2024년 최고의 Squarespace 한 페이지 템플릿 13개
게시 됨: 2024-02-16단순함과 스타일로 귀하의 온라인 존재를 생생하게 만들어 줄 최고의 Squarespace 한 페이지 템플릿 목록에 오신 것을 환영합니다 .
귀하가 프리랜서, 중소기업 소유자 또는 개인 포트폴리오를 만들고자 하는 사람이든 상관없이 저희가 도와드리겠습니다.
우리의 선택은 귀하의 고유한 요구 사항에 맞고 디자인과 기능으로 콘텐츠를 향상시키는 완벽한 템플릿을 찾는 데 도움이 되도록 맞춤화되었습니다.
Squarespace 템플릿이 얼마나 아름다운지 우리 모두 알고 계시죠?
원활하고 사용자 친화적인 Squarespace 플랫폼 내에서 스토리, 프로젝트 또는 비즈니스에 대한 이상적인 배경을 모두 찾아보세요.
귀하에게 딱 맞는 템플릿을 사용하여 귀하의 온라인 여행을 잊을 수 없는 추억으로 만들어 보세요!
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 한 페이지 템플릿
- Squarespace로 한 페이지 웹사이트를 만드는 방법
- Squarespace 한 페이지 템플릿에 대한 FAQ
- 단일 페이지 웹사이트에 Squarespace를 사용할 수 있나요?
- Squarespace 한 페이지 템플릿은 모바일 친화적인가요?
- 한 페이지 탐색을 위해 Squarespace에 앵커 링크를 어떻게 추가하나요?
- 전자상거래를 Squarespace 단일 페이지 사이트에 통합할 수 있나요?
- Squarespace 단일 페이지 웹사이트에 블로그 섹션을 추가할 수 있나요?
- SEO를 위해 Squarespace 단일 페이지 사이트를 어떻게 최적화합니까?
최고의 Squarespace 한 페이지 템플릿
이러한 선택은 단지 외모에 관한 것이 아닙니다. 이는 원활한 사용자 경험, 기능 및 콘텐츠를 위한 완벽한 캔버스를 제공하는 것입니다.
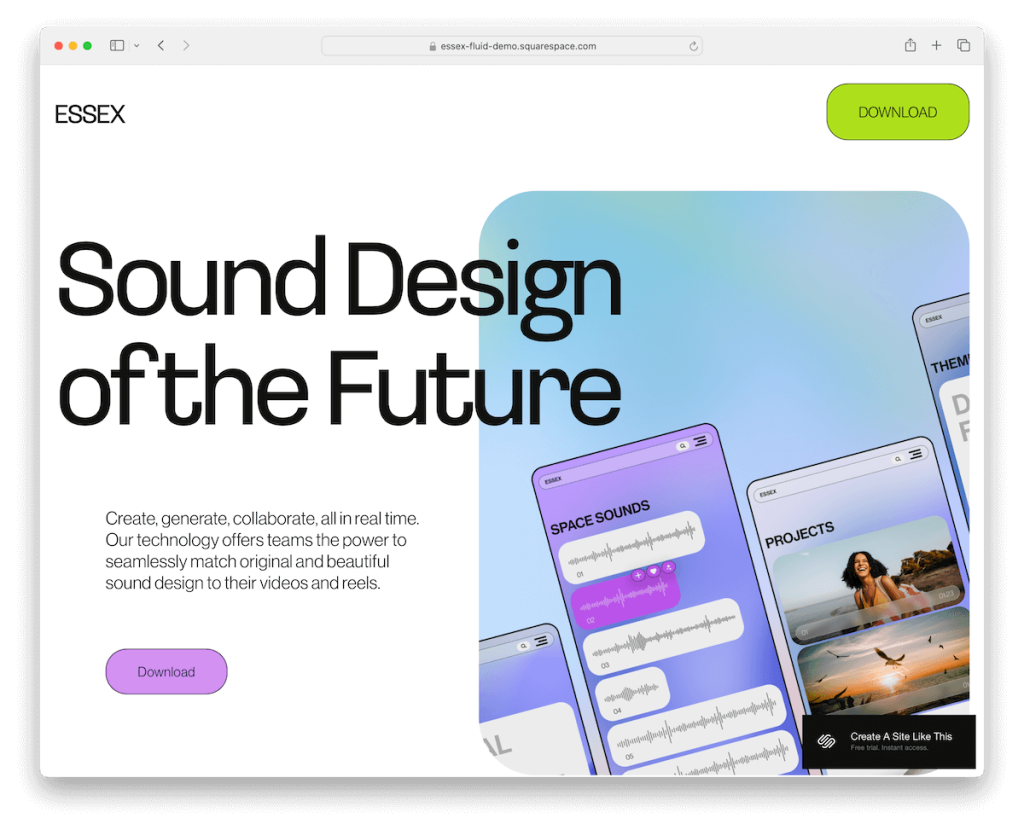
1. 에식스

Essex Squarespace 템플릿은 현대적이고 앱 같은 느낌을 불러일으키는 둥근 모서리를 특징으로 하는 모바일과 같은 디자인이 돋보입니다.
멋지고 생동감 넘치는 디테일과 밝은 색상 구성으로 매력적이고 전문적인 온라인 존재감을 만들어냅니다.
템플릿은 시선을 사로잡도록 디자인되었으며 헤더에 눈에 띄는 다운로드 CTA 버튼이 있어 즉각적인 참여를 유도합니다.
바닥글에 있는 구독 양식은 방문자가 연결을 유지할 수 있는 원활한 방법을 제공하여 이 기능적이고 세련된 템플릿을 완성합니다.
