WooCommerce Store 속도를 높이는 15가지 이상의 쉬운 방법
게시 됨: 2022-04-26Neil Patel과 Google의 연구에 따르면 로드하는 데 3초 이상 걸리면 사용자의 거의 절반이 모바일 사이트를 떠납니다. 페이지를 로드하는 데 시간이 더 오래 걸리는 1초마다(최대 5초) 수익이 손실될 수 있습니다. 이 튜토리얼에서는 WooCommerce 스토어 속도를 높이는 방법을 배웁니다.
목차
WooCommerce 스토어가 더 빨리 실행될수록 더 많은 판매가 마감됩니다.
빠른 사이트는 더 높은 검색 순위를 가져옵니다. 즉, 자연 검색에서 더 많은 트래픽이 발생하여 더 많은 판매가 발생합니다.
더 나은 전환율은 방문자를 사이트에 더 오래 머물게 하기 때문에 전자 상거래 상점의 속도에 따라 달라집니다. 평균 사용자의 주의 집중 시간은 8초 이하입니다. 그들이 클릭하기 전에 관심을 끌 필요가 있습니다.
따라서 이 기사에서는 WooCommerce 스토어가 느려지는 다양한 이유에 대해 논의한 다음 이러한 문제를 해결하기 위한 솔루션에 대해 논의할 것입니다.
WooCommerce Store의 속도를 높여야 하는 이유는 무엇입니까?
오늘날의 세상에서는 속도가 중요합니다. 많이.
사람들은 느린 사이트를 다루기에는 너무 바쁩니다. 페이지를 로드하는 데 시간이 너무 오래 걸리면 누군가 페이지를 포기하고 더 빨리 로드되는 페이지로 이동할 가능성이 높습니다.
이제 전자 상거래 상점을 운영하는 경우 지분이 훨씬 더 높습니다. 느린 사이트는 SEO 순위, 전환 및 판매에 영향을 미치며 이 모든 것이 비즈니스에 광범위한 영향을 미칠 수 있습니다.
이 게시물의 뒷부분에서 살펴보겠지만 WooCommerce 사이트의 속도를 개선하면 사용자 참여도를 높이고 수익을 높일 수 있습니다.
WooCommerce 스토어가 느린 이유
WooCommerce 스토어가 느린 데는 수천 가지 이유가 있을 수 있지만 가장 자주 발생하는 몇 가지 이유는 다음과 같습니다.
- 느리거나 잘못 코딩된 테마
- 잘못 코딩된 플러그인
- 느린 웹 호스팅 서비스
- 최적화되지 않은 무거운 이미지
잘못 코딩된 테마에는 불필요한 CSS 및 JavaScript 파일이 포함되어 결국 웹사이트 속도를 저하시킬 수 있습니다. 마찬가지로 일부 플러그인은 잘못된 코딩 방식을 사용하고 CPU 성능을 너무 많이 사용할 수 있습니다.
그 외에도 얼마나 많은 최적화를 수행하든 느리거나 느린 호스팅 서비스를 사용하는 경우 느린 WooCommerce 스토어로 계속 어려움을 겪을 것입니다. 전용 호스팅과 공유 호스팅에 대해 자세히 알아볼 수 있습니다.
느린 WooCommerce Store를 식별하는 방법은 무엇입니까?
글쎄, 사이트 속도를 높이려고 하기 전에 먼저 WooCommerce 스토어의 속도를 식별해야 합니다. 귀하의 스토어가 이미 빠를 가능성이 있습니다.
그럼 먼저 알아보도록 하겠습니다. 100% 사이트 속도를 늦추는 요인은 두 가지뿐입니다.
- 사이트의 프런트 엔드(CSS, Javascript, 이미지)
- 웹 사이트의 백엔드(데이터베이스 처리도 포함하는 실제 처리가 발생하는 경우 WordPress 데이터베이스 최적화에 대해 자세히 설명했습니다)
WooCommerce 스토어의 프론트엔드 성능 측정
스토어의 프런트 엔드 성능을 측정하기 위해 GTMetrix 또는 Pingdom과 같은 도구를 사용할 수 있습니다.
GTMetrix를 열고 도메인을 입력합니다.

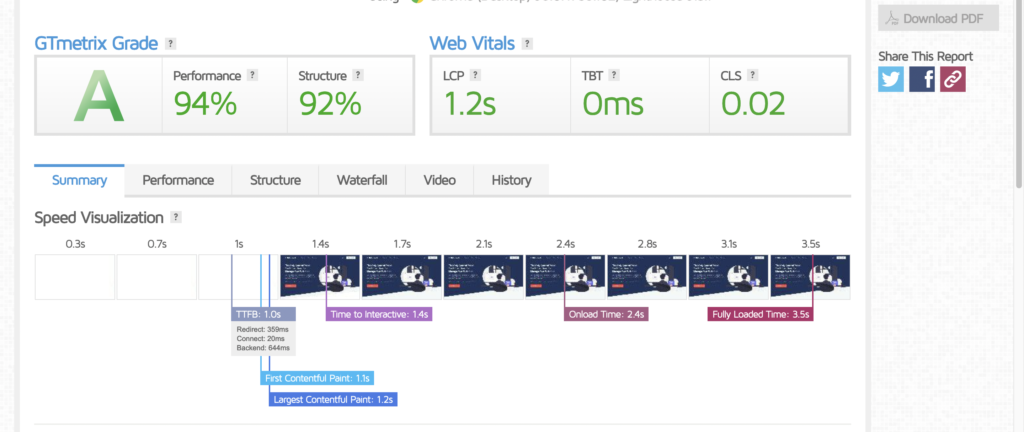
사이트 테스트 를 클릭하면 GTMetrix가 다양한 테스트를 실행하고 다음과 같은 결과를 제공합니다.

