Spectra Plugin Review – Gutenberg 편집기의 완벽한 확장
게시 됨: 2023-02-20WordPress 비주얼 편집기인 Gutenberg는 몇 년 전 뜨거운 논쟁의 근원이었습니다. WordPress 커뮤니티의 몇몇 구성원은 그 역할에 대해 침묵했습니다. 오늘날 Gutenberg가 완벽하지는 않지만 WordPress 웹 사이트 구축 방식을 개선한 것은 분명합니다. 이는 웹마스터에게 더 나은 경험을 제공하기 위한 한 단계 더 나아가는 것입니다.
WordPress 개발자와 에이전시는 Gutenberg가 완벽할 수 있고 개선에 집중한다는 사실을 알게 되었습니다. Spectra 플러그인은 WordPress 사용자의 향상된 경험에 대한 주요 기여 중 하나입니다. Spectra가 Gutenberg 편집기의 완벽한 확장이라고 해도 과언이 아닙니다.
작업 흐름을 개선하려는 일반 WordPress 사용자라면 이 리뷰를 주의 깊게 확인하십시오. Spectra는 당신이 없이는 살고 싶지 않은 플러그인일 수 있습니다!
Spectra 플러그인에 대한 빠른 입문서

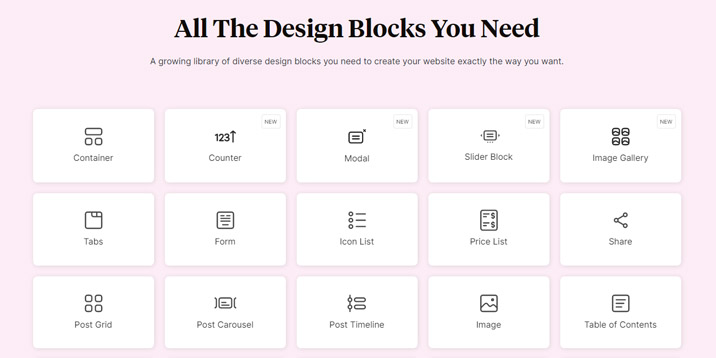
많은 멋진 기능 외에도 Spectra는 웹 사이트 생성을 간소화하는 40개 이상의 블록을 제공합니다. 블록은 구텐베르그 블록과 유사해 보이며 현대적인 웹 사이트를 구축하는 데 효과적입니다. 블록의 수, 품질 및 유용성을 고려하면 Spectra가 프리미엄 플러그인이 될 것이라고 예상할 수 있습니다. 다행히 이 플러그인은 무료입니다 ! 당신은 당신의 웹사이트에 그것을 설치하여 돈을 잃지 않습니다.
Brainstorm Force는 Spectra 플러그인을 개발했습니다. 회사 이름이 낯설게 들릴 수도 있지만 Astra 테마 뒤에 있는 동일한 팀입니다. 이러한 맥락에서 플러그인 개발자의 전문성과 경험은 의문의 여지가 없습니다.
괜찮아요; Spectra는 Astra와만 호환되는 것이 아닙니다. 모든 WordPress 테마에서 작동합니다! 이 플러그인을 사용하는 데 제한이 없으므로 시도해 볼 모든 이유가 있습니다!
언급할만한 기능
Spectra는 많은 유용한 기능을 포함하는 복잡한 플러그인입니다. 복잡성에도 불구하고 많은 사용자가 첫눈에 사용할 수 있습니다. 그러나 플러그인을 설치하기 전에 언급할 가치가 있는 다음 기능에 대해 자세히 알아보는 것이 좋습니다.
강력한 비주얼 빌더
Spectra의 잠재력을 최대한 활용하기 위해 코더가 필요하지 않습니다. 단 한 줄의 코드도 작성할 필요가 없습니다. 캔버스에 블록을 드래그 앤 드롭하고 최종 결과에 만족할 때까지 설정을 가지고 놀기만 하면 됩니다. 일부 블록은 복잡한 구조이지만 대부분의 사용자는 직관적인 인터페이스 덕분에 사용하는 데 문제가 없습니다.
WordPress 사용자는 코딩 없이 웹사이트를 만들 수 있는 시각적 페이지 빌더가 많습니다. 전체적으로 Spectra는 Gutenberg 편집기와 가장 잘 호환됩니다. 기본 WordPress 통합을 사용하면 많은 사용자가 Gutenberg 또는 Spectra를 사용하는지 인식하지 못합니다. 자연스러운 호환성 외에도 Spectra는 안정성과 지연 없는 동작이 인상적입니다. 작업이 웹 사이트 레이아웃에 어떤 영향을 미치는지 확인하기 위해 기다릴 필요가 없습니다. 사용자는 원하는 레이아웃을 제작할 수 있는 무제한의 힘을 얻고 건물 경험은 훌륭합니다!
수백 가지 스타일링 옵션
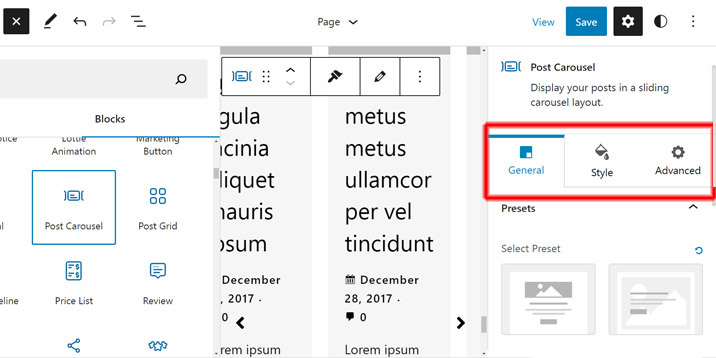
야심 차고 경험 많은 WordPress 사용자 모두 Spectra 플러그인을 높이 평가합니다. 이는 이 플러그인을 사용하는 것이 간단하고 덜 훈련된 사용자를 유치하기 때문에 가능합니다. 동시에 숙련된 사용자의 요구 사항을 충족하는 다양한 스타일 세트가 함께 제공됩니다. Spectra를 사용하면 레이아웃에 추가된 각 블록의 각 픽셀을 완벽하게 제어할 수 있습니다. 각 블록에는 세 개의 섹션이 있습니다(블록 유형에 따라 약간 다를 수 있음).
- 일반적인
- 스타일
- 고급 .

