2023년 최고의 Squarespace 포트폴리오 예시 22개
게시 됨: 2023-03-10창의성에 동기를 부여하는 최고의 Squarespace 포트폴리오 예제 목록은 다음과 같습니다.
디자인 및 프로그래밍 기술이 없더라도 Squarespace와 같은 포트폴리오 웹 사이트 빌더를 사용하여 멋진 온라인 존재감을 만들 수 있습니다.
우아한 그리드를 통해 가능한 한 최상의 조명으로 프로젝트를 제시하고, 더 나은 콘텐츠 보기를 위해 라이트박스 기능을 사용하고, 매력적인 내 소개 페이지를 작성하세요.
이러한 포트폴리오 페이지 중 일부에는 전자 상거래 및 블로그 섹션도 있으며, 다음 단계로 나아가고 싶다면 소개할 수 있습니다.
확인하다. 영감을 얻으십시오. 복사. 그리고 개선하십시오(창의적인 조정으로).
또한 놓치지 말아야 할 최고의 Squarespace 웹 사이트 예제에 대한 보다 일반적인 컬렉션도 있습니다.
최고의 Squarespace 포트폴리오 예시
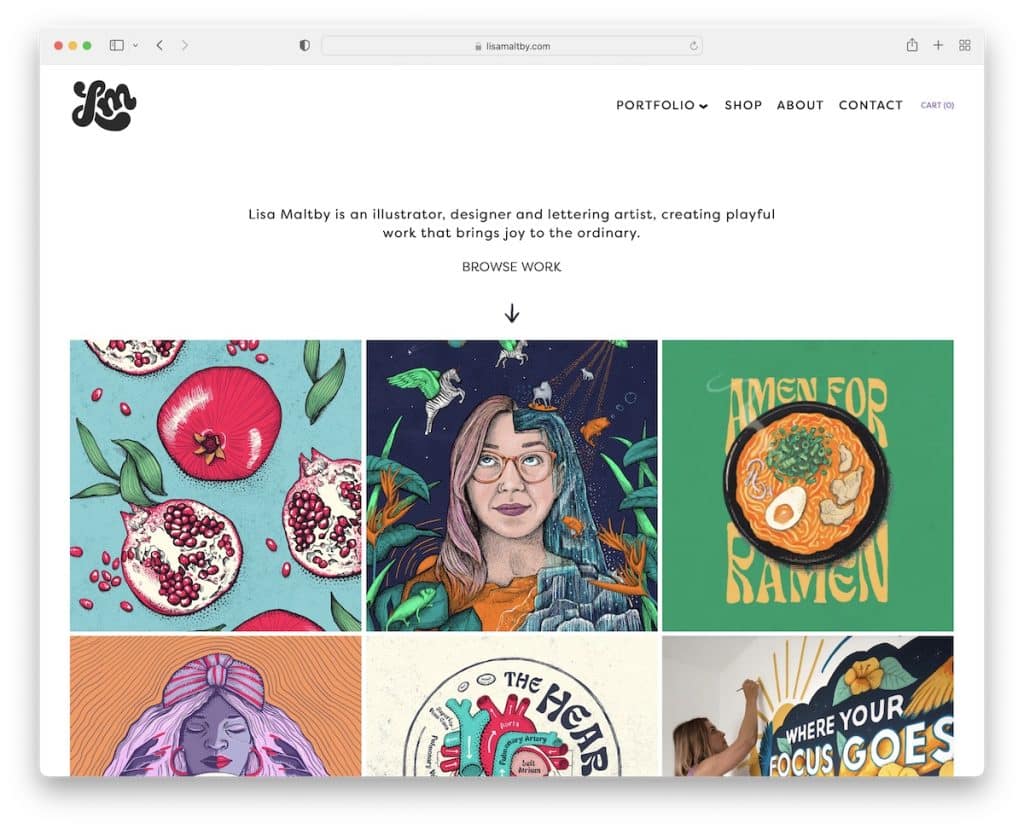
1. 리사 몰트비
내장: Squarespace

Lisa Maltby의 포트폴리오 페이지는 큰 3열 그리드 레이아웃 덕분에 단순하지만 대담합니다. 그리드의 또 다른 멋진 점은 일부 요소는 정적인 요소이고 일부 요소는 애니메이션화되어 더욱 눈에 띕니다.
또한 머리글과 바닥글은 최소한으로 되어 있으며 쉬운 탐색을 위해 필요한 링크가 있습니다.
참고: 홈페이지를 사용하여 최신 작품과 최고의 작품을 가장 먼저 선보이세요.
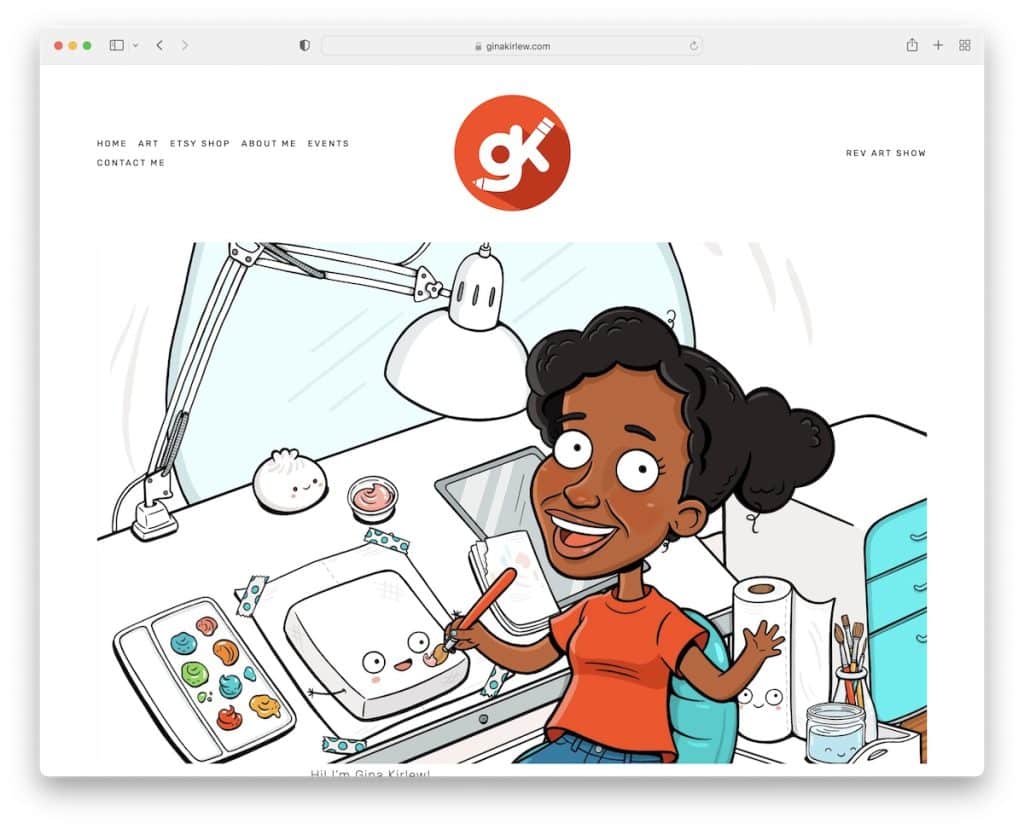
2. 지나 커를루
내장: Squarespace

Gina Kirlew의 Squarespace 포트폴리오는 창의성과 혼합된 미니멀리즘의 아름다운 예입니다.
우리는 전체 웹사이트, 헤더, 베이스 및 푸터에서 동일한 배경색을 사용하는 것을 정말 좋아합니다. 깔끔한 모양을 제공하여 모든 콘텐츠가 더욱 돋보이게 합니다.
또한 내비게이션 바에는 눈길을 끄는 호버 효과가 있어 한 링크는 강조 표시하고 나머지는 흐리게 표시합니다.
참고: 미니멀리스트 웹사이트는 작품을 더 빛나게 해주기 때문에 온라인 포트폴리오에 정말 잘 어울립니다.
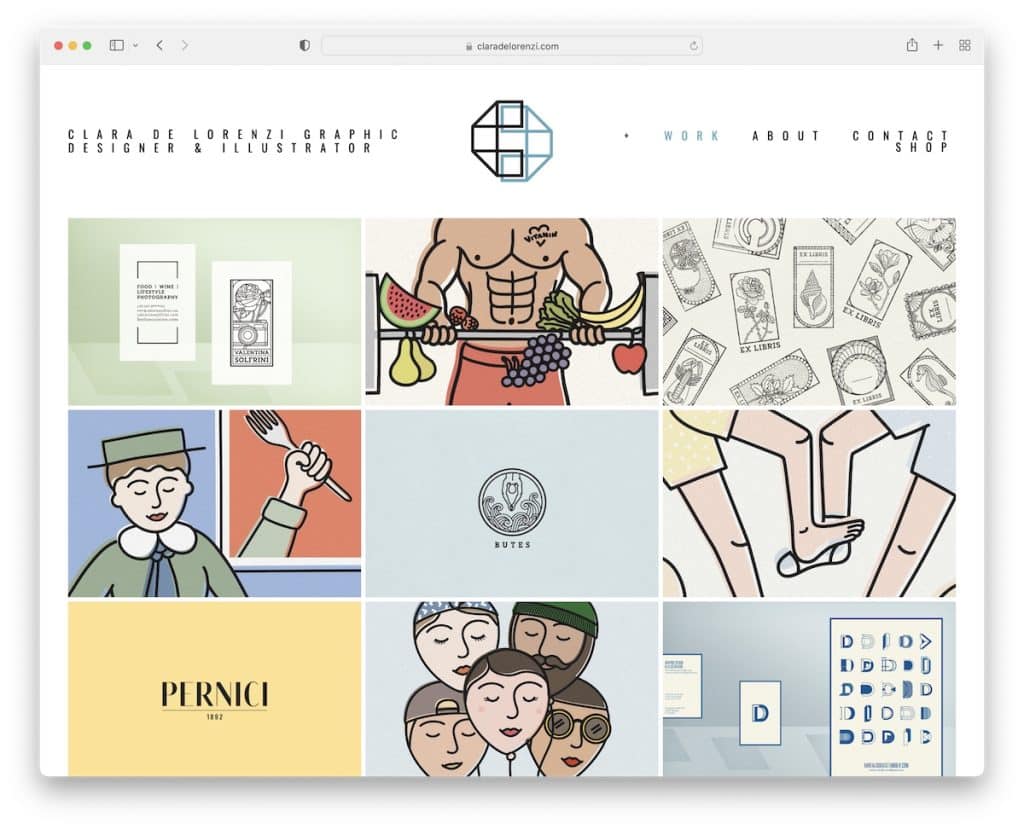
3. 클라라 데 로렌지
내장: Squarespace

