2024년 최고의 Squarespace 코칭 웹사이트 18개
게시 됨: 2024-03-07영감과 혁신이 만나는 최고의 Squarespace 코칭 웹사이트에 오신 것을 환영합니다.
시선을 사로잡고 코칭 서비스를 효과적으로 전달하는 뛰어난 웹 디자인을 찾고 있다면 바로 찾아오셨습니다.
Squarespace는 디지털 환경에서 눈에 띄는 깔끔하고 사용자 친화적인 웹 사이트 옵션을 제공하면서 다양한 틈새 시장에 걸쳐 코치를 위한 플랫폼이 되었습니다.
이 기사에서는 미적 측면, 기능적 측면, 사용자 경험 측면에서 탁월한 사례를 보여주는 훌륭한 코칭 사이트를 살펴보겠습니다.
당신이 인생 코치, 비즈니스 멘토, 피트니스 전문가 등 그 누구이든지 이 걸작들로부터 영감을 받을 준비를 하세요.
귀하의 웹 디자인 열망을 한 단계 더 발전시켜 보세요.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 코칭 웹 사이트
- Squarespace로 코칭 웹사이트를 만드는 방법
- Squarespace 코칭 웹사이트에 대한 FAQ
- 웹사이트 코칭을 위한 Squarespace 템플릿은 얼마나 사용자 정의가 가능합니까?
- 예약 시스템을 내 Squarespace 코칭 웹사이트에 직접 통합할 수 있나요?
- Squarespace 코칭 사이트에서 직접 디지털 제품이나 서비스를 판매할 수 있나요?
- 웹사이트 코칭을 위한 SEO 측면에서 Squarespace는 어떻게 작동하나요?
- Squarespace의 코칭 웹사이트에 블로그를 추가할 수 있나요?
- 내 Squarespace 코칭 웹사이트가 모바일 기기에서 잘 보이나요?
최고의 Squarespace 코칭 웹 사이트
혁신적인 레이아웃부터 매력적인 콘텐츠 전략까지, 목록에 있는 각 사이트는 미적 즐거움과 실용적인 기능을 모두 제공하는 능력을 기준으로 선택되었습니다.
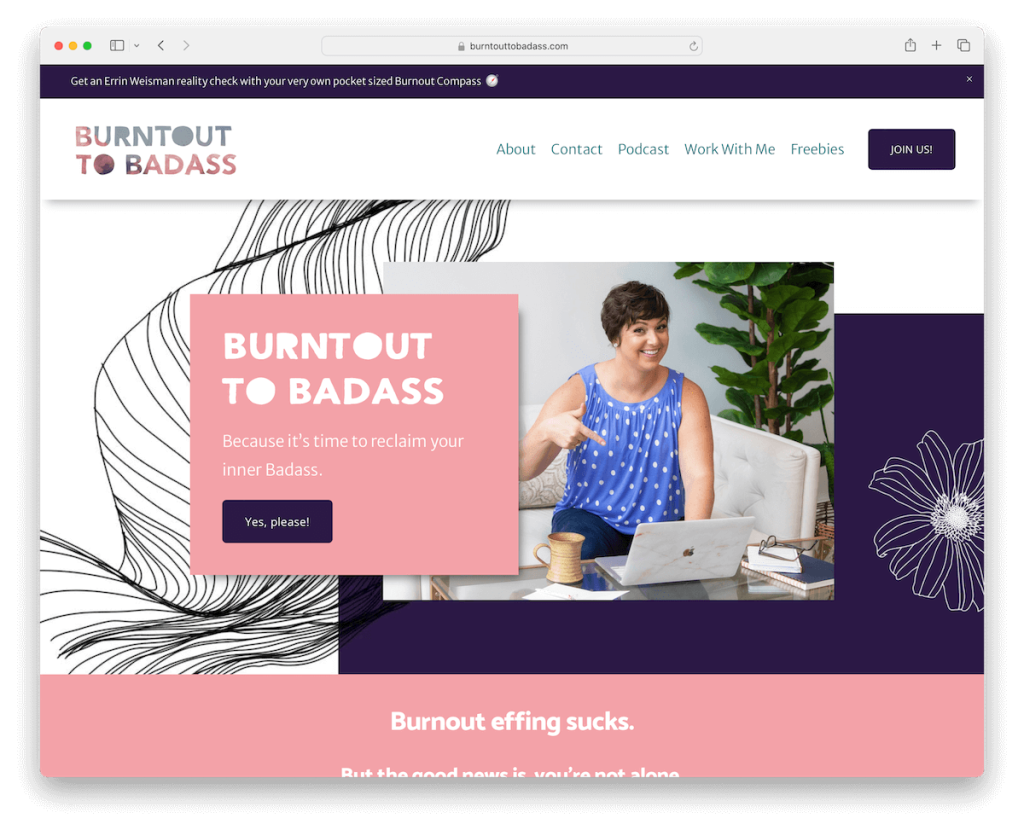
1. 배드아웃(Badass)
내장: Squarespace

Burntout To Badass는 생동감 넘치는 색상 구성으로 첫눈에 에너지와 영감을 불러일으킵니다.
상단 표시줄 알림은 주의를 끄는 반면, 간단한 헤더는 명확한 CTA 버튼으로 작업을 유도합니다.
또한 이 사이트는 스크롤할 때 표시되는 애니메이션 통계와 원활한 콘텐츠를 제공합니다.
사용후기는 동적 슬라이더로 미끄러지듯 움직이며 포괄적인 바닥글에는 Instagram 피드, 빠른 링크 및 편리한 검색창이 표시됩니다.
간편한 사용자 여정을 위해 가격의 명확성과 전략적 CTA 배치가 만나는 자세한 과정 페이지를 살펴보세요.
참고: 코칭 사이트에서 색상, 세부 사항, 요소 등을 통해 귀하의 개성을 표현하도록 하세요.
선택한 이유 : 활력 넘치는 디자인, 사용자 참여 기능 및 전략적 탐색이 혼합되어 있기 때문입니다.
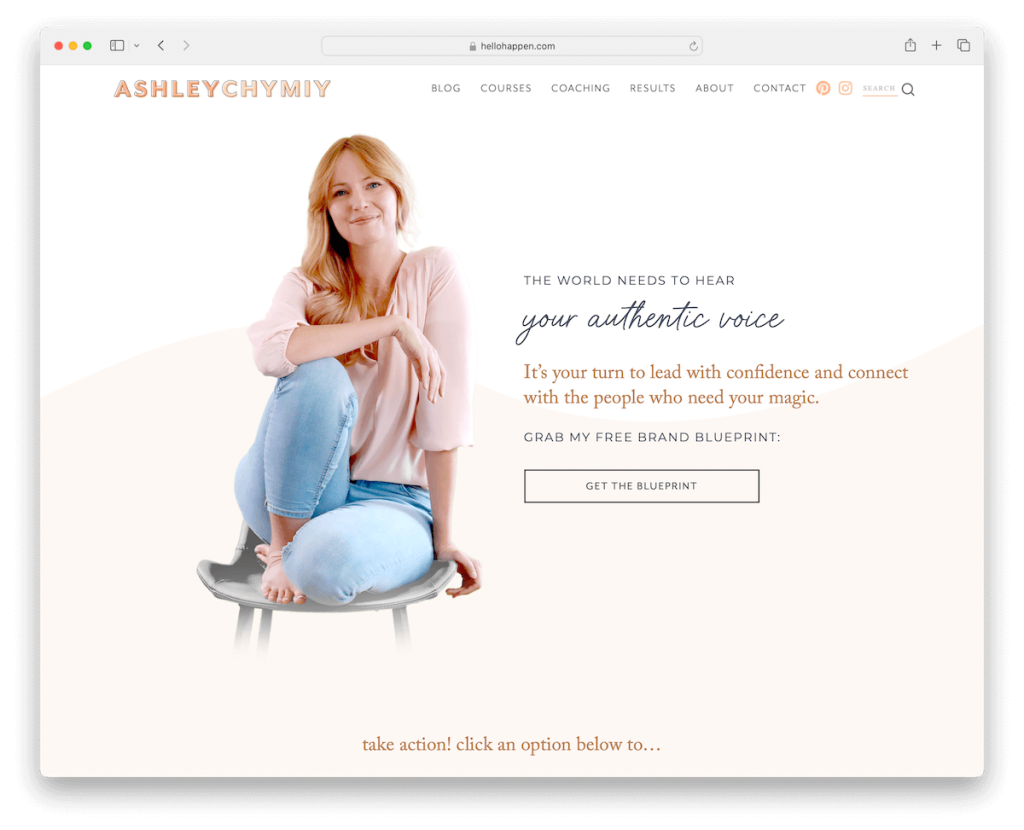
2. 애슐리 치미
내장: Squarespace

