2022년 최고의 스타트업 웹사이트 및 디자인 21개
게시 됨: 2022-11-23자신의 사이트를 구축 중이고 시작하는 데 약간의 영감이 필요한 경우 이 최고의 시작 웹 사이트를 놓치지 마십시오.
아래 컬렉션에서 단순 페이지부터 최소, 애니메이션 및 고급 페이지에 이르기까지 모든 것을 찾을 수 있습니다.
우리는 때때로 하나의 웹 디자인에 많은 시간을 할애하여 그것이 작동하는 이유와 실패하는 이유를 파악하려고 노력합니다.
따라서 우리는 나쁜 성과를 내는 모든 사람들을 제거하고 당신이 배울 수 있는 사람들만을 데려왔습니다.
우리는 확실히 했다!
참고 : 우리는 또한 모든 멋진 웹사이트에 "Built with:" 부분을 추가하여 어떤 플랫폼을 사용하는지 알 수 있습니다.
이 시작 WordPress 테마로 꿈의 웹 사이트를 만들 수도 있습니다.
최고의 스타트업 웹사이트 및 디자인 영감
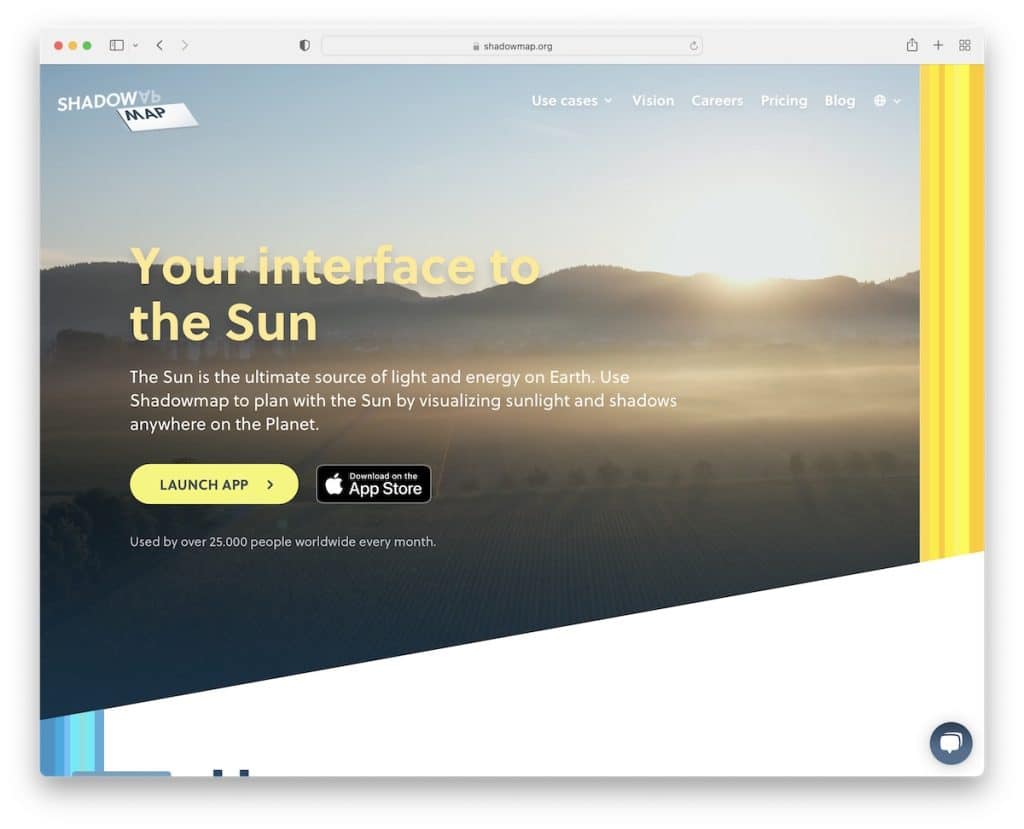
1. 섀도우맵
내장: Craft CMS

귀하의 웹사이트가 귀하가 제공해야 하는 것과 유사하게 만들면 Shadowmap은 이를 매우 잘 수행합니다. 테스트하지 않고도 앱의 기능을 시각화할 수 있습니다.
그러나 그들은 또한 CTA 버튼, 예제 사용 사례 및 기능과 이점을 포함하여 신속하게 요지를 얻습니다.
참고 : 귀하의 웹사이트를 브랜드 대사로 활용하여 잠재력을 높이고 전환율을 높일 수 있는 최고의 프레젠테이션을 만드십시오.
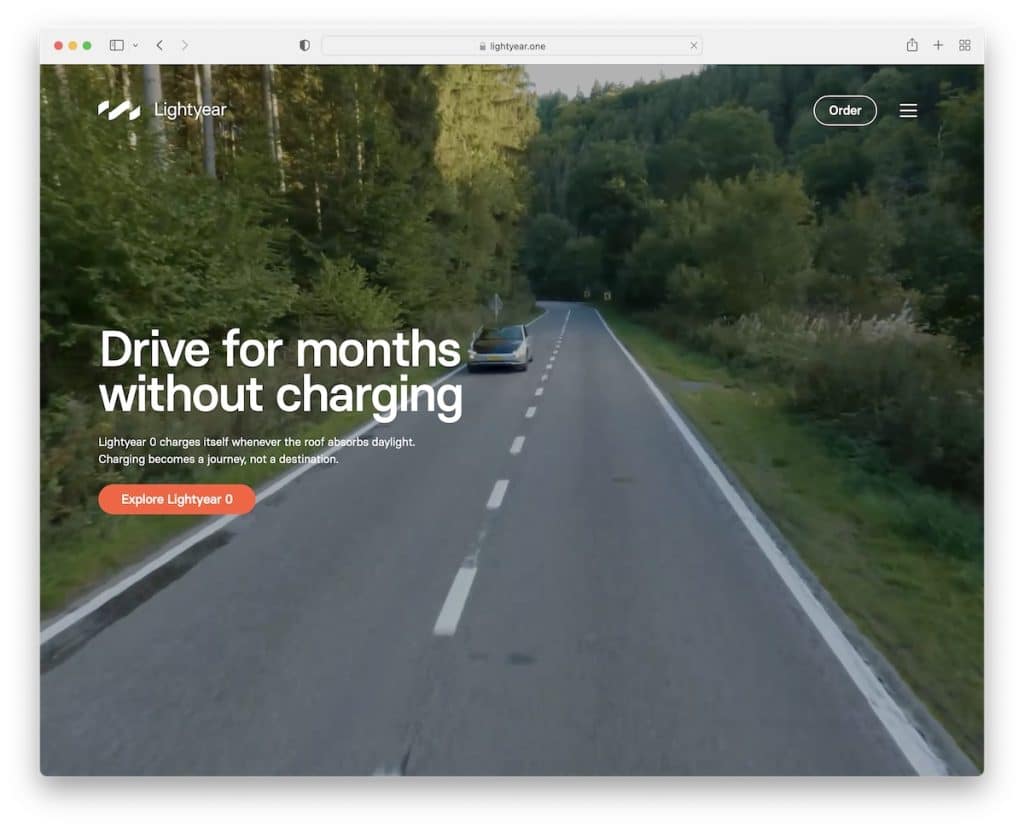
2. 광년
내장: Webflow

Lightyear의 전체 화면 비디오는 확실히 관심을 끌며 앞으로 나올 내용에 대한 호기심을 유지합니다. 작은 텍스트와 클릭 유도 문안 버튼은 빠르고 잘 행동하는 데 탁월합니다.
그러나 Lightyear의 브라우징 경험은 또한 최고 수준이고 매력적이며 몰입감이 뛰어납니다. 고급스럽게 느껴지지만 Webflow로 쉽게 구축할 수 있습니다.
참고 : Lightyear의 사람들이 하는 것처럼 독특한 스크롤 경험으로 방문자의 관심을 유지하십시오.
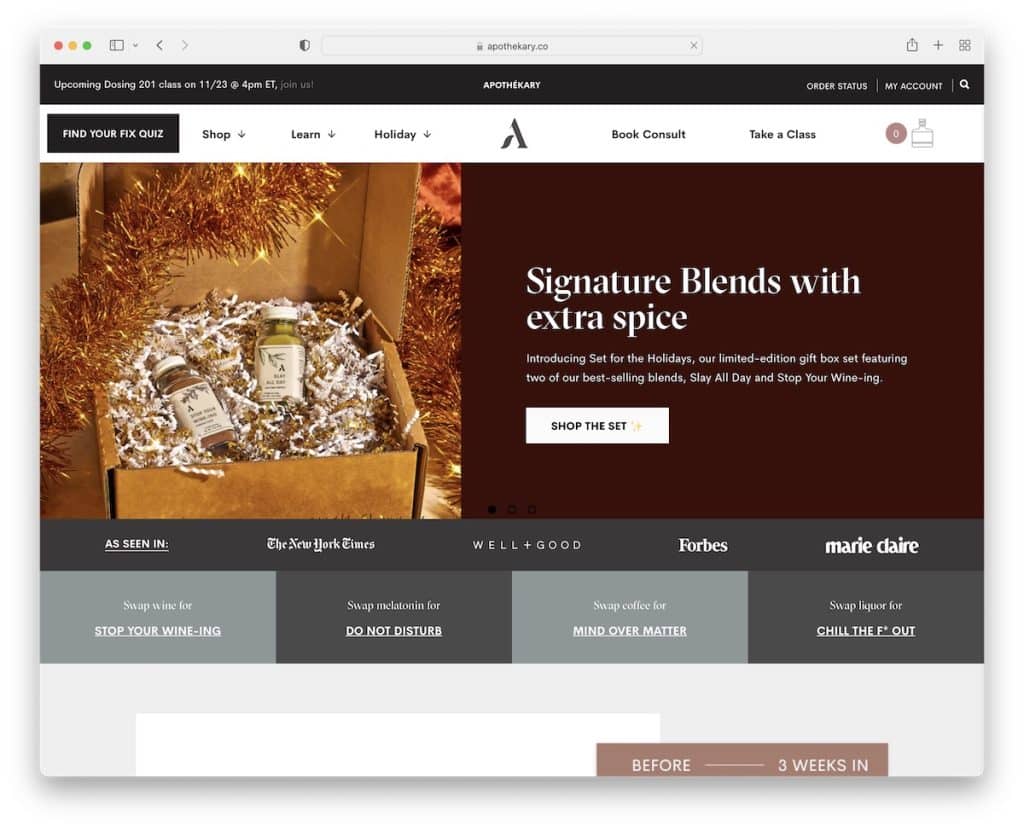
3. 약제사
내장: Shopify

