2023년 최고의 중소기업 웹사이트 22개(예시)
게시 됨: 2023-01-02훌륭한 웹 디자인을 즐길 수 있는 최고의 소규모 비즈니스 웹 사이트를 확인할 준비가 되셨습니까?
우리는 확실합니다!
이러한 이유로 우리는 150개의 비즈니스 페이지를 검토하여 보는 즐거움을 위한 최고의 컬렉션을 만들었습니다.
단순한 디자인부터 고급스럽고 독창적인 디자인까지 이 목록에는 모든 디자인이 포함되어 있습니다.
페이지를 구축하는 중이라면 소기업 WordPress 테마를 사용하거나 소기업 웹사이트 빌더(올인원 솔루션)를 선택할 수 있습니다. 그러나 플러그인과 함께 테마를 사용하면 완전한 창작의 자유를 누릴 수 있습니다.
즐기다!
최고의 소기업 웹사이트 및 디자인
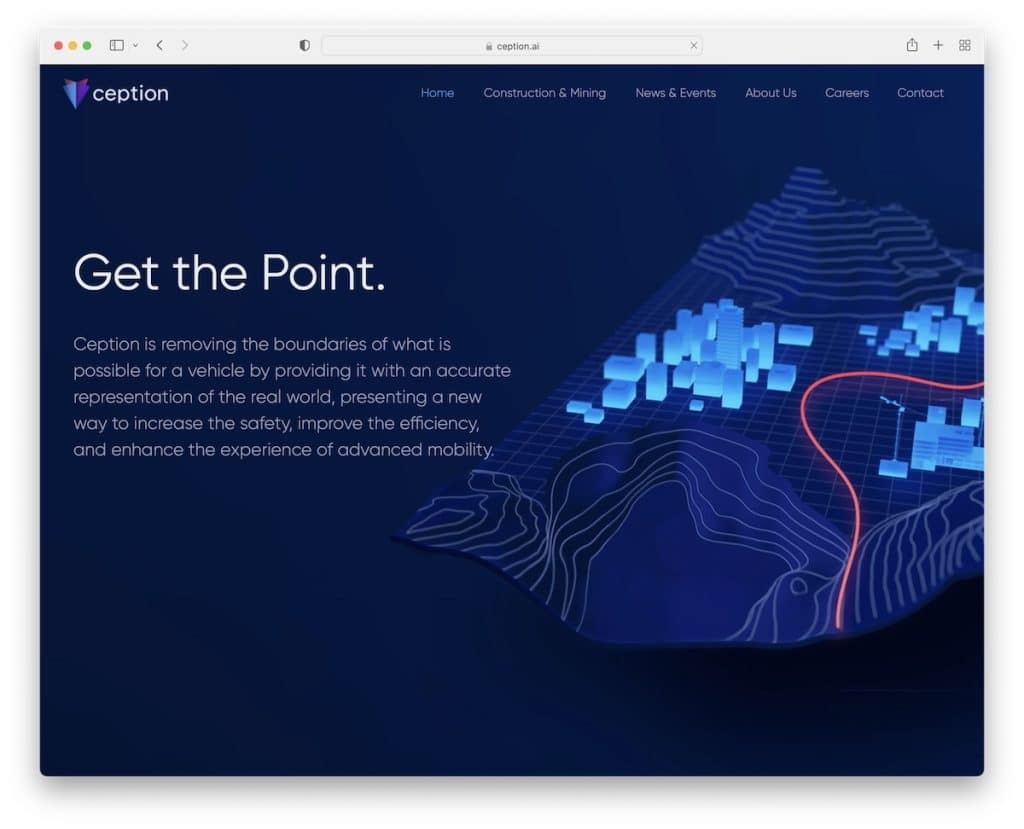
1. 접수
내장: Wix

Ception은 깨끗하고 현대적인 디자인과 스크롤하지 않고 섹션으로 이동하는 플로팅 내비게이션이 있는 한 페이지 웹 사이트입니다.
시차 효과 배경을 통합하고 바닥글 영역에서 비즈니스 세부 정보 및 클릭 가능한 이메일과 함께 연락처 양식을 사용합니다.
참고: 방문자가 스크롤할 필요 없이 섹션에서 섹션으로 이동할 수 있도록 한 페이지 웹 사이트에서 고정 메뉴를 사용하십시오.
추가 아이디어를 얻으려면 Wix 플랫폼에 구축된 더 많은 웹사이트를 확인하세요.
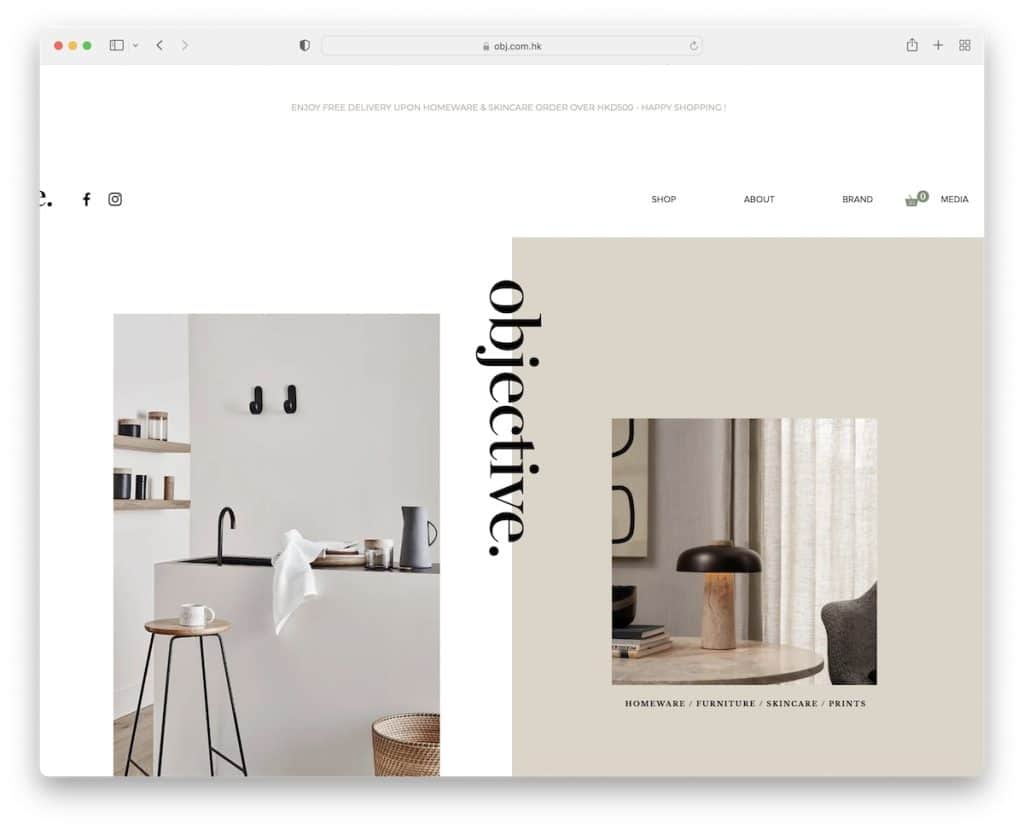
2. 목표
내장: Wix

Objective는 창의적이고 미니멀한 소기업 웹사이트로, 화면 중앙에 고정되어 위로 가기 버튼 역할을 하는 "객관적" 오버레이가 특징입니다.
이 페이지에는 애니메이션이 포함된 고유한 섹션과 링크가 있는 깔끔한 바닥글 및 뉴스레터 구독 양식이 있습니다.
참고: 전통적인 back-to-top 버튼의 모양이 마음에 들지 않습니까? Objective가 대신 수행하는 작업을 수행하십시오.
다른 훌륭한 아키텍처 웹 사이트 디자인 예제에 관심이 있을 수도 있습니다.
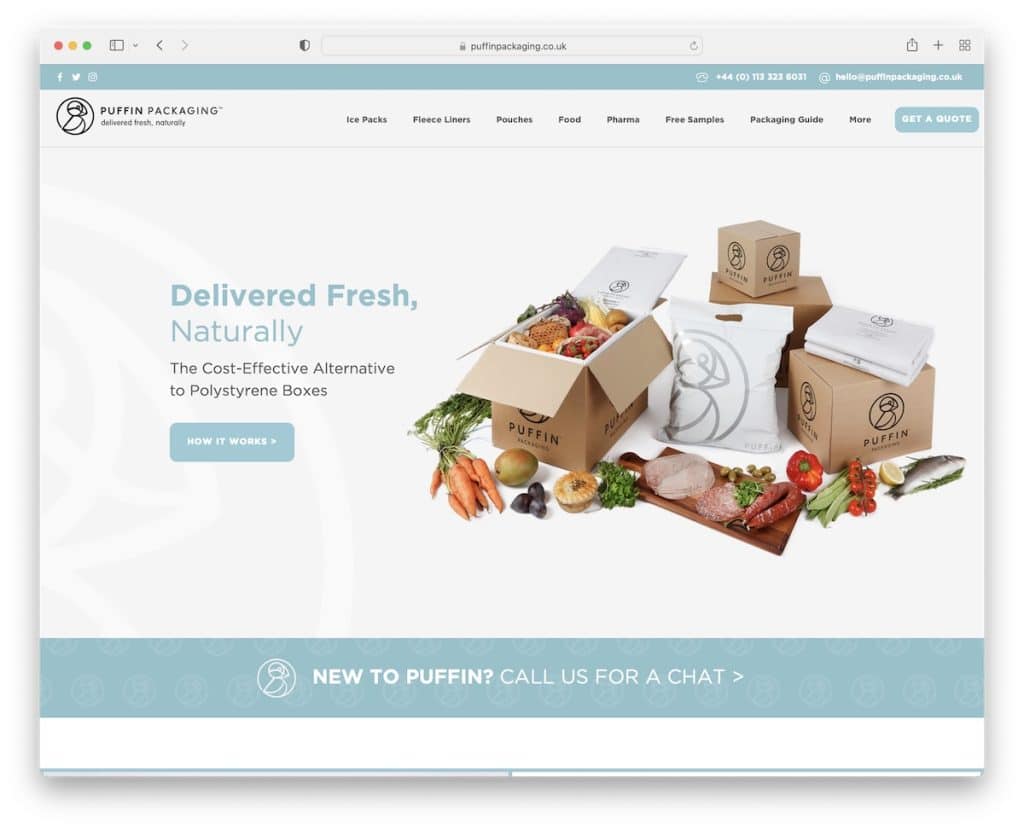
3. 퍼핀 포장
내장: Wix