Clara De Lorenzi의 심플한 온라인 포트폴리오 웹사이트는 전폭 그리드 레이아웃으로 쾌적한 분위기를 연출합니다.
제목 위에 커서를 놓으면 제목을 표시하는 호버 기능이 있습니다. 프로젝트를 클릭하면 자세한 내용이 포함된 새 페이지가 열립니다.
또한 Clara에는 검색 표시줄이 없기 때문에 드롭다운 탐색 기능이 훌륭하게 작동합니다.
참고: 드롭다운 메뉴를 사용하여 더 나은 포트폴리오 탐색을 만드십시오.
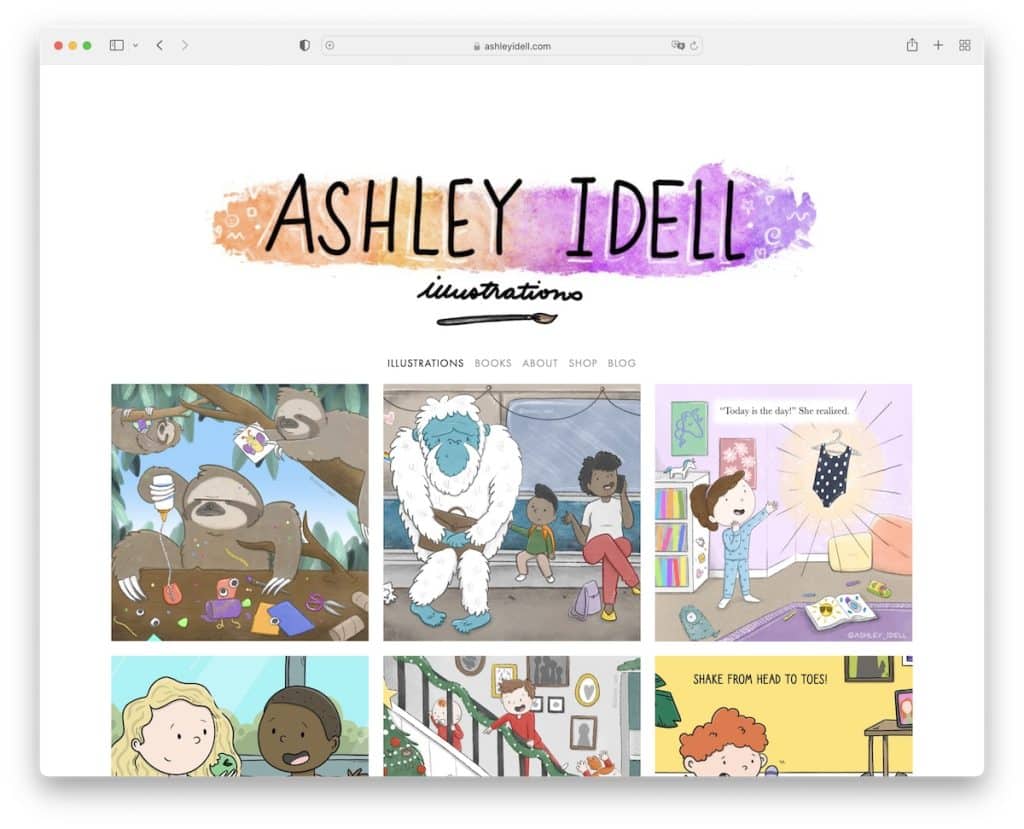
4. 애슐리 이델
내장: Squarespace

Ashley Idell은 자신의 로고와 탐색 모음이 있는 큰 머리글 섹션을 가지고 있습니다. 포트폴리오 그리드 레이아웃에는 라이트박스 기능이 있어 현재 페이지를 벗어나지 않고도 더 큰 이미지를 볼 수 있습니다.
마지막으로 뉴스레터 구독 클릭 유도문안(CTA) 버튼과 소셜 미디어 아이콘이 하단 바닥글에 있습니다.
참고: 라이트박스 갤러리/포트폴리오를 생성하여 새 페이지에서 이미지를 열지 않고도 더 큰 이미지를 볼 수 있습니다.
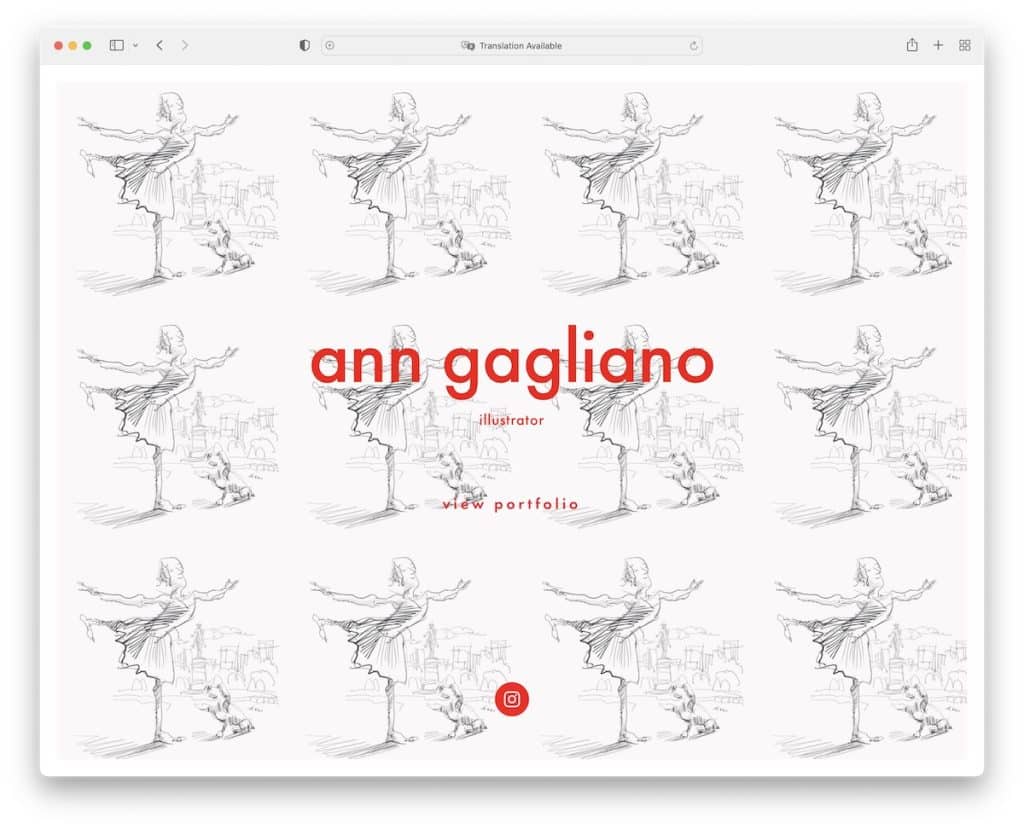
5. 앤 갈리아노
내장: Squarespace

