WooCommerce Store에서 매진 태그 및 최근 구매한 제품 목록 표시
게시 됨: 2022-05-13전자 상거래 세계는 날이 갈수록 경쟁이 치열해지고 있습니다. 고객의 요구와 현재 전자상거래 동향에 대한 깊은 지식을 갖는 것은 비즈니스를 계속 유지하는 데 필수적입니다.
온라인 판매자는 고객의 여정을 원활하고 의미 있게 만들기 위해 지속적으로 새로운 기능과 기술을 비즈니스에 통합하고 있습니다.
WooCommerce를 사용하여 비즈니스를 운영하는 경우 기본 설치로 많은 유용한 기능을 즉시 얻을 수 있습니다. 또한 비전문가도 쉽게 추가 사용자 정의할 수 있습니다.
상점에 사용자 정의 기능을 추가/편집하기 위해 일련의 블로그를 게시했습니다. 여기에서 몇 가지를 확인하십시오-
- WooCommerce 제품 버튼 및 가격 색상을 사용자 정의하는 방법
- WordPress 웹사이트에 로그인한 후 사용자를 사용자 지정 페이지로 리디렉션
- Dokan 제품 양식에 새 필드를 추가하는 방법
- Dokan Marketplace의 공급업체 설정 마법사 텍스트를 변경하는 방법
오늘 보여드릴 내용은-
- WooCommerce 상점에서 품절 태그를 표시하는 방법
- 최근 구매한 상품 목록을 표시하는 방법
자세히 알아보자-
제품 썸네일에 "Sold Out" 태그 추가하기

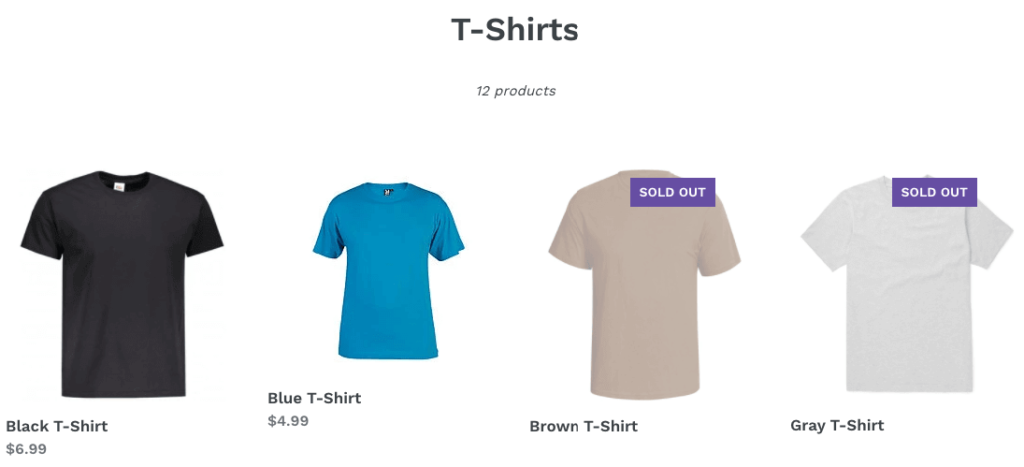
전자 상거래 제품 중 하나가 품절되면 방문자에게 알려야 합니다. 가장 쉬운 방법은 제품 이미지에 "Sold Out"/"Out Of Stock"/ "Unavailable"과 같은 태그를 추가하는 것입니다.
매진된 제품은 항상 피할 수 없는 약간의 실망감을 안겨줍니다. 당신이 할 수 있는 모든 것은 고객에게 정직하고 간단한 태그로 문제를 해결하는 것입니다. 그렇지 않으면 구매자가 장바구니에 제품을 추가할 수 있습니다. 그리고 그 후에 그들이 이용 불가에 대해 알게 된다면 더 큰 불만을 야기할 것입니다.
이 문제를 방지하기 위해 해당 제품의 재고가 없을 때 제품 썸네일에 "Sold Out" 태그를 추가하는 방법을 알려드립니다. 일부 워드프레스 테마에는 기본적으로 이 기능이 있습니다. 테마에 이 기능이 없더라도 걱정하지 마세요.
