 및 JavaScript 최적화에 대해 자세히 알아보세요. |
6. 웹사이트에 외부 HTTP 요청이 너무 많습니다.
HTTP 요청 수가 많으면 각 요청이 브라우저와 서버 간의 통신 프로세스를 트리거하여 시간과 리소스를 소모하므로 속도에 부정적인 영향을 미칠 수 있습니다. 웹사이트 성능을 최적화하려면 HTTP 요청을 최소화하는 것이 중요합니다.

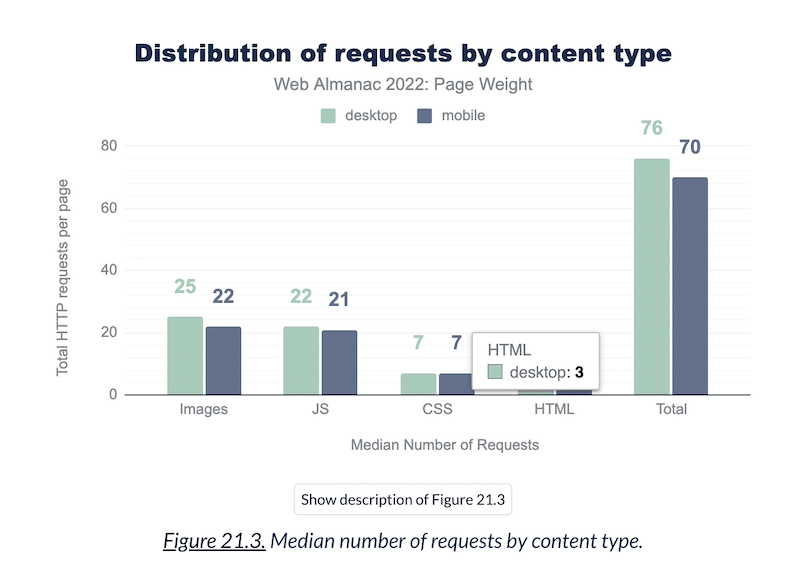
참고로 2022년 웹 전체의 일반적인 페이지당 요청 수는 모바일의 경우 평균 약 70건, 데스크톱의 경우 76건이었습니다.

HTTP 요청 수를 확인하는 방법
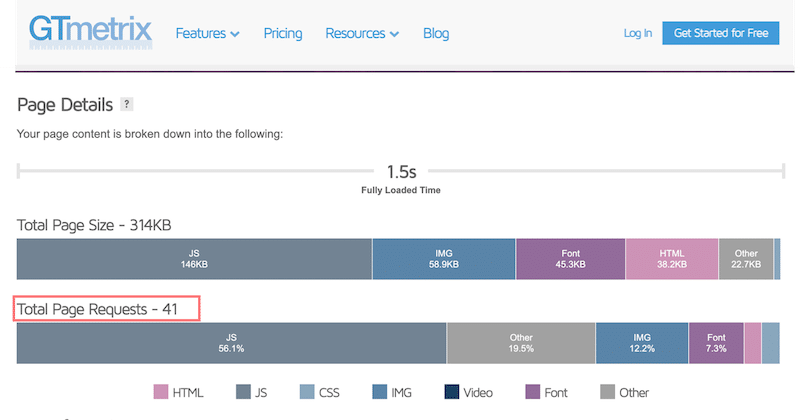
WordPress에서 수행하는 HTTP 요청 수를 확인하려면 GTmetrix를 사용하고 URL로 감사를 실행할 수 있습니다. 그런 다음 페이지 세부 정보 섹션까지 아래로 스크롤하여 총 페이지 요청 KPI 근처의 숫자를 확인합니다.