Ashley Chymiy의 Squarespace 사이트는 단순성과 창의성의 독창적인 조화로 시선을 사로잡습니다.
뉴스레터 팝업은 처음부터 귀중한 리소스를 제공하여 사용자가 이메일을 공유하도록 유도합니다.
투명한 헤더는 콘텐츠의 프레임을 우아하게 표현하고 눈길을 끄는 캐러셀은 최신 블로그 통찰력을 보여줍니다.
시차 이미지 섹션을 통해 깊이를 경험하고, 시각적 요소와 프로젝트 링크가 완비된 고객 사용후기를 보여주는 전용 리뷰 페이지를 살펴보세요.
독특하게 Ashley는 전통적인 연락 양식을 버리고 방문자가 Instagram을 통해 직접 연결하도록 초대하여 개인적인 접촉을 촉진합니다.
참고: 고객 평가/리뷰를 통합하여(개인적일수록 좋음) 신뢰도를 구축하십시오.
선택한 이유 : 창의적인 디자인과 개인 참여 방식 때문입니다.
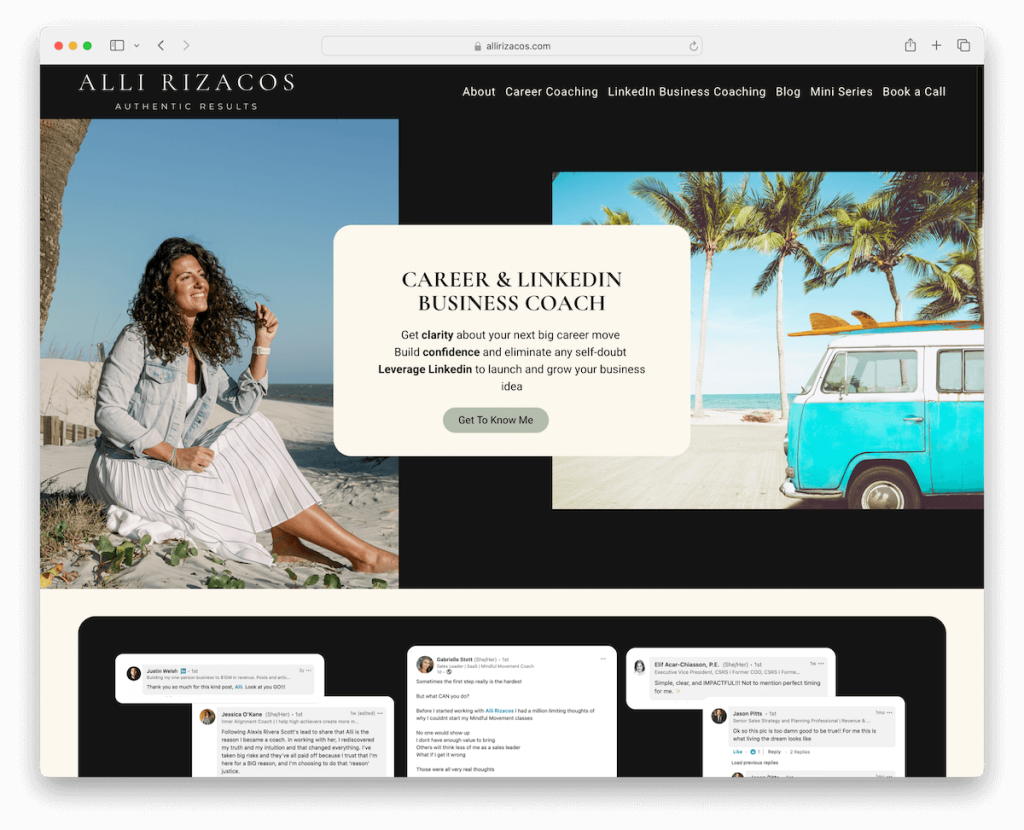
3. 알리 리자코스
내장: Squarespace

Alli Rizacos의 코칭 사이트는 시각적 깊이를 위해 어둡고 밝은 색상의 균형을 맞춘 세련된 디자인이 인상적입니다.
둥근 모서리는 모바일 인터페이스를 모방하여 사용성을 향상시킵니다. 또한 사용후기와 로고 슬라이더를 통해 Alli의 존경받는 고객을 소개하여 신뢰성을 확증합니다.
간단한 뉴스레터 양식은 지속적인 연결을 장려하는 동시에 전용 블로그 및 팟캐스트 페이지는 제공되는 콘텐츠를 풍부하게 합니다.
타사 예약 마법사는 약속을 단순화하고 기존 연락처 페이지가 없기 때문에 직접적인 참여 방법에 중점을 둡니다.
참고: 팝업이나 구독 위젯을 사용하여 가능한 한 빨리 이메일 수집을 시작하면 (나중에) 전략적인 이메일 마케팅을 구현할 수 있습니다.
선택한 이유 : 현대적인 디자인과 기능의 원활한 통합으로 인해 쉬운 상호 작용과 학습을 제공합니다.
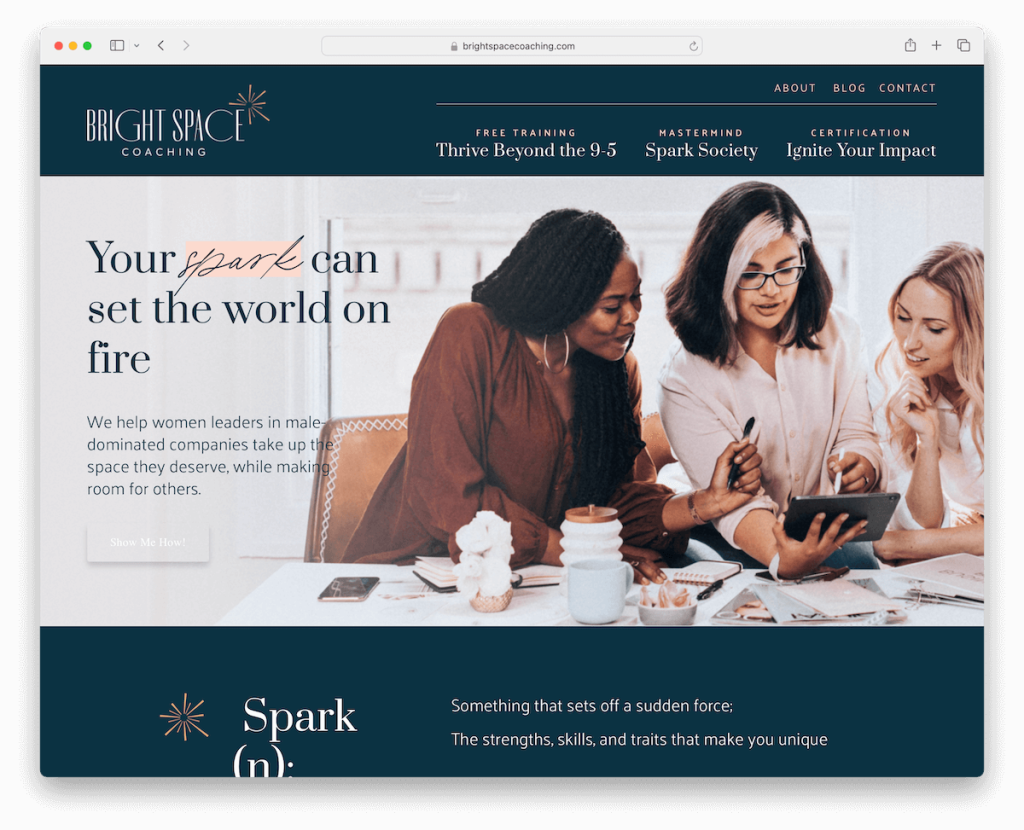
4. 밝은 공간 코칭
내장: Squarespace

Bright Space Coaching의 사이트는 지지적인 정신을 반영하는 차분한 색상 구성으로 방문객을 환영합니다.
레이아웃에는 직관적인 탐색을 위한 기본 메뉴와 보조 메뉴가 있습니다.
스크롤 애니메이션은 압도적이지 않고 역동적인 터치를 추가하여 사용자에게 고객 평가, 통찰력 있는 블로그 및 자세한 페이지 정보를 안내합니다.
바닥글은 넉넉한 크기이면서도 미니멀하며, 쉽게 접근할 수 있도록 필수 메뉴 링크와 소셜 아이콘을 제공합니다.
이 디자인은 기능성과 고요한 미학을 조화시켜 탐험과 연결을 불러오는 공간을 만듭니다.
참고: 정기적으로 업데이트되는 블로그를 통해 온라인 인지도를 한 단계 더 높이십시오.
선택한 이유 : 고요한 디자인과 사려 깊은 탐색 기능으로 개인 성장과 연결을 위한 온라인 안식처를 제공합니다.
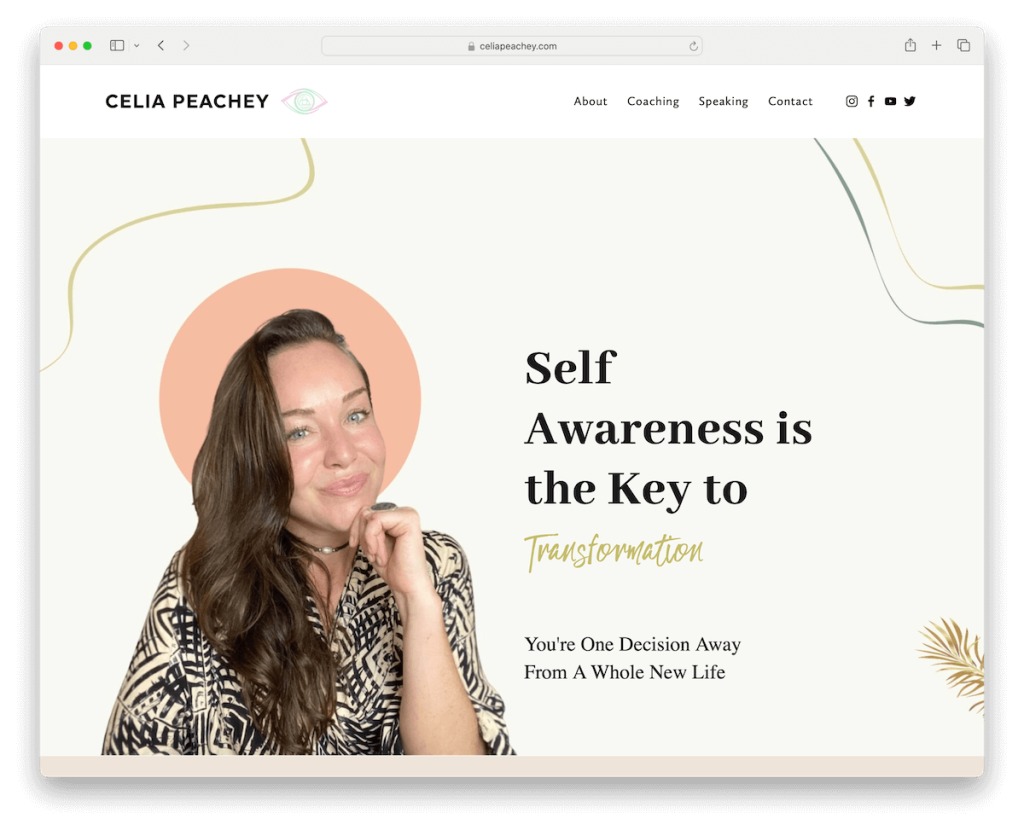
5. 셀리아 피치
내장: Squarespace

