블로그 시작: 디자인 팁
게시 됨: 2018-02-21
그래서 블로그를 시작합니다. 호스팅을 설정하고 WordPress를 설치했으며 현재 사용할 수 있는 수많은 WordPress 테마를 살펴보고 있습니다. 어느 것을 고를 지 어떻게 알 수 있습니까? 어떤 디자인이 가장 잘 어울릴 까요? 아래의 팁은 당신에게 가장 잘 어울리는 디자인을 선택하는 데 도움이 될 것입니다.
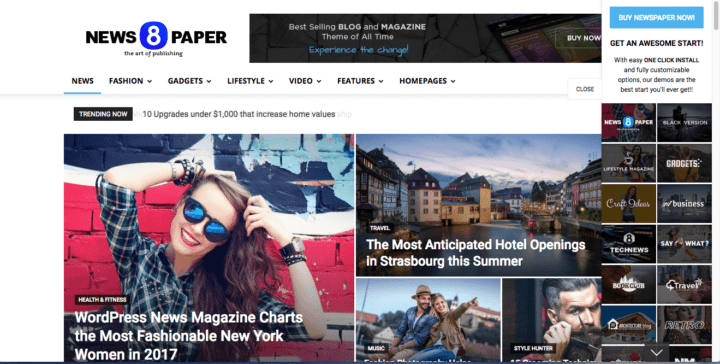
잡지 템플릿 – 신문 테마

가장 인기 있는 잡지 템플릿 중 하나
형태는 기능을 따른다
테마는 다양한 스타일로 제공되지만 기능을 제공하도록 디자인되었습니다. 예를 들어, 한 테마는 전자 상거래 사이트로 설계되고 다른 테마는 멀티미디어용으로 사용될 수 있습니다. 목적이 무엇이든 형태는 기능을 따릅니다. 블로그가 어떤 용도로 사용될 것인지 이미 알고 있을 가능성이 높으며 그렇게 하면 디자인 선택을 상당히 단축할 수 있습니다. 가장 일반적인 유형의 블로그는 다음과 같습니다.
- 개인 블로그(1열, 2열 또는 3열)
- 비즈니스 웹사이트(블로그가 아닌 기존 웹사이트처럼 보임)
- 잡지/신문(CNN, Reuters, The New York Times 등)
- 사진, 멀티미디어 및 포트폴리오 블로그
- 전자상거래 사이트
- 방문 페이지
- 이력서
이 모든 옵션에는 무료 및 프리미엄 옵션이 있지만 사이트에서 수익을 창출하려는 경우 프리미엄 테마(특히 비즈니스 및 잡지 스타일 템플릿)를 살펴보는 것이 좋습니다. 여기에서 무료 테마를 찾을 수 있습니다 .
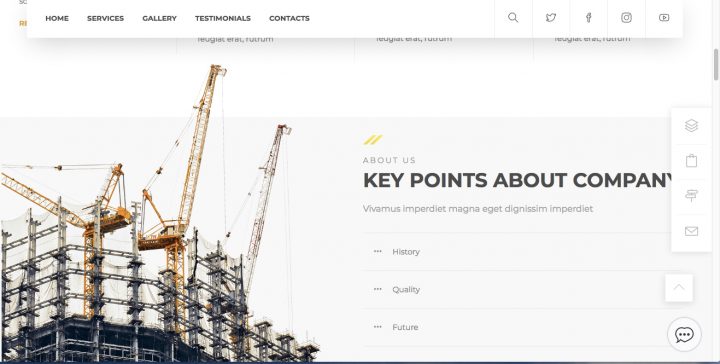
비즈니스 템플릿 - Jevelin 테마

비즈니스 템플릿
모바일 시대를 위한 디자인
옛날 옛적에 휴대 전화는 유비쿼터스하지 않았기 때문에 WordPress 테마는 휴대 전화를 위해 설계되지 않았습니다. 여전히 많은 테마가 떠다니고 있으므로 선택한 테마가 반응형 인지 확인하세요 . 즉, 모든 화면 유형에 맞게 조정되고 데스크톱, 랩톱, 태블릿 또는 휴대폰에서 똑같이 잘 보입니다.
