2024년 16개 최고의 Squarespace 치과 웹사이트
게시 됨: 2024-03-07최고의 Squarespace 치과 웹사이트를 방문할 준비가 되셨나요?
Squarespace는 환자를 위한 전문적이고 환영받는 온라인 공간을 만들고 싶어하는 치과 의사들 사이에서 인기 있는 선택입니다.
그리고 가장 좋은 점은?
최고의 웹사이트를 만들기 위해 코딩 천재가 될 필요는 없습니다. 실제로 Squarespace를 사용하는 데에는 코딩 지식이 필요하지 않습니다.
이 기사에서는 Squarespace가 제공하는 가장 인상적인 치과 의사 웹사이트를 둘러보겠습니다.
사용 편의성을 최우선으로 하는 미니멀리스트 디자인부터 대화형 요소가 가득한 더욱 역동적인 사이트까지, 우리는 모두를 위한 무언가를 갖추고 있습니다.
이러한 웹사이트는 최고의 치과 웹 디자인을 대표할 뿐만 아니라 온라인 존재를 만들거나 개선하려는 모든 사람에게 영감을 주는 역할을 합니다.
갑시다.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 치과 웹사이트
- Squarespace로 치과 웹사이트를 만드는 방법
- Squarespace Dental 웹사이트에 대한 자주 묻는 질문
- 내 Squarespace 치과 웹사이트에 약속 예약 기능을 통합할 수 있나요?
- 치과 진료 전후 이미지를 표시할 수 있나요?
- 치과 웹사이트용 Squarespace 템플릿은 얼마나 사용자 정의가 가능한가요?
- 내 Squarespace 치과 웹사이트에 환자 추천서를 추가할 수 있나요?
- 내 Squarespace 치과 웹사이트가 모바일 친화적인지 어떻게 확인할 수 있나요?
최고의 Squarespace 치과 웹사이트
아래의 각 사이트는 탁월한 디자인, 기능 및 창의성을 선보이며 치과 웹사이트가 달성할 수 있는 표준을 설정합니다.
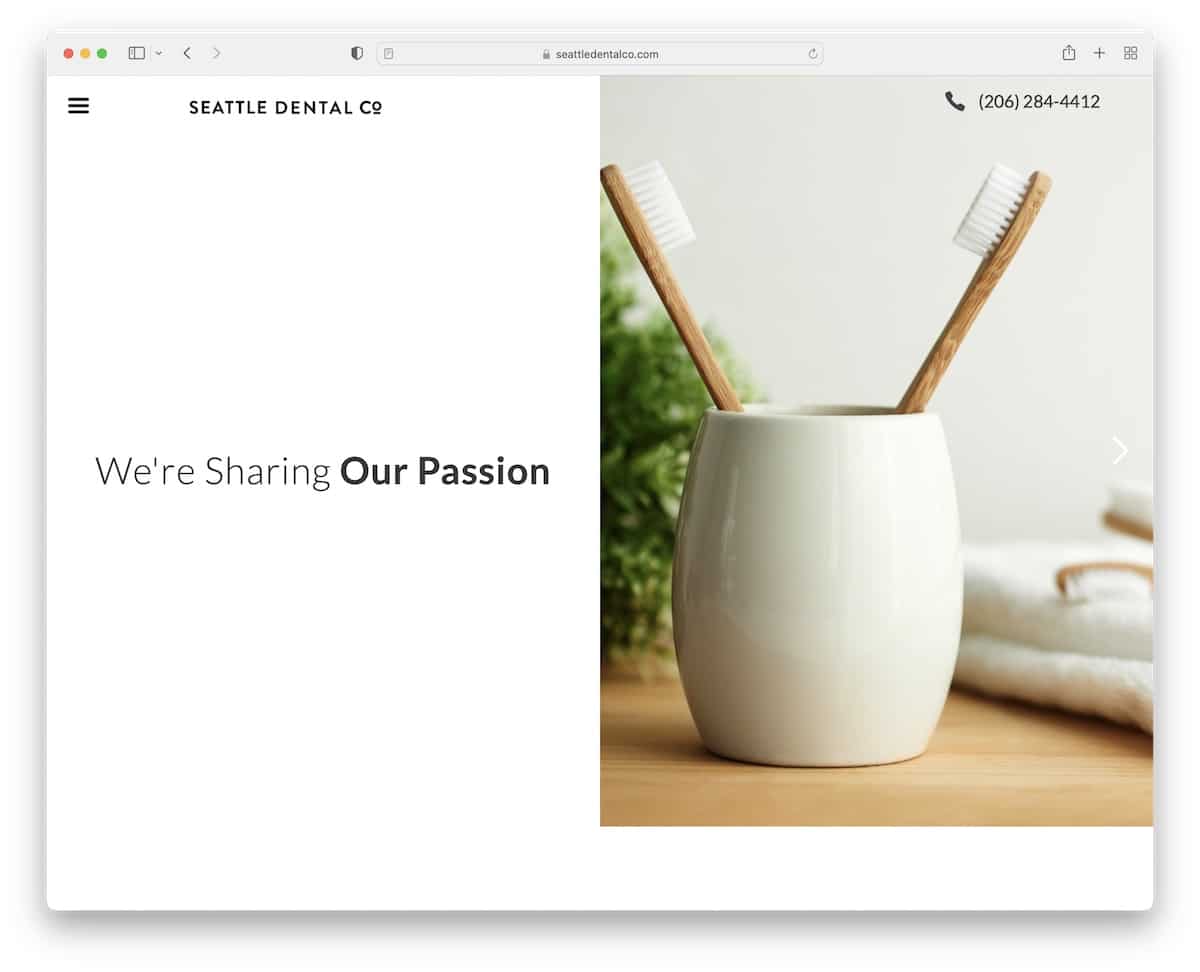
1. 시애틀 덴탈(주)
내장: Squarespace

Seattle Dental Co의 Squarespace 사이트는 매끄럽고 현대적인 디자인이 돋보입니다.
착륙하면 왼쪽에는 흥미로운 텍스트가, 오른쪽에는 매력적인 이미지 슬라이더가 있는 역동적인 분할 화면 디자인이 방문자를 맞이합니다.
플로팅 헤더는 드롭다운 메뉴와 즉시 통화할 수 있는 클릭 가능한 전화번호를 특징으로 하여 쉬운 탐색 기능을 제공합니다.
이 사이트는 추천 슬라이더, 명확한 영업 시간, 길 안내를 위한 통합 Google 지도, Google Forms를 통한 편리한 온라인 약속 양식을 자랑하여 사용자 경험을 향상시킵니다.
참고: 온라인 예약 양식을 치과 웹사이트에 통합하고 비즈니스를 더욱 체계적으로 유지하세요.
선택한 이유 : 분할 화면 디자인과 사용자 친화적인 기능을 혁신적으로 사용하여 미학과 기능성이 조화를 이룬 제품입니다.
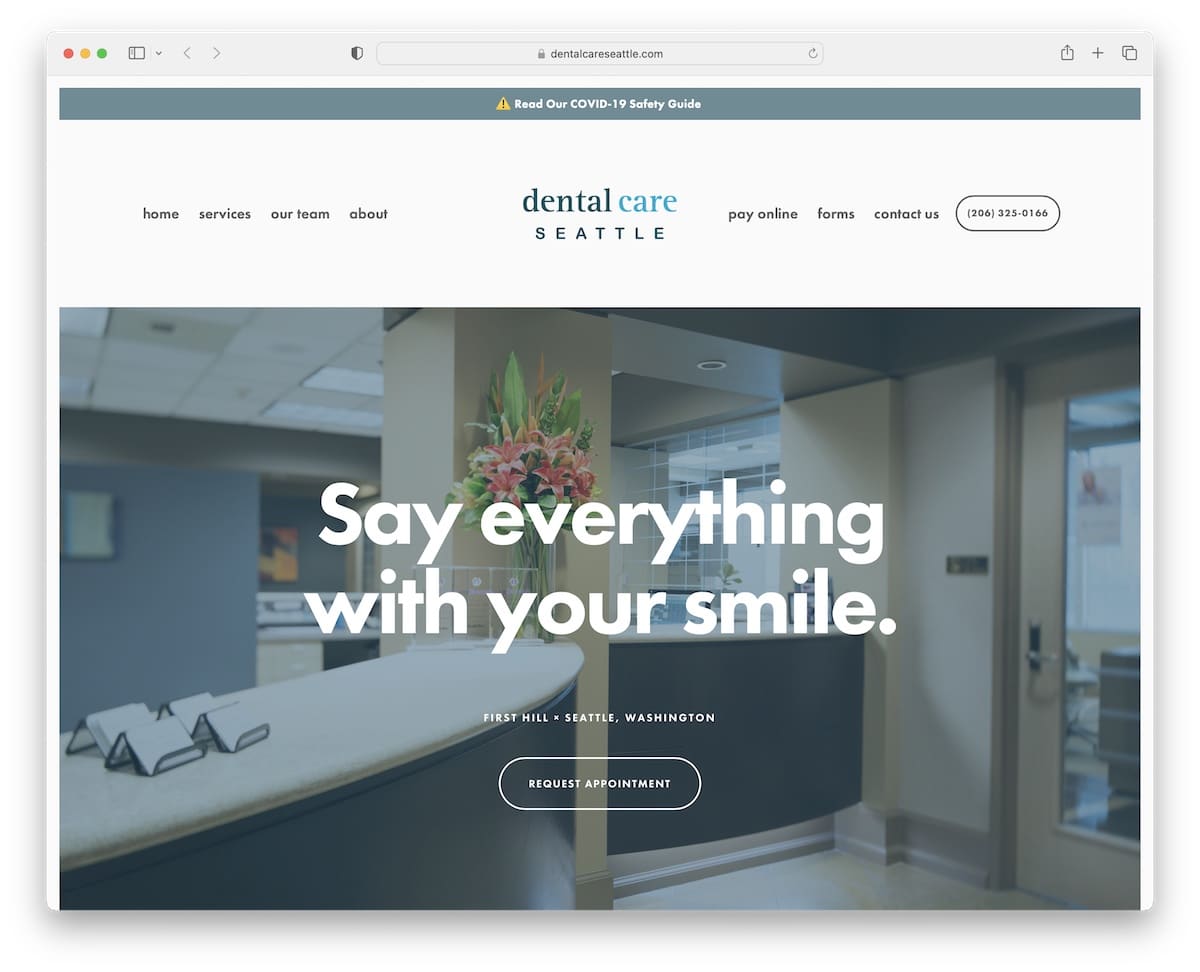
2. 시애틀 치과 진료
내장: Squarespace

