2024년 최고의 Squarespace 변호사 웹사이트 19곳
게시 됨: 2024-03-08궁극적인 결과를 위해 전문성과 창의성을 결합한 최고의 Squarespace 변호사 웹사이트 컬렉션에 오신 것을 환영합니다.
Squarespace는 강력한 온라인 입지를 구축하려는 법률 전문가에게 인기 있는 플랫폼이 되었습니다.
우리의 선택은 세련된 디자인과 사용자 친화적인 탐색 기능이 돋보이는 변호사 웹사이트를 강조하여 잠재 고객이 필요한 정보를 더 쉽게 찾을 수 있도록 해줍니다.
귀하의 웹사이트를 만들거나 개편하기 위한 영감을 찾고 있는 변호사이시든, 귀하는 좋은 결과를 얻을 수 있습니다.
변호사가 자신의 전문 지식과 서비스를 온라인에서 효과적으로 전달할 수 있는 방법을 보여주는 디지털 장인정신의 모범 사례를 살펴보세요.
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 변호사 웹사이트
- Squarespace로 변호사 웹사이트를 만드는 방법
- Squarespace 변호사 웹사이트에 대한 FAQ
- 내 Squarespace 변호사 웹사이트에 약속 일정을 통합할 수 있나요?
- 내 법률 회사의 브랜드를 반영하도록 내 웹사이트를 맞춤 설정할 수 있나요?
- SEO를 위해 Squarespace 웹사이트를 어떻게 최적화할 수 있나요?
- 법적 통찰력을 공유하기 위해 내 Squarespace 웹사이트에 블로그를 추가할 수 있나요?
- Squarespace는 변호사 웹사이트에 충분히 안전합니까?
최고의 Squarespace 변호사 웹사이트
아래의 각 예는 법률 전문가가 자신의 업무를 디지털 세계에 우아하게 보여줄 수 있는 방법을 보여주는 영감의 표시 역할을 합니다.
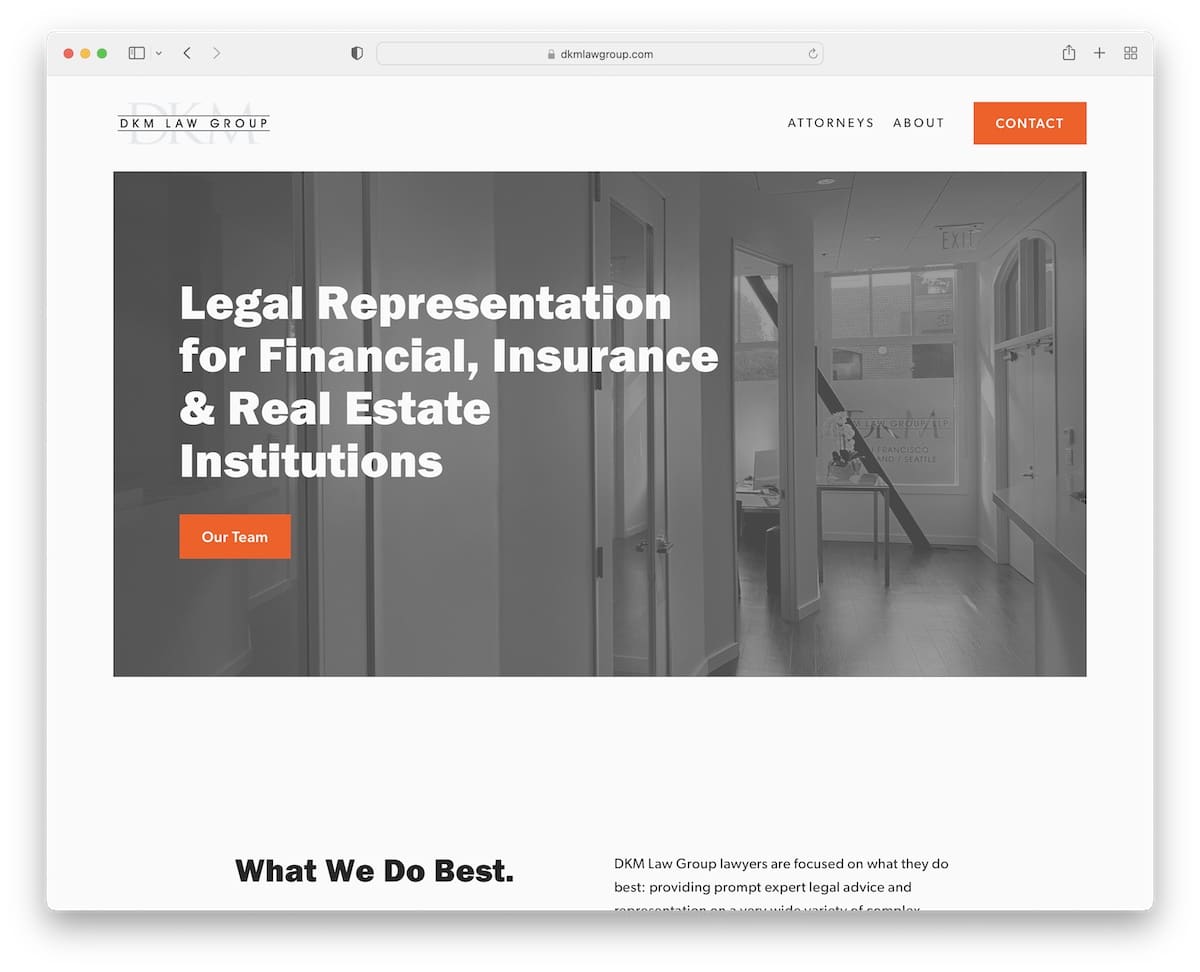
1. DKM 법률그룹
내장: Squarespace

DKM Law Group의 웹사이트는 깔끔하고 미니멀한 디자인이 돋보이며 우아한 사용자 경험을 보장합니다.
대조적인 주황색 CTA 버튼은 주의를 끌며 방문자에게 주요 작업을 안내합니다.
머리글, 기본, 바닥글 전체에 걸쳐 배경색의 일관성이 응집력 있는 미학을 더해줍니다.
또한 이 사이트에는 개별 변호사 페이지, 정보 섹션, 연락처 페이지가 포함되어 있으며 표시된 전화번호와 클릭 가능한 이메일을 통해 직접 통신할 수 있습니다.
참고: 웹사이트 디자인을 복잡하게 만들지 마십시오. 단순성과 깔끔함을 선택하면 중요한 콘텐츠와 정보가 더 눈에 띕니다.
선택한 이유 : 명확성과 사용자 친화적인 디자인으로 직접적인 커뮤니케이션을 최우선으로 하며 회사의 전문성을 보여줍니다.
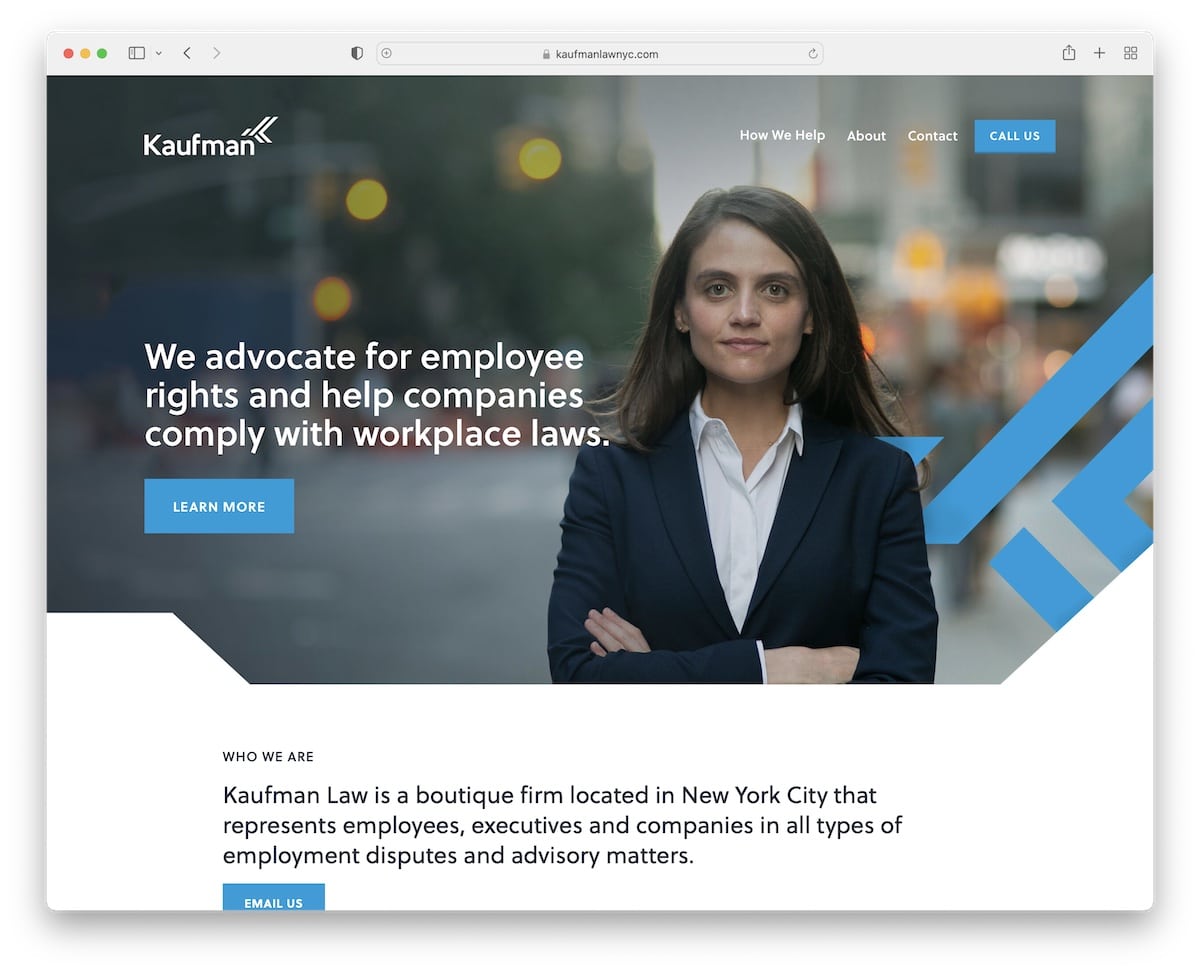
2. 카우프만 법칙
내장: Squarespace