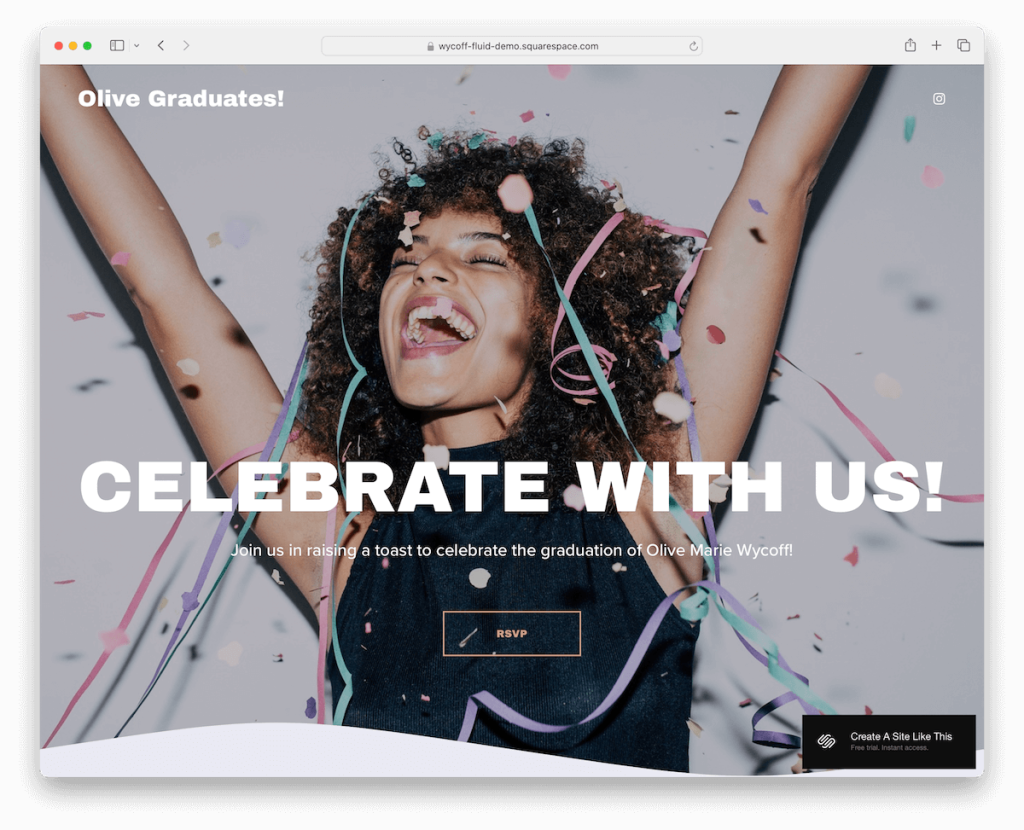
추가 정보 / 데모 다운로드2. 와이코프

Wycoff 한 페이지 Squarespace 템플릿은 투명한 헤더와 멋진 전체 페이지 이미지 배경으로 시선을 사로잡습니다. 처음부터 시각적으로 몰입도 높은 톤을 설정합니다.
미니멀리즘을 수용하고 충분한 여백을 활용하여 콘텐츠가 숨 쉬고 돋보이도록 합니다. (이러한 미니멀리스트 웹사이트 예제를 확인하는 데 관심이 있을 수도 있습니다.)
손쉬운 소셜 연결을 위한 머리글과 바닥글의 Instagram 버튼과 같은 편리한 기능은 디자인의 단순성을 보완합니다.
또한 미묘하게 통합된 RSVP 버튼은 새 페이지에 세부 양식을 열어 디자인을 복잡하게 하지 않으면서 사용자 참여를 향상시킵니다.
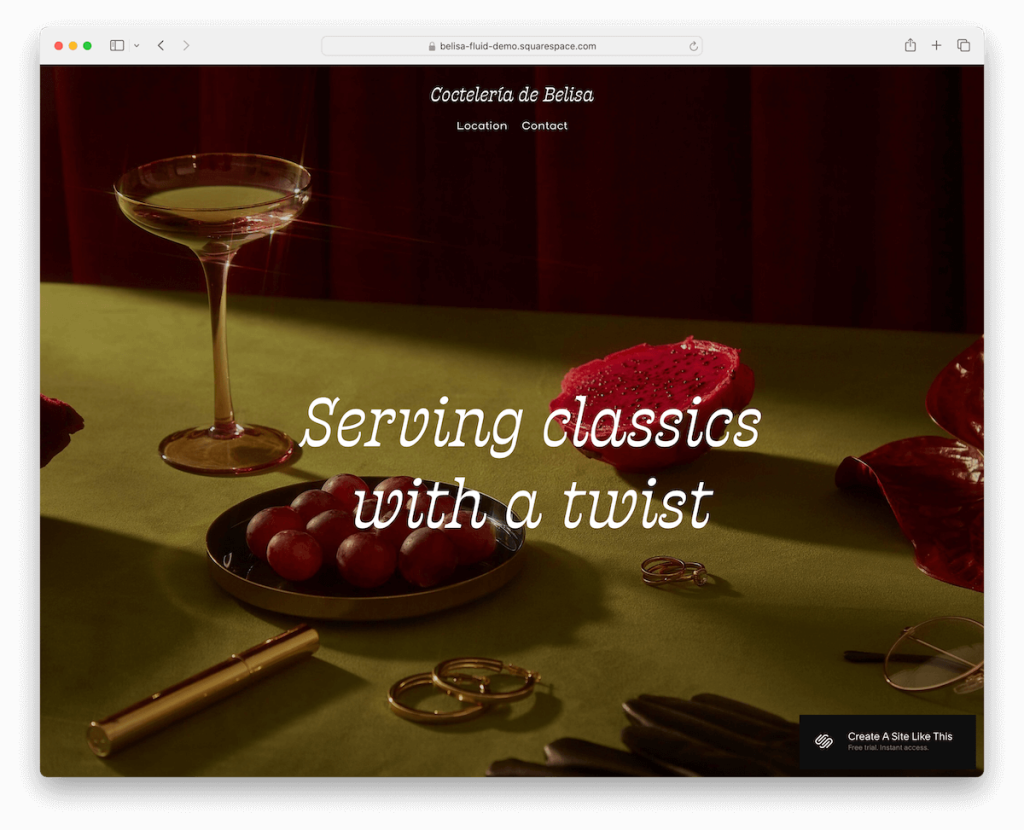
추가 정보 / 데모 다운로드3. 벨리사

Belisa Squarespace 템플릿은 우아한 텍스트 오버레이와 함께 스크롤 없이 볼 수 있는 부분 위의 매혹적인 전체 화면 이미지로 고정된 아름다운 전폭 디자인을 선보이며 방문자를 즉시 끌어들입니다.
또한 스크롤 없이 볼 수 있는 부분을 더 깔끔하게 만드는 투명한 헤더가 있지만 스크롤에서는 검은색으로 변합니다.
위치 세부 정보와 영업 시간을 깔끔하게 표시하기 위해 아코디언을 스마트하게 통합하여 페이지를 깨끗하면서도 유익한 상태로 유지합니다.
Belisa는 고급 테이블 예약 양식을 제공하여 사용자의 예약 프로세스를 간소화합니다.
또한 하단의 통합 Instagram 피드는 사이트를 동적으로 유지하여 최신 영상을 선보이고 청중의 관심을 유도합니다.