Dental Care Seattle의 Squarespace 사이트는 깔끔하고 미니멀한 디자인으로 시선을 사로잡습니다.
상단 표시줄 알림은 방문자를 맞이하며 놓치기 어려운 업데이트를 제공합니다.
깔끔한 헤더는 탐색을 단순화하고 시차 배경 이미지는 깊이와 움직임을 추가하여 탐색 경험을 풍부하게 합니다.
바닥글은 4개의 열로 세심하게 구성되어 있습니다. 여기에는 추가 정보, 빠른 링크, 연락처 세부 정보 및 내장된 Google 지도가 포함되어 있어 방문자가 필요한 모든 것을 클릭 한 번으로 확인할 수 있습니다.
이 웹사이트는 단순성과 포괄적인 기능의 완벽한 균형을 이루고 있습니다.
참고: 치과 사이트를 구축할 때 웹 디자인의 단순성과 깔끔함을 목표로 하여 서비스, 이미지 및 기타 콘텐츠가 더 돋보이도록 하세요.
선택한 이유 : 매력적인 시차 효과와 잘 구성된 바닥글 및 머리글이 결합된 미니멀리스트 디자인 때문입니다.
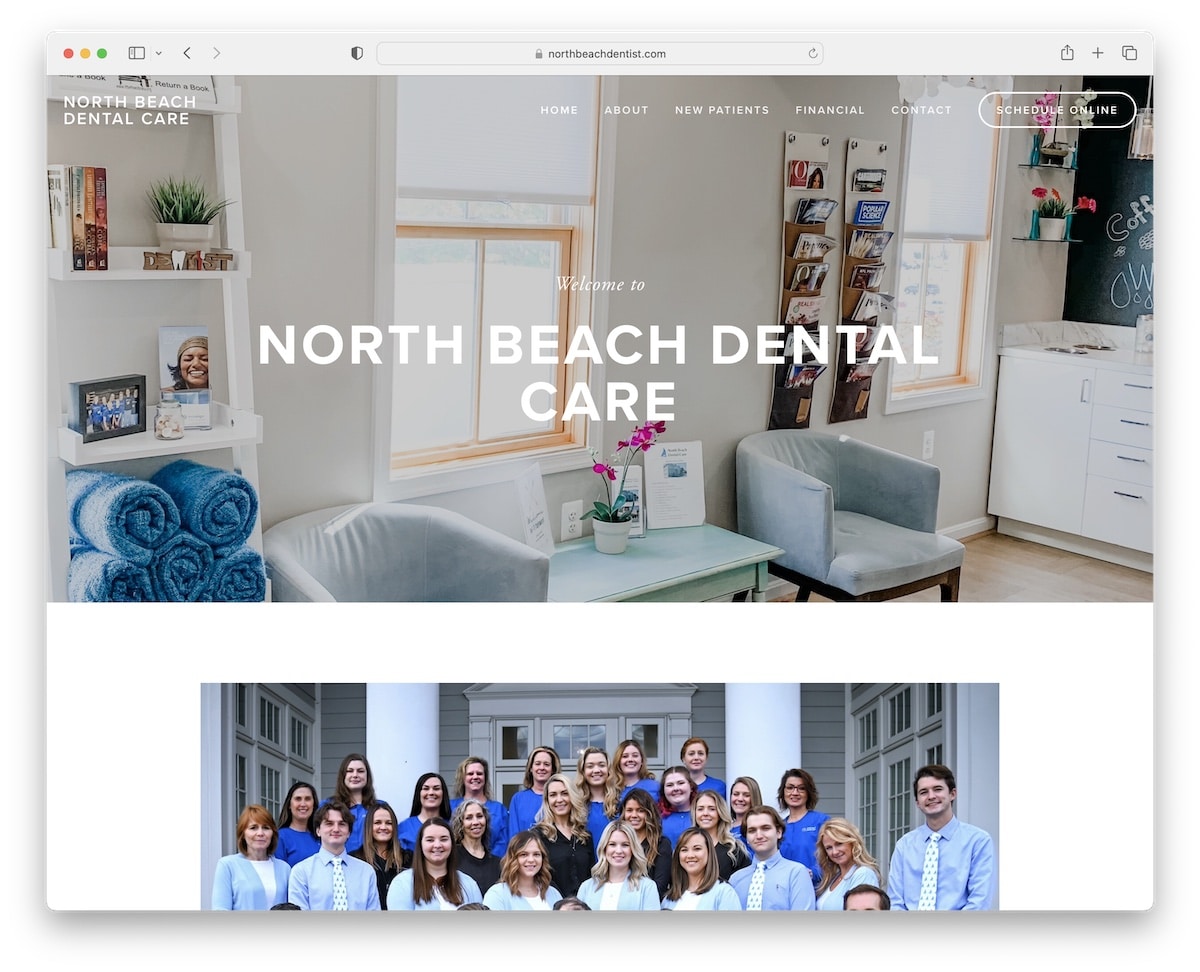
3. 노스 비치 치과 치료
내장: Squarespace

North Beach Dental Care의 Squarespace 웹사이트는 매끄러운 외관을 위해 투명한 헤더와 대조되는 눈에 띄는 상단 표시줄 알림 배너로 시선을 사로잡습니다.
삽입된 비디오는 방문객의 관심을 끌며 클리닉의 서비스와 분위기를 보여줍니다.
모바일 버전에는 캔버스 외부 햄버거 메뉴가 있어 작은 화면에서도 쉽게 탐색할 수 있습니다.
제3자 솔루션을 통해 예약이 간소화되어 사용자 편의성이 향상됩니다.
연락처 페이지에는 양식과 Google 지도가 포함되어 있으며 아코디언은 추가 정보를 깔끔하게 정리하여 사이트를 유익하고 사용하기 쉽게 만듭니다.
참고: Google 지도를 사용하여 치과 진료소의 위치를 편리하게 보여주세요.
선택한 이유 : 시각적 대비, 대화형 요소(비디오) 및 제3자 예약 솔루션의 원활한 통합이 매력적으로 혼합되어 있기 때문입니다.
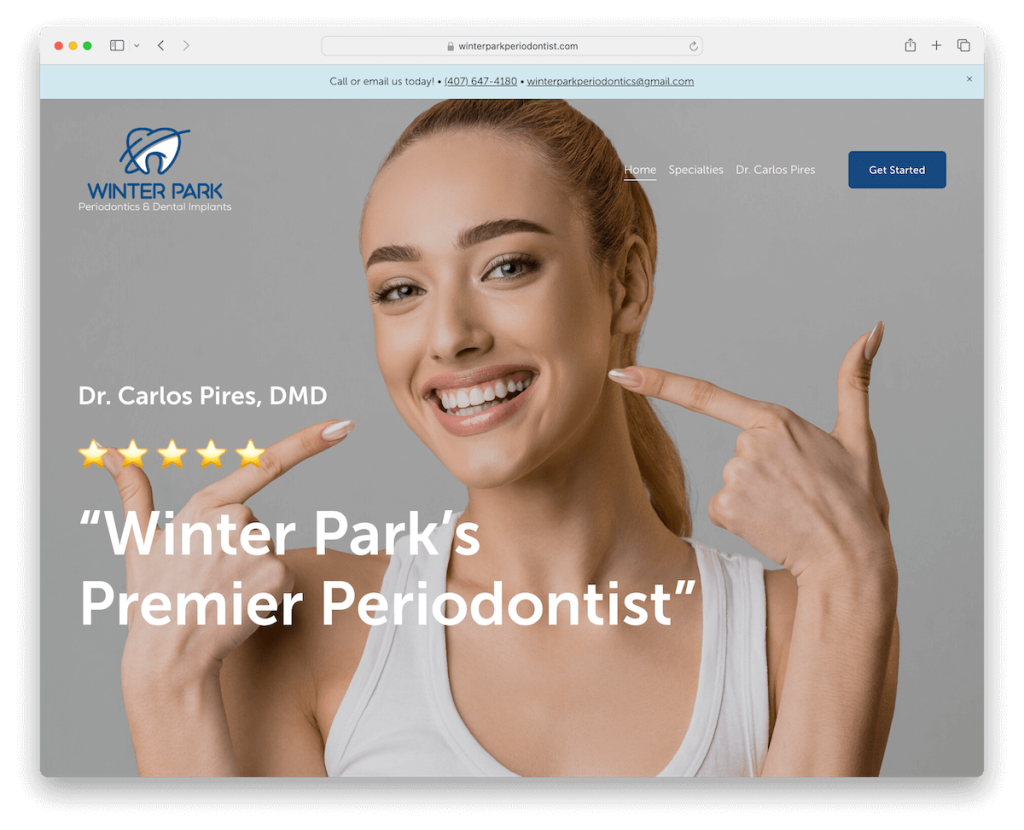
4. 윈터파크
내장: Squarespace

