표준 웹페이지 크기(어떤 것이 가장 좋나요?)
게시 됨: 2024-01-26끊임없이 진화하는 웹 디자인 및 개발 공간의 핵심 주제인 표준 웹 페이지 크기에 대한 포괄적인 가이드에 오신 것을 환영합니다.
웹페이지 차원을 이해하고 마스터하는 것의 중요성은 아무리 강조해도 지나치지 않습니다. 전문 웹 디자이너이든 개발 중인 개발자이든 완벽한 출발점을 찾았습니다.
이 글에서는 표준 웹페이지 크기에 대해 자세히 살펴보겠습니다.
가장 작은 스마트폰부터 가장 큰 데스크톱 모니터에 이르기까지 다양한 장치에서 이것이 어떻게 다른지 살펴보고 원활한 사용자 경험을 만드는 데 있어 반응형 및 적응형 디자인의 중요성에 대해 논의합니다.
이 기사를 마치면 웹 사이트가 모든 화면과 장치에서 훌륭하게 보이고 완벽하게 작동하도록 하는 데 필요한 모든 지식과 통찰력을 갖게 될 것입니다.
오늘날 디지털 툴킷의 필수 기술인 웹페이지 크기 조정의 예술과 과학에 정통해집니다.
이 게시물에서는 다음 내용을 다룹니다.
- 표준 웹페이지 크기는 무엇입니까?
- 웹페이지 크기가 왜 중요한가요?
- 표준 웹사이트 크기
- 데스크탑 화면의 표준 웹페이지 크기
- 휴대폰의 표준 웹페이지 크기
- 태블릿/iPad의 표준 웹페이지 크기
- 웹사이트 크기를 결정할 때 고려해야 할 사항
- 콘텐츠 유형
- 새 콘텐츠 추가 빈도
- 페이지 수
- 정보의 양
- 반응형 웹 디자인이란 무엇입니까?
- 반응형 웹 디자인을 사용하는 이유는 무엇입니까?
- 더 나은 사용성
- 더 나은 검색 엔진 가시성
- 기술/코딩 작업 감소
- Google 추천
- 일관된 사용자 경험
- 유지 관리 감소
- 트래픽 및 전환 증가
- 결론
- 표준 웹페이지 크기에 대한 FAQ
- 데스크톱 웹페이지의 표준 크기는 얼마입니까?
- 웹페이지 크기가 모바일 장치에 어떻게 적응하나요?
- 웹 디자인에 가장 일반적인 화면 해상도는 무엇입니까?
- 반응형 디자인은 웹페이지 크기에 어떤 영향을 미치나요?
- 기기의 화면비는 웹페이지 크기와 디자인에 어떤 영향을 미치나요?
- 모든 기기에서 웹페이지가 빠르게 로드되도록 하기 위한 모범 사례는 무엇입니까?
표준 웹페이지 크기는 무엇입니까?

'표준 웹페이지 크기' 개념은 다소 유동적이며 상황에 따라 달라집니다. 과거에는 웹 디자이너들이 가장 일반적인(보통 가장 큰) 화면 해상도에 잘 어울리는 크기를 목표로 삼는 경우가 많았습니다.
그러나 반응형 웹 디자인 의 출현으로 화면 크기에 관계없이 모든 장치에 적응하고 잘 보이는 웹페이지를 만드는 데 초점이 옮겨졌습니다.
역사적으로 데스크톱 웹페이지의 일반적인 표준은 한때 인기 있었던 1024 x 768 화면 해상도를 수용하는 약 1024픽셀의 너비였습니다.
시간이 지나면서 더 크고 더 넓은 모니터가 일반화됨에 따라 이 표준은 풀 HD 해상도의 경우 1280픽셀, 현재 가장 일반적인 1920픽셀( 1920 x 1080픽셀 )과 같은 더 넓은 너비로 전환되었습니다. (그러나 데스크탑의 최대 너비는 1440픽셀입니다(Ultra HD에 2160픽셀을 사용하는 경우도 점점 늘어나고 있습니다).)
반대로, 가장 일반적인 모바일 웹페이지는 대부분의 스마트폰에서 360픽셀 너비로 디자인되는 경우가 많습니다.
화면 크기가 다양하기 때문에 모바일 장치에서는 접근 방식이 다릅니다. 모바일 웹페이지는 대개 360픽셀( 360 x 800픽셀 )(많은 스마트폰의 표준) 너비로 설계됩니다.
