2023년 최고의 Squarespace 전자상거래 사례 21개
게시 됨: 2023-03-10무엇이 가능한지 확인하기 위해 최고의 Squarespace 전자 상거래 사례를 찾고 있습니까?
미니멀리스트를 구축하든 고급 기능이 풍부한 온라인 상점을 구축하든 관계없이 이 훌륭한 전자 상거래 웹 사이트 빌더를 사용하면 가능합니다.
매력적인 홈페이지와 통찰력 있는 제품 페이지를 만드는 것부터 빠른 체크아웃 프로세스와 뛰어난 사이트 탐색에 이르기까지 모든 것이 가능합니다.
그러나 이러한 환상적인 웹 디자인을 보면 모든 종류의 새롭고 창의적이고 기능적인 아이디어를 얻을 수 있습니다.
참고 : 주요 Squarespace 웹사이트 예제의 일반 목록을 확인하는 데 관심이 있을 수도 있습니다.
Squarespace 전자 상거래 예
1. 브루티코
내장: Squarespace

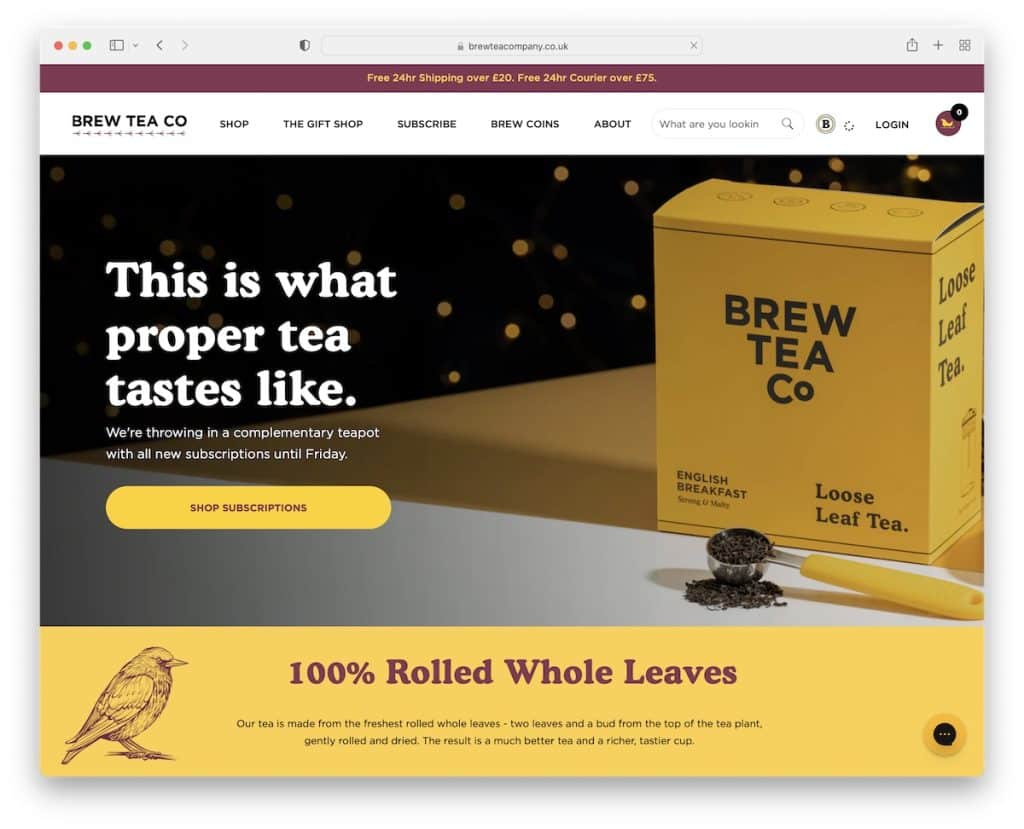
Brew Tea Co's는 단순함을 지향하지만 브랜딩은 생생하고 시선을 사로잡습니다(감사합니다, 노란색!).
이 전자 상거래 웹 사이트에는 즐거운 온라인 쇼핑 경험을 제공하는 실용적인 기능이 많이 있습니다.
상단 표시줄 텍스트 슬라이딩 알림 및 메가 메뉴에서 채팅 위젯 및 베스트 셀러 캐러셀에 이르기까지 이 사람들은 올바르게(그리고 영리하게) 수행하는 방법을 알고 있습니다.
참고: 보다 즐겁고 기억에 남을 분위기를 위해 웹 디자인에 전략적으로 브랜딩을 포함하십시오.
올바른 팔레트를 선택하는 데 영감이 필요한 경우 최고의 웹 사이트 색상 컬렉션을 확인하는 것을 잊지 마십시오.
2. 오셀롯 초콜릿
내장: Squarespace

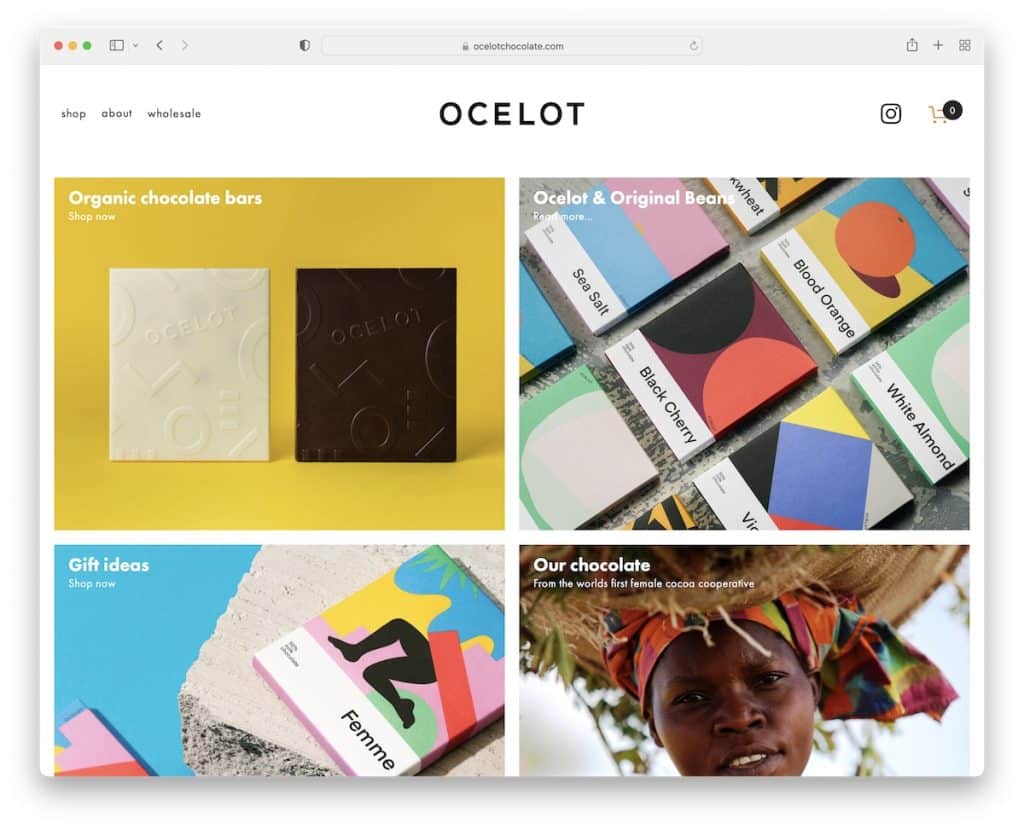
Ocelot Chocolate은 다양한 상점과 내부 페이지로 연결되는 훌륭한 그리드 레이아웃을 가지고 있습니다. 머리글과 바닥글은 기본으로 동일한 배경색을 사용하여 단순합니다.
흥미롭게도 웹사이트는 검색 표시줄을 사용하지 않지만 드롭다운 메뉴 때문에 작동합니다. 또한 항목이 많지 않기 때문에 모든 항목에 쉽게 액세스할 수 있습니다.
참고: 머리글과 바닥글을 포함하여 전체 웹 사이트에서 동일한 배경색으로 온라인 상태를 더 깔끔하게 만듭니다.
3. 초자연적
내장: Squarespace