| 최적의 성능을 위해서는 페이지당 최대 50개의 HTTP 요청을 목표로 해야 합니다. |
많은 수의 HTTP 요청을 수정하는 방법
- CSS 및 JavaScript 파일 축소 – 이전에 본 것처럼 WP Rocket의 도움으로.
- 이미지에 지연 로드 활성화 – WP Rocket에서도 가능합니다.
- 필요할 때만 스크립트 로드 – Perfmatters 플러그인을 사용하여 페이지나 게시물에서 스크립트를 비활성화할 수 있습니다.
| WordPress 사이트의 속도를 높이기 위해 HTTP 요청 수를 줄이는 방법에 대한 자세한 기술을 살펴보세요. |
7. 이미지를 최적화하지 않고 있습니다
이미지 최적화는 웹 사이트 속도에 매우 중요하며, 품질 저하 없이 파일 크기를 줄이기 위한 압축 및 형식 선택 기술이 필요합니다. 또한 WebP에 이미지를 제공하고 이미지에 지연 로딩을 적용하는 것도 포함됩니다.
| 이미지 최적화 용어집 WebP: 기존 JPEG 또는 PNG보다 이미지를 훨씬 더 압축하기 위해 Google에서 만든 차세대 형식입니다. WordPress의 성능을 향상시키는 최고의 형식입니다. 지연 로딩: 이미지 지연 로딩은 사용자가 이미지를 볼 때까지 이미지 로딩을 지연시키는 웹 최적화 기술입니다. 즉, 필요한 리소스만 먼저 로드됩니다. |
이미지의 크기와 형식이 적절한지 확인하면 페이지 로드 시간이 줄어들고 사용자 경험, SEO 순위 및 사이트 성능이 향상됩니다.
이미지가 최적화되었는지 확인하는 방법
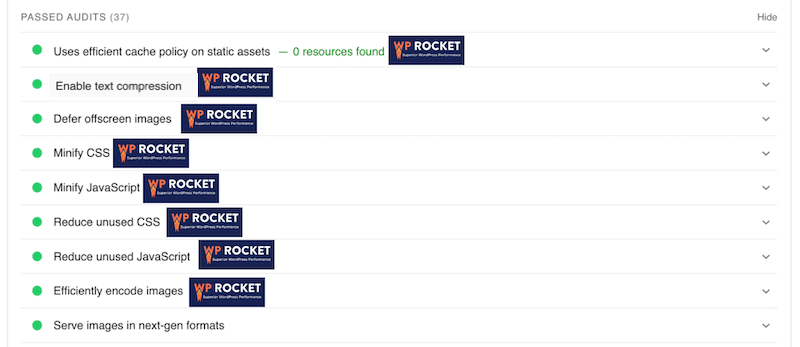
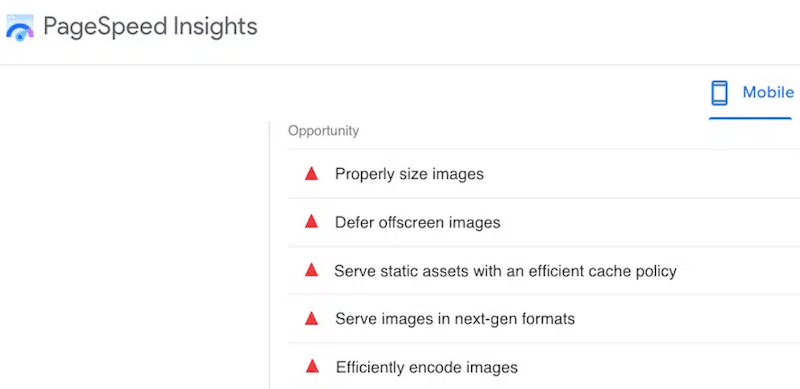
PageSpeed Insights에서 감사를 실행하고 아래 경고 중 하나라도 나타나면 이미지를 최적화해야 할 수 있습니다.
- 적절한 이미지 크기 조정(모든 장치에 대해)
- 오프스크린 이미지 연기(지연 로딩)
- 차세대 형식(WebP 또는 AVIF)으로 이미지 제공
- 효율적인 이미지 인코딩(이미지 압축)