오늘날 웹 디자이너는 일반적으로 유동 그리드 레이아웃, 유연한 이미지 및 CSS 미디어 쿼리의 조합을 사용하여 소형 휴대폰, 태블릿, 노트북 또는 대형 데스크탑 모니터 등 뷰어의 장치에 맞게 조정되는 웹 페이지를 만듭니다.
웹페이지 크기가 왜 중요한가요?

차원 관점에서 볼 때 웹페이지 크기는 다음과 같은 이유로 매우 중요합니다.
- 다양한 기기에 걸친 사용자 경험(UX): 웹페이지는 스마트폰부터 데스크톱까지 화면 크기와 해상도가 다양한 다양한 기기에서 보기 좋고 기능적으로 보여야 합니다. 웹페이지의 크기에 따라 이러한 화면에서 콘텐츠가 배열되고 표시되는 방식이 결정됩니다. 예를 들어, 모바일 화면에 비해 웹페이지가 너무 넓으면 가로 스크롤이 필요하며 이는 열악한 UX로 간주됩니다.
- 가독성 및 탐색 : 웹페이지의 크기는 텍스트의 가독성과 탐색 용이성에 영향을 미칩니다. 매우 넓은 화면에서는 텍스트 줄이 너무 길어져 읽기 어려울 수 있습니다(흰색 화면이 너무 많으면 문제가 될 수도 있음). 반대로, 좁은 화면의 텍스트는 너무 좁아지거나 과도한 스크롤이 필요할 수 있습니다. 적절한 크기의 웹페이지를 사용하면 텍스트를 읽을 수 있고 탐색에 액세스할 수 있습니다.
- 레이아웃 및 디자인 일관성: 웹페이지 크기는 여러 장치에서 레이아웃과 디자인 일관성을 유지하는 데 매우 중요합니다. 이러한 일관성은 미적 측면, 브랜딩 및 사용자 인식에 필수적입니다. 웹페이지가 다양한 기기에서 다르게 보이고 기능한다면 사용자에게 혼란을 주고 브랜드 경험을 저하시킬 수 있습니다.
