웹 디자인의 단계는 무엇입니까?
게시 됨: 2024-12-26잘 디자인된 웹사이트는 브랜드의 온라인 얼굴 역할을 하며 방문자를 유치하고 리드를 생성하며 판매를 촉진합니다. 그러나 전문적인 웹사이트를 만드는 것은 복잡하고 시간이 많이 걸릴 수 있습니다. 다행스럽게도 WordPress 및 Divi와 같은 강력한 도구는 웹 디자인에 혁명을 일으켜 초보자와 노련한 개발자가 접근할 수 있게 되었습니다.
구조화된 접근 방식은 웹 디자인 프로세스의 속도를 높이고 놀라운 결과를 얻을 수 있습니다. 이 게시물에서는 초기 크리에이티브 브리핑부터 최종 출시까지 웹 디자인의 주요 단계와 WordPress 및 Divi를 활용하여 짧은 시간 안에 작업을 완료할 수 있는 방법을 살펴보겠습니다.
시작해 봅시다.
- 1 웹 디자인의 7단계 설명
- 1.1 1. 크리에이티브 브리프 설정
- 1.2 2. 크리에이티브 브리프 분석
- 1.3 3. 웹사이트 계획
- 1.4 4. 웹사이트 디자인
- 1.5 5. 웹 콘텐츠 제작
- 1.6 6. 웹사이트 개발
- 1.7 7. 웹사이트 테스트 및 실행
- 2 WordPress & Divi: 웹 디자인 단계의 중요한 부분
웹 디자인의 7단계 설명
웹 디자인은 웹사이트를 계획하고, 만들고, 출시하는 과정을 포함하는 다단계 프로세스입니다. 웹 디자인의 주요 단계는 다음과 같습니다.
1. 크리에이티브 브리프 설정
크리에이티브 브리프는 웹 프로젝트의 세부 사항과 목표를 설명하는 문서입니다. 이는 크리에이티브를 위한 로드맵 역할을 하여 관련된 모든 사람이 프로젝트 목표와 관련하여 동일한 페이지에 있도록 보장합니다. 프로젝트의 목적, 대상 고객, 메시지 및 시각적 스타일을 명확하게 정의함으로써 창의적인 브리핑은 창의적인 프로세스를 간소화하여 뛰어난 결과를 제공할 수 있도록 도와줍니다. 크리에이티브 브리프는 선택 사항이지만 명확하게 정의된 목표와 결과 없이 프로젝트를 시작하면 전체 프로젝트 속도가 느려질 수 있습니다.
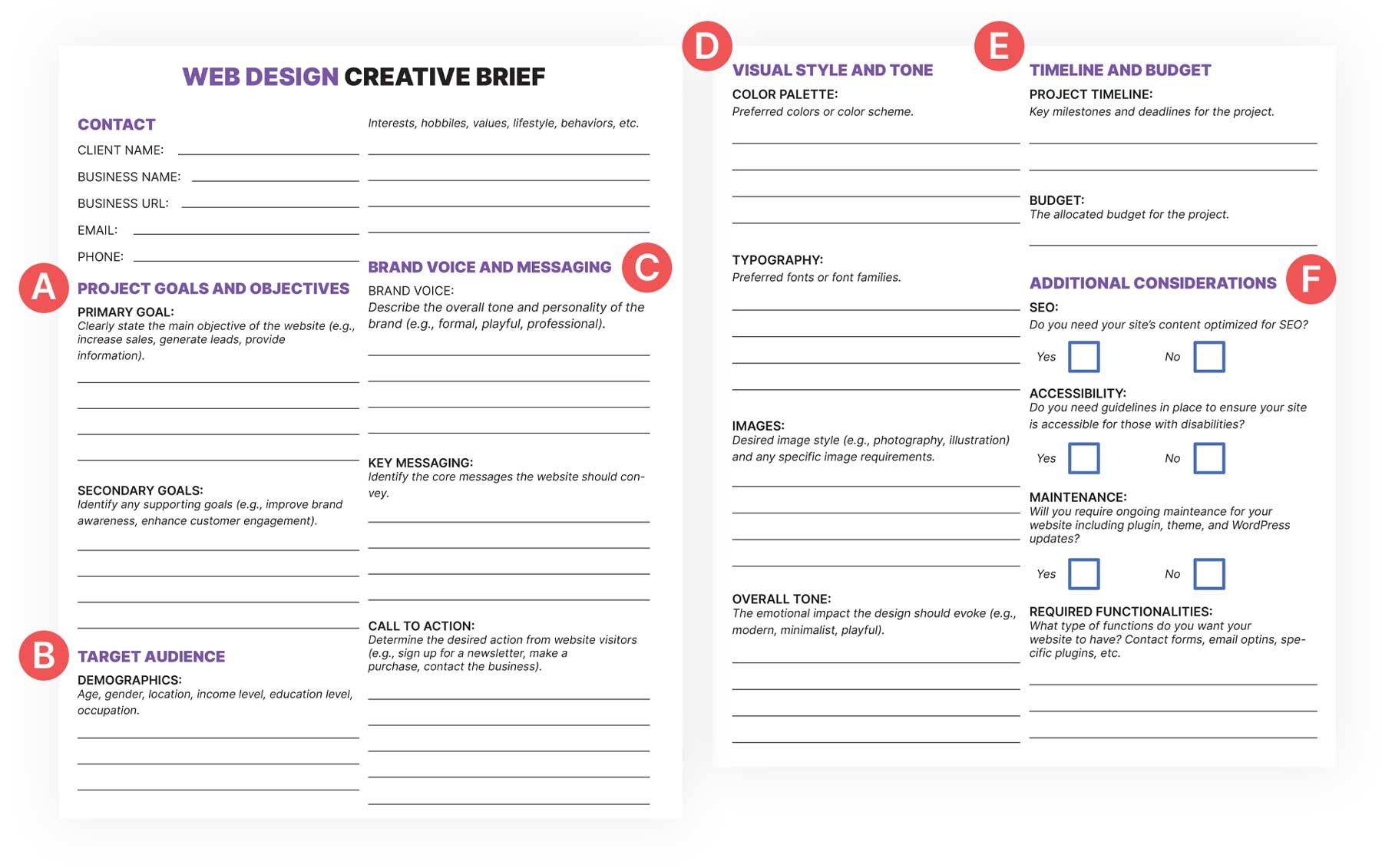
크리에이티브 브리프의 핵심 요소
창의적인 개요는 프로젝트를 정의하고, 목표를 결정하는 데 도움을 주며, 고객의 요구 사항과 요구 사항을 파악하는 데 도움이 될 수 있습니다. 성공적인 크리에이티브 브리핑을 위해서는 다음 사항을 포함해야 합니다.

A. 프로젝트 목표 및 목적:
웹 디자인의 초기 단계에서는 프로젝트의 기본 목표와 보조 목표를 명시하는 것이 중요합니다. 크리에이티브 브리프는 고객이 브랜드 인지도 제고, 리드 생성, 판매 촉진을 원하는지 정의하는 데 도움이 됩니다. 추가 고려 사항에는 웹 사이트 트래픽 개선, 고객 참여 강화 또는 소셜 미디어 팔로우 강화가 포함됩니다.
B. 대상 고객:
프로젝트가 성공하려면 연령, 성별, 위치, 소득, 교육, 직업 등의 정보를 수집하여 대상 고객을 결정하는 것이 중요합니다. 다른 유용한 지표로는 관심사, 취미, 가치관, 라이프스타일, 행동 등이 있습니다. 귀하의 고객이 누구인지 미리 파악함으로써 웹 사이트의 콘텐츠와 모양과 느낌을 맞춤화하여 적합한 사람들의 관심을 끌 수 있습니다.
C. 브랜드 보이스 및 메시지:
브랜드 보이스는 브랜드가 청중에게 말하는 방식입니다. 명품 브랜드에는 격식 있는 목소리가 적합할 수 있지만, 기술 스타트업에는 유머러스한 목소리가 더 적합할 수 있습니다. 메시징에는 대상 고객에게 전달하려는 핵심 메시지를 식별하는 작업이 포함됩니다. 글은 명확하고 간결해야 하며 브랜드 가치와 일치해야 합니다. WordPress를 사용하여 브랜딩을 구축하면 처음부터 도움이 될 수 있지만 여기에 도움이 되는 몇 가지 팁이 있습니다.
D. 시각적 스타일 및 어조:
고객이 원하는 스타일은 무엇입니까? 미니멀리스트, 모던, 빈티지, 기발함 등 시각적 스타일과 톤을 확립하는 것은 필수적입니다.
E. 일정 및 예산:
주요 마일스톤 및 마감일을 포함하여 프로젝트 타임라인을 설정합니다. 양측 모두가 같은 생각을 가질 수 있도록 프로젝트 예산을 설정하십시오.
F. 추가 고려사항:
프로젝트에 필요한 기능을 결정합니다. 고객에게 문의 양식, 뉴스레터 가입 양식 또는 특정 플러그인이 필요합니까? 또한 검색 엔진 최적화(SEO), 월별 유지 관리 또는 장애가 있는 사용자가 사이트에 액세스할 수 있는지 확인하는 일을 담당할지 여부를 결정하세요.
2. 크리에이티브 브리프 분석
웹 디자인 단계를 성공적으로 진행하기 위한 다음 단계는 크리에이티브 브리프의 정보를 분석하는 것입니다. 프로젝트 목표, 대상 고객, 브랜딩, 원하는 시각적 스타일 등 핵심 사항을 분석하는 것부터 시작하세요. 정보를 분석하면 프로젝트 범위와 고객을 만족시키는 방법을 더 잘 이해할 수 있습니다.
경쟁 분석
프로젝트 분석의 또 다른 중요한 측면은 경쟁사를 연구하는 것입니다. 경쟁사 분석을 수행하면 경쟁사의 강점, 약점 및 판매 포인트를 파악하는 데 도움이 될 수 있습니다. 디자인, 콘텐츠의 톤, 전반적인 사용자 경험에 주의를 기울이세요. 귀하의 고객에게 경쟁력을 제공하기 위해 그들이 하고 있는 일을 개선할 수 있는 방법을 찾으십시오. 경쟁업체가 잘하고 있는 부분과 부족한 부분을 이해함으로써 고객의 웹사이트를 돋보이게 할 수 있는 기회를 식별할 수 있습니다.
고객의 기존 웹사이트 감사
고객이 이미 웹사이트를 운영하고 있다면 디자인, 성능, UI/UX를 전체적으로 감사하는 것이 좋습니다. Google Analytics, 클라이언트의 현재 호스팅 제공업체 및 구독 중인 기타 서비스에 대한 액세스를 요청하십시오.
고객의 사이트를 개선할 수 있는 방법에 대한 더 나은 아이디어를 얻기 위해 확인해야 할 항목 목록은 다음과 같습니다.
- 웹사이트 트래픽: 웹사이트의 클릭수/방문자수를 모니터링합니다.
- 이탈률: 사용자가 사이트에 접속한 후 얼마나 빨리 사이트를 떠나는지 결정합니다.
- 전환율: 해당되는 경우 GA를 확인하여 고객이 되는 방문자 수를 확인하세요.
- 모바일 반응성: 클라이언트의 웹사이트가 다양한 화면 크기의 장치에 적합한지 확인하세요.
- 페이지 속도: Google Page Speed를 확인하여 웹사이트가 로드되는 속도를 확인하세요.
- 콘텐츠 품질: 고객이 기존 콘텐츠를 사용할 계획이라면 콘텐츠를 더욱 매력적이고 SEO에 최적화할 수 있는 기회를 찾으세요.
3. 웹사이트 기획
설계 및 개발 단계에 들어가기 전에 측정 가능한 목표를 설정하는 것이 중요합니다. 이러한 목표는 웹 사이트에 대한 고객의 비전과 일치해야 합니다. 이러한 목표를 달성하는 한 가지 방법은 유기적 트래픽을 늘리는 것입니다. 자연 검색, 소셜 미디어 또는 기타 마케팅 채널을 통해 웹사이트에 새로운 방문자를 유치하려는 경우 키워드 조사를 수행하여 이러한 목표를 달성하는 데 도움을 주세요. 또한 페이지 내 SEO가 최고 수준인지 확인하세요. 이를 수행하는 몇 가지 방법은 강력한 페이지 제목, 메타 설명, 헤더 태그 및 이미지 대체 태그가 있는지 확인하는 것입니다.
마찬가지로 고객이 더 높은 전환율을 원하는 경우 현재 사이트의 콘텐츠를 최적화하여 사용자가 조치를 취하도록 유도하세요. 사이트 탐색 최적화를 고려하고, 이미지 크기가 적절한지 확인하고, 가능하면 코드를 최소화하세요. 고맙게도 Divi와 같은 테마를 사용하여 웹 사이트를 구축하는 것은 시작하기에 좋은 곳입니다. 코드를 최소화하기 위한 성능 도구가 내장되어 있고 Theme Builder를 통해 사용자 정의 헤더를 생성할 수 있는 기능이 있어 작업을 완료하는 데 필요한 도구를 이미 갖추고 있습니다.
마지막으로, 사이트의 모든 양식을 최적화하고 디자인을 모바일 친화적으로 유지하며 매력적인 CTA(Call to Action)를 포함하는 것을 고려하세요.
사이트 맵 만들기
잘 구성된 사이트맵은 웹 디자인 단계를 계획할 때 가장 중요한 단계 중 하나입니다. 이는 웹 사이트의 구조, 계층 및 탐색을 시각적으로 나타냅니다. 좋은 사이트 맵을 통해 사용자는 적은 노력으로 원하는 것을 찾을 수 있습니다. 사이트 맵 구축 계획 단계에서는 다음 요소를 고려하십시오.
- 적절한 구성: 웹 사이트 콘텐츠를 분류하고 구성하는 가장 논리적인 방법을 결정합니다.
- 전략적으로 메뉴 계획: 사용자가 주요 페이지에 쉽게 액세스할 수 있도록 메뉴를 배치합니다.
- 내부 연결: 방문자가 페이지 간을 원활하게 탐색할 수 있도록 명확한 내부 연결 구조를 만듭니다.
올바른 웹사이트 유형 선택
고객에게 적합한 웹사이트 유형을 선택하는 것은 웹사이트의 목표를 정의하고 사이트 맵을 계획하는 것만큼 중요합니다. 예를 들어, 정보 제공 웹사이트에 전자상거래 기능을 추가하는 것보다 더 나은 조치가 있을 수 있습니다. 고객의 틈새 시장이 무엇인지 결정하고 그것에 충실하십시오. 브로셔, 포트폴리오, 블로그, 멤버십, 전자상거래 사이트 등 고객에게 적합한 스타일을 선택하는 것은 성공적인 웹사이트를 계획하는 데 있어 가장 중요한 측면 중 하나입니다.
필요한 기능 식별
고객에게 필요한 웹사이트 유형을 결정한 후에는 이를 실행하는 데 필요한 기능을 식별하십시오. 여기에는 문의 양식, 블로그, 전자 상거래 기능, 검색 기능 등이 포함될 수 있습니다. 대부분의 경우 이러한 기능은 플러그인 형태로 제공됩니다. WordPress는 레고와 매우 유사하게 작동합니다. 플랫폼 자체가 창작의 기반 역할을 합니다. 웹사이트의 최종 결과는 웹사이트를 운영하는 데 필요한 다른 부분에 따라 달라집니다.
고맙게도 Divi 테마는 문의 양식 모듈, 맞춤형 블로그 생성 기능, 아카이브 및 검색 템플릿, 전자 상거래 기능을 포함한 대부분의 기능을 제공합니다. Divi는 소셜 미디어 플랫폼을 선보일 수 있는 방법도 제공합니다. 즉, 다음을 포함하여 모든 것을 하나로 모으는 데 필요한 몇 가지 사항이 있을 수 있습니다.
- 멤버십 영역: 멤버십 플러그인을 통합하면 페이월을 통해 회원에게 독점 콘텐츠나 서비스를 제공할 수 있습니다. MemberPress 및 Paid Memberships Pro와 같은 도구는 Divi와 완벽하게 통합되어 고객을 위한 수익 창출 멤버십 웹사이트를 만듭니다.
- 검색 기능: WordPress에는 온보드 검색 기능이 있지만 아쉬운 점이 있습니다. 다행히도 Divi Marketplace에서 Ajax와 함께 보다 포괄적인 검색 도구를 추가하여 검색 결과를 더 빠르고 효과적으로 제공할 수 있는 몇 가지 훌륭한 플러그인을 찾을 수 있습니다.
- 소셜 미디어 통합: Instagram, Facebook 또는 X의 게시물을 선보이고 싶을 때가 있을 수 있습니다 . 좋은 소셜 미디어 플러그인을 많이 사용 하면 사이트의 SEO를 강화하는 동시에 정보를 아름답게 표시할 수 있습니다.
- 분석 도구: 귀하의 사이트가 성공하려면 Google Analytics 플러그인을 추가하는 것이 좋습니다. 웹사이트 트래픽과 전환을 모니터링하고 개선할 기회를 식별할 수 있습니다.
4. 웹사이트 디자인
디자인 단계에서는 웹사이트의 시각적 아이덴티티와 사용자 경험이 생생하게 구현됩니다. 잘 디자인된 웹사이트는 보기에도 좋고 원활하게 작동하여 사용자가 원하는 작업을 수행하도록 안내합니다.
브랜드 아이덴티티 확립
강력한 브랜드 아이덴티티는 인지도 있는 브랜드를 만드는 데 매우 중요합니다. 클라이언트를 위한 브랜드 아이덴티티를 개발할 때 단순하고 기억에 남는 로고, 브랜드의 개성을 반영하는 5~6가지 색상 팔레트, 브랜드 톤에 맞는 읽기 쉬운 제한된 글꼴 선택 등 핵심 요소에 집중하세요. . 웹사이트, 마케팅 자료, 소셜 미디어 플랫폼 전반에 걸쳐 이러한 요소를 일관되게 적용함으로써 타겟 고객의 공감을 불러일으키는 강력한 브랜드 아이덴티티를 구축할 수 있습니다.