Celia Peachey의 코칭 사이트는 전체 화면 선택 양식을 통해 관심을 불러일으키며 무료 청사진을 통해 귀중한 통찰력을 약속합니다.
깔끔하고 창의적인 디자인과 눈에 띄는 디테일이 어우러져 환영하는 분위기를 조성합니다. 레이아웃은 필요한 정보로 깔끔하게 정리되어 있어 모든 것을 쉽게 이용할 수 있습니다.
전체 화면 슬라이더는 영감을 주는 인용문을 보여주고 개인적인 느낌을 더하며, 전체 너비의 Instagram 피드는 그녀의 여정을 청중과 생생하게 연결합니다.
이 사이트의 구조에는 실용적인 4열 바닥글과 탐색하기 쉬운 FAQ용 아코디언이 포함되어 있어 심미적인 매력과 사용자 친화적인 기능이 조화를 이루고 있습니다.
참고: 소셜 미디어 피드를 통합하여 웹사이트에 더 많은 콘텐츠를 추가하세요.
선택한 이유 : 몰입도 높은 참여와 창의적인 감각을 위해 영감을 주는 콘텐츠와 편리한 리소스를 혼합합니다.
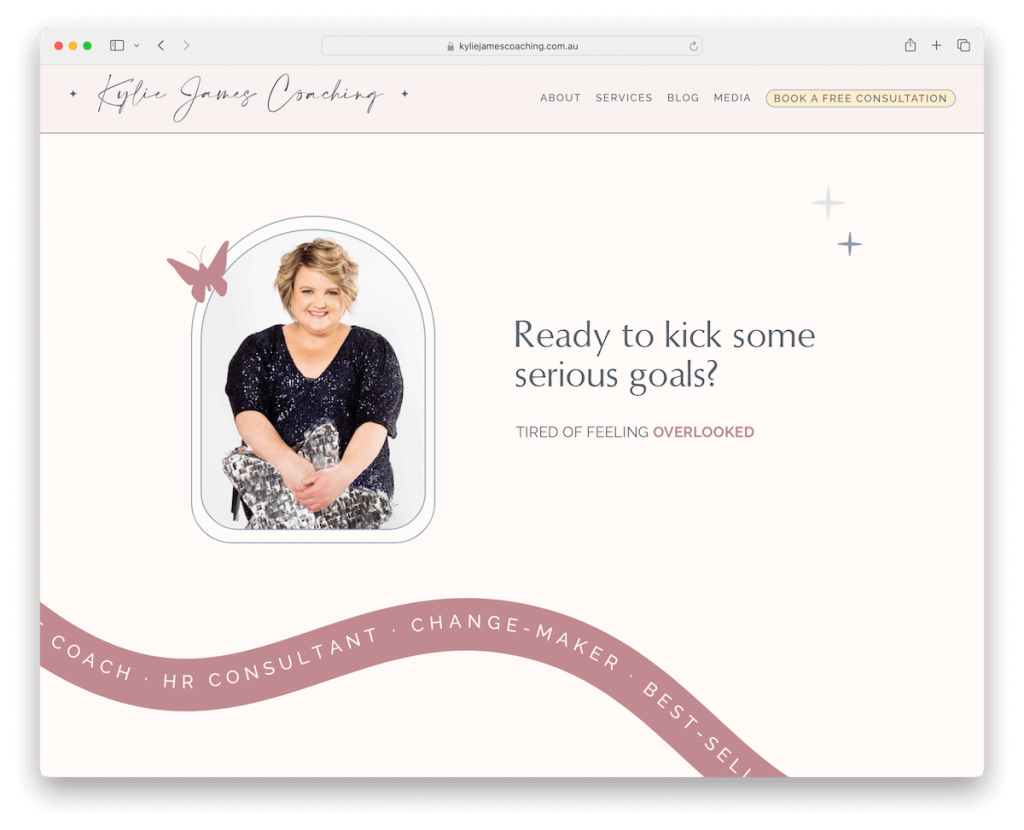
6. 카일리 제임스 코칭
내장: Squarespace

Kylie James Coaching의 Squarespace 사이트는 단순한 헤더와 직접적인 CTA 버튼으로 우아함과 기능의 균형을 유지합니다.
웹사이트는 애니메이션 텍스트와 매력적인 세부 정보로 가득 차 있어 매 순간 방문자의 관심을 사로잡습니다.
내장된 팟캐스트 섹션에서는 Kylie의 전문 지식에 대한 심층적인 정보를 제공하고 진심 어린 사용후기를 통해 신뢰를 구축합니다.
서비스 페이지에는 정보가 풍부하며 명확성을 위한 FAQ 아코디언과 고객의 손쉬운 조치를 위한 예약 버튼이 있습니다. (하지만 가격을 추가하면 더 좋아질 것입니다.)
참고: 잠재 고객이 무엇을 기대하는지 알 수 있도록 서비스에 대해 최대한 투명하게 설명하세요.
선택한 이유 : 우아한 단순성과 매력적인 콘텐츠로 인해 사용자가 코칭 여정에서 쉽게 연결하고 배우고 다음 단계로 나아갈 수 있습니다.
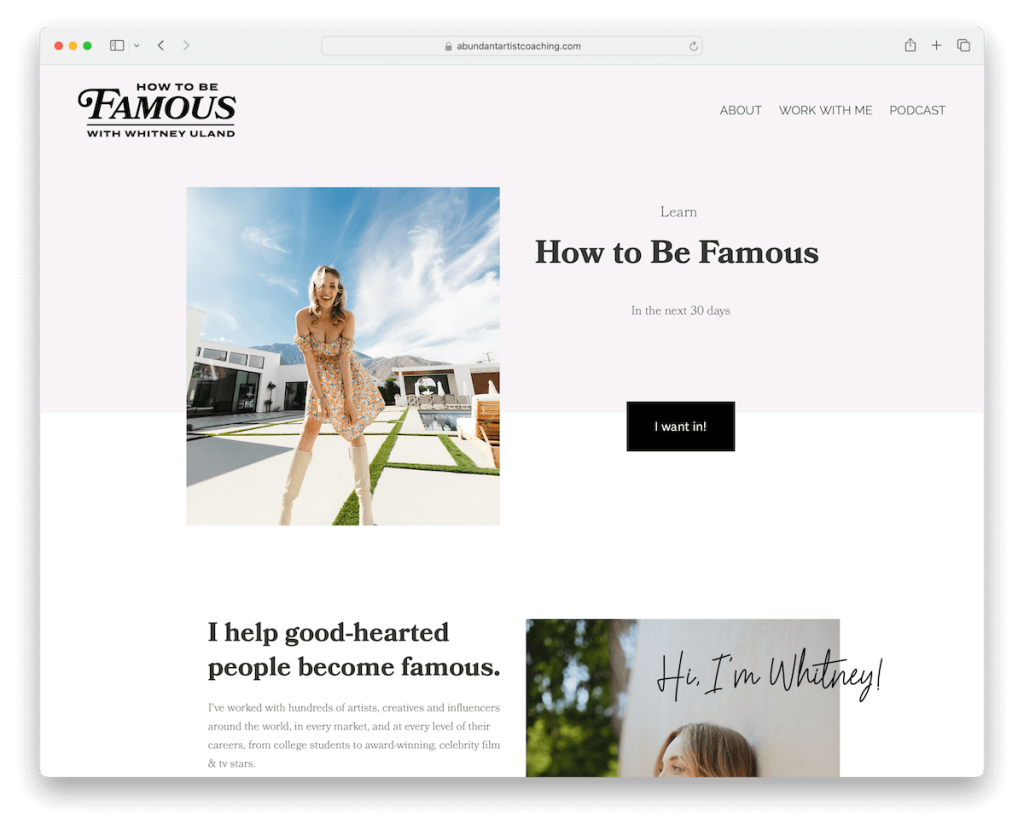
7. 풍부한 아티스트 코칭
내장: Squarespace

