더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
게시 됨: 2020-07-30 WooCommerce 사이트에서 카테고리의 기본 순서를 변경하려는 경우 이 퀵 가이드에 설명된 대로 WooCommerce 제품 카테고리를 정렬하는 몇 가지 방법이 있습니다. 카테고리를 정렬하는 방법을 찾고 있다면 이 게시물이 안내할 것입니다.
WooCommerce 사이트에서 카테고리의 기본 순서를 변경하려는 경우 이 퀵 가이드에 설명된 대로 WooCommerce 제품 카테고리를 정렬하는 몇 가지 방법이 있습니다. 카테고리를 정렬하는 방법을 찾고 있다면 이 게시물이 안내할 것입니다.
WooCommerce 제품 카테고리 분류 가이드
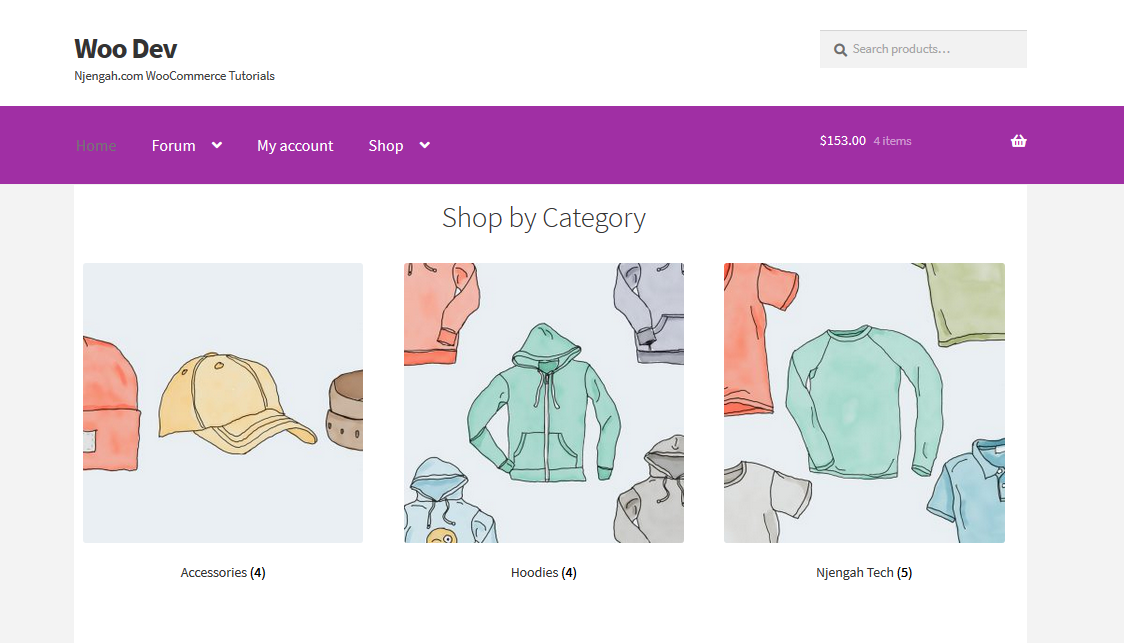
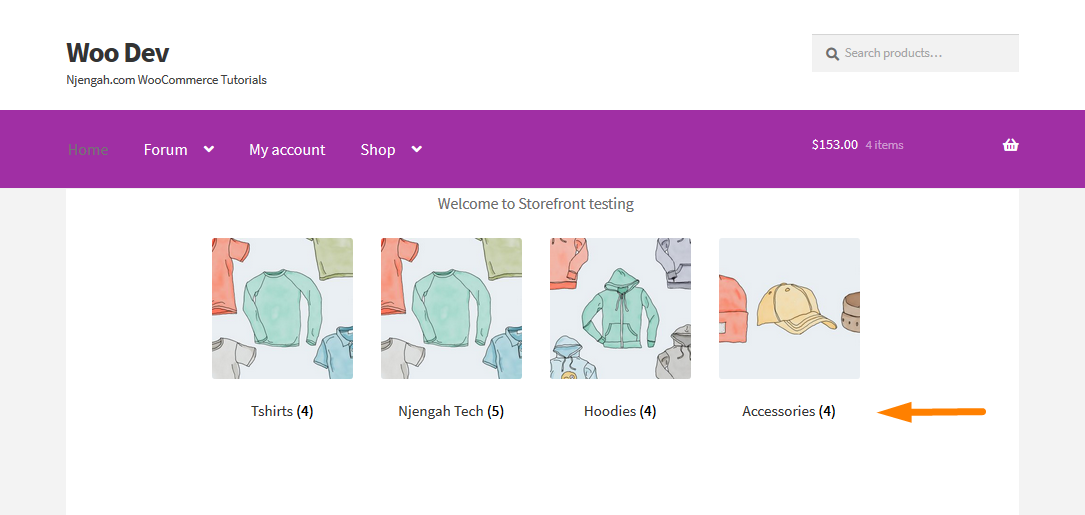
내장된 WooCommerce 효과적인 방법을 사용하여 카테고리 순서를 변경하는 것이 얼마나 쉬운지 놀랄 것입니다. 기본적으로 WooCommerce 카테고리는 아래 이미지와 같이 표시됩니다.

