9 시작 랜딩 페이지의 예와 만드는 방법
게시 됨: 2022-05-12스타트업 랜딩페이지를 만들 생각이신가요?
스타트업 비즈니스를 위한 랜딩 페이지를 만드는 것은 잠재 고객에게 다가갈 수 있는 훌륭한 방법입니다. 그러나 방문 페이지 디자인에 대한 영감을 찾는 것이 항상 쉬운 것은 아닙니다.
이 게시물에서 시작 랜딩 페이지의 예를 확인하여 창의력을 발휘해보세요. WordPress에서 만드는 방법도 알려드립니다.
스타트업 랜딩페이지란?
시작 랜딩 페이지는 특정 캠페인 및 타겟 고객에 초점을 맞춘 독립형 웹 페이지입니다. 여정의 초기 단계에 있는 스타트업은 리소스와 예산이 제한되어 있기 때문에 방문 페이지가 웹사이트의 홈페이지 역할을 하는 경우가 많습니다.
일반적으로 시작 랜딩 페이지에는 두 가지 유형이 있습니다.
- 리드 캡처: 리드 캡처 페이지는 리드 캡처 양식을 포함하여 스타트업에 대한 리드를 생성하는 것을 목표로 하는 랜딩 페이지입니다. 리드를 확보하면 영업 팀이 후속 조치를 취할 수 있습니다.
- 클릭연결 방문 페이지 : 클릭연결 방문 페이지는 잠재 고객을 워밍업하고 방문자가 체크아웃 또는 계정 생성 페이지와 같은 전환 페이지로 클릭연결하도록 권장하는 페이지입니다. 결과적으로 사용자는 판매 후속 조치를 기다리지 않고 즉시 전환할 수 있습니다.
시작 랜딩 페이지의 이점은 무엇입니까?
스타트업을 위한 랜딩 페이지를 만들면 몇 가지 이점이 있습니다. 랜딩 페이지는 많은 기업이 필요하지 않을 수도 있는 완전한 웹사이트를 구축하지 않고도 비즈니스 모델을 검증할 수 있는 완벽한 기회입니다.
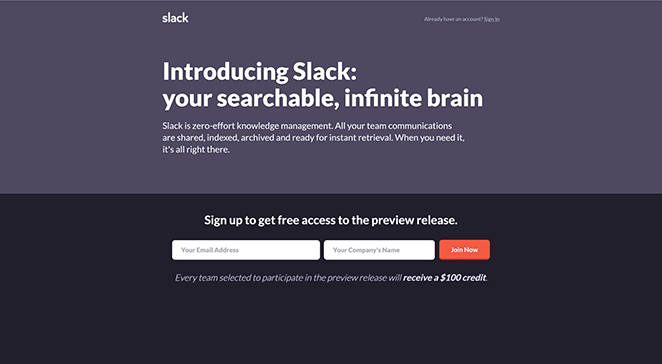
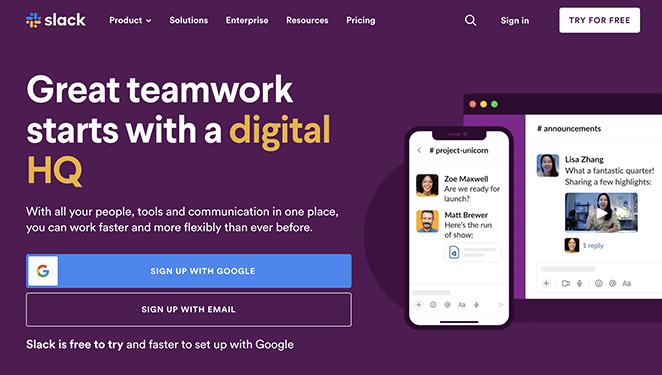
예를 들어 Slack을 사용하십시오. Slack이 처음 시작되었을 때 랜딩 페이지만 있었습니다.