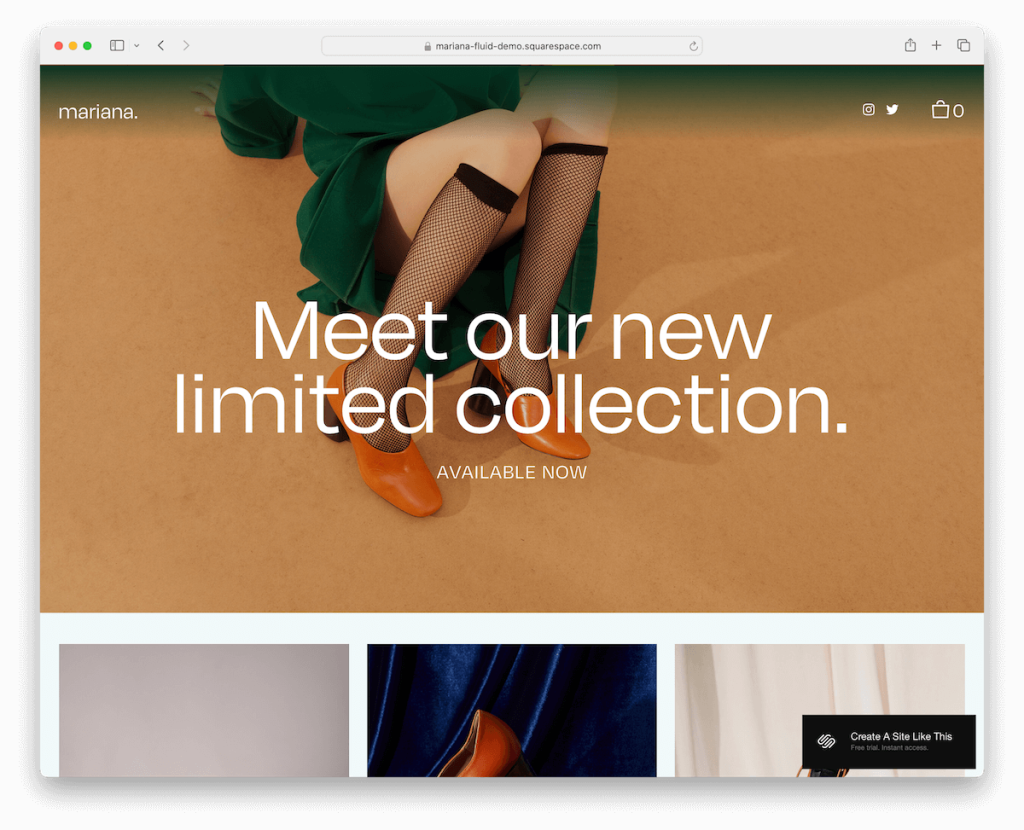
추가 정보 / 데모 다운로드4. 마리아나

Mariana 템플릿은 왼쪽에 로고가 우아하게 배치되고 오른쪽에 소셜 미디어 및 장바구니 아이콘이 있는 독특한 플로팅 투명 헤더가 특징입니다. 이는 세련되고 현대적인 탐색 경험을 제공합니다.
한 페이지 웹사이트 디자인은 온스크롤 콘텐츠 로딩 기능을 갖추고 있으며, 각 섹션이 원활하게 나타날 때 대화형 요소를 추가합니다.
구독 양식 섹션을 포함하면 사용자 참여와 연결이 촉진됩니다.
특히 Mariana는 전통적인 바닥글을 사용하지 않고 깔끔하고 집중된 프레젠테이션을 유지하는 미니멀리스트 접근 방식을 선택했습니다.
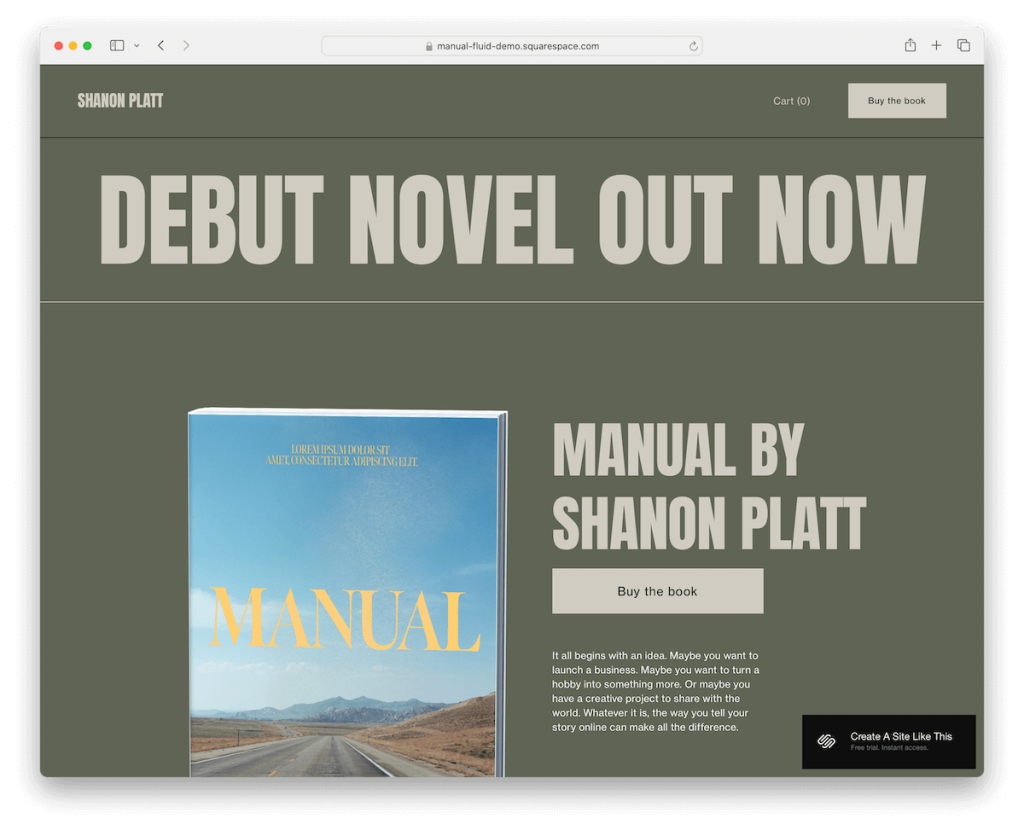
추가 정보 / 데모 다운로드5. 매뉴얼

Manual Squarespace 템플릿은 구조화되고 집중된 사용자 경험을 생성하여 고전적인 박스형 레이아웃과 차별화됩니다.
장바구니 링크와 '책 구매' 버튼이 헤더에 눈에 띄게 표시되어 즉각적인 사용자 행동을 유도합니다.
고객의 평가와 정보 섹션이 신중하게 통합되어 신뢰를 구축하고 방문자와 연결됩니다.
레이아웃의 구독 양식은 참여를 유도하고 바닥글은 Instagram, Facebook 및 X의 소셜 아이콘으로 장식되어 광범위한 사회적 도달을 보장합니다.