일반 섹션에서 각 블록의 레이아웃 방향, 정렬, 위치 및 사전 설정을 선택합니다. 스타일 섹션은 더 복잡합니다. 여기에서 색상, 글꼴, 크기, 테두리, 배경 및 여백을 선택합니다. 프로젝트에 필요한 스타일 설정에 대한 명확한 아이디어가 없어도 괜찮습니다. 적절한 색상, 여백, 테두리 및 크기를 선택하는 것은 커서를 좌우로 미는 것입니다. 모든 설정을 미세 조정하는 데 시간이 걸리지만 프로세스는 사용자 친화적이고 직관적입니다. 고급 섹션은 블록의 표시 조건을 관리하여 더 나은 모바일 경험을 만드는 것입니다. 또한 사용자 정의 CSS 코드를 추가할 수 있습니다.
유연한 레이아웃
Spectra 플러그인은 모바일 친화성 원칙을 염두에 두고 제작되었으며 사용하는 장치에 관계없이 우수한 사용자 경험을 보장하는 데 도움이 되었습니다. 플러그인은 유연한 컨테이너에 의존하므로 웹 사이트가 반응이 빠르고 사용자 지정이 간단합니다. 대부분의 블록에는 조정 가능한 치수가 있으므로 부적합한 레이아웃 디자인을 선택하는 경우 제한이 없습니다. 간격 요소도 직관적입니다. 이러한 상황에서 웹 사이트를 위한 뛰어난 디자인을 만드는 데 필요한 전체 무기고가 있습니다.
놀라운 템플릿