Apothekary는 재미있는 방식으로 약국 제품을 홍보하는 스타트업 전자상거래 웹사이트입니다. 전체 너비 슬라이더는 빠른 쇼핑을 위해 CTA를 사용하여 독점 제품 중 일부를 홍보합니다.
믿을 수 있는 제품이라는 느낌을 주는 비포 애프터 이미지와 후기도 정말 마음에 듭니다.
참고 : 방문자가 귀하의 홈 페이지를 탐색해야만 귀하의 제품에 익숙해질 수 있습니다.
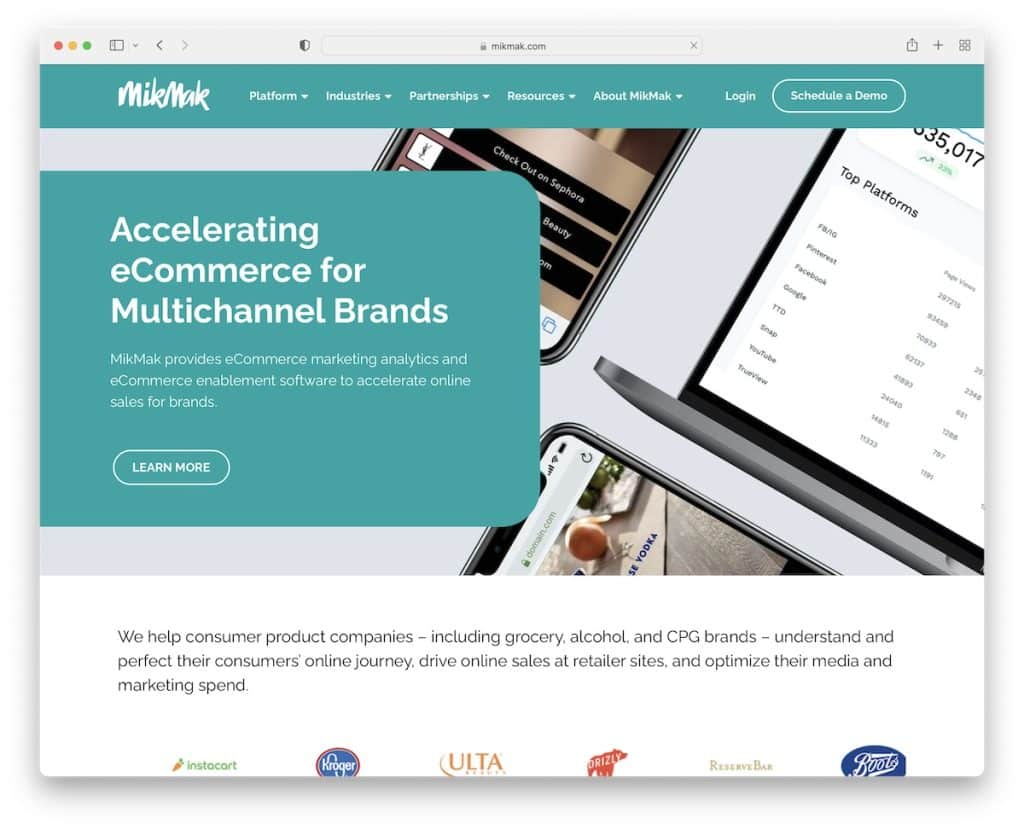
4. 믹막
내장: HubSpot

MikMak의 웹사이트는 현대적이고 전문적이며 최고의 사용자 경험을 보장합니다. 브랜드에 대해 즉시 자세히 알고 싶은 모든 사람을 위해 스크롤 없이 볼 수 있는 부분에 텍스트 블록과 클릭 유도문안이 있는 큰 배경 이미지를 사용합니다.
또한, 브랜드 로고 슬라이더는 이 스타트업이 진정한 프로라는 느낌을 줍니다. 비즈니스 성공에 필요한 강한 첫인상을 가진 웹사이트입니다.
참고 : 모두가 볼 수 있는 멋진 슬라이더를 사용하여 작업한 브랜드를 참조로 사용하세요.
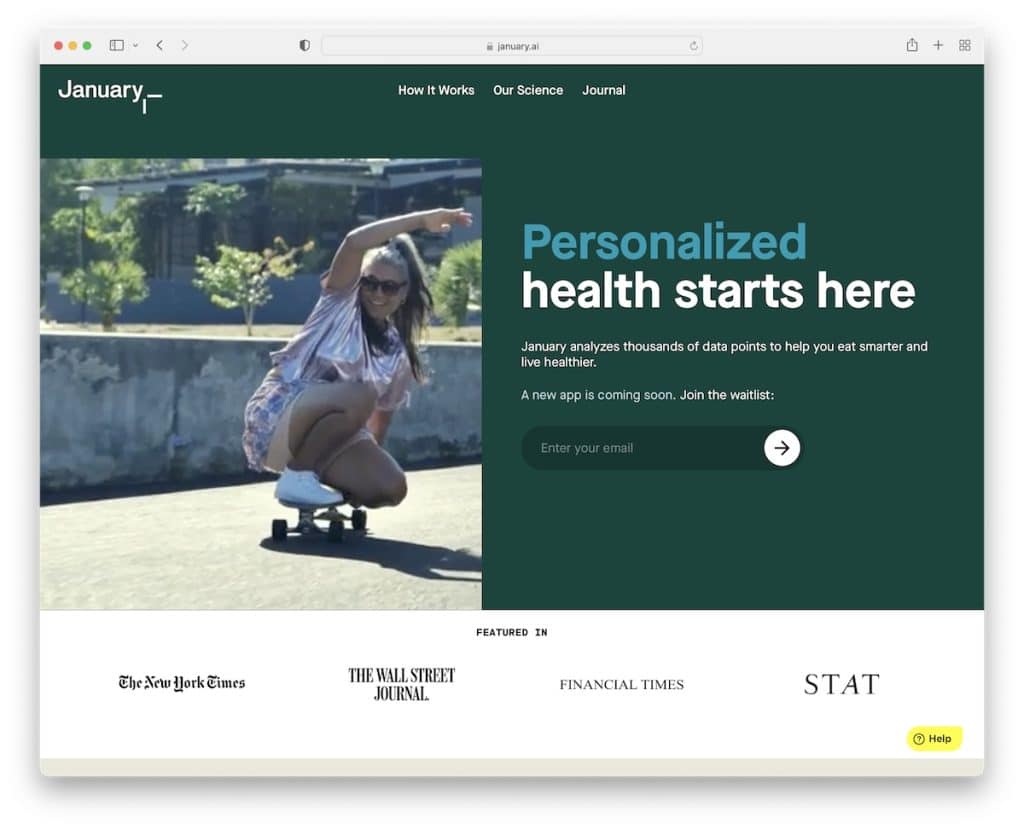
5. 1월
내장: Netlify CMS