- 최적화된 미디어 콘텐츠: 웹페이지의 이미지, 비디오 및 기타 미디어의 크기는 다양한 화면 크기에 맞게 최적화되어야 합니다. 큰 이미지는 작은 화면을 압도하거나 올바르게 로드되지 않을 수 있으며, 작은 이미지는 큰 화면에서 픽셀화되어 나타날 수 있습니다.
- 방향 변경에 적응: 스마트폰 및 태블릿과 같은 장치는 세로 및 가로 방향으로 사용할 수 있습니다. 웹페이지의 크기는 사용자가 수동으로 조정할 필요 없이 콘텐츠에 계속 액세스하고 읽을 수 있도록 이러한 방향 변경에 적응해야 합니다.
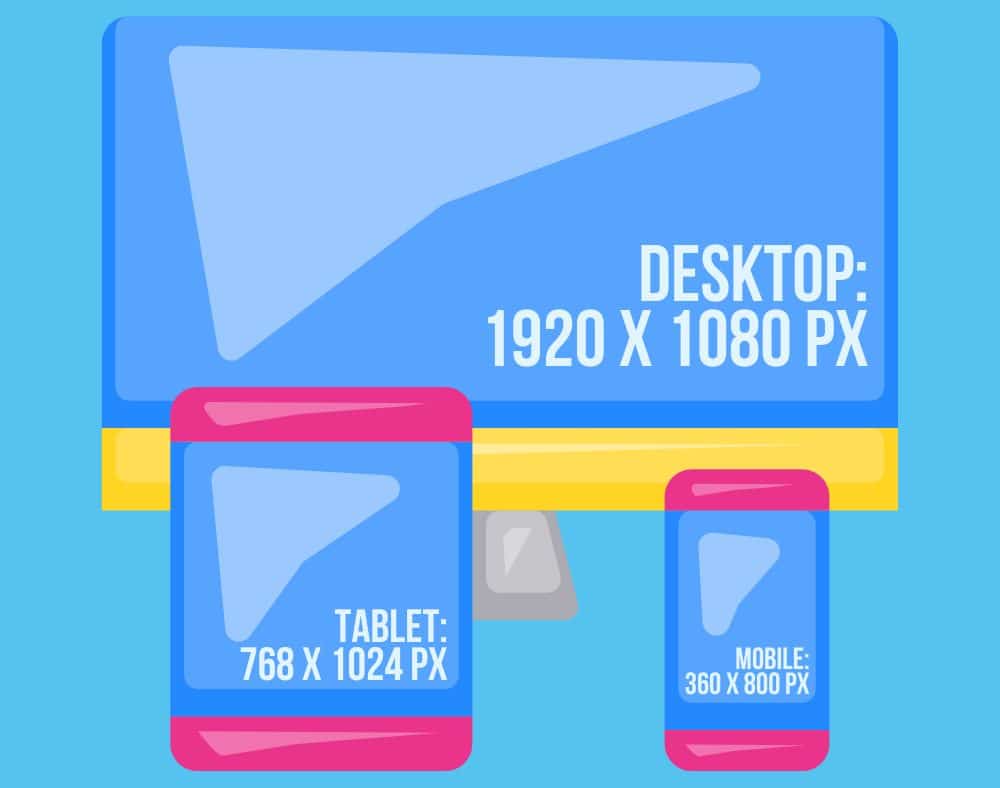
데스크톱, 휴대폰 및 태블릿의 표준 웹사이트 크기
이제 데스크톱 화면, 휴대폰, 태블릿의 표준 웹페이지 크기를 확인하면서 좀 더 자세히 살펴보겠습니다.
데스크탑 화면의 표준 웹페이지 크기

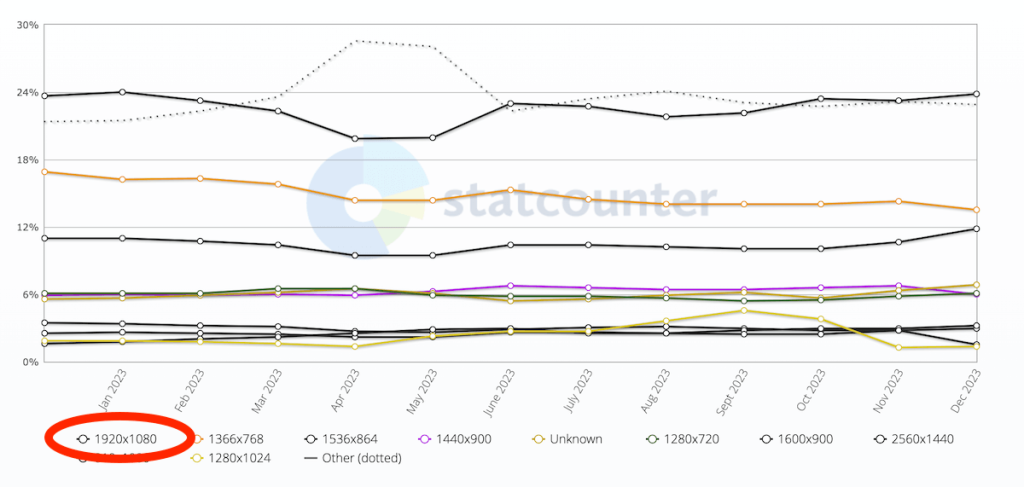
데스크톱 화면의 표준 웹페이지에 대한 일반적인 최대 너비 크기는 1920픽셀(1920 x 1080픽셀)로 설정됩니다.
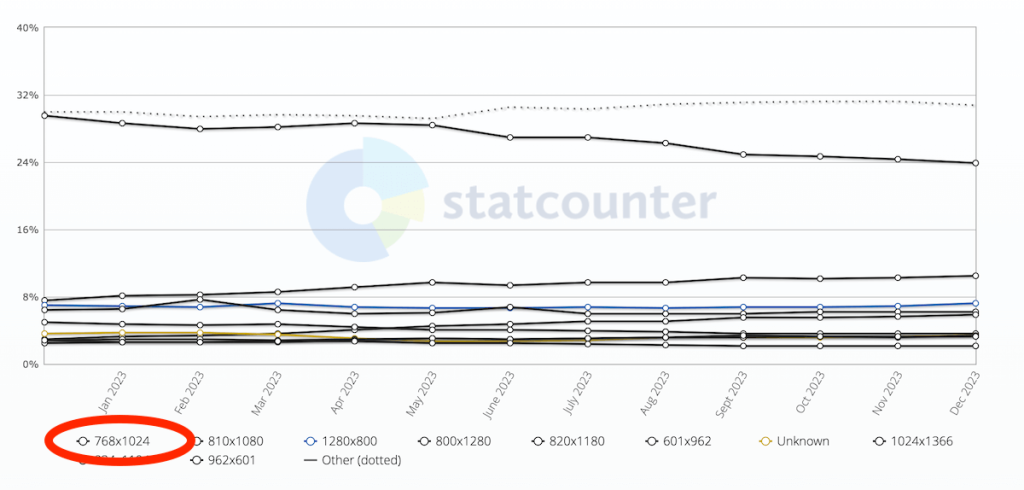
Statcounter에 따르면 데스크톱의 24%가 이 크기를 사용하고 약 16%가 1366 x 768 픽셀을 사용합니다.