Winter Park의 Squarespace 치과 웹사이트는 시청자의 관심을 즉시 사로잡는 전체 화면 이미지 배경으로 깊은 인상을 남겼습니다.
스크롤 방향에 따라 교묘하게 사라졌다가 다시 나타나는 투명한 헤더가 세련미를 더해줍니다.
사이트의 깔끔한 디자인은 콘텐츠를 강조하는 반면, 별 등급이 있는 사용후기는 신뢰도를 높입니다.
새로운 경험을 유지하기 위해 사이트는 동적 스크롤 콘텐츠 로딩을 사용합니다.
또한 바닥글에 체크박스가 있는 문의 양식을 사용하면 쉽게 연락하거나 피드백을 제공할 수 있습니다.
참고: 머리글에 클릭 가능한 전화번호를, 바닥글에 연락처 양식을 넣어 쉽게 연락할 수 있습니다.
선택한 이유 : 전체 화면 이미지와 직관적인 탐색 기능, 깔끔한 디자인이 결합되어 있습니다.
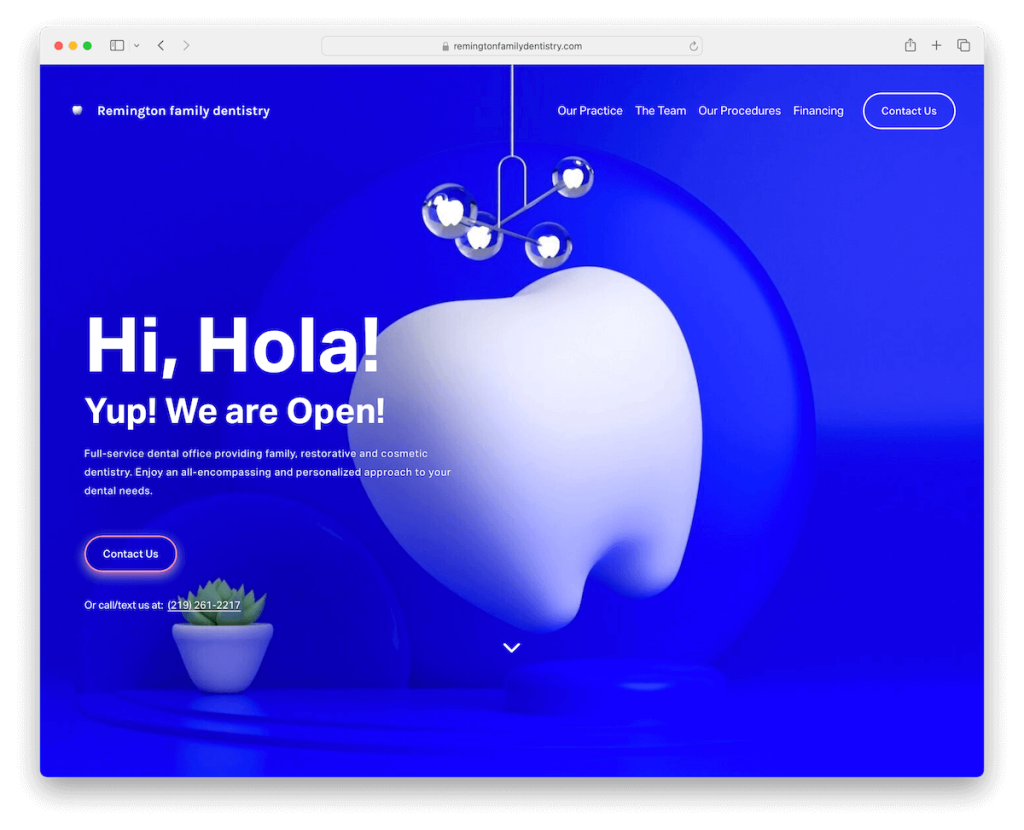
5. 레밍턴 패밀리 치과
내장: Squarespace

Remington Family Dentistry의 Squarespace 웹사이트는 생생한 디자인과 눈에 띄는 색상 구성으로 눈부시게 빛납니다.
스크롤 다운 버튼을 사용하면 충분한 여백이 있는 레이아웃을 더 자세히 탐색할 수 있어 콘텐츠를 쉽게 읽을 수 있고 시각적으로 매력적입니다.
독특한 의사 블록에는 "+" 기호가 있어 대화형 방식으로 더 많은 정보를 표시합니다.
Instagram 피드는 "약속 준비가 되셨나요?"라는 애니메이션과 함께 개인적인 느낌을 더해줍니다. 텍스트와 눈에 띄는 문의하기 버튼이 사용자에게 다음 단계로 원활하게 안내합니다.
참고: 잠재 환자가 공감할 수 있도록 웹 사이트에 브랜드 색상을 구현하십시오.
선택한 이유 : 확장 가능한 닥터 블록 및 애니메이션 클릭 유도 문구와 같은 현대적인 디자인 요소 때문입니다.
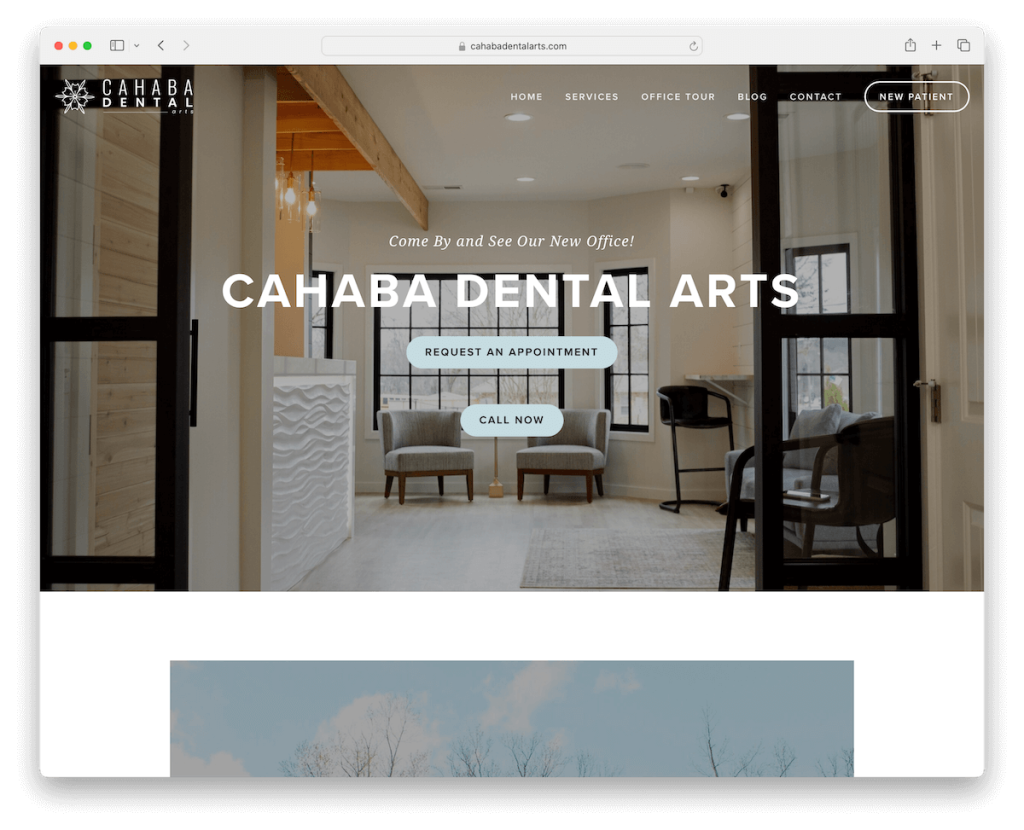
6. 카하바치과
내장: Squarespace