이미지를 사용하는 대신 비디오는 응용 프로그램을 홍보하는 또 다른 좋은 방법이 될 수 있습니다. 1월은 한쪽에는 비디오를 사용하고 다른 한쪽에는 옵트인 양식을 사용하는 분할 화면 레이아웃으로 전략적으로 작업을 수행합니다(데스크톱에서).
콘텐츠를 드러내는 스크롤링 접근 방식은 훌륭한 경험을 제공하여 방문자가 다음 내용을 보고 싶어하게 만듭니다.
참고 : 동영상, 앱 스크린샷 및 고객 평가는 훌륭한 앱 웹사이트의 주요 기능 중 일부입니다.
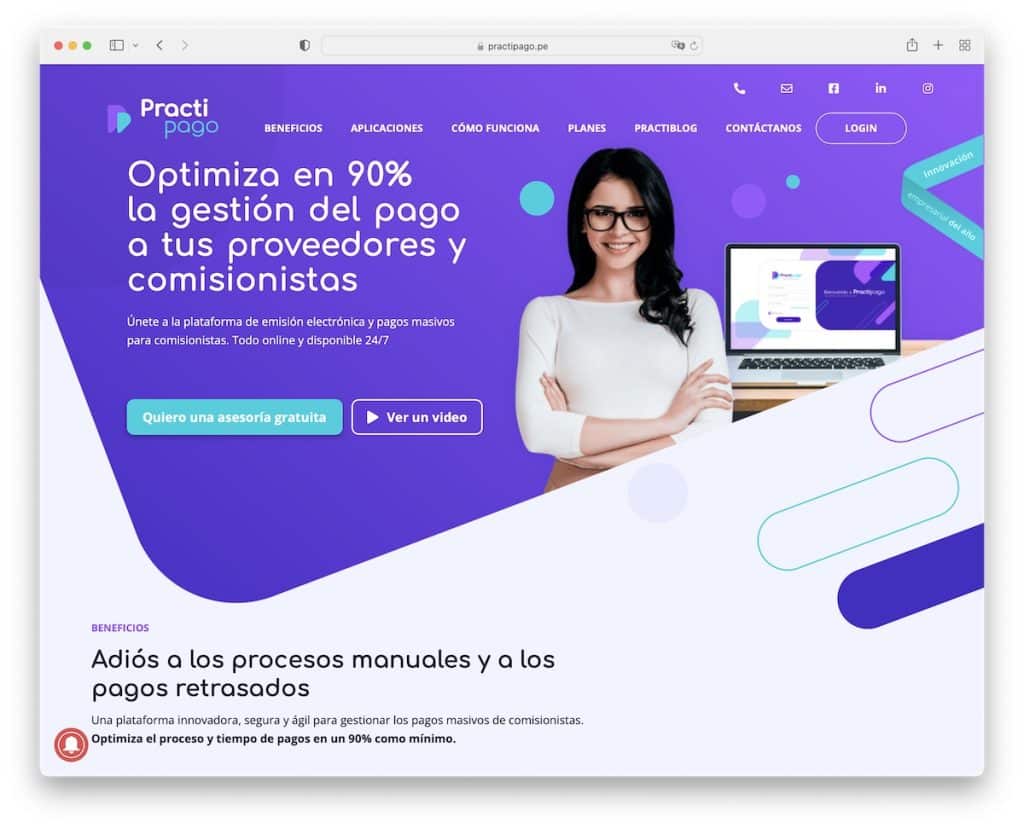
6. 실습
내장: 엘리멘터

Practipago는 눈길을 끄는 디자인의 활기찬 스타트업 웹사이트 예시입니다. 여러 개의 움직이는 요소(캐러셀 및 슬라이더)는 많은 유용한 정보를 매우 영리하게 배포합니다(혼란 없이 읽기).
또한 플로팅 내비게이션은 맨 위로 스크롤을 시작한 후에만 나타나며 섹션에서 섹션으로 이동하는 데 사용할 수 있습니다.
참고 : Practipago는 많은 정보가 포함된 랜딩 페이지의 좋은 예이지만 사용자를 즐겁게 하기 위해 현명하게 수행되었습니다.
WordPress 웹 사이트 구축에 관심이 있다면 Elementor 검토를 읽는 것을 잊지 마십시오.
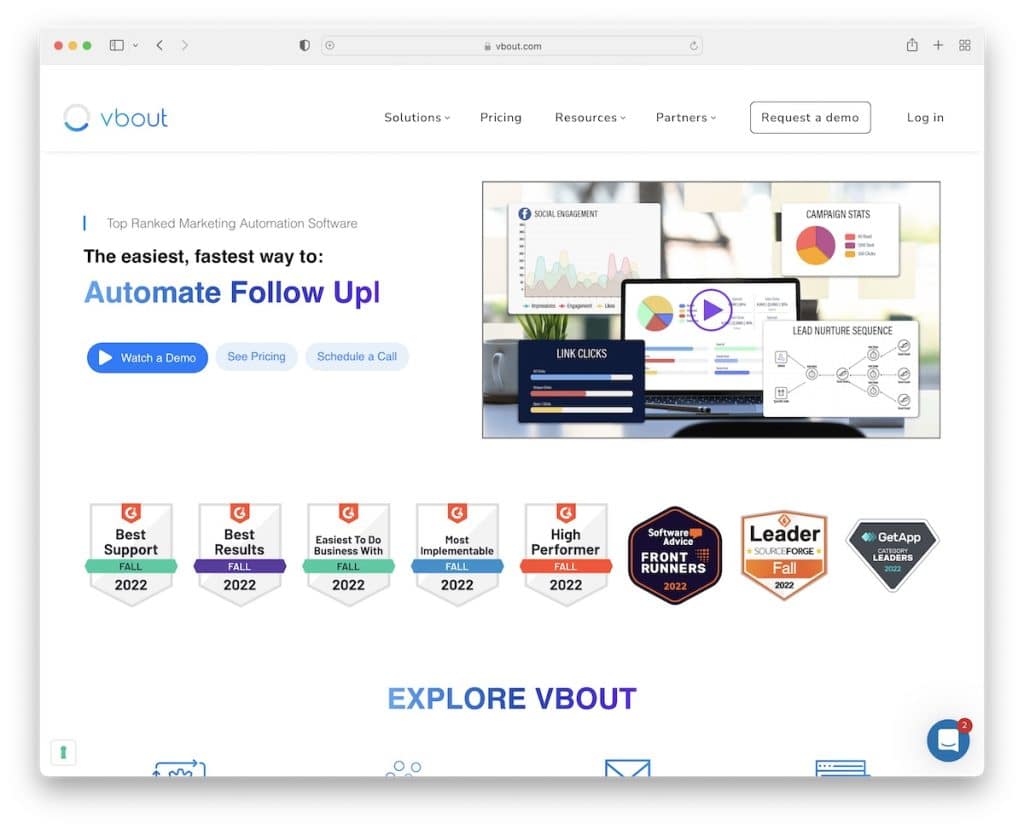
7. VBOUT
내장: 언코드

VBOUT은 모든 요소를 정적으로 유지하지만 간단한 타자기 효과는 방문자의 관심을 끌 수 있는 좋은 추가 기능입니다.
그들은 많은 여백과 오른쪽 하단 모서리에 있는 고정 라이브 채팅 위젯으로 디자인을 단순하게 유지하여 신속하게 연락할 수 있습니다.
참고 : 지루한 산업에 종사하고 있다고 생각하더라도 고정관념을 깨고 온라인에서 매력적으로 자신을 표현하십시오.
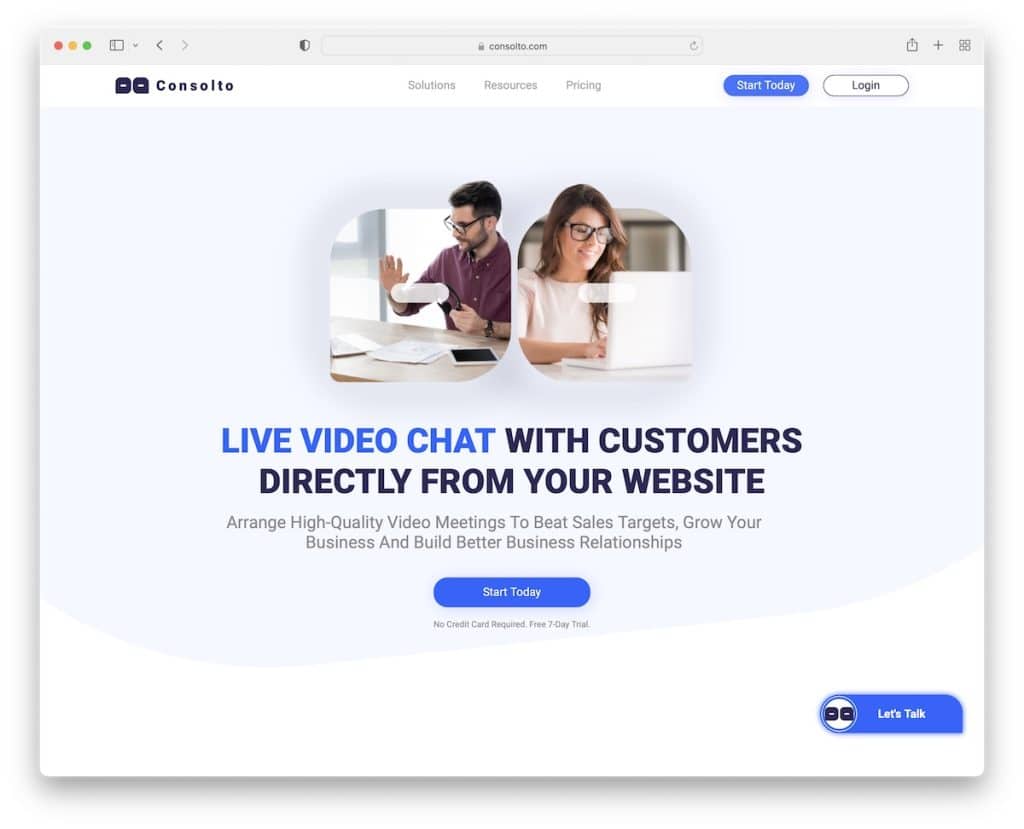
8. 콘솔토
내장: Webflow

