초고속 성능 잠금 해제: WordPress 사이트 속도를 높이는 15가지 프로 팁
게시 됨: 2023-05-29상상해 봅시다. 링크를 클릭하고 웹 사이트를 탐색하게 되어 흥분한 다음 기다립니다. 그리고 기다려. 그리고 좀 더 기다리세요. 실망스럽죠? 당신은 혼자가 아닙니다.
연구에 따르면 방문자의 40%가 로드하는 데 3초 이상 걸리면 웹사이트를 이탈합니다.
빠르게 변화하는 오늘날의 온라인 세상에서 속도는 사치가 아니라 필수입니다. 이것이 우리가 귀하의 WordPress 웹사이트를 최적화하고 몇 가지 입증된 해킹으로 번개처럼 빠르게 만들 수 있도록 돕기 위해 여기에 있는 이유입니다.
블로거, 기업가, 웹 개발자 등 웹사이트를 로딩 머신으로 전환할 준비를 하세요. 이미지 최적화, 캐싱, 데이터베이스 조정 등과 같은 입증된 기술을 안내합니다.
따라서 이 블로그를 계속 읽어서 WordPress 웹사이트에 활기를 불어넣고 사용자에게 초고속 경험을 제공하세요!
느린 로딩 웹사이트가 사용자 경험 및 전환에 미치는 영향
웹 사이트 속도가 사용자 경험, 전환 및 검색 엔진 순위에 직접적인 영향을 미친다는 사실을 알고 계셨습니까? 네, 맞습니다! 느리게 로드되는 웹사이트는 방문자의 인내심을 테스트할 뿐만 아니라 비즈니스 수익에도 영향을 미칩니다 .
사용자 경험과 전환에 어떤 영향을 미치는지 알아보겠습니다.
- 참여 상실: 느리게 로드되는 웹사이트는 기다릴 인내심이 없기 때문에 사용자를 멀어지게 합니다. 이는 참여 기회를 잃게 됨을 의미합니다. 느린 로딩 시간을 경험한 사용자는 사이트를 이탈할 가능성이 높으며, 그 결과 페이지 조회수가 감소하고 웹 사이트에서 보내는 시간이 줄어들며 콘텐츠와의 상호 작용이 줄어듭니다.
- 사용자 만족도 감소: 귀하의 웹사이트는 귀하의 브랜드를 반영합니다. 느리게 로드되는 페이지는 사용자에게 시간을 소중히 여기지 않는다는 인상을 줍니다. 이는 브랜드에 대한 부정적인 인식과 사용자 만족도 감소로 이어질 수 있습니다. 불만족한 사용자는 귀하의 웹사이트를 다른 사람에게 반환하거나 추천하지 않을 것입니다.
- 영향을 받는 전환 및 수익: 사용자가 지연을 경험하면 장바구니를 포기하거나 양식 작성을 주저하거나 제품에 대한 관심을 잃을 수 있습니다. 결과적으로 귀중한 리드와 잠재적 수익을 잃게 됩니다.
- 낮아진 검색 엔진 순위: Google과 같은 검색 엔진은 웹사이트 속도를 순위 요소로 간주합니다. 사용자가 검색 엔진 결과에서 지속적으로 느리게 로드되는 페이지를 접하게 되면 전반적인 검색 경험에 부정적인 영향을 미칩니다. 결과적으로 Google은 검색 결과에서 귀하의 웹사이트를 더 낮게 표시할 수 있습니다. 이로 인해 유기적 트래픽이 감소하고 새로운 방문자를 유치할 기회를 놓칠 수 있습니다.
웹사이트 로딩 속도가 느린 경우 사용자 경험과 전환율에 어떤 부정적인 영향을 미치고 있는지 이제 쉽게 이해할 수 있기를 바랍니다.
WordPress 사이트 속도를 확인하는 방법?

웹사이트가 컴퓨터에 즉시 로드된다고 해서 모든 컴퓨터나 기기에 즉시 로드되는 것은 아닙니다.