Kaufman Law의 Squarespace 웹사이트는 스타일과 탐색이 혼합된 투명한 헤더로 오버레이된 이미지 배경 히어로 섹션으로 방문자의 시선을 사로잡습니다.
탐색 표시줄에 직접 CTA 버튼이 있으면 즉각적인 조치를 취할 수 있으며, 드롭다운 메뉴는 사이트 탐색을 단순화합니다.
바닥글은 쉽게 연락할 수 있도록 클릭 가능한 전화번호와 이메일을 포함하여 세심하게 디자인되었습니다. 또한 더 폭넓은 참여를 위한 소셜 아이콘도 있습니다.
눈에 띄는 것은 잠재 고객이 페이지를 떠나지 않고도 연락할 수 있는 빠른 방법을 제공하는 문의 양식 모달입니다.
참고: 전환율을 높이려면 헤더에 CTA 버튼(배경 대비)을 추가하는 것이 이상적입니다.
선택한 이유 : 쉬운 탐색과 즉각적인 연락 옵션을 촉진하는 매력적인 디자인 때문입니다.
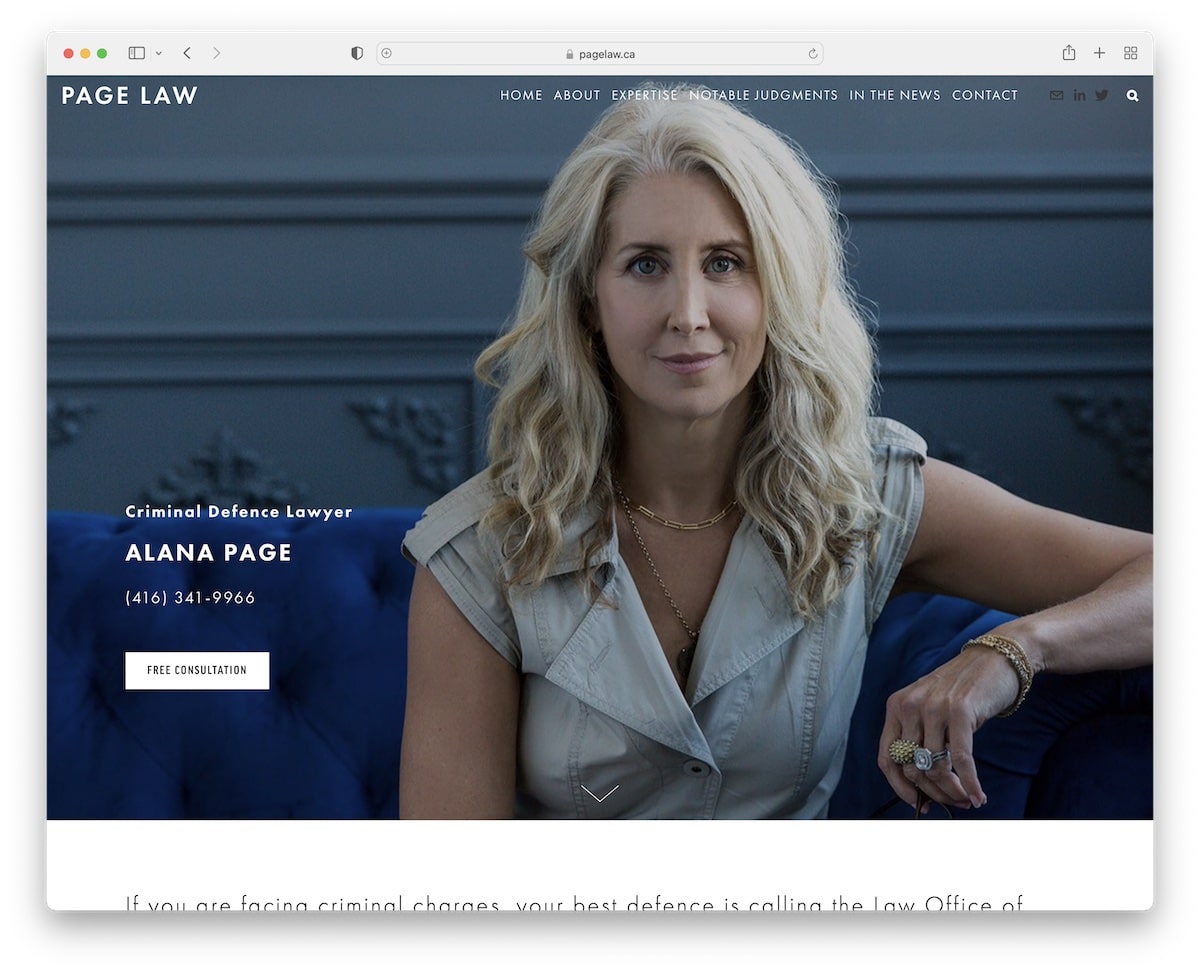
3. 페이지법
내장: Squarespace

Page Law의 Squarespace 웹사이트는 동적 시차 효과로 강화된 페이지 이미지를 특징으로 하는 개인화된 히어로 섹션으로 관심을 사로잡습니다.
이 사이트는 더 나은 가독성과 탐색 용이성을 위해 큰 타이포그래피를 활용하여 텍스트가 많은 디자인을 사용합니다.
다양한 주목할만한 판단을 자랑스럽게 표시하여 신뢰성과 전문성을 확립합니다.
연락처 페이지는 직관적인 길 안내를 위해 Google 지도 위치를 통합하여 효율적으로 디자인되었습니다.
Page Law의 사이트는 법률 지원을 원하거나 회사의 성과에 대해 더 자세히 알아보고자 하는 고객에게 사용자 친화적인 사이트입니다.
참고: 고객이 귀하를 쉽게 찾을 수 있도록 Google 지도를 통합하여 귀하의 위치를 보여주세요.
선택한 이유 : 개인 브랜딩, 명확한 커뮤니케이션, 실용적인 기능의 효과적인 조화 때문입니다.
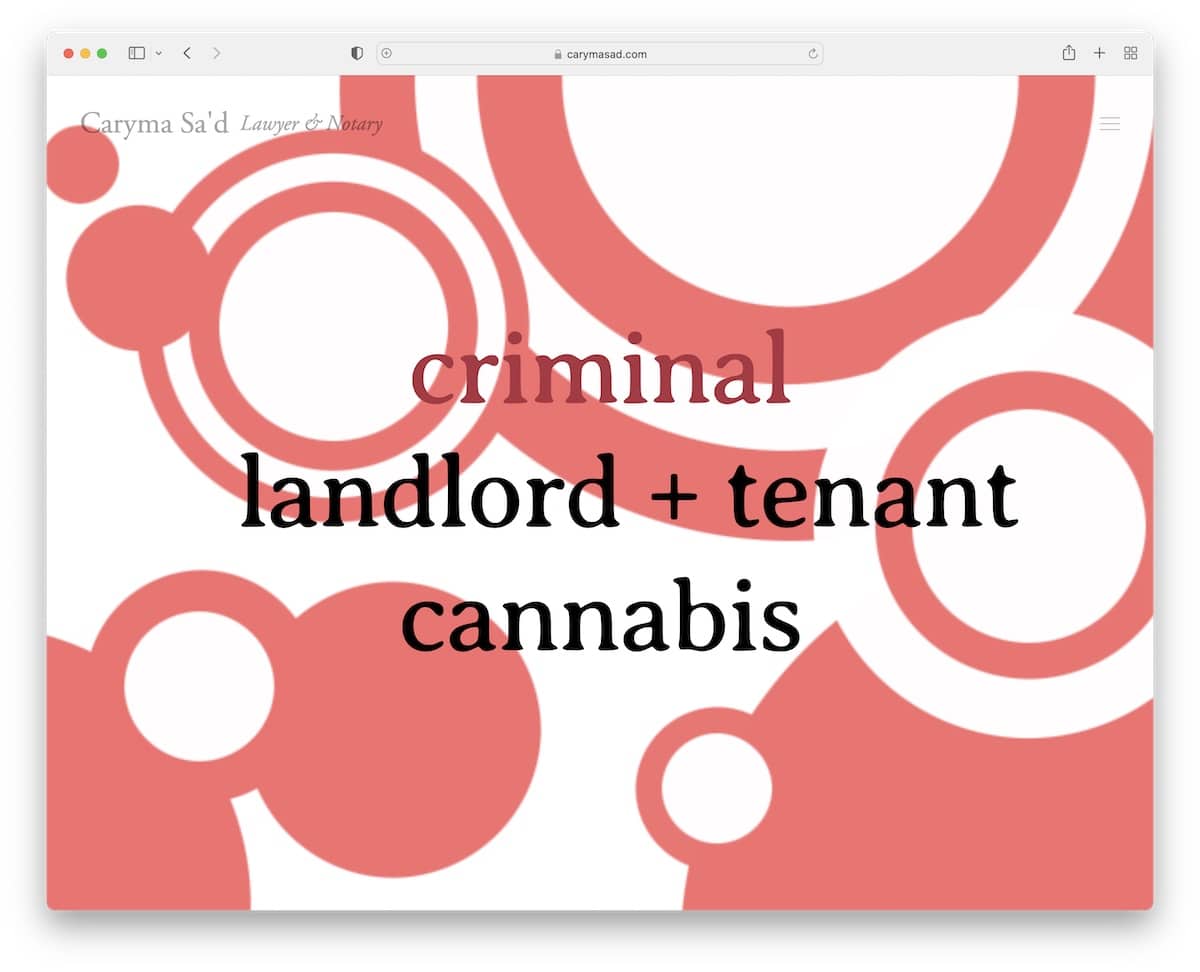
4. 카리마 사드
내장: Squarespace