우리는 Consolto의 현대적인(모바일 스타일) 디자인 접근 방식을 좋아하며 멋진 효과를 제공합니다.
스크롤은 애니메이션, 호버 효과 및 CTA 버튼으로 풍부해지기 때문에 잠재 사용자는 위/아래로 다시 스크롤하지 않고도 조치를 취할 수 있습니다.
고정 탐색 모음은 다른 페이지, 특히 가격을 방문하기 위해 (뒤로 스크롤에) 존재합니다.
참고 : Consolto는 빠른 프리로더를 전략적으로 사용하여 비즈니스의 모든 것을 알려줍니다. (프리로더를 사용하는 경우 백분율 막대보다 더 많은 정보를 포함하십시오.)
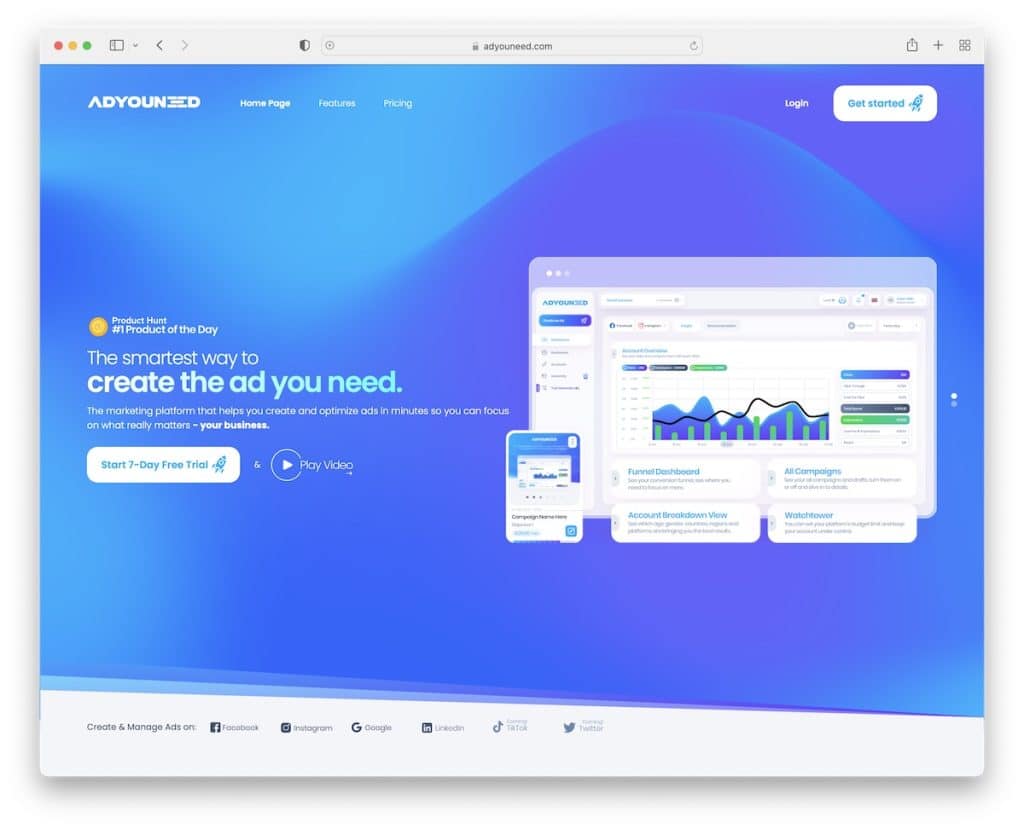
9. AdYouNeed
내장: Webflow

AdYouNeed는 이미지, 텍스트 및 애니메이션의 멋진 흐름을 제공하여 방문자가 바쁘게 움직이고 계속 스크롤하게 만듭니다.
또한 멋진 점은 세 가지 요금제를 제공하지만 가장 인기 있는 요금제를 다른 요금제보다 강조 표시한다는 것입니다. 이는 사용자가 확실하지 않은 경우 올바른 옵션을 선택하도록 돕는 훌륭한 전략입니다.
참고 : AdYouNeed의 웹 사이트를 영감으로 사용하여 적절한 양의 애니메이션과 특수 효과로 소프트웨어를 제공하십시오.
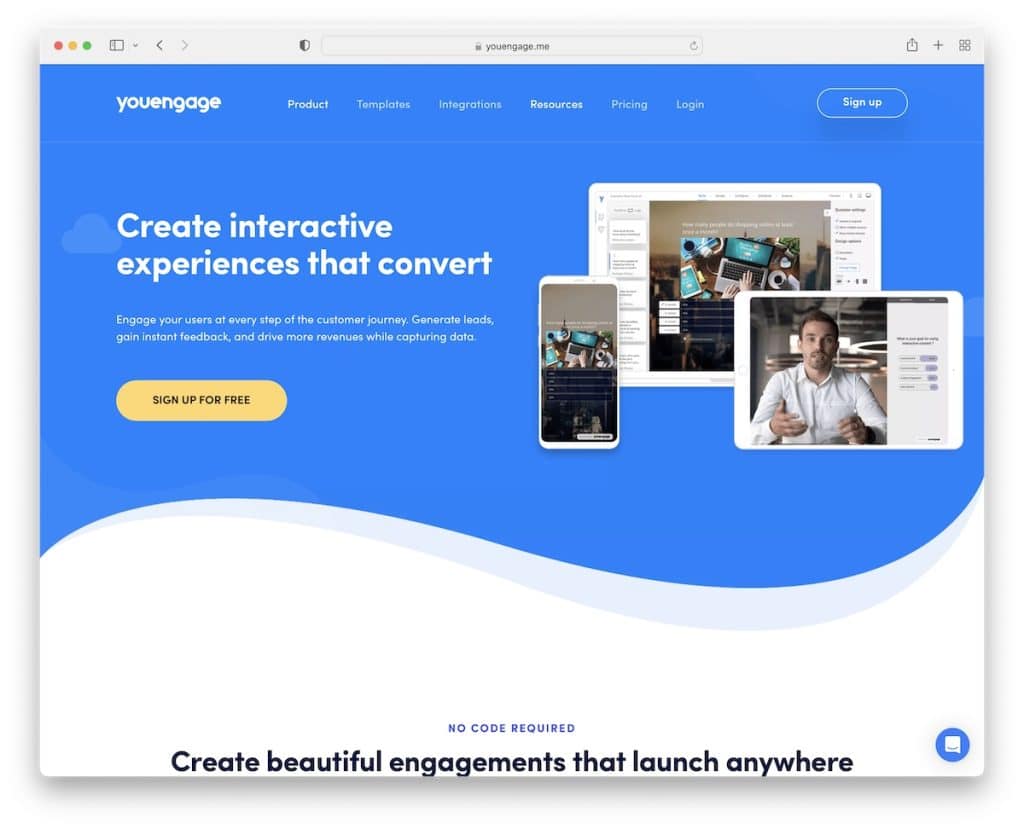
10. 유인게이지
내장: 엘리멘터

