더 빠른 WordPress 사이트를 위해 이미지 로딩 속도를 높이는 7가지 입증된 팁
게시 됨: 2017-03-30이미지가 평균 웹페이지 크기의 63%를 차지한다는 사실을 알고 계셨나요? 즉, 웹 사이트를 더 빠르게 만들고 싶다면 이미지 로딩 속도를 높이는 것이 가장 좋은 방법 중 하나라는 뜻입니다.
더 빠른 웹사이트에는 다음이 포함됩니다.
- 느린 로드 시간으로 인해 사용자가 불편해지기 때문에 방문자가 더 행복해집니다.
- 사이트 속도가 순위 요소이기 때문에 검색 엔진 순위가 향상됩니다.
- 전환율이 높으면 주머니에 더 많은 돈이 들어갑니다.
하지만 실제로 이미지 로딩 속도를 높이고 더 빠른 WordPress 웹사이트의 이점을 활용하려면 어떻게 해야 할까요? 글쎄, 당신은 내가 제시하려는 팁을 따르십시오 . 파헤쳐 보자.
시작하기 전에 – 비교할 벤치마크를 확보하세요
걱정하지 마세요. 사이트와 이미지의 속도를 높이는 방법을 알려 드리겠습니다. 하지만 저는 이것이 실제로 효과가 있다는 것을 여러분에게 증명하고 싶습니다. 그래서 시작하기 전에 부탁 하나를 드리고 싶습니다.
지금 당장 사이트를 로드하는 데 시간이 얼마나 걸리는지 알아보세요. 이는 내가 말하는 내용을 알고 있다는 증거를 넘어 비교할 수 있는 벤치마크를 제공합니다. 이렇게 하면 변경으로 인해 실제로 사이트 속도가 빨라졌는지 여부를 추측할 필요가 없습니다. 당신은 확실히 알아야 할 데이터를 갖게 될 것입니다 .
하지만 사이트를 로드하는 데 걸리는 시간을 어떻게 테스트합니까? 좋습니다. 스톱워치와 빠른 손가락이 필요합니다… 잠깐, 아니죠. 좋은 생각이 아닌 것 같습니다. 자동으로 수행하는 방법은 어떻습니까?
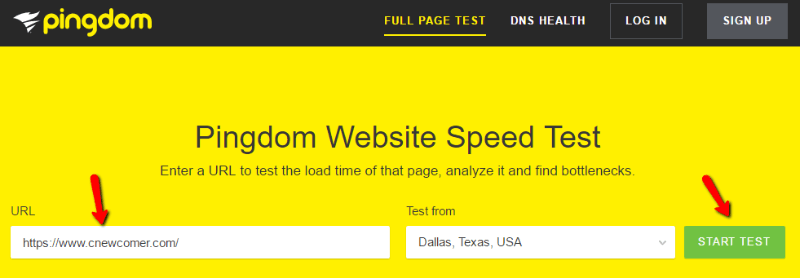
대신 이것을 시도해 보십시오. Pingdom 도구로 이동하여 사이트에 대한 URL을 연결하고 테스트 시작 버튼을 클릭하십시오.

그런 다음 Pingdom은 사이트를 로드하는 데 걸린 시간을 정확하게 알려줍니다.
당신이 얻는 숫자는 이 게시물을 다 읽은 후에 이길 것으로 예상되는 숫자입니다!
내 포트폴리오 사이트(예)는 이미 꽤 잘 최적화되어 있습니다. 이 팁을 구현하면 비슷한 페이지 로드 시간을 볼 수 있기를 바랍니다...
1. 이미지를 사용하기 전에 크기를 조정하세요
어떤 WordPress 테마를 사용하든 테마는 특정 최대 너비까지만 이미지를 표시할 수 있습니다. 즉, 최대 너비를 초과하는 크기의 이미지를 업로드하면 다음 두 가지 방식으로 사이트 속도가 느려집니다.
- 이미지 파일 크기를 필요한 것보다 크게 만들고 있습니다.
- 방문자의 웹 브라우저가 이미지 크기를 조정하도록 만들고 있습니다.
이미지 로딩 속도를 높이려는 경우에도 좋지 않습니다! 따라서 문제를 해결하려면 이미지를 업로드하기 전에 항상 이미지 크기를 조정하십시오.
어떤 측정기준을 사용해야 하나요? 음, 정확한 크기는 WordPress 테마에 따라 다르므로 포괄적인 답변을 드릴 수는 없습니다. 그러나 일반적으로 대부분의 WordPress 테마에는 너비가 700-800px 정도가 적합합니다.