자신의 웹사이트를 자주 방문하기 때문에 Chrome과 같은 최신 브라우저는 웹사이트를 캐시에 저장하고 주소 입력을 시작하는 즉시 자동으로 미리 가져옵니다. 이렇게 하면 웹사이트가 거의 즉시 로드됩니다.
그러나 귀하의 웹사이트를 처음 방문하는 일반 사용자는 동일한 경험을 하지 못할 수 있습니다. 실제로 서로 다른 지리적 위치에 있는 사용자는 완전히 다른 경험을 하게 됩니다.
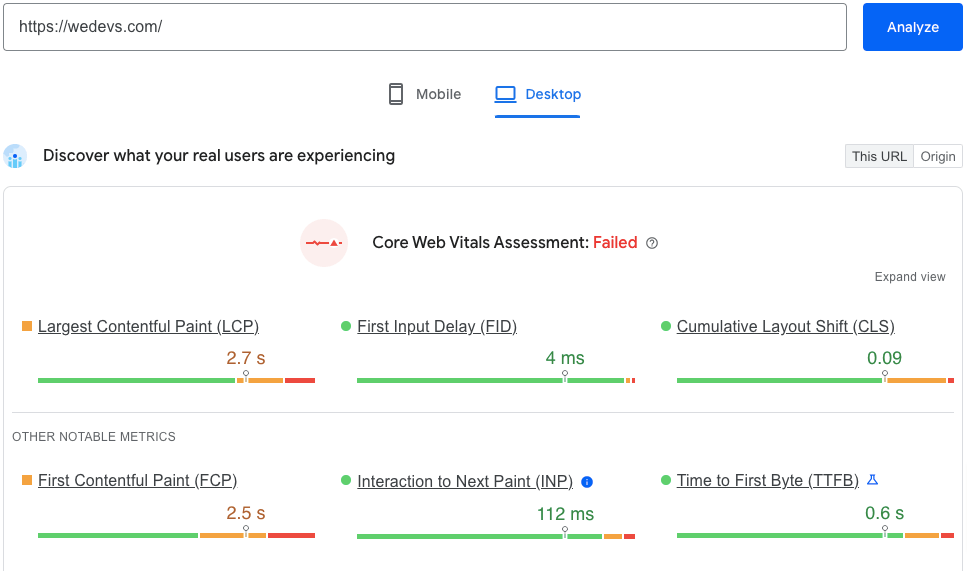
따라서 사이트의 실제 페이지 로딩 속도를 보여주는 중립 속도 검사기가 필요합니다. 여기에서는 PageSpeed Insights를 사용하여 사이트 로딩 시간을 확인합니다.
- PageSpeed Insights로 이동하여 검색창에 사이트 URL을 붙여넣습니다. 그런 다음 분석 버튼을 클릭합니다. 여기에서 몇 초 안에 사이트 성능 세부 정보를 찾을 수 있습니다.

무엇을 확인해야 하고 표준이 무엇인지 확실하지 않은 경우 다음 팁을 따르십시오.
- LCP(Largest Contentful Paint)는 페이지 로딩 시간, 특히 웹 페이지가 가장 중요한 요소를 렌더링하는 속도를 확인합니다. 좋은 사용자 경험을 제공하기 위해 2.5초 이하의 점수를 목표로 합니다.
- FID(First Input Delay)는 페이지 상호 작용, 주로 첫 번째 사용자 상호 작용에서 웹 브라우저 응답까지의 응답 시간을 계산합니다. FID의 이상적인 점수는 100밀리초 이하 입니다.
- CLS(Cumulative Layout Shift)는 예기치 않은 레이아웃 변경의 총량을 계산하여 페이지의 시각적 경험과 안정성을 측정합니다. 0.1 이하 의 CLS 점수를 목표로 하십시오.
WordPress 사이트 속도를 높이는 방법: 입증된 15가지 팁

초고속 웹사이트를 만드는 것은 하룻밤의 작업이 아닙니다. 이러한 전문가 팁을 실행하고 사이트가 개선되고 있는지 계속 확인하십시오.
먼저 WordPress 사이트 속도를 높이는 팁을 간단히 살펴보십시오.
