21개의 최고의 Squarespace 사진 예시(2023년 기준)
게시 됨: 2023-03-17가장 뛰어난 Squarespace 사진 예제의 포괄적인 목록에 오신 것을 환영합니다.
단순하고 최소한의 것부터 더 창의적인 것까지 다양한 웹 디자인을 포함하여 모두를 위한 무언가가 있습니다.
그리고 가장 좋은 점은 Squarespace로 비슷한 것을 쉽게 만들 수 있다는 것입니다.
그러나 대체 경로로 이동하여 사진 WordPress 테마를 선택하거나 무료 사진 웹사이트 빌더로 시작할 수도 있습니다.
하지만 먼저 이 놀라운 사진 사이트를 함께 즐기자.
가장 큰 Squarespace 사진 예
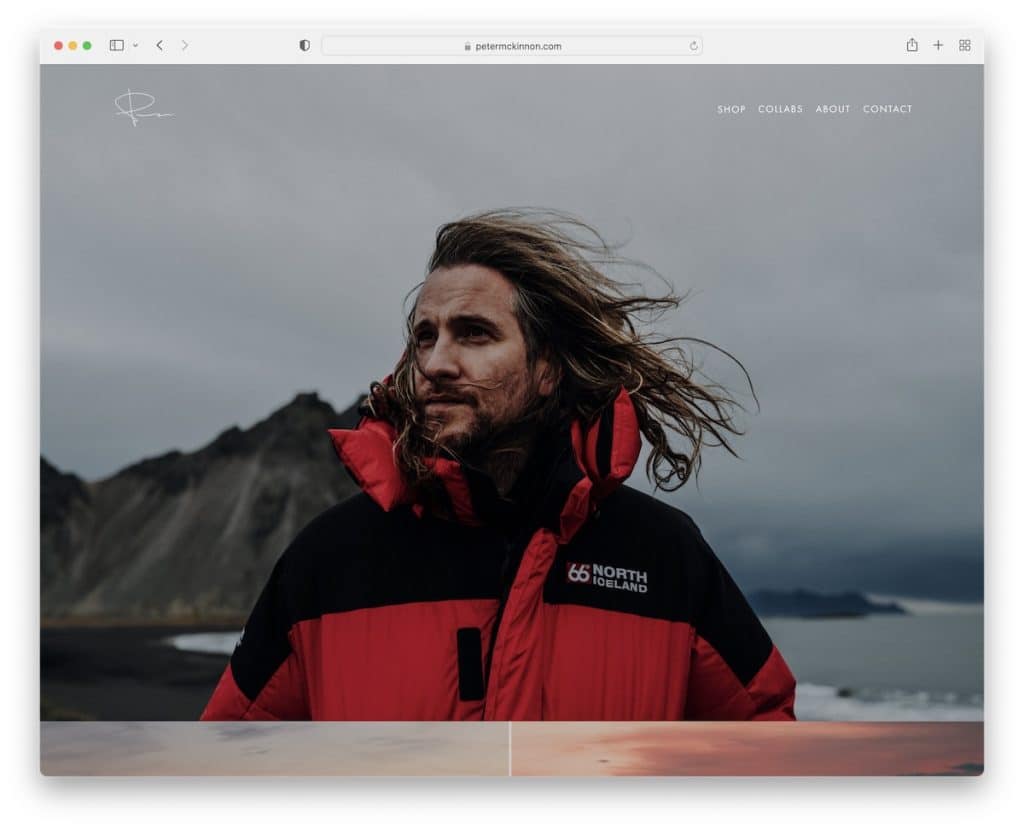
1. 피터 맥키넌
빌트인 : Squarespace

Peter McKinnon은 큰 이미지가 포함된 아름다운 전체 화면 사진 웹사이트를 보유하고 있으며 그 중 일부는 시선을 사로잡는 시차 효과를 특징으로 합니다.
머리글(드롭다운 메뉴 포함)과 바닥글은 깨끗하고 기본적이며 필요한 링크와 소셜 아이콘이 있습니다.
참고 : 전체 화면 반응형 웹 디자인으로 대담하고 강렬한 첫인상을 만드세요.
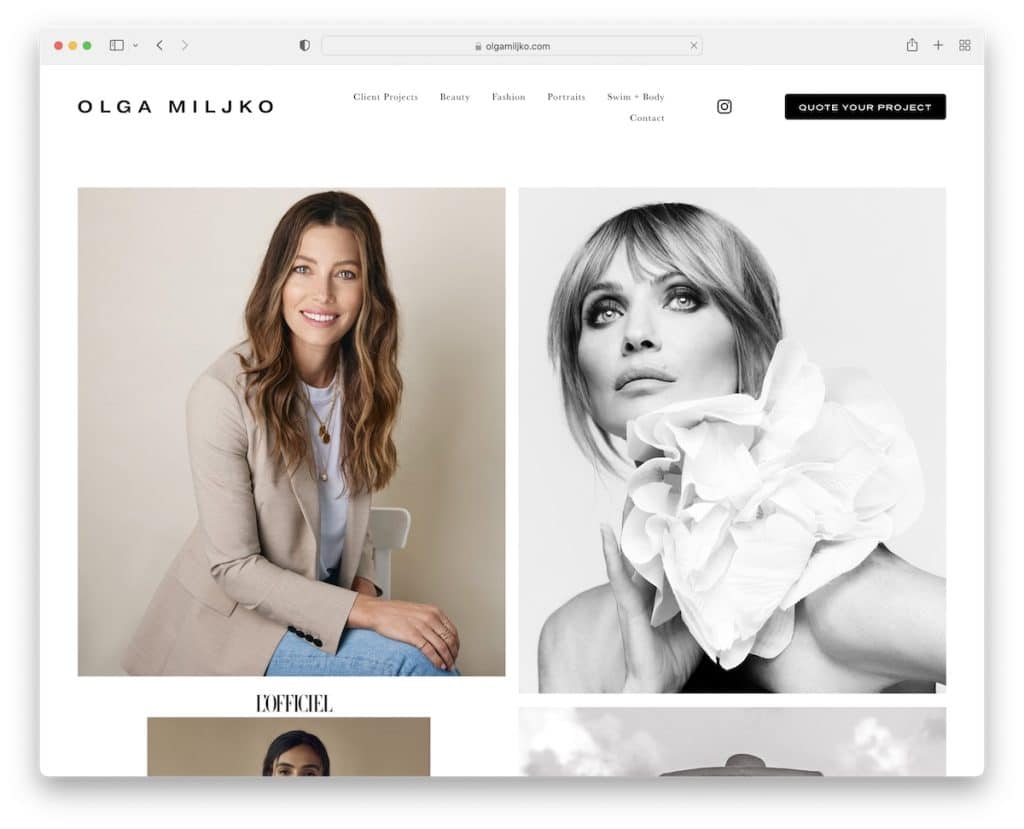
2. 올가 밀리코
내장: Squarespace

Olga Miljko는 미니멀리스트 웹사이트를 운영하기 때문에 그녀의 모든 사진 작품과 프로젝트가 더욱 돋보입니다. 스크롤을 시작하면 머리글이 사라지지만 맨 위로 돌아오자마자 다시 나타납니다.
또한 긴 2열 그리드 홈 페이지는 스크롤하는 동안 이미지를 로드하여 경험을 더욱 흥미롭게 만듭니다.
또한 헤더에 클릭 유도문안(CTA) 버튼을 사용하여 관심 있는 모든 사람이 견적 양식에 더 빨리 접근할 수 있도록 하는 것도 실용적입니다. (또한 연락처 페이지에는 Olga의 사업장 위치를 보여주는 Google 지도가 포함되어 있습니다.)
참고 : 사라지거나 다시 나타나는 헤더를 만들면 즐거운 스크롤 환경이 필요하지만 동시에 사용자 경험이 향상됩니다.
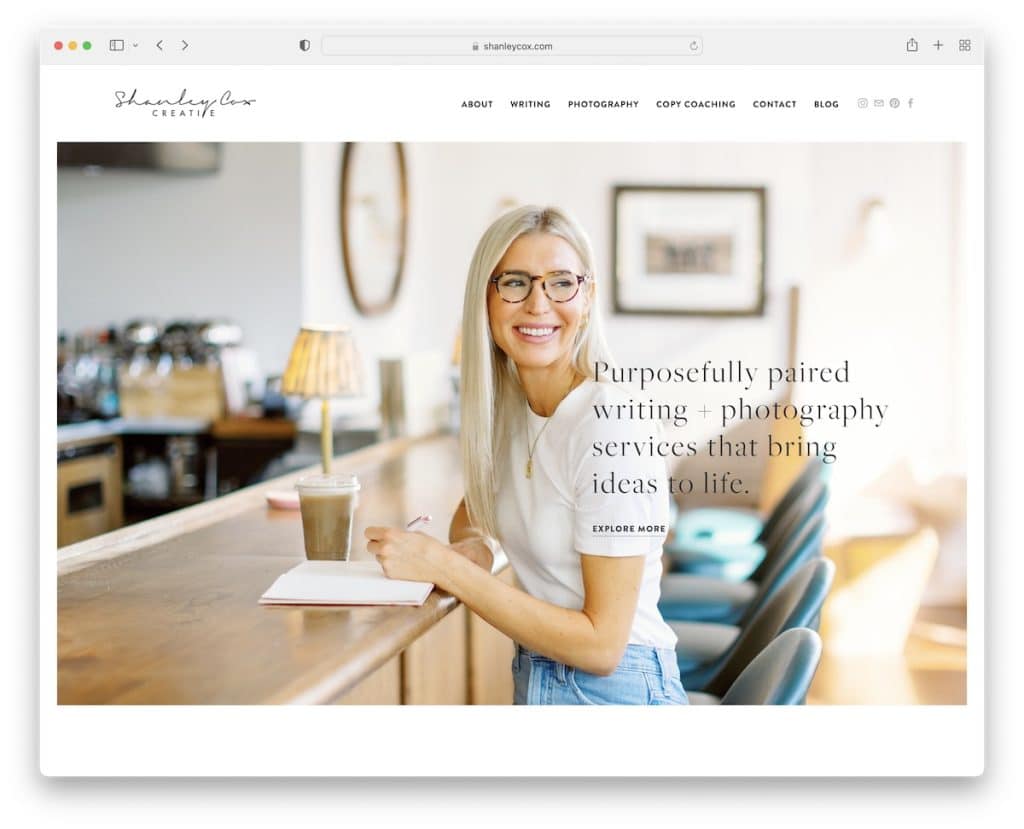
3. 샨리 콕스
내장: Squarespace