풍부한 아티스트 코칭 사이트는 단순함을 통해 많은 것을 말하는 디자인으로 현대적인 미니멀리즘의 전형을 보여줍니다.
깔끔한 머리글과 바닥글은 콘텐츠를 우아하게 구성하여 가장 중요한 내용에 집중할 수 있도록 합니다.
스크롤할 때 콘텐츠가 원활하게 로드되어 매끄러운 사용자 경험을 유지합니다. 한편, 어둡고 대비되는 CTA가 눈에 띄어 사용자를 쉽게 안내합니다.
자랑스럽게 표시된 클라이언트 로고 섹션은 신뢰성을 입증하며, 메뉴 링크는 팟캐스트 및 강좌용 타사 플랫폼으로의 완벽한 전환을 제공하여 외부 리소스를 원활하게 통합합니다.
참고: 콘텐츠와 서비스가 더욱 돋보일 수 있도록 간단하고 깔끔한 웹 디자인을 사용하세요.
선택한 이유 : 미니멀하면서도 창의적인 디자인과 눈길을 끄는 사용자 경험 때문입니다.
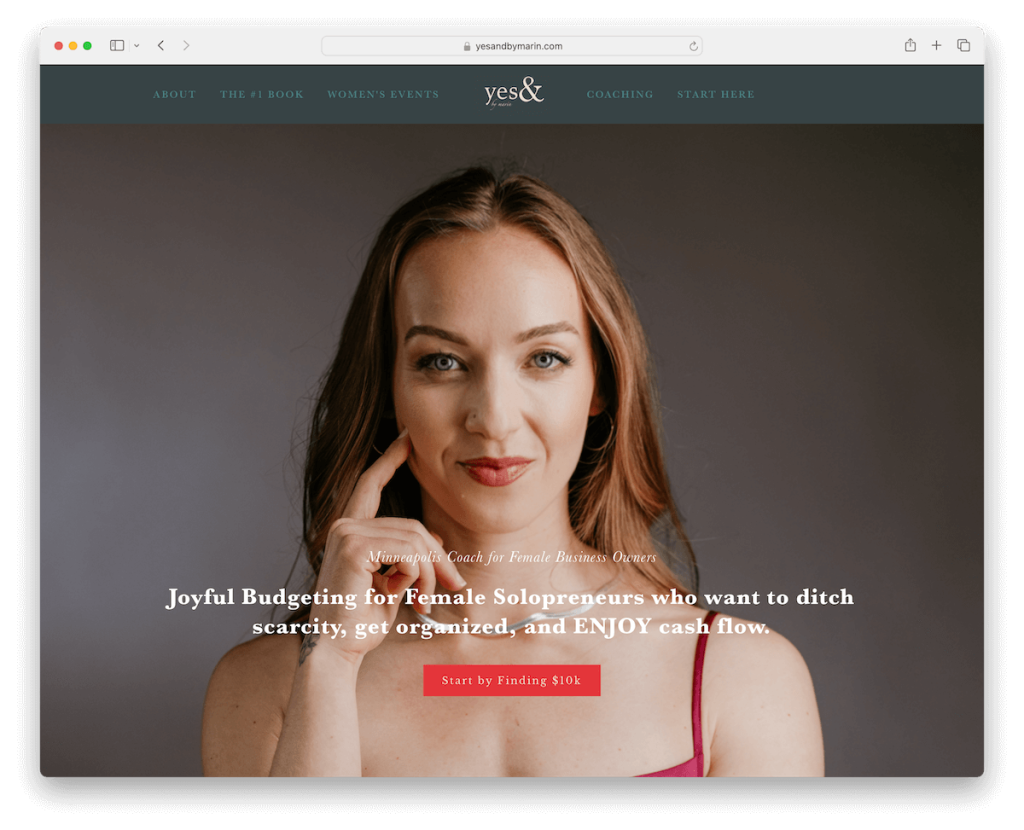
8. 예스 & 바이 마린
내장: Squarespace

Yes & By Marin의 Squarespace 사이트는 유익한 콘텐츠와 행동 촉구를 혼합하여 다가오는 워크숍을 홍보하는 팝업으로 방문자의 참여를 유도합니다.
전체 화면 영웅 섹션에는 Marin의 환영 장면이 포함되어 연결을 촉진하는 개인적인 터치를 추가합니다.
간소화된 머리글과 바닥글은 탐색을 단순하게 유지하여 메뉴 링크, 연락처 세부 정보 및 소셜 미디어에 빠르게 액세스할 수 있도록 해줍니다.
추천 슬라이더, 무료 통화 예약 옵션, 내장된 프로모션 비디오가 포함되어 사용자 경험이 더욱 풍부해지고 다양한 연결 경로가 제공됩니다.
참고: 온라인 예약 시스템을 통해 비즈니스를 더욱 체계적으로 관리하고 고객의 삶을 더욱 편리하게 유지하세요.
선택한 이유 : 개인적인 손길과 실용적인 디자인으로 Marin의 코칭 서비스를 발견할 수 있는 매력적인 방법을 제공합니다.
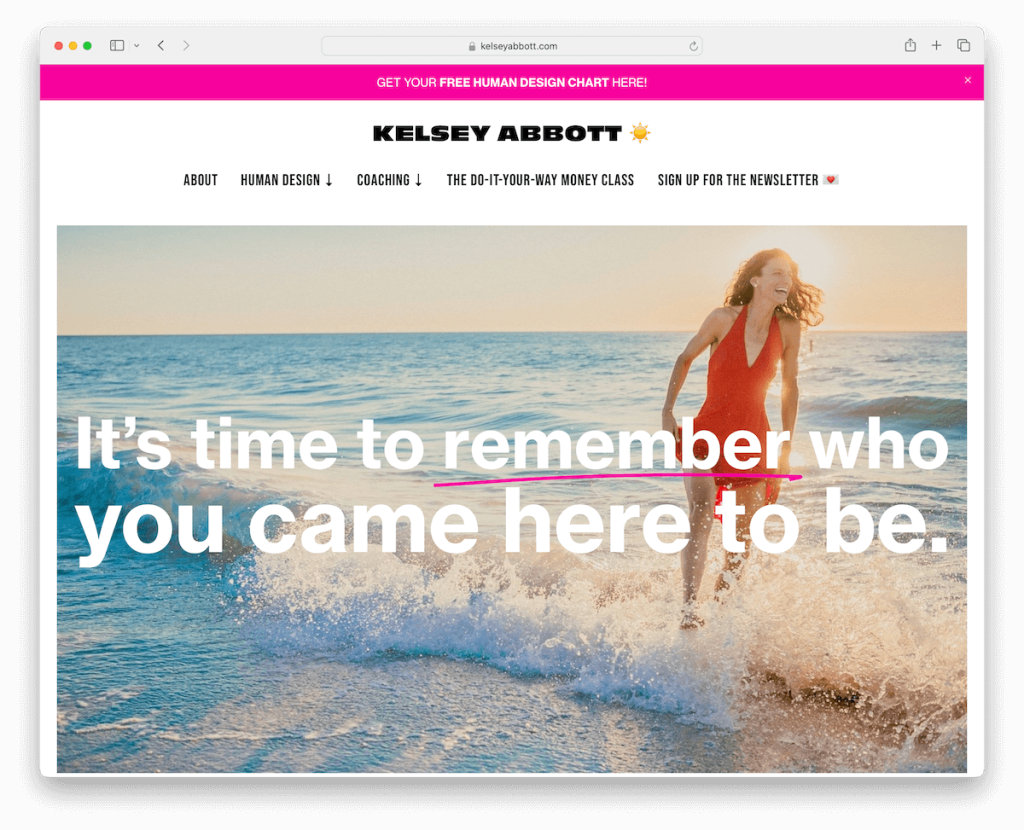
9. 켈시 애보트
내장: Squarespace

Kelsey Abbott의 Squarespace 코칭 사이트는 상단 표시줄 알림부터 시작하여 사려 깊은 디자인에 대한 연구를 제공합니다.
드롭다운 메뉴가 포함된 미니멀리스트 헤더는 화면 공간을 최대화하기 위해 아래로 스크롤할 때 교묘하게 사라지고 쉽게 탐색할 수 있도록 뒤로 스크롤할 때 다시 나타납니다.
이 사이트는 밝은 부분, 다채로운 부분, 어두운 부분의 균형을 예술적으로 균형 있게 유지하여 시각적으로 매력적인 여행을 만들어냅니다.
아코디언은 추가 정보를 깔끔하게 정리하여 깔끔한 미학을 유지하며, 뉴스레터 구독 메시지는 연결을 원활하게 유지할 수 있는 방법을 제공합니다.
참고: 더 나은 탐색을 위해 사라지거나 다시 나타나는 헤더를 만들어 사이트의 UX를 개선하세요.
선택한 이유 : 탐색을 시각적으로 자극하는 역동적인 탐색 및 생동감 넘치는 디자인 때문입니다.
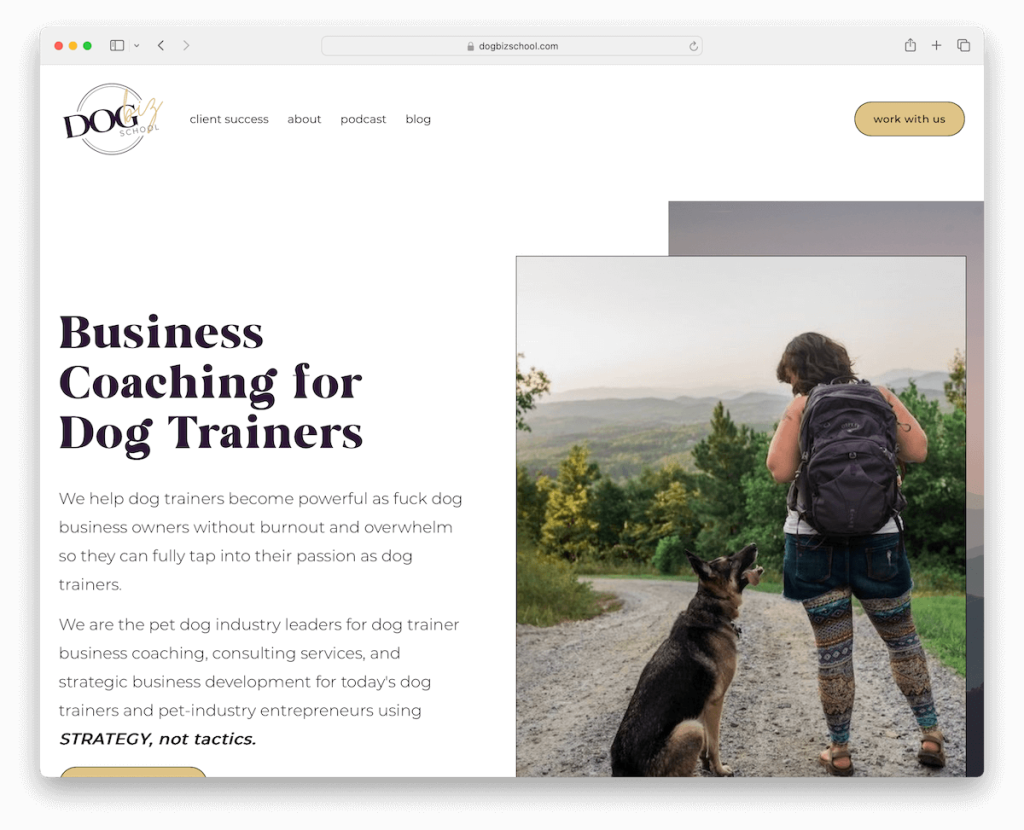
10. 애견비즈스쿨
내장: Squarespace

