WooCommerce 사이트 속도를 높이는 방법(2022 Ultimate Guide)
게시 됨: 2021-08-03WooCommerce 사이트가 느려지고 있습니까? 많은 요인으로 인해 WooCommerce 사이트 속도가 느려질 수 있지만 감사하게도 속도를 높이는 최고의 기술을 공유합니다.
첫 번째 사실: WooCommerce 사이트가 수익을 창출하려면 속도가 필요합니다. 로딩 시간이 빨라지면 사용자 경험이 향상될 뿐만 아니라 SEO 및 비즈니스 매출도 향상됩니다. 빠른 웹사이트가 필요하거나 집중 시간이 짧은 고객을 잃게 될 수도 있습니다. 고객은 너무 오래 기다리지 않고 현재 이용 가능한 것을 선택해야 합니다.

간단합니다. 매우 느린 전자 상거래 사이트에 방문하면 방문자로서 무엇을 하시겠습니까? 더 나은 쇼핑 경험을 제공하는 다른 웹사이트에 머물거나 시도해 보시겠습니까? 우리 모두는 이 답을 알고 있습니다.
이 가이드는 특정 측면을 최적화하여 WooCommerce 사이트의 속도를 쉽게 높이는 방법을 보여줍니다. 모든 장치에서 빠른 사이트를 얻기 위해 사용할 수 있는 주요 기술 및 도구와 함께 최적화해야 하는 많은 이유를 살펴보겠습니다.
약간의 보너스로 오류를 방지하고 WooCommerce 사이트를 최대한 활용하며 Google PageSpeed Insights에서 그린 점수를 받을 수 있는 성능 체크리스트도 제공됩니다.
WooCommerce 성능을 최적화해야 하는 이유
페이지 로드 시간이 주요 순위 요소이기 때문에 WooCommerce 웹사이트에서 속도가 중요합니다. 실제로 Google의 5페이지에 있는 경우 제품을 판매하지 않을 것입니다.
Hubspot에서 수행한 연구에 따르면 "페이지 로드 시간을 줄이면 전환율이 3%에서 17%로 증가했습니다." 돈으로 따지면 그게 무슨 뜻이야?
우리는 당신을 위해 계산했습니다: 당신의 WooCommerce 사이트가 하루에 $1000를 벌고 있다면, 1초의 페이지 지연은 당신에게 연간 $250,000의 비용이 들 수 있습니다! $250,000로 할 수 있는 모든 투자를 생각해 보십시오.
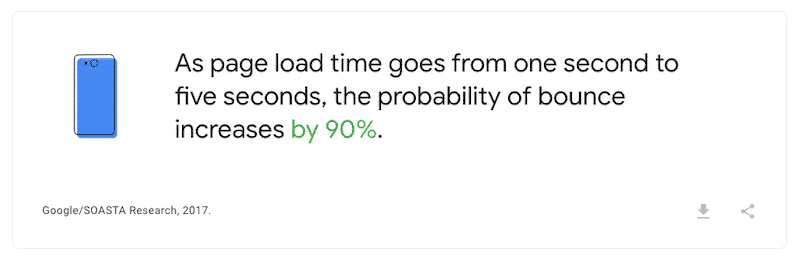
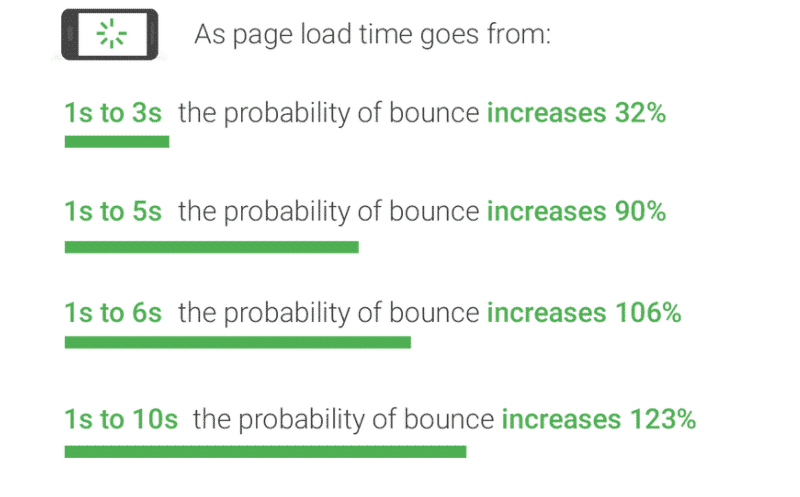
또한 Google 블로그에서 찾은 내용을 살펴보십시오.
잠재 구매자인 방문자 2명 중 1명은 로드하는 데 3초 이상 걸리면 상점을 떠납니다.

전자 상거래 사이트의 속도 최적화는 새로운 것이 아닙니다. 2010년에 Google은 이미 검색 순위 알고리즘에 사이트 속도라는 새로운 신호를 포함했습니다. 이 새로운 KPI는 웹 사이트가 웹 요청에 응답하는 속도를 반영합니다.
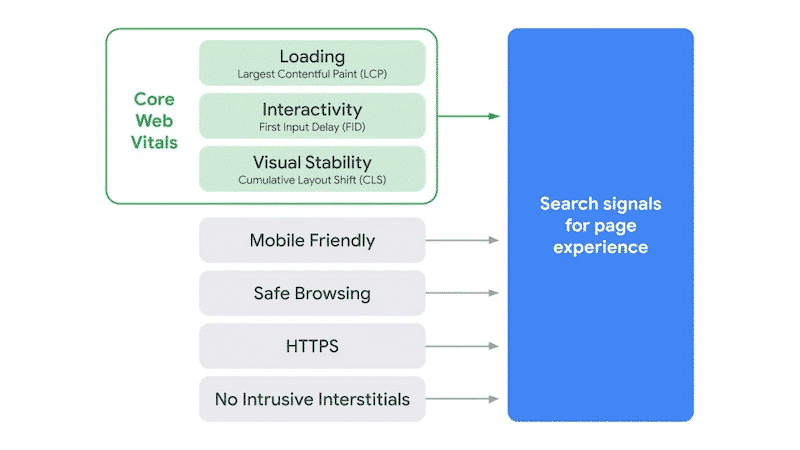
2022년 우리는 어디에? Google은 순위 요소가 된 Core Web Vitals의 최근 출시로 웹을 더 나은(그리고 더 빠른 곳) 계속 만들고 있습니다. 이러한 새로운 웹 신호는 사용자가 웹페이지와 상호작용하는 경험을 어떻게 인식하는지 측정하여 Google에서 WooCommerce 사이트의 위치에 영향을 미칩니다.
실적 점수가 낮으면 Google에서 좋아하지 않습니다. KPI가 녹색이면 상점이 첫 페이지에 표시될 가능성이 더 높아집니다.