Puffin Packaging은 모든 사람이 언제든지 다른 페이지에 액세스할 수 있도록 끈적이는 상단 막대와 헤더가 있는 가벼운 디자인입니다. 또한 클릭 한 번으로 "견적 받기" 양식으로 이동할 수 있는 클릭 유도문안(CTA) 버튼을 헤더에 추가했습니다.
멋진 스크롤링 애니메이션은 브라우징 경험을 향상시키며 충분한 여백은 뛰어난 가독성을 보장합니다.
참고: 더 나은 가시성을 위해 머리글 섹션을 사용하여 CTA 버튼을 통합하십시오.
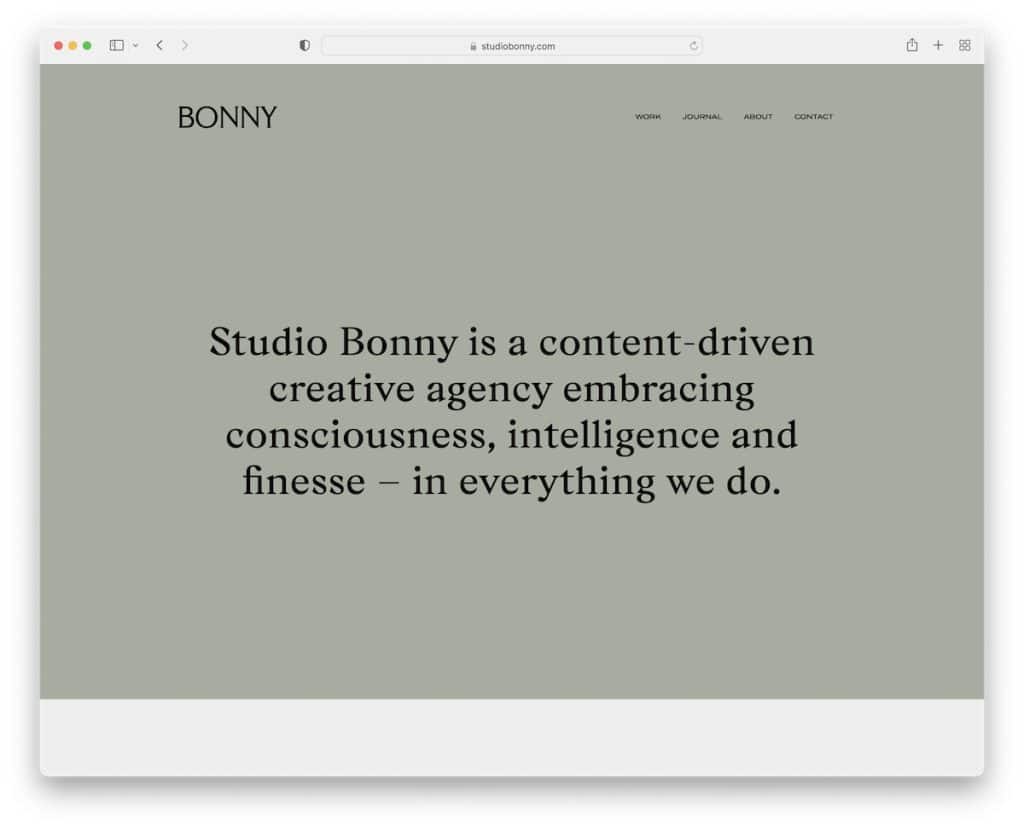
4. 보니
내장: Wix

Bonny의 멋진 점은 영웅 섹션에서 비디오, 이미지 또는 슬라이더를 사용하는 대신 단색 배경과 텍스트를 사용한다는 것입니다. 그리고 그들은 그들이 하는 일을 설명하기 위해 한 문장을 사용합니다.
이 소규모 비즈니스 사이트의 나머지 부분은 가벼운 애니메이션으로 미니멀한 외관을 갖추고 있어 흥미를 더합니다. 또한 머리글과 바닥글은 단순함을 염두에 두고 깨끗한 웹사이트에 통합되어 산만함을 유발하지 않습니다.
참고: 영웅 영역의 텍스트를 사용하고 나머지 영역과 차별화하십시오.
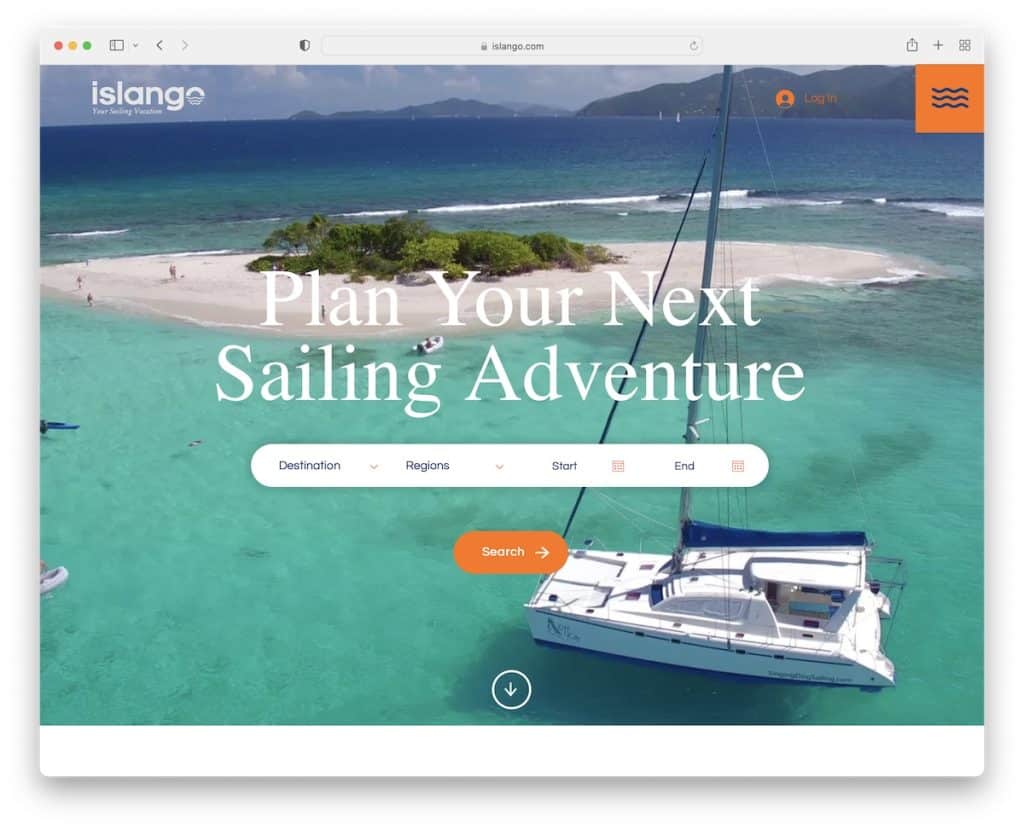
5. 아일랜드고
내장: Wix