Slack은 랜딩 페이지를 사용하여 메시징을 테스트하고, 시장 수요를 측정하고, 베타 테스트를 위한 리드를 생성했습니다. 초기 연구 단계 후에 그들은 모든 기능을 갖춘 웹사이트를 개발하는 데 돈을 썼습니다.

랜딩 페이지는 기본적으로 스타트업을 시작할 위험이 적은 방법을 제공합니다. 공식 웹 사이트에 커밋하기 전에 제품 또는 서비스로 물을 테스트하고, 메시지를 분할 테스트하고, 수요를 구축할 수 있습니다.
시작 랜딩 페이지를 구축하는 방법
대부분의 스타트업은 예산이 제한되어 있으므로 랜딩 페이지를 구축할 예산 친화적인 방법을 찾는 것이 중요합니다. 가장 비용 효율적인 솔루션은 랜딩 페이지 빌더를 사용하는 것입니다.
랜딩 페이지 빌더는 특히 전환율이 높은 페이지를 만드는 데 중점을 둡니다. 또한 사용하기 쉽고 종종 코딩이나 기술 전문 지식이 필요하지 않습니다.
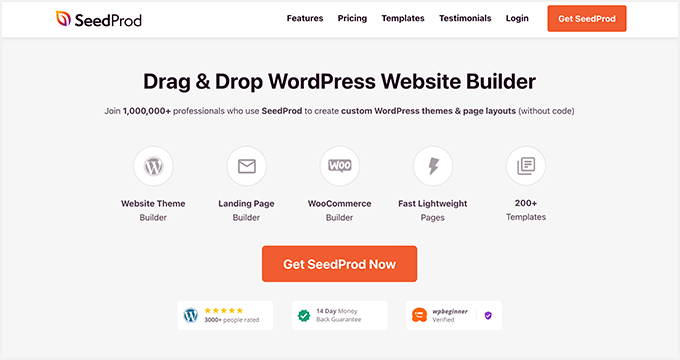
최고의 랜딩 페이지 빌더 중 하나는 SeedProd입니다. 특히 WordPress를 사용하여 미래의 웹사이트를 구축할 계획이라면 더욱 그렇습니다.

SeedProd는 랜딩 페이지이자 WordPress 웹사이트 빌더로, 코드 없이도 시각적으로 매력적인 웹 페이지를 만들 수 있습니다. 수백 가지의 고품질 랜딩 페이지 템플릿과 함께 제공되며 끌어서 놓기 편집기를 사용하여 각 디자인을 사용자 지정할 수 있습니다.
비주얼 편집기에는 다음을 포함하여 전환율을 높이는 데 필요한 모든 구성 요소가 있습니다.
- 리드 캡처 양식
- 클릭 유도문안(CTA) 버튼
- 이미지 갤러리
- 가격표
- 소셜 미디어
- 리뷰 및 평가
- 아코디언
- 그리고 더
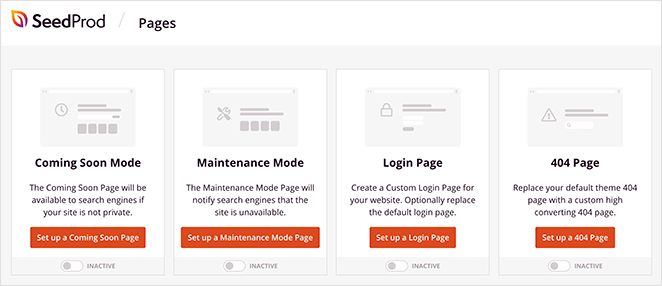
또한 페이지 모드를 사용하여 시작을 위한 곧 출시될 페이지를 만들거나 웹사이트를 유지 관리 모드로 전환하거나 로그인 및 404 페이지를 만들 수 있습니다.

