정적 WordPress 웹사이트를 만들고 무료로 호스팅하는 방법: 전체 가이드
게시 됨: 2024-06-24정적 WordPress 웹사이트를 만들고 완전히 무료로 호스팅하는 데 관심이 있으신가요? 그게 가능할까요?! 아니면 애초에 정적 WordPress 사이트가 무엇인지 잘 모르시나요?
어디에서 시작하든 이 게시물은 시작하고 실행하는 데 도움이 될 것입니다!
먼저 정적 WordPress 웹사이트의 작동 방식과 장단점에 대한 간략한 소개부터 시작하겠습니다. 그런 다음 처음부터 시작하여 Cloudflare Pages 의 무료 호스팅에서 자신만의 정적 사이트를 갖는 것까지 만드는 방법을 단계별로 배우게 됩니다.
주요 시사점
- 이 게시물에서는 특별한 기술 지식 없이도 정적 WordPress 웹사이트를 만드는 방법을 단계별로 보여줍니다.
- 여전히 빠르게 로드되는 무료 호스팅을 포함하여 WordPress에서 100% 무료로 정적 웹사이트를 만들 수 있습니다.
- WordPress 사이트를 정적으로 만드는 것에는 장단점이 있으므로 정적인 경로로 가기 전에 양쪽 측면을 모두 생각하는 것이 중요합니다.
정적 WordPress 웹사이트란 무엇인가요?
정적 웹사이트는 WordPress 사이트(PHP, 데이터베이스 등)의 일반적인 동적 프로세스와 연결되지 않은 정적 HTML 파일로 만들어진 웹사이트입니다.
이것이 무엇인지 이해하려면 일반 WordPress 사이트가 어떻게 작동하는지 이해해야 합니다. 기본 프로세스를 단순화하면 다음과 같습니다.
- 방문자가 귀하의 웹사이트를 탐색합니다.
- 웹 서버는 PHP를 실행하고 WordPress 사이트의 데이터베이스를 쿼리하여 완성된 페이지에 대한 HTML을 생성합니다.
- 웹 서버는 완성된 HTML을 방문자의 브라우저에 제공합니다.
정적 웹사이트에서는 이미 생성된 정적 HTML 파일을 서버에 업로드하기만 하면 됩니다. 이렇게 하면 데이터베이스가 관련되지 않고 서버 측 처리도 관련되지 않습니다.
튜토리얼에서는 이것이 어떻게 작동하는지 정확히 배우게 됩니다. 기본 아이디어는 특정 유형의 개인 환경에서 "일반" WordPress 사이트를 만든 다음 정적 사이트 플러그인을 사용하여 호스팅에 업로드할 수 있는 정적 HTML 파일을 생성하는 것입니다.
WordPress 웹사이트를 정적으로 만드는 것의 장단점
장점
- 무료 정적 사이트 호스팅 . Cloudflare Pages 및 Netlify와 같은 정적 사이트를 위한 고품질 무료 호스트를 찾을 수 있습니다. 일반적으로 저는 "일반" WordPress 사이트에 대한 무료 호스팅을 권장하지 않습니다. 그러나 정적 WordPress 사이트의 경우 무료 호스팅이 여전히 훌륭하게 작동합니다.
- 빠른 성능 . 동적 처리를 제거하므로 무료 호스팅에서도 사이트가 매우 빠르게 로드됩니다.
- 확장 가능한 성능 . 트래픽이 매우 많은 상황에서도 사이트의 성능을 높이는 것은 여전히 쉽습니다.
- 방탄 보안 . "움직이는 부분"이 없기 때문에 정적 웹사이트는 해킹이 거의 불가능합니다.
- 대부분의 핵심 WordPress 기능은 평소와 같이 작동합니다 . WordPress 테마와 많은 ( 전부 는 아님) WordPress 플러그인을 계속 사용할 수 있습니다.
단점
- 일부 플러그인은 작동하지 않습니다 . 이는 특히 양식 플러그인에 해당되지만 다른 플러그인에도 적용됩니다. Jotform 또는 Typeform과 같은 타사 양식 작성 도구를 사용하여 이 문제를 해결할 수 있습니다.
- 기본 WordPress 댓글이 작동하지 않습니다 . Disqus와 같은 타사 댓글 도구를 사용하여 이 문제를 해결할 수 있습니다.
- 기본 사이트 검색이 작동하지 않습니다 . Google 사이트 검색이나 Algolia와 같은 타사 호스팅 사이트 검색 도구를 사용하여 이 문제를 해결할 수 있습니다.
- 사이트를 업데이트/변경하려면 추가 작업이 필요합니다 . 무언가를 변경할 때마다 사이트의 정적 파일을 "재배포"해야 합니다. 이를 자동화할 수 있지만 조금 더 복잡합니다.
- 개인화/사용자 계정이 없습니다 . 사용자를 인증하거나 웹사이트 콘텐츠를 개인화하는 것은 훨씬 더 어렵습니다( 예: 로그인한 사용자가 게스트 사용자와 다른 콘텐츠를 보는 멤버십 웹사이트 ).
정적 WordPress 웹사이트는 언제 의미가 있나요?
일반적으로 정적 접근 방식은 다음 유형의 사이트에 적합합니다.
- 포트폴리오 웹사이트
- 비즈니스 브로셔 웹사이트
- 간단한 블로그(특히 새 게시물을 자주 게시 하지 않는 경우 )
그러나 정적 접근 방식은 일반적으로 다음 유형의 사이트에 적합 하지 않습니다 .
- 더 복잡한 블로그( 특히 콘텐츠를 많이 게시하는 경우 )
- 전자상거래 매장
- 회원 사이트
- 사용자 등록이 필요한 모든 유형의 사이트
- 변경사항이 많은 사이트
- 콘텐츠를 개인화하려는 사이트
WordPress에서 정적 사이트를 만드는 5단계 방법
이제 이 작업을 수행하는 방법을 단계별로 보여 드리겠습니다.
- 동적 WordPress 환경 설정
- WordPress 웹사이트 구축
- WordPress 사이트를 정적 HTML 파일로 내보내기
- 사이트 파일을 정적 사이트 호스팅 서비스에 업로드하세요.
- 변경사항이 있을 때마다 사이트를 다시 배포하세요.
처음부터 시작하겠습니다. 아직 어떤 유형의 WordPress 웹사이트도 없다고 가정하겠습니다. 그러나 기존의 "동적" WordPress 사이트가 이미 있고 정적 WordPress 사이트로 전환하려는 경우에는 3단계로 건너뛸 수 있습니다.
1. 동적 WordPress 환경 설정
정적 WordPress 사이트의 콘텐츠를 제어하려면 어딘가에 "일반" WordPress 웹사이트가 있어야 합니다.
이는 인터넷에 공개적으로 제공되는 사이트 버전 이 아닙니다 . 오히려 사이트를 디자인하고 콘텐츠를 추가하는 곳입니다.
이 환경에서 사이트를 구축한 후에는 사이트에서 정적 HTML 파일을 생성한 다음 이를 어딘가에 호스팅하게 되며, 방문자가 실제로 상호 작용하게 됩니다.
좋습니다. 그렇다면 이 동적 WordPress 환경을 어디에 배치해야 할까요?
고려해야 할 두 가지 주요 접근 방식은 다음과 같습니다.
- 로컬 WordPress 환경 – 자신의 컴퓨터에 로컬 WordPress 환경을 만들어 사이트를 구축할 수 있습니다. 유일한 단점은 컴퓨터에서만 사이트 작업을 할 수 있다는 것입니다.
- 개인 호스팅/스테이징 환경 – 특정 유형의 개인 호스팅 또는 스테이징 환경에서 동적 WordPress 사이트를 생성할 수 있습니다. 이 접근 방식은 어디에서나 사이트에 액세스할 수 있다는 점에서 유용합니다. 사람들이 실수로 사이트를 찾을 수 없도록 이 버전의 사이트가 비공개인지 확인하세요.
로컬 WordPress 환경을 만들고 싶다면 Local이나 DevKinsta와 같은 무료 도구를 추천합니다. 로컬 WordPress 환경을 구축하는 방법에 대한 많은 게시물이 있습니다.
- 로컬 튜토리얼
- 도커 튜토리얼
- XAMPP 튜토리얼
비공개 영역에서 호스팅하고 싶다면 쉽고 무료 솔루션으로 InstaWP와 같은 것을 추천합니다. 또는 "실제" WordPress 호스팅에서 호스팅할 수 있습니다. 사이트가 비공개인지 확인하세요. 예를 들어, .htaccess 파일을 사용하여 서버 수준에서 사이트에 액세스하려면 비밀번호를 요구할 수 있습니다.
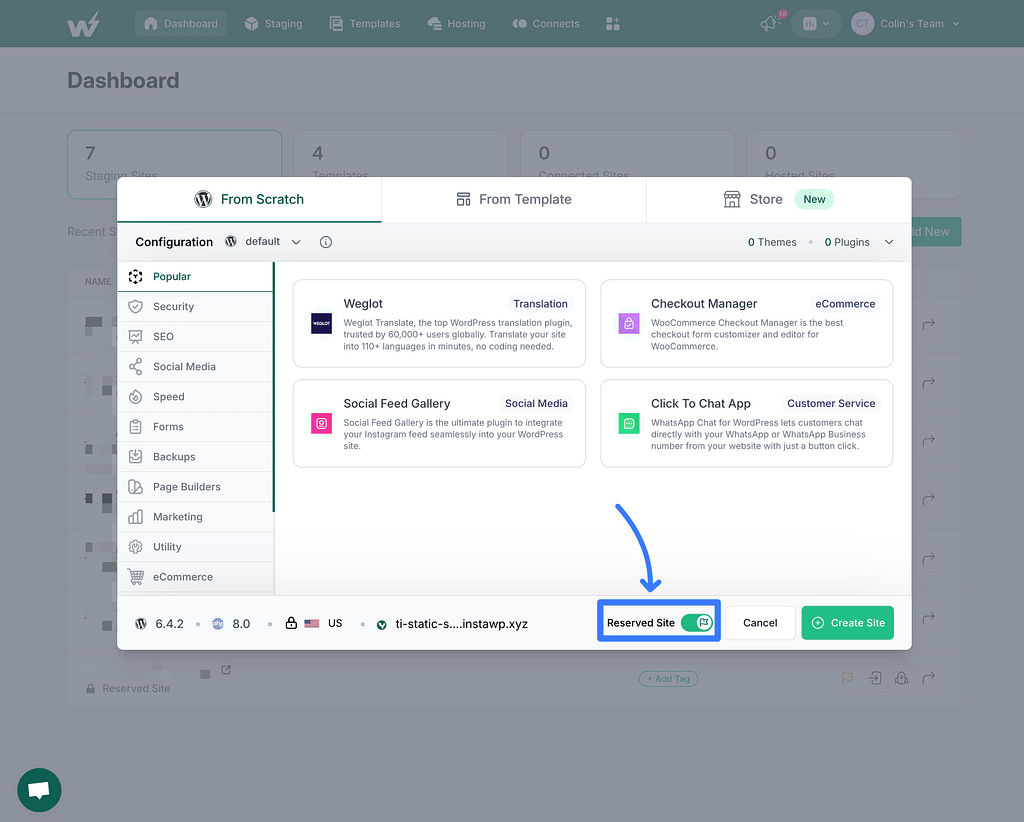
이 가이드에서는 InstaWP를 사용하고 있습니다. 동일한 작업을 수행하려면 InstaWP가 7일 후에도 사이트를 삭제하지 않도록 사이트를 "예약"하세요.

