Divi 웹 사이트 속도를 높이는 방법? 구현을 위한 8가지 효과적인 팁
게시 됨: 2023-07-12
귀하의 Divi 웹사이트가 느려져서 검색 엔진 순위에 영향을 미치고 있습니다. 맞습니까? 모든 웹 사이트 소유자에게 최악의 악몽입니다. 나는 또한 몇 달 전에 비슷한 문제에 직면했습니다. 그 당시 내 마음에 떠오르는 유일한 질문은 Divi 사이트의 속도를 높이는 방법이었습니다.
누구와 마찬가지로 저도 가장 먼저 Google에서 답을 검색했습니다. 안타깝게도 솔루션을 찾지 못한 것이 아니라 Google에서 여러 솔루션을 제공하기 때문에 더 혼란스러워졌습니다. 어떤 솔루션을 따라야 할까요?
다행인 것은 지금은 문제가 해결됐지만 저 같은 사람이 헷갈린다면 디비를 처음 사용하는 사람은 어떨까 하는 생각이 듭니다. 이것이 이 가이드의 배경입니다. 여기서는 작동하는 팁만 공유하겠습니다. 그럼 자세한 내용을 확인해보자!
내 Divi 사이트가 왜 그렇게 느립니까? Divi가 사이트를 느리게 합니까?
Divi를 빠르게 만드는 방법에 대해 자세히 알아보기 전에 이 문제의 원인에 대해 논의하고 싶습니다. 웹 사이트 속도에 나쁜 영향을 미치는 데는 여러 가지 이유가 있음을 기억하십시오. 예를 들어, 대부분의 사람들은 Divi가 웹 사이트 속도를 저하시키는 유일한 이유가 아니라는 사실을 모릅니다.
네, 제대로 읽으셨습니다! 문제가 호스팅과 관련된 경우 작동하지 않는 Divi 사이트의 속도를 개선하는 모든 방법을 시도하십시오. 이 시나리오에서는 호스팅 서버를 변경해야 합니다. 그렇지 않으면 다른 효과적인 솔루션이 없습니다.
나는 Divi 자체가 사이트 속도를 늦춘다고 생각하는 여러 개인을 만났는데 이는 단지 오해일 뿐입니다. Divi는 웹사이트 속도를 늦추지 않습니다. 대신 우리는 실수를 합니다. 예를 들어 일부 웹사이트 소유자는 많은 플러그인을 사용하거나 Divi 최적화 설정을 제대로 사용하지 않습니다.
플러그인 외에도 사이트에 업로드하는 이미지 또는 비디오 파일 크기도 속도에 영향을 미칩니다. 그 외에도 WordPress 데이터베이스를 수시로 정리해야 합니다. 불필요한 데이터는 그렇게 하지 않으면 사이트 성능에 영향을 미칩니다.
특히 초보자인 경우 성능 문제를 진단하고 해결하는 것이 복잡할 수 있다는 점에 유의해야 합니다. 따라서 문제를 개별적으로 해결하면서 항상 적절한 지침을 따라야 합니다. 이에 대해서는 아래에서 자세히 설명하겠습니다.
더 높은 순위를 위해 Divi 사이트 속도를 높이는 로드맵
다음은 Divi 느린 로딩 문제를 해결하기 위한 로드맵입니다. 여덟 가지 팁을 공유하고 문제의 원인과 해결 방법을 함께 설명하겠습니다.
변경하기 전에 사이트 속도 점수를 기록해 두십시오. Google PageSpeed Insights 또는 GTMetrix를 사용하여 사이트 속도를 확인하세요.
모든 것을 읽으십시오. 먼저 첫 번째 팁을 확인하십시오. 잘 작동하면 그렇지 않으면 두 번째로 이동하십시오.
1. Divi 성능 설정 활용
첫째, 플러그인을 제거하거나 웹 사이트를 크게 변경하는 대신 Divi 성능 설정을 활용하십시오. 프로세스가 그다지 기술적이지 않으며 설정 기능을 올바르게 사용하면 웹 사이트 속도가 빠르게 증가합니다.