Ann Gagliano의 Squarespace 포트폴리오의 멋진 점은 그녀가 포트폴리오 페이지와 Instagram 프로필에 대한 링크가 있는 실제 홈페이지를 사용한다는 것입니다. (사용자 정의 배경은 일을 자극합니다.)
일러스트레이션 페이지에 들어가면 아래쪽에 키보드, 클릭 또는 스와이프를 사용하여 탐색할 수 있는 축소판이 있는 갤러리가 표시됩니다. 또는 축소판을 클릭하여 정식 버전을 열 수 있습니다.
참고: 그리드 레이아웃을 사용하는 대신 갤러리를 만들어 작품과 프로젝트를 선보일 수도 있습니다(하단의 축소판이 편리함).
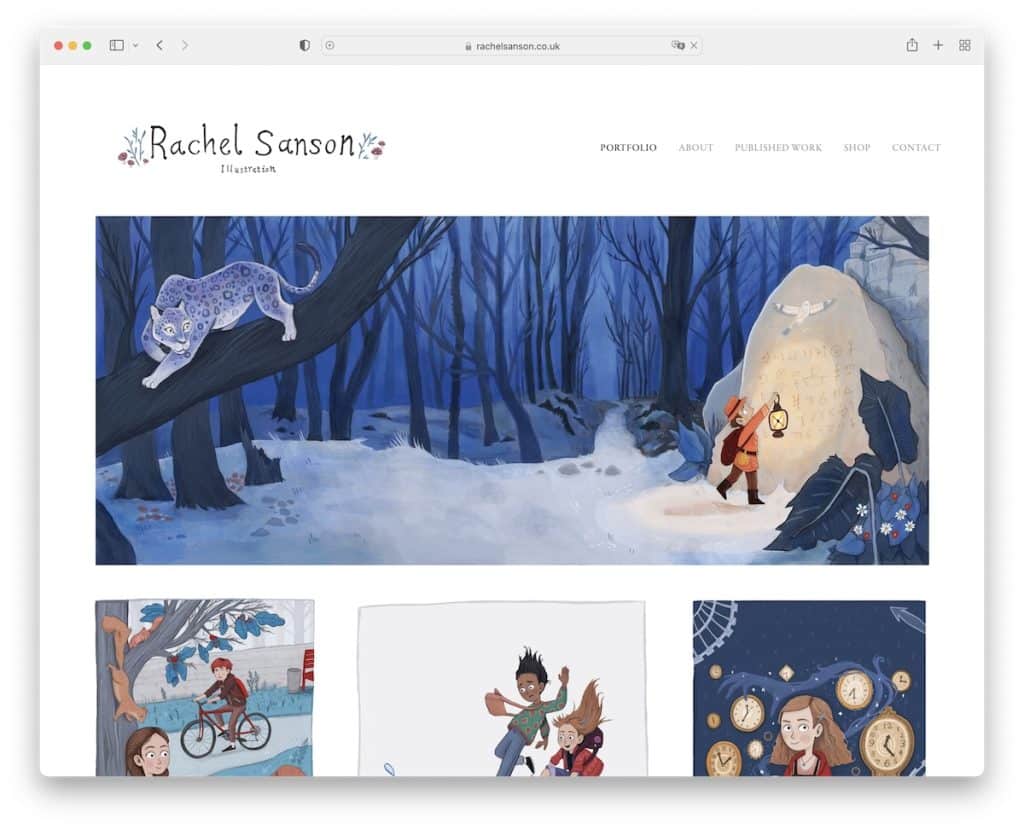
6. 레이첼 샌슨
내장: Squarespace

Rachel Sanson은 그녀의 아름다운 작품이 보는 즐거움을 위해 전면 중앙에 나타나도록 단순함을 고수합니다. 그녀의 온라인 포트폴리오에는 이미지를 쉽게 훑어볼 수 있는 라이트박스 기능이 함께 제공됩니다.
머리글과 바닥글은 기본 메뉴 링크와 소셜 미디어 아이콘으로 평범합니다.
참고: 머리글 또는 바닥글을 사용하여 소셜 미디어 계정에 연결하고 프로필을 성장시키십시오.
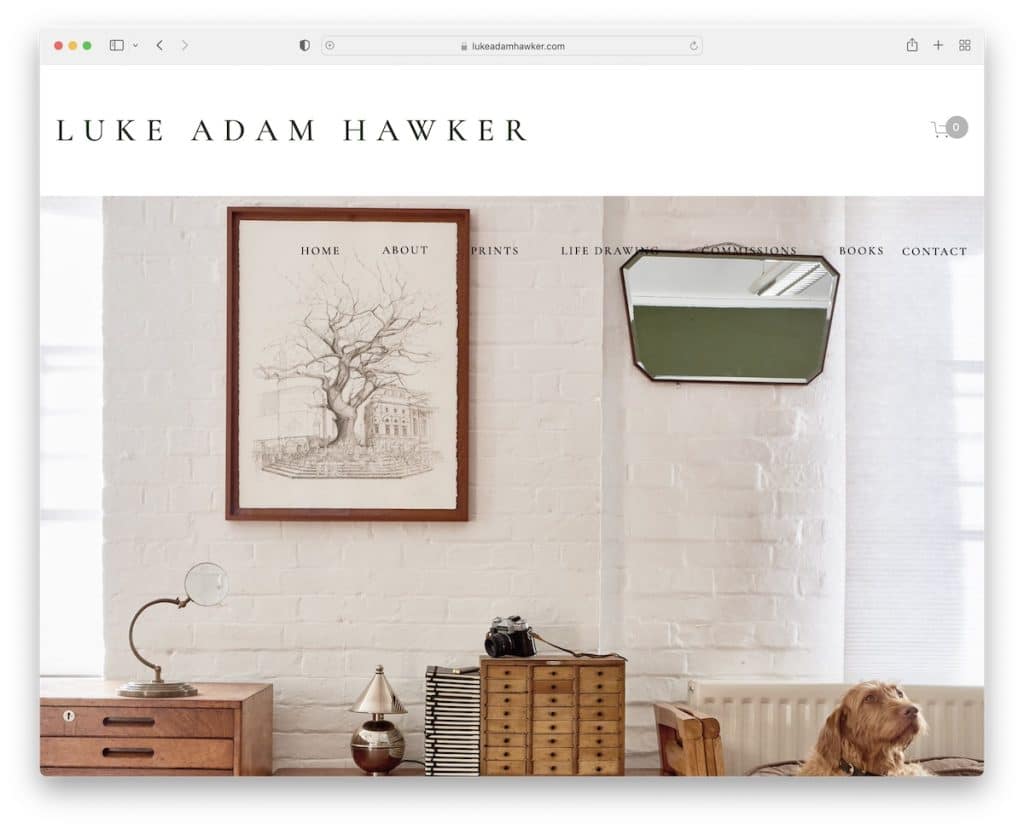
7. 루크 아담 호커
내장: Squarespace

머리글 및 탐색 모음 외에도 Luke Adam Hawker는 Squarespace 포트폴리오 웹 사이트에서 상단 표시줄 알림을 사용합니다.
영웅 섹션에는 두 개의 CTA 버튼이 있는 큰 이미지가 있고 그 뒤에 예정된 이벤트, 시장 등의 목록이 있습니다.
또한 바닥글에는 몇 가지 빠른 링크와 뉴스레터 구독 양식이 포함되어 있습니다.
참고: 상단 표시줄 알림을 사용하여 신제품, 특별 할인 등에 대한 관심을 끌 수 있습니다.
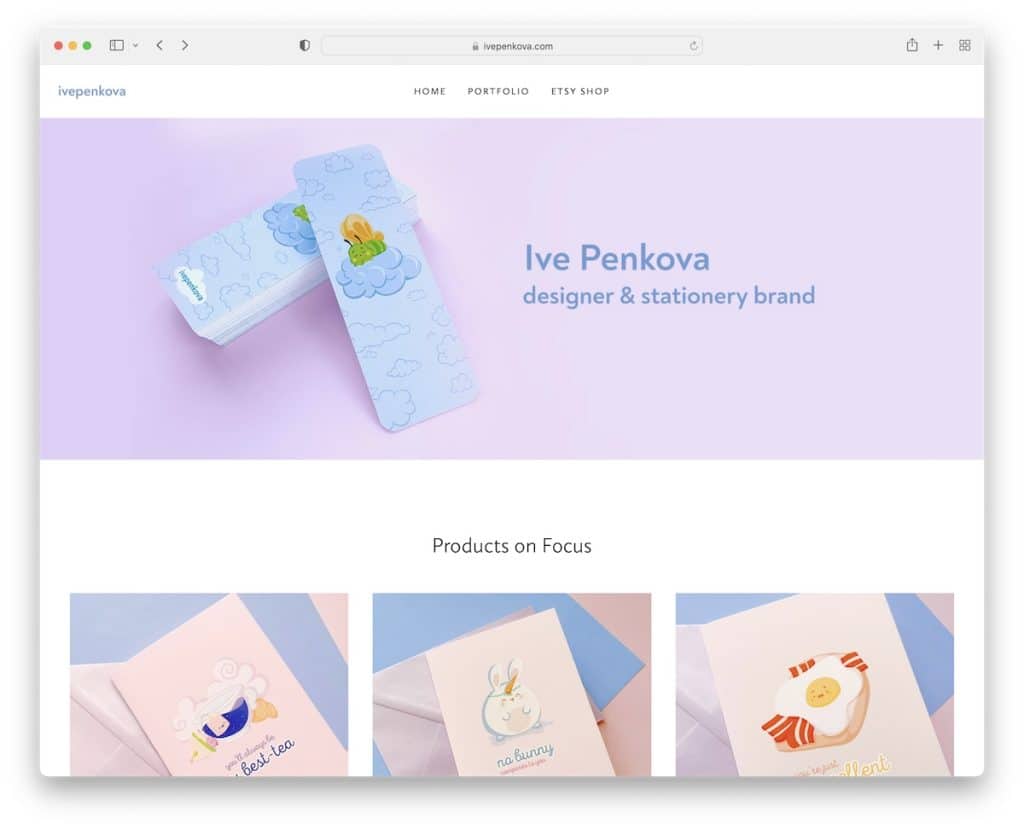
8. 아이브 펜코바
내장: Squarespace