2. WordPress 웹사이트 구축
이제 일반 웹사이트처럼 WordPress 웹사이트를 구축할 수 있습니다.
사이트 디자인, 콘텐츠 추가 등을 원할 것입니다. 기본적으로 WordPress 사이트의 완성된 버전을 만들고 싶습니다. 그런 다음 다음 섹션에서는 사이트를 정적 HTML 파일로 변환합니다.
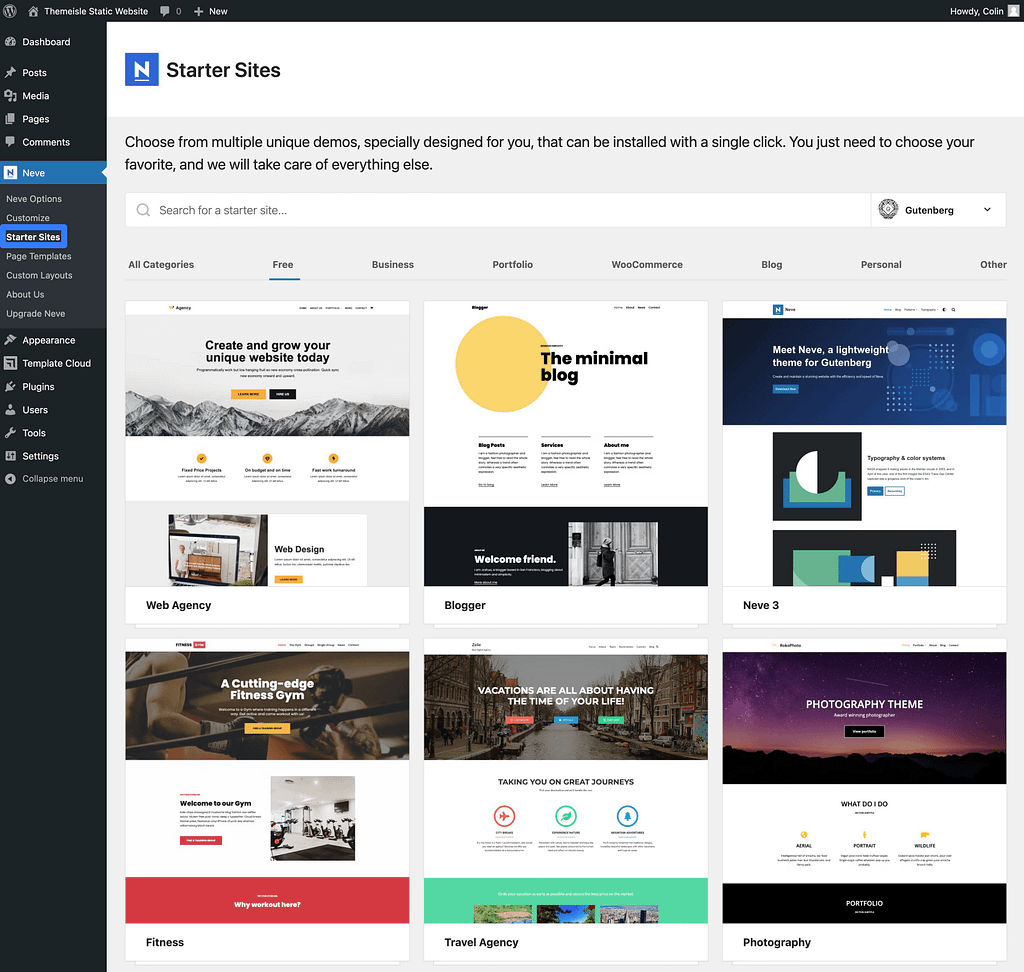
사이트 디자인을 어디서부터 시작해야 할지 잘 모르겠다면 무료 Neve 테마를 사용하는 것이 좋은 출발점이 될 것입니다.
수십 개의 사전 제작된 시작 사이트 중 하나를 쉽게 가져온 다음 수많은 코드 없는 옵션을 사용하여 필요에 맞게 조정할 수 있습니다.
이러한 모든 시작 사이트의 디자인은 사이트를 정적 HTML 파일로 변환해도 계속 작동합니다.