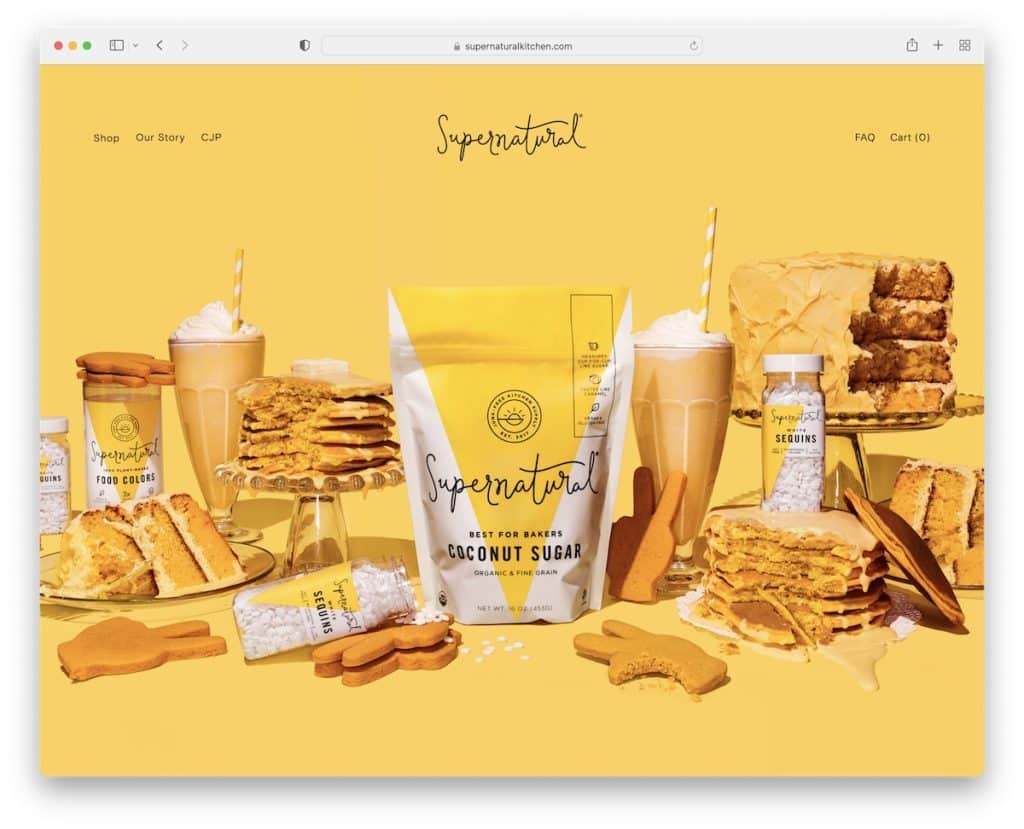
수퍼내추럴은 시차 효과가 있는 큰 영웅 이미지를 가지고 있어 대담한 첫인상을 만든다. 헤더는 100% 투명하여 이미지가 더 튀게 보입니다.
또한 새 탭에서 이미지 게시물을 열고 새 창에서 비디오 게시물을 여는 통합 Instagram 피드를 찾을 수 있습니다.
그들은 또한 뉴스레터 팝업을 사용하여 이메일 대신 할인을 홍보합니다.
참고: 더 많은 콘텐츠를 추가하고 IG 피드로 얼마나 사교적인지 보여주세요.
4. 존스 바-BQ
내장: Squarespace

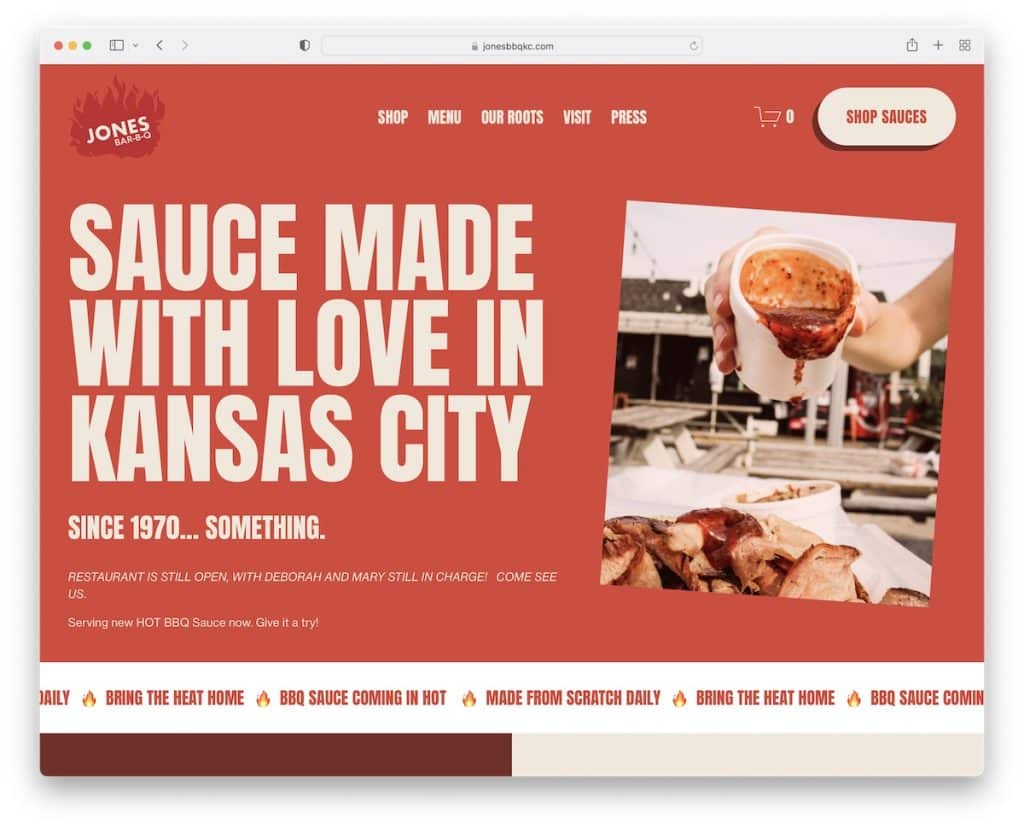
Jones Bar-BQ의 편리한 기능 중 하나는 스크롤을 시작하면 사라지고 상단으로 돌아가면 다시 나타나는 헤더입니다. 내비게이션 바에는 장바구니 아이콘과 CTA(Call-to-Action) 버튼도 있습니다.
더 많은 참여를 위해 스크롤에 콘텐츠를 로드하는 것 외에도 슬라이딩 텍스트를 두 번 사용하여 집중을 유지합니다. 마지막으로 여러 열 바닥글 전에 구독 양식을 사용하여 이메일 마케팅을 위한 리드를 수집합니다.
참고: 사라지거나 다시 나타나는 머리글을 만들어 플로팅 메뉴의 실용성을 유지하면서 스크롤에 방해가 되지 않도록 합니다.
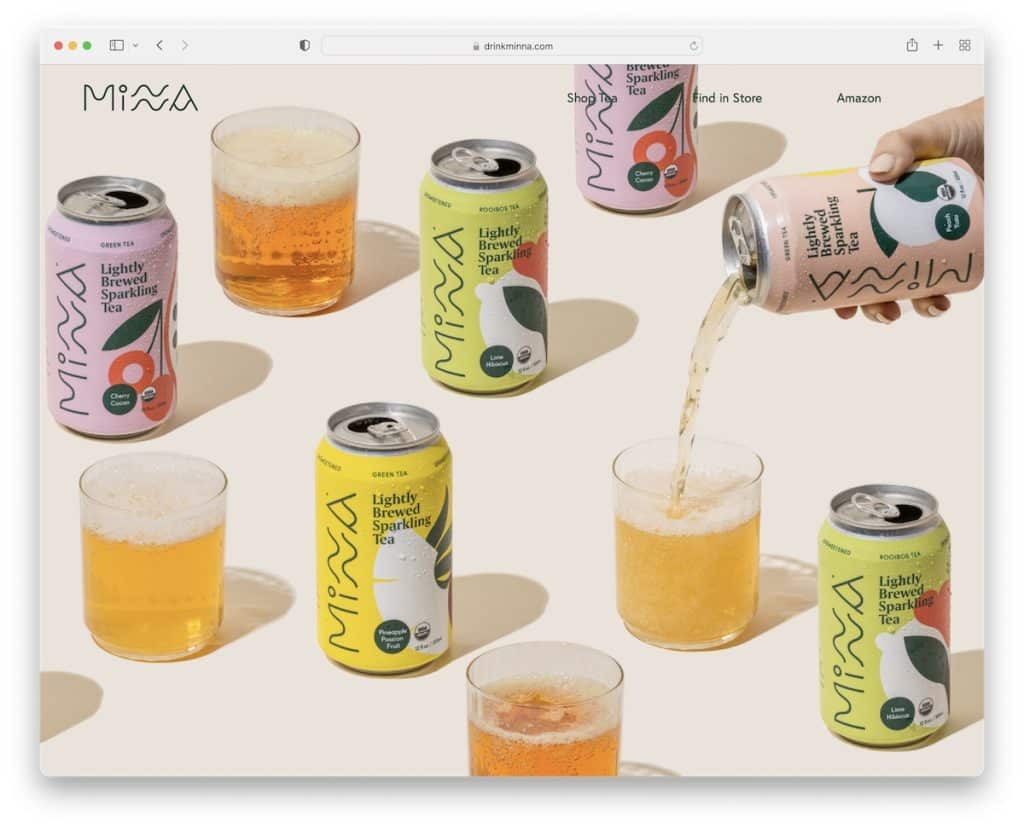
5. 민나
내장: Squarespace