콘텐츠를 제거했다면 Ive Penkova의 포트폴리오 페이지는 이 목록에서 가장 간단한 것 중 하나일 것입니다.
전체 너비 배너, 일반 탐색, 바닥글의 소셜 아이콘, 비디오 게시물이 새 창에서 열리고 이미지 게시물이 새 페이지에 열리는 Instagram 피드가 특징입니다.
포트폴리오 페이지에는 여러 범주를 포함하는 그리드 레이아웃이 있으며 각 범주는 많은 작업 예제를 엽니다.
참고: IG 피드 통합은 웹사이트에 더 많은 콘텐츠를 추가하는 영리한 방법 중 하나입니다.
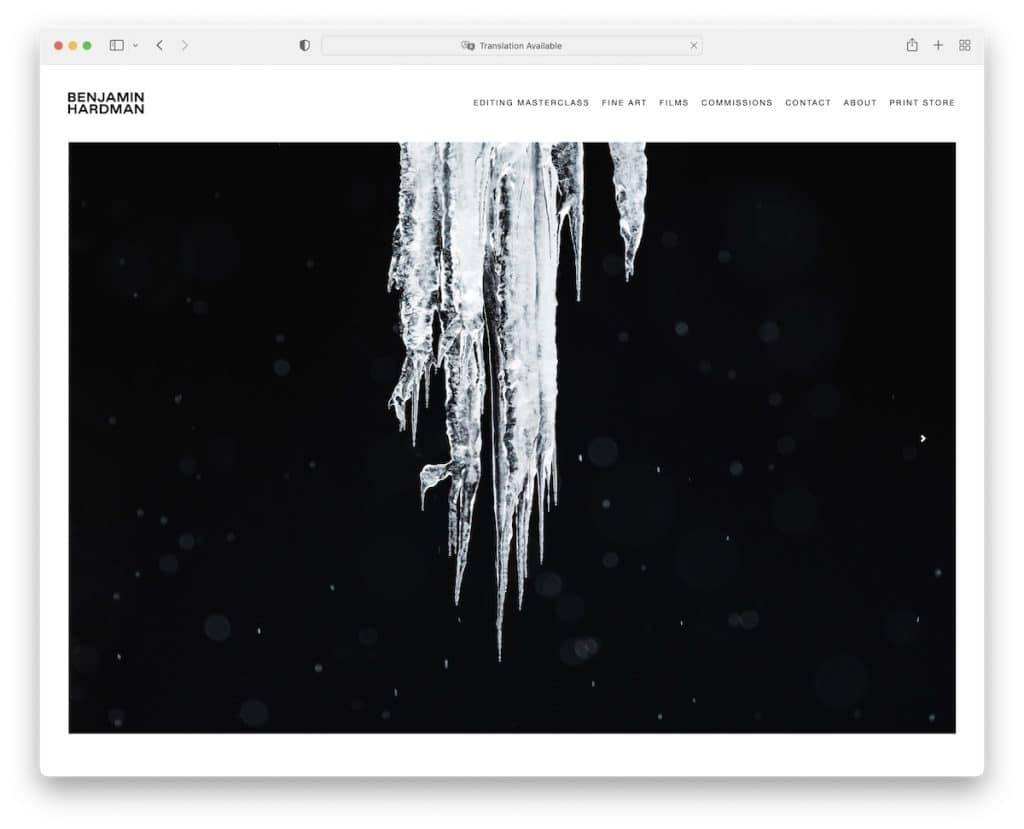
9. 벤자민 하드만
빌트인 : Squarespace

Benjamin Hardman의 홈페이지는 멋진 이미지 슬라이더(텍스트 및 CTA 버튼 없음)에 관한 모든 것입니다.
내비게이션에는 필요한 정보와 콘텐츠를 더 빨리 찾을 수 있는 드롭다운 메뉴가 있지만 바닥글은 없습니다(내 정보 페이지에만 소셜 아이콘이 표시됨).
참고 : 최고의 작품과 프로젝트를 보여주는 슬라이드쇼를 만드세요. 하지만 텍스트와 CTA로 경험을 산만하게 하지 마세요. 청소해라.
최고의 깔끔한 웹사이트를 훑어보면서 더 많은 디자인 영감을 얻으세요.
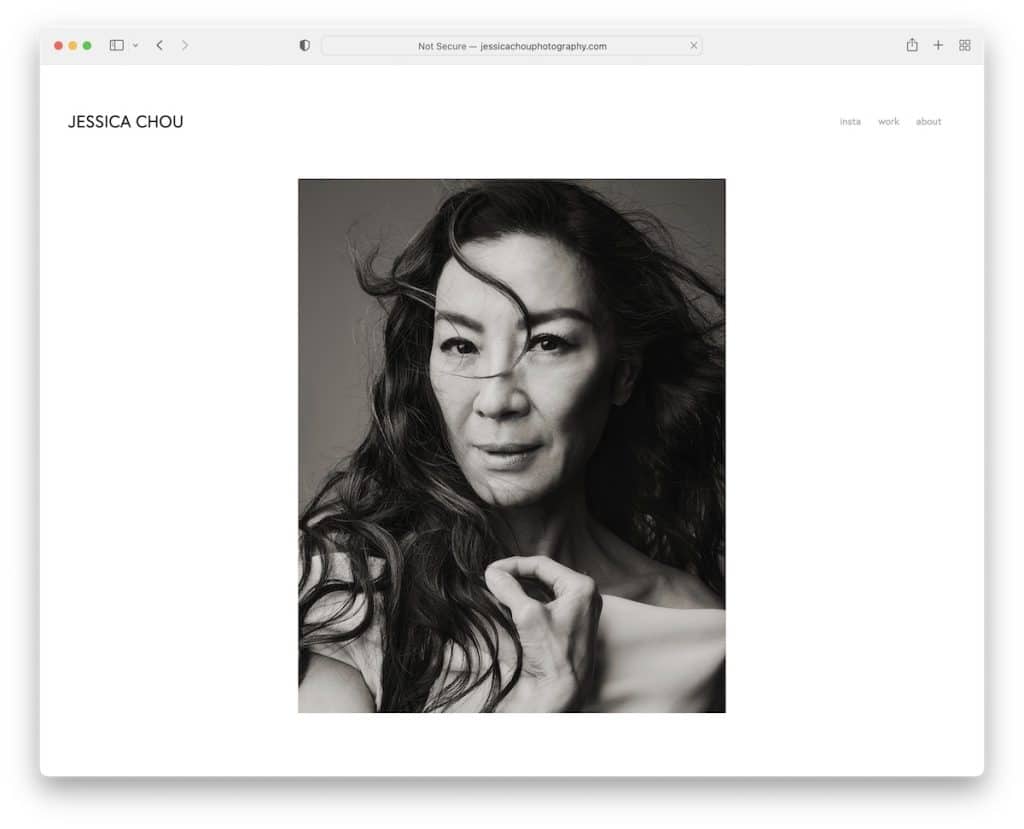
10. 제시카 추
내장: Squarespace

Jessica Chou의 Squarespace 포트폴리오 예시는 길지만, 경이로운 이미지가 스크롤에 로드되어 시청자가 한동안 스크롤하고 있다는 사실을 모른 채 집중할 수 있습니다.
이 웹사이트에는 두 개의 페이지와 새 탭에서 열리는 Instagram 프로필 링크만 있습니다.
Jessica는 바닥글 섹션도 없습니다. 조언: 맨 아래에 도달한 후 (끝이 없는) 뒤로 스크롤을 피하기 위해 맨 위로 가기 버튼이 있는 홈 페이지가 더 실용적일 것입니다. 이는 그다지 재미가 없습니다.
참고: 스크롤에 콘텐츠를 로드하여 보다 매력적인 경험을 만드십시오.
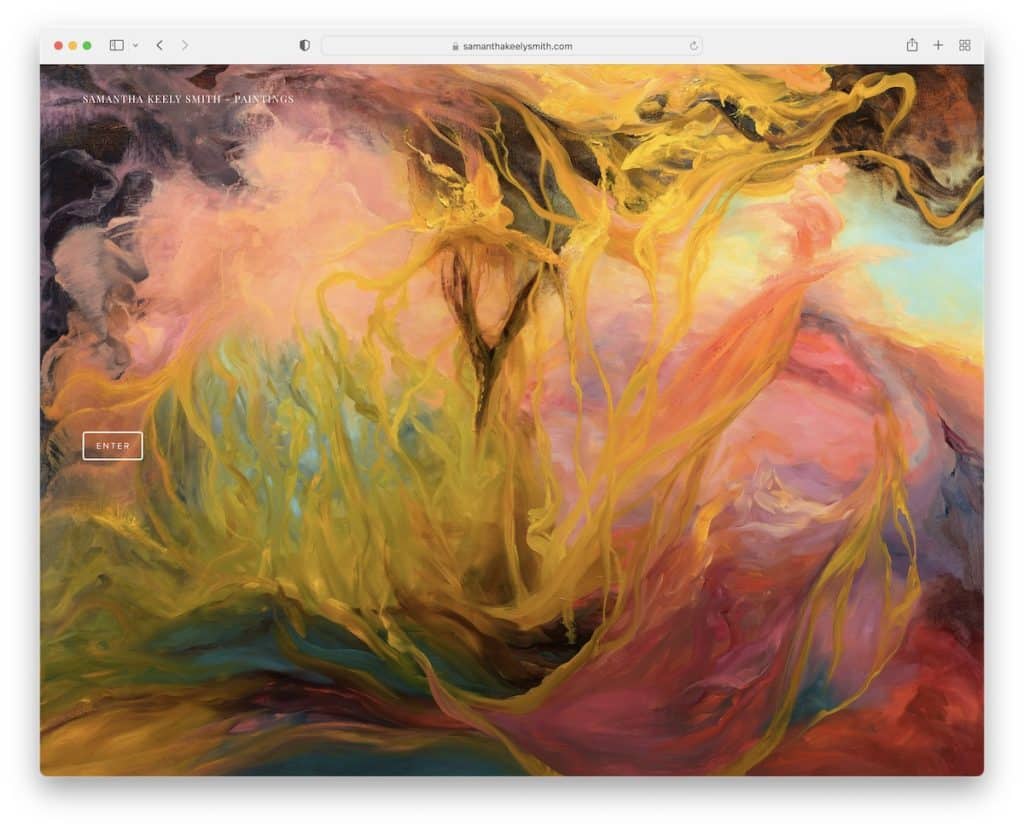
11. 사만다 킬리 스미스
내장: Squarespace