또한 많은 WordPress 플러그인, 특히 사이트 디자인에 주로 영향을 미치는 플러그인을 계속 사용할 수 있습니다.
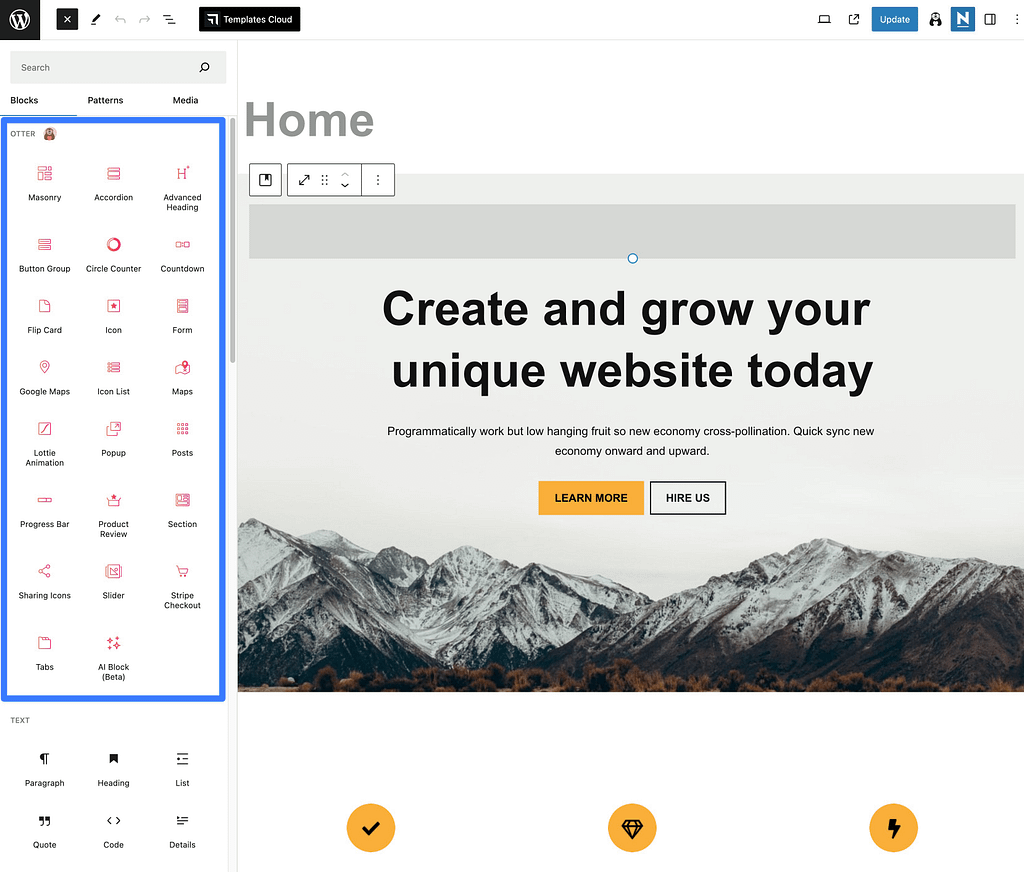
예를 들어 블록 편집기에서 콘텐츠를 생성할 때 더 많은 제어를 원하는 경우 무료 Otter Blocks 플러그인을 사용하여 다양한 새로운 블록과 기능에 액세스할 수 있습니다.

앞서 언급했듯이 플러그인을 사용할 때 몇 가지 주의 사항이 있습니다.
- 양식 플러그인 – 사이트를 정적 HTML 파일로 변환하면 대부분의 양식 플러그인이 작동하지 않으므로 Typeform, Jotform, Google Forms 등과 같은 타사 양식 서비스 사용을 고려해 보세요.
- 댓글/댓글 플러그인 – 댓글 섹션이 작동하지 않으므로 Disqus와 같은 타사 JavaScript 기반 댓글 상자 사용을 고려해 보세요.
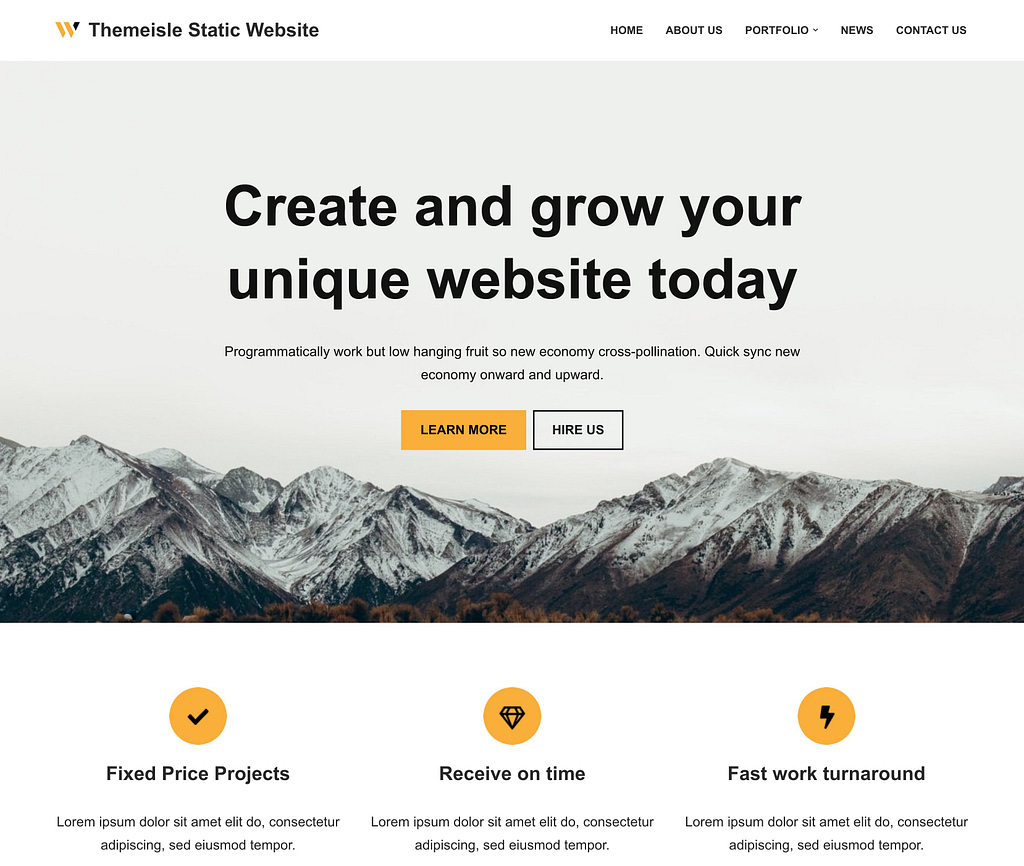
무료 Neve 테마와 Otter Blocks 플러그인을 사용하여 완성된 WordPress 사이트의 모습은 다음과 같습니다.