- 고품질 웹 호스팅 선택
- 사이트를 최신 상태로 유지
- 속도에 최적화된 테마 선택
- 데이터베이스 최적화
- 서버 요청 감소
- 최적화된 이미지 사용
- 페이지 캐싱 활성화
- 콘텐츠 전송 네트워크(CDN) 사용
- Gzip 압축 활성화
- CSS 및 JS 파일 축소
- 사용하지 않는 플러그인 비활성화
- 오디오/비디오를 직접 업로드하지 마십시오
- 이미지에 LazyLoad 추가
- 핫링크 비활성화
- HTTPS 및 HTTP/2 활성화
이제 사이트 속도를 높이기 위해 수행해야 할 작업을 정확하게 이해할 수 있도록 위에서 언급한 각 팁에 대해 설명하겠습니다.
참고: 이것들은 중요도나 기준에 따라 정렬되지 않으며 WordPress 사이트 속도를 높이는 방법에 대한 수년간의 경험을 통해 배운 모든 것을 여기에 모두 나열했습니다.
1. 양질의 웹 호스팅을 선택하십시오

웹 호스팅 회사 및 호스팅 패키지는 다른 많은 중요한 성능 관련 항목 중에서도 웹 사이트 속도에 큰 영향을 미칩니다. 대부분의 WordPress 호스트는 여러 유형의 호스팅을 제공합니다.
- 공유 호스팅
- 전용 호스팅
- VPS(가상 사설 서버) 호스팅
- 관리되는 WordPress 호스팅 계획
WordPress 호스팅 계획을 선택할 때 일반적으로 지불하는 금액을 얻습니다. 그러나 공유 호스팅에서는 다른 많은 고객과 서버 리소스를 공유합니다. 즉, 이웃 사이트에 많은 트래픽이 발생하면 전체 서버 성능에 영향을 미치고 결과적으로 웹 사이트 속도가 느려질 수 있습니다.
반면에 관리되는 WordPress 호스팅 서비스를 사용하면 WordPress를 실행하는 데 가장 최적화된 서버 구성이 제공됩니다. 관리되는 WordPress 호스팅 회사는 또한 자동 백업, 자동 WordPress 업데이트 및 웹 사이트를 보호하기 위한 고급 보안 구성을 제공합니다.
콘텐츠가 더 많고 정기적인 트래픽 수준이 더 높은 기존 웹사이트는 평판이 좋은 제공업체의 전용, VPS 또는 관리형 호스팅 계획을 찾아야 합니다. 이러한 계획은 로드 시간에 영향을 주지 않고 증가된 트래픽을 처리할 수 있는 충분한 서버 리소스를 할당합니다.
2. 사이트를 최신 상태로 유지
잘 관리되는 오픈 소스 프로젝트로서 WordPress는 자주 업데이트됩니다. 각 업데이트는 새로운 기능을 제공할 뿐만 아니라 보안 문제와 버그도 수정합니다. WordPress 테마 및 플러그인도 정기적으로 업데이트될 수 있습니다.
웹사이트 소유자로서 사용하는 것은 귀하의 책임입니다.
- 워드프레스 업데이트 버전
- 업데이트된 PHP 버전
- HTML 최신 버전
- 업데이트된 WordPress 테마 및 플러그인.
항상 최신 버전을 실행하여 성능을 최적화하고, 사이트를 안전하게 유지하고, 버그를 패치하고, 모든 기능과 도구가 제대로 작동하는지 확인하세요.
3. 속도 최적화 테마 선택
WordPress 시장에는 반짝이고 아름다운 테마가 많이 있습니다. 그러나 동적 콘텐츠, 위젯, 슬라이더, 사이드바 등이 많은 테마로 인해 호스팅 서버가 느리게 응답할 수 있다는 점을 잊지 마십시오.
기능이 풍부한 테마(누군가 사이트를 방문할 때마다 로드해야 하는 많은 코드 포함)를 선택하는 대신 제대로 작동하는 데 필요한 기본 요소가 포함된 테마를 사용하여 최소한의 접근 방식을 취하십시오.