Shanley Cox의 Squarespace 사진 사이트에 도착하자마자 개인적인 느낌을 받게 됩니다. 더 나은 가독성을 보장하기 위해 충분한 공백이 있는 깨끗하고 창의적인 모양을 가지고 있습니다.
Shanley는 또한 사회적 증거를 위해 홈 페이지에 평가 슬라이더를 제공합니다. 바닥글 앞에 Instagram 피드가 표시되어 새 탭에서 게시물이 열립니다.
참고 : 고객 평가를 통합하여 뛰어난 서비스에 대한 신뢰를 구축하십시오.
웹 디자인을 복잡하게 만들고 싶지 않으면서도 여전히 뛰어난 온라인 존재감을 얻고 싶다면 이 간단한 웹사이트를 살펴보십시오.
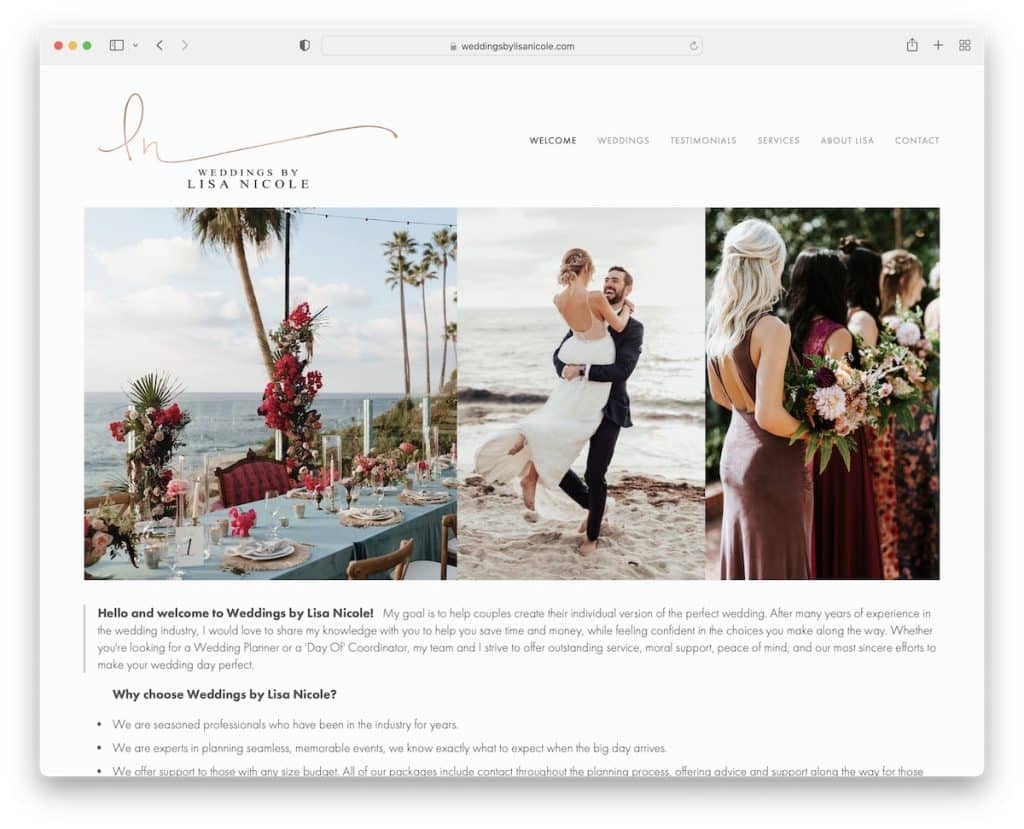
4. Lisa Nicole의 결혼식
내장: Squarespace

Weddings By Lisa Nicole의 페이지는 매력적인 비주얼을 통해 최고의 작품 중 일부를 표시하는 이미지 슬라이더를 포함하는 우아한 분위기를 가지고 있습니다.
이 Squarespace 사진 예제에는 헤더만 있고 바닥글은 없습니다(“powered by Squarespace”라고만 표시됨).
또한 매우 심층적인 평가 전용 페이지도 있습니다.
참고 : 바닥글을 사용하고 싶지 않다면 사용하지 마세요. 그러나 너무 많은 페이지가 없는 보다 기본적인 웹사이트가 있는 경우에만 이 작업을 수행하는 것이 좋습니다.
또한 저희가 세심하게 선별한 멋진 웨딩 사진 웹사이트도 즐기실 수 있습니다.
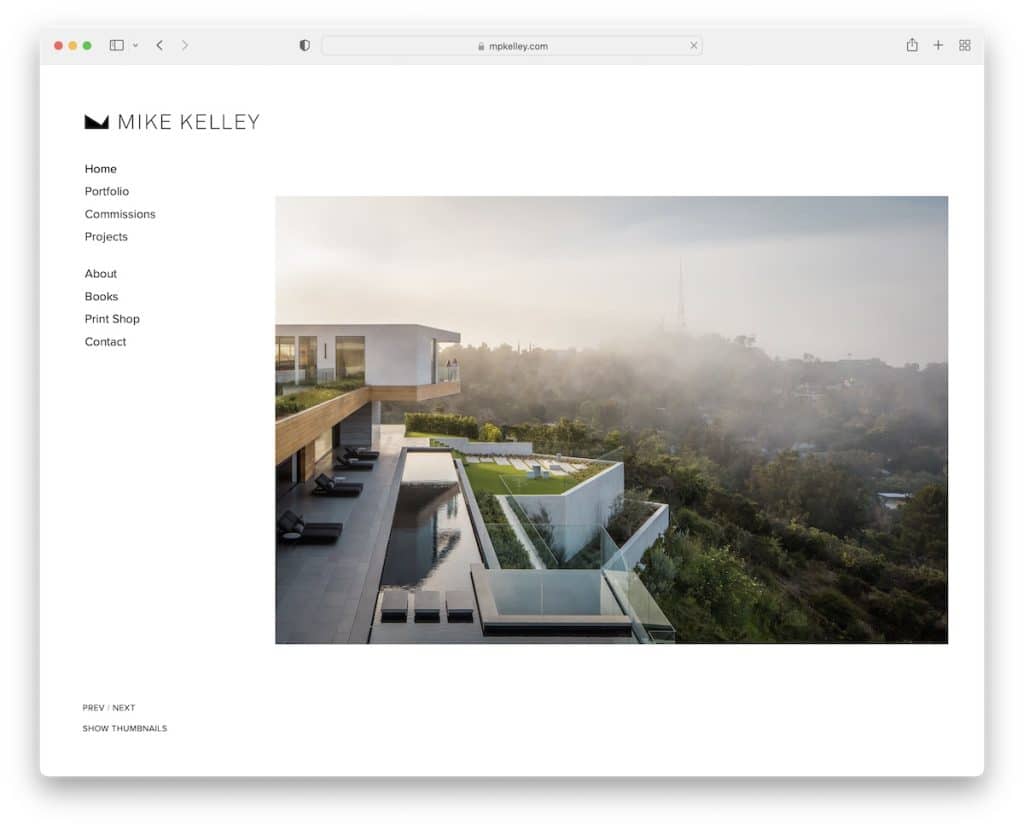
5. 마이크 켈리
내장: Squarespace