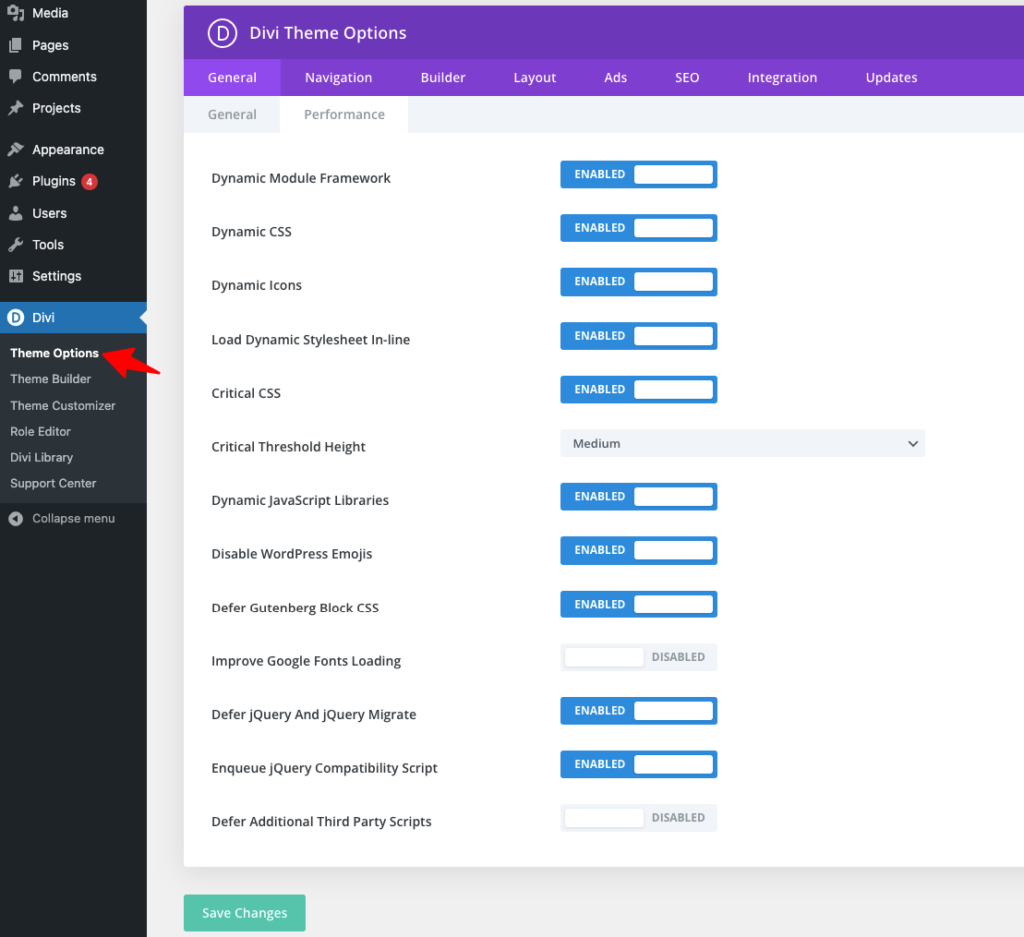
워드프레스 웹사이트의 대시보드로 이동한 다음 Divi 옵션 아래의 " 테마 설정 "을 클릭하기만 하면 됩니다. 그것을 클릭하면 아래 이미지와 같은 창이 나타납니다. 여기에서 " 성능 " 옵션을 선택하십시오.
성능 설정은 중요해 보이지 않을 수 있지만 사이트를 매우 빠르게 만들 수 있습니다. 그 의미를 이해하고 옵션을 활성화하기만 하면 됩니다. 설정에 대해 잘 모르겠다면 Divi 성능 설정의 중요한 기능을 읽어보세요.