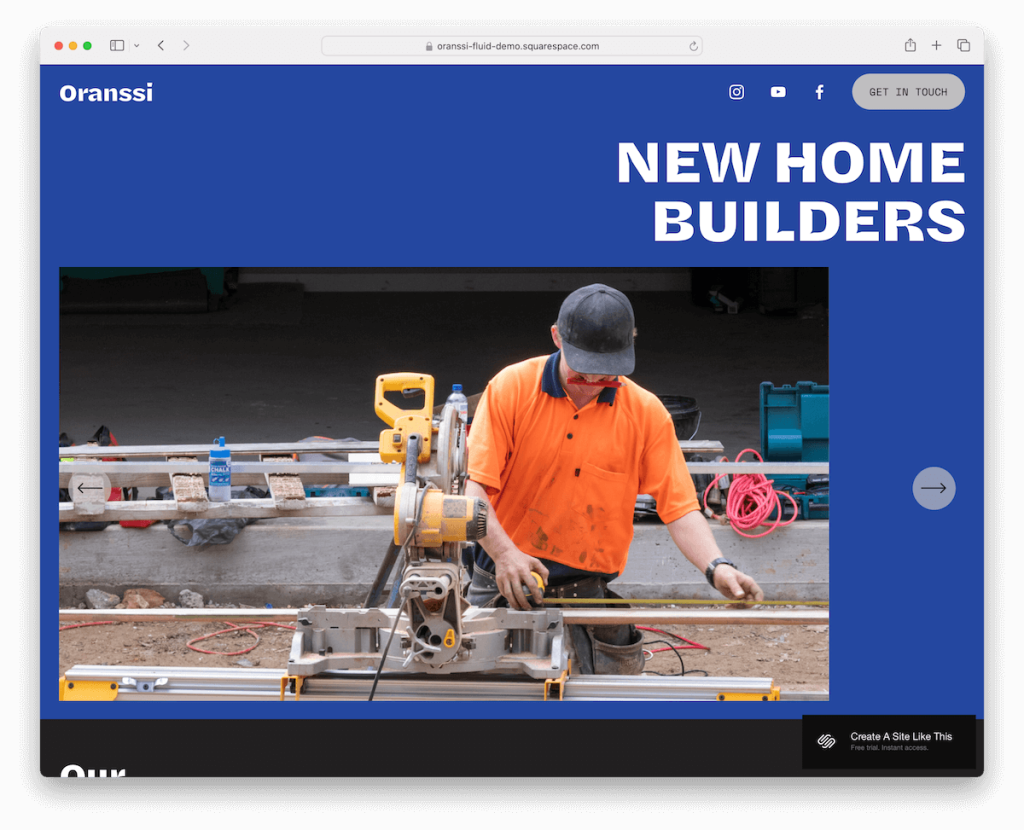
추가 정보 / 데모 다운로드6. 오란시

Oranssi Squarespace 한 페이지 템플릿은 접힌 부분 위에 이미지 전용 슬라이더가 있어 즉시 호기심을 불러일으킬 수 있도록 디자인되어 눈길을 끕니다.
흥미로운 검정-파랑-흰색 색상 구성은 흥미롭고 독특하고 전문적인 느낌을 더해줍니다. (검은색과 파란색은 함께 어울리지 않는다는 말을 들었던 적이 있습니다. 아, 정말 사실이 아닙니다!)
끈적끈적한 탐색 표시줄은 소셜 링크와 쉽게 액세스할 수 있는 연락처 버튼을 갖추고 있어 사용성을 향상시킵니다.
프로젝트 쇼케이스를 위한 캐러셀과 고객 평가 슬라이더는 작업과 피드백을 동적으로 강조합니다.
바닥글은 눈에 띄는 디자인으로 눈에 띄며, 페이지에 생동감 넘치는 마무리를 더하는 애니메이션 배경을 통합합니다.
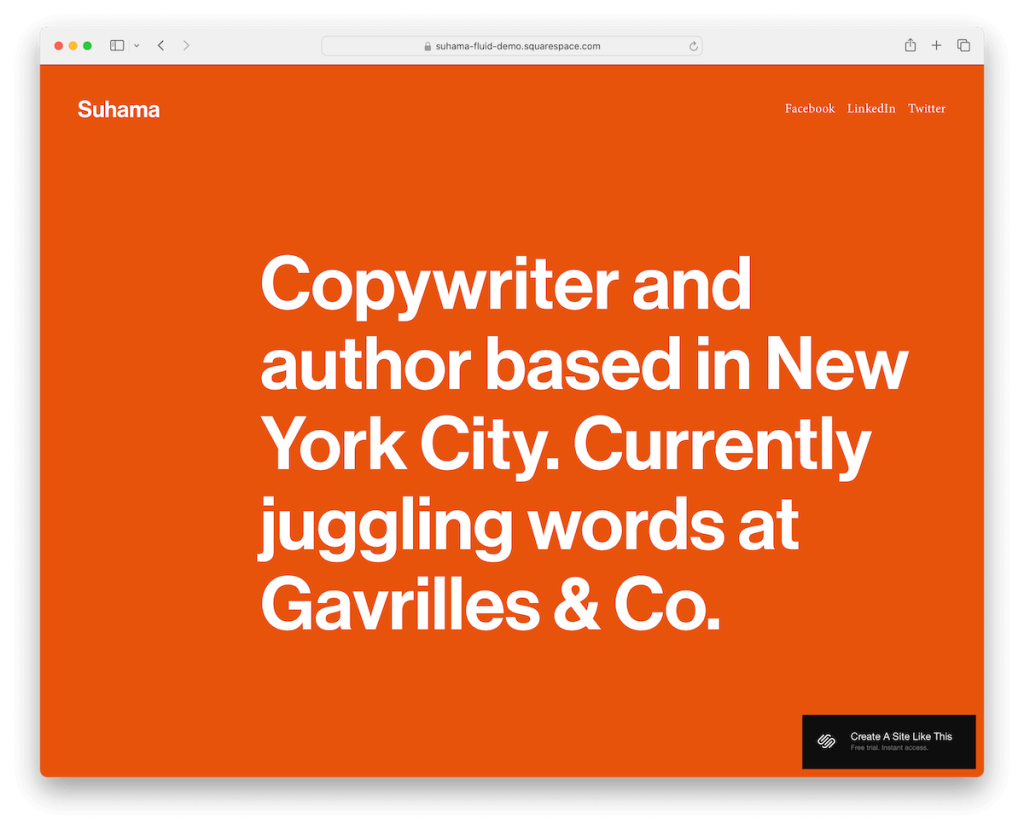
추가 정보 / 데모 다운로드7. 스하마

Suhama는 생동감 넘치는 오렌지색 배경으로 역동적이고 에너지 넘치는 톤을 설정하여 대담한 표현을 사용합니다.