이 결과는 많은 정보를 제공할 것입니다. 예를 들어 성능 탭, 구조 탭, 폭포 탭 등이 있습니다.
각 탭을 통해 각 탭에 대해 자세히 알아보고 사이트의 어떤 부분을 개선할 수 있는지 확인할 수 있습니다.
WooCommerce 스토어의 백엔드 성능 측정
상점의 백엔드를 테스트하는 것은 까다롭고 대부분의 사람들이 이 성능 측정을 간과합니다. 그러나 트래픽이 많은 상황에서 사이트의 성능을 테스트하는 것은 정말 중요합니다.
백엔드 성능을 테스트하기 위해 loader.io를 사용할 수 있습니다. 백엔드 테스트에 사용할 수 있는 완전한 가이드인 WordPress 로드 테스트가 있습니다.
WooCommerce Store의 속도를 높이는 7가지 방법
마지막으로 이제 WooCommerce Store 속도를 높이는 7가지 방법에 대해 설명합니다.
빠른 테마 사용
테마는 페이지 로드 시간에 큰 차이를 만들 수 있습니다. 잘 코딩된 테마와 빠른 테마를 사용해야 합니다.
WooFocus에 따르면 GeneratePress 는 가장 빠른 WordPress 테마입니다. 목록의 두 번째는 Shoptimizer 와 Storefront입니다(WooCommerce에서 공식적으로 제공하며 완전히 무료입니다).
테마를 구매하는 동안 테마가 좋아 보이는지 확인하는 동시에 속도 면에서도 잘 수행되는지 확인해야 합니다. 그렇지 않으면 좋지 않습니다.
테마가 잘 코딩되어 있는지 또는 빠른지 어떻게 알 수 있습니까?
- ThemeForest 또는 다른 테마 마켓플레이스에서 테마를 구매하는 경우 나쁜 리뷰(오류, 버그 등)가 있는지 확인하세요.
- GTMetrix, Pingdom 도구 및 Google PageSpeed Insights를 사용하여 데모 사이트를 테스트하십시오. 이 모든 도구를 통해 데모 사이트가 얼마나 빨리 로드되는지 알 수 있습니다. 이것은 분명히 귀하의 사이트가 정확히 점수를 매길 수는 없지만 테마가 어떻게 구축되었는지에 대한 아이디어를 제공할 것입니다.
- 작성자가 테마가 있는 캐싱 플러그인(예: W3 Total Cache)을 포함하는지 확인합니다. 그들이 그렇게 한다면 이것은 그들이 퍼포먼스에 대해 생각하고 그에 따라 테마를 개발했다는 좋은 신호입니다. 그러나 나는 여전히 다른 요소들도 살펴볼 것입니다. 결국 누구나 캐싱 플러그인을 포함할 수 있습니다!
잘 코딩된 플러그인 사용
많은 플러그인은 전문 팀에서 개발하고 다른 플러그인은 1인 팀에서 함께 개발합니다. 이러한 플러그인은 더 저렴할 수 있지만 종종 속도 저하와 다른 플러그인과의 충돌을 일으키는 잘못된 코드가 있습니다.
플러그인이 모두 평등하게 만들어지는 것은 아닙니다! 일부는 훌륭한 코드와 기능 세트를 가지고 있는 반면, 다른 것들은 속도에 대해 잘 코딩되지 않았거나 최적화되어 있지 않습니다.
꼭 필요한 플러그인만 사용하세요. 특정 플러그인의 기능이 필요하지 않다면 사용하지 마십시오. 웹사이트를 부풀릴 뿐입니다.
테마가 플러그인을 사용하지 않고도 무언가를 할 수 있다면 사이트를 더 간결하고 빠르게 유지하기 위해 해당 기능에 플러그인을 사용하지 마십시오. 예를 들어 테마에 내장된 페이지 빌더 기능이 있는 경우 별도의 페이지 빌더 플러그인 대신 이를 사용하여 프런트엔드에서 로드되는 일부 데이터베이스 쿼리 및 파일을 저장합니다.
훌륭한 웹 호스트를 선택하십시오
위에서 언급했듯이 세상에서 모든 최적화를 수행할 수 있지만 여전히 느린 WooCommerce 스토어로 끝납니다.
웹 호스트는 웹사이트의 성능을 책임지며 올바른 호스트를 선택하면 웹사이트 속도를 크게 높일 수 있습니다. 공유 호스팅과 전용 호스팅의 비용 차이는 약간 높지만 좋은 전용 서버에 대해 조금 더 지불할 가치가 있습니다.
훌륭한 호스트는 빠른 로딩 속도, 보안 및 우수한 고객 서비스를 제공합니다. 또한 비즈니스가 성장하면 더 저렴한 공유 호스트가 할 수 없는 확장성을 제공합니다. 문제가 발생할 경우에 대비하여 정기적인 백업을 제공하는 호스트를 선택하십시오.
CyberHosting에서 관리형 호스팅 계획을 살펴볼 수도 있습니다.
사용하는 플러그인 수 줄이기
첫 WordPress 사이트를 시작했을 때 말 그대로 너무 많은 플러그인을 설치했습니다. 그리고 대부분은 모두가 같은 실수를 합니다. WordPress 저장소에는 1000개의 플러그인이 포함되어 있으며 모든 플러그인이 상점에 적합한 것은 아닙니다.
플러그인은 WooCommerce 사이트가 느려지는 가장 일반적인 원인입니다. 항상 가능한 한 적은 수의 플러그인을 사용해야 하지만 기능을 인색하지 않도록 해야 합니다.
사용하지 않는 플러그인을 비활성화하고 삭제합니다. 한동안 사이트를 사용해 왔다면 어느 시점에서 일부 플러그인을 테스트한 다음 나중에 잊어버렸을 가능성이 있습니다. 이러한 비활성 플러그인은 여러 가지 방법으로 사이트 속도를 저하시킬 수 있습니다.
쿼리를 느리게 만드는 데이터베이스 공간을 사용합니다.
사이트의 어느 곳에서도 사용되지 않더라도 각 페이지가 로드되는 동안 특정 작업을 수행하도록 프로그래밍될 수 있습니다.
성능을 위해 WooCommerce 플러그인 설정 최적화
간단한 워드프레스 사이트를 운영하더라도 로그인 페이지 URL 변경은 첫 번째 단계입니다(WooCommerce가 없는 경우 권장).
WordPress 사이트의 로그인 URL은 기본적으로 example.com/wp-admin입니다. 이는 기억하기 쉽지만 봇과 해커를 포함하여 모든 사람이 이에 대해 알고 있다는 큰 문제가 있습니다.
해커는 성공 여부에 관계없이 자동화된 봇을 사용하여 사이트를 해킹하려고 시도합니다. 봇은 자주 요청하여 사이트 속도를 늦춥니다. 로그인 URL을 고유한 것으로 변경하여 무차별 대입 공격으로부터 자신을 보호하십시오.
Change wp-admin login과 같은 무료 플러그인을 사용하여 이 작업을 수행하는 것은 매우 쉽습니다.
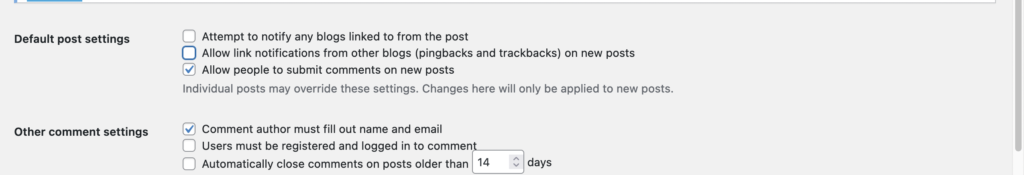
다음 단계는 웹사이트에서 핑백을 비활성화하는 것입니다. 일반적으로 쓸모없는 스팸을 생성합니다.
설정 -> 토론 으로 이동합니다.