- " 동적 모듈 프레임워크 및 동적 아이콘 "과 같은 기능은 필요한 기능과 아이콘만 페이지에 로드되도록 합니다. 또한 " Dynamic CSS " 기능은 CSS 파일을 줄여 속도를 높입니다.
- " 중요한 CSS " 설정을 사용하면 Divi가 첫 번째 상호 작용에서 중요한 CSS 파일만 로드할 수 있습니다. " Critical Threshold Height " 매개변수는 스타일 연기에 대한 "above-the-fold 임계값"을 결정합니다. 임계값 높이를 선택하여 로드 시간의 균형을 맞춥니다.
- " Dynamic Java Script " 옵션은 Javascript 라이브러리를 로드해야 하는 시기를 제어합니다. " WordPress Emojis 비활성화 " 옵션을 활성화하여 기본 WordPress 기본 이모티콘을 제거할 수도 있습니다.
- " Defer Gutenberg Block CSS " 옵션은 Gutenberg Block CSS 파일을 지연시키고 " Defer jQuery 및 jQuery Migrate " 기능은 jQuery 및 jQuery Migrate 스크립트를 재배치하여 웹 사이트 로드를 개선합니다.
- 웹 사이트에서 Google 글꼴의 로드 프로세스를 최적화하고 Google 글꼴의 크기와 로드 시간을 최적화하려면 "Google 글꼴 로드 개선 " 및 " 레거시 브라우저에 대한 Google 글꼴 지원 제한 " 기능을 활성화하십시오.
설정에서 모든 기능을 활성화하는 것은 중요하지 않습니다. 캐시 플러그인은 대부분의 작업을 수행할 수 있습니다. 따라서 사이트의 필수 기능만 활성화하십시오.
Divi 웹사이트 속도를 높이려면 " 동적 모듈 프레임워크, 동적 CSS, 동적 아이콘 및 JavaScript 라이브러리 "와 같은 유용한 옵션을 활성화하는 것이 좋습니다.
2. 고성능 호스팅 사용
블로그나 웹사이트 속도가 여전히 이전과 같다면 Divi 성능 설정을 사용한 후에도 호스팅 서비스를 확인하십시오. 대부분 속도 문제를 일으키는 것은 호스팅입니다. 그래서 항상 체험판으로 호스팅 서비스를 먼저 확인하는 것을 추천합니다.
무료 평가판을 사용하면 서비스를 사용할 가치가 있는지 결정할 수 있습니다. 친구에게 제안을 요청할 수도 있습니다. 친구가 없거나 호스팅 서비스에 대한 사용자 리뷰를 읽지 않은 경우 여기에 제 제안이 있습니다!
내가 추천하는 호스팅
내가 완전히 신뢰하는 호스팅 서비스는 Cloudways Hosting입니다. 나는 그것을 4년 넘게 사용해 왔으며 또한 모든 친구들에게 추천합니다. 그것은 내 삶을 걱정 없이 만듭니다. 기본 요금제는 월 14달러부터 시작하며 1GB RAM, 1TB 대역폭, 25GB 스토리지를 이용할 수 있습니다.
첫 번째 계획은 큰 예산이 없는 사람들을 위한 것입니다. 내가 사용하고 있는 요금제는 월 $54입니다. 4GB RAM, 2코어 프로세서, 80GB 스토리지 및 4TB 대역폭을 제공합니다. 또한 사용자는 연중무휴 고객 지원, 무료 SSL, 무료 마이그레이션, 자동 백업 등을 이용할 수 있습니다.
다음과 같은 두드러진 기능에 대해서도 알아야 합니다.
- 자동 코어 업데이트를 위한 SafeUpdate
- 사이트 충돌을 방지하기 위한 자동 복구 클라우드 서버
- 테스트를 위한 스테이징 환경
- 빠른 사이트 로딩을 위한 PHP 7.4 및 8 지원 서버
- 프리미엄 지원의 빠른 티켓 응답
나 뿐만 아니라! Elegant Themes 팀도 더 빠른 Divi 사이트 성능을 위해 Cloudways 호스팅을 권장합니다. Cloudways Premium과 Standard의 요금제를 비교하고 적합한 요금제를 선택하세요!