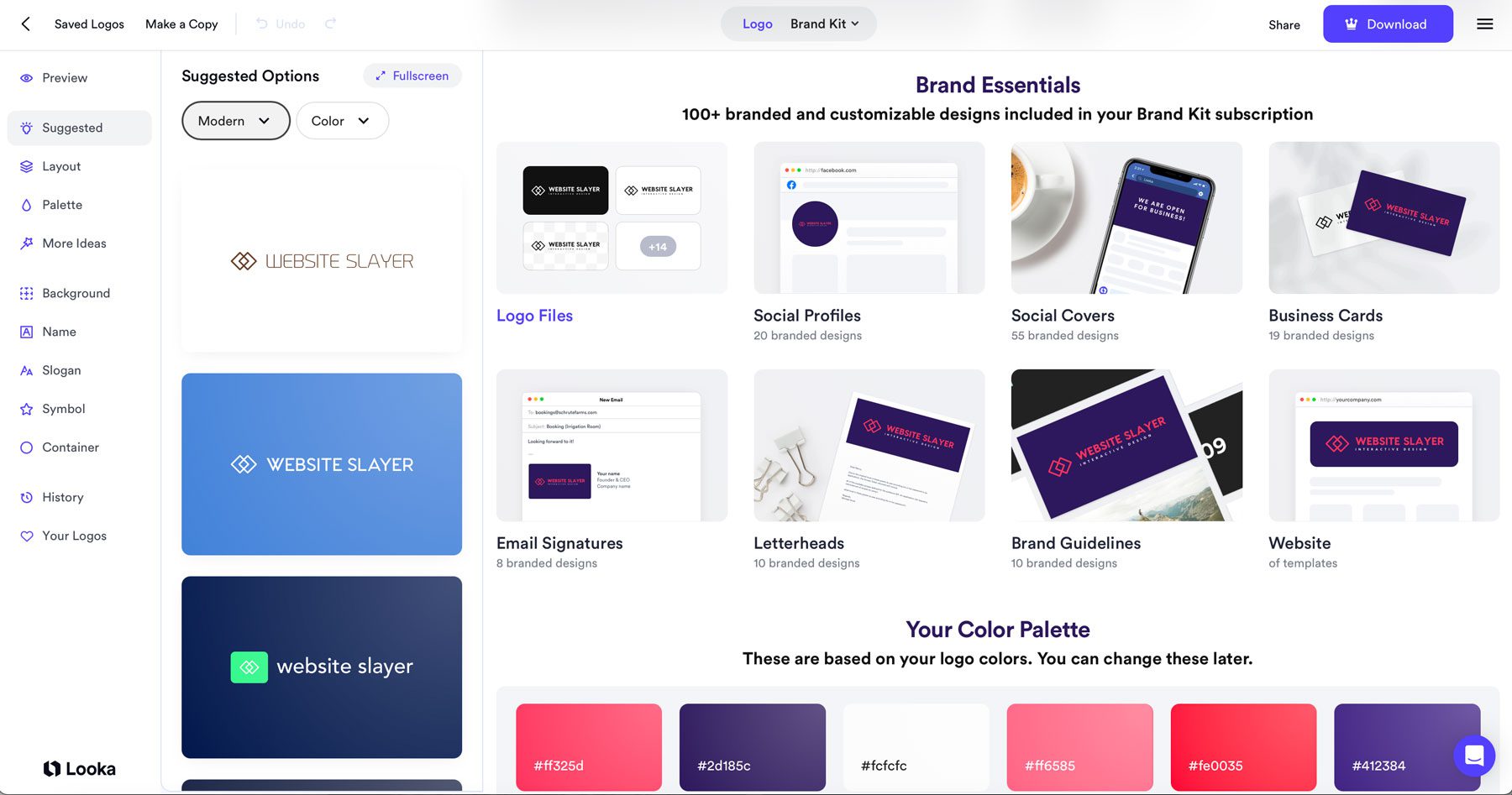
Adobe Creative Cloud와 같은 강력한 도구나 Looka와 같은 AI 기반 플랫폼을 활용하여 고객에게 진정으로 공감할 수 있는 브랜드 아이덴티티를 구축하세요. 또한 최신 웹 디자인 트렌드를 따라가면서 앞서 나가면서 디자인이 현대적인 원칙을 구현하고 청중을 사로잡도록 하는 것도 좋은 생각입니다.
와이어프레임 및 모형 만들기
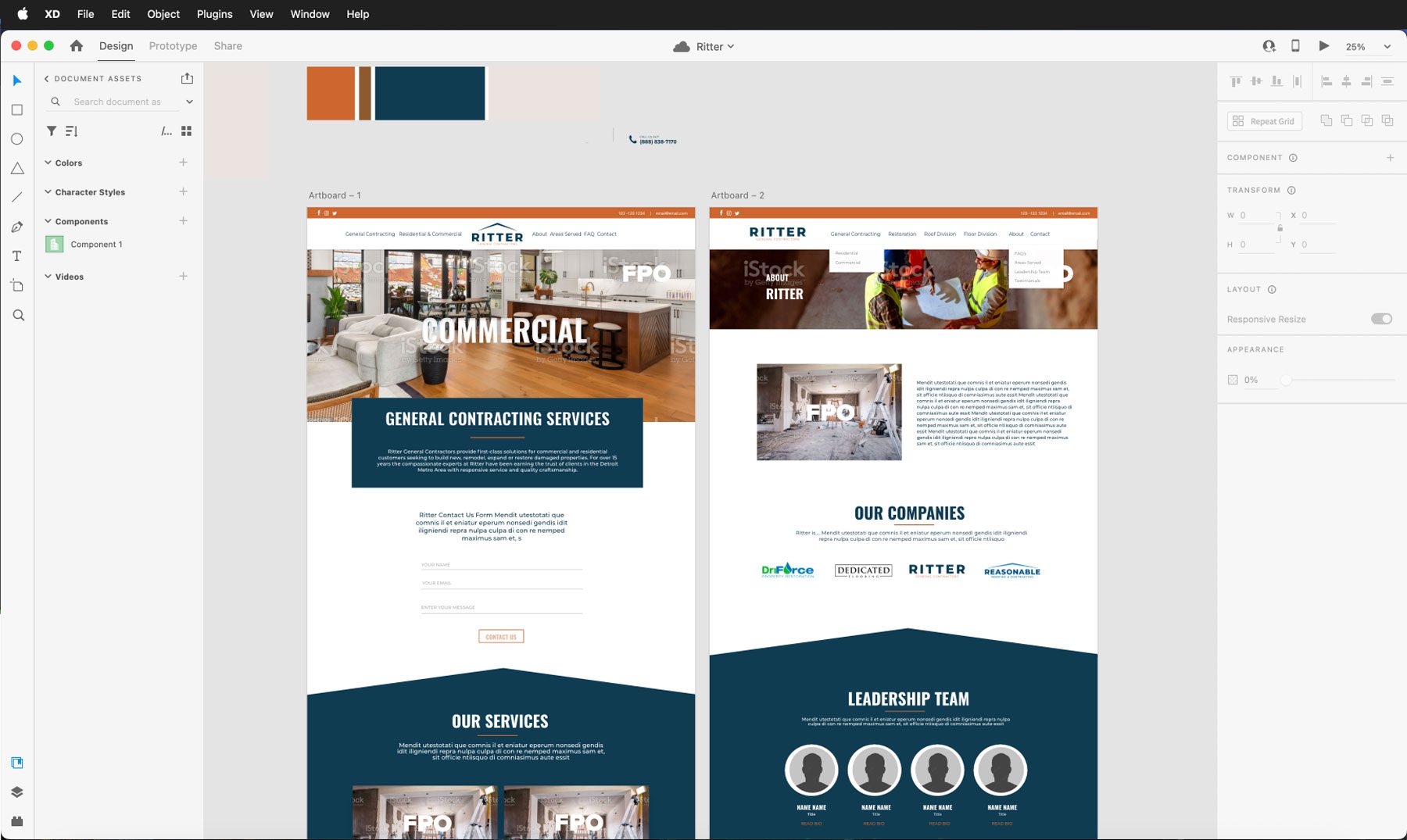
대부분의 고객에게는 개발이 시작되기 전에 웹사이트를 시각화하는 것이 중요합니다. 이를 통해 클라이언트와 디자이너는 효과적으로 협업하고 디자인을 개선할 수 있습니다. 간단한 흑백 스케치로 시작하거나 Figma 또는 Adobe XD와 같은 전문 디자인 도구를 활용하여 상세한 와이어프레임을 만드는 것이 도움이 될 수 있습니다. 이러한 와이어프레임은 타이포그래피, 색상 및 기본 이미지를 통합하여 웹사이트의 레이아웃을 명확하게 나타낼 수 있습니다.