Mike Kelley의 눈에 띄는 기능은 고정 사이드바 헤더/메뉴입니다. 항상 존재하므로 탐색 링크에 액세스하기 위해 상단으로 스크롤할 필요가 없습니다.
또한 베이스와 사이드바 헤더의 배경이 흰색으로 동일하여 이 사진 사이트를 더 깔끔하게 보입니다. 또한 더 깔끔한 모양을 위한 바닥글이 없습니다.
참고: 헤더 섹션을 (왼쪽) 사이드바로 이동하여 온라인 상태를 나머지와 쉽게 구분할 수 있습니다.
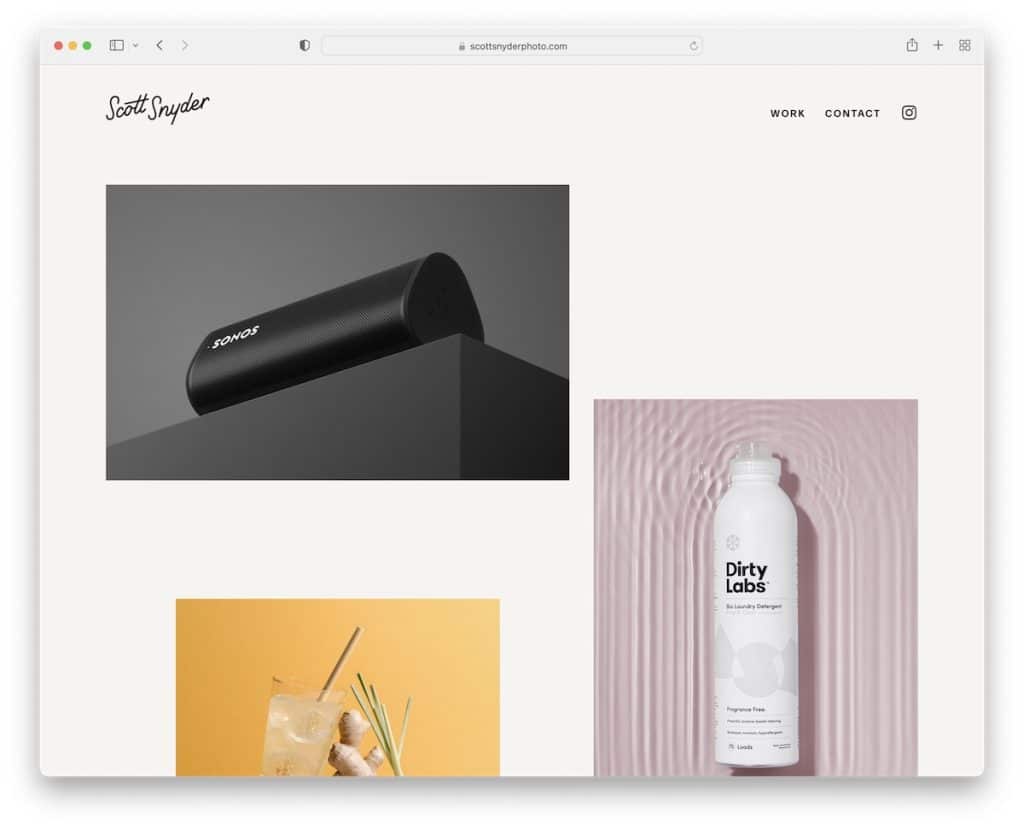
6. 스콧 스나이더
내장: Squarespace

Scott Snyder는 일부 축소판이 애니메이션으로 표시되고 일부는 정지되는 독특한 그리드 레이아웃으로 호기심을 유발합니다. 축소판을 클릭하면 더 많은 글과 시각적 정보가 포함된 전체 프로젝트 페이지가 열립니다.
이 Squarespace 웹 사이트 예제는 머리글과 바닥글을 포함하여 전체 페이지에서 동일한 배경색을 유지합니다. 또한 뒤로 스크롤을 시작하면 헤더가 다시 나타나기 때문에 메뉴 링크에 액세스하기 위해 맨 위로 스크롤할 필요가 없습니다.
참고: 정적 및 애니메이션 섬네일을 혼합하여 방문자의 관심을 더 많이 끌 수 있습니다.
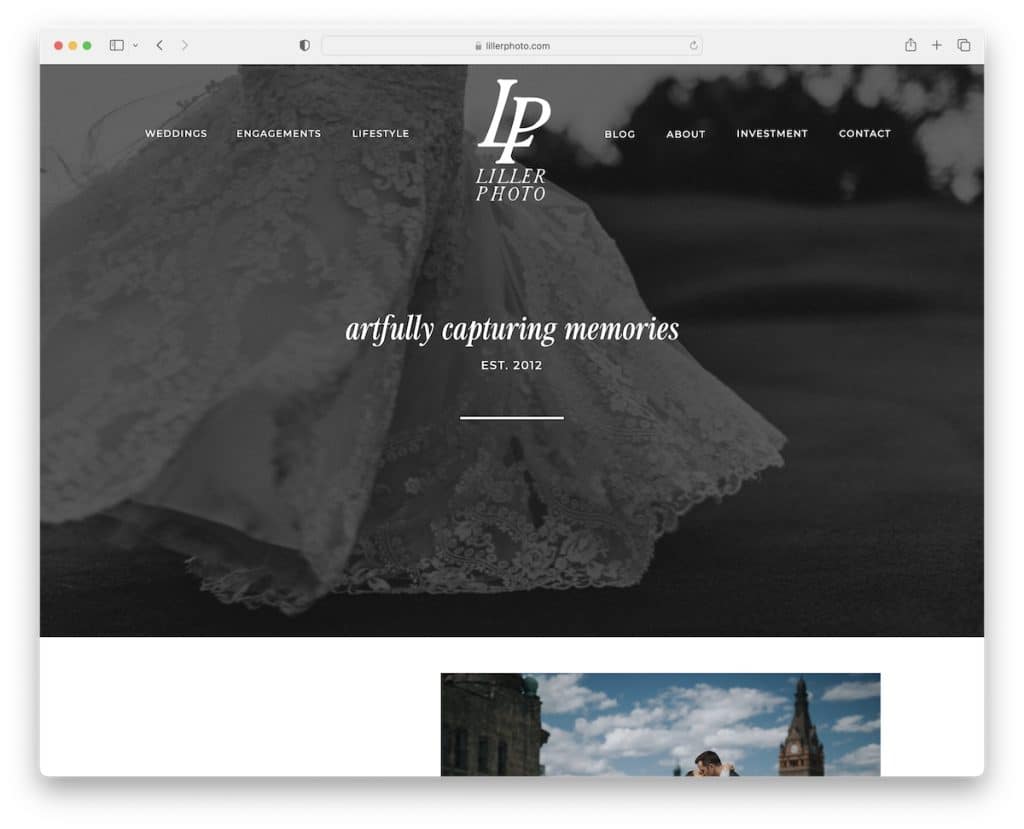
7. 릴러 사진
내장: Squarespace

Liller Photo의 사이트에는 콘텐츠에 대해 흥미를 유발하는 매력적인 섹션이 있는 독특한 레이아웃이 있습니다.
머리글이 화면 상단에 달라붙으면 완전한 투명도에서 "흐릿함"으로 바뀌어 놀라운 세부 정보를 생성합니다. 그러나 바닥글의 배경이 검은색이므로 추가 정보와 링크가 더 많이 표시됩니다.
Back-to-Top 버튼(거의 필요하지 않음)과 신부 및 신랑의 이미지가 포함된 멋진 평가 슬라이더도 있습니다.
참고: Back-to-Top 버튼은 플로팅 헤더를 사용하지 않는 경우 특히 편리합니다. 사이트의 UX를 높일 수 있습니다.
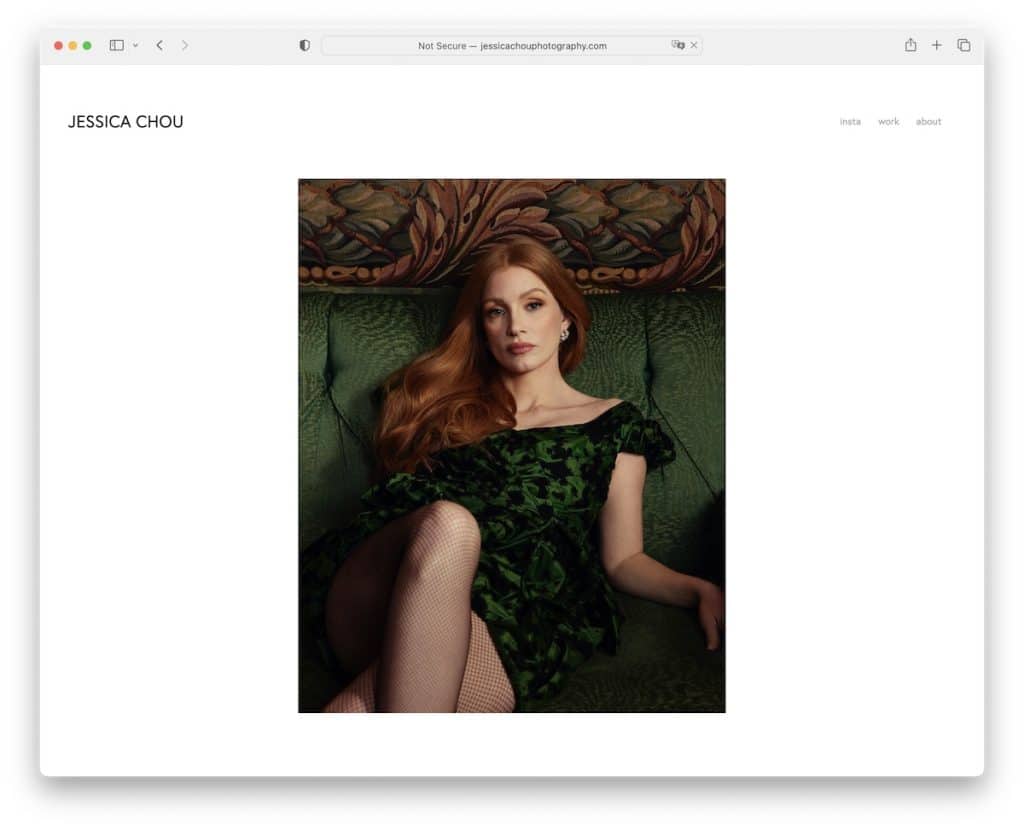
8. 제시카 추
내장: Squarespace