| Core Web Vitals를 최적화하면 Google의 검색 엔진 순위에 오를 가능성이 높아져 온라인 상점으로 더 많은 트래픽을 유치할 수 있습니다! 더 빠른 속도 = 더 나은 전환 = 더 많은 판매 |
더 빠른 속도가 전환을 증가시키고 이탈률을 줄이며 SERP에서 좋은 순위를 얻고 방문자를 행복하게 만드는 것을 보았으므로 이제 WooCommerce 사이트는 최적화되어 있습니다.
그러면 다음 부분인 WooCommerce 사이트 속도를 높이는 방법으로 넘어갑니다.
WooCommerce 사이트 속도를 높이는 방법: 효과적인 11가지 팁
웹사이트의 속도를 높이는 것은 WooCommerce 사이트의 중요한 측면입니다.
아래의 팁은 성능에 미치는 영향이 높은 것부터 낮은 것까지 분류되어 있습니다. 일부는 최종 성능 점수에 더 많은 영향을 주지만 모두 한 가지 공통점이 있습니다. 각각의 문제를 해결하여 WooCommerce 사이트의 속도를 높일 수 있다는 것입니다.
성능을 최적화하고 WooCommerce를 더 빠르게 만들기 위해 따를 수 있는 몇 가지 쉬운 기술을 살펴보겠습니다.
- 좋은 호스팅 제공업체를 선택하세요
- HTTP2 사용
- 캐시 플러그인 사용
- Fast WooCommerce 테마 선택
- JS 실행 시간 단축
- 제품 이미지 최적화
- CSS 최적화(CSS 전달 최적화 및 사용하지 않는 CSS 제거)
- 이미지 및 비디오에 대한 지연 로드
- 코드 최적화
- 콘텐츠 전송 네트워크를 사용하여 정적 리소스 제공
- 데이터베이스 최적화
보너스: 핵심 Web Vitals 최적화를 잊지 마세요!
WooCommerce 페이지 속도 최적화에 가장 큰 영향을 미치는 기술부터 시작하겠습니다.
1. 좋은 호스팅 제공업체 선택
우선 순위: 높음
WooCommerce로 제품을 판매하는 것은 종종 이미지, 텍스트, 사진 갤러리, 비디오 및 온라인 결제가 포함된 콘텐츠를 의미합니다. 이러한 모든 기능은 안전한 환경의 웹사이트에서 빠르게 렌더링되어야 합니다. 자신감을 불러일으키지 않는 느린 웹사이트에 신용 카드 정보를 입력하시겠습니까? 나는하지 않을 것이다.
먼저 웹 호스팅 서비스가 얼마나 빠른지 고려해야 합니다. 둘째, 이 공급자는 어떤 종류의 고객 지원을 제공합니까? 세 번째이자 마지막으로 안전한가요?
찾고자 하는 전술은 다음과 같습니다.
- 호스팅 가동 시간 점수를 확인하십시오(호스팅에서 실망할 경우 손실을 입을 수 있는 판매를 상상해 보세요). 예를 들어 WP 엔진 전자 상거래 호스팅 플랫폼을 사용하면 웹 사이트 속도를 최대 40%, 평균 매출을 최대 18% 높일 수 있습니다.
- 서버 수준 캐싱(WooCommerce용으로 구성됨).
- 특히 해외 고객이 있는 경우 콘텐츠 전송 네트워크(CDN).
- 주요 고객이 어디에 있는지에 따라 위치를 선택할 수 있도록 여러 데이터 센터.
- 제품에 사용할 수 있는 대역폭 및 스토리지
- SSL 인증서(온라인 상점이 안전하기를 원함).
- 자동 백업(예: 업데이트가 잘못되면 WordPress 사이트의 이전 버전으로 롤백할 수 있습니다.
- 출시하기 전에 새로운 제품이나 새로운 기능을 테스트할 수 있는 간편한 준비 사이트입니다.
- 더 빠르게 시작할 수 있도록 WooCommerce를 자동 설치합니다(SiteGround와 같은 일부 호스트는 WooCommerce를 사전 설치함).
- 그들이 제공하는 호스팅 유형을 확인하십시오. 월간 트래픽이 많은 수천 개의 제품이 있는 경우 전용 서버가 필요할 수 있습니다. 공유, 전용, 클라우드 등 각 호스팅 유형의 장단점을 보여주는 기사를 작성했습니다. 선택에 도움이 될 것입니다. 선택할 수 있는 올바른 호스팅 서비스에 대한 자세한 내용은 소규모 비즈니스를 위한 최고의 WordPress 호스팅에 대한 전용 가이드를 참조하세요.
- 호스팅 제공업체가 HTTP/2를 제공하는지 확인하십시오. 왜요?
그것은 우리를 다음 요점으로 데려갑니다: HTTP/2의 극도의 중요성.
2. HTTP/2 사용
우선 순위: 높음
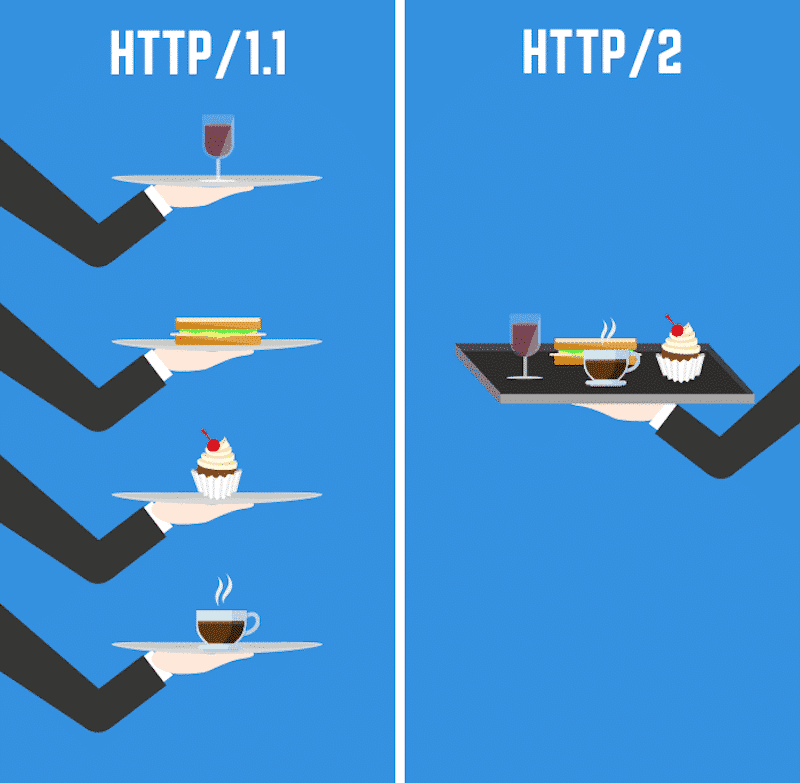
HTTP/2는 브라우저가 단일 연결을 통해 동시에 여러 요청을 처리할 수 있도록 하여 웹사이트의 페이지 속도를 높일 수 있습니다. 이렇게 하면 대역폭이 절약되어 페이지 로드 시간이 빨라집니다.
이전에는 브라우저가 모든 단일 리소스를 가져오기 위해 서버로 돌아가야 했습니다. 이제 모든 리소스를 선택하고 동시에 전송합니다.
CSS 트릭은 둘 사이의 차이점을 아주 잘 설명합니다.