3. WordPress 웹사이트를 정적 HTML 파일로 내보내기
사이트의 비공개 "동적" 버전 구축을 마쳤으면 WordPress 설치를 웹 사이트 방문자가 실제로 상호 작용할 정적 HTML 파일로 변환할 준비가 된 것입니다.
이를 위해 WordPress.org에서 제공되는 Patrick Posner의 무료 Simply Static WordPress 플러그인을 사용할 수 있습니다.
플러그인을 설치하고 활성화한 후 Simply Static → 생성 으로 이동하여 도구의 대시보드 영역에 액세스하세요.
모험심을 갖고 싶다면 Simply Static 플러그인의 기본 구성을 사용하여 사이트를 생성할 수 있지만 거기에서 몇 분 정도 시간을 들여 최종 사이트를 조정하는 것이 가치가 있을 수 있습니다.
예를 들어 Simply Static에는 확인하고 싶을 만한 호환되는 플러그인 목록(여기 참조)이 있습니다. 즐겨찾는 플러그인이 목록에 없으면 정적 이미지를 생성하기 전에 대체 플러그인을 찾아 해당 플러그인을 대신 사용하는 것이 좋습니다.
그 이유는 특정 플러그인이 매우 특정한 방식으로 작업을 수행 하기 때문에 정적 사이트로 변환할 때 해당 방식이 제대로 작동하지 않을 수 있다는 것입니다.
상황에 따라 아직 모든 SEO 플러그인이 Simply Static에서 완벽하게 지원되는 것은 아닙니다. 이전 게시물에서 언급한 내용 중 문의 양식 플러그인도 문제가 있으며 일반적으로 프런트엔드 기반 도구를 통해 수행하지 않는 한 정적 사이트에서 작동하지 않습니다. 또는 이를 지원하는 Simply Static의 프리미엄 버전으로 업그레이드하고 싶지 않은 경우.
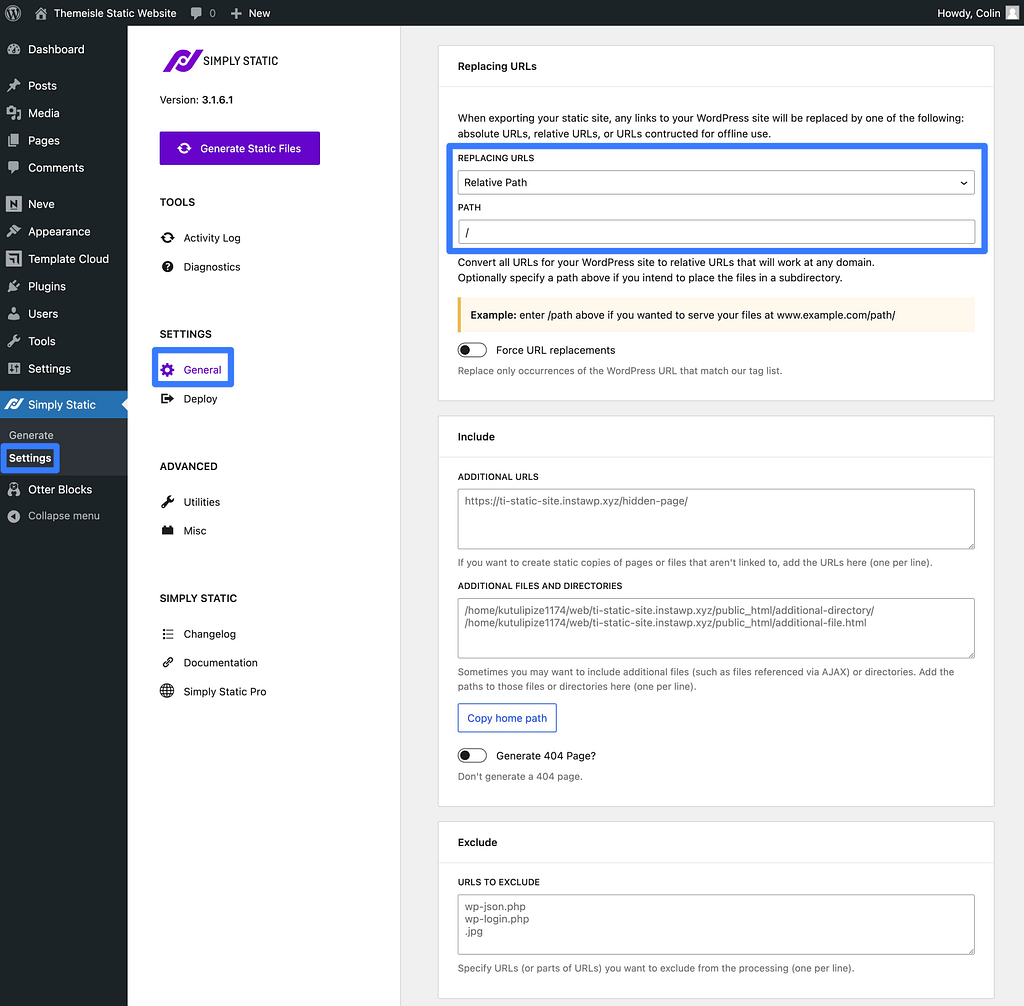
생성 프로세스의 작동 방식을 사용자 정의하려면 Simply Static → 설정 으로 이동하세요.
가장 먼저 고려해야 할 것은 URL입니다. 기본적으로 플러그인은 상대 경로를 사용하도록 사이트의 모든 URL을 다시 작성합니다. 즉, 모든 최상위 도메인에서 작동합니다.

또한 절대 URL을 사용하도록 URL을 다시 작성할 수 있는 옵션도 있습니다. 이는 정적 파일을 하위 디렉터리(기본 도메인 이름이나 하위 도메인 대신)에 배치하려는 경우 중요합니다.
원활한 전환을 보장하고 모든 SEO 태그가 올바른지 확인하려면 실제로 전체 대상 도메인 이름을 URL 필드에 입력해야 합니다. 이렇게 하지 않으면 사이트는 예를 들어 표준 태그와 같은 HTML 소스의 다양한 태그를 비워두게 되며 이는 SEO에 좋지 않습니다.
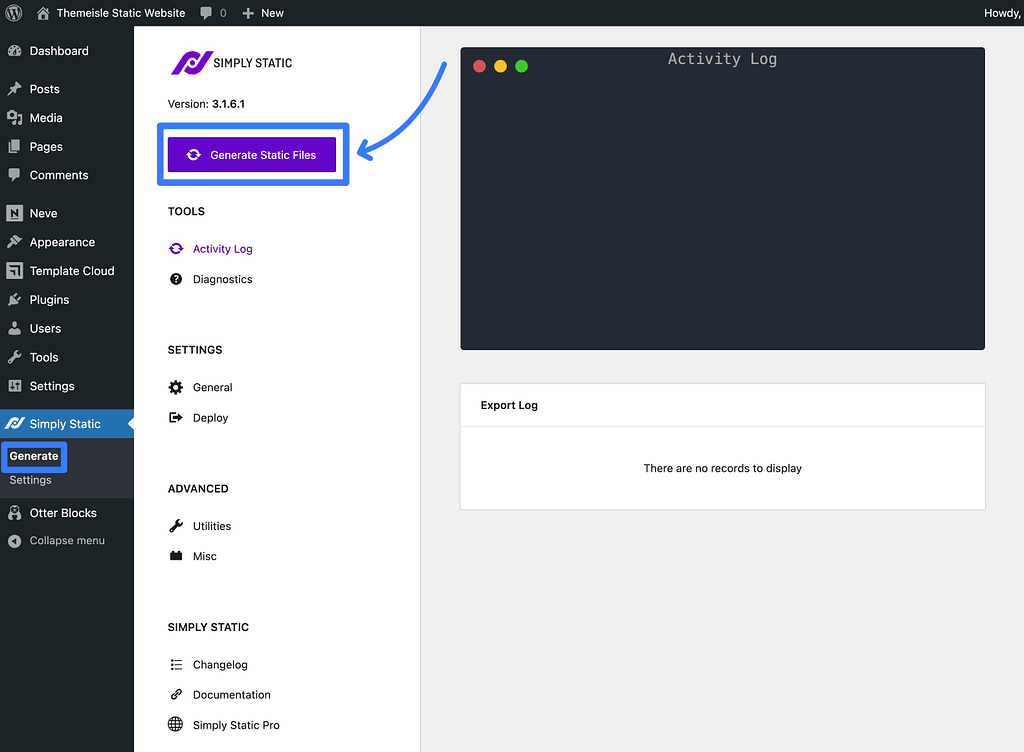
사이트의 정적 HTML 파일을 생성할 준비가 되면 Simply Static → 생성 으로 이동하여 정적 파일 생성 버튼을 클릭하세요.