YouEngage의 홈 페이지에서는 스크롤하지 않고도 해당 도구가 무엇인지 알 수 있습니다. 관심 있는 모든 사람은 CTA 버튼을 눌러 즉각적인 조치를 취할 수 있습니다.
페이지의 나머지 부분에는 도구에 대한 모든 것을 배울 수 있는 많은 참여 촉진 요소가 있습니다.
참고 : 무료로 제공할 수 있는 항목이 있는 경우 명확하게 볼 수 있도록 하십시오(특히 무료 평가판의 경우).
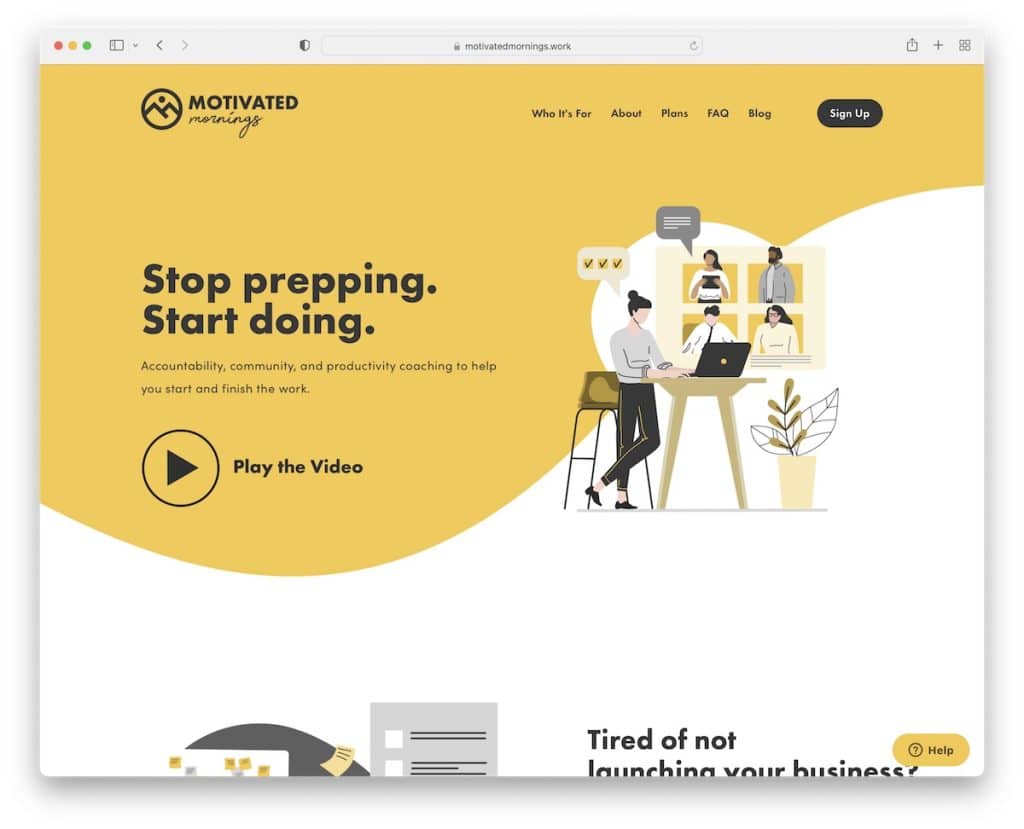
11. 동기부여가 된 아침
내장: Squarespace

Motivated Mornings는 즐거운 스타트업 웹사이트로, 화면에 계속 몰입하게 만드는 프로모션 비디오를 시청하기를 바랍니다.

그들이 잘하는 또 다른 것은 텍스트 롤링 효과입니다. 이 효과는 계속해서 질문을 던지며 물론 Motivated Mornings가 처리합니다. (혜택을 제시하는 현명한 방법입니다.)
참고 : 모든 사람이 첫 번째 보기에서 귀하의 서비스나 소프트웨어에 등록하는 것은 아닙니다. 그러나 그들은 공짜를 위해 양식을 작성할 것입니다. Motivated Mornings는 사이트 하단(무료 가이드)에 통합하여 리드를 얻을 가능성을 높입니다.
더 많은 Squarespace 웹 사이트 예제에 관심이 있을 수도 있습니다.
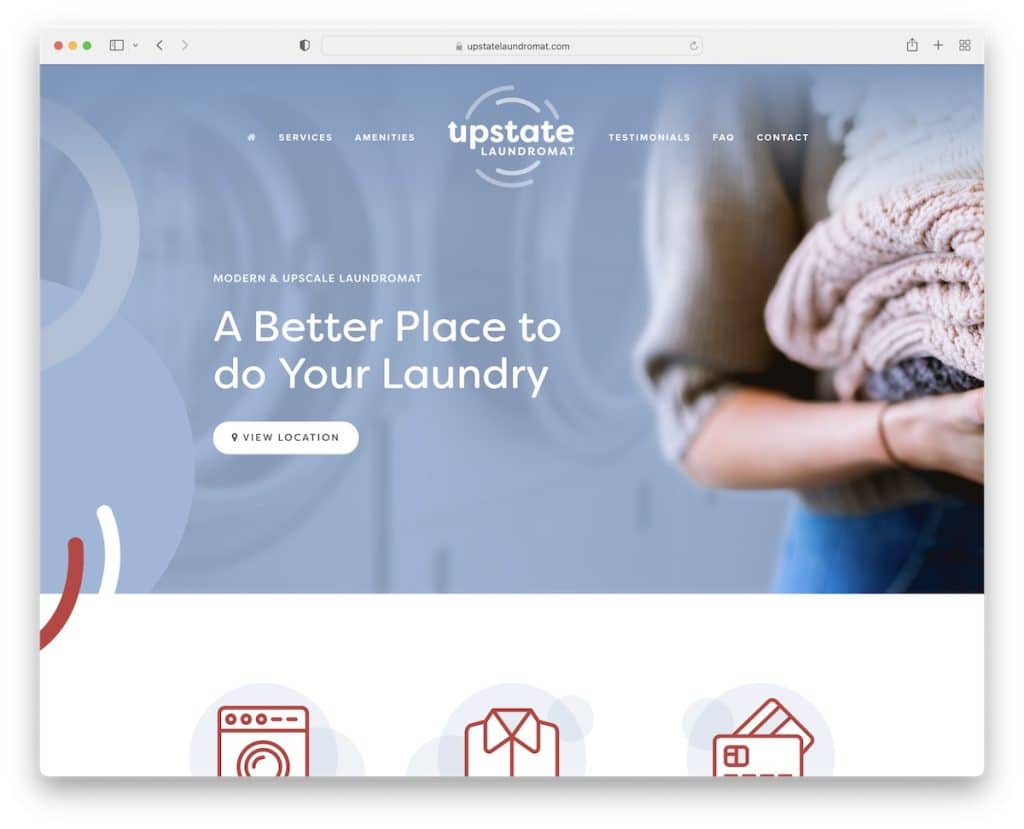
12. 업스테이트 빨래방
내장: Squarespace

Upstate Laundromat는 몇 번의 클릭이나 스크롤로 모든 것을 보여주는 랜딩 페이지 웹사이트가 있는 소규모 신생 기업입니다.
플로팅 내비게이션은 스크롤하지 않고 보고 싶은 섹션으로 이동하기 때문에 훌륭합니다. 또한 연락처 세부 정보를 추가하고 Google 지도를 통합하여 위치를 보여주었습니다.
참고 : 받은 편지함에 많은 질문이 있는 경우 웹 사이트를 사용하여 자주 묻는 질문을 표시하십시오. (아코디언은 웹사이트를 더 깔끔하게 유지하기 때문에 이를 위해 정말 잘 작동합니다.)
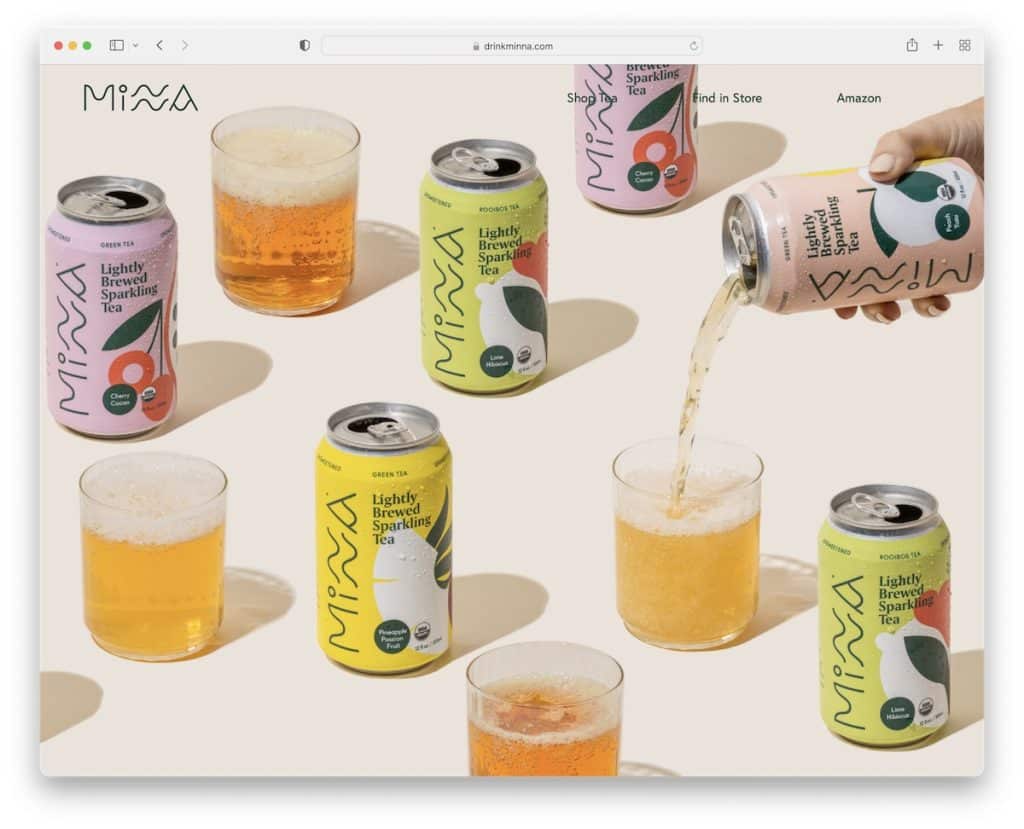
13. 민나
내장: Squarespace