기본적으로 상위 2개 옵션은 활성화되어 있으며 비활성화되어 사이트에 더 큰 도움이 됩니다.
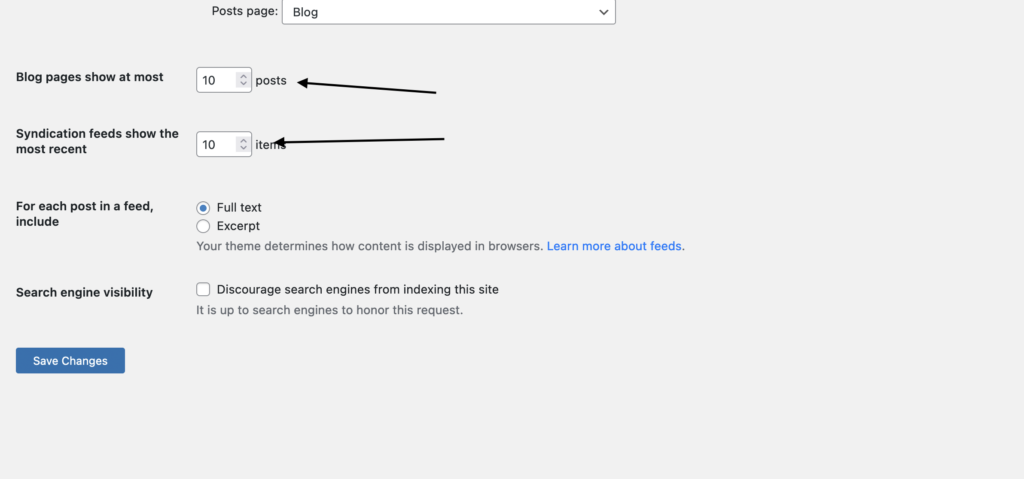
그 외에도 전자 상거래 사이트에서 블로그를 호스팅하는 경우 블로그 피드의 게시물 수를 제한할 수 있습니다. WordPress의 기본 설정은 10개의 게시물이지만 하한을 설정할 수 있습니다.
이 겉보기에 사소해 보이는 이점에도 불구하고 트래픽이 많은 블로그를 운영하는 경우 성능 절감이 추가될 수 있습니다(여기에 웹사이트로 트래픽을 유도하는 몇 가지 방법이 있습니다). 읽기 옵션은 WordPress 대시보드에서 찾을 수 있습니다.
설정 -> 읽기 로 이동

그 외에도 WordPress 데이터베이스 최적화에서 설명한 것처럼 스팸 댓글은 WordPress 데이터베이스의 단순한 행이기 때문에 사이트 속도를 저하시킬 수 있으므로 Akismet 플러그인을 사용하여 스팸 댓글을 자동으로 캡처하고 필터링하는 것이 좋습니다. 귀하의 사이트에 정말 도움이 될 것입니다.
WordPress 사이트의 메모리 제한 늘리기
WordPress 메모리 제한은 기본적으로 32MB입니다. 그러나 귀하의 사이트는 특히 WooCommerce 스토어가 32MB 이상을 요구하는 이 양보다 더 많이 필요할 수 있습니다.
다음 중 하나와 같은 메시지를 본 적이 있다면 아마도 한계가 좋지 않을 것입니다.
치명적인 오류: /path/to/wp-includes/functions.php의 341행 또는
치명적인 오류: 메모리 부족(524288 할당)(71바이트 할당 시도), PHP 메모리 제한을 늘려야 합니다.
WP 메모리 제한을 늘리는 한 가지 방법은 wp-config.php 에 다음 줄을 추가하는 것입니다.
define( 'WP_MEMORY_LIMIT', '256M' );전체 페이지 캐싱 사용
전체 페이지 캐싱은 첫 번째 사용자가 방문한 후 사이트 페이지를 정적 파일로 저장할 수 있는 기술입니다. 이후 사용자는 매번 동적으로 생성하는 대신 캐시된 파일을 사용하게 됩니다. 이 기술은 요청될 때마다 페이지를 생성하는 것보다 적은 리소스를 사용하므로 사이트 속도가 상당히 빨라집니다.
까다로운 부분은 각 사용자의 요청과 소셜 네트워크, 분석 플랫폼 등과 같은 제3자로부터 받은 정보에 따라 많은 요소가 동적으로 생성되기 때문에 대부분의 WordPress 사이트는 그렇게 쉽게 캐시될 수 없다는 것입니다. 그러나 LSCache는 태그 기반 캐싱을 사용하여 동적 리소스를 캐싱할 만큼 충분히 지능적입니다.
WordPress 플러그인용 LiteSpeed Cache를 사용하여 전체 페이지 캐싱을 켜는 방법을 살펴보겠습니다.
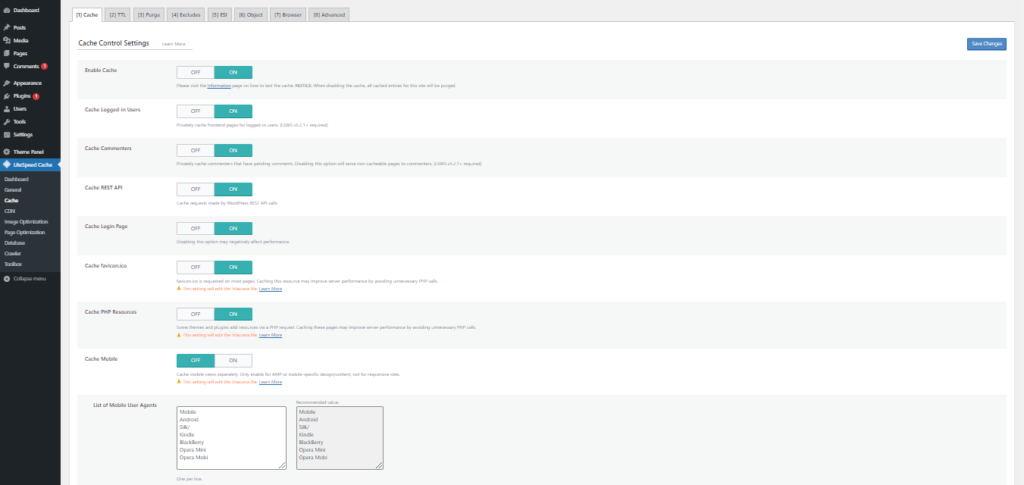
설치가 완료되면 LiteSpeed Cache->Cache로 이동합니다.
캐시, TTL, 제거, 제외, ESI, 개체, 브라우저, 고급과 같은 많은 옵션이 표시됩니다.

- LiteSpeed Cache 활성화 (캐시가 작동하도록 유지합니다. 이것이 LSCache의 기본 페이지 캐싱입니다)
- 로그인 사용자 캐시(로그인 사용자에 대한 캐시 페이지)
- 캐시 로그인 페이지 (로그인 페이지는 크게 변경되지 않으므로 그대로 두어도 됩니다.)
- PHP 리소스 캐시 (기본적으로 동적 리소스를 캐시하고 정적 페이지로 저장합니다)
- 캐시 모바일 (휴대폰에 다른 테마가 있는 경우 켜짐으로 유지하세요.)
- 쿼리 문자열 삭제 (더 나은 유지 관리와 더 높은 성능을 달성하려면 URL에서 쿼리 문자열을 삭제하고 단일 캐시 복사본을 만드는 것이 좋습니다.)