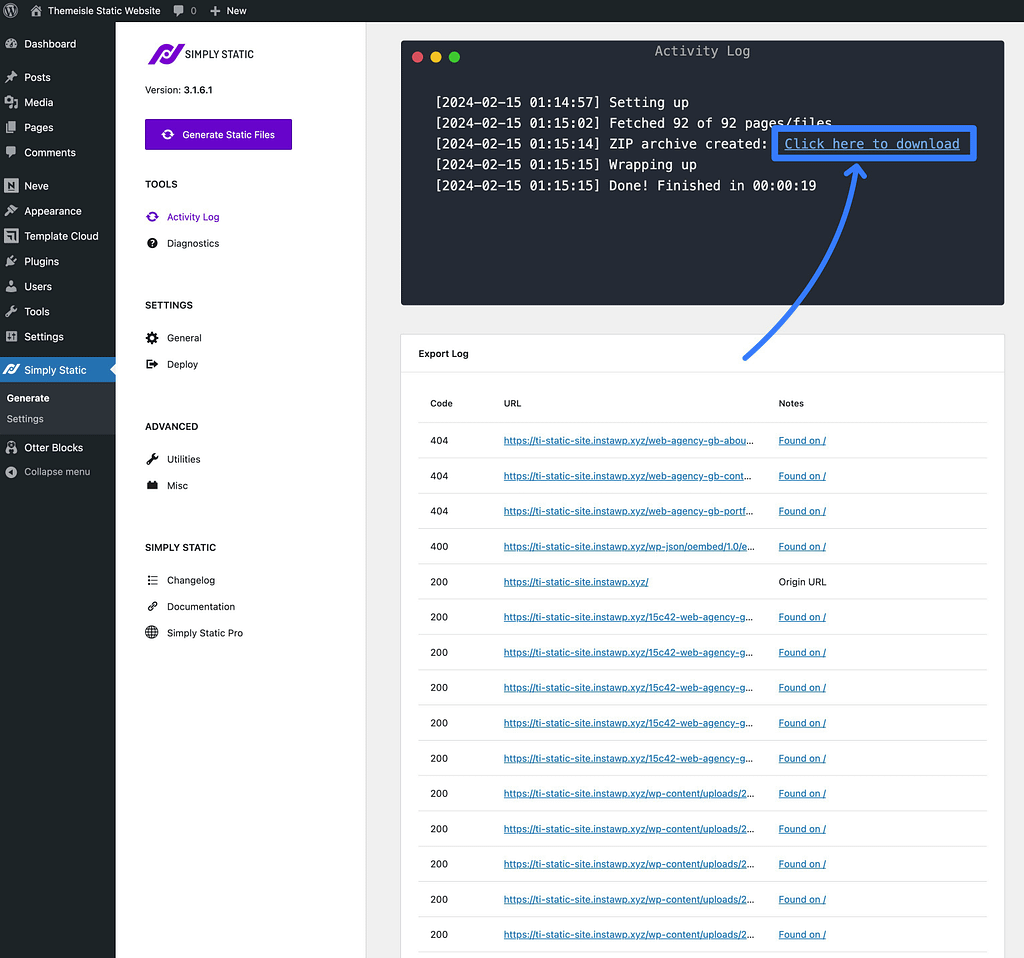
프로세스가 완료되면 활동 로그 에서 다운로드하려면 여기를 클릭하세요 링크를 클릭하세요 .

그러면 사이트의 모든 정적 파일이 포함된 Zip 파일이 로컬 컴퓨터에 다운로드됩니다.
4. 사이트 파일을 정적 호스트(예: Cloudflare 페이지)에 업로드하세요.
사이트의 정적 파일이 포함된 Zip 파일이 있으면 이를 호스팅 서비스에 업로드하여 활성화해야 합니다.
거의 모든 웹 호스트에서 정적 웹 사이트를 호스팅 할 수 있지만 몇 가지 이유로 Cloudflare Pages 또는 Netlify와 같은 전용 정적 웹 사이트 호스팅 서비스를 사용하는 것이 좋습니다.
- 대부분은 무료입니다 . 대부분의 정적 WordPress 사이트의 경우 Cloudflare Pages 및 Netlify와 같은 서비스는 100% 무료입니다.
- 내장된 콘텐츠 전송 네트워크(CDN) – 이 서비스는 글로벌 CDN에서 사이트의 정적 파일을 자동으로 제공하므로 사이트의 글로벌 로드 시간이 더 빨라집니다.
- 간편한 배포 옵션 - 이 서비스는 변경 시 정적 사이트를 다시 배포하는 데 도움이 되는 특별한 도구를 제공합니다( 자세한 내용은 다음에 설명 ).
이 튜토리얼에서는 정적 웹 사이트를 무료로 호스팅하고 Cloudflare의 거대한 글로벌 네트워크에서 정적 파일을 자동으로 제공할 수 있는 Cloudflare Pages를 추천하고 사용하겠습니다.
시작하는 방법은 다음과 같습니다.
- Cloudflare 계정에 로그인하세요(아직 계정이 없다면 무료 Cloudflare 계정을 등록하세요).
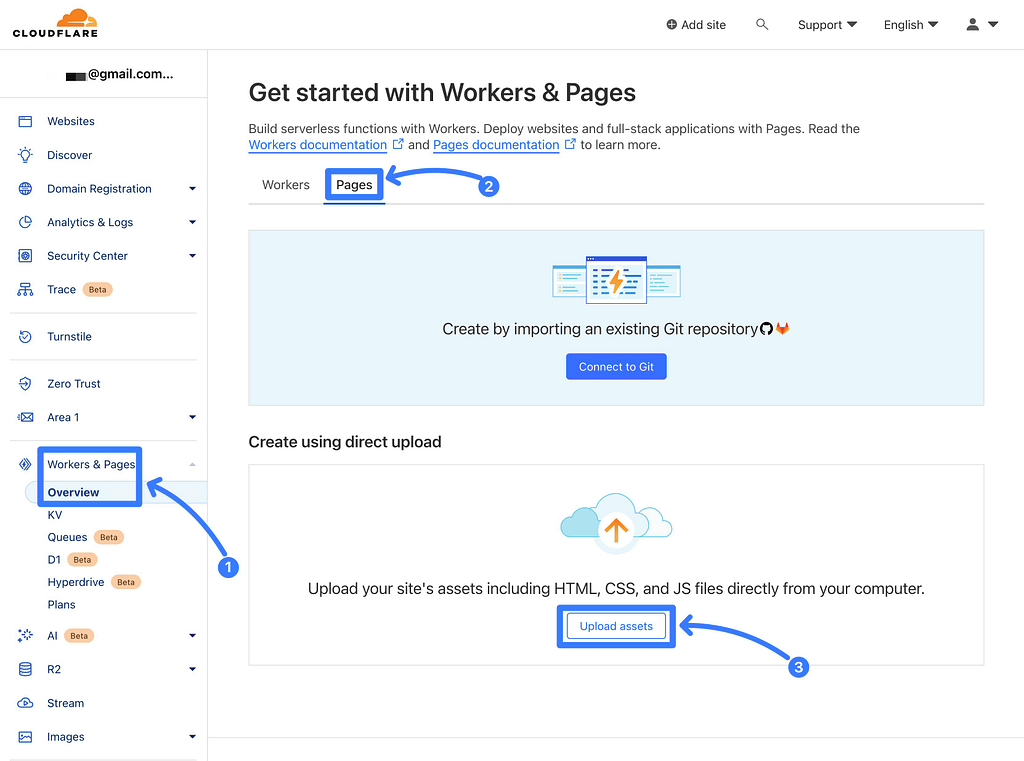
- Cloudflare 대시보드에서 작업자 및 페이지 → 개요 로 이동하세요.
- 페이지 탭을 선택합니다.
- 직접 업로드를 사용하여 생성 아래에서 자산 업로드 버튼을 클릭합니다.