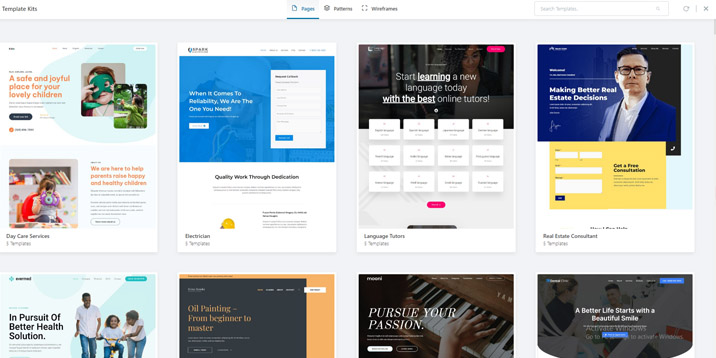
Spectra와 Gutenberg는 웹사이트 제작자를 위한 완벽한 조합입니다. 그러나 처음부터 시작하는 것은 그리 간단하지 않고 많은 시간이 걸립니다. Spectra가 지원합니다. 템플릿 라이브러리는 최고 수준의 템플릿으로 가득 차 있습니다. 라이브러리의 템플릿은 세 가지 범주로 나뉩니다.
- 페이지
- 패턴
- 와이어프레임
페이지는 복잡하고 일반 웹사이트와 틈새 웹사이트 모두에서 다양한 프로젝트에 적합합니다. 디지털 대행사, 블로그, 개인 포트폴리오, 온라인 학습 아카데미 및 레스토랑을 위한 데모가 있습니다. 몇 가지 데모는 파티 플래너, 서예 아티스트, 정원 관리 작업자 또는 자선 단체와 같은 틈새 프로젝트에 더 이국적이고 적합합니다.
패턴은 기본 개인화만 필요한 레이아웃의 완전한 구성 요소입니다. 예를 들어 클릭 유도 문안 버튼, FAQ 섹션, 구독 양식, 평가 및 제목과 같은 항목을 쉽게 가져올 수 있습니다. 처음부터 완전히 만드는 대신 이러한 항목을 삽입하고 개인화합니다.
와이어프레임은 창의적인 WordPress 사용자를 위한 완벽한 출발점입니다. 웹 페이지의 기본 구조입니다. 처음부터 시작할 필요는 없지만 웹 페이지가 복잡하지 않기 때문에 스타일을 자유롭게 표현할 수 있습니다.
이러한 방식으로 Spectra는 모든 유형의 사용자를 만족시킵니다. 시간이 없거나 경험이 적은 사람들은 완전한 웹사이트를 제공하는 Pages를 좋아할 것입니다. 회원 평가 섹션이나 보기 좋은 양식과 같은 사이트 구성 요소를 찾고 계십니까? 패턴을 확인하십시오. 원래 WordPress 웹 사이트를 만들 수 있을 만큼 숙련되어 있습니까? 와이어프레임은 멋진 웹사이트의 출발점이 될 수 있습니다.

로딩 속도에 미치는 영향이 적음
그런 복잡한 플러그인이 웹사이트 파일 크기를 부풀릴 것이라고 예상하겠습니까? 다행스럽게도 Spectra는 로딩 속도에 미치는 영향이 적습니다. 다음과 같은 측면 덕분에 가능합니다.
- jQuery를 사용하지 않습니다 . jQuery는 강력한 JavaScript 라이브러리이지만 최신 테마와 플러그인은 로딩 속도를 늦추기 때문에 jQuery를 사용하지 않습니다.
- 최적화 및 축소된 HTML, CSS 및 JavaScript 코드 . 적은 코드 라인은 더 빠른 로딩 속도를 의미하며 이는 요즘 큰 이점입니다.
- Google 글꼴을 로컬로 로드합니다. 브라우저와 서버 호스팅 사이트 파일은 웹 페이지 렌더링 요청을 보내고 받습니다. 요청을 보내고 받는 데 몇 밀리초가 걸리지만 전체적인 로딩 속도가 더해집니다. 글꼴을 로컬로 로드하여 요청 수를 줄일 수 있으며 사이트가 더 빨리 로드됩니다.
검색 엔진 친화적
Spectra는 검색 순위에 영향을 미치는 웹 사이트의 로딩 속도에 미치는 영향이 적습니다. 속도는 검색 엔진의 순위 요소이므로 웹사이트가 빠를수록 더 나은 위치에 올라갑니다. 속도와 함께 다른 Spectra 기능은 다음과 같은 사이트 검색 엔진 친화적인 사이트를 만드는 데 도움이 됩니다.
- 깨끗하고 표준을 준수하는 코드 . 잘 코딩된 플러그인은 검색 엔진 스파이더가 웹 사이트를 크롤링하는 데 도움이 됩니다.
- 방법 및 FAQ와 같은 Spectra의 SEO 친화적인 블록은 리치 스니펫에 이상적입니다. 이는 리뷰 웹사이트나 지역 비즈니스에 매우 중요합니다.
- UX에 집중하십시오 . UX가 Google 알고리즘의 순위 요소인지는 확실하지 않지만 간접적인 요소임은 분명합니다. 좋은 UX는 사이트 방문자를 기쁘게 하고 사이트에 더 오래 머물게 합니다. 체류 시간(방문자가 Google 결과를 보고 사이트에 머문 시간)은 대부분 순위 요인입니다.
유용한 블록