Cahaba Dental의 Squarespace 치과 사이트는 박스형 기본 레이아웃에 우아하게 자리잡은 놀라운 전폭 영웅 및 바닥글 영역을 갖추고 있습니다.
탐색 표시줄에 눈에 띄는 클릭 유도 문구(CTA) 버튼이 있어서 클릭 한 번으로 약속을 잡을 수 있습니다.
신규 환자에 대한 가격이 투명하게 표시되므로 처음부터 신뢰가 형성됩니다. (큰 플러스!)
사용후기, 풍부한 기능을 갖춘 바닥글, 라이트박스 기능을 갖춘 사무실 갤러리, (i)정기적으로 업데이트되는 블로그 섹션이 모두 결합되어 포괄적인 사용자 경험을 제공합니다.
참고: 치과 블로그를 전략적으로 실행하면 많은 신규 환자를 유치할 수 있습니다. 하지만 더 중요한 것은 정기적으로 업데이트하는 것입니다.
선택이유 : 쾌적한 분위기와 투명한 가격 등 실용성을 겸비한 점.
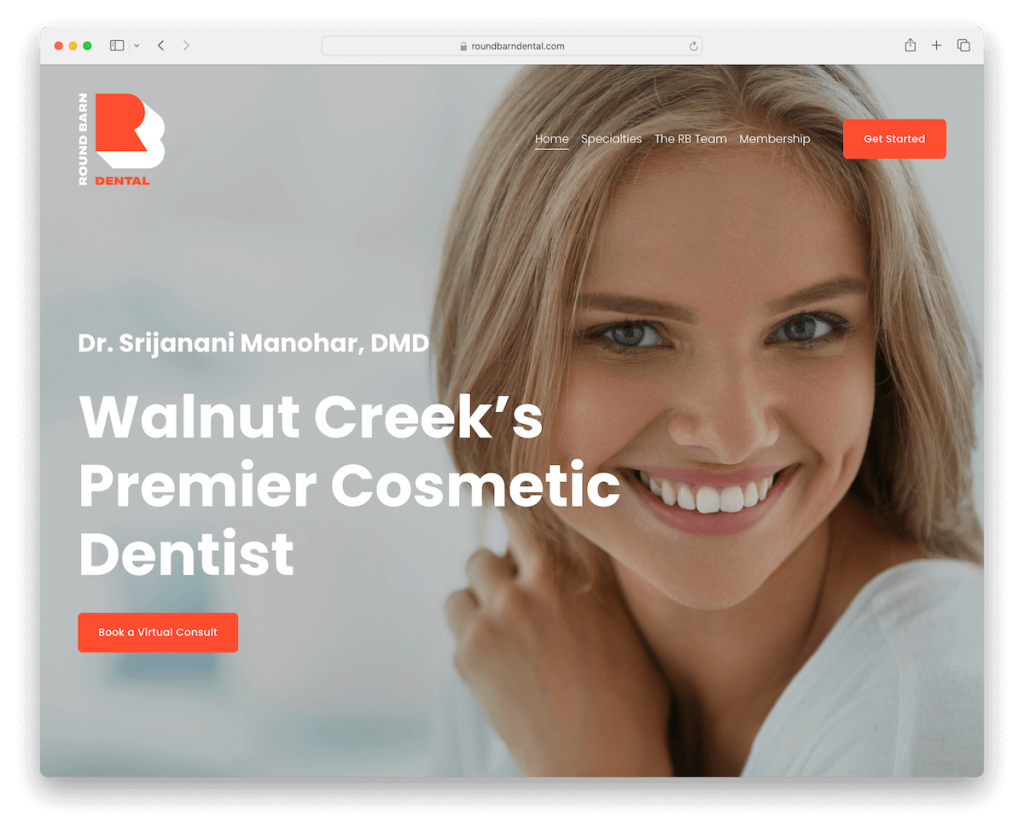
7. 라운드반치과
내장: Squarespace

Round Barn Dental 사이트는 영향력 있는 전체 화면 히어로 섹션으로 강렬한 첫인상을 남깁니다. 여기에는 오버레이된 헤더, 간결한 텍스트, 눈에 띄는 예약 CTA 버튼이 포함되어 있습니다.
기발한 헤더 디자인은 깔끔한 보기를 위해 아래로 스크롤할 때 사라지고, 위로 스크롤하면 다시 나타나므로 쉽게 탐색할 수 있습니다.
오른쪽 하단에 있는 떠다니는 Facebook 메신저 채팅 위젯은 현대적인 느낌을 더해 즉각적인 커뮤니케이션을 촉진합니다.
바닥글에는 소셜 미디어 아이콘, 문의 양식, Google 지도, 영업 시간 등 유용한 정보가 포함되어 있어 방문자에게 편리한 리소스가 됩니다.
참고: 실시간 채팅 위젯을 통합하면 방문자 상호 작용이 한 단계 더 발전할 수 있습니다. (더 기본적인 질문은 차분하게 봇을 이용하셔도 됩니다.)
선택한 이유 : 시각적 효과와 사용자 편의성을 위해 동적 헤더와 접근 가능한 커뮤니케이션 도구를 강조했습니다.
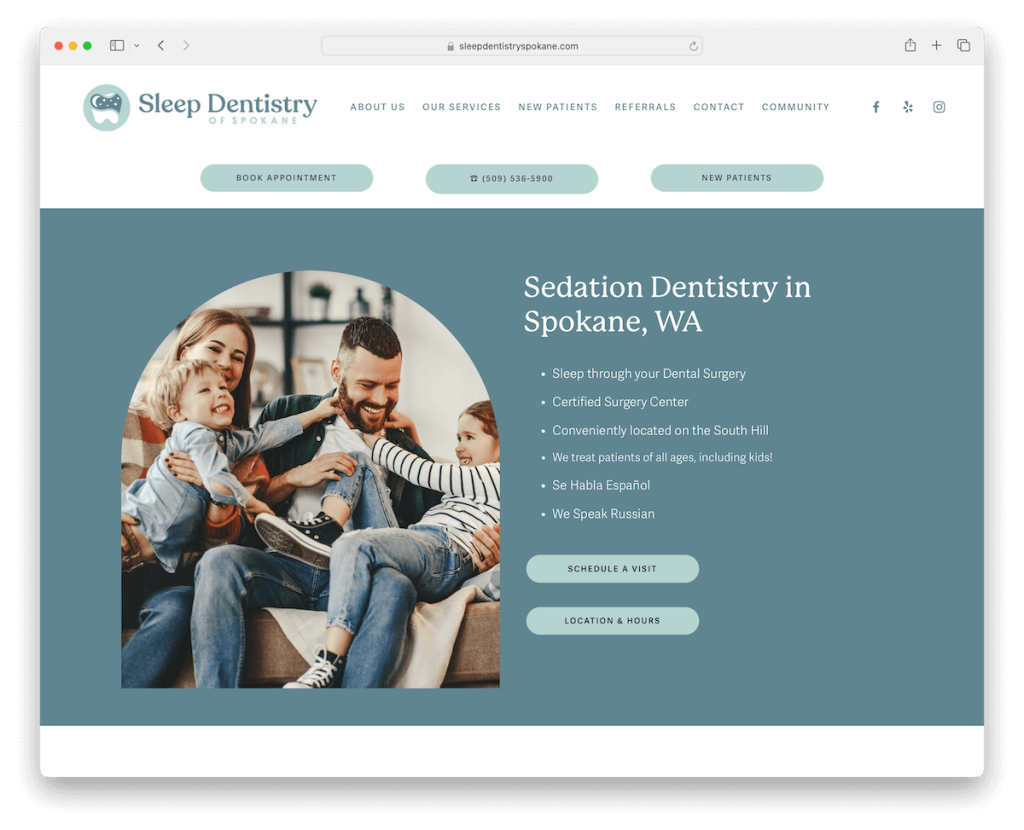
8. 스포케인의 수면치과
내장: Squarespace