Supernatural과 마찬가지로 Minna도 의심할 여지 없이 관심을 불러일으키는 접힌 부분 위에 거대한 시차 이미지를 사용합니다.
그런 다음 여러 다채로운 섹션을 사용하여 온라인 주문을 위한 CTA 버튼과 함께 제품을 선보입니다. 머리글은 매우 단순하지만 바닥글에는 4개의 빠른 링크, 소셜 아이콘 및 구독 양식이 표시됩니다.
참고: 영웅 섹션이 판매용일 필요는 없습니다. 이미지(시차 효과 포함)가 말을 하게 하십시오.
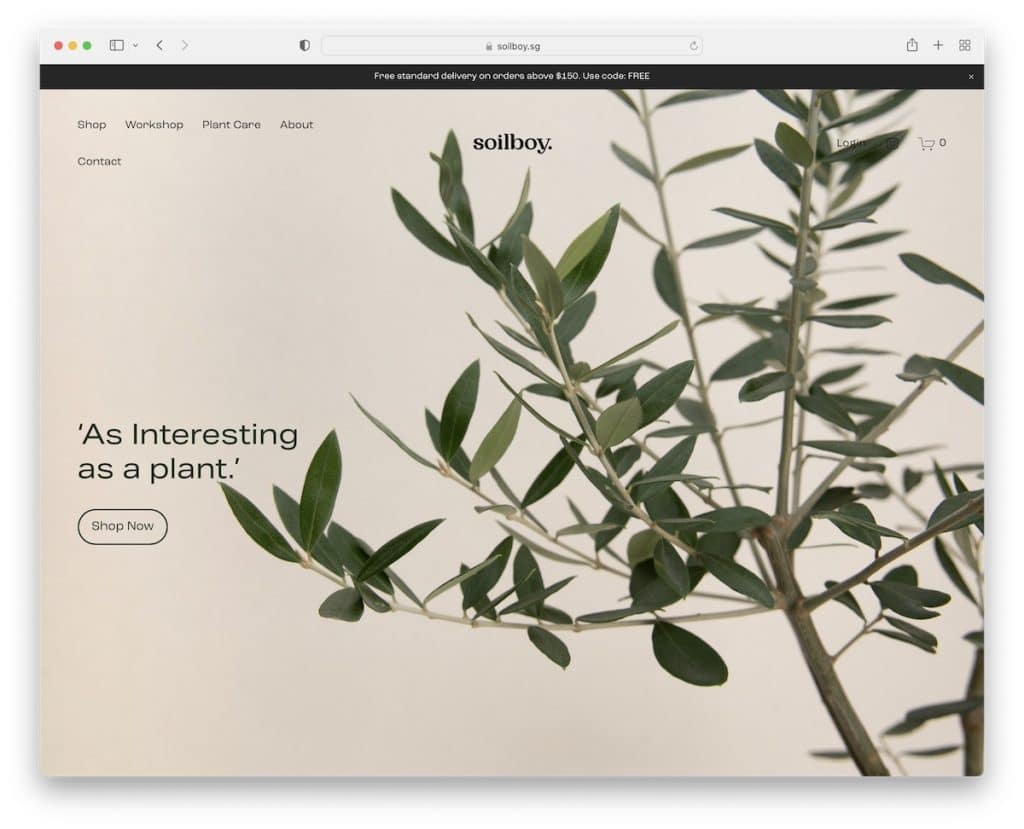
6. 소일보이
빌트인 : Squarespace

Minna는 스크롤 없이 볼 수 있는 섹션을 미니멀하게 유지하는 반면 Soilboy는 간단한 텍스트와 윤곽선이 있는 CTA 버튼을 추가하여 한 단계 더 나아갑니다. 그건 그렇고, 모든 클릭 유도 문안 버튼에는 호버 효과가있어 더 상호 작용할 수 있습니다 (읽기 클릭 가능).
이 Squarespace 전자 상거래 예는 큰 이미지, 작은 텍스트 및 많은 공백에 중점을 둡니다. 이것은 눈에 친숙한 온라인 상점을 위한 탁월한 접근 방식입니다.
참고: 공백을 사용하여 눈에 덜 부담을 주고 웹 사이트를 더 쉽게 훑어볼 수 있도록 만드십시오.
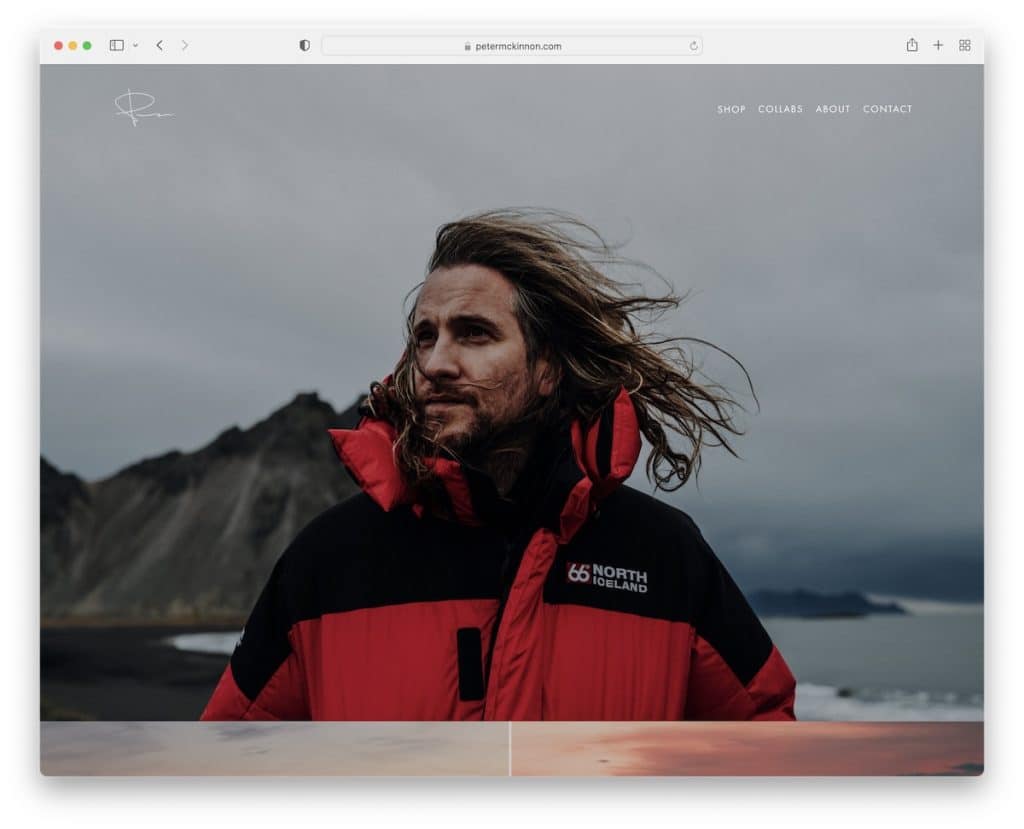
7. 피터 맥키넌
빌트인 : Squarespace

Peter McKinnon은 온라인 상점이 있는 사진 웹사이트의 좋은 예입니다. 홈페이지에는 무의식적으로 콘텐츠에 몰입할 수 있는 시차 효과가 있는 여러 이미지 섹션이 있습니다.
스토어 페이지에는 카테고리 링크가 포함된 여러 배너가 표시되지만 헤더의 드롭다운 메뉴를 통해 액세스할 수도 있습니다.
참고: 구체화 검색을 위한 드롭다운 탐색을 만듭니다(여러 범주가 있고 검색 표시줄이 없는 경우에 가장 적합함).
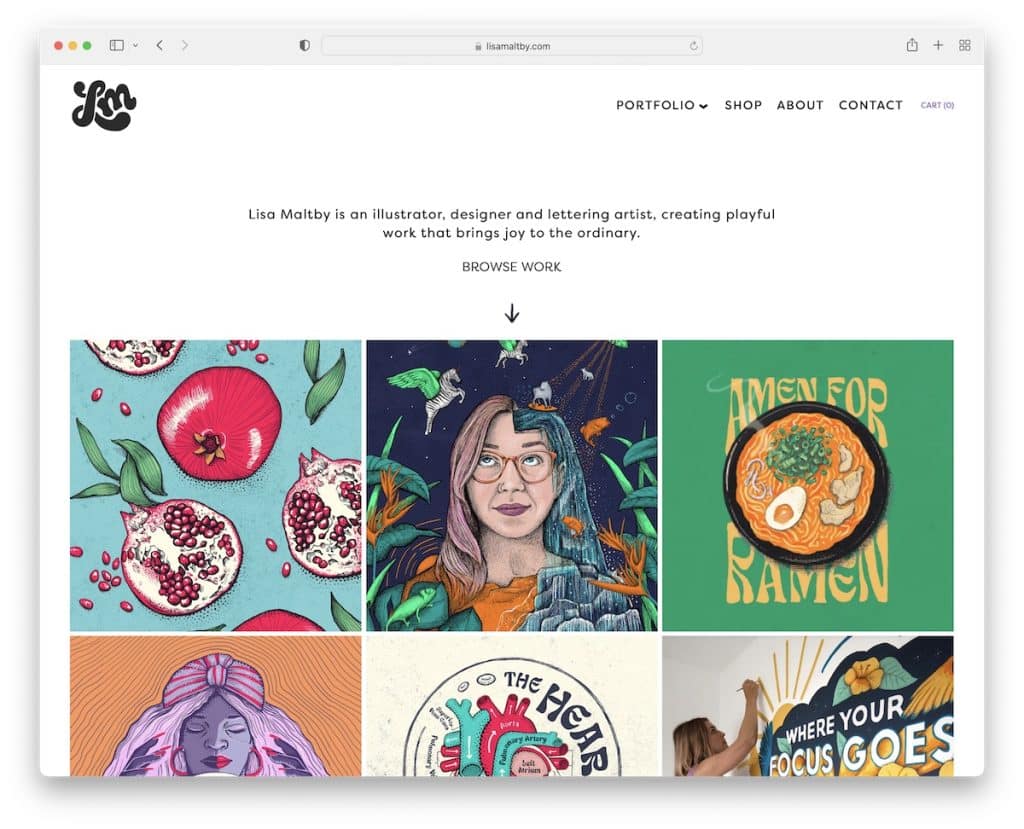
8. 리사 몰트비
빌트인 : Squarespace