3. CDN(콘텐츠 전송 네트워크) 구입
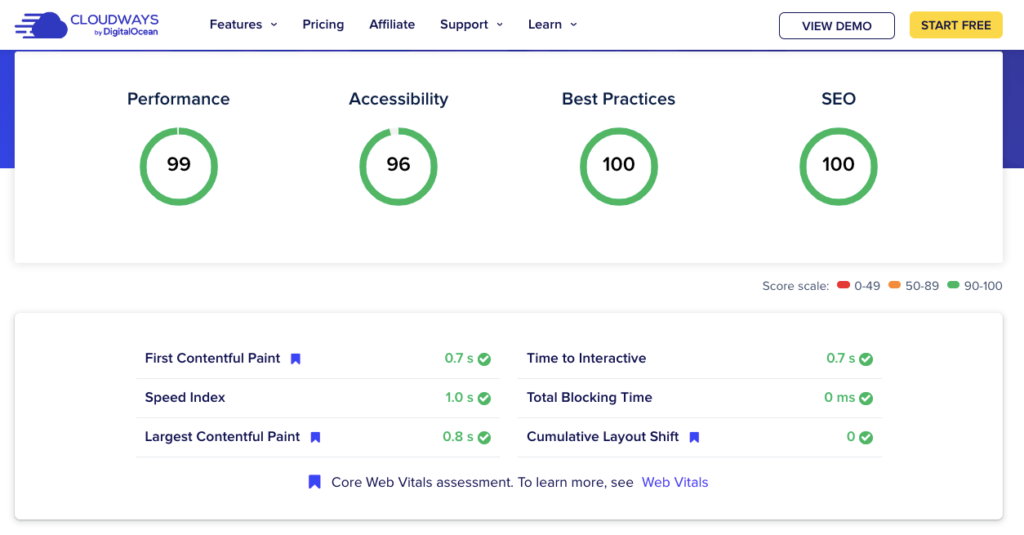
좋은 호스팅에만 의존하지 마세요. 웹사이트용 CDN(콘텐츠 전송 네트워크)을 구매하세요. 웹 사이트를 더 빠르게 만들고 Google에서 순위를 매기는 가장 중요한 요소 중 하나인 핵심 웹 바이탈 지표에 영향을 미칩니다.
핵심 웹 바이탈은 세 가지 메트릭으로 구성됩니다.
- LCP(Largest Contentful Paint)는 웹사이트에서 가장 큰 콘텐츠 요소를 표시하는 시간을 측정합니다.
- FID(First Input Delay): FID는 웹페이지가 첫 번째 상호작용에 응답하는 시간을 측정합니다.
- CLS(Cumulative Layout Shift)는 웹 페이지의 사용자 경험 레이아웃이 얼마나 자주 바뀌는지 결정합니다.
이제 CDN과 핵심 웹 바이탈 간의 연결을 고려해야 합니다. CDN은 이미지, 비디오 등과 같은 웹 사이트 파일을 하나의 서버가 아닌 전 세계 여러 위치에 캐싱하는 것입니다.
이 작업의 이점은 사용자가 사이트의 콘텐츠에 액세스하려고 할 때 가장 가까운 서버가 콘텐츠를 제공한다는 것입니다. 예를 들어 누군가 독일에서 웹 사이트의 비디오에 액세스하는 경우 가장 가까운 유럽 서버에서 콘텐츠를 제공합니다.
이렇게 하면 사용자가 즉시 콘텐츠를 얻을 수 있습니다. 이 작업의 결과로 WordPress 웹 사이트의 핵심 웹 바이탈 점수는 웹 사이트가 응답하고 콘텐츠를 표시하는 데 걸리는 시간과 시각적인 안정성에 관한 것이기 때문에 증가합니다.
