정적 웹사이트와 동적 웹사이트: 어떤 것을 선택해야 할까요?
게시 됨: 2023-01-03인터넷이 시작된 이래 기본적으로 누구나 웹사이트를 만들 수 있었습니다. 길 아래에 사는 작은 지미에서 전체 정부에 이르기까지 누구나 인터넷에서 자신의 웹페이지를 구축할 수 있는 능력을 가졌습니다.
그러나 모든 웹사이트가 똑같이 생성되는 것은 아닙니다. 일부는 정보를 제공하거나 엔터테인먼트를 제공하기 위해 존재합니다.
Wells Fargo와 같은 여러 사이트를 통해 매일 수십만 달러가 전송되기 때문에 다른 것들은 훨씬 더 복잡하고 중요합니다.
기본적으로 웹사이트에는 무한한 가능성이 있지만 웹사이트에는 정적 및 동적의 두 가지 기본 유형이 있습니다.
정적 웹사이트는 본질적으로 웹사이트의 모든 뷰어에게 동일한 웹사이트인 반면 동적 웹사이트는 웹사이트를 보는 사용자에 따라 변경될 수 있는 웹사이트이기 때문에 이러한 정의는 실제로 매우 자명합니다.
예를 들어 redrectangle.com(실제로는 존재하지 않음)이라는 웹사이트가 있다고 가정해 보겠습니다. 이 사이트로 이동하면 보는 모든 사람에게 빨간색 사각형만 표시됩니다.

정적 웹사이트와 동적 웹사이트: 차이점은 무엇입니까?
사용자가 미국에 있든 북한에 있든, 행정 권한이 있는 대통령이든 사이트를 임의로 방문하는 사람이 아니든 사이트는 완전히 동일하고 동일한 정보를 표시합니다.
이것은 정적 사이트입니다. 그러나 changingcircle.com이라는 또 다른 가상 사이트가 있다고 가정해 보겠습니다. 이 사이트는 사용자가 속한 시간대에 따라 원의 색상이 변경되도록 프로그래밍되어 있습니다.
따라서 영국에 거주하는 사람은 원이 녹색으로 표시되는 반면 미국 서부 해안에 거주하는 사람은 둘 다 동시에 사이트에 있어도 보라색 원으로 표시될 수 있습니다.
이 사이트는 어떤 종류의 사용자가 사이트를 보고 있는지에 따라 변경되기 때문에 동적 사이트로 간주됩니다.
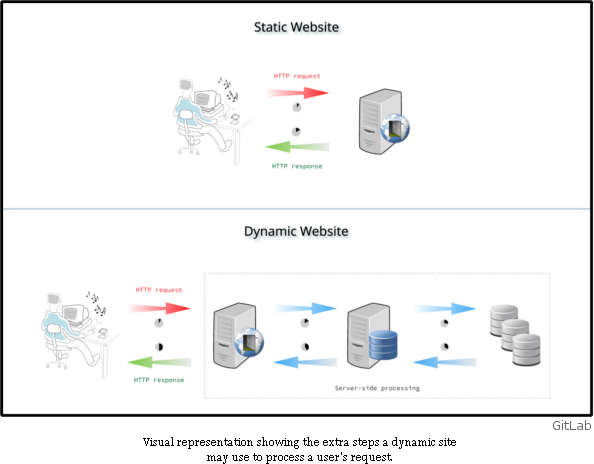
잠재적으로 정적 웹 사이트와 동적 웹 사이트의 가장 큰 차이점은 서버 측 처리를 사용한다는 것입니다. 동적 사이트는 일반적으로 이러한 종류의 처리를 사용하여 웹사이트를 더 복잡하게 만들지만 더 많은 작업을 수행할 수 있습니다.
기본적으로 사이트에서 정보를 요청하는 사용자와 실제로 사용자가 볼 수 있도록 정보를 제공하는 사이트 사이에는 더 많은 단계가 있습니다.
처리된 후 사용자가 받는 간단한 HTTP 요청이 있는 대신 다른 외부 서버 및 데이터베이스에 대한 요청이 있을 수도 있습니다.
changingcircle.com의 경우 웹사이트는 어떻게든 사용자가 속한 시간대를 확인할 수 있어야 하며 아마도 귀하의 IP 주소를 알아내어 그렇게 할 것입니다.
또한 특정 컴퓨터에 어떤 사용자가 로그인했는지에 따라 개인 웹페이지를 표시할 수 있으므로 계정에 가입하게 만드는 모든 사이트도 동적일 수 있습니다.
동적 웹 사이트의 중요한 문제는 수행할 수 있는 작업은 많지만 디자인 및 서식 옵션이 훨씬 적다는 것입니다.
동적 사이트의 경우 사이트에 표시되는 데이터는 사이트에 있는 사용자 유형에 따라 변경될 수 있습니다.
사용자마다 데이터가 아무리 다르더라도 사이트는 여전히 미학적으로 보기 좋고 손상되지 않아야 합니다.