TTL:
기본값을 충분히 유지하는 것이 좋습니다.
숙청:
업그레이드 시 모두 제거:
계속 켜두세요. 그리고 다른 것들은 기본값으로 유지하십시오.
제외:
캐싱 엔진에서 URL을 제외하려면 이 옵션을 사용하십시오.
개체 캐시:
Redis Cache를 활성화하면 데이터베이스의 부하를 줄이는 데 도움이 됩니다.
브라우저 캐시:

정적 파일에 대한 반복 요청을 줄이려면 이 설정을 ON으로 설정합니다. 자세한 내용은 여기를 참조하십시오: 효율적인 캐시 정책으로 정적 자산 제공
이미지 최적화
홈페이지에서 이미지를 최적화해야 하는 이유는 여러 가지가 있습니다.
- 방문자가 가장 먼저 보게 되는 것은
- 페이지 로드 시간을 크게 늦출 수 있는 큰 이미지가 많이 포함되어 있는 경우가 많습니다.
가장 먼저 할 수 있는 일은 이미지를 지연 로드하는 것입니다. 이전에는 이미지를 지연 로드하기 위해 타사 플러그인을 사용해야 했지만 최근에는 여기에서 볼 수 있듯이 WordPress 코어에 구현되었습니다. 정말 중요하다는 뜻입니다.
HTTPArchive에 따르면 이미지는 대부분의 웹사이트에서 가장 많이 요청되는 자산 유형이며 일반적으로 다른 리소스보다 더 많은 대역폭을 차지합니다. 90번째 백분위수에서 사이트는 데스크톱 및 모바일에서 약 4.7MB의 이미지를 전송합니다.
웹용 네이티브 지연 로딩, web.dev
WooCommerce 매장 디스플레이 제품 및 모든 제품은 일반적으로 이미지와 함께 제공됩니다. 따라서 많은 제품이 있는 경우 모든 이미지가 한 번에 로드되어 웹사이트 속도가 정말 느려집니다.
그렇기 때문에 해당 이미지를 지연 로드하는 것이 중요합니다.
LSCache 플러그인을 사용하여 이미지 최적화
LSCache 플러그인은 CyberPanel을 통해 배포된 모든 WordPress 사이트와 함께 사전 설치되어 제공됩니다. LSCache 플러그인에는 많은 이미지 최적화를 수행할 수 있는 전용 이미지 최적화 도구가 있습니다. 방법을 살펴보겠습니다.
CyberPanel을 사용하지 않는 경우 WordPress 플러그인용 LiteSpeed Cache를 먼저 설치해야 합니다.
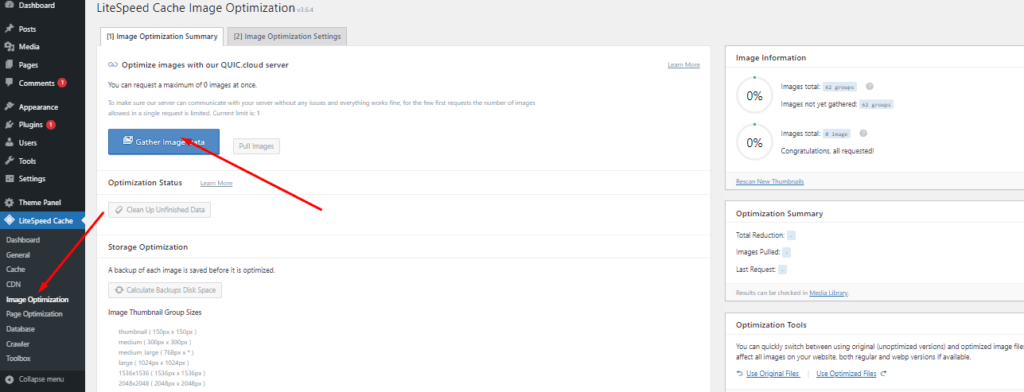
LiteSpeed 캐시 -> 이미지 최적화 -> 이미지 데이터 수집으로 이동합니다.

이 버튼을 클릭하면 최적화 프로세스가 시작됩니다. 진행 상황이 사이드바에 표시됩니다.
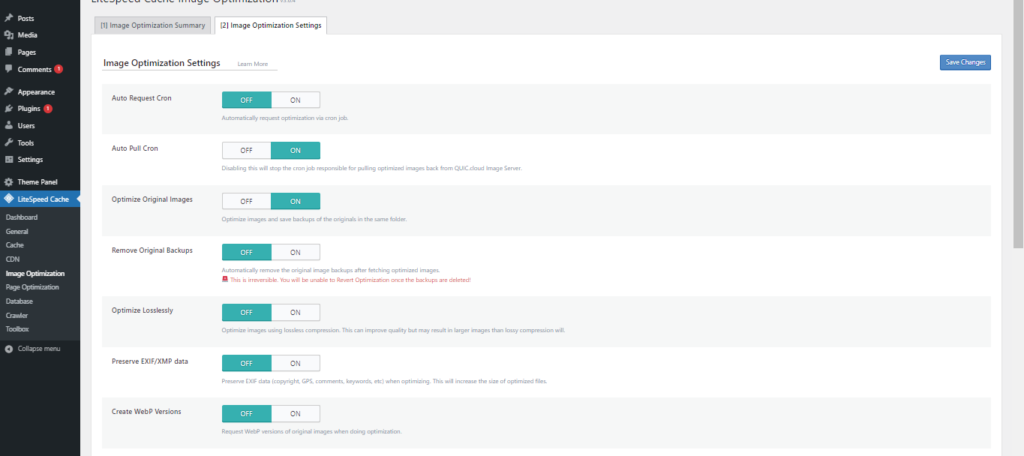
이미지 최적화를 변경하려면 이미지 최적화 설정 을 클릭하십시오.

참고: LSCache 플러그인은 QUIC 클라우드 서비스를 사용하여 이미지를 최적화합니다. 즉, 서버에 추가 로드가 없으며 원격 서버에서 이미지를 최적화하는 플러그인만 사용하는 것이 좋습니다. 그렇지 않으면 실제로 속도가 느려집니다. 가게.
이 섹션에서 다음을 선택할 수 있습니다.
- cron을 사용하여 새 이미지를 자동으로 최적화
- 무손실 최적화 : 이미지 품질은 떨어지지 않지만 크기는 더 커집니다(끄는 것이 좋습니다).
- WebP 버전 생성 : LSCache 플러그인은 자동으로 이미지를 .webp 버전으로 교체할 수 있습니다.
이미지 최적화에 대해 이야기한다면 WP Rocket과 같은 다른 플러그인도 있지만 LSCache는 무료이며 사용하기 매우 쉽고 작업을 완벽하게 수행합니다.
CDN을 통해 정적 리소스 제공
정적 리소스는 거의 업데이트되지 않는 콘텐츠로 생각하십시오. 사용자가 웹사이트를 방문할 때 브라우저는 CSS 또는 JavaScript 파일과 같은 정적 리소스를 다운로드해야 합니다.
정적 리소스는 일반적으로 사용자의 브라우저에 캐시됩니다. 즉, 첫 번째 방문 후 리소스가 캐시에서 제공되어 인지된 성능을 향상시키는 데 도움이 됩니다.
이제 정적 리소스가 무엇인지 알았으니 CDN을 통해 전달하는 것이 왜 중요한지 설명하겠습니다. CDN을 통해 정적 리소스를 제공하면 다음과 같은 여러 이점이 있습니다.
- 브라우저에서 병렬 다운로드를 가능하게 하여 결과적으로 페이지 속도와 성능을 향상시킵니다.
- 정적 파일을 CDN으로 오프로드하여 서버 로드 시간을 줄입니다.
- 원본 서버의 대역폭 사용량을 줄입니다.
이제 LSCache가 이미 설치되어 있으면 CDN을 사용하여 정적 리소스를 제공하기 위해 타사 플러그인을 설치할 필요가 없습니다.