다음은 귀하의 스타트업을 위한 SeedProd로 랜딩 페이지를 만드는 방법에 대한 단계별 가이드입니다. 필수 요소가 포함되어 있는지 확인하기 위해 방문 페이지의 구조에 대한 이 가이드를 확인하는 것도 좋은 생각입니다.
9 시작 랜딩 페이지의 예
랜딩 페이지 디자인을 만들기 전에 영감이 필요하십니까? 다음은 몇 가지 아이디어를 제공할 멋진 시작 랜딩 페이지의 예입니다.
- 1. SurveyAuto
- 2. 스트림
- 3. 바퀴
- 4. 너트스페이스
- 5. 코치허브
- 6. 플레오
- 7. 고기
- 8. 뉴로플로우
- 9. 신화적인 게임
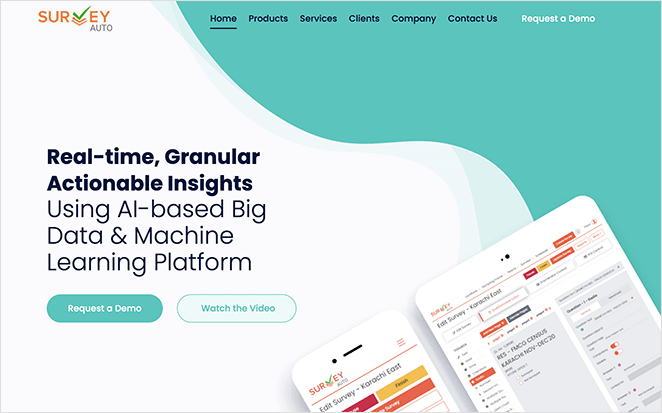
1. SurveyAuto

SurveyAuto의 시작 랜딩 페이지는 깔끔하고 매력적이며 방문자에게 비즈니스에 대한 중요한 정보를 보여줍니다. 페이지에는 콘텐츠를 구분하는 개별 섹션이 있으며 주의를 끌기 위해 이미지를 사용합니다.
우리가 사랑하는 것:
- 이미지는 사용자에게 제품이 어떻게 보이는지 잘 알 수 있도록 제품을 보여줍니다.
- 클라이언트의 스크롤링 캐러셀은 신뢰성 구축을 위한 귀중한 사회적 증거를 추가합니다.
- 비디오를 사용하여 제품 작동 방식을 설명하므로 이해하기 쉽습니다.
- 여러 CTA 버튼은 모두 리드 생성 방법으로 연결됩니다.
- 사용자는 무료로 사용해 볼 수 있으므로 즉시 지불할 필요가 없습니다.
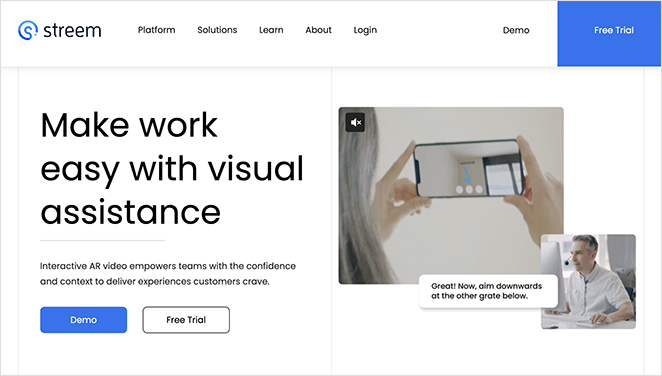
2. 스트림