Jessica Chou는 (극단적인) 미니멀리스트 Squarespace 사진 사이트의 훌륭한 예입니다. 텍스트 콘텐츠가 거의 없고 내비게이션 바가 매우 평범하지만 제시카는 많은 이미지를 추가하여 모든 대화를 수행했습니다.
홈 페이지는 길지만 스크롤에 콘텐츠를 로드하면 시간을 잊고 집중할 수 있습니다. 유일한 단점은 바닥글과 위로 가기 버튼이 없기 때문에 뒤로 스크롤하는 것이 약간 성가실 수 있다는 것입니다.
참고: 귀하는 사진작가이므로 귀하의 사진으로 대화를 나누십시오(많은 텍스트가 반드시 필요한 것은 아니며 Jessica Chou의 웹사이트는 이를 훌륭하게 보여줍니다).
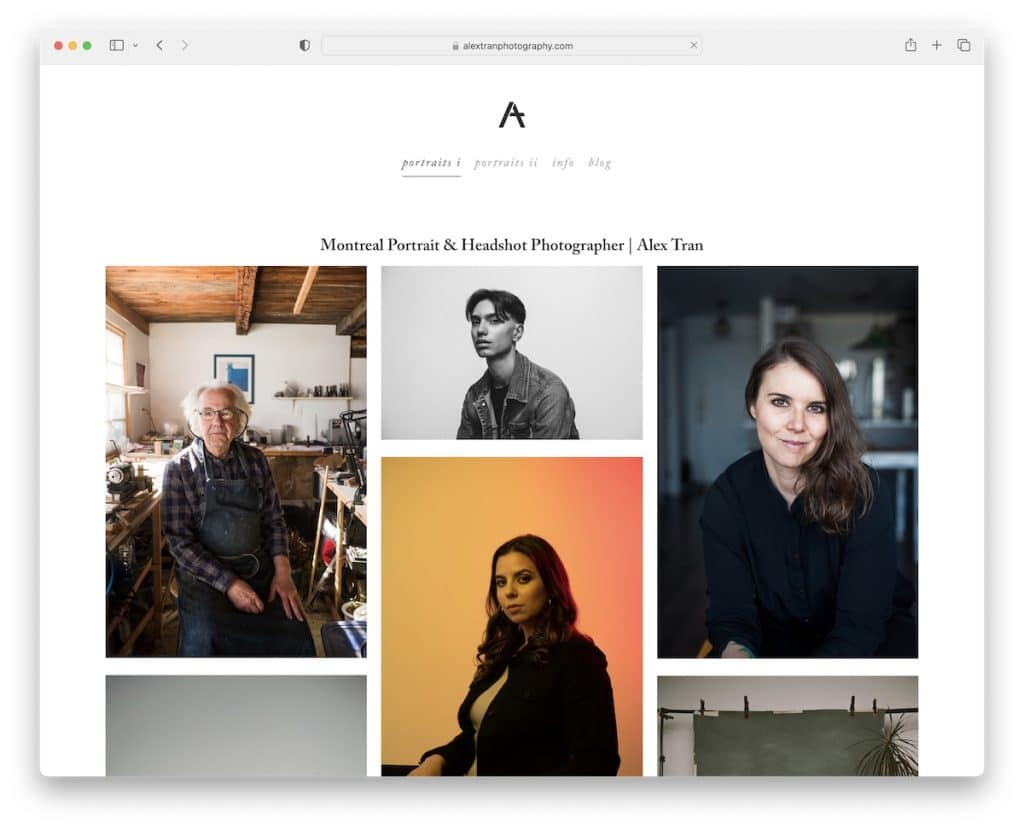
9. 알렉스 트란
내장: Squarespace

Alex Tran의 사이트에서 흥미로운 점 중 하나는 그가 일부 페이지의 바닥글에 약력을 표시한다는 것입니다.
포트폴리오 페이지와 나에 대한 정보 페이지 외에도 Alex Tran은 다양한 사진 우선 주제에 대해 이야기하는 블로그도 운영하고 있습니다.
참고: Squarespace 사진 웹사이트를 개선하는 방법 중 하나는 블로그를 시작하는 것입니다. (그냥 정기적으로 업데이트하세요.)
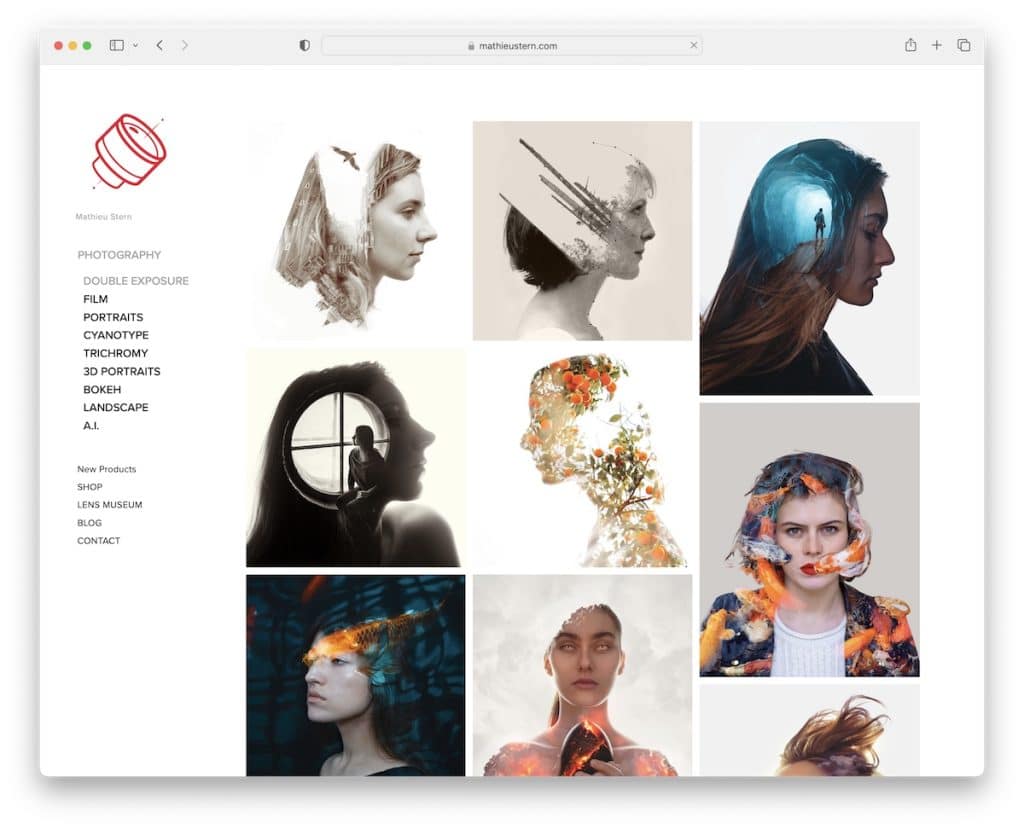
10. 마티유 스턴
내장: Squarespace

Mathieu Stern은 플로팅 사이드바 내비게이션과 드롭다운 메뉴가 있는 깔끔한 웹사이트의 환상적인 예입니다. 이렇게 하면 왼쪽에 링크가 있고 오른쪽에 콘텐츠가 있어 사이트를 빠르게 탐색할 수 있습니다.
Mathieu의 페이지에는 그의 온라인 존재를 더욱 단순화하기 위한 바닥글도 없습니다.
포트폴리오 범주에 있을 때 섬네일을 클릭하면 새 페이지에서 더 큰 이미지가 열리지만 돌아갈 필요 없이 나머지를 슬라이드할 수 있습니다. (왼쪽 하단 모서리에 있는 "썸네일 보기"를 클릭하면 전체 앨범을 볼 수도 있습니다.)
참고: 온라인 포트폴리오를 슬라이드쇼로 전환하여 시청자가 고해상도로 작업을 즐길 수 있도록 하십시오.
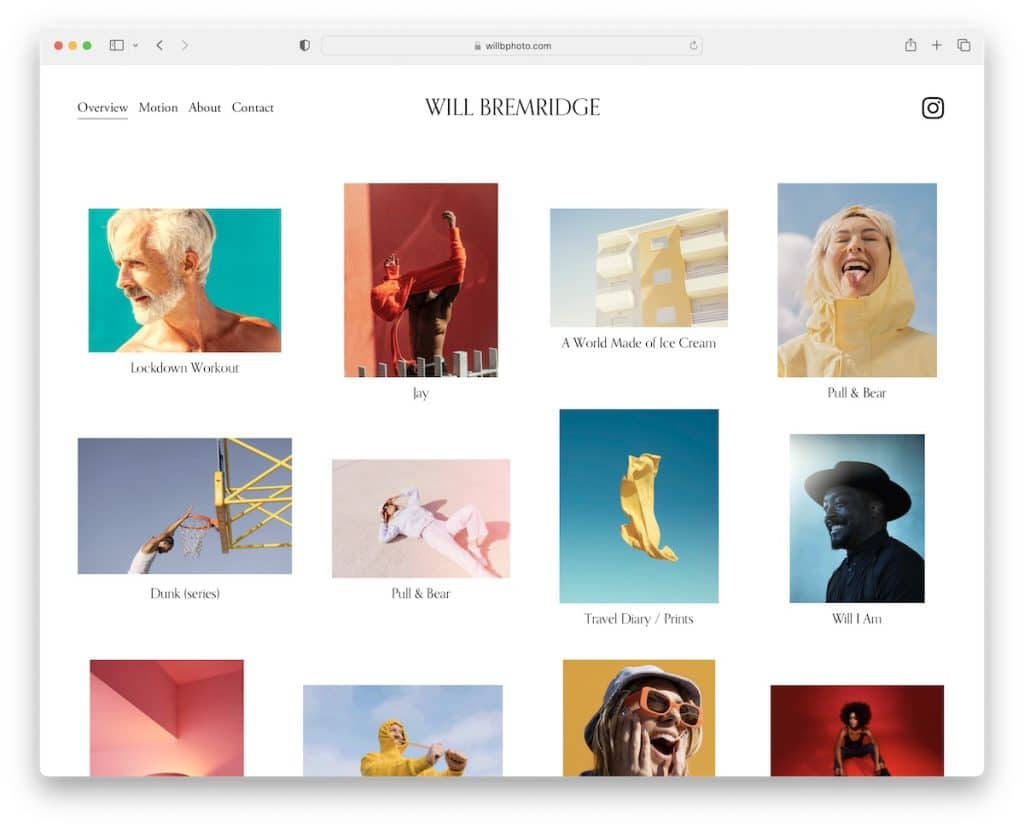
11. 윌 브렘리지
내장: Squarespace