Sleep Dentistry Of Spokane의 웹사이트는 가볍고 차분한 디자인을 발산하여 사용자를 고요한 온라인 공간으로 초대합니다.
스크롤할 때 콘텐츠가 로드되므로 충분한 공백으로 원활하고 중단 없는 탐색 환경이 보장됩니다.
헤더는 메뉴 링크, 소셜 아이콘, 약속 잡기, 사무실에 전화 걸기, 새 환자 환영을 위한 3개의 CTA 버튼 등을 포함하여 효율적으로 구성되었습니다.
멋진 '팀을 만나다' 섹션은 개인적인 느낌을 더해주며, Google 지도 통합은 편리한 길안내를 제공하므로 한 번의 클릭만으로 방문할 수 있습니다.
참고: 헤더/탐색 표시줄의 CTA 버튼은 전환율을 크게 높일 수 있습니다.
선택한 이유 : 편안한 디자인과 직관적인 탐색 및 "팀을 만나다" 섹션과 같은 사용자 중심 기능 때문입니다.
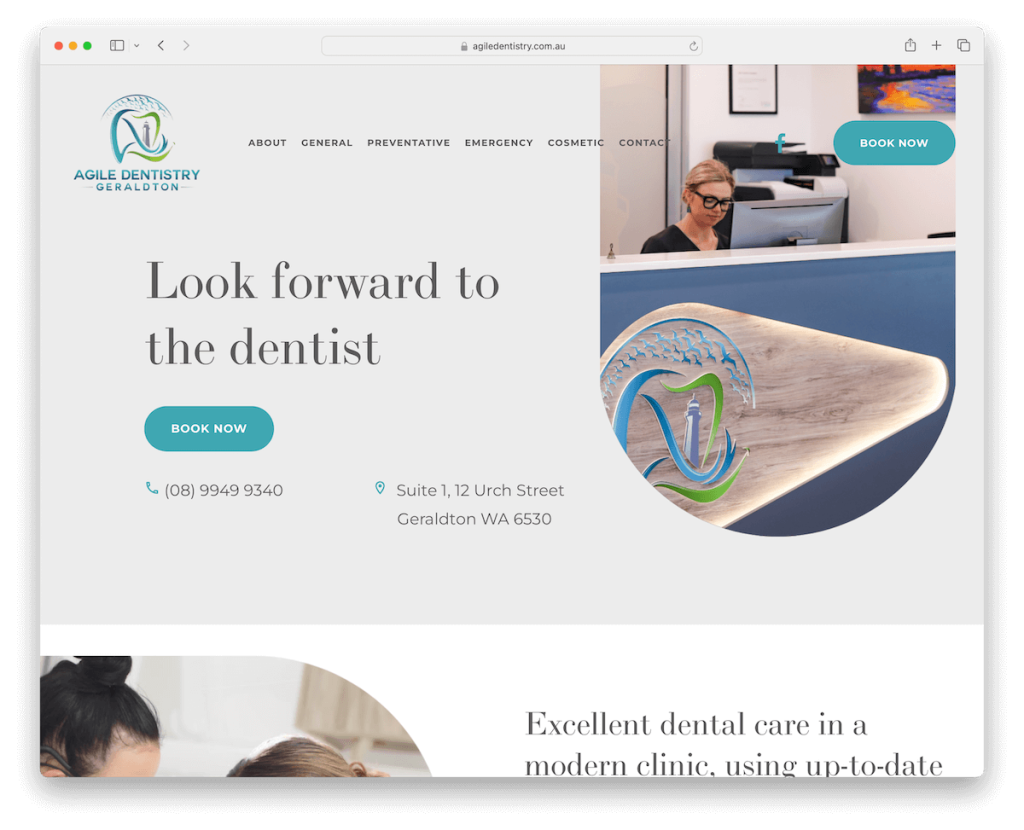
9. 민첩한 치과
내장: Squarespace

Agile Dentistry의 Squarespace 웹사이트는 행동을 위해 설계되었습니다. 방문자에게 명확한 CTA, 연락처 세부 정보 및 위치 정보를 즉시 제공하는 스크롤 없이 볼 수 있는 섹션이 있습니다.
투명한 헤더는 사이트의 현대적인 미학을 더해주며, 시선을 사로잡는 전후 이미지 갤러리는 작품의 변혁적 힘을 보여줍니다. (안타깝게도 스톡 이미지입니다.)

내부 페이지는 유용한 정보로 가득 차 있어 방문자에게 깊이와 리소스를 제공합니다.
온라인 약속은 제3자 플랫폼을 통해 원활하게 통합되어 예약 프로세스를 단순화합니다.
참고: 전후 이미지는 놀라운 효과를 발휘할 수 있지만 이미지가 재고가 아닌 본인의 것인지 확인하세요.
선택한 이유 : 명확하고 실행 가능한 레이아웃과 풍부한 내부 페이지가 특징입니다.
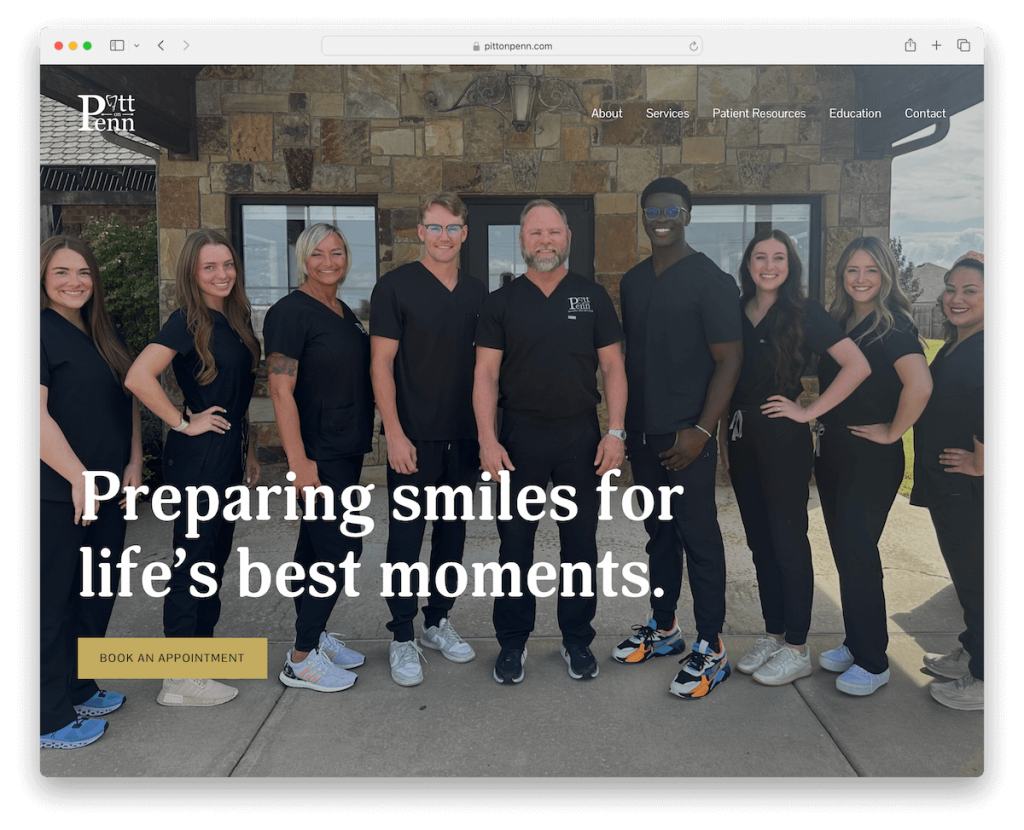
10. 피트 온 펜
내장: Squarespace