3. 캐시 플러그인 사용
우선 순위: 높음
캐싱은 WooCommerce 스토어의 속도를 높이는 좋은 방법입니다. 결제 페이지 로딩 시간부터 상품 상세 페이지까지 원활하고 빠르게 실행되는 전자 상거래 사이트에 필요한 것 중 하나입니다. 캐싱은 저장된 모든 정보를 검색하거나 콘텐츠를 요청하는 각 방문자에 대해 새 복사본을 생성하는 것과 같은 시간 소모적인 프로세스를 줄임으로써 성능을 향상시킵니다.
캐시 플러그인에서 찾아야 하는 최고의 기능은 주로 캐시 사전 로드, CSS 및 JS 파일 최적화, 이미지 및 비디오에 대한 지연 로드, Gzip 압축, JavaScript 로드 지연 가능성, 글꼴 최적화입니다.
WooCommerce를 위한 최고의 캐싱 플러그인이 무엇인지 궁금하다면 WP Rocket을 살펴봐야 합니다. 필수 기능이 모두 있으며 WooCommerce와 잘 작동합니다. WP Rocket은 WooCommerce의 공식 웹사이트에도 있습니다.

설정이 이미 활성화되어 있어야 하지만 만일을 대비하여 다음 기본 WooCommerce 페이지를 캐시에서 제외해야 합니다.
- 카트
- 내 계정
- 점검
WP Rocket은 설정이 쉽고 웹 성능 모범 사례의 80%를 적용합니다. 우리의 말을 믿고 속도 테스트 결과로 스크롤하여 WooCommerce 사이트에서 WP Rocket의 긍정적인 영향을 확인하십시오.
4. 빠른 WooCommerce 테마 선택
우선 순위: 높음
WooCommerce 속도는 전환율을 높이고 사이트의 더 많은 수익을 창출하는 핵심입니다. 최고의 WooCommerce 테마는 로드 시간에 놀라운 영향을 미치며 스토어의 성공 여부를 결정할 수 있습니다. 귀하의 요구에 가장 적합한 것을 찾도록 돕기 위해 Lighthouse를 사용하여 가장 빠른 WooCommerce 테마 10가지를 살펴보았습니다. 다음은 빠른 성능을 가진 4명의 우승자입니다.
- 블록시
- 페이지 빌더 프레임워크
- 만년설
- 아스트라
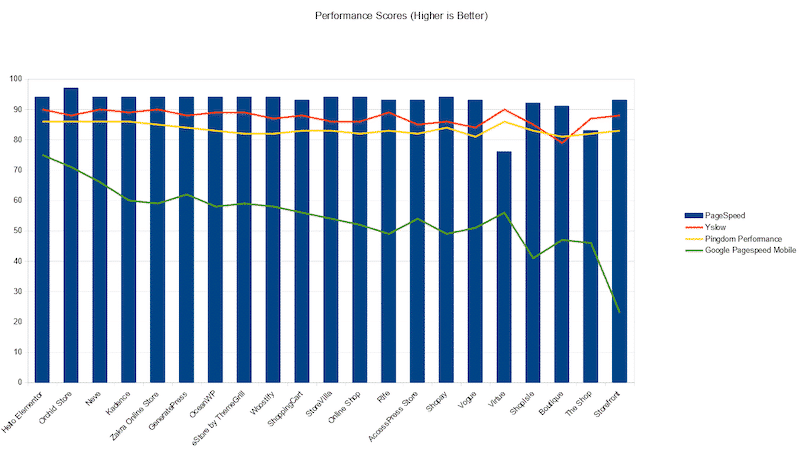
Kinsta는 또한 가장 인기 있는 WordPress 테마에 대한 성능 점수를 식별하기 위해 감사를 실행했습니다.

5. JS 실행 시간 단축
우선 순위: 높음
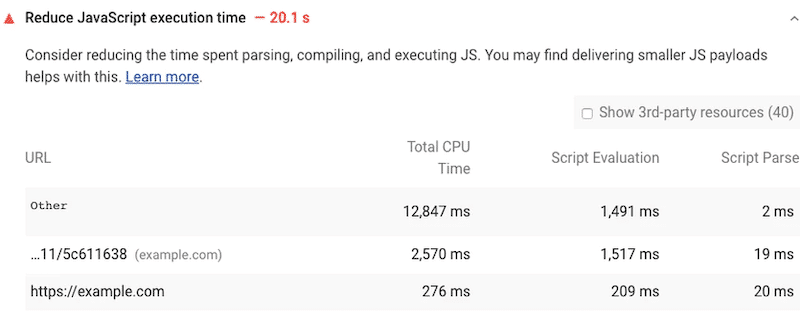
JavaScript를 실행하는 데 시간이 오래 걸리면 페이지 성능이 느려집니다. Google Lighthouse는 성능 등급을 측정할 때 JS 실행 시간을 고려합니다. JavaScript 실행이 2초 이상 걸리는 경우 경고합니다. 3.5초를 초과하면 빨간색 플래그가 표시됩니다.

힌트 : JS 실행 시간을 측정하는 4가지 방법을 알고 싶다면 이 가이드를 읽는 것을 추천합니다.
JS 실행 시간을 줄이기 위해 WebDev는 세 가지 중요한 팁을 공유합니다.
- 코드를 축소하고 압축합니다.
- 사용하지 않는 JS 코드를 제거하십시오.
- 코드를 캐싱하여 네트워크 트립을 줄입니다.
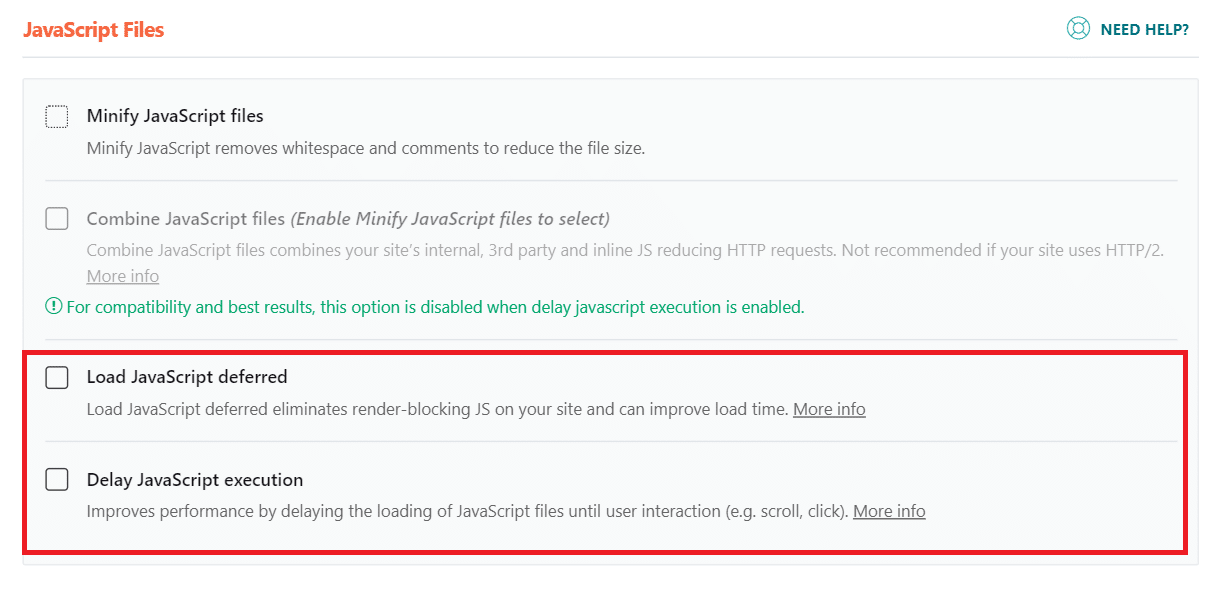
이러한 권장 사항은 모두 WP Rocket 기능의 일부입니다. WP Rocket은 JS 리소스를 지연(즉, JS 파일은 사용자 상호 작용이 있을 때만 로드됨)하고 필요할 때만 JS를 로드하는 두 가지 방법으로 JS 파일을 최적화하는 데 도움이 됩니다.