사진 웹사이트에서 애니메이션과 GIF를 사용하면 사진 웹사이트에 생기를 불어넣고 콘텐츠를 더 흥미롭게 접할 수 있습니다. 그리고 Will Bremridge는 확실히 그것을 알고 있습니다.

그의 온라인 포트폴리오는 단순함을 고수하며 프로젝트에 모든 추가 빛을 발하는 데 중점을 둡니다.
머리글에는 필수 링크와 Instagram 아이콘, 바닥글 연락처 정보만 있습니다. 그게 전부입니다. 기본은 훌륭한 시각적 콘텐츠가 많거나 짧은 전기입니다.
참고: 온라인 존재를 단순화한다는 것은 주의를 산만하게 하는 요소를 모두 제거하여 관심의 중심이 자신의 일이 되도록 하는 것을 의미합니다.
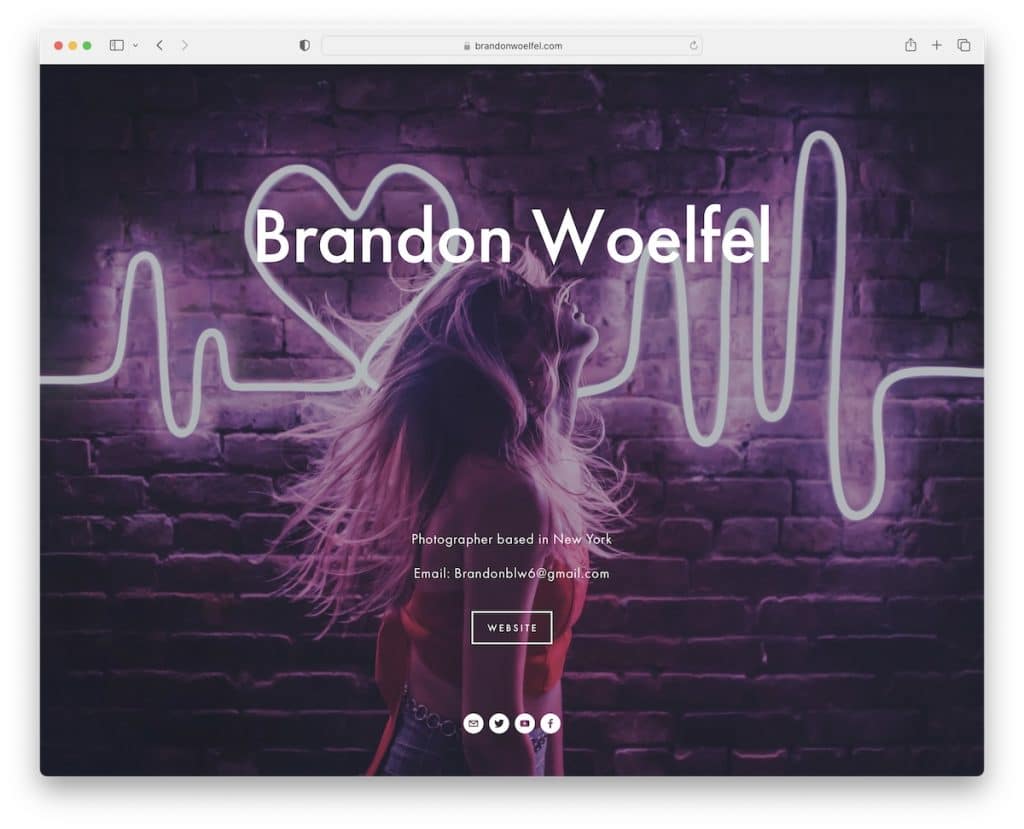
12. 브랜든 울펠
내장: Squarespace

별도의 홈페이지가 있는 Squarespace 사진 예제를 많이 찾을 수 없었지만 Brandon Woelfel의 사진은 검토할 가치가 있습니다(아래에 세 개 더 있음).
첫 페이지에는 간략한 정보, "웹사이트 입력" 버튼, 하단에 이메일 및 소셜 아이콘이 있습니다. 그런 다음 거대한 머리글, 작은 바닥글 및 라이트박스 갤러리/포트폴리오 기능이 있는 내부 부분이 있습니다.
참고: 라이트박스는 현재 페이지를 떠나지 않고 더 큰 콘텐츠를 보는 데 유용합니다.
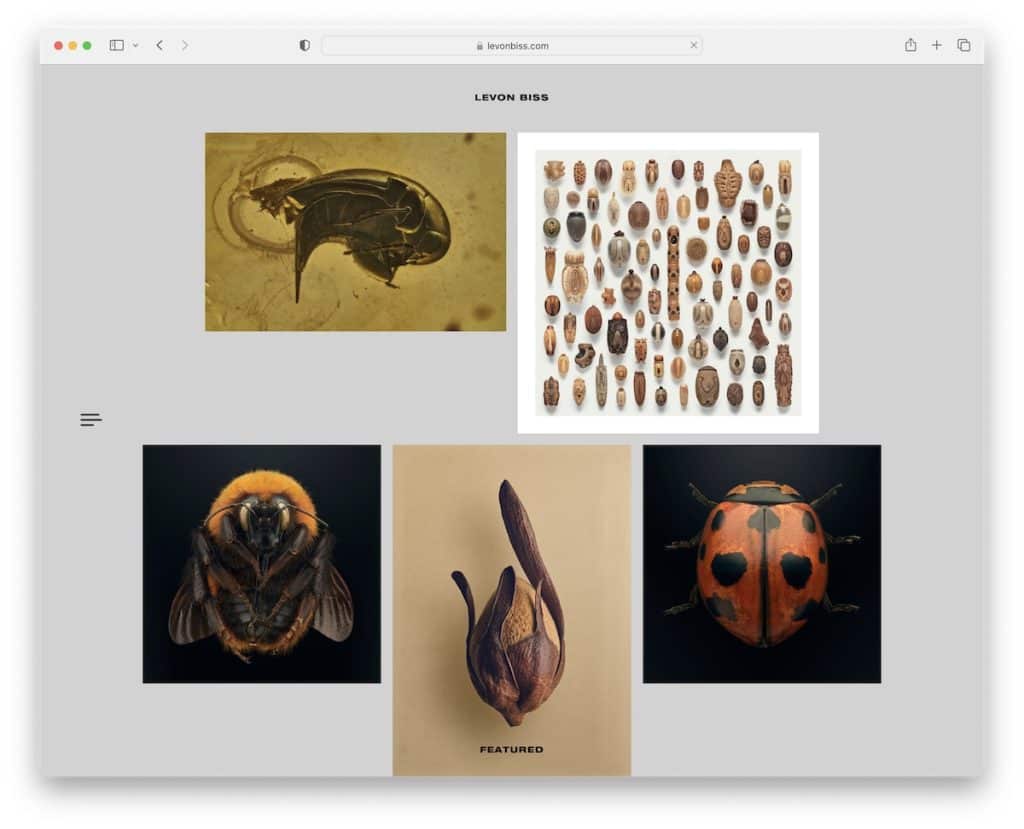
13. 레본 비스
내장: Squarespace