텍스트 전용 레이아웃과 미니멀한 헤더는 명확성과 읽기 용이성에 중점을 두어 사용자 경험을 용이하게 합니다.
3열로 구성된 바닥글은 연락처 및 비즈니스 세부 정보를 효율적으로 구성하여 필수 정보에 쉽게 액세스할 수 있도록 합니다.
또한 우리가 좋아하는 점은 머리글, 기본 및 바닥글 전체에 걸쳐 주황색 배경색을 일관되게 사용하는 것입니다. 이는 브랜드 아이덴티티를 강화하고 청중의 관심을 사로잡는 응집력 있고 시각적으로 눈에 띄는 디자인을 만들어냅니다.
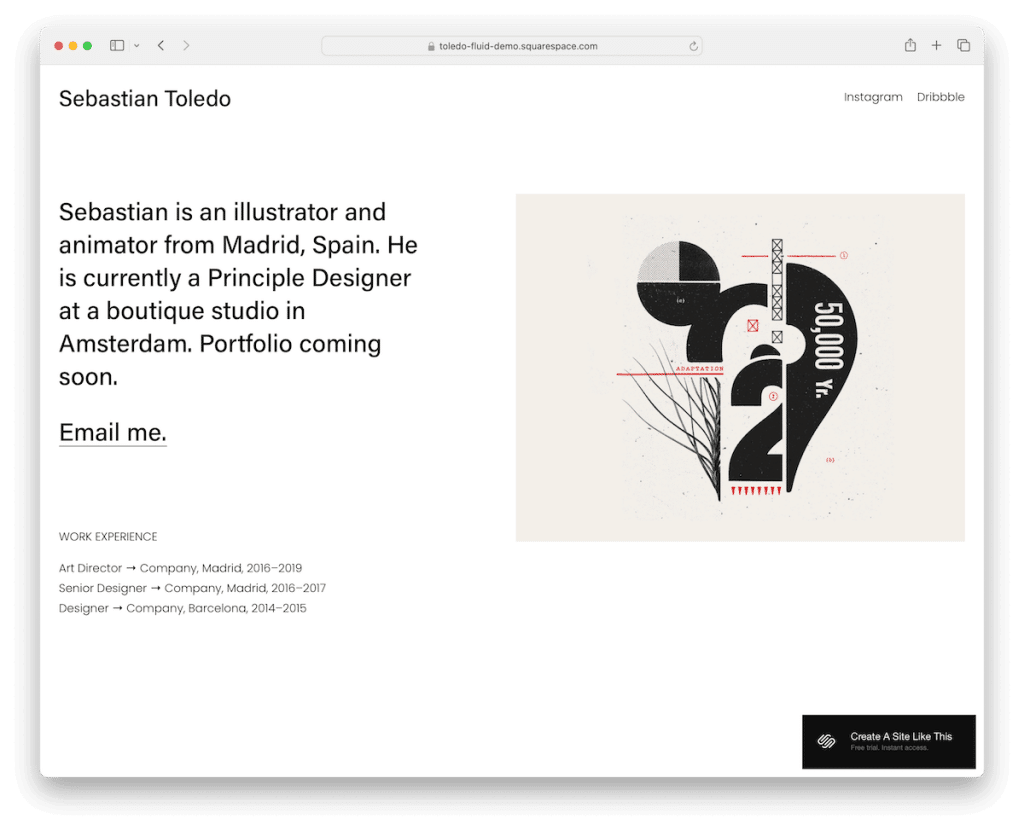
추가 정보 / 데모 다운로드8. 톨레도

Toledo는 "접힌 부분만 있는" 섹션을 특징으로 하는 깨끗하고 미니멀한 형식을 제공하는 Squarespace 한 페이지 템플릿입니다.

왼쪽에는 간결한 약력, 오른쪽에는 보완 이미지가 있어 단순함과 개인적인 스토리텔링이 혼합되어 있습니다.
아래의 직접 이메일 링크와 시각적으로 매력적인 업무 경험 타임라인은 직업적 이정표에 대한 간단하면서도 포괄적인 개요를 제공합니다.
헤더는 왼쪽에 이름/로고, 오른쪽에 소셜 미디어 아이콘으로 깔끔하게 구성되어 있어 쉽게 탐색하고 연결할 수 있습니다.
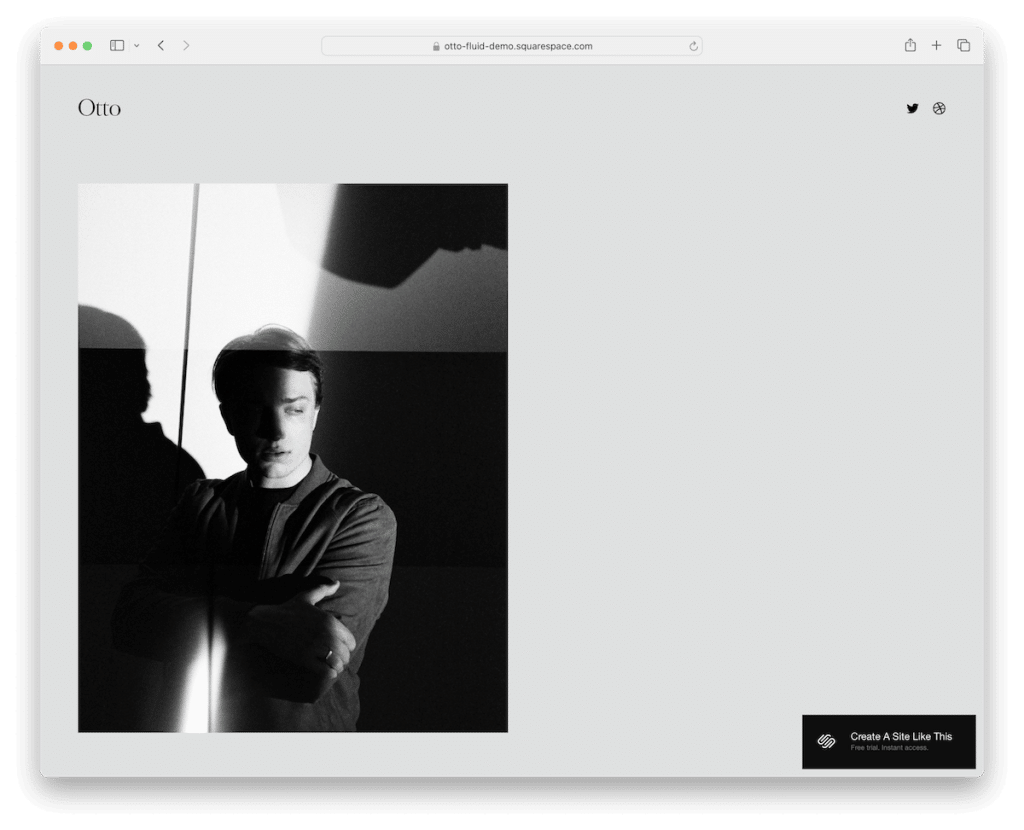
추가 정보 / 데모 다운로드9. 오토

Otto Squarespace 한 페이지 템플릿은 깔끔한 디자인과 즉시 관심을 끄는 접힌 부분의 오프셋 이미지로 빛나며 처음부터 매력적인 분위기를 조성합니다.