Lisa Maltby는 온라인 포트폴리오와 스토어가 있는 미니멀리스트 아티스트의 웹사이트입니다.
전자 상거래 페이지에는 큰 섬네일과 빠른 보기 기능이 있는 간단한 그리드가 있으므로 현재 페이지를 떠나지 않고도 세부 정보를 보고 장바구니에 제품을 추가할 수 있습니다. 원하는 경우 빠른 보기 보기에 머물면서 다른 항목을 볼 수 있습니다.
참고: 빠른 보기는 전자 상거래 웹 사이트의 전반적인 사용자 경험을 향상시킬 수 있는 뛰어난 기능입니다.
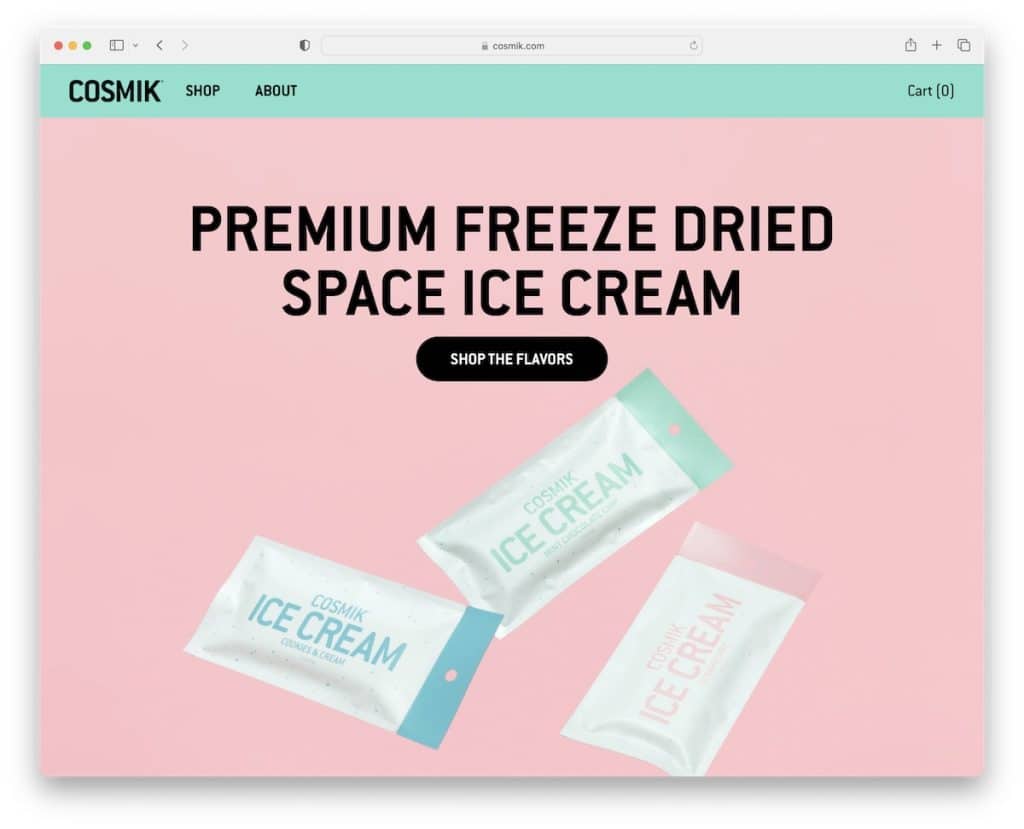
9. 코스믹
내장: Squarespace

Cosmik은 밝은 색상, 시차 효과 및 검정색 CTA 버튼을 혼합하여 항목이 관심의 중심에 있도록 합니다. 언제나.
머리글과 바닥글은 Cosmik의 부드러운 디자인에 충실하며 후자는 떠다니므로 메뉴 링크에 도달하기 위해 맨 위로 스크롤할 필요가 없습니다.
참고: 고정 헤더/메뉴는 더 나은 UX에 기여하는 또 다른 훌륭한 솔루션입니다.
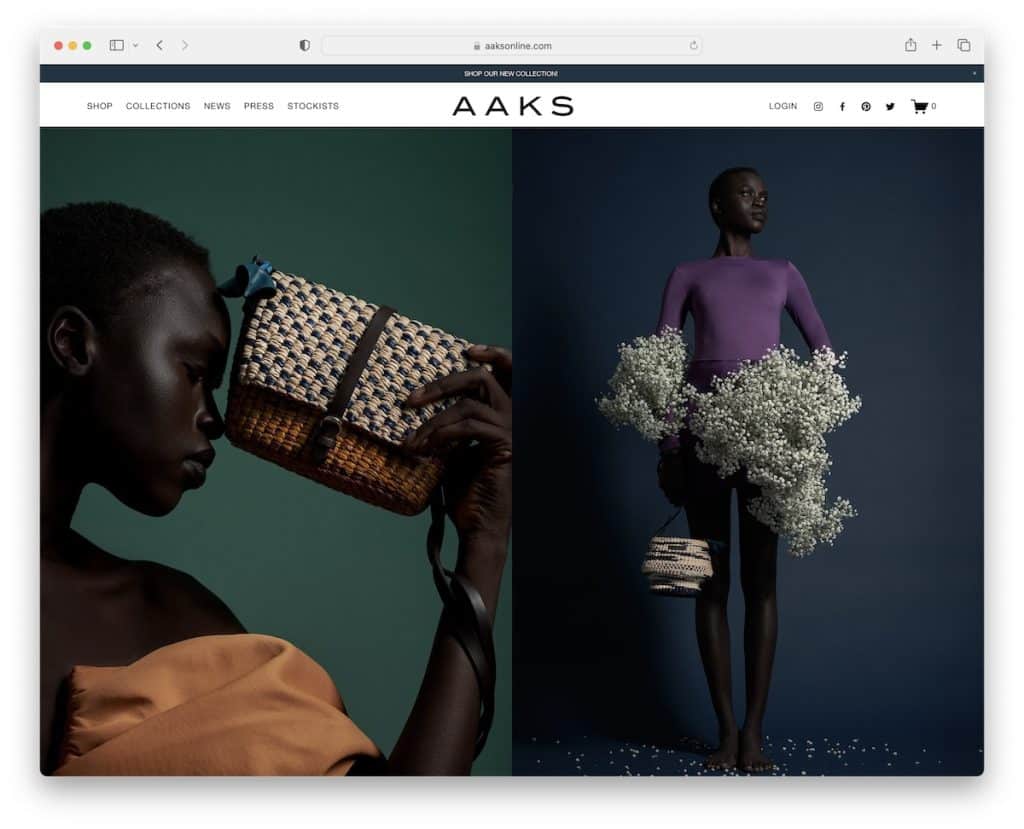
10. AKS
내장: Squarespace

AAKS는 더 나은 가시성과 가독성을 위해 많은 공백으로 스크롤에 콘텐츠를 로드하는 현대적이고 우아한 Squarespace 전자 상거래 예입니다.
사라지거나 다시 나타나는 헤더의 또 다른 표현입니다(단지 AAKS에도 "x"를 눌러 닫을 수 있는 상단 표시줄이 있음).
모든 웹사이트 섹션은 밝은 톤을 가지고 있지만 바닥글은 검은색 배경으로 더 눈에 띕니다.
참고: 더 밝은 톤이 우세하더라도 검은 부분을 사용하는 것을 두려워하지 마십시오.
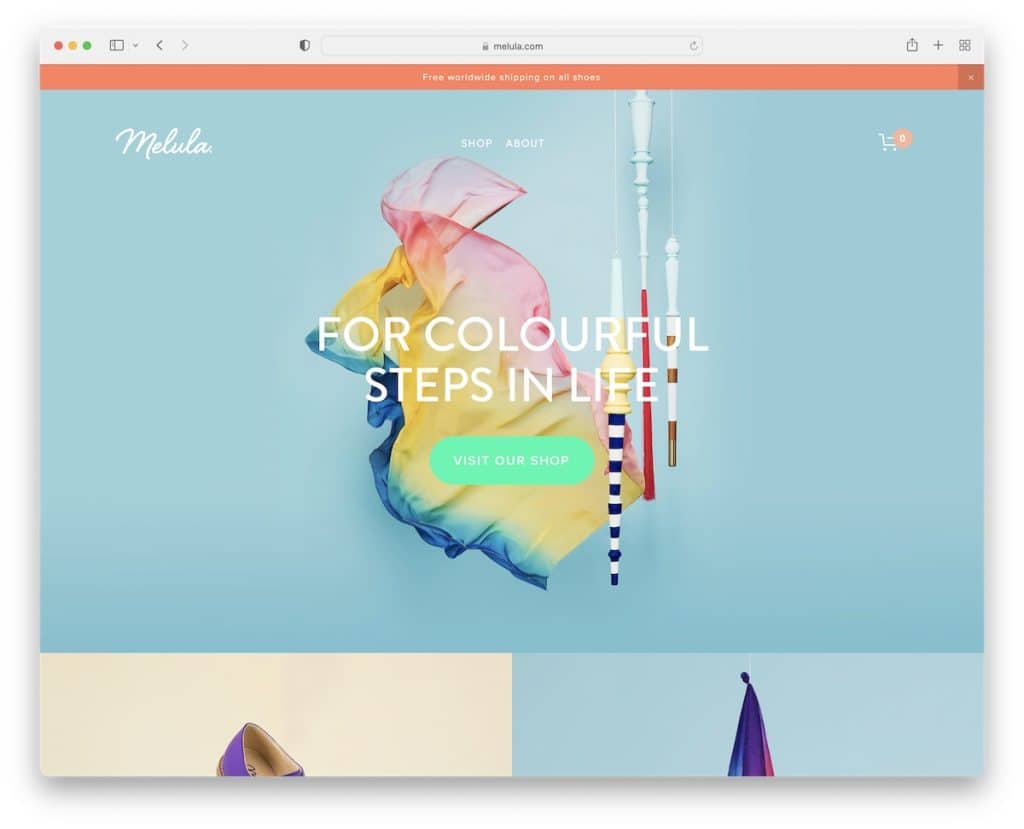
11. 멜룰라
내장: Squarespace