"매진" 태그가 있는 제품을 표시하는 방법
" woocommerce_before_shop_loop_item_title " 작업을 사용하여 이 태그를 추가할 수 있습니다.
그러나 사이트에서 이 기능을 구현하려면 하위 테마를 만드는 것이 좋습니다. 이 경우 아래 단계를 따라야 합니다.
- 1단계: 하위 테마 만들기
- 2단계: 하위 테마의 Function.php 파일에 코드 복사
- 3단계: 웹사이트 새로고침 및 확인
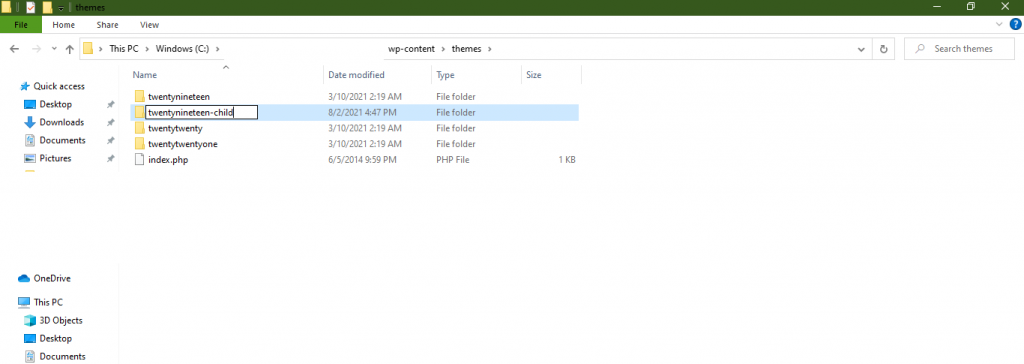
1단계: 하위 테마 만들기
먼저 자식 테마를 만듭니다. 이 개선 사항은 테마와 관련되어 있으므로 파일을 조정하려면 이 하위 테마가 필요합니다.

사이트의 하위 테마를 만드는 것은 간단한 작업입니다. 문제가 발생하면 이 가이드를 따라 차일드 테마를 만드십시오. 또는 WordPress 사이트 내에서 플러그인을 사용하여 하위 테마를 만들 수 있습니다.
2단계: 하위 테마의 Function.php 파일에 코드 복사
다음으로 파인더 또는 폴더로 이동하여 WP-Content–> Themes–> Your Child Theme Name–>Open functions.php로 이동합니다. 이제 아래 코드를 복사하십시오.
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo '품절'; }편집기를 종료하기 전에 모든 변경 사항을 저장하십시오.
3단계: 웹사이트 새로고침 및 확인
이제 웹사이트를 새로 고칩니다. 마지막으로 상점 페이지의 제품 섬네일에서 "Sold Out" 태그를 볼 수 있습니다.

"품절" 상품 관리를 위한 고급 팁
"재고 없음" 페이지에는 웹 사이트에 3가지 큰 연쇄 효과가 있습니다. 나쁜 사용자 경험, 내림차순 SEO, 매출 감소 등. 이 간단한 해킹을 사용하여 이러한 문제를 피하십시오.
- 매진된 제품을 컬렉션이 끝날 때까지 보관하십시오.
- 고객에게 재고가 있는 대안을 제시하십시오.
- 게시를 취소하여 제품을 숨기지 마십시오.
또한 비즈니스 정책을 고려하여 사용할 수 없는 이유를 알리고 선주문 기회를 제공할 수 있습니다. 제품이 품절된 경우에도 고객을 잃지 않도록 도와줍니다.
WooCommerce에서 상점 페이지 제목을 변경하는 방법을 확인할 수도 있습니다 !
현재 사용자가 이전에 구매한 WooCommerce 제품 표시
WooCommerce 고객이 로그인하면 해당 사용자가 이전에 주문한 제품을 표시할 수 있습니다. 따라서 이전에 구매한 제품을 쉽게 찾고 필요할 때 다시 주문할 수 있습니다.