기본적으로 동적 사이트에는 모든 사용자에 대해 정적으로 유지되는 템플릿이 있지만 각 사용자에 대해 서로 다른 데이터가 있으며 데이터의 모든 다른 가능성이 이 정적 템플릿 내에 적절하게 맞아야 합니다.
이는 웹 개발자의 디자인 및 서식 옵션을 제한합니다. 일부 디자인 템플릿만 가능한 모든 데이터 조합을 적절하게 나타낼 수 있기 때문입니다.

자신만의 웹사이트를 만들려는 경우 정적 웹사이트를 만들려고 할 가능성이 높습니다. 정적 웹사이트는 만들기가 더 간단하고 디자인 유연성이 더 높으며 일반적으로 동적 사이트보다 저렴하기 때문입니다. 정적 웹 사이트와 동적 웹 사이트를 가장 잘 설명하는 방법입니다.
그러나 웹사이트가 많이 업데이트될 예정이거나 웹사이트와 연결된 데이터베이스가 필요한 경우 동적 사이트가 좋습니다.
역사적으로 정적 사이트와 동적 사이트를 위한 특정 프로그래밍 언어가 있었습니다. 예를 들어 WordPress 또는 Joomla와 같은 많은 콘텐츠 관리 사이트는 동적이며 PHP로 작성되었습니다. 반대로 많은 정적 사이트는 HTML, CSS 및 JavaScript만 사용했습니다.
최근 우리는 Angular나 React와 같은 본격적인 프레임워크의 인기와 인기 덕분에 매우 진보된 동적 사이트를 설계할 수 있는 JavaScript를 통해 정적 코딩 언어가 동적 언어로 융합되는 것을 경험하고 있습니다.
또한 JavaScript의 강력한 기능을 사용하여 PHP와 같은 서버 측 언어를 통해 전통적으로 처리되었던 일부 작업이 이제 JavaScript 및 HTML5로 관리됩니다. 예를 들어 동적 사이트는 PHP 세션을 사용하여 한 페이지에서 다른 페이지로 사용자 데이터를 전송합니다.
가장 좋은 예는 데이터가 서버의 PHP 개체에 저장되고 한 웹 페이지에서 다른 웹 페이지로 전달되는 전자 상거래 사이트의 쇼핑 카드입니다. 트래픽이 많은 사이트의 경우 서버에 많은 부하가 발생하여 서버 충돌이 발생했습니다.
그러나 HTML5 데이터 저장소의 출현으로 이제 정적 사이트는 사용자의 컴퓨터나 랩톱을 사용하여 데이터를 저장하고 한 페이지에서 다른 페이지로 이동할 수 있습니다.
마찬가지로 개발자는 JavaScript Object Notation 또는 JSON 객체를 사용하여 전통적으로 PHP가 수행해야 했던 작업을 처리하고 있습니다.
이러한 전환은 사용자 경험을 향상시켰을 뿐만 아니라(예: 사용자가 페이지를 새로 고칠 필요 없이 페이지 콘텐츠가 자동으로 업데이트됨) 정적 사이트와 동적 사이트 간의 간격을 줄였습니다.
코딩 지식이나 동적 콘텐츠, 예산 부족 등으로 워드프레스나 줌라를 정적 사이트로 사용하는 기업가, 사업가들이 많다는 점을 언급할 만하다.
실제로 변호사는 무거운 Drupal 또는 WordPress 사이트를 설치하는 대신 Bootstrap을 사용하여 2-3페이지의 정적 사이트를 만들 수 있습니다.
단순하고 맞춤 제작된 정적 사이트는 종종 로드가 더 빠르고 변경에 더 유연합니다. 그러나 CMS 사이트와 사용자 지정 정적 사이트는 훨씬 저렴하고 유지 관리가 더 쉽습니다.
정적 또는 동적 사이트 코딩을 배우기 위한 많은 온라인 리소스가 있습니다. 예를 들어 Coding Bootcamps 연구소는 풀 스택 개발자가 되고자 하는 학생들을 위해 MEAN 스택 수업을 제공합니다.
이 과정에서는 Express.JS, Angualr.JS 및 Node.JS와 같은 가장 널리 사용되는 JavaScript 프레임워크와 함께 MongoDB를 사용한 No-SQL 데이터베이스 디자인을 다룹니다.
풀 스택 학생들은 정적 및 동적 사이트를 모두 처리하는 데 필요한 모든 기술과 지식을 습득합니다. 기사는 정적 웹사이트와 동적 웹사이트를 설명해야 합니다.
저자 소개
Matt Zand는 프로그래머, 사업가, IT 컨설턴트 및 작가입니다. 그는 WEG2G Group의 창립자이자 소유주입니다. 그는 또한 DC Web Makers의 창립자이기도 합니다. 취미는 하이킹, 자전거 타기, 야외 활동, 여행, 등산입니다.