Dog Biz School의 Squarespace 사이트는 데스크톱과 모바일에서 잘 작동하는 깔끔하고 간단한 디자인을 자랑합니다.
탐색 모음에 눈에 띄게 배치된 CTA 버튼은 작업을 장려하고, 고정 헤더는 페이지 어디에 있든 쉽게 탐색할 수 있도록 해줍니다.
스크롤하면 콘텐츠가 동적으로 로드되어 경험을 신선하고 매력적으로 유지합니다. 또한 고유한 비교표는 코칭의 이점을 생생하게 보여 주어 의사 결정을 향상시킵니다.
신뢰성을 더해주는 고객 성공 사례 전용 페이지도 있습니다. 마지막으로 기능이 풍부한 바닥글은 빠른 링크와 소셜 미디어 아이콘을 제공합니다.

참고: 탐색 표시줄에 있는 CTA 버튼(배경이 대조됨)을 사용하면 전환율을 크게 높일 수 있습니다.
선택한 이유 : 명확하고 사용자 친화적인 디자인과 가치를 효과적으로 전달하는 혁신적인 기능 때문입니다.
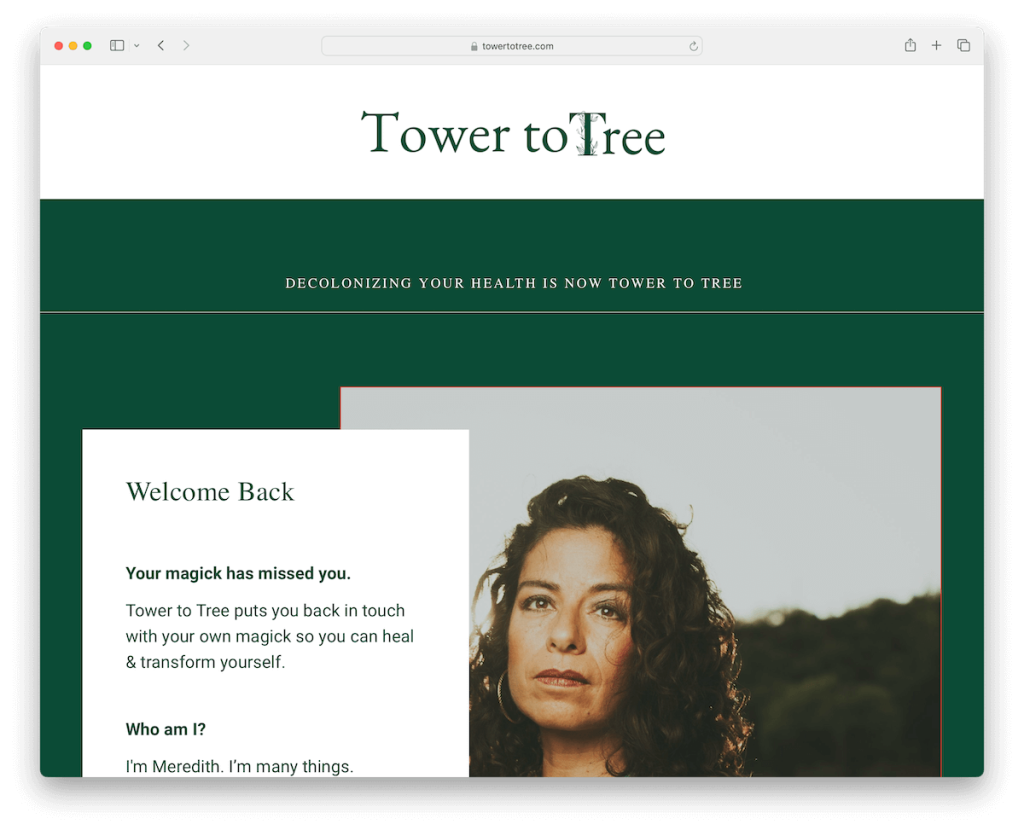
11. 타워에서 나무로
내장: Squarespace

Tower To Tree 사이트는 미니멀한 박스형 레이아웃을 갖추고 있으며 크고 뚜렷한 섹션을 통해 콘텐츠를 강조합니다.
메뉴가 없는 깔끔한 헤더는 집중된 시청 환경을 조성합니다.
눈에 띄게 삽입된 영상부터 간결한 구독 양식까지 각 요소는 주의를 끌기 위해 신중하게 배치되었습니다.
심층적인 Squarespace 판매 페이지에는 제안 사항과 가격이 명확하게 설명되어 잠재 고객이 조치를 취하도록 안내합니다.
마지막으로 대비되는 빨간색 배경에 설정된 간단한 바닥글은 대담하고 기억에 남는 마무리 터치를 추가합니다.
참고: 서비스, 코칭, 강좌 등을 제시할 때 최대한 투명하게 설명하고 가격을 추가하는 것을 잊지 마세요.
선택한 이유 : 콘텐츠를 아름답게 강조하는 미니멀리스트 디자인으로 집중적이고 임팩트 있는 UX를 제공합니다.
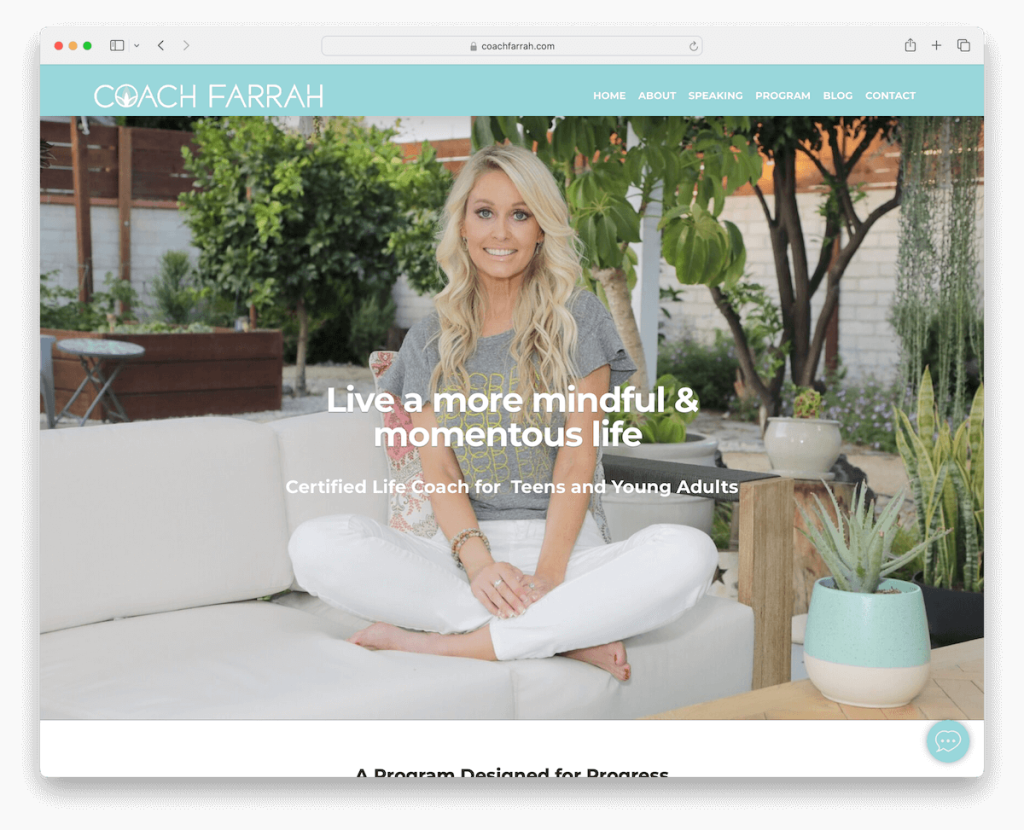
12. 파라 코치
내장: Squarespace