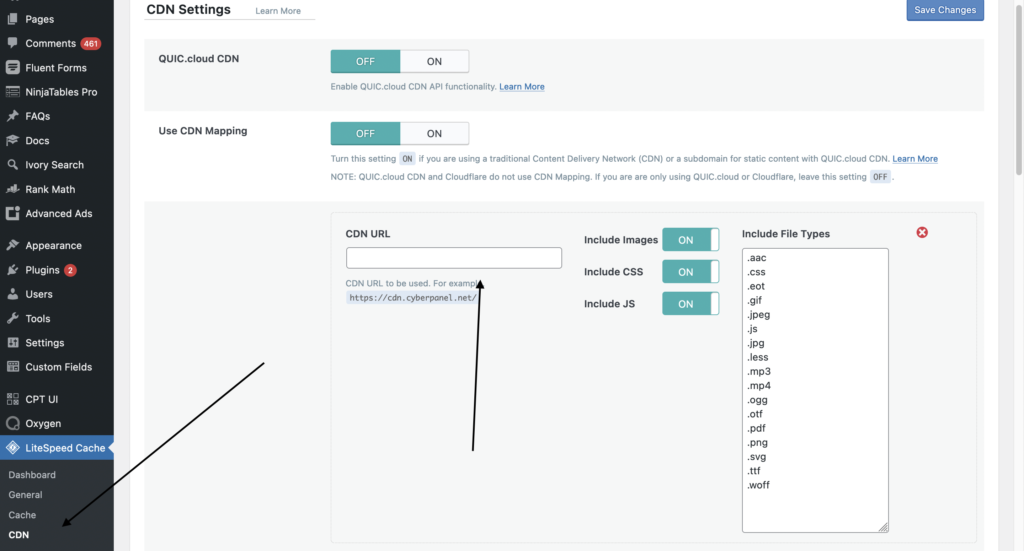
왼쪽 메뉴의 LiteSpeed Cache에서 CDN을 선택하고 CDN URL 섹션에 CDN에서 사용한 도메인을 입력합니다.
중요 참고 사항: QUIC Cloud 또는 Cloudflare를 사용하는 경우 기본적으로 정적 리소스가 CDN을 통해 제공되기 때문에 이 옵션을 사용할 필요가 없습니다.
BunnyCDN 또는 KeyCDN과 같은 타사 CDN을 설정하는 경우에만 이 옵션을 사용하십시오(이 옵션을 선택하는 경우 Cloudflare 또는 QUIC Cloud를 사용하지 않도록 하십시오)
JavaScript 및 CSS 파일 축소
CSS 및 JS 파일을 축소하면 WooCommerce 사이트(프론트 엔드) 속도를 높이는 데 도움이 될 수 있습니다. 그것은 공백, 코드의 주석 및 웹 사이트 기능에 필요하지 않은 기타 추가 코드 비트를 제거합니다.
CSS 및 JavaScript 최적화는 LSCache 플러그인의 핵심 기능입니다. LiteSpeed Cache for WordPress 플러그인을 사용하여 CSS 및 JavaScript를 최적화하는 방법을 살펴보겠습니다.
LiteSpeed 캐시 CSS 최적화
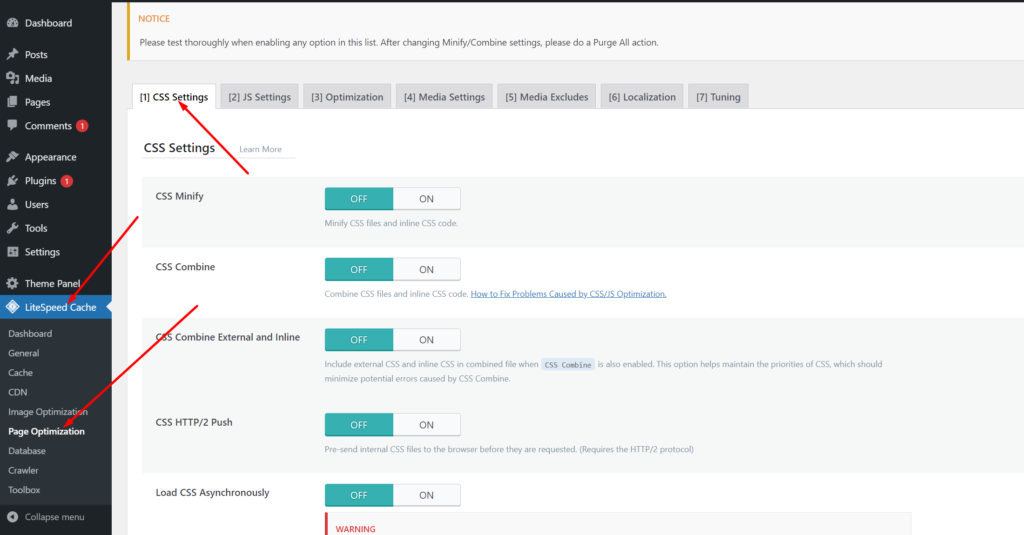
LiteSpeed 캐시->페이지 최적화->CSS 설정.

CSS 축소:
이 기능을 사용하면 CSS 파일을 축소하고 CSS를 인라인할 수 있습니다.
CSS 결합:
모든 CSS 파일이 결합됩니다. 웹사이트 디자인을 켤 때 깨지지 않는지 확인하고 다시 확인하십시오.
CSS 외부 및 인라인 결합:
CSS 결합도 활성화된 경우 단일 파일에 외부 및 인라인 CSS를 모두 포함합니다. CSS Combine은 CSS 우선 순위를 유지할 수 있으므로 잠재적인 오류를 최소화할 수 있습니다. 활성화합시다.
CSS를 비동기식으로 로드:
이것은 속도 테스트 플랫폼에서 점수를 높일 수 있지만 웹 사이트의 초기 표시와 관련하여 문제가 될 수 있으므로 대부분의 시간을 그대로 두십시오.
중요한 CSS 생성:
CSS의 나머지 부분을 로드하기 전에 중요한 CSS가 생성되고 로드됩니다. 이 옵션을 활성화하기 전에 웹사이트가 깨지지 않도록 철저히 확인해야 합니다. 우리는 지금 그것을 유지합니다.
백그라운드에서 중요한 CSS 생성:
cron 기반 대기열은 중요한 CSS를 자동으로 생성하는 데 사용됩니다. 이 기사에서 그것을 끄십시오.
별도의 CCSS 캐시 포스트 유형:
CCSS는 모든 목록-게시물 유형에 대해 생성됩니다.
CSS에 최적화된 설정:

LiteSpeed 자바스크립트 최적화
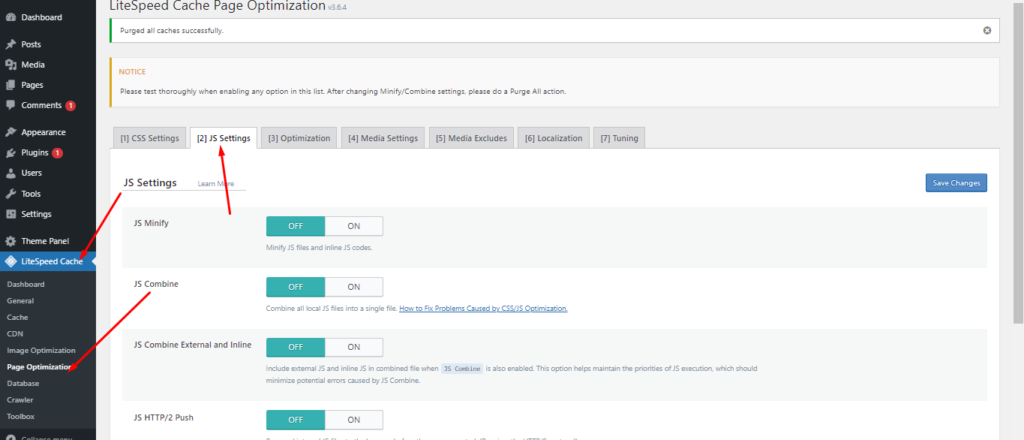
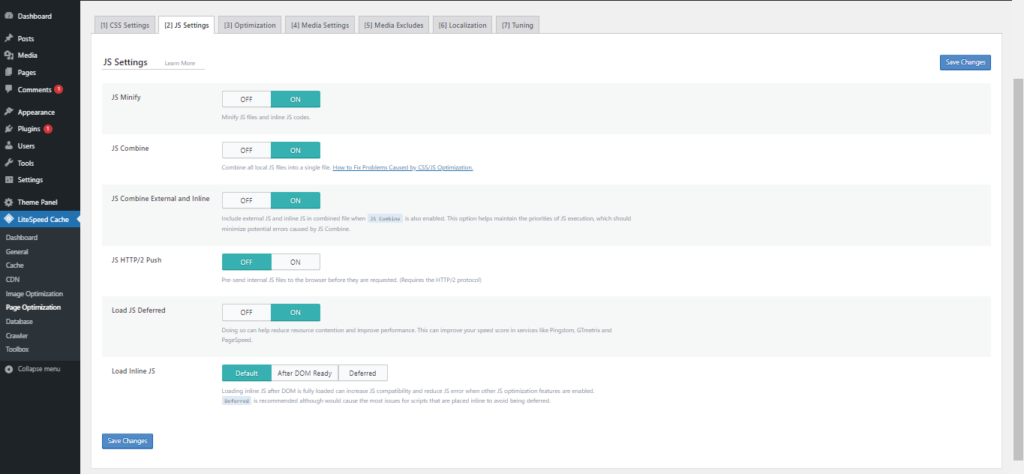
LiteSpeed 캐시->페이지 최적화->JS 설정.

자바스크립트 축소:
인라인 JavaScript 및 JavaScript 파일이 축소됩니다.
자바스크립트 결합:
JavaScript 파일과 인라인 JavaScript 코드는 이러한 방식으로 결합됩니다. 웹사이트의 기능을 손상시키지 않는 경우 활성화할 수 있습니다.
지연된 JavaScript 로드:
결과적으로 성능이 향상되고 리소스 경합이 줄어듭니다. Pingdom, GTmetrix 및 PageSpeed와 같은 서비스의 속도 점수에 도움이 될 수 있습니다. 계속 켜두는 것이 좋지만 JavaScript 기능에 영향을 미치지 않는 경우에만 실행하십시오.
인라인 JavaScript 로드:
기본값을 유지합니다.
최적화된 자바스크립트 설정:

필요하지 않은 JavsScript 및 CSS 스타일시트 제거
대부분의 경우 개발자는 게으르며 기본 파일에 JavaScript 또는 CSS 파일을 가져오고 사용하지 않는 경우에도 사이트의 모든 페이지에 이러한 파일을 포함합니다.
이제 Contact us 페이지에 20개의 JavaScript 파일이 로드되어 있다고 상상해 보십시오. 이 방법은 실제로 좋지는 않지만 일반적입니다. 특정 페이지에서 사용되는 JavaScript 및 CSS 파일을 찾은 다음 필요하지 않은 파일을 제외해야 합니다.
Asset CleanUp: Page Speed Booster라는 플러그인을 사용하여 사용하지 않는 JavaScript 및 CSS를 제거할 수 있습니다. 이 과정은 피곤할 수 있지만 결과는 정말 유익할 것입니다. 거대한 사이트가 있는 경우 대부분의 사용자가 방문할 홈페이지로 시작하는 것이 좋습니다. 다른 중요한 방문 페이지나 가격 책정 페이지를 살펴볼 수 있습니다.
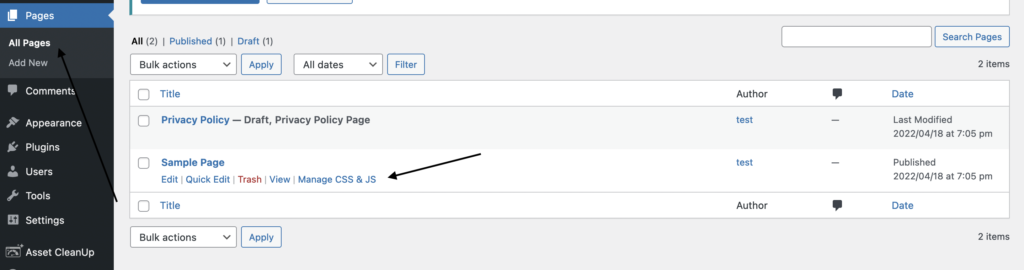
플러그인이 설치되고 활성화되면 왼쪽 막대에서 페이지 를 열고 CSS 및 JS 관리 를 클릭합니다.
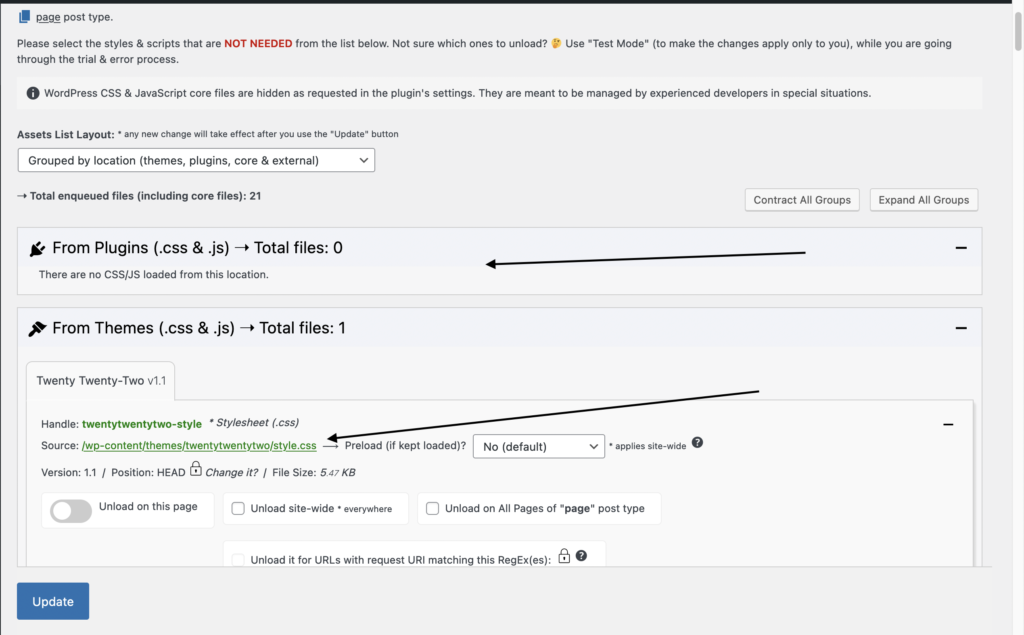
그러면 플러그인이 테마, 타사 플러그인 또는 WordPress 코어에서 이 페이지에 로드된 JavaScript 및 CSS 파일을 표시하는 다른 페이지가 열립니다.

