Behance WordPress 플러그인을 사용하여 사이트에 피드를 추가하는 방법
게시 됨: 2022-10-03그래픽 디자이너, 포토그래퍼, 광고주, 일러스트레이터 등 크리에이티브 아티스트라면 비핸스 포트폴리오가 필수입니다. 게다가 개인 웹사이트에 추가할 수 있다면 잠재 고객에게 다가갈 수 있는 또 다른 놀라운 방법이 될 것입니다.
올바른 Behance WordPress 플러그인을 사용하면 사이트에 Behance 피드를 추가하는 것이 매우 쉬워집니다. 이 블로그에서는 훌륭한 Behance WordPress 플러그인과 이를 사용 하여 사이트에 behance 피드를 추가하는 방법을 소개합니다.
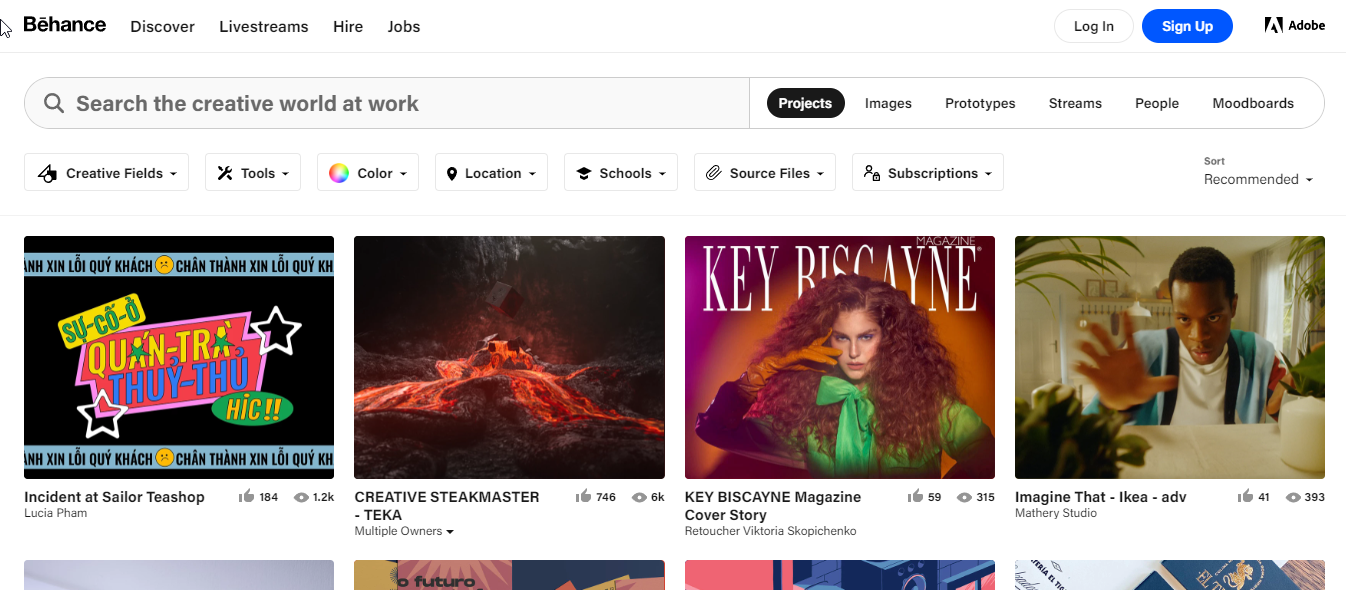
소셜 미디어 Behance란 무엇입니까?

Behance는 그래픽 디자인, 일러스트레이션, 사진, 패션, 광고, 미술, 게임 디자인과 같은 창의적인 작업을 전시하고 발견할 수 있는 소셜 미디어 플랫폼 입니다.
Behance는 창의적인 작업을 선보이고 발견하기 위한 세계 최대의 크리에이티브 네트워크입니다.
이 플랫폼은 2022년 Adobe에서 개발했으며 현재 2,400만 명이 넘는 회원을 보유하고 있습니다. 대부분의 소셜 미디어 플랫폼과 마찬가지로 이 플랫폼에서 좋아하는 창의적인 사람들(또는 그 반대로)을 팔로우하고 그들이 무엇을 하는지 알 수 있습니다. 또한 원하는 경우 사람들의 작품에 반응하고 소통할 수도 있습니다.