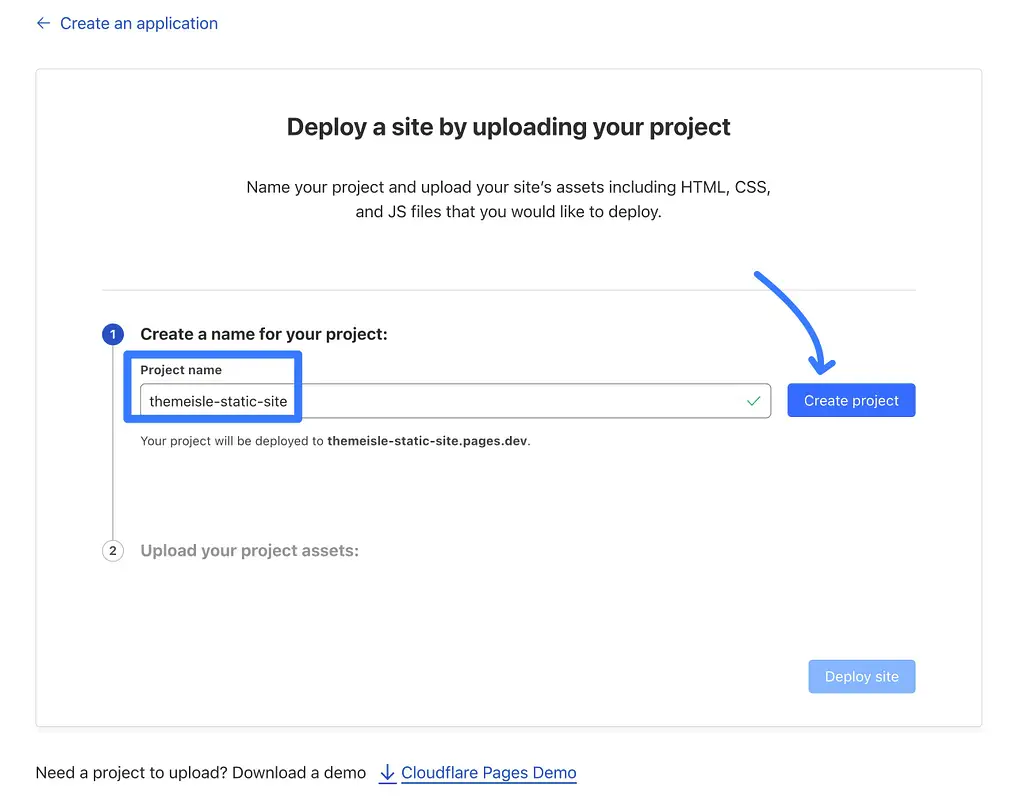
다음 화면에서 정적 사이트에 "프로젝트 이름"을 지정하고 프로젝트 생성을 클릭합니다.

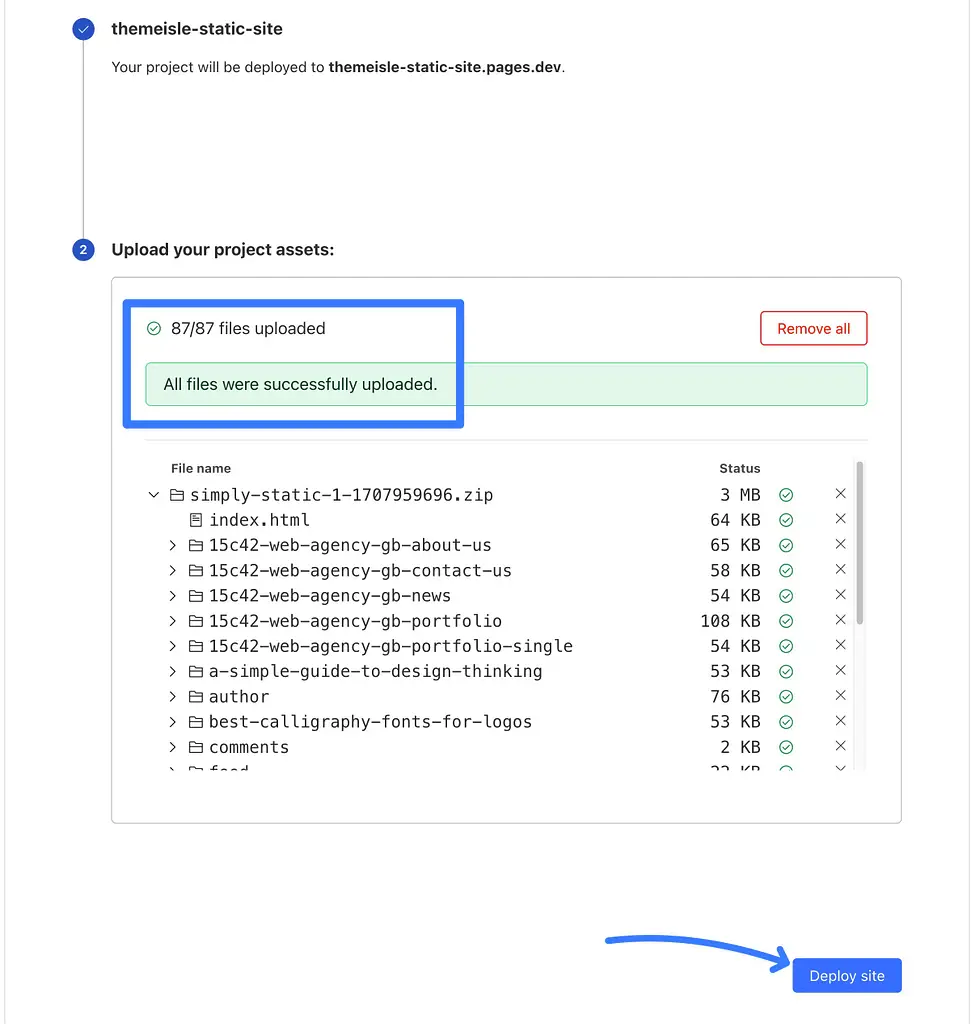
그런 다음 이전 단계의 Simply Static 플러그인에서 얻은 Zip 파일을 업로드하세요.
업로드가 완료되면 사이트 배포를 클릭합니다.

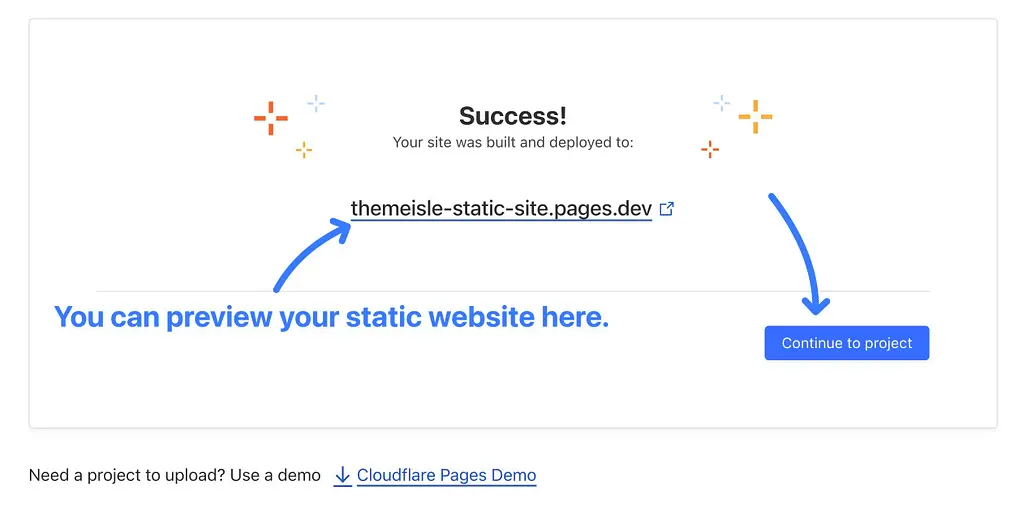
이제 정적 사이트가 임시 Pages.dev 하위 도메인에 게시됩니다.
실제 도메인 이름을 연결하려면 프로젝트 계속 버튼을 클릭하세요.