WooCommerce 카테고리를 정렬하는 이유는 무엇입니까?
제품에 카테고리를 사용하면 독자가 콘텐츠에 접근하는 방식에 영향을 미치는 경우가 많습니다. WooCommerce 스토어 방문자는 제품 카테고리를 통해 제품을 쉽게 찾을 수 있어야 합니다.
WooCommerce를 사용하면 아카이브 페이지의 카테고리 페이지에 제품, 카테고리 또는 하위 카테고리를 표시할 수 있습니다.
일반적으로 많은 WooCommerce 사용자는 세 번째 옵션인 제품 및 카테고리 또는 하위 카테고리를 선택합니다. 이렇게 하면 방문자가 홈 페이지에서 바로 제품을 선택하거나 제품 카테고리 아카이브를 클릭하여 검색을 구체화할 수 있습니다.
또한 제품 카테고리는 다양한 제품이 있는 경우 매장을 정리하는 데 도움이 됩니다 . 예를 들어 벨트와 티셔츠를 판매하는 경우 동일한 카테고리에 있으면 안됩니다. 
이것은 귀하의 상점이 항상 조직화되고 고객이 귀하의 상점에서 특정 그룹에 속하는 제품을 쉽게 찾을 수 있음을 의미합니다. 이러한 분류는 고객이 제품을 찾는 데 사용할 수 있는 잘 구성된 제품 카탈로그를 갖는 데 도움이 되며 이는 상점에서 매우 귀중한 자산임을 증명합니다.
그러나 WordPress는 기본적으로 이 분류를 알파벳 순서로 정렬하므로 범주 목록이 유연하지 않고 무의미해 보일 수 있습니다. 이것은 WordPress에서 카테고리를 다르게 그리고 더 흥미롭게 정렬할 필요성을 필요로 합니다. 이것은 WooCommerce 상점 소유자와 동일한 우려입니다.
이 게시물에서는 WooCommerce 카테고리를 원하는 순서로 정렬하는 방법을 배웁니다. 이것은 큰 도움이 될 수 있으며 고객이 귀하의 상점을 방문할 때마다 귀하가 추가한 최신 제품 카테고리를 볼 수 있도록 ID의 내림차순으로 제품 카테고리를 주문할 수 있습니다.
1. 숏코드를 사용하여 WooCommerce 제품 카테고리를 정렬하는 방법
WooCommerce에 익숙하다면 제품 및 제품 카테고리를 표시하는 데 사용되는 많은 단축 코드를 제공한다는 것을 알고 있습니다. 예를 들어, 단축 코드 [product_categories] 는 모든 페이지에 카테고리를 표시하는 데 사용할 수 있습니다.