Behance 소셜 미디어 피드를 사이트에 추가하는 이유는 무엇입니까?
창의적인 사람들을 위한 소셜 미디어로서의 Behance는 많은 장점이 있습니다. 다음은 WordPress 사이트에 Behance 소셜 미디어 피드를 추가해야 하는 몇 가지 이유입니다.
- 무료로 귀하의 창작물에 대한 온라인 포트폴리오 를 보유하십시오.
- 같은 분야의 다른 사람들과 작업 공유
- 같은 분야의 사람들과 네트워크
- Behance는 프리랜서 작업을 더 많이 얻을 수 있는 기회를 높이는 데 도움이 될 수 있습니다.

Behance WordPress 플러그인을 사용하여 사이트에 피드를 추가하는 방법
WordPress 웹 사이트에 Behance 피드를 추가하려면 아래에 설명된 5단계를 수행하십시오.
1단계: Elementor 및 ElementsKit 설치
WordPress 웹사이트에 Behance 피드를 추가하는 데 필요한 플러그인은 다음과 같습니다.
- 엘리멘터
- ElementsKit 라이트
- ElementsKit 프로
Elementor 페이지 빌더 및 ElementsKit – Behance WordPress 플러그인을 설치하려면:
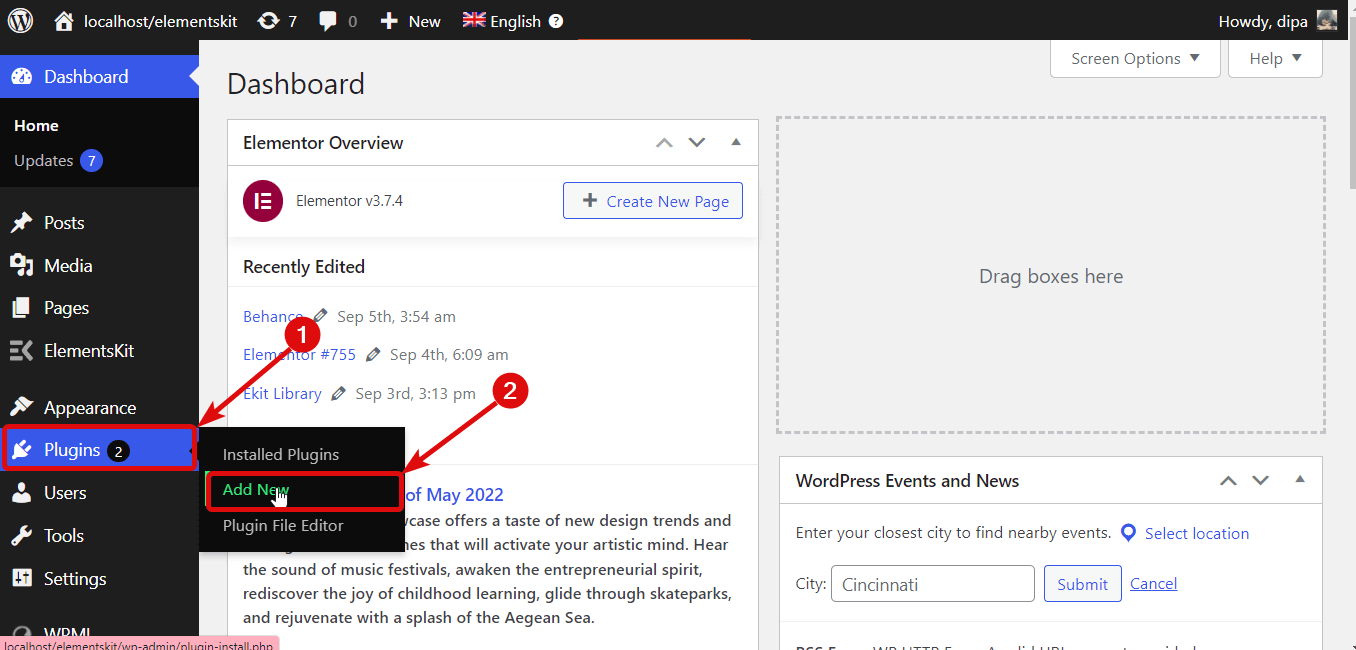
WordPress 대시보드 ⇒ 플러그인 ⇒ 새로 추가로 이동합니다.