화면 크기와 해상도가 다양하기 때문에 웹사이트 성능이 저하되어 불편을 겪지 않으려면 최대 너비가 설정되지 않은 웹사이트를 만드는 것이 가장 좋습니다.
일반적으로 100%로 설정되어 있어 더 작은 화면과 더 큰 화면에 쉽게 적응됩니다. (그러나 컨텐츠는 고품질이어야 대형 데스크탑에서 픽셀화되어 보이지 않습니다.)
휴대폰의 표준 웹페이지 크기

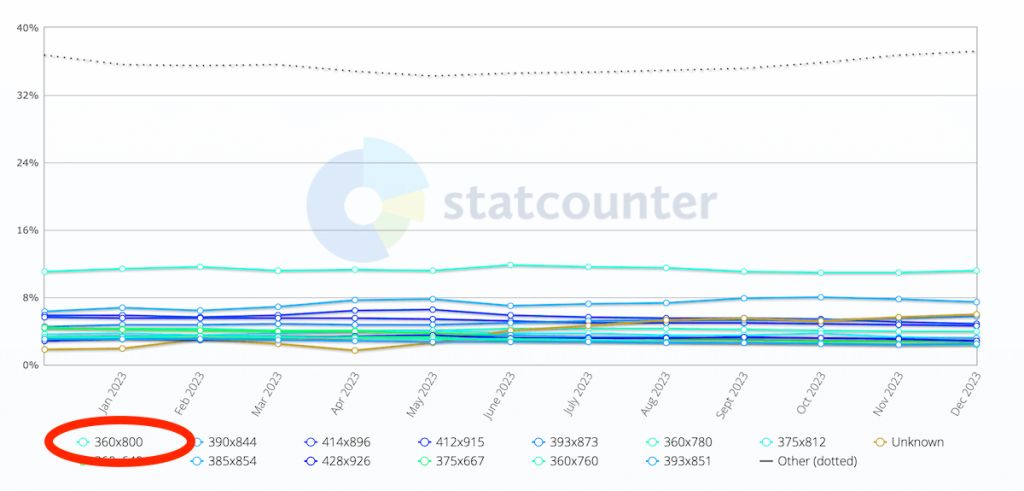
모바일 화면의 경우 가장 일반적인 표준 웹페이지 너비는 360픽셀(360 x 800픽셀)로 설정되어 있으며, 이는 11%의 기기에서 사용됩니다.
두 번째로 많이 사용되는 해상도는 7%에서 390 x 833픽셀입니다.
화면 크기가 작기 때문에 원활한 가독성과 사용을 보장하는 반응형 웹페이지를 만드는 것이 더욱 중요합니다.
태블릿/iPad의 표준 웹페이지 크기

태블릿과 아이패드의 표준 웹페이지 크기는 768 x 1024픽셀로, 무려 23%의 기기에서 사용되며, 두 번째로 많이 사용되는 크기는 10%에서 810 x 1080픽셀입니다.
태블릿과 아이패드는 스마트폰보다 공간이 더 넓지만 웹사이트가 화면 크기에 적응하는 것이 여전히 중요합니다.
웹사이트를 좌우로 스크롤하거나 핀치하는 것은 UX의 개선을 요구하지 않습니다. 오히려 완전히 반대되는 결과를 낳습니다.
다행스럽게도 반응형 WordPress 테마가 끝없이 제공되므로 데스크톱, 스마트폰, 태블릿에서 완벽하게 작동하는 최고의 웹사이트를 만들 수 있습니다.
또한 웹 사이트 빌더 소프트웨어를 사용하여 처음부터 뛰어난 사이트 성능을 보장할 수도 있습니다.
웹사이트 크기를 결정할 때 고려해야 할 사항

크기 측면에서 웹 사이트의 크기를 결정하는 것은 매우 큰 문제입니다.