Pitt On Penn의 치과 웹사이트는 처음부터 주목할만한 분위기를 조성하는 대조적인 디자인으로 관심을 불러일으켰습니다.
직접 예약 CTA로 보완된 스크롤 없이 볼 수 있는 부분의 전체 화면 이미지 배경은 즉각적인 상호작용을 유도합니다.
우리는 실제 환자 결과를 보여주고 진정성과 신뢰를 더해주는 이미지 갤러리를 정말 좋아합니다.
어두운 바닥글은 연락처 정보, 위치 세부 정보 및 영업 시간을 깔끔하게 표시하는 사이트의 나머지 부분과 뚜렷하게 모순됩니다.
또한 하단의 뉴스레터 구독 양식은 지속적인 연결을 장려합니다(읽기: 이메일 마케팅).
참고: 치과 비즈니스를 구축하는 가장 좋은 방법 중 하나는 (잠재적인) 환자 이메일을 수집하고 전략적 이메일 마케팅을 적용하는 것입니다.
선택한 이유 : 대담한 디자인과 실제 환자 이미지를 효과적으로 사용하여 매력적이고 신뢰할 수 있는 온라인 존재감을 조성합니다.
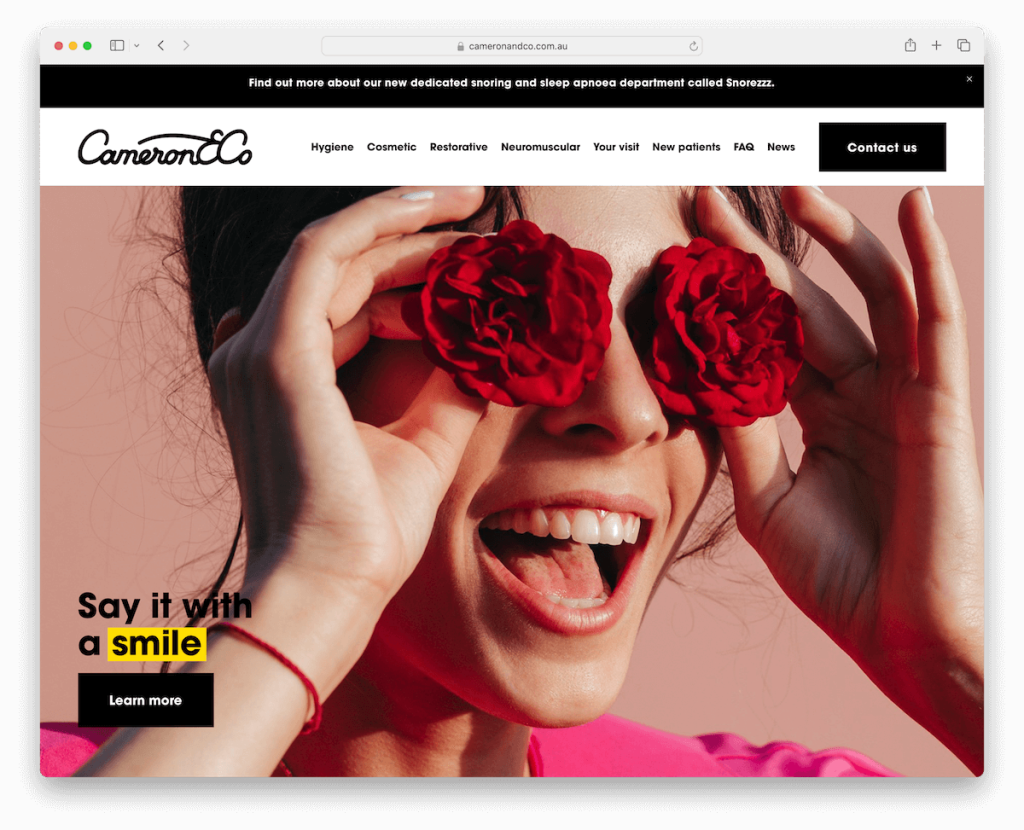
11. 카메론 & 공동
내장: Squarespace

Cameron & Co의 Squarespace 치과 웹사이트는 역동적으로 사라지거나 다시 나타나는 상단 표시줄과 헤더로 빛을 발하며 원활한 탐색을 보장합니다.
크고 영향력 있는 전체 화면 이미지 배경 섹션은 방문자의 관심을 끌고 사이트에 생동감을 더하는 활기찬 디테일로 보완됩니다.
또한 5개 열로 구성된 굵은 검정색 바닥글은 편리한 링크와 연락처 정보를 풍부하게 제공합니다.
또한, 환자 성공 사례가 뉴스 섹션에 눈에 띄게 소개되어 의료 행위의 품질과 영향에 대한 실질적인 증거를 제공합니다.
참고 : 치과 사이트에 사용후기, 전후 이미지, 환자의 성공 사례를 포함하세요.
선택한 이유 : 생생한 기능, 꽉 찬 바닥글 및 고객 성공 사례.
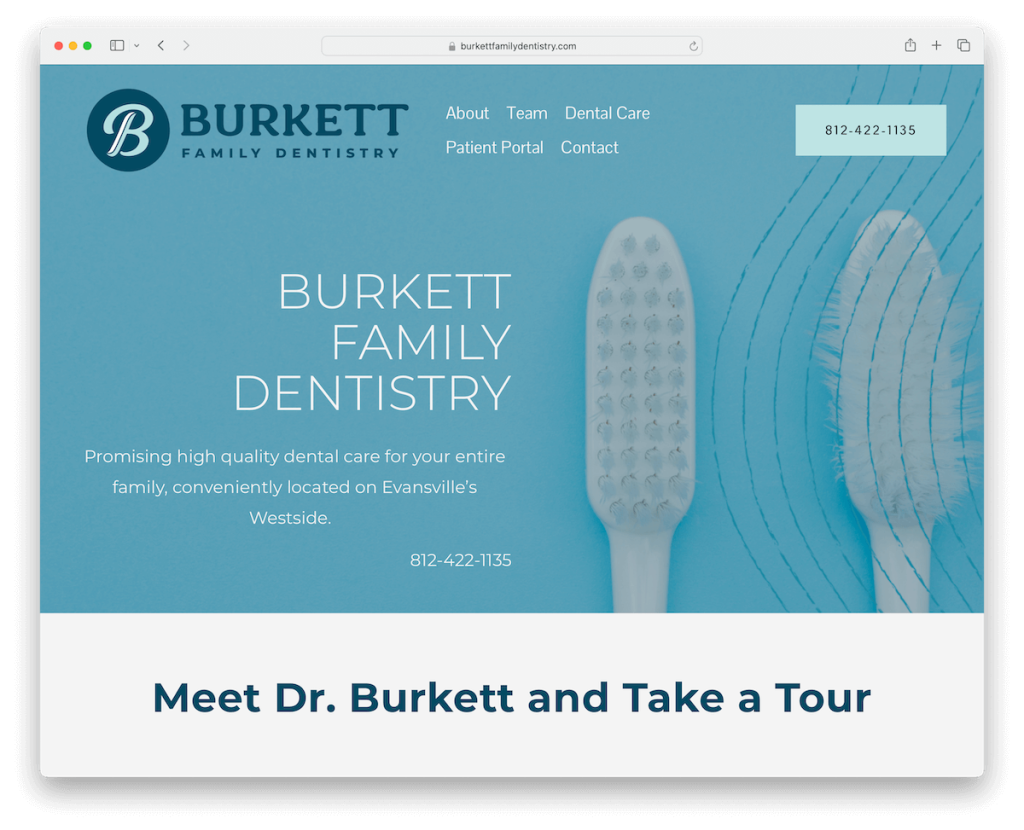
12. 버킷 패밀리 치과
내장: Squarespace

Burkett Family Dentistry의 사이트는 단순성과 접근성을 최우선으로 생각하며 헤더에 클릭 가능한 전화번호를 표시하여 즉각적인 연락이 가능합니다.
디자인은 공백과 큰 활자를 활용하여 가독성과 탐색 용이성을 강조하는 깨끗하고 사용자 친화적인 인터페이스를 만듭니다.
독특하게도 이 사이트는 직접적인 전화 통신을 선택하고 보다 개인적인 접촉을 선호하여 이메일 연락처나 문의 양식을 피합니다.
Google 지도 통합을 통해 쉽게 위치를 찾을 수 있으며 FAQ 섹션에서는 일반적인 질문을 해결하여 방문자의 경험을 간소화합니다.
참고: 웹사이트에 환자에 대한 정보를 최대한 많이 제공하세요. FAQ 섹션이 매우 유용할 수 있습니다.
선택한 이유 : 단순성과 직접적인 의사소통에 중점을 두었습니다.
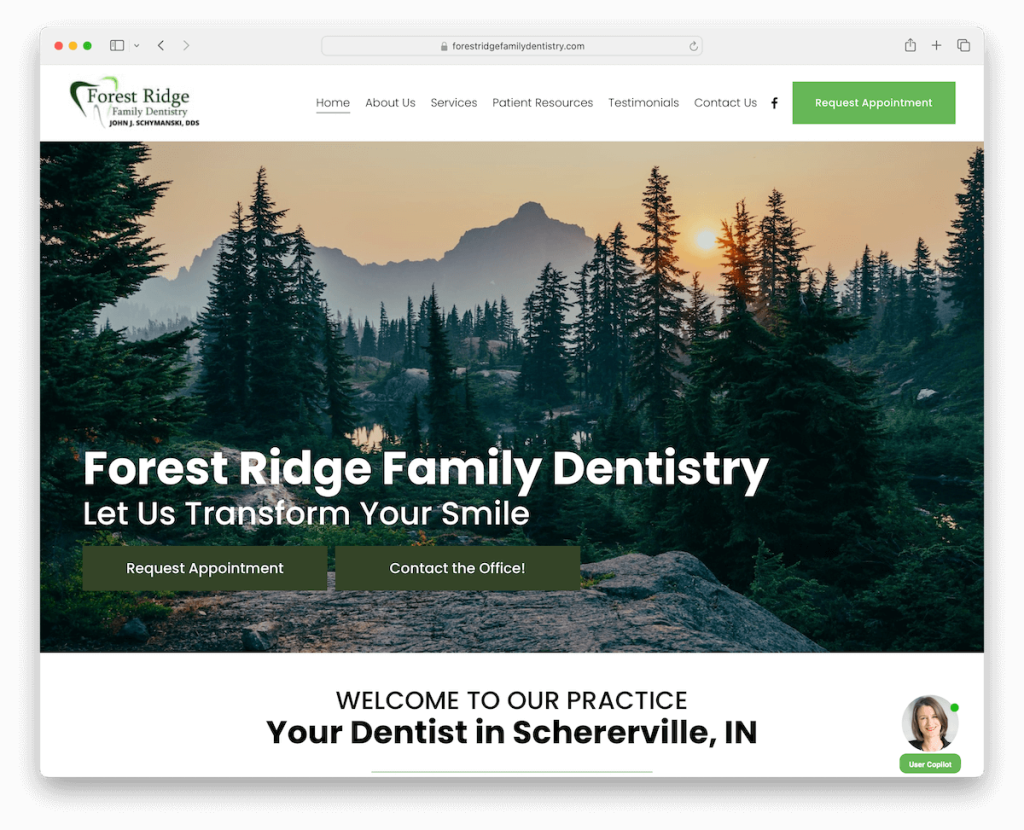
13. 포레스트 리지 패밀리 치과
내장: Squarespace