WordPress 이미지 크기를 조정하는 방법
WordPress 이미지 크기를 조정하는 두 가지 쉬운 방법이 있습니다.
먼저, WordPress 사이트에 업로드하는 이미지의 크기를 자동으로 조정하는 Imsanity와 같은 플러그인을 설치할 수 있습니다.
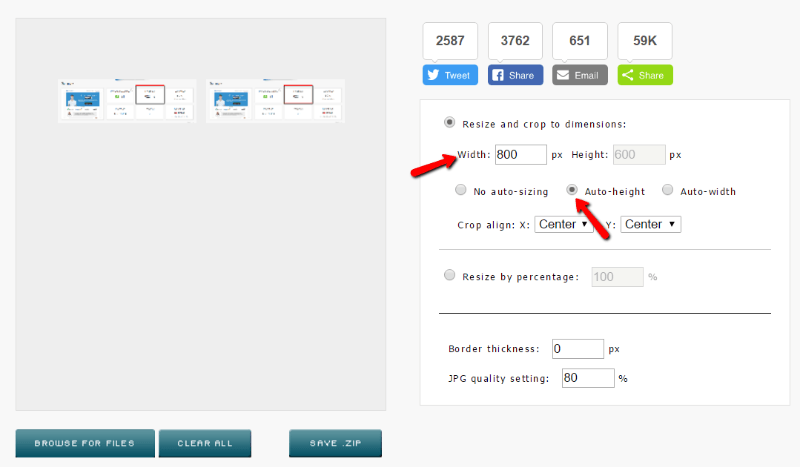
둘째, 플러그인이 아닌 솔루션을 선호하는 경우 Batch Image Resizing Made Easy를 사용하여 이미지 크기를 쉽게 대량 조정할 수 있습니다. 크기 조정 과정에서 도구가 이미지를 자르지 않도록 자동 높이를 선택했는지 확인하세요.

기존 사이트에서 작업하는 경우에는 돌아가서 가능한 한 많은 이전 이미지의 크기를 조정해야 합니다. Imsanity 플러그인을 사용하면 기존 WordPress 이미지의 크기를 대량으로 조정할 수 있습니다.
2. 더 많은 크기를 저장하려면 이미지를 압축하세요.
좋습니다. 이미지 크기를 조정하는 것은 전투의 절반입니다. 하지만 압축이라는 방법을 사용하면 이미지의 파일 크기를 더 줄일 수 있습니다. 압축은 두 가지 가능한 방법으로 크기를 축소하는 데 사용됩니다.
- 무손실 압축 . 품질 저하 없이 파일 크기를 축소합니다.
- 손실 압축 . 크기를 더 많이 절약할 수 있지만 품질이 다소 저하됩니다.
일반적으로 품질이 최고 수준인 사진이나 기타 이미지에는 무손실 압축을 권장합니다. 하지만 튜토리얼 스크린샷(예: 이 기사의 이미지)과 같은 경우에는 크기를 최대한 절약하기 위해 손실 압축을 사용하는 것이 좋습니다.
WordPress 이미지를 압축하는 방법
이미지 크기 조정과 마찬가지로 플러그인을 사용하여 도움을 받거나 독립형 도구를 사용할 수 있습니다.
플러그인에 관한 한 Smush Image Compression and Optimization은 최신 릴리스에서 이미지를 압축 하고 크기를 조정할 수 있기 때문에 훌륭한 옵션입니다.
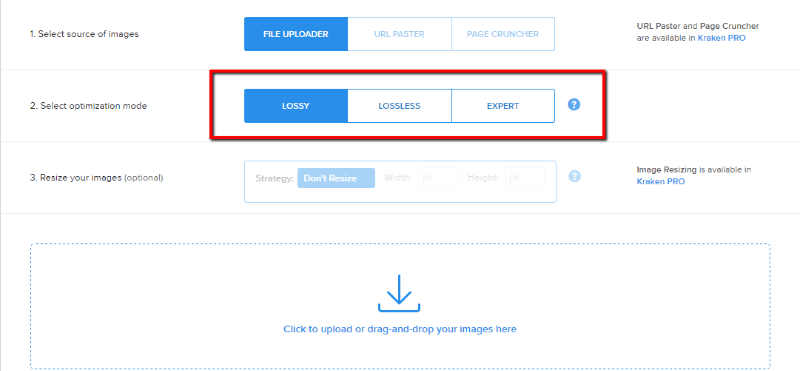
독립형 사이트를 원할 경우, Kraken은 무손실 및 손실 방식을 통해 이미지를 압축할 수 있는 또 다른 확실한 옵션입니다.