그것은 단지 그것이 어떻게 보이는지에 관한 것이 아닙니다. 그것은 귀하와 귀하의 방문자에게 잘 작동하는지 확인하는 것입니다.
고려해야 할 몇 가지 주요 사항에 대해 이야기해 보겠습니다.
1. 콘텐츠의 종류
웹사이트에 무엇을 선보일 계획인가요?
사진이나 비디오와 같은 시각적 콘텐츠가 많은 경우 해당 이미지를 더욱 돋보이게 만들기 위해 더 넓은 레이아웃이 필요할 수 있습니다.
블로그나 기사처럼 텍스트 기반인 경우에는 읽기 쉽고 즐겁게 읽을 수 있는 디자인이 필요할 것입니다. (여백을 조금 더 늘려 미니멀리스트를 유지하는 데 도움이 됩니다.)
2. 신규 콘텐츠 추가 빈도
새로운 게시물이나 제품으로 웹사이트를 자주 업데이트할 계획이신가요?
디자인은 사이트가 어수선하거나 압도적이라는 느낌을 주지 않으면서 새로운 콘텐츠를 쉽게 추가할 수 있어야 합니다. 이러한 추가 공간은 일반적으로 매우 유용합니다.
시간이 지남에 따라 콘텐츠가 어떻게 성장할지 생각해 보세요.
3. 페이지 수
몇 페이지만 있는 간단한 사이트를 원하시나요, 아니면 섹션이 많은 좀 더 복잡한 사이트를 원하시나요?
페이지가 많을수록 탐색 및 사용자가 사이트를 이동하는 방법을 더 많이 고려해야 합니다.
당신은 항상 다음 사항을 염두에 두어야 합니다. 웹 사이트의 모든 사람이 길을 잃지 않고 쉽게 길을 찾을 수 있기를 바랍니다.
힌트: 한 페이지짜리 웹사이트를 원한다면 더 큰 크기가 더 좋습니다.
4. 정보의 양
각 페이지에 얼마나 많은 정보를 넣을 계획인가요?
텍스트, 이미지 및 기타 요소로 가득 찬 페이지는 혼란스럽고 사이트 속도를 저하시킬 수 있습니다.
반면에 콘텐츠가 너무 적으면 방문자의 관심을 충분히 끌지 못할 수 있습니다. 따라서 공백이 너무 많으면 좋지 않을 수 있다고 앞서 언급한 이유가 있습니다.
그 최적의 지점을 찾는 것이 중요합니다.
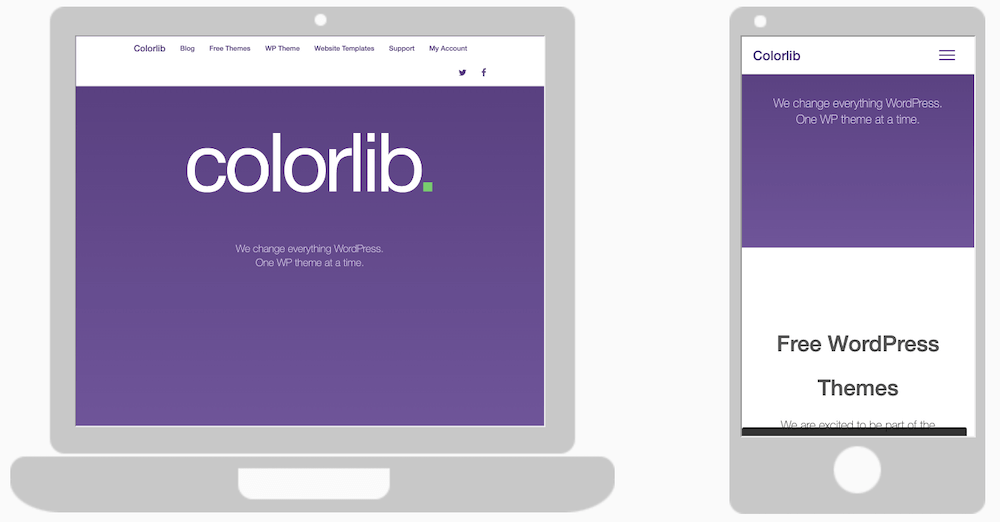
반응형 웹 디자인이란 무엇입니까?