또한 이 간단한 자습서에서는 두 개의 매개변수를 사용합니다. 첫 번째는 ID, 제목 및 이름 값을 허용하는 'orderby' 매개변수입니다. 두 번째 매개변수는 ASC 및 DESC 값을 허용하는 'order'입니다.
a) orderby 매개변수를 사용하여 WooCommerce 제품 카테고리 정렬
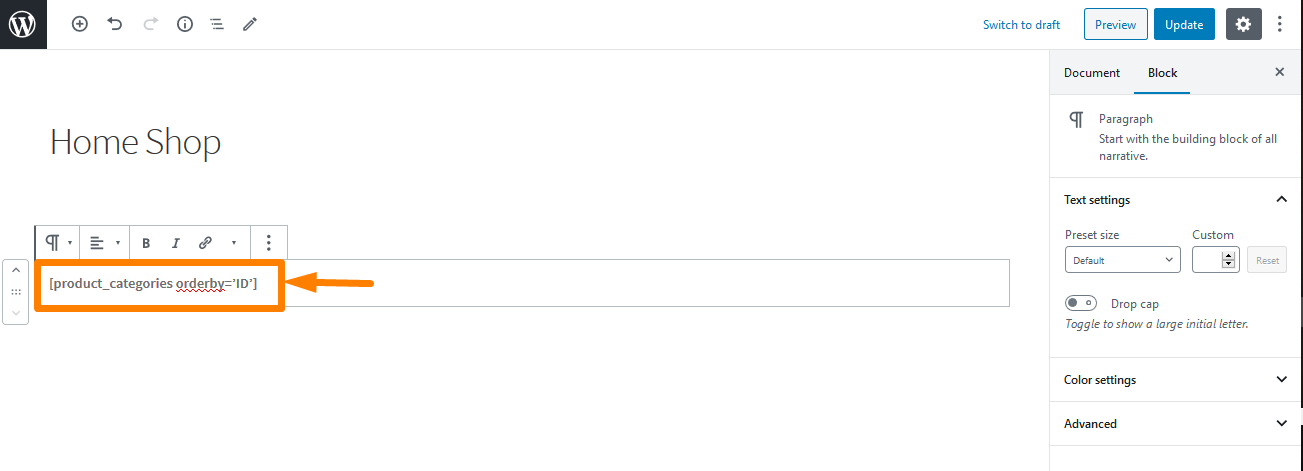
이 매개변수는 범주를 정렬하려는 기준에 따라 다른 값을 할당할 수 있습니다. 기본적으로 이름에 따라 정렬되므로 이 매개변수에 'ID' 값을 할당합니다. 이것은 [product_categories orderby='ID'] 사용할 단축 코드입니다.
orderby 매개변수를 사용하여 WooCommerce 제품 카테고리를 정렬하는 단계
- WordPress 사이트에 로그인 하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 페이지 를 클릭한 다음 제품 카테고리를 추가할 페이지를 선택하십시오. 이 예에서는 아래와 같이 홈 페이지 를 사용합니다.