Farrah 코치의 Squarespace 코칭 웹사이트는 가벼운 디자인과 원활한 기능을 보여주는 깔끔한 예입니다.
플로팅 헤더와 채팅 위젯은 지속적인 탐색과 즉각적인 커뮤니케이션을 제공하므로 사용자는 스크롤할 때마다 지원받는 느낌을 받을 수 있습니다.
'다음에서 본 대로' 섹션은 유명 미디어에서 그녀의 인지도를 보여줌으로써 신뢰성을 강화합니다.
미니멀한 바닥글은 명확한 CTA 버튼과 소셜 아이콘을 통해 참여와 연결을 유도합니다.
또한, 개인화된 사용후기를 통해 실제 성공 사례를 공유하고, 통합 블로그를 통해 귀중한 통찰력을 얻을 수 있습니다.
참고: 틈새 시장에서 블로그를 시작하고 모든 사람에게 귀하가 해당 분야의 진정한 전문가임을 보여주세요.
선택한 이유 : 사용자 중심의 디자인과 신뢰성 구축 기능 때문입니다.
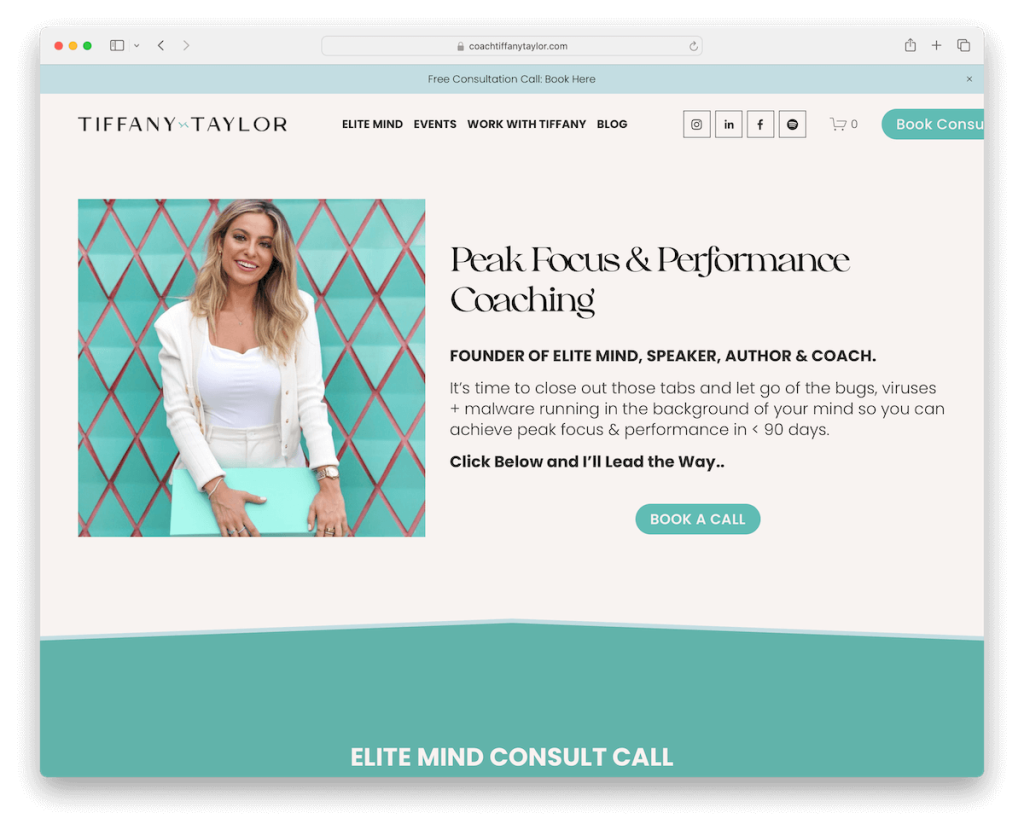
13. 티파니와 함께 일하세요
내장: Squarespace

Work With Tiffany의 Squarespace 사이트는 방문자에게 상단 표시줄 알림을 즉시 제공하여 처음부터 관심을 끌 수 있는 무료 상담 전화를 제공합니다.
깔끔한 헤더는 메뉴 링크, 소셜 아이콘, CTA 버튼을 효율적으로 포함하여 사용자 탐색을 간소화합니다.
인증서 슬라이더가 포함되어 신뢰도가 높아지며, 공백의 전략적 사용과 조화로운 색상 구성 덕분에 텍스트가 많은 디자인은 놀라울 정도로 가독성이 높습니다.
마지막으로, 하단의 Instagram 피드는 사이트를 활발하게 유지하고 Tiffany의 업데이트와 연결됩니다.
참고: 상단 표시줄을 사용하여 특별 제품을 홍보하십시오(대조적인 배경을 사용하여 더 돋보이게 할 수도 있음).
선택한 이유 : 명확한 클릭 유도 문구와 사려 깊은 디자인으로 유익하면서도 매력적인 경험을 보장합니다.
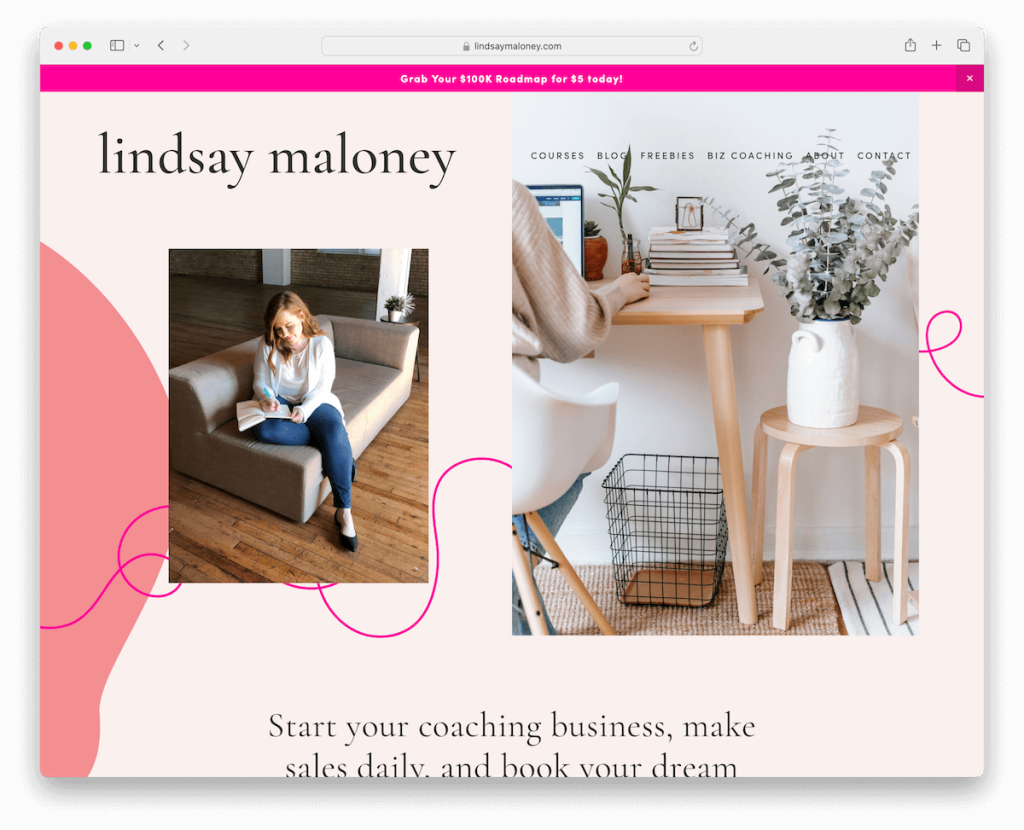
14. 린지 말로니
내장: Squarespace