Islango는 시차 이미지 배경 및 투명한 플로팅 헤더와 함께 고급 검색 기능을 통합합니다.
햄버거 메뉴 아이콘은 정보를 쉽게 찾을 수 있도록 전체 화면 탐색 오버레이를 엽니다.
Bonny의 바닥글이 존재하지 않는 것처럼 느껴지지만 Islango는 링크, 연락처 양식, 소셜 아이콘 등을 추가했습니다.
참고: 잠재 고객이 검색할 필요가 없도록 스크롤 없이 볼 수 있는 부분에 검색/예약 양식을 사용하세요(검색할 경우 전환율이 떨어질 수 있음).
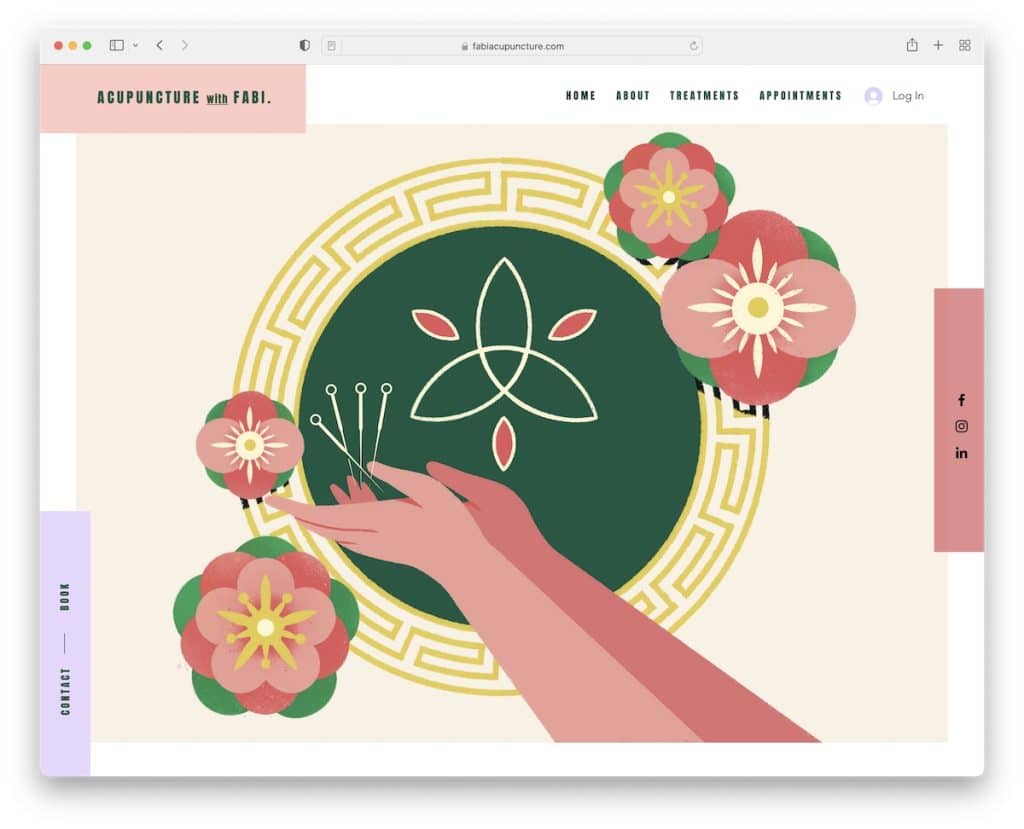
6. 파비 침술
내장: Wix

Fabi Acupuncture는 스티커 헤더, 오른쪽의 소셜 아이콘, 왼쪽의 연락처/도서 버튼이 있는 다채로운 웹사이트입니다.
호버 효과가 각 서비스를 강조 표시하고 "지금 예약하기" 버튼을 보여주기 때문에 탐색이 매우 쉽습니다.
이 웹사이트는 또한 더 쉽게 찾을 수 있도록 Google 지도를 위치와 통합합니다.
참고: Google 지도를 사용하여 사업장 위치를 표시하세요.
더 뛰어난 웹 디자인을 위해 이러한 모든 추가 서비스 웹 사이트를 확인하는 것을 잊지 마십시오.
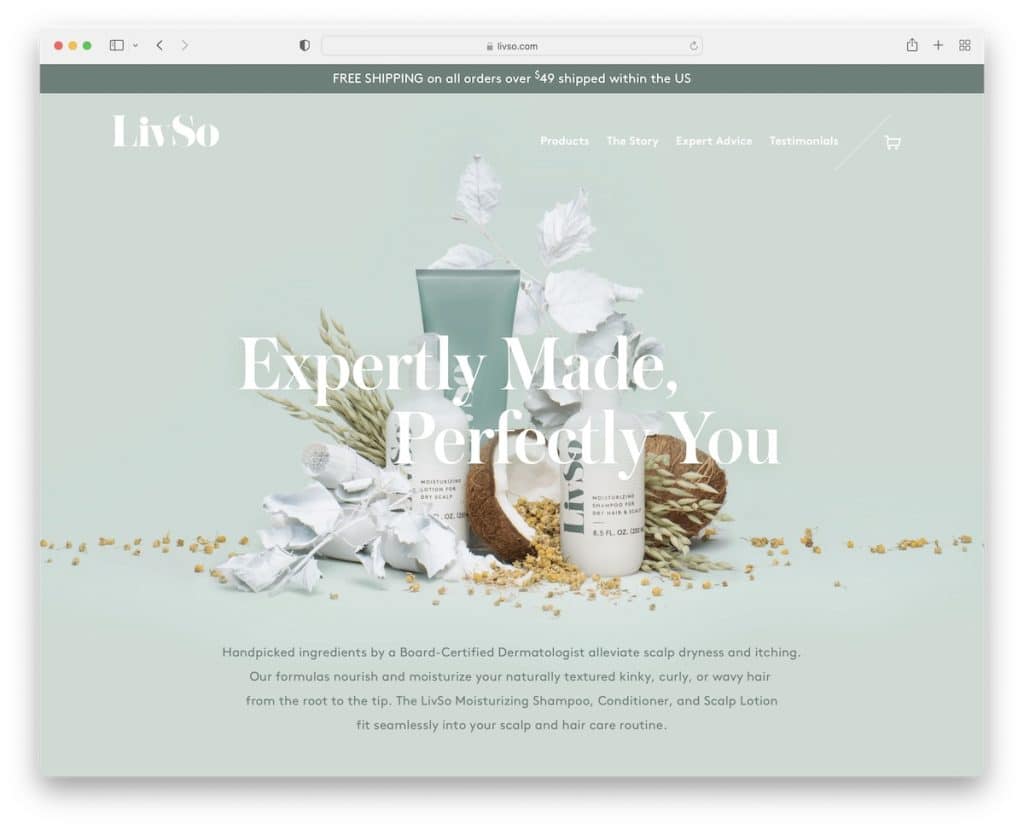
7. 리브소
내장: Shopify

LivSo는 제품, 스토리 등에 대해 알아보기 위해 스크롤하고 싶게 만드는 우아한 디자인의 소규모 비즈니스 웹사이트 예입니다.
그들은 또한 추천에 대한 멋진 접근 방식과 이를 언급하는 당국을 특징으로 하는 로고 슬라이더(전체 기사에 대한 링크 포함)를 통합합니다.
또한 헤더는 스크롤 시 사라지지만 위로 스크롤하면 다시 나타납니다.
참고: 평가를 사용하여 사회적 증거를 구축하십시오.
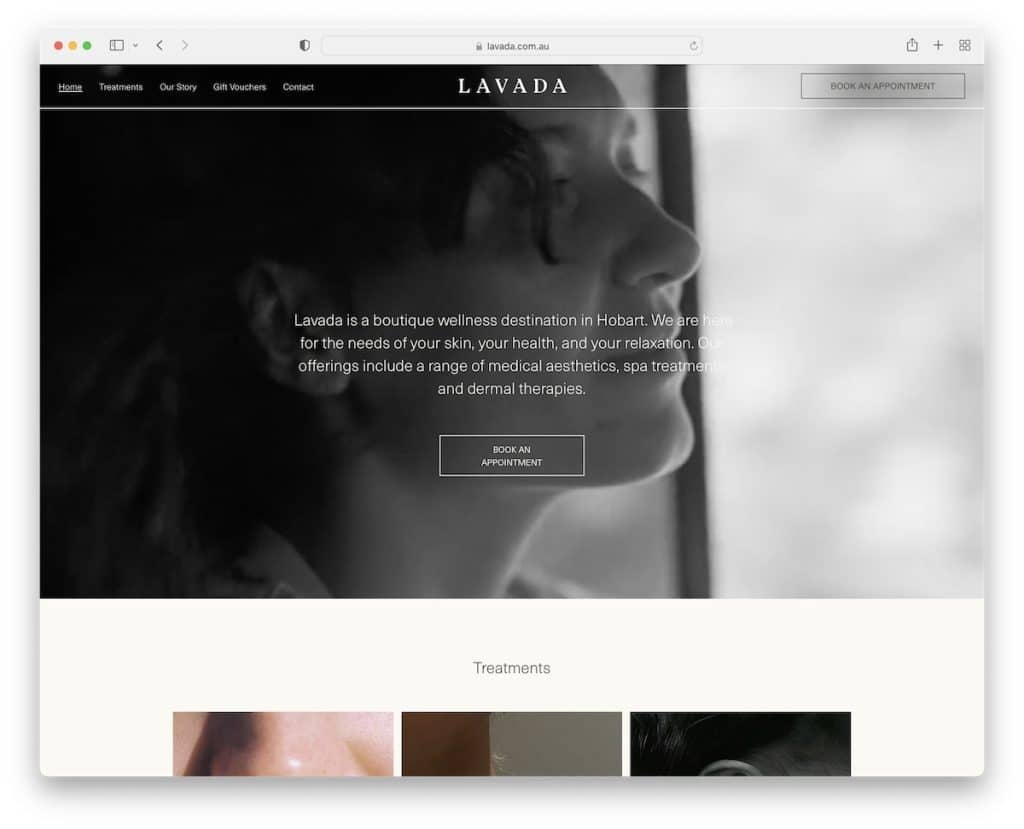
8. 라바다
내장: Squarespace