WordPress에서 이미지를 최적화하는 방법
WordPress의 이미지 최적화는 다음을 수행해야 함을 의미합니다.
- 허용 가능한 품질을 유지하면서 이미지를 압축합니다.
- WebP에 이미지 제공
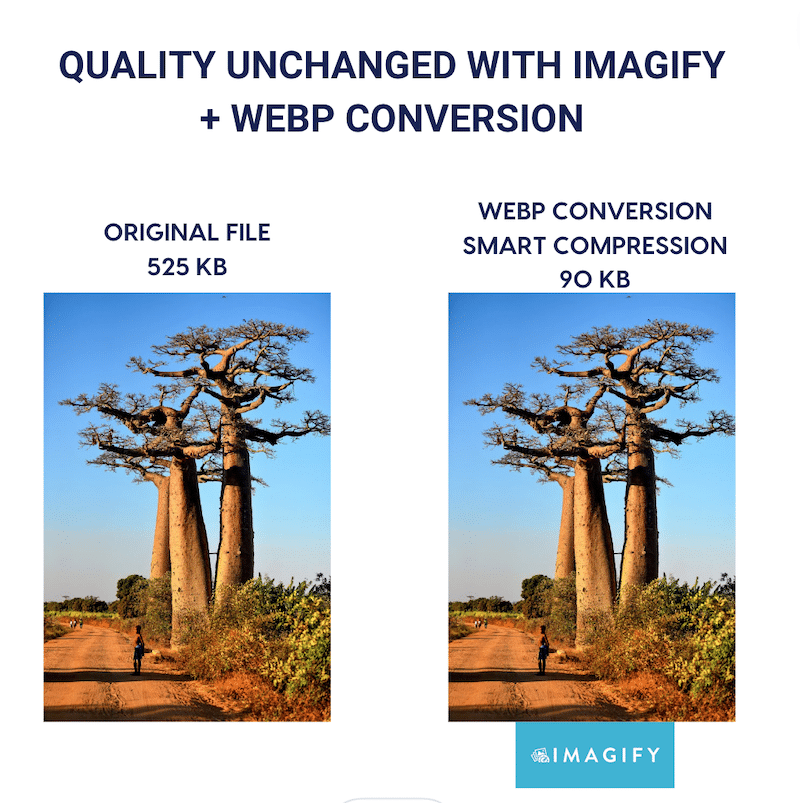
두 가지 최적화 기술 모두 WordPress의 가장 쉬운 이미지 최적화 플러그인 중 하나인 Imagify를 사용하여 수행할 수 있습니다. 스마트 압축 덕분에 Imagify는 품질에 영향을 주지 않고 파일 크기를 크게 줄입니다. 직접 확인해 보세요. 차이점을 발견할 수 있나요?

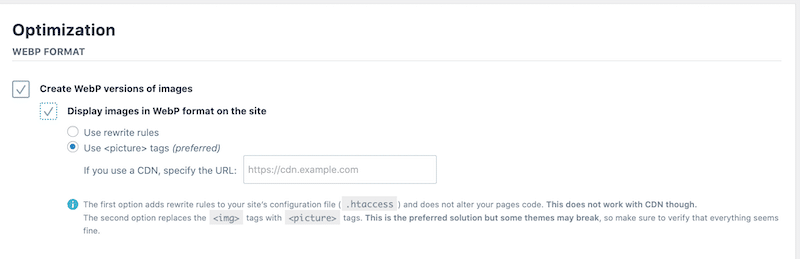
게다가 Imagify는 한 번의 클릭으로 이미지를 WebP로 변환합니다.

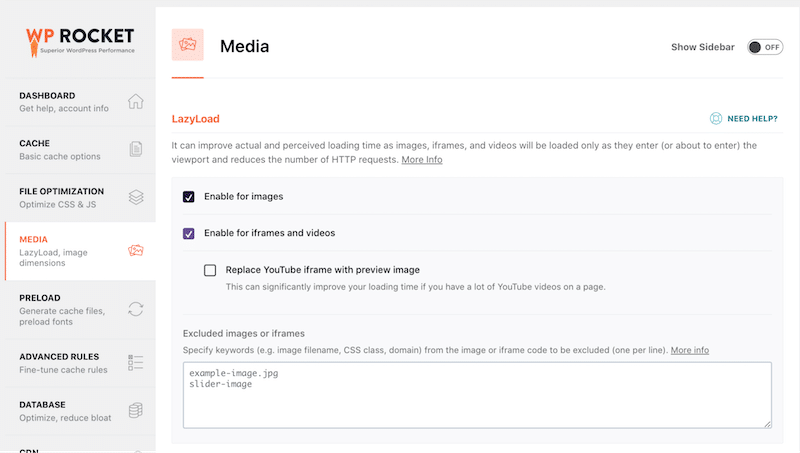
- 지연 로딩 적용 - WP Rocket을 사용하면 쉽게 수행할 수 있습니다.
WordPress 관리 대시보드에서 설정 > WP Rocke t > 미디어 패널로 이동하세요. 페이지 상단의 LazyLoad 섹션에서 이미지 활성화 옵션을 선택한 다음 변경 사항 저장 버튼을 누르세요.