고통스럽다는 건 알지만 이미지 크기 조정과 마찬가지로 다시 돌아가서 가능한 한 많은 이전 이미지를 압축해야 합니다. Smush 플러그인을 사용하는 경우 오래된 이미지와 새 이미지를 자동으로 압축할 수 있습니다.
3. CDN을 사용하여 이미지 및 기타 콘텐츠 전달
콘텐츠 전송 네트워크(Content Delivery Network)의 약자인 CDN은 다음과 같이 사이트 및 이미지 로딩 속도를 높입니다.
일반적으로 누군가 웹사이트를 방문하면 호스팅 데이터 센터에서 모든 파일을 다운로드해야 합니다. 데이터 센터가 텍사스주 댈러스에 있고 캘리포니아에서 누군가가 방문하는 경우에도 괜찮습니다 . 그들은 여전히 서로 꽤 가깝습니다!
하지만 영국 런던에서 누군가가 방문한다면 어떨까요? 지금은 별로 좋지 않습니다 . 인터넷이 빠른 만큼 데이터 속도는 여전히 물리학에 의해 제한됩니다. 즉, 물리적 거리가 아주 작은 차이라도 중요합니다.

CDN은 웹사이트 파일을 전 세계 여러 데이터 센터에 저장하여 이 문제를 해결합니다. 그러면 누군가 귀하의 사이트를 방문할 때마다 가장 가까운 글로벌 데이터 센터에서 파일을 다운로드할 수 있습니다.
사이트 속도를 높이는 데 매우 유용한 도구입니다. 그런데 비용이 얼마나 들까요?
괜찮아요! 실제로 고품질의 무료 CDN을 찾을 수 있습니다. 이러한 두 가지 옵션은 다음과 같습니다.
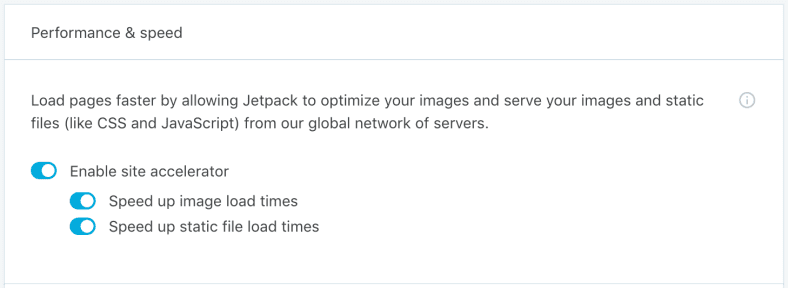
- Jetpack Site Accelerator – Jetpack 플러그인의 Photon 모듈은 이미지의 CDN 역할을 합니다. 이미지 로딩 속도만 높이고 싶다면 좋은 옵션입니다.

- CloudFlare – 설정이 쉽고 이미지와 HTML을 포함한 모든 정적 파일을 제공하는 인기 있는 옵션입니다.
4. 사이트에 대한 브라우저 캐싱 활성화
Google PageSpeed Insights 도구를 사용해 본 적이 있다면 "브라우저 캐싱 활용"이라는 문구가 꿈에 나올 것입니다. 즉, 이는 사이트 속도를 높이기 위한 일반적인 제안입니다.
브라우저 캐싱은 기본적으로 방문자의 브라우저에 매번 파일을 다운로드하는 대신 방문자의 로컬 PC에 특정 파일을 저장하도록 지시합니다. 예를 들어 방문자는 첫 방문 시 로고 이미지를 다운로드해야 합니다. 그러나 이후 방문할 때마다 방문자는 로컬 캐시에서 해당 파일을 로드합니다.
이는 방문자가 서버에서 직접 모든 것을 가져올 필요가 없기 때문에 로드 시간이 더 빨라진다는 것을 의미합니다.
브라우저 캐싱을 설정하는 가장 쉬운 방법은 .htaccess 파일에 다음 코드를 추가하는 것입니다.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
FTP 프로그램을 사용하여 서버의 루트 디렉터리에 연결하면 .htaccess 파일을 찾을 수 있습니다. 또는 이 파일을 어디서 찾을 수 있는지 혼란스러울 경우 웹 호스트 지원팀에 도움을 받을 수 있습니다!