인기 있는 마켓플레이스에서 테마를 구매할 때는 주의하세요. 테마를 선택할 때 테마 데모의 페이지 속도를 확인하십시오. 그런 다음 구매 가능 여부를 결정합니다.
4. 데이터베이스 최적화

WordPress가 종종 모든 것을 자동 저장한다는 것은 좋은 징조이지만 단점은 데이터베이스가 수천 개의 게시물 개정, 트랙백, 핑백, 승인되지 않은 댓글 및 휴지통 항목으로 매우 빠르게 채워질 것이라는 점입니다.
데이터베이스 정리는 phpMyAdmin을 통해 수동으로 수행할 수 있지만 수행 중인 작업을 모르면 까다롭고 손상될 수 있습니다. 기술 전문가가 아닌 경우 이 작업을 수행하기 위해 플러그인을 설치하는 것이 더 안전한 방법입니다.
WP-Optimize, Advanced Database Cleaner 및 WP-Sweep과 같은 플러그인은 데이터베이스를 최적화하는 데 도움이 될 수 있습니다.
이러한 플러그인은 데이터베이스의 휴지통을 일상적으로 정리하여 데이터베이스를 효율적으로 유지하고 유지해야 하는 항목으로만 채웁니다. 물론 데이터베이스에 어떤 작업을 수행할 때는 항상 먼저 백업하십시오. WordPress 사이트 속도를 높이는 가장 좋은 방법 중 하나입니다.
5. 서버 요청 감소
서버 요청은 브라우저가 서버에서 특정 유형의 리소스를 요청할 때마다 발생합니다. 이것은 스타일 시트, 스크립트 또는 이미지와 같은 파일일 수 있습니다.
사이트 로드를 완료하는 데 필요한 서버 요청이 많을수록 더 오래 걸립니다. 결과적으로 요청은 가능한 한 적어야 합니다. 이를 최소화하기 위해 할 수 있는 몇 가지 작업은 다음과 같습니다.
- 페이지에 표시되는 게시물 수 줄이기
- 보관 페이지에 전체 게시물이 아닌 게시물 발췌만 표시( 설정 > 읽기 에서 옵션 찾기)
- 긴 글을 페이지로 나누기
- 댓글이 많으면 댓글을 여러 페이지로 나누세요( 설정 > 토론 ).
- 페이지의 이미지 및 기타 요소 수 줄이기
- 불필요한 플러그인, 특히 느린 플러그인 제거
6. 최적화된 이미지 사용
이것은 WordPress 웹 사이트 속도를 향상시키는 또 다른 방법입니다. 이미지는 사이트 방문자의 참여를 유지하는 데 필수적입니다. 사이트에 아름다운 이미지가 엄청나게 많이 포함될 수 있지만 빠른 페이지 로드 시간을 달성하려면 이러한 이미지를 최적화하는 것이 좋습니다. 이미지 압축, 대체 텍스트 및 제목 추가, 이미지 사이트맵 만들기 등 이미지를 최적화할 수 있는 여러 가지 방법이 있습니다.
자동 이미지 압축을 위해 WordPress 플러그인을 사용할 수 있습니다. WP Smush는 이미지를 미디어 라이브러리에 업로드할 때 이미지를 자동으로 압축하는 무료 플러그인입니다. 모든 압축은 "무손실"이므로 이미지 품질의 차이를 느끼지 못할 것입니다.
이미지 압축에 플러그인을 사용하지 않으려면 수동으로 할 수 있습니다. Photoshop 또는 기타 이미지 편집 도구를 사용하여 이미지 크기를 최소화할 수 있습니다. 또는 tiny png와 같은 온라인 도구를 사용하여 이미지를 압축할 수 있습니다.
7. 페이지 캐싱 활성화

WordPress 페이지는 "동적"입니다. 즉, 방문자가 캐시되지 않은 사이트에서 웹 페이지를 요청할 때마다 WordPress 서버의 PHP는 WordPress 데이터베이스에서 모든 관련 콘텐츠를 검색하여 HTML 파일로 조합하고 해당 파일을 클라이언트로 전송해야 합니다. .