Caryma Sa'd의 Squarespace 변호사 웹사이트에는 호버에 반응하고 상호 작용과 탐색을 장려하는 세 가지 전문 분야를 갖춘 독특한 홈페이지가 있습니다.
사이트의 미니멀리스트 디자인은 창의적 디테일로 강화되어 단순함과 시각적 흥미를 결합합니다.
오버레이된 전체 화면 햄버거 메뉴는 최신 탐색 솔루션을 제공하여 사이트 레이아웃을 깔끔하고 집중적으로 유지합니다. (물에 뜬다.)
전통적인 바닥글이 없다는 점은 현대화된 사용자 경험과 미학적 일관성을 우선시하는 사이트의 혁신적인 접근 방식을 강조합니다.
참고 : 머리글 섹션을 깔끔하고 단순하게 유지하세요. 한쪽 끝에는 로고가 있고 다른 쪽 끝에는 햄버거 메뉴 아이콘이 있습니다.
선택한 이유 : 독특하고 매력적인 UX를 제공하는 인터랙티브하고 미니멀한 접근 방식입니다.
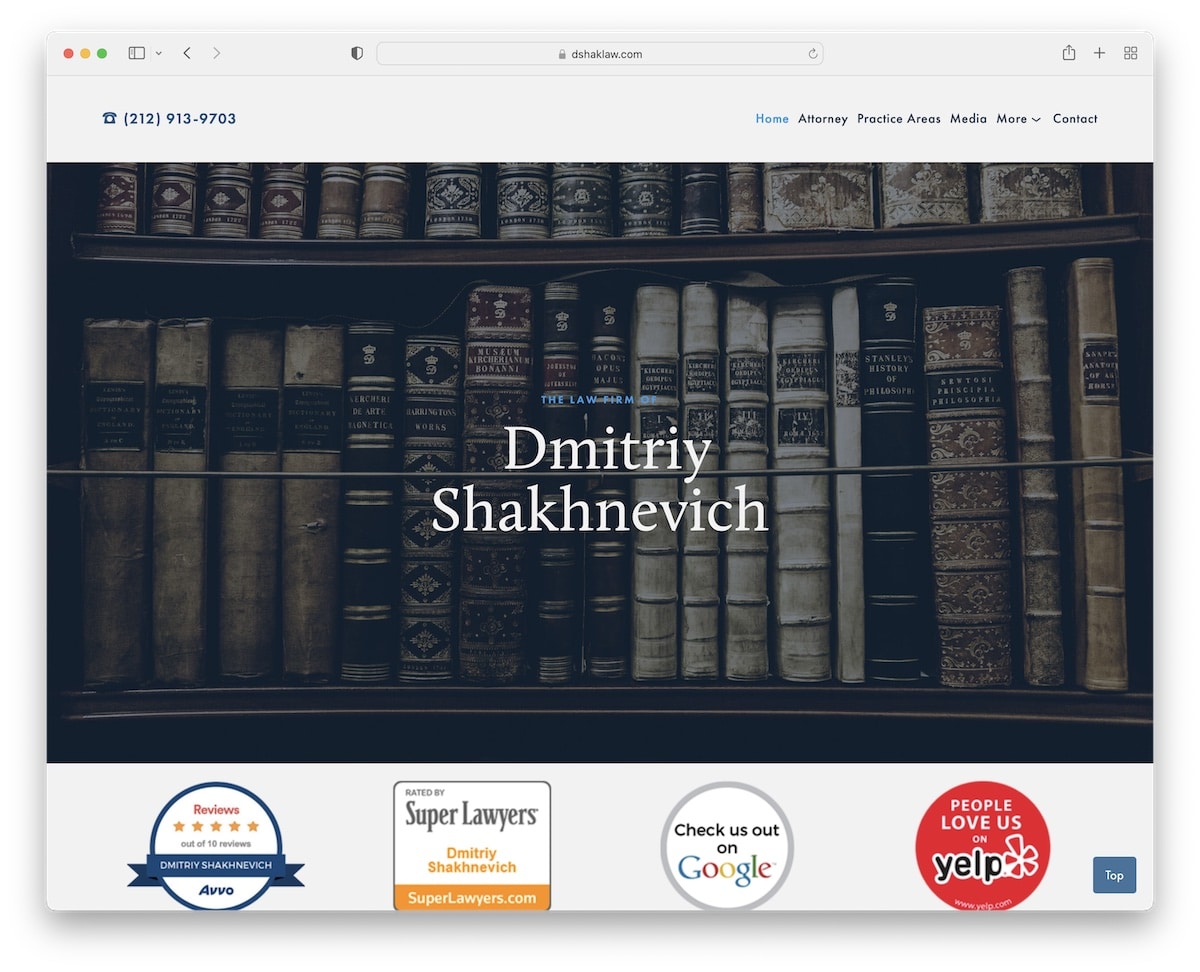
5. 드미트리 샤케네비치
내장: Squarespace

Dmitriy Shakhnevich의 웹사이트는 원활한 한 페이지 레이아웃 느낌을 제공하여 정보에 쉽게 접근할 수 있는 콘텐츠가 풍부한 홈페이지로 탁월합니다.
간단한 머리글은 몰입형 경험으로 이어지는 반면, 기능이 풍부한 바닥글은 추가 리소스와 연락처 정보를 제공합니다.
편리한 뒤로 가기 버튼을 사용하면 위치 및 연락처 세부 정보를 자세히 설명하는 사이드바 섹션과 함께 탐색 기능이 향상됩니다.
또한 이 사이트에는 다양한 뉴스 미디어 채널의 시각적 통찰력을 제공하는 비디오 갤러리 페이지도 있습니다.
또한, 실습 페이지에는 아코디언 요소를 적용하여 상세하면서도 간결한 콘텐츠 표현이 가능합니다.
참고: 정보가 풍부한 홈 페이지를 만들어 잠재 고객이 단 몇 번의 스크롤만으로 모든 세부 정보를 알아볼 수 있도록 하세요.
선택한 이유 : 풍부한 콘텐츠와 쉬운 탐색을 결합한 포괄적이고 접근하기 쉬운 디자인 때문입니다.
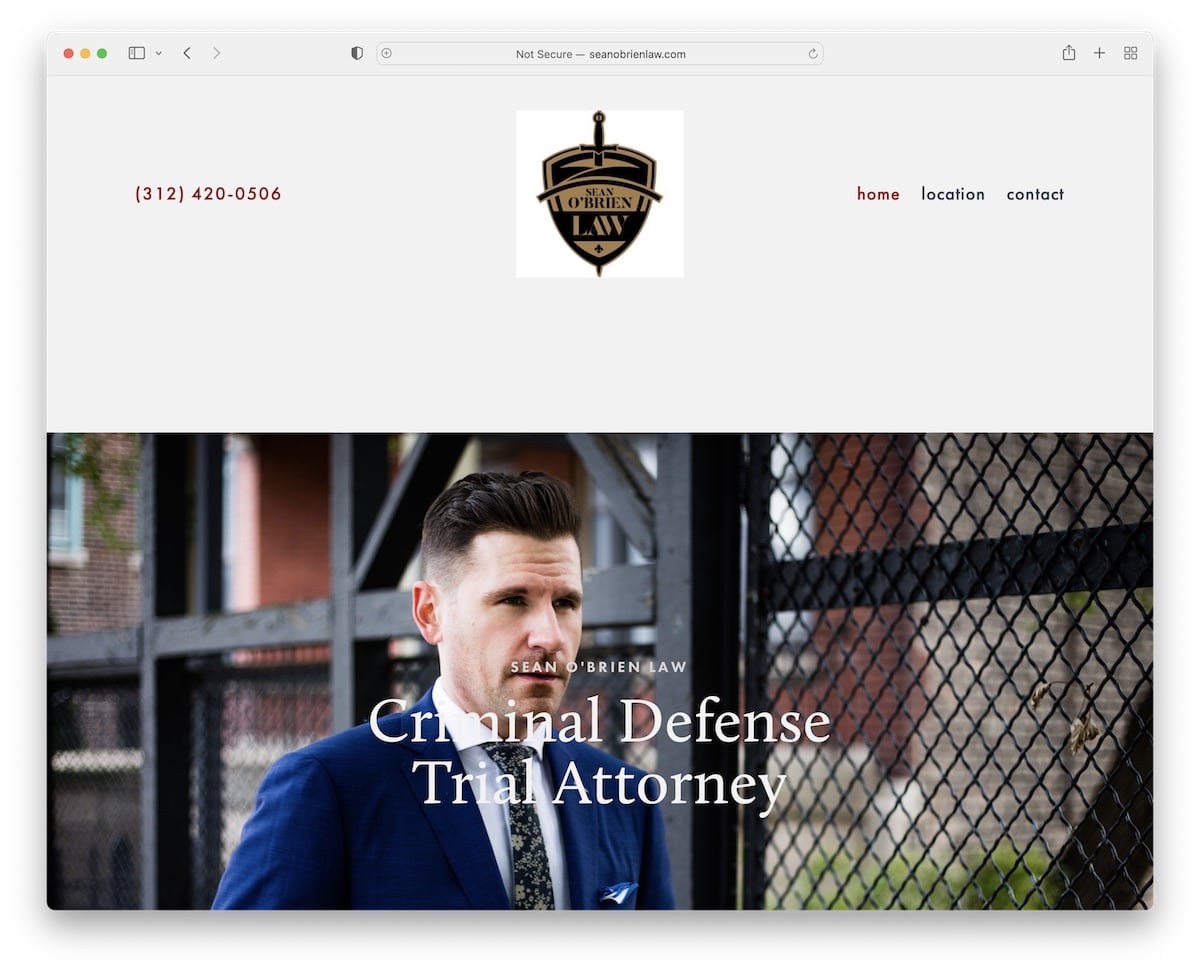
6. 션 오브라이언 로
내장: Squarespace

Sean O'Brien Law의 웹사이트는 기본적이면서도 효과적인 디자인을 채택하고 있으며 영웅 이미지를 통해 방문자에게 개인적인 손길로 Sean을 소개하는 대형 헤더 섹션을 갖추고 있습니다.
홈페이지 하단에는 문의 양식이 신중하게 포함되어 있어 직접적인 참여를 장려합니다.
눈에 띄는 측면은 쉬운 탐색을 위해 맞춤 Google 지도를 보여주는 위치 페이지입니다.
헤더에 전화번호를 포함하면 편의성이 높아지지만, 클릭 가능하게 하면 사용자 접근성이 더욱 향상되고 신속한 커뮤니케이션이 가능해집니다.
참고: 본인이나 법률 회사 팀의 이미지를 사용하여 개인적인 정보를 유지하세요.
선택한 이유 : 간단한 디자인과 문의 양식 및 맞춤 Google 지도와 같은 사려 깊은 기능 때문입니다.
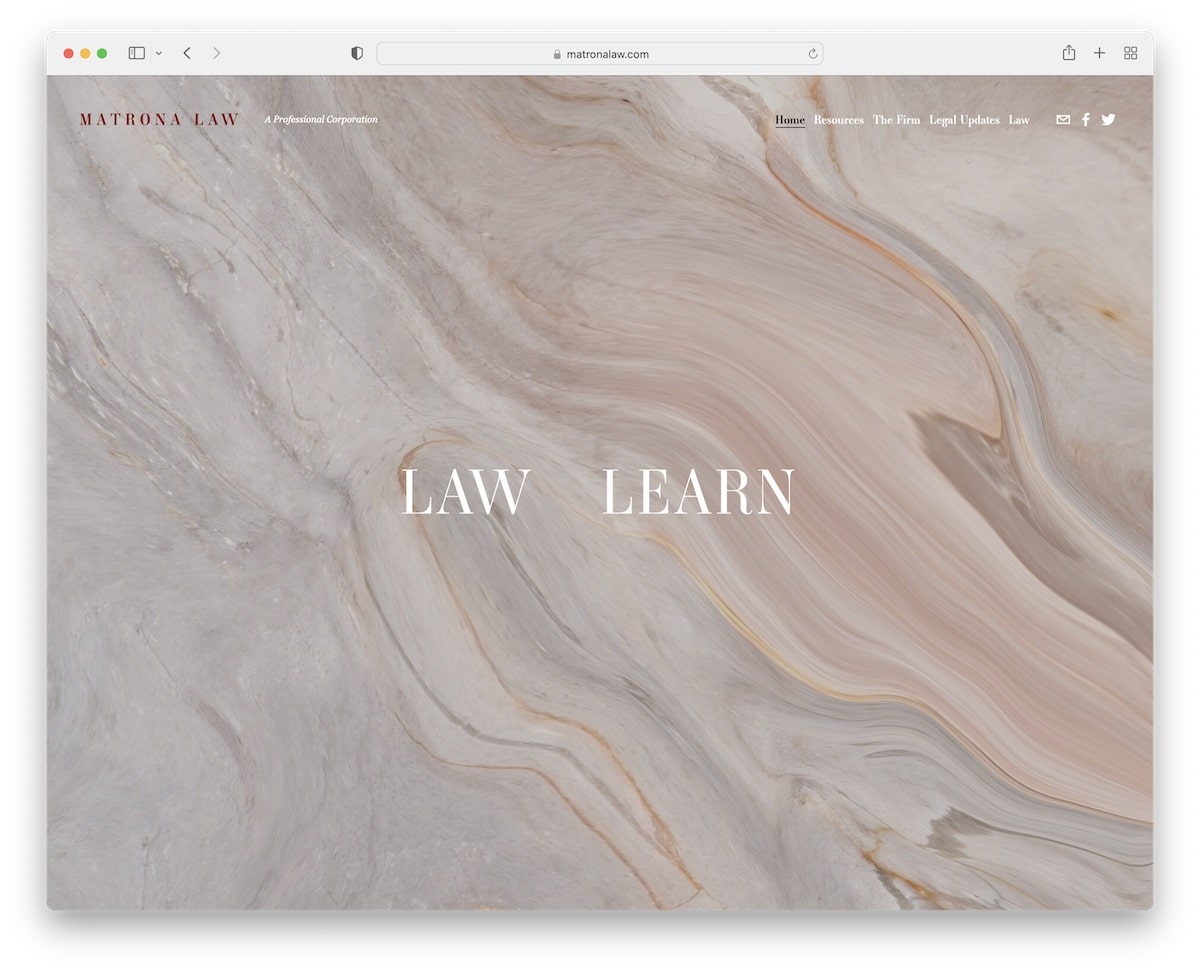
7. 마트로나 법
내장: Squarespace