이러한 와이어프레임을 클라이언트와 공유함으로써 디자이너는 WordPress 개발에 착수하기 전에 피드백을 수집하고 필요한 조정을 수행하여 보다 원활하고 효율적인 프로세스를 보장할 수 있습니다. Divi와 같은 도구를 사용하면 Visual Builder를 사용하여 페이지 자체 내에 와이어프레임을 쉽게 만들 수 있습니다. 즉, 사전에 반드시 별도의 디자인 도구를 사용할 필요는 없지만, 많은 경우 선호될 수 있습니다.
5. 웹 콘텐츠 제작
웹사이트 콘텐츠는 온라인 존재의 핵심이자 영혼입니다. 방문자의 관심을 끌고 참여를 유도하며 궁극적으로 고객으로 전환시키는 요소입니다. 효과적인 웹사이트 콘텐츠를 제작하려면 키워드 조사, 미디어 선택, 콘텐츠 제작, 법규 준수 등 다양한 요소를 고려해야 합니다.
키워드 연구
키워드 조사는 검색 엔진에 맞게 웹사이트를 최적화하는 데 있어 중요한 단계입니다. 관련 키워드와 구문을 식별하여 유기적인 트래픽을 유도하고 검색 엔진 순위를 높일 수 있습니다.

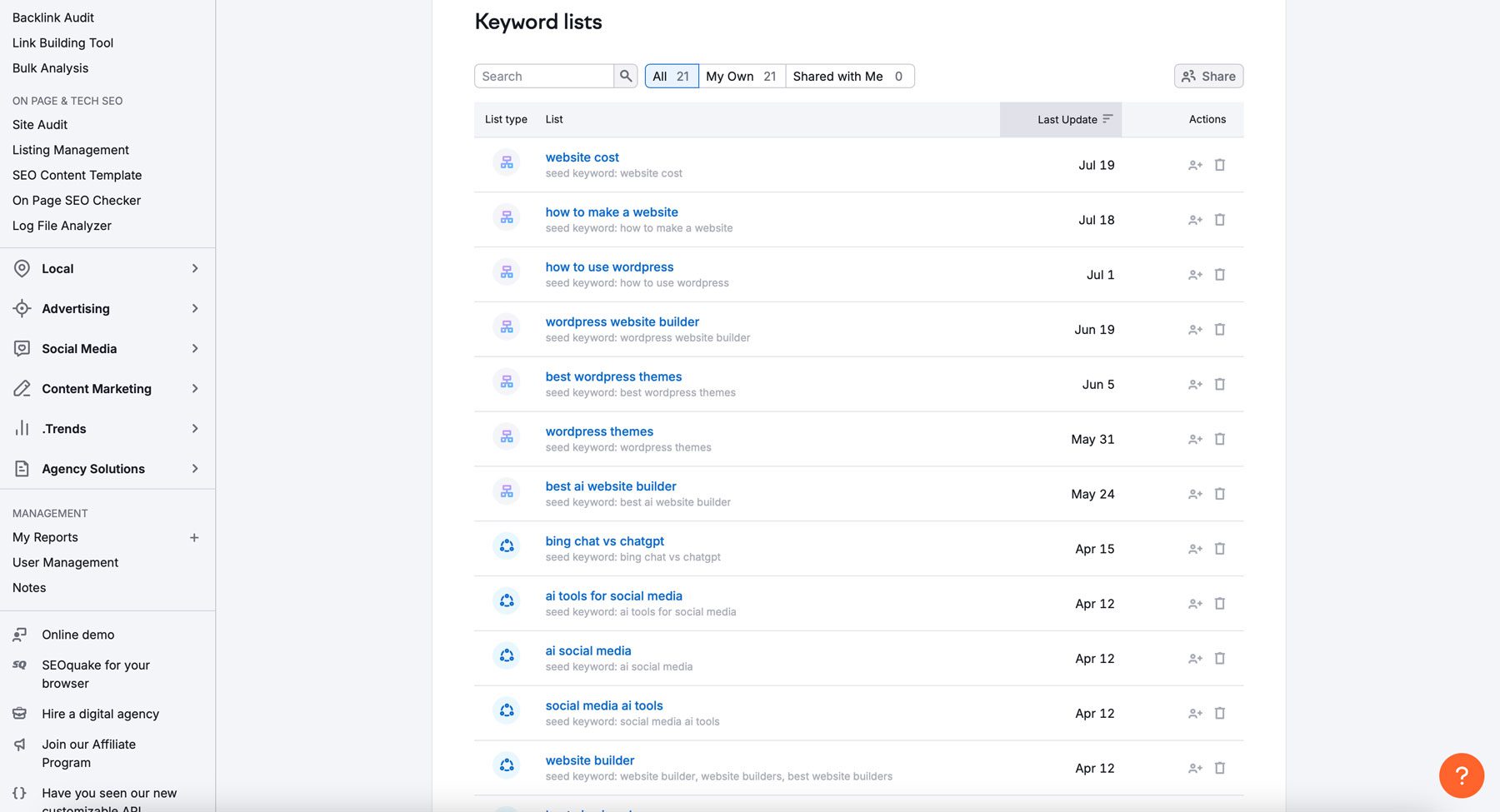
효과적인 키워드 조사를 수행하려면 웹사이트 주제와 관련된 키워드를 브레인스토밍하세요. 그런 다음 Semrush와 같은 도구를 활용하여 인기 키워드와 검색량을 알아보세요. 보다 구체적이고 경쟁이 덜한 롱테일 키워드를 타겟팅하거나 보다 정확한 잠재고객을 유인하려면 정확한 키워드를 타겟팅해 보세요. 이러한 키워드를 웹사이트 콘텐츠에 전략적으로 통합하면 가시성을 높이고 더 많은 유기적 트래픽을 유도할 수 있습니다.
미디어 수집
시각적으로 매력적이고 매력적인 웹사이트를 만들려면 고품질 이미지, 비디오 및 기타 미디어 자산을 수집해야 합니다. 고객의 브랜드 스타일 및 메시지와 일치하는 원본 사진과 비디오를 캡처하여 자신만의 사진과 비디오를 만들 수 있지만 이를 위해서는 전문성과 경험이 필요하지 않을 수도 있습니다. 또는 전문가를 고용할 수도 있지만 그렇게 하면 감당할 수 없는 추가 비용이 발생합니다. 또 다른 옵션은 Shutterstock이나 Unsplash와 같은 스톡 사진 웹사이트를 사용하여 로열티 프리 이미지를 찾는 것입니다. 그러나 주제에 따라 이 역시 큰 작업이 될 수 있습니다.

가장 좋은 옵션 중 하나는 Divi AI를 사용하여 이미지를 만드는 것입니다. 텍스트 프롬프트를 사용하면 생성하고 싶은 이미지를 설명하고 Divi가 모든 어려운 작업을 수행하는 동안 편안히 앉아 있을 수 있습니다. Divi AI의 가장 좋은 점은 이를 사용하여 사이트에 대한 이미지를 무제한으로 만들 수 있다는 것입니다. 대부분의 스톡 이미지 사이트보다 훨씬 저렴하고 초보자도 쉽게 사용할 수 있습니다.

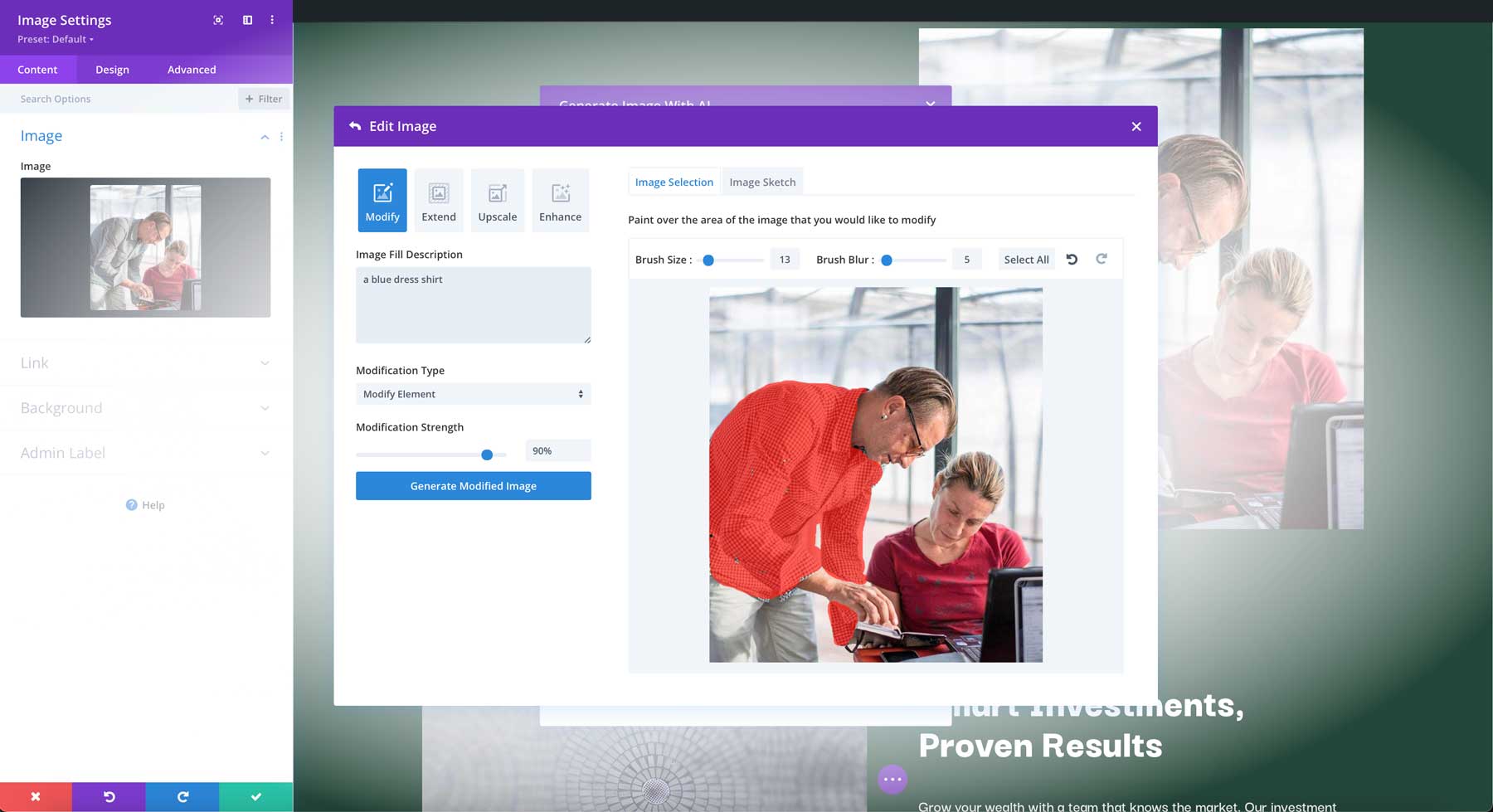
Divi AI를 사용하여 이미지를 생성하는 것 외에도 기존 이미지를 변경할 수 있습니다. 원래 테두리를 넘어 이미지를 확장하거나, 크기를 늘리거나, 요소를 수정하려는 경우 Divi AI는 완벽한 이미지를 만드는 데 도움이 되는 WordPress 기반 이미지 편집기입니다.
Divi AI로 콘텐츠 만들기

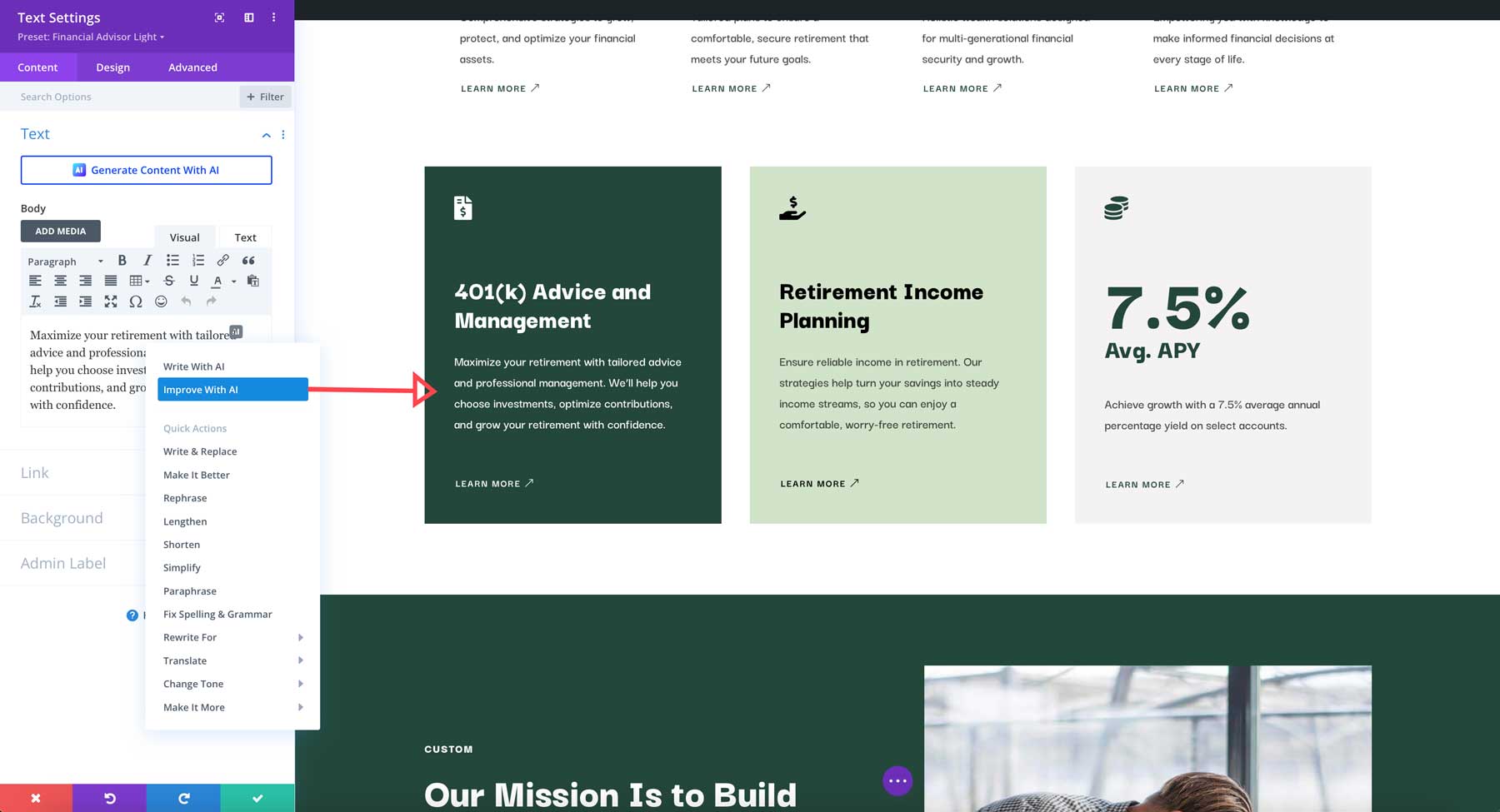
이미지 생성 외에도 Divi AI는 매력적인 콘텐츠를 제작하는 데 도움을 줄 수 있습니다. 업계 동향부터 개인적인 의견까지 다양한 주제에 대한 블로그 게시물을 생성할 수 있습니다. 또한 제품 설명 작성, 마케팅 카피 개발, 헤드라인 작성 등의 작업도 수행할 수 있습니다. Divi AI를 사용하면 청중의 공감을 불러일으키는 고품질 콘텐츠를 제작하는 동시에 시간과 노력을 절약할 수 있습니다.