첫 번째 화살표에서 CSS 및 JavaScript 파일이 타사 플러그인에서 로드되지 않은 것을 볼 수 있습니다. 이는 새로운 WordPress 사이트이기 때문입니다. 그러나 테마에서 로드된 1개의 CSS 파일이 필요하므로 제외할 수 없습니다. 페이지를 로드합니다.
그러나 이 도구를 사용하여 필요하지 않은 파일을 제외하는 방법에 대한 아이디어를 얻으시기 바랍니다.

WooCommerce 데이터베이스 최적화
WooCommerce도 WordPress를 기반으로 하므로 동일한 원칙이 적용되기 때문에 WordPress 데이터베이스 최적화에 대한 완전한 가이드, WordPress 데이터베이스 정리 및 최적화에 대한 정말 포괄적인 가이드입니다.
사용자가 상점을 방문하면 대부분 정적이며 자주 변경되지 않는 사이트 콘텐츠를 요청합니다. 주문을 하기 위해 동적 요청을 합니다.
상점의 데이터베이스가 최적화되지 않은 경우 이러한 요청 처리 속도가 느려질 수 있습니다. 느린 서버는 궁극적으로 느린 웹사이트로 이어질 수 있습니다. 데이터베이스에서 불필요한 정크를 제거하여 최적화할 수 있습니다.
6가지 방법으로 WooCommerce 데이터베이스를 최적화할 수 있습니다.
오래된 버전 삭제
WooCommerce 스토어의 페이지, 게시물 및 제품은 꽤 오랜 시간 동안 유지된 경우 이전 버전을 갖게 됩니다. 이것은 정리해야 합니다. 여기에서 다른 기사에서 수정을 제거하는 방법에 대해 설명했습니다.
제한된 수의 개정판 저장
게시물과 페이지의 수정 횟수를 제한하여 이전 수정본이 많지 않도록 합니다. 사이트 콘텐츠를 자주 업데이트해야 할 수 있으며 이렇게 하면 수정 내용이 너무 많아지는 것을 방지할 수 있습니다.
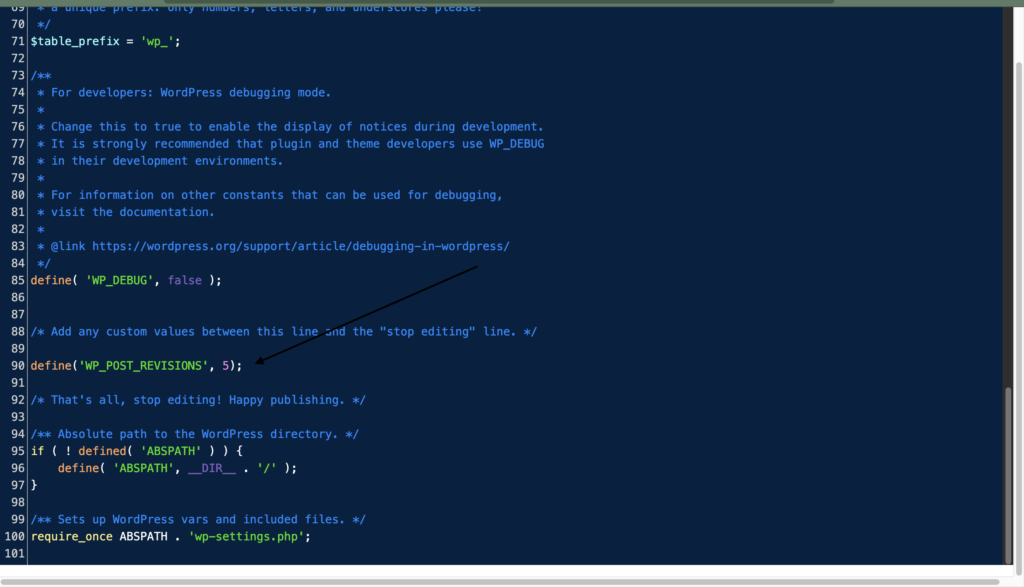
wp-config.php에 다음 코드를 추가하여 수정을 제한할 수 있습니다.
define('WP_POST_REVISIONS', 5); 
ABSPATH 선언 전에 이 스니펫을 추가하십시오.
개정판을 완전히 비활성화하도록 허용(필요한 경우)
웹사이트에서 수정을 완전히 끌 수 있습니다. 이렇게 하려면 다음 코드를 wp-config.php 파일에 붙여넣기만 하면 됩니다. 이전과 같이 ABSPATH(위에서 언급한 대로)가 선언된 라인 위에 이 스니펫을 배치해야 합니다.
define('WP_POST_REVISIONS', false);글쎄, 개인적으로 우리 사이트에서 우리는 수정을 유지합니다. 때때로 2-3명이 한 기사에 대해 작업하고 우리는 무엇이 변경되었고 누가 변경했는지 다시 조사해야 하기 때문에 계속 유지하고 5개 또는 10개의 수정으로 제한할 수 있습니다.
만료된 일시적인 항목을 정리해야 합니다.
임시 파일은 고유한 이름과 만료 날짜가 설정된 임시 파일입니다. 일반적으로 WordPress 데이터베이스의 wp_options 테이블에 저장됩니다.
과도는 만료 시간이라는 추가 속성이 있다는 점을 제외하고 옵션과 동일합니다. 원거리 API 응답이나 대규모 쿼리와 같은 일시적인 데이터를 저장하는 데 유용합니다.
WordPress Transients API는 일시적인 현상을 처리하고 만료된 일시적인 부분을 자동으로 지우는 방법을 지정합니다.
결함이 있는 임시 캐시는 때때로 끝이 보이지 않는 거의 백만 개의 휴지통 항목을 생성할 수 있습니다. 고객 세션은 시간이 지남에 따라 누적되어 데이터베이스 테이블에 수천 개의 불필요한 행이 생성될 수 있습니다. 이러한 상황에서 데이터베이스가 부풀려지면 사이트가 중단될 수 있습니다.
만료된 데이터베이스를 정리해야 합니다.
전자상거래 상점을 관리하는 데 필요한 모든 것이 WooCommerce 데이터베이스에 저장됩니다.
데이터가 데이터베이스 테이블 전체에서 추가, 철회 및 이동됨에 따라 비효율적이 되고 결국 상점을 운영하는 데 필요하지 않은 많은 정보를 유지하게 됩니다.
이 불필요한 데이터를 제거하려면 데이터베이스 테이블을 정리해야 합니다. 특히 wp_options 테이블은 팽창하기 쉽고 데이터베이스 성능 문제를 일으킵니다.
데이터베이스에 세금을 부과하는 만료된 기능을 비활성화해야 합니다.
WooCommerce 테마 및 플러그인에는 언뜻 보기에는 훌륭해 보이지만 결국 데이터베이스를 파괴하는 수많은 영리한 기능이 있습니다.
이러한 기능으로 인해 특히 제품이 많은 경우 사이트 전체에 대한 많은 문의가 발생할 수 있습니다. 이러한 기능이 정말로 필요한 경우 페이지에 수동으로 추가하는 것이 좋습니다.
모바일 우선 경험에 중점
놀랍게도 휴대전화의 전환율은 데스크톱 컴퓨터의 절반 미만입니다. 여기에는 개선의 기회가 많이 있습니다.
WooCommerce 상점을 모바일 친화적으로 구축하는 것이 좋은 출발점입니다. 사이트가 기본 모바일 사용성 가이드라인을 충족하는지 확인하려면 Google의 모바일 친화성 테스트 도구를 활용하세요.