Minna는 너무 전자 상거래 느낌이 나지 않는 창의적인 디자인을 갖춘 온라인 상점의 환상적인 예입니다.
전체 화면 영웅 이미지는 1,000개 이상의 단어를 말하며 투명한 메뉴는 흠잡을 데 없이 보입니다.
Minna는 또한 시차 스크롤 효과를 사용하여 보다 몰입감 있는 경험을 제공합니다.
참고 : Minna와 같이 전체 화면 이미지인 스크롤 없이 볼 수 있는 부분에 텍스트 없음 및 CTA 없음을 테스트할 수 있습니다.
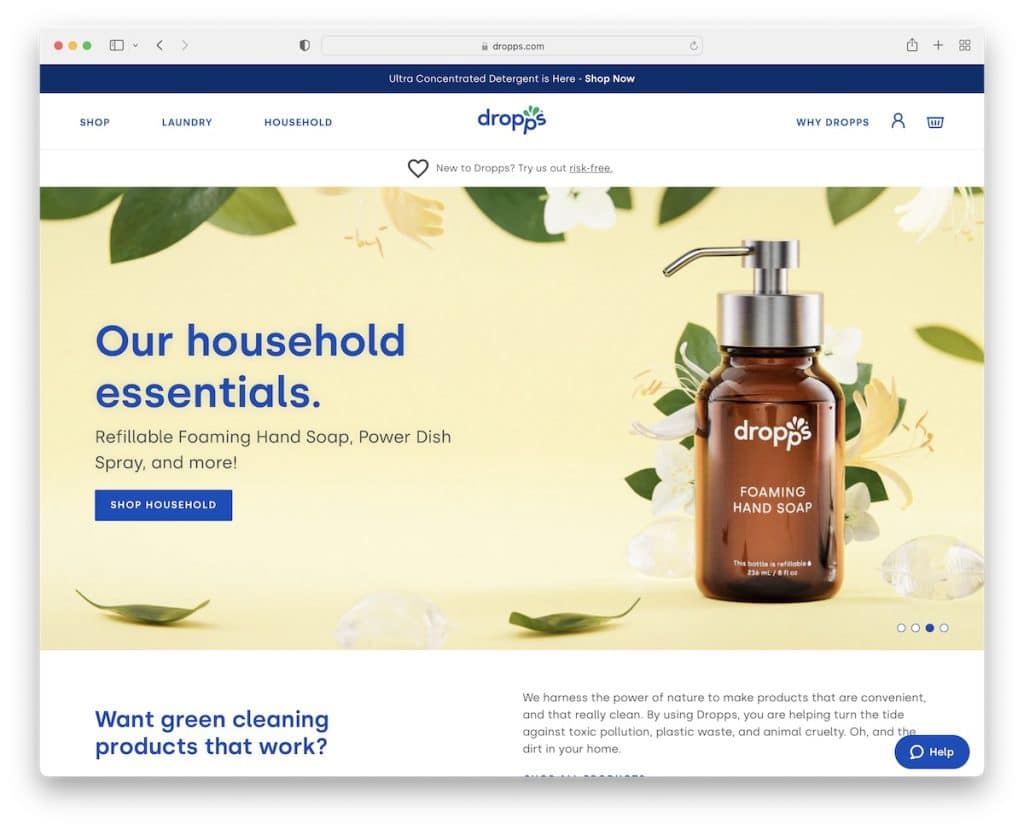
14. 드롭스
내장: Shopify

Minna 사이트가 흔들리는 단순함과 달리 Dropps는 전자 상거래 스타트업 비즈니스에 대한 즉각적인 인상을 줍니다.
텍스트와 CTA가 포함된 멋진 슬라이더는 Dropps의 청소 세계를 방문하는 모든 방문자를 환영합니다.
그러나 스크롤 중간에 또 다른 환상적인 슬라이더가 있어 이전/이후 이미지를 보여주고 제품이 얼마나 훌륭한지 보여줍니다.
참고 : 함께 신뢰를 구축하는 비즈니스 및 평가에 비포/애프터 이미지 기술을 적용하십시오.
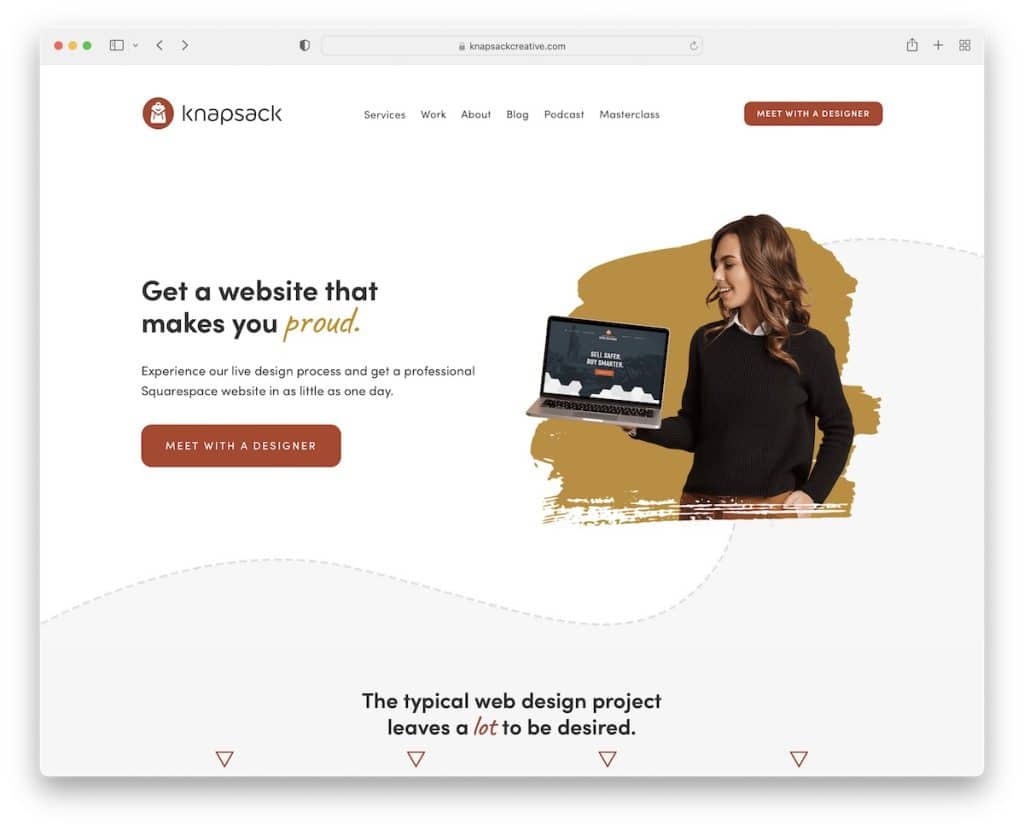
15. 배낭 크리에이티브
내장: Squarespace

Knapsack Creative 스타트업 웹사이트는 현대적인 분위기를 많이 공유하여 서비스를 창의적이고 매력적으로 홍보합니다.
배경 패턴은 스크롤할 때 Knapsack Creative의 모든 경로를 안내하는 도로의 인상을 만듭니다. 독특하다고 불러!
참고 : 홈페이지를 사용하여 방문자를 즐거운 여행으로 안내하고 귀하에 대해 자세히 알아보고 비즈니스를 위해 그들을 따뜻하게 하십시오.
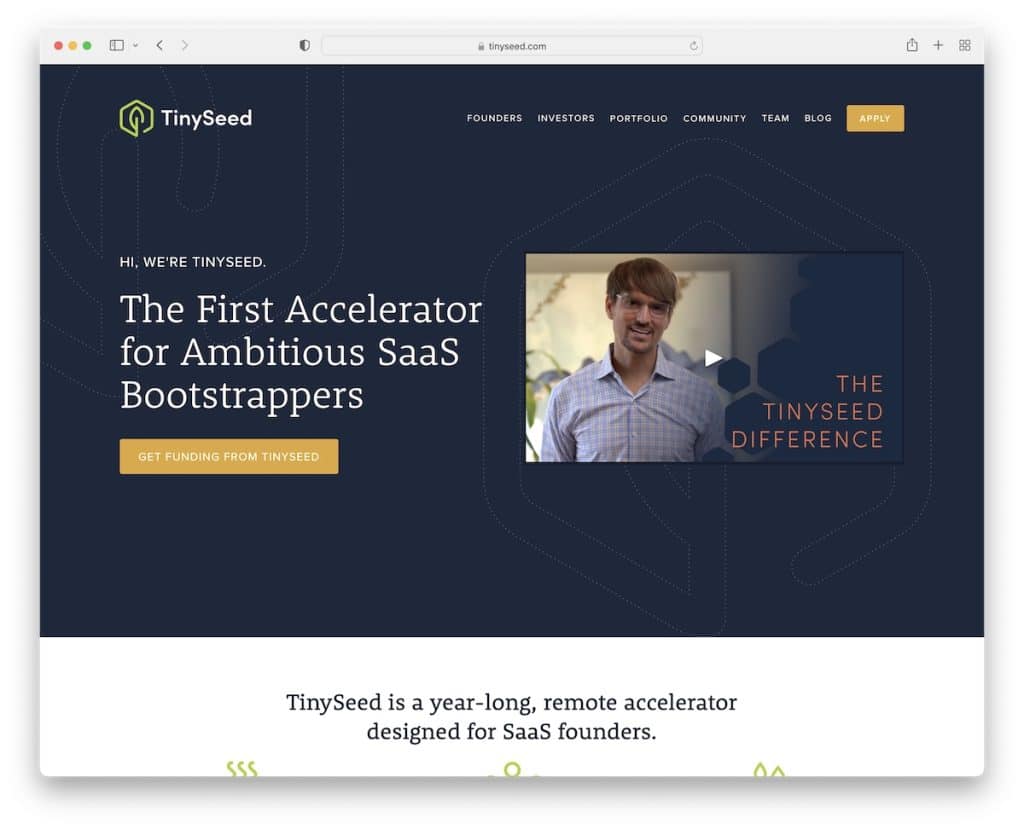
16. 작은 씨앗
내장: Squarespace