이 방법은 서버 공간을 절약하고 동적 웹사이트 콘텐츠를 허용하는 등의 장점이 있습니다. 그러나 미리 작성된 웹 페이지를 보내는 것보다 더 많은 시간과 노력이 필요합니다.
이 문제를 해결하는 가장 일반적인 방법 중 하나는 캐시 플러그인을 사용하는 것입니다. 캐싱 플러그인은 향후 방문자를 위해 사이트의 최종 보기를 저장합니다. 이것은 귀하의 WordPress가 사이트를 보는 모든 다음 사람에 대해 생성할 필요가 없음을 의미합니다.
가장 인기 있는 캐싱 플러그인 중 일부는 다음과 같습니다.

- 캐시 인에이블러 – 워드프레스 캐시
- W3 총 캐시
- WP 슈퍼 캐시
플러그인을 사용하지 않고도 할 수 있습니다. 따라서 .htaccess 파일에 다음 코드를 추가하여 만료 헤더를 추가해야 합니다.
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified8. 콘텐츠 전송 네트워크(CDN) 사용
CDN을 구성하면 웹사이트가 사이트 방문자와 가장 가까운 최적화된 서버를 사용하므로 페이지 로드 시간이 빨라집니다. 데이터 센터는 정적 콘텐츠와 파일을 저장한 다음 위치에 따라 사용자에게 전달합니다.
이렇게 하면 한 번에 수많은 HTTP를 요청하는 대신 정적 콘텐츠가 이미 준비되어 있기 때문에 외부 HTTP 요청을 줄이는 데 도움이 될 수 있습니다.
당신이 사용할 수있는,
- Incapsula – 무료 CDN 공급자
- 클라우드플레어
- CDN 인에이블러 – WordPress 플러그인
CDN을 설정합니다. CDN을 설정하는 데 몇 시간이 걸릴 수 있지만 일반적으로 페이지 로딩 속도를 크게 향상시키는 가장 빠른 방법 중 하나입니다.
9. Gzip 압축 활성화

웹 사이트 크기가 작을수록 로드 속도가 빨라집니다. GZip 압축은 웹사이트 콘텐츠의 크기를 약 70%까지 줄일 수 있습니다. 압축된 웹 사이트는 대역폭 감소로 인해 더 빠르게 로드됩니다.
사용자가 웹 사이트를 방문하면 브라우저가 자동으로 파일의 압축을 풀고 콘텐츠를 표시합니다. 서버에서 브라우저로 콘텐츠를 전송하는 이 방법은 훨씬 더 효율적이고 많은 시간을 절약합니다.
다음과 같은 WordPress 플러그인을 사용하여 Gzip을 활성화할 수 있습니다.
- PageSpeed 닌자
- 미풍
플러그인을 사용하지 않고 수동으로 수행하려면 .htaccess 파일(서버의 루트 디렉토리에 있음)을 열고 다음 코드를 추가하십시오.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript10. CSS, HTML 및 JS 파일 축소
리소스 최소화는 다음과 같이 로드할 필요가 없는 HTML, JavaScript 및 CSS에서 불필요한 문자를 제거하는 것을 의미합니다.
- 공백 문자
- 새 줄 문자
- 코멘트
- 블록 구분 기호
이렇게 하면 서버에서 요청해야 하는 코드의 양이 줄어 로드 시간이 단축됩니다.
CSS, HTML 및 JS 파일을 축소하는 데 도움이 되는 플러그인이 있습니다.
- 더 나은 워드프레스 축소
- 자동 최적화
11. 사용하지 않는 플러그인 및 테마 비활성화
사용하지 않는 플러그인과 테마를 삭제하면 WordPress 사이트 속도를 높일 수 있습니다. 더 이상 사용하지 않는 플러그인과 테마를 찾으십시오. 특정 플러그인을 사용하지 않는 경우 백그라운드에서 불필요한 작업을 수행할 가능성이 있습니다. 줄여야 할 때일 수도 있습니다.
사용하지 않는 플러그인을 삭제하려면 먼저 비활성화해야 합니다. 그런 다음 비활성 플러그인 목록으로 이동하여 더 이상 원하지 않는 플러그인을 삭제할 수 있습니다.