Lavada는 스크롤 없이 볼 수 있는 배경 비디오, 텍스트 오버레이 및 예약을 위한 CTA 버튼을 사용하여 작업을 다르게 수행합니다.
또한 예약 CTA와 함께 사라지거나 다시 나타나는 헤더를 사용하므로 검색할 필요가 없습니다.
이 페이지는 미니멀한 디자인 접근 방식과 전폭 Instagram 피드를 따릅니다. 또한 바닥글은 위치, 영업 시간, 추가 정보 및 연락처 정보를 표시하는 4개의 열로 구성됩니다.
참고: IG 피드를 통합하여 사이트에 더 많은 콘텐츠를 추가하고 프로필을 성장시키십시오.
또한 이러한 Squarespace 웹사이트 예제를 놓치고 싶지 않을 것입니다.
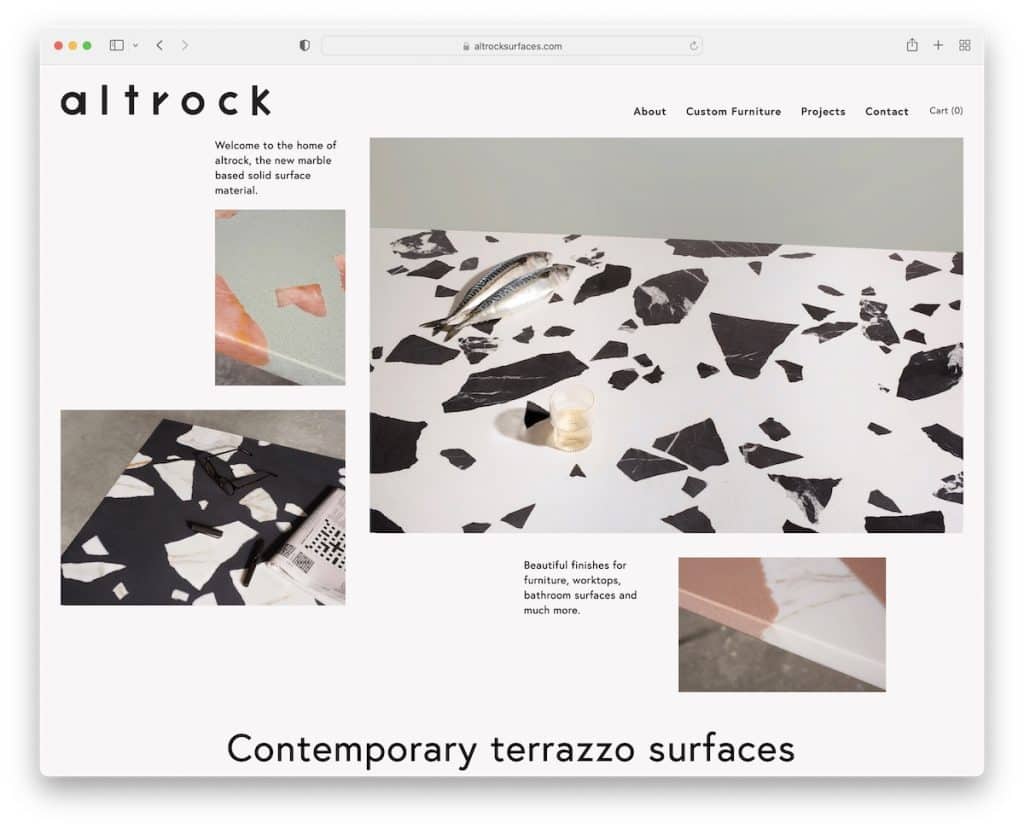
9. 알트록
내장: Squarespace

Altrock에는 이미지(일부는 클릭 가능)와 텍스트, 깔끔한 탐색 모음이 포함된 콜라주 같은 영웅 섹션이 있습니다.
이 간단한 웹 사이트의 나머지 부분은 동일한 스타일을 가지고 있으며 일부 항목의 독특한 포트폴리오를 만듭니다.
한편 바닥글에는 연락처 페이지와 Instagram에 대한 링크만 포함되어 있습니다.
참고: 제품의 온라인 포트폴리오를 만들고 싶지만 기존 그리드 레이아웃을 사용하고 싶지 않습니까? 훌륭합니다. Altrock을 영감으로 사용하십시오.
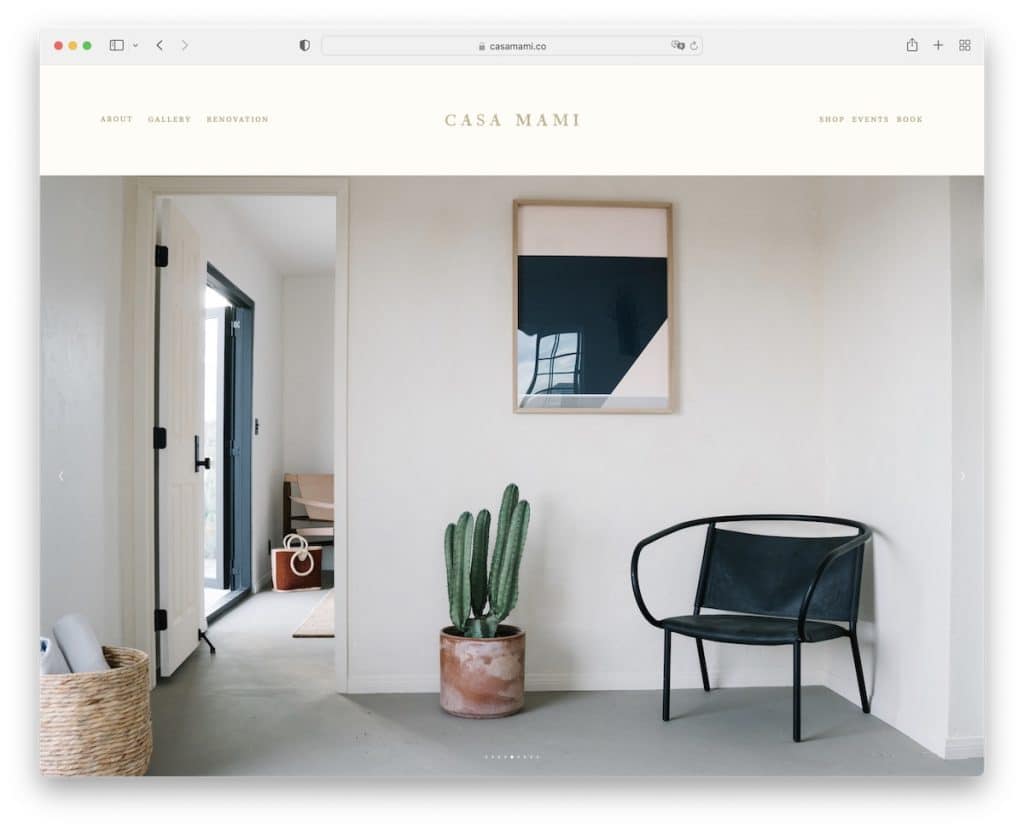
10. 까사마미
내장: Squarespace

Casa Mami는 이 목록에 반드시 포함해야 하는 단순하지만 대담한 반응형 웹 디자인을 가지고 있습니다.
깔끔한 헤더 아래에는 위치의 이미지만 포함된 큰 이미지 슬라이더가 있습니다. 텍스트 및 링크/CTA는 없습니다.
바닥글 앞에 예약 버튼이 있는 시차 이미지 배경을 추가하여 깊이를 더했습니다.
참고: 텍스트, 링크 및 CTA를 추가하지 않고 순수한 즐거움을 위해 슬라이드쇼를 만드십시오.
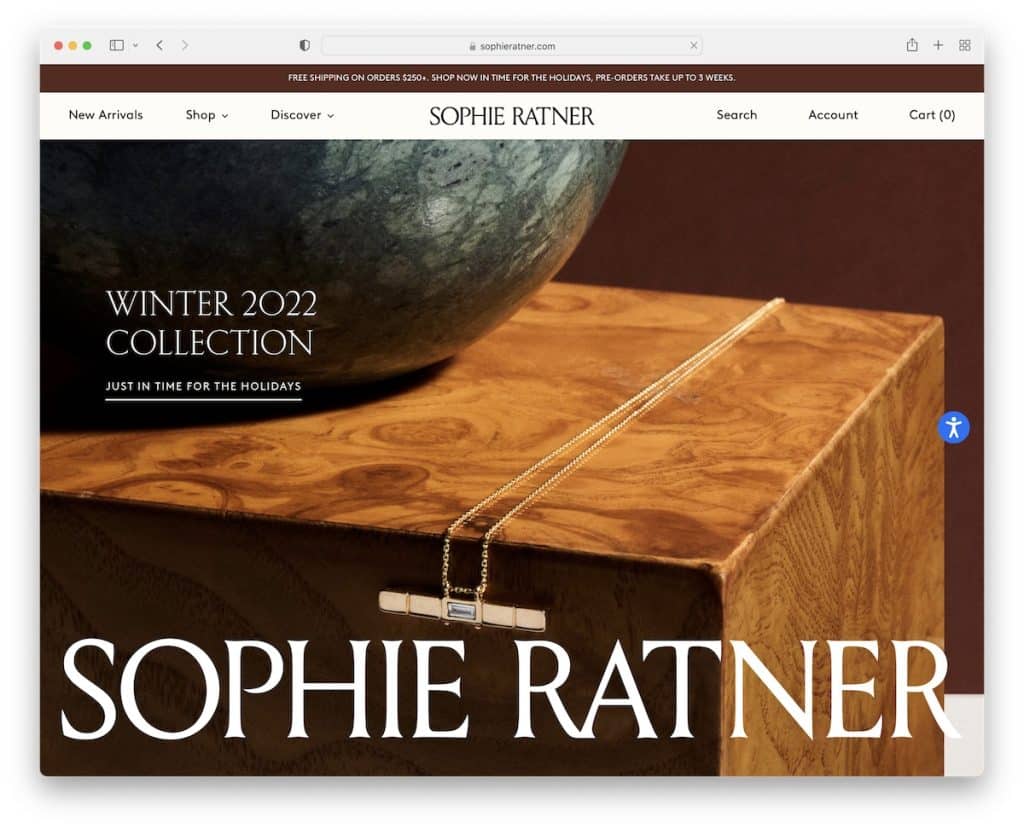
11. 소피 래트너
내장: Shopify

Casa Mami와 마찬가지로 Sophie Ratner도 거대한 슬라이더를 가지고 있지만 텍스트와 링크를 사용하여 제품을 홍보합니다.
상단 표시줄 알림을 닫을 수는 없지만 헤더처럼 화면 상단에 고정되지는 않습니다.
Sophie Ratner의 독특한 점은 오른쪽에 있는 플로팅 접근성 버튼으로 사용자가 원하는 대로 웹사이트 모양을 사용자 지정할 수 있습니다.
참고: 모든 사람이 웹사이트를 최대한 활용할 수 있도록 접근성 위젯을 포함하세요.