Matrona Law의 Squarespace 웹사이트는 인상적인 홈페이지로 즉시 시선을 사로잡습니다. "법률" 또는 "학습" 위로 마우스를 가져가면 배경이 동적으로 바뀌어 대화형 경험을 선사합니다.
이 멋진 진입점을 넘어 사이트는 회사의 관행, 업데이트 및 뉴스를 자세히 설명하는 텍스트가 풍부하여 심층적인 통찰력을 원하는 사람들을 위한 정보 저장소가 됩니다.
연락처 페이지는 모든 필수 정보, 사용자 친화적인 문의 양식, 쉬운 연결 및 위치 찾기를 위한 Google 지도 통합을 포함하여 포괄적이면서도 단순하게 디자인되었습니다.
참고: 귀하의 관행과 관련된 법률 및 기타 업데이트에 대한 블로그는 더 많은 비즈니스를 촉진할 수 있습니다(또한 SEO에도 좋습니다).
선택한 이유 : 흥미로운 홈페이지 상호 작용과 풍부한 세부 정보 제공.
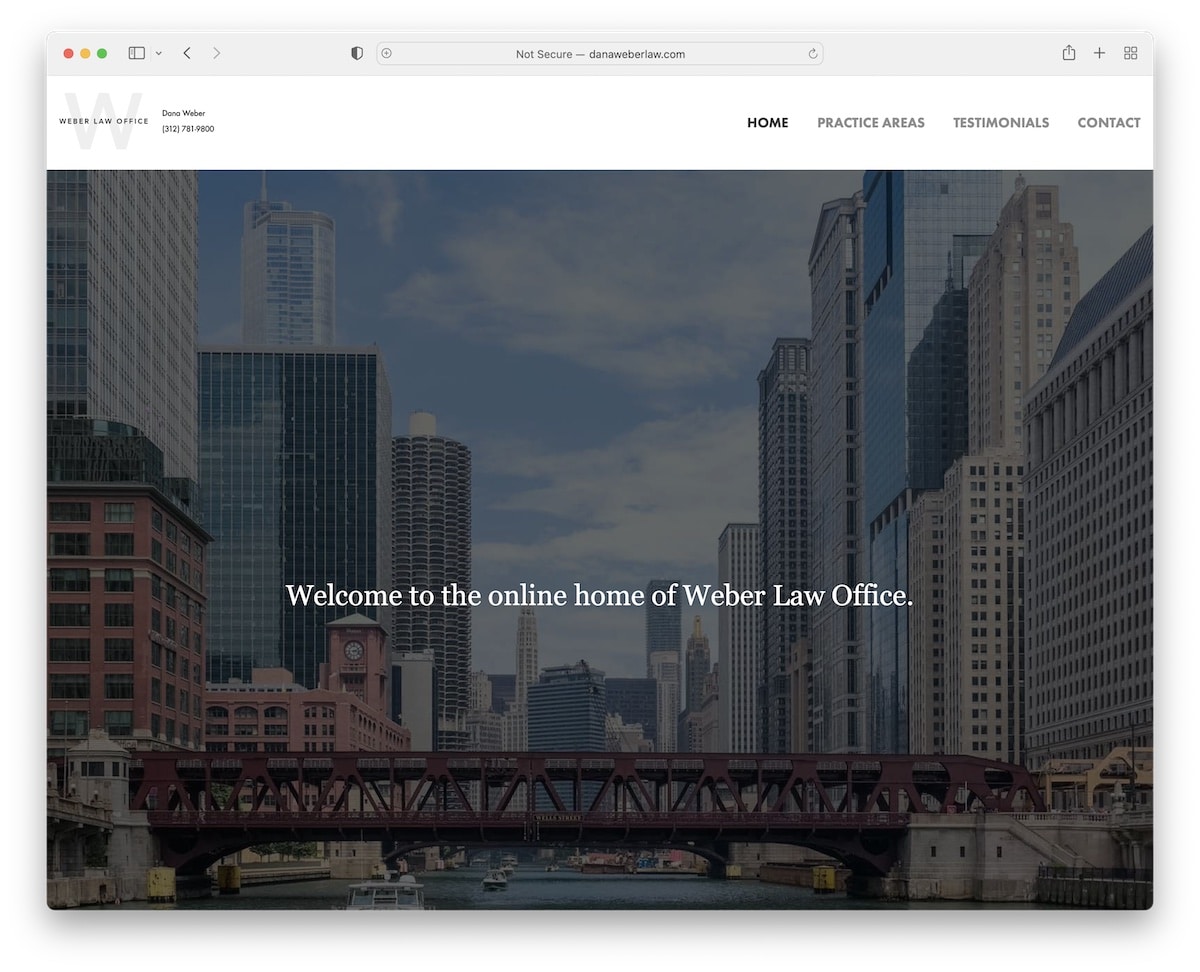
8. 다나 웨버 법칙
내장: Squarespace

Dana Weber Law의 Squarespace 웹사이트는 미니멀하면서도 견고한 디자인을 선보입니다.
방문객을 즉시 맞이하는 환영 텍스트가 포함된 대형 히어로 이미지 섹션이 고정되어 있습니다. 그리고 짧은 약력과 홍보 영상은 전문성을 더해줍니다.
Google 지도 위치 스크린샷과 함께 위치 및 연락처 세부정보가 포함된 밝은 머리글과 어두운 바닥글의 대비가 세련된 느낌을 더해줍니다.
이 사이트는 실무 영역, 고객 추천서 및 연락처 전용의 3개 내부 페이지로 더욱 강화되었습니다.
또한 회사의 서비스, 고객 경험 및 쉬운 연결 방법에 대한 전체 보기를 제공합니다.
참고: 비디오 콘텐츠가 있는 경우 이를 사이트에 추가하는 것을 잊지 마십시오.
선택한 이유 : 단순성과 효과적인 구성 때문입니다.
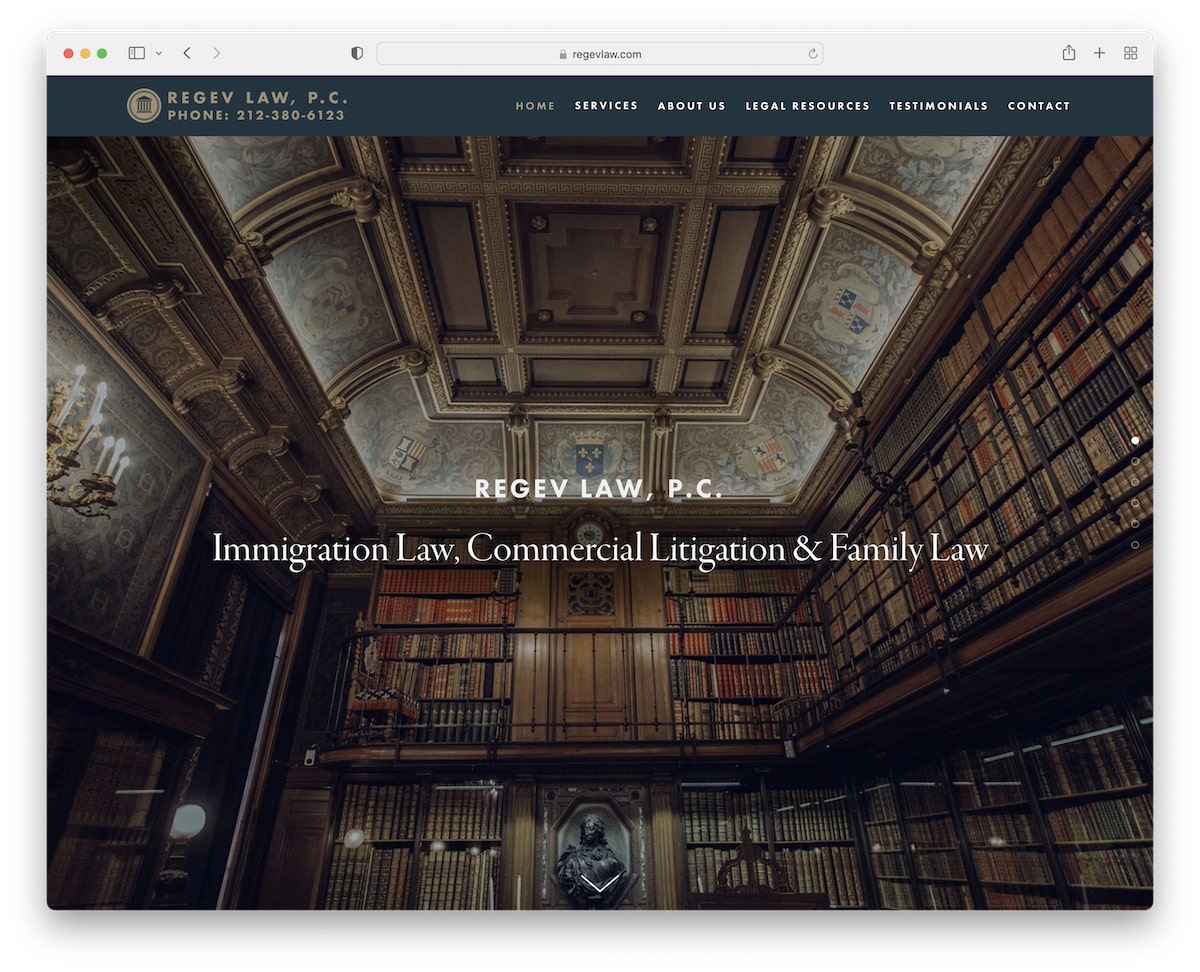
9. Regev 법칙
내장: Squarespace