CDN으로 호스팅하는 Cloudways
Cloudways 호스팅을 지원하는 또 다른 이유는 Cloudflare Enterprise CDN(콘텐츠 전송 네트워크)과 함께 제공되기 때문입니다. Cloudways를 호스팅하지 않으면 CDN 서비스 비용은 최대 5개 도메인에 대해 월 $4.99입니다.

여기에서 DDoS 보호를 통해 확장된 보안을 얻을 수 있습니다. 웹 애플리케이션 방화벽을 통해 잠재적인 위협을 차단하는 것도 가능합니다. 또한 Cloudways는 Edge Page Cache 및 Argo Smart 기능을 활성화하여 사이트의 TTFB 및 LCP를 낮춥니다. 그래서, 당신은 무엇을 기다리고 있습니까?
4. 이미지 최적화 수행
하나의 이미지가 사이트 속도에 영향을 미칠 수 없다고 생각하십니까? 느린 웹 사이트 문제에 직면하기 전까지는 모두가 같은 생각을 가지고 있습니다. 예, 웹 페이지의 한 이미지는 사이트 속도를 낮추기에 충분하지 않지만 전체적으로 얼마나 많은 이미지를 게시했는지 생각해 보십시오.
이러한 최적화되지 않은 이미지는 로딩 시간을 늘리고 사용자에게 나쁜 인상을 남기며 모바일 최적화 및 SEO에 좋지 않습니다. 이 문제에 대한 해결책은 이미지를 사이트에 게시하기 전에 최적화하고 지연 이미지 로딩을 구현하는 것입니다.
지연 로드 이미지에는 FlyingPress 또는 Perfmatters와 같은 플러그인을 사용하세요. 이 플러그인은 원치 않는 이미지를 방지하기 위해 이미지를 감지하고 지연 로드하는 데 탁월합니다.
사이트의 이미지를 어떻게 최적화합니까?
- 나는 항상 이미지에 대해 JPG, PNG 또는 대부분 WebP 형식을 선택합니다.
- 가능하면 먼저 도구를 통해 WebP와 같은 형식으로 이미지를 변환한 다음 업로드하십시오.
- 큰 크기의 이미지를 업로드하지 마세요. 크기를 조정하고 파일을 압축합니다.
- FlyingPress 플러그인을 사용하여 이미지를 레이지로드합니다.
- 마지막으로 대체 텍스트와 이미지 설명을 추가합니다.
5. 사용하지 않는 플러그인 제거
또 다른 효과적인 팁은 사용하지 않는 모든 플러그인을 제거하는 것입니다. 나는 항상 적은 수의 플러그인을 사용하는 것이 좋습니다. 사이트가 많을수록 속도가 느려집니다. 또한 다운로드한 플러그인이 최신 버전인지 확인하세요.
오래된 플러그인을 사용하는 것은 예방 조치 없이 보안 위협과 함께 사는 것과 같습니다. 다음 순간에 무슨 일이 일어날지 결코 알 수 없습니다. 플러그인 및 관련 취약점을 확인하는 Jetpac Protect와 같은 플러그인을 사용하는 것이 가장 좋습니다.
6. WordPress 데이터베이스 정리
워드프레스 데이터베이스는 사이트, 댓글, 페이지 등의 콘텐츠를 의미합니다. 확장자를 포함하면 테이블과 수정된 데이터가 데이터베이스에 추가됩니다. 이렇게 불필요한 데이터가 쌓이면 서버 부하가 사이트 로딩 시간에 영향을 미치게 됩니다.
그렇다면 WordPress에서 데이터베이스를 정리하고 Divi 느린 로딩 문제를 해결하는 방법은 무엇입니까? 아시다시피 수동 최적화에는 시간이 걸립니다. WP Clean Up Optimizer 또는 WP Sweep과 같은 데이터베이스 플러그인을 사용하여 작업을 완료할 수 있습니다.
참고: 삭제하기 전에 데이터베이스 백업을 수행하는 것이 좋습니다.