이 목록을 표시함으로써 사용자가 다음을 수행하도록 도울 수 있습니다.
- 이전에 구매한 제품을 기억하십시오.
- 좋아하는 추천 상품을 한 곳에서 확인하세요.
- 재주문할 제품을 빠르게 찾기
즉, 반복 고객 기반이 있는 경우 이전에 구매한 목록은 전자 상거래에 매우 중요합니다. 재방문 고객은 특정 제품을 가지고 있기 때문에 매장에서 구매하려고 합니다. 따라서 구매 목록을 통해 마음에 드는 제품을 더 쉽게 찾고 재구매할 수 있습니다.

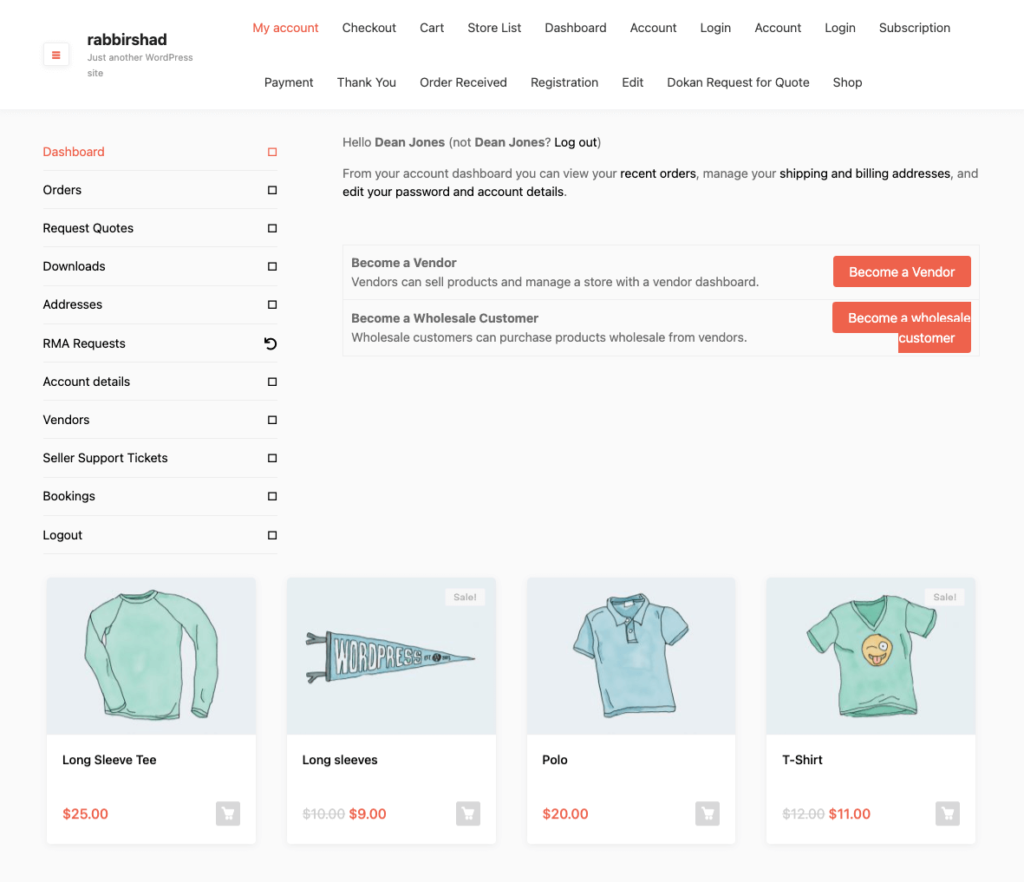
최근 구매한 상품 목록을 표시하는 방법
WordPress 내에서 사용자가 이전에 구매한 제품 목록을 쉽게 표시할 수 있습니다. 아래 단계를 따르십시오.