법률 페이지
마지막으로 웹 디자인의 콘텐츠 단계에서는 개인 정보 보호 정책, 이용 약관 및 기타 법적 페이지를 갖는 것이 중요합니다. 이러한 페이지는 귀하의 웹사이트가 법적 규정을 준수하는지 확인하는 데 중요합니다. 이러한 법률 페이지는 GDPR 및 CCPA를 통한 데이터 보호법과 같은 잠재적인 법적 문제로부터 비즈니스를 보호하는 데 도움이 됩니다. 귀하의 웹사이트에서 쿠키를 사용하는 경우 쿠키가 무엇인지, 쿠키를 사용하는 방법, 사용자가 이를 관리할 수 있는 방법을 설명하는 쿠키 정책이 있어야 합니다.
6. 웹사이트 개발
디자인과 콘텐츠가 준비되었으면 승인을 받고 웹사이트에 생기를 불어넣을 차례입니다. 여기에는 WordPress 설정, Divi 테마 설치, 필수 플러그인 선택이 포함됩니다.

클라이언트 승인
디자인과 콘텐츠를 확정한 후에는 개발 단계를 진행하기 전에 고객의 승인을 받는 것이 가장 좋습니다. 웹사이트의 구조와 사용자 흐름을 보여주는 상세한 모형과 사이트맵을 고객에게 제시하세요. 잠재적인 문제나 설계 변경 사항을 식별하기 위해 몇 차례 수정을 제안하는 것을 고려해보세요. 이를 통해 고객은 프로젝트에 대한 주인의식을 갖게 됩니다.
제안을 검토하고 승인할 수 있도록 며칠의 시간을 주는 것도 좋은 생각입니다. 그렇게 하면 프로젝트 일정을 지연시키지 않고 모든 것을 철저하게 검토할 수 있습니다.
WordPress 및 Divi 설정

고객의 승인을 받으면 재미있는 부분으로 넘어갈 수 있습니다. 이 튜토리얼에서는 귀하의 웹 사이트에 대한 호스팅 공급자가 이미 있다고 가정합니다. 그렇다면 WordPress를 수동으로 설치하는 것에 대해 걱정할 필요가 없습니다. SiteGround, Cloudways 및 Pressable을 포함한 많은 호스팅 제공업체는 WordPress 설치에 대한 추측을 대신하여 수행합니다. Divi(또는 선택한 WordPress 테마)를 설치해야 합니다.
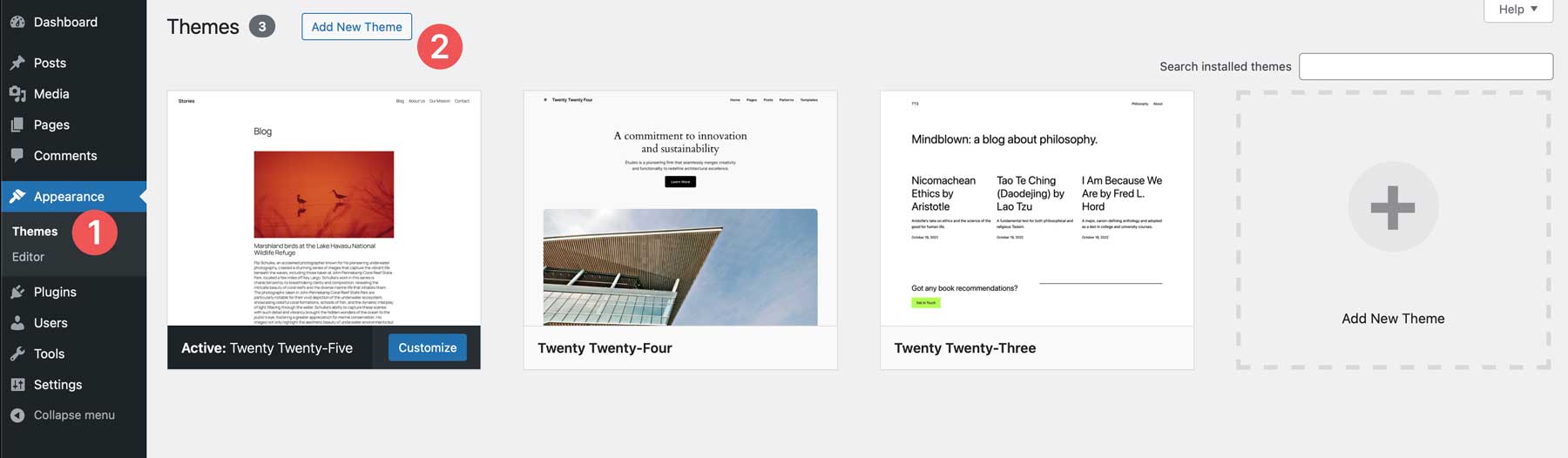
WordPress 웹사이트의 백엔드에 액세스하여 시작하세요. 로그인한 후 모양 및 테마 로 이동하세요. 새 테마 추가 버튼을 클릭하여 웹사이트에 Divi를 추가하세요.

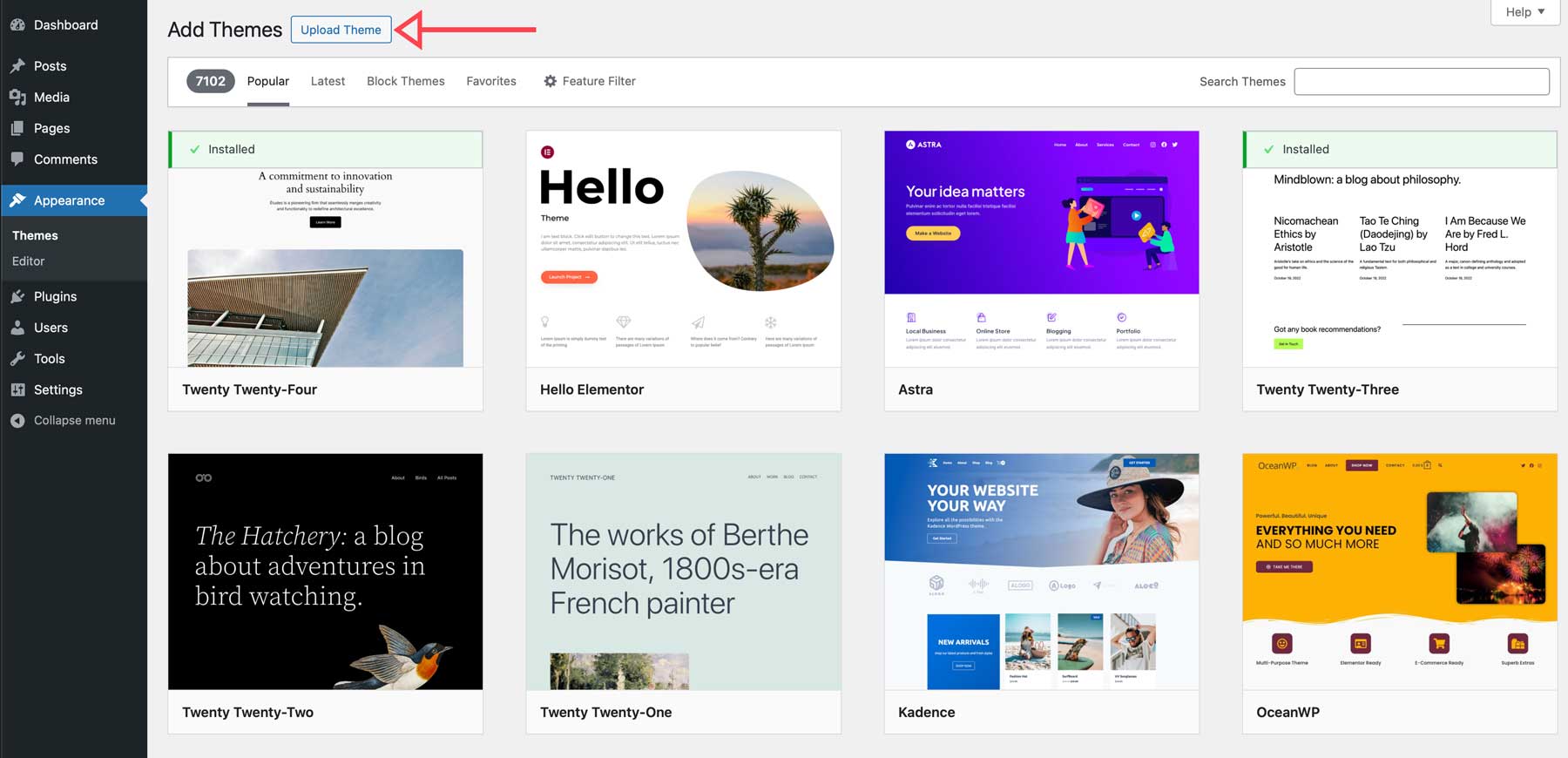
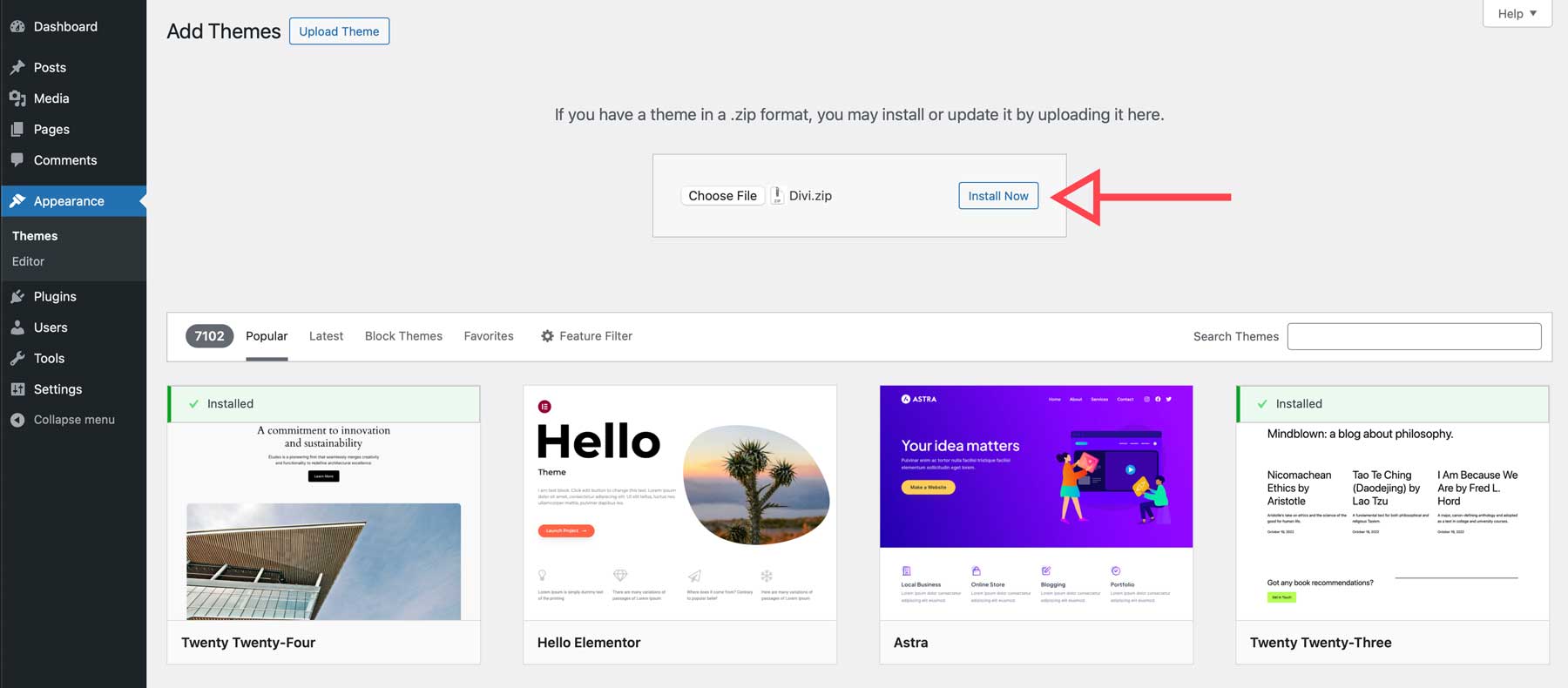
회원 페이지의 Elegant Themes 계정에서 Divi를 다운로드할 수 있습니다. 다운로드가 완료되면 테마 업로드 버튼을 클릭하여 압축된 Divi 파일을 로드하세요.