디자인은 최소한의 머리글, 바닥글 및 기타 사이트 섹션을 통해 콘텐츠 명확성을 우선시하여 강력하고 큰 타이포그래피가 주의를 끌 수 있도록 합니다.
눈길을 끄는 전환 효과가 있는 큰 슬라이더는 프레젠테이션에 동적 레이어를 추가하고, 전용 "실험" 및 "연락처" 섹션은 세련되고 현대적인 디자인 접근 방식과 기능성을 결합하여 참여를 유도합니다.
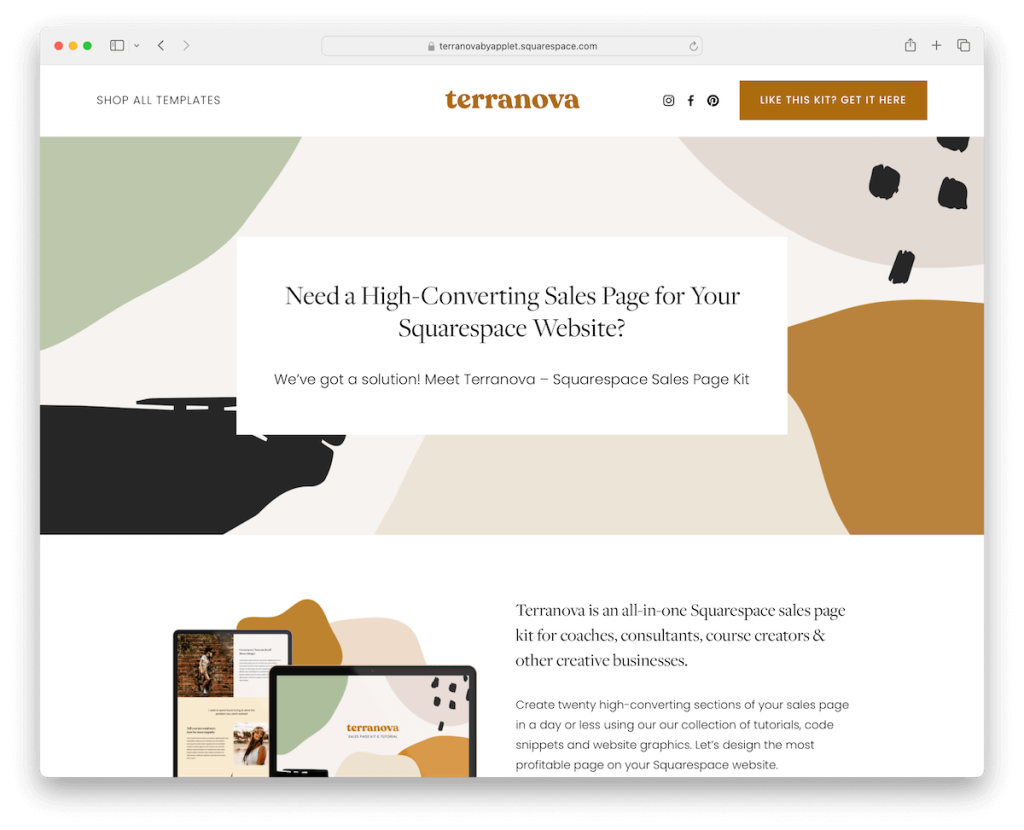
추가 정보 / 데모 다운로드10. 테라노바

Terranova는 광범위한 콘텐츠 요구 사항을 충족하도록 설계된 20개의 개별 페이지 섹션을 갖춘 포괄적인 Squarespace 1페이지 템플릿입니다.
Canva 그래픽이 풍부해 시각적으로 매력적인 요소를 사용자 정의할 수 있습니다.
신뢰도를 구축하고 제품을 명확하게 하기 위해 사용후기와 가격 계획을 전략적으로 배치합니다. 또한 CTA 버튼은 템플릿 전체에 신중하게 분산되어 있어 사용자 상호 작용을 장려합니다.
자세한 문의사항에는 FAQ용 아코디언을 통해 간결한 답변을 제공하고, 어두운 대비 바닥글은 강력한 시각적 앵커를 추가하여 전반적인 사용자 경험을 향상시킵니다.
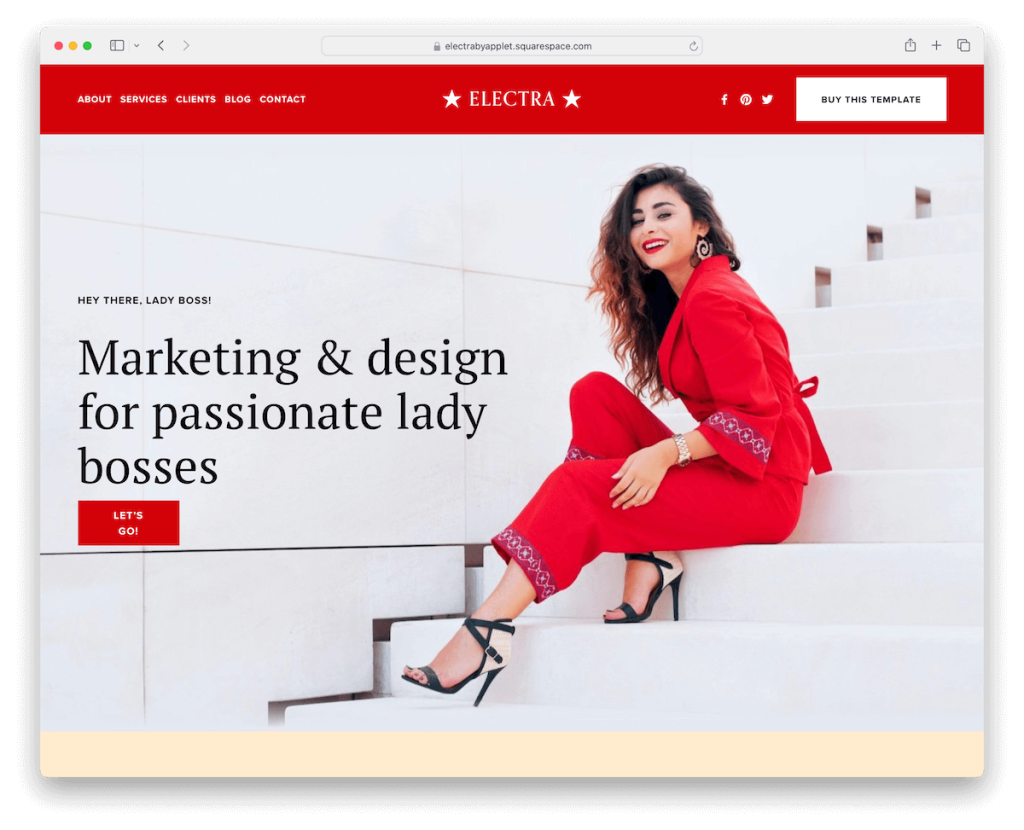
추가 정보 / 데모 다운로드11. 엘렉트라

Electra는 14개의 서로 다른 레이아웃으로 환상적인 유연성을 제공하므로 브랜드와 완벽하게 어울리는 개인화된 룩을 쉽게 만들 수 있습니다. (Electra를 사용하면 한 페이지 또는 여러 페이지의 웹사이트를 만들 수 있습니다.)