TinySeed는 스크롤 없이 볼 수 있는 텍스트(내용에 대한 간략한 설명) 및 클릭 유도문안이 포함된 동영상을 사용합니다.
전반적인 반응형 웹 디자인은 매우 단순하며 여러 섹션으로 나누어 더 많은 통찰력을 제공합니다. 바닥글에는 보조 메뉴와 소셜 미디어 아이콘이 있는 뉴스레터 구독 양식도 있습니다.
참고 : 비디오 형식 콘텐츠는 점점 더 대중화되고 있으므로 사용할 가치가 있습니다.
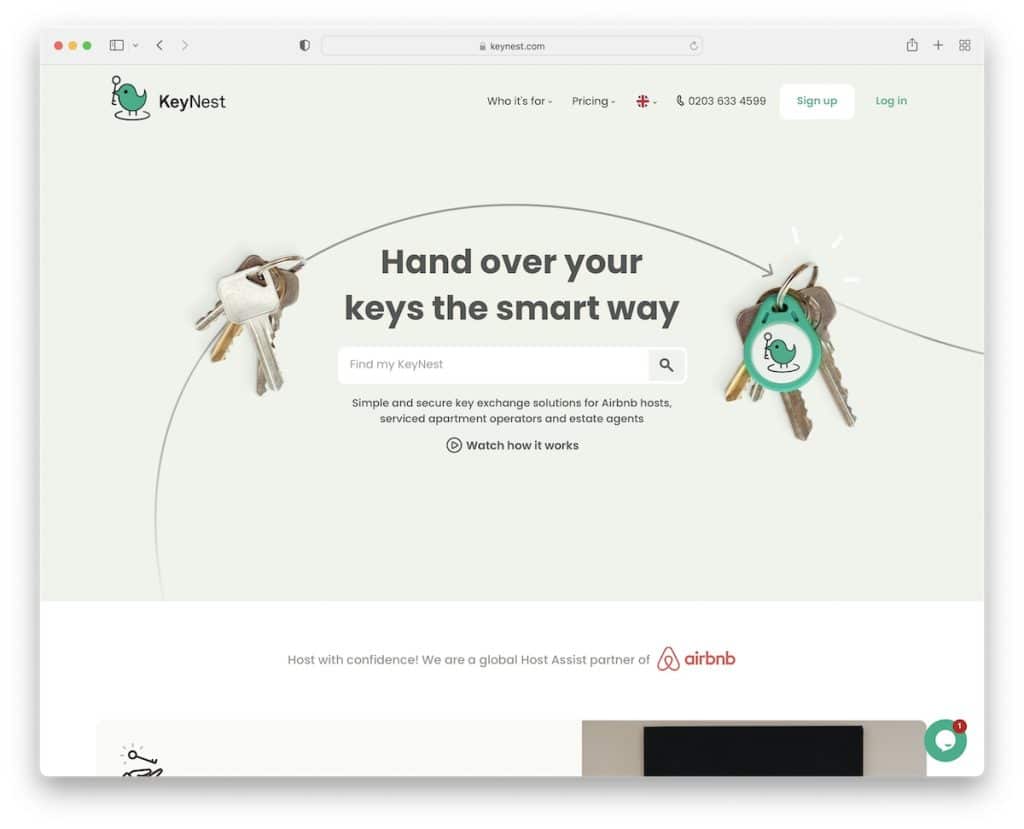
17. 키네스트
내장: Squarespace

KeyNest(Airbnb 파트너)의 서비스는 "keynest"를 찾는 데 중점을 두기 때문에 영웅 섹션에서 빠른 작업을 위해 실시간 결과가 포함된 검색 표시줄을 제공합니다.
그러나 홍보 비디오를 볼 수 있는 라이트박스를 여는 비디오 버튼도 있습니다.
홈페이지는 평가, 또 다른 검색 창, 연락처 양식 및 실시간 채팅 상자가 있는 랜딩 페이지처럼 느껴집니다.
참고 : 대기업의 파트너인 경우 잠재력을 높일 수 있으므로 명확하게 보이도록 해야 합니다.
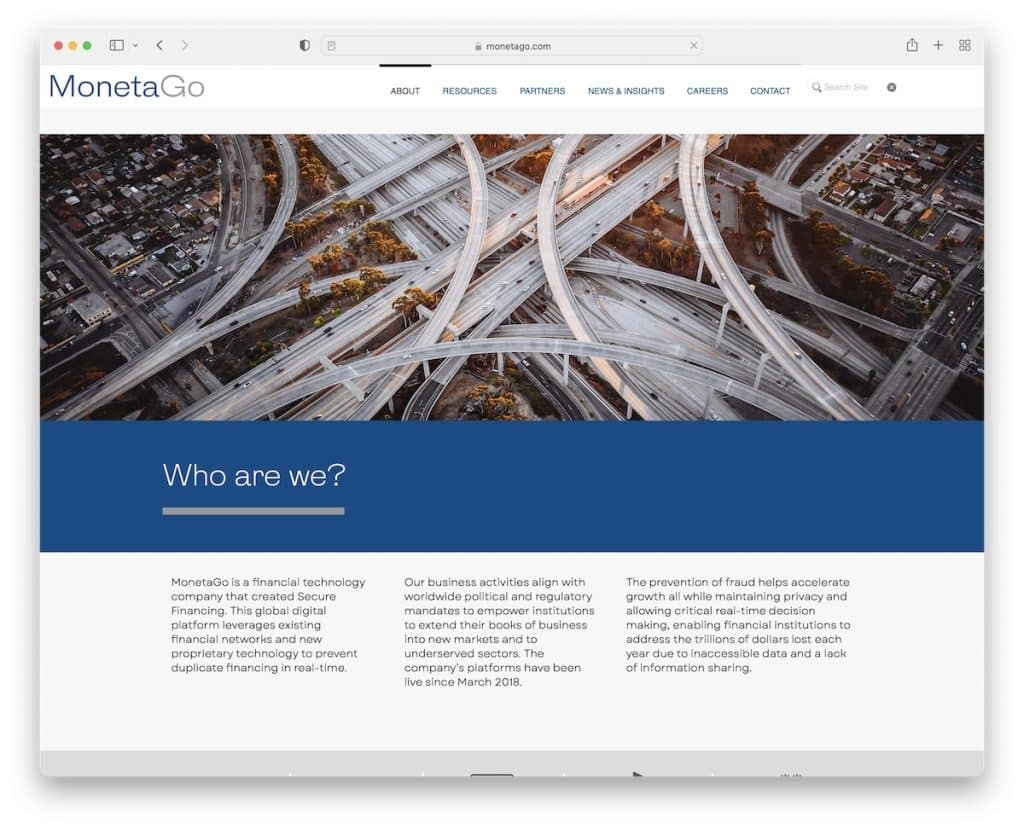
18. 모네타고
내장: Wix