6. 제품 이미지 최적화
우선 순위: 높음
항상 제품 사진을 진지하게 받아들이십시오. 이미지는 방문자가 제품을 구매하도록 설득하기 때문에 성공적인 전자 상거래 웹 사이트를 구축하는 데 중요한 부분입니다. 그러나 품질과 크기 사이에서 적절한 균형을 찾아야 합니다. 2MB 이미지는 좋아 보이지만 속도 점수가 크게 영향을 받는 것을 볼 수 있습니다.
가장 좋은 솔루션은 특히 온라인 상점에 갤러리, 프로모션 배너 및 모든 종류의 미디어가 있는 경우 각 제품의 이미지를 최적화하는 것입니다. 크기를 줄이고 압축한 다음 품질을 너무 손상시키지 않으면서 최상의 형식으로 변환하는 것을 의미합니다.
WooCommerce 사이트의 속도를 높이기 위해 제품 이미지를 최적화하는 두 가지 방법이 있습니다.
- Adobe Photoshop, Gimp, Paint.NET 또는 Affinity 사진과 같은 도구를 사용하여 수동으로. 그러나 일부 설계 소프트웨어는 비용이 많이 들거나 학습 곡선이 가파르게 나타날 수 있습니다.
- 온라인 도구 또는 Imagify, Ewww 옵티마이저, TinyJPG와 같은 플러그인을 사용하여 자동으로 | TinyPNG 등. WordPress용 최고의 이미지 최적화 플러그인 목록을 살펴보세요.
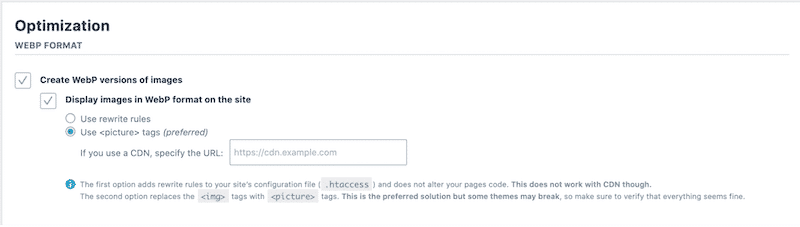
Imagify는 WP Rocket 뒤에 있는 같은 팀에서 만듭니다. 다음 세 가지 수준을 사용하여 이미지를 자동으로 압축하는 매우 직관적인 플러그인을 만들었습니다.
노멀, 어그레시브, 울트라. 플러그인은 매월 25MB의 이미지를 무료로 제공하며 모든 사진을 사이트 속도를 높이는 새로운 형식인 WebP로 변환합니다!

이미 모든 제품 이미지를 WordPress에 업로드했다면 어떻게 됩니까? 걱정하지 마세요. Imageify는 기존 WooCommerce 제품 이미지도 최적화할 수 있습니다.
이제 WooCommerce 사이트 속도에 가장 큰 영향을 줄 수 있는 것이 무엇인지 확인했으므로 다음 권장 사항( 중간 수준의 성능에 여전히 영향을 미침 )을 살펴보겠습니다.
7. CSS 최적화 (CSS 전달 최적화 및 사용하지 않는 CSS 제거)
우선순위: 중간
CSS를 최적화하면 WooCommerce 사이트의 속도가 빨라집니다. 이는 두 가지 방법으로 수행할 수 있습니다.
- 사용하지 않는 CSS 제거(성능 향상을 위해 페이지 크기 및 HTTP 요청 줄이기)
- CSS 전달 최적화(더 빠르게 인식되는 로드 시간을 위해 웹사이트에서 렌더링 차단 CSS 제거)
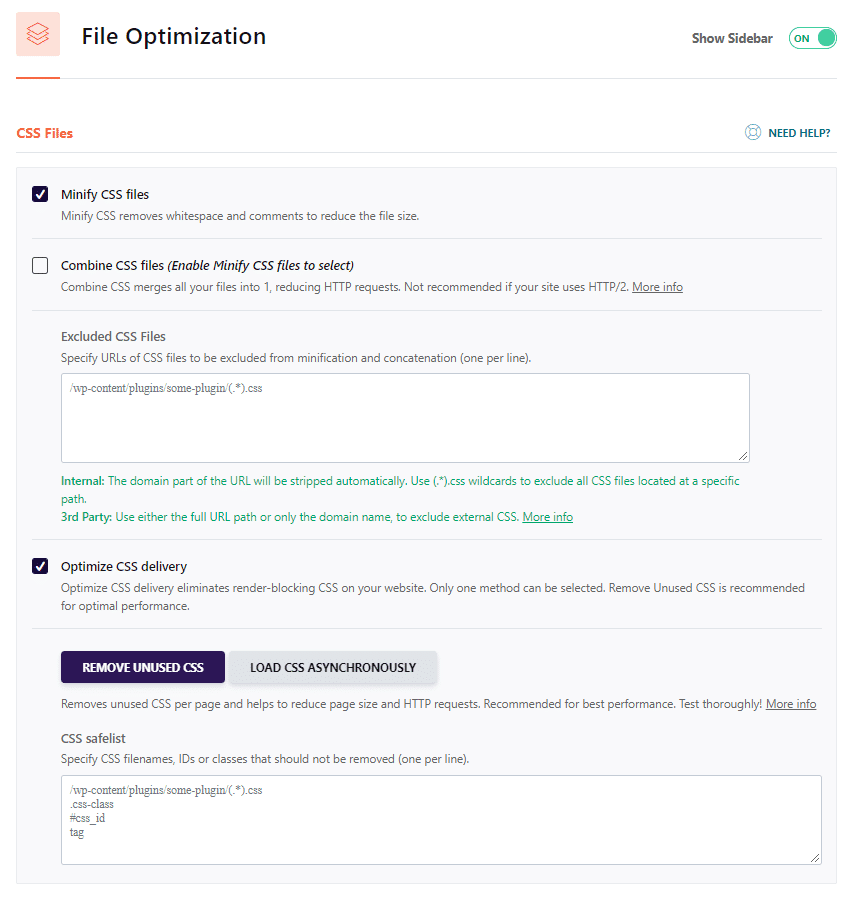
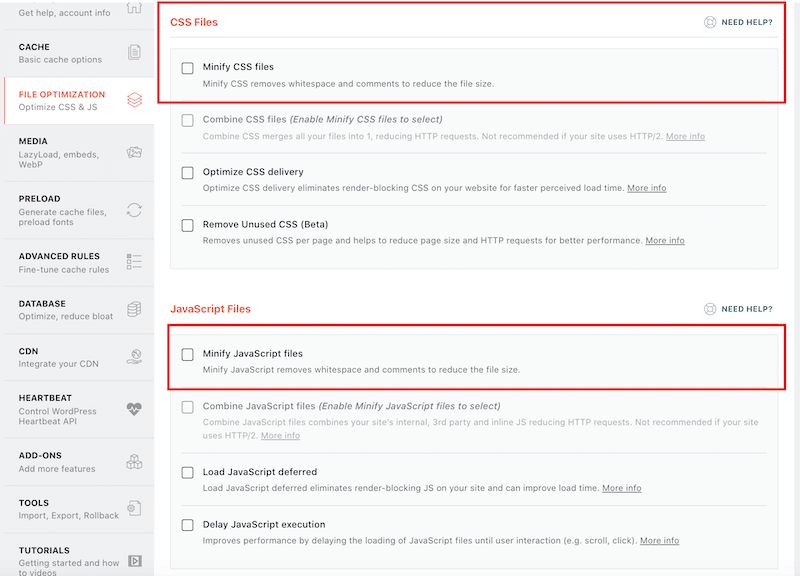
솔루션으로 WP Rocket 플러그인은 두 가지 옵션을 제공합니다. 그 중 하나를 선택해야 합니다. 사용하지 않는 CSS 제거 기능이 작동하지 않는 경우 CSS 전달을 최적화하는 것이 좋습니다(CSS 비동기식 로드).
어느 쪽이든, 아래의 확인란을 클릭하기만 하면 각각을 활성화할 수 있습니다.