반응형 웹 디자인은 화면 크기나 해상도에 관계없이 모든 장치에서 웹 사이트의 모양과 기능이 잘 작동하도록 보장하는 웹 개발에 대한 현대적인 접근 방식입니다.
작동 방식은 다음과 같습니다.
- 유연한 그리드: 반응형 웹 사이트 레이아웃은 유동 그리드를 기반으로 합니다. 픽셀과 같은 고정 단위를 사용하는 대신 레이아웃은 백분율과 같은 상대적 단위를 사용하여 화면 크기에 맞게 조정됩니다. 따라서 열은 화면 너비가 360픽셀(예: 스마트폰)이든 1920픽셀 너비(데스크탑 등)이든 상관없이 화면 너비의 50%를 차지하도록 설계될 수 있습니다.
- 유연한 이미지: 레이아웃과 마찬가지로 반응형 웹사이트의 이미지 및 기타 미디어도 조정 가능합니다. 보고 있는 화면에 맞게 크기를 확대하거나 축소하여 항상 올바른 모양을 보장하고 작은 장치에서 페이지 로딩 속도를 늦추지 않습니다.
- 미디어 쿼리: 이는 디자이너가 웹 사이트를 보는 장치의 특성, 가장 일반적으로 브라우저 너비에 따라 다양한 스타일을 적용할 수 있도록 하는 CSS의 핵심 부분입니다.
반응형 웹 디자인을 사용하는 이유는 무엇입니까?

오늘날 모든 웹사이트는 그에 걸맞는 최고의 결과를 누리려면 반응형이어야 합니다.
모바일 친화적인 기반이 없으면 달성하려는 성공을 거의 잊어버릴 수 있습니다.
왜? 좋습니다. 몇 가지 이유는 다음과 같습니다.
1. 더 나은 사용성
반응형 디자인은 귀하의 웹사이트가 모든 기기에서 사용자 친화적이도록 보장합니다.
이러한 적응성 덕분에 방문자가 휴대용 장치를 사용하든 데스크탑 장치를 사용하든 상관없이 방문자가 쉽게 탐색하고, 구매하고, 콘텐츠를 읽을 수 있습니다.
점점 더 많은 모바일 사용자가 웹에 액세스함에 따라 모바일 친화적인 사이트는 반드시 필요합니다.
2. 더 나은 검색 엔진 가시성
검색 엔진은 모바일 친화적인 것을 포함하여 좋은 사용자 경험을 제공하는 웹사이트를 선호합니다.
반응형 웹사이트는 검색 결과에서 더 높은 순위를 차지할 가능성이 높으므로 잠재 방문자가 귀하를 더 쉽게 찾을 수 있습니다.
누가 더 보고 싶지 않겠어요?
3. 기술/코딩 작업 감소
반응형 디자인을 선택한다는 것은 기본적으로 모든 기기에서 원활하게 작동하는 단일 웹사이트를 구축한다는 의미입니다.
이 접근 방식은 다양한 장치에 대해 별도의 웹사이트 버전을 유지하는 것에 비해 필요한 기술적 노력과 코딩을 크게 줄여줍니다.
4. 구글 추천
Google은 반응형 디자인을 명시적으로 권장합니다.
Google은 인터넷 검색 트래픽의 주요 동인이므로 이 지침을 따르는 것이 유익하며, 권장 사항을 준수하면 웹사이트의 검색 성능에 긍정적인 영향을 미칠 수 있습니다.
그리고 이는 대부분의 웹사이트 트래픽이 모바일에서 발생하는 경우 특히 중요합니다.
5. 일관된 사용자 경험
반응형 웹사이트는 방문자가 사용하는 장치에 관계없이 방문자에게 일관된 경험을 제공합니다.
디자인과 기능의 이러한 일관성은 청중과의 신뢰와 참여를 구축하는 데 도움이 됩니다.
모든 채널에서 최대한 전문적인 모습을 보여주세요.
6. 유지 관리 감소
위에서 언급한 기술/코딩 작업과 마찬가지로 단일 반응형 사이트를 사용하면 유지 관리가 훨씬 간단해집니다.
여러 사이트 버전을 업데이트하고 수정하는 데 시간을 소비할 필요가 없으므로 콘텐츠와 전략에 더 집중할 수 있습니다.
7. 트래픽 및 전환 증가
잘 디자인되고 반응성이 뛰어난 웹사이트에서는 일반적으로 트래픽이 증가하고 전환율이 높아집니다.