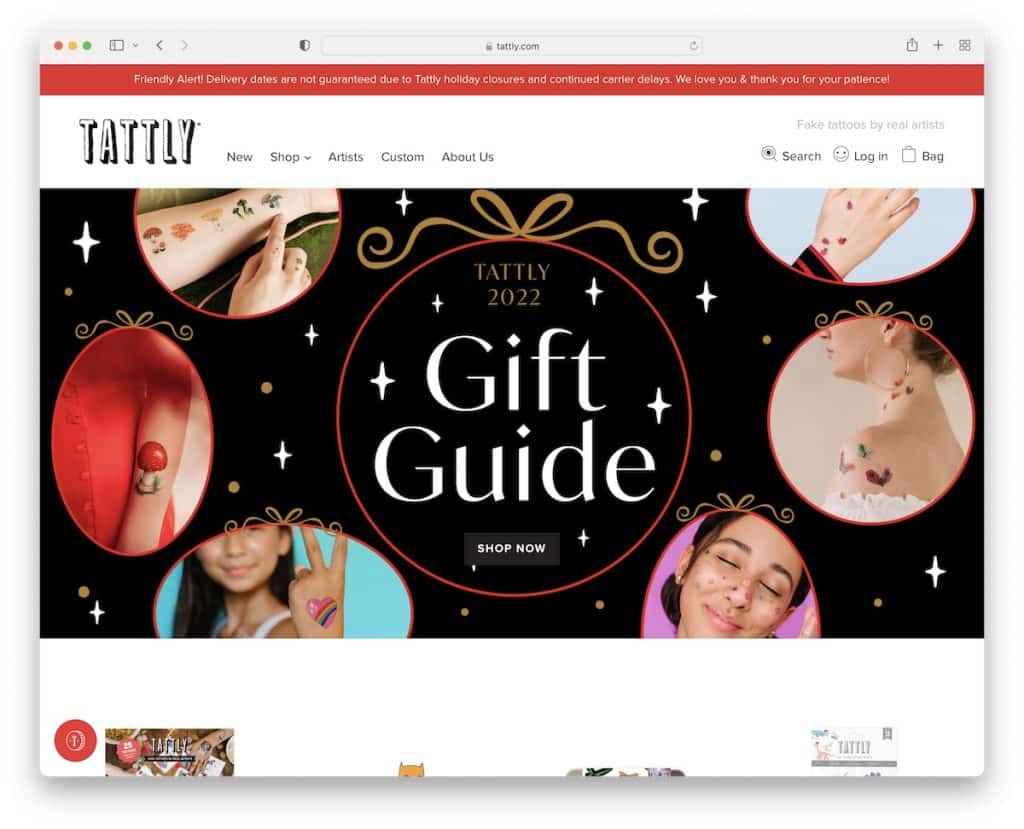
12. 태틀리
내장: Shopify

Tattly는 전체 화면 배너와 고정 헤더 및 상단 표시줄이 있는 가벼운 디자인입니다. 홈페이지 제품 쇼케이스는 모바일에서도 뛰어난 가시성을 보장하기 위해 간단합니다. 또한 각 제품에는 "사용 중인" 항목의 사진이 표시되는 호버 효과가 있습니다.
또한 바닥글에는 링크, 소셜 미디어 아이콘, 뉴스레터 구독 양식 등을 위한 여러 위젯이 있습니다.
참고: 흰색 배경의 제품 이미지만 사용하는 대신 사용 중인 이미지도 표시하십시오.
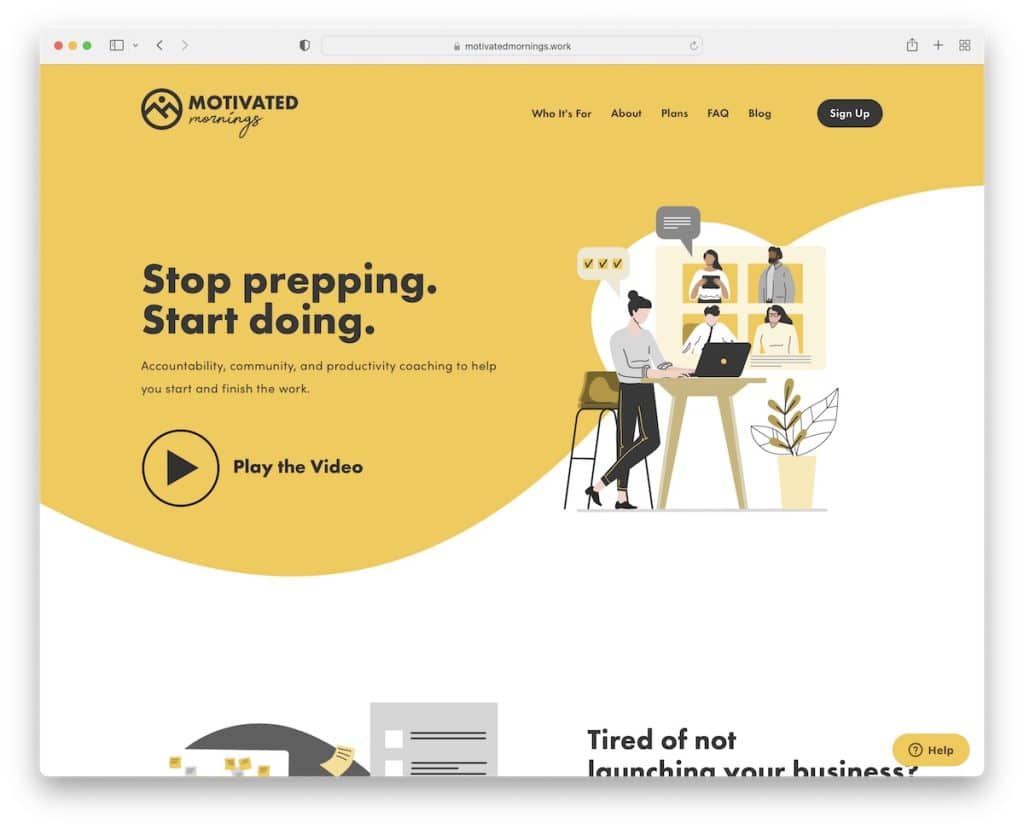
13. 동기부여가 된 아침
내장: Squarespace

Motivated Mornings는 깔끔하지만 세부 사항에 세심한 주의를 기울이는 소규모 비즈니스 웹 사이트의 예입니다.
색상과 타이포그래피를 선택하면 핸드헬드 및 데스크탑 장치에서 뛰어난 브라우징 경험을 보장합니다.
Motivated Mornings의 홈 페이지에서 정말 유용한 점은 훌륭한 프리젠테이션이 있는 랜딩 페이지와 하단에 있는 무료 가이드에 대한 옵트인 양식이 있다는 것입니다.
참고: 홈 페이지에서 옵트인 양식을 사용하여 더 많은 리드를 수집하고 이메일 목록을 늘리십시오.
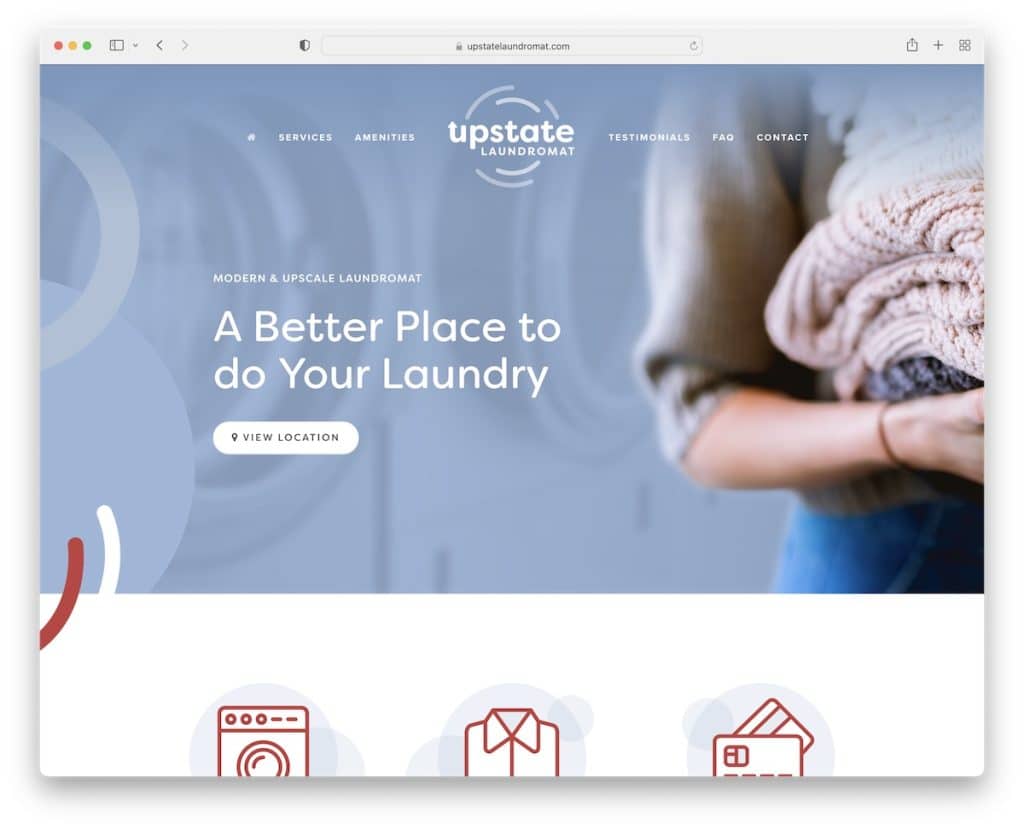
14. 업스테이트 빨래방
내장: Squarespace