8. 너무 많은 플러그인을 사용하고 있습니다(또는 너무 무거움).
과도한 WordPress 플러그인은 서버 로드를 증가시켜 성능에 부정적인 영향을 미칠 수 있으며, 이로 인해 페이지 로딩 시간이 느려지고 잠재적인 호환성 충돌이 발생할 수 있습니다.
정말로 필요한 플러그인을 식별하는 방법
사이트 속도를 유지하려면 잘 최적화된 플러그인을 선택하는 것부터 시작하겠습니다.
- 설치된 플러그인 수 제한
- 온라인 리뷰, 설치 수 및 최신 업데이트를 기반으로 평가합니다.
- 문서 및 지원의 품질을 확인하십시오.
그런 다음 성능에 영향을 미칠 수 있는 플러그인을 찾아야 합니다.
느린 WordPress 플러그인을 감지하는 방법
- 플러그인을 하나씩 비활성화합니다. 플러그인을 개별적으로 비활성화하고 비활성화할 때마다 사이트를 다시 로드하면 어떤 플러그인이 성능에 어느 정도 영향을 미치는지 정확히 찾아낼 수 있습니다.
또한 PageSpeed Insights로 이동하여 범인을 찾을 때까지 플러그인을 비활성화할 때마다 성능 감사를 실행할 수도 있습니다.
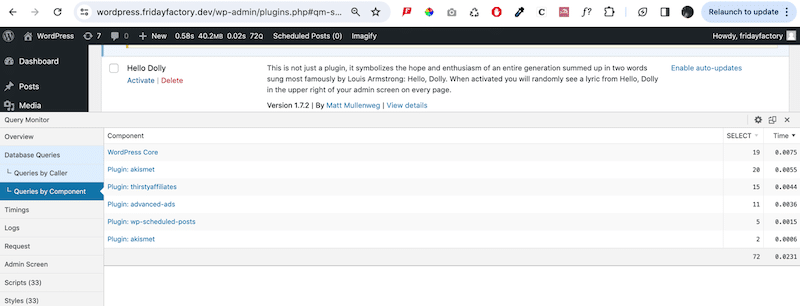
- 쿼리 모니터를 사용하세요. 웹사이트 성능에 대한 자세한 통찰력을 제공하는 강력한 무료 WordPress 플러그인입니다. 특히 성능이 좋지 않은 플러그인, 테마 또는 기능의 범위를 좁히고 식별할 수 있습니다. 작업이 완료되면 삭제하는 것을 잊지 마세요.