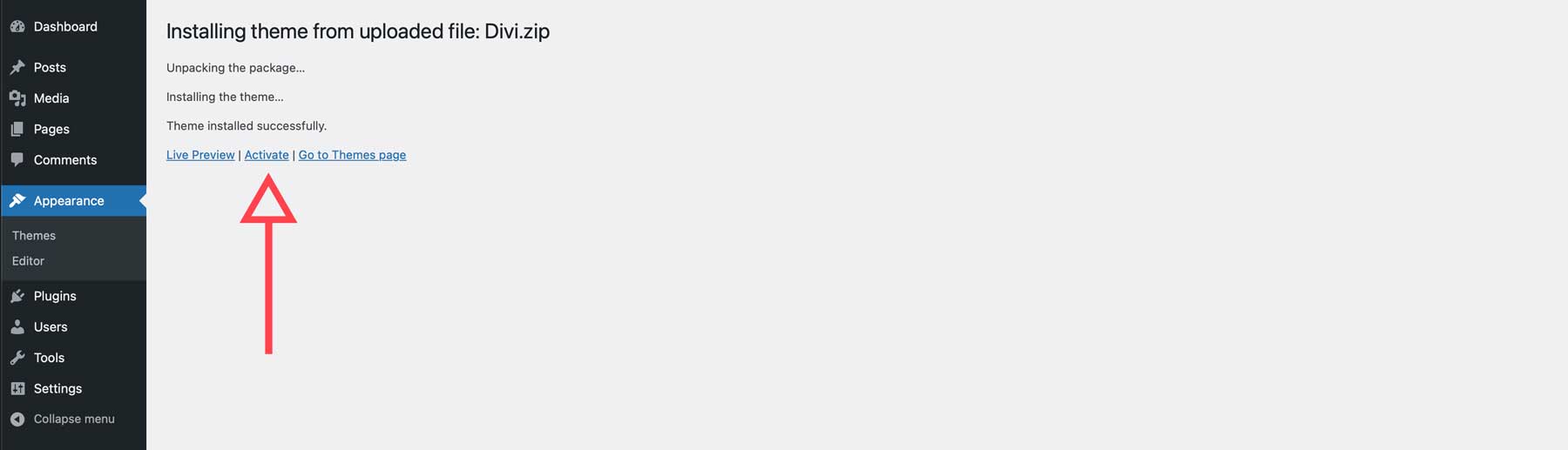
지금 설치를 클릭하여 파일 업로드를 진행하세요.

Divi가 설치되면 활성화를 클릭하여 WordPress 사이트의 활성 테마로 만듭니다.

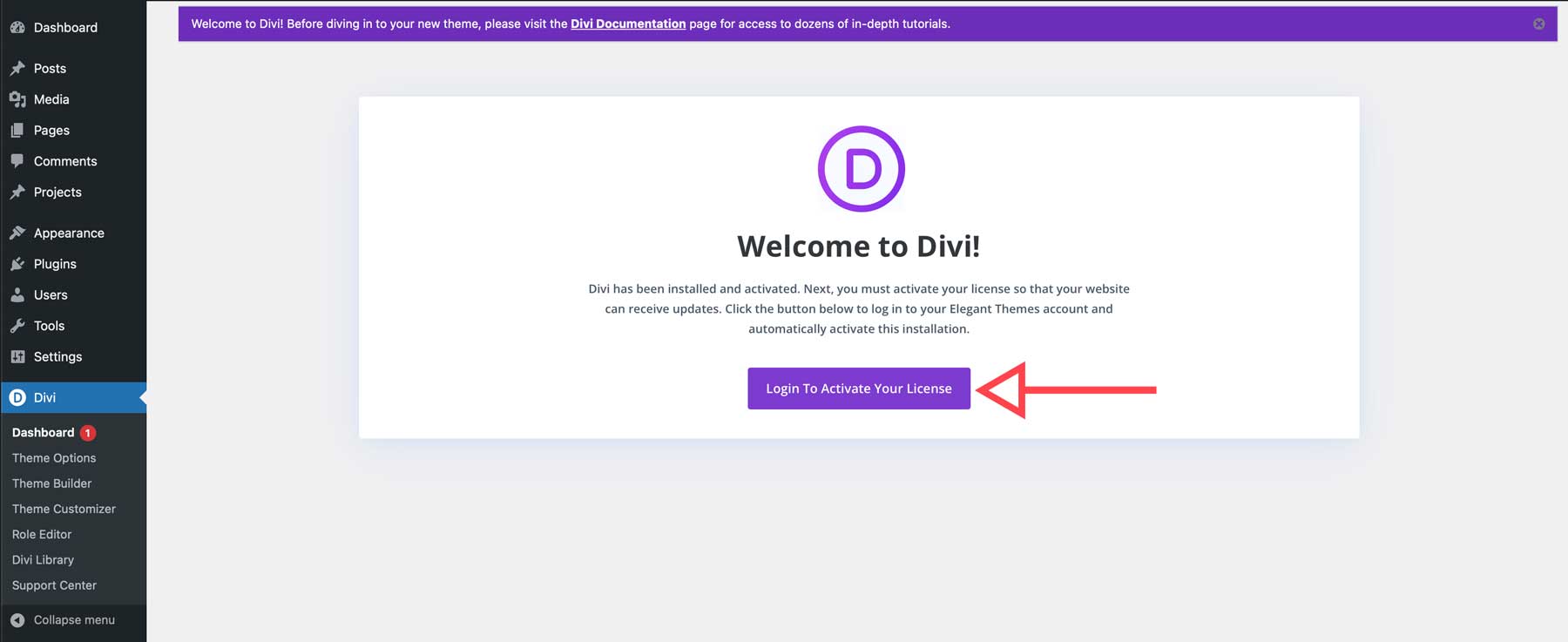
페이지가 새로 고쳐지면 Elegant Themes 계정에 로그인하여 고유한 API 키를 생성하고 사이트를 계정에 연결해야 합니다. 라이센스를 활성화하려면 로그인을 클릭하세요.

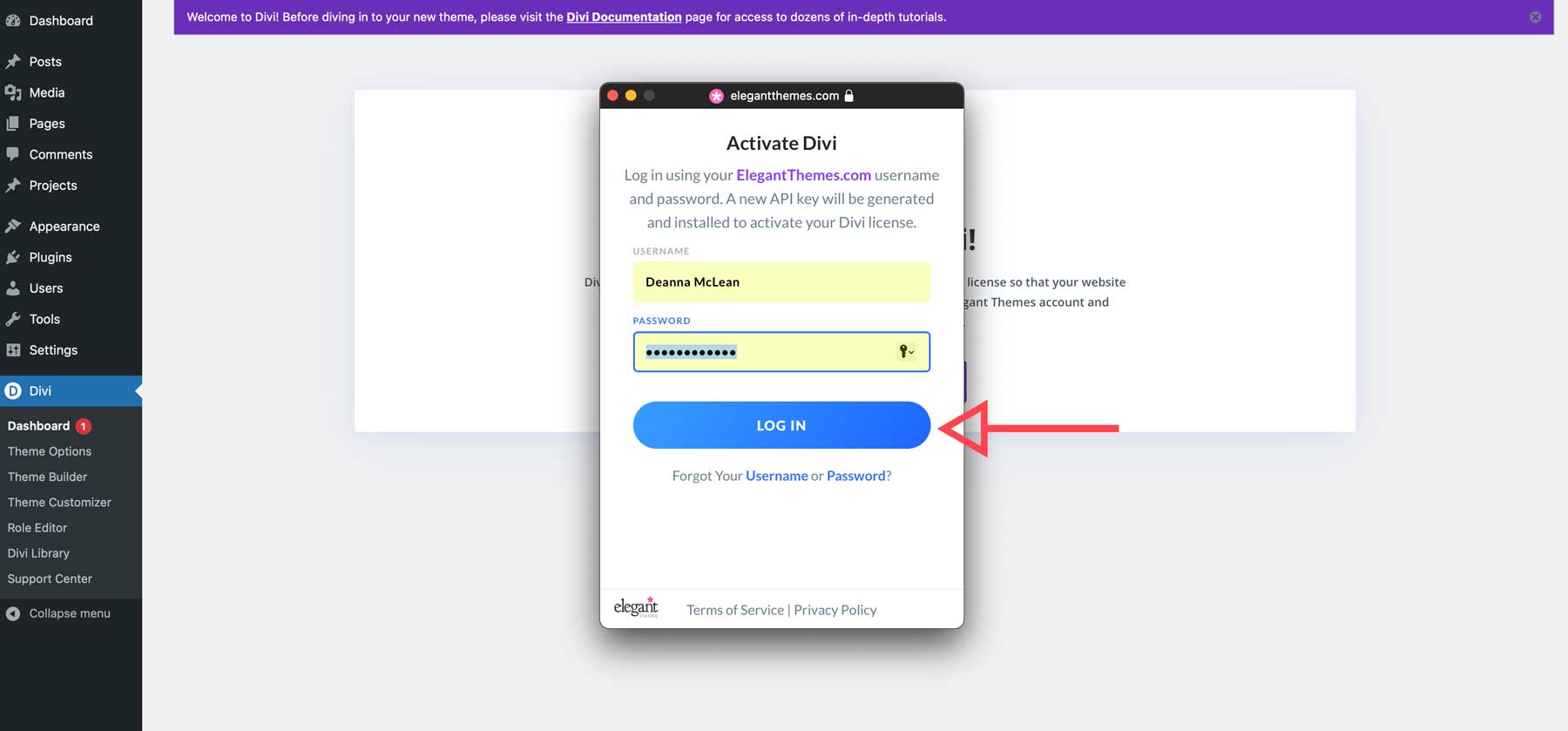
Elegant Themes 사용자 이름과 비밀번호를 입력하라는 대화 상자가 나타납니다. 입력한 후 로그인 을 클릭합니다.

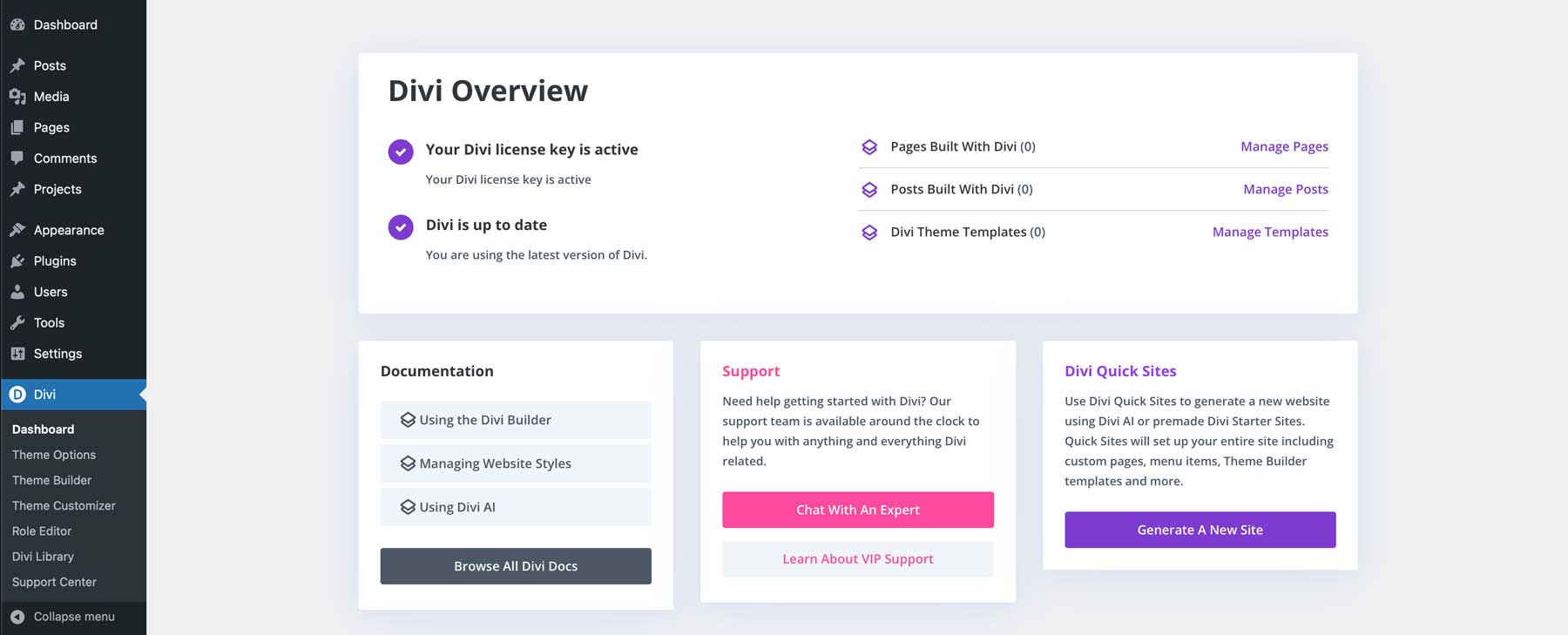
Elegant Themes에 연결되면 유용한 문서에 액세스하고, 지원을 받고, Divi Quick Sites로 새 웹사이트를 만들고, 모든 페이지, 게시물 및 템플릿을 관리할 수 있는 웹사이트의 대시보드로 이동됩니다.