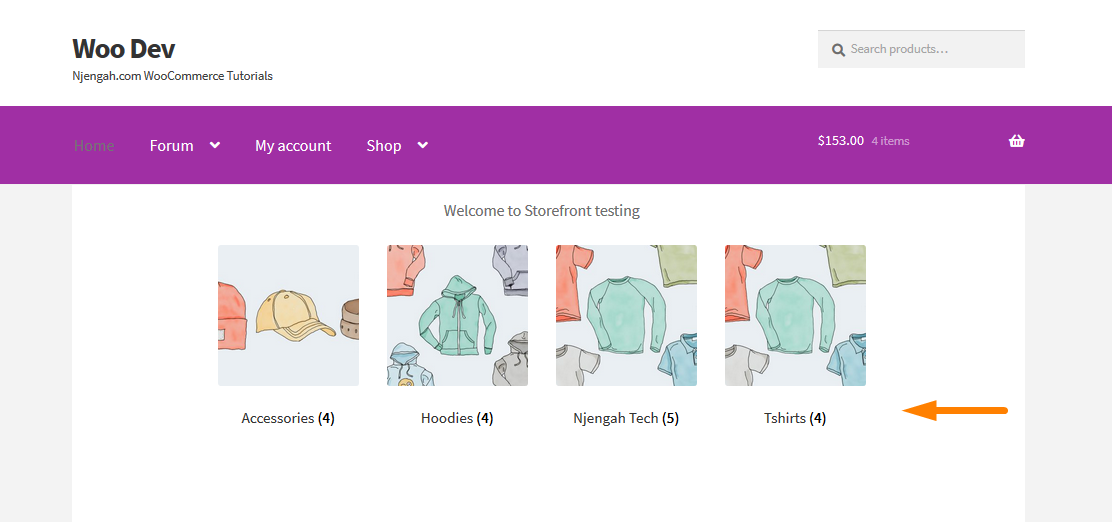
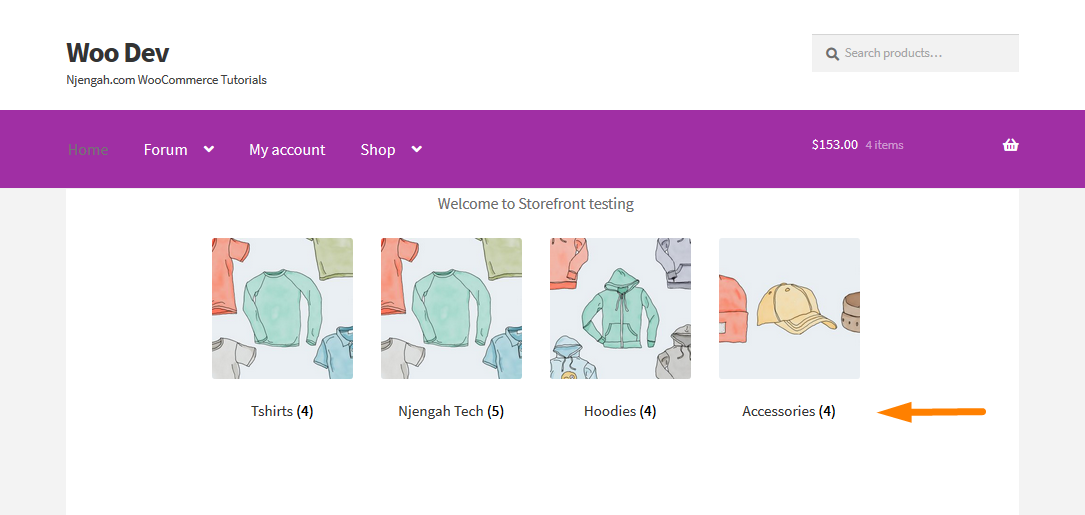
- 결과 를 확인하려면 숏코드를 추가한 페이지로 이동해야 합니다. 홈 페이지에 추가했으므로 결과는 다음과 같습니다.

이제 카테고리가 ID를 사용하여 표시됩니다.
b) 주문 매개변수를 사용하여 WooCommerce 제품 카테고리 정렬
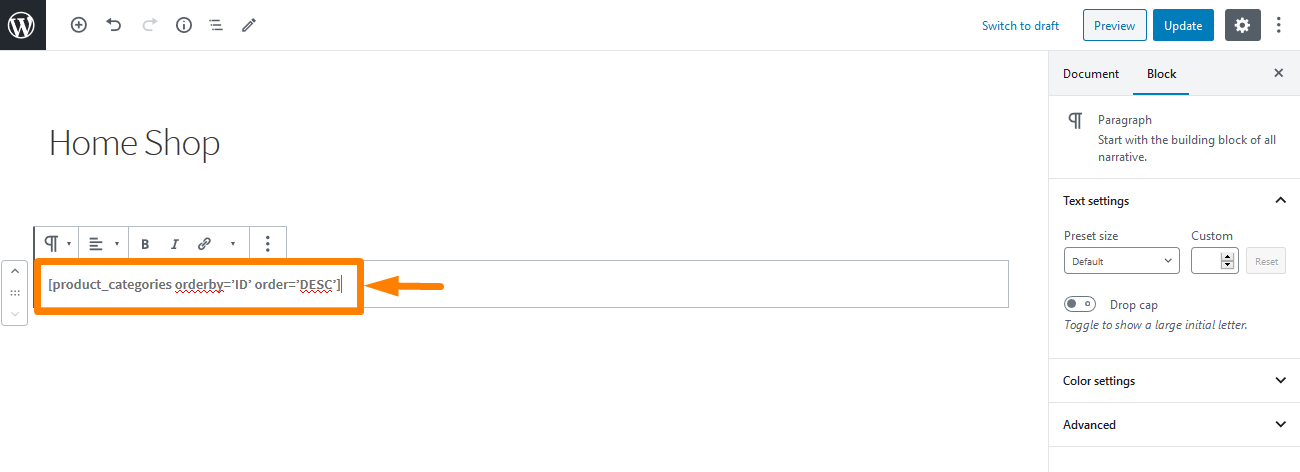
orderby 매개변수와 유사하게 이 매개변수는 범주를 정렬하려는 기준에 따라 다른 값을 할당할 수 있습니다. 기본적으로 오름차순(ASC)으로 정렬되므로 이 매개변수에 'DESC' 값을 할당합니다. 이것은 [product_categories orderby='ID' order='DESC'] 사용할 단축 코드입니다.