8. 이미지 및 비디오의 지연 로드
우선순위: 중간

WooCommerce 사이트 속도를 높이는 또 다른 방법은 이미지 및 비디오에 대해 지연 로딩을 활성화하는 것입니다. Lazy loading은 non-blocking(non-critical) 리소스를 식별하고 필요할 때만 로드하는 전략입니다.
스크롤 없이 볼 수 있는 부분 위에 보이는 콘텐츠가 우선적으로 표시되지만 스크롤 없이 볼 수 있는 부분 아래의 콘텐츠 렌더링은 지연됩니다. 이 최적화 기술을 사용하면 사용자가 보고 있는 이미지를 먼저 표시할 수 있습니다.
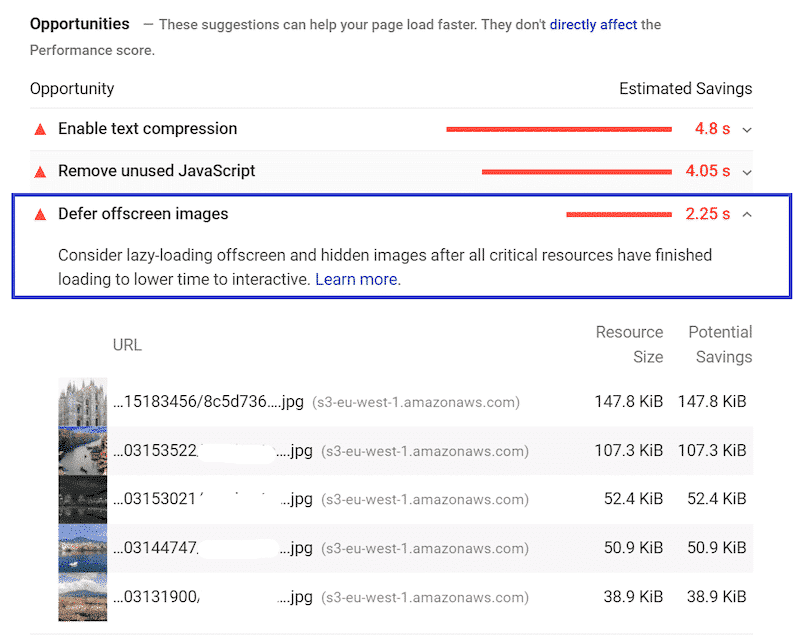
Google 자체에서는 아래와 같이 "오프스크린 이미지를 연기"하기 위해 지연 로딩을 사용할 것을 권장합니다.

이미지 및 비디오에 지연 로딩 스크립트를 적용하려면 loading 속성을 사용하여 수동으로 수행할 수 있습니다.
<img src=”image.jpg” alt=”…” loading=”게으름”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
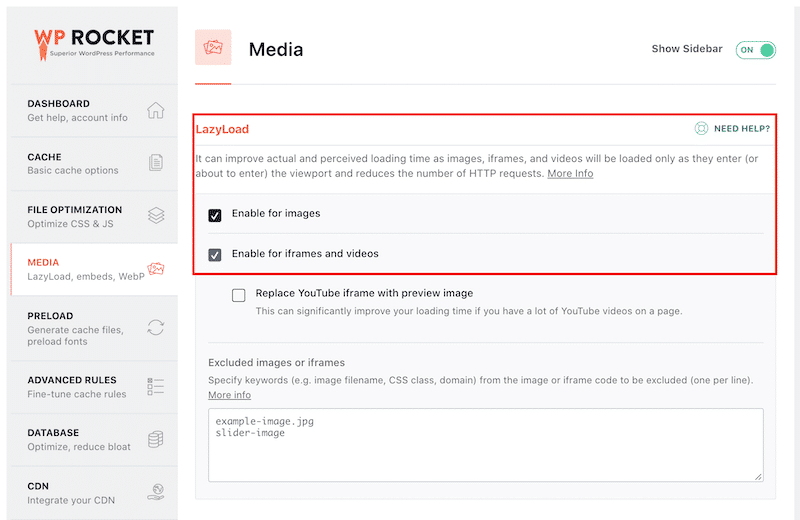
각 이미지에 수동으로 태그를 추가하는 것이 불편하다면 플러그인을 사용하는 것이 어떻습니까? WooCommerce 사이트 속도를 높이는 데 사용할 수 있는 7가지 최고의 지연 로드 WordPress 플러그인을 선별했습니다. 다른 플러그인을 사용하지 않으려면 WP Rocket을 사용하면 됩니다. Lazy Load 옵션을 제공합니다.

9. 코드 최적화
우선순위: 중간
JavaScript 및 CSS 축소 및 파일 압축과 같은 코드 최적화는 WooCommerce 사이트의 속도를 높입니다.
HTML, CSS 및 JS 파일을 생성할 때 개발자가 직면하는 가장 큰 문제 중 하나는 읽기 가능한 코드를 유지하는 것입니다. 그들은 쉽게 따라갈 수 있도록 공백, 주석 및 이름이 잘 지정된 변수를 사용하는 경향이 있습니다. 그러나 이것은 모든 밀리초가 계산되는 로딩 시간 동안 해로울 수 있는 더 많은 공간을 차지하기 때문에 다소 문제가 됩니다.
솔루션으로 시장에서 최고의 CSS 및 JS 축소 도구를 나열했습니다.
가이드를 요약하면 파일을 압축하고 코드를 축소하는 두 가지 방법이 있습니다.
- 수동으로(그러나 이 경우 주의해야 합니다. 텍스트 편집기를 사용하여 코드를 축소하는 경우 유용한 문자 하나를 삭제하면 사이트가 손상될 수 있습니다.)
- 몇 번의 클릭으로 CSS 및 JS 코드를 축소하는 WP Rocket과 같은 WordPress 플러그인을 사용하여 자동으로:

10. 콘텐츠 전송 네트워크를 사용하여 정적 리소스 제공
우선순위: 중간
CDN은 전 세계 서버 네트워크를 통해 콘텐츠를 신속하게 전달하는 데 유용합니다. 제품과 스토어 콘텐츠를 거의 즉시 렌더링하여 WooCommerce 사이트의 속도를 높입니다. 예를 들어 마이애미뿐만 아니라 방콕에도 방문자가 있는 경우 이는 매우 중요합니다.
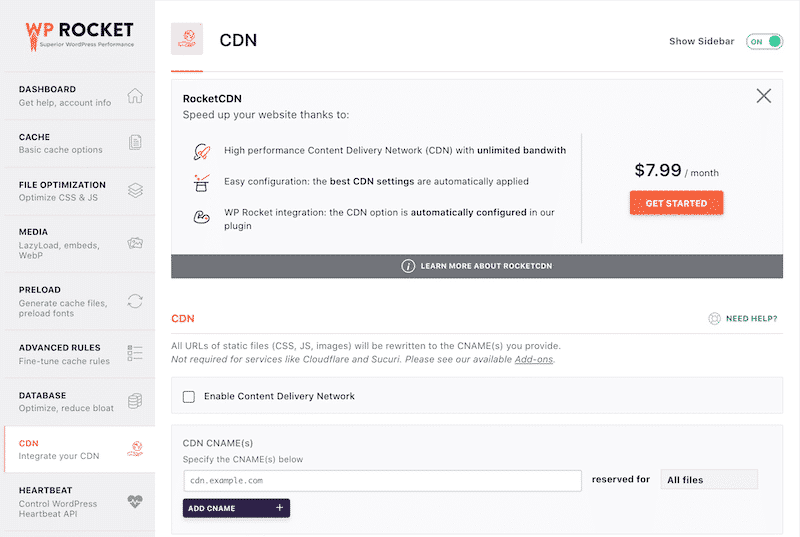
즉시 사용 가능한 솔루션은 WP Rocket과 완전히 통합된 RocketCDN을 사용하는 것입니다. CDN이 있다면 걱정하지 마세요. 직접 추가할 수도 있습니다.

11. 데이터베이스 최적화
우선 순위: 낮음
데이터베이스 최적화는 속도에 그다지 영향을 미치지 않지만 여전히 깨끗하고 최적화된 상태로 유지하는 것이 좋습니다. Woocommerce 사이트의 속도를 높이려면 모든 이점을 활용해야 합니다. 이전 플러그인이 남긴 일부 오래된 테이블을 삭제하거나 단순히 데이터베이스 시스템 응답 시간을 줄여야 할 수도 있습니다.
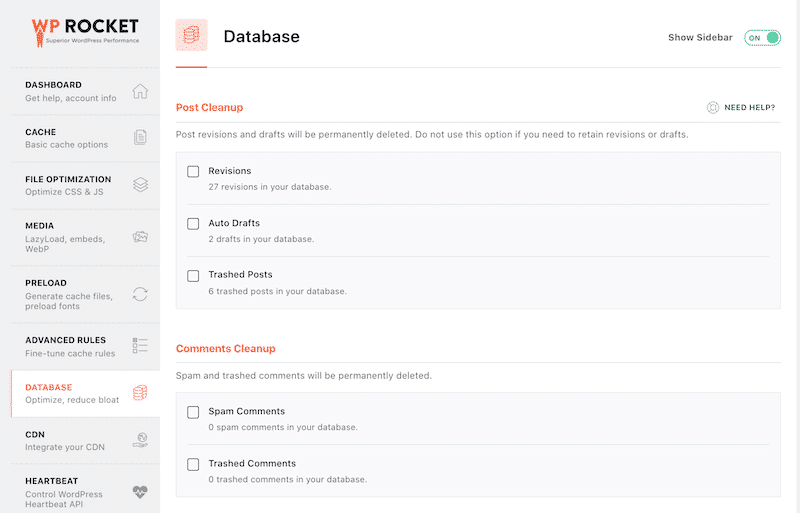
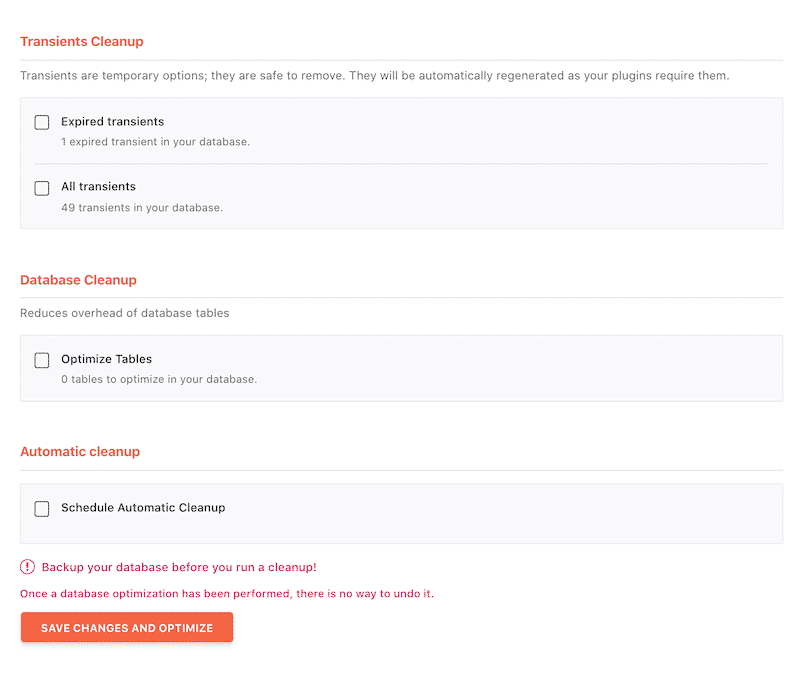
일반적으로 이 최적화는 수동으로 또는 PhpMyAdmin 패널에서 실행할 수 있습니다. 그러나 다시 WordPress 대시보드를 유지하고 하나의 성능 플러그인만 사용하려는 경우 WP Rocket 데이터베이스 최적화 옵션을 사용하는 것이 좋습니다.


WooCommerce 사이트에 적용 가능한 기술은 사이트 속도를 높이려면 매우 중요합니다. 2021년 6월부터 일부 KPI가 성과 게임인 Core Web Vitals에 도입되었습니다. 이러한 지표는 Google의 페이지 경험 점수를 측정하며 SEO 실적에 영향을 미칩니다. 다음 부분에서 성능과 Core Web Vital 사이의 연결 고리가 무엇인지 살펴보겠습니다.
보너스: 핵심 Web Vitals 최적화를 최적화하는 것을 잊지 마십시오.
핵심 성능 향상 지표를 개선하지 않고는 성능을 최적화할 수 없습니다.
훌륭한 사용자 경험을 제공할수록 점수가 높아집니다. 또한 귀하의 상점은 Google 결과의 첫 번째 페이지에 순위가 매겨질 수 있는 더 많은 기회를 갖게 됩니다!
PageSpeed Insights에서 90점 이상의 점수를 얻으려면 첫 번째 입력 지연, 가장 큰 콘텐츠가 포함된 페인트 및 누적 레이아웃 이동을 최적화해야 합니다.

| WP Rocket의 공식 웹사이트처럼 Google PageSpeed Insights에서 그린 점수(90점 이상)를 원하십니까? 지금 WP Rocket 플러그인 사용을 시작하십시오! 웹 성능 모범 사례의 80%를 자동으로 적용합니다. |
WP Rocket으로 WooCommerce를 더 빠르게 만드는 방법
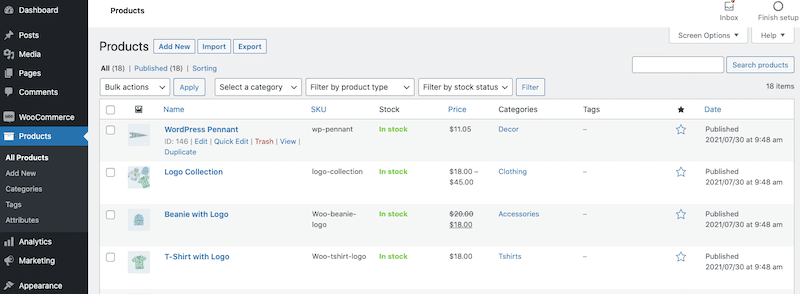
이 섹션에서는 WP Rocket을 사용하여 Lighthouse 성능 점수를 개선하는 방법을 배웁니다. 실제 WooCommerce 사이트(제품 및 결제 게이트웨이 포함)를 기반으로 사례 연구를 실행합니다. 사용된 테마는 공식 WooCommerce 무료 테마인 StoreFront이며 총 16개의 제품을 만들었습니다.