- 1단계: 하위 테마의 Function.php 파일에 코드 복사
- 2단계: 페이지에 단축 코드 포함
- 3단계: 웹사이트 새로고침 및 확인
1단계: 하위 테마의 Function.php 파일에 코드 복사
먼저 위에 표시된 대로 하위 테마를 만듭니다.
다음으로 아래 사용자 정의 코드를 사용하여 필요한 기능을 달성하십시오. 이 코드를 자식 테마의 function.php 파일에 추가하십시오.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }암호
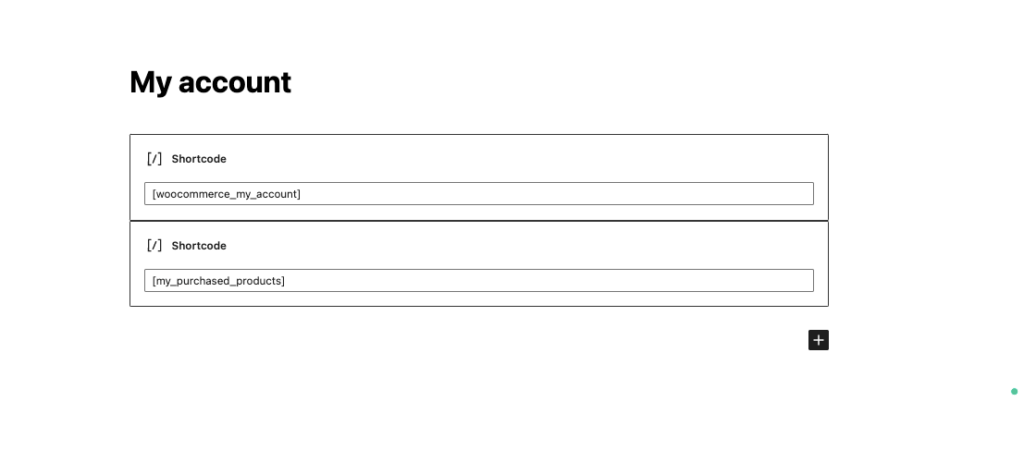
2단계: 페이지에 짧은 코드 포함
이제 코드를 업로드한 후 표시하려는 페이지에서 단축 코드 [my_purchased_products] 를 사용해야 합니다. My_Account 페이지에서 사용하는 것이 좋습니다.

3단계: 웹사이트 새로고침 및 확인
이제 고객이 자신의 계정에 로그인하면 최근에 구매한 제품을 볼 수 있습니다.

필수 기능 통합으로 고객 경험 향상: 매진 태그, 구매 제품 목록 등
즐거운 고객 경험은 더 많은 고객을 만족시켜 더 나은 수익으로 이어집니다. 실제로 연구에 따르면 구매자는 할인 및 저렴한 가격보다 우수한 경험을 우선시합니다. 약 86%의 구매자가 우수한 고객 경험을 위해 더 많은 비용을 지불할 의향이 있습니다.
그러나 기술 발전으로 인해 제한된 예산과 최소한의 노력으로 자신의 전자 상거래 비즈니스를 보다 쉽게 설정할 수 있습니다. 하지만 이 치열한 경쟁에서 살아남으려면 열심히 일해야 합니다. 고객을 더 행복하게 만드는 수천 가지 기능이 있습니다. 모든 기능이 모든 산업에 적합한 것은 아닙니다.
오늘 우리는 전자 상거래의 두 가지 기본 기능인
- 매진 태그 표시
- 최근 구매한 상품 목록 표시
이러한 기능은 일반적으로 모든 틈새 시장에 적용됩니다. 따라서 고객 여정을 눈에 띄게 만들기 위해 비즈니스에 쉽게 구현할 수 있습니다. 전자 상거래 비즈니스를 확장하고 시장으로 만들 계획이라면 Dokan은 단일 WooCommerce 매장을 즉시 멀티벤더 시장으로 전환하는 좋은 선택이 될 수 있습니다.
WooCommerce 매진 태그 또는 기타 사용자 정의에 대한 추가 질문이 있는 경우 의견 상자를 사용하십시오.