스트림은 주의를 집중시키기 위해 공백과 색상 대비를 사용하는 미니멀한 시작 랜딩 페이지를 가지고 있습니다. 페이지 상단에는 제품을 시연하는 비디오가 있고 페이지의 나머지 부분에는 더 자세히 설명되어 있습니다.
우리가 사랑하는 것:
- 여러 CTA 버튼으로 사용자가 데모 또는 무료 평가판을 받도록 권장
- 깔끔한 디자인에 대비되는 컬러감이 돋보입니다
- 탐색 메뉴가 확장되어 사용자가 올바른 정보를 찾도록 돕습니다.
- 클라이언트 로고 및 평가는 신뢰와 권위를 구축합니다.
- 기능은 이점을 기반으로 하며 사용자의 문제점을 해결합니다.
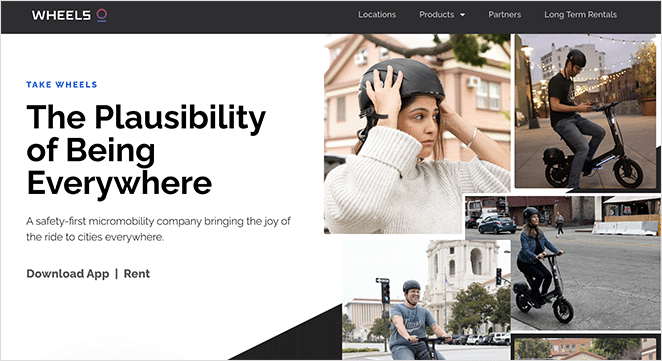
3. 바퀴

Wheels의 이 시작 랜딩 페이지 예제는 사용자가 제품 사용을 상상할 수 있도록 시각적 콘텐츠를 사용하는 또 다른 디자인입니다. 고품질 이미지와 애니메이션의 조합은 페이지에 생기를 불어넣어 방문자가 더 많은 것을 배울 수 있도록 합니다.

우리가 사랑하는 것:
- 설득력 있는 카피라이팅은 사용자가 제품의 이점을 시각화하는 데 도움이 됩니다.
- 공식 통계를 사용하여 스타트업은 주장을 뒷받침하고 가중치를 추가합니다.
- "신뢰할 수 있는" 캐러셀에는 평판이 좋은 회사의 로고가 포함되어 있습니다.
- 사용자는 제품과 상호 작용하여 각 기능에 대해 자세히 알아볼 수 있습니다.
- 페이지 하단에는 앱을 다운로드할 수 있는 링크가 있습니다.

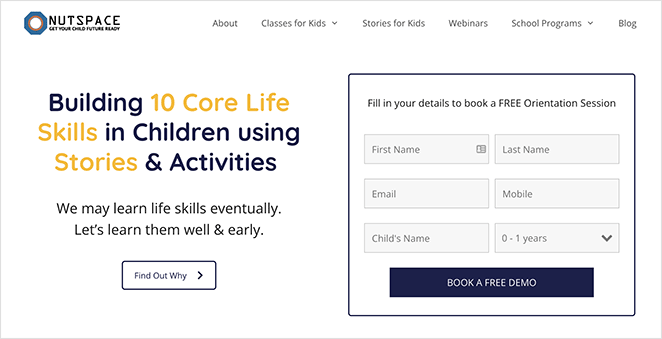
4. 너트스페이스

NutSpace는 스타트업을 위한 다채로운 랜딩 페이지를 가지고 있는데, 이는 제품이 어린이에 초점을 맞춘다는 점을 감안할 때 이치에 맞습니다. 이 페이지는 인기 있는 디지털 마케팅 전략을 사용하여 관심을 끌고 사용자를 안내합니다. 또한 방문자가 무료 세션을 즉시 예약할 수 있습니다.
우리가 사랑하는 것:
- 리드 캡처 양식은 이메일 주소와 최소한의 추가 정보만 요구합니다.
- 사용자는 방문 페이지에서 직접 제품을 구매할 수 있습니다.
- 페이지 하단의 뉴스레터 양식은 더 많은 리드를 포착하는 데 도움이 됩니다.
- 밝은 색상은 주의를 끌고 중요한 세부 사항에 집중합니다.
- 소셜 아이콘은 사용자가 연락을 유지하는 데 도움이 됩니다.
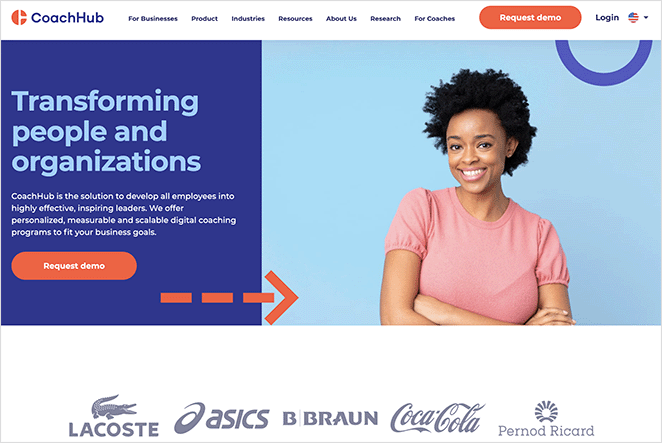
5. 코치허브