WP Rocket이 있는 경우와 없는 경우의 성능 비교를 수행합니다. Google PageSpeed Insights를 사용하여 속도 테스트를 수행합니다.
| WordPress 성능과 속도를 먼저 테스트하는 방법을 설명하는 가이드를 읽을 수 있습니다. |
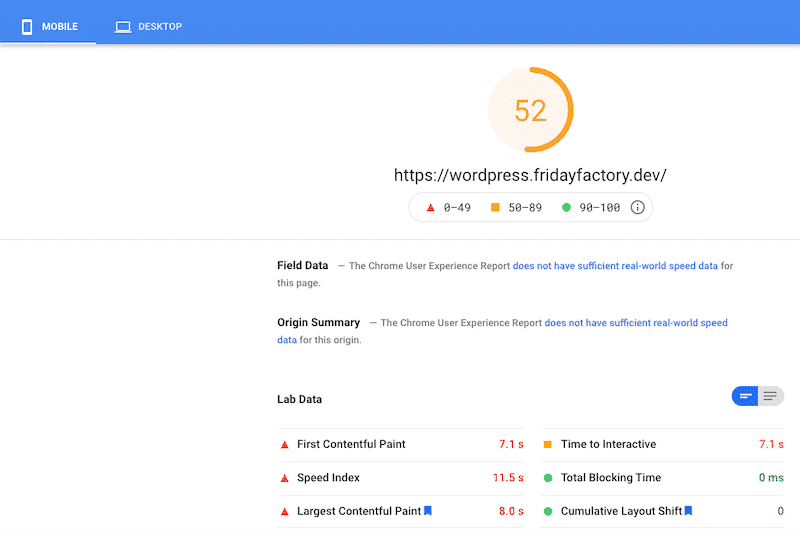
시나리오 #1: WooCommerce 사이트의 속도 측정 – WP Rocket 없음
속도 테스트를 해보자!
Lighthouse의 등급은 최적화 없이 52/100입니다.

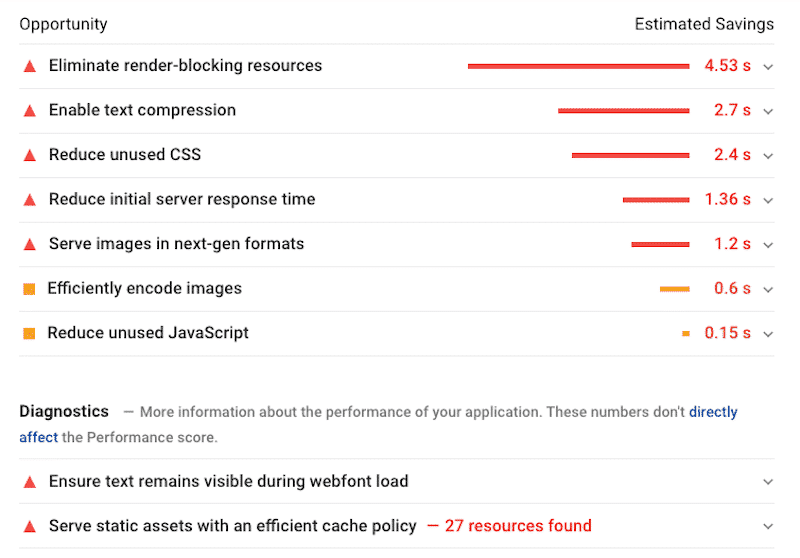
내 KPI의 대부분은 주황색과 빨간색입니다. 보고서 페이지를 아래로 스크롤하면 Lighthouse가 몇 가지 문제에 플래그를 지정했음을 알 수 있습니다.

WooCommerce 사이트 속도를 높이기 위해 Lighthouse는 렌더링 차단 리소스를 제거하고 사용하지 않는 CSS 및 JS를 줄이고 텍스트에 Gzip 압축을 사용하고 캐시를 사용할 것을 권장합니다. 벨이 울리나요? 이것이 바로 이 가이드에서 이전에 언급한 WP Rocket 기능입니다.
WP Rocket이 점수와 감사 섹션에 어떻게 영향을 미치는지 보는 것은 흥미로울 것입니다. 바로 시나리오 2입니다.
시나리오 #2: WP Rocket으로 WooCommerce 사이트의 속도 측정하기
이제 WP Rocket을 활성화하여 성능에 미치는 영향을 확인해보자. WP Rocket 대시보드에서 몇 가지 옵션을 조정했습니다.
- JS 및 CSS를 최적화했습니다.
- 이미지에 지연 로드를 활성화했습니다.
- Gzip 압축과 같은 나머지 기술은 WP Rocket에 의해 자동으로 적용됩니다.
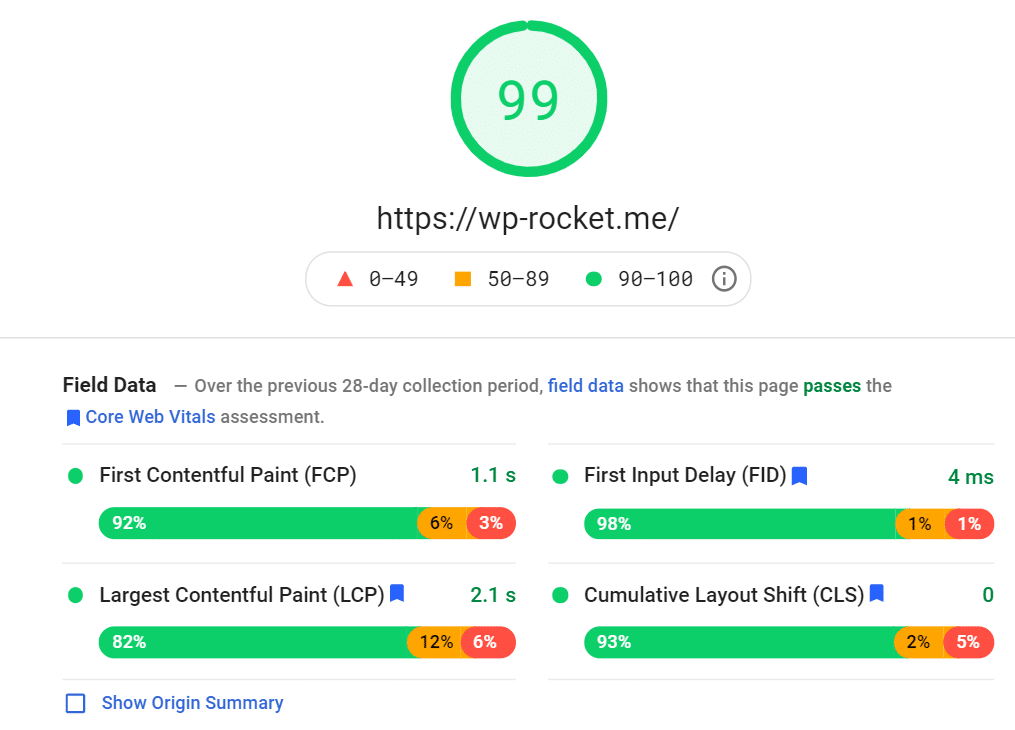
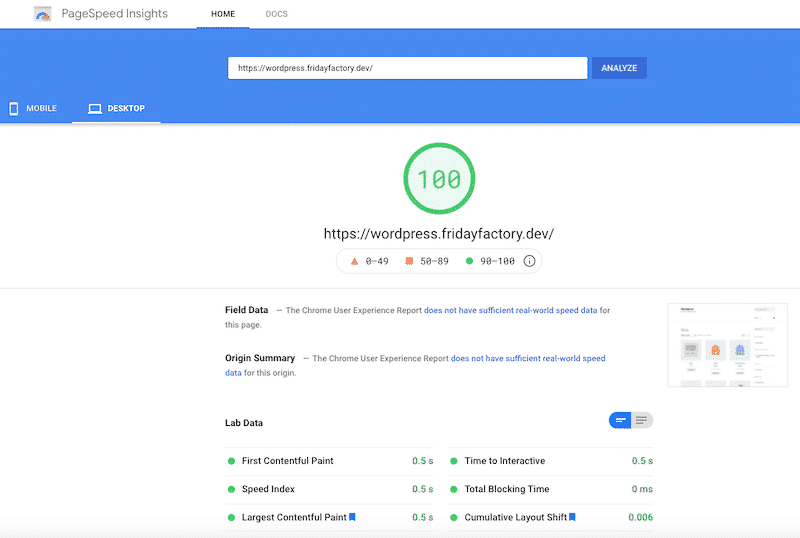
모바일에 대한 결과는 다음과 같습니다 . 기사 이름을 "WP Rocket을 사용하여 PSI에서 100점을 얻는 방법"으로 거의 변경하고 싶습니다.
내 점수는 52에서 99로 올랐습니다!