Melula는 화면에 눈을 고정시키는 까다롭지 않은 반응형 웹 디자인으로 사랑스럽고 매력적입니다.
navbar에는 두 개의 링크와 장바구니 아이콘만 있지만 상점 페이지에는 보다 세분화된 검색을 위해 필요한 카테고리 링크가 있습니다.
또한 상단 표시줄 알림에는 대비되는 색상이 있어 알림을 놓치지 않도록 합니다(주의가 산만해지면 닫을 수도 있음).

참고: 무료 배송, 신제품 드롭, 특별 할인 등과 같은 알림을 받으려면 상단 표시줄을 사용하십시오.
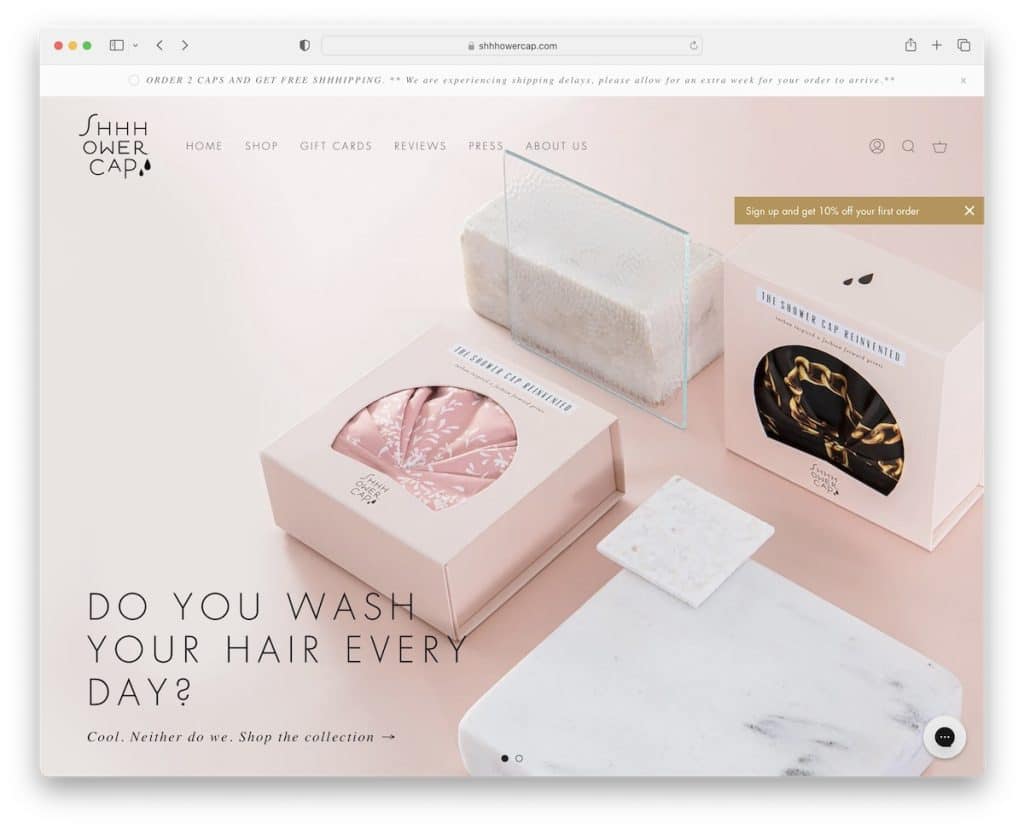
12. 쉬하워캡
내장: Squarespace

Shhhowercap은 이미지와 비디오 슬라이드를 결합하여 더욱 매력적으로 만드는 전체 화면 슬라이더를 사용합니다.
또한 일부 Squarespace 전자 상거래 예제에는 고정 요소가 0개 있지만 Shhhowercap에는 헤더, 위로 가기 버튼, 채팅 위젯 및 구독 버튼의 4개 요소가 있습니다.
또한 사회적 증거를 위한 고객 평가 슬라이더를 추가하고 "팔로우" 버튼이 있는 IG 피드를 통합했습니다.
참고: 사용 후기와 리뷰를 온라인 상점에 통합하여 신뢰와 검증을 구축하십시오.
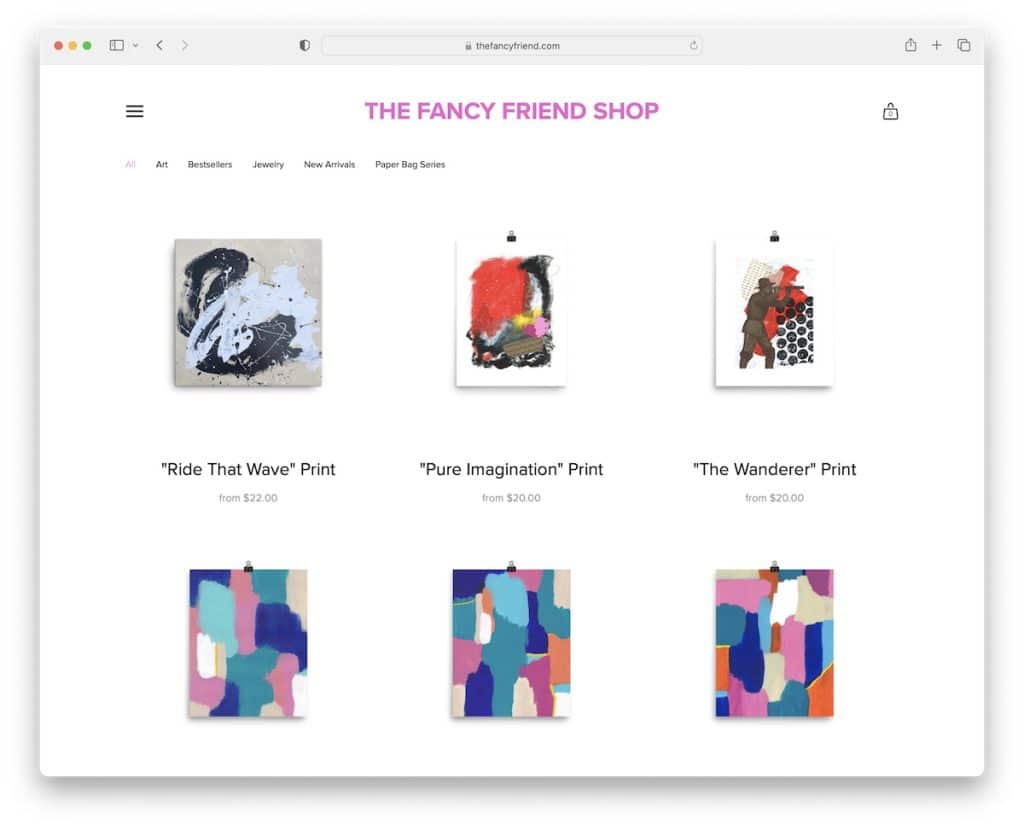
13. 멋진 친구 가게
내장: Squarespace