Samantha Keely Smith의 아티스트 웹사이트를 나머지 웹사이트와 차별화하는 것은 사이드바 헤더/메뉴입니다. 또한 고정되므로 항상 사용할 수 있습니다(접근하기 위해 뒤로 스크롤할 필요가 없음).
홈 페이지에는 왼쪽 하단 모서리에 그림에 대한 추가 정보가 있는 큰 슬라이더가 있으며 여기에서 전체 포트폴리오를 썸네일 그리드로 보도록 선택할 수도 있습니다.
참고: 사이드바 헤더/탐색을 사용하여 기존 웹사이트 구조의 결을 거스르십시오.
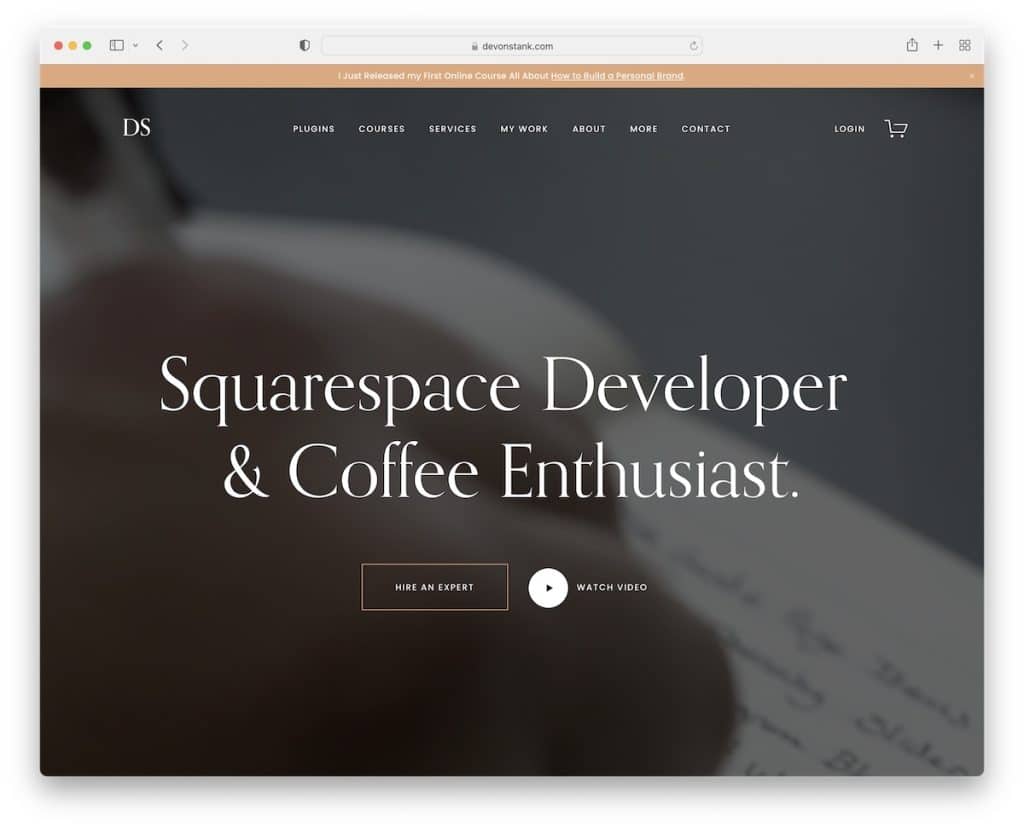
12. 데본 스탠크
빌트인 : Squarespace

Devon Stank는 스크롤 없이 볼 수 있는 전체 화면 배경 동영상으로 호기심을 유발하는 방법을 알고 있습니다. 영웅 섹션에는 CTA와 재생 버튼이 있는 큰 제목도 있습니다. 후자는 팝업으로 비디오를 열기 때문에 언제든지 닫고 현재 페이지를 계속 즐길 수 있습니다.

그러나 Devon의 Squarespace 포트폴리오의 주요 특징 중 하나는 고급스럽고 거의 고급스러운 느낌을 주는 어두운 디자인입니다.
참고 : 웹사이트를 처음 접할 때 더 많은 관심을 끌 수 있도록 스크롤 없이 볼 수 있는 부분에 동영상을 추가하세요.
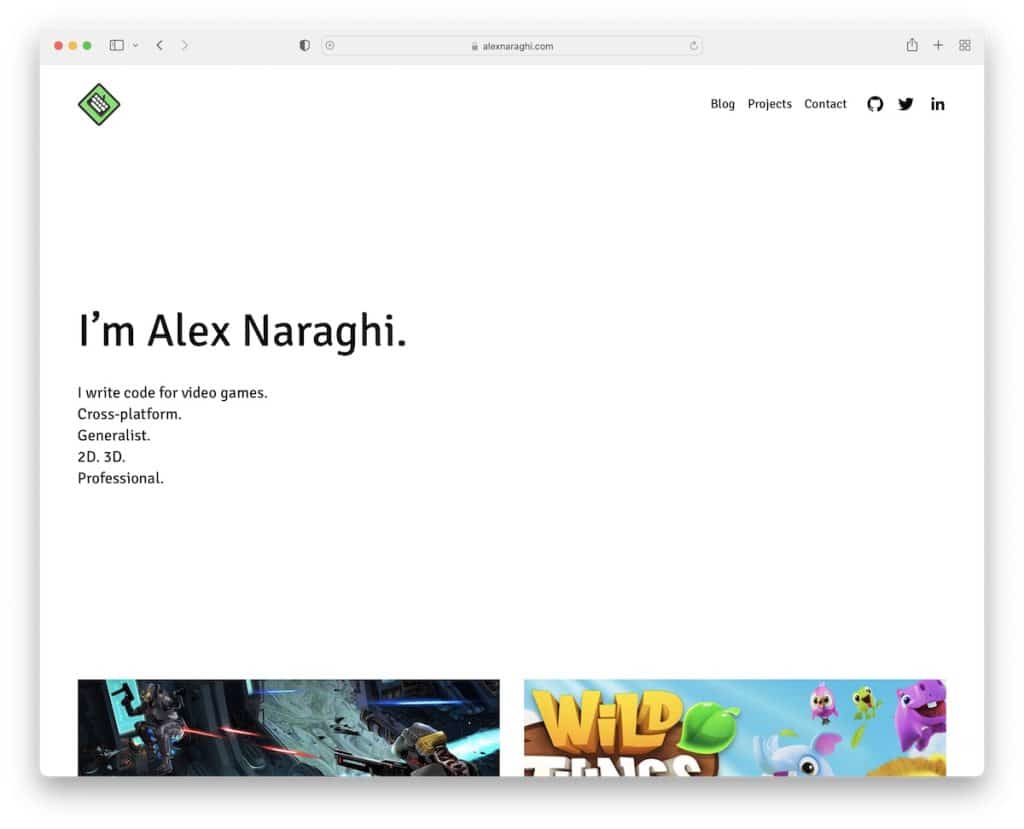
13. 알렉스 나라기
빌트인 : Squarespace

대부분은 시각적 콘텐츠로 온라인 포트폴리오를 시작하지만 Alex Naraghi는 흰색 배경에 텍스트만 사용하기로 결정했습니다. 그리고 그것이 바로 그것을 독특하게 만드는 것입니다!
머리글과 바닥글은 베이스와 동일한 흰색 배경을 유지하지만, 이력서는 다운로드 버튼이 있는 선명한 녹색 섹션을 사용하여 더욱 돋보이게 합니다.
참고 : 가벼운 웹 디자인에서 선명한 색상을 사용하여 특정 부분을 강조하십시오.
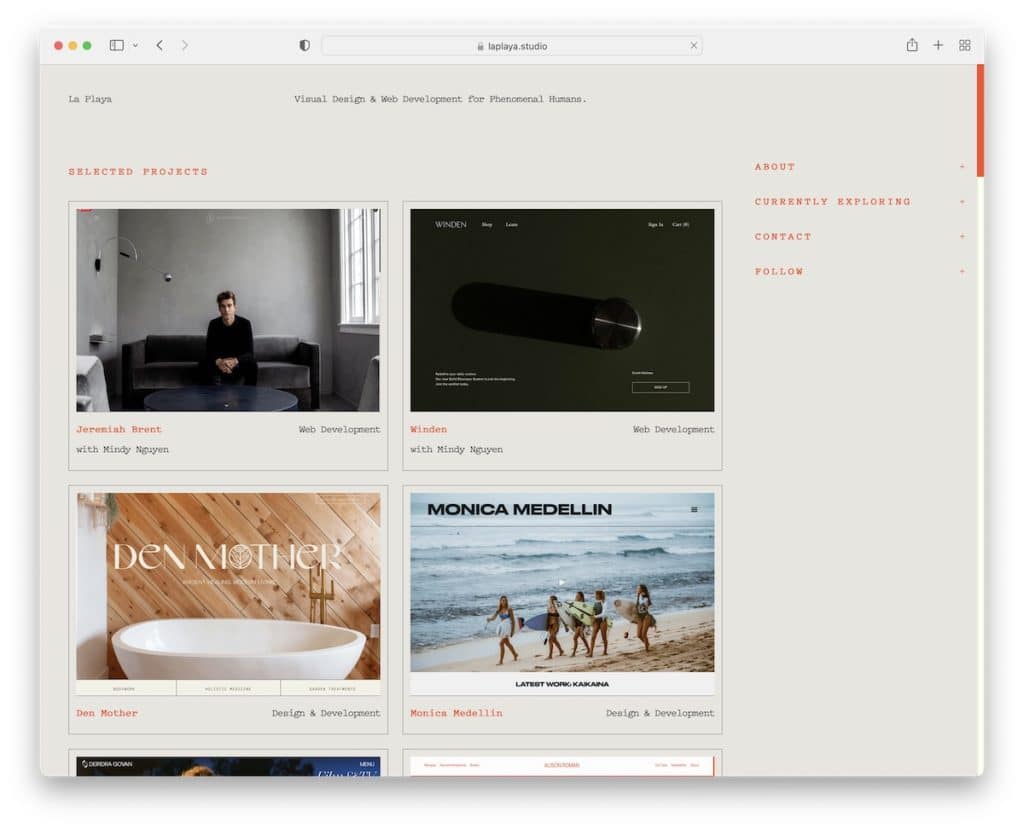
14. 라 플라야
내장: Squarespace