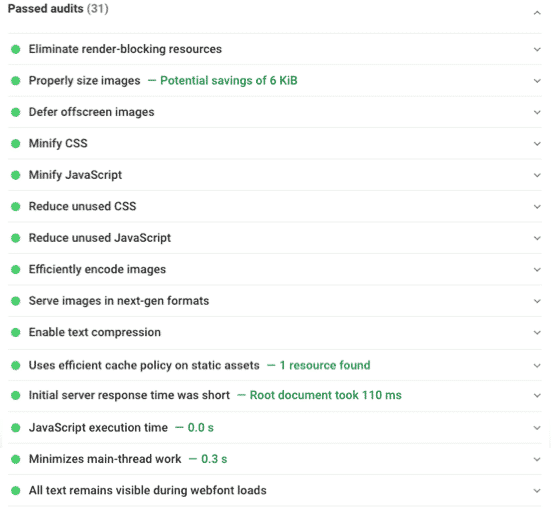
통과된 감사 섹션을 살펴보겠습니다. 이전에 플래그가 지정된 모든 문제는 WP Rocket 덕분에 사라졌습니다.

결론: WP Rocket 덕분에 WooCommerce 사이트 속도를 2분 이내에 99/100으로 높일 수 있었습니다 .
잠깐 기다려요! "데스크탑의 성적은 어떻습니까?"라고 생각할 수 있습니다. 글쎄, 그것은 같은 결과입니다. 간단히 아래 표를 보십시오.
| WP Rocket 없이 점수(데스크톱에서) | WP Rocket으로 점수 획득(데스크톱에서) |
Woocommerce 사이트가 느린 경우 어떻게 해야 합니까? (우리의 체크리스트)
WooCommerce가 느린 경우 먼저 PageSpeed Insights와 같은 도구를 사용하여 웹사이트를 테스트하여 시나리오 #1에서와 같이 주요 문제를 식별하고 그에 따라 해결해야 합니다.
즉시 확인해야 할 몇 가지 사항도 있습니다. 성능 체크리스트를 살펴보고 WooCommerce 로딩 속도를 쉽게 수정하십시오.
WP Rocket 및 CDN과 같은 캐시 플러그인을 사용하여 콘텐츠가 더 빨리 로드되고 전달되는지 확인하세요.
슬라이더, 프리로더 또는 애니메이션을 제거하거나 최소한 사용을 제한하십시오.
무거운 플러그인과 WooCommerce 스크립트 및 스타일을 확인하십시오. 또한 밝은 테마를 사용하는 것을 잊지 마십시오. (무거운 플러그인은 WordPress 관리자를 상당히 느리게 만들 수도 있습니다)
Imagify와 같은 이미지 최적화 플러그인을 설치하면 품질 저하 없이 더 가벼운 이미지 파일을 얻을 수 있습니다.
이미지와 비디오에 Lazy Loading을 구현하여 사용자가 본 것만 표시합니다.
빠른 호스팅으로 업그레이드하세요.
최신 PHP 버전을 사용하고 있습니까? 호스팅 패널을 확인하십시오.
HTTP2를 활성화 했습니까? 여기도 마찬가지입니다. 해당 정보를 찾을 수 없는 경우 호스팅 지원에 문의하십시오.
핵심 Web Vital을 관리하십시오.
대부분의 성능 팁은 특히 플러그인을 사용하여 성능 향상을 자동화하기로 결정한 경우 즉시 적용할 수 있습니다. 가능한 한 빨리 시작하십시오!
마무리
WooCommerce 사이트는 수익을 창출하기 위해 속도가 필요합니다. 온라인에서 어떤 유형의 제품이나 서비스를 판매하는지는 중요하지 않습니다. 고객이 느린 로딩 페이지를 보면 뒤돌아보지 않고 떠날 것입니다. 2022년에는 사용자 경험이 모든 것입니다.
고맙게도 느린 WooCommerce 사이트에서 복구하는 데 도움이 되는 훌륭한 기술이 있습니다. 대부분은 수동으로 구현하는 데 시간이 걸립니다. 그렇기 때문에 성능 플러그인을 사용하여 목표를 달성해야 합니다.
예를 들어 WP Rocket은 코드를 최적화하고 콘텐츠를 캐시하며 미디어에 지연 로딩을 구현하고 몇 번의 클릭으로 데이터베이스를 최적화합니다. 또한 플러그인이 Google PageSpeed Insights에서 녹색 점수를 받는 데 도움이 될 수 있음을 확인했습니다.
| 모바일에서 52/100 득점 WP 로켓 없이 | WP Rocket 으로 모바일에서 99/100점 획득 (2분 후!) |
잠재 고객을 잃을 위험을 감수하지 말고 지금 WP Rocket을 사용하여 WooCommerce 스토어의 속도를 높이십시오!