Lindsay Maloney의 코칭 사이트는 생동감 넘치는 색상 구성과 세심한 디테일로 에너지를 발산하며 즉시 시선을 사로잡습니다.
상단 표시줄 알림은 적시에 업데이트를 제공하고, 드롭다운 탐색을 통해 코칭, 코스, 팟캐스트 페이지를 포함한 풍부한 콘텐츠를 쉽게 탐색할 수 있습니다.
미니멀하면서도 대담한 사용후기 슬라이더는 고객 성공 사례를 보여줍니다.
고급 신청서 페이지는 잠재 고객이 Lindsay와 협력하기 위한 첫 단계를 밟도록 초대합니다.
참고: 드롭다운을 사용하면 탐색을 더욱 체계적이고 실용적으로 만들 수 있습니다.
선택한 이유 : 활동적인 디자인과 유용한 기능으로 인해 그녀의 코칭 서비스와 리소스를 탐색할 수 있는 매력적이고 직접적인 경로를 제공합니다.
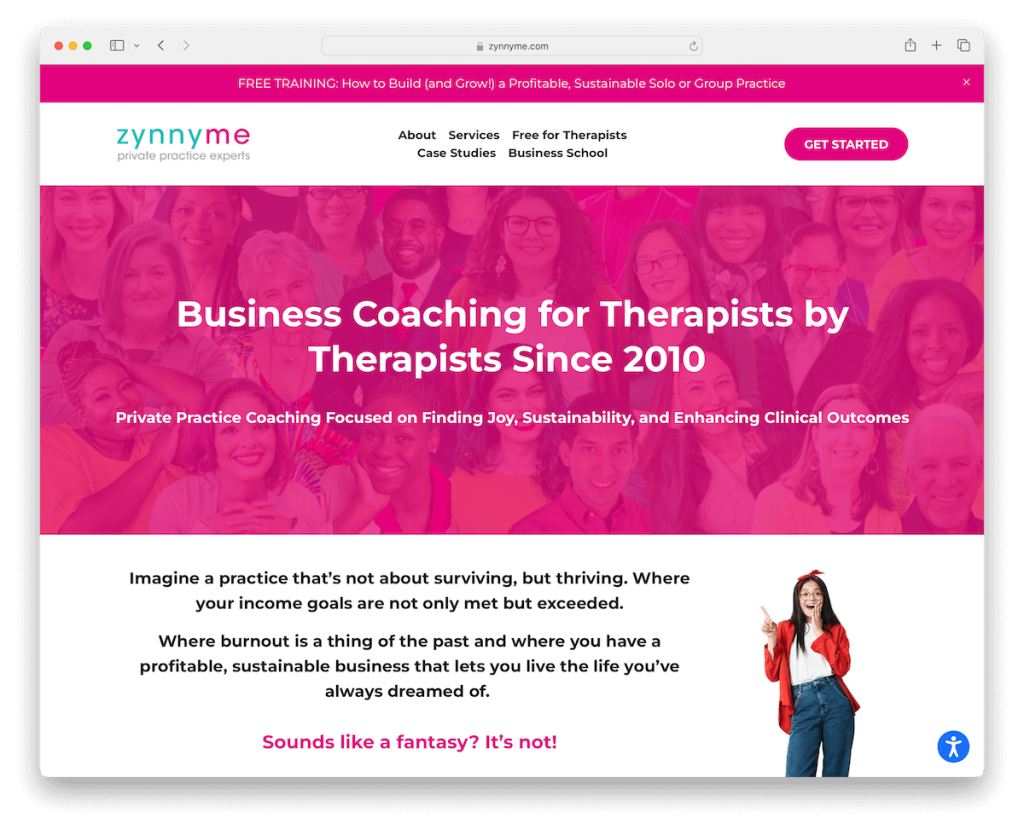
15. 지니임
내장: Squarespace

Zynnyme의 Squarespace 코칭 사이트는 부드럽고 매력적인 핑크색 대비와 읽기 쉬운 텍스트로 관심을 불러일으킵니다.
독특한 슬라이더는 빛나는 추천을 보여주며, 신뢰도를 높이기 위해 왼쪽 하단에 있는 동적 추천 알림 팝업으로 보완됩니다.
사려 깊은 접근성 조정을 통해 사이트가 모든 사용자에게 환영받는다는 것을 보장합니다.
또한 연락처 페이지에는 직관적인 Typeform이 특징이며, 환상적인 팀 페이지에는 개인 비디오가 포함되어 인간적인 손길이 추가됩니다.
놀라운 사례 연구 페이지는 그들의 영향력을 생생하게 보여주며 매력적인 온라인 존재를 완성합니다.
참고: 접근성 구성기를 통합하여 모든 사람이 웹사이트를 최대한 활용할 수 있도록 하세요.
선택한 이유 : 미적인 매력, 사용자 접근성, 매력적인 콘텐츠 때문입니다.
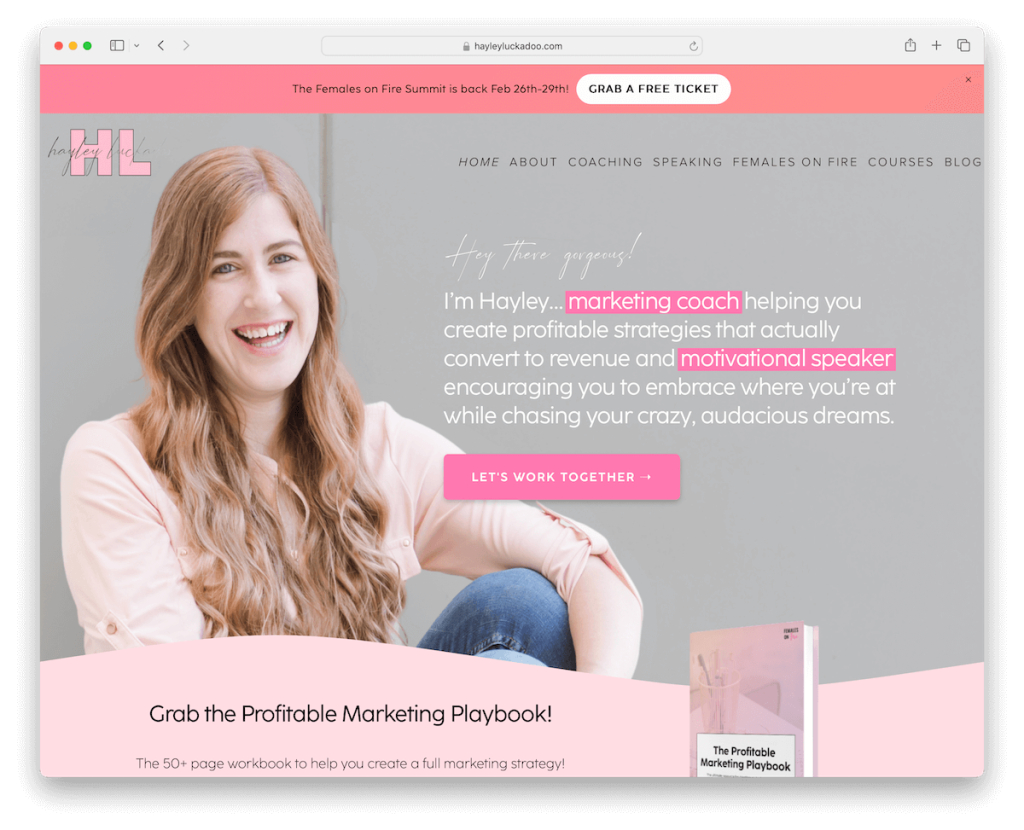
16. 헤일리 루카두
내장: Squarespace

Hayley Luckadoo의 Squarespace 사이트는 생생한 톤을 설정하는 눈길을 끄는 애니메이션 그라데이션 배경을 특징으로 하는 상단 표시줄 알림으로 관심을 사로잡습니다.
이 사이트는 온라인 강좌, 통찰력 있는 블로그, 매력적인 팟캐스트, 독점(강좌) 콘텐츠를 위한 회원 영역 등 다양한 리소스를 제공합니다.
Instagram 피드는 그녀의 사회적 존재감을 원활하게 통합하여 개인적인 손길로 사이트를 풍성하게 만듭니다.
기능이 풍부한 바닥글은 포괄적인 탐색 옵션을 제공하며 드롭다운이 있는 문의 양식은 맞춤형 커뮤니케이션을 보장하여 모든 상호 작용을 원활하고 개인적으로 만듭니다.
참고: 유용한 리소스와 가능한 무료 제품으로 웹사이트를 채우세요. (이렇게 하면 전환율이 향상될 수 있습니다.)
선택한 이유 : 역동적인 디자인과 포괄적인 서비스 때문입니다.
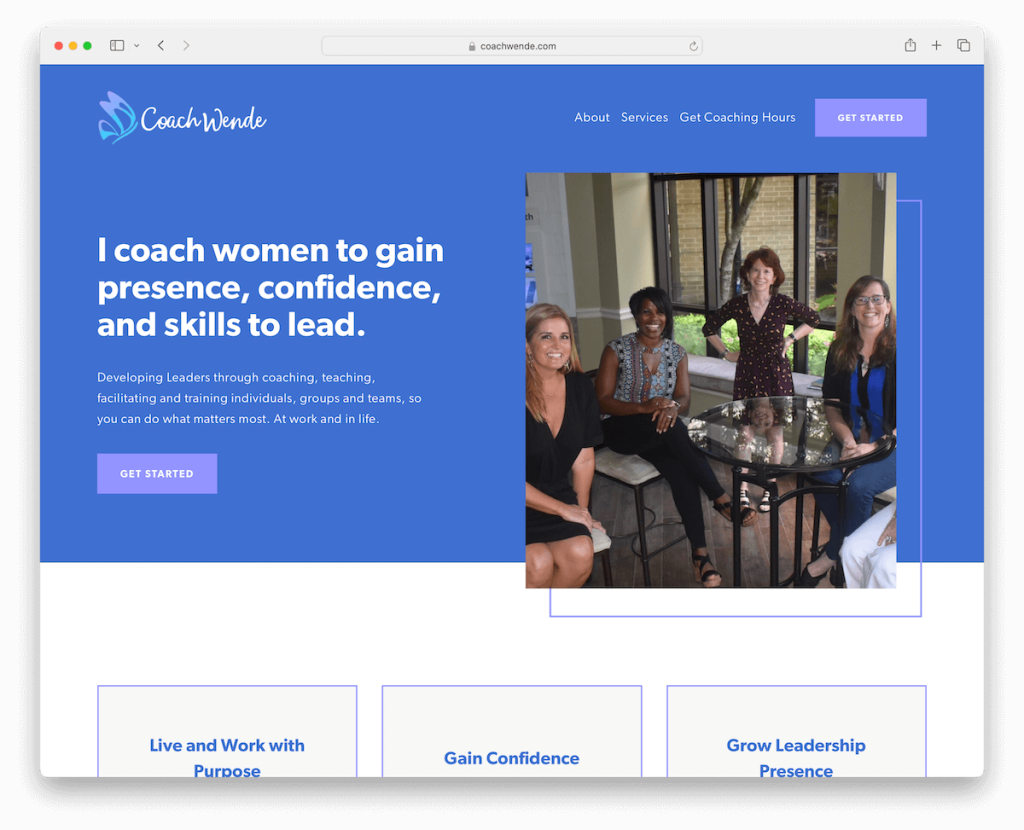
17. 웬데 코치
내장: Squarespace