팬시프렌드샵 홈페이지는 좀 더 구체적인 것을 찾고자 한다면 헤더 아래에 카테고리 링크가 있는 샵 페이지입니다.
그러나 왼쪽에서 탐색 및 소셜 미디어 버튼을 슬라이드하는 햄버거 메뉴 아이콘을 클릭할 수도 있습니다.
시도해 볼 가치가 있는 또 다른 기능(스팸을 많이 받는 경우)은 구독 양식에 reCAPTCHA를 추가하는 것입니다.
참고: 클릭 시 탐색을 표시하는 햄버거 메뉴 아이콘으로 머리글을 깔끔하게 만드십시오.
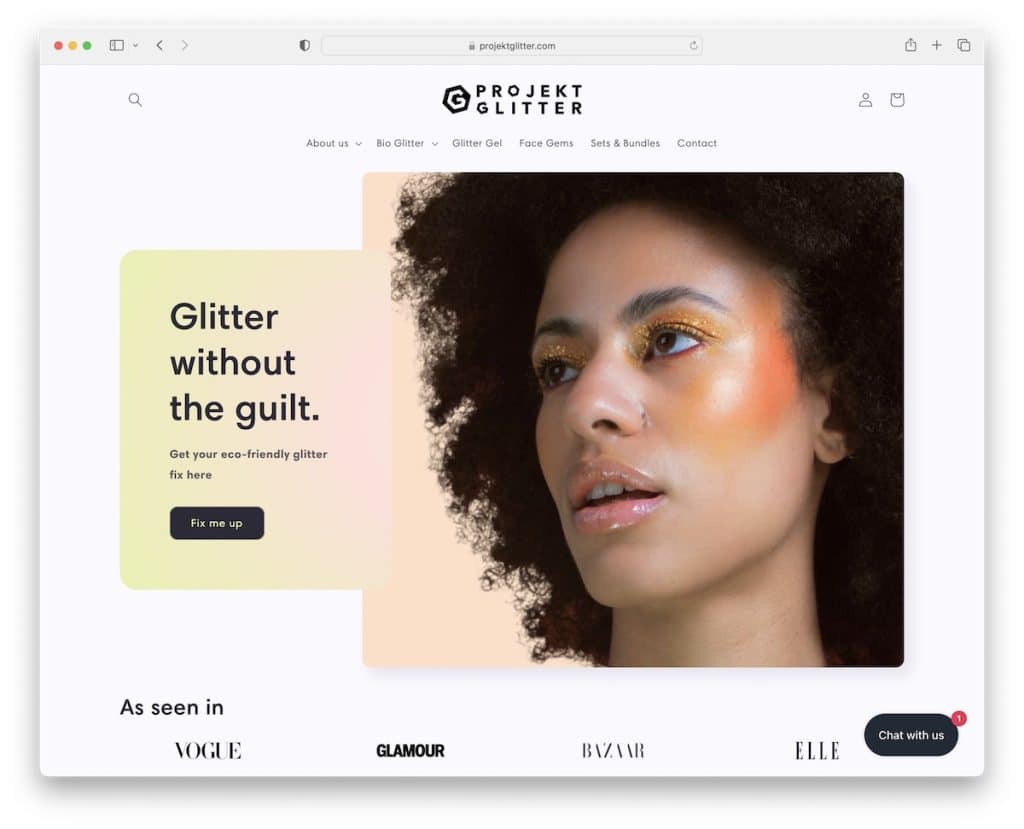
14. 프로젝트 글리터
내장: Squarespace

Projekt Glitter는 이름과 제품이 잘 어울리는 생동감 넘치는 디자인을 가지고 있습니다. 훌륭한 브랜딩에 대해 이야기합니다!
일부 Squarespace 전자 상거래 웹 사이트는 고객 평가를 사용하지만 Projekt Glitter는 다양한 저명한 기관의 로고와 함께 "As see in" 섹션을 사용합니다.
그리고 그들은 최고의 고객 서비스를 보장하기 위해 화면 오른쪽 하단에 있는 (즉석 응답이 있는) 채팅 위젯을 사용합니다.
참고: 빠른 고객 답변을 위해 채팅 위젯을 웹사이트에 통합하십시오. (영리한 챗봇을 사용할 수도 있습니다.)
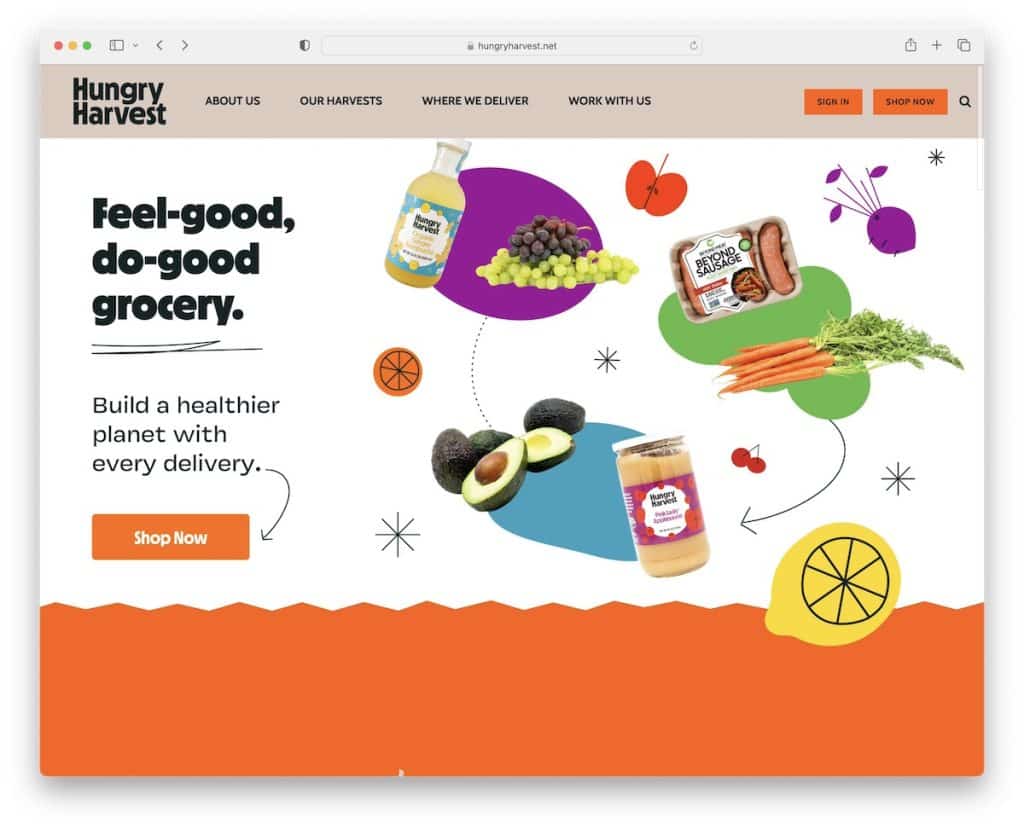
15. 배고픈 수확
내장: Squarespace

Hungry Harvest의 웹사이트는 즐거운 브라우징과 쇼핑 경험을 위해 활기를 불어넣는 맞춤형 그래픽과 아이콘으로 활기차고 있습니다.
이 페이지에는 탐색을 훨씬 더 흥미롭게 만드는 매우 흥미롭고 흙빛 색상 구성표가 있습니다.
또한 Hungry Harvest는 신선한 음식을 배달하기 때문에 먼저 주소를 입력하여 해당 지역으로 배달하는지 확인합니다(단, 상점 페이지를 방문할 때만 가능). 이렇게 하면 양 당사자의 시간이 절약됩니다.
참고: 브랜드에 맞는 맞춤형 그래픽과 아이콘을 사용하여 개인적인 터치를 하십시오.
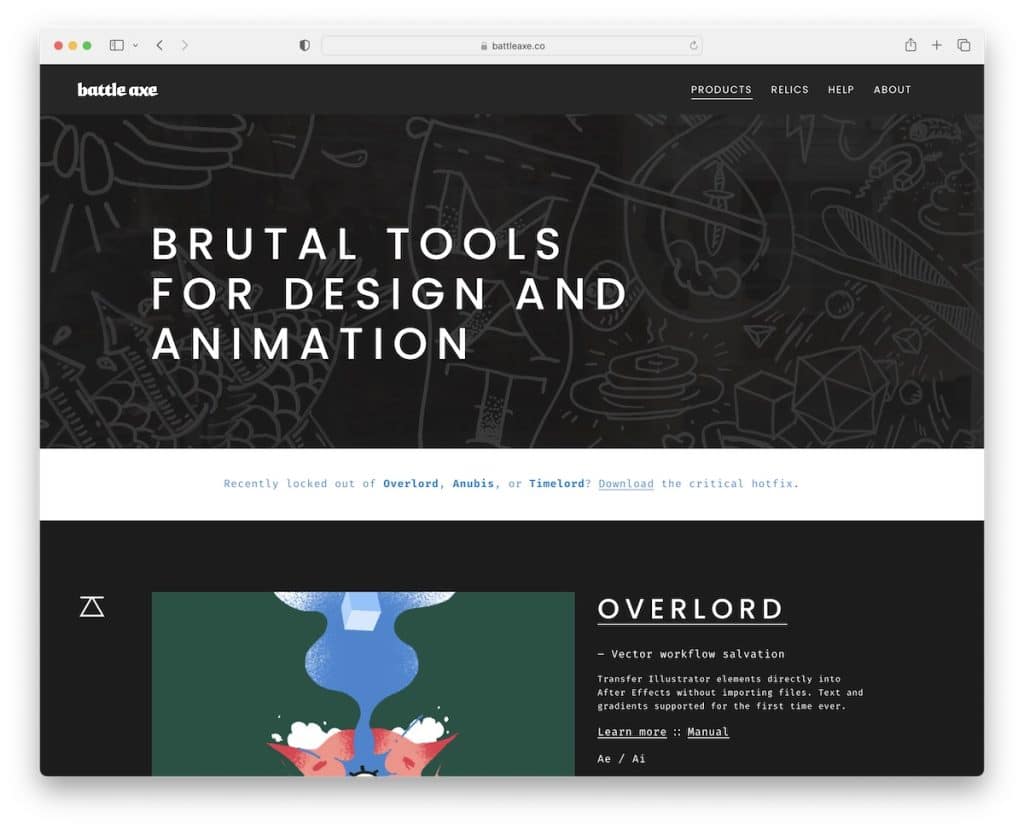
16. 전투 도끼
내장: Squarespace