Divi로 웹사이트 만들기
Divi를 설치하면 비전을 현실로 만들 수 있습니다. 웹사이트를 만드는 다양한 방법을 갖춘 Divi는 웹 디자이너의 가장 친한 친구입니다. Divi의 사전 제작 레이아웃 중 하나로 시작하거나, Divi Quick Sites를 사용하여 몇 분 만에 전체 웹사이트를 생성하거나, Divi AI를 사용하여 페이지와 콘텐츠를 생성하거나, Divi의 코드 없는 Visual Builder를 사용하여 모형에 생기를 불어넣을 수 있습니다. 웹 사이트를 어떻게 만들고 싶은지에 관계없이 Divi는 이를 수행할 수 있는 능력을 갖추고 있습니다.

이제 막 Divi를 시작하는 분들을 위해 Divi 사용법을 배울 수 있는 전체 문서 웹사이트가 있습니다. 여기에서 Visual Builder 사용 방법을 배우고, 글로벌 색상 팔레트를 만들고, 테마에 포함된 모든 Divi 모듈을 사용하는 방법에 대한 팁을 얻을 수 있습니다.
Divi Quick Sites로 웹사이트 만들기
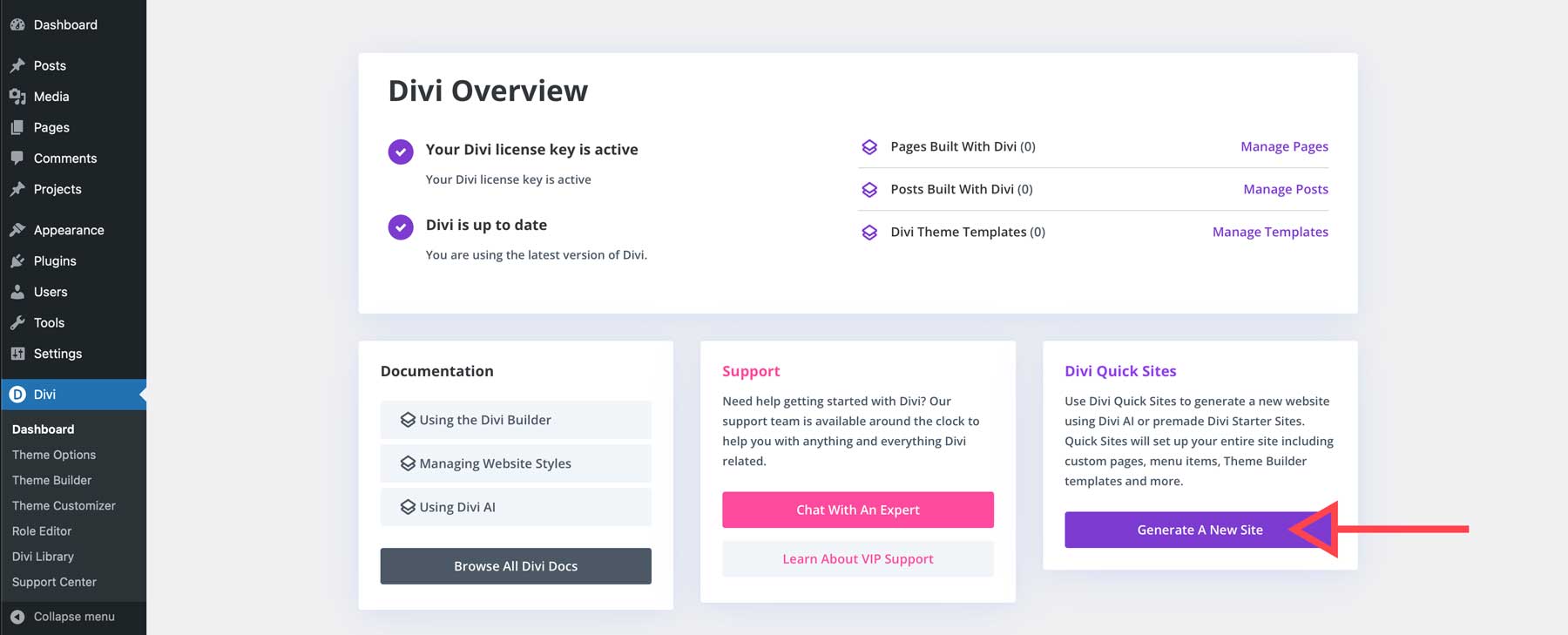
미리 만들어진 디자인으로 시작하려는 사람들을 위한 몇 가지 옵션이 있습니다. Divi Quick Sites를 사용하면 몇 분 안에 완전한 웹사이트를 시작할 수 있습니다. Divi 대시보드에서 Divi Quick Sites 아래의 새 사이트 생성을 클릭하세요.

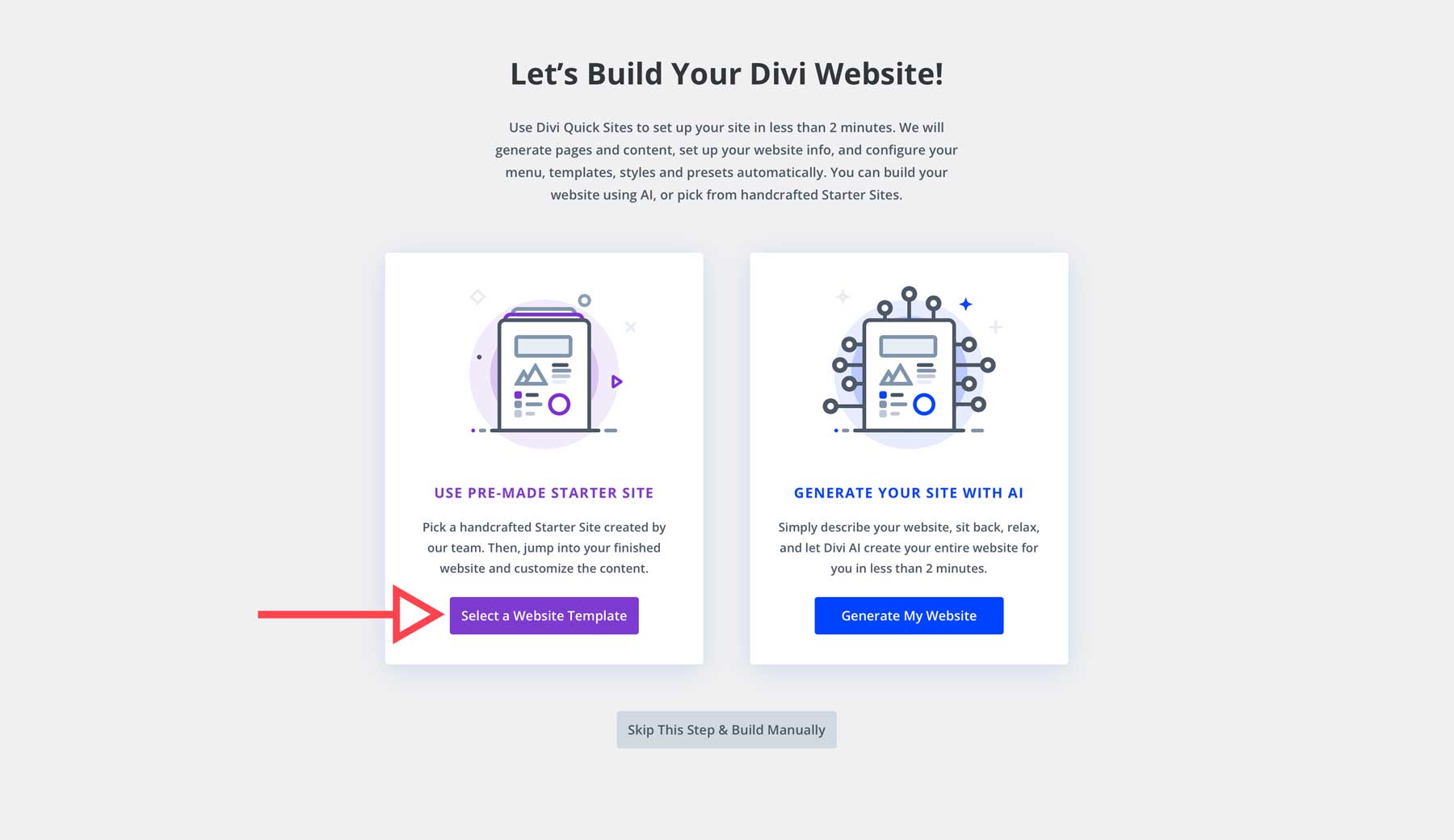
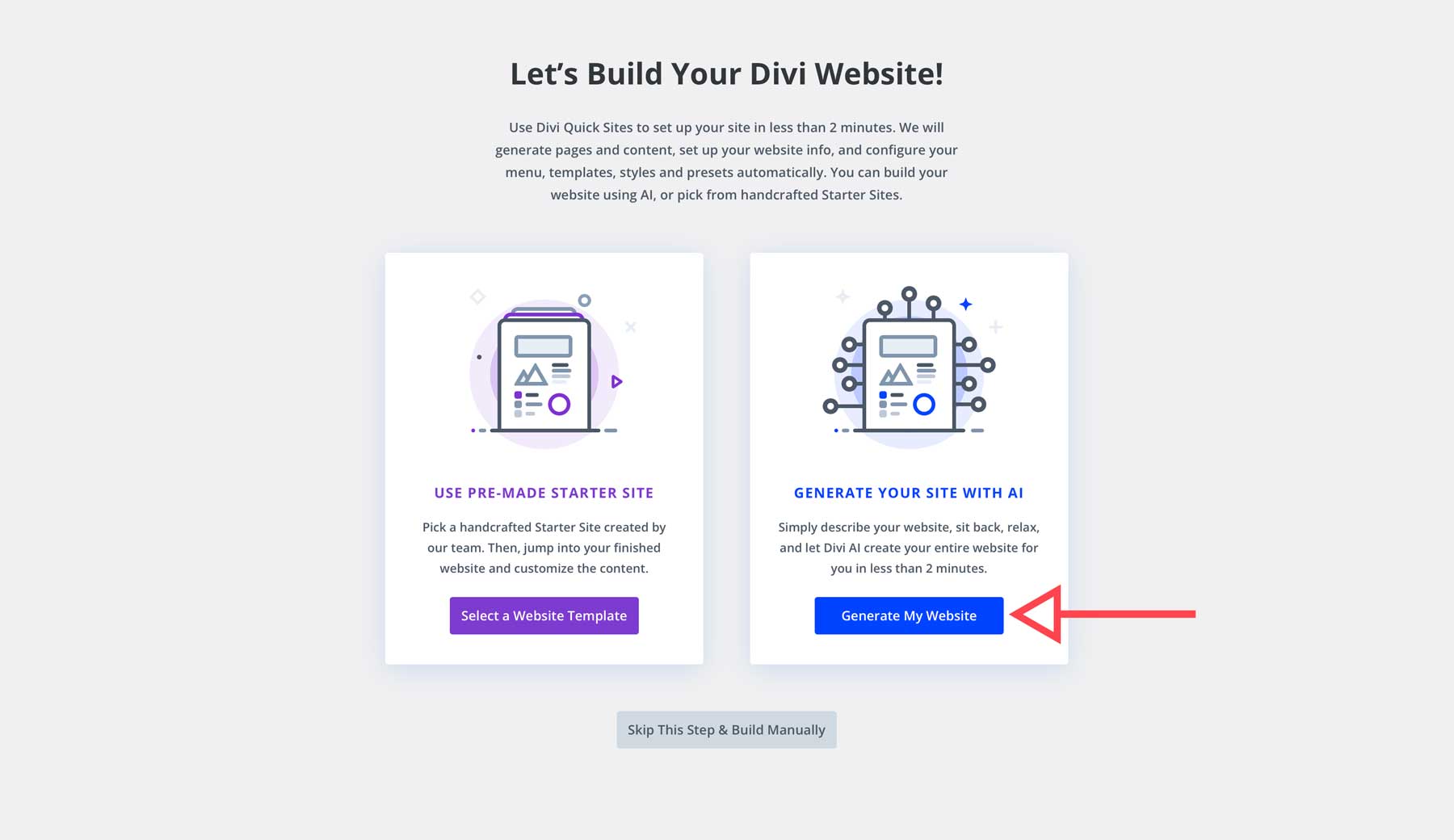
화면이 새로고침되면 미리 만들어진 스타터 사이트를 사용하거나 AI로 웹사이트를 생성하는 두 가지 옵션을 선택할 수 있습니다. 이 두 가지 옵션을 모두 살펴보겠습니다. 템플릿으로 시작하려면 웹사이트 템플릿 선택 버튼을 클릭하세요.