Regev Law의 Squarespace 웹사이트는 매력적인 전체 화면 히어로 섹션에서 시작하여 서비스에 생기를 불어넣는 아름다운 시차 이미지 섹션으로 시선을 사로잡습니다.
전반적인 웹 디자인은 유용성과 미적 매력에 중점을 두고 우아하고 단순하게 유지됩니다.
사용후기가 가득한 전용 페이지에서는 방문자가 이러한 상호 작용을 촉진하기 위해 양식과 함께 자신의 경험을 공유하도록 유도합니다.
웹사이트에는 유익한 연락처와 페이지 정보도 포함되어 있으며, 바닥글에는 소셜 아이콘과 저작권 텍스트가 깔끔하게 정리되어 기능과 스타일이 요약되어 있습니다.
참고: 몰입형 시차 섹션으로 온라인 활동을 강화하세요.
선택한 이유 : 시각적으로 매력적인 시차 효과와 간단하면서도 실용적인 디자인 때문입니다.
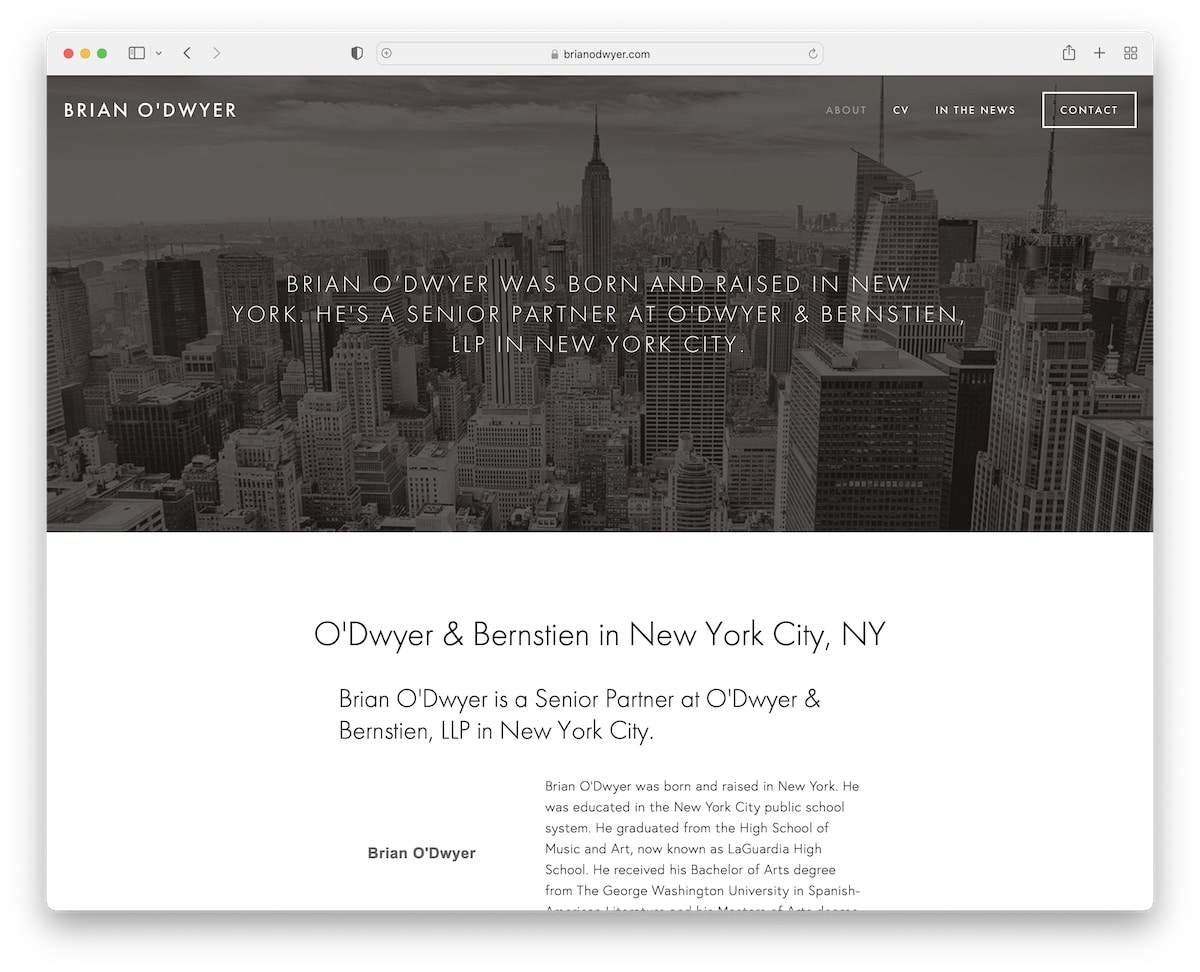
10. 브라이언 오드와이어
내장: Squarespace

Brian O'Dwyer의 Squarespace 변호사 웹사이트는 깔끔한 박스형 레이아웃과 전체 너비의 머리글과 바닥글을 갖춘 미니멀리스트 디자인을 나타냅니다.
이 사이트의 고유한 특징은 Brian의 자격과 업적을 자세히 설명하는 CV 페이지와 뉴스에서 언급된 내용을 강조하여 해당 분야에서 그의 인정과 권위를 보여주는 전용 페이지입니다.
연락처 페이지는 양식과 Google 지도 통합으로 세심하게 디자인되어 고객이 쉽게 연결하고 위치를 찾을 수 있습니다.
참고: 당신에 관한 뉴스가 있나요? 언급된 내용을 자랑스러워하고 변호사 웹사이트에 게시하세요.
선택한 이유 : 클래식한 디자인과 편리한 기능으로 전문성을 보여주며 쉬운 탐색과 참여를 보장합니다.
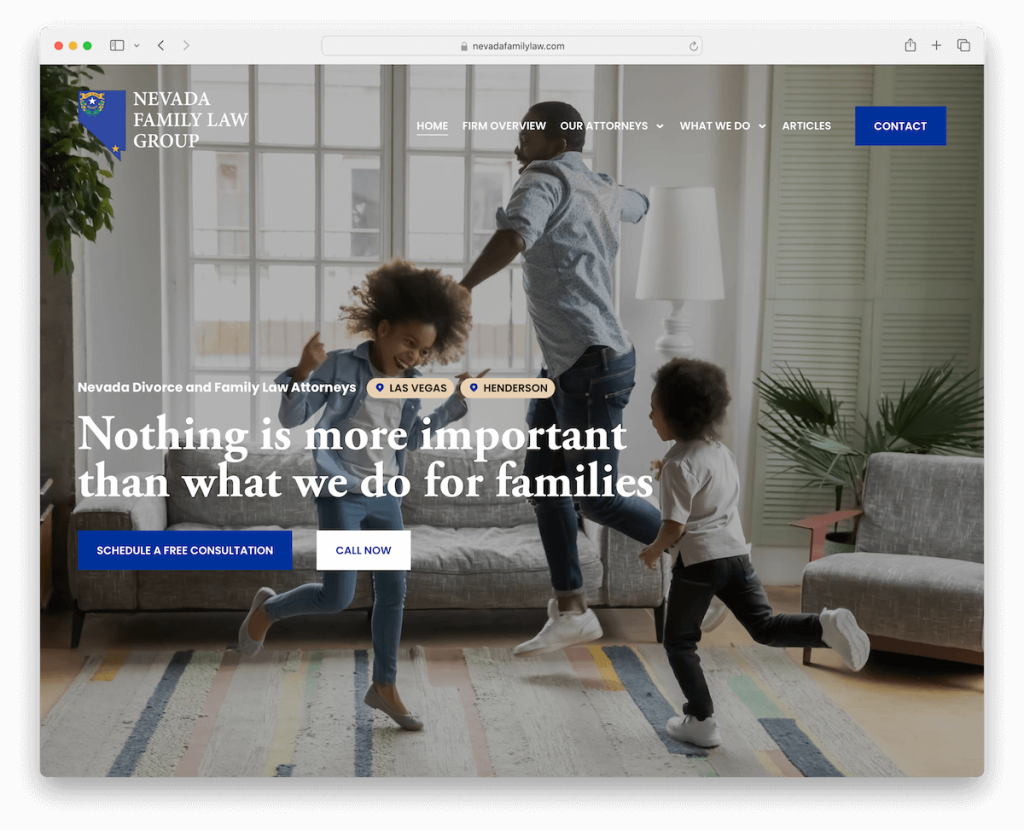
11. 네바다 가족법 그룹
내장: Squarespace

Nevada Family Law Group 웹사이트는 즉각적인 참여를 유도하는 매력적인 CTA 버튼이 포함된 전체 화면 영웅 섹션으로 깊은 인상을 남깁니다.

드롭다운 메뉴가 포함된 투명한 헤더는 사이트의 시각적 무결성을 유지하면서 원활한 탐색을 보장합니다.
방문자는 개인적인 감동과 신뢰성을 더해 주는 추천 슬라이더로 환영받습니다.
옵트인 양식은 사용자가 업데이트를 구독하도록 권장하고 고급 문의 양식은 자세한 문의를 용이하게 합니다.
기능이 풍부한 바닥글은 사이트를 완성하여 필수 정보와 리소스에 쉽게 액세스할 수 있도록 해줍니다.
참고: 잠재 고객에 대해 더 잘 알 수 있도록 추가 필드와 확인란이 포함된 문의 양식을 만드세요.
선택한 이유 : 신뢰와 소통을 촉진하는 전문적이면서도 현대적인 레이아웃.
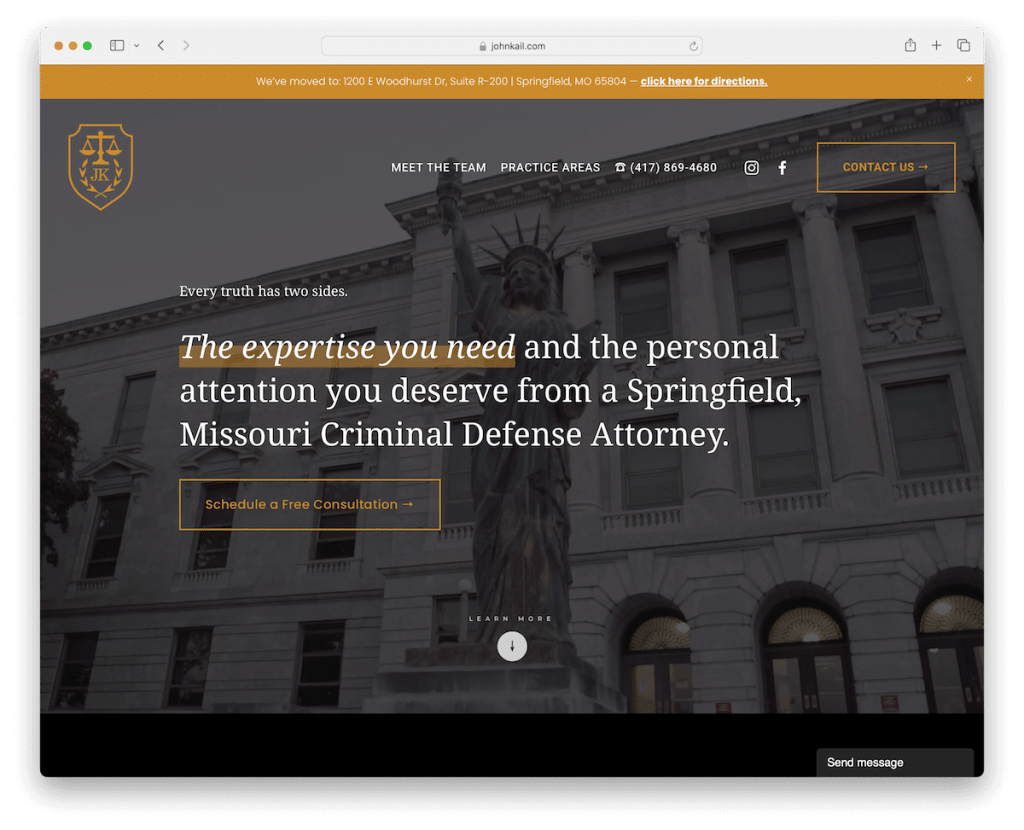
12. 존 케일
내장: Squarespace