CoachHub는 멋진 스타트업 랜딩 페이지 디자인의 또 다른 예를 제공합니다. 이 게시물의 다른 페이지와 마찬가지로 페이지 섹션이 명확하고 시각적 콘텐츠를 사용하여 제품의 세부 정보를 설명합니다.
우리가 사랑하는 것:
- 시선을 사로잡는 영웅 섹션은 사용자가 즉시 행동하도록 유도합니다.
- 인기 브랜드의 클라이언트 로고는 주저하는 사용자와 신뢰를 구축합니다.
- 안전에 중점을 두어 데이터 보호에 대한 우려 완화
- 사용자는 편리한 리소스 섹션을 통해 더 빠르게 배울 수 있습니다.
- 간단한 애니메이션은 페이지 아래로 주의를 끄는 데 도움이 됩니다.
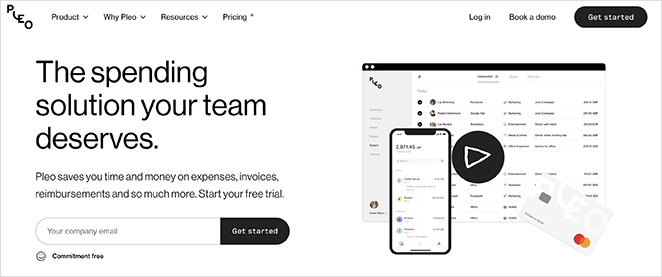
6. 플레오

Pleo의 시작 랜딩 페이지는 단색 디자인과 현대적인 레이아웃을 가지고 있습니다. 방문자는 고품질 그래픽, 애니메이션 및 비디오가 있는 페이지를 아래로 스크롤하면서 소프트웨어에 대한 확실한 개요를 얻습니다.
우리가 사랑하는 것:
- 제품의 특징을 한 눈에 볼 수 있는 설명 영상
- 가입 양식은 사용자의 이메일 주소만 요구합니다.
- 비디오 사용 후기는 회사를 더욱 신뢰할 수 있게 합니다.
- 그들은 하나 이상의 가입 양식을 사용하여 다양한 의사 결정 단계에서 이메일을 캡처합니다.
- 애니메이션은 간단하고 가벼우면서도 제품의 특징을 효과적으로 보여줍니다.
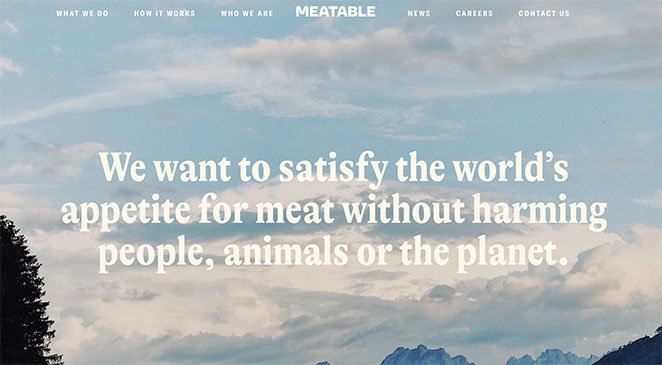
7. 고기