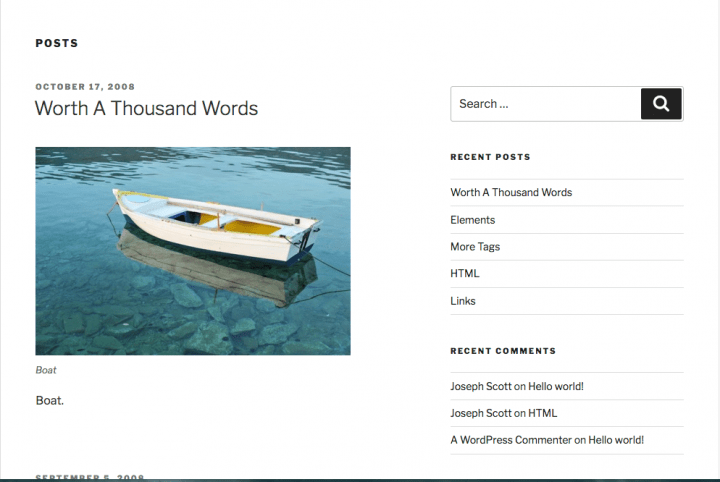
심플하고 깔끔한 템플릿 – Twenty Seventeen Theme

심플하고 깔끔한 2열 디자인
시청자를 타겟으로 유지
테마를 선택하면 재미있는 부분이 시작됩니다. 이제 블로그가 원하는 대로 정확하게 보이도록 맞춤설정할 때입니다. 이상적으로는 다른 사이트와 차별화되는 사이트를 설정하는 것이 좋습니다. 이것은 다른 테마보다 일부 테마에서 더 쉽지만 모든 테마를 사용하여 일정 수준의 사용자 정의를 수행할 수 있습니다. 시청자의 관심과 참여를 유지하는 것이 주요 목적이어야 합니다. 다음은 염두에 두어야 할 몇 가지 사항입니다.
- 색상과 글꼴에 열광하지 마십시오. 색상과 글꼴을 사용하는 것은 재미있을 수 있지만 너무 많은 색상과 글꼴을 사용하면 블로그를 읽기에 악몽으로 만들 수 있습니다. 색상의 경우 2~3개의 대비되는 색상을 사용하는 것이 가장 좋으며 밝은 배경에 어두운 색상이 가장 읽기 쉽습니다. 이상적으로는 블로그에 기본 기본 색상, 회색 음영 및 클릭 유도문안 색상이 있어야 합니다. 글꼴의 경우 제목, 부제목 및 본문 복사 글꼴의 3가지를 고수하는 것이 가장 좋습니다. 대부분의 프리미엄 테마에는 멋진 글꼴이 이미 설치되어 있습니다. 무료 템플릿이 있고 글꼴을 변경하려는 경우 wpbeginner.com 의 이 게시물이 프로세스 를 안내합니다.
- 공백은 당신의 친구입니다. 공백은 텍스트와 그래픽을 둘러싸는 영역입니다. 보는 사람의 눈이 페이지를 따라갈 수 있도록 도와줍니다. 각 요소 주위에 여백을 넉넉하게 사용하면 블로그가 깔끔하고 깨끗해 보이는 동시에 독자가 더 쉽게 따라갈 수 있습니다. 꽉 찬 텍스트 및/또는 너무 많은 그래픽은 종종 시청자를 압도합니다. 잘 사용된 공백은 그 효과를 피할 것입니다.
- 간단하고 따라하기 쉬운 탐색 기능이 있습니다. 이것은 말할 필요도 없지만, 얼마나 많은 블로그 사이트가 이것을 무시하여 더 많은 풀다운 메뉴로 가득 찬 풀다운 메뉴를 만드는지 놀랄 것입니다. 문제는 블로그가 까다롭거나 탐색하기 어려운 경우 사람들이 머물지 않는다는 것입니다. 명확한 헤더와 하위 헤더를 사용하고 상단, 하단 및 사이드 바의 링크가 관련성이 있고 따라하기 쉬운지 확인하십시오.