7. 슬라이더, 애니메이션 및 모션 효과 사용 제한
많은 웹 사이트 소유자는 슬라이더, 애니메이션 및 모션 효과를 사용하여 웹 사이트를 세련되거나 멋진 모양으로 만듭니다. 이것은 일부 비즈니스 웹 사이트의 요구 사항일 수 있지만 정상적인 웹 사이트가 있는 경우 이러한 것들이 더 많은 해를 끼칠 것입니다.
사용자는 귀하의 콘텐츠를 읽을 수 있는 답을 찾기 위해 귀하의 블로그나 웹사이트를 방문합니다. 그에게 중요한 점은 콘텐츠의 품질, 페이지 로드 속도 등입니다. 따라서 애니메이션이나 동작 효과를 추가하는 데 시간을 낭비하지 마십시오.
8. 성능 플러그인 사용
위의 프로세스가 바쁘게 느껴지고 모든 작업을 직접 수행할 시간이 많지 않다고 생각되더라도 걱정하지 마십시오. 기술에 경의를 표합니다. 이러한 문제를 해결하는 Perfmatters 및 Flying Press와 같은 고품질 플러그인이 있습니다!
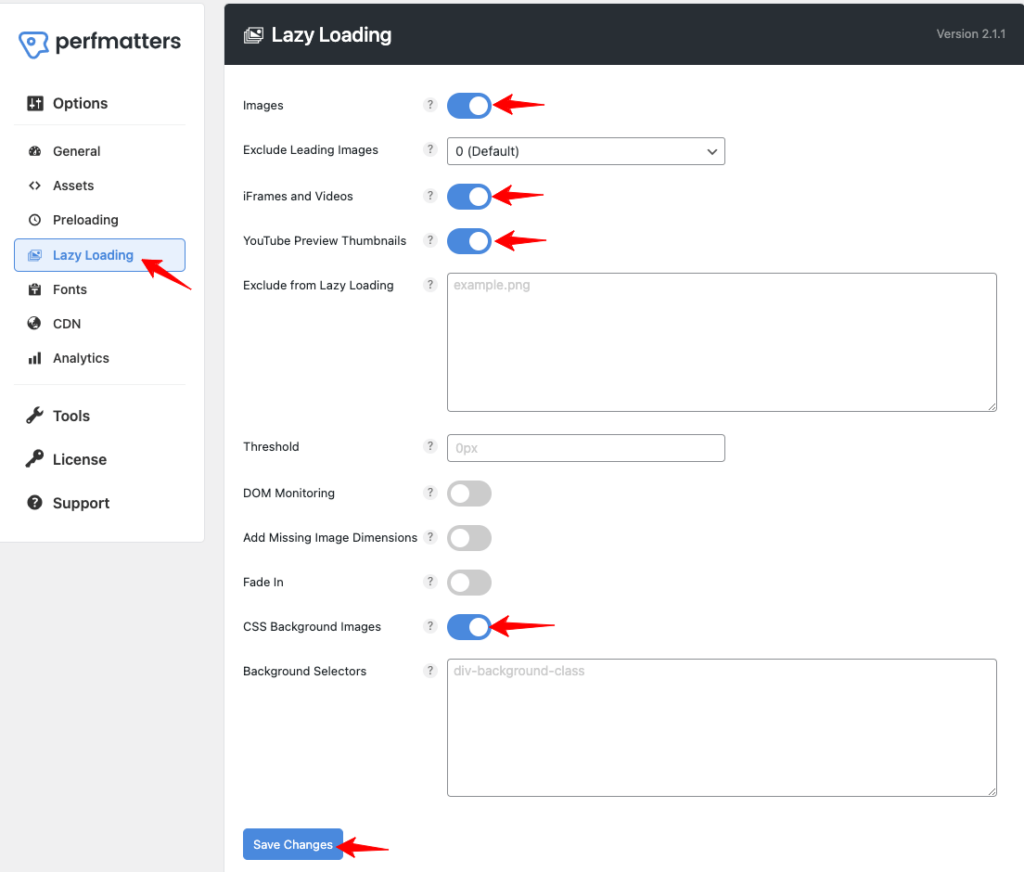
Divi, 배경 이미지를 레이지로드하지 마십시오. Perfmatters를 사용하면 비디오, iFrame 및 이미지를 지연 로드할 수 있습니다. 활성화하는 것은 간단한 방법입니다. ' 이미지 ' 설정 아래에 ' iFrames 및 비디오 옵션 '이 표시됩니다. 그것을 클릭하십시오. 배경 이미지의 경우 " CSS 배경 이미지 " 기능을 활성화하십시오.