우리는 많은 미니멀리스트 사이트를 보았지만 Levon Biss는 다음 단계로 나아가고 있습니다. "머리글", "바닥글" 및 사이드바 햄버거 메뉴 아이콘은 모두 투명한 배경에 있으며 화면에 고정됩니다.
후자는 포트폴리오를 보는 동안 다른 페이지를 방문할 수 있는 전체 화면 내비게이션을 표시하며 오른쪽 하단 모서리에 썸네일 아이콘이 있는 슬라이더 기능이 있어 특정 카테고리의 모든 작업을 단일 페이지에서 볼 수 있습니다.
참고: 간단한 햄버거 메뉴 아이콘으로 훨씬 깔끔한 탐색 표시줄을 만듭니다.
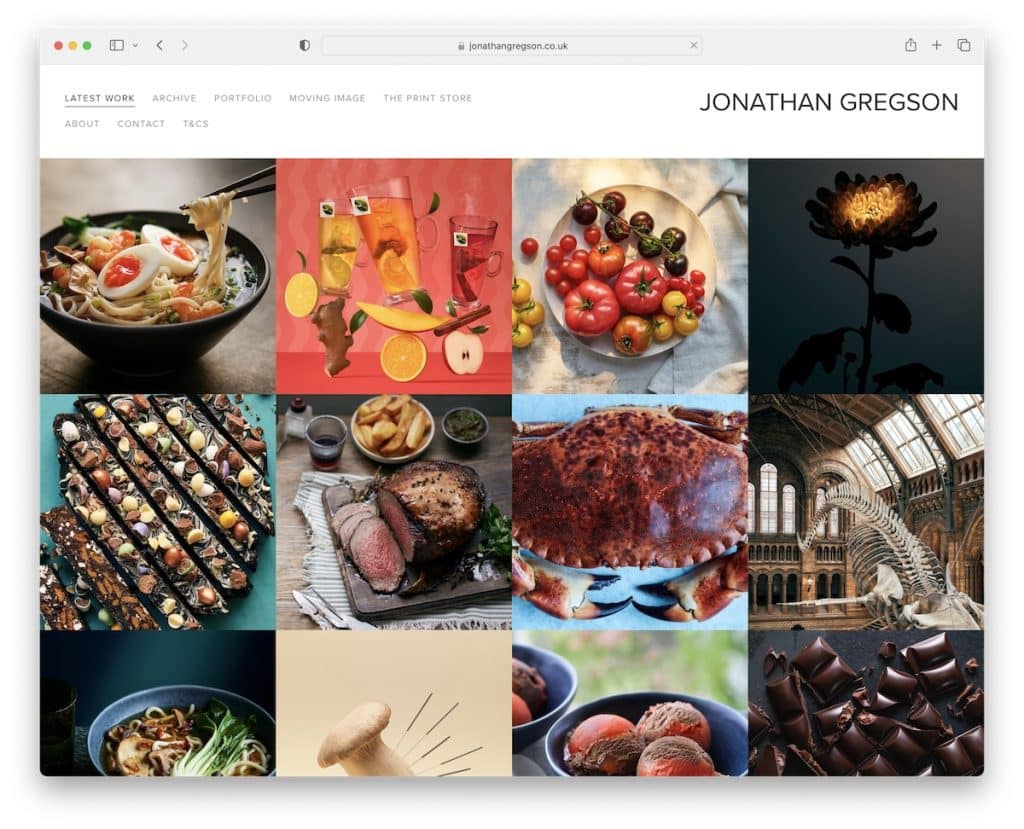
14. 조나단 그렉슨
내장: Squarespace

Jonathan Gregson은 간격이 없지만 프로젝트 제목을 표시하는 호버 효과가 있는 다중 열 포트폴리오 그리드 레이아웃을 가지고 있습니다.
이 Squarespace 사진 예제에는 바닥글이 없지만 플로팅 헤더에는 항상 마음대로 사용할 수 있는 메뉴 링크가 있어 페이지를 훨씬 더 편안하게 탐색할 수 있습니다.
참고: 깔끔한 이미지 그리드를 생성하되 호버 효과를 사용하여 프로젝트 페이지에 대한 링크와 함께 더 많은 정보를 표시합니다.
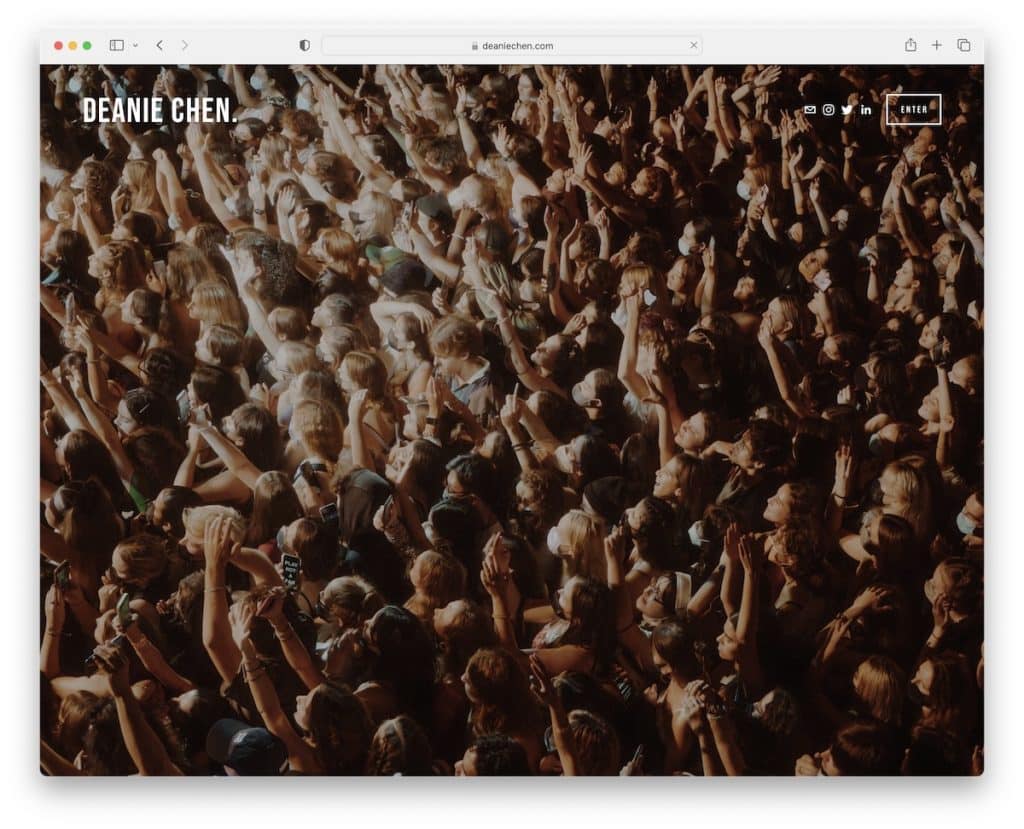
15. 디니 첸
내장: Squarespace

Brandon이 홈 페이지에서 이미지 배경만 사용했다면 Deanie Chen은 쉽게 관심을 끌 수 있는 전체 화면 슬라이더를 가지고 있습니다.
이 사진 페이지에 들어가면 실용적인 라이트박스가 있는 이미지의 긴 석조 그리드가 나타납니다.
내비게이션에는 다양한 카테고리에 대한 링크가 있어 모든 사람이 원하는 것을 더 빨리 찾을 수 있습니다. 반면 바닥글에는 소셜 미디어 아이콘만 있습니다.
참고: 전체 화면 이미지 슬라이더로 방문자의 관심을 사로잡으십시오.
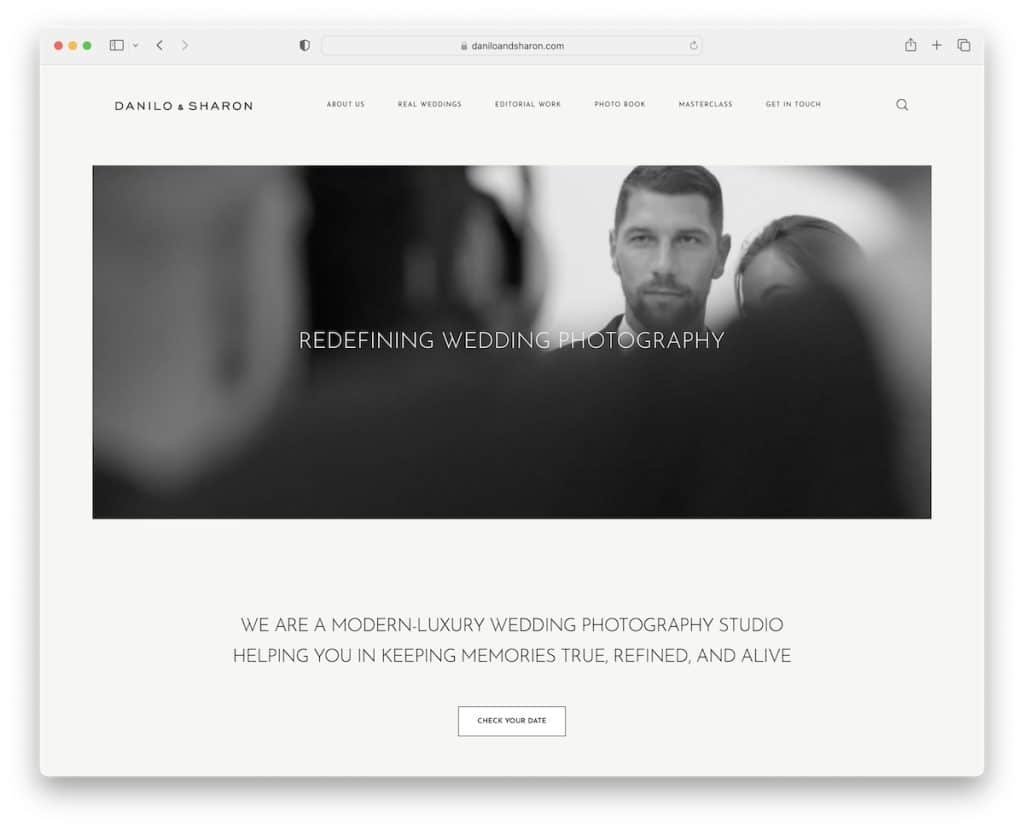
16. 다닐로 & 샤론
내장: Squarespace