원하지 않는 테마를 제거하려면 모양 > 테마 로 이동하여 더 이상 사용하지 않는 테마를 삭제하십시오.
12. 오디오/비디오를 사이트에 직접 업로드하지 마십시오.

오디오 및 비디오 파일을 WordPress 사이트에 직접 업로드할 수 있으며 자동으로 HTML5 플레이어에 표시됩니다. 하지만 절대 그렇게 해서는 안 됩니다 !
그것은 귀하의 사이트의 로딩 시간을 엄청나게 증가시킵니다. 오디오 및 비디오(필요한 경우)를 직접 업로드하는 대신 링크를 삽입하면 완벽하게 작동합니다.
WordPress에는 동영상 삽입 기능이 내장되어 있으므로 동영상의 URL을 복사하여 게시물에 직접 붙여 넣으면 자동으로 삽입됩니다.
13. 이미지에 LazyLoad 추가
지연 로딩은 개체 단위의 로딩을 필요한 지점까지 지연시키는 개념입니다. WordPress에서 이것은 일반적으로 사용자가 페이지를 아래로 스크롤하거나 클릭 이벤트를 사용할 때까지 객체를 로드하지 않는 것을 말합니다. 이미지에서 동영상, 댓글 시스템까지 모든 종류의 콘텐츠를 지연 로드할 수 있습니다.
이미지를 지연로드하려면 BJ Lazy Load라는 작은 무료 플러그인이 있습니다. 이 플러그인은 모든 포스트 이미지, 포스트 썸네일, 그라바타 이미지 및 콘텐츠 iframe을 자리 표시자로 바꾸고 방문자가 페이지를 스크롤할 때 브라우저 창에 들어갈 때 콘텐츠를 로드합니다. 텍스트 위젯에서도 작동합니다.
동영상을 지연 로드하려면 비디오용 지연 로드라는 무료 플러그인이 있습니다. 포함된 YouTube 및 Vimeo 비디오를 클릭 가능한 미리보기 이미지로 대체합니다. 웹사이트에 비디오가 많은 경우 이 플러그인만으로도 WordPress 속도를 크게 높일 수 있습니다.
14. 핫링크 비활성화
핫링크는 한 웹사이트가 다른 웹사이트의 리소스를 사용할 때 사용되는 용어입니다. 예를 들어,
누군가 귀하의 사이트에서 이미지를 복사한 경우 그의 웹사이트가 로드되면 귀하의 웹사이트에서 이미지를 로드합니다. 이는 서버에서 대역폭과 리소스를 소비하고 있음을 의미합니다.
그것은 귀하의 사이트를 느리게 만들고 그것을 비활성화함으로써 귀하의 사이트 속도를 향상시킬 수 있습니다.
.htaccess 파일에 다음 코드를 추가하고 도메인 이름으로 업데이트하여 핫링크를 비활성화할 수 있습니다.
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]핫링크를 구현한 후 외부 사이트의 이미지가 깨진 것으로 표시되고 헤더에 403 오류가 표시됩니다.
15. HTTPS 및 HTTP/2 활성화
웹은 오랫동안 HTTP 1.1을 사용해 왔습니다. 업데이트가 필요했습니다! HTTP/2는 멀티플렉싱, 서버 푸시, 헤더 압축 등과 같은 HTTP 1.1에 비해 많은 성능 향상을 제공합니다.
HTTP/2를 실행하려면 SSL 인증서가 설치된 사이트에서 HTTPS를 실행해야 합니다. 사이트의 보안을 보장하는 동시에 WordPress 사이트 속도를 향상시킵니다.
보너스: 웹사이트는 얼마나 빨리 로드되어야 합니까?

이상적으로 웹사이트는 2~3초 이내에 로드되거나 그보다 더 빨라야 합니다. 연구에 따르면 대부분의 사용자는 웹사이트가 빠르게 로드되기를 기대합니다. 그리고 사이트가 아직 로드되지 않은 경우 몇 초 후에 흥미를 잃기 시작합니다.