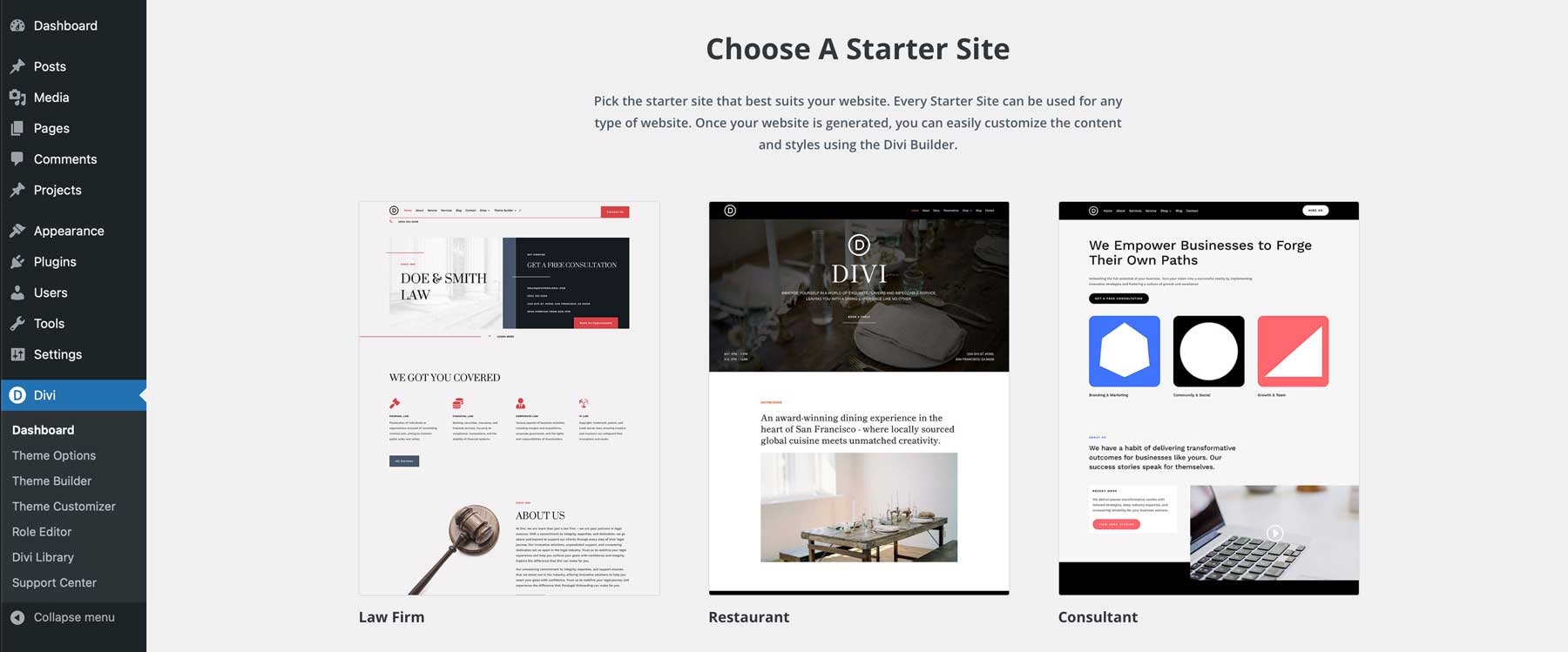
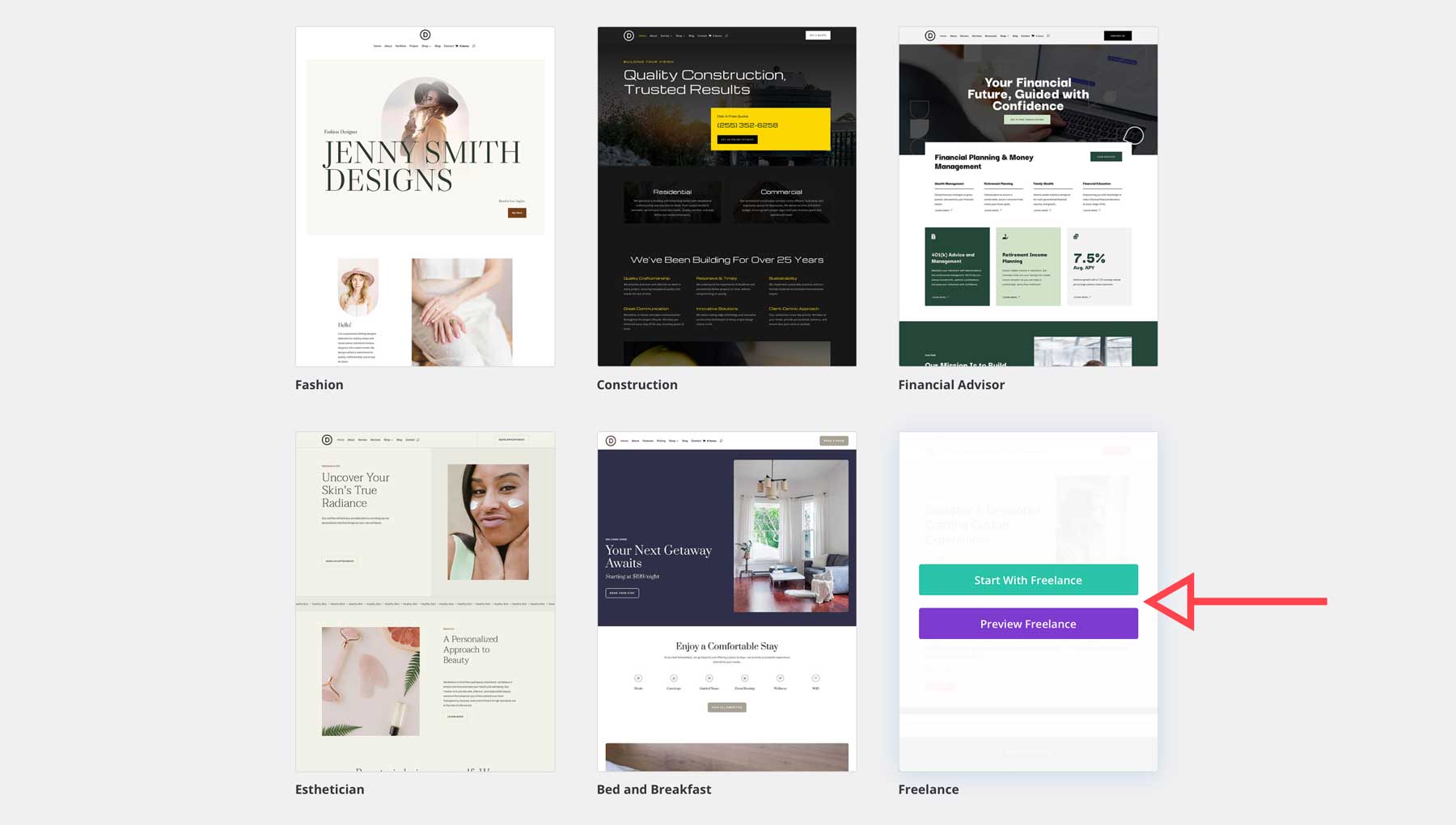
다음 페이지에서 다양한 업계에 걸친 시작 사이트 모음 중에서 선택하세요.

마음에 드는 것을 찾으면 클릭하여 레이아웃을 미리 보거나 선택하세요.

다음으로 사이트 이름을 지정하고, 슬로건(태그라인)을 제공하고, 로고를 업로드하고, 설치할 페이지를 선택합니다. 브랜드에 맞게 글꼴과 색상을 맞춤 설정할 수도 있습니다. 선택한 후 내 웹사이트 생성 및 게시 를 클릭하세요.
Divi는 콘텐츠, 스톡 이미지, 글로벌 스타일 및 모든 Theme Builder 템플릿을 사용하여 웹사이트를 만듭니다. 프로세스를 더 자세히 살펴보려면 설정 설치 및 구성에 대한 게시물 중 하나를 확인하세요.
Divi AI로 웹사이트 만들기
AI로 웹사이트를 만들고 싶다면 그렇게 할 수도 있습니다! Divi AI는 완전한 웹사이트(미리 만들어진 시작 사이트와 유사)를 생성할 수 있지만 템플릿을 선택하는 대신 AI에게 텍스트 프롬프트에 따라 웹사이트를 만들도록 지시할 수 있습니다. Divi 대시보드 페이지의 AI로 사이트 생성에서 내 웹사이트 생성을 선택하세요 .

다음 화면은 미리 만들어진 스타터 사이트 화면과 유사합니다. 그러나 두 가지 차이점이 있습니다. 여기에서 Divi AI에게 생성하려는 사이트 유형에 대한 통찰력을 제공하고 AI 생성 이미지 또는 스톡 이미지 중에서 선택할 수 있습니다. 이 프로세스에서 가장 중요한 부분은 텍스트 프롬프트를 고정하는 것입니다. 완벽한 프롬프트를 작성하는 데 도움이 필요하면 Divi AI 생성 웹사이트(및 해당 프롬프트)의 5가지 원활한 예를 읽어보세요.
내 웹사이트 생성 및 게시를 클릭하면 Divi AI가 사이트 생성을 시작합니다. 귀하의 사이트에는 AI 생성 텍스트, 스톡 또는 AI 이미지, 모든 Theme Builder 템플릿, 전역 스타일, 모든 페이지 및 메뉴가 포함됩니다. Divi AI가 홈 페이지도 할당해 드립니다.
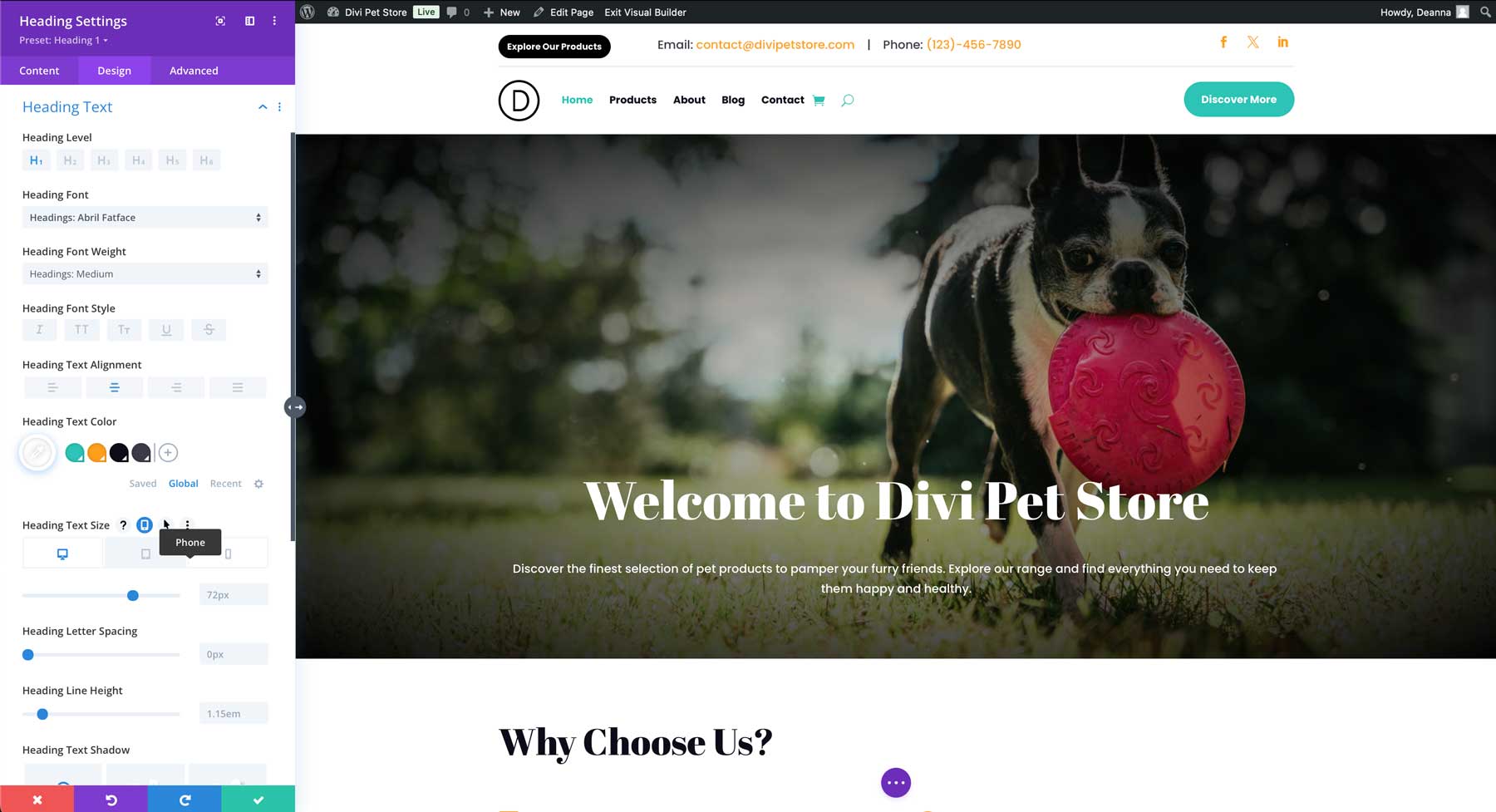
사이트가 완성되면 Visual Builder를 사용하여 글꼴, 이미지, 색상 또는 디자인을 변경할 수 있습니다. Divi를 사용하면 하늘이 한계입니다.