Danilo & Sharon 웹사이트의 전문 분야는 처음부터 이 온라인 사진 포트폴리오를 매우 매력적으로 만드는 영웅 비디오입니다.
구조는 미니멀한 편이지만 페이지에는 여전히 집중할 수 있는 눈길을 끄는 요소가 있습니다(예: 스크롤에 콘텐츠 로드).
또한 하단의 간단한 바닥글 앞에 Instagram 피드와 "약속 예약" 버튼이 있습니다.
참고: IG 피드는 추가 콘텐츠(및 프로필 성장)를 위해 Squarespace 사진 웹사이트에 추가할 수 있습니다.
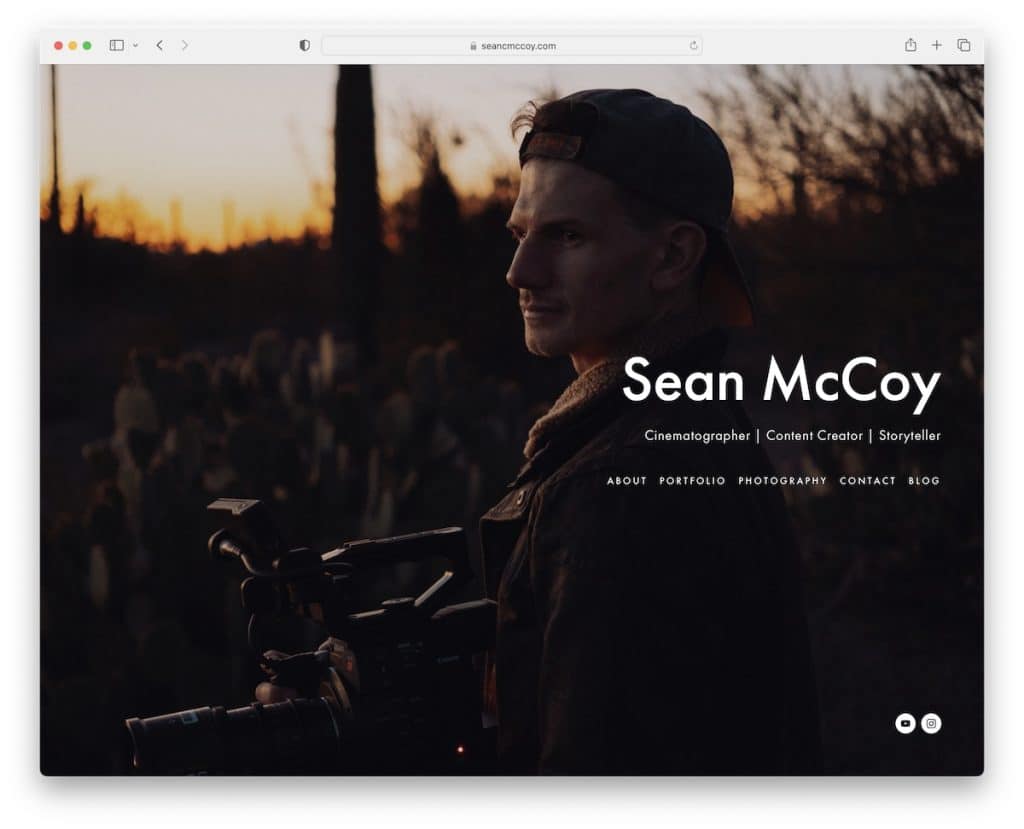
17. 션 맥코이
내장: Squarespace

Sean McCoy는 모든 링크와 소셜 미디어를 찾을 수 있는 홈 페이지에서 자신의 전체 화면 이미지로 보다 개인적인 분위기를 조성합니다.
이 페이지의 멋진 점은 Sean이 예약 광고에 사용하는 상단 표시줄 알림입니다. 또한 포트폴리오 썸네일에는 Pinterest 버튼이 있어 쉽게 공유할 수 있습니다.
참고: 공유하거나 발표할 중요한 사항이 있는 경우 상단 표시줄을 사용하십시오.
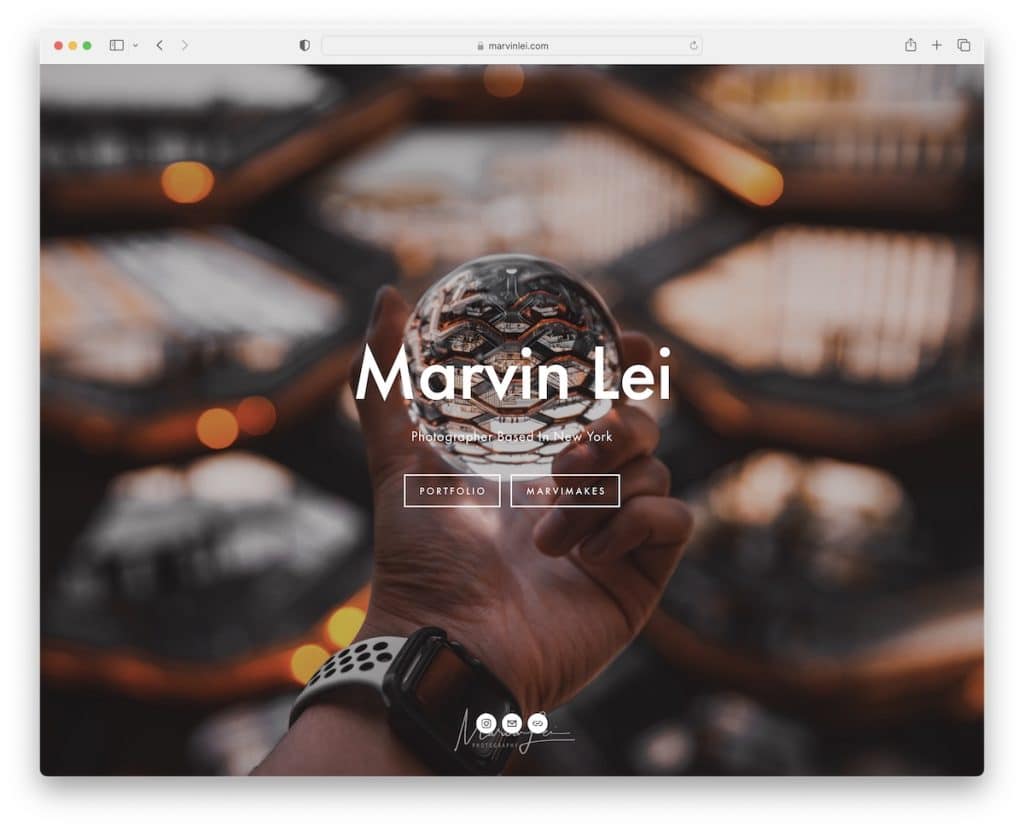
18. 마빈 레이
내장: Squarespace

Deanie와 마찬가지로 Marvin Lei도 전체 화면 배경 슬라이드쇼를 통해 방문자에게 강한 인상을 남깁니다.
그런 다음 탐색 모음을 사용하여 Marvin이 사용하는 다양한 사진 스타일, 장비 확인 등을 실행할 수 있습니다. 그 외에도 라이트박스를 사용하면 방해받지 않고 고해상도 이미지를 넘기는 데 도움이 됩니다.
참고: 방문자가 웹 사이트를 빠르고 쉽게 탐색할 수 있도록 간단한 메뉴를 만드십시오.
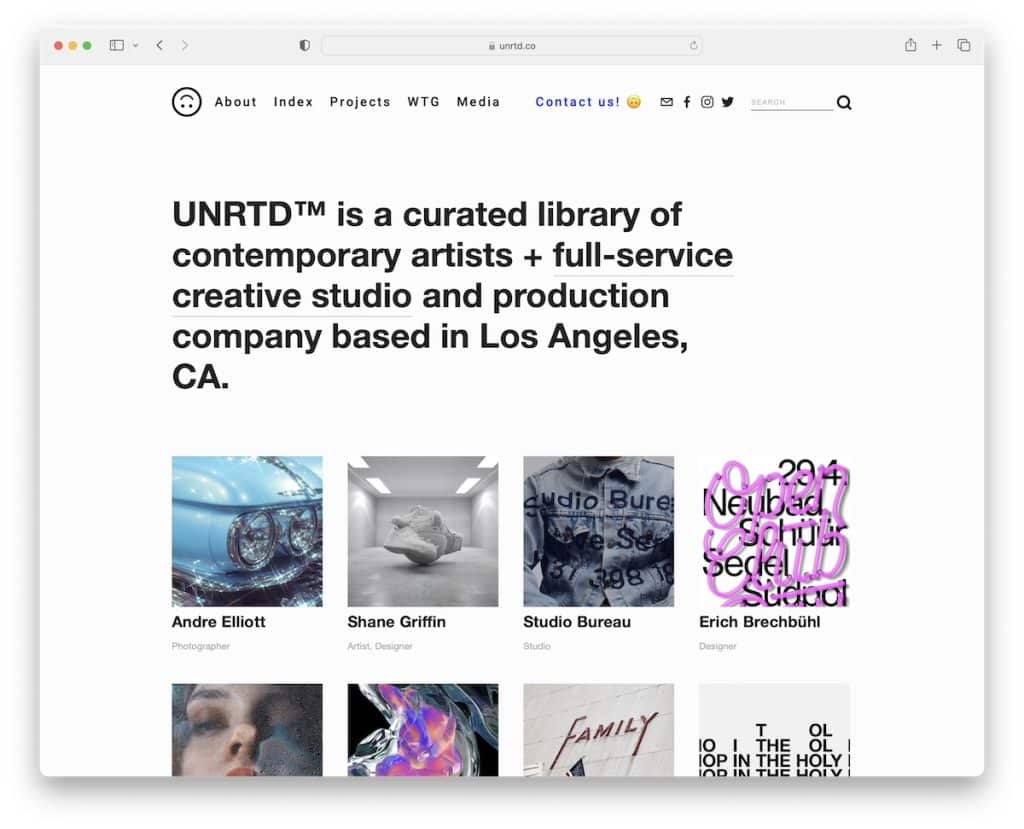
19. UNRTD
내장: Squarespace