미터블은 지속 가능한 육류 생산을 제공하며 이 스타트업 랜딩 페이지는 그 가치를 완벽하게 보여줍니다. 이 페이지는 시각적 여정으로 안내하고 방문자가 보다 지속 가능한 미래를 상상할 수 있도록 감성적인 카피라이팅을 사용합니다.
우리가 사랑하는 것:
- 대담하고 설득력 있는 헤드라인은 회사의 가치와 목적의 핵심을 정확히 전달합니다.
- 고품질 이미지는 이러한 가치를 명확하게 설명하는 데 도움이 됩니다.
- 공동 창립자 섹션은 그들에게 인간의 얼굴을 제공하여 더 친근하게 만듭니다.
- 사용자는 페이지 끝에 있는 링크를 사용하여 빠르게 연락할 수 있습니다.
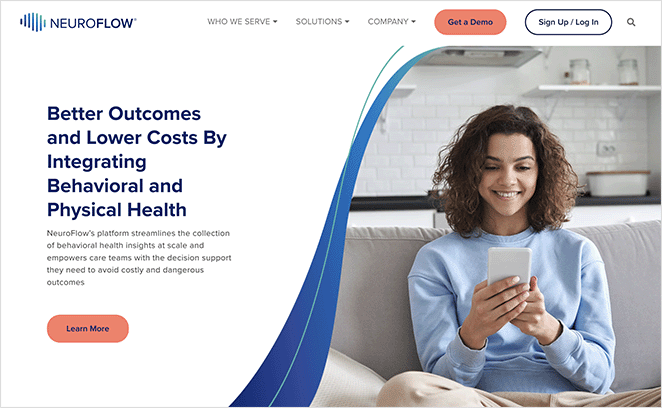
8. 뉴로플로우

NeuroFlow의 시작 랜딩 페이지 디자인은 간단하고 효과적이며 탐색하기 쉽습니다. 랜딩 페이지 레이아웃은 최소화되어 있으며, 명확한 섹션은 혜택 중심의 방식으로 제품 기능을 강조합니다.
우리가 사랑하는 것:
- 이미지 디바이더의 영리한 사용은 브랜드와 직접 관련된 "흐름" 감각을 불러일으킵니다.
- 기능 섹션에는 혜택 기반 카피 및 지원 스크린샷이 포함됩니다.
- 통계 및 평가는 회사에 대한 신뢰와 신뢰를 줍니다.
- 리드 캡처 양식에는 양식 필드가 최소화되어 빠르고 쉽게 작성할 수 있습니다.
- 여러 CTA는 리드를 생성할 수 있는 더 많은 기회를 제공합니다.
9. 신화적인 게임

최종 스타트업 랜딩 페이지 예시는 차세대 게임 기술 회사인 Mythical Games에서 가져온 것입니다. 단순한 랜딩 페이지 디자인이지만 성공적인 시작 페이지는 효과를 내기 위해 멋진 종소리와 휘파람이 필요하지 않습니다. 가장 단순한 방문 페이지 요소로도 메시지를 효과적으로 전달할 수 있습니다.
우리가 사랑하는 것:
- 이미지는 회사의 분위기를 설정하는 데 도움이 되는 "신화적인" 인상을 불러일으킵니다.
- 대담한 헤드라인은 즉시 관심을 사로잡아 스타트업의 핵심 메시지를 전달합니다.
- 유명 언론의 지지를 받아 회사의 신뢰도를 높입니다.
- 소셜 미디어 아이콘은 사용자가 다양한 소셜 미디어 플랫폼에서 브랜드를 찾는 데 도움이 됩니다.
다음 단계
이 기사가 스타트업 랜딩 페이지 생성의 이점을 배우는 데 도움이 되었기를 바랍니다. 이 게시물의 예를 스타트업에 대한 영감으로 사용하십시오.
기억하십시오: 시작 랜딩 페이지를 만드는 가장 쉬운 방법은 드래그 앤 드롭 랜딩 페이지 빌더를 사용하는 것이며 SeedProd는 WordPress용으로 가장 비용 효율적이고 사용하기 쉬운 솔루션입니다.
또한 페이지에 긴급성을 추가하기 위해 카운트다운 타이머가 있는 방문 페이지를 만드는 방법에 대한 이 게시물을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.