Forest Ridge Family Dentistry의 웹사이트에는 주요 탐색 요소에 항상 액세스할 수 있도록 하는 플로팅 헤더를 포함하여 실용적인 디자인 기능이 있습니다.
또한 오른쪽 하단에 있는 독특한 부동 도우미 위젯은 즉각적인 지원을 제공하여 사용자 참여를 향상시킵니다.
탐색 표시줄의 약속 버튼은 효율적인 예약을 위해 사용자를 제3자 플랫폼으로 원활하게 안내합니다.
또한 전용 추천 페이지에서는 Google 리뷰를 소개하고 실제 환자 피드백을 제공하며 실제 보증을 통해 예비 환자들 사이에서 신뢰를 구축합니다.
참고: 리뷰를 위해 제3자 플랫폼을 자유롭게 사용해 보세요. (구글 리뷰는 치과의 신뢰도를 높이는 훌륭한 솔루션입니다.)
선택한 이유 : 접근 가능한 커뮤니케이션 도구와 전용 추천 페이지.
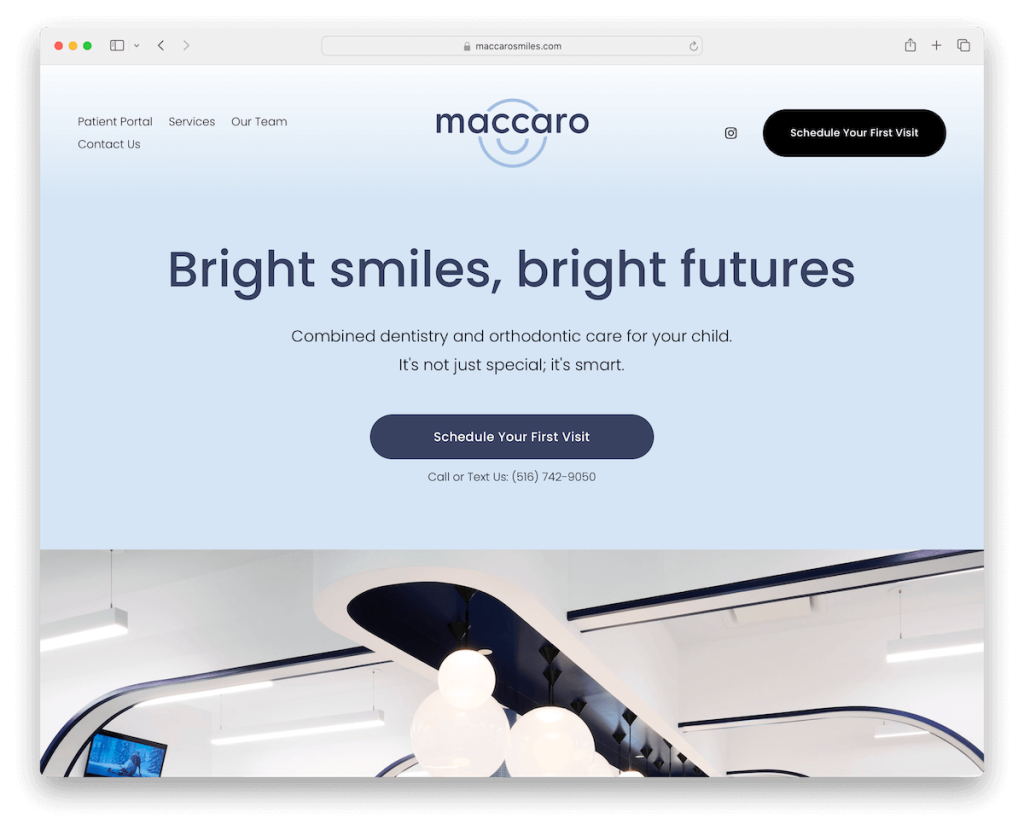
14. 마카로 스마일스
내장: Squarespace

Maccaro Smiles의 Squarespace 웹사이트는 병원의 분위기와 서비스를 보여주는 대형 이미지 전용 슬라이더로 눈길을 끕니다.
슬라이더 아래의 캐러셀은 쉽게 소화할 수 있는 추가 정보를 제공하여 방문자 참여를 향상시킵니다.
이 사이트에는 눈에 띄는 전후 이미지 갤러리가 있어 실질적인 결과와 전문성을 보여줍니다.
또한, 실제 Google 리뷰가 홈페이지에 눈에 띄게 표시되어 신뢰성을 더해줍니다.
심층적인 회사 소개 페이지는 팀 구성원에 대한 포괄적인 통찰력을 제공하는 한편, 제3자 플랫폼에서 호스팅되는 환자 구성원 영역은 안전하고 개인화된 환자 액세스를 보장합니다.
참고: 슬라이더는 웹사이트 공간을 너무 많이 차지하지 않고도 사무실, 서비스 등을 보여줄 수 있는 좋은 방법입니다.
선택한 이유 : 시각적인 요소와 비포애프터 갤러리, 구글 리뷰 등 철저한 콘텐츠 때문입니다.
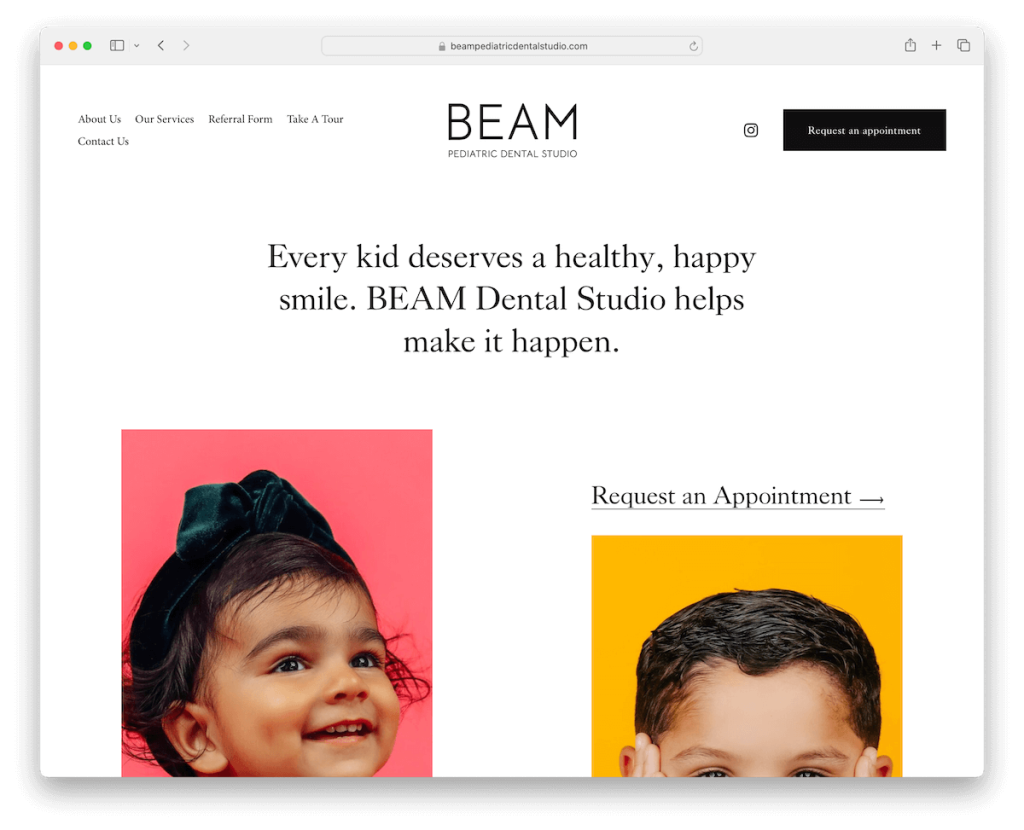
15. 빔 소아치과 스튜디오
내장: Squarespace