먼저 La Playa는 회색 배경의 Squarespace 포트폴리오 예시로 주황색 디테일과 정말 잘 어울립니다. 둘째, 더 많은 정보를 위한 아코디언을 특징으로 하는 스티커 오른쪽 사이드바가 있는 블로그와 같은 레이아웃을 가지고 있습니다.
베이스는 호버 효과가 있는 프로젝트 그리드로, 커서를 놓은 프로젝트는 강조 표시되고 나머지는 흐리게 표시됩니다. 또한 주목할만한 점은 모든 그리드 요소가 라이브 프로젝트에 연결되어 모든 사람이 완성된 제품을 직접 볼 수 있다는 것입니다.
참고 : 아코디언은 초기 모양을 깔끔하게 유지하는 멋진 기능이지만 추가 정보를 보여주는 실용성은 여전히 존재합니다.
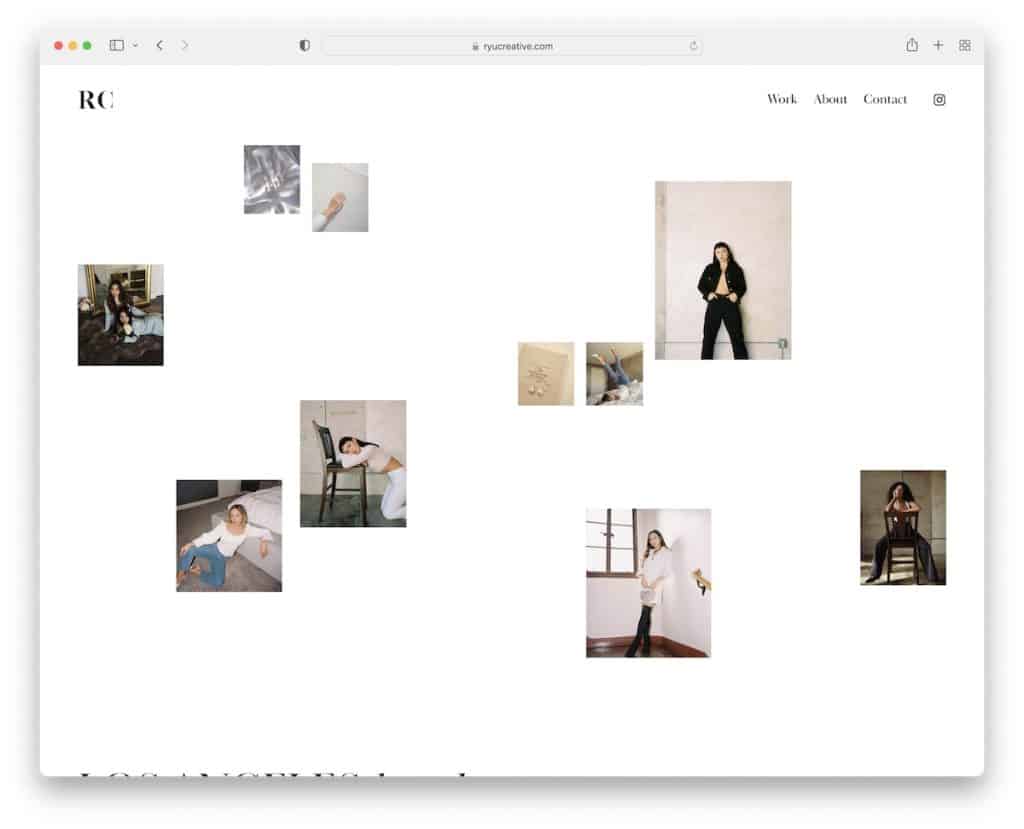
15. 류크리에이티브
내장: Squarespace

RyuCreative에는 이미지 사이에 많은 여백이 있는 콜라주인 매력적인 영웅 섹션이 있습니다. 머리글에는 3개의 기본 메뉴 링크와 IG 아이콘이 있지만 이 온라인 포트폴리오에는 바닥글이 없습니다.
스크롤하는 동안 내용이 나타나 눈에 더 잘 띕니다. 또한 페이지 하단에는 각각 새 페이지에서 열리는 Instagram 게시물 그리드가 있습니다.
참고 : 눈길을 끄는 영웅 섹션을 만드는 데 옳고 그른 방법은 없습니다. RyuCreative와 같이 규범에 어긋나십시오.
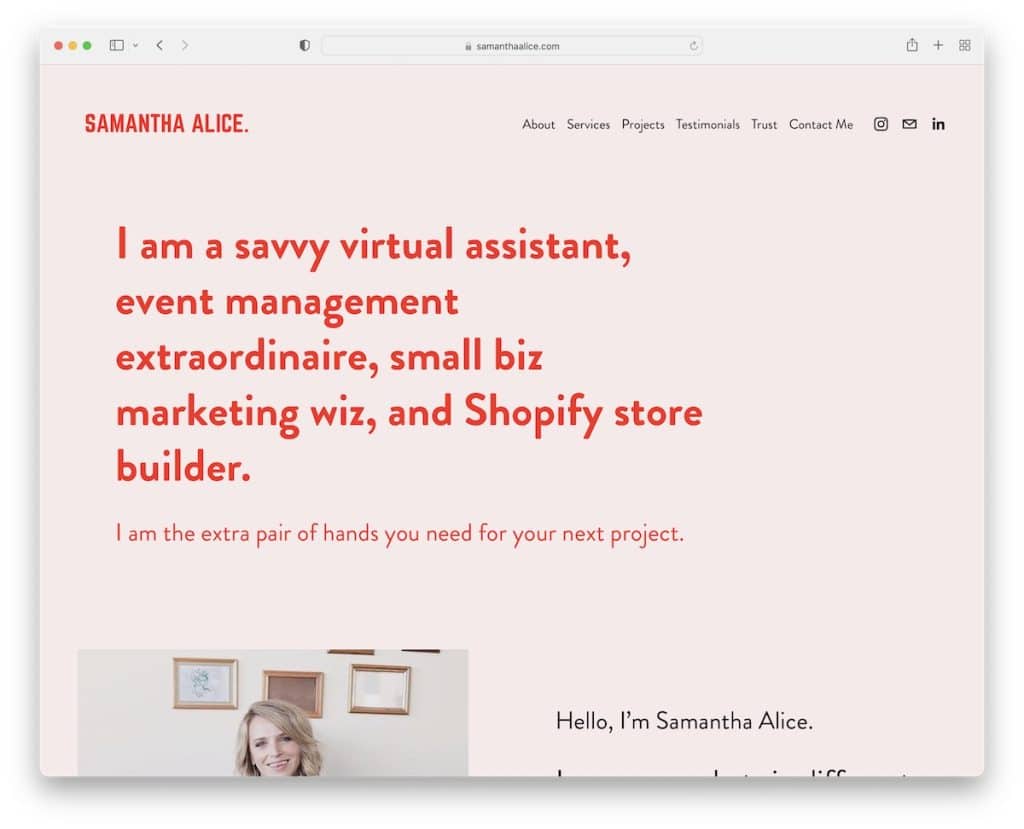
16. 사만다 앨리스
내장: Squarespace

Alex와 마찬가지로 Samantha Alice도 텍스트가 많은 상단 섹션을 선택했기 때문에 그녀가 하는 일에 즉시 익숙해질 수 있습니다.
이 웹사이트는 빨간색 디테일과 상호 작용을 위한 CTA 버튼 호버 효과로 스크롤하기 매우 좋아하는 여성스러운 색 구성표를 가지고 있습니다.
지적할 가치가 있는 한 섹션은 Samantha가 신뢰를 구축하는 데 사용하는 사용 후기입니다.
참고 : 고객 평가를 Squarespace 포트폴리오에 통합하면 사회적 증거로 인해 큰 이점을 얻을 수 있습니다.
17. 켈시 오할로란
내장: Squarespace