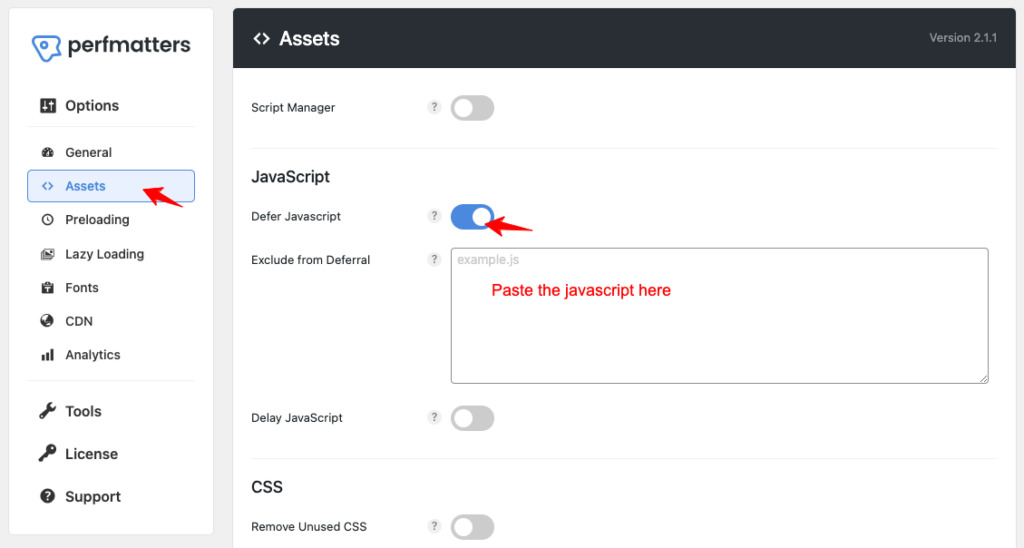
Perfmatter는 애니메이션 문제의 지연을 해결합니다. " Javascript " 설정 탭 아래의 " 지연에서 제외됨 " 옵션에 스크립트를 추가하기만 하면 됩니다. 추가해야 하는 스크립트는 다음과 같습니다.
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data 변수 DIVI 느릅나무.스타일.디스플레이 easypichart.js

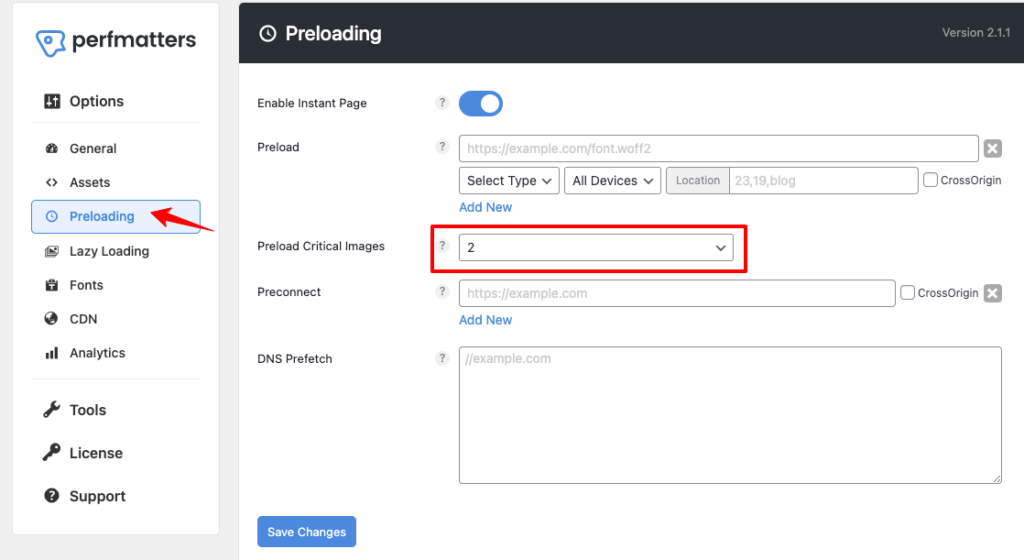
두 플러그인 모두 설정에서 미리 로드 이미지의 0 – 5(이미지 2개 또는 3개 설정 권장) 사이의 수를 선택할 수 있습니다. 그 외에도 Perfmatters 또는 FlyingPress를 사용하여 사용하지 않는 CSS를 쉽게 제거할 수 있습니다.