플러그인 설치
웹사이트가 설정되면 이제 일부 플러그인을 설치할 차례입니다. WordPress 플러그인은 웹사이트의 성능, 보안, SEO 및 사용자 경험을 향상시킬 수 있습니다. 웹 사이트의 페이지 속도를 높이거나 캐싱을 통해 성능을 향상시키려는 경우 일부 플러그인은 웹 사이트의 성공에 필수적입니다. 고려해야 할 몇 가지 필수 플러그인은 다음과 같습니다.
- SEO 플러그인: 이 플러그인은 검색 엔진에 맞게 웹사이트를 최적화하는 데 도움이 됩니다. 인기 있는 옵션으로는 Yoast SEO와 All in One SEO가 있습니다.
- 보안 플러그인: Wordfence Security 및 iThemes Security와 같은 플러그인을 사용하여 해커 및 맬웨어 공격으로부터 웹사이트를 보호하세요.
- 속도 최적화 플러그인: WP Rocket 및 Hummingbird와 같은 플러그인을 사용하여 웹사이트의 로딩 속도를 향상하세요.
- 캐싱 플러그인: 정적 콘텐츠를 캐싱하여 웹사이트 성능을 향상합니다. 인기 있는 옵션으로는 WP Super Cache 또는 W3 Total Cache가 있습니다.
- 문의 양식 플러그인: Contact Form 7 및 Gravity Forms와 같은 플러그인을 사용하여 연락처, 설문 조사 및 기타 목적을 위한 사용자 정의 양식을 만듭니다.
- 백업 플러그인: UpdraftPlus 및 BackupBuddy와 같은 플러그인을 사용하여 데이터 손실을 방지하기 위해 웹사이트를 정기적으로 백업하세요.
플러그인을 설치할 때 몇 가지 고려 사항에 유의하세요. 먼저, WordPress 버전 및 테마와 호환되는 평판이 좋은 플러그인을 선택하세요. 또한 플러그인을 너무 많이 설치하면 웹 사이트 속도가 상당히 느려질 수 있으므로 몇 가지 플러그인만 설치하세요. 마지막으로 Divi Dash와 같은 사이트 관리 도구를 사용하여 플러그인을 최신 상태로 유지하세요. 이렇게 하면 사이트가 제대로 작동하고 오래된 소프트웨어에서 발생하는 보안 취약성에 노출되지 않도록 할 수 있습니다.
7. 웹사이트 테스트 및 출시
좋은 사용자 경험을 보장하기 위해 라이브를 시작하기 전에 철저한 테스트를 수행하십시오. 여기에는 기능, 브라우저 호환성, 접근성, 속도 및 SEO에 대한 테스트가 포함됩니다.
철저한 테스트
웹사이트를 시작하기 전에 테스트를 수행하여 모든 것이 준비되었는지 확인하는 것이 좋습니다. 이는 기능 테스트로 시작됩니다. 여기에는 모든 문의 양식, 링크, 버튼 및 기타 대화형 요소를 테스트하여 제대로 작동하는지 확인하는 작업이 포함됩니다. 또한 탐색 메뉴가 직관적이고 사용하기 쉬운지 확인해야 합니다. 사이트에 전자상거래 기능이 포함된 경우 체크아웃 과정을 거쳐 문제가 없는지 확인하세요.
웹 디자인 단계에서 고려해야 할 또 다른 사항은 브라우저 호환성입니다. WordPress와 Divi는 이 작업을 자연스럽게 수행하지만 특히 사용자 정의 코드를 사용하는 경우 몇 가지 지속적인 문제가 발생할 수 있습니다. 일관된 성능을 보장하려면 모든 주요 브라우저(Chrome, Safari, Firefox 및 Edge)와 Windows, MacOSX, Linux 등의 주요 운영 체제에서 웹사이트를 테스트하세요.
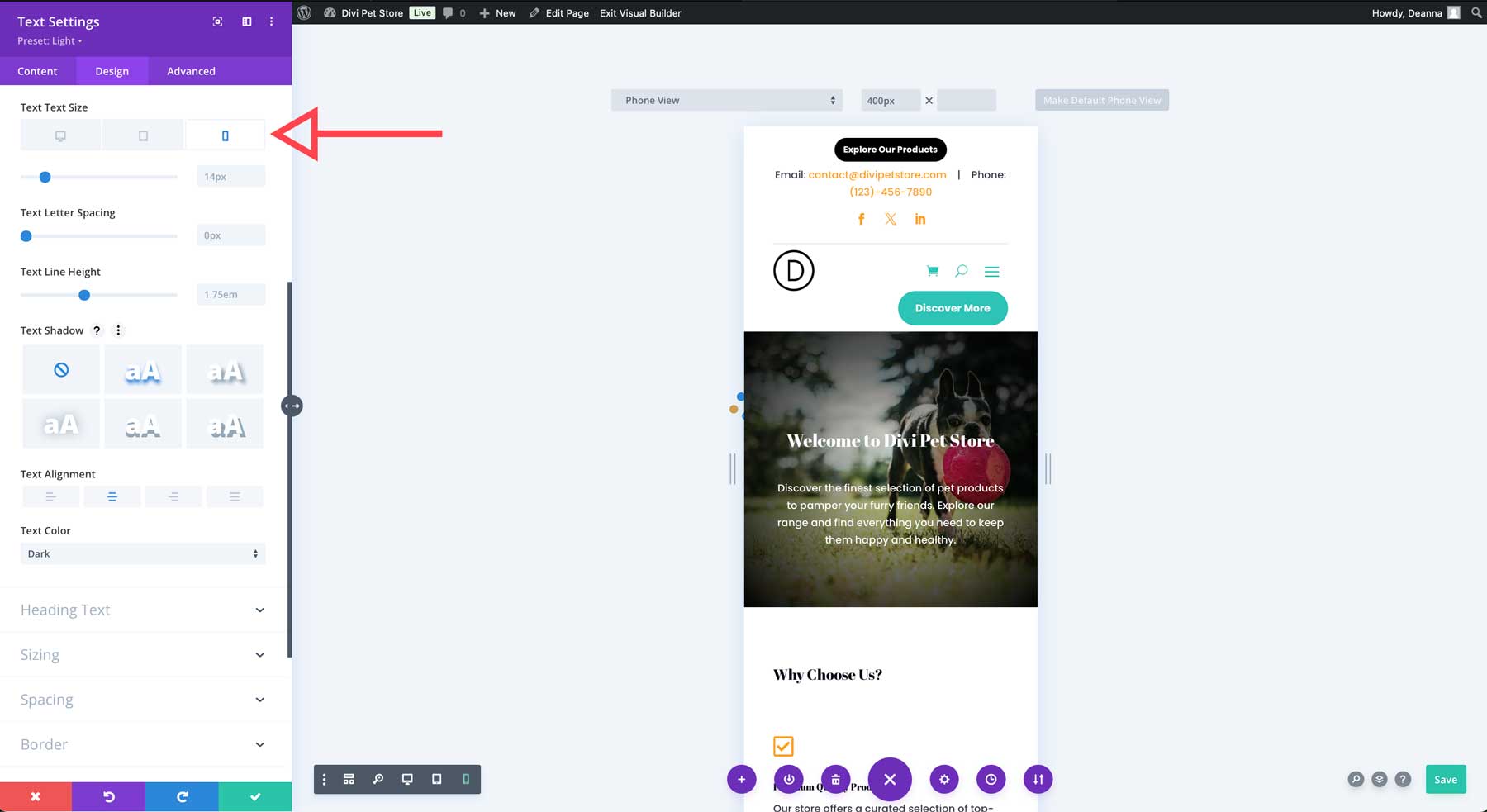
또한 다양한 장치(데스크톱, 태블릿, 모바일)에서 웹 사이트를 테스트하여 다양한 화면 크기와 중단점에 적응하는지 확인해야 합니다. 레이아웃이 일관되고, 적절한 글꼴 크기가 사용되고, 이미지가 의도한 대로 표시되는지 확인하세요. Divi 사용자는 Visual Builder의 놀라운 반응형 컨트롤 덕분에 이를 제어할 수 있습니다. 다양한 화면 크기에 걸쳐 사이트의 모양을 제어하고 디자인 요소를 조정할 수 있습니다.

마지막으로, 문제점이나 혼란스러운 부분을 식별하기 위해 사용성 테스트를 수행해야 합니다. 이를 수행하는 좋은 방법은 실제 사용자로부터 피드백을 수집하여 전반적인 사용자 경험을 개선하는 것입니다. 또한 웹 사이트가 장애가 있는 사용자를 위해 적절하게 설정되어 있는지 확인하기 위해 접근성 테스트를 고려해야 합니다. 스크린 리더, 키보드 탐색, 글꼴 크기 조정, 의미 HTML과 같은 특정 기능을 갖춘 접근성 플러그인 구현을 고려해보세요.
구글애널리틱스와 서치콘솔
웹사이트 성능에 대한 귀중한 통찰력을 얻고 SEO 전략을 최적화하려면 Google Analytics 및 Google Search Console 설정을 고려해보세요. Google Analytics를 사용하면 웹사이트 트래픽, 사용자 행동 및 전환율을 추적할 수 있습니다. 사용자가 웹사이트(데스크톱, 모바일 또는 태블릿)에 액세스하는 방법을 파악하고 트래픽이 어디에서 발생하는지(인구통계) 이해하는 데 도움이 됩니다.
반면에 Google Search Console은 Google 검색에서 웹사이트의 색인이 생성되고 수행되는 방식에 대한 통찰력을 제공합니다. GSC를 사용하면 사람들이 사이트를 찾는 데 사용하는 키워드를 추적하고, XML 사이트맵을 제출하고, 첫 번째 입력 지연(FID), 첫 번째 콘텐츠가 포함된 페인트(FCP) 및 첫 번째 바이트까지의 시간과 같은 핵심 웹 바이탈을 모니터링할 수 있습니다.
페이지 속도 최적화
페이지 속도는 사용자 경험과 검색 엔진 순위에 중요한 요소입니다. 웹 사이트 로딩 속도가 느리면 이탈률이 높아지고 전환율이 낮아지며 검색 엔진 순위가 낮아질 수 있습니다. 잠재적인 문제를 식별하려면 Google PageSpeed Insights와 같은 도구를 사용하세요. 사이트의 성능을 분석하고 이를 개선할 수 있는 방법에 대한 권장 사항을 제공합니다. 사이트에 영향을 미칠 수 있는 몇 가지 요소로는 이미지 최적화, CSS, HTML, JavaScript 축소, 브라우저 캐싱, HTTP 요청 감소 등이 있습니다. 이 문제를 해결하는 가장 좋은 방법은 사이트를 매우 빠르게 유지하기 위해 서버 측 개선 사항을 제공하는 좋은 호스팅 제공업체를 선택하는 것입니다. 페이지 속도는 초기 계획부터 최종 출시까지 웹 디자인의 모든 단계에서 중요한 고려 사항입니다.
SEO 구성
게시물 앞부분에서 SEO에 대해 간략하게 다루었지만 반복할 가치가 있습니다. SEO 최적화는 목록의 맨 위에 있어야 합니다. SEO는 검색 엔진에서 웹사이트의 가시성을 높이는 데 매우 중요합니다. 고려해야 할 몇 가지 요소는 다음과 같습니다.
온페이지 SEO:
- 제목 태그: 각 페이지에 대해 고유하고 설명이 포함된 제목 태그를 만듭니다. 관련 키워드를 포함하고 간결하게 유지하세요.
- 메타 설명: 각 페이지의 내용을 정확하게 요약하는 설득력 있는 메타 설명을 작성하세요.
- 헤더 태그(H1, H2, H3 등): 헤더 태그를 사용하여 콘텐츠를 구성하고 중요한 키워드를 강조합니다.
- 이미지 대체 텍스트: 이미지에 설명적인 대체 텍스트를 추가하여 접근성과 SEO를 개선합니다.
- URL 구조: 깨끗하고 키워드가 풍부한 URL을 사용하세요.
- 내부 링크: 검색 엔진이 웹 사이트를 크롤링할 수 있도록 강력한 내부 링크 구조를 만듭니다.
기술적인 SEO:
- XML 사이트맵: 검색 엔진이 웹 사이트 페이지를 검색하고 색인화하는 데 도움이 되는 XML 사이트맵을 만듭니다.
- Robots.txt: robots.txt 파일을 사용하여 검색 엔진 크롤러에게 색인을 생성할 페이지를 지시합니다.
- 모바일 친화성: 모바일 사용자의 관심을 끌 수 있도록 웹사이트가 모바일 친화적인지 확인하세요.
- 페이지 속도: 웹사이트의 로딩 속도를 최적화하여 사용자 경험과 검색 엔진 순위를 향상시킵니다.
이는 웹 디자인의 여러 단계 중 일부에 불과하다는 점을 기억하세요. 초기 계획 및 디자인부터 개발 및 출시에 이르기까지 각 단계는 웹 사이트의 성공에 매우 중요합니다.
WordPress & Divi: 웹 디자인 단계의 중요한 부분
이번 포스팅에서는 초기 기획부터 최종 출시까지 웹 디자인의 필수 단계를 살펴보았습니다. 다음 단계를 따르고 WordPress와 Divi의 강력한 기능을 활용하여 멋진 고성능 웹사이트를 만들 수 있습니다 . 잘 디자인된 웹사이트는 모든 기업이나 개인에게 가치가 있다는 점을 기억하십시오. 이 두 가지 강력한 도구를 결합함으로써 웹 디자이너는 초기 계획 및 레이아웃부터 콘텐츠 생성 및 최종 출시에 이르기까지 웹 디자인의 다양한 단계를 효율적으로 탐색할 수 있습니다.
Divi 받기