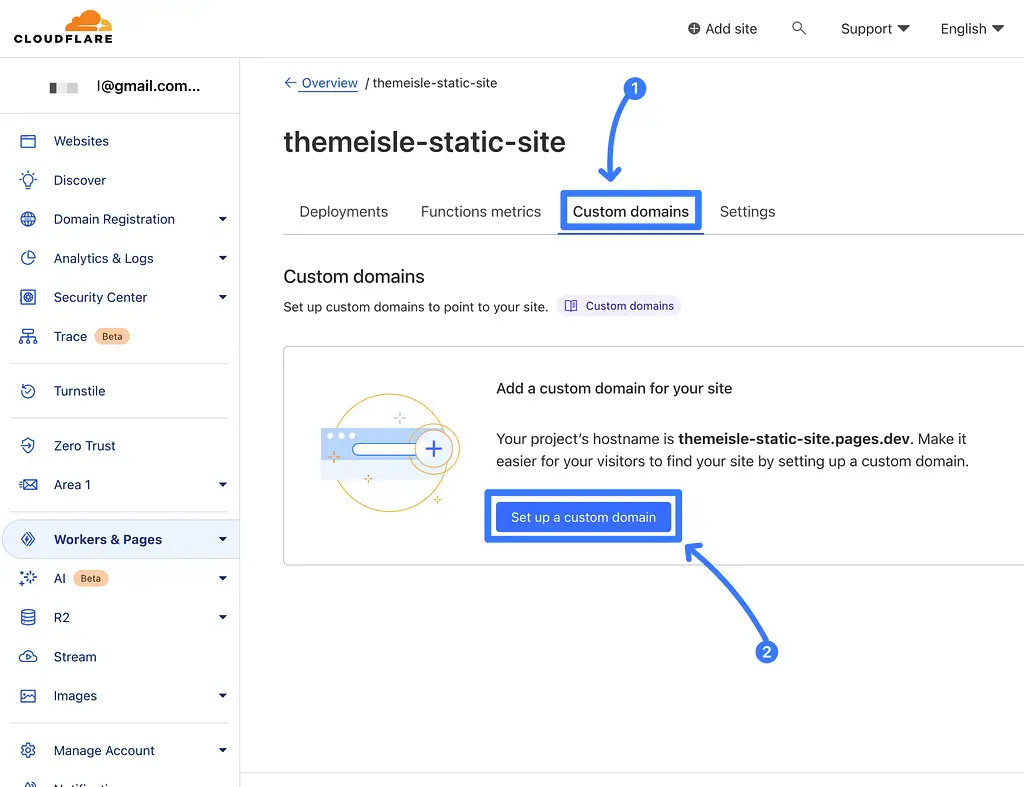
프로젝트 대시보드에서 사용자 정의 도메인 탭으로 이동하여 사용자 정의 도메인 설정 버튼을 클릭하세요.

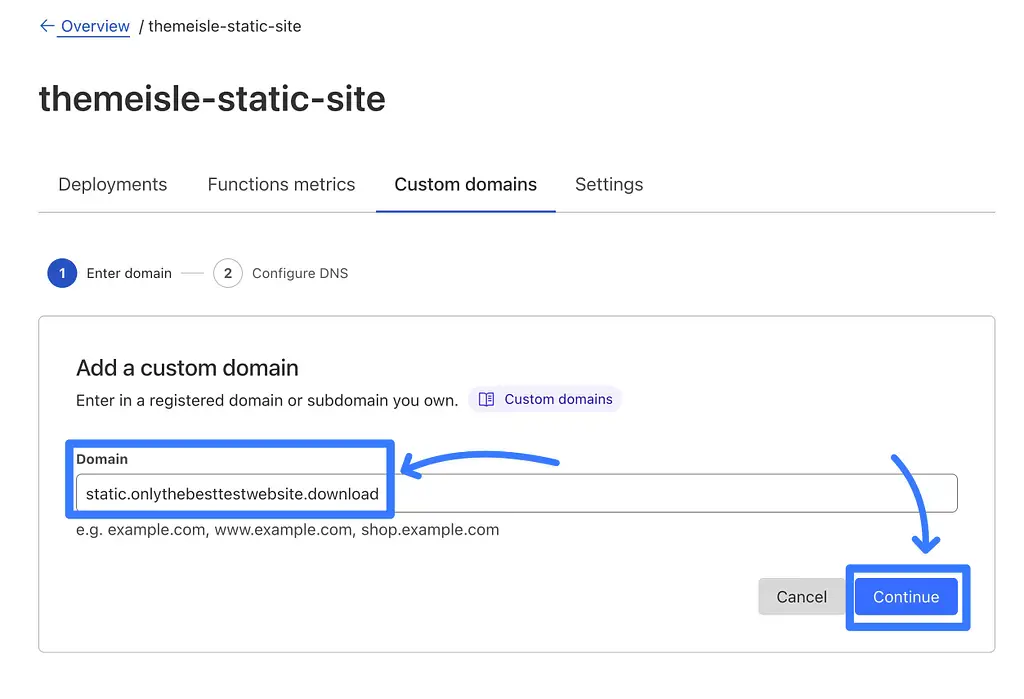
사용자 정의 도메인 이름(또는 하위 도메인)을 추가하고 계속 을 클릭합니다.

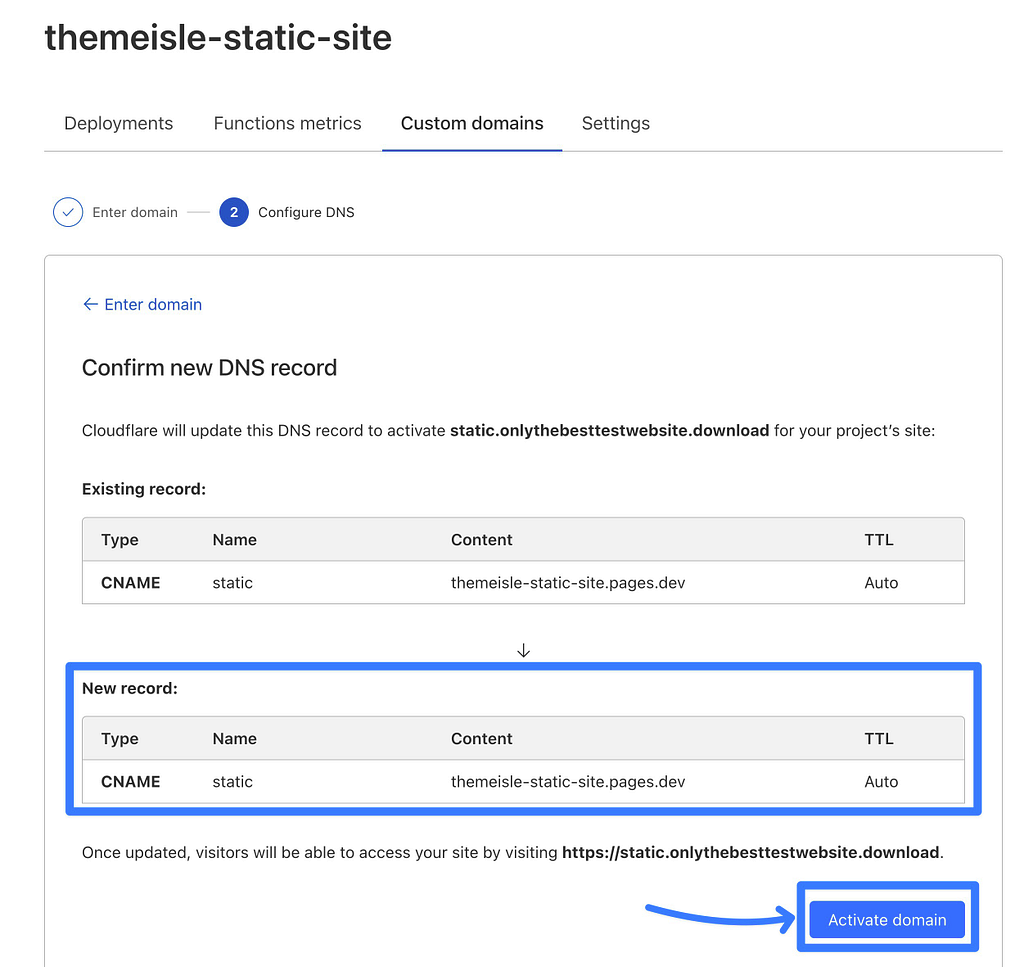
그런 다음 CNAME DNS 레코드를 추가하라는 메시지가 표시됩니다. 이 작업은 도메인 이름의 DNS 레코드를 관리하는 모든 곳( 일반적으로 도메인 등록 기관 )에서 수행할 수 있습니다.
귀하의 도메인 이름이 이미 Cloudflare에 연결되어 있는 경우(저의 경우처럼) Cloudflare가 DNS 레코드를 추가/업데이트할 수도 있습니다.
DNS 레코드를 추가한 후 도메인 활성화 버튼을 클릭합니다.