최소한의 디자인 미학은 깔끔하고 집중된 UX를 보장하며 불필요한 방해 요소 없이 콘텐츠를 강조합니다.
"에서 본 바와 같이" 섹션은 신뢰성을 부여하는 반면 가격 패키지는 잠재 고객을 안내하기 위해 명확하게 표시됩니다.
성공 사례와 사용후기를 담은 매력적인 캐러셀은 역동적인 요소를 추가합니다. 또한, 깔끔하게 통합된 문의 양식은 문의를 유도하여 Electra를 형태와 기능의 이상적인 조화로 만듭니다.
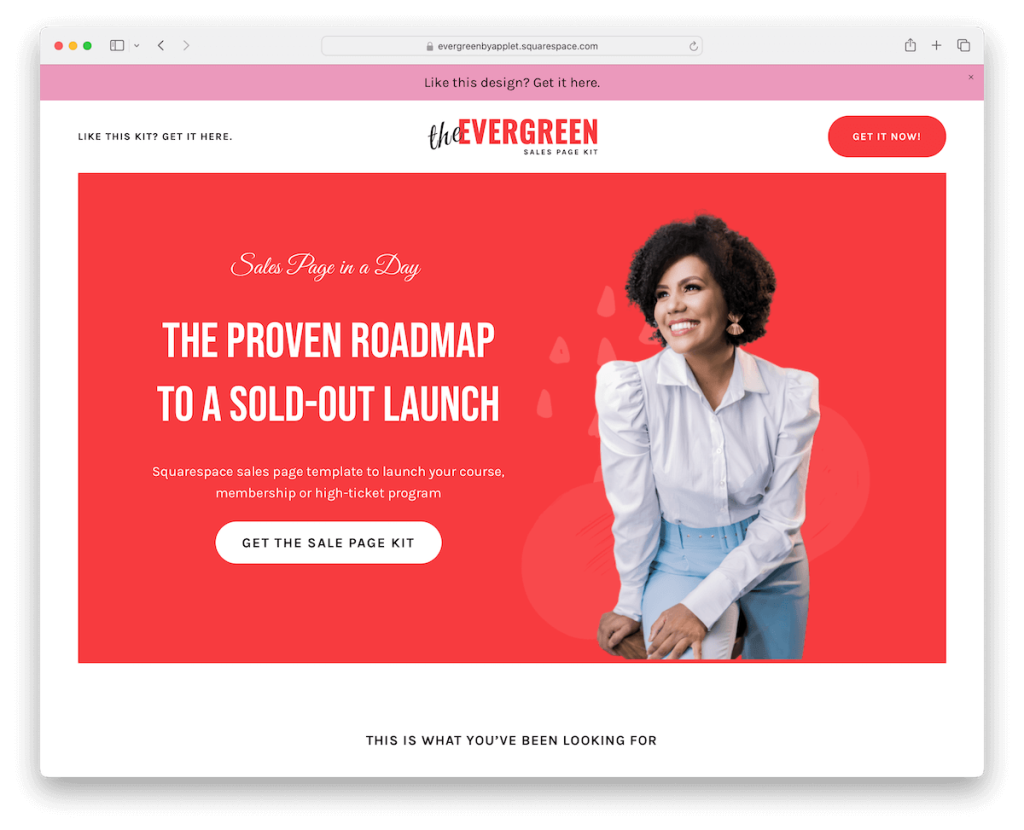
추가 정보 / 데모 다운로드12. 에버그린

Evergreen은 15개 이상의 다용도 페이지 섹션을 갖춘 장기 판매 콘텐츠를 아름답게 선보일 수 있도록 디자인되었습니다.
이 Squarespace 한 페이지 템플릿은 공백을 전략적으로 사용하여 가독성을 높여 방문자가 정보를 더 쉽게 흡수할 수 있도록 합니다.
사용후기에는 고객 이미지가 함께 제공되어 신뢰를 쌓는 개인적인 감동을 더해줍니다. 또한 가격 프레젠테이션은 단순하면서도 대담하여 주요 제품에 대한 관심을 끕니다.
마지막으로 아코디언 요소는 자세한 정보를 효율적으로 구성하여 귀중한 콘텐츠 깊이를 제공하는 동시에 페이지를 깔끔하게 유지합니다.