Spectra의 블록이 정말 필요한 것인지 아니면 도움이 될 수 있는 좋은 블록 세트인지 자문하는 것은 매우 논리적입니다. 사용자 선호도와 기대치는 다양하지만 블록이 귀하의 관심을 끌 것이라고 믿습니다. 물론 플러그인을 설치하여 직접 블록을 테스트할 수 있습니다. 다음은 우리의 관심을 끌었던 몇 가지 주목할만한 블록입니다.
콘텐츠 타임라인

제품에 대한 시각적으로 매력적인 로드맵을 만들거나 회사의 역사를 표시하고 싶습니까? 눈길을 끄는 콘텐츠 타임라인을 만들고 싶습니까? 이 블록은 이러한 목적에 완벽합니다. 사용이 간편하고 사이트 방문자에게 큰 영향을 미칩니다.
목차

목차는 긴 형식의 콘텐츠에 필수적입니다. 심층 블로그 게시물, 연구 논문 또는 사례 연구를 게시하는 경우 이러한 블록이 필요합니다. 이 블록은 고도로 구성 가능하며 다음을 허용합니다.
- 표를 생성할 표제 선택
- 모바일 및 태블릿에 숨기기
- 정렬 및 위치 사용자 지정
- 색상 및 글꼴 선택.
스키마 방법

이 블록은 간결한 형식으로 데이터를 구조화하는 데 이상적입니다. 두 가지 중요한 이점이 있습니다.
- 구조화된 데이터는 Google 요구 사항을 따르므로 스니펫이 Google 검색에 표시됩니다.
- 스키마의 모든 픽셀을 조정할 수 있으므로 이미지를 추가하고 색상과 간격을 선택하고 표시 조건을 결정할 수 있습니다.
사람들의 주의 집중 시간은 지속적으로 줄어들고 있습니다. 따라서 How-To 블록은 간결하고 기억하기 쉬운 형식으로 많은 정보를 제공하는 훌륭한 도구입니다.
슬라이더

웹 사이트에 슬라이더가 필요하지 않다고 믿기 어렵습니다. 물론 슬라이더가 없는 멋진 웹사이트도 있지만 확실히 콘텐츠를 표시하고 사이트 방문자를 즐겁게 하는 훌륭한 도구입니다. 많은 슬라이더 플러그인 또는 Spectra의 Slider 블록 중 하나를 사용합니다. 후자의 옵션을 선택하면 슬라이더를 조정하고 사이트 스타일과 일치시키는 다양한 설정이 있습니다. 여러 이미지를 표시하는 데 사용할 수 있지만 제품, 서비스, 할인, 최신 뉴스 또는 블로그 게시물을 표시하는 데도 사용할 수 있습니다.
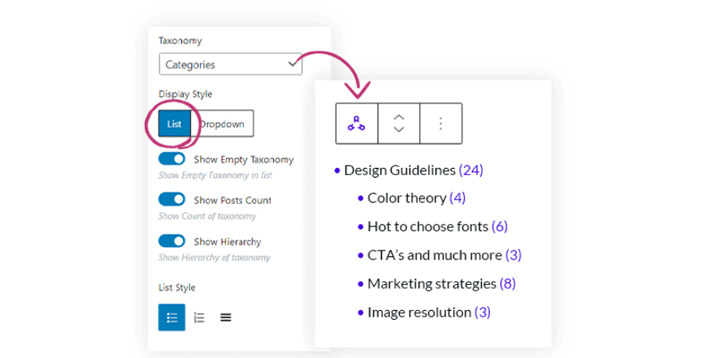
분류 목록

이 블록은 조건부 코드 시퀀스를 작성하지 않고 사용자 정의 가능한 검색을 표시합니다. 범주 및 태그를 기반으로 분류를 표시하는 데 적합합니다. 온라인 상점, 잡지 뉴스 및 리뷰 웹사이트가 이 블록의 주요 수혜자입니다. 게시물 수, 빈 분류를 표시하고 모바일 및/또는 태블릿에서 숨길 수 있습니다. 또한 블록의 디자인도 사용자 정의할 수 있습니다.
당신에게
Spectra는 Gutenberg의 가능성을 확장하는 훌륭한 플러그인입니다. 블록과 템플릿은 프리미엄 플러그인과 유사하지만 Spectra는 (여전히) 무료로 사용할 수 있습니다. 이러한 관점에서 설치하고 테스트하는 것이 좋습니다! 우리는 당신의 인상을 알고 싶어하므로 당신의 경험을 댓글로 남겨주세요.