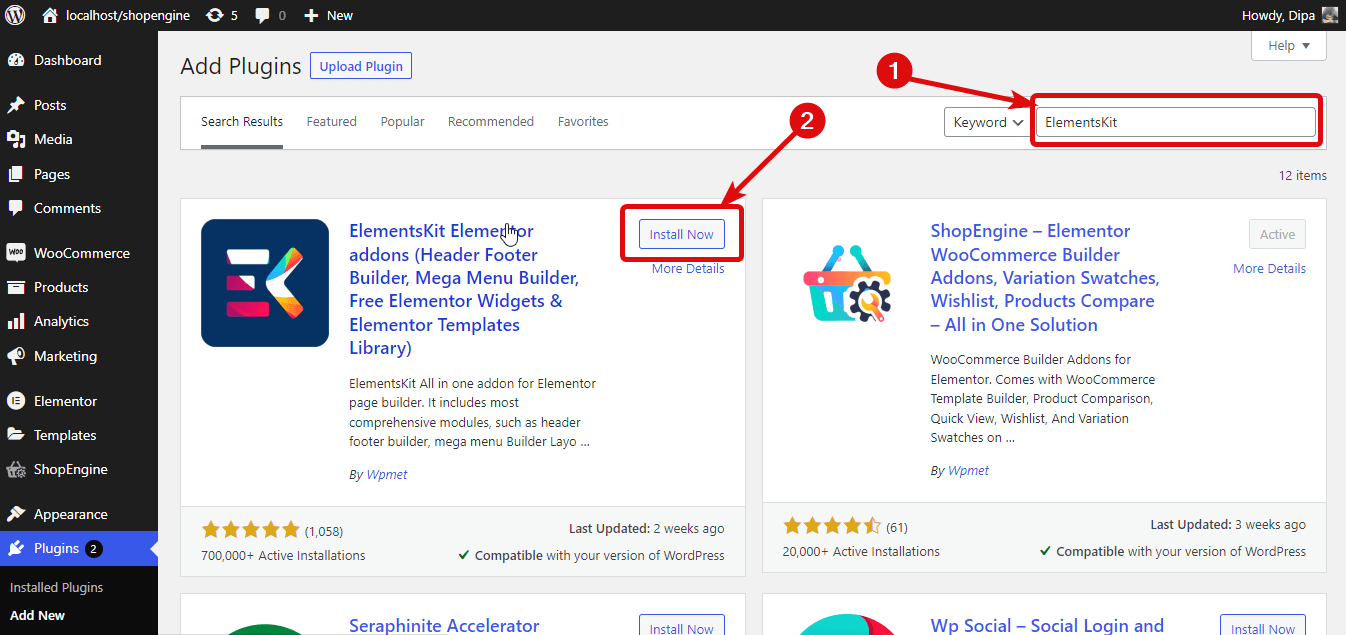
이제 플러그인(Elementor/ ElementsKit)을 검색 한 다음 설치를 클릭합니다.