Upstate Laundromat에는 플로팅 헤더가 있는 미니멀한 한 페이지 레이아웃과 한 번의 클릭으로 원하는 섹션으로 이동하는 편리한 메뉴가 있습니다(스크롤할 필요 없음).
아코디언이 포함된 FAQ 섹션, 위치가 포함된 Google 지도, 추가 비즈니스 정보 및 연락처가 포함된 미니멀한 바닥글이 특징입니다.
참고: 플로팅 헤더와 함께 단일 페이지 시작 웹 사이트 레이아웃을 사용하여 사용자 경험을 향상하십시오.
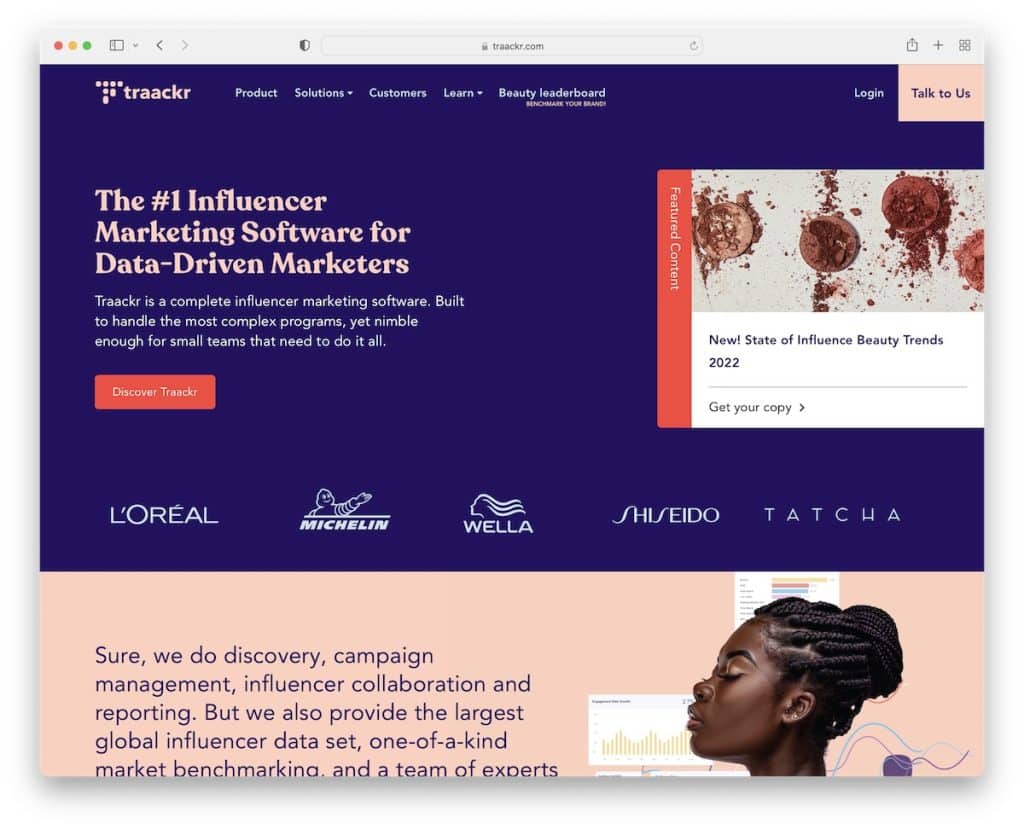
15. 추적기
내장: Webflow

Traackr는 홈 페이지에 많은 콘텐츠를 제공하지만 모든 사람이 최대한 활용할 수 있도록 가독성에 세심한 주의를 기울입니다.
스크린샷 슬라이더를 사용하여 보완 텍스트, 메가 메뉴가 있는 고정 헤더, 추천 콘텐츠를 홍보하는 플로팅 사이드바 버튼으로 소프트웨어를 보여줍니다.
참고: 무언가를 더 돋보이게 하려면 고정 사이드바 요소를 사용하십시오.
이 Webflow 웹사이트는 이 페이지 빌더가 얼마나 강력한지 보여줍니다.
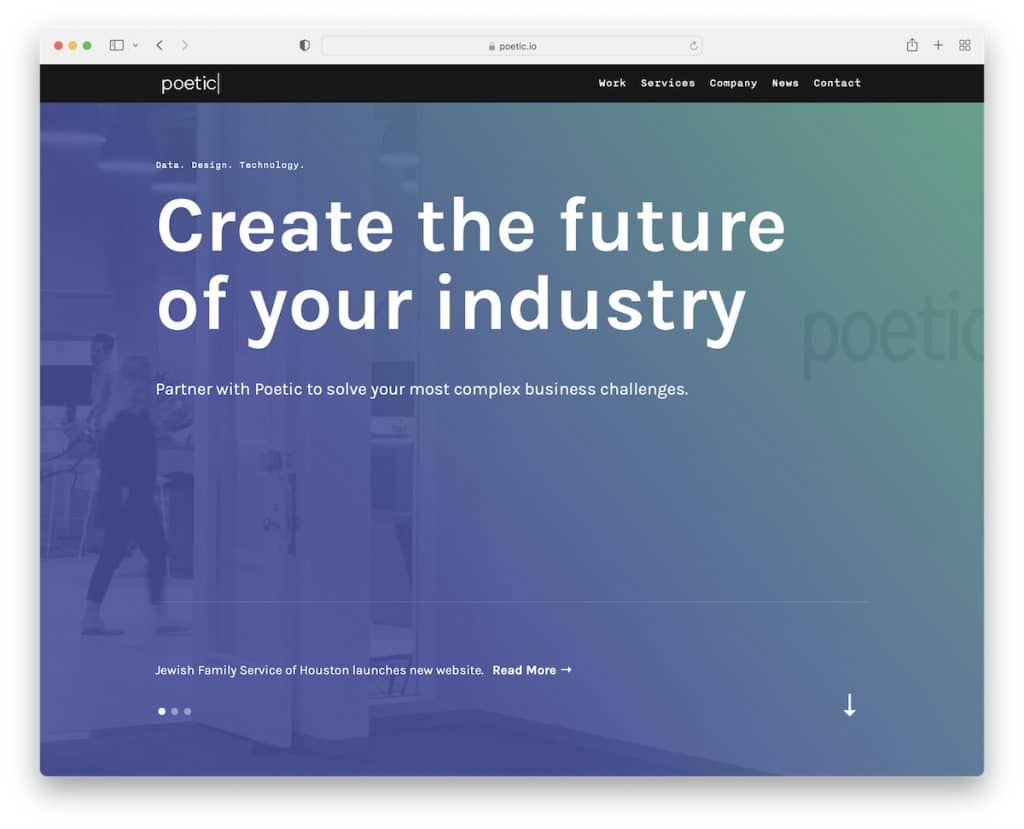
16. 시적
내장: Webflow

Poetic의 독특한 점은 웹사이트가 로드될 때 헤더가 없다는 것입니다. 그러나 스크롤을 시작하면 즉시 나타나므로 처음 상호 작용할 때 더 깔끔해집니다.
또한 스크롤링 애니메이션으로 보다 매력적인 분위기를 조성하여 콘텐츠에 더 몰입할 수 있도록 했습니다.
바닥글은 비즈니스 세부 정보 및 구독 양식과 소셜 아이콘 및 경력 링크의 두 부분으로 나뉩니다.
참고: 바닥글을 두 부분으로 분할하여 더 투명하게 유지하세요.
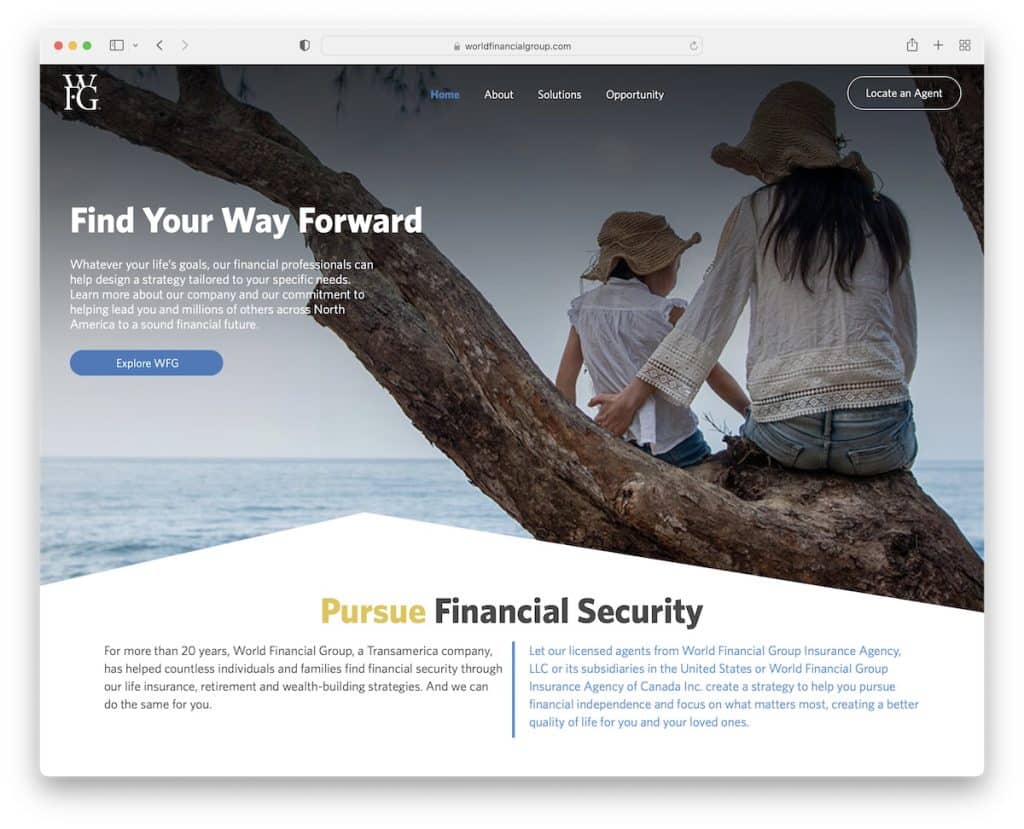
17. 세계금융그룹
내장: Webflow