그러나 속도는 웹 사이트 유형에 따라 다를 수 있습니다. 여기에 전자 상거래, 블로깅 및 SaaS를 포함한 웹 사이트의 로드 시간이 나열되어 있습니다.
- 전자상거래: 전자상거래 사이트의 표준 로드 시간은 2~3초 입니다. 소비자의 40%는 전자 상거래 사이트가 해당 시간 내에 로드되지 않으면 3초 이상 기다리지 않고 전자 상거래 사이트를 포기합니다.
- 블로깅: 블로깅 사이트의 표준 로딩 시간은 1~5초 입니다. 5초 후 블로그 사이트의 이탈률이 급상승합니다.
- SaaS: SaaS 웹사이트도 빠른 로딩 페이지가 필요하다는 점에서 예외는 아닙니다. 2.4초 안에 로드되는 페이지는 전환 가능성이 훨씬 더 높습니다.
귀하의 웹사이트가 이러한 범주에 속하지 않더라도 로드 시간이 3초 미만인지 확인해야 합니다.
WordPress 사이트 속도를 높이는 방법에 대한 FAQ
최적화되지 않은 이미지, 과도한 플러그인, 부피가 큰 테마, 캐싱 부족, 열악한 호스팅 및 최적화되지 않은 데이터베이스 쿼리를 포함하여 웹사이트 로딩 속도를 저하시킬 수 있는 몇 가지 요인이 있습니다.
전적으로! 코딩 지식 없이도 구현할 수 있는 속도 최적화 기술이 많이 있습니다. 여기에는 이미지 최적화, 캐싱 플러그인 사용, 빠른 호스팅 공급자 선택 및 성능 최적화 플러그인 활용이 포함됩니다.
이미지 최적화는 웹 사이트 속도에 매우 중요합니다. 이미지를 적절한 크기로 조정하고, 품질 저하 없이 이미지를 압축하고, 지연 로딩 기술을 활용하여 이미지를 최적화할 수 있습니다. 이 프로세스를 자동화할 수 있는 이미지 최적화 플러그인도 있습니다.
예, 캐싱 플러그인을 사용하는 것이 좋습니다. 캐싱 플러그인은 웹 페이지의 정적 HTML 버전을 생성하여 서버 부하를 줄이고 방문자에게 더 빠르게 전달할 수 있습니다. 인기 있는 WordPress용 캐싱 플러그인에는 WP Rocket, W3 Total Cache 및 WP Super Cache가 있습니다.
전적으로! 웹 호스팅의 선택은 웹 사이트 속도에 중요한 역할을 합니다. 공유 호스팅 계획에는 종종 리소스가 제한되어 로딩 시간이 느려질 수 있습니다. 더 나은 성능, 전용 리소스 및 최적화된 서버 구성을 제공하는 관리형 WordPress 호스팅 공급자 또는 가상 사설 서버(VPS)로 업그레이드하는 것을 고려하십시오.
생각을 멈추고 지금 사이트 속도 최적화를 시작하십시오.
WordPress 사이트 속도를 높이는 데 어려움을 겪고 있다면 이제 작업을 시작할 때입니다. 가이드에 따라 계획을 세우십시오. 사이트를 하나씩 확인하십시오. 귀하의 사이트에 우리의 제안을 적용하고 그것이 작동하는지 여부에 대한 영향을 확인하십시오.
한 가지만 기억하세요. 즉시 결과를 얻지 못할 수도 있지만 가이드를 따르면 지속적으로 확실하게 긍정적인 결과를 얻을 수 있습니다. 밤새 작업이 아닙니다. 그러니 인내심을 갖고 열심히 일하십시오.
이 가이드에서 이점을 얻으면 아래 댓글 상자를 통해 독자들과 공유하는 것을 잊지 마십시오. 그것은 새로운 독자들이 그들의 작업을 향상시키는 데 도움이 될 것입니다.
사이트 속도를 높이는 동안 문제가 발생하면 저희에게 알려주십시오. 우리는 당신을 돕기 위해 여기 있습니다. 행운을 빌어요!