UNRTD는 영리하게 텍스트로 웹사이트를 시작합니다. 텍스트는 그들이 무엇에 관한 것인지에 대한 간략한 설명입니다. "받은 편지함 프로모션"에 대한 리드를 수집하기 위해 구독 팝업도 일찍 열립니다.
자신의 사이트에서 거의 사용하지 않는 또 다른 재미있는 요소는 이모티콘이며 UNRTD에는 머리글에 거꾸로 웃는 이모티콘이 있어 주의를 끌 수 있습니다.
참고: 뉴스레터 구독 팝업을 통해 이메일 목록을 작성하고 이메일 마케팅을 통해 비즈니스를 성장시키십시오.
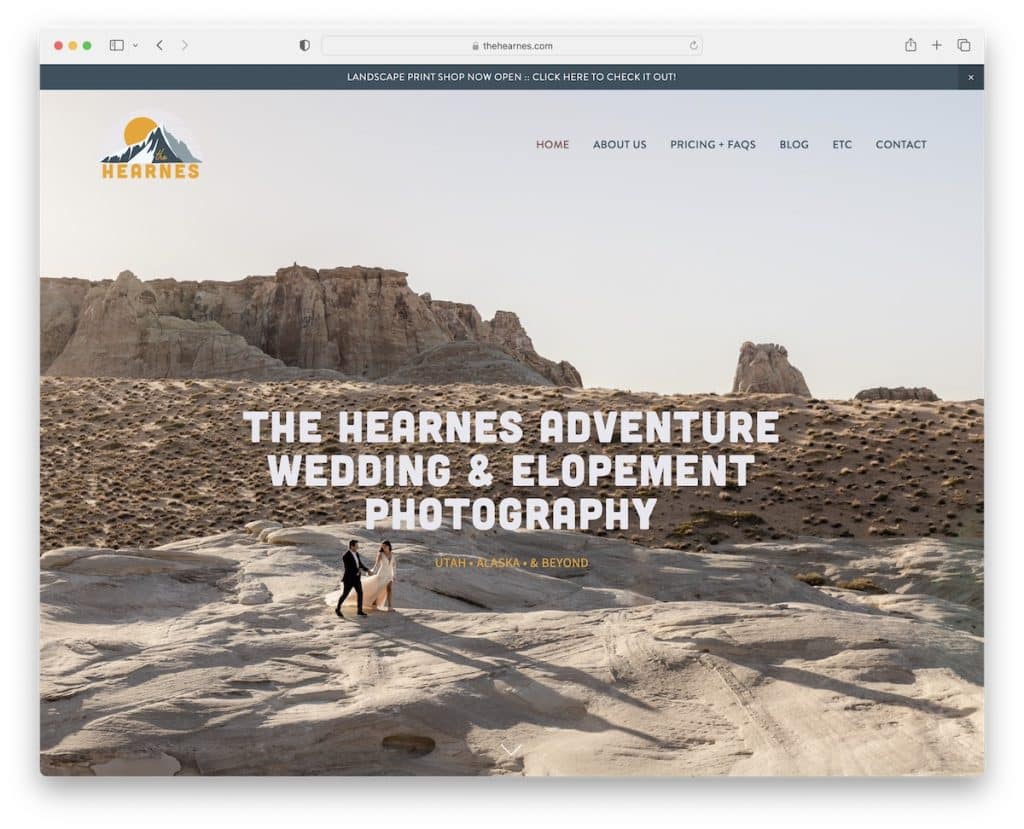
20. 더 헌즈
내장: Squarespace

The Hearnes는 시차 효과가 있는 전체 화면 영웅 이미지가 있는 뛰어난 Squarespace 사진 예입니다. 상단 표시줄 알림과 100% 투명한 헤더가 있어 화려한 배경을 방해하지 않습니다.
페이지는 최상의 콘텐츠 노출을 위해 텍스트와 이미지를 자연스럽게 혼합하는 깨끗한 기반을 가지고 있습니다.
특이한 점은 머리글이 아닌 바닥글에 검색 표시줄을 사용하는 것입니다. 또한 특별 "패키지" 페이지는 가격과 많은 FAQ가 매우 투명하므로 잠재 고객은 자신이 얻는 것을 정확히 알 수 있습니다.
참고: 서비스를 홍보할 때 최대한 투명하게 진행하세요(그리고 가격을 추가하는 것을 잊지 마세요).
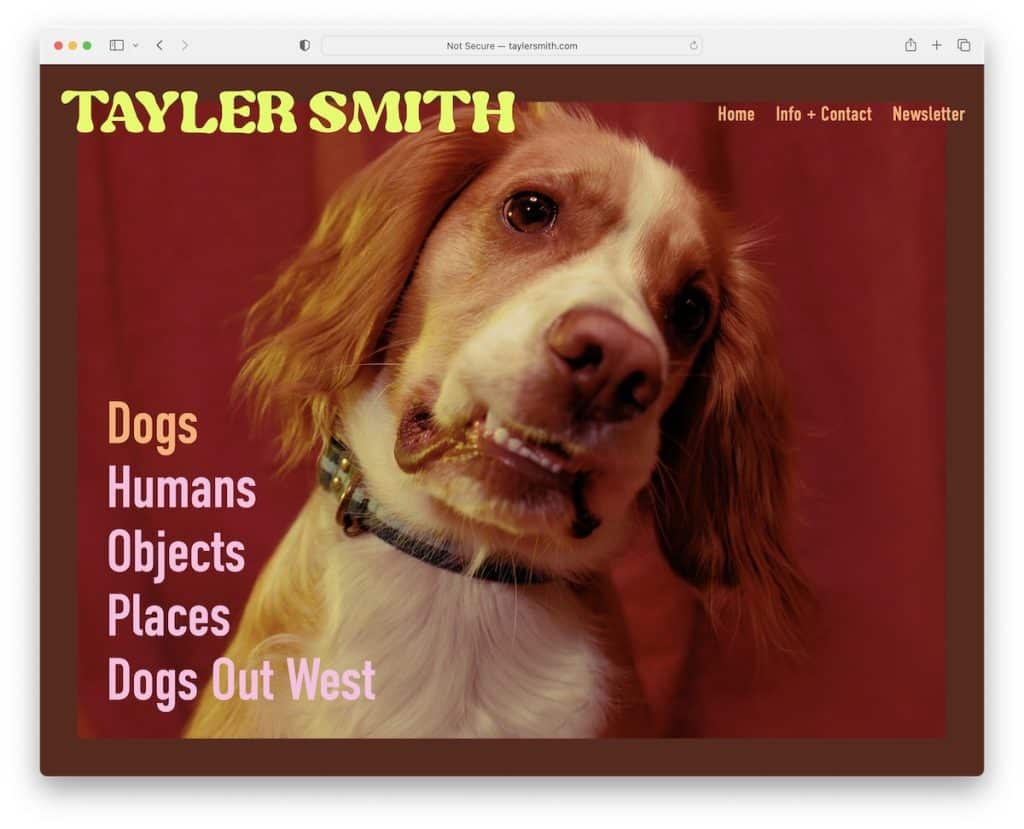
21. 테일러 스미스
내장: Squarespace

Tayler Smith는 최고의 Squarespace 사진 예제를 수집할 때 본 것 중 더 매력적인 호버 효과 중 하나를 가지고 있습니다. 텍스트 위로 마우스를 가져가면 전체 이미지가 변경되어 "오, 훌륭하네요."
한 가지 더: 인간의 포트폴리오를 볼 때 맨 아래까지 스크롤한 후 바닥글로 이동하는 대신 홈 페이지가 다시 나타납니다. 그리고 그것은 우리가 전에 본 적이 없는 것입니다.
참고: 웹 사이트가 처음에는 단순하게 느껴질 수 있지만 여전히 대화형으로 만드는 다양한 고유 요소가 있을 수 있습니다. Taylor Smith's를 참조하십시오!