Beam Pediatric Dental Studio의 사이트는 많은 공백, 생생한 이미지 및 큰 활자를 강조하는 눈에 띄는 디자인으로 돋보입니다.
아래로 스크롤하는 동안 편리한 헤더가 화면 공간을 최대화하기 위해 스마트하게 사라지지만 간단한 위로 스크롤하면 다시 나타납니다.
가볍지만 기능이 가득한 바닥글은 페이지를 압도하지 않으면서도 필수 정보를 제공합니다.
또한, 삽입된 홍보 영상을 통해 해당 서비스에 대한 역동적인 소개를 제공합니다.
또한 예약 과정을 간소화하는 고급 예약 양식을 찾을 수 있으므로 부모가 자녀의 방문을 쉽게 확보할 수 있습니다.
참고: 헤더가 사라지거나 다시 나타나므로 사이트 탐색이 더 편리해집니다.
선택한 이유 : 직관적인 탐색과 시간을 절약해 주는 예약 프로세스로 강조된 깔끔한 디자인과 기능성의 조화 때문입니다.
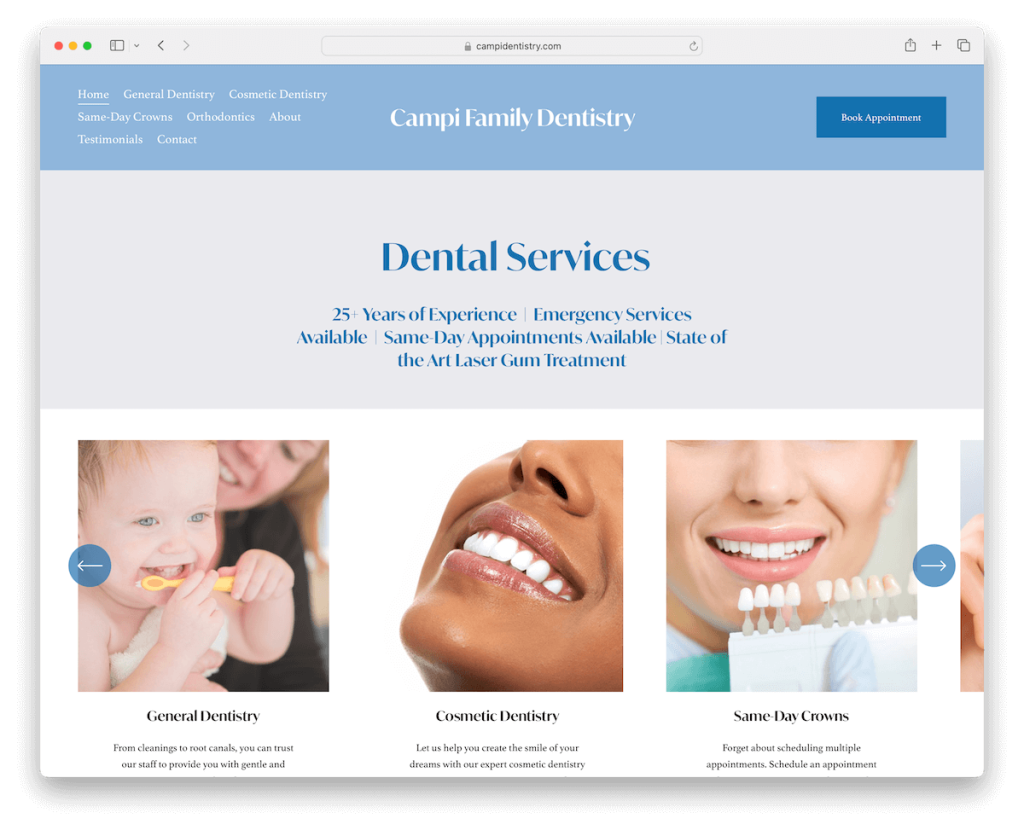
16. 캄피 패밀리 치과
내장: Squarespace

Campi Family Dentistry의 Squarespace 웹사이트는 단순성과 편리함의 모델입니다.
간단한 디자인에는 메뉴 링크가 있는 헤더와 눈에 띄는 약속 CTA 버튼이 있습니다.
회전목마에는 클리닉의 전문성과 신뢰성을 강조하는 다양한 서비스와 인증서, 배지가 우아하게 표시됩니다.
아코디언은 Campi Family Dentistry에 대한 더 자세한 정보를 표시하는 데 교묘하게 사용되어 방문자가 페이지를 어지럽히지 않고 지식을 확장할 수 있도록 합니다.
마지막으로 연락처 페이지에는 양식이나 이메일이 없지만 Google 지도와 위치 및 영업 시간이 포함된 전화번호가 제공됩니다.
참고 : 인증서, 배지, 졸업장 등이 있는 경우 주저하지 말고 사이트에 표시하세요.
선택한 이유 : 서비스 캐러셀 및 유용한 아코디언과 같은 기능을 통해 명확성과 사용 편의성을 제공합니다.
Squarespace로 치과 웹사이트를 만드는 방법
치과 현장 작업을 시작하기 위한 간단한 6단계 튜토리얼은 다음과 같습니다.
- Squarespace 가입 : Squarespace 웹사이트를 방문하여 계정을 만드세요. 무료 평가판을 활용하여 귀하의 필요에 가장 적합한 계획을 선택하십시오.
- 템플릿 선택 : Squarespace의 템플릿 컬렉션을 살펴보세요. 의료 전문가나 기업에 맞는 디자인을 찾으십시오. 이러한 디자인은 치과 웹사이트에 가장 적합한 레이아웃과 기능을 제공할 가능성이 높습니다.
- 템플릿 맞춤설정 : Squarespace의 드래그 앤 드롭 편집기를 사용하여 템플릿을 맞춤설정하세요. 병원 로고를 추가하고, 색 구성표를 선택하고, 브랜드를 반영하는 글꼴을 선택하세요.
- 콘텐츠 추가 : 홈, 회사 소개, 서비스, 추천사, 연락처 정보 등 웹사이트용 페이지를 만듭니다. 서비스 설명, 전문적 배경, 환자가 연락할 수 있는 방법 등 관련 콘텐츠로 이 페이지를 채우세요.
- 웹사이트 게시 및 홍보 : 웹사이트가 만족스러우면 게시 버튼을 누르세요. 소셜 미디어, 이메일 뉴스레터, 기타 마케팅 채널에 새 사이트를 공유하여 방문자를 유치하세요.
Squarespace Dental 웹사이트에 대한 자주 묻는 질문
내 Squarespace 치과 웹사이트에 약속 예약 기능을 통합할 수 있나요?
예, Squarespace에서는 내장된 기능이나 제3자 서비스 내장을 통해 약속 예약 기능을 통합할 수 있습니다. 이는 Squarespace 편집기를 통해 쉽게 설정할 수 있으므로 환자가 웹사이트에서 직접 약속을 예약할 수 있습니다.
치과 진료 전후 이미지를 표시할 수 있나요?
예. Squarespace는 치과 치료 전후 이미지를 보여주는 데 사용할 수 있는 다양한 갤러리 옵션을 제공합니다. 슬라이더, 그리드 또는 캐러셀 형식을 선택하여 이러한 이미지를 표시할 수 있습니다.
치과 웹사이트용 Squarespace 템플릿은 얼마나 사용자 정의가 가능한가요?
고도로 맞춤화 가능합니다. Squarespace 템플릿은 색 구성표 및 글꼴부터 페이지 레이아웃 및 기능에 이르기까지 다양한 사용자 정의 옵션을 제공합니다. 이러한 유연성을 통해 치과 진료소의 브랜드와 고유한 요구 사항에 맞게 웹사이트를 정확하게 맞춤화할 수 있습니다.
내 Squarespace 치과 웹사이트에 환자 추천서를 추가할 수 있나요?
예, 웹사이트에 환자 추천서를 추가할 수 있습니다. Squarespace를 사용하면 환자의 긍정적인 피드백을 공유할 수 있는 추천 전용 섹션이나 페이지를 만들 수 있습니다. 이는 예비 환자와의 신뢰와 신뢰를 구축할 수 있는 좋은 방법입니다.
내 Squarespace 치과 웹사이트가 모바일 친화적인지 어떻게 확인할 수 있나요?
자동으로. Squarespace 템플릿은 반응형으로 설계되었습니다. 즉, 스마트폰과 태블릿을 포함한 모든 기기의 화면 크기에 맞게 자동으로 조정됩니다.