- 혼란을 피하십시오. 앞에서 언급했듯이 블로그를 어지럽히면 읽기가 어렵고 시각적으로 덜 매력적일 수 있습니다. 또한 사이드바가 너무 많은 요소로 채워져 시청자가 필수 요소를 찾기 어렵게 만들지 않도록 하는 것이 중요합니다. 위젯과 배너는 필요한 것만 구성하고 중요한 것은 쉽게 볼 수 있도록 하십시오(예: 검색 창, 구독 양식, 소셜 미디어 링크, 연락처 정보 등).
- 사이트 디자인을 개선하는 가장 빠른 방법 중 하나는 좋은 블로그 테마를 선택하는 것입니다. 테마 디자이너는 타이포그래피에서 코드를 작성하지 않고는 사용자 정의하기 힘든 공백 사용에 이르기까지 웹사이트에 대한 모든 종류의 훌륭한 선택을 할 것입니다.
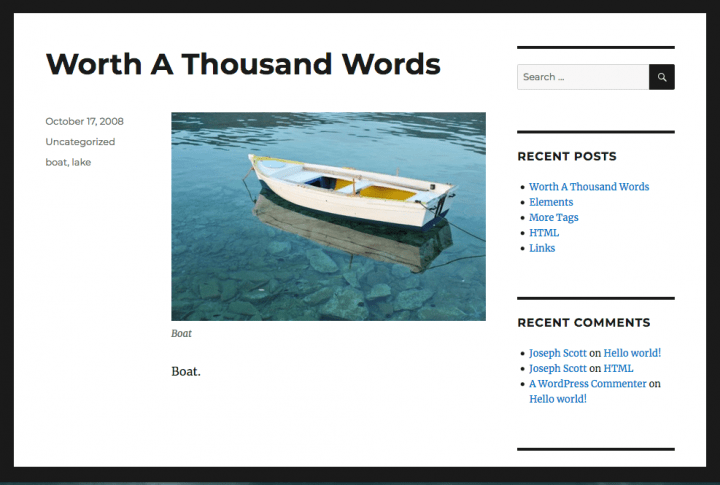
넓은 템플릿 – 스물 여섯 테마


여백을 지능적으로 활용하여 넓어보이는 3단 디자인
고유한 콘텐츠 만들기
콘텐츠는 가치를 추가하고 시청자가 계속해서 더 많은 콘텐츠를 볼 수 있도록 하는 방법입니다. 귀하의 콘텐츠가 더 독특하고 매력적이며 독창적일수록 귀하의 블로그는 더 성공적일 것입니다. 다음은 몇 가지 지침입니다.
- 테마와 함께 제공되는 스톡 사진을 모두 꺼내 고품질 사진으로 교체하세요. 자신의 사진 또는 스톡 사진 사이트의 다른 사진일 수 있습니다. 블로그의 작성된 콘텐츠 및/또는 목적에 가치를 추가해야 합니다. 자신의 사진을 사용하는 경우 단순히 스마트폰에서 계획에 없던 몇 장의 사진을 찍어 테마나 사진 갤러리에 로드하지 마십시오. 어떤 사진이 블로그를 진정으로 빛나게 할 것인지 신중하게 생각하고 그에 따라 사진을 설정하십시오. 전문적인 사진은 Adobe Lightroom 또는 Luminar 와 같은 편집 프로그램을 통해 이루어집니다 .
- 양질의 콘텐츠를 작성합니다. 진정으로 관심이 있는 주제를 선택한 다음 조사하십시오. 거기에서 개요, 자동 쓰기 또는 테이블의 첫 번째 초안을 가져올 다른 방법을 사용할 수 있습니다. 거기에서 게시물을 검토하고 편집하여 게시물이 스캔 가능하고(글머리 기호, 머리글 및 하위 머리글이 있음) 맞춤법이나 문법 오류를 발견했는지 확인합니다. 완료되면 게시할 준비가 된 것입니다.
블로그 사이트 의 전체 디자인을 설정하는 데 시간이 걸리더라도 놀라지 마십시오 . 특히 사용자 정의 단계에 들어가면 더욱 그렇습니다. 그러나 훌륭하고 깨끗하며 매력적인 디자인은 특히 시청자가 귀하의 사이트를 계속 방문하게 하는 경우 문제가 될 만한 가치가 있습니다.
 This content has been Digiproved © 2018-2020 Tribulant Software
This content has been Digiproved © 2018-2020 Tribulant Software 