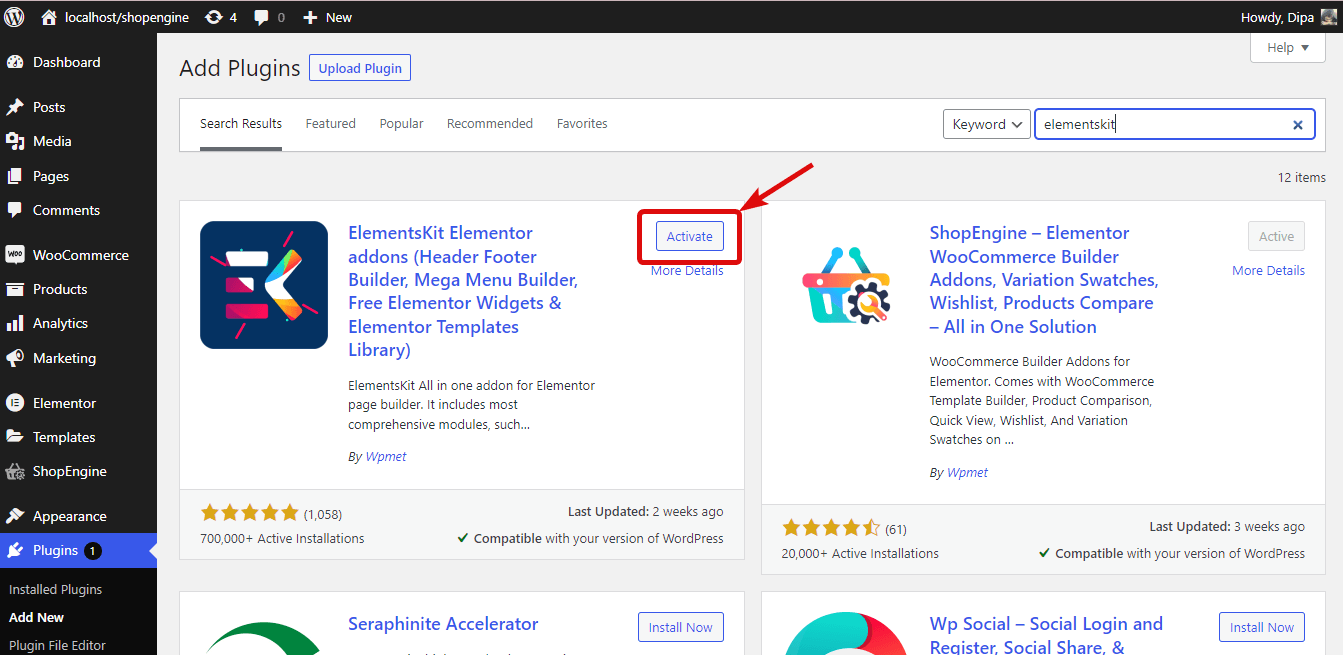
설치가 완료되면 활성화를 클릭합니다.

참고: Elementor용 애드온이므로 Elementor를 먼저 설치한 다음 ElementsKit을 설치하세요. ElementsKit Pro 설치에 대한 적절한 가이드를 보려면 ElementsKit Pro 설치 가이드 를 클릭하십시오.
2단계: Behance 피드 활성화
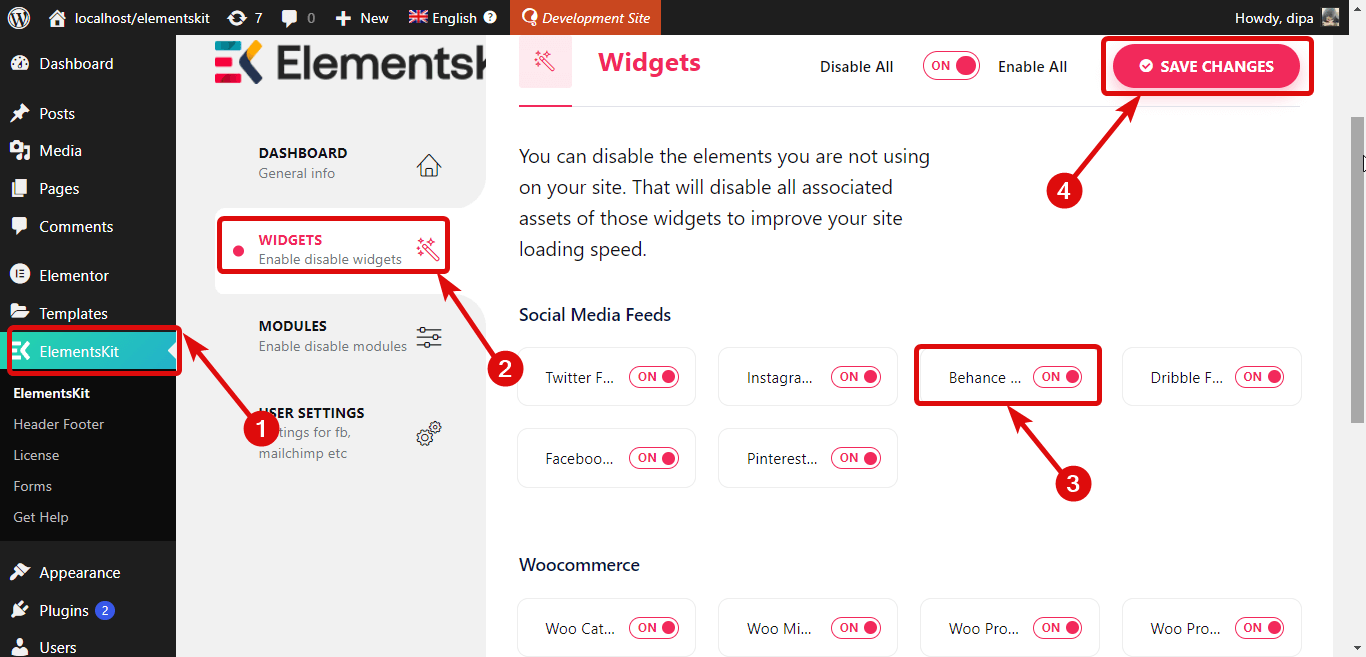