9. PHP 버전을 업데이트하지 않았습니다.
WordPress에서 오래된 PHP 버전을 실행하면 성능에 부정적인 영향을 미칠 수 있습니다. 최신 PHP 버전으로 업그레이드하는 것은 속도, 보안, 최신 플러그인 및 테마와의 호환성을 위해 매우 중요합니다. 2023년에는 PHP 8이 출시되어 최적화된 성능을 위해 사이트가 최소한 PHP 8에서 실행되도록 하는 것이 중요하다는 점을 강조했습니다.
WordPress에서 실행 중인 PHP 버전을 확인하는 방법
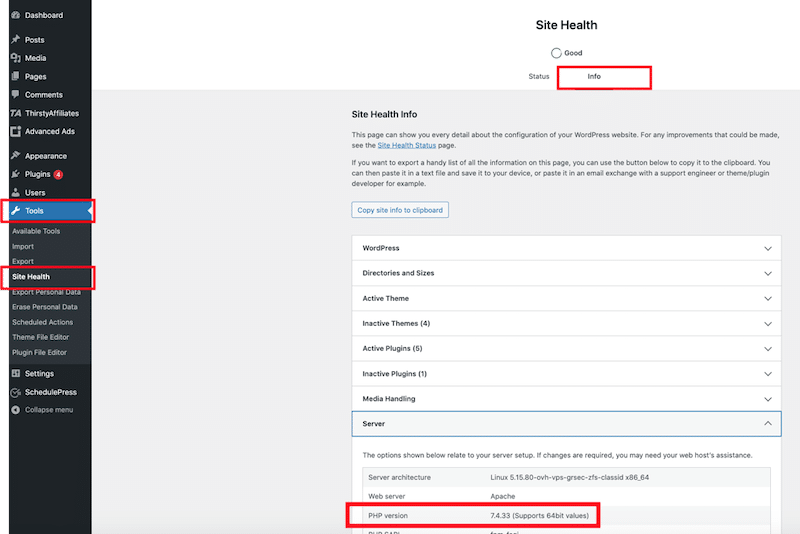
WordPress 대시보드에 로그인한 다음 도구 → 사이트 상태로 이동합니다. 정보 탭으로 전환하고 서버를 클릭하여 섹션을 확장합니다. 여기에서 서버에서 사용하는 PHP 버전에 대한 세부정보를 포함한 서버 정보를 볼 수 있습니다.

WordPress에서 PHP 버전을 업데이트하는 방법
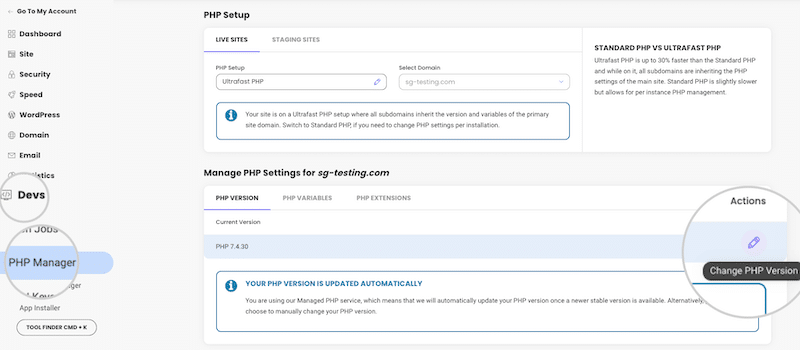
- 호스팅 제공업체를 확인하세요 . 일반적으로 WordPress 호스트는 백그라운드에서 PHP 버전을 자동으로 업데이트합니다. cPanel에서 수동으로 이 작업을 수행할 수도 있습니다. 예를 들어 Siteground에서는 사이트 도구 > 개발자 > PHP 관리자 > PHP 버전 에서 PHP 관리 설정으로 이동합니다. 여기에서 사용할 버전을 선택할 수 있습니다.