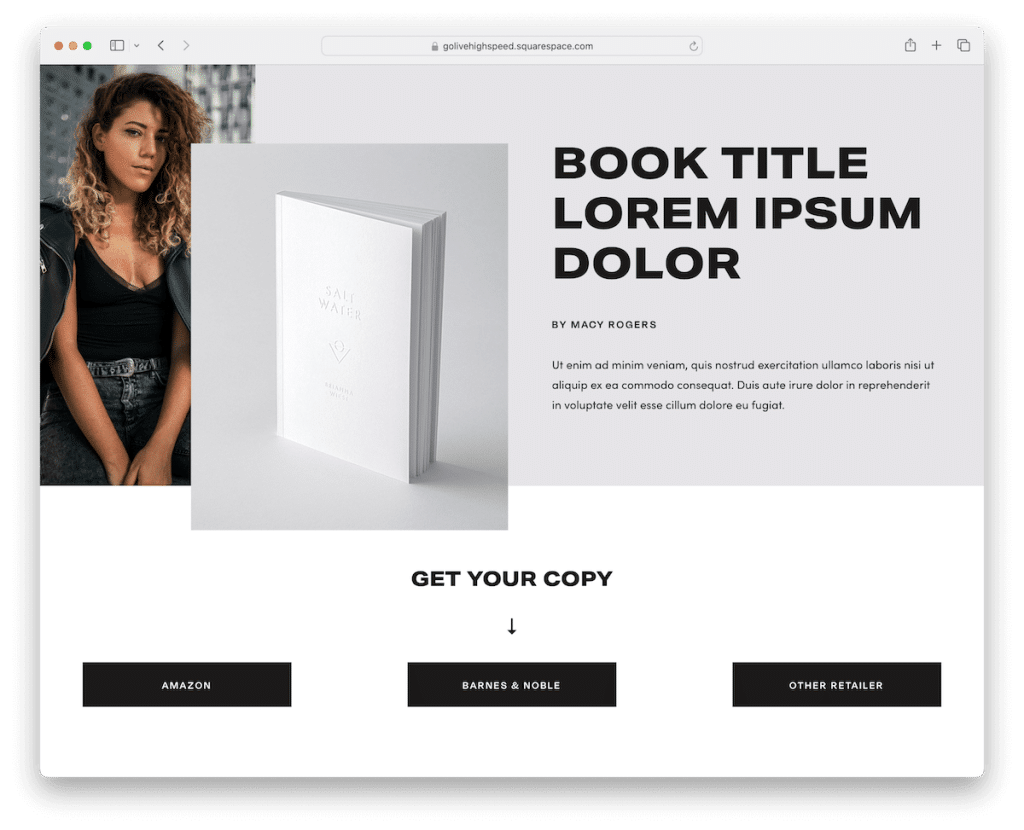
추가 정보 / 데모 다운로드13. 도서 페이지

Book Page Squarespace 한 페이지 템플릿은 어둡고 밝은 디자인 요소의 유쾌한 조합으로 조화로운 균형을 이루어 매력적인 시각적 경험을 선사합니다.
굵은 검정색 CTA 버튼이 눈에 띄어 방문자가 행동을 취하도록 유도합니다. 매력적인 정보 섹션은 스토리나 임무에 대한 통찰력을 제공하는 반면, 전용 비디오 섹션은 역동적인 대화형 레이어를 추가합니다.
완벽하게 통합된 구독 양식은 지속적인 참여를 장려하고, 사용후기 슬라이더는 긍정적인 피드백을 보여줌으로써 신뢰성과 믿음을 더해줍니다.
추가 정보 / 데모 다운로드Squarespace로 한 페이지 웹사이트를 만드는 방법
Squarespace로 한 페이지짜리 웹사이트를 만드는 데는 시간이 오래 걸리지 않습니다. 단지 몇 단계만 거치면 락앤롤을 즐길 준비가 된 것입니다.
- 가입 또는 로그인 : Squarespace.com을 방문하여 시작하세요. 처음이라면 계정을 등록하세요. 기존 사용자인 경우 간단히 로그인하세요.
- 템플릿 선택 : Squarespace 라이브러리를 탐색하고 요구 사항에 가장 적합한 단일 페이지 템플릿을 선택하세요. 힌트: 위 컬렉션에서 원하는 것을 선택하고 시간을 절약하세요.
- 템플릿 사용자 정의 : 템플릿을 선택하고 나면 원하는 대로 사용자 정의할 수 있습니다. Squarespace 편집기를 사용하여 정보, 서비스, 포트폴리오, 연락처 등의 섹션을 추가하고 편집하세요. 브랜드 아이덴티티에 맞게 글꼴, 색상, 레이아웃 옵션을 조정할 수 있습니다.
- 콘텐츠 추가 : 각 페이지 섹션에 텍스트, 이미지 및 기타 미디어를 삽입합니다. 콘텐츠가 흥미롭고 유익하며 방문자에게 가치를 제공하는지 확인하세요.
- 도메인 설정 : 브랜드나 프로젝트를 반영하는 도메인 이름을 선택하세요. Squarespace를 통해 새 도메인을 구매하거나 기존 도메인을 연결할 수 있습니다.
- 검토 및 게시 : 웹사이트를 최종적으로 검토하여 모든 것이 원하는 대로 되어 있는지 확인하세요. 모바일 보기를 확인하여 모든 장치에서 반응성이 좋고 사용자 친화적인지 확인하세요. 만족스러우면 “게시” 버튼을 눌러 한 페이지짜리 웹사이트를 활성화하세요.
영감이 필요하신가요? 그렇다면 최고의 Squarespace 웹사이트 예시 목록을 놓치지 마세요.
Squarespace 한 페이지 템플릿에 대한 FAQ
단일 페이지 웹사이트에 Squarespace를 사용할 수 있나요?
예, Squarespace는 단일 페이지 웹사이트를 지원합니다. 단일 페이지 템플릿을 선택하거나 원활한 탐색을 위해 앵커 링크를 사용하여 모든 콘텐츠를 한 페이지에 맞추도록 템플릿을 사용자 정의할 수 있습니다.
Squarespace 한 페이지 템플릿은 모바일 친화적인가요?
예, 모든 Squarespace 템플릿은 반응형으로 설계되어 단일 페이지 웹사이트가 데스크톱 및 모바일 장치에서 잘 보이고 작동하도록 보장합니다.
한 페이지 탐색을 위해 Squarespace에 앵커 링크를 어떻게 추가하나요?
앵커 링크를 추가하려면 "편집" 모드를 사용하여 링크를 이동할 위치에 "텍스트" 블록을 추가한 다음 고유 ID를 할당해야 합니다. 그런 다음 '#youruniqueid' 형식을 사용하여 해당 ID를 가리키는 탐색 링크를 만듭니다.
전자상거래를 Squarespace 단일 페이지 사이트에 통합할 수 있나요?
예, 전자상거래 요소를 Squarespace의 단일 페이지 사이트에 통합할 수 있습니다. 제품 블록을 추가하거나 상거래 플랫폼을 사용하여 단일 페이지 웹사이트에서 직접 제품이나 서비스를 판매하세요.
Squarespace 단일 페이지 웹사이트에 블로그 섹션을 추가할 수 있나요?
한 페이지로 구성된 웹사이트는 일반적으로 간결하고 간단한 콘텐츠에 중점을 두지만 기술적으로는 블로그 섹션을 추가할 수 있습니다. 그러나 각 블로그 게시물은 한 페이지 구조가 아닌 별도의 페이지가 됩니다.
SEO를 위해 Squarespace 단일 페이지 사이트를 어떻게 최적화합니까?
Squarespace는 사이트 최적화에 도움이 되는 내장형 SEO 도구를 제공합니다. 페이지에 명확한 제목과 메타 설명이 있는지 확인하고, 콘텐츠 전체에 구조화된 제목(H1, H2 등)을 사용하고, 이미지에 대체 텍스트를 추가하고, Squarespace의 깔끔한 URL과 사이트 속도 최적화 기능을 사용하세요.