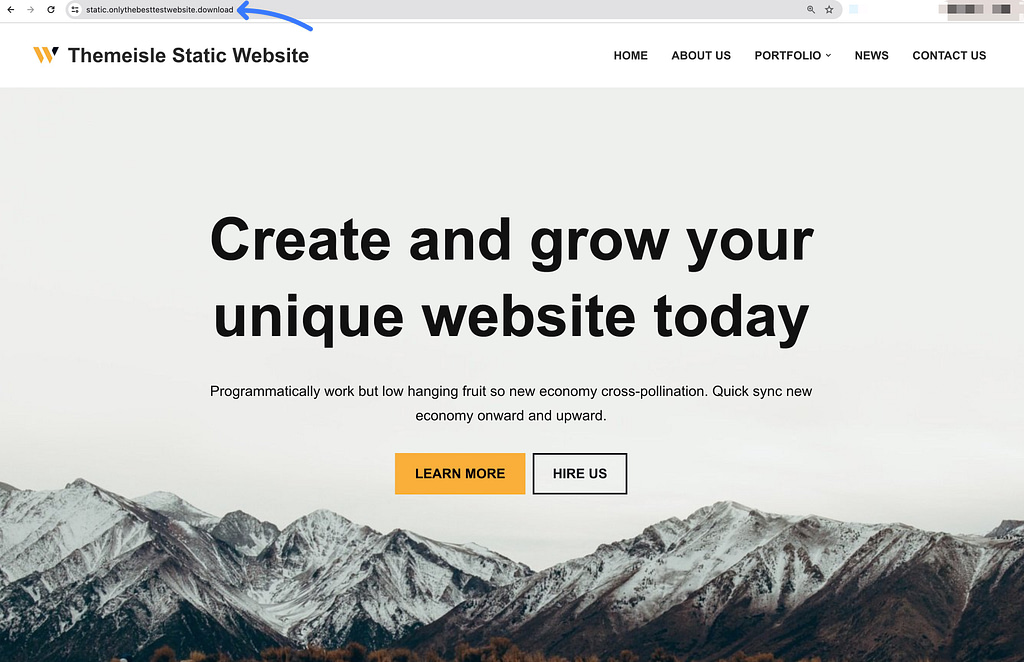
그리고 그게 다야! DNS 레코드가 업데이트되면(몇 시간 정도 소요될 수 있음) 사용자 정의 도메인 이름으로 정적 WordPress 웹사이트에 액세스할 수 있습니다.

5. 변경 시 정적 WordPress 웹사이트를 다시 배포하세요.
이전 단계를 완료하면 모든 기능을 갖춘 WordPress 사이트로 시작된 작동하는 정적 웹사이트가 공식적으로 생성됩니다!
하지만 사이트에서 무언가를 변경하고 싶다면 어떻게 해야 할까요? 예를 들어 새 블로그 게시물 게시, 페이지 편집, 디자인 수정 등이 있습니다.
이런 일이 발생하면 다음을 수행해야 합니다.
- 개인 "동적" WordPress 사이트(예: 로컬 WordPress 사이트 또는 준비 사이트)에서 변경하세요.
- 사이트의 정적 파일을 라이브 호스트(예: 위에서 설명한 Cloudflare 페이지)에 "재배포"하세요.
이를 수행하는 가장 간단한 방법은 변경을 수행한 후 Simply Static 플러그인을 사용하여 새 Zip 파일을 생성하는 것입니다.
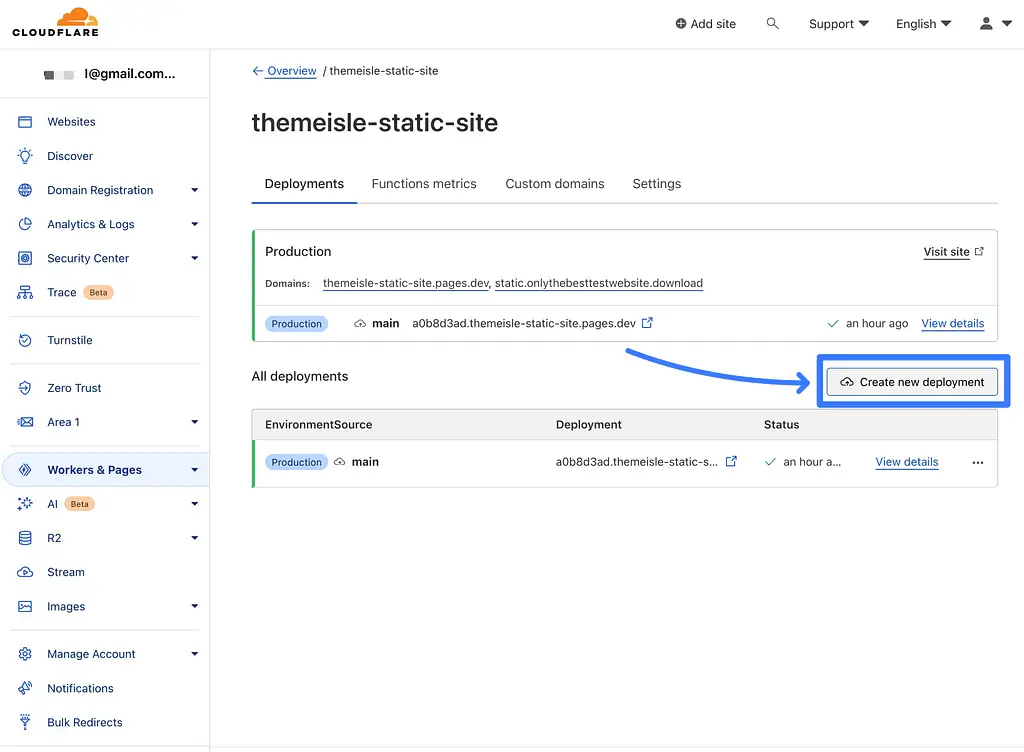
Cloudflare Pages에서는 새 배포 생성 버튼을 클릭하여 이 새 Zip 파일을 쉽게 업로드하고 기존 버전을 덮어쓰도록 할 수 있습니다.

고급 사용자의 경우 다양한 유형의 자동 배포 솔루션을 설정할 수도 있습니다.
예를 들어 Simply Static 플러그인의 프리미엄 버전을 사용하면 GitHub에 직접 배포할 수 있으며 Cloudflare Pages, Netlify 및 기타 공급자에 직접 연결할 수 있습니다.
지금 바로 정적 WordPress 사이트를 만들어 보세요.
정적 웹사이트를 만드는 것이 모든 상황에 적합한 것은 아니지만, 많은 간단한 WordPress 사이트, 특히 동적 기능이 필요하지 않은 기본 브로셔 웹사이트나 포트폴리오에는 훌륭한 옵션이 될 수 있습니다.
귀하의 사이트는 매우 빠르게 로드되며 방탄 보안의 이점을 누릴 수 있습니다.
무엇보다도, 이 튜토리얼의 방법을 따르면 웹사이트를 완전히 무료로 만들고 호스팅할 수 있습니다.
WordPress 사이트를 정적 사이트로 변환하는 방법에 대해 아직도 궁금한 점이 있으신가요? 댓글로 알려주세요!