10. 데이터베이스 정리를 잊어버렸습니다.
성능을 위해서는 WordPress 데이터베이스를 정리하고 최적화하는 것이 필수적입니다. 수정본 및 임시 항목과 같은 불필요한 데이터를 제거하면 데이터베이스 팽창이 줄어들어 쿼리 속도가 빨라지고 전체 사이트 속도가 향상됩니다. 웹사이트를 원활하게 운영하려면 정기적인 데이터베이스 유지 관리를 실행해야 합니다.
WordPress에서 데이터베이스를 정리하는 방법
수동으로 수행하려면 PhPMyAdmin을 사용하고, 가장 빠른 방법을 선택하면 해당 작업을 수행하는 WordPress 플러그인을 사용할 수 있습니다. 두 가지 방법을 모두 살펴보겠습니다.
수동 방식으로 데이터베이스 정리
WordPress 데이터베이스를 수동으로 최적화하려면 호스팅 공급자를 통해 PHPMyAdmin에 액세스하고 다음 지침을 따르세요.
- cPanel에 로그인하고 PHPMyAdmin 도구를 시작합니다.
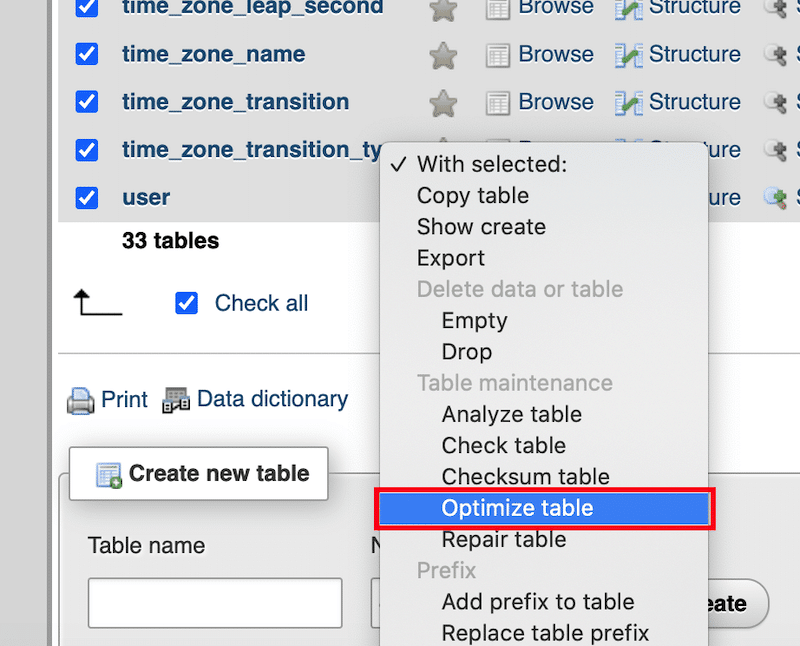
- 구조 탭에서 최적화가 필요한 테이블을 선택하세요. 또는 표 목록 아래에 있는 "모두 선택" 상자를 선택하여 모두 선택할 수도 있습니다.

WordPress 플러그인으로 데이터베이스 정리
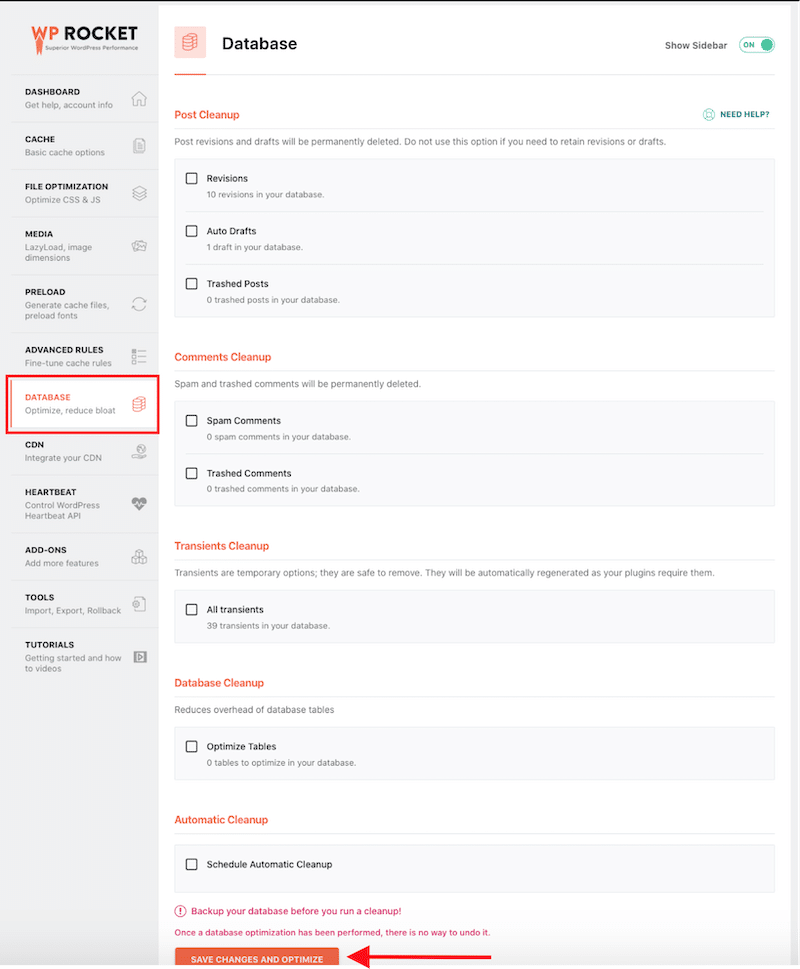
- WP Rocket – 한 번의 클릭으로 데이터베이스를 최적화합니다. WordPress 관리자에서 데이터베이스 탭을 열고 원하는 고급 옵션을 선택하세요. 수정 횟수를 제한하고, 스팸성 댓글과 모든 임시 댓글을 삭제하고, 자동 정리를 예약할 수도 있습니다.