MonetaGo는 전문적인 디자인을 갖춘 엄격한 비즈니스 웹사이트입니다.
그들은 홈페이지에 "우리는 누구인가?", "작동 방식", 방문자에게 귀하의 비즈니스가 무엇인지 보여주는 좋은 방법인 "기술"의 세 가지 주요 섹션을 제공합니다.
참고 : 귀하의 비즈니스가 얼마나 "심각한" 것인지에 관계없이 아름다운 얼굴 사진과 그들의 역할로 팀을 보여주십시오. 그것은 즉시 더 개인적인 경험을 추가합니다.
또한 Wix 플랫폼에 구축된 최고의 웹사이트 모음도 있습니다.
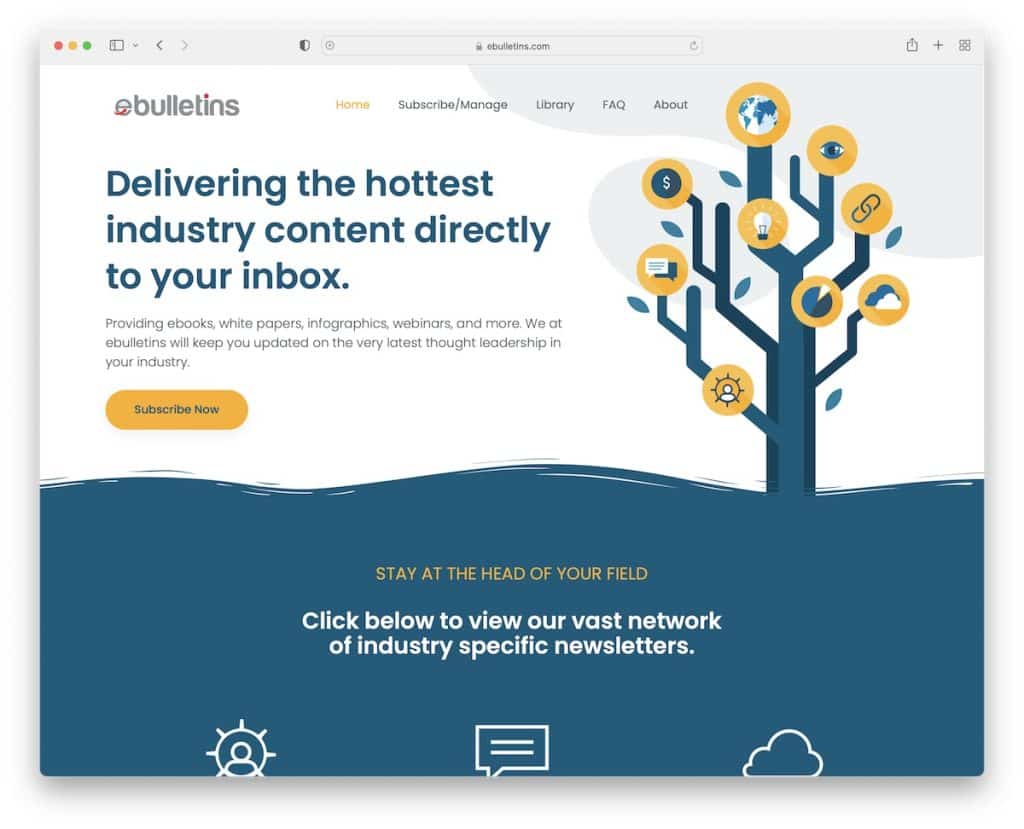
19. 전자 게시판
내장: 엘리멘터

ebulletins는 기회를 잡았고 볼 수 있는 그래픽과 함께 비즈니스에 대한 많은 정보를 공유하기 위해 스크롤 없이 볼 수 있는 섹션을 사용했습니다.
모든 정보를 통해 사용자는 자세히 알아볼 필요 없이 바로 CTA 버튼을 클릭할 수 있습니다.
참고 : 방문자가 구독 양식으로 바로 이동할 수 있는 CTA 버튼을 사용하십시오(스크롤할 필요 없음).
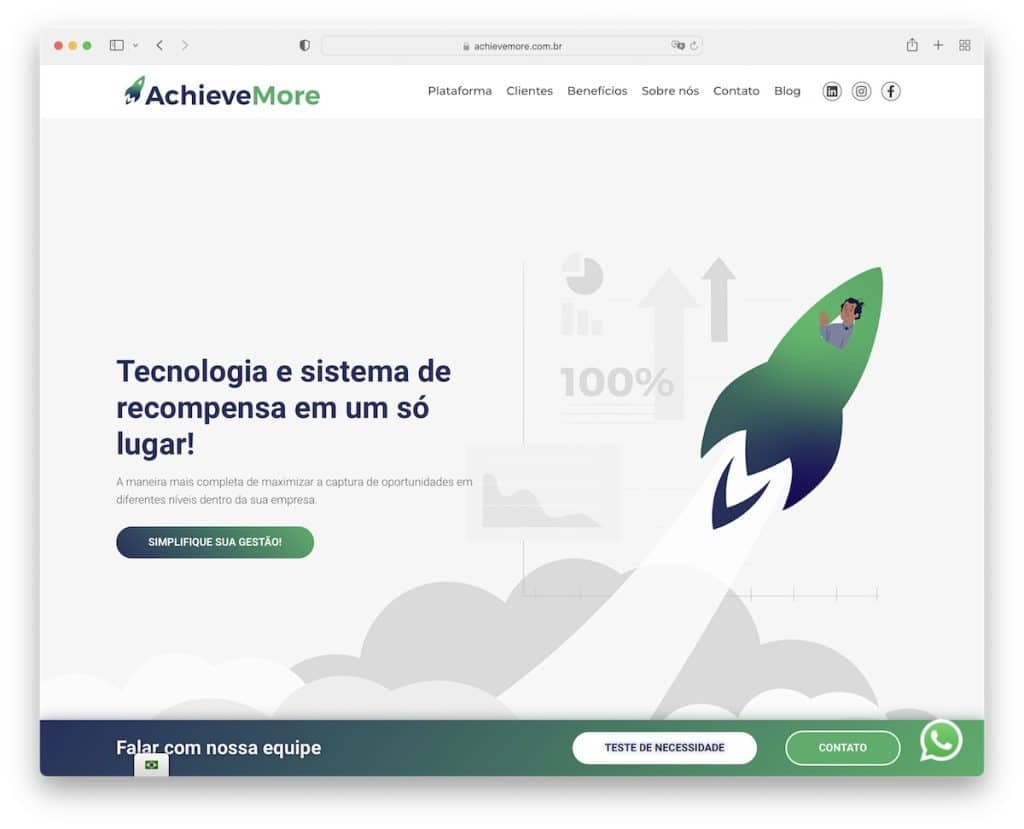
20. 어치모어
내장: 엘리멘터

어치브모어 스타트업 웹사이트는 스크롤 없이 볼 수 있는 부분은 단순하고 대담하지만 아래쪽에는 많은 것들이 있습니다.
그러나 그들은 즐거운 스크롤을 위해 애니메이션, 효과 및 콘텐츠 배포를 현명하게 실행했습니다.
참고 : 플로팅 헤더를 사용하는 대신 CTA로 화면 하단에 플로팅 바를 추가할 수도 있습니다.
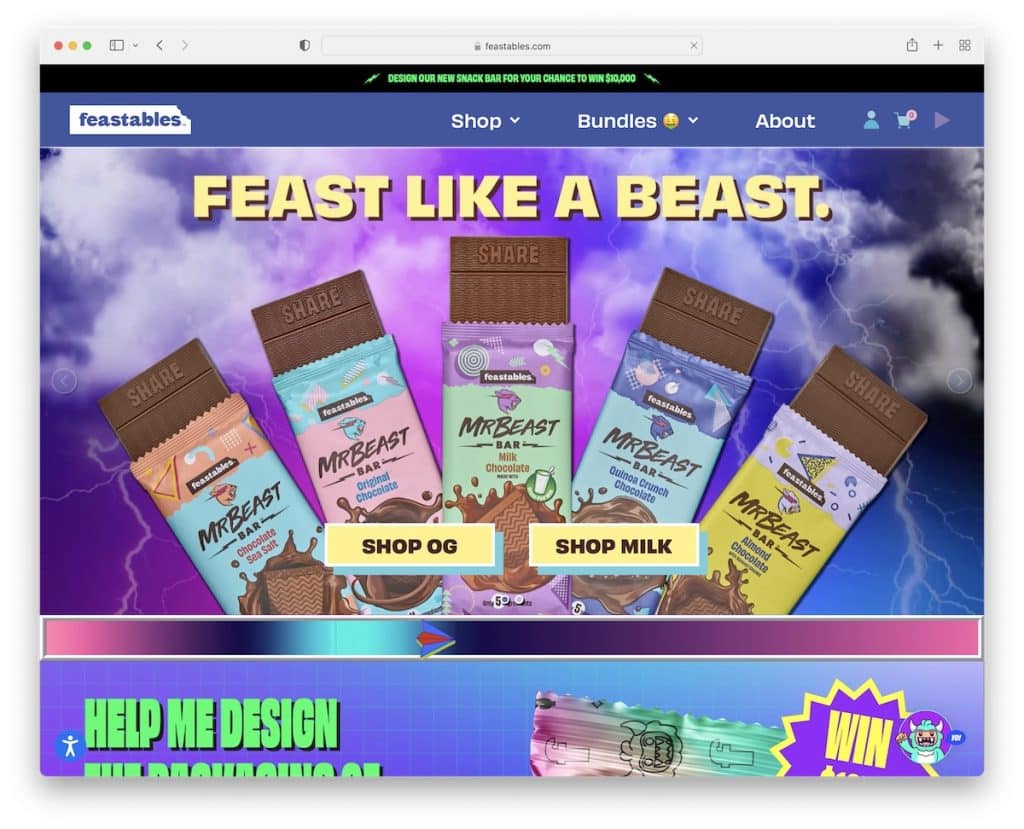
21. 잔치
내장: Shopify

다른 것과는 다른 웹 사이트를 만들고 싶다면 Feastables는 더 공부할 수 있는 훌륭한 예입니다. 움직이는 요소와 애니메이션으로 매우 생생합니다.
우리는 또한 그들이 매일 보는 것이 아닌 평가를 포함하는 방식을 정말 좋아합니다. Feastables 노래를 재생하는 탐색 모음에는 재생 버튼도 있습니다.
참고 : 웹 디자인에는 규칙이 없으므로 과감하게 달라져야 합니다.