Coach Wende의 사이트는 세련미를 구현하는 머리글과 바닥글을 특징으로 하는 미니멀리스트 우아함의 마스터클래스입니다.
깔끔한 디자인에 과하지 않고 시선을 사로잡는 현대적인 요소가 강조되어 산뜻하고 전문적인 미학을 유지합니다.
간단한 뉴스레터 구독 양식을 통해 지속적인 참여를 유도하고, 간단한 문의 양식을 통해 Wende와의 작업을 원활하게 시작할 수 있습니다.
광범위한 정보 페이지는 그녀의 미디어 기능을 강조하고 그녀의 자격 및 소속을 자세히 설명하여 코칭 영역에서 신뢰와 권위를 확립합니다.
참고: 정보 페이지에서 개인적이고 통찰력 있는 정보를 얻으세요.
선택한 이유 : 전문가 수준의 프레젠테이션과 개인의 신뢰성을 결합한 세련된 디자인과 정보의 깊이가 특징입니다.
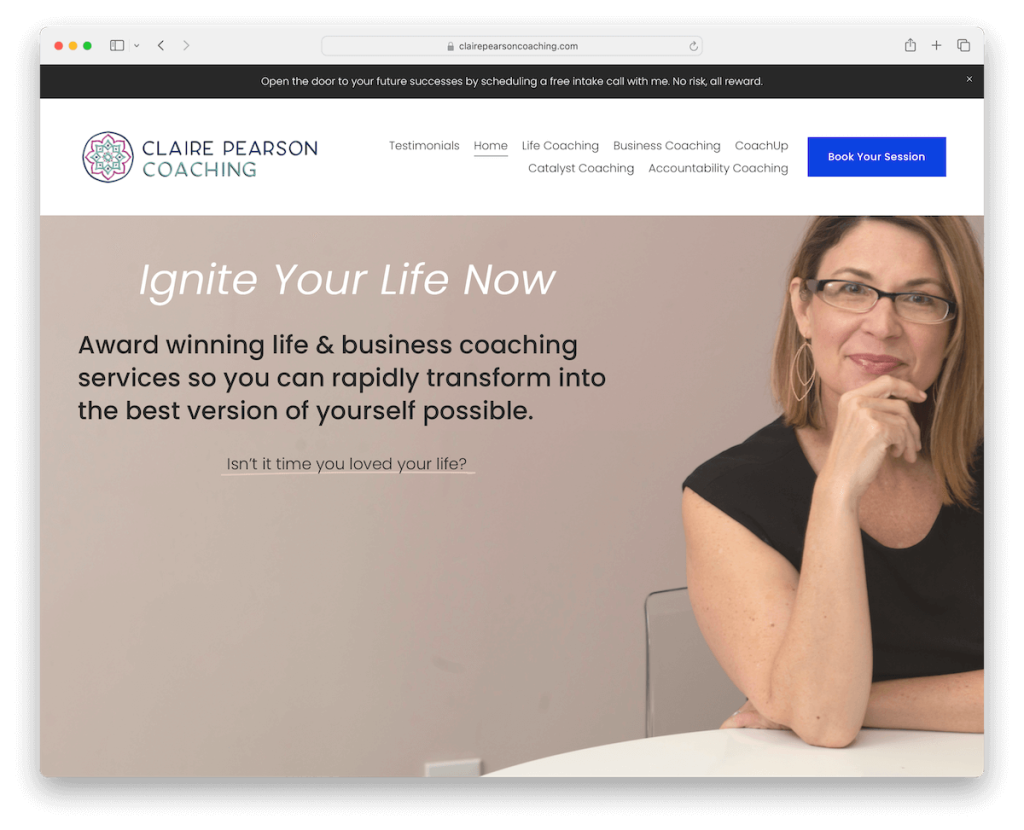
18. 클레어 피어슨 코칭
내장: Squarespace

Claire Pearson Coaching의 사이트는 처음부터 알림 팝업과 상단 표시줄 배너를 통해 참여합니다.
탐색 표시줄에는 사용자에게 다음 단계로 안내하는 명확한 CTA가 있습니다. 또한, 플로팅 헤더는 스크롤 시 콘텐츠가 펼쳐지면서 탐색이 용이하도록 보장합니다.
온라인 예약 시스템과 함께 홈페이지에 있는 문의 양식은 Claire와 연결하고 참여하는 프로세스를 단순화하여 원활하고 매력적인 사용자 여정을 만듭니다.
구독 양식을 특징으로 하는 어두운 대조 바닥글은 대담한 터치로 사이트를 고정시킵니다.
참고: 한발 더 나아가 전체 온라인 예약 시스템을 웹사이트에 통합하세요.
선택한 이유 : 전략적 참여 전술과 원활한 탐색 때문입니다.
Squarespace로 코칭 웹사이트를 만드는 방법
Squarespace를 사용하여 코칭 웹 사이트를 만드는 데는 플랫폼 사용이 매우 쉽기 때문에 시간이 많이 걸리지 않습니다. 시작하는 데 도움이 되는 튜토리얼은 다음과 같습니다.
- Squarespace에 가입하세요: Squarespace 웹사이트를 방문하여 계정을 만드세요. 무료 평가판으로 시작할 수 있다는 점을 고려하여 귀하의 필요에 가장 적합한 계획을 선택하십시오.
- 템플릿 선택: Squarespace의 템플릿 컬렉션을 탐색하세요. '코칭'이라는 태그나 관련 용어를 찾아 코칭 서비스에 맞는 디자인을 찾아보세요.
- 템플릿 맞춤설정: Squarespace 편집기를 사용하여 템플릿을 맞춤설정하세요. 레이아웃을 변경하고, 새 섹션을 추가하고, 색 구성표를 수정하고, 브랜드 아이덴티티에 맞게 글꼴을 조정할 수 있습니다.
- 콘텐츠 추가: 홈, 정보, 서비스, 사용후기, 연락처 등 웹사이트용 페이지를 만듭니다. 귀하가 누구인지, 무엇을 제공하는지, 잠재 고객이 코칭 서비스를 통해 어떻게 혜택을 받을 수 있는지를 명확하게 전달하는 매력적인 콘텐츠로 이 페이지를 채우세요. (프로 팁: 간결하고 명확하며 설득력 있게 작성하세요.)
- 예약 및 결제 시스템 통합: Squarespace의 내장 기능 또는 제3자 통합을 활용하여 사이트에 예약 및 결제 시스템을 추가하세요. 이를 통해 고객은 세션을 예약하고 웹사이트를 통해 직접 쉽게 결제할 수 있습니다.
- 미리보기, 테스트 및 실행: 웹사이트를 미리보고 데스크톱과 모바일 장치에서 모든 것이 잘 보이는지 확인하세요. 모든 링크, 예약 프로세스, 결제 시스템을 테스트하여 올바르게 작동하는지 확인하세요. 모든 것이 설정되면 웹사이트를 게시하세요.
Squarespace 코칭 웹사이트에 대한 FAQ
웹사이트 코칭을 위한 Squarespace 템플릿은 얼마나 사용자 정의가 가능합니까?
Squarespace 템플릿은 사용자 정의가 가능하므로 코치는 사이트의 모양과 느낌을 브랜드에 맞게 조정할 수 있습니다. 레이아웃, 색상, 글꼴을 수정하고 사용자 정의 CSS를 추가하여 더 심층적인 사용자 정의를 수행할 수 있습니다.
예약 시스템을 내 Squarespace 코칭 웹사이트에 직접 통합할 수 있나요?
예, Squarespace는 Squarespace의 일부인 Acuity Scheduling과 같은 예약 시스템과의 직접적인 통합을 지원합니다. 이 통합을 통해 귀하의 웹사이트에서 직접 코칭 세션을 쉽게 예약하고 예약할 수 있습니다.
Squarespace 코칭 사이트에서 직접 디지털 제품이나 서비스를 판매할 수 있나요?
예. Squarespace는 안전한 결제 처리를 통해 귀하의 사이트에서 직접 디지털 제품, 서비스 및 구독을 판매할 수 있는 강력한 전자상거래 기능을 제공합니다.
웹사이트 코칭을 위한 SEO 측면에서 Squarespace는 어떻게 작동하나요?
Squarespace 사이트는 깔끔한 HTML 마크업, 자동 사이트맵, 사용자 정의 가능한 페이지 제목 및 메타 설명을 특징으로 하는 SEO를 염두에 두고 설계되었습니다. 그러나 최적의 SEO 성능을 위해서는 Squarespace의 SEO 도구와 모범 사례를 활용하여 사이트 가시성을 높여야 합니다.
Squarespace의 코칭 웹사이트에 블로그를 추가할 수 있나요?
예, Squarespace 웹사이트에 블로그를 추가하는 것은 간단합니다. 블로깅은 귀중한 콘텐츠를 공유하고, 전문 지식을 선보이며, 사이트 SEO를 개선하는 강력한 도구가 될 수 있습니다.
내 Squarespace 코칭 웹사이트가 모바일 기기에서 잘 보이나요?
Squarespace 템플릿은 본질적으로 모바일 반응형이므로 코칭 웹사이트가 모든 기기에서 멋지게 보이도록 자동으로 조정됩니다.