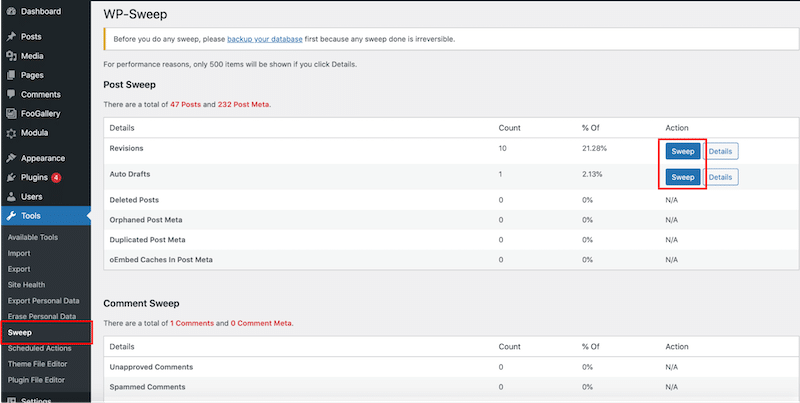
- WP Sweep – 개정판, 자동 초안, 승인되지 않은 댓글, 스팸 댓글 등과 같이 WordPress 데이터베이스에서 사용되지 않거나 분리되고 중복된 데이터를 정리합니다. 데이터베이스 테이블을 매우 빠르고 효율적으로 최적화합니다.

| 자세한 가이드를 통해 WordPress 데이터베이스 최적화에 대해 더 자세히 알아보세요. |
11. CDN을 사용하고 있지 않습니다.
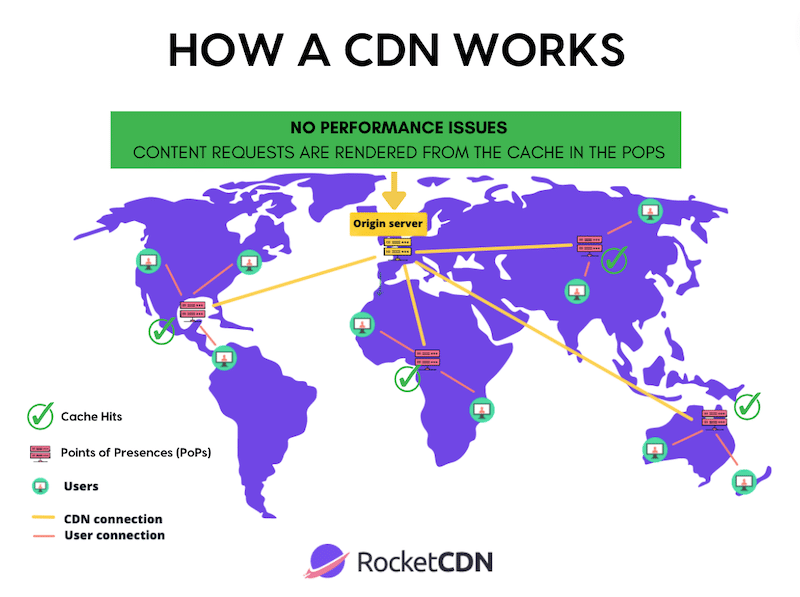
콘텐츠 전달 네트워크(CDN)는 이미지, CSS, JavaScript 등의 정적 콘텐츠를 전 세계에 전략적으로 배치된 여러 서버(Points of Presence)에 배포하여 WordPress 사이트의 로딩 속도를 가속화할 수 있습니다. 이를 통해 대기 시간이 줄어들고 데이터 이동 거리가 줄어들어 전 세계 사용자의 페이지 로딩 시간이 빨라집니다.
CDN의 작동 방식은 다음과 같습니다. 데이터가 원본 서버에서 직접 이동할 필요가 없습니다. 대신 세계 여러 지역의 사용자에게 더 가까운 서버에서 전달됩니다.