ElementsKit ⇒ 위젯으로 이동하여 소셜 미디어 피드까지 아래로 스크롤 하고 Behance 피드 위젯의 토글 버튼을 켜고 마지막으로 변경 사항 저장을 클릭합니다.

3단계: 페이지에 Behance 피드 위젯 추가
Elementor로 편집 옵션을 사용하여 Behance 피드를 추가할 페이지를 편집하십시오.

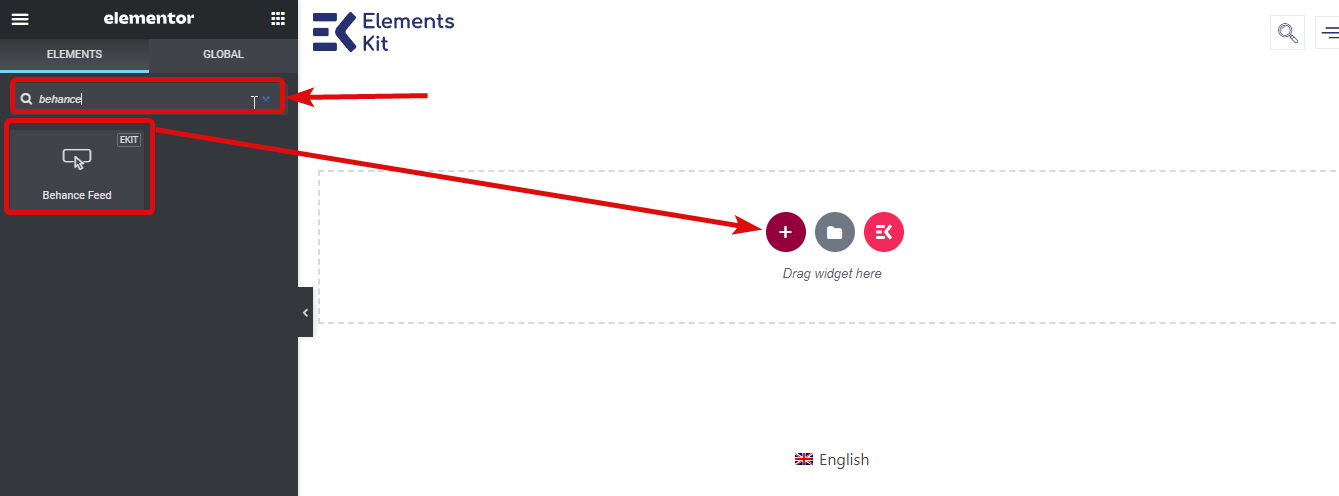
이제 Behance Feed 위젯을 검색하고 Ekit 아이콘이 있는 위젯을 찾으면 위젯을 + 아이콘으로 끌어다 놓아 페이지에 추가합니다.