John Kail의 Squarespace 변호사 웹사이트는 고급스러움과 전문성을 전달하는 우아한 골드 디테일로 강조된 눈에 띄는 어두운 디자인으로 인상적입니다.
대비되는 상단 표시줄 알림은 즉시 시선을 사로잡아 주요 메시지를 한눈에 제공합니다.
혁신적인 헤더는 사용자의 스크롤에 따라 사라졌다가 다시 나타나 탐색 기능을 향상시켜 원활한 탐색 경험을 제공합니다.
스크롤에 로드되는 콘텐츠는 사이트의 관심을 유지하는 동시에 미니멀한 바닥글은 위치, 영업 시간, 연락처 세부 정보와 같은 필수 정보를 깔끔하게 표시합니다.
참고: 다크/블랙 웹사이트 디자인으로 강렬하고 지속적인 첫인상을 만드세요.
선택한 이유 : 대담하고 어두운 디자인과 역동적인 탐색 기능 때문입니다.
13. 골드스타인 메타 LLC
내장: Squarespace

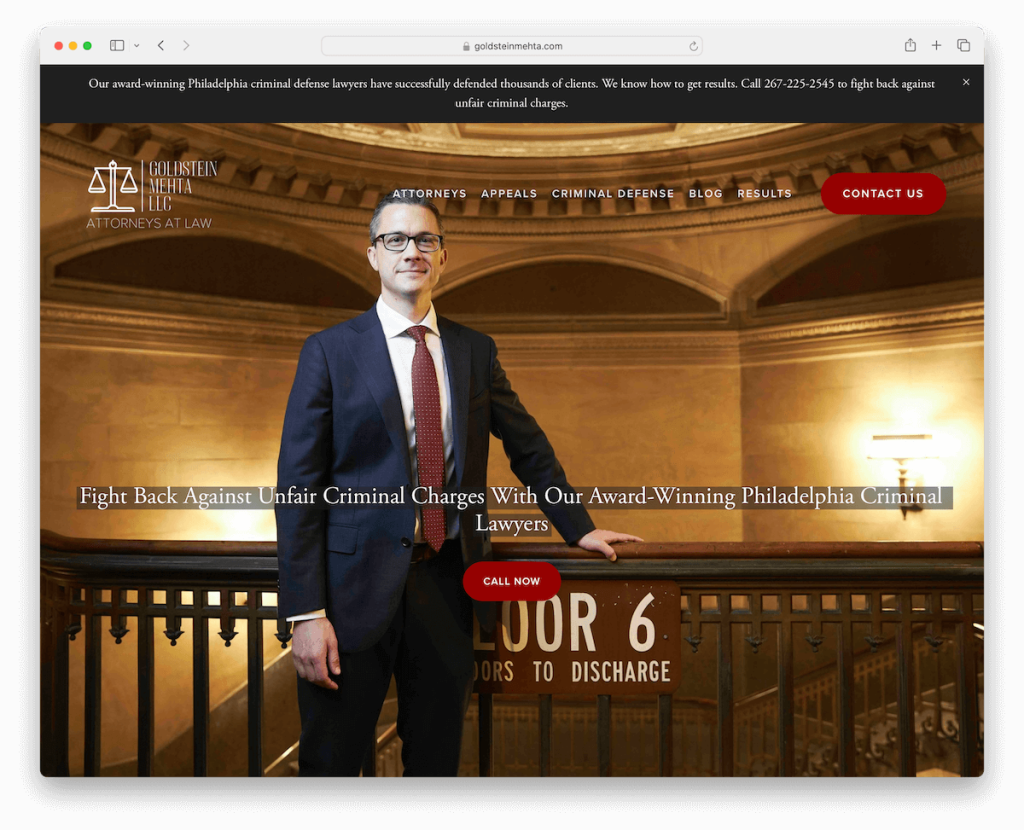
Goldstein Mehta LLC 사이트는 긴급 법률 지원을 위한 "지금 전화" CTA 버튼을 눈에 띄게 표시하는 히어로 섹션으로 관심을 유발합니다.
기본적이고 텍스트가 풍부한 홈페이지는 회사의 서비스와 정신을 효율적으로 전달합니다.
특히 이 사이트에는 인증서와 인증 배지가 표시되어 신뢰도를 구축합니다.
Google 리뷰 슬라이더는 잠재 고객에게 긍정적인 평가와 별점을 소개하여 신뢰를 강화합니다.
또한 정기적으로 업데이트되는 법률 블로그와 자세한 사례 연구/결과 페이지는 회사의 전문 지식과 성공적인 결과에 대한 통찰력을 제공합니다.
참고: 고객 평가 외에도 통찰력 있는 사례 연구를 웹 사이트에 게시하여 신뢰도를 높이십시오.
선택한 이유 : 신뢰성 구축 요소와 직접적인 행동 촉구가 효과적으로 혼합되어 있기 때문입니다.
14. 모란법
내장: Squarespace

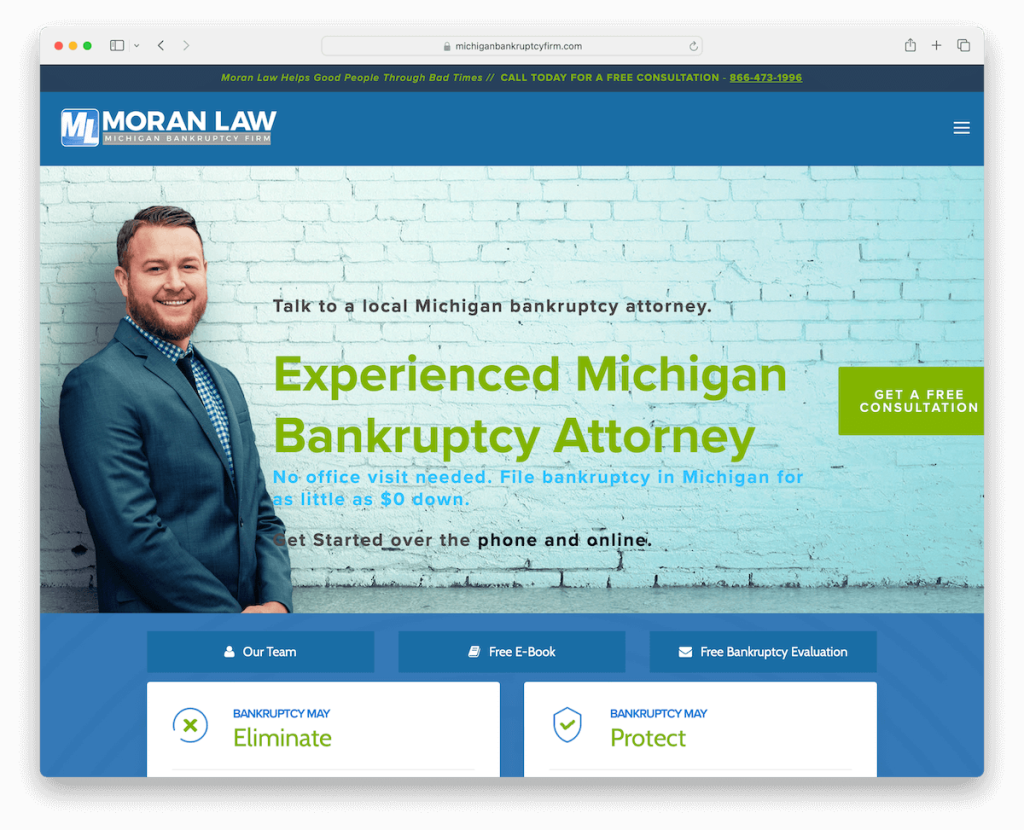
Moran Law의 Squarespace 변호사 웹사이트는 접근 가능하고 투명합니다. 즉각적인 연락을 위해 클릭 가능한 전화번호가 있는 상단 표시줄로 시작됩니다.
드롭다운 메뉴가 있는 간단한 헤더를 통해 쉽게 탐색할 수 있으며, 사이트에 표시되는 배지는 신뢰성과 신뢰성을 입증합니다.
웹사이트는 회사의 프로세스를 명확하게 설명하고 방문자를 위한 법적 절차를 명확하게 설명합니다.
플로팅 라이브 에이전트 위젯은 실시간 지원을 제공하며, 홈 페이지 하단에 편리하게 배치된 문의 양식을 통해 문의를 유도할 수 있습니다.
참고: 잠재 고객과 더 나은 커뮤니케이션을 위해 실시간 채팅 위젯(봇 포함)을 사용하세요.
선택한 이유 : 사용자 중심 디자인으로 간단한 탐색과 즉각적인 지원 기능을 제공합니다.
15. 헨들리 앤 굿윈 LLP
내장: Squarespace