우리는 이 최고의 Squarespace 전자 상거래 예시 목록을 물리적 제품에 집중했기 때문에 Battle Axe는 디지털 및 물리적 항목을 모두 제공합니다.
레이아웃은 깔끔하지만 어둡고 밝은 배경과 많은 애니메이션 및 움직이는 요소가 있어 더욱 매력적입니다.
가장 편리한 기능 중 하나는 "지금 구매" 버튼을 클릭하면 나타나는 팝업 체크아웃 창입니다. 원하는 경우 빠른 체크아웃.
참고: 잠재 구매자를 실망시키지 않도록 가능한 한 간단한 체크아웃 프로세스를 만듭니다.
17. 블링크
내장: Squarespace

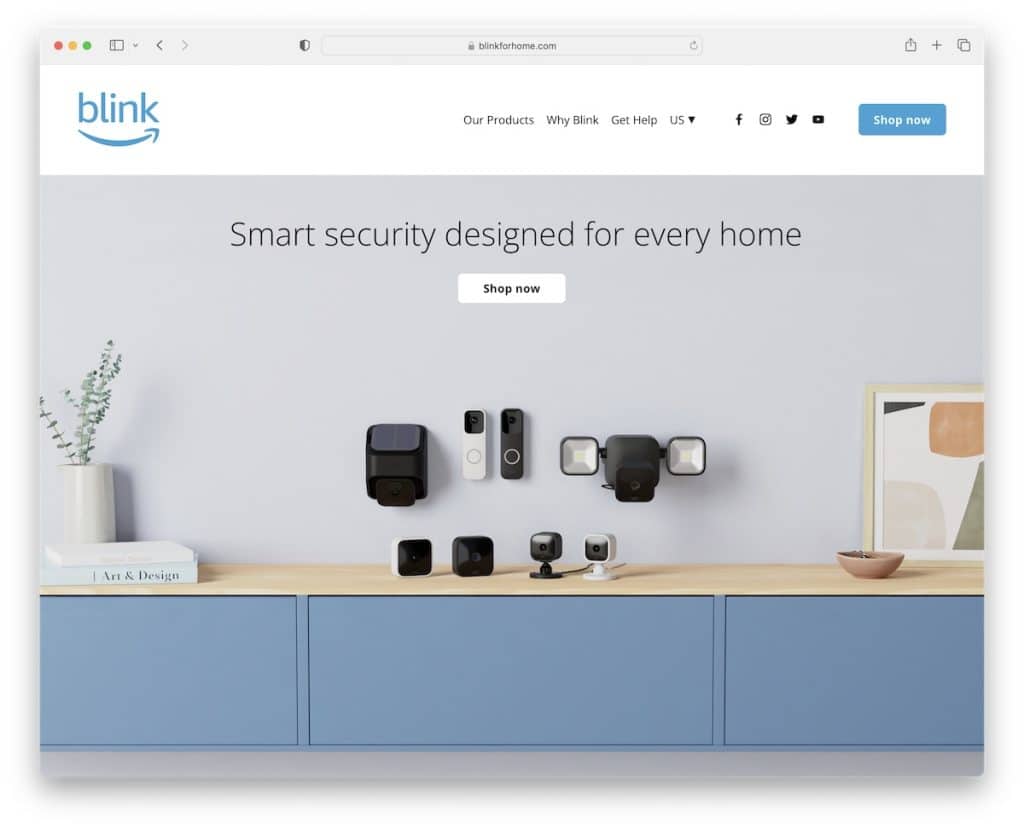
Blink는 아마존이 판매 부분을 할 수 있도록 하기 때문에 세미 전자상거래 웹사이트입니다. 웹사이트는 여전히 가벼운 디자인과 아이템을 쇼핑하고 더 많은 것을 배울 수 있는 여러 개의 CTA 버튼을 갖춘 훌륭한 프리젠테이션을 가지고 있습니다.
탐색 링크 외에도 소셜 아이콘과 매장으로 직접 이동하는 CTA 버튼도 있습니다(아마존 매장이 새 탭에서 열림).
참고: 온라인 상점에 더 많은 클릭 연결을 원하면 헤더에 행동 유도 버튼을 추가하십시오.
18. 의식이 있는 옷
내장: Squarespace

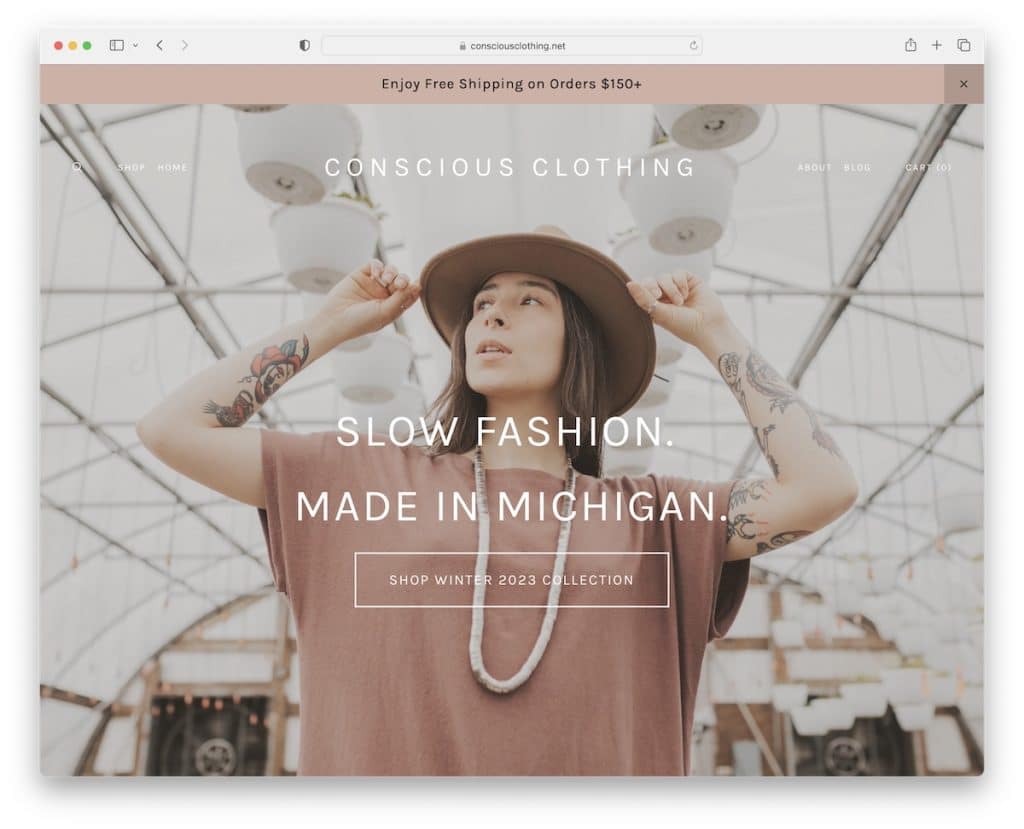
스타일리시한 Conscious Clothing 웹사이트는 무료 배송 알림 표시줄로 시작하여 투명한 헤더와 텍스트 및 커서 감지 CTA가 포함된 큰 영웅 이미지가 이어집니다.
Conscious Clothing은 더 큰 이미지, 읽기 쉬운 텍스트, 빠른 링크, 소셜 아이콘 및 구독 양식이 많은 미니멀한 바닥글을 사용합니다.
모든 제품 페이지에는 최종 결정을 쉽게 내릴 수 있도록 자세한 설명과 함께 환상적인 갤러리, 리뷰 및 평가가 있습니다.
참고: 링크, 소셜 미디어, 양식 등으로 실용적인 바닥글을 만드세요.
19. 러스트 앤 메이
내장: Squarespace