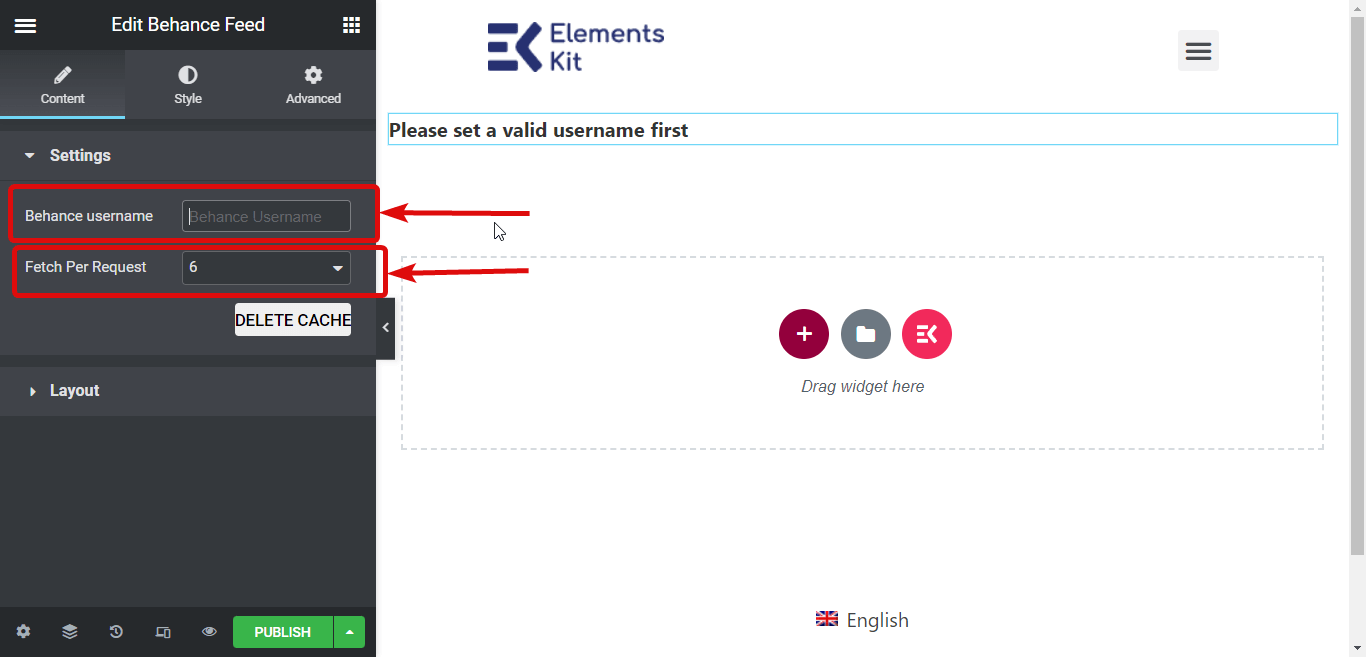
4단계: 레이아웃 설정 및 사용자 지정
이제 "Behance 사용자 이름" 필드에 피드를 표시하려는 프로필의 사용자 이름을 설정합니다. 사용자 이름을 추가하면 "Behance 사용자 이름" 옵션을 사용하여 표시할 피드 수를 선택할 수 있습니다.