World Financial Group은 투명한 머리글, 제목, 텍스트 및 접힌 부분 위의 CTA를 통해 보다 기본적이지만 전문적인 모양을 제공합니다.
반면 바닥글 섹션은 메뉴 링크, 소셜 아이콘, 회사 주소 및 언어 전환기를 포함한 정보로 채워져 있습니다.
참고: 투명한 헤더/메뉴를 사용하여 웹사이트를 보다 미니멀하게 보이게 하십시오.
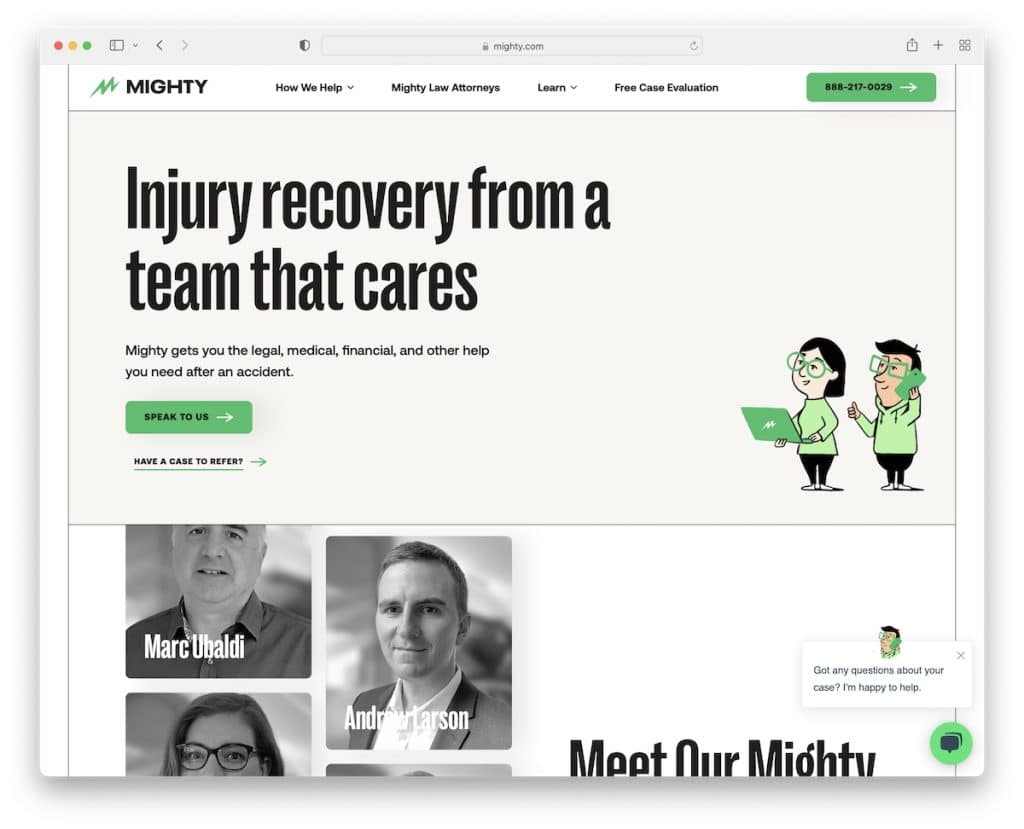
18. 마이티
내장: Webflow

Mighty는 섹션을 구분하는 선이 있는 더 흥미로운 세미 박스형 웹 사이트 레이아웃을 가지고 있습니다. 이는 디자인 측면에서 온라인 존재를 심각하게 고려하지 않는 "진지한" 비즈니스의 좋은 예입니다.
Mighty는 메가 메뉴, 라이브 채팅 기능 및 헤더에 클릭 가능한 전화번호가 있는 눈길을 끄는 소기업 웹사이트입니다.
참고: 라이브 채팅 위젯으로 최상의 사용자 경험을 보장하십시오.
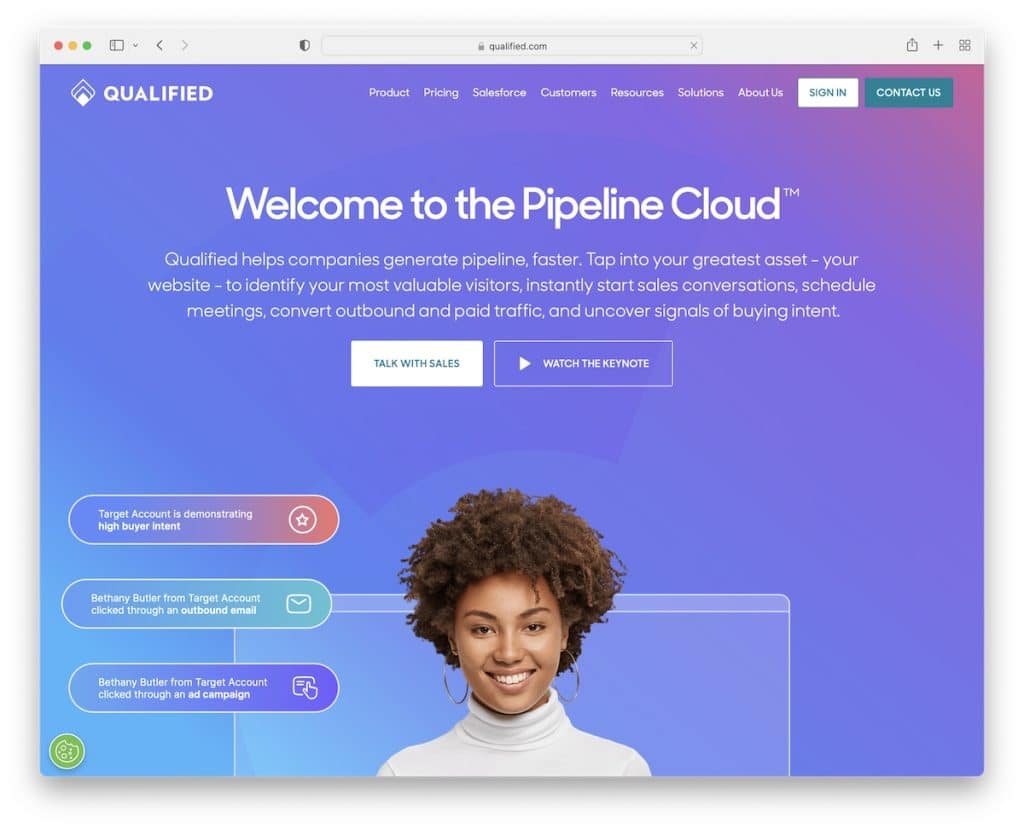
19. 자격을 갖춘
내장: Webflow