FlyingPress 및 Perfmatters 의 사용을 통합하여 플러그인을 설치할 수 있습니다.
- 사용하지 않는 CSS 제거
- 지연 로드 이미지
- CDN을 통한 TTFB 개선
- 로컬에서 글꼴 호스트
- 팽창 제거
Divi 웹사이트 속도 향상 - FAQ
Divi 사이트 속도를 확인하는 방법은 무엇입니까?
모든 사이트의 웹 페이지 속도를 확인하는 가장 쉽고 쉬운 방법은 웹 사이트 속도 확인 도구를 사용하는 것입니다. Cloudways Google Page Experience와 같은 여러 도구를 시장에서 사용할 수 있습니다. 사이트 링크를 추가하십시오. 이 도구는 모든 세부 정보를 표시합니다.

Divi 캐시를 어떻게 지우나요?
Divi Cache를 수동으로 청소하는 과정은 매우 간단합니다. 웹사이트의 WordPress 대시보드를 방문하여 " Divi " 옵션을 찾으십시오. Divi 탭에서 " 테마 옵션 " 및 " 빌더 " 기능을 선택한 다음 " 고급 " 설정에서 " 지우기 "를 선택하십시오.
Divi는 SEO에 나쁜가요?
아니요, Divi는 SEO에 나쁘지 않습니다. 대신 완전히 신뢰하는 옵션 중 하나입니다. 그러나 결과가 나쁘지 않다는 의미는 아닙니다. 결국 모든 것은 테마를 어떻게 활용하고 웹사이트를 검색 엔진에 맞게 최적화하느냐에 달려 있기 때문입니다.
Divi WordPress 사이트 속도를 높이는 팁 마무리
사이트 로드 속도를 높이는 것이 더 중요합니다. 느린 Divi 웹사이트 속도를 높이는 가장 효과적인 방법으로 간주되는 8가지 팁에 대해 논의했습니다. 처음에는 Divi 성능 최적화 설정을 확인하고 중요한 기능을 활성화하는 것이 좋습니다.
작동하지 않으면 호스팅을 확인하십시오. 이로 인해 문제가 발생할 수 있습니다. Cloudways로 무료로 시작하십시오. 블로그 웹사이트용 CDN을 구매해 보세요. 나중에 사용하지 않는 플러그인 제거 또는 WordPress 데이터베이스 정리와 같은 변경 작업으로 이동하십시오.
마지막으로 이 Divi 속도 최적화 가이드에서는 업로드하기 전에 항상 시각적 콘텐츠를 최적화하십시오. 최적화되지 않은 이미지와 동영상은 웹 사이트 속도 저하 외에도 많은 문제를 일으킵니다. 그 외에도 Google은 순위를 매길 때 이미지 및 비디오 SEO도 고려합니다.
기타 사이트 속도 가이드
Elementor의 속도를 높이는 방법?
WoCommerce 사이트 속도를 높이는 방법?
WordPress 속도를 높이는 방법?