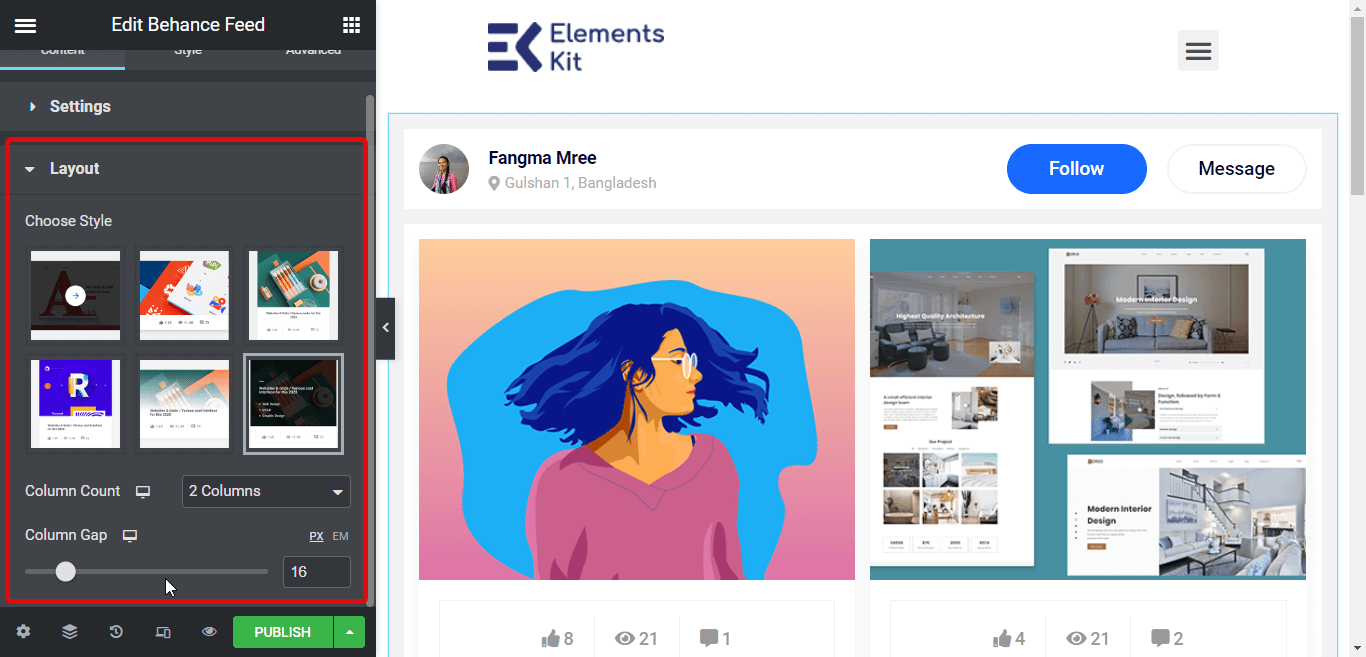
이제 레이아웃 탭을 확장하고 다음 옵션을 사용자 지정합니다.
- 스타일 선택: 옵션에서 원하는 스타일을 선택합니다.
- 열 개수: 열 개수 를 선택합니다.
- 열 간격: 여기에서 열 사이의 간격을 선택할 수 있습니다.

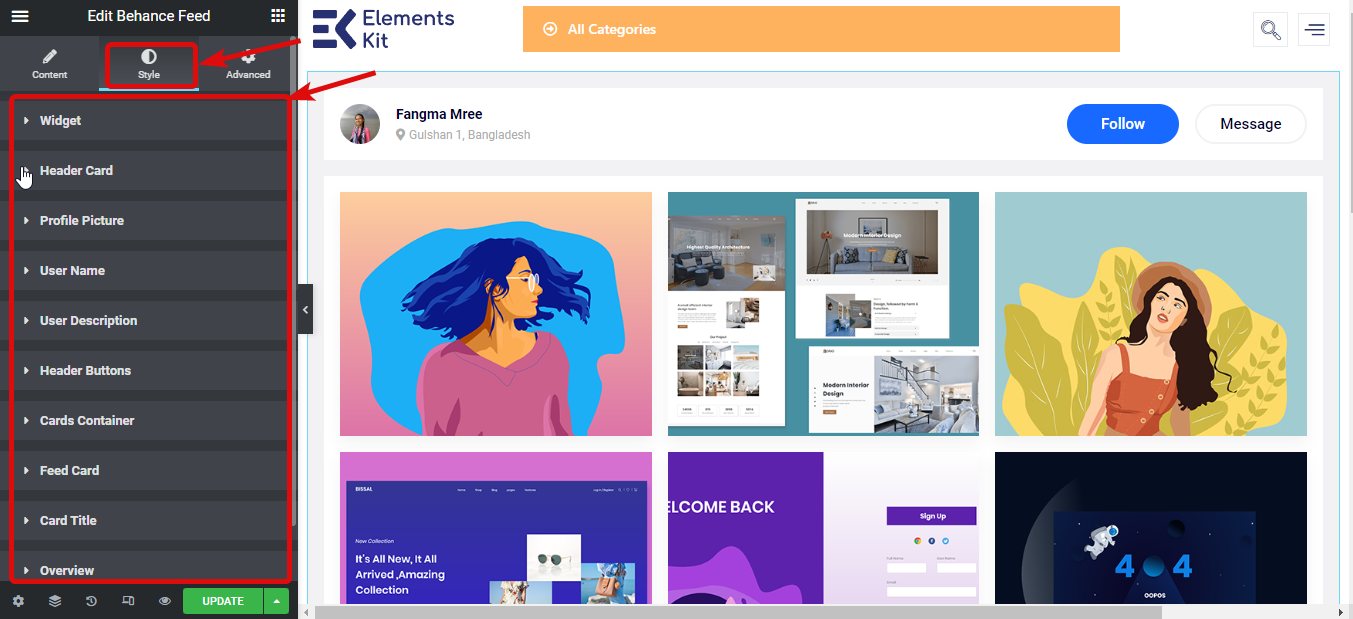
5단계: Behance 피드 스타일 사용자 지정
이제 소셜 미디어 behance 피드의 모습을 가지고 놀 시간입니다. 다음 옵션의 다양한 스타일을 변경하여 behance 피드의 모양을 변경할 수 있습니다.