CDN이 제대로 사용되고 있는지 확인하는 방법
- 성능 테스트 – GTmetrix를 사용하여 여러 위치에서 성능 테스트를 실행할 수 있습니다(계정을 만들어야 함). 원본 서버가 방콕에 있고 파리에서 사이트가 느리게 실행되는 경우 CDN에 문제가 있을 수 있습니다.
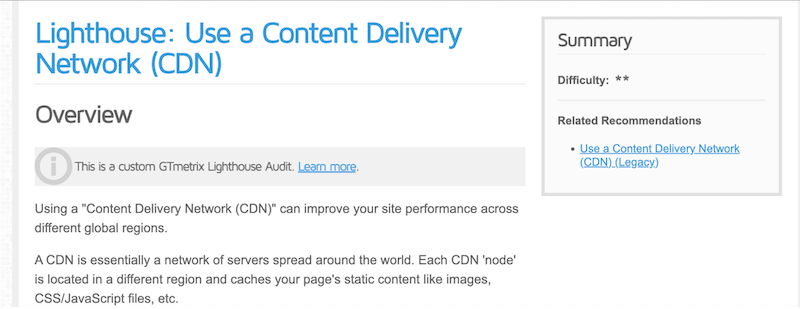
- GTmetrix로 감사 – CDN을 사용하지 않는 경우 GTmetrix는 다음 권장 사항을 제공합니다.

- Google Chrome의 개발자 도구를 사용 하고 콘텐츠를 검사하세요. 코드에 CDN 데이터가 있으면 CDN이 사용 중인 것입니다.
WordPress에서 CDN을 사용하는 방법
성능을 보장하려면 캐시 적중률이 높은 사용자 친화적인 CDN을 선택하세요. 기술 설정을 간소화하는 WordPress 플러그인이 포함된 저렴한 CDN을 찾고 있다면 RocketCDN을 살펴보세요.
RocketCDN은 요청하는 사용자에게 가장 가까운 서버에서 콘텐츠가 제공되도록 하여 웹사이트 제공을 최적화하고, 데이터 전송 시간을 단축하며, 전반적인 사용자 경험을 개선하는 데 도움을 줍니다. 가장 좋은 점은 모든 무거운 작업을 수행하고 캐시 적중률이 90% 이상이라는 것입니다!
마무리
우리는 이 글이 "내 WordPress 사이트가 느린 이유는 무엇입니까?"라는 질문에 대한 정답을 제공했다고 믿습니다. 결론적으로 더 빠른 WordPress 웹 사이트를 달성하려면 코드 최적화, 캐싱, 이미지 최적화, CDN 구현, 데이터베이스 정리 및 총 플러그인 양 제한과 같은 필수 전략이 필요합니다. 이러한 조치를 종합적으로 구현하면 웹 사이트 속도와 전반적인 성능을 크게 향상시킬 수 있습니다.
처음에는 어려워 보일 수 있지만 WP Rocket과 같은 적절한 도구를 사용하면 프로세스가 단순화됩니다. WP Rocket은 활성화 시 GZIP 압축, 캐싱, 데이터베이스 최적화, 고급 JS 및 CSS 최적화, 지연 로딩 등을 포함하여 성능 모범 사례의 80%를 적용합니다. WP Rocket은 WordPress 사이트를 가속화하고 코드 및 데이터베이스 관리를 손쉽게 간소화하려는 경우 이상적인 솔루션입니다. 30일 환불 보장을 통해 위험 부담 없이 혜택을 누릴 수 있습니다.