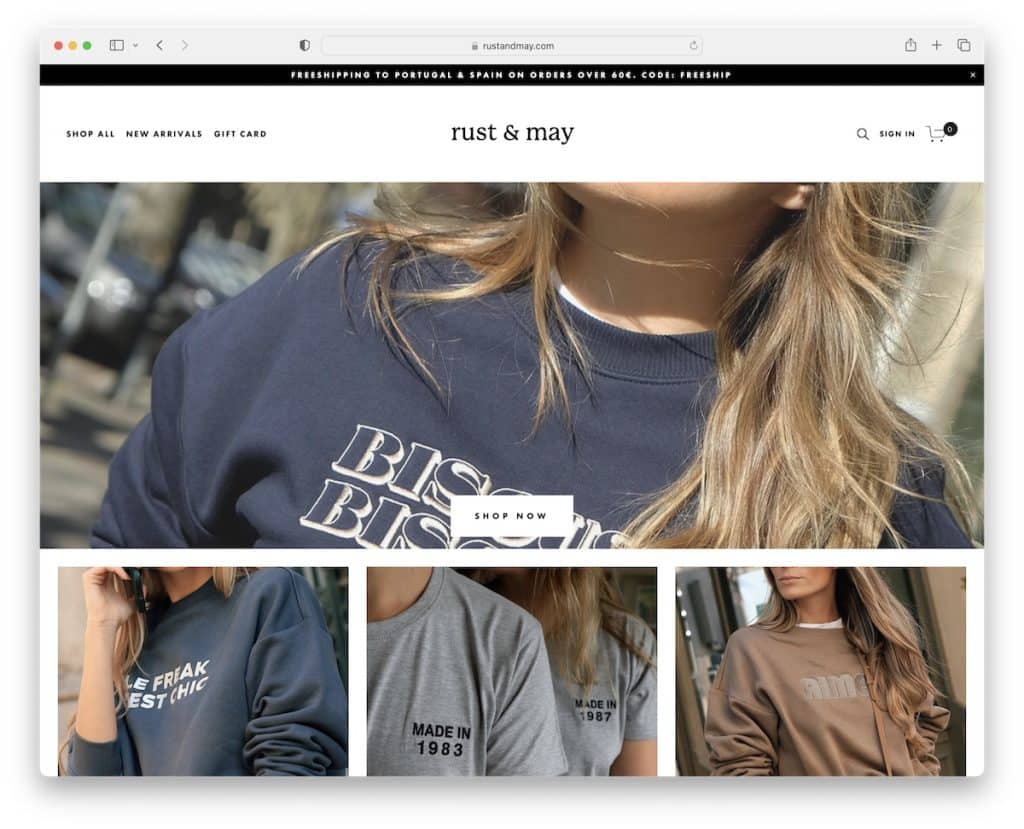
Rust & May의 머리글과 바닥글을 포함한 전체 흰색 배경은 모든 제품을 더욱 빛나게 합니다.
머리글과 바닥글에 대해 말하자면 전자는 실제로 후자보다 링크 수가 적지만 둘 다 미니멀리즘을 고수합니다.
또한 모든 제품 페이지에는 모델 유무에 관계없이 추가 이미지가 있으므로 모든 온라인 상점에 권장됩니다. 또한 추가 쇼핑을 위한 몇 가지 권장 항목을 표시하는 "좋아할 수도 있는" 섹션이 있습니다.
참고: 웹 디자인이 확실하지 않은 경우 미니멀리스트 사이트 모양이 테스트되었으며 브랜드 및 제품 유형에 관계없이 작동하는 것으로 입증되었습니다.
20. 더 깊은 일본
내장: Squarespace

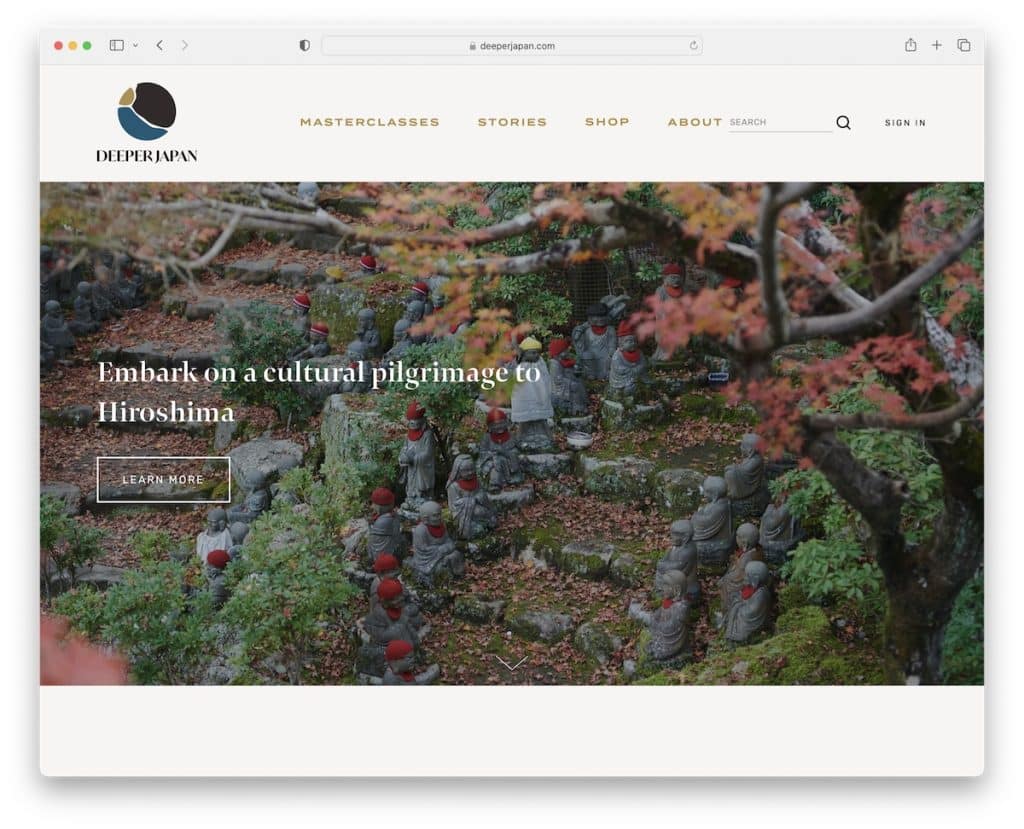
Deeper Japan은 단순성에 중점을 둔 편안한 온라인 서비스를 제공합니다. 온라인 스토어 섹션에는 상단에 카테고리 링크가 있는 그리드 레이아웃이 있지만 모두 탐색할 수도 있습니다.
각 제품 이미지 썸네일에는 보조 이미지와 "빠른 보기" 버튼을 표시하는 호버 효과가 있습니다.
하지만 이 매장에서 눈에 띄는 부분은 작품 뒤에 있는 아티스트를 포함하여 개인화된 프리젠테이션 덕분에 제품 페이지입니다.
참고: 매출 향상을 위해 개성이 추가된 투명하고 심도 있는 제품 프레젠테이션을 만드십시오.
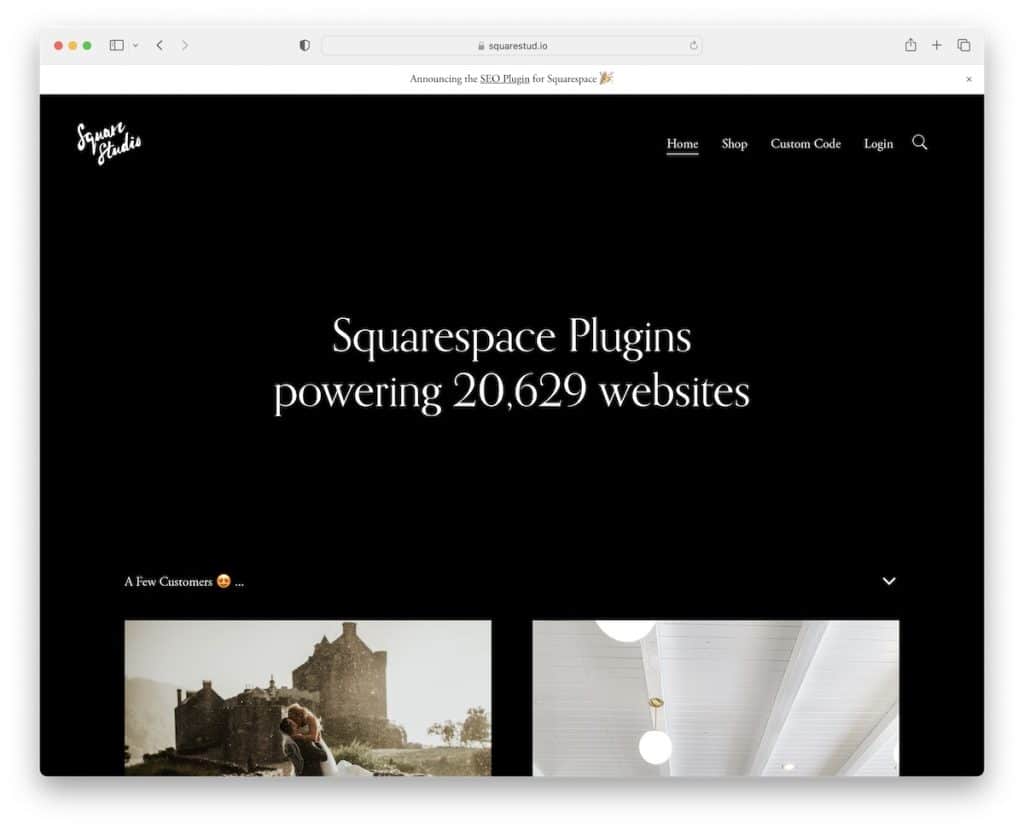
21. 스퀘어 스튜디오
내장: Squarespace

SquareStudio는 Squarespace 플러그인을 판매하는 독점 온라인 상점입니다. 그것은 텍스트와 관심을 유발하는 통계로 시작하는 아름다운 어두운 디자인을 가지고 있습니다.
홈페이지에는 몇 가지 고객 프로젝트와 사회적 증거를 위한 추천 슬라이더도 표시됩니다.
또한 전자 상거래 페이지는 상단에 카테고리 링크가 있는 2열 그리드로 디지털 항목을 표시하므로 원하는 항목을 찾기 위해 모든 항목을 검색할 필요가 없습니다.
그리고 재미를 더하기 위해 SquareStudio는 사용자 지정 커서를 사용합니다.
참고: 사이트가 더 고급스러워 보이길 원하십니까? 어두운 디자인을 사용하십시오. 모두가 알아차릴 멋진 요소를 추가하고 싶습니까? 사용자 지정 커서를 만듭니다.