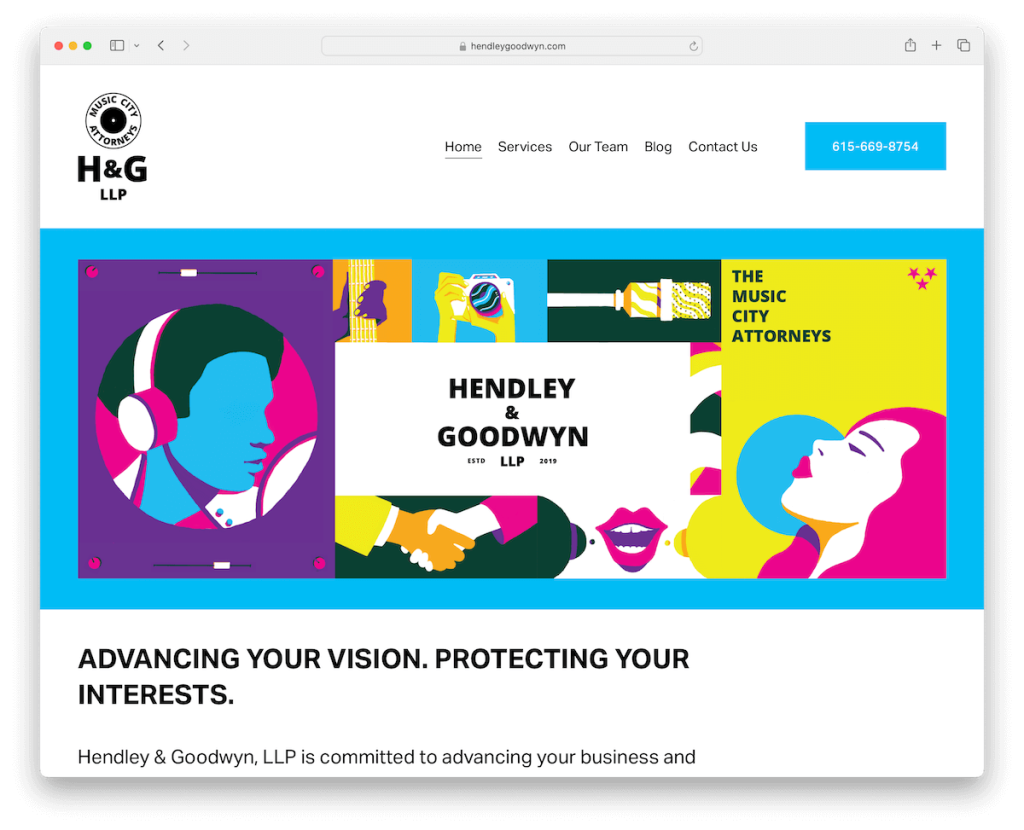
Hendley & Goodwyn LLP의 Squarespace 변호사 웹사이트는 미니멀한 디자인과 생생한 그래픽을 결합하여 온라인 경험에 에너지와 시각적 매력을 불어넣습니다.
이 사이트는 서비스를 제공하기 위해 2열 그리드 레이아웃을 사용하므로 정보를 쉽게 소화할 수 있습니다.
연락처 페이지에는 Google 지도 통합을 포함하여 필요한 모든 정보와 함께 커뮤니케이션 및 길안내를 제공하는 양식이 있습니다. 이는 형식성과 창의성의 균형을 효과적으로 유지합니다.
마지막으로 애니메이션 바닥글은 역동적인 느낌을 더해 방문자가 탐색할 때 미묘하게 관심을 유도합니다.
참고: 법률 업계는 일반적으로 "심각한" 분야이지만, 활기차고 생동감 넘치는 웹 디자인으로 자유롭게 정반대를 이루셔도 좋습니다.
선택한 이유 : 미니멀리즘과 매력적인 비주얼의 조합으로 온라인 법률 서비스에 대한 신선한 접근 방식을 제공합니다.
16. 비슨 제이콥슨 법률 사무소
내장: Squarespace

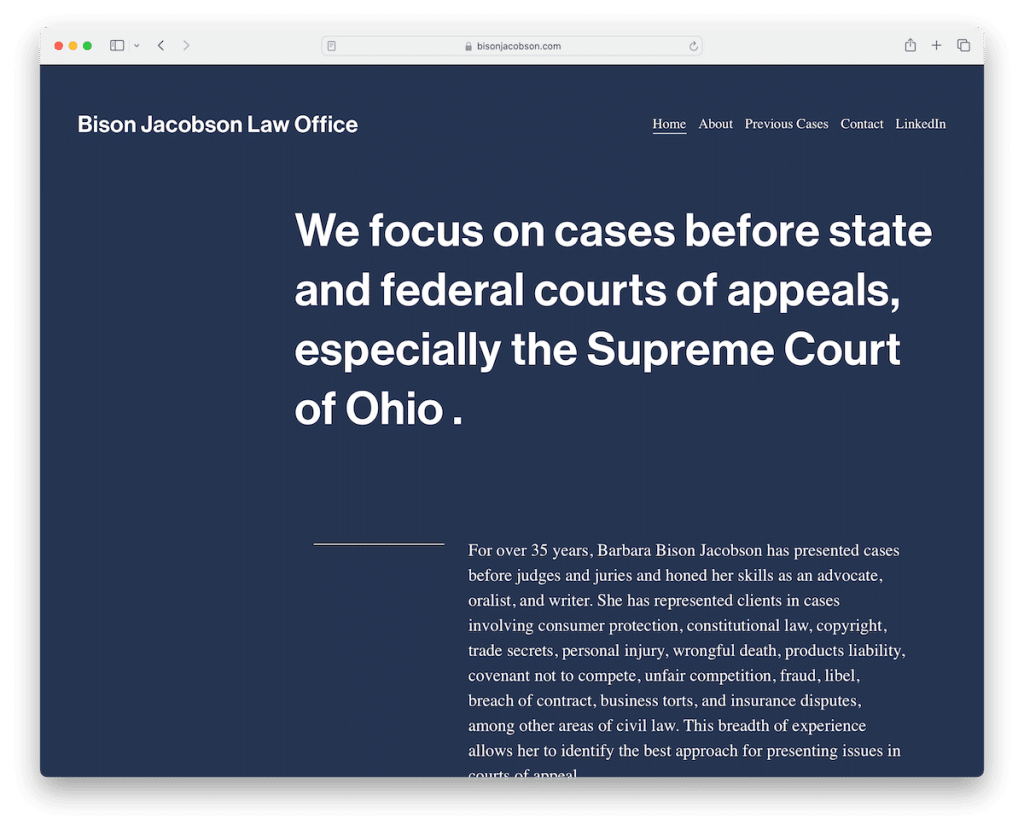
Bison Jacobson 법률 사무소 사이트는 단순성과 가독성을 최우선으로 하며 최소한의 이미지로 텍스트를 강조하는 디자인을 특징으로 합니다.
공백을 넉넉하게 사용하면 가독성이 높아져 내용을 쉽게 소화할 수 있습니다.
머리글, 기본, 바닥글 전체에 걸쳐 일관된 배경색은 사이트의 응집력 있는 모양과 느낌에 기여합니다.
특히, 고객 사례 연구 전용 페이지는 회사의 전문 지식과 성공에 대한 통찰력을 제공합니다. 이는 잠재 고객에게 법적 역량에 대한 실질적인 사례를 제공합니다.
참고: 법률 사이트에 이미지를 사용하고 싶지 않다면 사용하지 마세요(단지 텍스트가 공백이 많아 쉽게 알아볼 수 있을 만큼 큰지 확인하세요).
선택한 이유 : 명확하고 집중된 콘텐츠 프레젠테이션과 통찰력 있는 사례 연구 페이지.
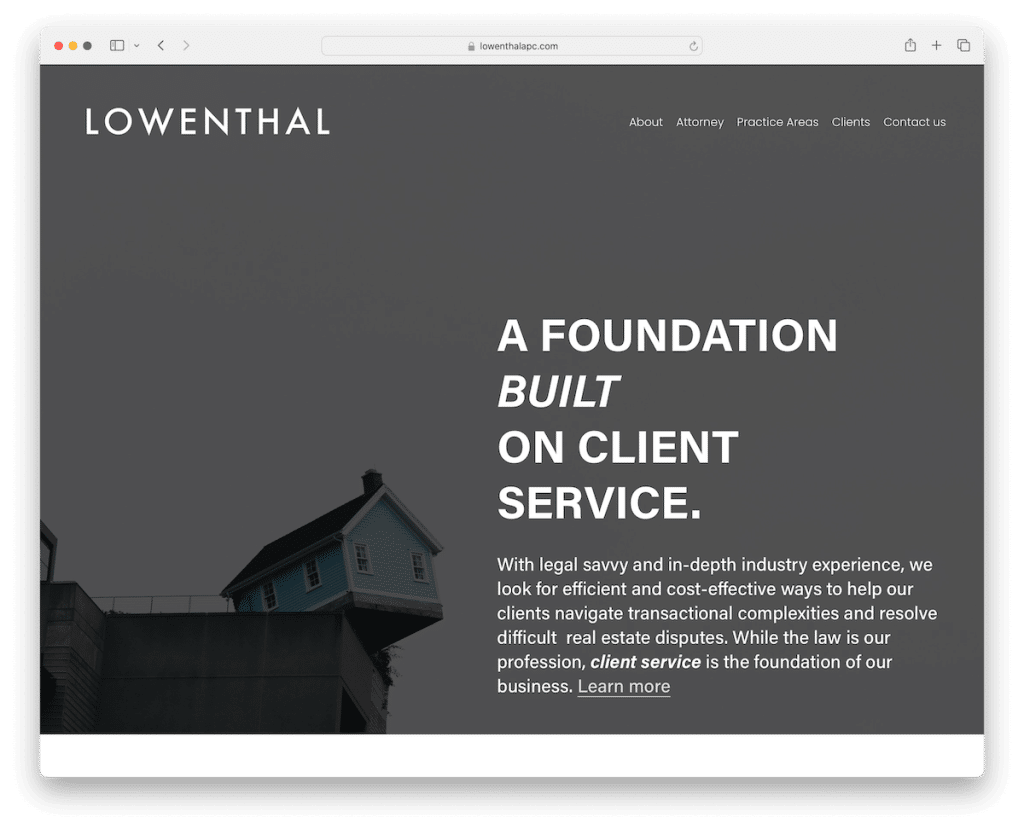
17. 로웬탈 APC
내장: Squarespace