- 위젯
- 헤더 카드
- 프로필 사진
- 사용자 이름
- 사용자 설명
- 헤더 버튼
- 카드 컨테이너
- 피드 카드
- 카드 제목
- 개요
- 호버 오버레이

편집이 완료되면 변경 사항 저장을 클릭하여 업데이트합니다. 다음은 Behance 소셜 미디어 피드의 미리보기입니다.

놀라운 ElementsKit으로 다음을 추가할 수도 있습니다.
페이스북 피드
인스타그램 피드
트위터 피드
드리블 피드
왜 ElementsKit을 Behance WordPress 플러그인으로 선택합니까?
지금까지 ElementsKit을 사용하여 WordPress 사이트에 Behance 피드를 추가하는 것이 얼마나 쉬운지 깨달았을 것입니다. 다음은 Behance WordPress 플러그인으로 ElementsKit을 선택해야 하는 몇 가지 이유입니다.
- ElementsKit은 웹사이트에서 피드가 어떻게 보이는지 변경할 수 있는 광범위한 스타일 사용자 정의 옵션을 제공합니다.
- 사용자 친화적인 이 Behance WordPress 플러그인은 초경량입니다. 따라서 사이트 속도와 타협할 필요가 없습니다.
- 플러그인은 Behance 피드 표시와 함께 사용자가 Behance 사용자를 팔로우하거나 메시지를 보낼 수 있는 옵션도 추가합니다.
- Behance WordPress 플러그인뿐만 아니라 Elementor 페이지 빌더 와 호환되므로 최소한의 노력으로 처음부터 완전한 웹사이트를 만드는 플러그인이 될 수 있습니다.
- 팀은 연중무휴 지원 을 제공하므로 이 플러그인을 선택하여 웹사이트에 Behance 피드를 추가해야 합니다.
ElementsKit 은 고급 머리글 바닥글을 사용하여 완전한 웹사이트를 구축할 수 있도록 합니다. ElementsKit에서 즉시 사용할 수 있는 템플릿 및 고급 모듈을 사용 하여 웹사이트를 구축하는 방법에 대한 블로그를 확인하십시오.
완전한 WordPress 웹 사이트를 처음부터 개발하는 방법
WordPress에서 한 페이지 탐색으로 단일 페이지 웹 사이트를 만드는 방법
마지막 단어
축하합니다! WordPress 사이트에 behance 피드를 성공적으로 추가했습니다. ElementsKit을 사용하면 훨씬 쉽게 behance 피드를 만들 수 있으므로 ElementsKit을 Behance WordPress 플러그인으로 선택하는 것이 좋습니다.
Behance WordPress 플러그인뿐만 아니라 ElementsKit은 최소한의 노력으로 미학적으로 쾌적한 완전한 웹 사이트를 구축할 수 있는 올인원 웹 사이트 빌더로 작동할 수 있습니다. 따라서이 Elementor 애드온을 사용해보십시오.
Behance WordPress 플러그인 또는 사이트에 피드를 추가하는 과정에 대해 질문이 있는 경우 댓글 상자에 알려주십시오.