주문 매개변수를 사용하여 WooCommerce 제품 카테고리를 정렬하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 페이지 를 클릭한 다음 제품 카테고리를 추가할 페이지를 선택하십시오. 이 예에서는 아래와 같이 홈 페이지 를 사용합니다 .

- 결과 를 확인하려면 숏코드를 추가한 페이지로 이동해야 합니다. 홈 페이지에 추가했으므로 결과는 다음과 같습니다.

이제 범주가 내림차순으로 표시됩니다.

2. 코드 스니펫을 사용하여 WooCommerce 제품 카테고리 정렬
이것은 위의 예에 표시된 대로 단축 코드를 사용하는 것과 동일한 결과를 보관하는 데 도움이 될 수 있는 개발자 친화적인 솔루션입니다. 마찬가지로 두 개의 매개변수를 사용할 것입니다. 첫 번째는 ID, 제목 및 이름 값을 허용하는 'orderby' 매개변수입니다. 두 번째 매개변수는 ASC 및 DESC 값을 허용하는 'order'입니다.
a) 코드를 사용하여 WooCommerce 제품 카테고리 정렬
이것은 WooCommerce 제품 카테고리를 정렬하는 매우 효과적인 방법입니다. 다음의 간단한 단계를 따르세요.
코드를 사용하여 WooCommerce 제품 카테고리를 정렬하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce 제품 카테고리를 정렬할 기능을 추가할 테마 기능 파일을 찾으십시오.
- PHP 파일 에 다음 코드를 추가하고 완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
기능 njengah_woocommerce_get_subcategories_ordering_args( $args ) {
$args['주문'] = '설명';
$args['orderby'] = '제목';
$args 반환;
}- 결과 를 확인하려면 홈 페이지로 이동해야 합니다. 다음 내용이 표시되어야 합니다.

b) 다른 코드를 사용하여 WooCommerce 제품 카테고리 정렬
코드를 사용하여 WooCommerce 제품 카테고리를 정렬하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce 제품 카테고리를 정렬할 기능을 추가할 테마 기능 파일을 찾으십시오.
- PHP 파일 에 다음 코드를 추가하고 완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
add_filter( 'woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args' );
기능 njengah_woocommerce_get_subcategories_ordering_args( $args ) {
$args['주문'] = '설명';
$args['orderby'] = '아이디';
$args 반환;
}- 결과 를 확인하려면 홈 페이지로 이동해야 합니다. 다음 내용이 표시되어야 합니다.
코드 작동 방식
첫 번째 코드는 $args['order'] = 'desc'; 그리고 $args['orderby'] = 'title'; . 두 번째 코드의 경우 ID의 내림차순으로 이러한 범주를 정렬하는 데 id가 사용되었습니다. orderby 매개변수에 할당된 값은 코드 스니펫에서 '이름'에서 'ID'로 변경됩니다.
결론
범주 정렬과 관련하여 솔루션을 구현하는 것이 매우 쉽다는 것을 알았습니다. 이 게시물에서는 WooCommerce 카테고리를 정렬하는 방법을 살펴보았습니다. order 및 orderby 매개변수를 사용하고 필요한 정렬 효과를 얻기 위해 다른 값을 할당하여 이를 달성할 수 있습니다.
name 및 title 값은 이름 순서대로 범주를 정렬하는 데 사용됩니다. 이 게시물에서 WooCommerce 카테고리를 정렬하는 방법을 배웠거나 적어도 시작하는 방법에 대한 이상을 얻었기를 바랍니다.
유사한 기사
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce에서 프로그래밍 방식으로 제품 가격을 변경하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- 2가지 쉬운 옵션으로 제품 페이지 WooCommerce에서 카테고리 제거
- WooCommerce로 디지털 제품을 판매하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- 스토어를 위한 30개 이상의 최고의 WooCommerce 플러그인(대부분 무료)
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