Lowenthal APC의 Squarespace 변호사 웹사이트는 투명한 헤더 아래에 텍스트가 오버레이된 영웅 배경 이미지로 방문자를 환영하는 간단한 홈페이지를 갖추고 있습니다. 이는 즉각적인 전문성을 창출합니다.
여러 열로 구성된 바닥글에는 연락처 및 위치 세부정보, 빠른 링크, 추가 비즈니스 정보 등의 정보가 풍부합니다. 방문자에게 필요한 모든 것이 단 한 번의 클릭만으로 이루어지도록 보장합니다.
또한 이 사이트에는 변호사 및 실무 분야 전용 페이지, 문의 양식 및 Google 지도 통합이 포함되어 있어 유익하고 쉽게 접근할 수 있습니다.
참고: 바닥글을 무시하지 마십시오. 빠른 링크, 연락처 세부 정보 등에 사용하십시오.
선택한 이유 : 원활하고 유익한 검색을 제공하는 구조화된 레이아웃과 상세한 바닥글 때문입니다.
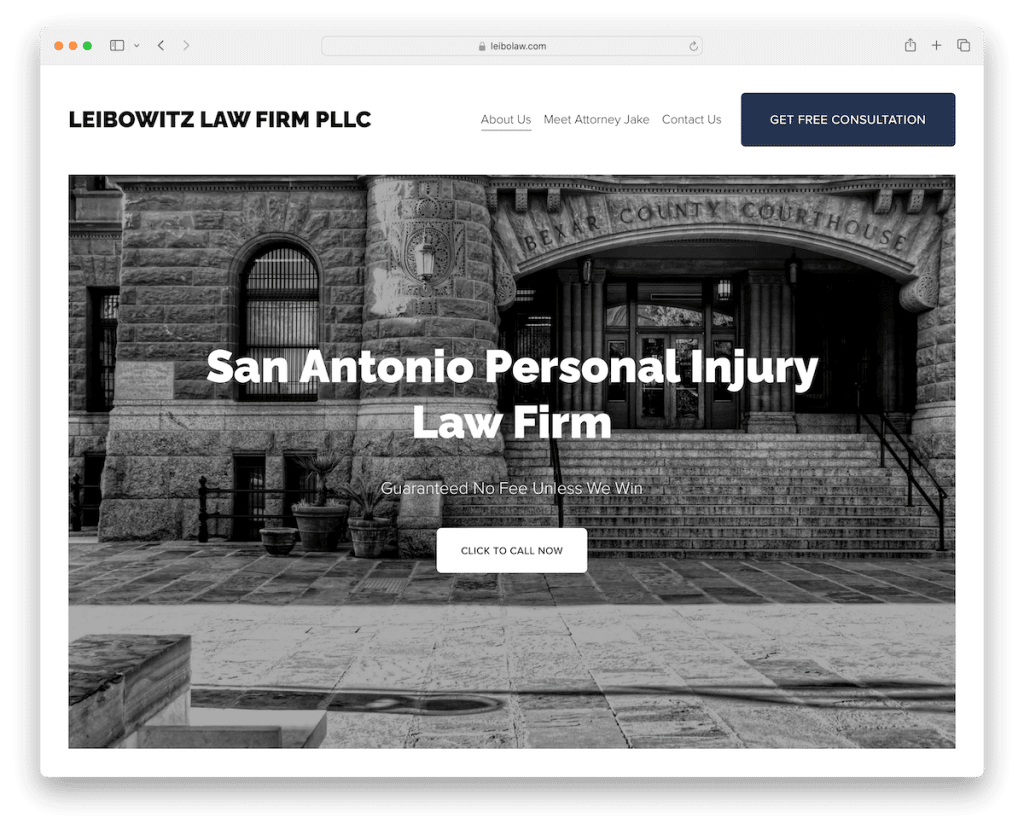
18. 레이보비츠 법률 사무소 PLLC
내장: Squarespace

Leibowitz 법률 사무소 PLLC의 웹사이트는 가볍고 깔끔한 디자인으로 명확성과 무결성을 구현합니다.
탐색 모음에 눈에 띄게 배치된 CTA 버튼과 사이트 전체에 보다 전략적으로 배치되어 주요 작업을 항상 쉽게 접근할 수 있습니다.
바닥글은 간단하지만 정보를 제공하며 필요한 모든 비즈니스 세부정보를 포함합니다.
"변호사 Jake" 페이지는 개인적인 접촉을 제공하는 반면, 양식과 Google 지도가 포함된 기본 연락처 페이지는 연결 프로세스를 간소화합니다.
참고: 약력과 이미지가 포함된 개인화된 변호사 페이지를 만들어 잠재 고객이 귀하의 배려심을 느낄 수 있도록 하세요.
선택이유 : 깔끔하고 깔끔한 디자인과 CTA 버튼의 전략적 배치.
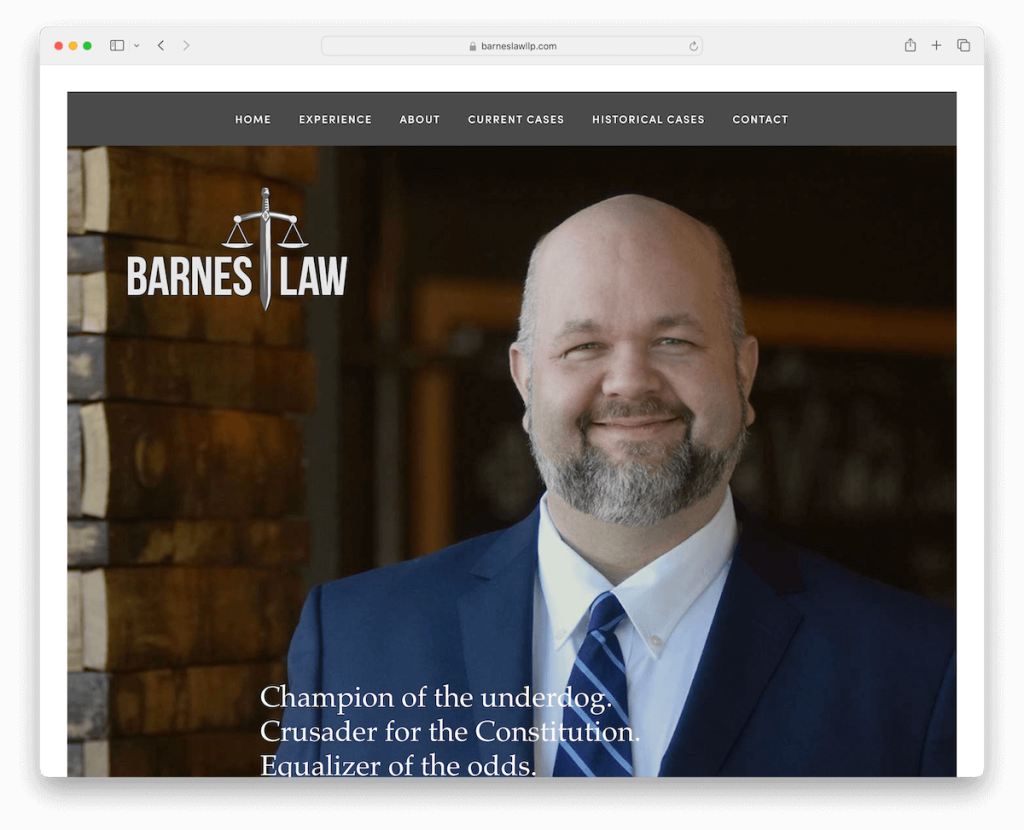
19. 반스 법칙
내장: Squarespace

Barnes Law의 Squarespace 사이트는 체계적이고 현대적인 느낌을 주는 프레임 디자인을 갖추고 있습니다. 매력적인 시차 효과는 사이트의 동적 스크롤 경험을 보완합니다.
드롭다운 탐색은 마우스를 올리면 각 메뉴 링크를 강조 표시하고 방문자에게 사이트 제공 사항을 안내함으로써 사용자 상호 작용을 향상시킵니다.
방대한 바닥글은 CTA, 비즈니스 세부 정보 등으로 꼼꼼하게 구성되어 있어 필수 정보에 쉽게 접근할 수 있습니다.
특히 Wesley Snipes와 같은 세간의 이목을 끄는 사례를 포함한 심층적인 사례 연구는 회사의 전문성을 입증합니다.
전통적인 연락처 페이지는 사용자 경험을 마무리하여 간단한 커뮤니케이션 채널을 제공합니다.
참고: 고전적인 웹사이트 디자인을 사용할 필요는 없습니다. 귀하의 사이트를 다른 사람들보다 돋보이게 할 독특한 디자인을 자유롭게 사용하세요.
선정이유 : 매력적이면서도 심플한 디자인과 디테일한 컨텐츠로 회사의 전문성을 효과적으로 보여줍니다.
Squarespace로 변호사 웹사이트를 만드는 방법
온라인으로 빠르게 법률 업무를 처리하려면 다음 6가지 간단한 단계를 따르세요.
- Squarespace에 가입하세요: Squarespace.com을 방문하여 계정을 만드세요. 다양한 규모의 법률 업무에 적합한 기본 기능부터 고급 기능까지 다양한 옵션을 통해 귀하의 요구 사항에 가장 적합한 플랜을 선택하세요.
- 템플릿 선택: Squarespace는 전문 서비스용으로 설계된 다양한 템플릿을 제공합니다. 귀하의 법률 업무의 미학과 분위기에 어울리는 템플릿을 선택하세요. (템플릿의 거의 모든 측면을 사용자 정의할 수 있다는 점을 기억하십시오.)
- 웹사이트 맞춤설정: Squarespace의 직관적인 드래그 앤 드롭 편집기를 사용하여 템플릿을 맞춤설정하세요. 법률 회사 로고를 추가하고, 브랜드에 맞게 색 구성표를 변경하고, 콘텐츠에 맞게 레이아웃을 조정하세요.
- 필수 페이지 추가: 팀을 소개하는 회사 소개 페이지, 전문 분야를 자세히 설명하는 서비스 페이지, 회사 위치 및 상담 예약 방법이 포함된 연락처 페이지를 포함하여 사이트의 주요 페이지를 만듭니다. SEO에 도움이 되고 해당 분야에서 권위를 확립할 수 있는 법적 통찰력과 업데이트를 공유하려면 블로그 또는 리소스 섹션을 추가하는 것을 고려해 보세요.
- 웹사이트 게시 및 홍보: 사이트가 만족스러우면 게시 버튼을 누르세요. 소셜 미디어 프로필에 새 웹사이트를 공유하고 이메일 서명에 해당 URL을 포함하여 사이트로 트래픽을 유도하세요. 최신 콘텐츠와 법적 통찰력으로 사이트를 정기적으로 업데이트하여 관련성과 방문자의 관심을 유지하세요.
Squarespace 변호사 웹사이트에 대한 FAQ
내 Squarespace 변호사 웹사이트에 약속 일정을 통합할 수 있나요?
예, Squarespace를 사용하면 내장된 기능이나 Acuity Scheduling과 같은 타사 통합을 사용하여 약속 일정을 웹사이트에 직접 통합할 수 있습니다.
내 법률 회사의 브랜드를 반영하도록 내 웹사이트를 맞춤 설정할 수 있나요?
예. Squarespace는 글꼴, 색 구성표 및 레이아웃 조정을 포함한 광범위한 사용자 정의 옵션을 제공합니다. 보다 구체적인 브랜딩 요소가 필요한 경우 로고를 업로드하고 사용자 정의 CSS를 사용할 수도 있습니다.
SEO를 위해 Squarespace 웹사이트를 어떻게 최적화할 수 있나요?
Squarespace에는 사이트 최적화에 도움이 되는 SEO 도구가 내장되어 있습니다. 메타 제목과 설명을 추가하고, URL을 사용자 정의하고, 제목 구조를 사용할 수 있습니다. 고품질 콘텐츠로 사이트를 정기적으로 업데이트하면 SEO 성능도 향상됩니다.
법적 통찰력을 공유하기 위해 내 Squarespace 웹사이트에 블로그를 추가할 수 있나요?
예, Squarespace를 사용하면 웹사이트에 블로그를 쉽게 추가할 수 있습니다. 블로깅은 전문 지식을 공유하고 고객에게 귀중한 정보를 제공하며 사이트의 SEO를 개선할 수 있는 좋은 방법입니다.
Squarespace는 변호사 웹사이트에 충분히 안전합니까?
Squarespace 사이트에는 무료 SSL 인증서가 제공되어 웹사이트와 방문자 간의 데이터가 암호화되도록 보장합니다. 일반적인 용도로는 안전하지만 매우 민감한 정보에 대해서는 항상 추가 보안 조치를 고려하세요.