테스트는 귀하의 웹사이트가 모바일 장치에 어떻게 나타나는지 시각적으로 보여줍니다. 모바일 사용성에 대한 우려 사항이 발견되면 나열됩니다.
반응형 테마를 사용하는 것은 WordPress 웹사이트를 모바일 친화적으로 만드는 가장 간단한 방법입니다.
모바일 사용자는 무한정 스크롤하는 것을 좋아하지 않습니다. 결과적으로 비즈니스 페이지를 가능한 한 단순하게 만드십시오. 그들에게 정보를 과부하시키지 마십시오.
매장에 상품이 많으면 모바일 고객이 검색을 통해 쉽게 찾을 수 있도록 하세요. WooCommerce 제품 검색 플러그인을 배포하여 고객이 라이브 제품 필터를 사용하여 제품을 빠르게 찾을 수 있도록 지원합니다.
WooCommerce 관리자 패널도 최적화
매장의 프런트 엔드는 속도가 중요한 유일한 장소가 아닙니다. 신속한 백엔드는 상점을 관리하고 필요할 때 빠르게 변경하는 것만큼이나 중요합니다.
생산성을 높이려면 WooCommerce 관리자 패널을 효율적으로 사용해야 합니다. 또한 온라인 마케팅과 같은 WooCommerce 스토어 성능의 더 중요한 측면에 집중할 수 있는 시간을 확보합니다.
팽창을 제거하고 모든 것을 최신 상태로 유지
WordPress, WooCommerce, 플러그인, 확장 프로그램 및 테마가 모두 정기적으로 최신 상태인지 확인하십시오. 테마 또는 플러그인 개발자가 더 이상 유지 관리하지 않으면 제거를 고려할 때입니다.
테마/플러그인이 대시보드에 원치 않는 혼란을 추가하는 경우 대안 검색을 시작합니다.
개체 및 데이터베이스 캐시를 비활성화해야 합니다.
캐싱 플러그인은 WordPress 사이트를 더 빠르게 로드할 수 있는 훌륭한 기술입니다. 그러나 올바르게 설정하지 않으면 예상치 못한 효과가 발생할 수 있습니다. 백엔드를 감속하는 것은 그 일부입니다.
개체 및 데이터베이스 캐싱은 데이터베이스 쿼리를 최소화하여 웹사이트 성능을 개선하지만 작업을 서버 메모리에 아웃소싱해야 합니다. 호스팅 서버가 충분히 강력하고 지능적이라면 문제가 되지 않습니다.
WordPress Heartbeat API 최적화
브라우저와 서버 간에 정기적인 연결을 유지함으로써 WordPress Heartbeat API는 거의 실시간 업데이트를 허용합니다. API는 15-60초마다 웹 서버에 요청을 보내고 데이터가 수신되면 이벤트(또는 콜백)를 트리거합니다.
게시물 자동 저장, 게시물 잠금 및 로그인 만료 알림과 같은 환상적인 기능이 있습니다. 그러나 관리자로 로그인한 경우 1분마다 서버에 몇 번의 호출을 보내면 관리자 패널이 느려질 수 있습니다.
대시보드, 프런트엔드 및 포스트 편집기에서 WP Rocket의 무료 Heartbeat Control 플러그인은 이러한 API 요청의 빈도를 제어하는 데 도움이 됩니다. API를 완전히 비활성화하는 옵션도 제공합니다.
새로 고침된 조각 가져오기 비활성화
WooCommerce는 사용자가 장바구니를 변경할 때 장바구니 내용을 동적으로 새로 고치기 위해 Get Refreshed Fragments AJAX 쿼리를 구현합니다. 사용자 경험의 관점에서 장바구니 페이지를 새로고침하면서 새로고침하는 것은 훌륭한 아이디어인 것 같습니다.
그러나 웹 사이트, 특히 공유 서버에 있는 웹 사이트의 속도가 느려지는 경우가 많습니다. 또한 많은 웹 사이트에서 이 기능을 사용하지 않습니다.
쿼리 모니터를 사용하여 리소스 사용량이 많은 플러그인 제거
일부 WordPress 플러그인은 웹 서버에서 많은 리소스를 소비합니다. 서버에서 CPU와 RAM의 대부분을 사용합니다. WordPress 백엔드는 연속 프로세스/스캔이 많은 플러그인으로 인해 느려집니다.
결론
고객은 사이트 속도를 저하시키지 않는 고도로 상호 작용하고 개인화된 WooCommerce 스토어를 요구합니다. 느린 웹사이트는 이탈률이 높기 때문입니다. 또한 이탈률이 높으면 수익이 감소합니다. 전자 상거래 상점은 고객의 관심을 끌기 위해 다양한 서비스와 경험을 제공해야 하지만 쇼핑객도 신속함을 기대합니다. 지금 검증된 전략을 사용하여 웹사이트 속도를 높여 풍부하고 유연하며 빠른 WooCommerce 스토어를 제공하십시오.