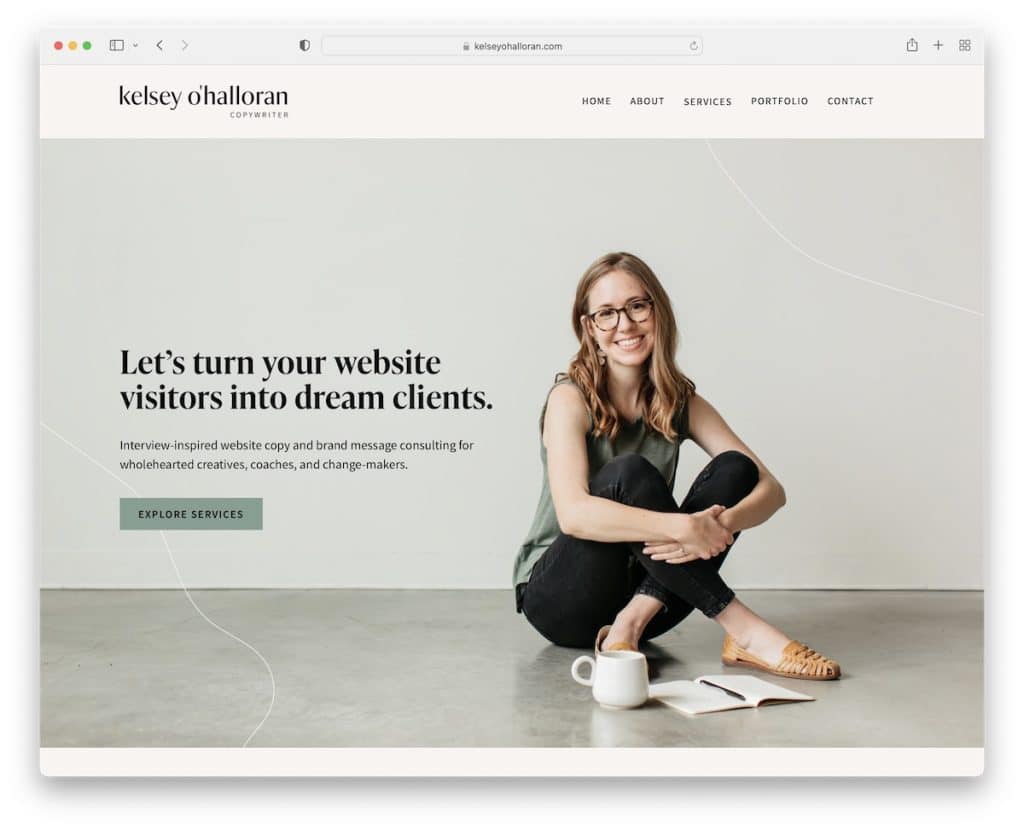
Kelsey O'Halloran의 웹사이트는 자신의 큰 이미지, 제목, 텍스트 및 CTA 버튼으로 매우 개인적인 느낌을 줍니다.
다양한 배경 색상과 독창적인 요소가 있는 섹션 구조는 더 나은 가독성을 위해 충분한 여백이 있는 멋진 프리젠테이션을 설정합니다.
Kelsey는 모든 사람이 작업을 보고 "만질" 수 있도록 포트폴리오 페이지에 최종 제품에 대한 링크를 추가한 또 다른 사람입니다.
참고 : 자신의 사진과 훌륭한 스토리텔링을 사용하여 온라인 포트폴리오를 개인화하십시오. (당신은 또한 이러한 최고 수준의 개인 웹사이트에 관심이 있을 수 있습니다.)
18. 민디 응우옌
내장: Squarespace

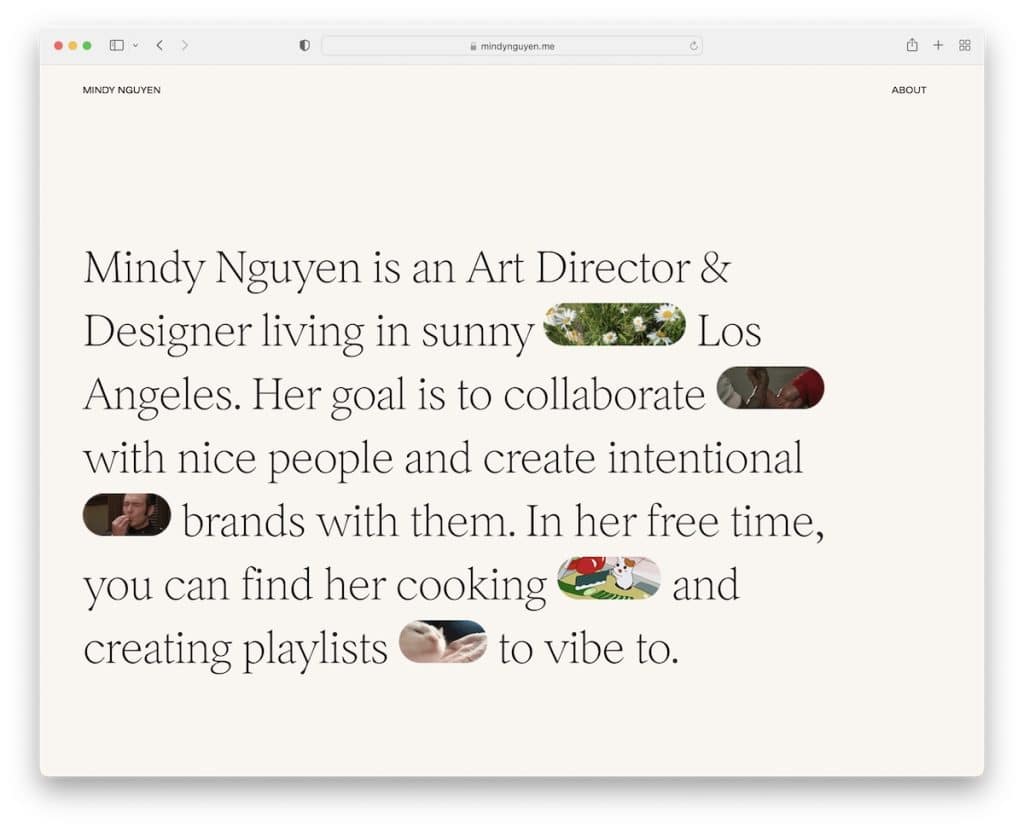
스크롤 없이 볼 수 있는 텍스트 전용 섹션이 마음에 들지 않지만 큰 이미지를 좋아하지 않는 경우 Mindy Nguyen이 한 작업을 따라할 수 있습니다. 텍스트와 GIF의 혼합 – 얼마나 스마트한지!
또한 홈페이지는 이미지, 제목, 발췌 및 라이브 프로젝트 링크를 통해 그녀의 작품 중 일부를 보여줍니다.
마지막으로 머리글과 바닥글은 정보 링크, 클릭 가능한 이메일 및 소셜 미디어와 함께 일반 측면에 있습니다.
참고 : 텍스트에 GIF 및 그림 이모티콘을 추가하면 현대적인 문자 메시지에 더 많은 생명을 불어넣을 수 있습니다.
19. 올가 밀리코
내장: Squarespace

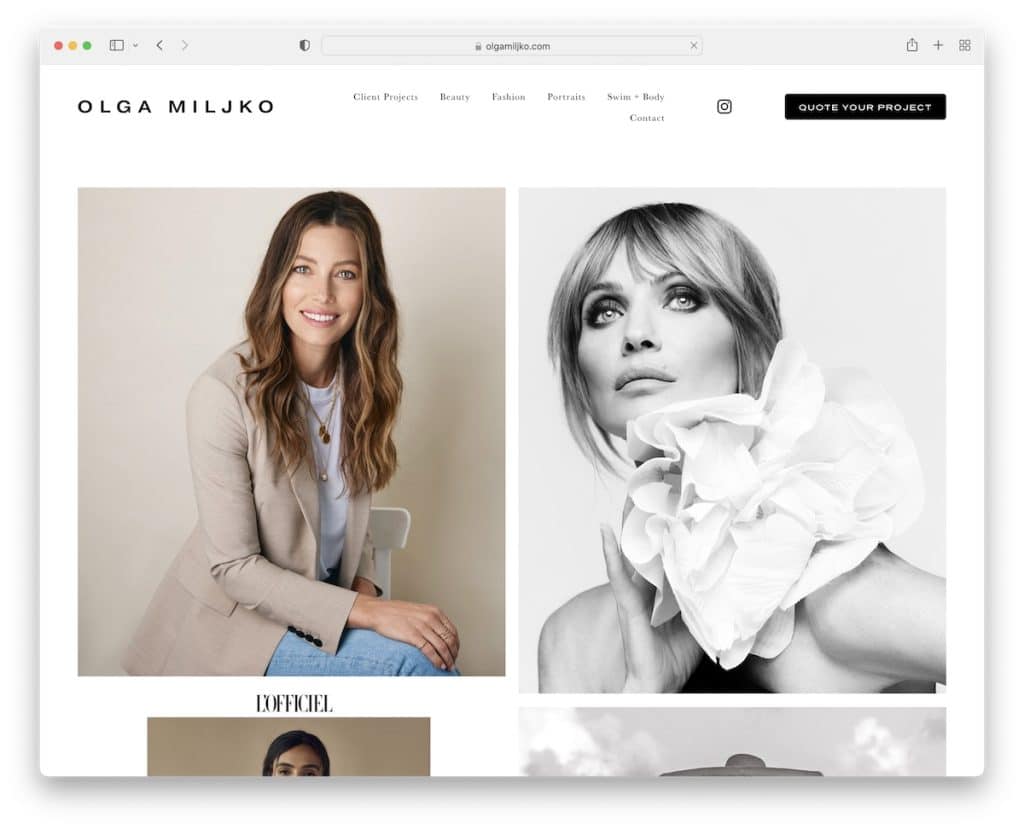
Olga Miljko의 포트폴리오는 다소 길지만 흥미진진하게 스크롤을 계속할 것입니다. 그리고 하단에 도달하면 깨끗한 바닥글이 추가 비즈니스 및 연락처 정보와 Facebook 및 Instagram 프로필에 대한 링크를 제공합니다.
또한 맨 위로 스크롤되는 것을 방지하기 위해 머리글이 다시 표시되어 전체 사이트의 사용자 경험에 기여합니다.
참고 : 스크롤 이동에 따라 사라지고 다시 나타나는 헤더는 UX를 향상시킬 수 있습니다.
20. 마이크 켈리
빌트인 : Squarespace