5. 페이지 캐싱에도 플러그인을 사용하고 있는지 확인하세요
브라우저 캐싱이 WordPress 사이트 속도를 높이는 유일한 방법은 아닙니다. 사이트에서 콘텐츠를 더 쉽게 제공할 수 있도록 해주는 페이지 캐싱이라는 기능도 있습니다. 무엇보다도 페이지 캐싱을 사용하면 이미지 로딩 속도는 물론 사이트의 나머지 부분 속도도 향상됩니다!
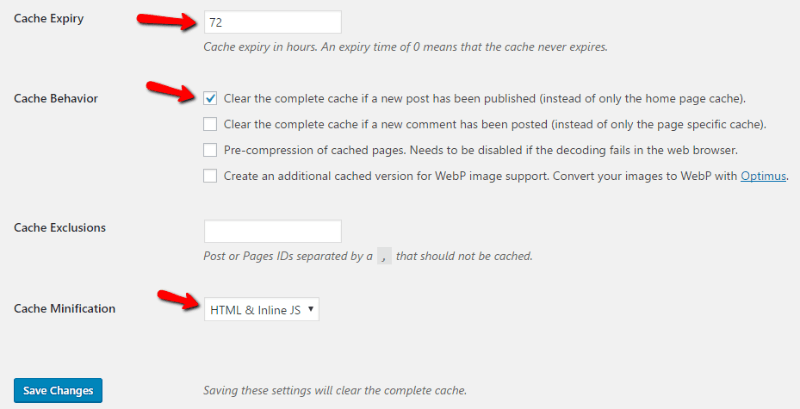
페이지 캐싱을 구현하려면 가볍고 설정이 쉽기 때문에 Cache Enabler라는 플러그인을 추천합니다. 설치하고 활성화하면 됩니다. 그런 다음 설정 → Cache Enabler 로 이동하여 다음과 같이 구성하십시오.

무엇보다도 Cache Enabler는 페이지 로드 시간을 줄이는 또 다른 기술인 코드를 축소합니다.
6. 이미지에 대한 핫링크 비활성화
핫링크는 다른 웹사이트가 귀하의 서버에 호스팅된 이미지를 게시하는 것입니다. 기본적으로 이는 귀하의 웹 서버가 리소스를 사용하여 다른 사람의 사이트를 더 좋게 만듭니다 . 그 좋지 않다!
이것이 바로 핫링크 비활성화를 고려해야 하는 이유입니다. 이렇게 하면 귀하의 서버가 귀하의 웹사이트에만 집중할 수 있습니다.
핫링크를 비활성화하려면 올인원 WP 보안 및 방화벽 플러그인을 사용하거나 .htaccess 파일(브라우저 캐싱을 추가한 파일)에 다음 코드를 추가하면 됩니다.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
yourdomain.com을 실제 도메인 이름으로 바꾸십시오!
7. 그 밖의 모든 실패 – 더 빠른 호스트를 선택하십시오
위에 나열된 모든 내용을 사용하면 사이트와 이미지가 더 빠르게 로드됩니다. 하지만 이 모든 팁으로도 극복할 수 없는 것이 있습니다.
느린 호스팅 .
응답 시간이 느린 웹 호스트가 있는 경우 이 모든 팁은 단순한 반창고일 뿐입니다. 즉, 사이트의 속도는 항상 호스트의 성능에 따라 제약을 받게 됩니다.
따라서 위의 모든 사항을 구현했지만 여전히 페이지 로드 시간이 만족스럽지 않다면, 이제 과감히 프리미엄 호스팅 제공업체로 전환해야 할 때일 수 있습니다.
또는 더 저렴하지만 여전히 효과적인 옵션을 찾고 있다면 저는 SiteGround*의 열렬한 팬입니다. SiteGround는 700ms* 미만으로 로드되는 개인 포트폴리오 사이트에 사용하는 것입니다.
마무리하기
귀하가 Pingdom으로 돌아가서 사이트를 다시 테스트하는 동안 잠시 잠시 멈추겠습니다.
상황이 더 빨라졌나요? 그럴 것입니다!
이로써 귀하는 현재는 물론 미래에도 성공할 수 있는 웹사이트를 구축하게 되었습니다. 모바일 인터넷이 계속해서 성장함에 따라 페이지 로드 시간이 더욱 중요해지기 때문입니다.
피드백을 제공하고 싶거나 대화에 참여하고 싶으신가요? Twitter에 의견을 추가하세요.
저장 저장