Qualified의 다채로운 애니메이션 영웅 섹션은 방문자의 관심을 쉽게 유도합니다. 두 개의 CTA 버튼은 라이브 채팅 옵션 또는 라이트박스 비디오를 엽니다.
스크롤 없이 볼 수 있는 영역은 많은 정보를 제공하지만 콘텐츠가 풍부한 홈페이지와 편리한 플로팅 내비게이션은 Qualified의 모든 기능을 보여줍니다.
참고: 활기찬 영웅 영역을 만들고 관심을 끄는 효과를 활용하십시오.
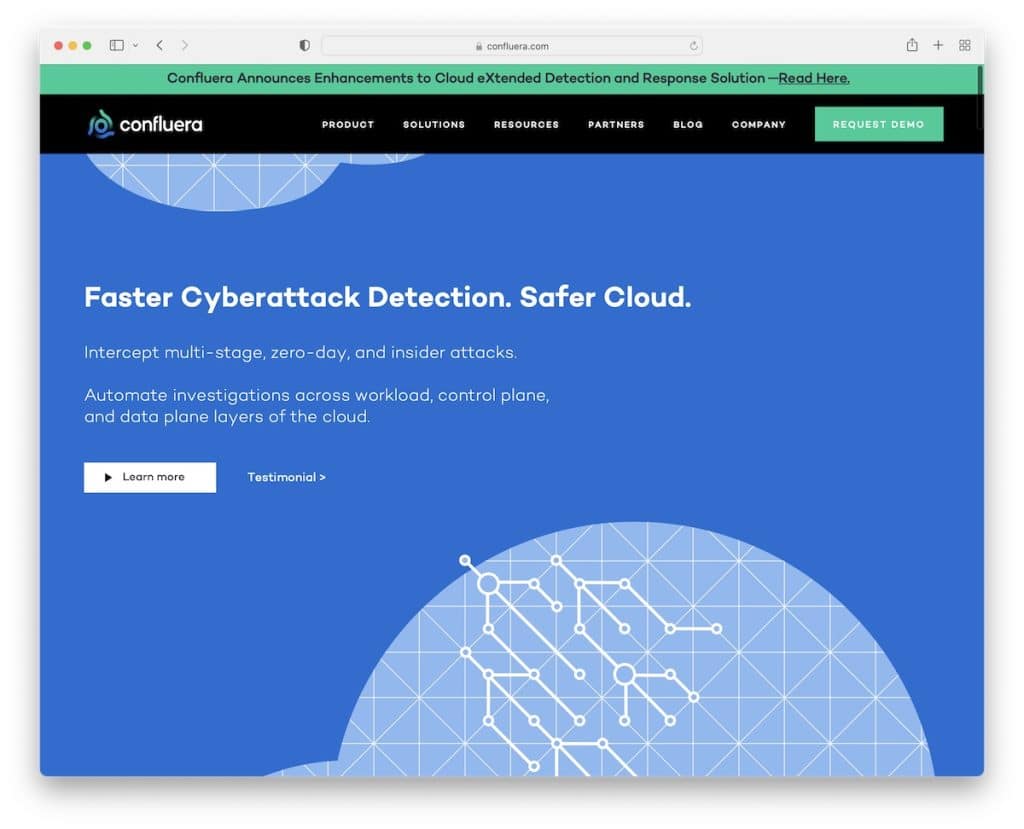
20. 콘플루에라
내장: Webflow

Confluera에는 언제든지 즉시 액세스할 수 있도록 화면 상단에 붙어 있는 굵은 머리글과 상단 표시줄이 있습니다. 이는 탐색 모음에 있는 CTA 버튼에 특히 유용하므로 사용자가 원할 때(그리고 검색할 필요가 없을 때) "데모를 요청"할 수 있습니다.
홈 페이지에는 일부 스크롤 애니메이션/그래픽이 있지만 제공되는 정보의 양과 잘 어울리는 여분의 공백으로 모양을 단순하게 유지합니다.
참고: (플로팅) 내비게이션 바에 CTA를 추가하면 전환율을 높일 수 있습니다.
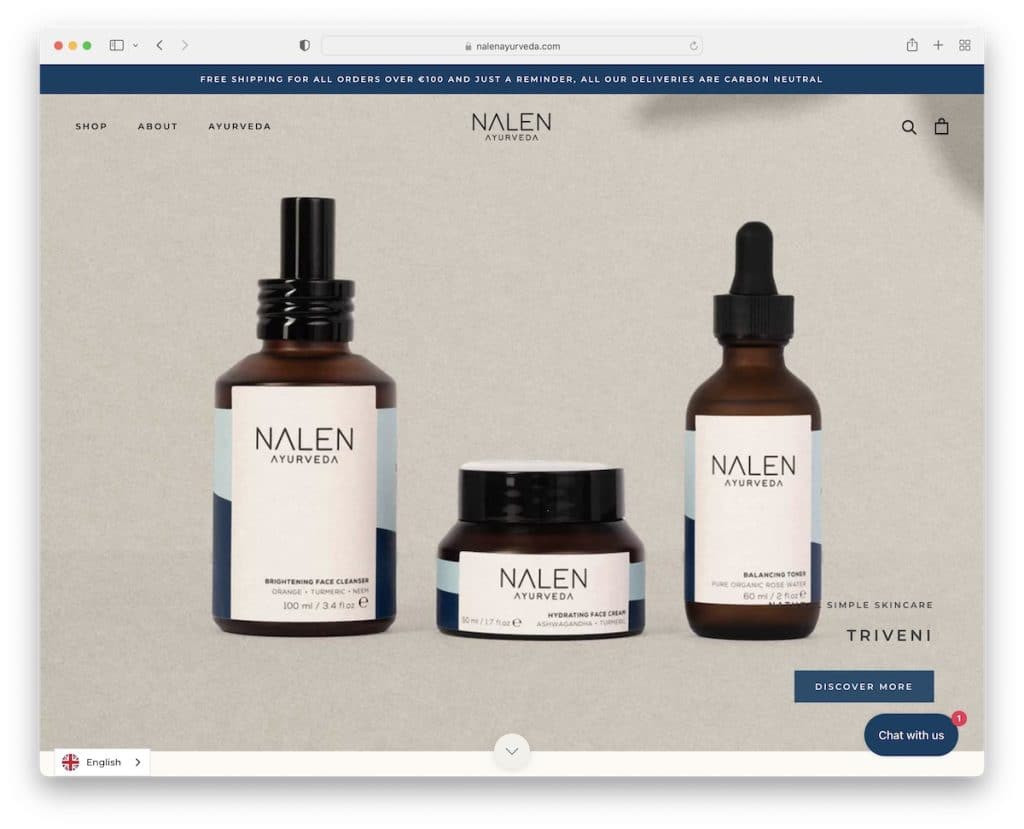
21. 날렌 아유르베다
내장: Shopify

Nalen Ayurveda에는 전체 화면 슬라이더와 차분한 디자인 및 색 구성표가 있어 강제로 Ayurveda의 세계로 안내합니다.
슬라이더 아래에는 브랜드를 언급하는 일부 기관의 로고가 있는 "뉴스의 Nalen" 섹션이 있습니다.
우리는 또한 제품과 정보를 훨씬 더 쉽게 찾는 데 도움이 되는 링크와 이미지가 포함된 미니멀한 메가 메뉴를 좋아합니다.
참고: 대형 브랜드 및 출판사에서 귀하를 언급하는 경우 귀하의 웹 사이트에서 참조로 언급합니다.
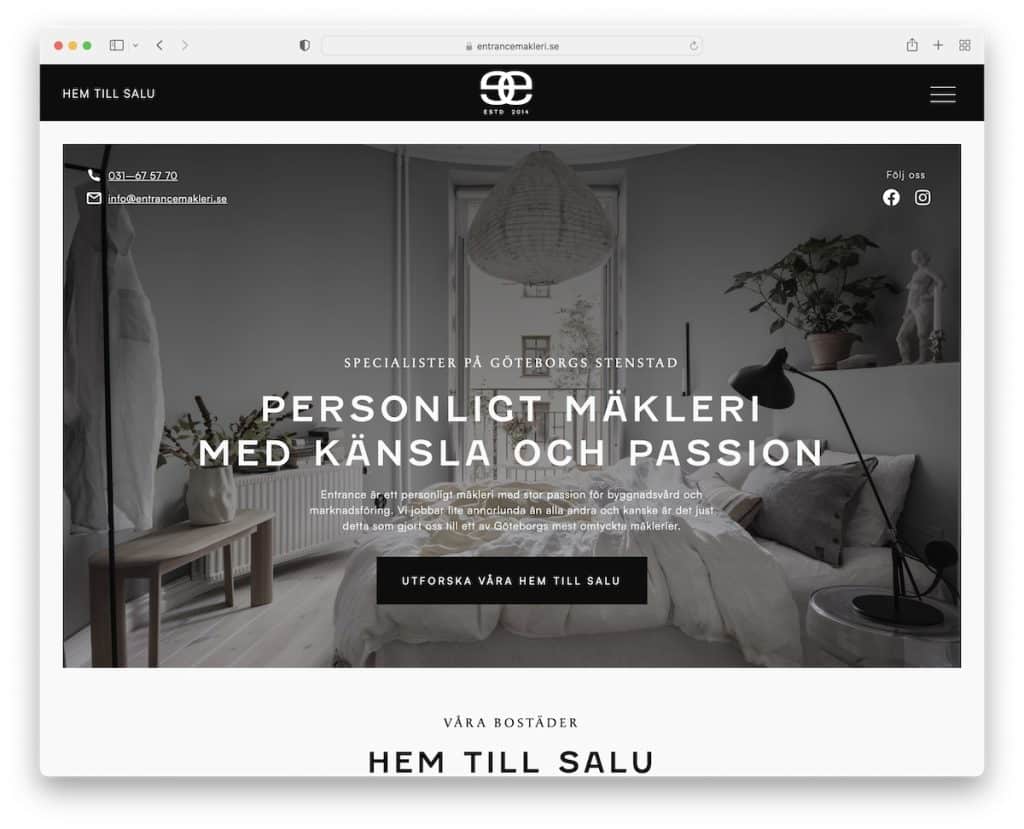
22. 입구
내장: Webflow

스웨덴 디자인은 입구의 소기업 웹 사이트를 통해 훌륭하게 말합니다. 블랙&화이트 외관과 미니멀한 터치가 어우러져 쾌적한 분위기를 연출합니다.
헤더는 화면 상단에 떠 있으며 주소 및 연락처 정보가 포함된 전체 화면 메뉴 오버레이를 엽니다.
참고: 메뉴 오버레이를 사용하려는 경우 추가 비즈니스 정보 및 소셜 미디어를 자유롭게 포함하십시오.