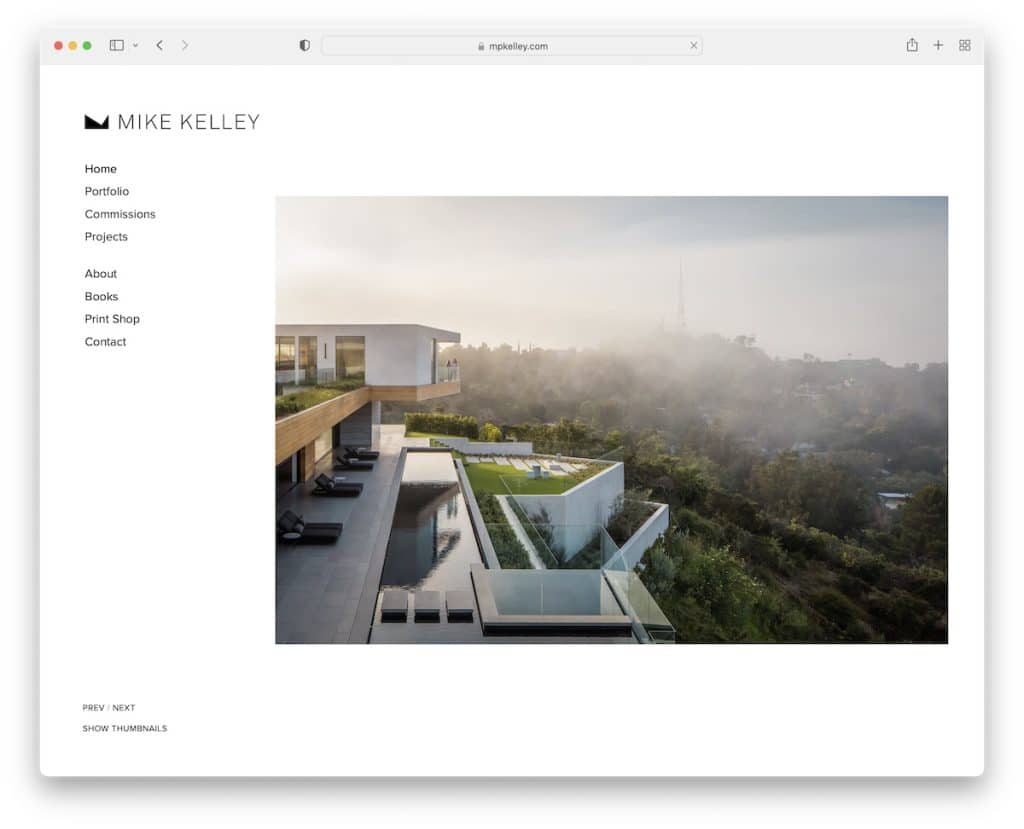
Mike Kelley는 떠다니는 사이드바 탐색 기능이 있는 또 다른 드문 Squarespace 포트폴리오 예제입니다.
웹사이트는 텍스트가 작게 실행되는 경향이 있더라도 더 쉽게 읽을 수 있도록 다양한 타이포그래피로 간단합니다.
홈페이지에도 이미지 슬라이드쇼가 있는데 화살표가 위를 향할 때 클릭하면 격자무늬로 바뀝니다.
참고 : 작은 텍스트에는 간단한 글꼴을 사용하여 눈에 보기에 편합니다.
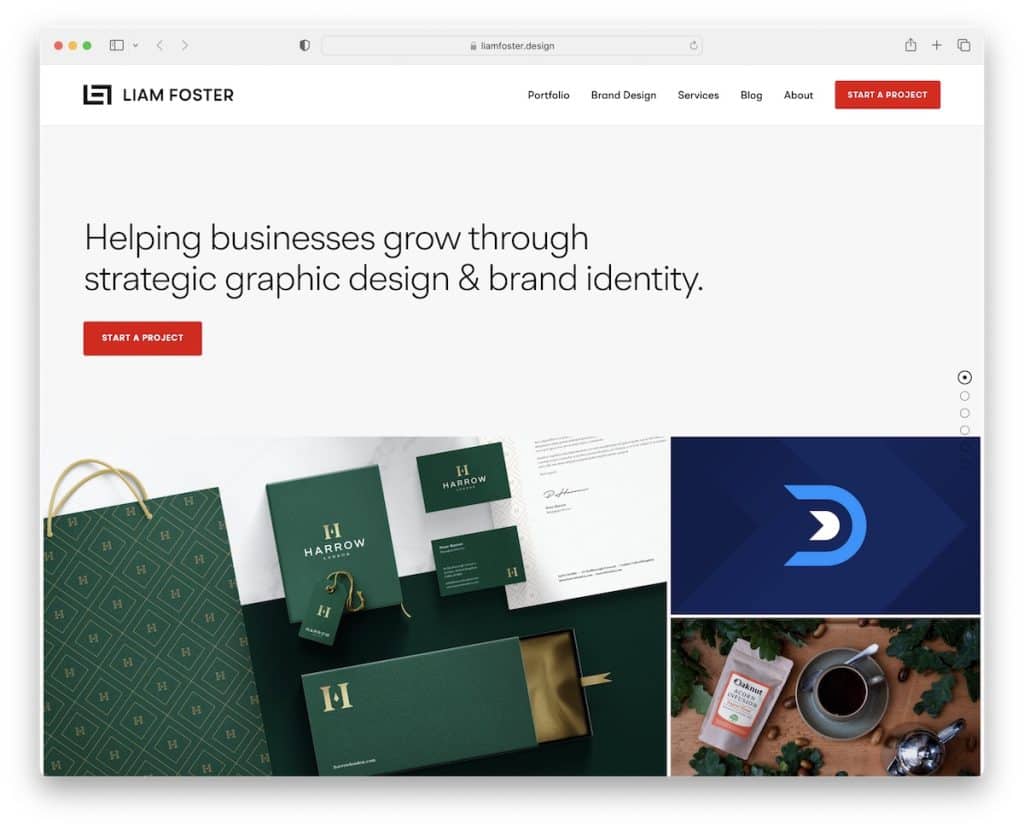
21. 리암 포스터
내장: Squarespace

Liam Foster는 많은 섹션, 고정 사이드바 탐색, 위로 가기 버튼 및 기능이 풍부한 바닥글로 인해 보다 "고급" Squarespace 포트폴리오 예제 중 하나입니다.
내비게이션 외에도 헤더에는 Liam과 바로 프로젝트를 시작할 수 있는 CTA 버튼도 있습니다. 우리가 좋아하는 또 다른 페이지는 Liam이 자신의 작업 프로세스를 설명하는 "프로세스"입니다.
참고: 클릭 유도문안 버튼을 헤더에 배치하여 더 많은 클릭을 유도할 수 있도록 노출하세요.
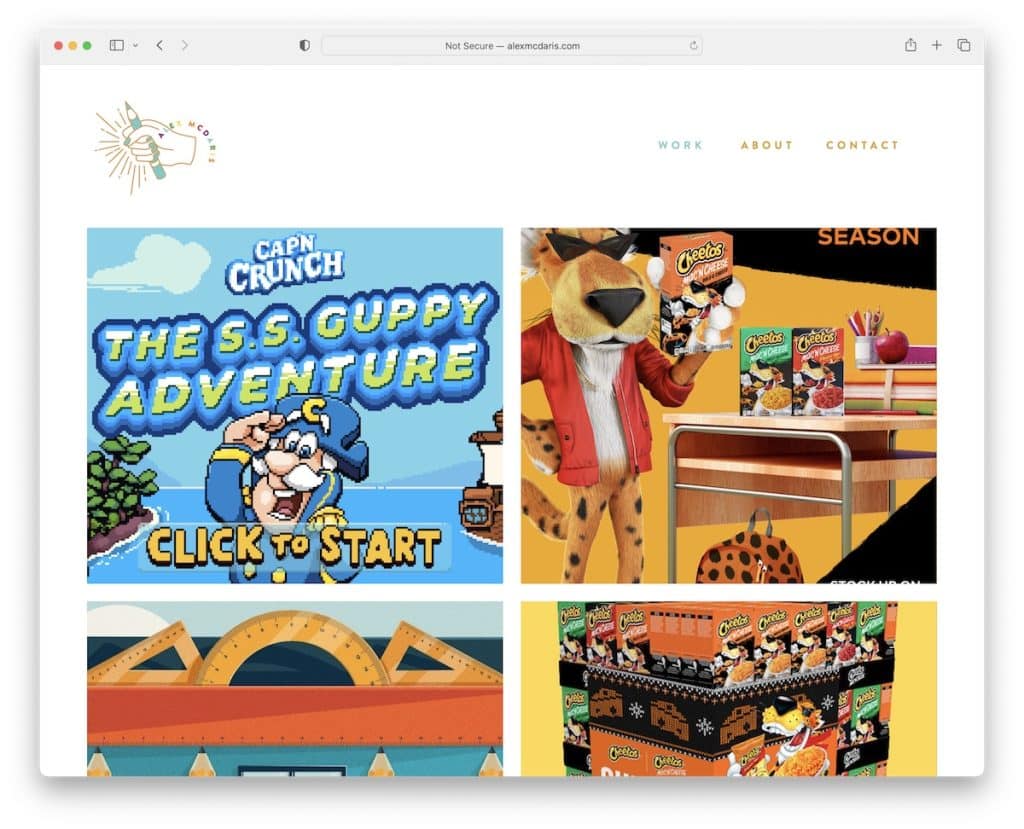
22. 알렉스 맥다리스
내장: Squarespace

Alex McDaris의 웹사이트에는 영웅 섹션이 없지만 큰 2열 그리드 작업으로 바로 이동합니다. 각 섬네일에는 호버 효과와 더 광범위한 프레젠테이션이 있는 개별 페이지에 대한 링크가 있습니다.
그리고 Alex는 매우 미니멀한 웹 디자인을 만들었지만 여전히 더 즐겁게 만들기 위해 글꼴 색상을 사용했습니다.
참고: 알렉스가 타이포그래피로 한 것처럼 미니멀한 디자인과 창의적인 디테일을 혼합하여 생기를 불어넣으세요.