더 넓은 범위의 장치에 맞춰 잠재 고객을 확대하고 현장 경험을 향상시켜 더 많은 참여와 전환으로 이어질 수 있습니다.
현실을 직시하자: 모바일 장치에서 찾기 어려운 경우 CTA 버튼을 클릭하는 사람은 아무도 없습니다. 이것이 바로 반응형 레이아웃이 발생하는 것을 방지하는 것입니다.
결론
웹사이트에 가장 적합한 크기를 선택하는 것은 청중과 콘텐츠에 따라 다릅니다.
핵심 내용은 무엇입니까? 모든 경우에 적용되는 정답은 없습니다.
좋습니다. 반응형 디자인입니다.
- 가장 일반적인 데스크톱 화면 크기는 1920 x 1080픽셀 이며 이는 웹 디자인을 위한 아름답고 넓은 캔버스를 제공합니다.
- 휴대폰 의 경우 360 x 800 픽셀 크기가 매우 표준적이며 이동 중에도 볼 수 있는 작지만 다양한 공간을 제공합니다.
- 태블릿 의 경우 768 x 1024 픽셀이 일반적인 최적의 지점이며 휴대성과 좀 더 넓은 화면 공간의 균형을 유지합니다.
오늘날 웹 디자인의 아름다움은 유연성 과 반응성 에 있습니다.
귀하의 웹사이트는 모든 기기에서 환상적으로 보이고 완벽하게 작동해야 합니다(어쨌든 귀하의 목표는 이것이어야 합니다).
데스크톱에서 탐색하거나, 휴대폰을 탭하거나, 태블릿에서 스와이프하는 등 모든 사람이 집에 있는 듯한 느낌을 받을 수 있어야 합니다.
표준 웹페이지 크기에 대한 FAQ
데스크톱 웹페이지의 표준 크기는 얼마입니까?
모든 것에 적용되는 일률적인 표준은 없지만 일반적인 관행은 데스크톱의 가장 일반적인 화면 너비인 1080픽셀에 맞게 디자인하는 것입니다. 그러나 디자이너는 일반적으로 너비가 1024px에서 1920px 사이인 다양한 크기를 수용하기 위해 반응형 디자인을 사용하는 경우가 많습니다.
웹페이지 크기가 모바일 장치에 어떻게 적응하나요?
반응형 디자인은 CSS 미디어 쿼리를 사용하여 화면 크기에 따라 레이아웃, 글꼴 크기 및 기타 요소를 조정합니다. 가장 일반적인 모바일 화면 너비는 360px이고, 그 다음이 390px, 393px입니다.
웹 디자인에 가장 일반적인 화면 해상도는 무엇입니까?
널리 사용되는 화면 해상도에는 데스크톱의 경우 1920 x 1080, 1366 x 768 및 1536 x 864가 있고 모바일 장치의 경우 360 x 800, 390 x 844 및 393 x 873이 있습니다. 디자이너는 종종 이러한 해상도를 참조점으로 사용합니다.
반응형 디자인은 웹페이지 크기에 어떤 영향을 미치나요?
반응형 디자인을 사용하면 웹페이지가 화면 크기와 방향에 따라 레이아웃과 콘텐츠를 동적으로 조정할 수 있습니다. 여러 사이트 버전이 필요하지 않고 다양한 장치에서 유용성과 가독성을 보장합니다.
기기의 화면비는 웹페이지 크기와 디자인에 어떤 영향을 미치나요?
장치의 종횡비는 웹페이지 디자인에 큰 영향을 미칩니다. 16:9(와이드스크린) 또는 4:3(표준)과 같은 일반적인 화면 비율은 콘텐츠가 배치되고 표시되는 방식을 결정합니다. 디자이너는 웹 사이트가 보기 좋게 보이고 다양한 장치에서 기능을 유지할 수 있도록 다양한 종횡비에 유연하게 적응하는 레이아웃을 만듭니다.
모든 기기에서 웹페이지가 빠르게 로드되도록 하기 위한 모범 사례는 무엇입니까?
이미지를 최적화하고, 효율적인 코딩 방식을 사용하고, 대규모 스크립트 및 프레임워크 사용을 최소화하고, 브라우저 캐싱을 활용하고, 콘텐츠 전송 네트워크(CDN) 사용을 고려하세요. 디자인과 코딩에 있어 단순성, 미니멀리즘, 효율성을 목표로 삼으세요.
